Como adicionar campos de seleção por Select2 em um formulário de registro do WordPress?
Publicados: 2023-02-27Se você deseja criar formulários de registro avançados, pode usar os campos Select2 do WordPress em vez do campo Select.
Quer saber como você pode fazer isso? Bem, você está no lugar certo!
Neste artigo, você aprenderá o que é o campo Select2 do WordPress, seu significado e sua diferença em relação ao campo Select padrão.
Também veremos o processo passo a passo para adicionar o campo a um formulário de registro. Então, não deixe de ler o artigo até o final!
Índice
O que é Select2? Como é diferente da seleção padrão?
Em termos simples, a tecnologia Select2 oferece campos Select personalizáveis. Isso significa que você pode adicionar recursos como pesquisa, marcação, rolagem infinita, etc., ao campo Selecionar.
Agora, você deve estar se perguntando como o campo Select2 difere do campo Select padrão. Vamos descobrir!
Selecionar vs. Selecionar2
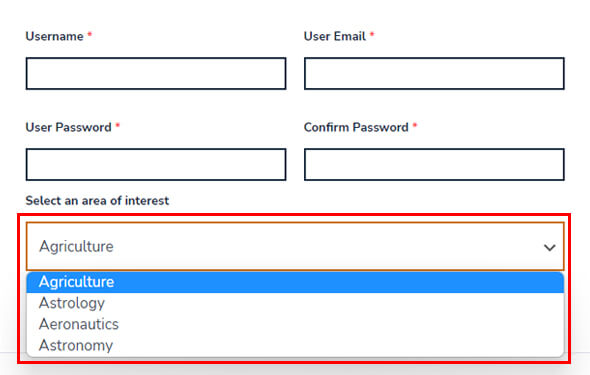
O campo Selecionar padrão apresenta uma lista de opções disponíveis em um menu suspenso. O usuário pode selecionar uma dessas opções rolando para encontrar a opção.

O campo Select2 tem todas as operações que o campo Select padrão oferece. Assim, também permite que os usuários selecionem uma das opções disponíveis.
No entanto, Select2 oferece mais flexibilidade e personalização.
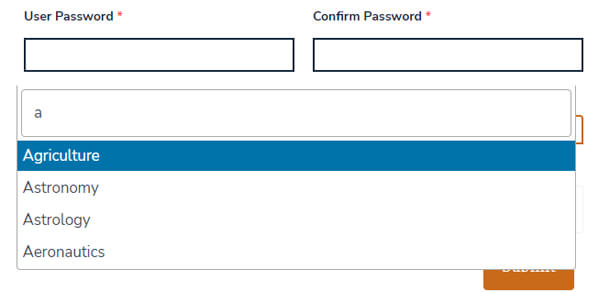
Ele fornece ao usuário uma caixa de pesquisa onde ele pode digitar a opção. A opção de correspondência é exibida automaticamente para o usuário.

Além disso, os campos Select2 também facilitam a marcação e a rolagem infinita, ao contrário dos campos Select padrão.
Select2 vs. Multi Select2
A tecnologia Select2 oferece suporte a caixas de seleção de valor único e de vários valores. A caixa de seleção de valor único é simplesmente conhecida como campo Select2.
Por outro lado, a caixa de seleção de vários valores é chamada de campo Multi Select2 ou Pillbox.
Eles são bastante semelhantes em como funcionam; ambos suportam caixas de seleção personalizáveis.
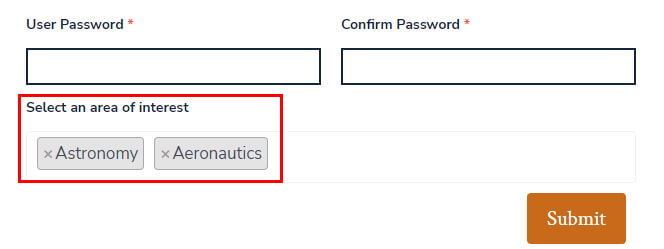
A única grande diferença é que o Multi Select2 permite que os usuários escolham várias opções entre as opções disponíveis. Todas as opções que o usuário seleciona aparecem dentro da caixa, como caixas de remédios, daí o nome.

Esse recurso não está presente no campo Select2 normal.
Por que adicionar um campo WordPress Select2 em um formulário de registro?
A introdução aos campos Select2 ajudou você a entender melhor essa tecnologia.
Mas que valor agrega a um formulário de inscrição? Por que não usar apenas o campo Selecionar padrão para registro?
Bem, vamos ver alguns motivos pelos quais você deve adicionar um campo Select2 WordPress a um formulário de registro:
- O campo Select2 ajuda os usuários a encontrar facilmente a opção certa com a caixa de pesquisa.
- Os usuários não precisam rolar a lista inteira para encontrar a opção que estão procurando.
- Você pode permitir que os usuários pesquisem e escolham várias opções.
- O campo suporta rolagem infinita, portanto, as opções continuam carregando quando o usuário rola para baixo.
- Os campos Select2 tornam o processo de registro rápido e fácil para os usuários.
- A excelente experiência do usuário incentiva os usuários a preencher e enviar formulários de registro.
É por isso que sugerimos que você adicione um campo Select2 aos formulários de registro em vez do campo Select padrão.
E qual é a melhor maneira de adicionar campos Select2 a um formulário personalizado? Vamos explorar isso na próxima seção.
Melhor maneira de adicionar campos Select2 em um formulário de registro
O WordPress não permite adicionar campos Select2 ao formulário de registro padrão sem codificação extensa.
Mas por que confiar na codificação quando você pode usar os campos Select2 de uma maneira muito mais fácil?
O plug-in de registro do usuário ajuda a inserir e personalizar os campos Select2 e Multi Select2 em formulários de registro sem codificação.

Tudo o que você precisa é da extensão Advanced Fields. É por isso que é a melhor maneira de adicionar campos Select2 aos formulários de registro.

Além disso, o Registro do usuário é um plug-in de formulário de registro.
Portanto, você pode criar formulários de registro personalizados ilimitados com campos Select2 para o seu site. E a interface do construtor de arrastar e soltar torna o processo super rápido!
Além disso, o registro do usuário é o complemento perfeito para os sites WooCommerce. Este incrível plug-in do WordPress ajuda você a criar formulários de registro WooCommerce personalizados e sincronizá-los com a página de checkout.
Estes são apenas alguns destaques do plug-in de registro do usuário. Se você quiser saber mais sobre este plugin, visite a página oficial.
Por enquanto, vamos seguir com o passo a passo, onde usaremos o Cadastro de Usuário para demonstrar o processo.
Como adicionar um campo Select2 em um formulário de registro do WordPress?
Aqui está um guia completo para adicionar campos WordPress Select2 em um formulário de registro.
Implemente todas as etapas com cuidado e você deve ter um formulário de registro personalizado com o campo Select2 pronto em pouco tempo!
Etapa 1: configurar o User Registration Pro
Instalar e ativar o User Registration Pro em seu site é o primeiro passo. É a versão premium do plug-in de registro de usuário gratuito.
Para obter o plug-in profissional, adquira qualquer um dos três planos de preços no site oficial de registro do usuário.
Em seguida, configure o User Registration Pro em seu site. Se precisar de ajuda para fazer isso, siga nosso guia sobre como instalar o Registro do usuário corretamente.
Depois de configurar o plug-in com sucesso, você pode passar para a próxima etapa.
Etapa 2: instale e ative o complemento de campos avançados
O User Registration Pro dá acesso ao complemento Advanced Fields.
Como o nome sugere, ele adiciona vários campos avançados ao construtor de formulários, incluindo os campos Select2 e Multi Select2.

Portanto, para utilizá-los, você deve instalar e ativar o complemento Campos Avançados .
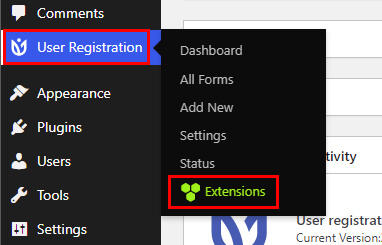
Você pode fazer isso facilmente na página Registro do usuário >> Extensões no painel do WordPress.

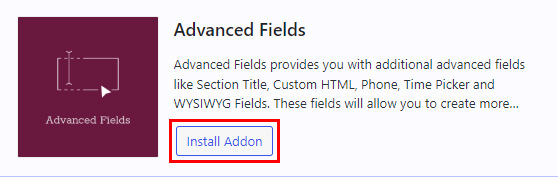
Aqui, procure o complemento e clique no botão Instalar complemento . Quando a instalação estiver concluída, pressione o botão Ativar .


Agora, você está pronto para usar os campos Select2 WordPress em seu formulário de registro.
Etapa 3: criar um novo formulário de registro com campos Select2
Na terceira etapa, vamos criar um novo formulário de registro onde você pode adicionar os campos Select2.
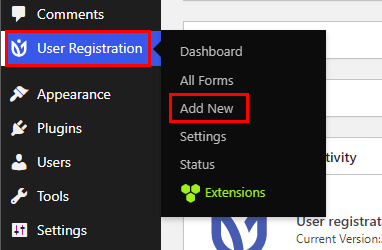
Comece navegando até Registro do usuário >> Adicionar novo arquivo .

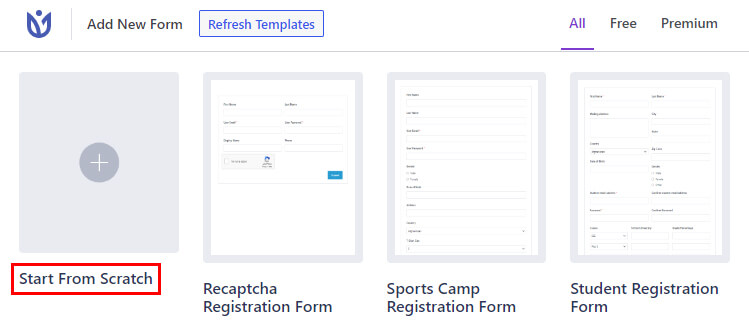
Como você pode ver, você pode escolher um modelo pré-projetado para um início rápido.
O Registro do usuário oferece vários modelos, como Formulário de registro do aluno , Formulário de envio de anúncios e muito mais.

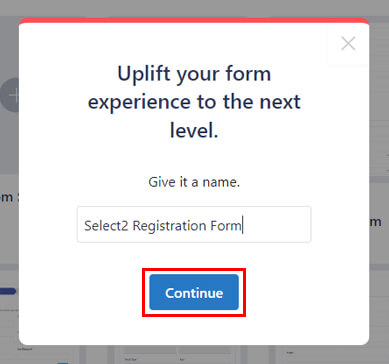
Caso contrário, você pode começar a criar o formulário de registro do zero. Clique em Iniciar do zero e nomeie o formulário.

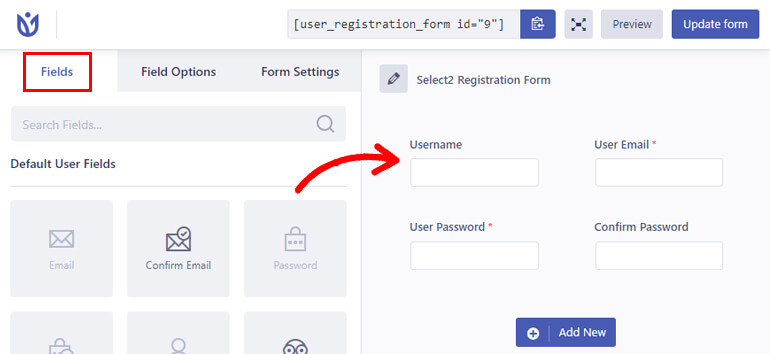
Depois de pressionar Continuar , você será direcionado para o construtor de formulários de arrastar e soltar.
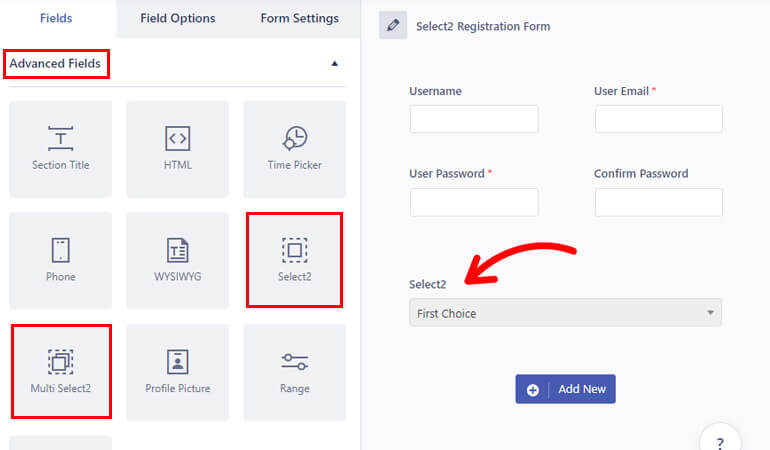
O formulário tem quatro campos padrão: Username , User Email , User Password e Confirm Password .

Você pode arrastar o restante dos campos necessários da esquerda para o formulário à direita. Você também pode reorganizar o posicionamento dos campos simplesmente arrastando-os.
Mais importante ainda, certifique-se de adicionar os campos Select2 ao formulário.

O registro do usuário vem com dois tipos de campos Select2: Select2 e Multi Select2 . Você pode adicionar qualquer um desses campos ao formulário de acordo com seus requisitos.
Quando terminar, pressione o botão Atualizar formulário na parte superior.

Portanto, você criou um novo formulário de registro com o campo Select2 WordPress.
Etapa 4: Personalize os campos Select2 e Multi Select2
O melhor do Cadastro de Usuário é que você pode personalizar todos os campos que adicionar ao formulário.
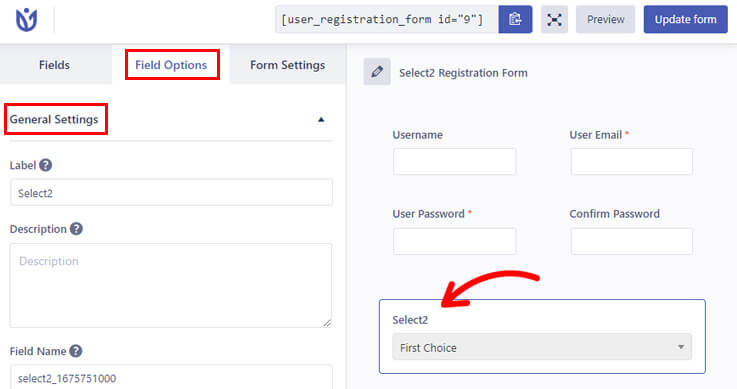
Tudo o que você precisa fazer é clicar no campo que deseja editar e suas opções de campo serão abertas à esquerda.
Então, clique no campo Select2 que você adicionou. Em suas opções de campo , você pode editar as seguintes configurações:
Configurações Gerais
Nesta seção, você pode editar o rótulo do campo, descrição, etc. Você também pode tornar o campo obrigatório, ocultar seu rótulo ou ativar a dica de ferramenta.

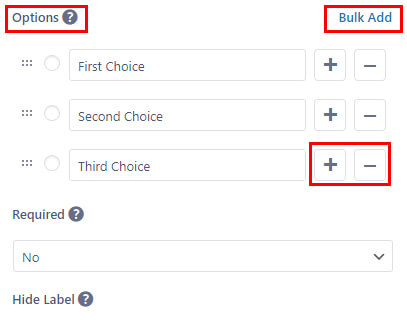
Além disso, a seção Opções ajuda a adicionar, editar e remover opções. Clique em + para adicionar uma opção e – para removê-la. Você pode alterar os nomes das opções editando a caixa de texto.

Além disso, você pode reorganizar as opções arrastando-as para cima ou para baixo. E se você tiver uma longa lista de opções, o plug-in permite adicioná-las em massa .
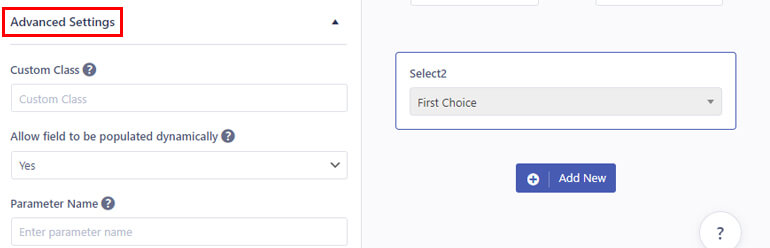
Configurações avançadas
As configurações avançadas permitem adicionar classes CSS personalizadas para o campo. Você também pode permitir que o campo seja preenchido dinamicamente fornecendo um nome de parâmetro.

É importante observar que as opções de campo variam para cada campo do formulário.
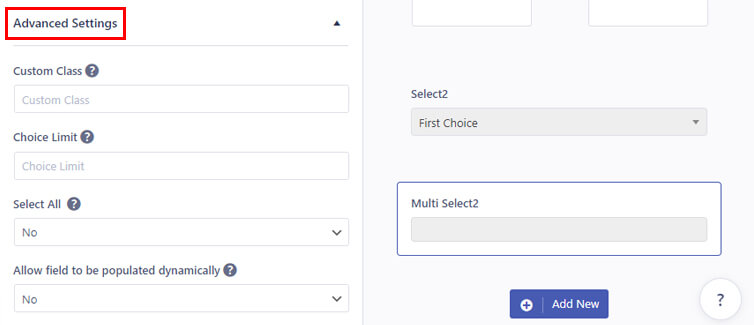
Por exemplo, o campo Multi Select2 tem configurações gerais semelhantes. No entanto, as Configurações avançadas oferecem duas novas opções:

- Limite de escolha: defina o número máximo de opções que um usuário pode selecionar.
- Selecionar tudo: permite que os usuários selecionem todas as opções disponíveis na lista.
Portanto, personalize cada campo de acordo e clique no botão Atualizar formulário .
Etapa 5: definir as configurações do formulário de registro
Seu formulário de registro não está completo até que você tenha definido as configurações do formulário.
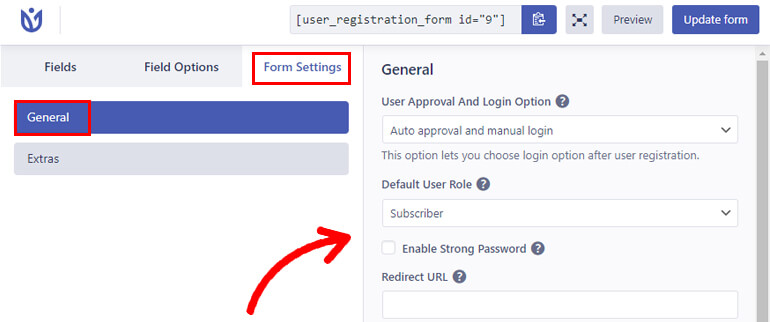
Para fazer isso, vá para a guia Configurações de formulário no construtor. Aqui, você pode definir dois tipos de configurações: Geral e Extras .

A seção Geral permite que você escolha uma opção de login e aprovação do usuário , função de usuário padrão , modelo de formulário , etc.
Você também pode habilitar senhas fortes e suporte a CAPTCHA. Além disso, você pode definir URL de redirecionamento , texto do botão Enviar , classe de formulário e muito mais.
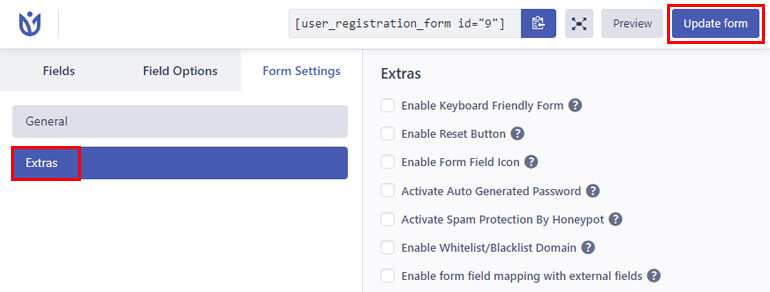
As configurações Extras permitem que você Ative o Formulário Amigável ao Teclado , Ative a Proteção contra Spam por Honeypot , Ative a Lista Branca/Lista Negra de Domínio , etc.

Quando terminar a configuração, pressione o botão Atualizar formulário .
Etapa 6: exibir o formulário de registro personalizado em seu site
Finalmente, seu formulário de cadastro com o campo Select2 está pronto para ser publicado em seu site.
Para fazer isso, abra a página ou postagem existente onde deseja exibir o formulário personalizado.
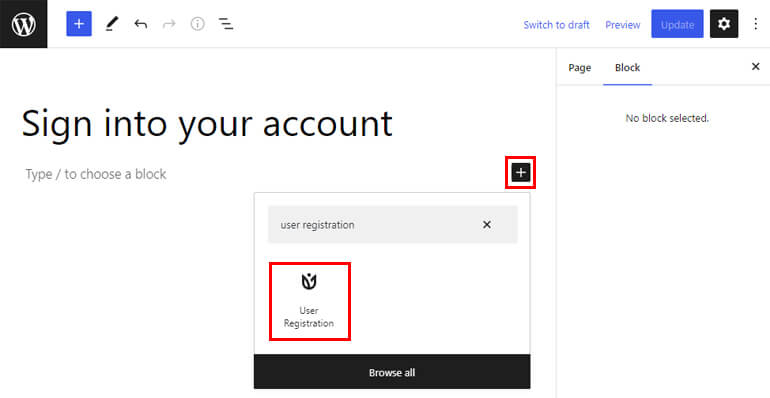
Fazer isso leva você ao editor do Gutenberg. Aqui, clique no insersor de bloco e adicione o bloco Cadastro de Usuário à página.

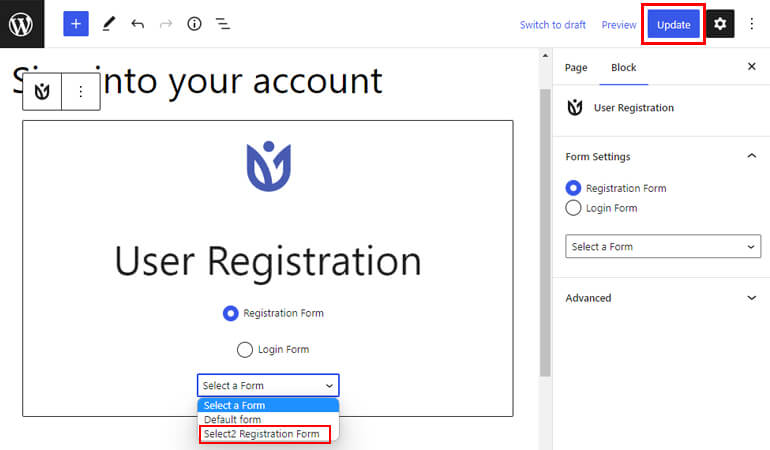
Em seguida, selecione o botão de opção Formulário de registro e escolha o formulário que você criou anteriormente no menu suspenso.

Por fim, clique no botão Atualizar na parte superior para ativar o formulário em seu site.
Se você estiver criando uma nova página ou postagem, siga as mesmas etapas acima. Em seguida, clique no botão Publicar no final.
Parabéns! Agora, seu site possui um formulário de registro personalizado com o campo Select2 WordPress.
Empacotando!
Isso conclui nosso artigo sobre como adicionar campos Select2 WordPress em um formulário de registro.
Para resumir, você pode adicionar campos Select2 em vez dos campos Select padrão para criar formulários de registro mais avançados.
E o plug-in de registro do usuário ajuda você a fazer isso sem complicações. Tudo o que você precisa fazer é adicionar os campos Select2 e Multi Select2 ao seu formulário e personalizá-los.
Além disso, o registro do usuário é igualmente útil para impedir o registro de spam, alterar a URL de login padrão para uma URL personalizada e muito mais.
Saiba mais sobre este poderoso plugin através do nosso blog. Você também pode conferir os tutoriais em vídeo em nosso canal do YouTube.
Além disso, siga-nos no Twitter e no Facebook para se manter atualizado sobre novos artigos.
