20 melhores sites de currículos (exemplos) 2022
Publicados: 2022-12-16Você está pronto para ver os melhores sites de currículos para se inspirar antes de criar o seu?
A qualidade da sua página pessoal é extremamente importante se você deseja aumentar seu potencial ao procurar um novo emprego ou conseguir um novo cliente.
Felizmente, esses exemplos excelentes ajudarão você a treinar sua criatividade. Mas não se esqueça de adicionar seu toque original para fazer o seu se destacar mais!
Também nos certificamos de adicionar o construtor de produto/site em que cada site é criado, para que você também possa experimentá-lo.
Ou você pode verificar nossa análise dos melhores criadores de sites pessoais ou temas de currículo do WordPress para tomar medidas imediatas.
Melhores sites e exemplos de currículos
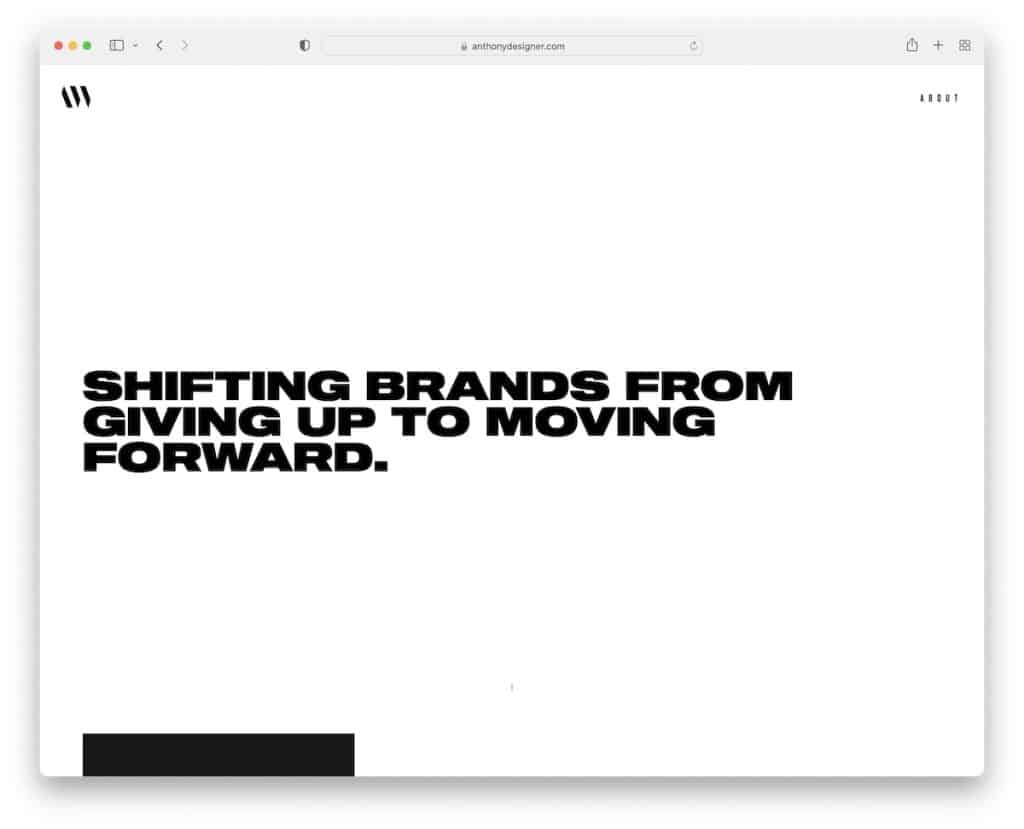
1. Anthony Wiktor
Construído com : Gatsby

O site de duas páginas de Anthony Wiktor é épico do começo ao fim. É super simples e minimalista, e é isso que o torna tão especial.
Além disso, alternar entre uma seção de herói leve para um design escuro quando você começa a rolar é um grande chamariz. (Você precisa ver isso.)
Nota : Misturar design claro e escuro pode funcionar muito bem para melhorar a experiência do usuário.
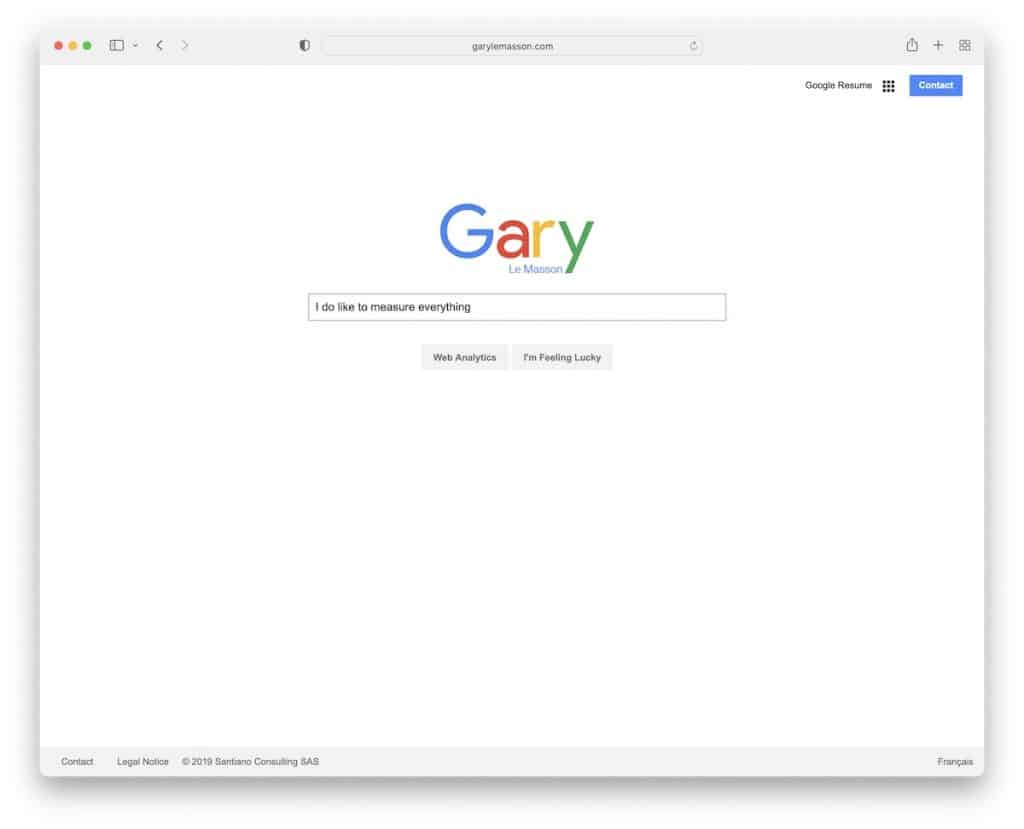
2. Gary Le Masson
Construído com : Drupal

Por que estamos vinculando ao Google?
Não estivessem; é o site de currículo de Gary Le Masson que é uma das versões mais criativas da página inicial do Google que já vimos.
A experiência toda é MUITO legal, mas gostamos mais do botão “estou com sorte”.
Observação : “roubar” um design de um site ou plataforma altamente popular pode funcionar muito bem – mas apenas se você fizer isso direito.
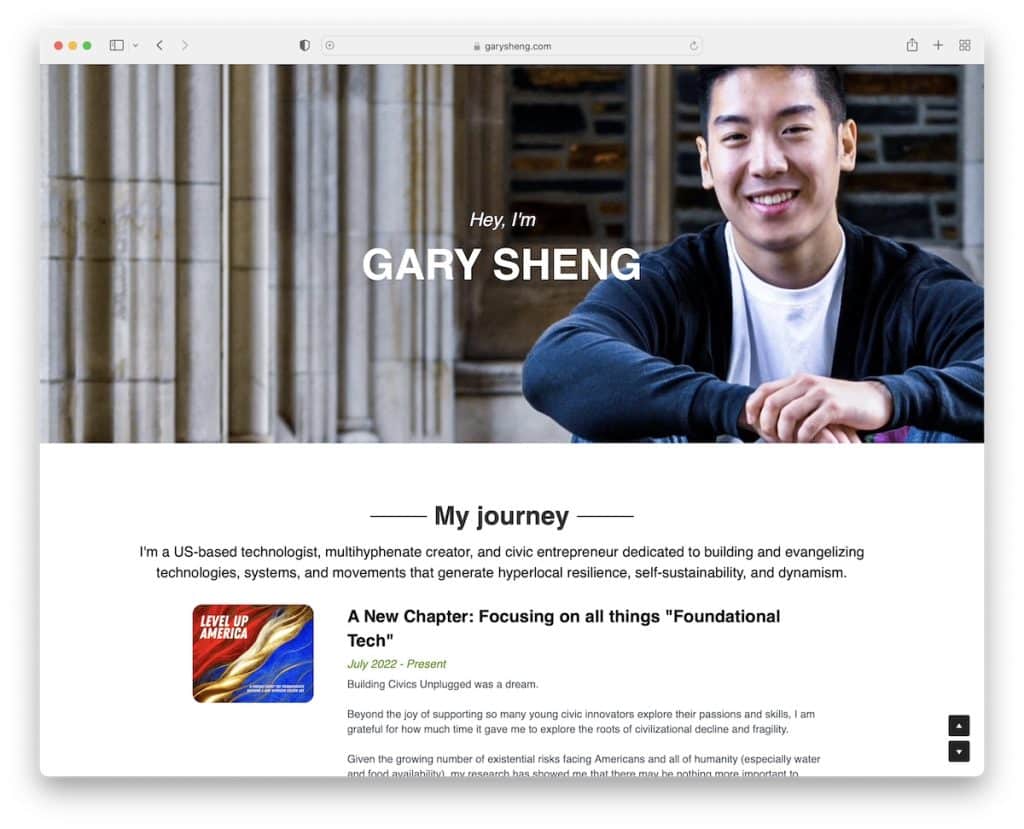
3. Gary Sheng
Construído com : Surpreendentemente

Gary Sheng administra um site de uma página sem cabeçalho/menu, apenas uma grande imagem de herói com texto simples e de boas-vindas.
Seu site apresenta uma linha do tempo simples “Minha jornada”, links para as comunidades onde ele é mais ativo e muito mais.
Os botões de rolar para baixo e para cima o acompanham o tempo todo, se você não quiser rolar.
Observação : torne o site do seu currículo mais pessoal com uma imagem sua (e não precisa ser muito formal).
Você também pode usar qualquer um desses criadores de sites de uma página fáceis de usar para criar sua presença online ideal.
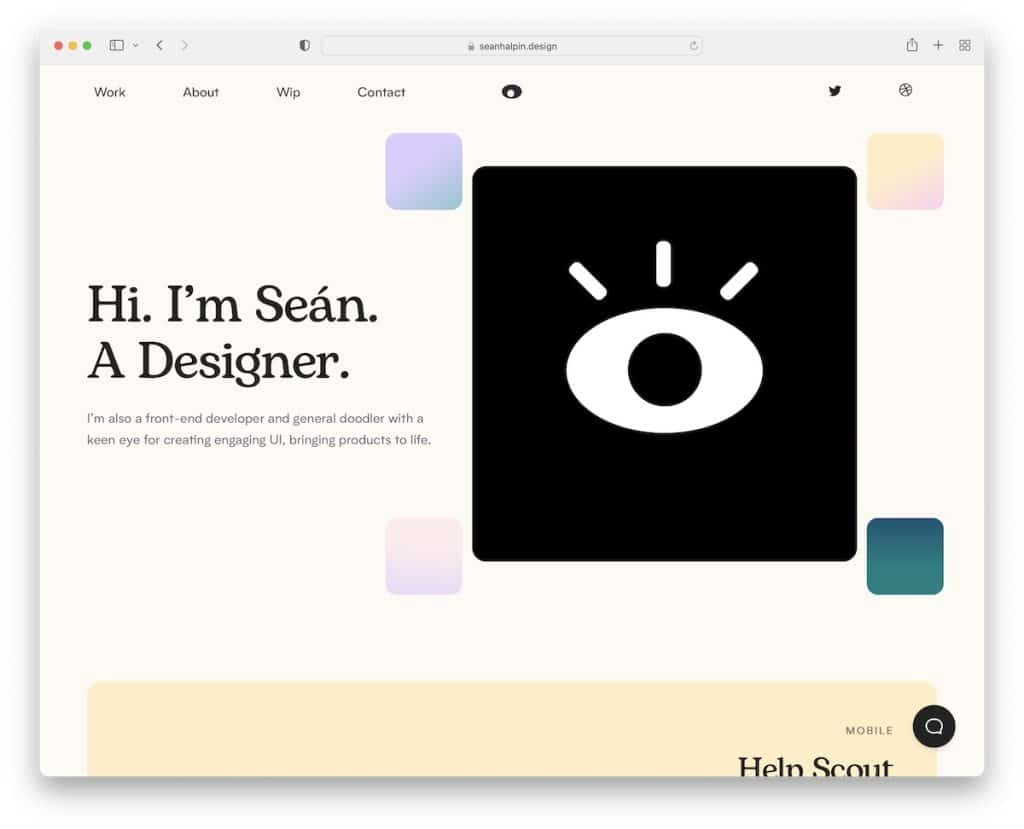
4. Sean Halpin
Construído com : GitHub Pages

Sean Halpin tem um site pessoal muito criativo e moderno, com muitos elementos exclusivos que aprimoram a experiência do usuário.
Ele também possui um menu flutuante, para que você não precise rolar até o topo se quiser saber mais.
Além disso, a função de bate-papo ao vivo pode ser um bot, mas responde com respostas de qualidade.
Observação : adicionar um botão de bate-papo ao vivo ao seu site (mesmo que seja um bot) pode gerar mais clientes.
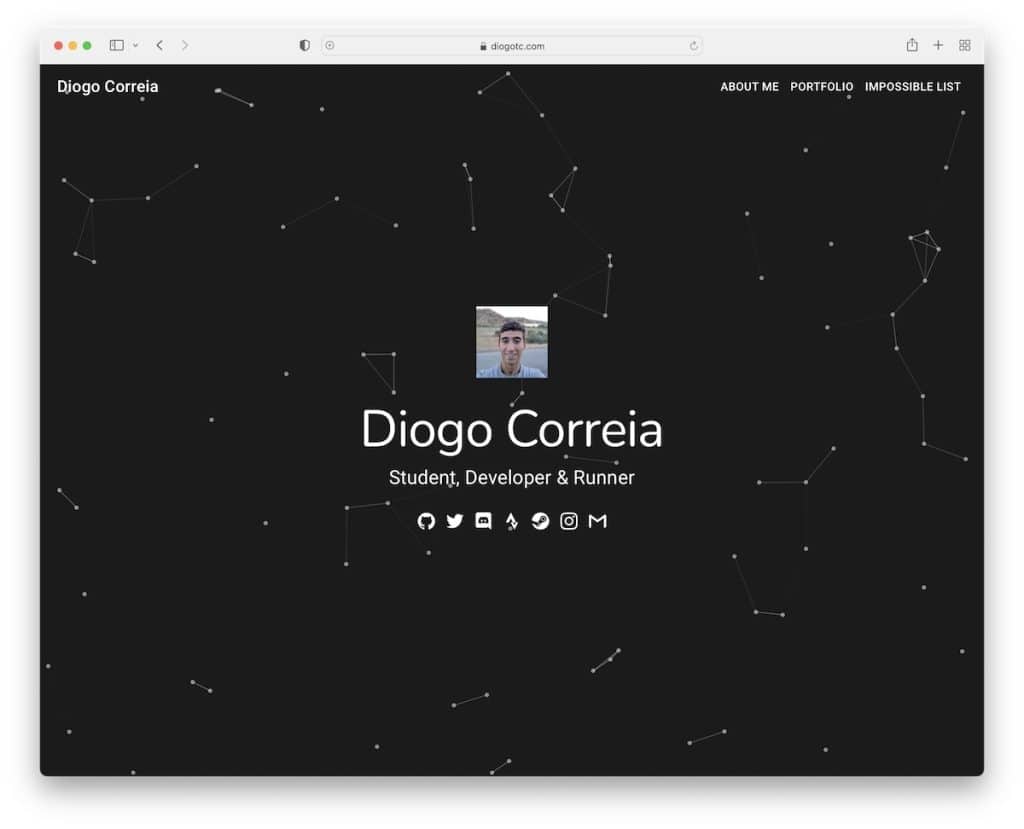
5. Diogo Correia See More
Construído com : Gatsby

Você não vê uma seção de herói no estilo de efeito de partícula com muita frequência, o que torna a página de Diogo Correia única.
Logo abaixo da dobra está uma mensagem rápida de Diogo que continua com um portfólio e uma linha do tempo animada.
Além disso, o rodapé fornece informações de contato adicionais e um mapa do site com links.
Nota : Use uma linha do tempo animada para mostrar sua educação, experiência, conquistas, etc.
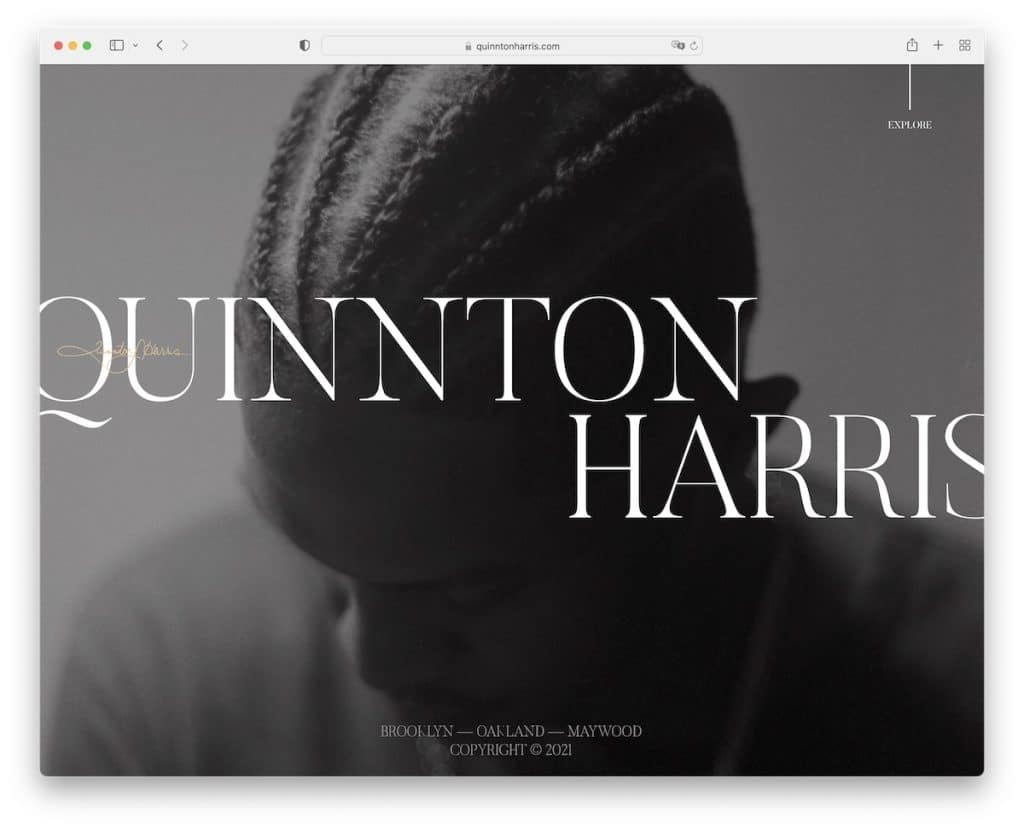
6. Quinton Harris
Construído com : Wix

A página inicial de Quinnton Harris tem apenas uma seção de heróis com fundo de imagem em tela cheia e texto.
Em vez de um botão de menu, ele optou por um link flutuante “explorar” que revela um menu da barra lateral depois que você clica nele. Aqui você encontra outras páginas internas com mais informações, projetos, etc.
Observação : crie uma página inicial ousada e impactante com uma imagem em tela cheia com seu nome e um botão de menu. Mantenha simples.
Também temos mais exemplos de sites construídos na plataforma Wix para você conferir.
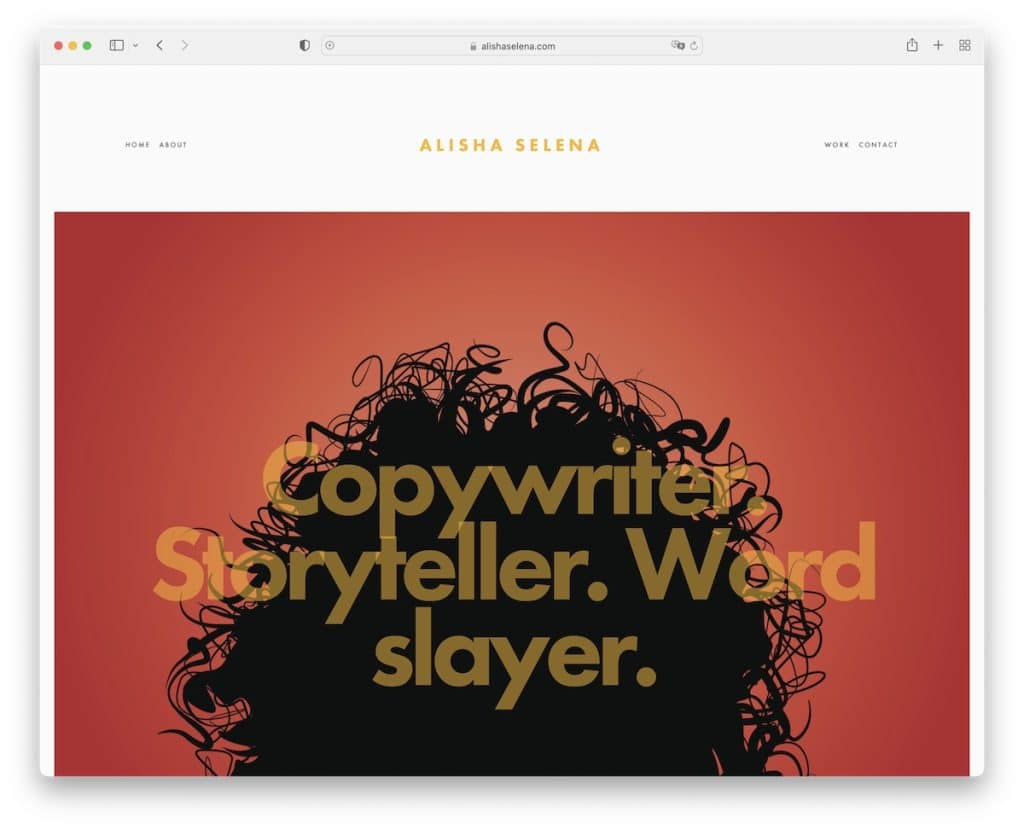
7. Alisha Selena
Construído com : Squarespace

Semelhante à página de Quinnton, Alisha Selena também optou por uma página inicial muito simples, usando uma imagem parallax para apimentar as coisas.
O cabeçalho é muito minimalista e o rodapé apresenta apenas links sociais. Mas no meio há um botão “ver meu currículo” que abre um PDF em uma nova guia.
Observação : em vez de manter as coisas estáticas, a funcionalidade de paralaxe pode trazer mais vida à sua página.
Você precisa de mais ideias? Confira nossa lista dos melhores exemplos de sites do Squarespace.
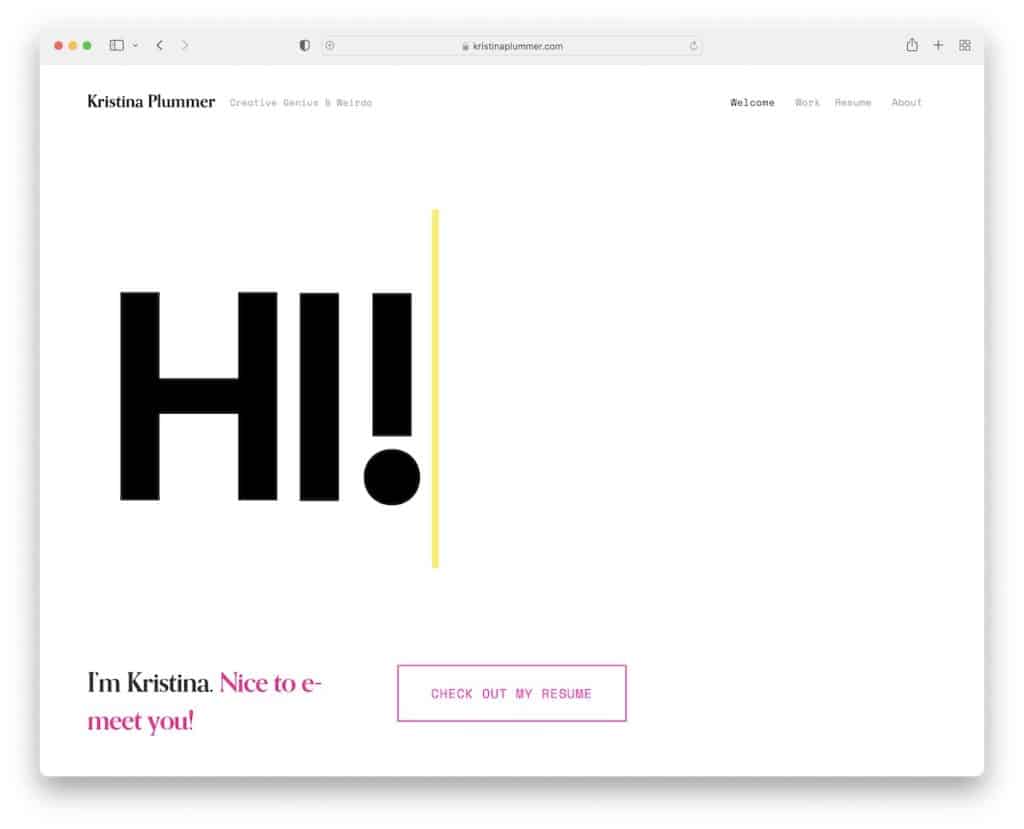
8. Kristina Plummer
Construído com : Squarespace

Já que estamos no fluxo da simplicidade, aqui está outro site legal de currículos que usa o efeito da máquina de escrever para recebê-lo.
A primeira página de Kristina Plummer não apresenta imagens, mas a animação de texto faz um bom trabalho em despertar o interesse.
O botão Continuar também apresenta um efeito de foco rosa, o que o torna mais clicável.
Observação : usar texto e nenhuma imagem para sua página inicial pode facilmente diferenciá-lo das massas.
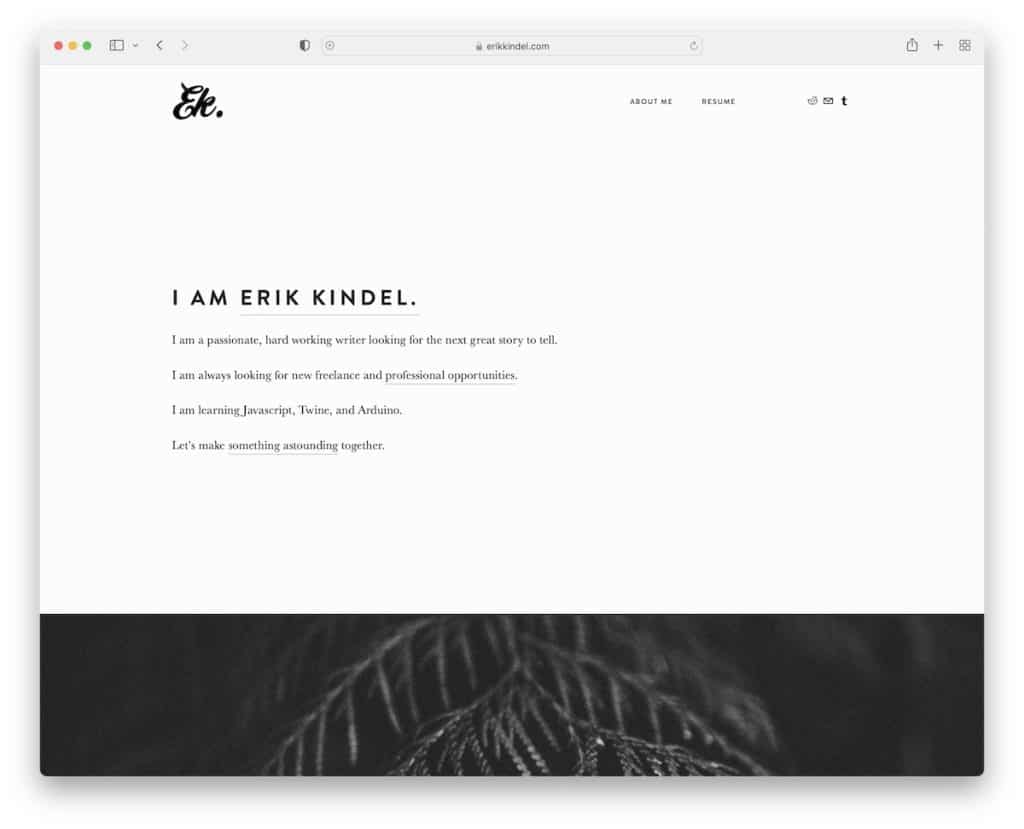
9. Erik Kindel
Construído com : Squarespace

Erik Kindel administra um site de currículo de três páginas que começa com uma área acima da dobra com muito texto. Mas a primeira página também tem duas seções de paralaxe com links, um feed do Instagram e um formulário de contato básico.
O design da web um tanto básico do site funciona muito bem em computadores e dispositivos móveis, oferecendo o melhor desempenho.
Observação : vá direto ao ponto, contando mais sobre você na seção de heróis com texto e fundo de cor sólida.
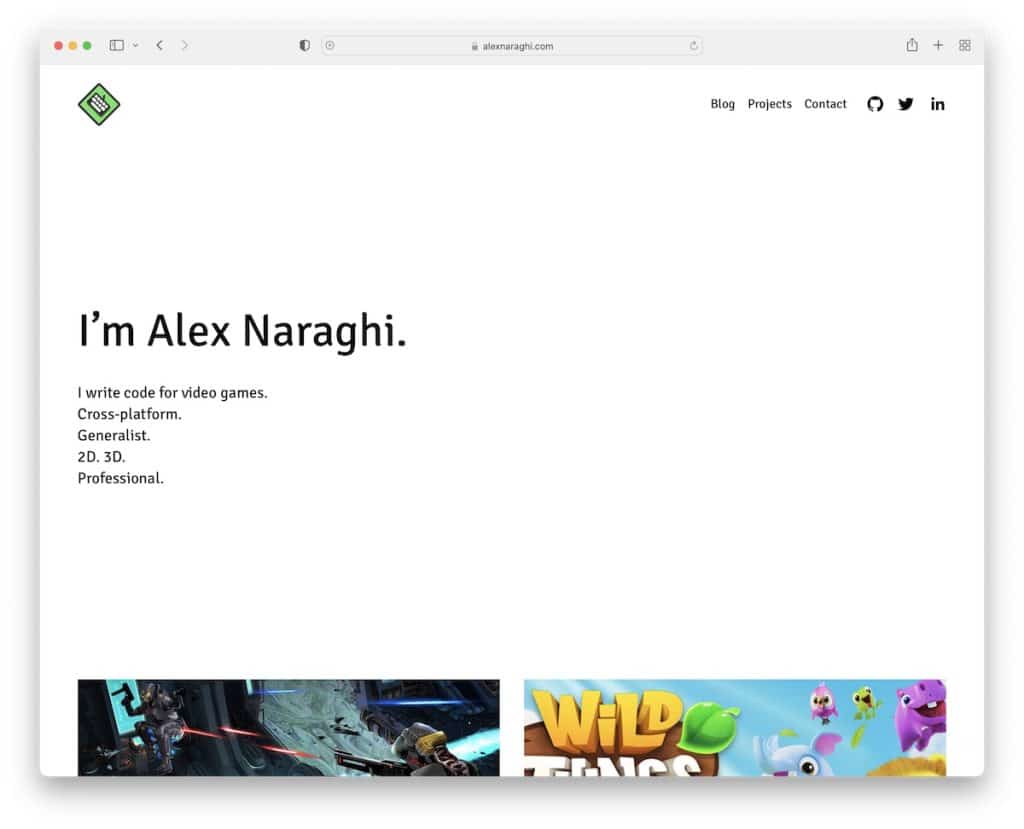
10. Alex Naraghi
Construído com : Squarespace

A página de currículo de Alex Naraghi tem tudo a ver com simplicidade, com muito espaço em branco e cabeçalho e rodapé minimalistas.
A seção de projetos abre cada um como uma página individual com mais informações, explicando tudo em detalhes.
E é impossível perder o currículo com o fundo verde vívido que grita: “Clique em mim!”
Observação : não há necessidade de complicar demais o design da web; deixe seus trabalhos e projetos falarem.
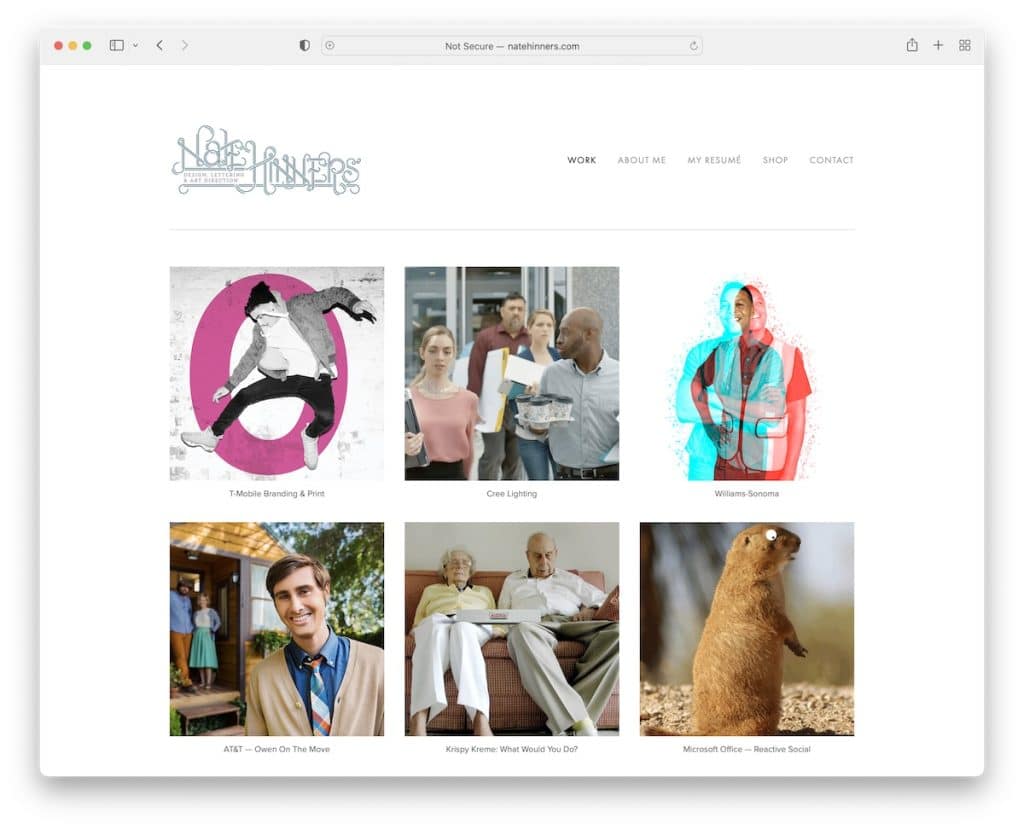
11. Nate Hinners
Construído com : Squarespace


A página inicial do portfólio em estilo grade é uma ótima opção para apresentar alguns de seus melhores trabalhos sem desperdiçar o tempo de clientes em potencial. Nate Hinners faz isso de maneira agradável e limpa, enfatizando o conteúdo em primeiro lugar.
No entanto, há também um cabeçalho minimalista com links para outros trabalhos, currículo, loja, contato, etc.
Observação : em vez de apresentar apenas um ou dois projetos na página inicial, use um layout de grade para destacar cinco, dez ou mais.
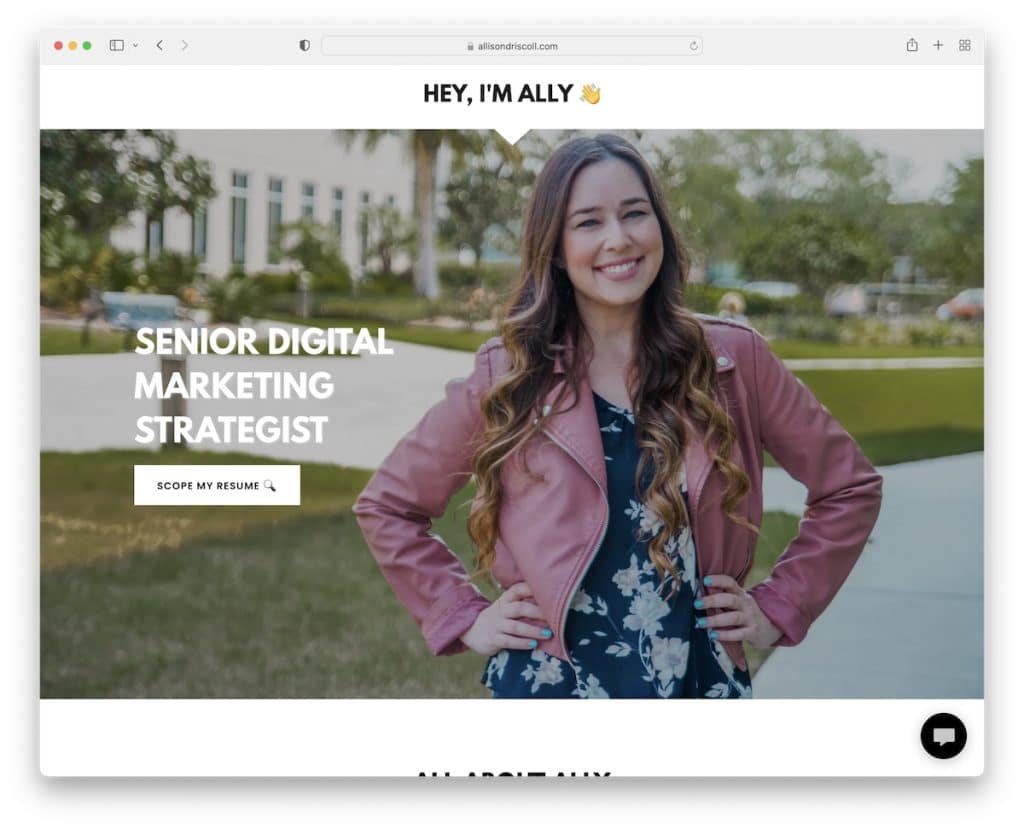
12. Allison Driscoll
Construído com : GoDaddy Builder

Allison Driscoll é um ótimo exemplo de site de currículo que não complica demais as coisas e vai direto ao ponto. E é exatamente isso que você quer – dar aos potenciais clientes o que eles precisam.
O site tem um layout de página única sem cabeçalho, mas um botão de chamada para ação que leva você direto para a seção de currículo.
O que também é interessante é o botão de contato flutuante que abre um formulário simples para entrar em contato. No entanto, ela também possui outro formulário de contato que permite adicionar anexos.
Nota : Evite enrolações e vá direto ao fornecimento de informações sobre você, sua experiência, etc.
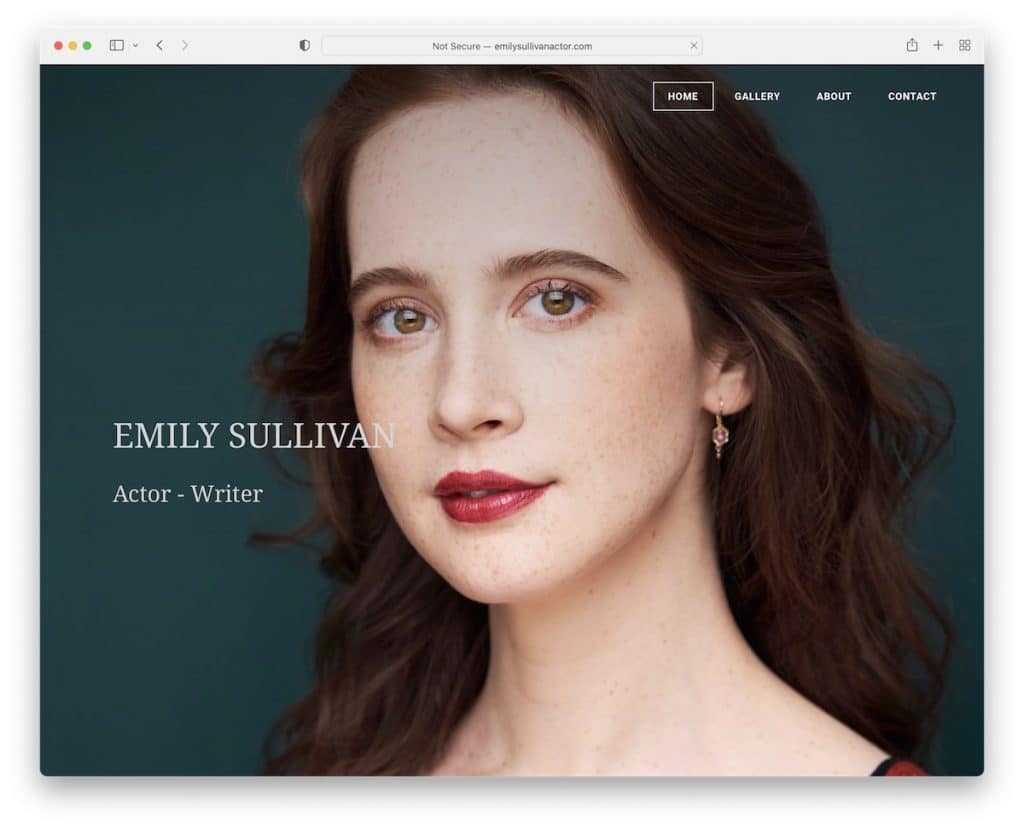
13. Emily Sullivan
Construído com : Weebly

Emily Sullivan tem um belo site pessoal com uma imagem em tela cheia acima da dobra e um menu transparente para uma aparência mais limpa. (O menu fica no topo quando você começa a rolar.)
O design da web responsivo geral é bastante básico, mas compartilha tudo o que uma página de currículo deve apresentar, com espaço em branco suficiente para melhor visibilidade.
Observação : várias imagens suas são altamente aconselháveis para o site de um ator.
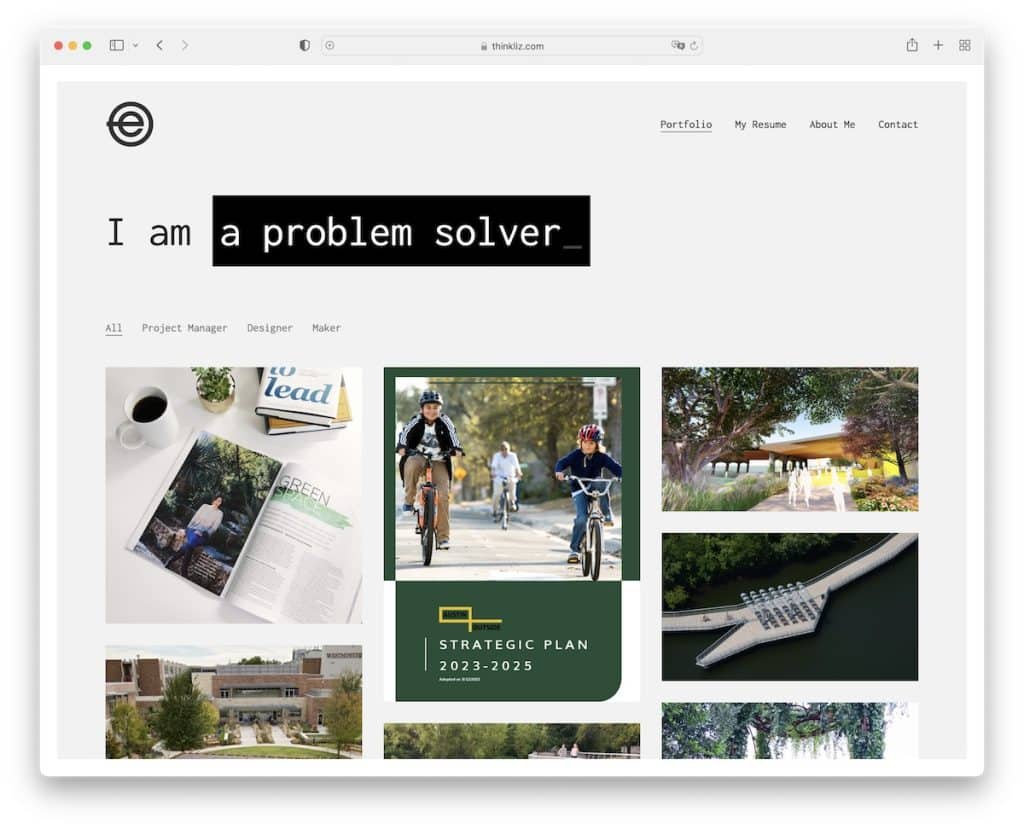
14. Elizabeth Carrol
Construído com : Tema Kalium

Elizabeth Carroll usa o efeito de máquina de escrever abaixo do cabeçalho para compartilhar alguns de seus benefícios.
Logo abaixo da animação está um portfólio filtrável onde você pode conferir o trabalho dela. Os elementos do portfólio são clicáveis, revelando mais conteúdo e informações sobre cada um.
E há uma pequena biografia antes do rodapé. No entanto, você também pode saber mais sobre ela acessando a página Sobre mim.
Observação : usar um portfólio filtrável é ótimo para mostrar diferentes tipos de trabalho.
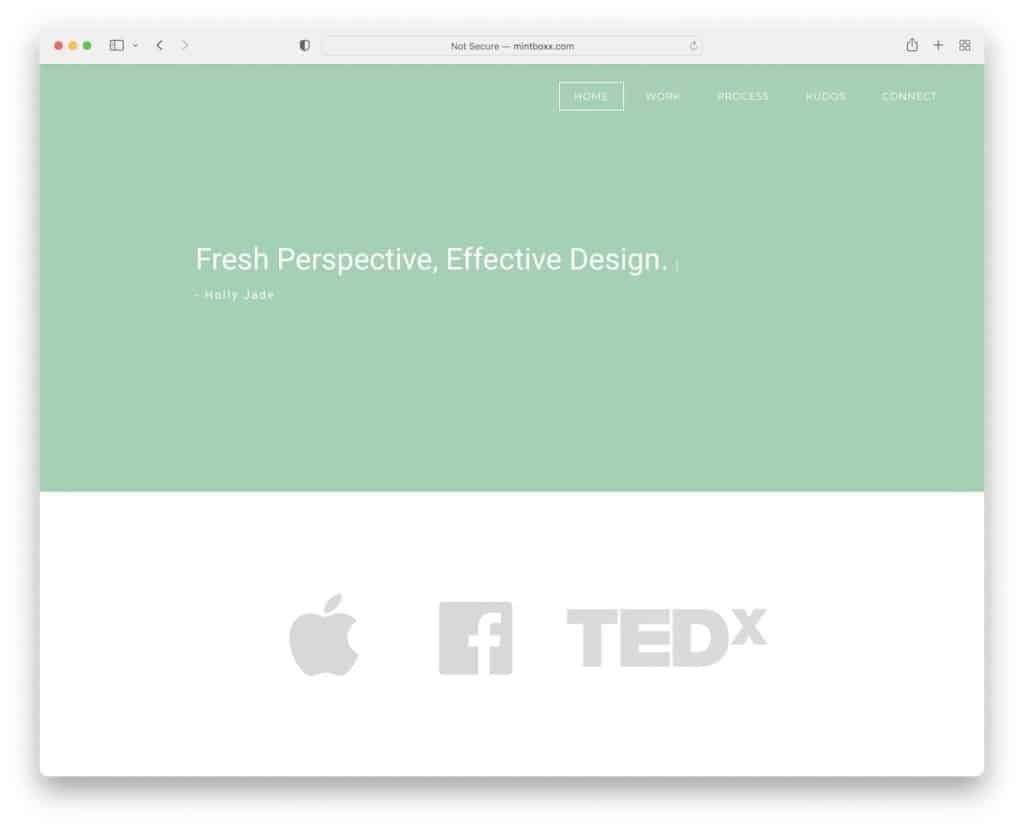
15. Mintboxx
Construído com : Weebly

Mintboxx é o exemplo perfeito de um site de currículo minimalista com um pouco de animação para uma experiência mais envolvente.
A primeira página equipa o visitante com tudo para se familiarizar rapidamente com Holly. Mas todo o outro material necessário está em páginas internas individuais (gostamos particularmente da página Processo).
Nota : Um design minimalista com um toque de criatividade sempre funciona. (Você também pode criar facilmente um site semelhante com um tema WordPress minimalista.)
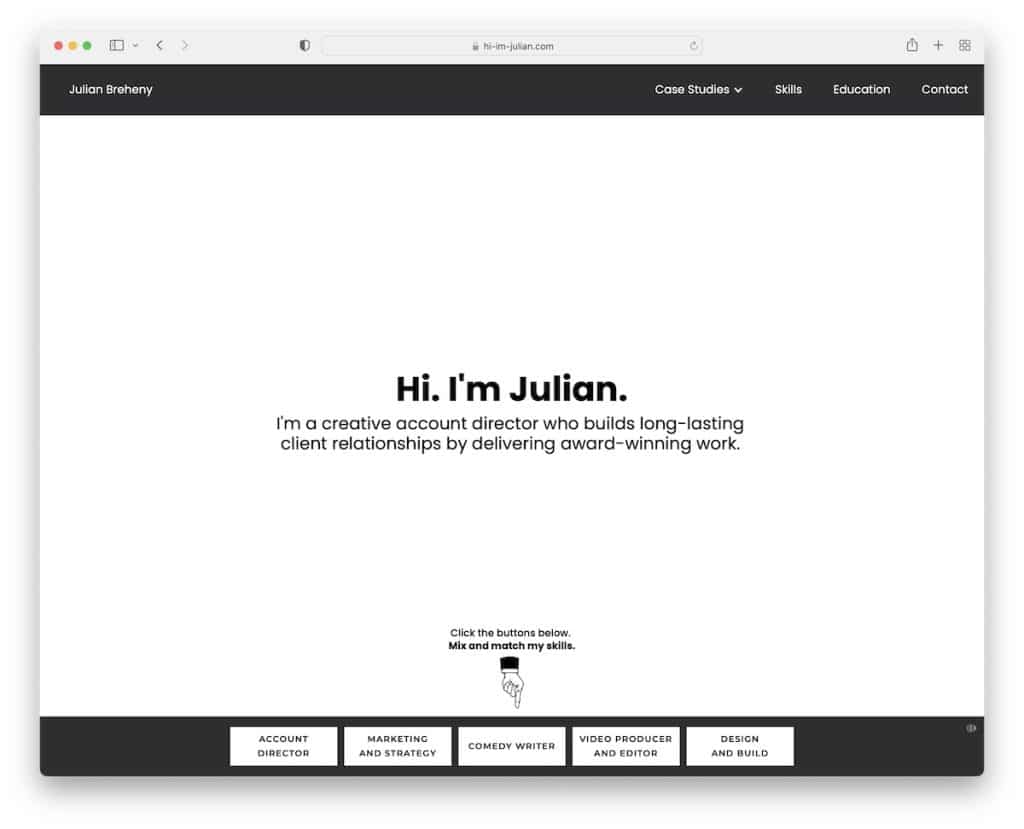
16. Julian Breheny
Construído com : Webflow

Julian Breheny não queria seguir a aparência tradicional do site ao criar sua presença online.
A página é muito simples à primeira vista, mas as coisas mudam assim que você clica nos botões inferiores que revelam seus serviços. Você pode até ativar GIFs, o que torna as coisas ainda mais suculentas.
Há também um menu suspenso para aprender mais sobre suas habilidades, projetos e educação.
Nota : Se você tem algo original em mente para o seu site de currículo – apenas faça!
Aqui estão alguns sites fantásticos do Webflow que o estimularão a criar o seu.
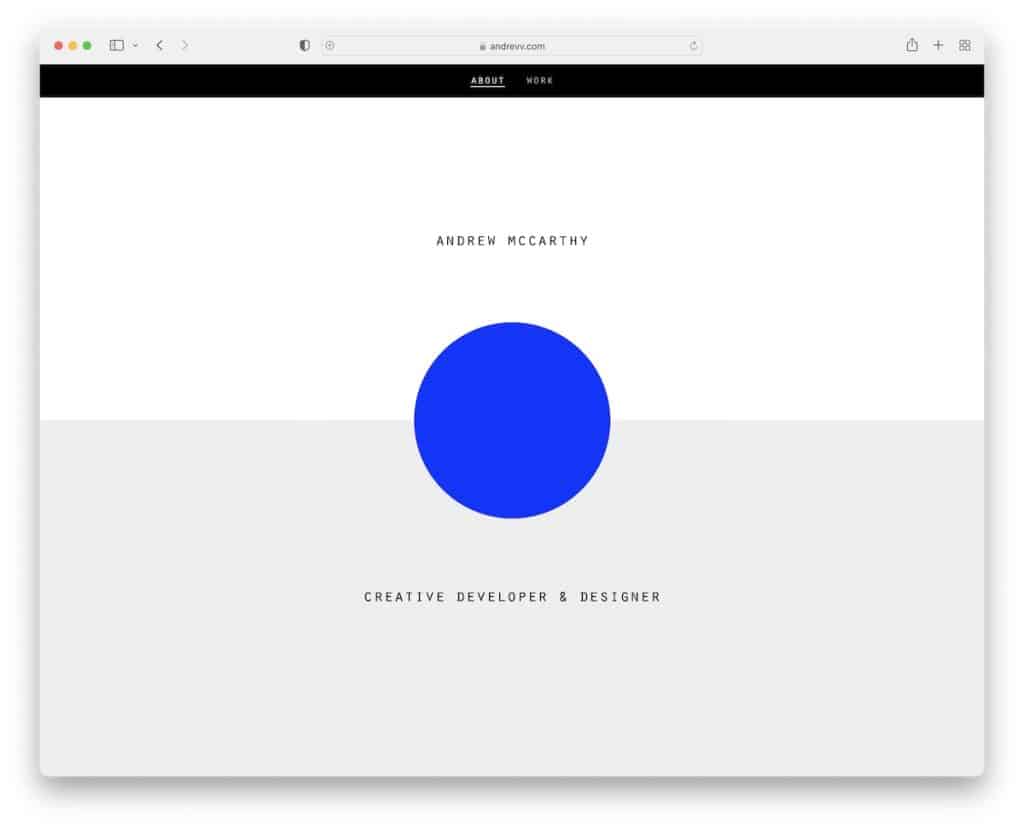
17. Andrew McCarthy
Construído com : GitHub Pages

O site de Andrew McCarthy é outra coisa com rolagem infinita que basicamente repete as mesmas seções indefinidamente. Mas as formas sobrepostas mudam, o que o leva a uma rolagem contínua antes que você perceba que é tudo a mesma coisa. Criativo!
Por outro lado, há outra página que apresenta uma longa lista de suas obras – que você pode rolar até o fim.
Nota : Mesmo que você pense que tudo já foi feito, pense novamente.
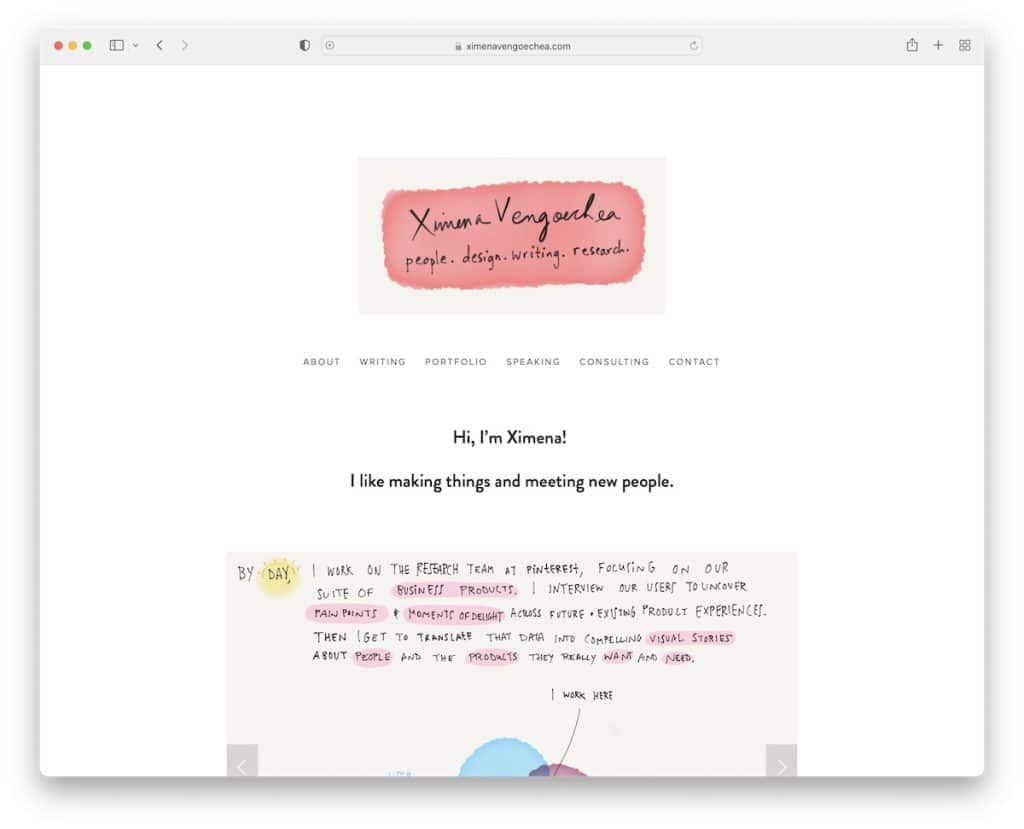
18. Ximena Vengoechea
Construído com : Squarespace

Ximena Vengoechea colocou suas habilidades em grande uso ao construir seu site pessoal para promover seus serviços.
Enquanto a página tem um menu suspenso, guiando você para todas as informações, o controle deslizante legal e cativante faz você querer folheá-lo primeiro e aprender mais sobre o Ximena.
Nota : Polvilhe seu site de currículo com elementos divertidos para tornar a navegação mais emocionante.
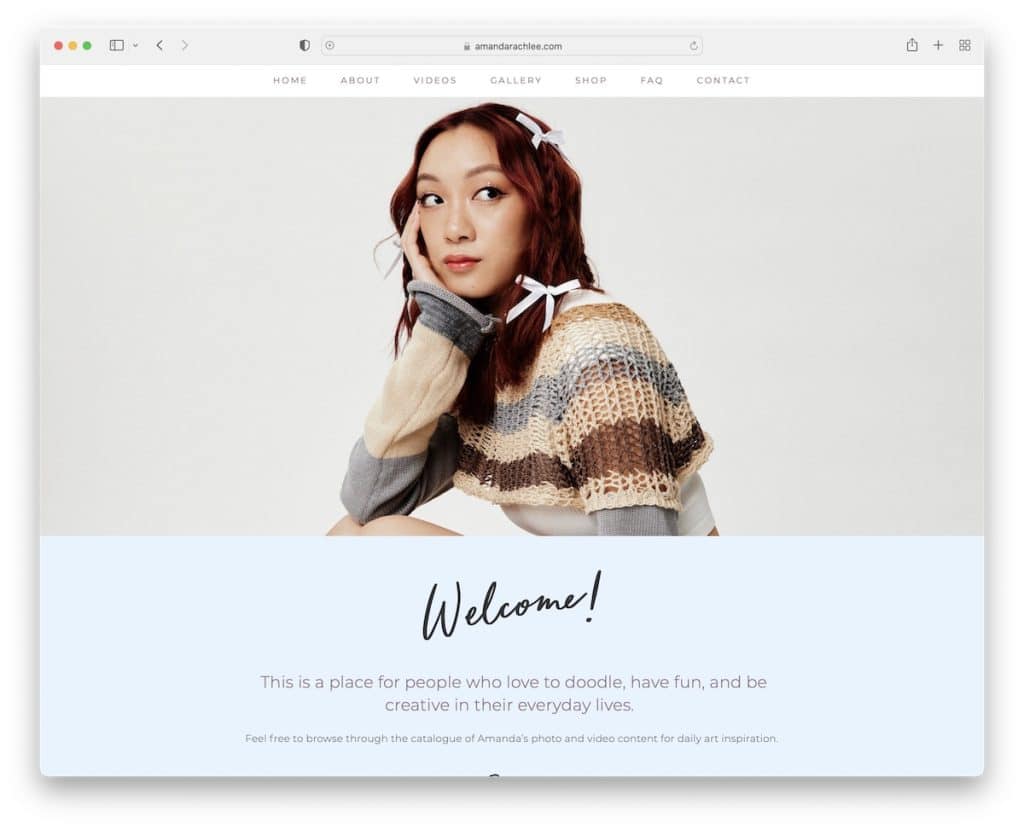
19. Amanda Rache Lee
Construído com : Squarespace

A página de Amanda Rache Lee é um balcão único onde você pode conhecer seus serviços, projetos, clientes com quem trabalhou e muito mais. Não é um site de currículo clássico, mas um ótimo exemplo de como um artista pode adicionar seu toque criativo ao web design.
E como ela está muito ocupada e sempre aprontando alguma coisa, você também encontrará um formulário de assinatura de boletim informativo para ser o primeiro a saber das novidades.
Nota : Dê ao seu site um toque pessoal com inserções criativas.
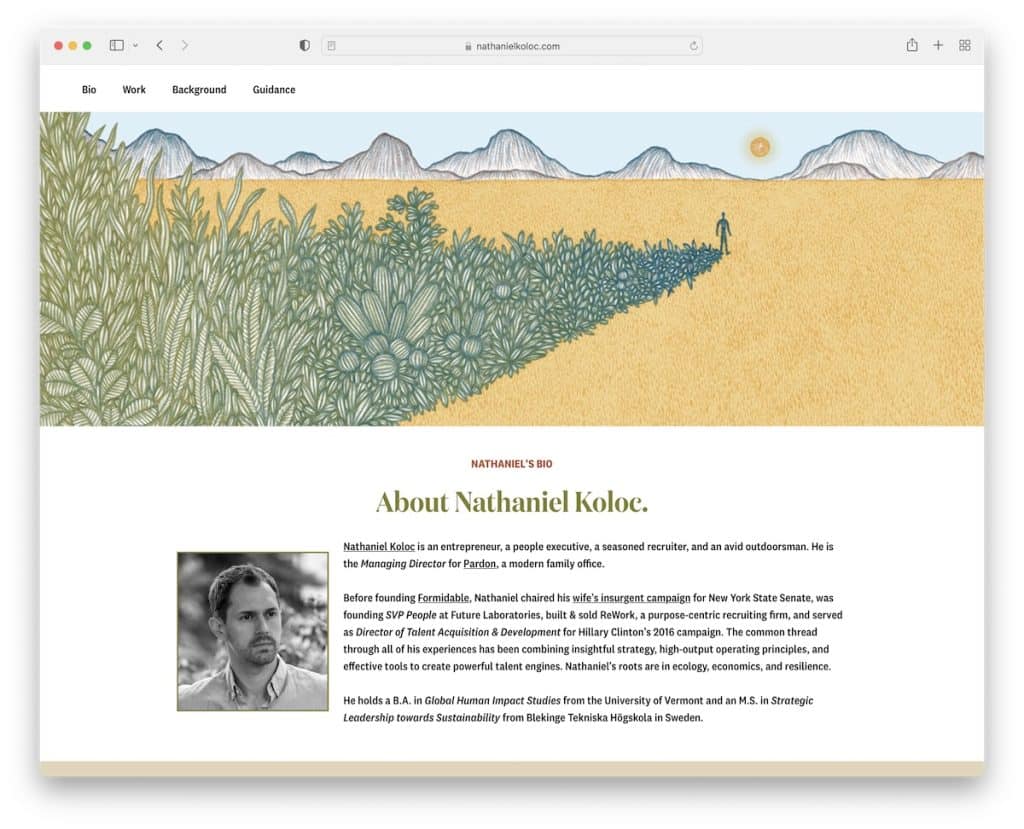
20. Nathaniel Koloc
Construído com : Webflow

Este é um site de currículo bastante simples – um tanto básico – que você pode facilmente copiar e melhorar com suas ideias.
O layout de uma página com uma barra de navegação flutuante é fácil de revisar e encontrar as informações necessárias. Você também descobrirá que as seções de plano de fundo multicoloridas funcionam muito bem, criando uma experiência mais agradável.
Observação : sinta-se à vontade para testar o uso de diferentes cores de fundo em diferentes seções da página para torná-la mais dinâmica.
