Design responsivo com pontos de interrupção de consulta de mídia CSS (da maneira mais fácil)
Publicados: 2025-03-02Não há nada pior do que projetar meticulosamente uma página da web e verificar -a em um telefone celular, e nada é legível . Felizmente, o CSS oferece várias maneiras de abordar essa situação exata. Uma das ferramentas mais de longa data no cinto de ferramentas CSS são as consultas de mídia .
As consultas de mídia permitem especificar regras de design em situações muito específicas. Se você sabe escrever CSS, pode começar a escrever consultas de mídia em cerca de cinco minutos . Mas os benefícios deles não estão além de você se você não é um profissional com CSS - eu mostrarei como o melhor construtor de páginas do WordPress permite criar consultas de mídia sem nunca perceber .
- 1 O que são consultas de mídia e coisas importantes para saber
- 1.1 A sintaxe das consultas de mídia
- 1.2 práticas recomendadas ao escrever consultas de mídia
- 1.3 Definindo pontos de interrupção
- 2 Como o Divi facilita o trabalho da mídia
- 3 outras coisas que ajudam você a criar sites responsivos
- 3.1 Grade CSS: layouts responsivos sem pontos de interrupção
- 3.2 CSS FlexBox: Alinhamento adaptativo
- 3.3 Clamp () para tipografia fluida
- 3.4 Propriedades lógicas (valores sem unidades)
- 4 ferramentas para trabalhar com consultas de mídia
- 4.1 1. Ferramentas de design responsivas no navegador
- 4.2 2. Ferramentas de teste de navegador cruzado
- 5 Como usar o Divi para criar consultas de mídia sem codificá -las
- 6 Comece a usar consultas de mídia
O que são consultas de mídia e coisas importantes para saber
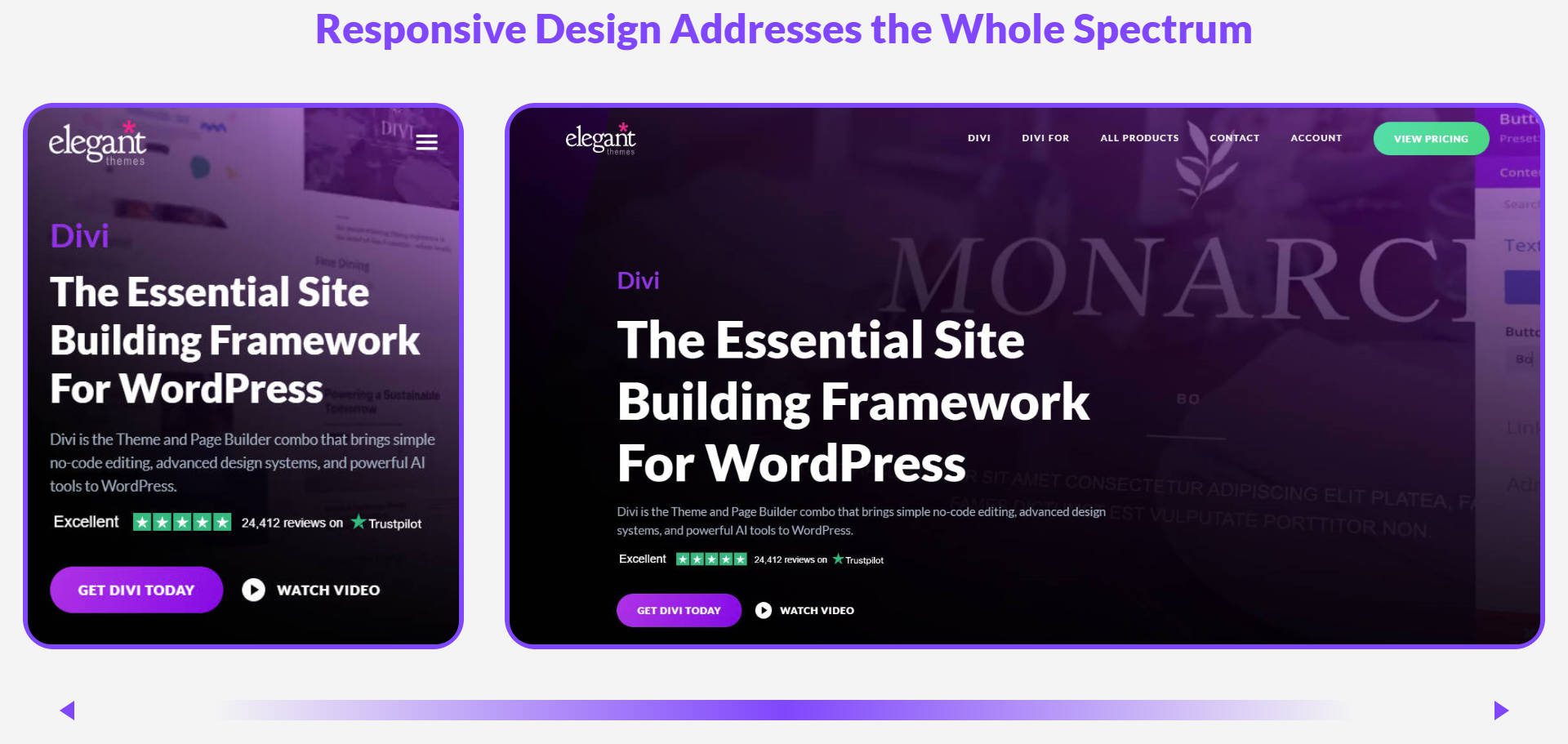
Os sites são abertos em todos os tipos de dispositivos, desde grandes displays de desktop até telefones celulares. As consultas de mídia são uma ferramenta CSS-chave para alcançar um site legível e bem projetado, independentemente do tamanho da tela. As consultas de mídia permitem que você aplique condicionalmente estilos CSS com base no tamanho da tela, tipo de dispositivo, orientação, resolução e muito mais.

O lançamento do iPhone foi realmente a primeira vez que o design responsivo se tornou uma parte essencial do web design. Grande parte da web era simplesmente ilegível em dispositivos móveis. Hoje, a situação é muito melhor, mas as coisas ainda são complicadas. Existem dezenas de telefones principais por aí com todos os tipos de resoluções e dimensões da tela.
Mais do que isso, os displays de desktop estão chegando a proporções absurdas (uma tela de mais de 40 polegadas está no meu futuro), o que significa que os designers da web precisam criar sites que funcionam entre 2,5 e 41 polegadas de largura.

E talvez um pouco menor se isso pegar.
A sintaxe das consultas de mídia
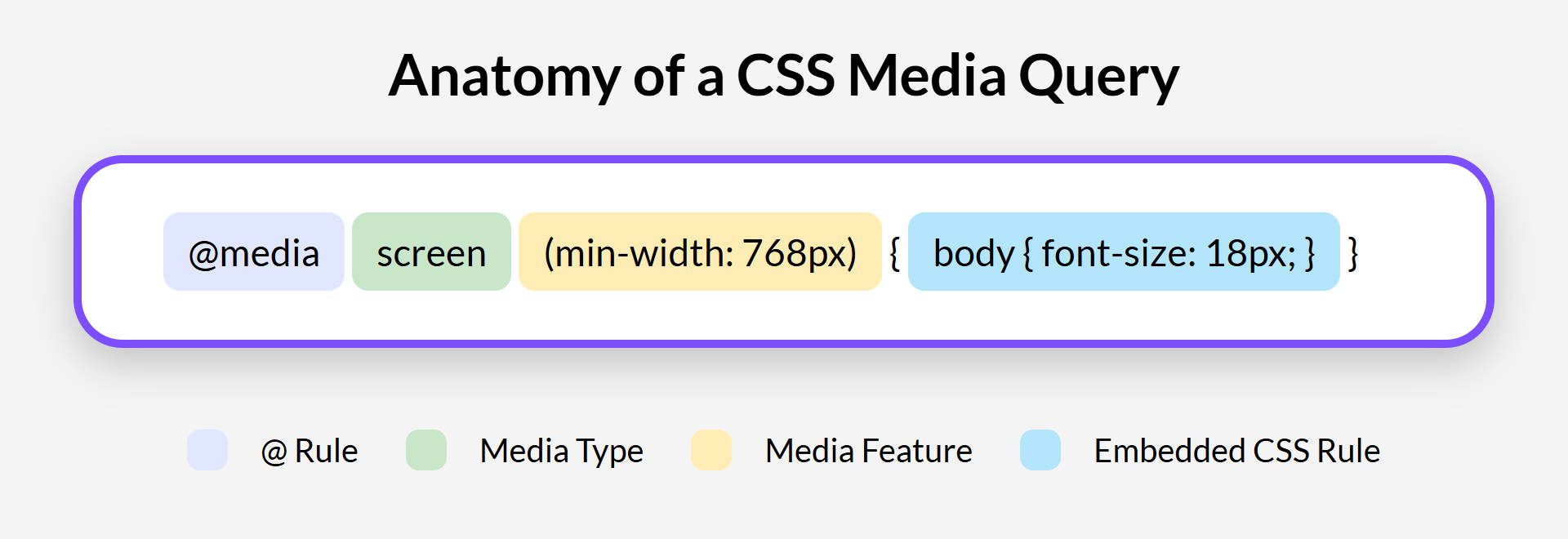
As consultas de mídia usam uma estrutura específica no CSS.

Começa com o @media, que diz ao navegador que você está definindo uma consulta de mídia. Em seguida, você especifica o tipo de mídia. Para sites, a tela é o tipo mais comum, pois se aplica a telas de computador, tablets e exibições de smartphones. Existem outros, como impressão e
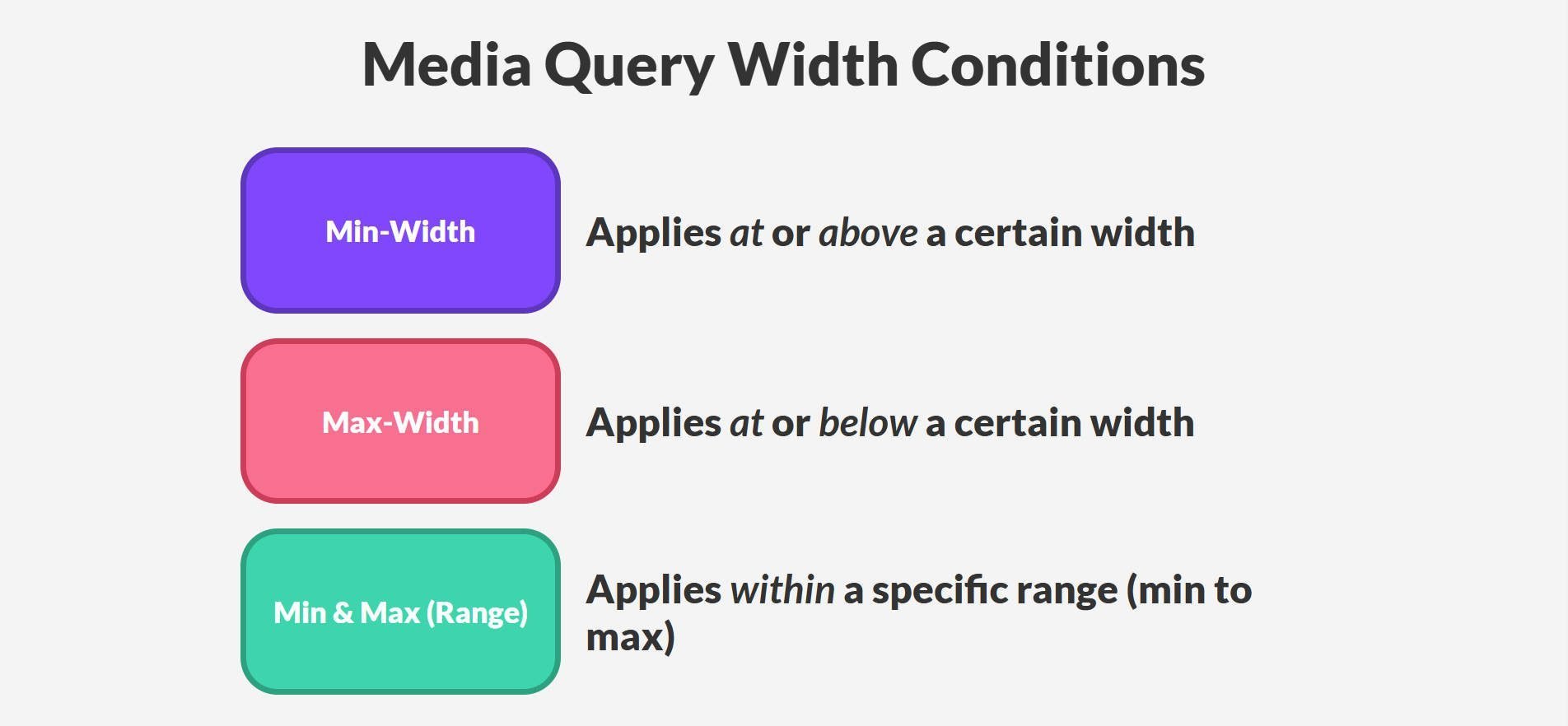
Após o tipo de mídia, você adiciona recursos de mídia nos parênteses. Essas são as condições que acionam a consulta da mídia. Largura é o recurso de mídia crítica. Muitas vezes, você usará a largura máxima e a largura da minúscula para direcionar diferentes larguras da tela. O máximo de largura aplica estilos quando a tela está na ou abaixo de uma certa largura. A largura de min de largura aplica estilos quando a tela está acima ou acima de uma certa largura.

Dentro da consulta de mídia, você escreve regras CSS padrão. Essas regras CSS serão aplicadas apenas quando as condições da consulta de mídia (geralmente condições de largura) forem atendidas.
As consultas de mídia podem segmentar mais do que a largura do dispositivo. A orientação detecta se um dispositivo estiver no modo retrato (vertical) ou paisagem (horizontal). A proporção de resolução e pixel de dispositivo são usados para telas de alta resolução ou "retina" para garantir imagens e texto nítidos. O ponteiro e o hover podem diferenciar entre dispositivos com entrada de touch e interações baseadas em mouse. Então, depois de aprender o básico das consultas de mídia baseadas em largura, ainda há mais para você aprender.
Melhores práticas ao escrever consultas de mídia
As consultas de mídia rapidamente ficam difíceis de gerenciar. Siga estas práticas principais para manter seus estilos organizados e escaláveis:
- Primeiro Mobile Designing → Comece com o seu menor ponto de interrupção como base e use a largura da minúscula para escalar, em vez de substituir constantemente os estilos.
- Use layouts adaptativos → Flexbox e Grid podem eliminar a necessidade de consultas de mídia excessivas, fazendo com que os elementos fluam por padrão.
- Mantenha os estilos modular → Para facilitar a manutenção, coloque consultas de mídia específicas do componente dentro do arquivo CSS do componente, em vez de uma folha de estilo global.
Definindo pontos de interrupção
Os pontos de interrupção são larguras específicas da tela que as consultas de mídia podem direcionar. Pontos de interrupção correspondem aproximadamente às categorias de dispositivos: pequenos telefones, tablets e desktops. No entanto, esses números são apenas categorias mentais. Embora existam " padrões " padrão, é melhor testar seu site nas ferramentas de desenvolvimento do seu navegador. Examine o design do seu site para determinar onde são necessários pontos de interrupção.
Aqui está um exemplo de uma página com pontos de interrupção padrão definidos, mas onde o design sofre porque o ponto de interrupção móvel parece melhor que o tablet Breakpoint a 770px.
Aqui estão algumas faixas de consultas de mídia padrão com as quais você pode começar (mas fique à vontade para desviar se o seu design exigir algo diferente):
- Telefones: até 480px
- Telefones paisagísticos e tablets de retrato menores: 481px a 768px
- Paisagem comprimidos e laptops: 769px a 1024px
- Displays maiores: 1025px a 1366px
- Monitores e TVs extras amplos: acima de 1366px
Veja como a estrutura do bootstrap tem seus pontos de interrupção definidos:
/* Base styles (applied to all devices) */
body {
font-size: 16px;
}
/* Small screens (≥576px) */
@media (min-width: 576px) {
body {
font-size: 17px;
}
}
/* Medium screens (≥768px) */
@media (min-width: 768px) {
body {
font-size: 18px;
}
}
/* Large screens (≥992px) */
@media (min-width: 992px) {
body {
font-size: 19px;
}
}
/* Extra large screens (≥1200px) */
@media (min-width: 1200px) {
body {
font-size: 20px;
}
}
/* Extra extra large screens (≥1400px) */
@media (min-width: 1400px) {
body {
font-size: 21px;
}
}
As consultas de mídia resolvem muito do que pode dar errado com o Web design responsivo. Só que eles nem sempre são os mais fáceis de trabalhar . Eles podem ser difíceis de gerenciar e diagnosticar problemas dentro, porque são essencialmente mais CSs que você precisa escrever.
Como o Divi facilita o trabalho das consultas da mídia
A aplicação de consultas de mídia rapidamente se torna esmagadora com tantos pontos de interrupção para os quais você pode criar regras. Enquanto funciona, pode facilmente se tornar cansativo.

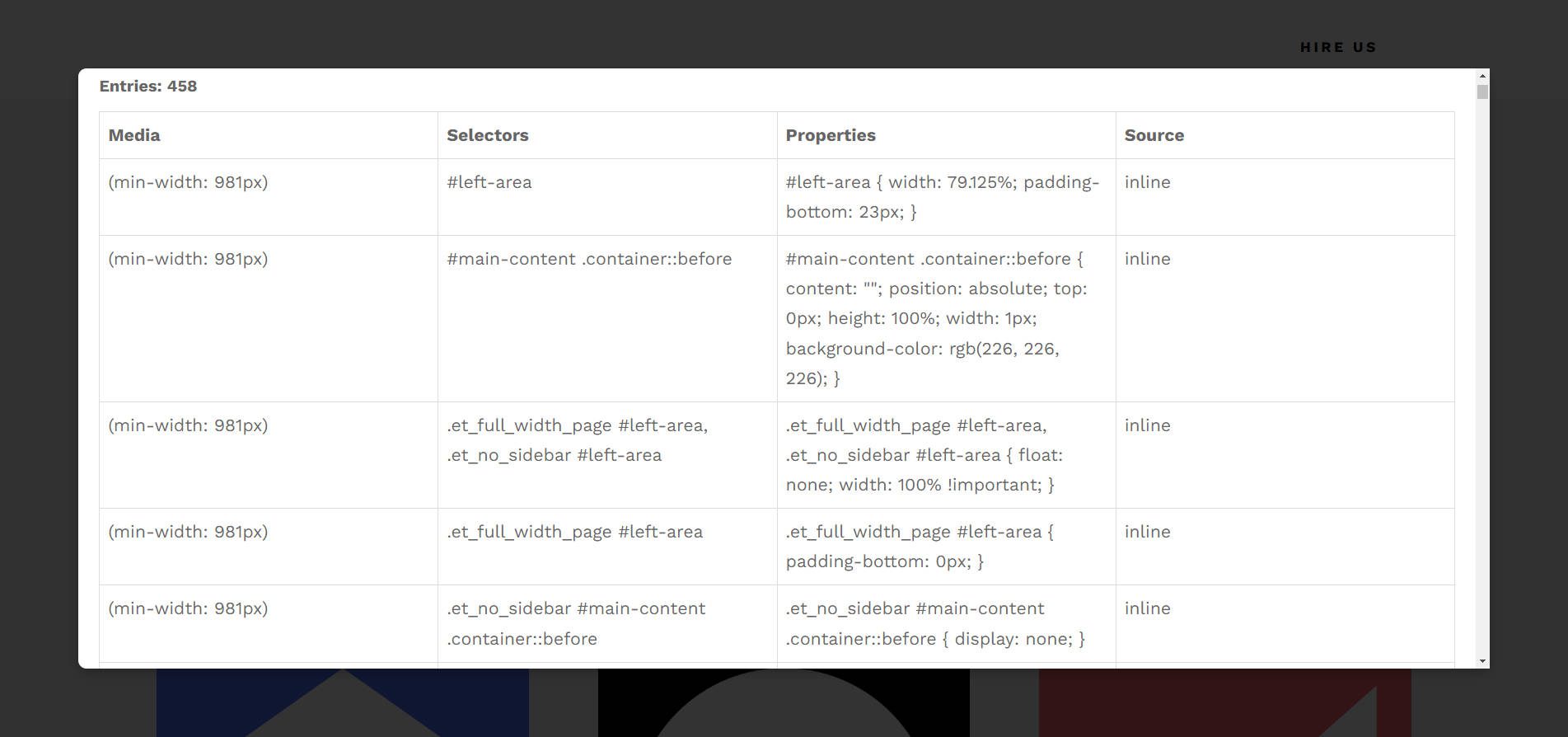
Esta página tem 458 consultas de mídia, com apenas três pontos de interrupção. Imagine se tivesse sete pontos de interrupção definidos - isso é muito. Eu criei uma ferramenta simples para encontrar, contar e exibir todas as consultas de mídia em uma página para que eu pudesse mostrar isso visualmente.
Esse é realmente o principal benefício de uma ferramenta de design visual como o Divi. Com o Divi, as consultas de mídia são abstraídas fora de vista e são criadas automaticamente com base em suas decisões de design em um construtor de páginas visuais. Você obtém todos os benefícios de designs finamente ajustados (em vários pontos de interrupção) sem precisar escrever ou gerenciar cada consulta de mídia individual.
Em vez disso, o DIVI facilita o gerenciamento (encontre, atualiza e exclua) as configurações responsivas de todos os módulos. É o oposto de gerenciar centenas de consultas de mídia em uma folha de estilo. Esse método requer muito salto em torno de um documento .css, usando Ctrl+F/CMD+F para encontrar as consultas para editar. Dentro Divi, todas as suas configurações responsivas são salvas no próprio módulo. Para editar um estilo, encontrar e clicar no elemento na página, vá para a visualização responsiva que deseja editar e faça suas alterações. Todas as ferramentas de design da Divi são moduladas para trabalhar nesse ponto de interrupção, tornando -o muito intuitivo.
O Divi permite que você defina suas próprias larguras do ponto de interrupção. Isso significa que você não precisa usar uma configuração padrão que não esteja alinhada com suas necessidades. Você pode alterar qualquer ponto de interrupção para aplicar com precisão na costura necessária. Observe que os pontos de interrupção são definidos em todo o site.
Obtenha divi
Outras coisas que ajudam você a criar sites responsivos
Embora as consultas de mídia ajudem a controlar os projetos em pontos de interrupção específicos, as ferramentas CSS modernas podem reduzir a dependência delas, tornando os elementos inerentemente flexíveis. E se seus layouts pudessem se ajustar automaticamente - sem consultas de mídia extras?

Grade CSS: layouts responsivos sem pontos de interrupção
A grade CSS é um sistema de layout que coloca elementos em uma grade, e toda a estrutura da grade se ajusta automaticamente ao espaçamento disponível . É bom para exibir um número definido de itens ao longo de uma coluna de estrutura e layout da linha. Ao contrário do Flexbox, que funciona em um eixo, a grade funciona em duas dimensões de controle .
Quando usar grade
- Quando você precisa de uma grade dinâmica que se reorganiza com base no espaço disponível.
- Ideal para cartões, galerias, painéis e layouts de várias seções.
Exemplo: grade de ajuste automático sem consultas de mídia
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
gap: 20px;
}
Por que funciona
- O ajuste automático preenche a linha com tantas colunas quanto pode caber. Se permanecer espaço extra, as colunas crescem em vez de deixar lacunas vazias.
- Minmax (200px, 1FR) significa que cada coluna é de pelo menos 200px, mas cresce em instâncias com qualquer espaço extra.
- Não são necessárias consultas de mídia - as colunas se ajustam naturalmente com base na largura da tela.
CSS FlexBox: Alinhamento adaptativo
O Flexbox é um sistema de layout projetado para organizar elementos ao longo de um único eixo (linha ou coluna). Distribui dinamicamente o espaço entre os itens, tornando -o ideal para menus de navegação, botões e alinhamento de conteúdo.
Quando o Flexbox é útil
- Ao projetar barbas navais, botões e layouts que se ajustam com base no espaço disponível.
- Quando os elementos precisam de espaçamento igual ou embrulho dinâmico sem escrever pontos de interrupção.
Exemplo: embrulhar a navegação sem consultas de mídia
nav {
display: flex;
gap: 10px;
flex-wrap: wrap;
justify-content: center;
}
Por que funciona
- FLEX-WRAP: WRAP; Permite que os itens dividam em uma nova linha quando não se encaixam mais em uma única linha, o que significa que se ajustam naturalmente a diferentes tamanhos de tela.
- Não são necessárias consultas de mídia - os itens fluem naturalmente à medida que o contêiner redimensiona.
Grampo () para tipografia fluida
A função Clamp () permite que os tamanhos das fontes (ou outras propriedades) escalem dinamicamente entre um valor mínimo e máximo, tudo com base no tamanho da tela. Isso torna o texto legível em telas pequenas, mas não cresce muito em telas maiores.
Quando Clamp () é útil
- Ao projetar títulos e texto corporal que devem ser fluidos sem precisar de consultas de mídia.
- Impede que o texto se torne muito pequeno no celular ou muito grande em telas ultra larguras.
Exemplo: Clamp () em um título
h1 {
font-size: clamp(1.5rem, 2vw, 3rem);
}
Por que funciona
- O cabeçalho H1 será de pelo menos 1,5 e será escalado dinamicamente a 2% da largura da viewport, mas nunca excederá o 3REM .
- Não há necessidade de consultas de mídia para ajustar a tipografia para diferentes tamanhos de tela
- CLAMP () funciona com fluidez - mesmo entre pontos de interrupção.
Propriedades lógicas (valores sem unidades)
As propriedades lógicas substituem os valores codificados (como largura, altura, esquerda e direita) por termos de consciência de fluxo, como tamanho em linha (largura) e tamanho de bloco (altura). Eles ajustam automaticamente com base na direção do texto e não confiam em medições precisas por cada ponto de interrupção.
Quando as propriedades lógicas são úteis
- Ao projetar sites de vários idiomas que alternam os layouts da esquerda para a direita (LTR) e da direita para a esquerda (RTL).
- Útil para internacionalização sem precisar de diferentes folhas de estilo ou consultas de mídia.
Exemplo: Propriedades lógicas em um contêiner em vez de valores fixos
.container {
inline-size: 100%;
block-size: auto;
}
Por que funciona
- O tamanho embutido garante a largura total em qualquer modo de escrita (LTR ou RTL) sem codificação dura para cada modo de escrita separadamente.
- Funciona sem precisar de estilos separados para árabe, hebraico ou outros idiomas RTL. Isso elimina a necessidade de escrever CSS separados para diferentes direções de texto, permitindo que os layouts se ajustem automaticamente.
Ferramentas para trabalhar com consultas de mídia
Qualquer designer da web deve conhecer uma ou duas das ferramentas abaixo. Eles ajudarão você a ver como seus designs de resposta estão se moldando, independentemente dos módulos CSS que você usa para alcançar seu resultado final.
1. Ferramentas de design responsivas no navegador

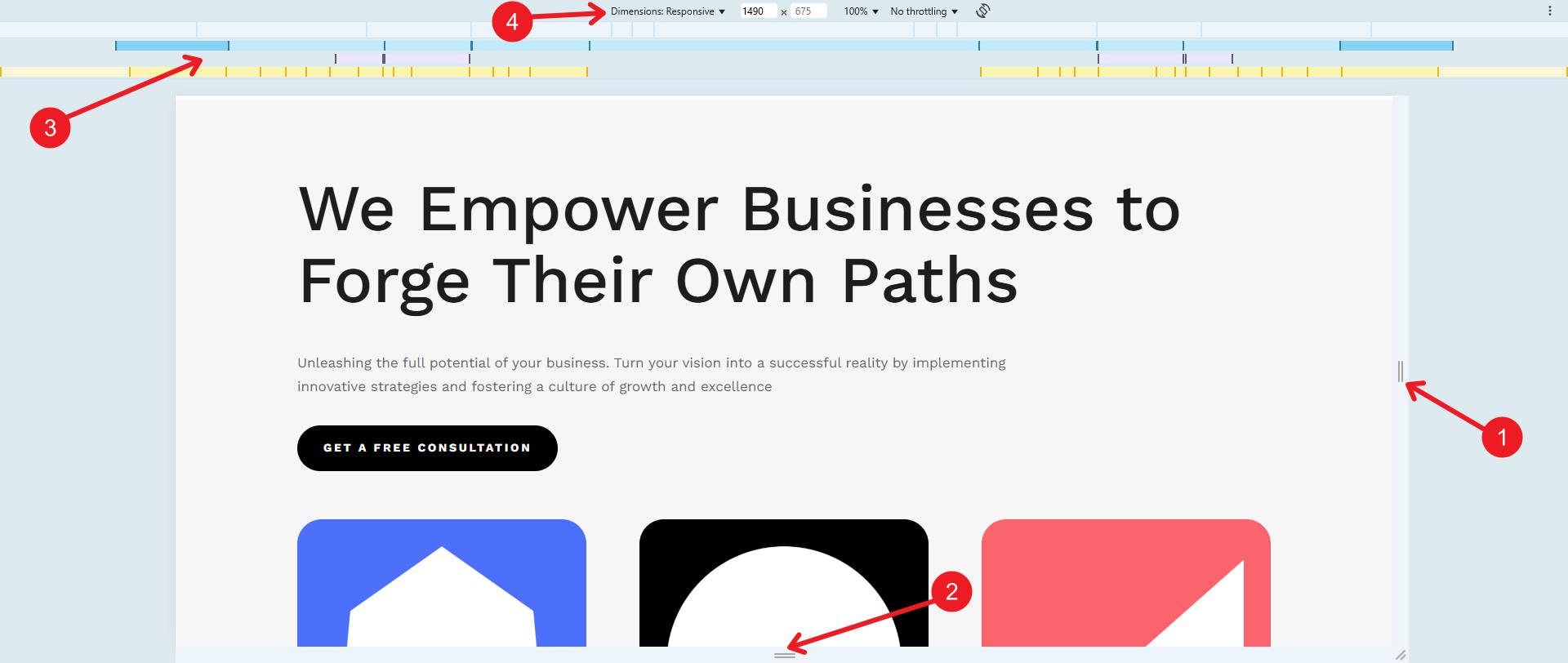
A visão responsiva do Google Chrome e Firefox nas ferramentas do desenvolvedor é muito útil (o Chrome na foto acima). Com ele, você pode simular vários dispositivos predefinidos, incluindo smartphones e tablets populares. Você também tem:
- Página de largura da página (redimensionamento draggable)
- Isso permite que você ajuste manualmente a largura da viewport arrastando para testar como o site responde em diferentes larguras da tela.
- Página altura da altura (redimensionamento arrastável)
- Isso permite que você ajuste manualmente a altura da viewport arrastando para testar como o site responde em diferentes alturas da tela.
- Visão geral dos pontos de interrupção da consulta de mídia
- Uma representação visual de consultas de mídia CSS ativas. As barras azuis indicam pontos de interrupção da largura da minúscula, as barras amarelas mostram largura máxima e as barras roxas/rosa destacam outros recursos de mídia (como Min e Max).
- Dimensões de viewport e seleção de dispositivos
- Isso exibe a largura e a altura atuais da viewport em pixels. Você pode selecionar tamanhos de dispositivo predefinidos ou definir larguras personalizadas para testar a capacidade de resposta em intervalos padrão.
Você pode abrir o devtools do Chrome ou do Firefox pressionando Ctrl + Shift + I no Windows/Linux ou CMD + Option + I no Mac.
2. Ferramentas de teste de navegador cruzado
Lambdatest

A Lambdatest é uma plataforma baseada em nuvem que permite aos desenvolvedores testar seus sites em vários dispositivos e sistemas operacionais. A plataforma também suporta fluxos de trabalho automatizados, que são particularmente úteis para projetos em larga escala.
Obtenha o Lambdatest
Browserstack

O BrowSerstack fornece testes em tempo real em dispositivos reais, garantindo os resultados mais precisos. Sua capacidade de simular diferentes resoluções de tela, navegadores e sistemas operacionais o torna uma ferramenta essencial para testes responsivos. Os desenvolvedores podem integrá -lo aos seus pipelines CI/CD para fluxos de trabalho de teste contínuo. BrowSerstack oferece ferramentas diferentes para testar consultas de mídia:
- Testes ao vivo (teste manual em dispositivos reais).
- Testes responsivos (verifica rápida para diferentes tamanhos de tela).
- Testes automatizados (usando o selênio, dramaturgo ou outras ferramentas de automação).
Obtenha o Browserstack
Como usar o Divi para criar consultas de mídia sem codificá -las
Como você tem mais algum entendimento das consultas da mídia (junto com como testá -las), eu queria mostrar exatamente como funciona dentro do Divi. O Divi 5 apresenta um sistema avançado de ponto de interrupção, dando aos usuários mais controle sobre o design responsivo. Você pode acessar pontos de interrupção diretamente dentro do Visual Builder em qualquer página.

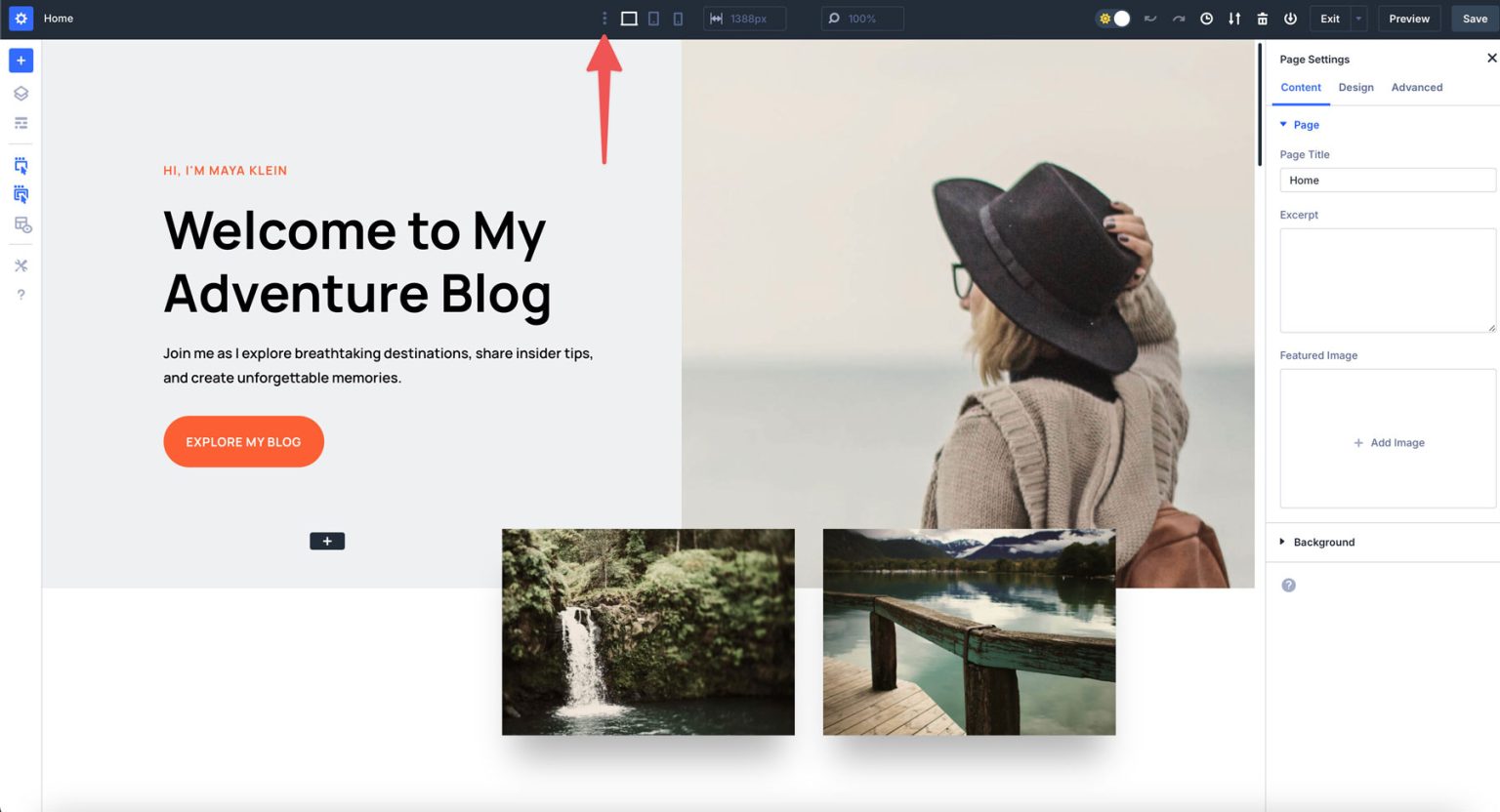
Clique no " ícone de três pontos " na barra de tarefas principal do Visual Builder para visualizar uma lista dos pontos de interrupção que você pode adicionar e personalizar.

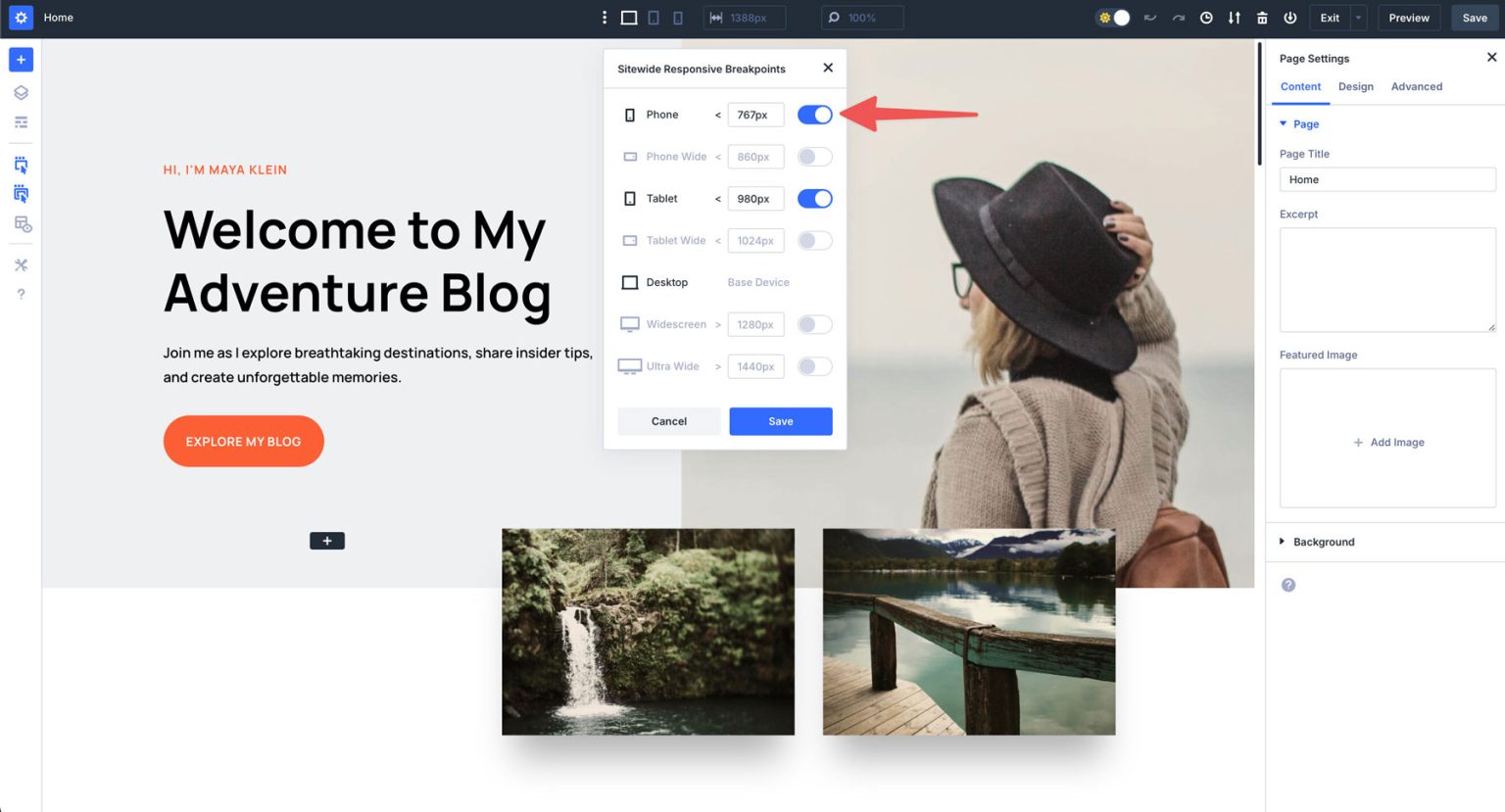
Encontre os interruptores de alternância dentro das configurações para ativar ou desativar pontos de interrupção conforme necessário. Você também pode definir valores personalizados para todos os pontos de interrupção.

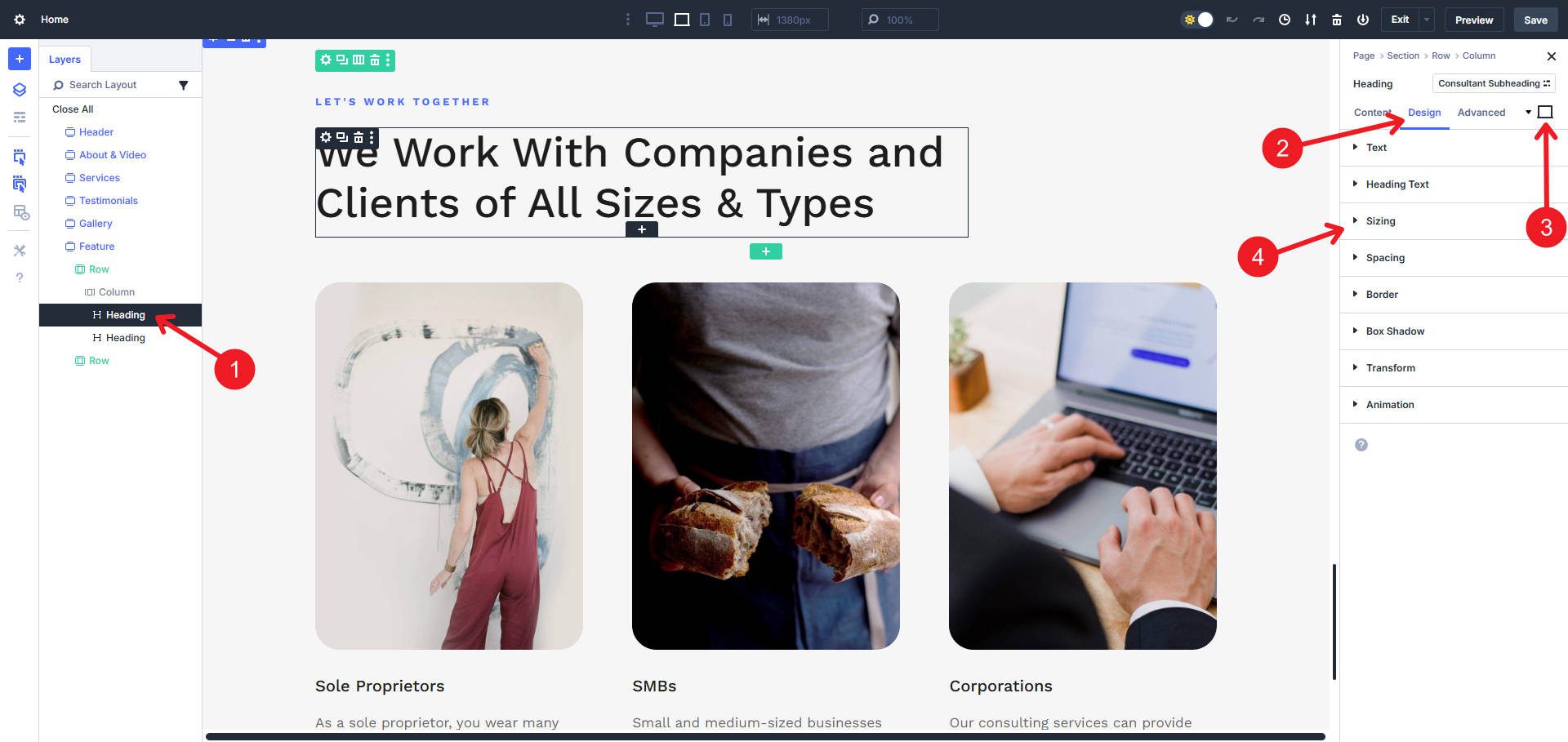
Quando você está pronto para os pontos de interrupção, você pode clicar em qualquer módulo na página. A partir daí, mude para o ponto de interrupção em que deseja fazer, selecione os estilos que deseja editar e faça suas alterações.

Você pode ver exatamente como ele vai olhar para esse ponto de interrupção e pode até usar a barra de largura de arrasto para ver como ela ficaria ao longo do intervalo do ponto de interrupção.
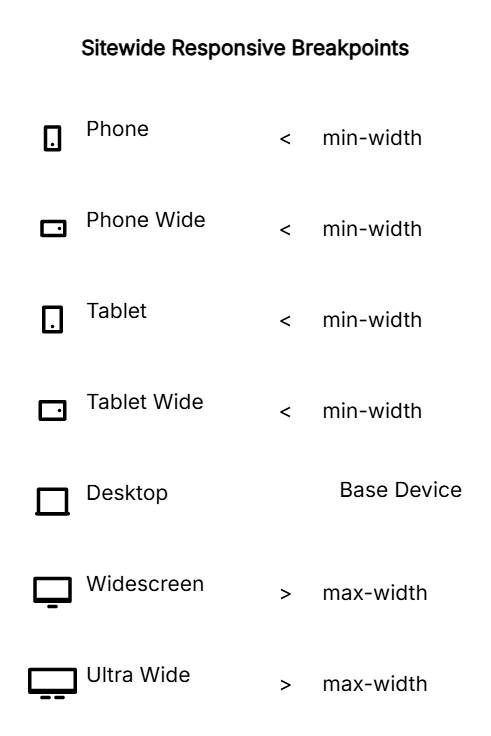
Configurações responsivas aplicadas em um módulo no telefone, telefone largo, tablets e pontos de interrupção de tablets usam consultas de mídia de largura de minúcia. As configurações responsivas aplicadas em um módulo nos pontos de interrupção widescreen e ultra largura usam consultas de mídia máxima de largura. Estes são criados automaticamente para você; Você não precisa escrevê -los manualmente - é exatamente como eles funcionam nos bastidores.

A área de trabalho atua como o dispositivo base entre os pontos de interrupção mais próximos acima e abaixo dele. O dispositivo base não usa consultas de mídia, apenas CSS padrão. Mas, novamente, o Divi garante que você nunca precise se preocupar em escrever essas consultas de mídia. Ao fazer alterações na interface do usuário, essas consultas de mídia são criadas automaticamente.
Obtenha divi
Comece a usar consultas de mídia
O design responsivo faz com que todo visitante de sites tenha uma boa experiência. Uma abordagem de tamanho único não o cortará com dispositivos que variam de wearables a monitores ultra largados. As consultas de mídia e as técnicas modernas de CSS oferecem as ferramentas para criar sites que se adaptam de maneira inteligente a qualquer tamanho de tela. E se trabalhar diretamente com o CSS é intimidador, o Divi facilita o mais fácil do que nunca para obter o mesmo efeito sem precisar escrever ou gerenciar consultas de mídia separadas.

Você está construindo um novo site ou redesenhando o seu atual no WordPress? Use o Divi 5 para criar o site responsivo mais fácil da sua vida.
Obtenha divi
