Como salvar o progresso em um formulário do WordPress [passo a passo]
Publicados: 2021-12-14Você está procurando uma maneira simples de salvar o progresso em um formulário do WordPress?
Adicionar a funcionalidade Salvar e Retomar permite que seus usuários salvem seus envios parciais de formulário e retomem o envio do formulário posteriormente.
Neste tutorial, mostraremos como permitir que os usuários salvem formulários parcialmente preenchidos e retomem o preenchimento posteriormente sem perder dados.
Crie seu formulário WordPress agora
Como faço para salvar um formulário e continuar depois?
A maneira mais fácil e flexível de adicionar um recurso de salvar e continuar aos seus formulários do WordPress é usando o plug-in WPForms.
WPForms é o melhor plugin de criação de formulários do WordPress. Ele vem com o poderoso addon Save and Resume que você pode adicionar aos seus formulários de contato sem adicionar uma única linha de código.

Depois que esse recurso for adicionado, os usuários do formulário poderão salvar entradas parciais a qualquer momento e completá-las posteriormente.
Esse recurso é perfeito para quando você tem muitos campos em seu formulário e deseja facilitar o preenchimento de seus usuários.
Como salvar o progresso em um formulário WordPress
Agora vamos iniciar nosso processo passo a passo de adicionar a funcionalidade Salvar e Retomar aos formulários do WordPress.
Aqui está uma visão geral rápida do tutorial:
- Instale o plug-in WPForms
- Instale e ative o Addon Salvar e Retomar
- Criar um novo formulário no WordPress
- Ative o recurso Salvar e Retomar
- Configurar Salvar e Retomar Configurações
- Personalizar salvar e retomar o texto do link
- Exibir mensagem de isenção de responsabilidade
- Personalizar a mensagem de confirmação de salvar e retomar
- Ativar link de currículo
- Personalizar Salvar e Retomar Notificação por Email
- Adicione seu formulário ao seu site WordPress
- Salve o progresso no seu formulário WordPress
- Ver entradas de formulário parcial
Agora vamos começar!
Etapa 1: instale o plug-in WPForms
A primeira coisa que você precisa fazer é instalar e ativar os plugins WPForms. Para esta etapa, você pode verificar o guia sobre como instalar um plugin do WordPress.

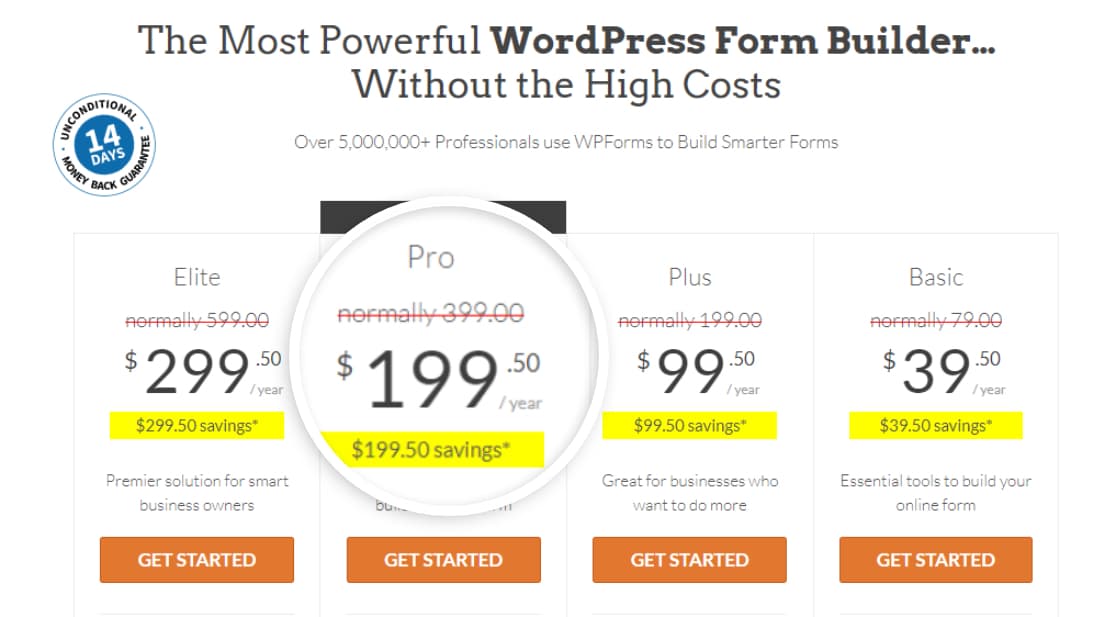
Tiramos esta captura de tela durante uma venda. Clique aqui para ver se o desconto ainda está disponível!
O WPForms inclui 4 pacotes pagos: Basic , Plus , Pro e Elite .
O addon Save and Resume vem com os planos Pro e superiores, portanto, certifique-se de ter adquirido a versão correta do plug-in em seu site.
Etapa 2: instalar e ativar o complemento Salvar e retomar
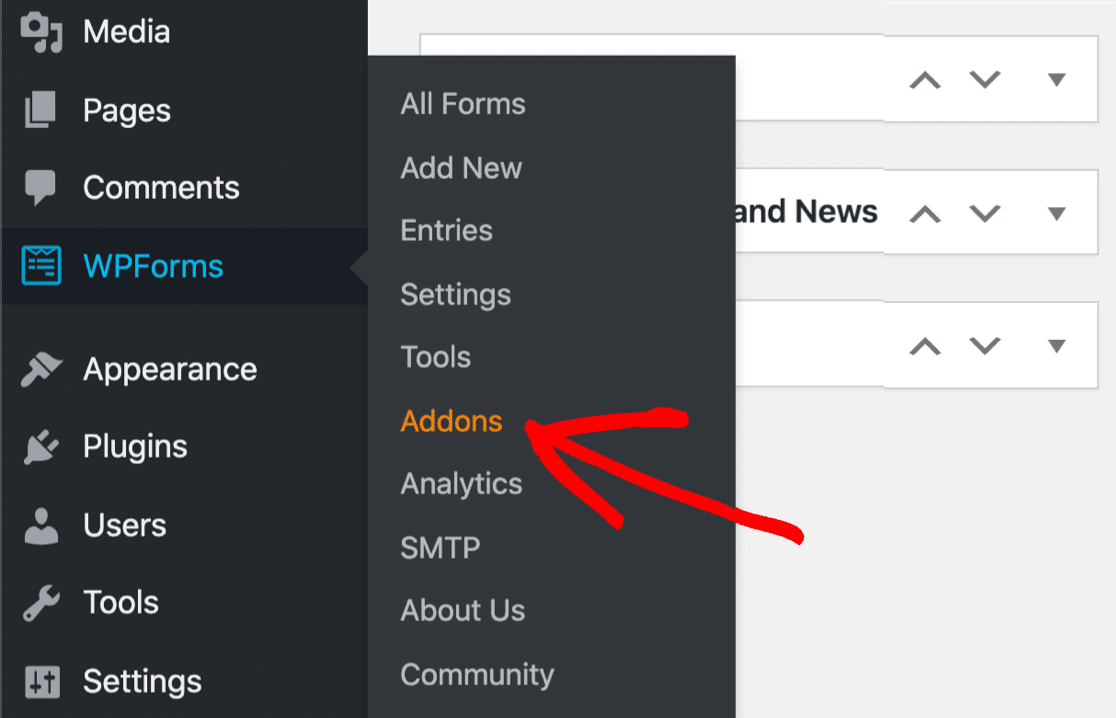
Agora é hora de ativar o addon Save and Resume. Para fazer isso, vá para o painel do WordPress e clique em WPForms » Addons.

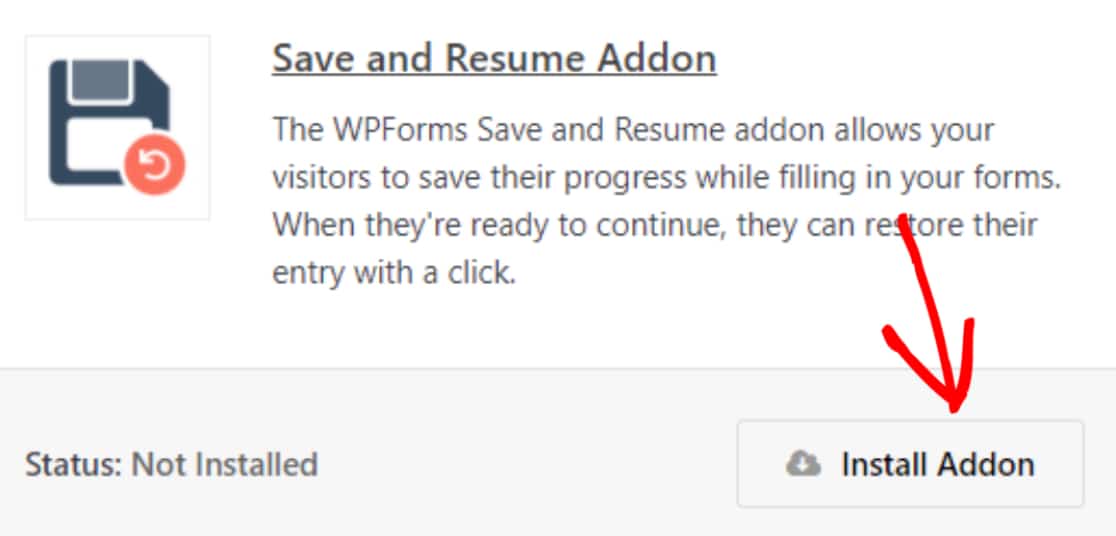
Isso abrirá a página de complementos do WPForms. Na barra de pesquisa, digite Salvar e Retomar e pressione o botão Instalar complemento .

Depois de instalar o complemento com sucesso, você poderá usar o recurso Salvar e Retomar ao criar um novo formulário.
Etapa 3: criar um novo formulário no WordPress
Para este tutorial, usaremos o modelo de formulário de upload de inscrição de trabalho pré-criado.
O WPForms vem com mais de 300 modelos de formulários prontos. Todos os modelos de formulário são totalmente personalizáveis, para que você possa usá-los como estão ou ajustá-los da maneira que desejar.
E se você quiser começar a construir seu formulário do zero, também pode fazer isso usando o construtor simples de arrastar e soltar do WPForms.
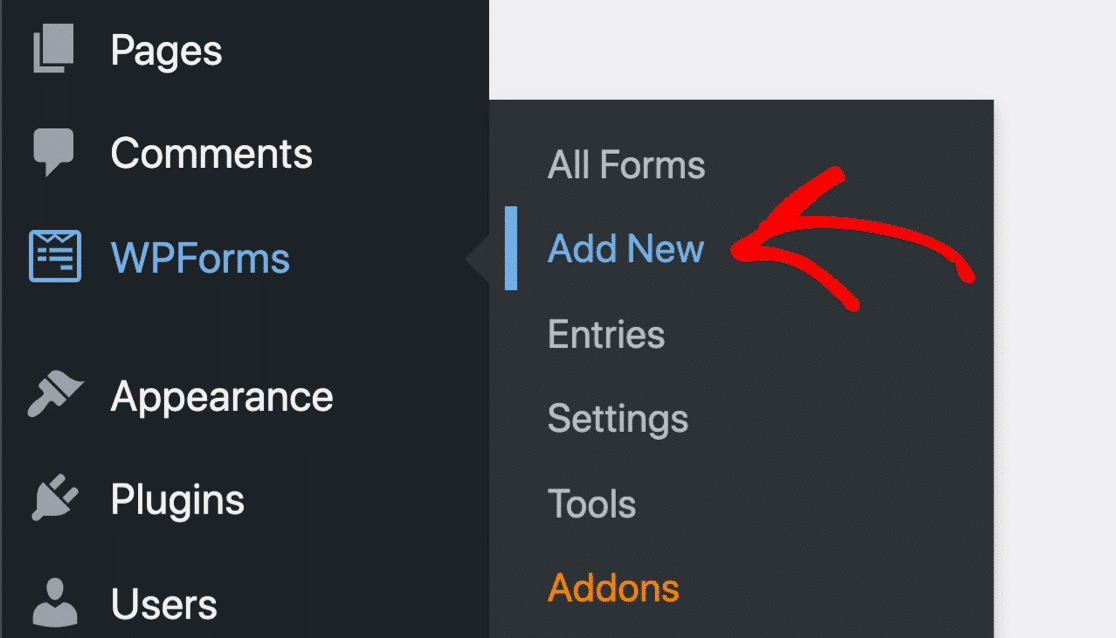
Agora, para começar com o modelo de formulário pré-criado, vá para WPForms » Adicionar novo.

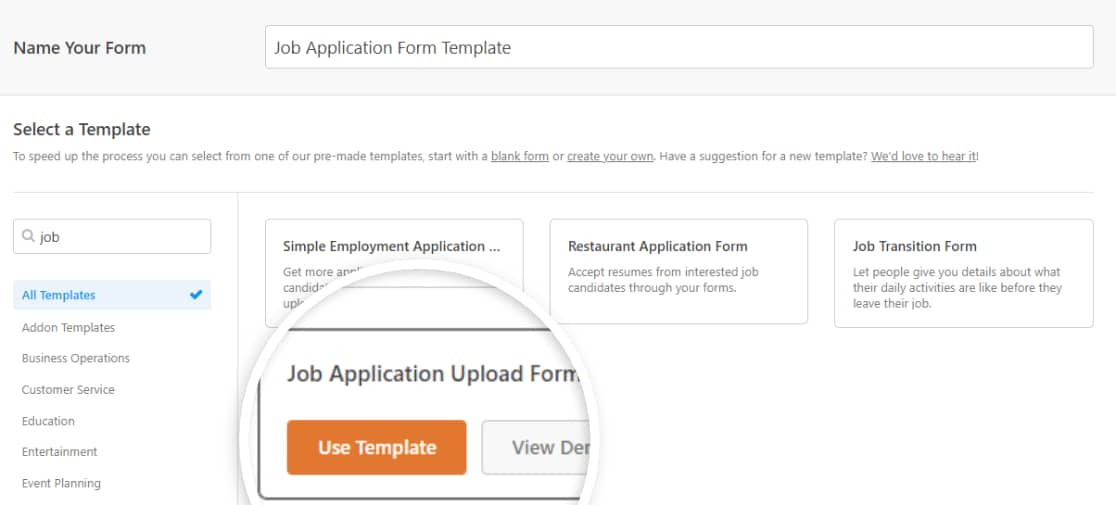
Isso o levará à biblioteca de modelos de formulário WPForms. Aqui, você encontrará vários modelos de formulários prontos.
Procure o formulário de upload de candidatura de emprego, adicione um nome ao seu formulário e clique no botão Usar modelo .

Assim que você clicar no botão, seu modelo de formulário será aberto no editor ao vivo.
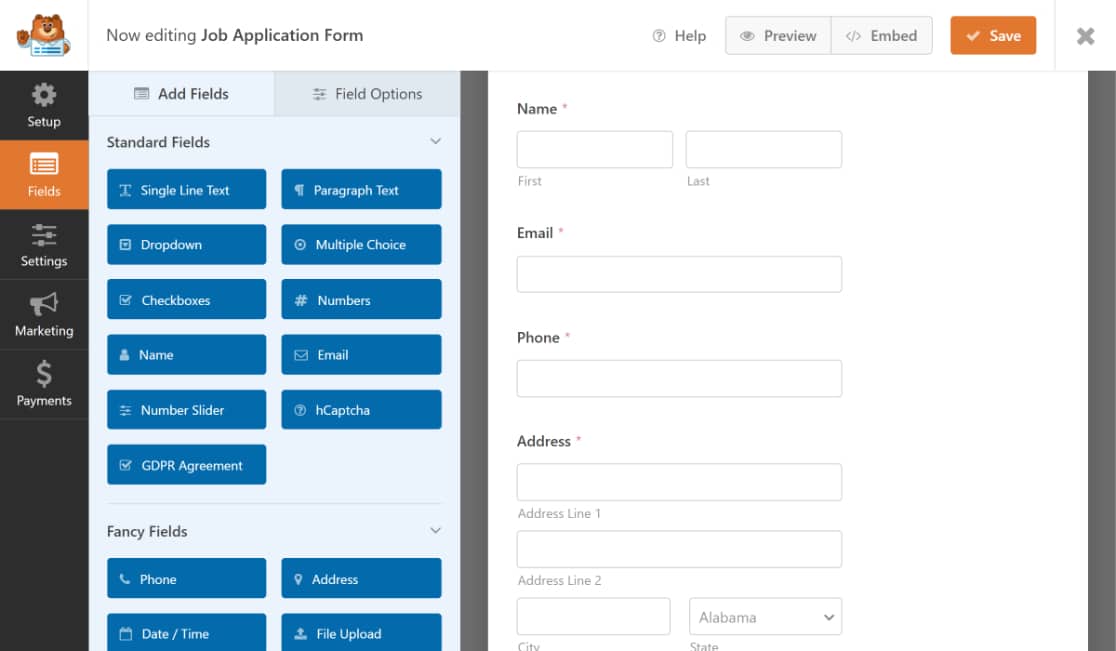
Abaixo, você pode verificar a configuração completa do construtor de formulários do WPForms.

Você pode ver seu formulário ativo à direita e o lado esquerdo inclui as opções de campo de formulário adicionais.
Adicione campos de formulário adicionais arrastando-os do painel esquerdo para o painel direito. Você pode excluir ou editar os campos clicando neles.
Depois de personalizar seu formulário, você pode prosseguir para a próxima etapa, ou seja, habilitar a funcionalidade Salvar e Retomar.
Etapa 4: ative o recurso Salvar e retomar
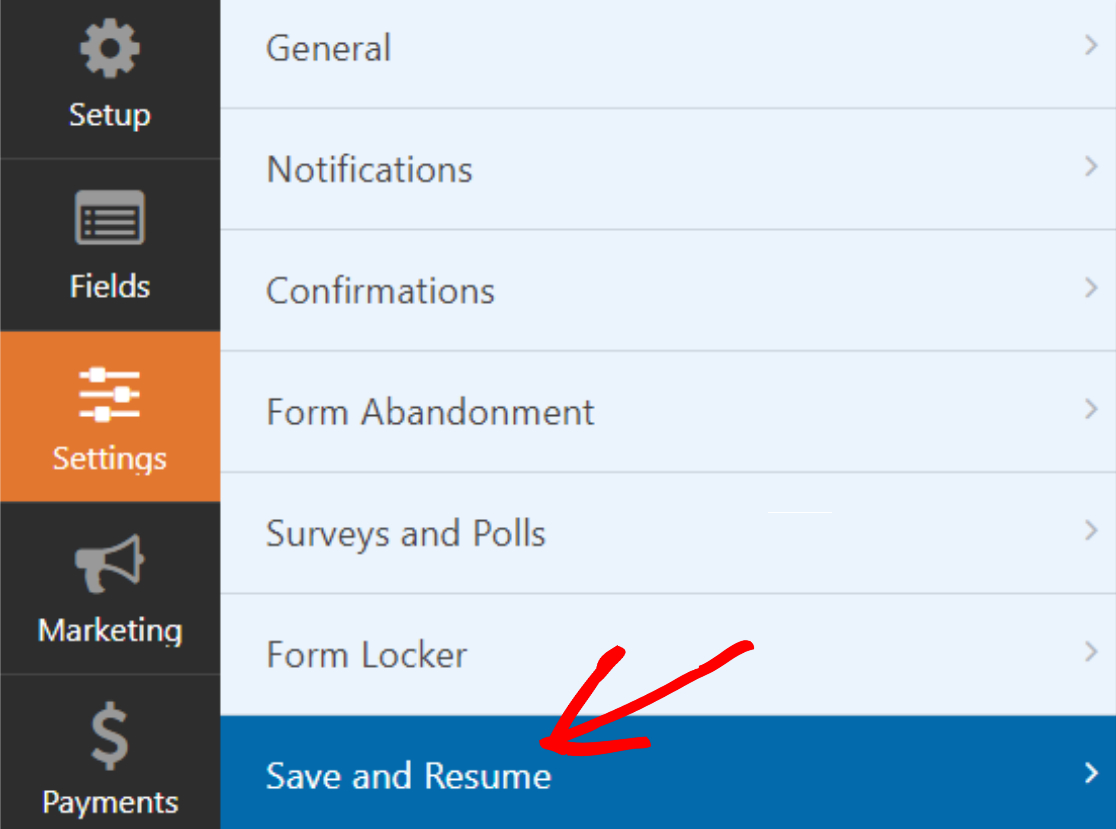
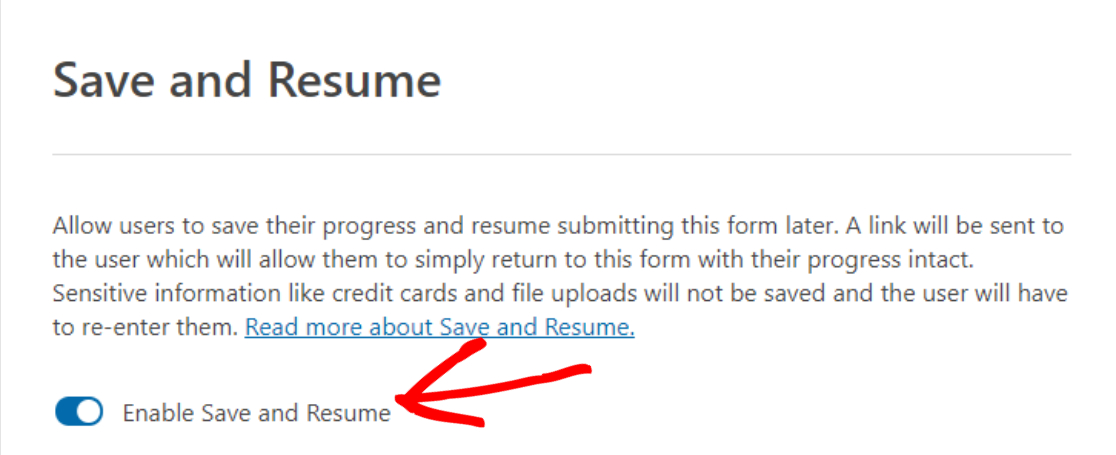
Para habilitar o recurso Salvar e Retomar, vá para Configurações »Salvar e Retomar no editor de formulários.

Em seguida, ative o recurso Ativar Salvar e Continuar .

Isso abrirá as opções adicionais que vêm com o addon Save and Resume. Você pode configurar cada opção de acordo com a preferência do seu site.
Etapa 5: definir as configurações de salvar e retomar
Vamos ver todas as opções de salvar e continuar que você terá com o complemento.
Personalizar salvar e retomar o texto do link
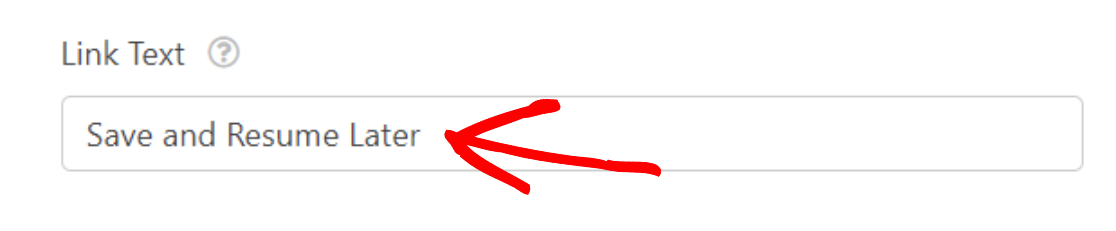
A primeira opção aqui é o Link Text. Este é o texto do hiperlink da funcionalidade Salvar e Retomar. Os usuários do formulário precisam clicar neste texto para salvar o progresso do formulário no meio do caminho.
Inclui o texto predefinido “Salvar e retomar mais tarde” , mas você pode personalizar o texto conforme seu gosto.

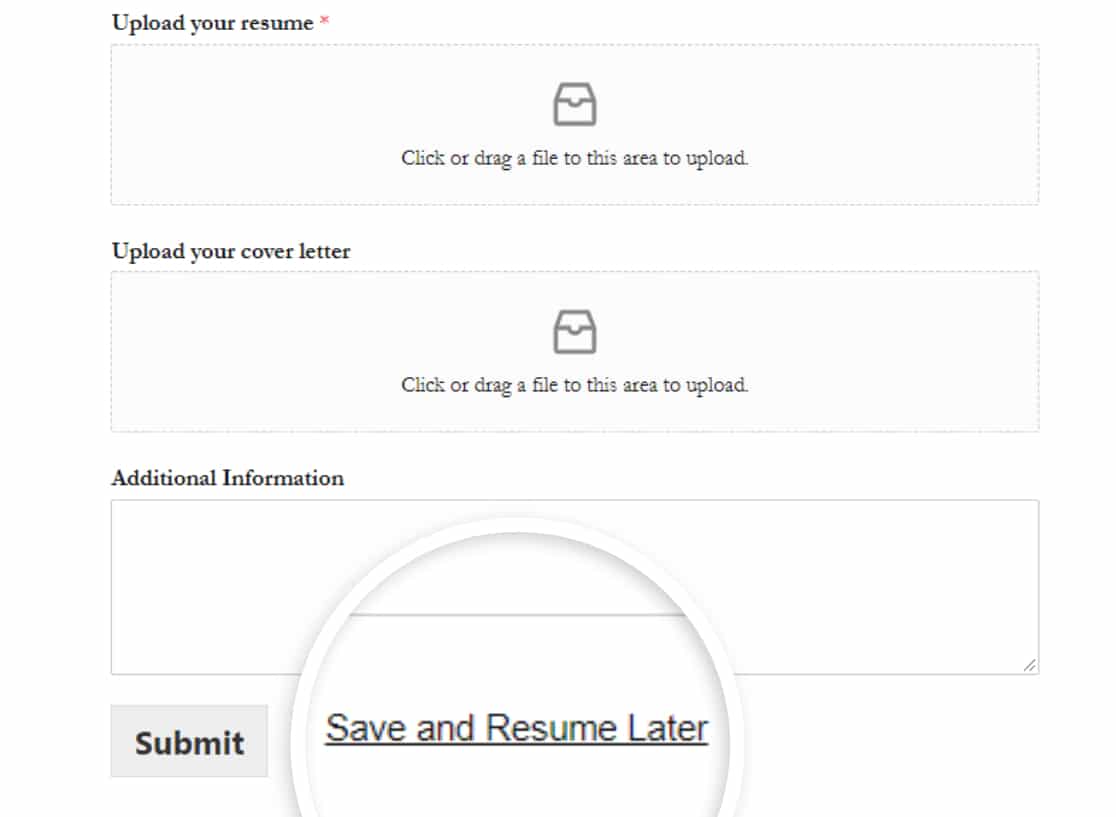
E é assim que o link de hipertexto Salvar e Retomar aparecerá no frontend do seu site.

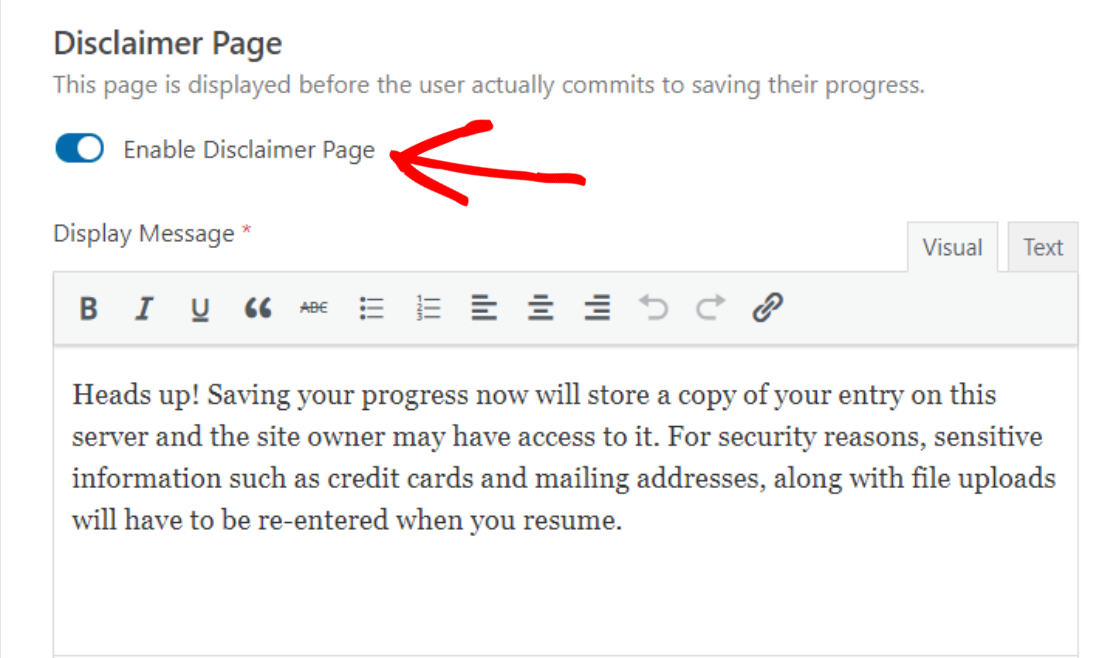
Exibir página de isenção de responsabilidade
Em seguida, você pode exibir um aviso de isenção de responsabilidade personalizado para que seus usuários saibam como seus dados serão armazenados. Esta isenção de responsabilidade aparecerá antes que um usuário salve seu formulário parcialmente preenchido.
Para exibir a mensagem de isenção de responsabilidade, ative a opção Ativar página de isenção de responsabilidade.
Isso abrirá uma caixa contendo a mensagem de isenção de responsabilidade pré-escrita. Você pode editar este texto ou deixá-lo como está.

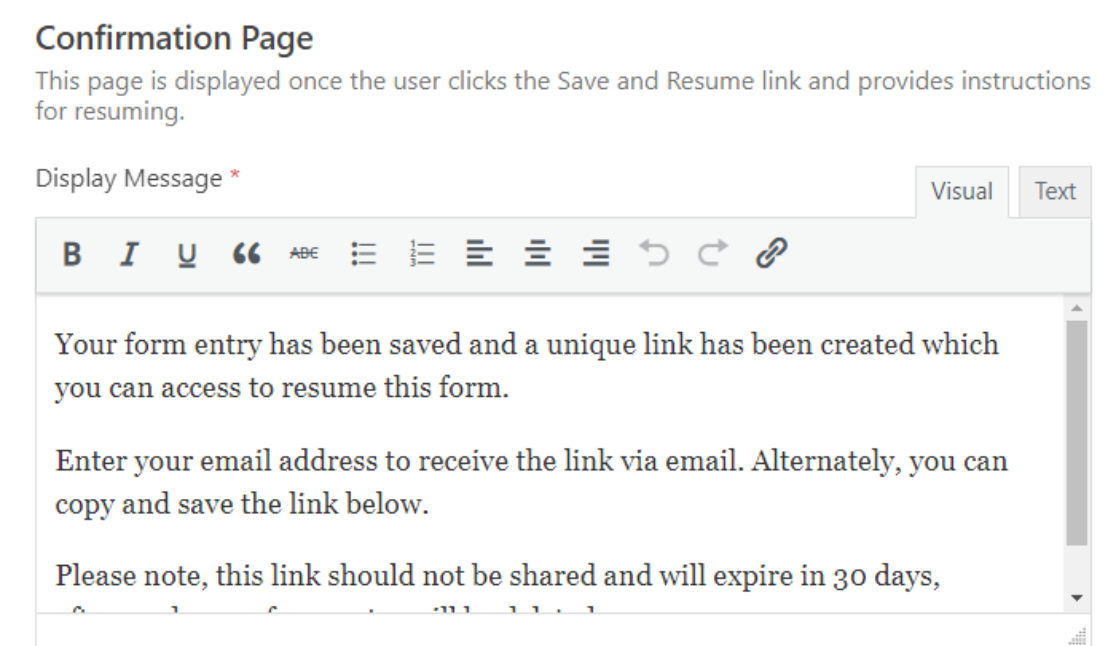
Personalizar a mensagem de confirmação de salvar e retomar
Assim como a página de isenção de responsabilidade, você também pode exibir uma mensagem de confirmação personalizada para seus usuários.
Temos uma cópia pré-escrita desta mensagem de confirmação com todos os detalhes sobre como um usuário acessa novamente seu formulário salvo. No entanto, você pode editar a mensagem e adicionar mais detalhes conforme sua preferência.
Mas, certifique-se de incluir todas as instruções importantes para que seus usuários entendam como podem continuar a preencher o formulário.

O addon Save and Resume do WPForms oferece 2 opções para retomar o formulário do WordPress. Os usuários do seu formulário podem:
- use um link Salvar e Retomar para acessar novamente o formulário
- formulário de currículo por e-mail
- ou ambos.
Ativar link de currículo


Ativar a opção Ativar link de currículo exibirá um link de continuação na página de confirmação. Para retomar o formulário, seus usuários precisam copiar este link e usá-lo sempre que quiserem preencher o formulário posteriormente.
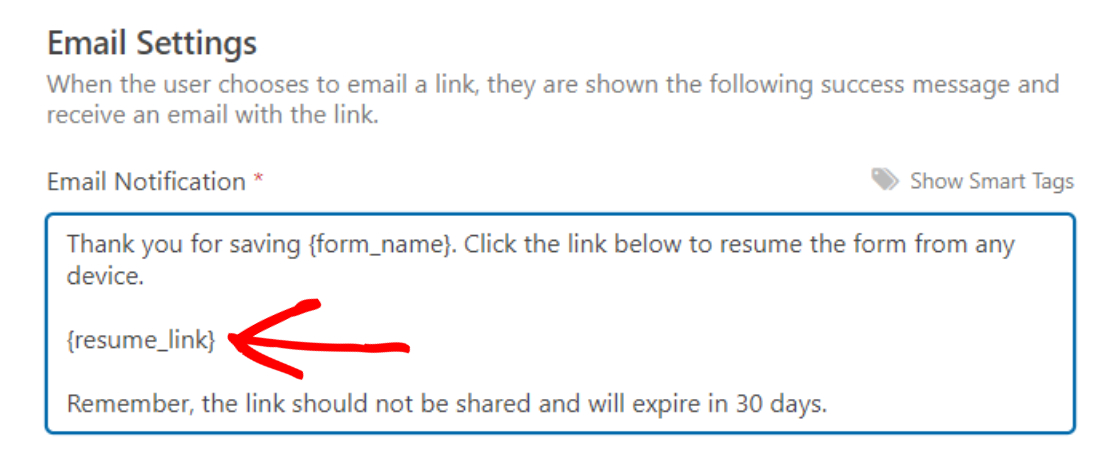
Personalizar Salvar e Retomar Notificação por Email
Em seguida, ative o recurso Ativar notificação por email .

Este recurso envia uma notificação por e-mail para seus usuários contendo o link Salvar e Continuar .
Você pode personalizar facilmente esta notificação por e-mail e fazer sua própria cópia da mensagem. Apenas certifique-se de adicionar {resume_link} Smart Tag na notificação por e-mail.

Às vezes, as notificações por email são filtradas como spam e podem não chegar à caixa de entrada do usuário. Se você enfrentar esse problema, poderá usar o plug-in WP Mail SMTP para corrigir o problema do formulário de contato do WordPress que não está enviando e-mail.
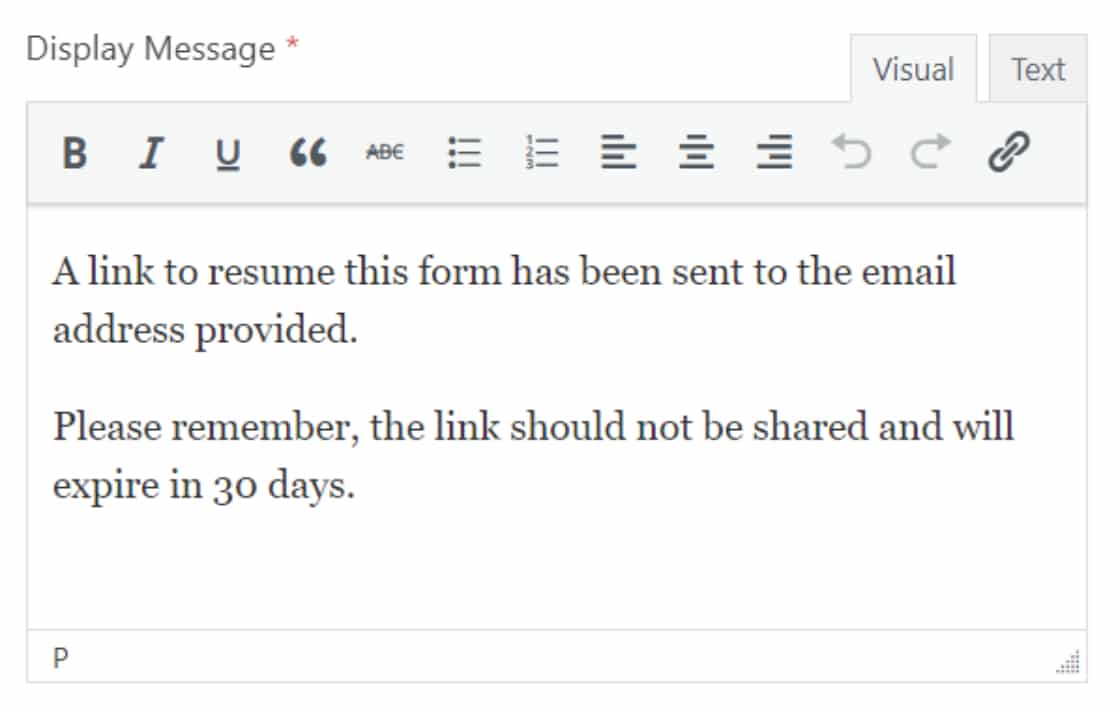
E por último, você pode exibir a mensagem de confirmação final, mencionando que o link do currículo foi enviado para o endereço de e-mail fornecido . Se desejar, você também pode personalizar esta mensagem.

E é isso! Estas são as opções de configuração que você terá para configurar seu addon Save and Resume.
Etapa 6: adicione seu formulário ao seu site WordPress
Agora que seu formulário está pronto e você configurou as configurações de Salvar e Continuar, é hora de adicionar seu formulário ao seu site.
Com o WPForms, você pode adicionar seu formulário em vários locais, incluindo páginas, postagens e o widget da barra lateral.
Veja como você pode adicionar seu formulário de contato a uma página do WordPress.
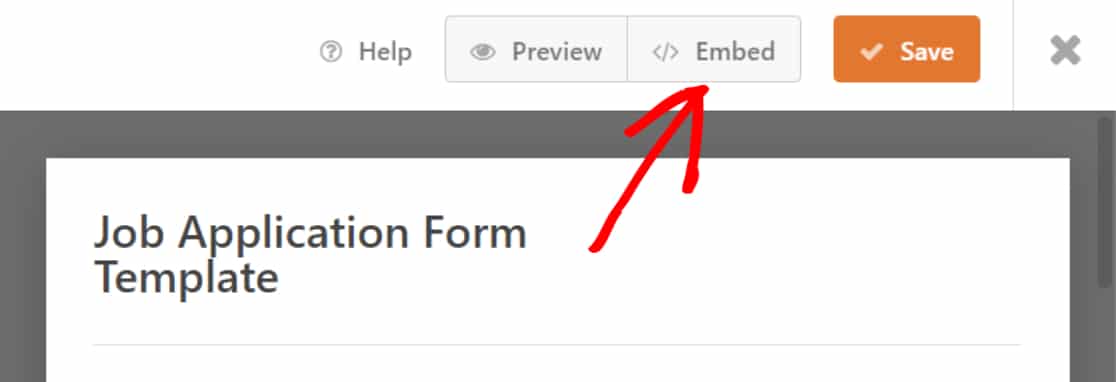
Clique no botão Incorporar no topo da sua página.

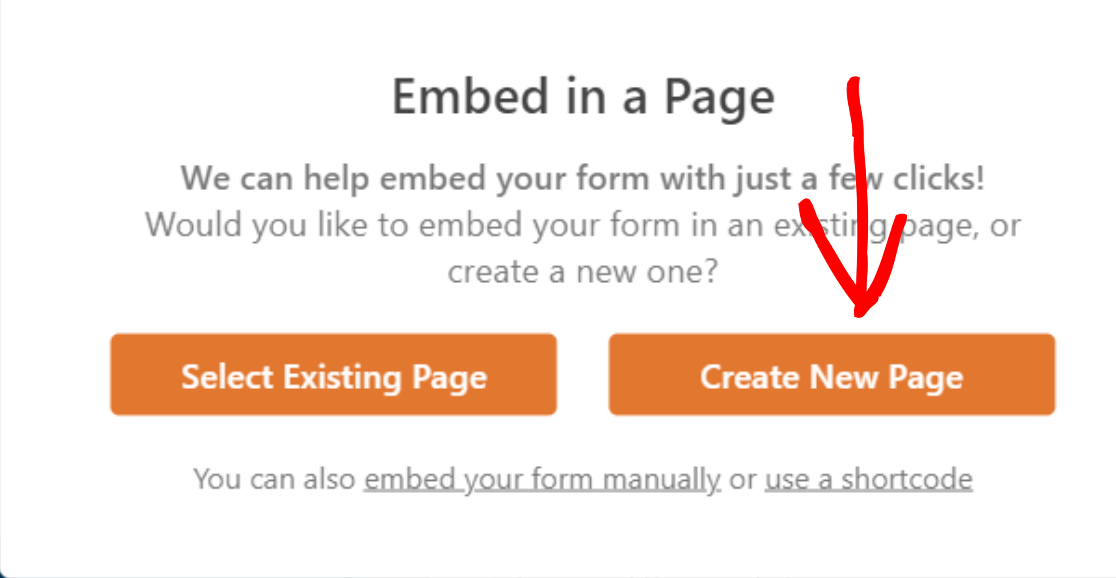
Clicar no botão incorporar exibirá um pop-up com 2 opções de incorporação. Você pode adicionar o formulário a uma página existente ou criar uma nova.
Clique na opção Criar nova página .

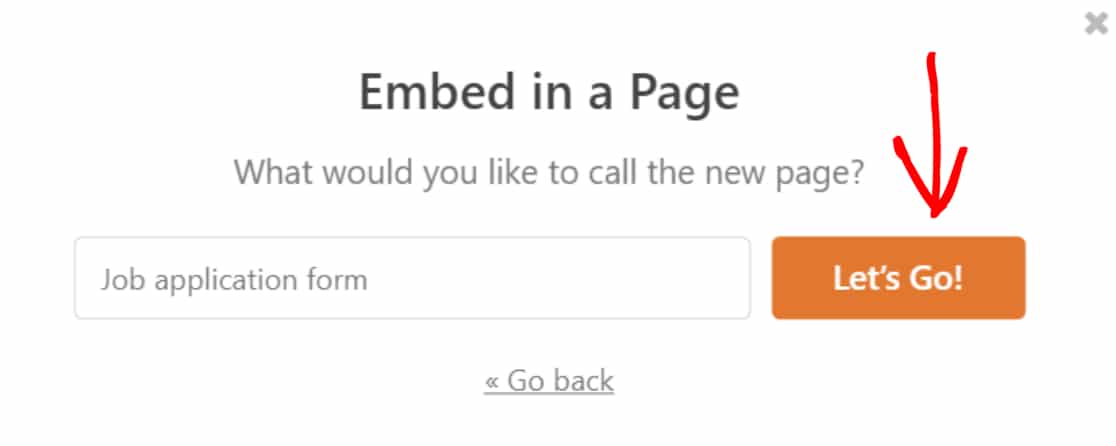
Adicione o nome da sua página e clique no botão Let's Go .

Isso criará uma nova página e adicionará seu formulário a ela automaticamente.
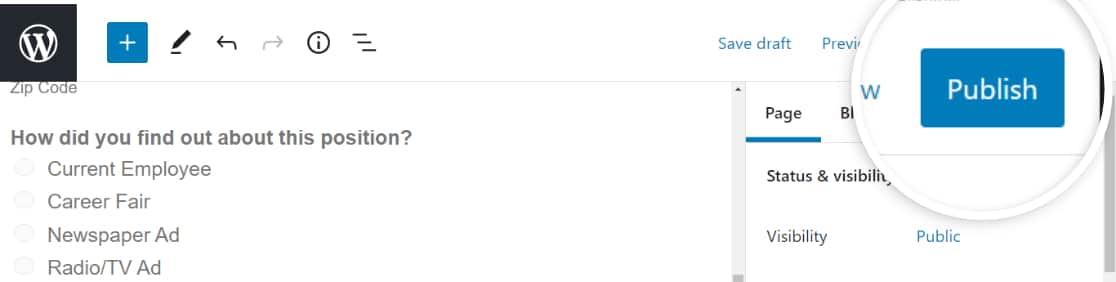
Clique no botão Publicar para publicar seu formulário na página ao vivo.

Excelente! Você adicionou seu formulário ao site ativo. Vamos agora verificar como a funcionalidade Salvar e Retomar funciona no formulário ao vivo.
Passo 7: Salve o progresso no seu formulário WordPress
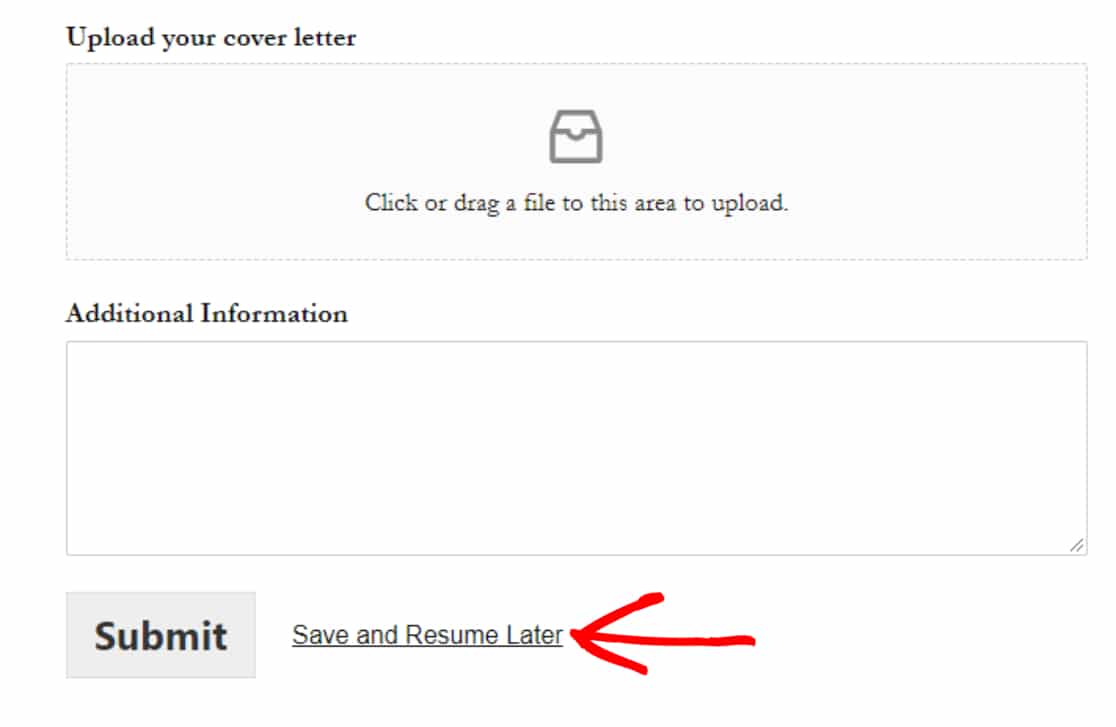
Depois de adicionar seu formulário ao seu site, você encontrará o link Salvar e Retomar próximo ao botão de envio na parte inferior do formulário.

Os usuários do seu formulário precisam clicar neste link para salvar o progresso do formulário.
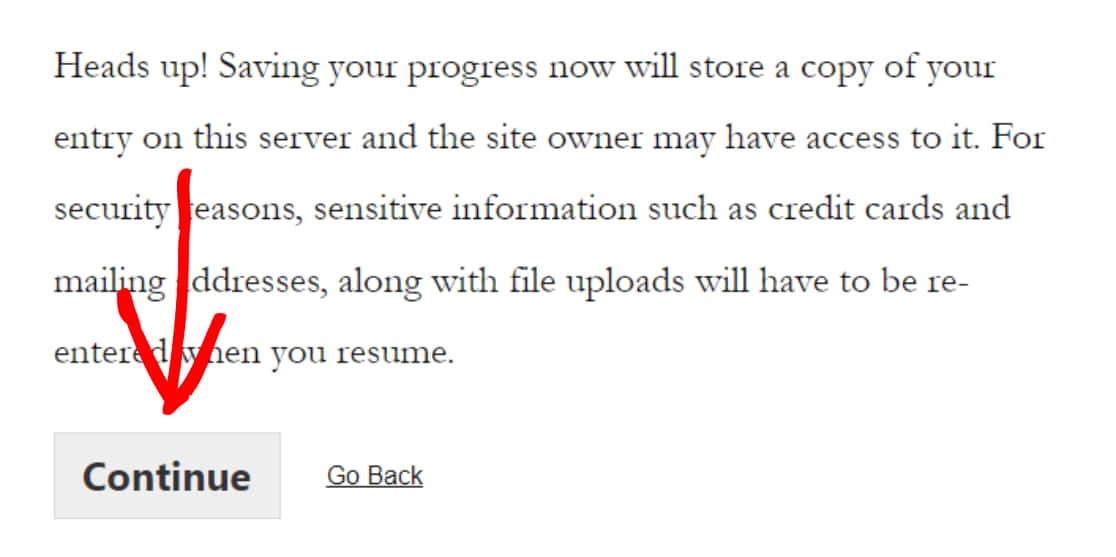
Agora, se você ativou a opção Página de isenção de responsabilidade anteriormente, na próxima tela, os respondentes do formulário verão uma mensagem de isenção de responsabilidade com 2 opções:
- Botão Continuar : Para salvar e retomar o formulário do WordPress.
- Voltar : Para voltar e continuar preenchendo o formulário.
Seus usuários precisam clicar no botão Continuar para salvar sua entrada parcial.

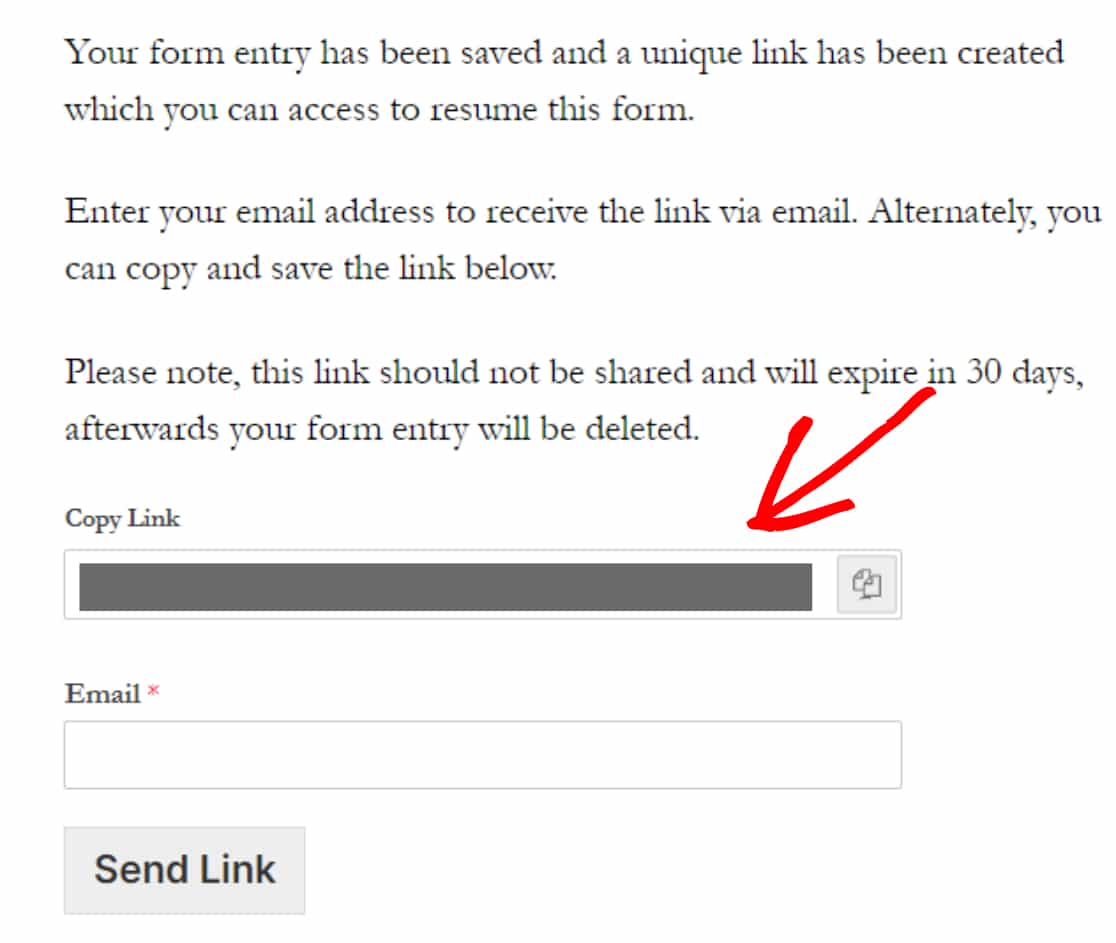
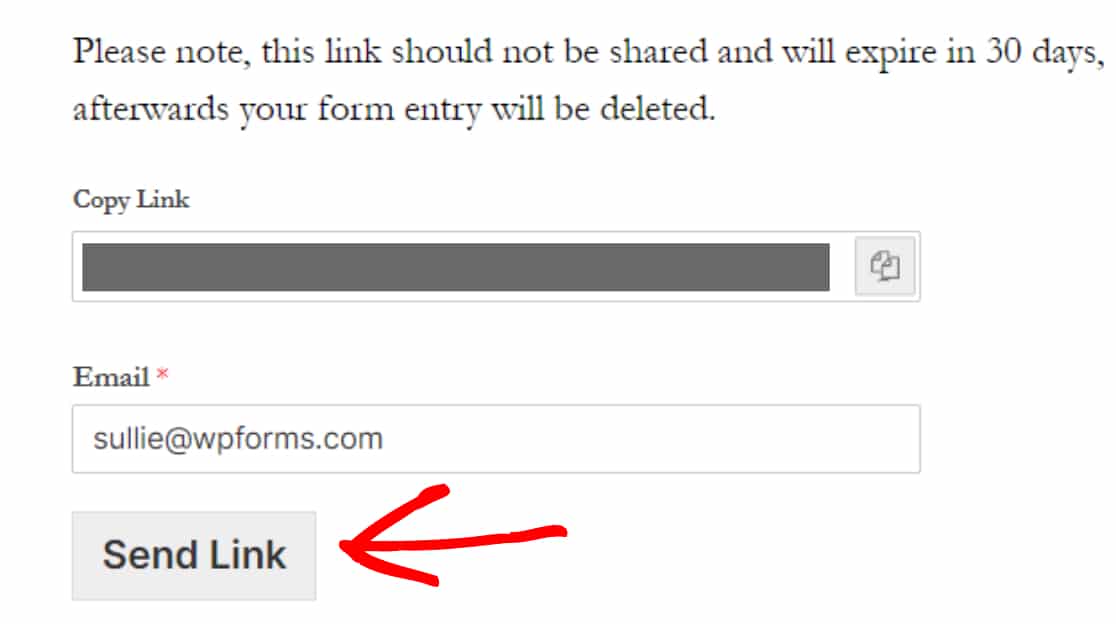
Isso exibirá uma mensagem de confirmação com um link de currículo e uma caixa de e-mail.
- Copiar link: Este é um link de currículo para reacessar seu formulário do WordPress. Copie e salve o link.

- E-mail: os usuários do seu formulário precisam adicionar o endereço de e-mail para receber a notificação por e-mail e o link de currículo por e-mail.
Adicione o endereço de e-mail e clique no botão Enviar link .

Observação: não compartilhe este link com ninguém e preencha o formulário em até 30 dias. O link de currículo expirará automaticamente após 30 dias e todas as entradas do formulário serão excluídas.
Etapa 8: visualizar entradas de formulário parcial
WPForms vem com um poderoso recurso de gerenciamento de entrada. Ele armazena todos os seus dados de formulários no banco de dados do seu site e cuida automaticamente da coleta de dados do WordPress, permitindo que você gerencie todas as entradas de formulários dentro do painel do WordPress.
Como outros envios de formulários, o WPForms armazena entradas de formulários parcialmente preenchidas no banco de dados do WordPress e você pode acessá-los, visualizá-los e gerenciá-los da mesma maneira.
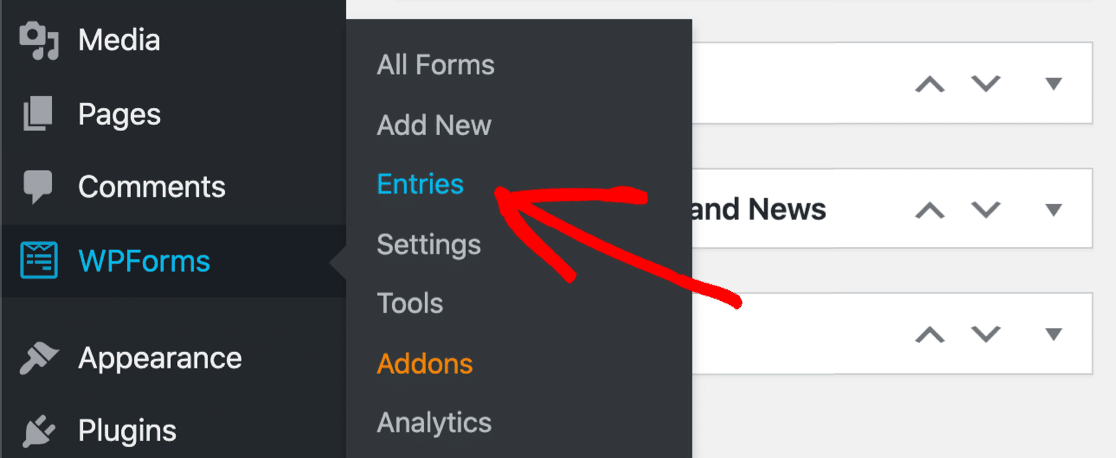
Para visualizar as entradas parciais do formulário de seus usuários, vá para WPForms » Entradas.

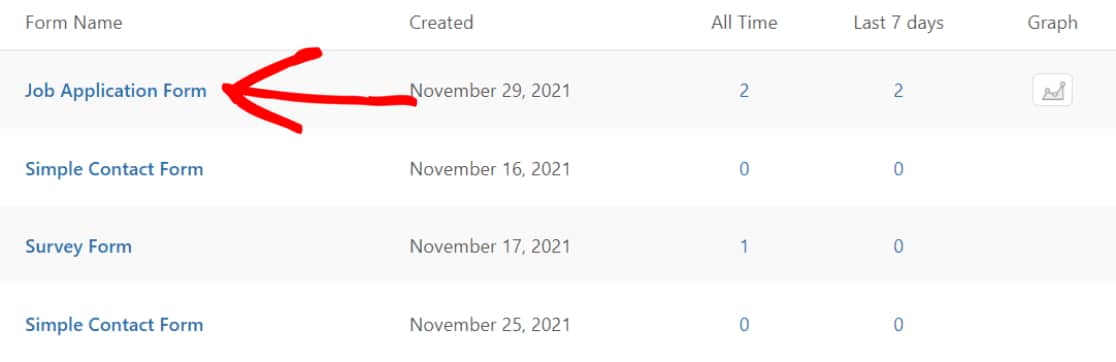
Na página de entradas, clique no formulário que tem o recurso Salvar e Continuar ativado.
No nosso caso, é o formulário de candidatura a emprego.

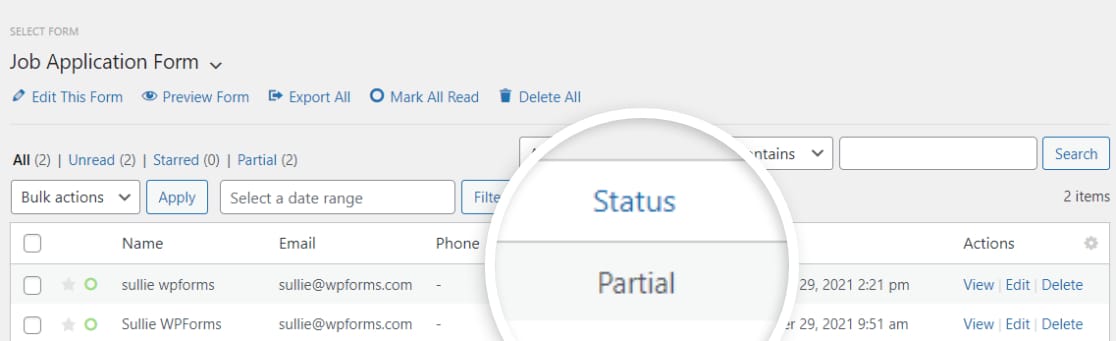
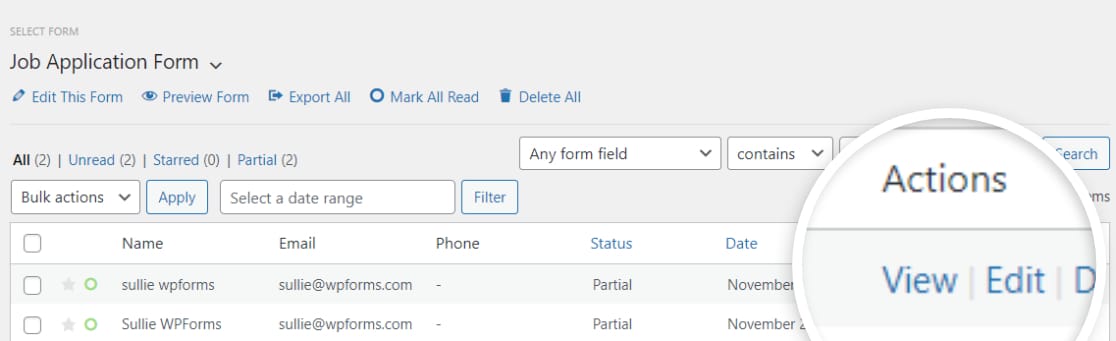
Isso abrirá uma página onde todos os envios de formulário para um único formulário são armazenados. Na coluna de status, você pode verificar se as entradas incompletas estão rotuladas como "Parcial".

Se você quiser ver mais detalhes, como quais campos do formulário estão preenchidos e quais são deixados não preenchidos/vazios, clique na opção Visualizar .

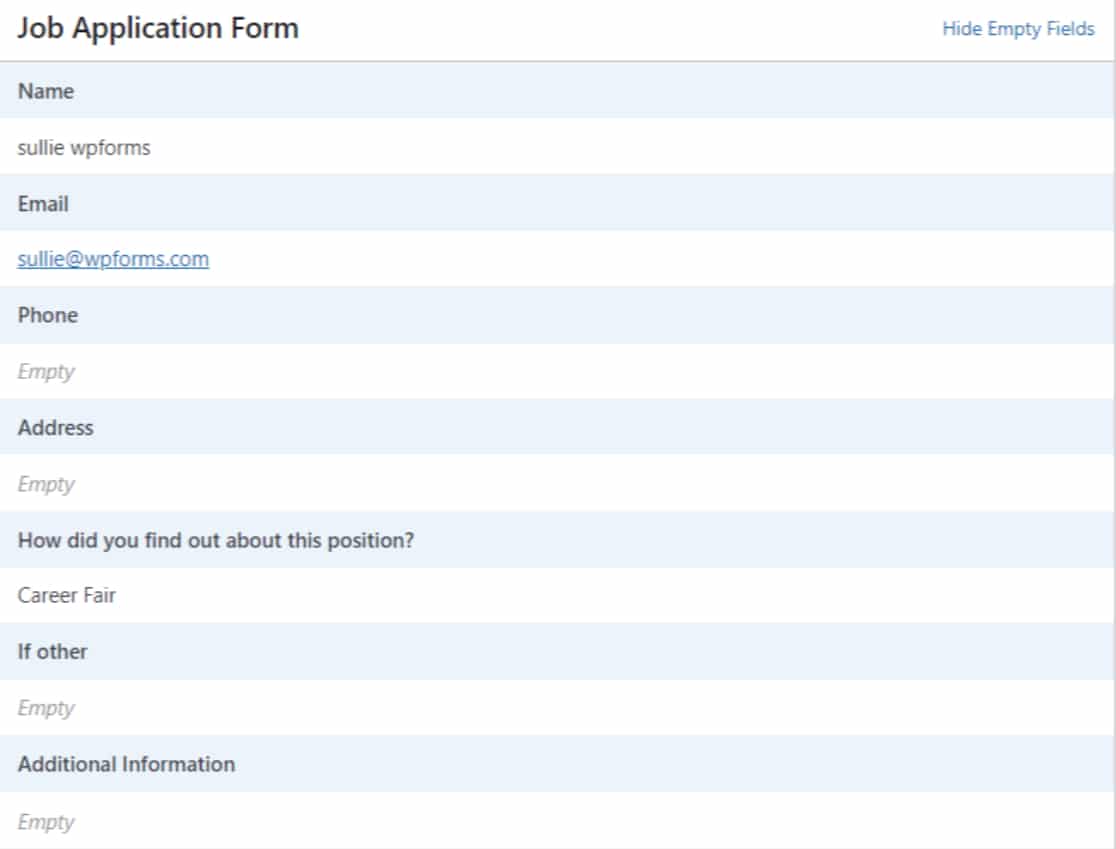
Isso abrirá uma nova janela, incluindo todas as outras informações adicionais relacionadas ao formulário parcialmente preenchido.

E é isso! É assim que é simples salvar o progresso em um formulário do WordPress.
Crie seu formulário WordPress agora
Observação: por motivos de segurança, o complemento Salvar e retomar não salva o cartão de crédito e os detalhes de pagamento de seus usuários. Portanto, se você ativou a funcionalidade Salvar e Retomar em seus formulários de pagamento, seus usuários precisarão adicionar detalhes de cartão de crédito sempre que retomarem o preenchimento dos formulários em seu site.
Em seguida, limite as entradas de formulário em WPForms
Esperamos que este tutorial ajude você a adicionar o recurso salvar e continuar aos seus formulários do WordPress.
Em seguida, se você deseja limitar seus envios de formulários e evitar várias entradas de formulários, confira nosso artigo detalhado sobre como limitar entradas de formulários no WPForms.
Quer colocar as tarefas do seu site no modo piloto automático? Confira nossa lista das melhores ferramentas e plugins de automação do WordPress.
Então, o que você está esperando? Comece com o plugin de formulários WordPress mais poderoso hoje. O WPForms Pro vem com integrações poderosas e garantia de reembolso de 14 dias.
E não se esqueça de nos seguir no Twitter e Facebook para mais atualizações do nosso blog.
