Responsivo vs Adaptativo: Como Escolher a Abordagem de Design Certa
Publicados: 2022-10-14Apenas alguns anos atrás, os designers podiam criar uma única versão rígida do site e encerrar o dia. Isso não é mais o caso. Agora, eles precisam levar em conta inúmeros smartphones, wearables, tablets e outros dispositivos inteligentes – e você também.
Isso é especialmente verdadeiro para empresas de comércio eletrônico. A maioria das marcas não pode mais se concentrar em um único dispositivo. Mais de 58% do tráfego da Internet vem de dispositivos móveis, enquanto os desktops respondem por 40%. Cerca de 60% das vendas de comércio eletrônico são feitas por meio de dispositivos móveis.
A participação do tráfego móvel continuará crescendo, o que significa que os designers também precisam atender às diferentes necessidades dos usuários e estilos de navegação. Um usuário móvel é menos paciente – eles querem que o conteúdo do site seja pequeno e fácil de processar. Por outro lado, um usuário de PC geralmente está pronto para passar mais tempo estudando uma oferta específica.
A questão é: como você garante que seu design fique ótimo em qualquer tela e atenda às várias necessidades do usuário? O design responsivo é o único caminho a percorrer? O design adaptativo não seria uma escolha melhor em alguns casos? E como os designs responsivos e adaptáveis são diferentes, exatamente?
Vamos descobrir.
Design responsivo vs design adaptativo: qual é a diferença?
Antes de prosseguirmos, devemos definir com o que estamos lidando.
O design responsivo faz com que seu conteúdo responda ao tamanho da tela do usuário e se ajuste de acordo. Com o design responsivo, você cria um layout único e torna seus elementos individuais flexíveis para garantir que eles sejam exibidos corretamente em diferentes telas.
Pense no design responsivo como um conjunto de regras que dizem ao seu conteúdo como se comportar. Você pode usar consultas de mídia CSS para especificar tipos de dispositivos de destino e definir pontos de interrupção, ou seja, condições como a largura máxima ou mínima da tela. Os pontos de interrupção determinam quando seu layout deve ser alterado.
O design adaptativo, por sua vez, significa que seu conteúdo se adapta aos parâmetros do dispositivo do usuário, mas de forma predeterminada. Você não tem um, mas vários layouts prontos para usar para dar conta de diferentes tamanhos de tela, orientações e assim por diante. Você decide como seu conteúdo será exibido no navegador do usuário com base no tipo de dispositivo.
Em suma, com o design responsivo, você dita como seu conteúdo deve reagir, enquanto que com o design adaptável, você também determina o resultado final. Seja qual for a sua escolha, você poderá criar uma experiência suave e perfeita para usuários de smartphones e desktops. E isso, por sua vez, melhorará seus rankings nos mecanismos de pesquisa.
Esta comparação lado a lado ajudará você a entender as principais diferenças entre design responsivo e adaptável:
| Design responsivo | Design adaptável |
| Um layout atende a diferentes tamanhos de tela | Vários modelos exibidos com base no tamanho da tela |
| Unidades relativas são mais favoráveis | Unidades absolutas são mais favoráveis |
| Layout flexível e fluido | Layouts fixos e estáticos |
| Segmenta todos os dispositivos possíveis | Segmenta os dispositivos mais populares |
| Foco mais amplo | Maior precisão |
Ambas as abordagens são absolutamente viáveis; eles ajudam você a seguir princípios comuns de web design e criar um site amigável ao cliente. A principal diferença entre design responsivo e adaptável é como eles são executados.
Os prós e contras do web design responsivo
Vamos começar com os prós do design responsivo:
- Você não precisa de habilidades avançadas de codificação. Se você usar um construtor de sites de arrastar e soltar como o Squarespace, acabará com um site responsivo por padrão. Você também pode encontrar facilmente temas WordPress leves, totalmente personalizáveis e responsivos.
- O design responsivo é rei. Tornou-se incrivelmente comum e quase todo designer de UX está familiarizado com isso. Bootstrap, o framework CSS mais popular, é usado principalmente para projetar sites responsivos e mobile-first.
- Você pode aproveitar ao máximo o espaço disponível na tela. Os layouts responsivos oferecem mais controle e permitem que você gerencie o espaço em branco com mais eficiência. Como resultado, seu design nunca parecerá confuso ou vazio.
- É mais acessível. Como já mencionado, você pode criar um site responsivo básico sozinho usando ferramentas sem código. Alternativamente, você pode contratar um freelancer ou uma agência, mesmo que tenha um orçamento limitado. Confira nossa lista confiável de clientes de agências para encontrar um parceiro confiável.
- Páginas responsivas requerem menos manutenção. Mesmo que haja um novo gadget no mercado e todos de repente o estejam usando, com um site responsivo, você não precisa se preocupar. Talvez seja necessário fazer algumas alterações, mas não será necessário reprojetar todo o layout.
- Design responsivo significa entrega rápida. Um layout simplesmente leva menos tempo para criar do que seis, o que significa que seu novo site pode estar pronto e funcionando em questão de dias.
Agora, para os contras do design responsivo:
- Você cria menos experiências direcionadas. Você inevitavelmente perde algum grau de personalização ao tentar contabilizar todos os dispositivos existentes.
- O design responsivo requer muito planejamento e experimentação. Não é uma abordagem prática - você ainda precisa testar seu design em vários tamanhos de janela de visualização antes de entrar no ar. Aloque algum tempo para corrigir inconsistências porque elas inevitavelmente aparecerão.
Design responsivo: exemplos e casos de uso
Os casos de uso de design responsivo são aparentemente infinitos por causa de quão versátil e acessível é o design responsivo. Quaisquer sites pessoais e comerciais podem se beneficiar por serem responsivos e flexíveis, como você verá nos exemplos descritos aqui.
Este design responsivo da Los Sundays, uma marca de tequila, parece igualmente impressionante no PC e no celular. O designer habilmente priorizou o conteúdo para diferentes janelas de visualização e garantiu que a tipografia permanecesse ousada, mas não avassaladora.

O efeito hipnótico de paralaxe só pode ser visto – e, portanto, apreciado – em telas maiores. Aqui, os usuários obtêm uma experiência esteticamente agradável, mas rápida e leve ao acessar a página de um smartphone.
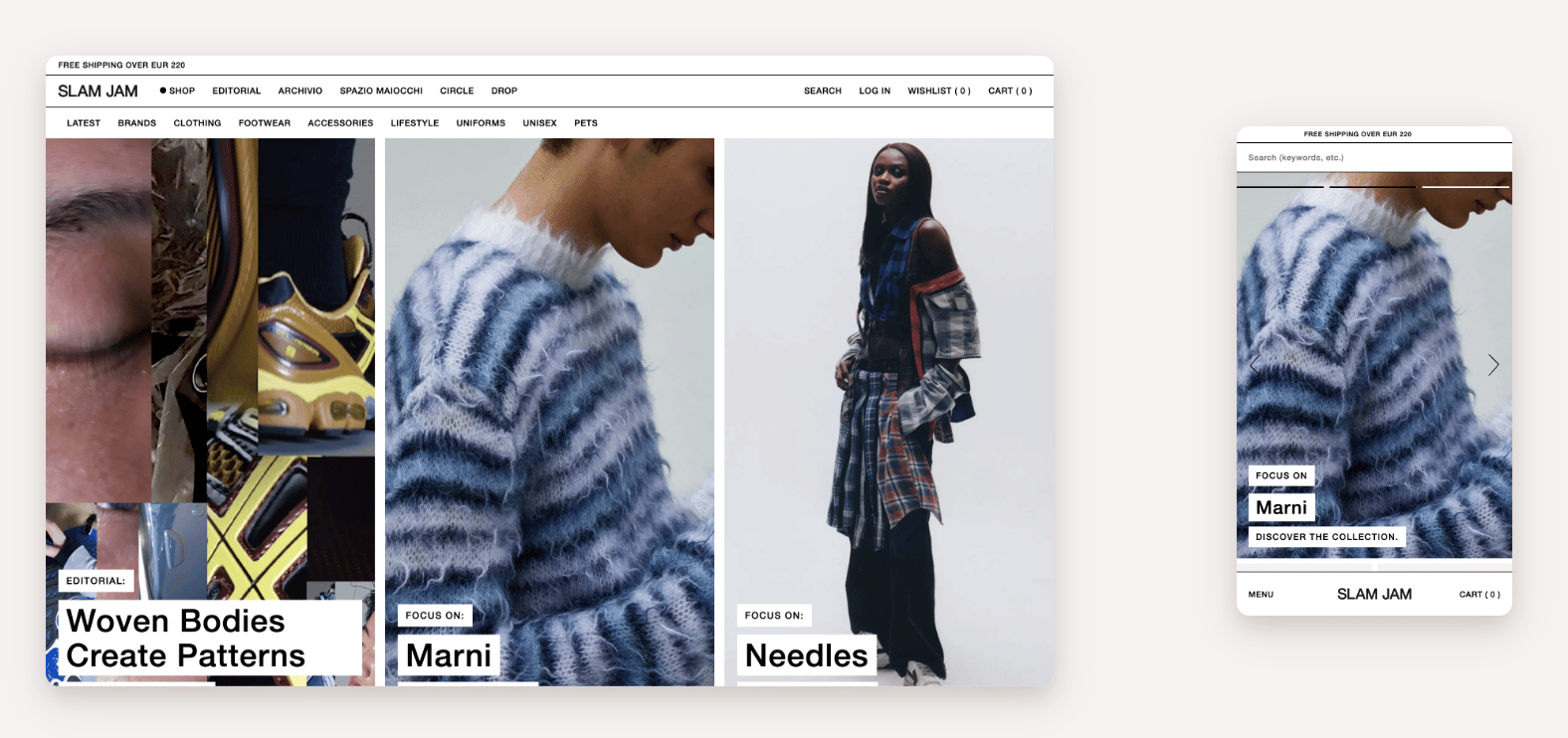
O mesmo pode ser dito sobre o próximo exemplo da Slam Jam, uma loja de roupas online. O site se transforma suavemente quando você muda para um dispositivo com uma tela menor. Os produtos são exibidos em duas colunas em vez de quatro, e o menu se move para a parte inferior para tornar a barra de pesquisa mais acessível. O carrossel permite que os usuários descubram novos produtos sem precisar aumentar e diminuir o zoom.

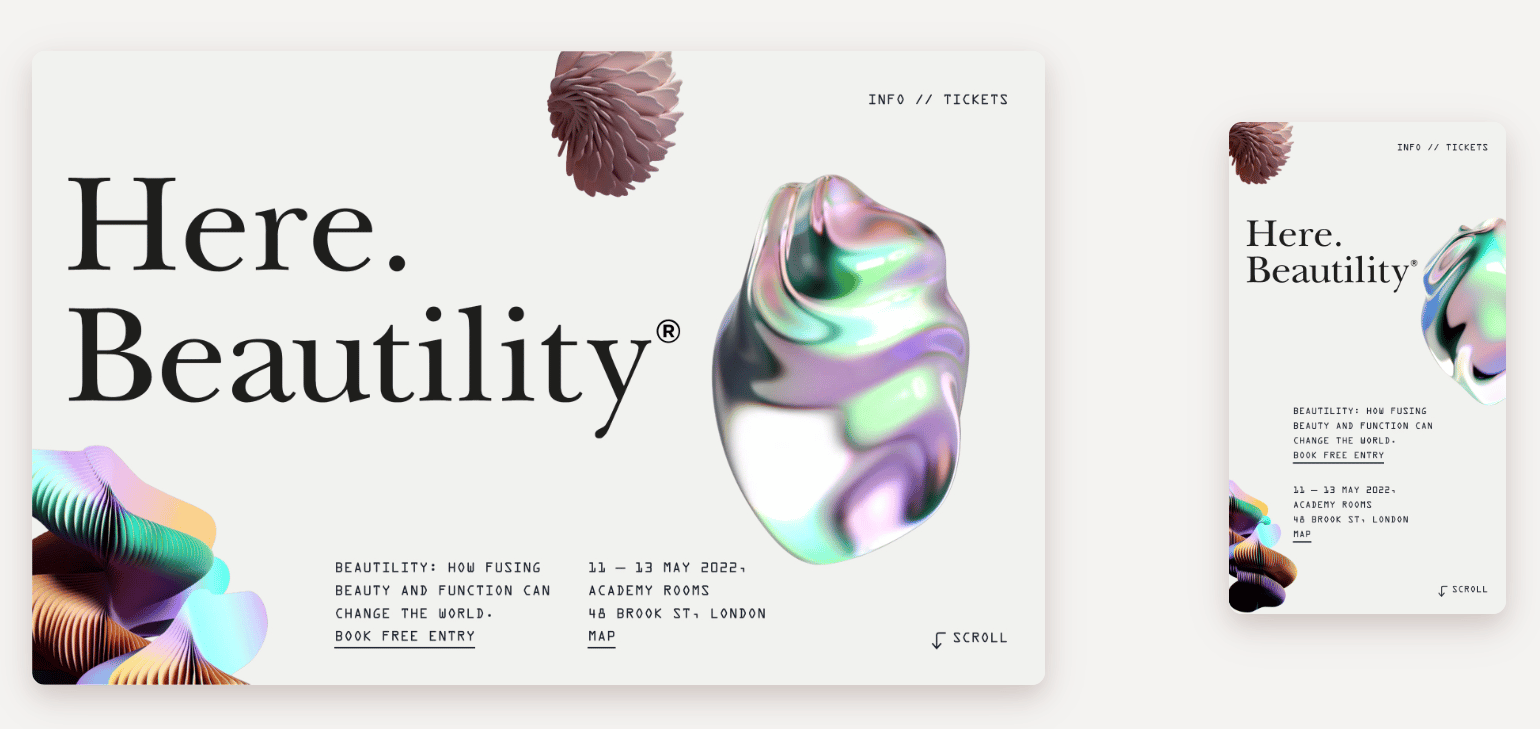
Nosso próximo exemplo tirado do Here Design prova que páginas responsivas carregadas de conteúdo e efeitos especiais também podem carregar a uma velocidade razoável e ter uma ótima aparência em qualquer dispositivo. Mesmo em telas pequenas, esta página parece tão harmoniosa, e as animações são exibidas sem atrasos, falhas ou inconsistências estranhas.

Os prós e contras do Web Design Adaptável
Não tire nenhuma conclusão ainda – existem muitas empresas bem-sucedidas que utilizam o design adaptável e prosperam ao fazê-lo.
O design adaptável tem vários prós:
- Sites adaptáveis geralmente são rápidos. O tempo de carregamento é fundamental para SEO, experiência do usuário e taxas de conversão, e leva menos tempo para obter uma versão de página dedicada e elegante. Combine design adaptável com hospedagem gerenciada rápida e você terá um site extremamente rápido.
- É uma abordagem sob medida e de alta precisão. Você tem controle total sobre a aparência do seu layout porque ele é estático. Você é quem decide quais dispositivos segmentar. Isso permite que você crie experiências mais personalizadas para seus usuários e leve em consideração suas preferências.
- Você pode integrar anúncios com mais facilidade. É mais fácil configurar anúncios quando você conhece os tamanhos e proporções exatos dos elementos que os cercam.
- O design adaptável é útil para adaptar um site existente. Você pode criar versões separadas para celular e tablet e deixar a versão do site principal como está.
- Você pode ajustar modelos individuais em vez de recodificar todo o site ou página. Fazer alterações em seu design é menos doloroso quando ele é composto de layouts estáticos individuais, especialmente quando você precisa corrigir um problema menor.
Você também deve estar ciente dos contras do design adaptativo:

- Você não pode garantir que seu design será exibido como pretendido. E se o visitante estiver usando um dispositivo que você não usou? Nesse caso, o resultado será menos previsível.
- Sites adaptativos são mais caros. Você precisará de uma equipe de desenvolvedores para projetar e dar suporte ao seu site, o que significa taxas de configuração e despesas operacionais mais altas. Enquanto isso, o salário médio do web designer é de cerca de US $ 57 mil, e sua taxa de pagamento pode chegar a US $ 114 mil.
- É menos popular. Você terá dificuldade em encontrar materiais de aprendizado intuitivos e guias atualizados sobre design adaptável. Como o design responsivo está na moda, a maioria dos cursos de web design se concentra nele.
- Projetar experiências separadas é complicado e trabalhoso. Cada layout deve ser perfeito em pixels, então, naturalmente, seus designers gastarão mais tempo trabalhando e testando-os.
- Não é amigável para iniciantes. Os construtores de sites visuais mais populares fornecem ferramentas para criar um design responsivo uniforme, mas você raramente encontrará um serviço simples que permita criar versões separadas para celular, PC e tablet. Isso porque o design adaptativo requer mais experiência e habilidade.
Design adaptativo: exemplos e casos de uso
Um site adaptável pode ser a melhor escolha para empresas de comércio eletrônico cujo público-alvo prefere comprar usando um aplicativo para dispositivos móveis. Essas empresas visam criar experiências altamente direcionadas para seu público porque coletaram dados suficientes para entender seus hábitos e preferências de compras e desejam incentivar o download de aplicativos.
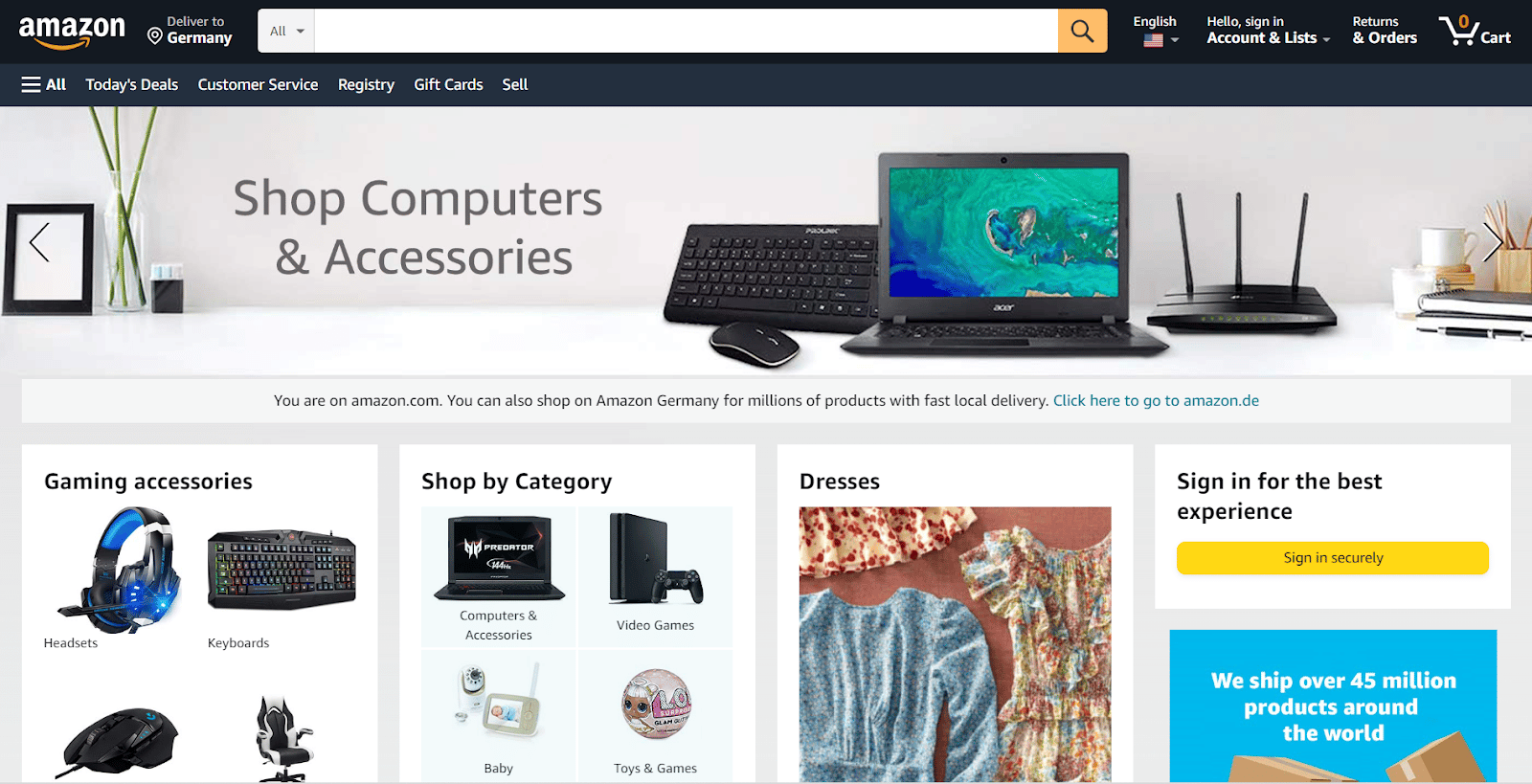
Para ver o site adaptável mais visitado do mundo, basta acessar a Amazon. A partir de um computador desktop, você obtém uma ótima experiência. A página inicial é relativamente ocupada, mas não sobrecarregada, e você pode encontrar instantaneamente o que está procurando.

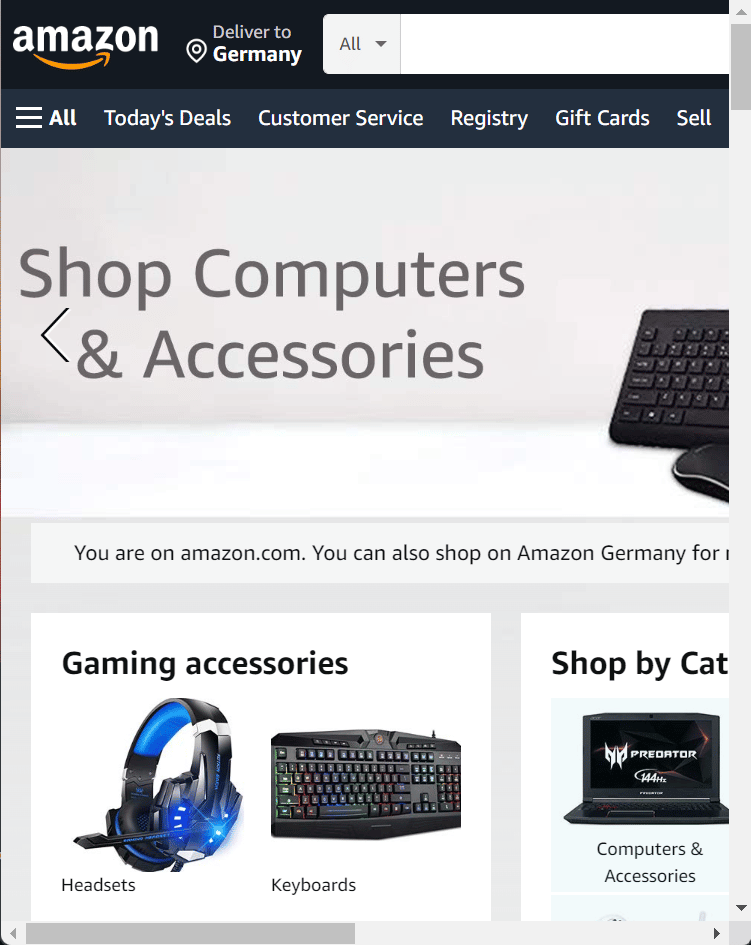
No entanto, eis o que acontece se você tentar redimensionar a janela do navegador:

Você pode ver apenas uma fração do conteúdo da área de trabalho porque essa largura incomum do navegador não foi considerada.
Essa abordagem prejudica a Amazon? Nem um pouco. Suas vendas quadruplicaram nos últimos anos porque a versão do site móvel e o aplicativo oferecem uma experiência de compra muito direta, rápida e conveniente.
Uma empresa tão grande quanto a Amazon pode se dar ao luxo de abandonar a abordagem “tamanho único” e ser um pouco conservadora com o design de seu site para mantê-lo familiar e instantaneamente acessível a milhões de clientes em todo o mundo, incluindo idosos e usuários com problemas de visão.
Além disso, se você olhar de perto, o site da Amazon é parcialmente responsivo - ele tem elementos adicionais e existentes adicionados ou removidos, dependendo da janela de visualização.
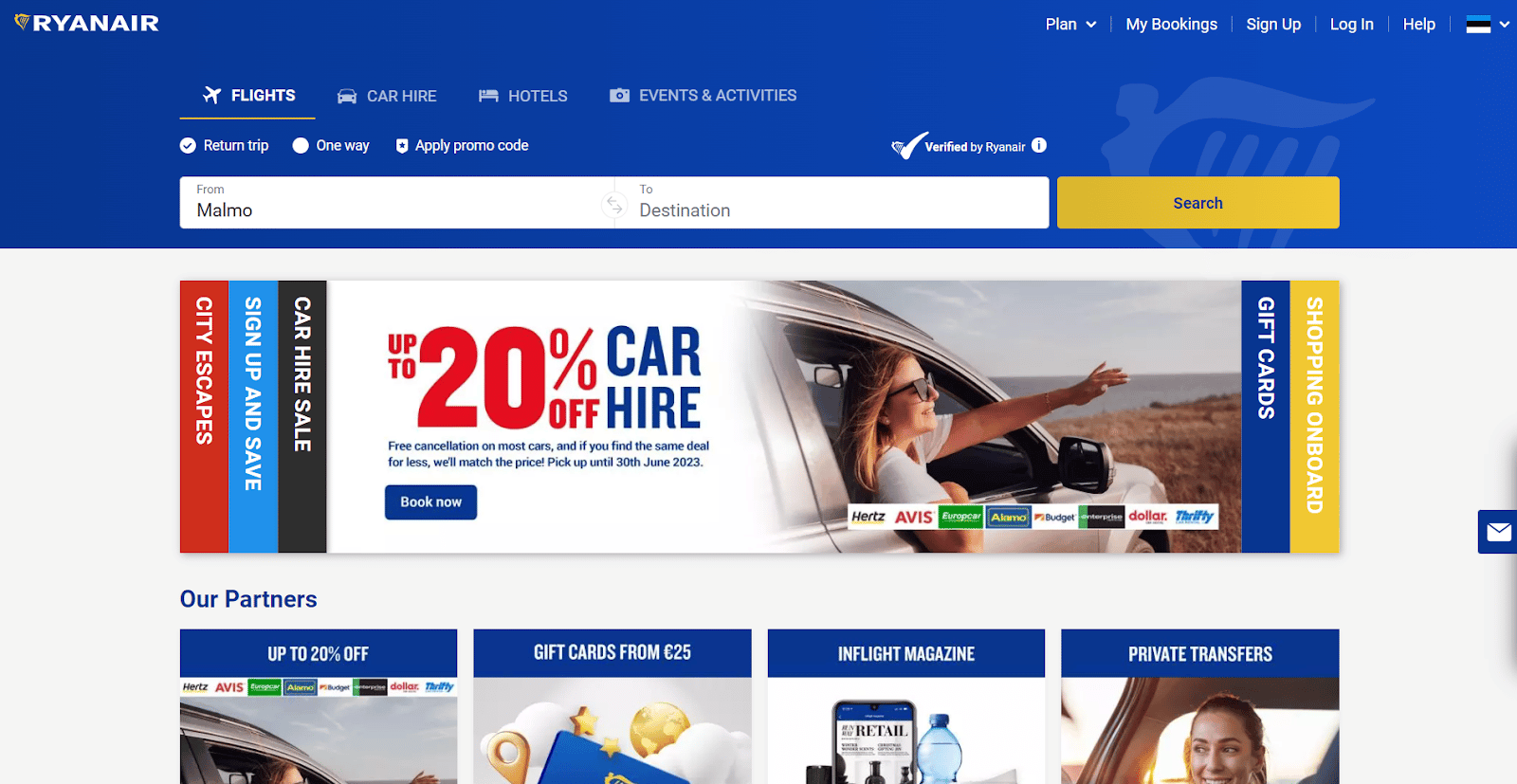
A Ryanair, uma popular companhia aérea europeia de baixo custo, também tem um site adaptável que facilita a reserva de voos baratos. Sua interface parece um pouco conservadora, mas não desatualizada, e pontua 82/100 na Pingdom Speed Test Tool, o que é um bom resultado.

Ter um site um tanto rígido não impede a transportadora de quebrar recordes de tráfego vez após vez, porque a maioria dos viajantes prefere reservar seus voos a partir de um dispositivo desktop ou usando o aplicativo móvel da Ryanair.
Fazer muitas alterações neste site significaria confundir os usuários que já estão acostumados com a aparência atual. Em vez de mudar para uma versão mais moderna e responsiva, a Ryanair opta intencionalmente por deixar o design do seu site intacto, concentrando-se em manter os preços dos bilhetes o mais baixo possível.
Como escolher entre design responsivo e adaptável
Só porque uma abordagem é mais onipresente que a outra não significa que você tenha que adotá-la. Não perca de vista o quadro geral - seu principal objetivo é tornar seu site intuitivo, acessível, convidativo e visualmente coeso. Para fazer isso, você precisará adotar uma abordagem holística e recorrer às melhores práticas de web design.
Siga estas etapas para determinar qual estratégia de design funcionaria melhor para você:
- Considere seu público-alvo e suas necessidades primeiro. Lembre-se de que a intenção de um usuário não é baseada no dispositivo que ele está usando. Realize pesquisas de usuários para descobrir como os usuários da vida real interagem com sua interface. Faz sentido para você otimizar o design para dispositivos específicos?
- Concentre-se em seu caso de uso específico. Por exemplo, se você vende impressões de arte moderna, deve se concentrar em criar experiências de desktop imaculadas para seus usuários, pois eles vão querer ver as impressões em uma tela grande antes de comprar qualquer coisa.
- Não exagere com uma abordagem mobile-first. É fácil simplificar demais os layouts móveis na tentativa de remover todos os atritos possíveis da jornada do usuário e aplicar a mesma lógica a uma versão para desktop. No entanto, um design simples de coluna única com um menu de hambúrguer provavelmente parecerá muito maçante em uma tela de desktop.
- Avalie seus recursos e restrições. Antes mesmo de considerar investir em layouts adaptáveis, descubra seu orçamento, necessidades atuais e metas de longo prazo. É crucial para a sua marca ter um site de última geração que ficará fantástico mesmo em uma TV inteligente ultra grande? Ou você só precisa de um cavalo de batalha confiável para vender produtos para seu público existente – um público que comprará de você, não importa o quê?
- Faça da sua velocidade de carga uma prioridade. Sites comerciais podem ou não ter enfeites, mas eles devem carregar rápido para evitar um aumento na taxa de rejeição. Mais da metade dos usuários abandonará um site se demorar mais de seis segundos para carregar.
- Execute a análise da concorrência . Provavelmente, seus principais concorrentes já realizaram estudos de usuários e descobriram tudo. Não copie apenas a abordagem deles; em vez disso, tente analisar quais segmentos de usuários eles atendem e por quê.
O design responsivo não é mais uma tendência - está gradualmente se tornando um padrão de ouro do design da web, e suas poucas desvantagens logo serão coisa do passado.
Por exemplo, o Webflow, um construtor visual de sites, torna as páginas responsivas até 10 vezes mais rápidas otimizando automaticamente as imagens carregadas, o que resolve um dos principais problemas dos sites responsivos: a velocidade de carregamento.
É possível usar o melhor dos dois mundos — combinando estratégias responsivas e adaptáveis para abordar diferentes comportamentos de pesquisa. Ao fazer isso, os layouts adaptativos podem ter consultas de mídia, enquanto os sites responsivos podem incluir elementos adaptativos. É seguro dizer que o dilema responsivo versus adaptativo não é mais tão relevante – um design de site ideal é uma mistura habilidosa dos dois.
Como saber se um site é responsivo ou adaptável
Primeiro, verifique o que acontece quando você redimensiona a janela do navegador a partir de um computador desktop. Um site responsivo se ajustará perfeitamente ao tamanho da sua janela de visualização - você notará imediatamente como ele é flexível.
Um site adaptável não mudará até que você atinja um determinado ponto de interrupção ou mude para outro dispositivo. Até lá, parte de seu conteúdo ficará oculto em vez de redimensionado, e você terá que arrastar a barra de rolagem horizontal para vê-lo.
Como alternativa, você pode procurar consultas de mídia no código-fonte da página inicial clicando em CTRL + U no Windows ou Option + Command + U no Mac. Você também pode clicar com o botão direito do mouse na página e selecionar “ Visualizar origem da página ” no menu suspenso.
Uma maneira fácil de ver como um site se comporta em várias telas é simular dispositivos móveis com o Google Chrome Device Mode. Abra o site que você deseja testar e pressione CTRL + Shift + I no Windows ou Command + Option + I no Mac para abrir as ferramentas do desenvolvedor.
Resumo
Você já deve ter ouvido falar que os mecanismos de pesquisa priorizam sites responsivos apenas porque são
responsivo. Isso não é inteiramente verdade. Um site adaptável pode ser tão amigável para SEO quanto um responsivo. O Google diz que prefere sites compatíveis com dispositivos móveis que ofereçam uma experiência positiva ao usuário, mas não o limita a apenas uma maneira de conseguir isso.
Existem muitos métodos para fazer seu site funcionar perfeitamente no celular. Por exemplo, você pode experimentar os plugins móveis do WordPress – você nem precisa ser um codificador para usar alguns deles. Se você tiver habilidades de desenvolvedor, certifique-se de usar nossos ambientes de teste do WordPress para testar as alterações do seu site de maneira livre de estresse antes que elas sejam lançadas.
Existem plugins móveis que podem transformar seu site WordPress em um aplicativo, que é uma maneira fantástica de oferecer uma experiência personalizada sem gastar uma fortuna em um novo site adaptável. Se você já possui sites para celular, pode melhorar drasticamente sua aparência e usabilidade com plugins como o WP Mobile Menu.
Seja qual for a abordagem escolhida, lembre-se de que o design multiplataforma exige que você crie experiências extremamente rápidas para seus usuários, independentemente de quando ou como eles estão acessando seu recurso. Escolher a hospedagem certa é metade da batalha - ela pode tornar seu site mais rápido e seguro por padrão, e você não terá que se preocupar com tempos de inatividade não planejados ou baixa largura de banda.
