Como usar o bloco de linha do WordPress
Publicados: 2023-02-11O bloco de linha do WordPress é um importante bloco de design que permite organizar seu conteúdo em uma linha horizontal. É um bloco versátil que pode ser usado em qualquer lugar no editor do WordPress para organizar conteúdo em templates, partes de templates, bem como posts e páginas. Nesta postagem, explicaremos o que é, como usá-lo e responderemos às suas perguntas mais urgentes sobre ele. Vamos lá.
- 1 O que é o Bloco de Linha do WordPress
- 2 Como adicionar o bloco de linha ao seu post ou página
- Configurações e opções de bloco de 3 linhas
- 3.1 Configurações da barra de ferramentas
- 3.2 Configurações Adicionais de Bloco
- 4 dicas e práticas recomendadas para usar o bloco de linha com eficácia
- 5 perguntas frequentes sobre o bloco de linha
- 5.1 Qual é a diferença entre um bloco de linha e um bloco de coluna?
- 5.2 Posso usar o bloco de linha em um modelo?
- 5.3 Quantos Blocos Posso Usar Seguidamente?
- 6 Conclusão
O que é o bloco de linha do WordPress

O bloco de linha funciona de maneira muito parecida com o bloco de pilha. No entanto, em vez de exibir itens verticalmente, ele exibe blocos horizontalmente no espaço disponível do contêiner pai. Por padrão, o bloco espaçará uniformemente os blocos contidos nele – e usa a propriedade flex CSS para exibir o conteúdo em formato de grade em telas menores.

Se você estiver usando um construtor de páginas, como Divi, o bloco de linha não é necessário. Você pode usar o Divi Builder para adicionar linhas e outros elementos com opções de design mais avançadas.
Como adicionar o bloco de linha ao seu post ou página
Para esta postagem, vamos adicioná-lo usando o tema Twenty Twenty-Three, mas você pode usar qualquer tema de bloco ou tema de edição de site completo para acompanhar. Comece fazendo login no seu site WordPress. Em seguida, adicione uma nova página.
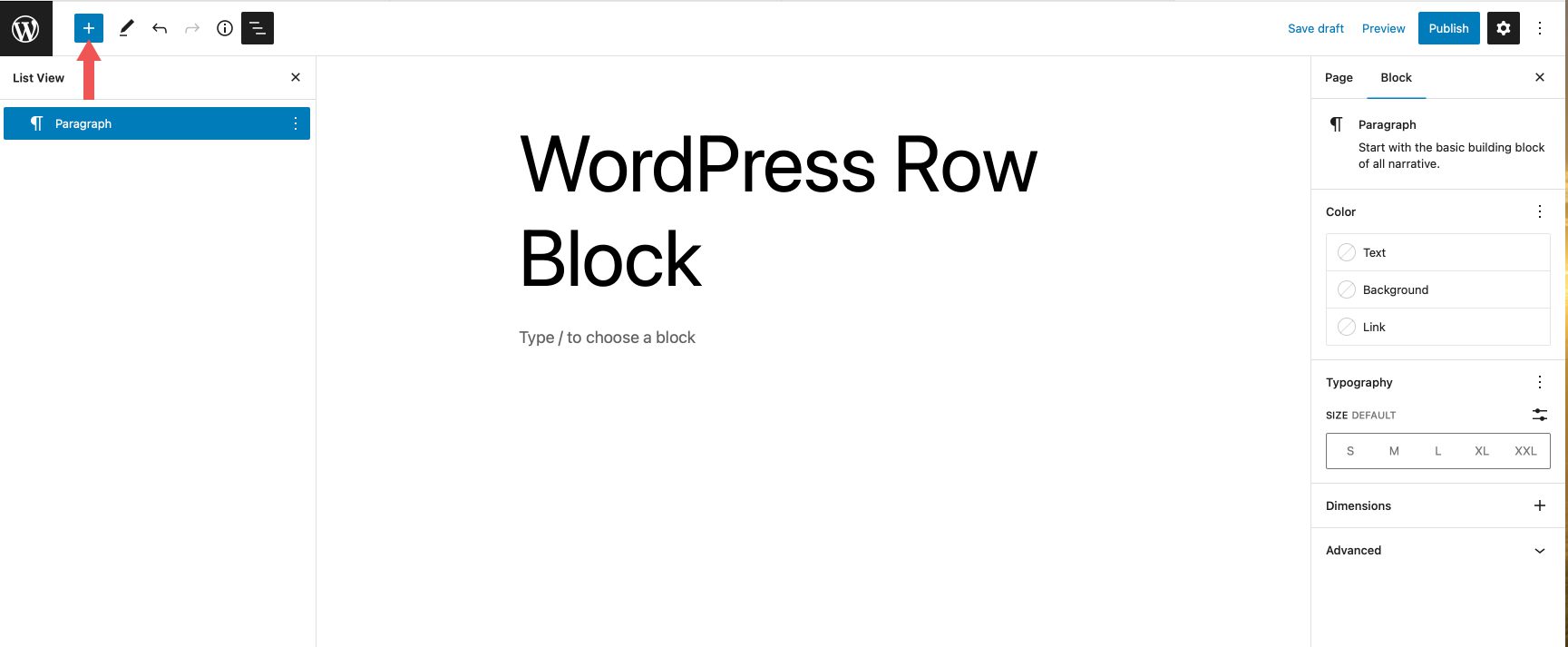
Existem algumas maneiras de adicionar o bloco ao seu site a partir do diretório de blocos. A primeira maneira é usar o insersor de bloco. Clique no ícone de inserção de bloco no canto superior esquerdo da sua página.

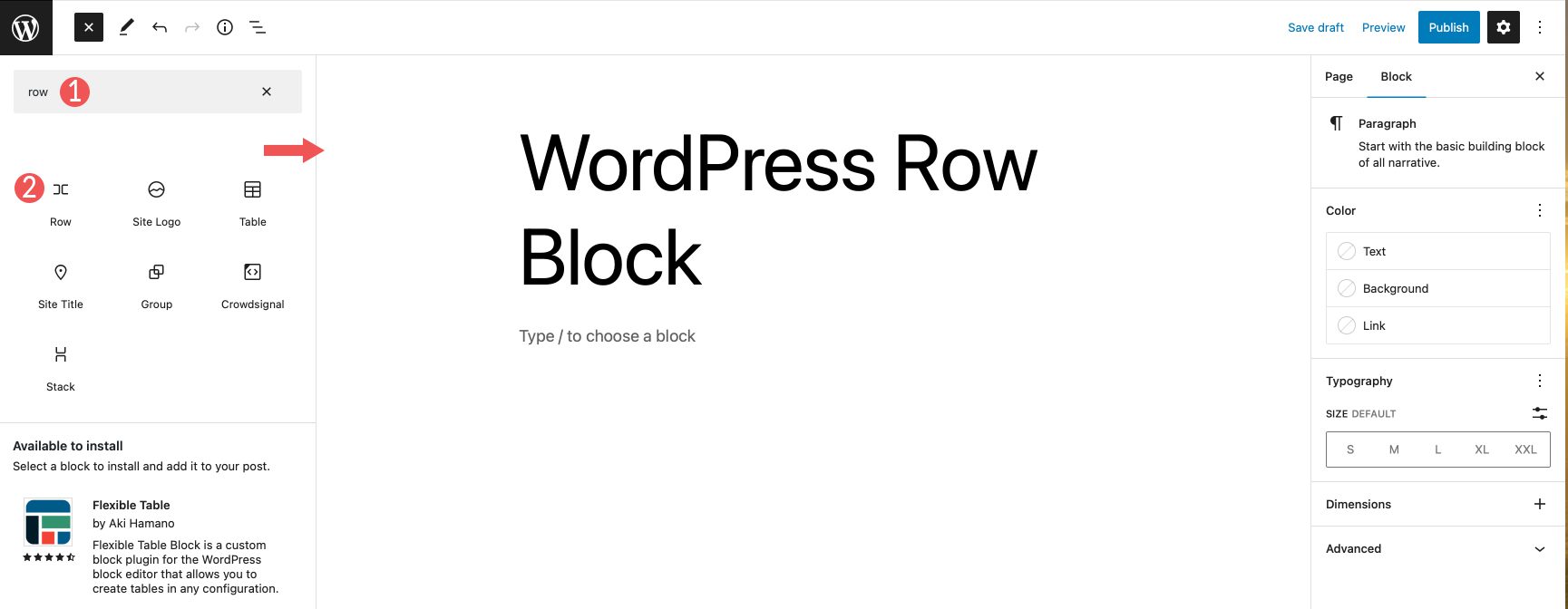
Em seguida, digite linha na barra de pesquisa. Localize-o nos resultados da pesquisa e clique para adicioná-lo ou arraste-o para o editor de páginas.

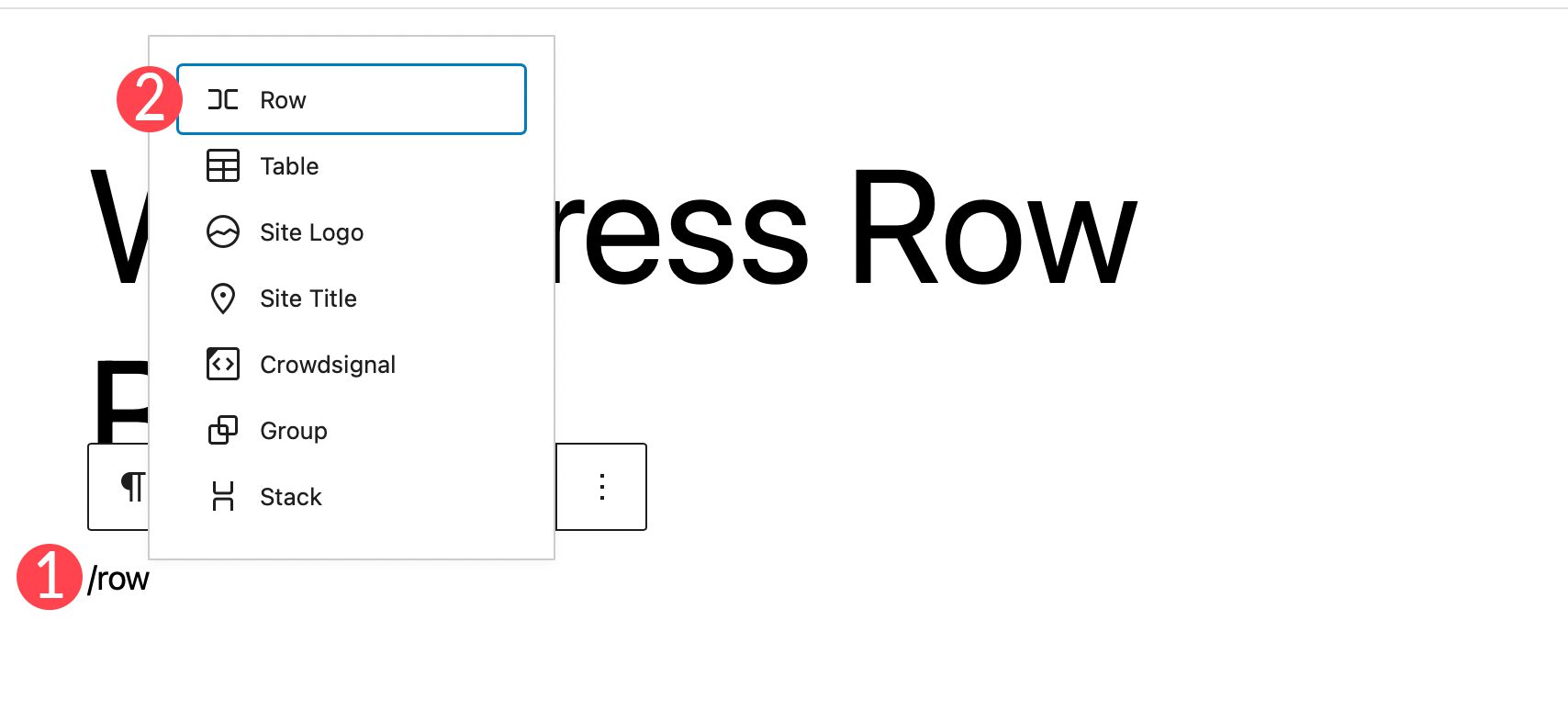
Uma maneira alternativa de adicionar o bloco é clicar no ícone + no editor de página ou simplesmente começar a digitar /row para revelar os resultados do bloco. Clique no bloco de linha para inseri-lo na página.

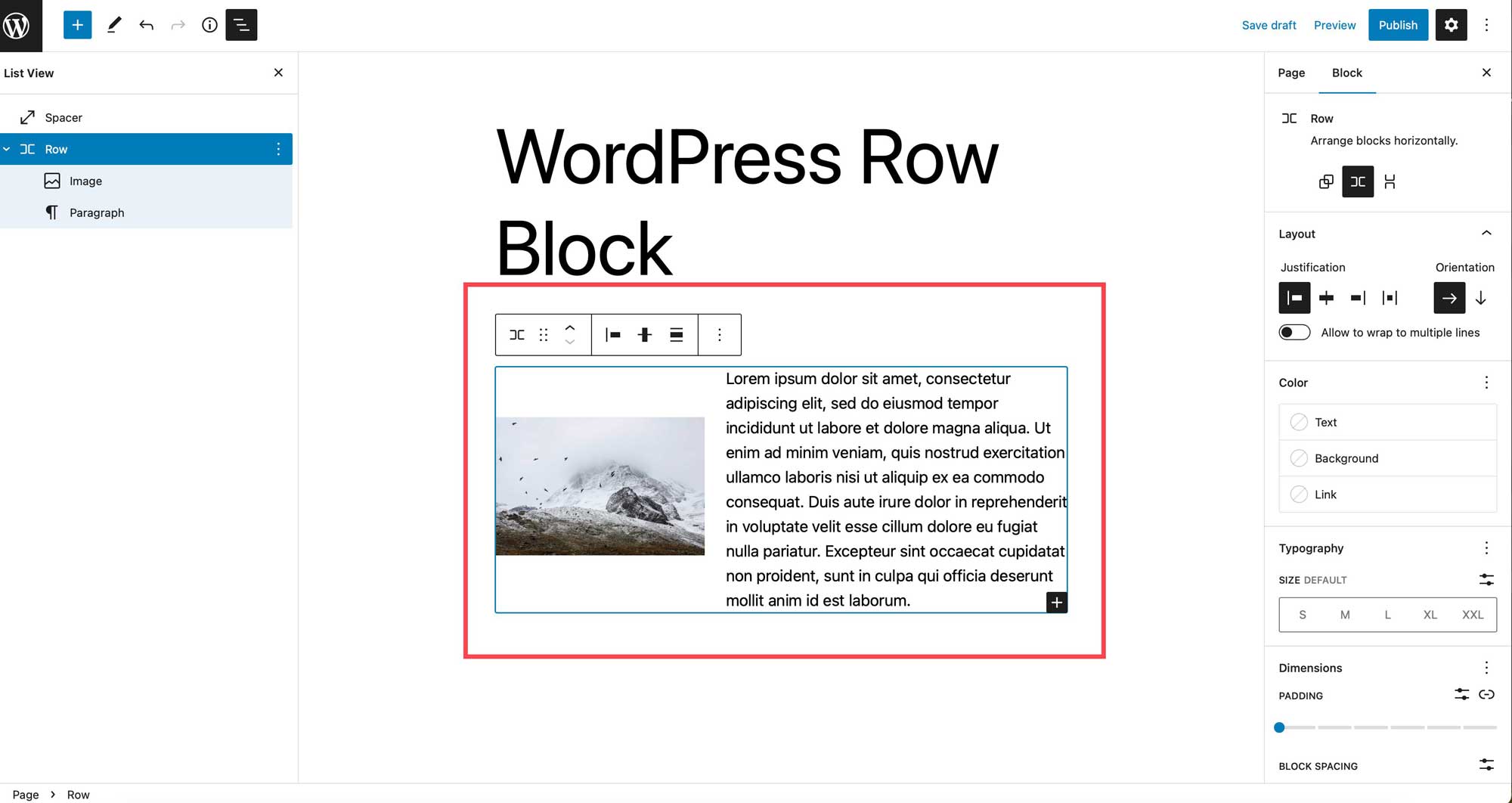
Depois de adicionar uma linha à página, você pode inserir quantos blocos desejar em sua linha. Os blocos são exibidos dependendo se você os empilha ou não. Veremos mais sobre isso na próxima seção. Por padrão, conforme você adiciona blocos, eles aparecem da esquerda para a direita na linha.

Configurações e opções do bloco de linha
O bloco de linha do WordPress pode ser personalizado usando as configurações da barra de ferramentas e configurações adicionais. Aqui está um detalhamento das configurações disponíveis.
Configurações da barra de ferramentas
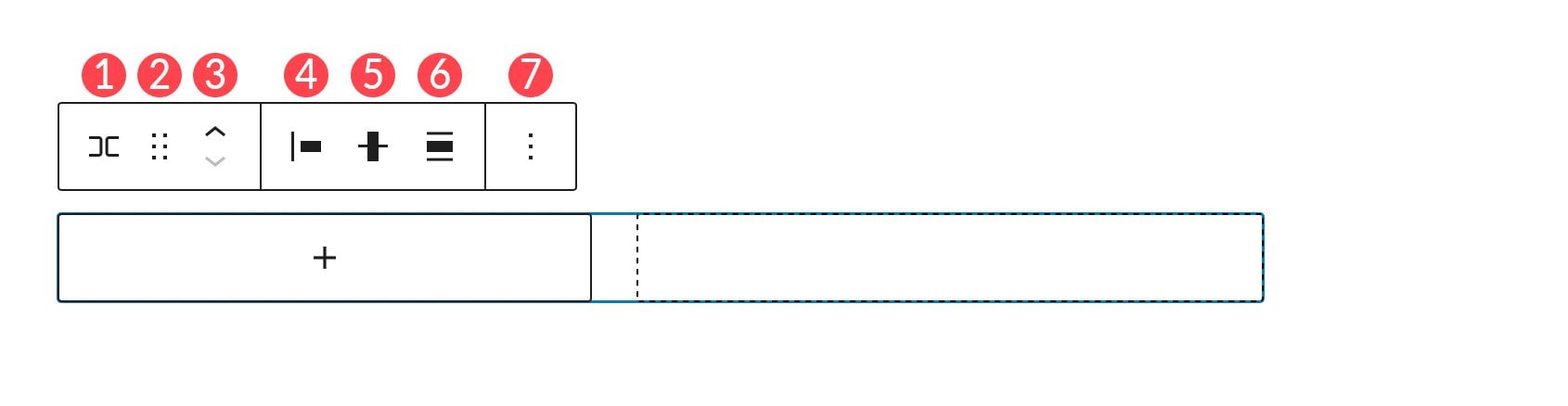
O grupo de configurações da barra de ferramentas consiste em várias configurações descritas na imagem abaixo:

- Transformar em
- Arrastar
- Mover
- Justificação
- Alinhamento vertical
- Largura
- Mais opções
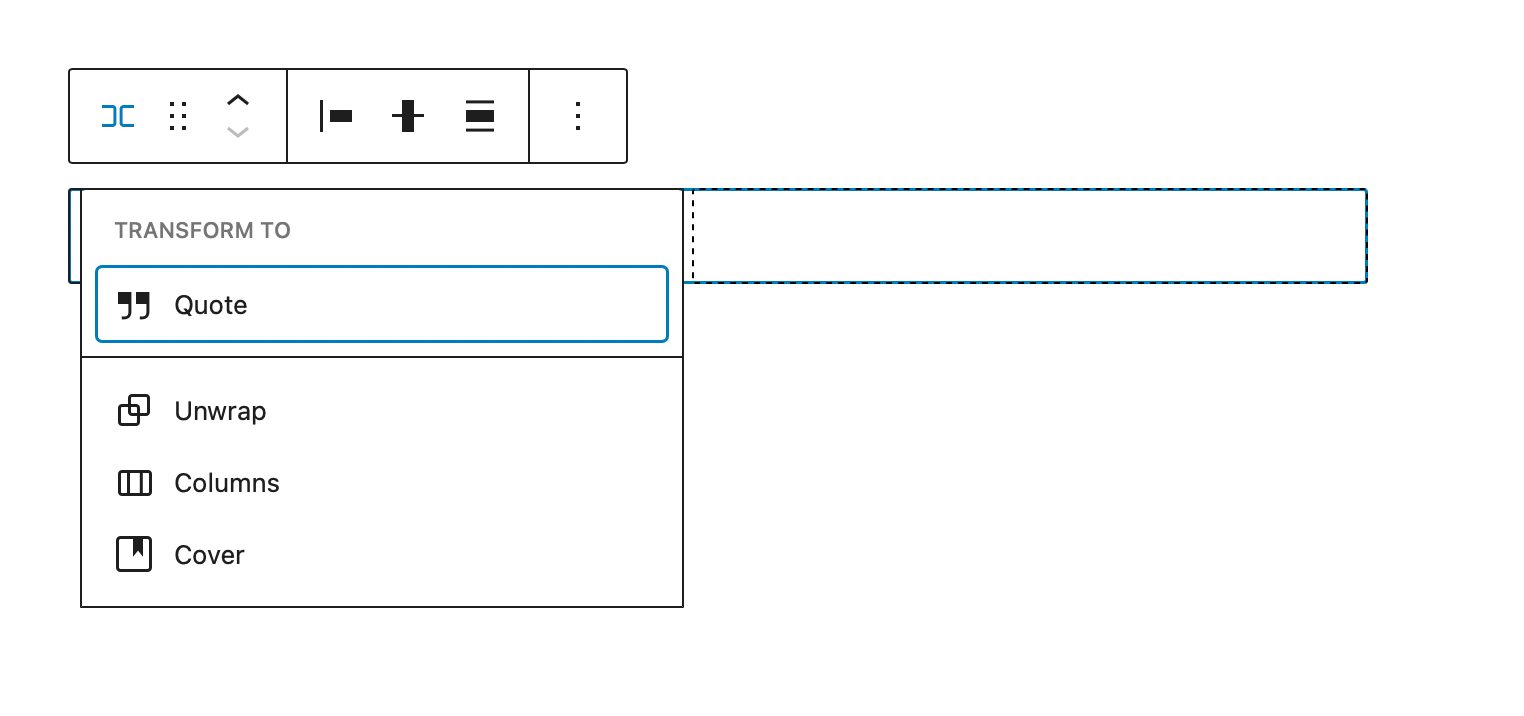
Transformar em
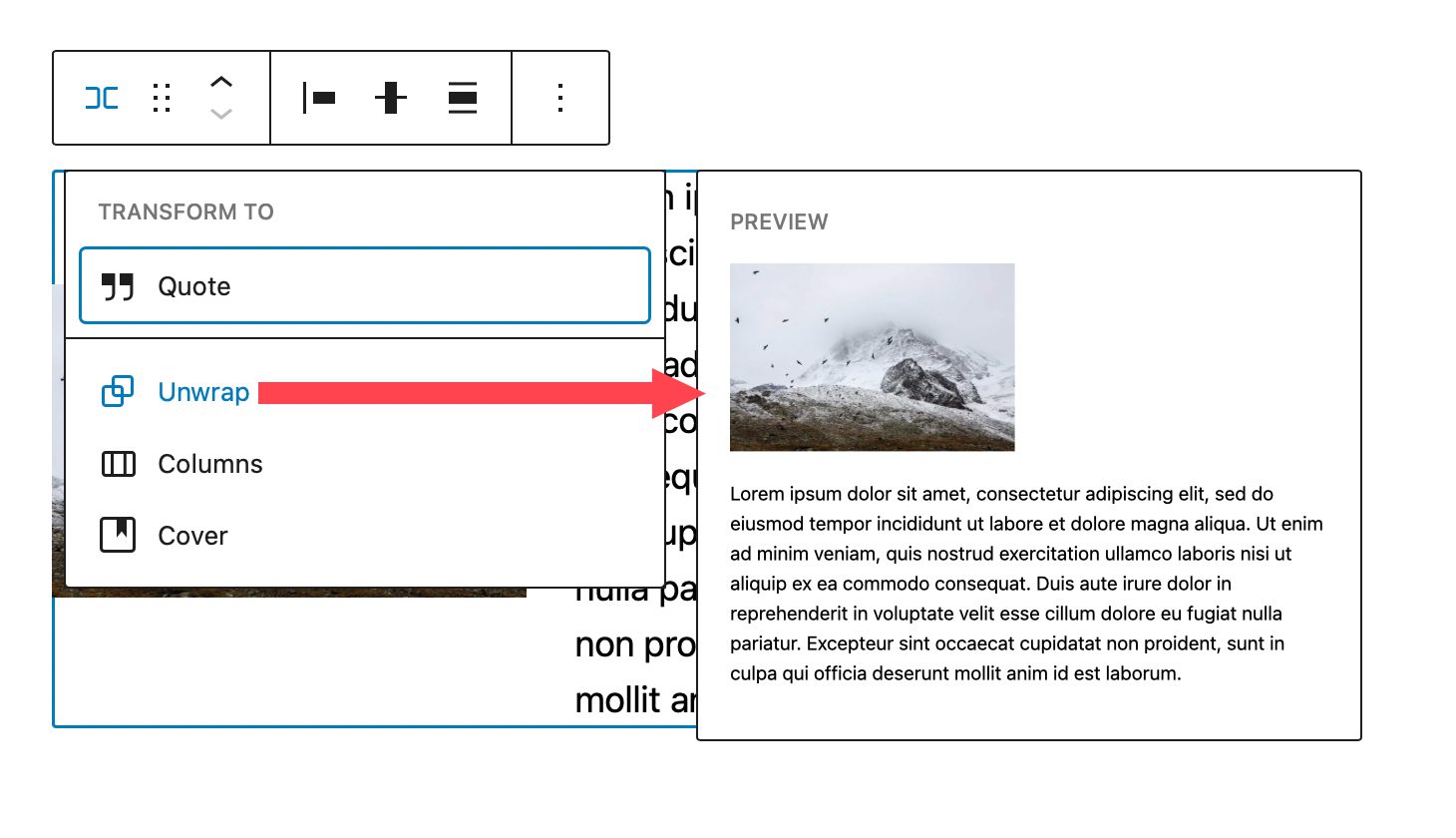
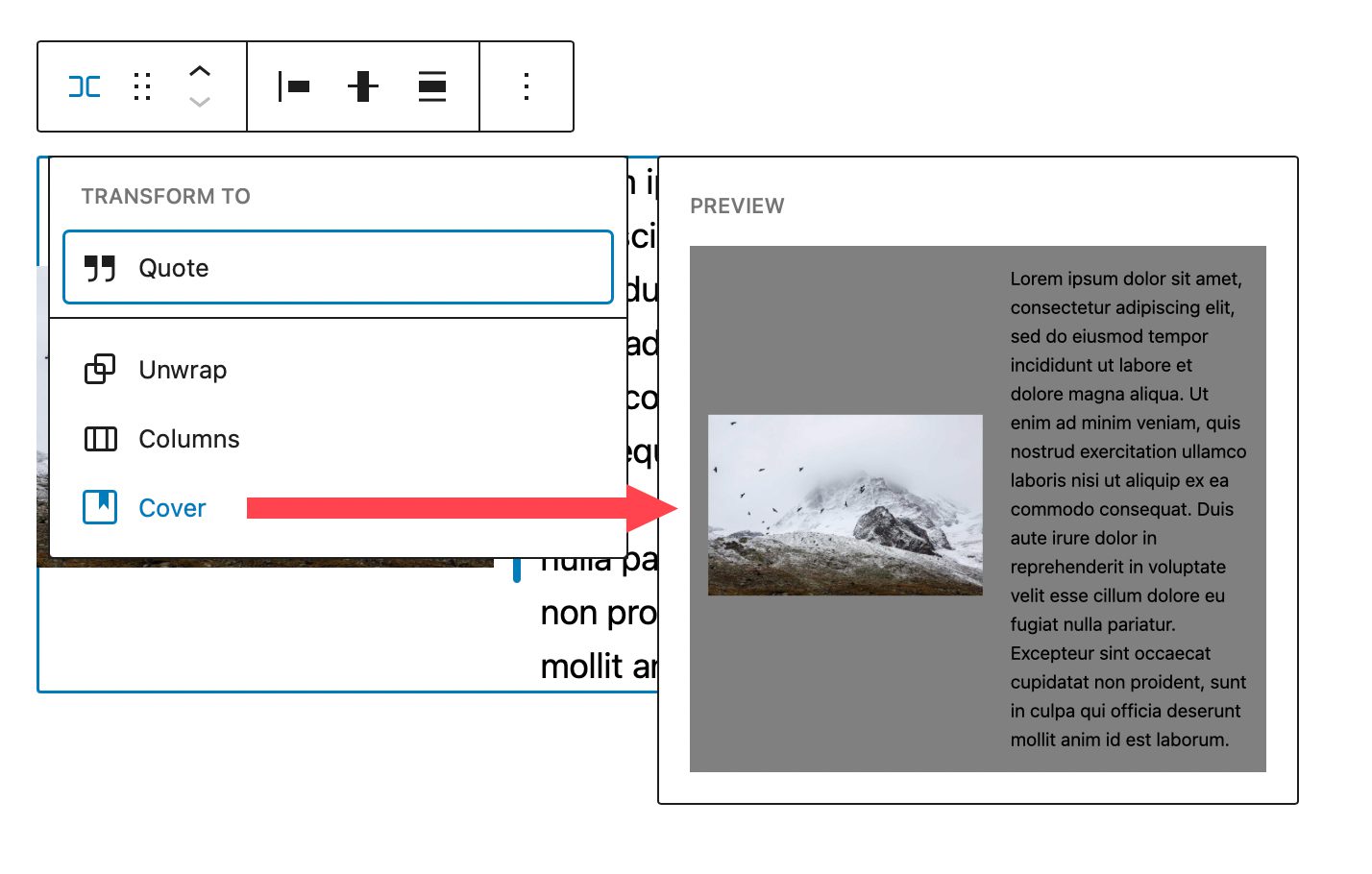
O primeiro da lista é transformar em. Você tem algumas opções aqui.

Você pode transformar a linha em uma citação, desdobrá-la, convertê-la em colunas ou convertê-la em uma capa. Ao desempacotar uma linha, cada bloco contido nela será empilhado um sobre o outro, em vez de ser exibido da esquerda para a direita. O Gutenberg fornecerá uma visualização de como sua linha ficará depois de desempacotada.

Quando convertido em uma capa, você pode adicionar uma imagem de plano de fundo, sobreposição de plano de fundo e definir o preenchimento. Escolher esta opção converte sua linha em um bloco de cobertura, mas retém os blocos dentro da própria linha.

Arraste e mova
A opção de arrastar permite reposicionar o bloco em qualquer lugar da página. Isso é útil para designs de página complexos que contêm várias seções de conteúdo. Da mesma forma, mover permitirá que você mova a linha para cima ou para baixo na página sem a necessidade de arrastar.
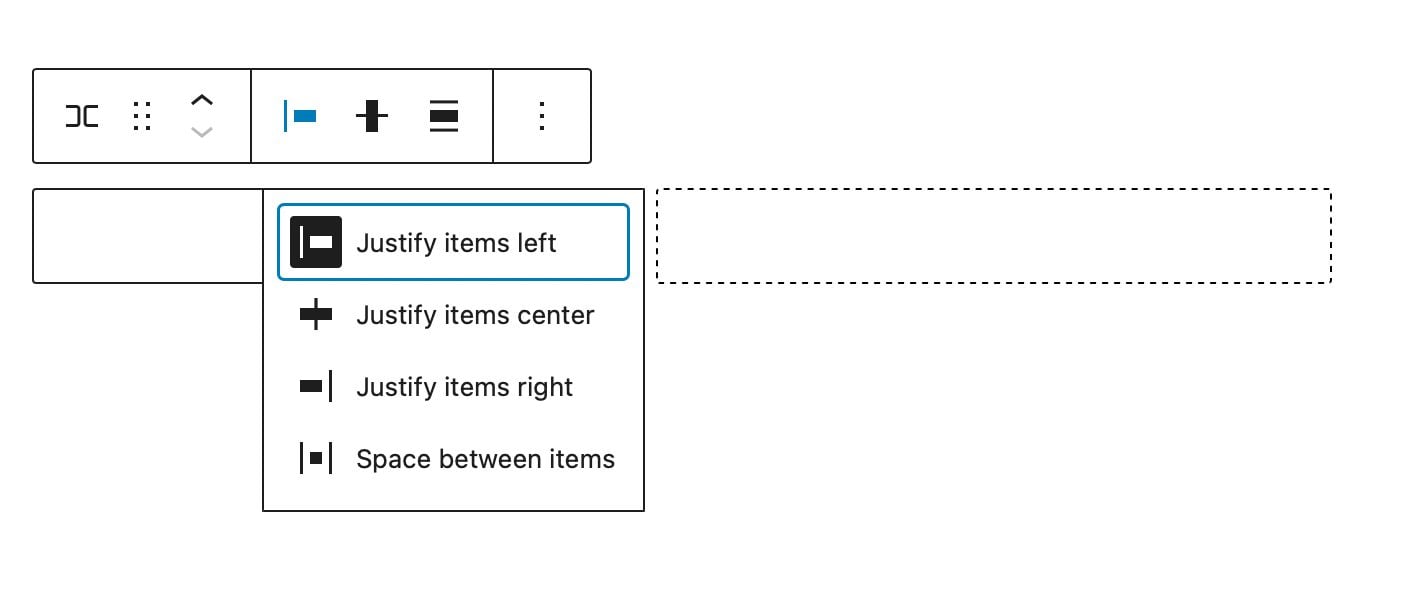
Justificação
A configuração de justificação permite que você justifique os itens em sua linha para a esquerda, centro, direita ou espace uniformemente os itens em sua linha da esquerda para a direita.


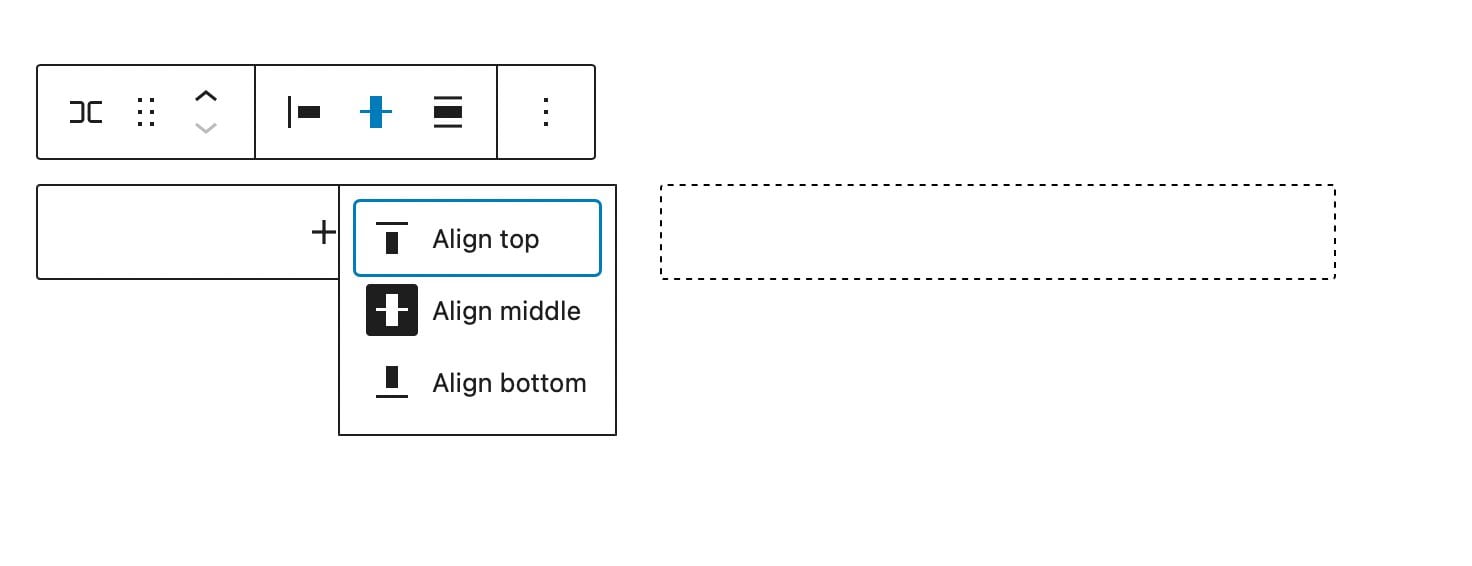
Alinhamento
Com a ferramenta de alinhamento, você pode alinhar os blocos contidos na linha na parte superior, no meio ou na parte inferior.

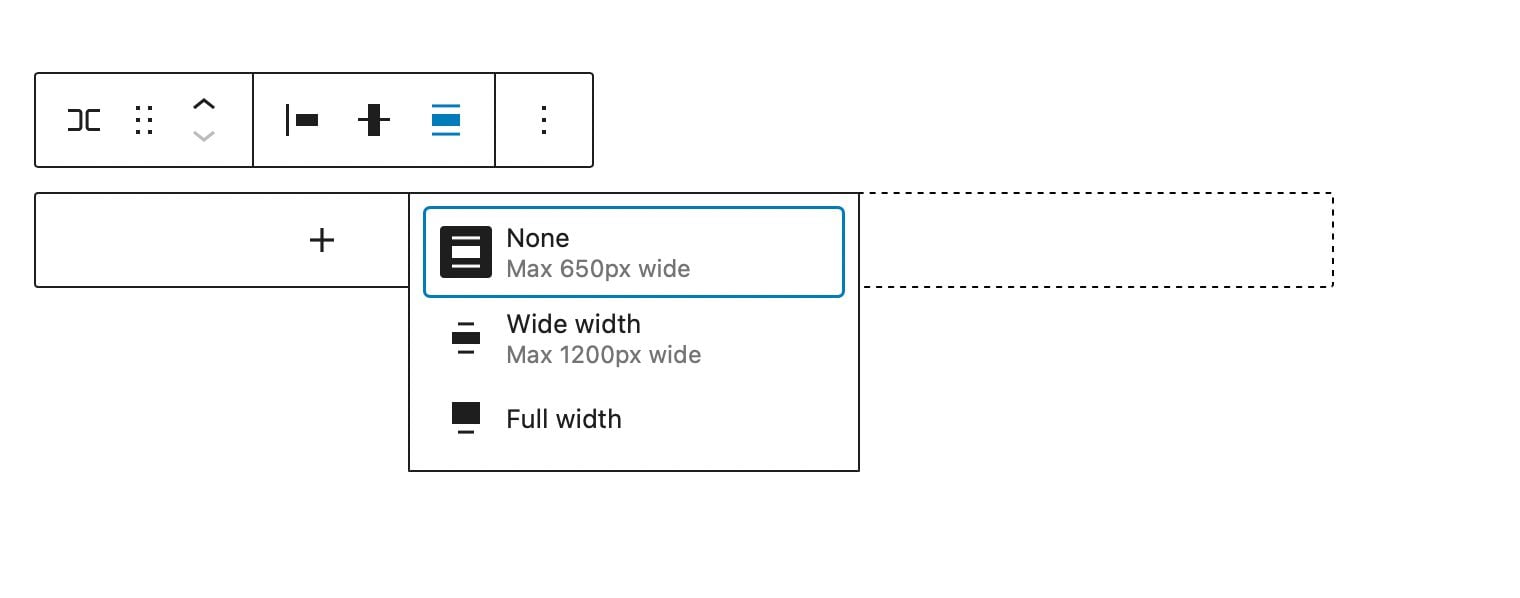
Controles de largura
Você pode especificar a largura do bloco para um máximo de 650px de largura, 1200px de largura ou largura total. Linhas de largura total ocupam toda a largura da página, o que é bom para linhas convertidas em capas ou para seções de call-to-action.

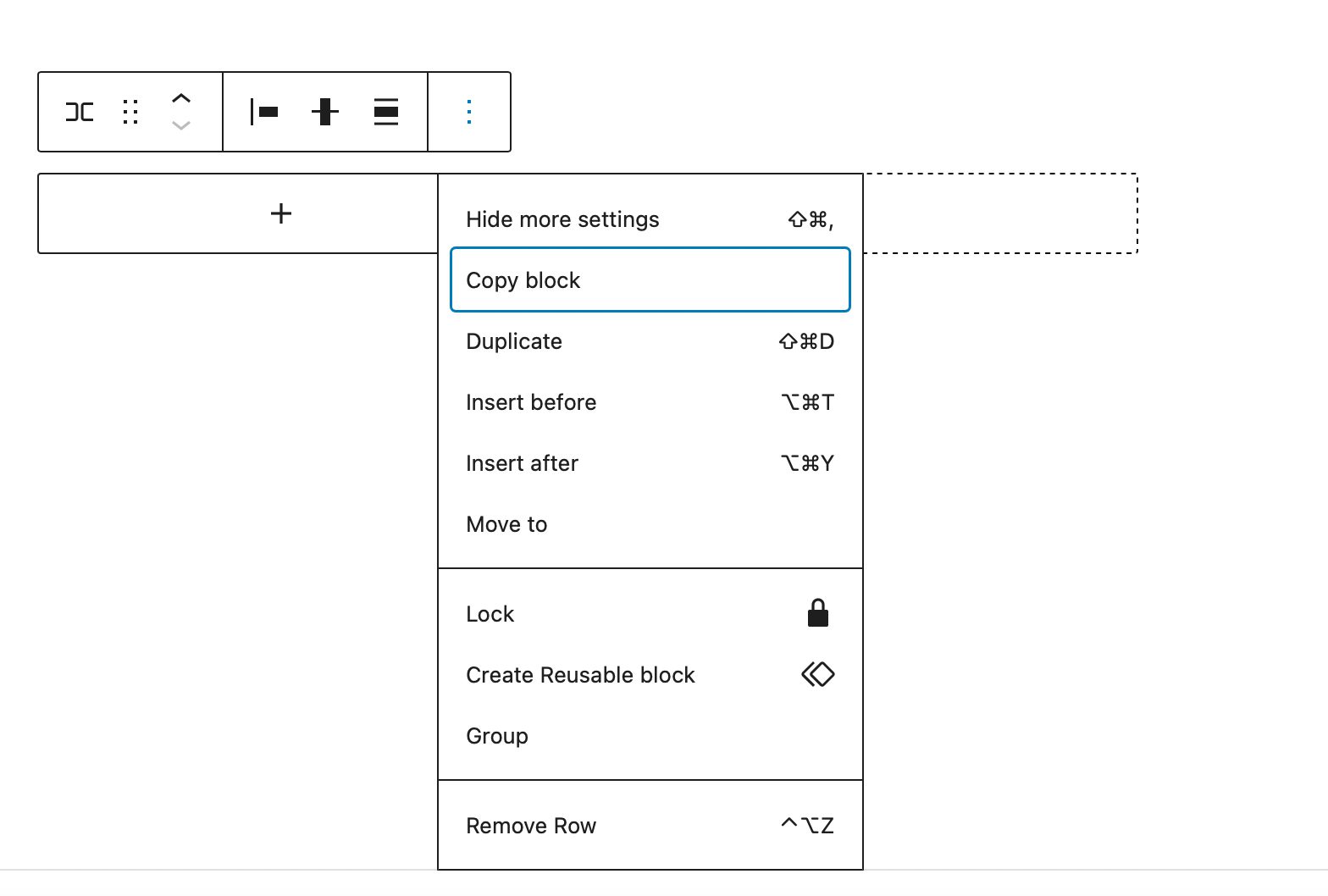
Mais opções
Em Mais opções, você poderá fazer coisas como copiar, duplicar, inserir, mover, bloquear, agrupar, desagrupar, remover ou criar um bloco reutilizável da linha.

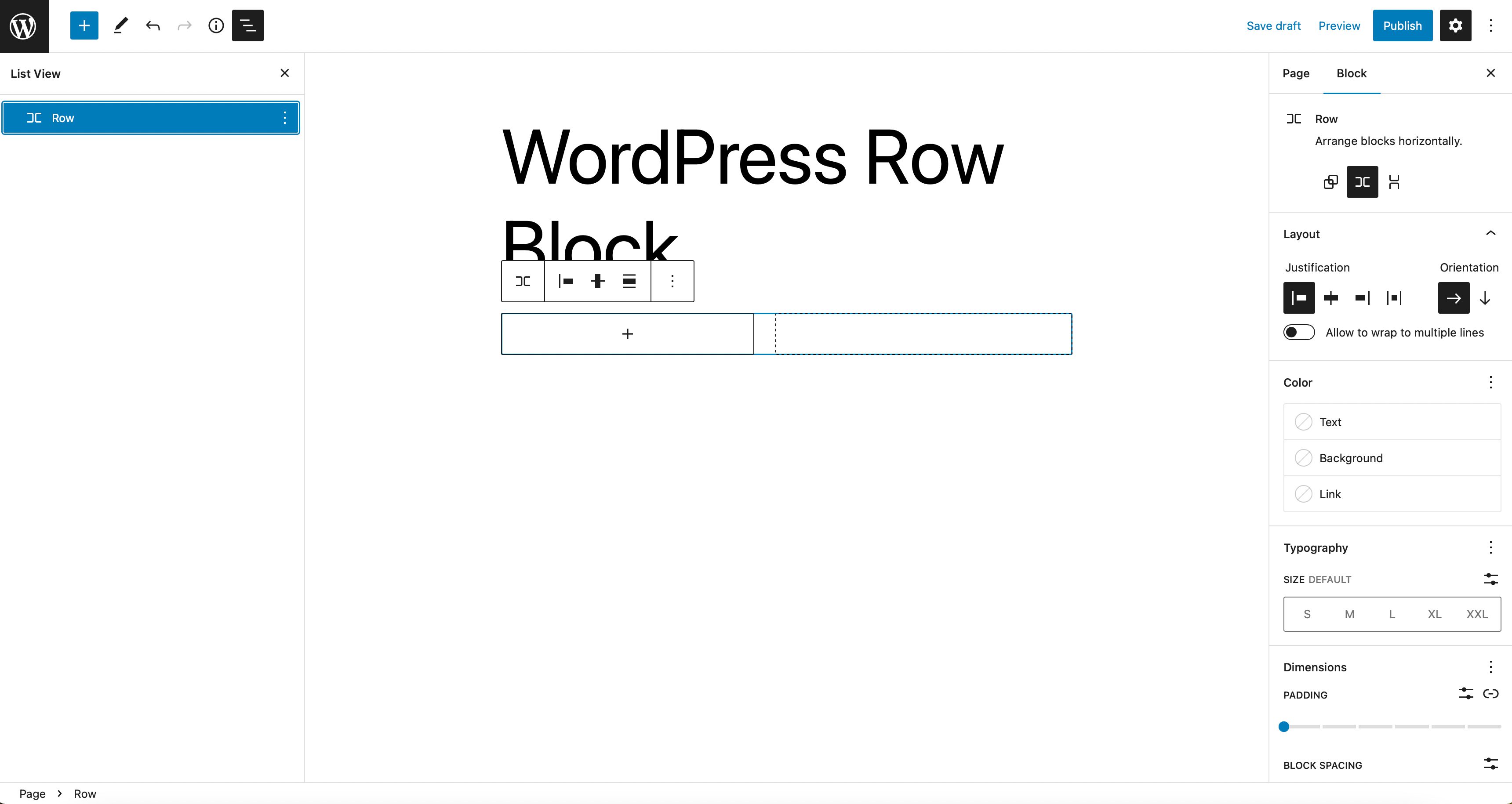
Configurações adicionais de bloqueio
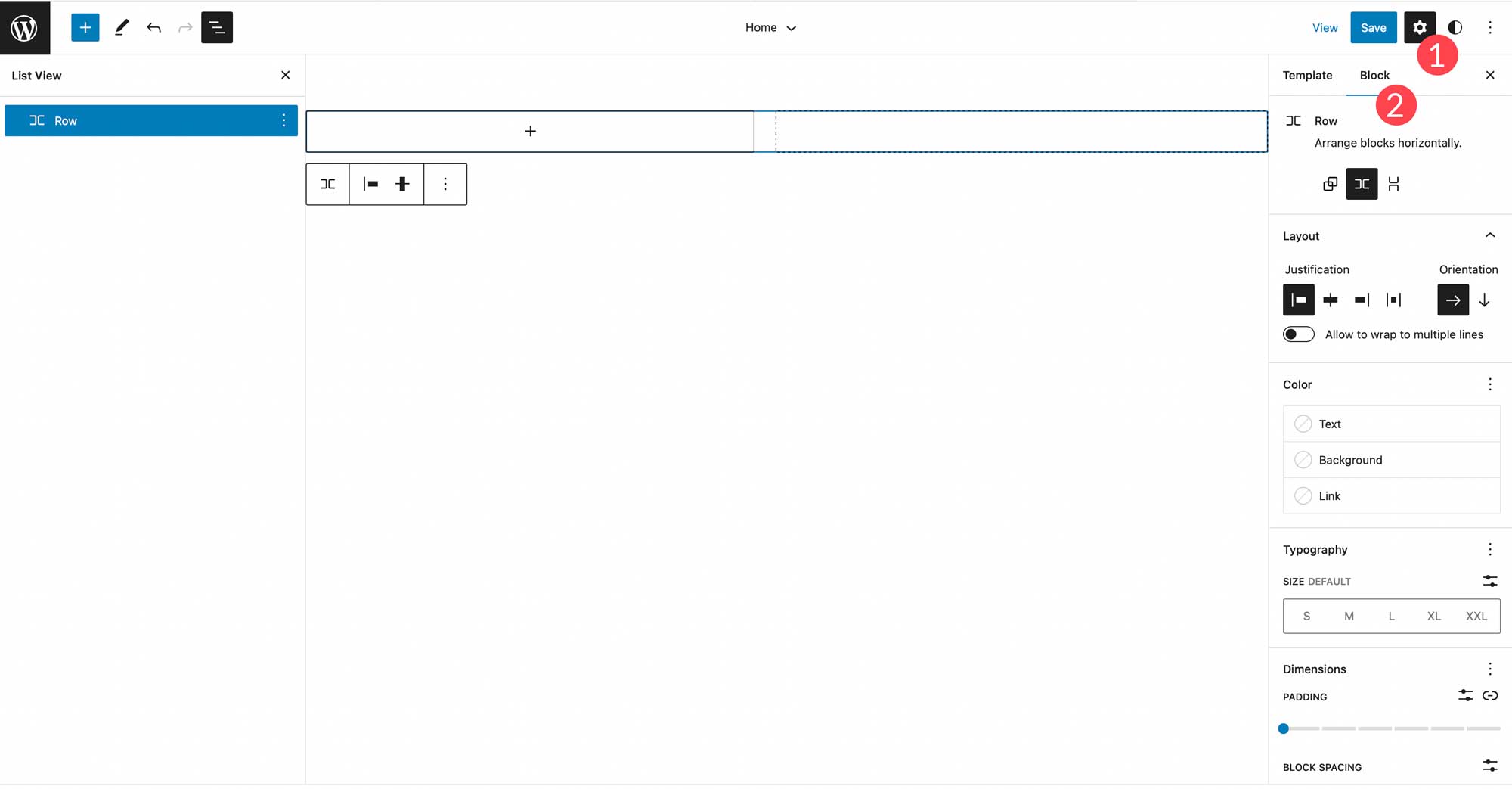
Você encontrará várias opções em configurações adicionais. Para localizar as configurações adicionais do bloco, clique na guia do bloco localizada nas configurações da barra lateral do bloco de linha.

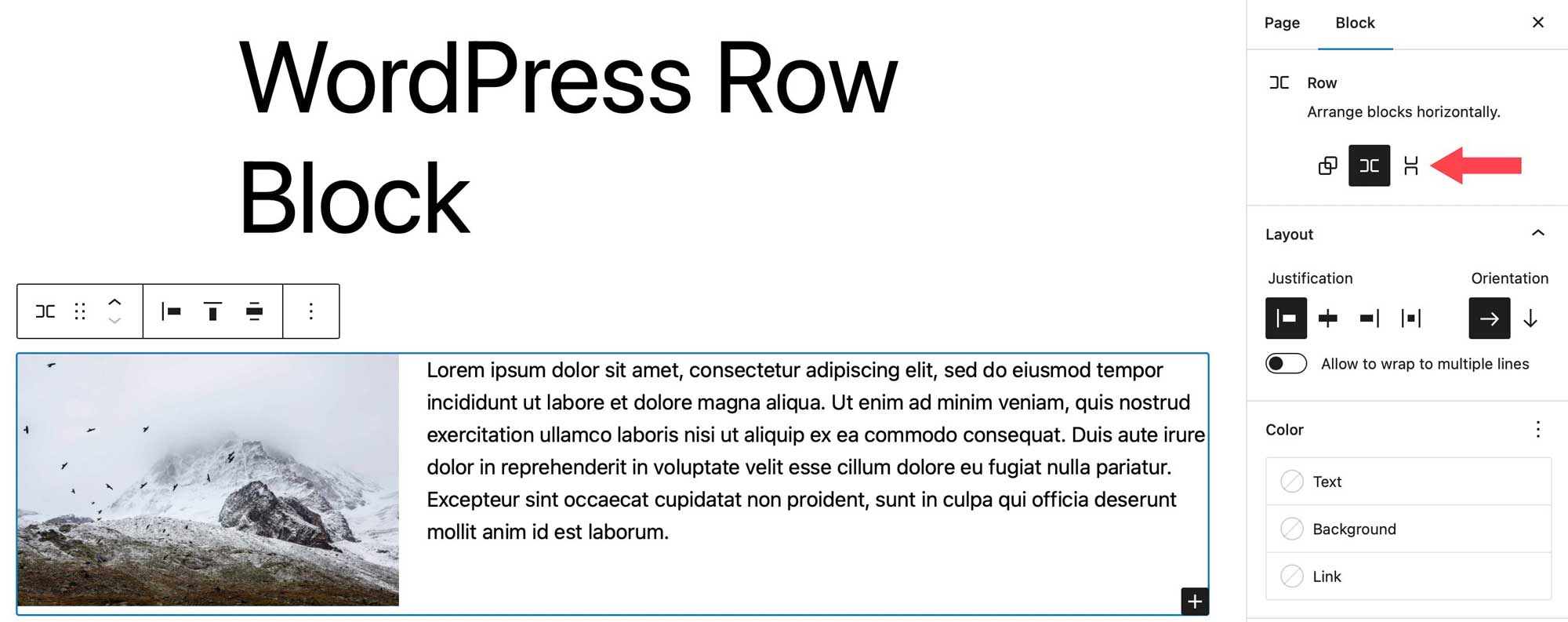
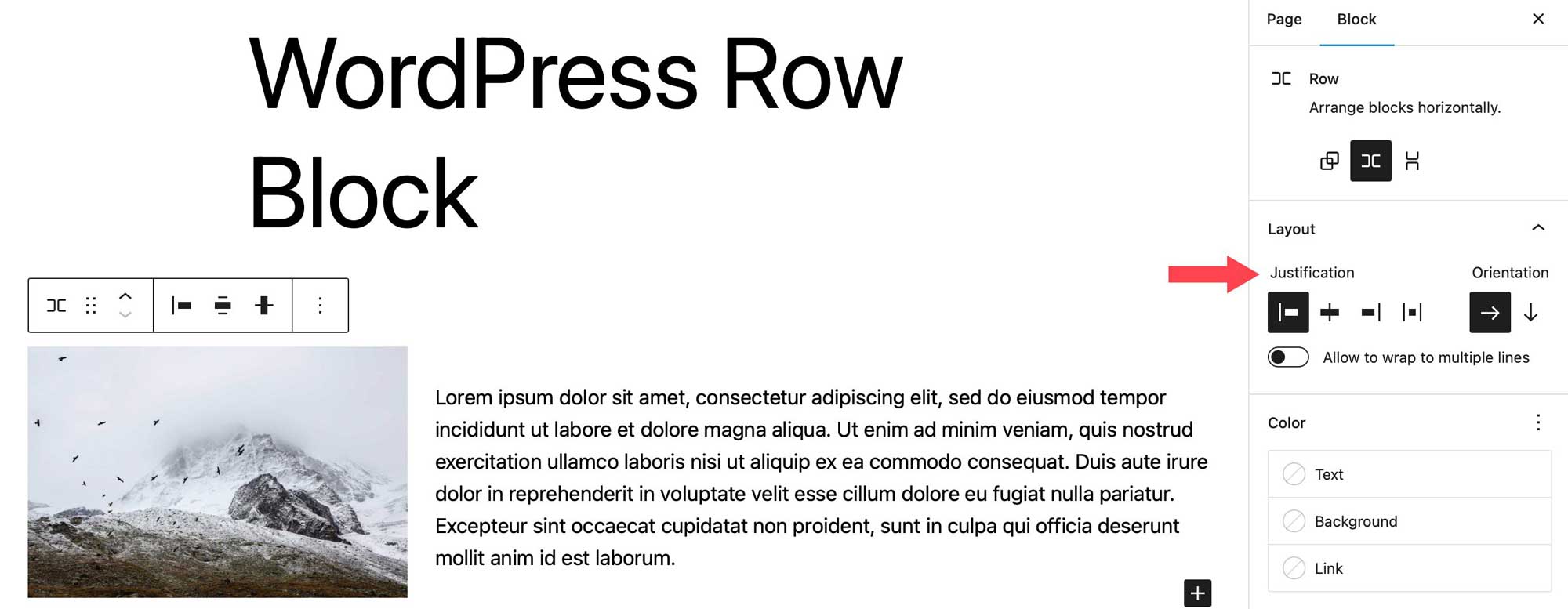
Primeiro, você pode organizar os blocos em sua linha horizontalmente ou empilhados verticalmente.

Em seguida, você pode definir opções de justificação e orientação, bem como definir blocos para quebrar em várias linhas. As opções de justificação são as mesmas das configurações da barra de ferramentas. Você pode definir seus blocos para alinhar à esquerda, meio, direita ou espaço uniformemente. A orientação funciona de forma semelhante às opções organizadas em que você pode escolher a orientação horizontal ou vertical.

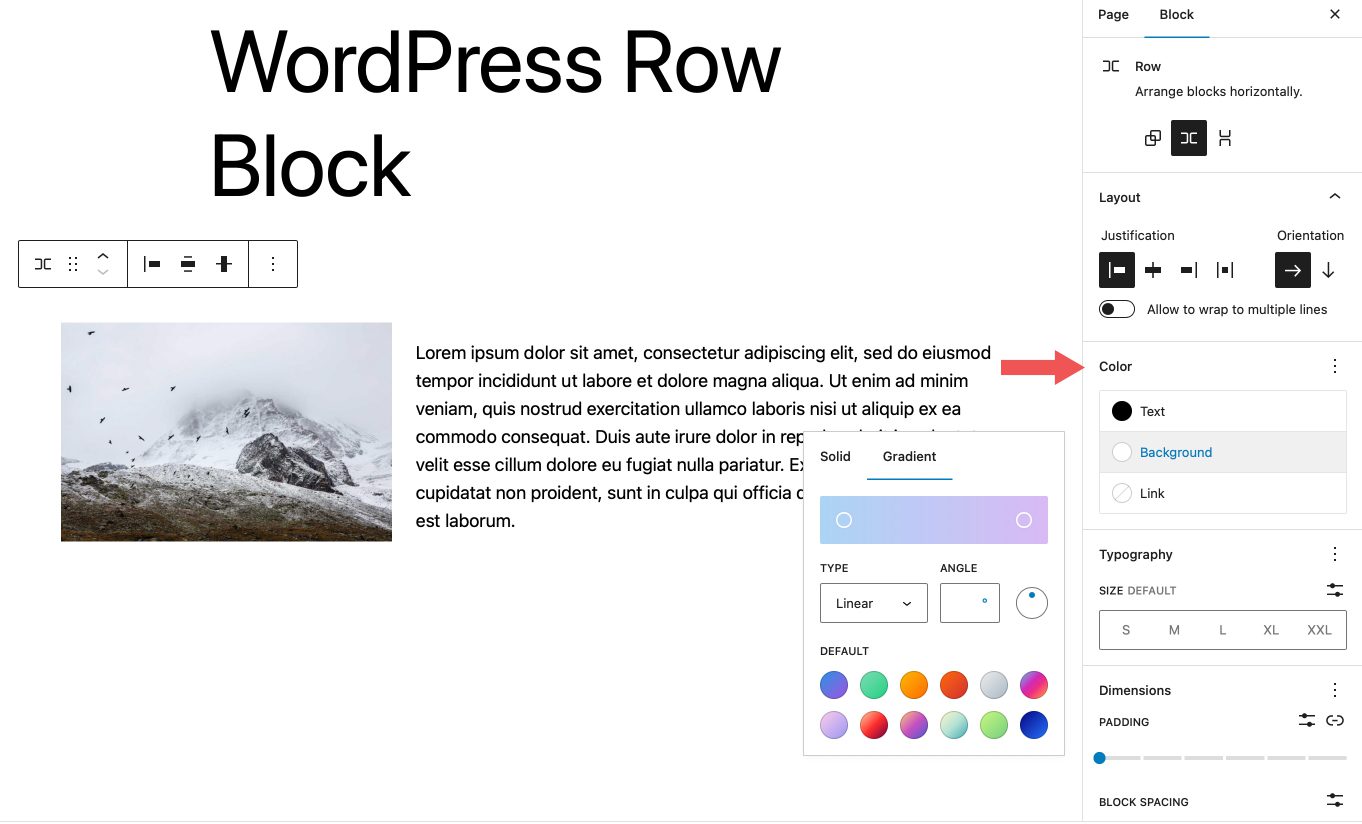
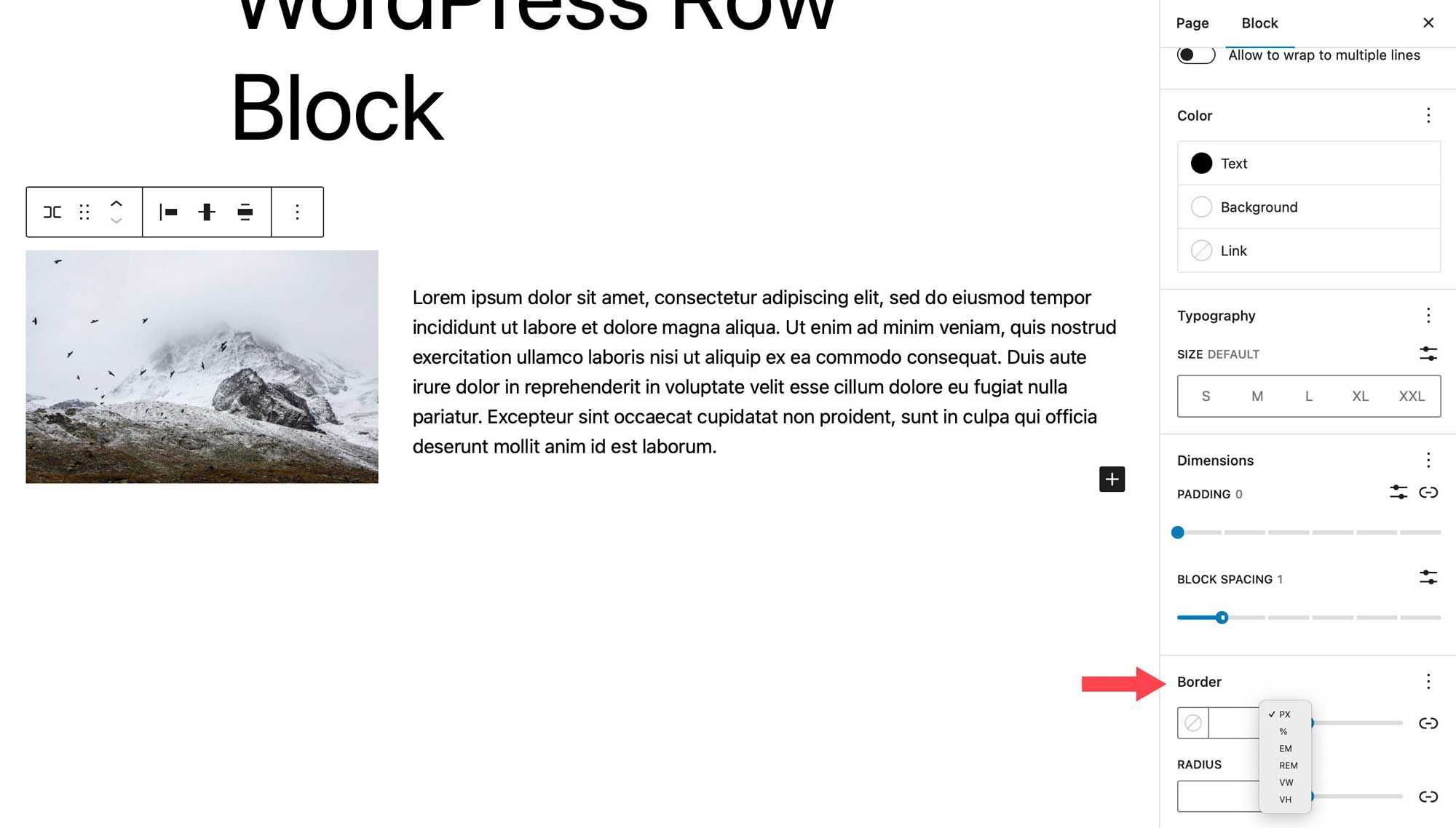
Nas opções de cores, você pode alterar as cores do texto, plano de fundo e links nos blocos da linha. Dependendo do tema que você está usando, as cores de fundo gradiente são uma opção, assim como as cores sólidas.

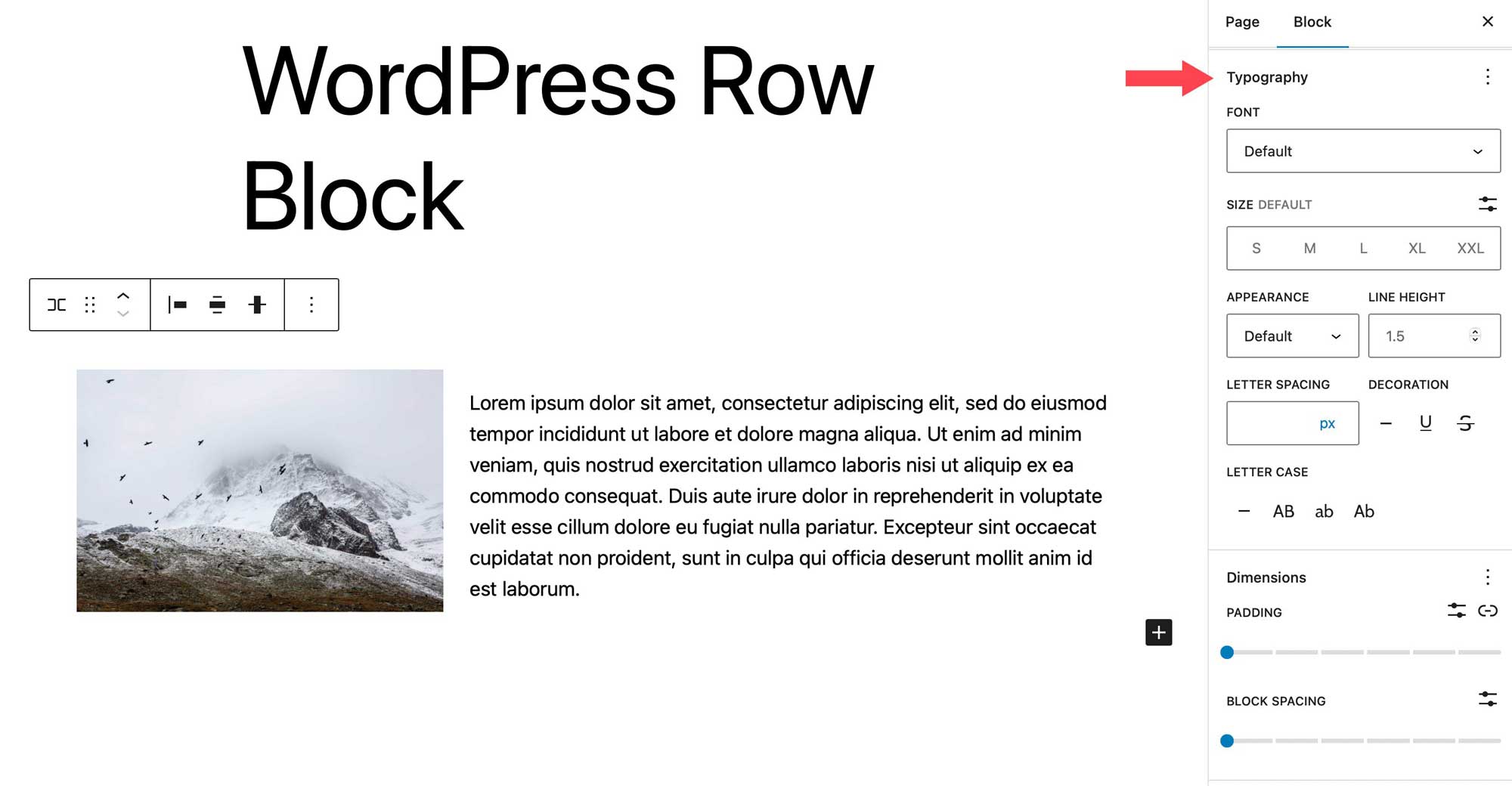
As opções de tipografia podem ser definidas para qualquer texto contido em sua linha. Você pode definir a família da fonte, tamanho da fonte, espessura da fonte (aparência), altura da linha, espaçamento entre letras, decoração do texto e maiúsculas e minúsculas.

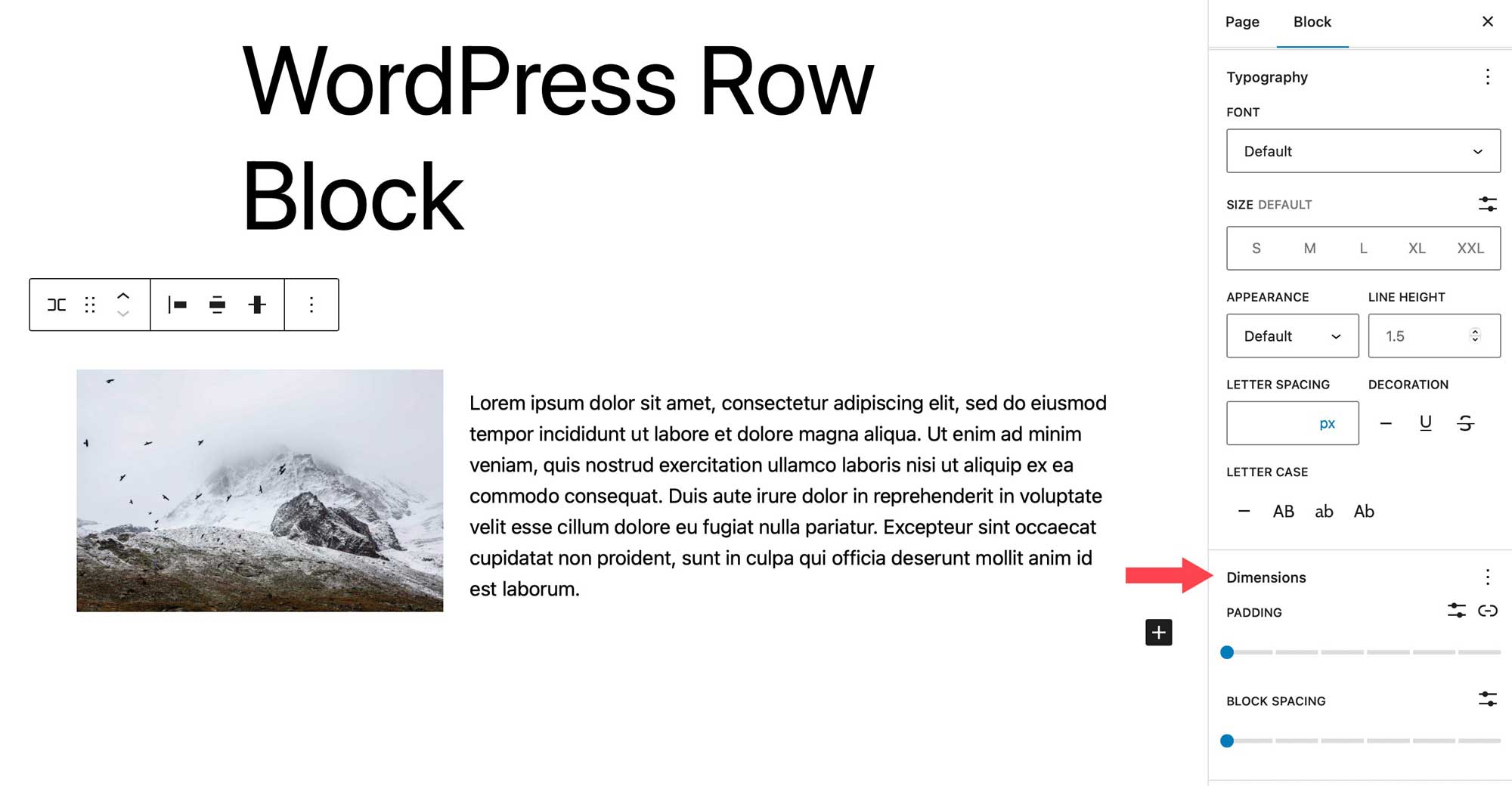
As configurações de dimensão controlam o preenchimento, bem como o espaçamento do bloco. O espaçamento entre blocos controla a quantidade de espaço entre os blocos.

A última configuração controla a borda, bem como o raio da borda da linha. As unidades incluem pixels, porcentagem, em, rem, vh e vw.

Dicas e práticas recomendadas para usar o bloco de linha com eficácia
O bloco de linha é um bloco versátil que permitirá que você faça muitas coisas legais, aplique efeitos legais aos seus blocos e mantenha seu conteúdo organizado. Existem algumas coisas que você deve considerar para usar o bloqueio de forma eficaz. Usá-lo é uma ótima maneira de adicionar diferentes efeitos a grupos de blocos. Por exemplo, ao criar seções de chamada para ação para seu site, você pode usar um bloco de chamada para ação, mas seus usos são limitados. Em vez disso, considere usar uma linha para poder adicionar qualquer tipo de bloco que desejar.
Além disso, usar uma linha permite definir a largura, o alinhamento vertical e as opções de plano de fundo para um grupo de blocos. Isso pode ser útil quando você está tentando dar ênfase a uma determinada seção do seu site, como um grupo de postagens, por exemplo.
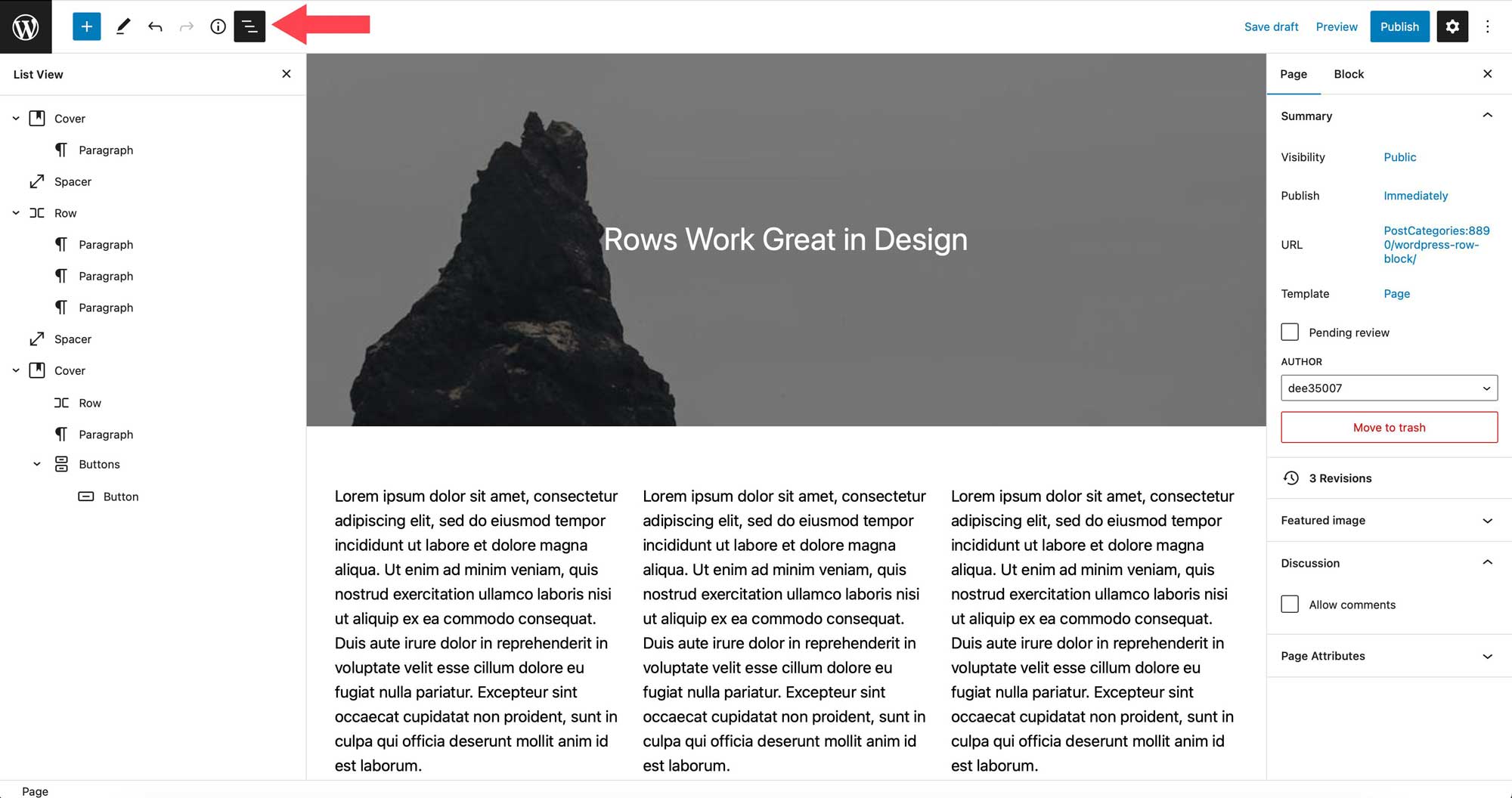
Outra dica que você deve considerar ao usar linhas é utilizar a exibição de lista. A exibição de lista é útil, especialmente quando você tem alguns blocos em uma única página. Você pode determinar facilmente onde suas linhas começam e terminam, arrastar blocos para outros locais dentro da linha para organizá-los e adicionar novos blocos exatamente onde você os deseja.

Perguntas frequentes sobre o bloco de linha
O bloco de linha é um bloco complexo com muitos usos e recursos, então você certamente terá algumas perguntas. Espero que isso ajude.
Qual é a diferença entre um bloco de linha e um bloco de coluna?
Linhas e colunas são muito semelhantes entre si. Uma linha funciona da mesma forma que uma coluna, pois permite adicionar blocos horizontalmente. No entanto, há uma diferença fundamental. Um bloco de coluna exige que você designe uma largura definida para cada coluna, enquanto uma linha não. Você pode facilmente arrastar blocos dentro dela para redimensionar a largura da coluna, enquanto as colunas exigem que você insira um valor para redimensioná-las.
Posso usar o bloco de linha em um modelo?
Absolutamente! Conforme mencionado anteriormente, o bloco de linha é adequado para uso em qualquer cenário. Seja em uma postagem, página, parte de modelo ou modelo, o bloco de linha é útil para todos os tipos de conteúdo. Usá-los é uma ótima maneira de organizar e estruturar o conteúdo em seus modelos, bem como suas postagens e páginas.
Quantos blocos posso usar em uma linha?
Um de seus recursos mais legais é a capacidade de lidar com blocos ilimitados dentro dele. Ao contrário do bloco de colunas, não há um número predefinido de espaços que podem ser usados. Por exemplo, se você começar a adicionar blocos de imagens a uma linha, suas imagens continuarão a ser exibidas da esquerda para a direita, independentemente de quantas você adicionar. Cada imagem será dimensionada para caber no espaço alocado.
Conclusão
O bloco de linha é um elemento de design crucial para fornecer estrutura ao conteúdo do seu site. Ele pode ser usado em modelos, postagens e páginas e pode conter blocos ilimitados. É útil na criação de peças de modelo, como cabeçalhos em que vários blocos são exibidos. Por exemplo, uma linha de cabeçalho pode conter o logotipo do site, lista de páginas, ícones sociais, bem como um botão de chamada para ação. Se você estiver criando um site usando blocos, esse bloco será essencial.
Como você incorpora o bloco de linha em seu site WordPress? Deixe-nos saber, soando na seção de comentários abaixo.
