Como vender produtos digitais com Elementor (sem plug-in extra)
Publicados: 2022-10-03Como criador digital criando com o WordPress, você tem muitas opções para ganhar dinheiro. Se você é um escritor, por exemplo, pode escrever um e-book e vendê-lo em seu site. Se você usa o Elementor em seu site WordPress, pode vender seu e-book (ou qualquer produto digital) sem instalar um plugin extra. Neste post, mostraremos como usar o Elementor para vender seus produtos digitais.
A Elementor introduziu o widget Botão do PayPal na versão 3.2, lançada em março de 2021. Com o widget, você pode aceitar pagamentos de produtos (produtos digitais ou físicos), aceitar doação e aplicar o método de assinatura.
Meses depois, junto com o lançamento da versão 3.7, a Elementor introduziu outro widget útil para aceitar pagamentos: o Stripe Button. O widget permite que você aceite pagamentos de produtos digitais.
O PayPal, como você sabe, é um serviço de pagamento global amplamente utilizado por empresas e criadores digitais em todo o mundo. Enquanto o Stripe é um gateway de pagamento que permite que empresas e criadores aceitem pagamentos via cartão de débito ou cartão de crédito. O Stripe suporta marcas de cartões populares como Visa, Mastercard, American Express, Discover e JCB. Como você sabe, esses cartões são aceitos globalmente. Em outras palavras, você pode vender seus produtos globalmente usando o widget.
Para obter os melhores resultados, você pode fornecer dois métodos de pagamento, aproveitando os widgets do botão do PayPal e do botão da faixa.
Algumas vantagens de vender produtos digitais em seu próprio site
Vender produtos digitais é extremamente fácil na era de hoje. O Gumroad, por exemplo, permite vender um produto digital independentemente da forma. De e-book, modelo digital (PSD, modelo Elementor, etc.), imagens e assim por diante. Se você é ilustrador ou web designer, também pode vender seus trabalhos no Creative Market, Freepik, para ThemeForest.
O problema de vender seus produtos digitais nessas plataformas é que você não tem controle total sobre seus negócios. É quase impossível construir um negócio sustentável e de longo prazo confiando em uma plataforma de mercado. Muito menos desenvolver uma marca.
Cada tráfego que você recebe para suas páginas de produtos só fará com que suas marcas fiquem maiores. Na pior das hipóteses, eles podem usar o histórico de transações do usuário para promover produtos de outros vendedores que vendem produtos semelhantes aos seus.
Quando você vende seus produtos em seu próprio site, você tem controle total sobre os negócios. Nenhum terceiro tem acesso aos dados de seus consumidores ou seu histórico de transações. Mais importante ainda, você trabalha para o seu próprio negócio, não para os outros.
Etapas para vender produtos digitais no Elementor
1. Especifique as opções de pagamento que deseja aceitar
Em geral, existem duas opções de pagamento aceitas pelos negócios digitais: PayPal e cartão de crédito/débito. Você pode usar o widget Botão do PayPal para aceitar pagamentos via PayPal. Ao aceitar pagamentos via cartões, você pode usar o widget Stripe Button.
O widget do botão do PayPal não requer configuração complexa. Você pode usar a versão Pessoal e a versão Business do PayPal.
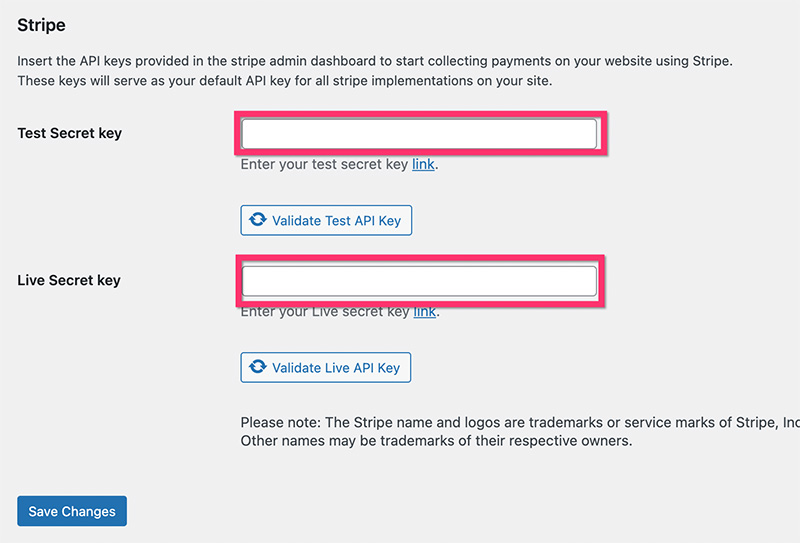
Enquanto isso, o widget Stripe Button requer configuração de integração antes que você possa usá-lo. Você precisa inserir a chave secreta de teste e a chave secreta ativa. Você pode ir para Elementor -> Configurações no seu painel do WordPress para configurar a integração do Stripe. Na guia Integrações , role para baixo até a seção Stripe para inserir as chaves.

Não se esqueça de clicar no botão Salvar alterações para aplicar as alterações.
Observe que os widgets PayPal Button e Stripe Button estão disponíveis apenas no Elementor Pro ( Leia: Elementor Free vs Pro).
Etapa 2: preparar o arquivo digital
Você pode usar o Elementor para vender qualquer produto digital. Mas é claro que você precisa preparar o arquivo digital antes de poder vendê-lo.
Se você deseja vender um arquivo digital de tamanho grande (por exemplo, um vídeo), considere usar um serviço de hospedagem de arquivos de terceiros, como Dropbox e Google Drive.
É altamente recomendável que você coloque seu arquivo em uma pasta e crie um arquivo ZIP da pasta. A maioria dos navegadores da web (exceto Safari) baixará automaticamente um arquivo ZIP quando o URL do arquivo associado for acessado por meio da barra de endereços. Isso facilitará seu trabalho de fornecer o arquivo digital depois que seus clientes concluírem o pagamento.

Etapa 3: crie a página de destino e configure os widgets de pagamento
Assim que seu arquivo estiver pronto, você pode começar a criar a página de destino para vendê-lo. Na sua página de destino, você pode adicionar os widgets de pagamento (Botão PayPal ou Botão Stripe).
Para este tutorial, criamos uma landing page projetada para vender um e-book. Você pode baixar o modelo clicando no botão abaixo.
Importe o modelo depois de baixá-lo. O modelo tem dois widgets de botão do PayPal. Um na parte superior e outro na parte inferior. Clique em um dos widgets do botão do PayPal para editá-lo e vá para o painel de configurações para configurar o pagamento. Se preferir criar sua própria página, basta adicionar o widget Botão do PayPal à sua página.
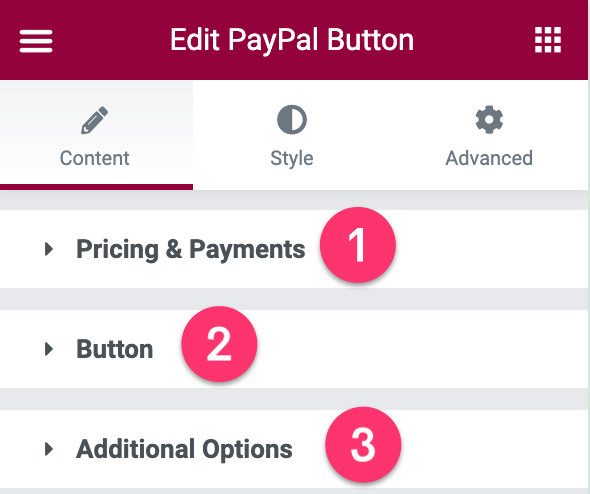
Como você pode ver, existem três blocos de configurações na guia Conteúdo no painel de configurações: Preços e pagamentos , Botão e Opções adicionais .

– Preços e Pagamentos
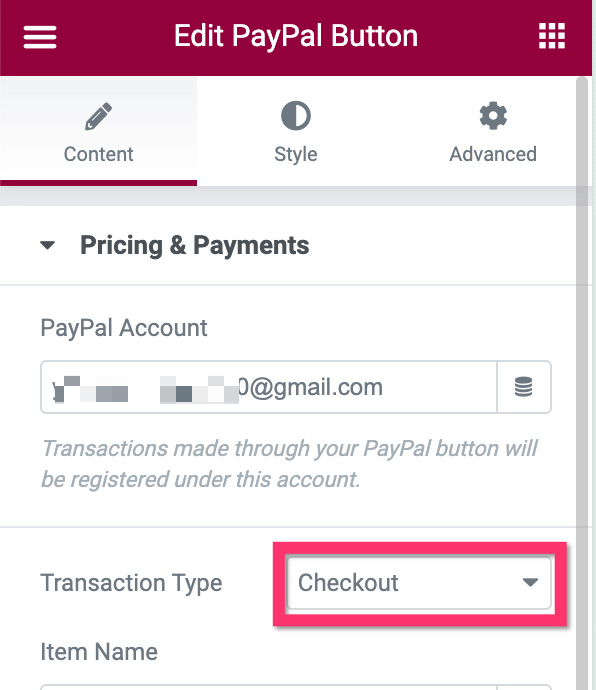
Você pode abrir este bloco de configurações para definir o preço do seu produto, adicionar sua conta do PayPal, inserir o SKU, definir o imposto (se você cobrar) e assim por diante. Uma Coisa. Certifique-se de definir o Tipo de transação para Checkout , pois deseja usar o widget para vender o produto.

- Botão
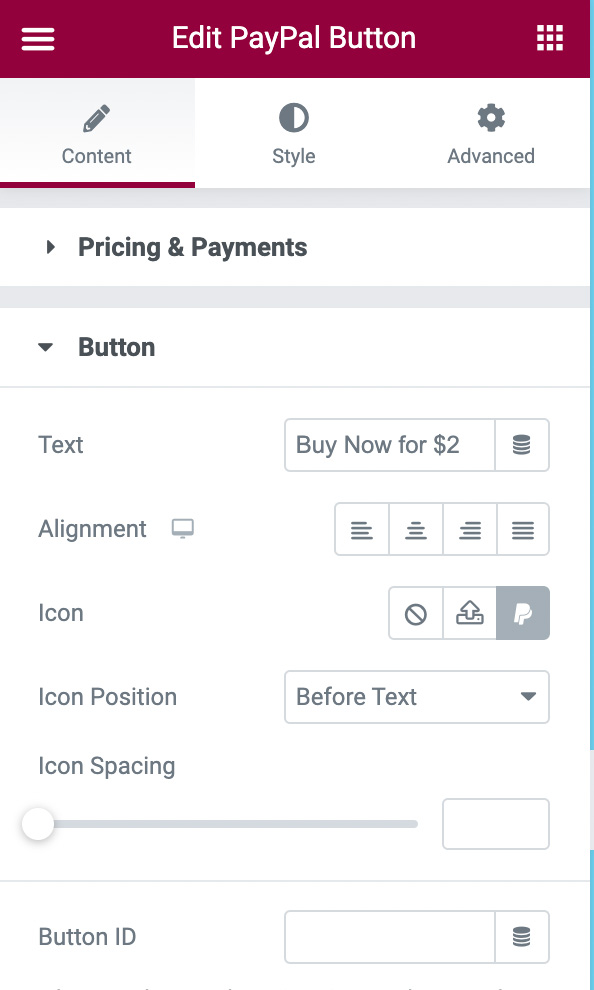
Este bloco tem como objetivo personalizar o conteúdo do botão (texto e ícone). Você também pode definir o alinhamento do botão deste bloco.

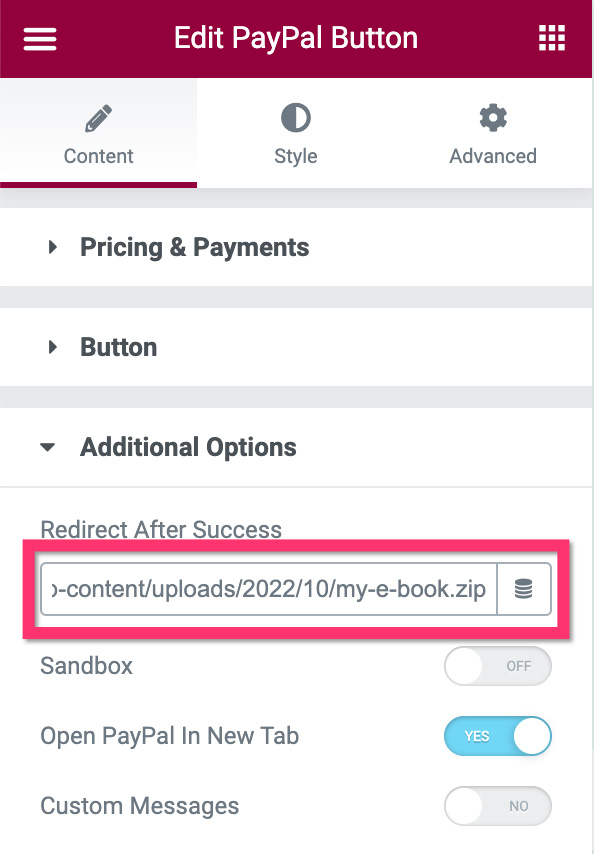
- Opções adicionais
Idealmente, você permite que seus clientes baixem o arquivo digital que você oferece após concluir o pagamento. Existem duas abordagens que você pode escolher: redirecionando-os para outra página (certifique-se de fornecer o botão de download na página) e baixe o arquivo diretamente. Usaremos a segunda abordagem neste exemplo.
Você pode abrir o bloco de configurações de Opções Adicionais para adicionar a URL do arquivo. Basta colar o URL no campo Redirecionar após o sucesso .

Até aqui, a configuração do pagamento está concluída. Outras opções de configuração são opcionais. Você pode então abrir a guia Estilo no painel de configurações para estilizar o botão.
Se você deseja adicionar a opção de pagamento Stripe, basta arrastar o widget do botão Stripe para a área da tela. As etapas de configuração são as mesmas do PayPal.
Quando terminar de editar a página, você poderá publicá-la/ou atualizá-la. Em seguida, você pode promover sua página onde quiser. Seja em mídias sociais, newsletter por e-mail, Google Ads, Facebook Ads e assim por diante.
A linha inferior
Elementor é um ótimo plugin para criadores digitais. Não apenas permite que você crie páginas, mas também pode usar o Elementor para ganhar dinheiro vendendo seus trabalhos em seu próprio site. Como mencionamos acima, vender seus produtos digitais em seu próprio site oferece muitas vantagens. A parte mais importante é que você terá um controle total sobre o seu negócio. Além disso, você não precisa compartilhar seus ganhos com terceiros.
Você pode usar os widgets PayPal Button e Stripe Button para vender seus produtos digitais diretamente em seu site WordPress com tecnologia Elementor. Não há necessidade de instalar um plugin de pagamento extra.
