Como revelar um elemento ao rolar para baixo e ocultar ao rolar para cima com o Elementor
Publicados: 2022-05-12Há muitas vantagens quando você escolhe o Elementor como seu construtor de páginas. O Elementor oferece muitas opções de personalização para a maioria das coisas menores para tornar seu site WordPress atraente. Uma das vantagens é revelar e ocultar o elemento rolando para baixo e rolando para cima.
Existem alguns elementos que você pode revelar ou ocultar rolando, como:
- Botão Voltar ao Início
- Botão de chamada para ação flutuante
- etc.,
Este artigo mostrará como revelar o elemento na rolagem para baixo e ocultá-lo na rolagem para cima com a ajuda do Elementor.

Como revelar o elemento ao rolar para baixo e ocultar ao rolar para cima com o Elementor
Antes de continuar o tutorial, gostaríamos de garantir que você já tenha o Elementor Pro porque precisaremos de dois recursos disponíveis apenas no Elementor Pro: Theme Builder e CSS personalizado.
Tudo bem, vamos começar!
Como revelar o botão Voltar ao topo rolando para baixo e ocultar rolando para cima
Vá para o seu editor Elementor; você pode editar seu conteúdo existente (Página, Post e Modelo) ou criar um novo.
Etapa 1: criar um botão Voltar ao início
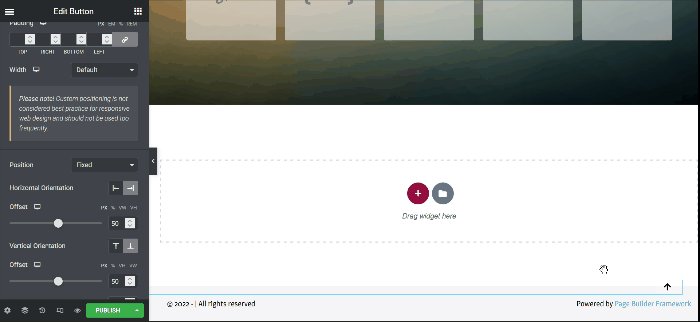
Entre no editor Elementor, selecione o widget Button no painel do widget, arraste e solte-o na área da tela. Você pode colocar esse widget em qualquer lugar da sua página porque ajustaremos a posição. Neste exemplo, colocamos o widget Button na parte inferior da página.
No painel de configurações , aplicamos algumas alterações conforme abaixo:
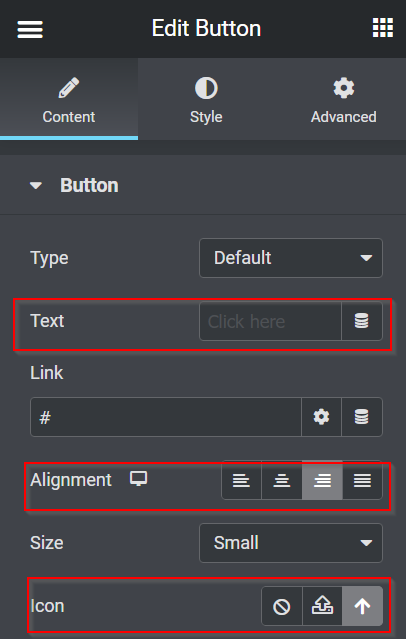
Aba de conteúdo :
- Texto : Remova o texto
- Alinhamento : Direito
- Ícone : Selecione o ícone Seta para cima na Biblioteca de ícones

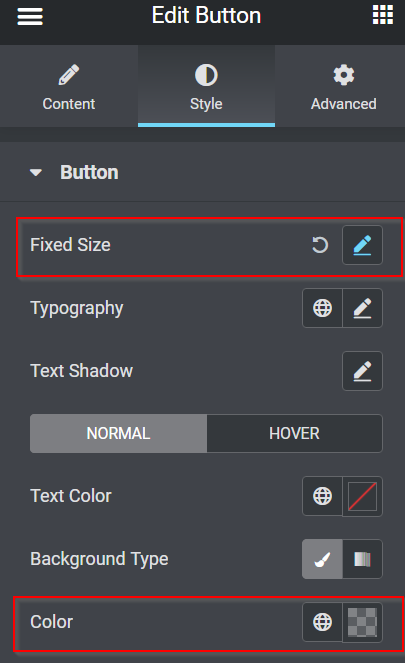
Aba de estilo :
- Posição fixa :
- Altura : 1
- Largura : 1
- Cor de fundo : #FFFFFF30

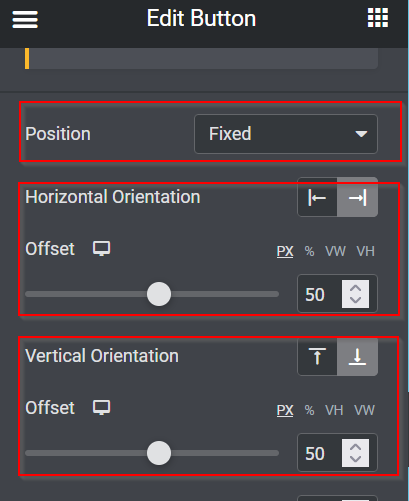
Aba Avançado :
- Posição : Fixo
- Orientação Horizontal : Direita
- Deslocamento : 50 PX
- Orientação Vertical : Inferior
- Deslocamento : 50 PX


Em seguida, vamos tornar o botão clicável. Volte para a guia Conteúdo no painel de configurações e comece a vincular o botão à seção superior da página, preenchendo o campo Link . Precisamos ir para a seção superior e clicar no botão Editar seção . Na guia Avançado , vá para o CSS ID , adicione qualquer nome de id e copie-o. Depois de copiar o nome do ID do CSS, volte para o botão Editar -> guia Conteúdo e cole o nome do ID do CSS no campo Link .
Então agora, não importa onde você esteja nesta página, você salta para o topo se você clicar no botão.

Etapa 2: ocultando e revelando o botão Voltar ao topo
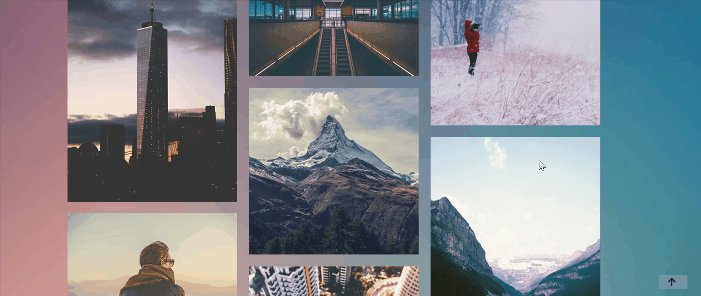
Como você pode ver no GIF acima, a função do botão está funcionando bem. Mas, quando você estiver na seção superior da página, ainda poderá ver o botão Voltar ao início. Então, não parece bom. Então, ajudaria se você fizesse o botão desaparecer quando estiver na seção superior e fizesse o botão aparecer quando você estiver rolando para baixo algumas alturas. Tudo bem, vamos fazer isso!

- JavaScript
Você precisa adicionar alguns trechos de JavaScript para fazer a ação acontecer. Mas não precisa se preocupar porque já escrevemos o trecho de JavaScript para você; copiar e colar.
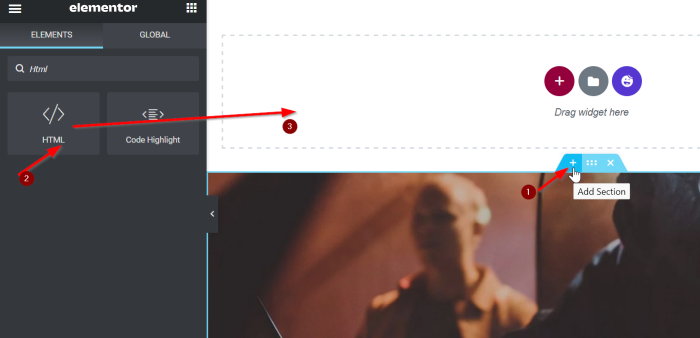
Por favor, crie uma nova seção clicando no ícone de adição ( + ), selecionando o widget HTML no painel de widgets e arrastando-o e soltando-o na área de tela. Adicionamos o widget HTML acima na seção superior neste exemplo.

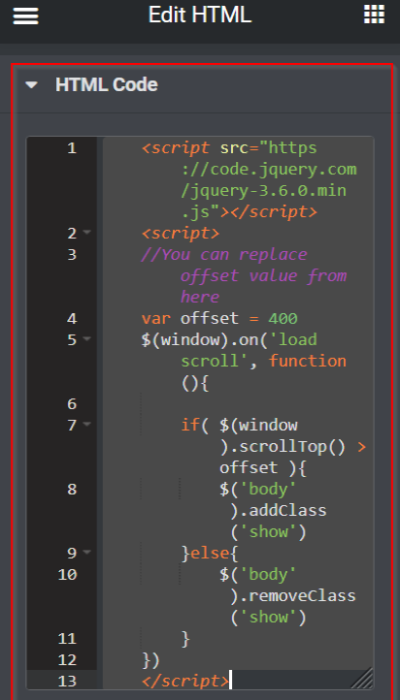
Em seguida, adicione o seguinte snippet de JavaScript no campo Código HTML copiando e colando o snippet de JavaScript abaixo:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
var offset = 400
$(window).on('load scroll', function(){
if( $(window).scrollTop() > offset ){
$('body').addClass('show')
}senão{
$('body').removeClass('show')
}
})
</script>Forneceremos uma breve descrição do trecho de JavaScript acima. Quando você rola 400 pixels, o corpo do nome de uma classe será adicionado e mostrado, e quando você for para o topo da sua página, o nome da classe show será removido.

- CSS customizado
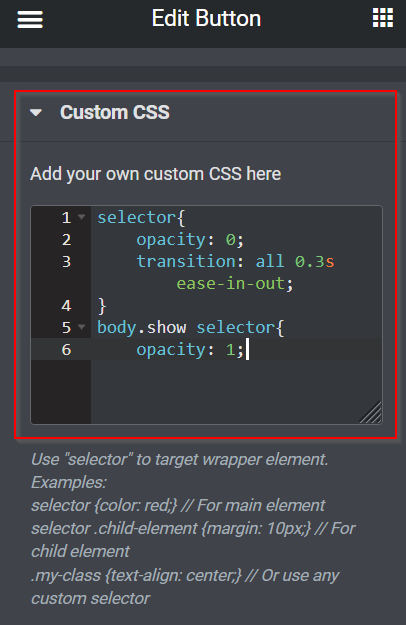
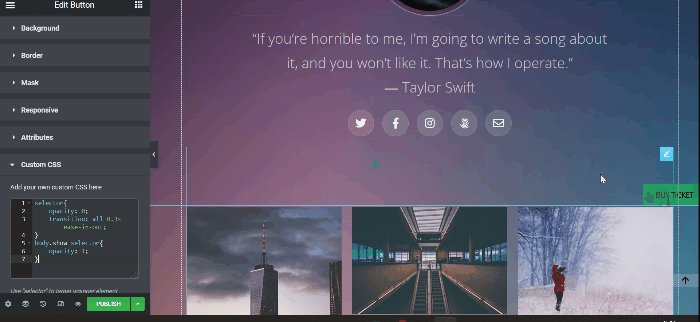
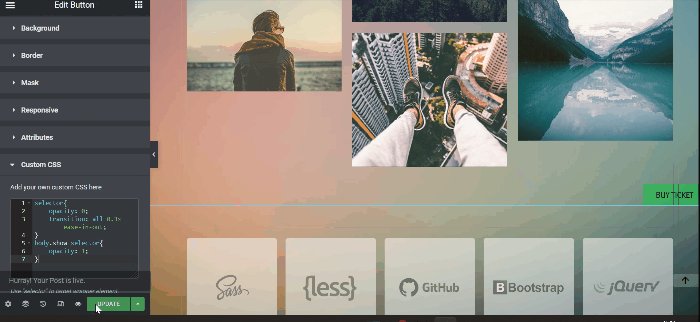
Depois de terminar de adicionar o trecho de JavaScript no campo HTML, volte para as configurações do widget Button. Na guia Avançado , abra o bloco CSS personalizado e adicione o seguinte trecho de CSS:
seletor{
opacidade: 0;
transição: todos os 0,3s facilitam a entrada;
}
seletor body.show{
opacidade: 1;
} 
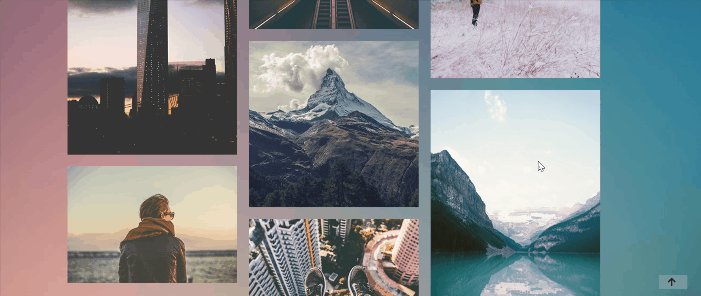
Agora o botão Voltar ao Topo está escondido e revelando perfeitamente. Não se esqueça de clicar no botão ATUALIZAR ou PUBLICAR para salvar o trabalho que você acabou de fazer.

Como revelar o botão flutuante de chamada para ação rolando para baixo e ocultar rolando para cima
Vá para o seu editor Elementor; você pode editar seu conteúdo existente (Página, Post e Modelo) ou criar um novo.
Etapa 1: criar um botão de chamada para ação flutuante
No Elementor, existem dois métodos para criar um botão de chamada para ação flutuante, são eles:
- Ao definir Z-Index
- Ao criar um pop-up
Para este exemplo, usaremos o primeiro método usando Z-Index. Já postamos o artigo “Como criar botão flutuante no Elementor)”. Você pode clicar no link para obter mais detalhes. Vamos começar!
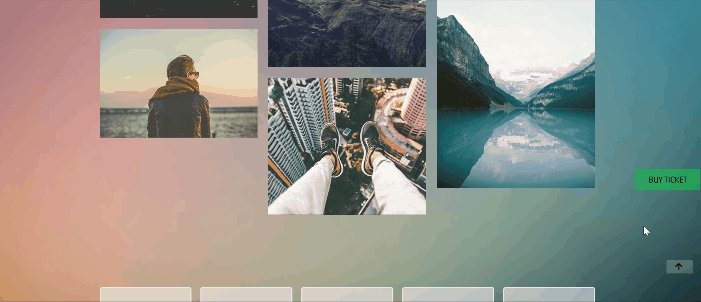
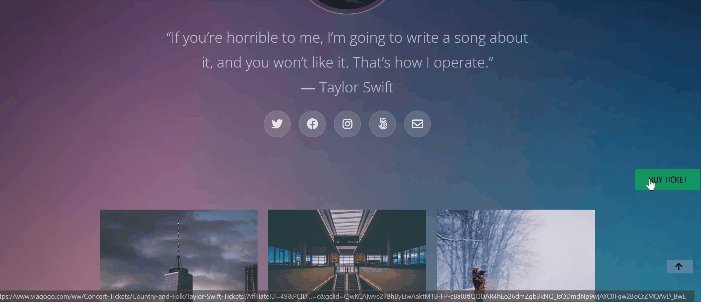
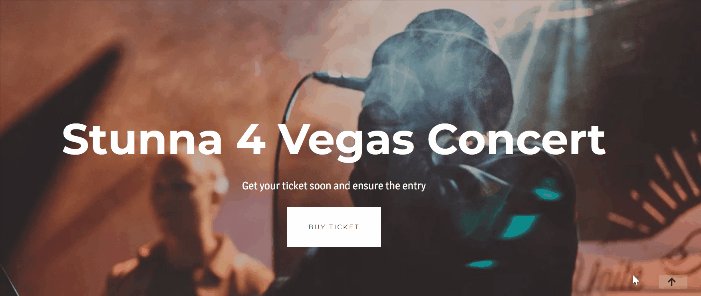
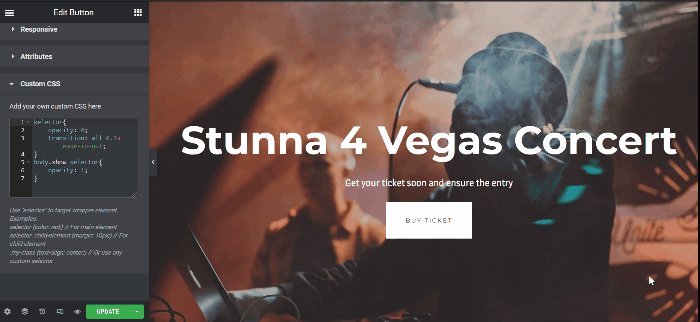
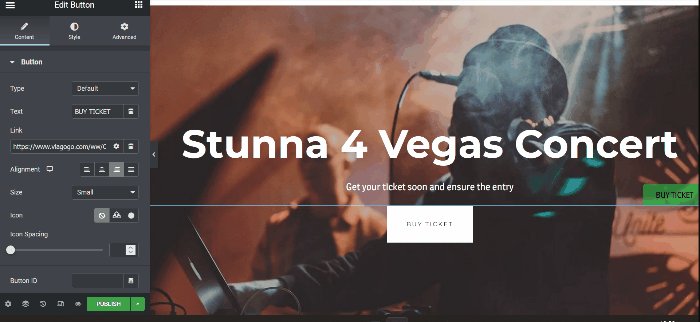
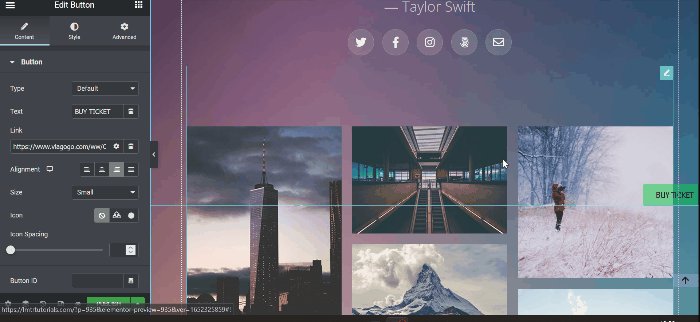
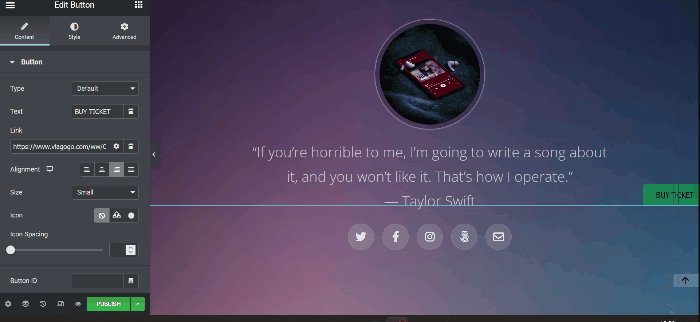
Vá para o seu editor Elementor; você pode editar seu conteúdo existente (páginas, posts, template) ou criar um novo. Neste exemplo, vamos editar nossa página atual. Primeiro, crie uma nova seção com uma única coluna. Selecione o widget Button e arraste-o para a área de tela do painel do widget. Em seguida, edite o botão Texto e o Link. Neste tutorial, usaremos o botão como um gatilho para navegar os visitantes até o site de venda de ingressos para shows da Taylor Swift.

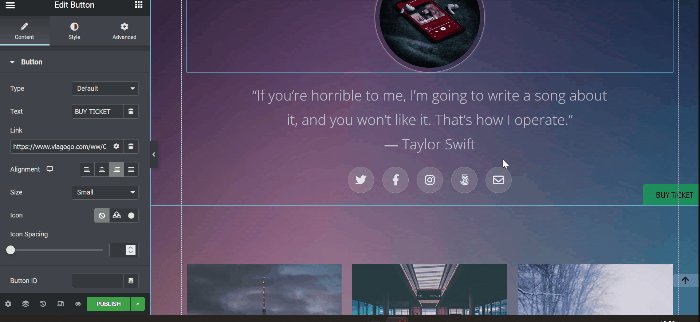
Etapa 2: ocultar e revelar o botão de chamada à ação flutuante
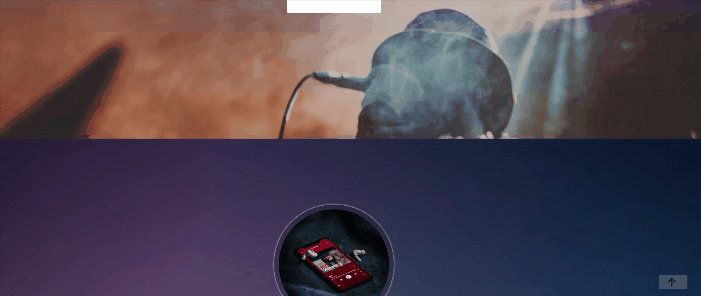
Como você pode ver no GIF acima, você ainda pode ver o botão de chamada para ação flutuante na seção superior da página. Para fazer com que o botão flutuante de chamada para ação desapareça quando você estiver na seção superior e concluído, o botão flutuante aparece rolando para baixo algumas alturas. Você pode repetir suas maneiras ao ocultar e revelar o botão Voltar ao topo acima.
Observação: ao editar para ocultar e revelar o botão Voltar ao início e o botão Chamada à ação flutuante na mesma página, você só precisa colar o snippet CSS no campo CSS personalizado .
Depois de ter feito sua página, não se esqueça de clicar no botão ATUALIZAR ou PUBLICAR para salvar o trabalho que você acabou de fazer.

A linha inferior
Este artigo mostra como revelar o elemento rolando para baixo e ocultando rolando para cima no Elementor. Sinta-se à vontade para brincar com o widget Button, experimentar toda a personalização e aproveitar para tornar seu site WordPress mais atraente.
