Linha e módulos salvos agora estão em versão beta!
Publicados: 2015-08-1725% de desconto em produtos Beaver Builder! Apresse-se, a promoção termina... Saiba mais!


Atualização nº 1: desde que escrevemos esta postagem, alteramos a terminologia de modelos de linha e módulo para linhas e módulos salvos. Pode haver algumas referências à terminologia legada.
Atualização nº 2: agora está disponível a partir da versão 1.6.3!
Hoje tenho o prazer de anunciar que o módulo Menu está no ar e a atualização que todos aguardavam ansiosamente está finalmente em beta público. Linhas e módulos salvos chegaram!
Se ainda não o fez, vá até a área da sua conta para baixar uma cópia do beta e testá-lo. Veja aqui como salvar e reutilizar linhas e módulos, bem como um novo extra sofisticado para os membros da nossa agência.
O recurso de linhas e módulos salvos do Beaver Builder chegou! Compartilhar no XEsta atualização permite salvar linhas e módulos e defini-los como globais.
Quando uma linha ou módulo salvo é inserido em um layout, ele se torna parte do layout da página. As alterações feitas na linha ou módulo não afetarão outras instâncias dessa linha ou módulo salvo em outro lugar. Isso o torna uma ótima opção para criar modelos que podem ser reutilizados e ajustados em cada página.
Quando uma linha ou módulo global é inserido em um layout, as configurações da linha ou módulo serão vinculadas a todas as outras instâncias. Se você quiser usar exatamente o mesmo módulo ou linha em muitas páginas, as linhas globais são a melhor opção.
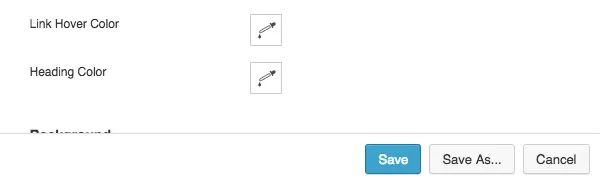
Nos painéis de configurações de linha e módulo, você verá agora um novo botão Salvar como . Quando clicado, as configurações da linha ou do módulo que você está editando no momento serão salvas e a caixa de diálogo para salvar modelo será carregada.

O novo botão “Salvar como”
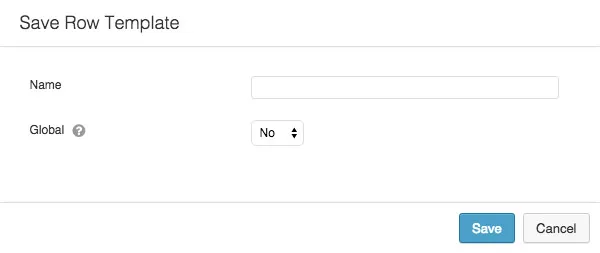
Na caixa de diálogo salvar modelo, você verá duas opções, uma para o nome e outra para salvar como global ou não. Se você optar por salvar como global, a linha ou módulo em que você está trabalhando será convertida em um modelo global em seu layout.

Configurações de modelo de linha e módulo
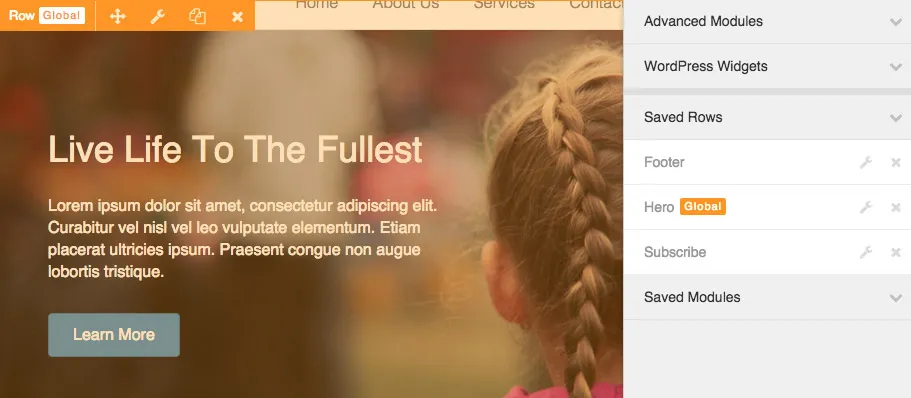
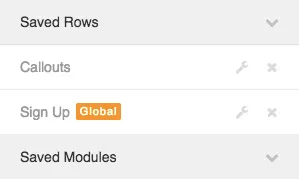
Depois de salvar, sua linha/módulo será adicionado à seção Linhas salvas ou Módulos salvos do painel do construtor, conforme mostrado abaixo.

As novas seções de linhas e módulos salvos
Como você pode ver, as linhas e módulos salvos aparecem em suas respectivas seções, assim como as linhas e módulos integrados. A única diferença é que as linhas e módulos globais terão a tag Global laranja próxima a eles para que possam ser facilmente identificados como globais. Você também notará os ícones de chave inglesa e x para editar e excluir modelos nessa captura de tela. Estaremos discutindo isso em breve.
Há uma coisa a ser observada sobre arrastar e soltar linhas globais. Você só pode arrastar e soltar para dentro ou para fora de uma linha global enquanto edita esse modelo no editor de modelos. Para modificar o conteúdo de uma linha global, você precisará abrir a página de edição na barra lateral.

Você só pode editar linhas globais no editor de modelo
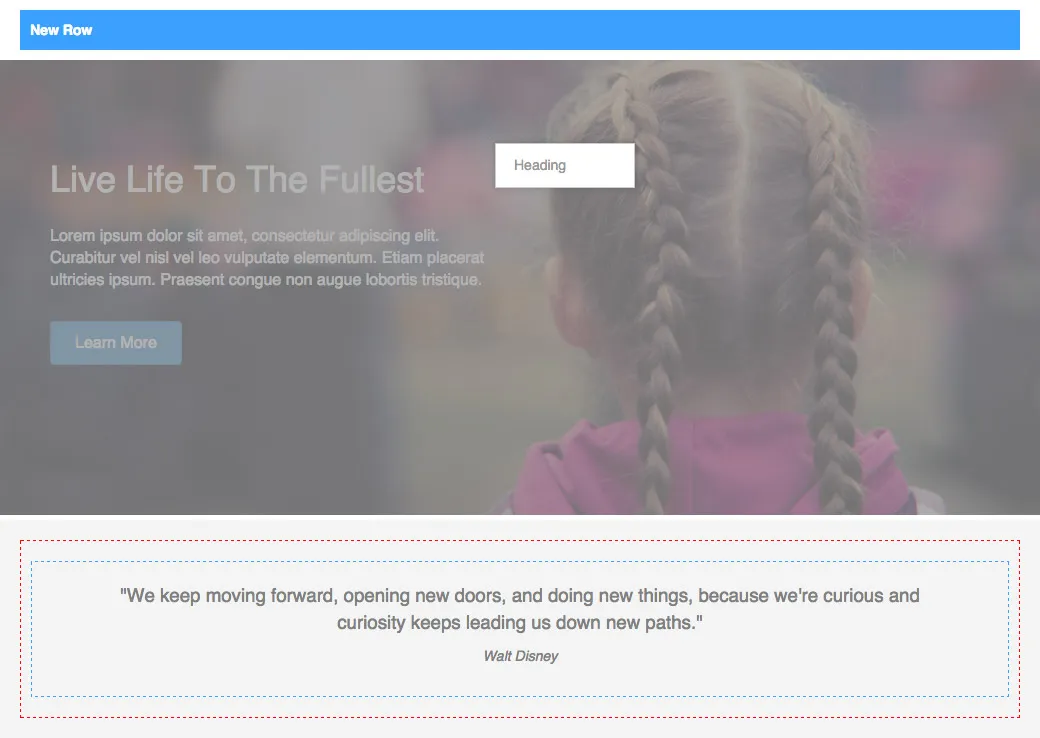
Ao soltar uma linha ou módulo global em seu layout, você verá uma sobreposição laranja com a tag Global em vez da sobreposição azul padrão.

Sobreposição de modelo global
Linhas e módulos globais podem ser movidos, duplicados ou excluídos de seus layouts, assim como as linhas e módulos integrados. A diferença entra em jogo quando você tenta editar suas configurações.
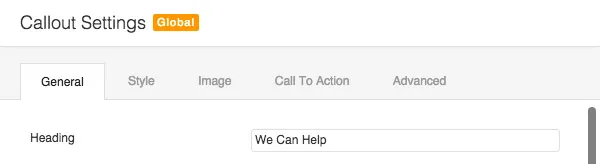
Ao editar as configurações de um módulo global no seu layout , o painel de configurações aparecerá normalmente, mas você verá a tag global no cabeçalho do painel para informar que está editando um módulo global.

Configurações globais do módulo
Importante: Ao fazer alterações em um módulo global, todas as outras instâncias desse módulo e o próprio módulo são atualizados.
Como as linhas contêm módulos, elas não podem ser editadas nos seus layouts . Em vez disso, quando você clica no ícone de configurações de uma linha global (ou clica na própria linha), o editor mestre será aberto em uma nova janela.
No editor de modelos, você pode fazer alterações e publicar, descartar ou salvar um rascunho. Se você decidir publicar, o editor de linhas será fechado e seu layout será atualizado com as alterações.
Decidimos adotar essa abordagem em vez de permitir que você edite linhas globais em seus layouts, pois achamos que essa era a abordagem mais fácil de usar e evitaria a ocorrência de acidentes que afetariam outras páginas do seu site. Imagine se você pudesse editar uma linha global em seus layouts. O que aconteceria se você arrastasse algo para dentro ou para fora dela? Seria necessário atualizar as cópias publicadas em seu site, em vez de permitir que você optasse por salvar um rascunho ou descartar suas alterações, como faz o editor de modelos.
A cópia mestre de todas as linhas e módulos salvos pode ser editada no editor mestre clicando no ícone de chave inglesa no painel do construtor de páginas. Quando clicado, o editor mestre será iniciado em uma nova janela com a linha ou módulo que você está editando.
Editar um modelo
Lembre-se de que editar a cópia mestre de uma linha ou módulo global atualizará todas as instâncias dela em seu site.
Além da edição, a cópia mestre de todas as linhas e módulos salvos pode ser excluída clicando no ícone x no painel do construtor do modelo que você deseja excluir.
Excluir um modelo
Importante: ao excluir a cópia mestre de uma linha ou módulo global, todas as cópias dela em todo o site serão desvinculadas e você não poderá mais editá-las todas em um só lugar. Se você não quiser desvincular linhas ou módulos globais, não exclua o mestre.
Linhas e módulos salvos podem ser exportados e importados da mesma forma que modelos de layout padrão usando o exportador e importador do WordPress.
Ao exportar uma postagem ou página que contém uma linha ou módulo global, você também deve exportar a linha ou módulo. Dessa forma, ao importar a postagem ou página, as linhas e módulos globais podem ser vinculados novamente ao modelo mestre no novo site.
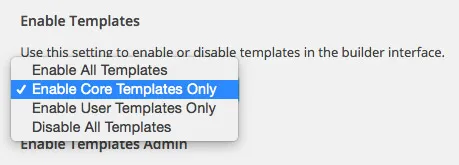
Como as linhas e módulos salvos são considerados modelos, eles são desabilitados da mesma maneira em Configurações > Construtor de páginas > Modelos > Modelos habilitados . Para desativar a capacidade de usar linhas ou módulos salvos, selecione as opções Ativar somente modelos principais ou Desativar todos os modelos, conforme mostrado abaixo.

Desabilitar modelos de usuário
Se você tiver o Administrador de modelos ativado em Configurações > Construtor de páginas > Modelos > Habilitar administrador de modelos , você poderá editar ou excluir suas linhas e módulos salvos no administrador do WordPress, assim como faz com os modelos de layout padrão. Quando ativado, ele é encontrado no item de menu Modelos no menu de administração.

Habilite o administrador de modelos
Apenas tenha em mente que quaisquer alterações feitas no Administrador de modelos em linhas ou módulos globais funcionam da mesma forma que no construtor, conforme mencionado acima.
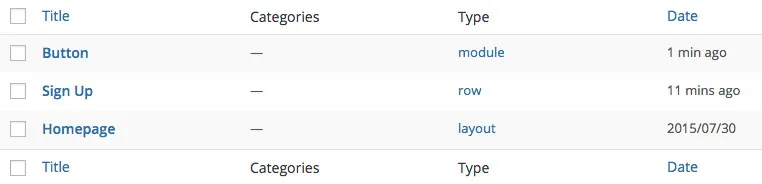
No banco de dados, as linhas e os módulos salvos são salvos da mesma forma que os modelos de layout padrão. Eles também aparecem no Administrador de modelos. Para ajudá-lo a diferenciar os tipos de modelo nesta visualização, introduzimos a nova coluna Tipo conforme mostrado abaixo.

Mudanças no administrador de modelos
Embora você possa editar e excluir linhas e módulos salvos no Admin de modelos, não é possível criá-los lá.
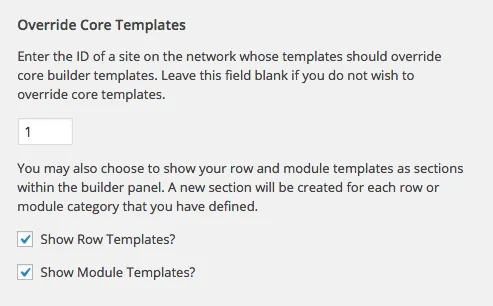
Graças ao feedback entusiasmado do cliente do Beaver Builder, Mike McKearin, os membros da nossa agência agora têm a opção de adicionar linhas e módulos salvos categorizados ao painel do construtor!

Configurações do modelo de rede
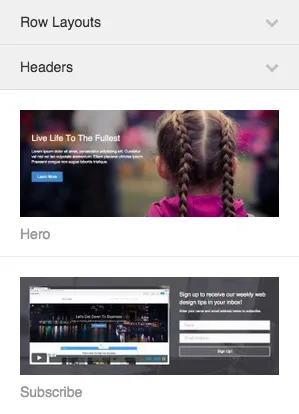
Além de adicionar uma miniatura (conforme mostrado abaixo), linhas e módulos também são exibidos em seções com base nas categorias em que você os colocou.

Seções de modelo no painel do construtor
Esses modelos aparecerão em toda a sua rede (para instalações multisite) e podem ser arrastados e soltos em um layout, assim como as linhas e módulos integrados. Tão legal!
Se você é membro do grupo de usuários do Facebook, deve ter visto a captura de tela que mostrei do novo seletor de cores que permite salvar predefinições. A equipe do Favolla está atualmente trabalhando nisso e até finalizou o novo módulo de Números Animados que deve estar em beta em breve.
Além desses itens, começaremos a trabalhar em melhorias no trabalho com colunas, bem como contrataremos um novo designer para ajudar a atualizar nossa linha atual de modelos. Estamos trabalhando duro para trazer algumas atualizações interessantes sobre as quais mal posso esperar para contar mais!
Estamos realmente entusiasmados com este lançamento. É algo que precisávamos em nosso próprio trabalho com clientes e uma solicitação de recurso que recebemos com frequência. Não foi fácil de realizar e demorou um pouco, mas acho que você vai concordar que valeu a pena esperar!
Tal como acontece com todos os nossos lançamentos beta, estamos planejando mantê-lo em beta pelas próximas duas semanas, a menos que algo importante aconteça. Espere uma atualização ao vivo na semana de 1º de setembro.
Se ainda não o fez, vá até a área da sua conta para baixar uma cópia da versão beta e deixe-nos saber o que você pensa nos comentários abaixo.
Trabalho incrível, pessoal! O Beaver Builder tem sido uma maneira incrível de criar layouts personalizados e agora você pode salvá-los. Trabalho bem feito!
estou tão animado para tentar isso!
ps como faço para entrar no grupo do Facebook? Ou é a página comercial do Facebook do construtor de castores?
Justin – vocês fizeram um trabalho incrível. Isso muda muito. Até agora está funcionando perfeitamente para mim e estou realmente impressionado com a facilidade de uso que você tornou. Claramente, muito pensamento foi pensado nisso.
Além disso, como alguém que está pensando em atualizar para a próxima renovação da Agência, estou muito feliz em ver a adição de miniaturas personalizadas.
Este pode não ser o lugar certo para perguntar… mas se você fizer upgrade na renovação, você também receberá o desconto no novo pacote ou precisará esperar um ano para obter o desconto extra. É um detalhe menor, pois o BB vale muito mais para mim do que pago, mas odeio perder uma oportunidade.
Pessoal, obrigado por tornar o BeaverBuilder mais fácil de usar e mais poderoso. Juntamente com todos os meus outros trabalhos, lancei três sites de landing page de uma página na semana passada com o BeaverBuilder. A rapidez e facilidade com que isso foi feito não seriam possíveis com nenhum outro sistema que utilizei. E agora é ainda mais rápido e poderoso.
Isso é simplesmente de cair o queixo! Ainda mais simples do que eu poderia imaginar. Isso será extremamente útil em sites maiores. Trabalho incrível!
Estas são mudanças incrivelmente complexas (e bem-vindas).
Esperançosamente, Colin criará videoaulas para explicar algumas dessas ideias. O novo sistema de modelos é tão inovador que realmente implora por uma demonstração.
Agora já é possível utilizar esta versão em sites de clientes finais, ou em sites de produção?
Olá, pessoal!!
Quando estou usando modelos BB na tela 18.5, todo o conteúdo fica distorcido, porém funciona bem em outra tela.
Antes de arrastar e soltar, aumentei a largura do contêiner, mas os modelos do Beaver Builder não parecem responsivos.
Por favor, por favor, no lançamento futuro, link para este conteúdo de ajuda na área de modelos… mudança de contexto muito importante do gerenciamento da camada de modelo para a caixa de diálogo de salvamento de uma linha. Este foi um conteúdo muito útil, mas como gerenciar não é fácil de resolver na interface do usuário.
Olá,
Estou com uma dúvida sobre a configuração Global, no meu site quando utilizo uma Linha Salva no Global e edito ela, só vai mostrar as alterações da página que estou realmente editando, e não todas as páginas que contém essa mesma Linha Salva . Então tenho que ir manualmente em cada página do meu site, clicar em “construtor de páginas” para entrar no modo de edição e depois salvar. Neste momento só está sendo feita as alterações da Linha Salva – Global que editei..
POR FAVOR RESPONDA ESSA PERGUNTA, VOCÊ JÁ NÃO ME RESPONDEU EM OUTRO POST, MAS DESTA VEZ PRECISO DE UMA SOLUÇÃO SUA!
Obrigado pelo seu tempo
ah cara... ah cara...