Esquema para WordPress
Publicados: 2022-06-30A forma como seu site aparece nos resultados de pesquisa certamente influencia quantos e quais tipos de visitantes você recebe. Conseqüentemente, é importante buscar maneiras de aprimorar a forma como seu site é representado pelos mecanismos de pesquisa para direcionar mais tráfego de alta qualidade do seu jeito.
A marcação de esquema pode ajudar os mecanismos de pesquisa a determinar como indexar seu conteúdo com precisão. Isso pode ajudar a evitar que seu site acabe nas páginas de resultados do mecanismo de pesquisa (SERPs) para pesquisas irrelevantes. Dessa forma, você pode direcionar mais tráfego de alta qualidade para seu site.
Neste artigo, exploraremos o que é o Schema, como implementá-lo em seu site WordPress e quais recursos relacionados estão disponíveis para você. Vamos mergulhar!
O que é marcação de esquema?
Pense na marcação Schema como seu 'cartão de visita' para os mecanismos de pesquisa. Ele fornece contexto ao seu conteúdo para ajudar os rastreadores a determinar do que se trata. Da mesma forma que um cartão de visita informa aos clientes em potencial seu cargo, a marcação Schema informa aos mecanismos de pesquisa quais são as coisas para que possam ser indexadas adequadamente.
Por exemplo, digamos que você faça referência a um nome como “Jon Snow” no texto da sua página. A marcação de esquema informa aos mecanismos de pesquisa o que esses dados significam: é o nome do autor da postagem ou um personagem de uma série de televisão? Ao definir claramente a estrutura desses dados, você pode apresentar um 'cartão de visita' mais representativo.
Além disso, os metadados do esquema são exibidos abaixo de seus títulos nas SERPs do Google. Isso permite que os pesquisadores saibam como seu conteúdo pode fornecer as informações que eles procuram. No exemplo acima, a marcação Schema ajudaria a garantir aos leitores leais do escritor Jon Snow que eles não vão clicar em um artigo de cultura pop.
Vocabulário de esquema, ou estruturas de dados contextuais incorporadas em sua página, podem ser usados em vários formatos diferentes, incluindo JSON-LD, Microdata e RDFa. Abordaremos cada um com mais detalhes posteriormente neste post.
Quais são os benefícios de adicionar esquema para WordPress?
Ao adicionar o código de marcação Schema ao seu site WordPress, você aumenta a precisão com que os mecanismos de pesquisa exibem seu site. Veja o exemplo de Jon Snow acima – a marcação de esquema impede que seu site de fãs de Game of Thrones apareça em uma busca por novos autores.
Da mesma forma, você pode aproveitar o Schema para indicar a localização da sua organização. Essa estratégia é especialmente útil para empresas físicas.
Outro benefício de adicionar a marcação Schema é melhorar a chance de seu site aparecer em um rich snippet ou no painel de conhecimento do Google. Esses são os “fatos rápidos” que os pesquisadores veem ao usar os mecanismos de pesquisa e ajudam a aumentar o tráfego do site.
Então, o que é Schema em termos de site? É uma ferramenta para gerar conversões e visualizações de página, e todos deveriam usá-la.
Esquema para SEO
O esquema muitas vezes pode ser mal interpretado como um elemento que ajuda a impulsionar a otimização do mecanismo de pesquisa (SEO) do seu site. Embora seja verdade que o Schema otimize como seu site aparece nas SERPs do Google e quão próximo seu conteúdo corresponde ao que foi digitado no mecanismo de pesquisa, ele não aumenta inerentemente seus rankings.
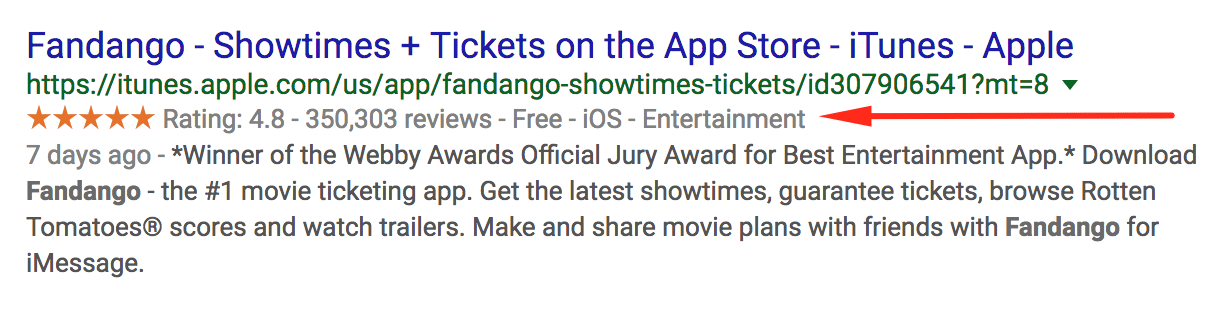
No entanto, quando os usuários podem ver informações contextuais relevantes sobre seu site com mais clareza do que outras na página, isso pode influenciá-los a visitar seu site. Você pode usar a marcação Schema para mostrar recursos como classificações, resenhas e subpáginas relacionadas, tudo nos resultados do mecanismo de pesquisa:

Acima podemos ver um exemplo do aplicativo Fandango na App Store/iTunes. Ele mostra quantas avaliações o aplicativo recebeu, sua classificação, preço, categoria e em quais dispositivos (iOS) ele é compatível.
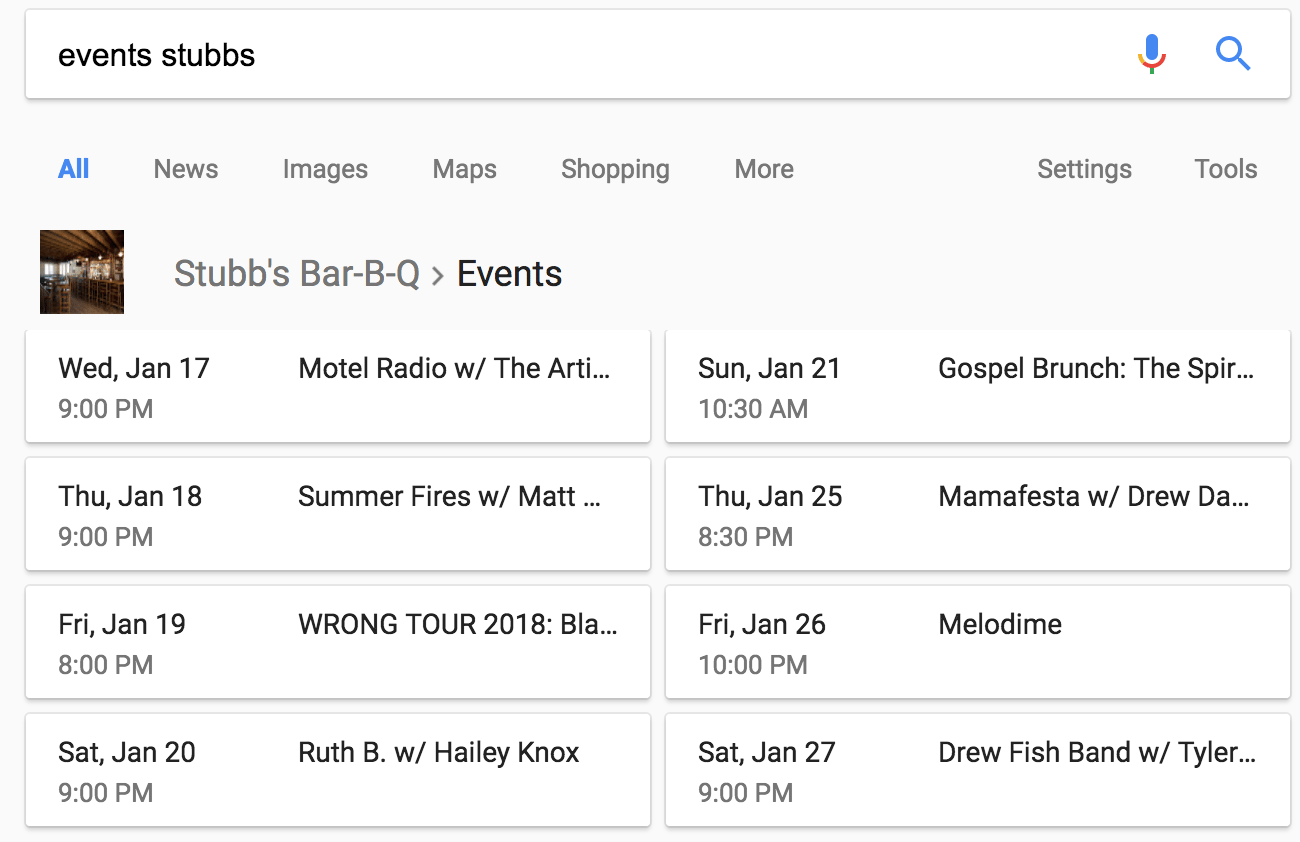
Aqui está outro exemplo de um restaurante Bar-BQ que hospeda eventos regulares:

Como o site do Stubb's Bar-BQ usa as tags itemprop=”event”, quando pesquisamos por “events stubbs” vemos uma boa lista de eventos, datas e títulos como o primeiro resultado da pesquisa.
Lembre-se, embora os sites que usam o Schema não recebam tratamento preferencial pelos mecanismos de pesquisa, eles podem receber mais atenção dos usuários reais. A estrutura de dados adicional ajuda o usuário a ver facilmente se as informações na página serão relevantes para o que eles precisam ou não.
Formatos de vocabulário de esquema
O vocabulário de esquema pode ser usado para codificar dados em estruturas HTML. Para ter uma ideia melhor de como alguns deles funcionam, vamos detalhar três: JSON-LD, RFDa e Microdata.
Para padronizar os conjuntos de vocabulário do Schema, equipes do Google, Yahoo e Bing se uniram para criar consistência em sua estrutura e terminologia e lançaram o Schema.org. É um recurso valioso e um repositório que documenta esses conjuntos de termos acordados.
Isso significa que, independentemente do tipo ou formato de esquema usado para gerar sua marcação, os mecanismos de pesquisa o entenderão. Abaixo estão vários tipos de esquema.
Esquema JSON-LD
Embora o vocabulário Schema seja suportado em vários formatos, JavaScript Object Notation for Linked Data (JSON-LD) tende a ser o mais comumente usado. Na verdade, o Google recomenda explicitamente o uso de JSON-LD em sua documentação.
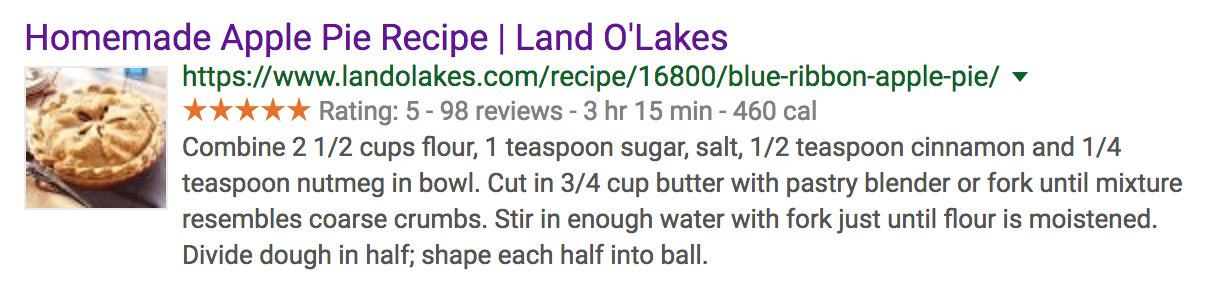
JSON-LD é uma maneira de incorporar dados vinculados usando estritamente JSON como um script em suas páginas da web. Um exemplo desse formato pode ser encontrado ao pesquisar por “receita de torta de maçã caseira”:

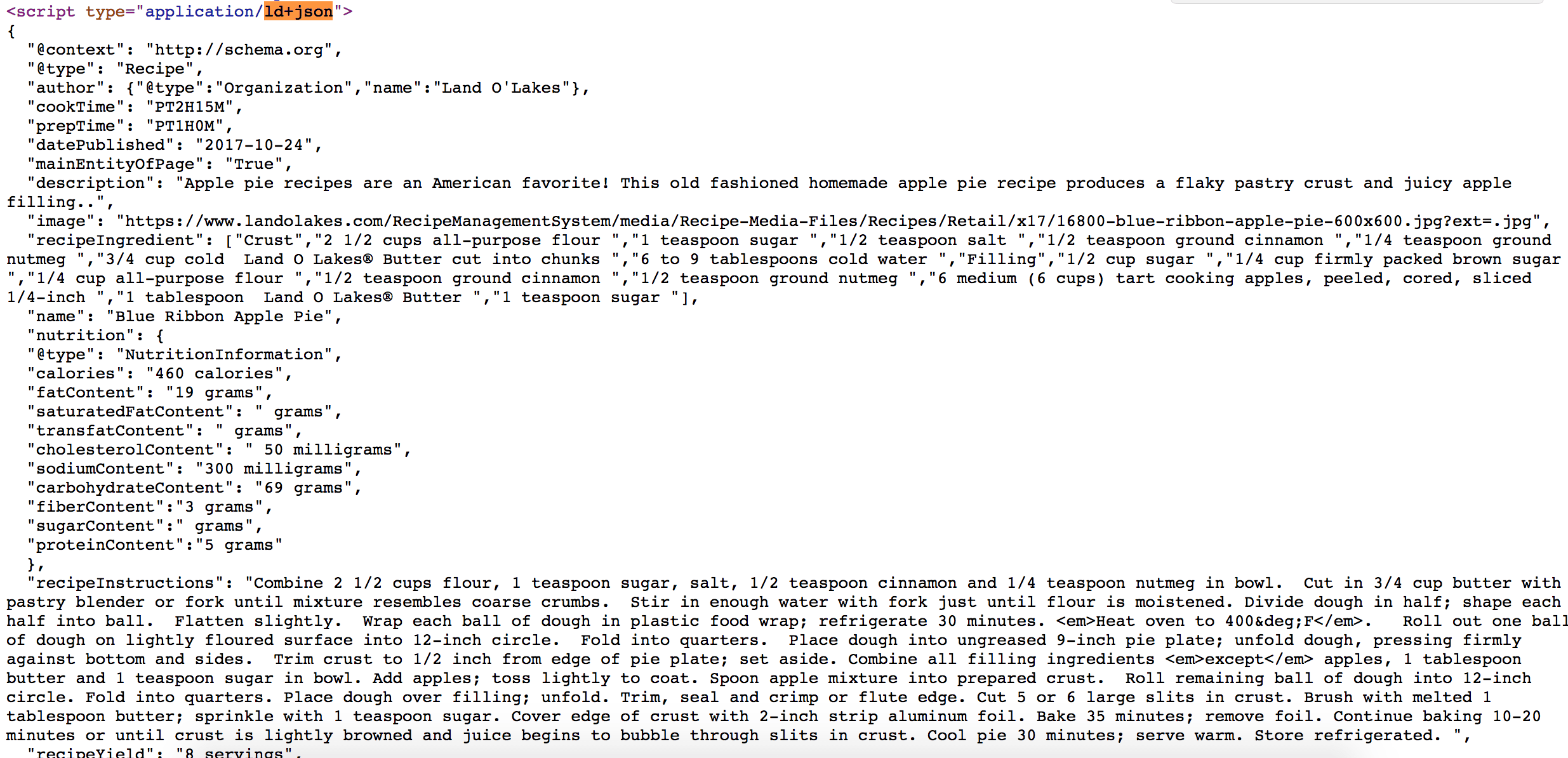
O tipo de marcação de esquema JSON-LD é o que permite que todos os metadados úteis – classificação, número de avaliações, tempo de cozimento e contagem de calorias – apareçam no resultado da pesquisa. Se você usar a função 'View Page Source' nesta página de receita, poderá ver o JSON-LD usado para exibir essas informações:

Tags como @type nos informam que esta é uma Receita , e a tag do autor nos diz que é feita por um @type que é uma Organização chamada Land O' Lakes . Outros bits de dados, como tempo de preparação, calorias, imagem em destaque e classificação, também são atribuídos com tags.
Geradores de esquema JSON-LD
Pode ser difícil para aqueles que não estão familiarizados com JSON, JavaScript ou HTML aprender como criar snippets contendo os metadados que desejam exibir. Felizmente, existem ferramentas geradoras que você pode usar para criar os trechos de esquema JSON-LD para seu site. Abaixo estão alguns dos melhores recursos para marcação JSON-LD:
- O Webcode.tools possui uma ferramenta geradora abrangente que permite adicionar tags para vários tipos de conteúdo da Web e campos de metadados.
- O Migrodatagenerator.org possui uma ferramenta geradora de marcação que funciona tanto para Microdata quanto para o formato JSON LD.
- A Hall Analysis criou uma ferramenta passo a passo que mostra a marcação visual JSON-LD e como ela muda à medida que você adiciona mais informações.
A marcação JSON-LD pode aprimorar muito as informações fornecidas pelos mecanismos de pesquisa aos visitantes em potencial do site e aos rastreadores do mecanismo de pesquisa. Esses recursos podem facilitar a criação de qualquer tipo de conteúdo avançado.

Microdados
Microdados é outra maneira de aninhar metadados em uma página HTML. Ele pode ser usado para dar mais contexto aos elementos do site criando um sistema de marcação e inferência mais simples a partir dos elementos HTML já presentes nas páginas do seu site.
O objetivo dos microdados é tornar esses elementos HTML mais legíveis por máquina. Sua abordagem básica é delinear o escopo de cada item marcado, marcar a propriedade dentro do item e, em seguida, declarar o valor. Vamos dar uma olhada em um exemplo de um simples pedaço de HTML:
<p>Meu animal favorito é uma girafa.</p>
Isso produziria uma nova linha de texto simples em uma página da web, com a frase “Meu animal favorito é uma girafa”. Para demonstrar como os microdados funcionam, adicionaremos um atributo para definir o escopo:
<div itemscope>
<p>Meu animal favorito é uma girafa.</p>
</div>
Agora sabemos que tudo dentro do atributo itemscope é o 'item' com o qual estamos lidando. Em seguida, adicionaremos outro atributo para marcar a propriedade do item:
<div itemscope>
<p>Meu animal favorito é um
<span itemprop=”animal”>girafa</span>.</p>
</div>
Este exemplo nos dá uma representação marcada de um item com a propriedade animal que tem o valor girafa . Além disso, é importante observar que os atributos de microdados podem ser interrompidos por outros atributos HTML, como estilos de fonte e links, sem causar problemas na leitura dos microdados.
Em termos de como os microdados podem afetar seu SEO, é importante lembrar que não é uma pílula mágica que aumentará sua classificação nos mecanismos de pesquisa. Os microdados podem, no entanto, ajudar a definir seu conteúdo de forma mais eficiente e eficaz para que os mecanismos de pesquisa o ajudem a aparecer em pesquisas mais relevantes.
Esquema RDFa
O Resource Description Framework in Attributes (RDFa) é uma maneira de os desenvolvedores da Web preencherem a lacuna entre o que um humano vê em uma página da Web e o que um navegador ou rastreador vê. A estrutura faz isso estendendo os atributos HTML usuais sem afetar o que os usuários veem na página da web.
Um navegador lê páginas da web por meio de atributos como título e texto enquanto você visualiza o conteúdo avançado no navegador como o título da postagem e o nome do autor:
Ao marcar o código do seu site com RDFa, você fornece ao navegador uma compreensão mais profunda do seu conteúdo. Vejamos um exemplo de como o RDFa pode adicionar tags legíveis por máquina a conteúdo legível por humanos.
Aqui está um simples pedaço de HTML exibindo conteúdo de postagem de blog voltado para o consumo humano:
<html>
<cabeça>
...
</head>
<corpo>
...
<h2>O problema com Bob</h2>
<p>Data: 10/09/2011</p>
...
</body>
Para ajudar uma máquina a entender essas informações, podemos adicionar atributos além das tags HTML padrão <head> e <body> usando RDFa. Lembre-se de que o RDFa usa links de URL completos para marcar HTML. Isso evita mal-entendidos linguísticos sobre um atributo, pois qualquer pessoa ou máquina pode clicar e obter conhecimento sobre o atributo.
Voltando ao nosso exemplo. Aqui está com atributos RDFa adicionados:
<html> <cabeça> ... </head> <corpo> <h2 property="http://purl.org/dc/terms/title">O problema com Bob</h2> <p>Data: <span property="http://purl.org/dc/terms/created">2011-09-10</span></p> ... </body>
Agora podemos ver que o título do post é anotado com um link para o título e atributos criados em uma biblioteca de termos RDFa. Qualquer navegador ou aplicativo agora pode entender o que é um título e que The Trouble with Bob é o título desta postagem do blog.
Como adicionar esquema ao WordPress
Agora que exploramos a aparência da marcação de esquema, você pode estar se perguntando como incorporá-la ao seu site WordPress. Existem algumas maneiras diferentes de realizar essa tarefa.
Se você quiser seguir o caminho manual, o guia do Torque para desenvolvedores pode ajudá-lo a se envolver em algumas marcações de esquema Do It Yourself (DIY). Caso contrário, você pode usar um plugin do WordPress que o incorpora automaticamente para você.
Esquema de plugins do WordPress
Usar um plug-in para configurar sua marcação Schema é provavelmente a opção mais fácil para a maioria dos usuários. Existem vários plugins do WordPress para ajudá-lo a criar metatags, descrições e formatação ricas.
O plug-in All in One Rich Schema Snippets permite que os usuários selecionem do que se trata cada página e postagem para uma aparência mais estruturada do mecanismo de pesquisa:
O plug-in Schema App Structured Data dá um passo adiante e configura automaticamente as configurações e os dados do Schema em seu nome, incluindo algumas configurações de alto nível, como seu logotipo, endereço e tipo de empresa:
Embora isso seja certamente mais poderoso do que muitos outros plugins e muito mais fácil do que marcar seu código manualmente, a versão gratuita do Schema App Structured Data suporta apenas trechos de dez páginas. A menos que seu site seja pequeno, talvez seja necessário investir na versão paga para marcar todo o site.
Também existem plugins centrados em recursos específicos que adicionarão a marcação Schema ao seu site. Por exemplo, o WP Product Review se concentra na criação de avaliações e classificações e também incorpora o Schema para esses elementos:
Da mesma forma, o KK Star Rating permite que os usuários avaliem suas postagens e, em seguida, adiciona a marcação Schema necessária para exibir essas informações na página de resultados do mecanismo de pesquisa:
Se você é especialista em receitas, guias de bricolage e artesanato ou resumos de produtos, também pode dar uma olhada no Create by Mediavine. Ele incorpora tags @type como as que discutimos anteriormente para uma variedade de formas de conteúdo diferentes:
Esses plugins podem ajudar a colocar a marcação Schema em seu site WordPress automaticamente depois que algumas configurações simples são salvas. Isso ajudará você a aproveitar os benefícios do uso do Schema sem exigir horas de tempo e esforço para implementá-lo.
Como adicionar esquema manualmente
Se você decidiu não usar um plugin Schema ou tema Schema, é possível adicionar Schema ao seu site WordPress manualmente, página por página, da seguinte forma:
Etapa 1: ativar campos personalizados
No painel do WordPress, acesse a página ou postagem à qual você pretende adicionar o Schema. Em seguida, clique nos três pontos verticais no canto superior direito, role até a parte inferior da nova barra lateral e clique em Opções . Certifique-se de que a opção Campos personalizados esteja marcada em Painéis avançados . Agora você pode adicionar seu esquema no WordPress.
Etapa 2: gere seu código
Você pode criar seu código de marcação de esquema por meio do Auxiliar de marcação de dados estruturados do Google. Insira o tópico de sua página da Web e o URL e pressione Iniciar marcação .
Na próxima tela, você pode gerar marcação de esquema clicando em diferentes elementos. Por exemplo, você pode destacar o autor da postagem e selecionar “Autor” no menu suspenso.
Quando terminar, clique em Criar HTML no canto superior direito e copie o snippet JSON-LD a seguir.
Passo 3: Insira o Código
Volte para sua postagem do WordPress e role até o final para encontrar a área Campos personalizados . Clique em Enter New , nomeie sua marcação e cole seu código no campo Valor .
Para salvar essa alteração, clique em Adicionar campo personalizado na caixa Nome, role até o topo da página e clique em Atualizar .
Etapa 4: atualize seu arquivo de cabeçalho
A partir do seu Dashboard, navegue até Appearance > Header . Em seguida, em Arquivos de Tema , abra header.php . Na janela que se abre, cole o seguinte código antes da tag:
Pressione Update File , atualize a página e está tudo pronto!
Schema.org
Schema.org é um conjunto acordado de termos de vocabulário usados para descrever a estrutura e os dados do site WordPress. Equipes profissionais do Google, Yahoo e Bing se uniram para criar consistência em sua estrutura e terminologia. Isso significa que, independentemente de qual formato você usa para gerar sua marcação de dados estruturados, os mecanismos de pesquisa saberão o que isso significa porque há uma linguagem comum usada em todos eles. Acesse Schema.org para saber mais sobre o vocabulário principal usado na marcação Schema.
Como testar o esquema
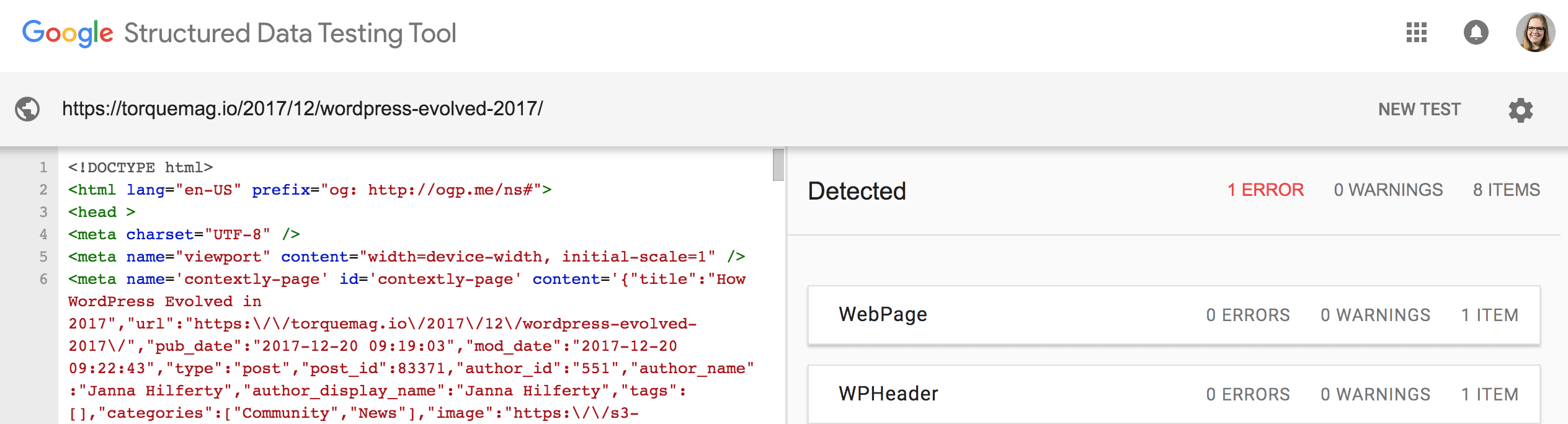
Depois de usar um plug-in para definir a marcação do Schema ou configurá-lo manualmente, você pode testar e verificar se os resultados da pesquisa do seu site estão aparecendo como você pretendia. Felizmente, o Google criou a Ferramenta de teste de dados estruturados exatamente para esse propósito:

Você pode inserir um URL para testar a marcação de esquema existente ou inserir um snippet de código para testá-lo antes de usá-lo em seu site. Recomendamos usar o testador de snippet de código para garantir que tudo funcione conforme o esperado, sem erros ou avisos antes de incorporar a marcação em seu site.
Motor WP e marcação de esquema
Aqui no WP Engine, nossa plataforma de experiência digital está perfeitamente ajustada para o seu sucesso. Nossos servidores são construídos para um desempenho superior do site para fornecer a melhor experiência para seus usuários e impulsionar seu SEO. Pronto para começar? Explore nossos planos do WP Engine hoje!
