Como vender produtos no WordPress sem wooCommerce
Publicados: 2025-03-03O WooCommerce tem sido a solução padrão para vender produtos em sites WordPress. Agora não me interpretem mal, seu lugar no Monte Rushmore 🗿 dos plugins de comércio eletrônico é bem merecido. No entanto, isso nem sempre é a melhor opção para cada cenário de venda de produtos.
Dependendo do que você está vendendo e de como deseja vendê -lo, o WooCommerce pode realmente estar exagerado. Ele pode adicionar complexidade desnecessária ao seu site, desacelerar os tempos de carregamento da página e exigir complementos caros para recursos que vêm padrão com outras soluções.
Felizmente, o WordPress oferece várias alternativas fantásticas. Um dos meus favoritos pessoais é um plug -in chamado WP Full Pay. O que eu amo é sua adaptabilidade - pode ser extremamente leve e simples, se você quiser, mas também é altamente personalizável se você precisar de uma solução mais complexa.
Vou mostrar como começar com isso em apenas um momento, mas primeiro quero comparar brevemente o pagamento completo do WP com o WooCommerce para que você possa decidir se é a escolha certa para você.
WP Full Pay vs WooCommerce: de relance 👀
| WP Pay Completo | WooCommerce | |
|---|---|---|
| Preço | Versão gratuita com taxa de transação de 5% (no topo das taxas de processamento de faixas padrão) ou versão paga sem taxas adicionadas (exceto o Stripe). | O plug -in principal é gratuito, mas a maioria das lojas precisa de extensões pagas e todas as opções de processamento de pagamentos têm algum tipo de taxa. Isso inclui a extensão de processamento de pagamento mais popular - WooPayments. |
| Métodos de pagamento | Acesso a mais de 100 moedas e vários métodos de pagamento através da integração de faixas - incluindo cartões de crédito, Apple Pay, Google Pay e opções de pagamento regionais. | O WooPayments oferece vários métodos de pagamento, incluindo cartões de crédito, carteiras digitais e opções de compra-agora-lateral. Disponível em mais de 40 países com mais de 135 moedas suportadas. |
| Dificuldade de configuração | A configuração básica é direta, mas pode ser personalizada extensivamente com webhooks, CSS personalizados e outros recursos avançados, se necessário. Escalas em complexidade com base em seus requisitos. | Requer mais etapas de configuração antecipadamente, independentemente da complexidade da loja. |
| Impacto da velocidade da página | Impacto mínimo nos tempos de carregamento do local com opções leves de incorporação. | Pode impactar significativamente o desempenho, especialmente com várias extensões e grandes catálogos de produtos. |
| Melhor para | Produtos digitais e lojas pequenas e médias que vendem produtos ou assinaturas físicas. | Catálogos grandes, produtos físicos com necessidades de remessa complexas e empresas que exigem gerenciamento detalhado de inventário. |
O plugin de pagamento completo do WP está sendo mantido pela mesma equipe que está por trás do tema.
Como usar o WP Full Pay para vender produtos no seu site WordPress 💰
Se você olhou para o gráfico acima e decidiu que o WP Pay completo pode ser um bom ajuste para suas necessidades de venda de produtos, é hora de configurá-lo. O processo em si não é difícil, mas leva um pouco de tempo para colocar tudo no lugar. Grosso falando, parece algo assim:
- Instale e ative o plug -in
- Conecte -se à faixa (e configure a conta comercial de listras, se você ainda não tiver uma)
- Adicione seu primeiro produto à conta Stripe
- Opcionalmente: defina taxas de imposto e outros detalhes
- Criar um formulário de pagamento. Importar produto da faixa para o pagamento total do WP.
- Insira o formulário em uma página ou postagem
- Teste, ajuste ou teste e vá ao vivo
De todas as etapas, provavelmente as mais demoradas (se você ainda não o fez) está se inscrevendo em uma conta comercial de Stripe. Esteja preparado para reservar alguns minutos para isso e ter todas as informações sobre o seu negócio à mão. Fora isso, o resto deve fluir como a água - especialmente porque eu vou levá -lo por ela.
1. Instale e ative o pagamento total do WP
A primeira coisa que você precisará fazer é instalar e ativar o plug -in.
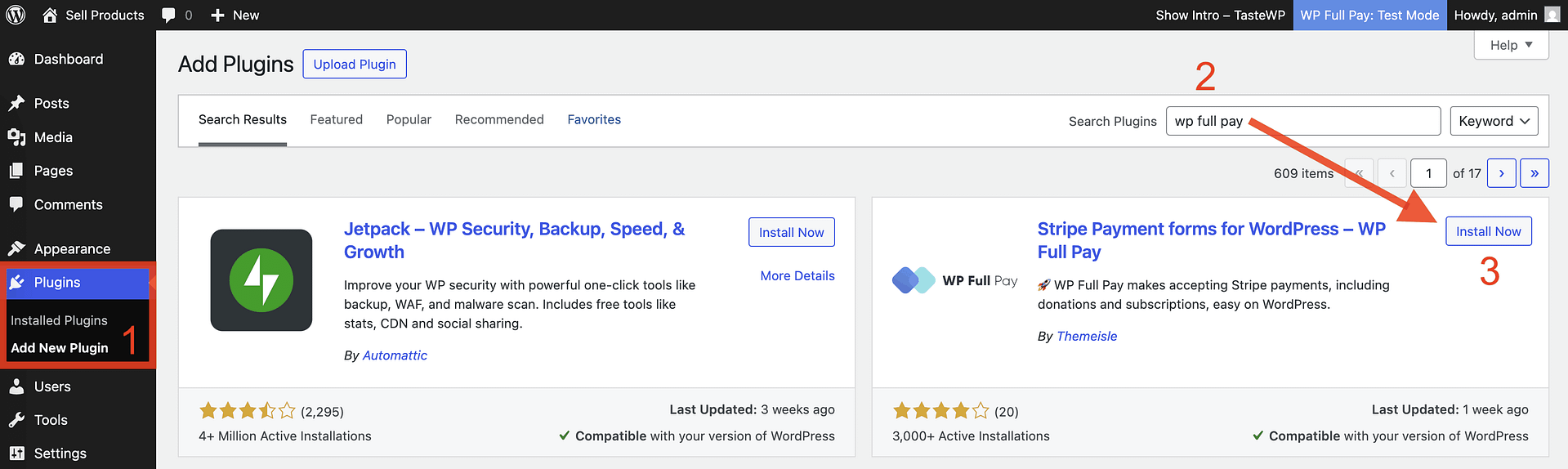
- No seu painel WP-Admin, vá para plugins → Adicione um novo plug-in .
- Em seguida, na janela Plugins de pesquisa , digite WP Pay Full .
- Quando você o vir preenchido, toque na instalação agora , seguido pela Activate .

Nada muito complicado aqui. Depois de ativar o plug -in, você será redirecionado para um assistente de configuração que o levará a…
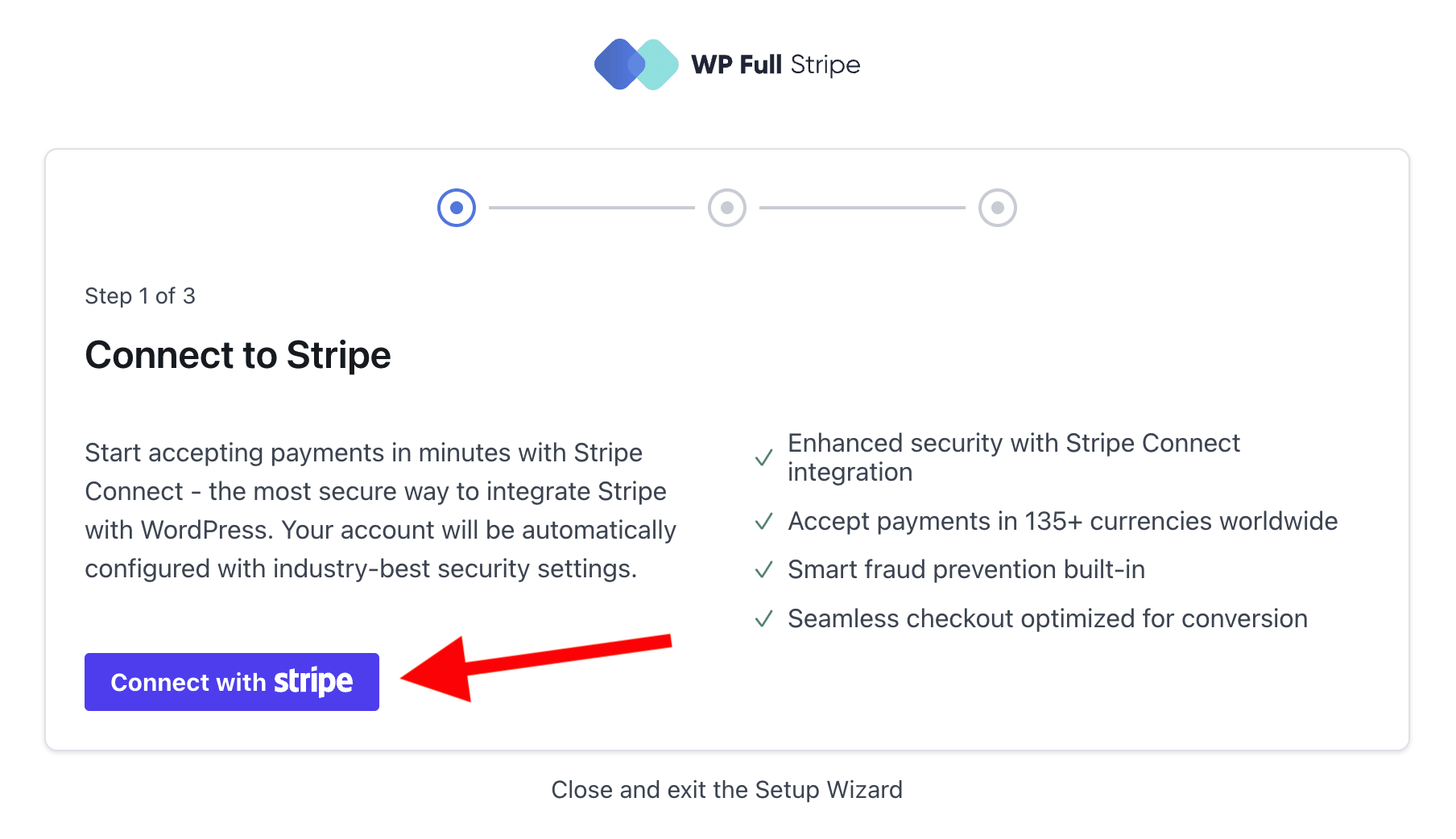
2. Conecte -se à faixa
Esta etapa pode levar menos de um minuto ou potencialmente de cinco a dez minutos.

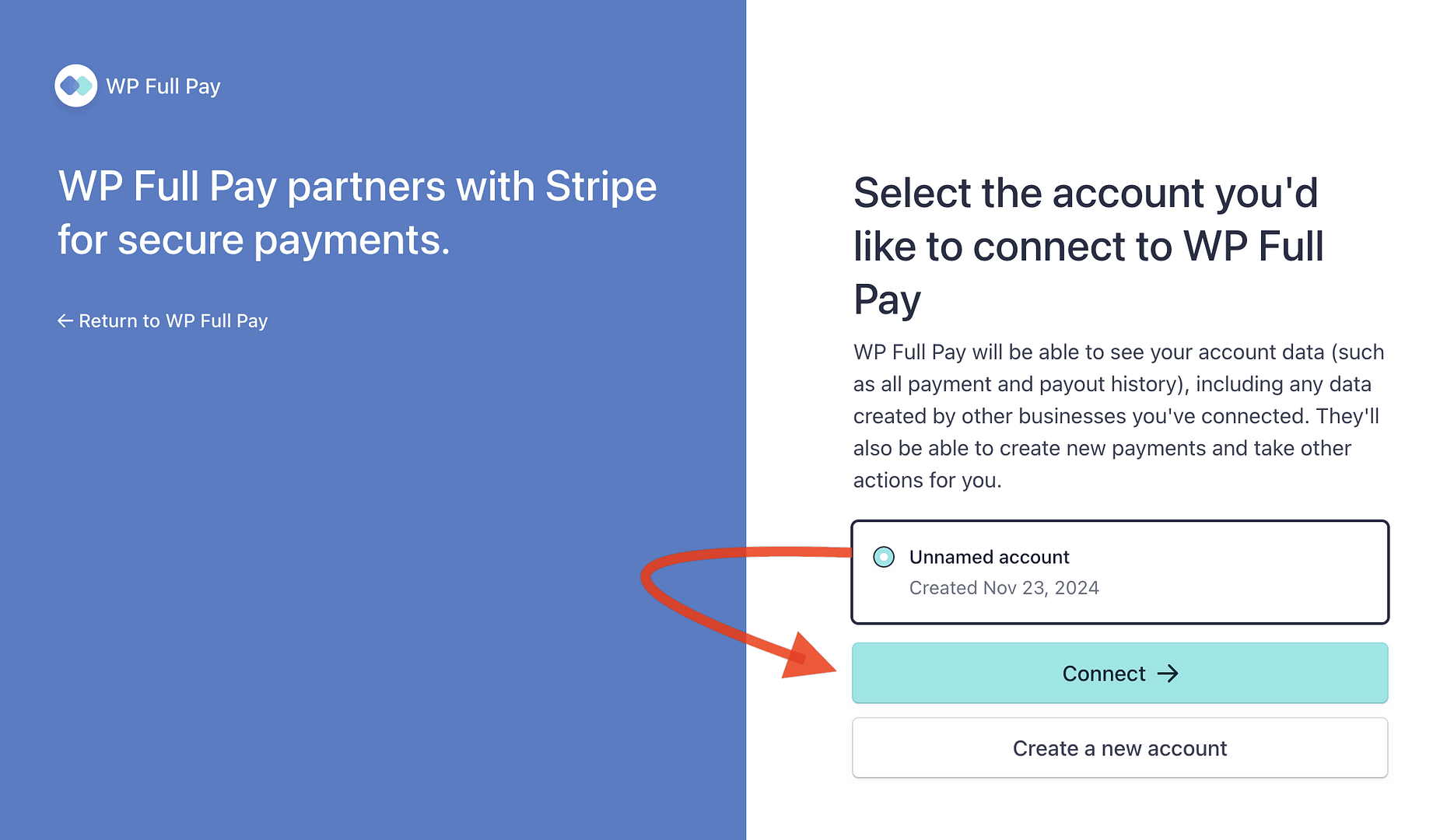
Se você já possui uma conta comercial Stripe configurada, passará por isso mais rápido do que pode contar para 20:

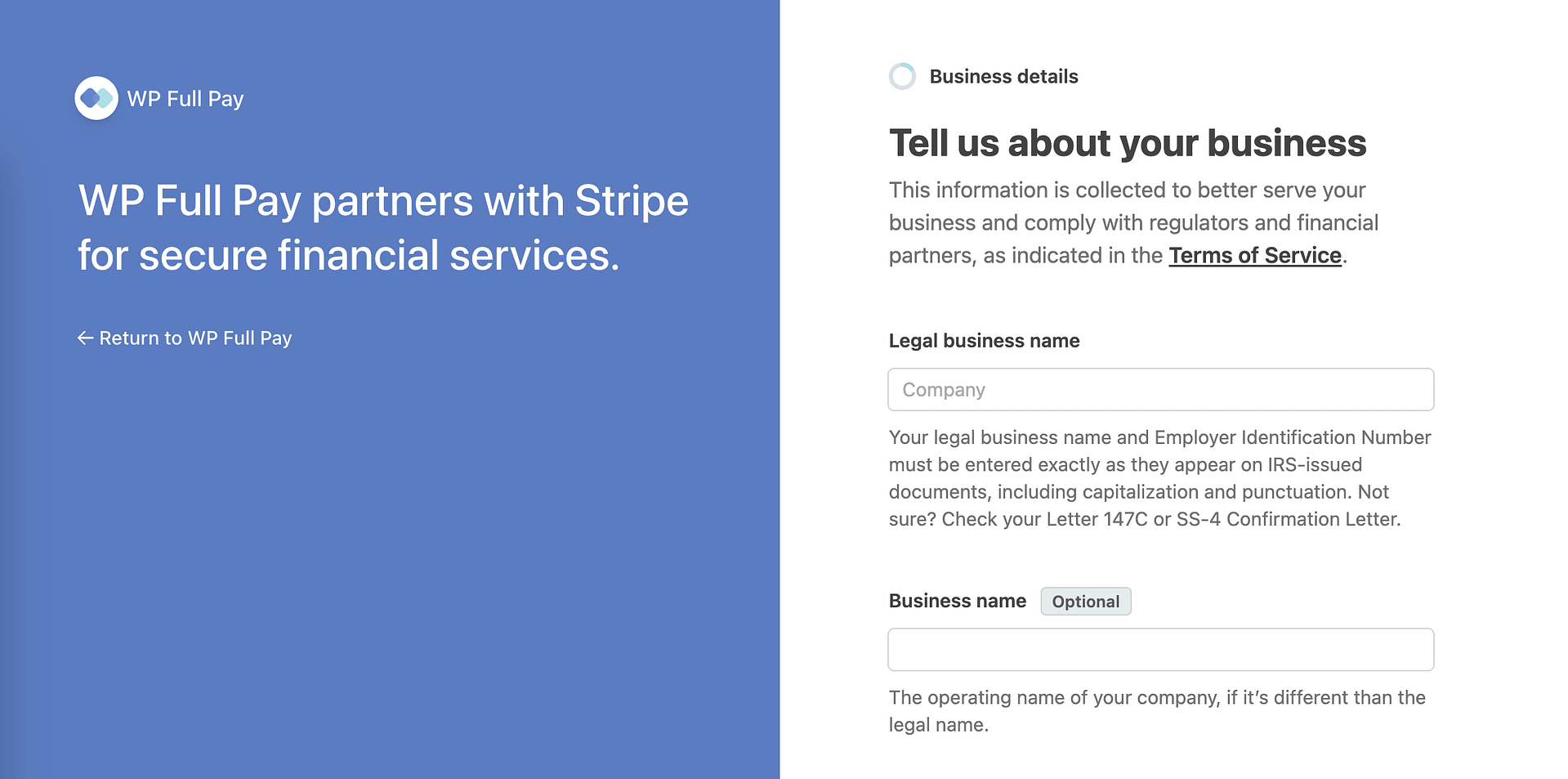
Por outro lado, se você ainda não tiver um , precisará preencher este extenso questionário sobre sua empresa:

Como mencionei um momento atrás, essa pode ser a etapa mais demorada de todo o processo. Mas, desde que você tenha todas as suas informações comerciais prontas, não deve demorar muito tempo.
3. Adicione o primeiro produto à conta de faixa
Depois de conectado à sua conta de faixa existente (ou nova), você pode adicionar seu primeiro produto.
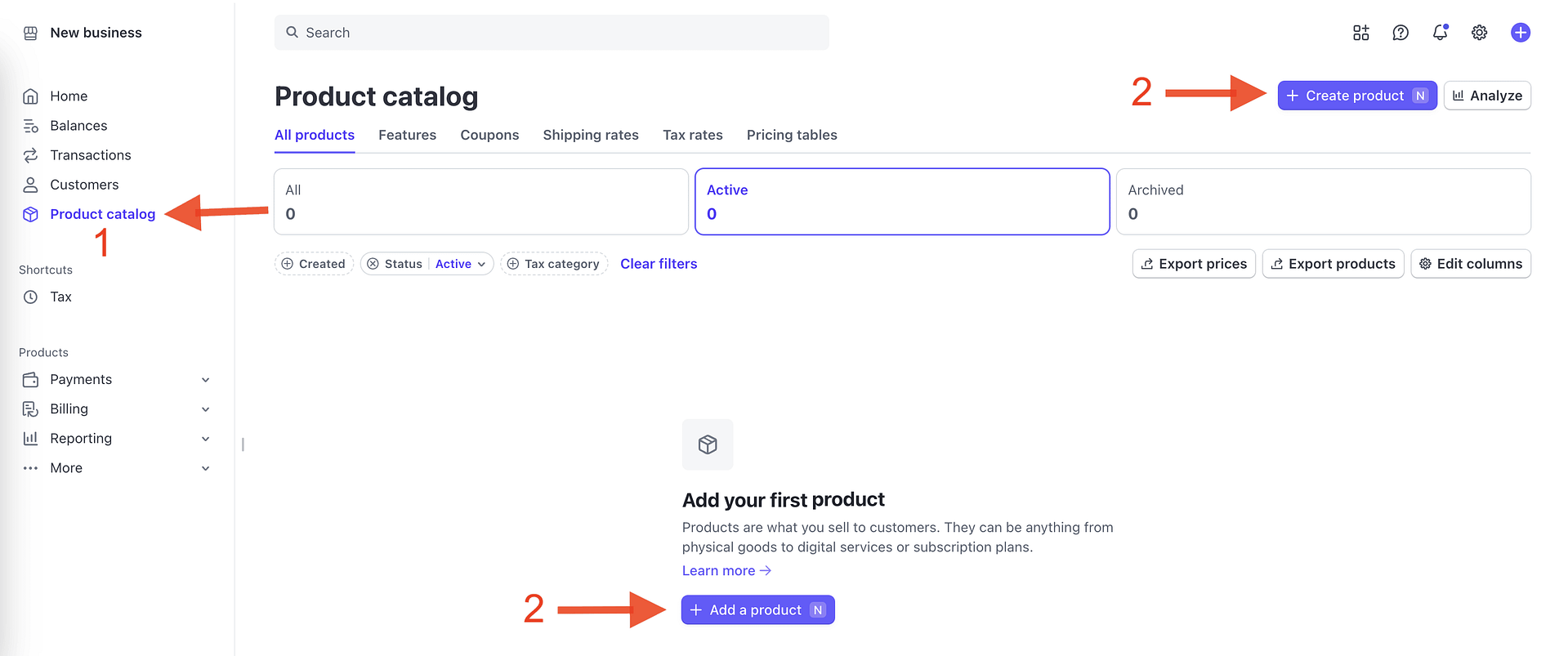
Usando o menu lateral esquerdo, vá para o catálogo de produtos .
Em seguida, clique em Adicionar um produto no centro inferior da tela ou criar produto no canto superior direito.

Ambos os botões o levam ao mesmo lugar para que você possa eenie-meenie-miney o caminho para qualquer um.
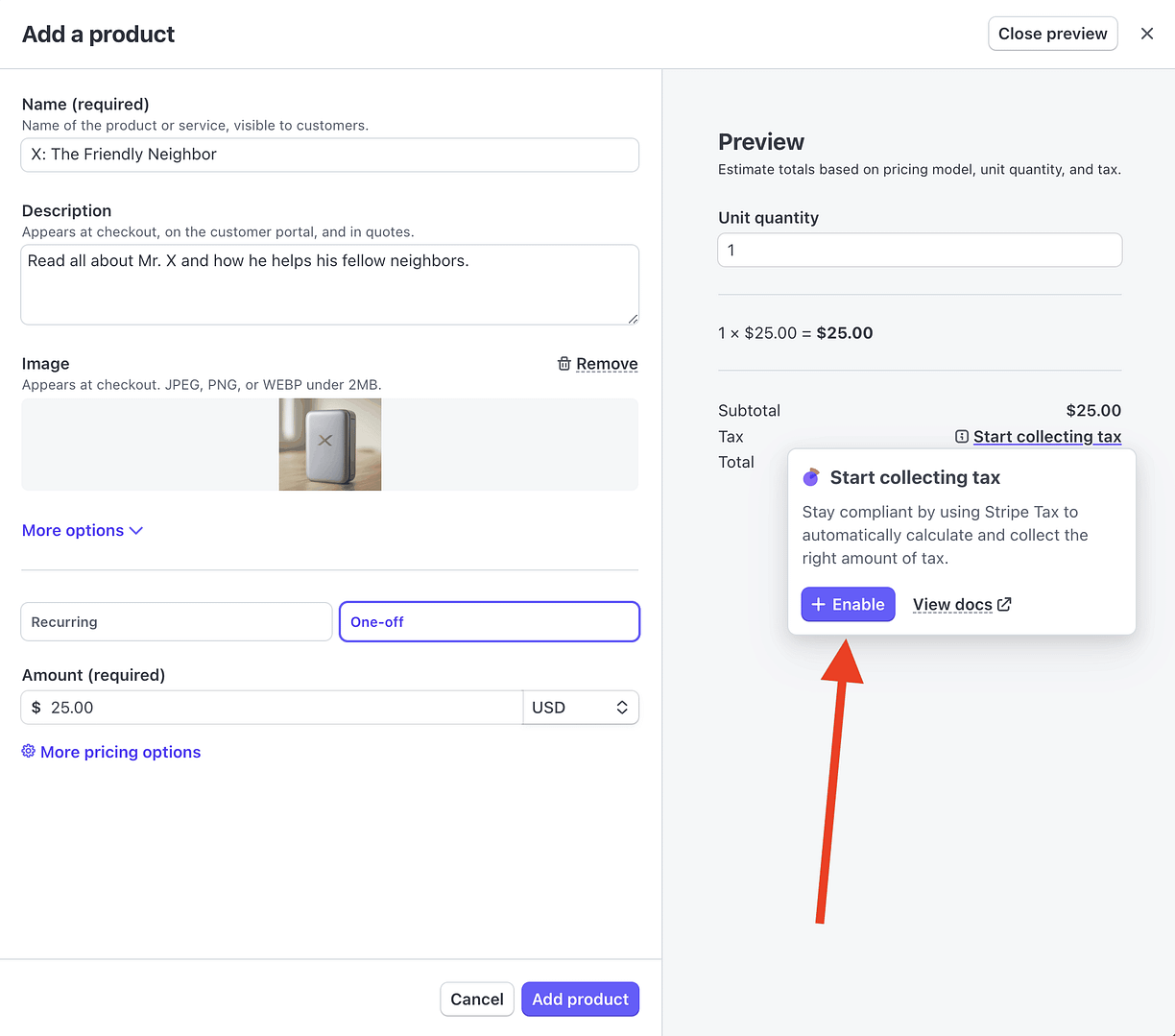
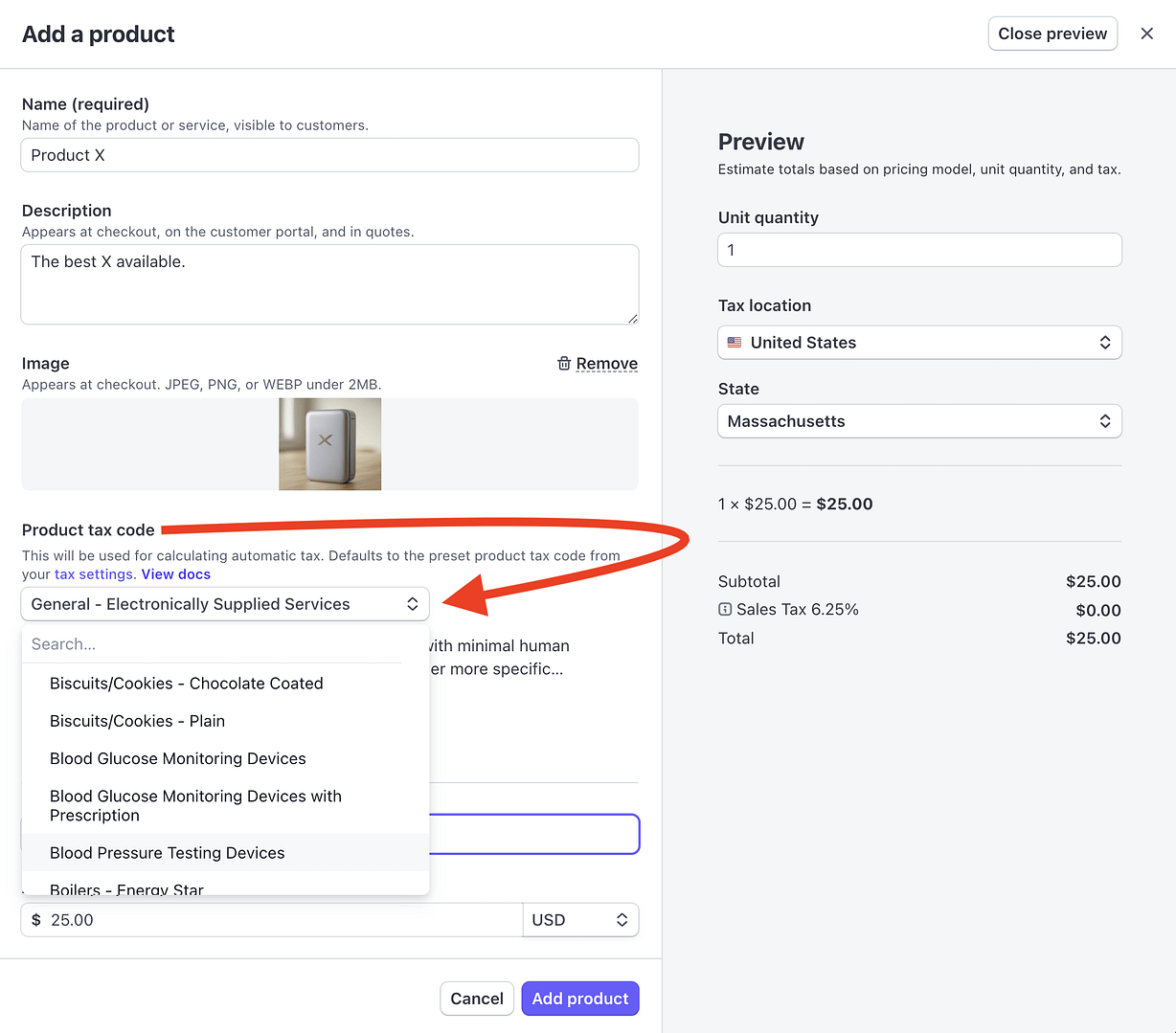
A janela Adicionar um produto deslizará para fora e você poderá adicionar seu primeiro produto. A forma em si é direta. Ele contém:
- Nome do produto
- Descrição
- Imagem do produto
- Alternar entre recorrente (ou seja, assinatura) e único
- Preço
Há também dois menus suspensos:
Mais opções permitem adicionar descritores de extratos para pagamentos recorrentes, que é o que seus clientes verão em suas demonstrações financeiras. Ele também permite adicionar etiquetas unitárias que aparecem nos recibos, faturas, na compra e no portal do cliente. Você pode pensar nisso como o formato em que você venderá seu produto. Por exemplo, ingressos, assentos, níveis, etc.
Mais opções de preços permitem definir seu modelo de preços entre:
- Taxa fixa : ofereça um preço fixo para uma única unidade ou pacote.
- Preço do pacote : preço por pacote, pacote ou grupo de unidades.
- O cliente escolhe o preço : você ou seu cliente define o preço no ponto de venda.
Além disso, você pode adicionar descrições de preços internos e teclas de pesquisa , o que facilita a organização se você planeja vender muitos tipos diferentes de produtos.
💡 Esses dois recursos são particularmente úteis se você tiver uma loja grande, mas ainda está inflexível em evitar o WooCommerce para vender seus produtos.

Finalmente, há uma opção para ativar a cobrança de impostos ...
4.
Esta seção do tutorial é complicada, porque a maneira como você lida com impostos será extremamente situacional. Haverá várias variáveis em jogo, incluindo sua localização e o (s) tipo (s) de produtos que você estará vendendo.
Com isso dito, vamos revisar duas coisas para as quais você precisa prestar atenção ao passar por isso:

- Código de imposto sobre o produto
- Inclua impostos nos preços
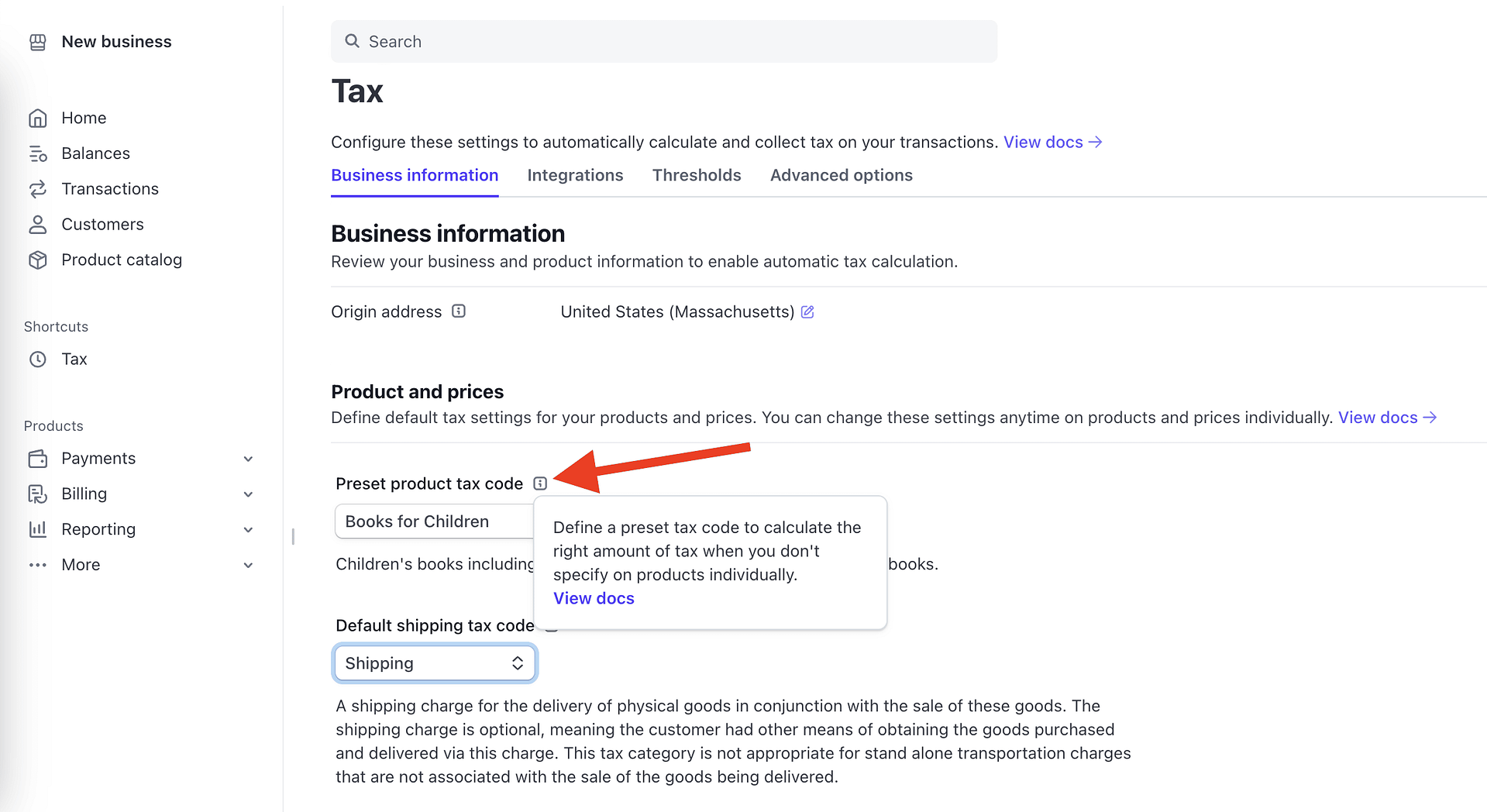
Predefinição do código de imposto sobre o produto
A área de configurações tributárias da faixa pode parecer um pouco esmagadora e, se você realmente se esforçar em todas as personalizações, poderá passar um tempo aqui.
Felizmente, a maioria das configurações padrão já está configurada de uma maneira que basta que basta a grande maioria dos casos de uso. No entanto, ainda há algumas coisas que você precisa decidir.
Um deles é o código de imposto de produto predefinido :

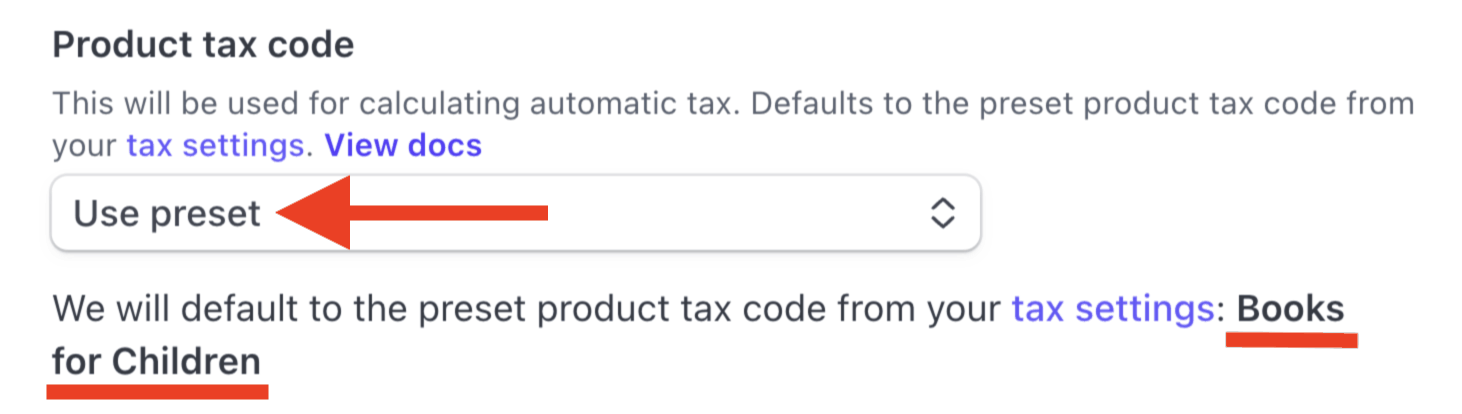
O objetivo do código de imposto de produto predefinido é que a Stripe tenha uma taxa de imposto padrão para cobrar no (s) seu (s) produto (s). Tudo o que você selecionar aqui será refletido no formulário Adicionar um produto :

É útil se você vender exclusivamente um tipo de produto ou vender predominantemente um tipo de produto.
E se você precisar substituí-lo, basta clicar no menu suspenso e escolher outro tipo de código tributário por produto:

Imposto sobre preços
Outra decisão importante que você precisa tomar em relação às configurações tributárias é como lidar com a exibição de seus impostos. Stripe oferece três opções:
- Automático: o Stripe incluirá ou excluirá automaticamente os impostos com base na moeda da compra. Para o USD e o CAD, o imposto será excluído do preço, portanto será adicionado além do preço mostrado ao cliente. Para todas as outras moedas, o imposto será incluído no preço.
- Sim: o imposto será incluído no preço de compra - o preço mostrado ao cliente incluirá o valor do imposto.
- Não: o imposto não será incluído no preço de compra - o imposto será adicionado além do preço mostrado ao cliente.
Não há informações adicionais necessárias aqui. Sua decisão será amplamente baseada na cultura de preços de exibição de onde você faz negócios.
5. Crie formulário de pagamento
Depois de adicionar seu (s) produto (s) à faixa, a próxima etapa é voltar ao seu site WordPress e criar um formulário de pagamento dentro do WP Pay Full. Este formulário atuará como intermediário para o seu site e faixa.
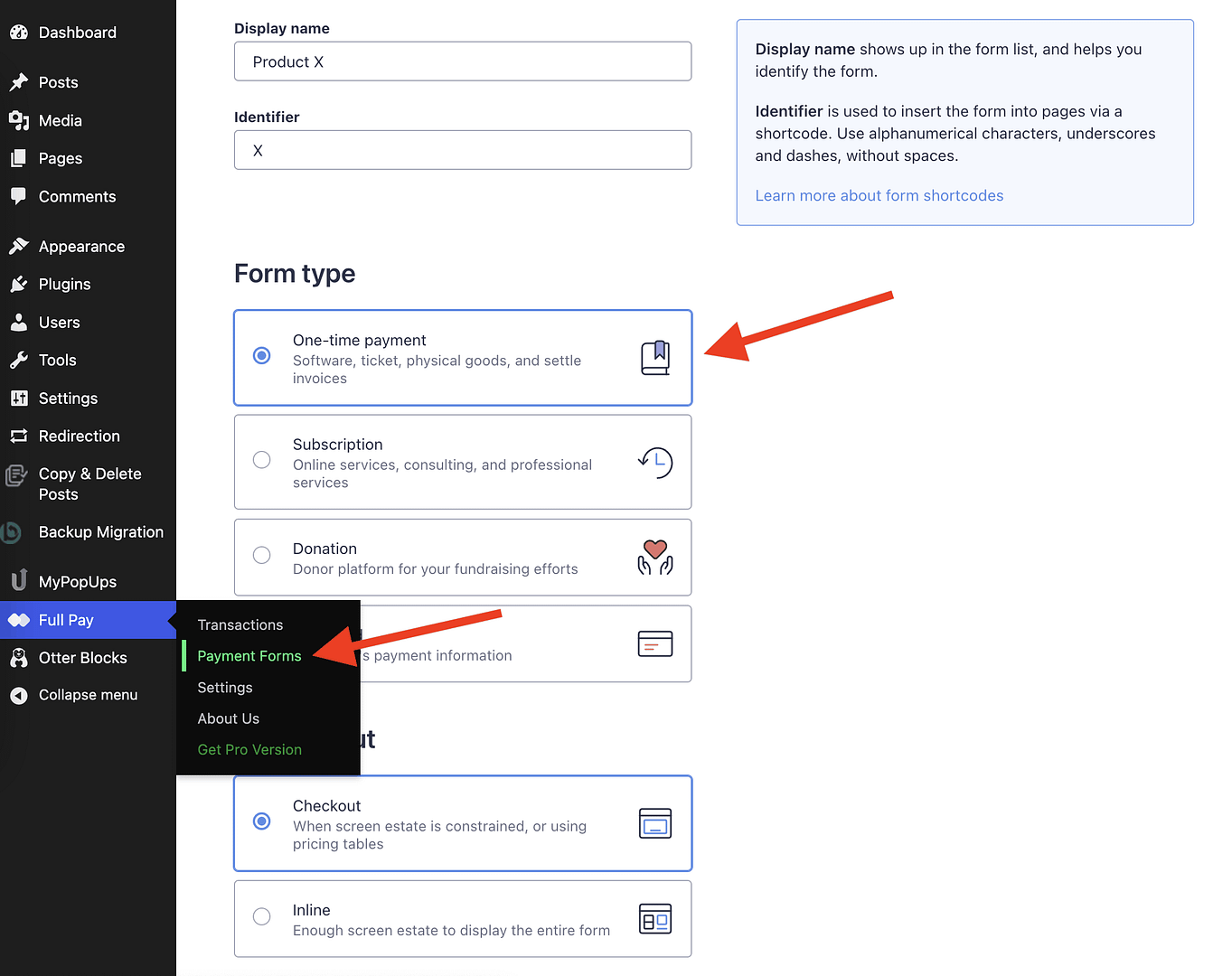
Usando o menu lateral esquerdo, clique em Pay → Formulários de pagamento total .
Isso o levará à tela Adicionar nova formulário , onde você pode nomear seu formulário, dar uma descrição, escolher o tipo de formulário e escolher o layout:

A maior parte disso é auto-explicativa, mas quero destacar a seção de layout do formulário. Embora existam apenas duas opções lá, você deve pensar cuidadosamente sobre qual usar.
O estilo de finalização funciona bem em espaço limitado ou ao incorporar opções de pagamento nas tabelas de preços. O Stripe hospeda essas formas. O plug -in orienta os clientes a Stripe para processamento de pagamentos e garante que eles retornem à página original assim que o pagamento seja concluído.
O estilo embutido funciona melhor quando sua página tem espaço suficiente para mostrar todos os campos de pagamento ao mesmo tempo. Eles são ideais para situações com imóveis de tela ampla, permitindo que os clientes concluam os pagamentos sem deixar a página e oferecer uma experiência de checkout mais simplificada.
Para uma explicação mais abrangente das diferenças entre os layouts da compra e do formulário embutido, consulte este artigo da Base de Conhecimento.
Depois de fazer suas seleções, clique no botão Criar e editar na parte inferior da página.
Importar produto da faixa para o pagamento total do WP
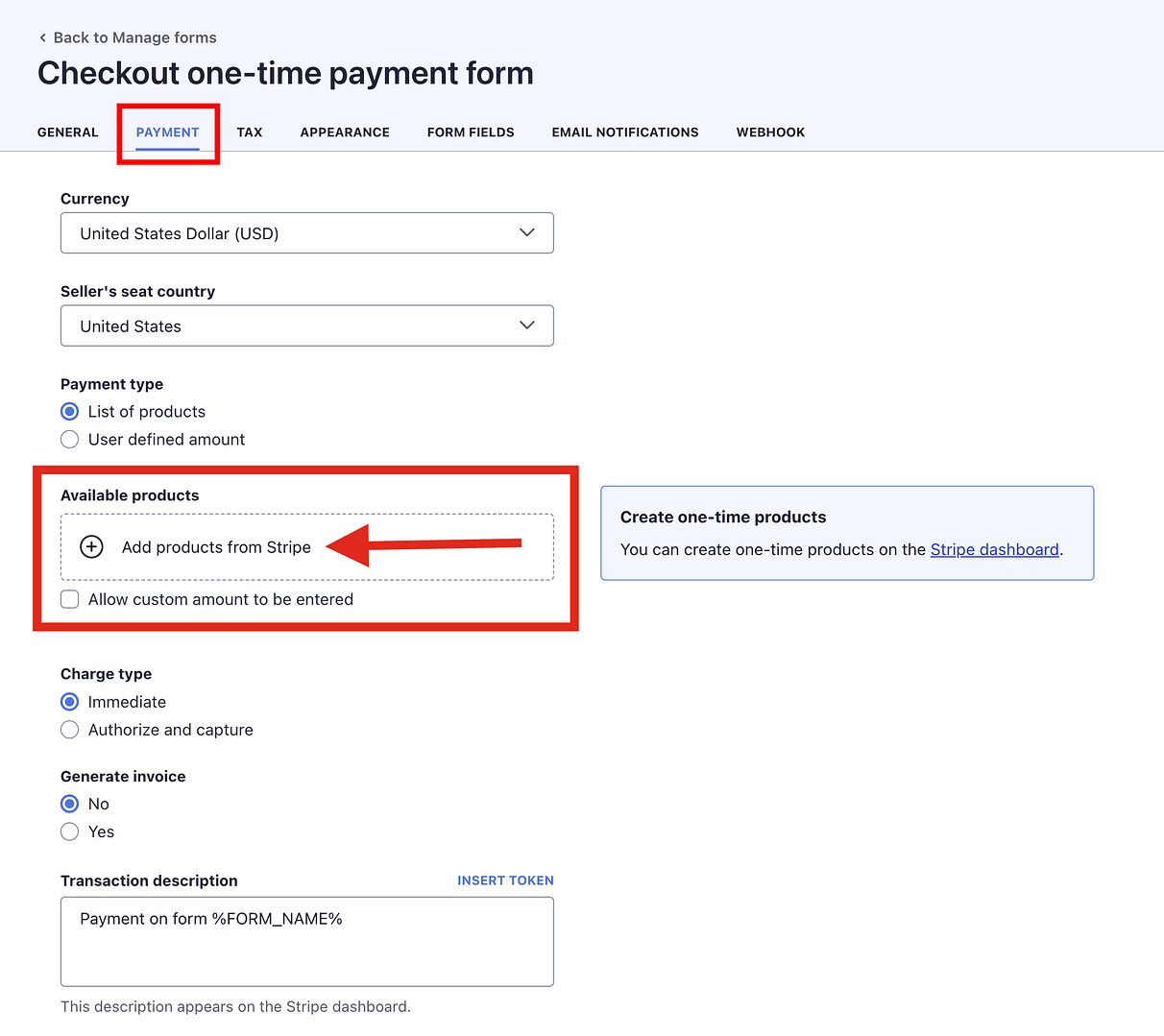
Quando estiver dentro da tela de personalização do formulário, clique no pagamento . Em seguida, toque em Adicionar produtos da Stripe para importar seu (s) produto (s) da faixa para o WordPress:

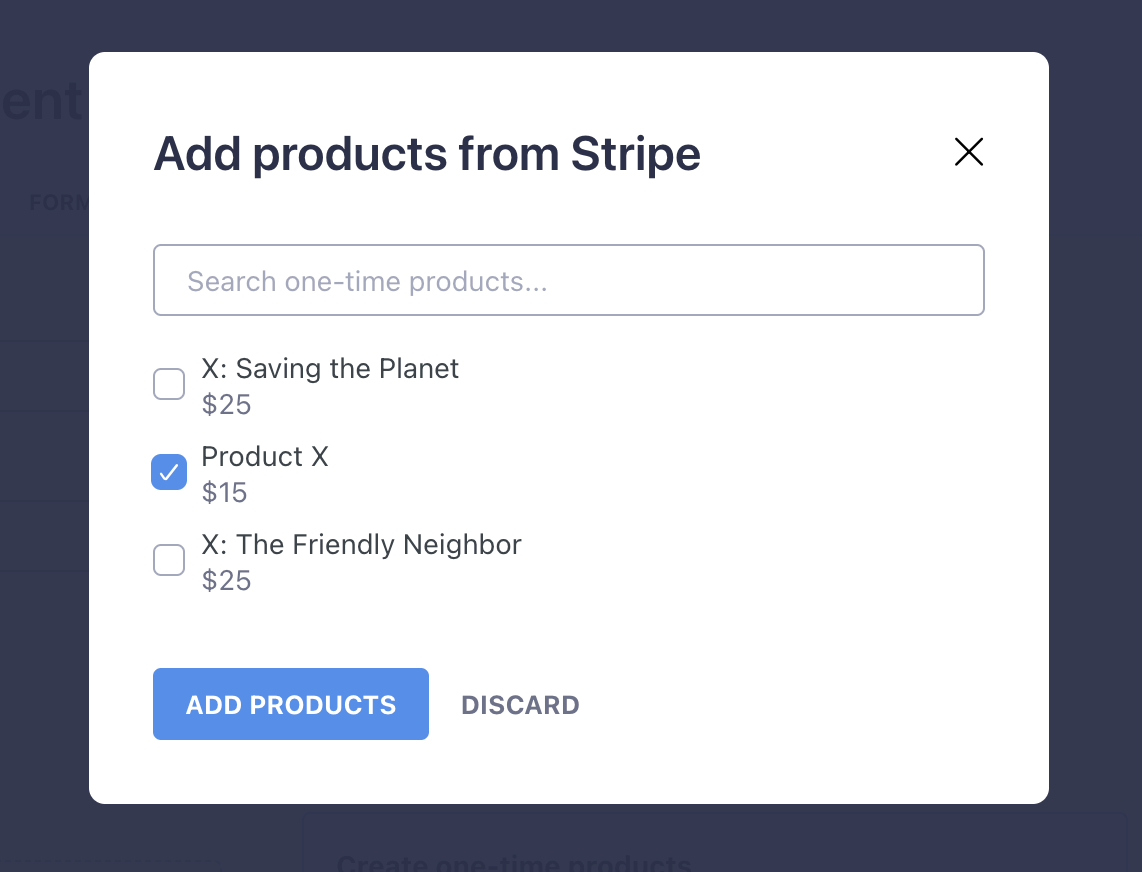
Isso trará uma janela pop -up que puxa os dados do seu produto diretamente da Stripe:

Selecione os produtos desejados e clique em Adicionar produtos .
A maneira como você se aproxima disso dependerá amplamente dos tipos de produtos que você venderá.
Por exemplo, se você estiver vendendo camisetas, provavelmente incluirá tamanhos diferentes em um formulário de pagamento, com um formulário de pagamento separado para cada estilo de camiseta.
Por outro lado, se você estiver vendendo diferentes tipos de brinquedos, provavelmente importará apenas um produto por vez, para que cada brinquedo tenha seu próprio formulário de pagamento.
Faça o que funciona melhor para sua situação.
Personalize o formulário de pagamento
Além de importar seus produtos da Stripe, você também poderá personalizar vários aspectos do seu formulário usando as outras guias.
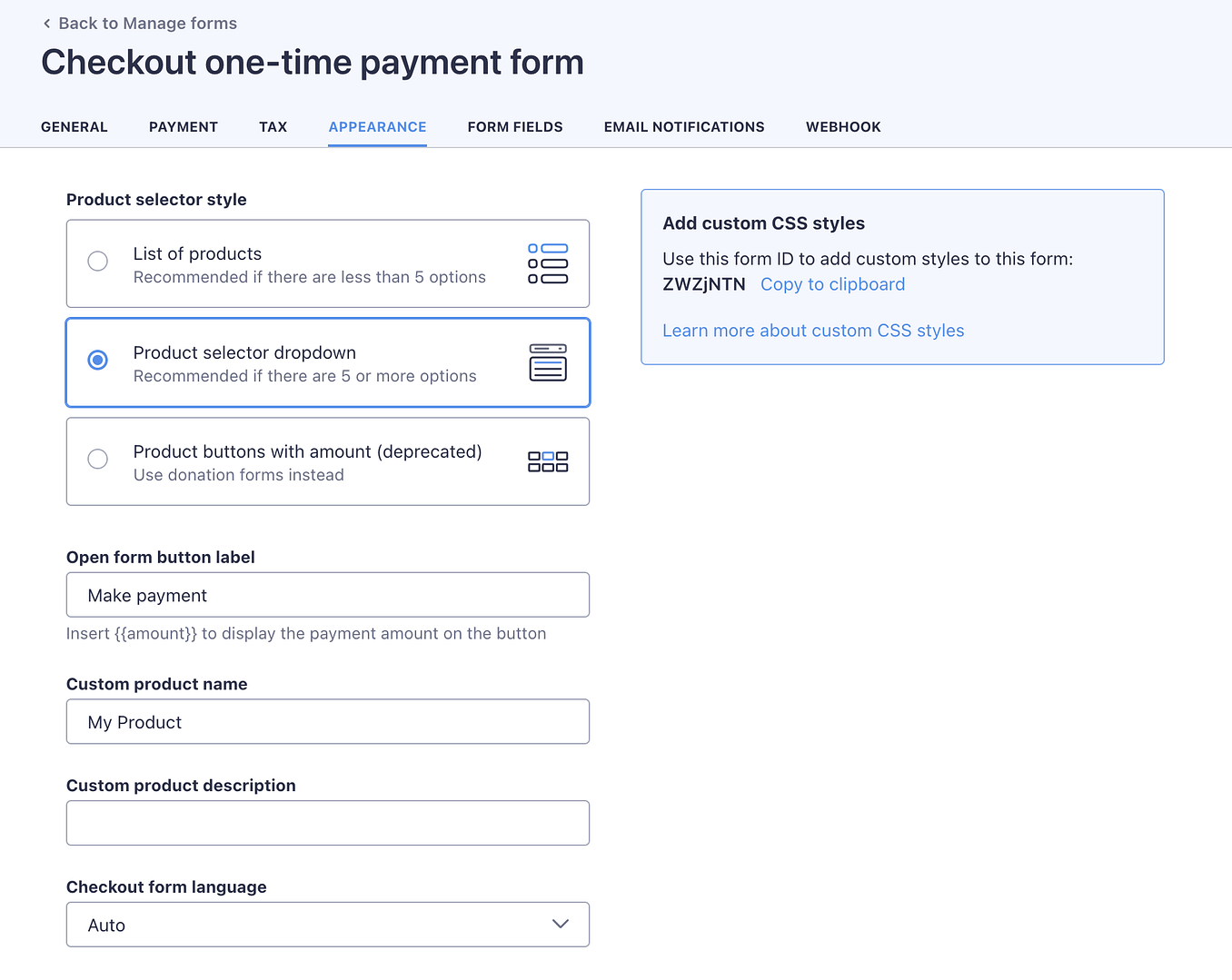
Por exemplo, a guia Aparência permitirá que você escolha o estilo de seletor de produto. Ele também permitirá que você personalize o texto do botão de pagamento, incluindo a capacidade de exibir o valor do pagamento.

Observe a caixa Adicionar estilos CSS personalizados também. Isso é importante para ajustar o esquema de cores do seu formulário de pagamento. Embora tecnicamente opcional, se o seu site usa um fundo escuro ou você deseja que o formulário corresponda ao esquema de cores da sua marca, é uma leitura obrigatória.
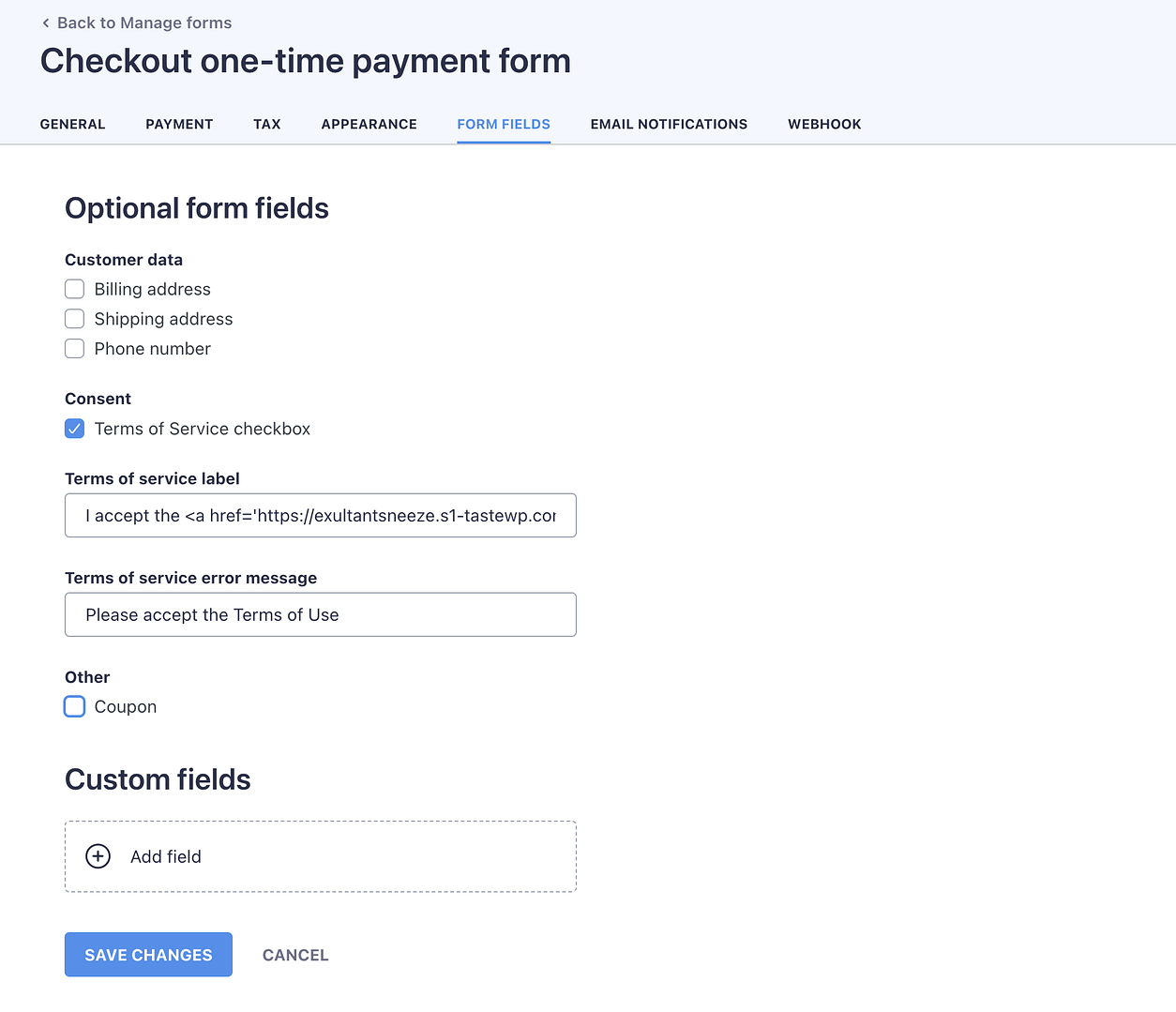
Você também tem a guia Formulário Campos . Aqui você pode capturar outros dados do cliente, como seu endereço de cobrança + entrega e número de telefone. Você também pode adicionar uma caixa de seleção Termos de Serviço ou um campo de cupom:

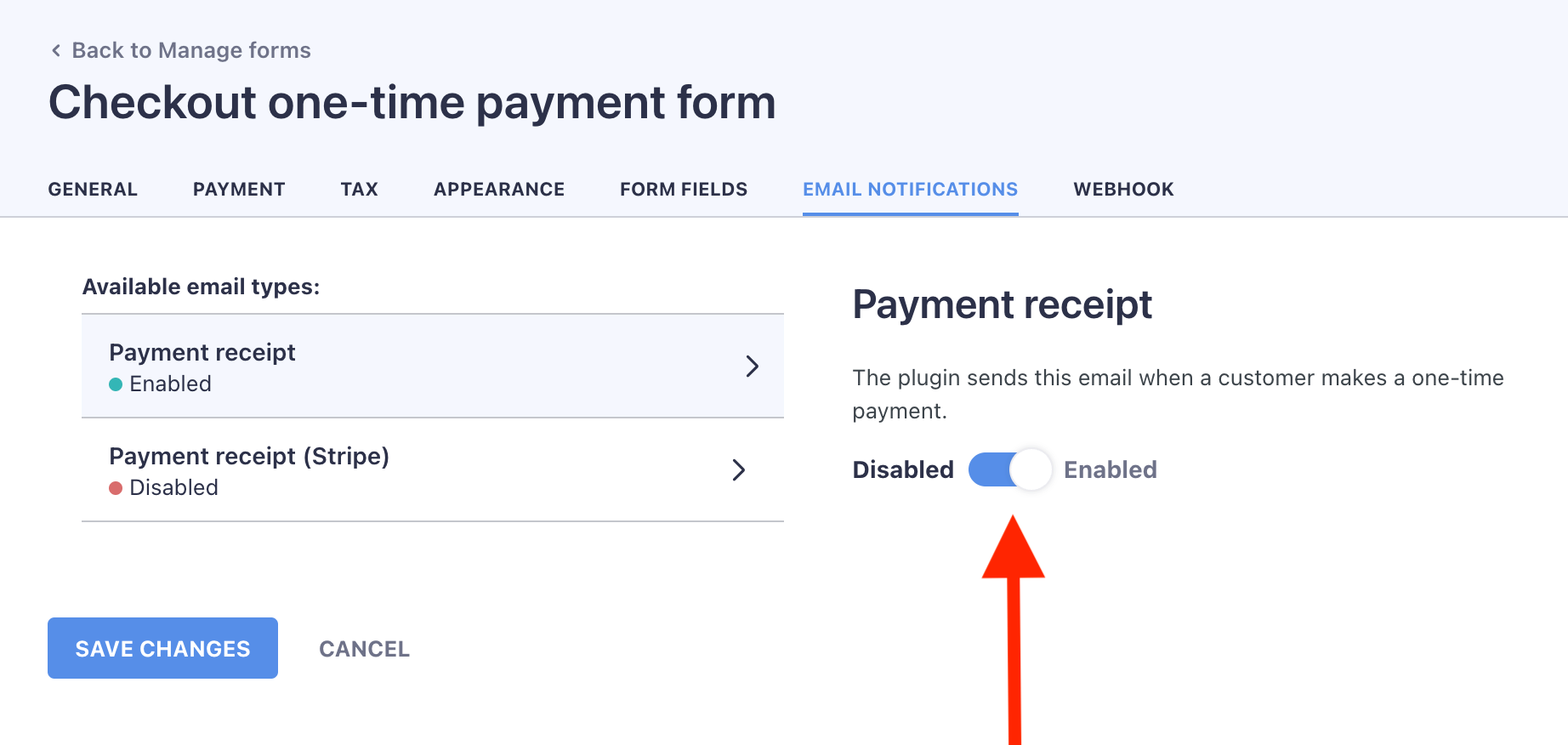
Depois, há a seção de notificações por e -mail . Embora existam apenas duas opções aqui, decidir se deve permitir um ou outro (ou ambos) é importante.
Isso ocorre porque cada tipo envia notificações com base em diferentes gatilhos de ação. Por exemplo, apenas a opção Stripe enviará uma notificação se houver um pagamento com falha, enquanto apenas o plug -in pode enviar um email depois que as informações do cartão de crédito de um cliente forem adicionadas ou atualizadas.
No entanto, os dois também têm alguma sobreposição. Por exemplo, os dois podem enviar por e-mail recibos para pagamentos únicos.

Este artigo da Base de Conhecimento tem um detalhamento completo e deve ajudá -lo a tomar uma decisão.
Por fim, se você é um desenvolvedor e está interessado em usar webhooks para personalizar seus formulários de pagamento, pode ler este extenso artigo da Base de Conhecimento sobre o tópico.
6. Insira o formulário em uma página ou postagem
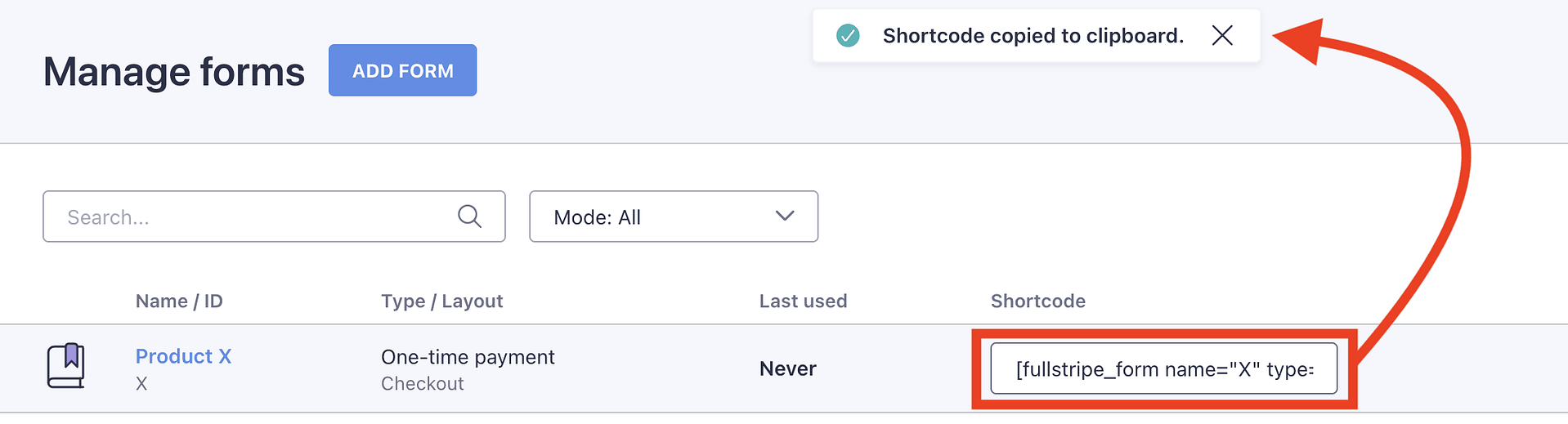
Depois de terminar de criar e personalizar seu formulário, clique em Salvar alterações . Isso o redirecionará para uma lista de seus formulários.
Passe o cursor do mouse sobre a caixa de shortcode e clique nela. Ele copiará automaticamente o shortcode para sua área de transferência:

Em seguida, vá para páginas → todas as páginas ou postagens → todas as postagens (dependendo de onde você deseja inserir o formulário). Encontre a página ou postagem e clique em Editar .
Isso o levará ao editor de blocos do WordPress.
Encontre a área da sua página/post, onde deseja adicionar o formulário e faça o seguinte:
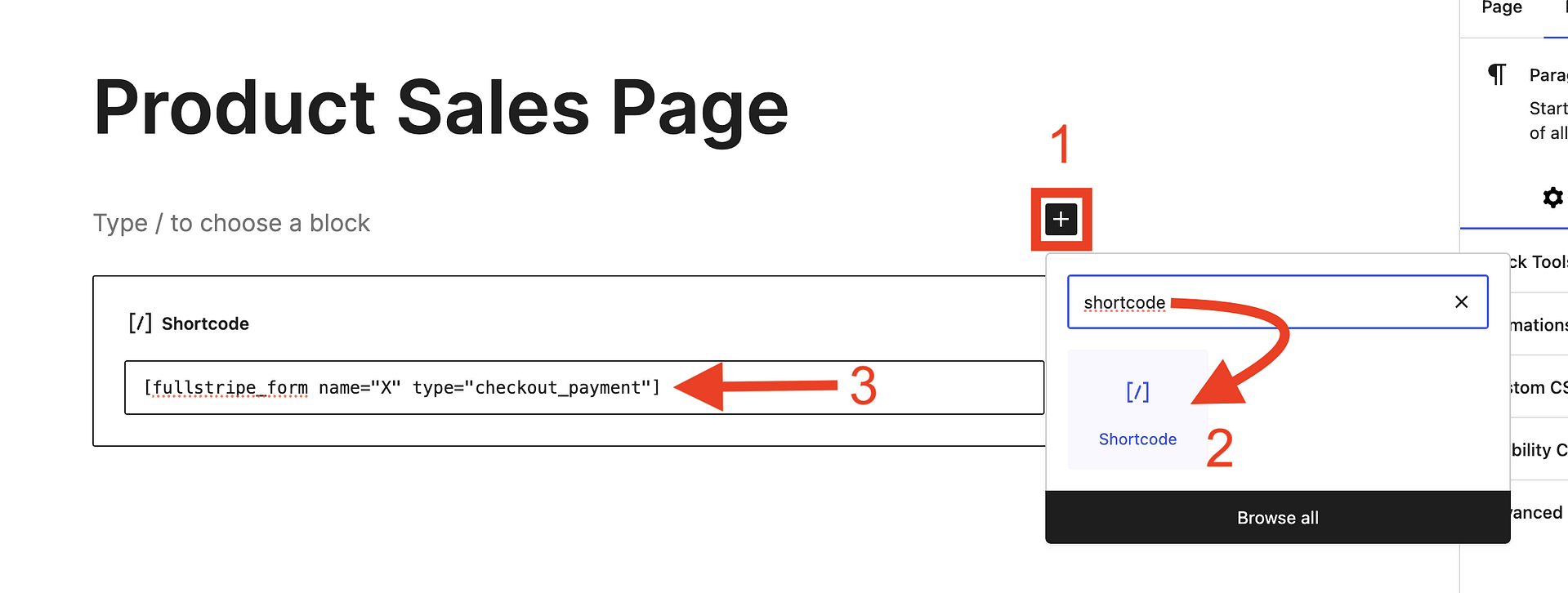
- Toque no ícone + para abrir a caixa de pesquisa de blocos.
- Digite o shortcode .
- Selecione o bloco de shortcode .
- Cole o formulário de pagamento em bloco ( comando + v no Mac ou Ctrl + V no Windows):

7. Teste, ajuste ou teste e vá ao ar
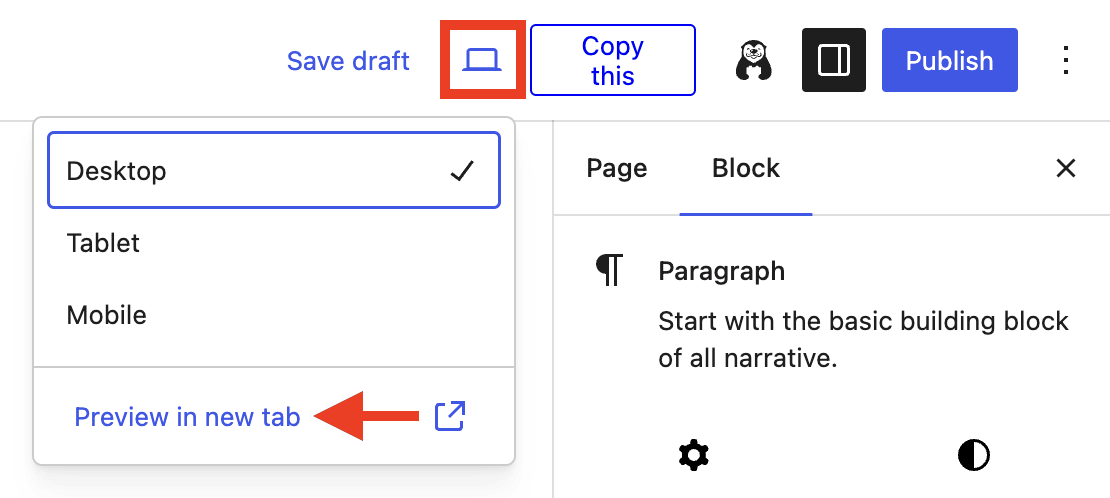
Com o seu shortcode adicionado, é hora de ver como é no front -end do seu site. Toque no botão de visualização / exibição no canto superior direito:

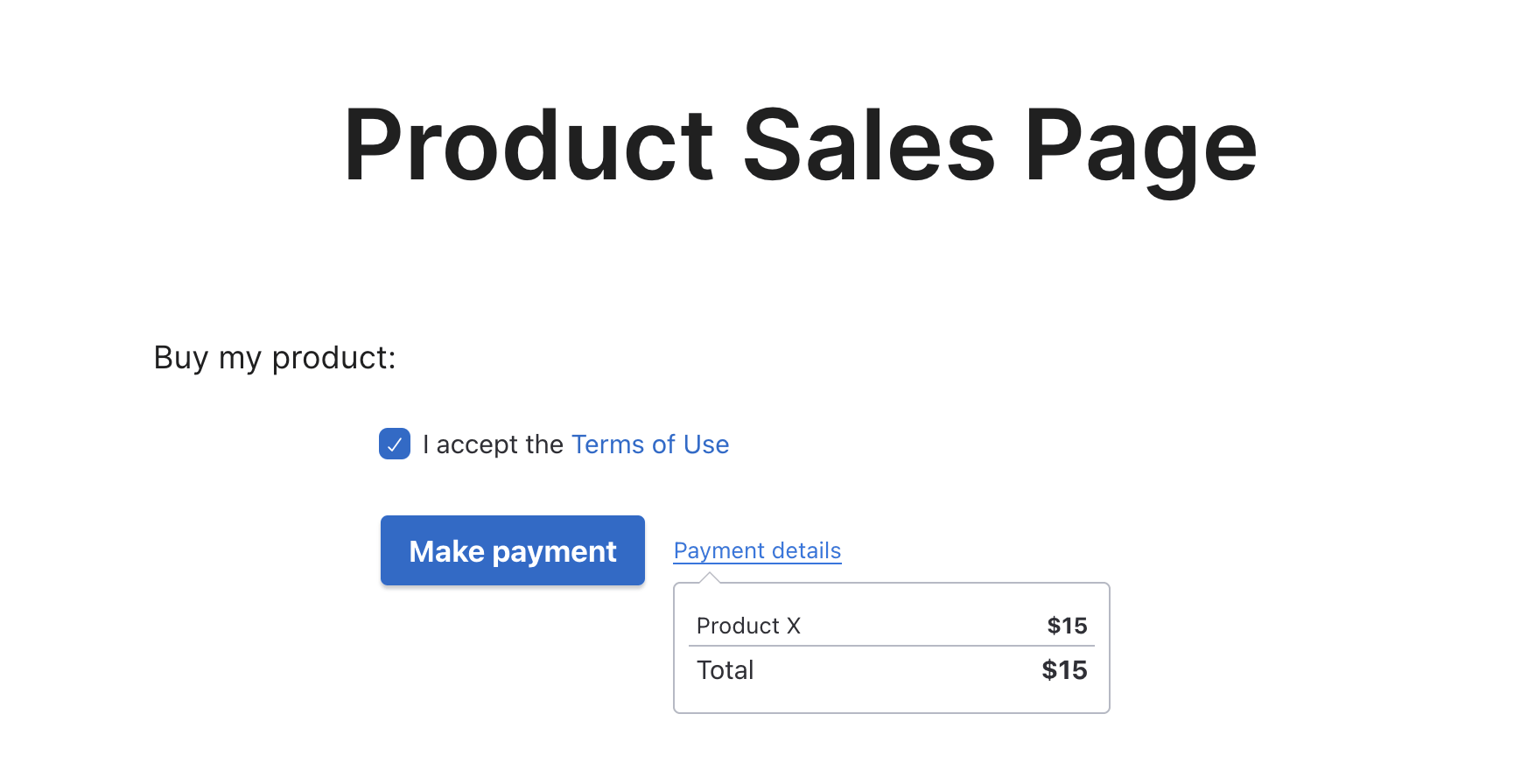
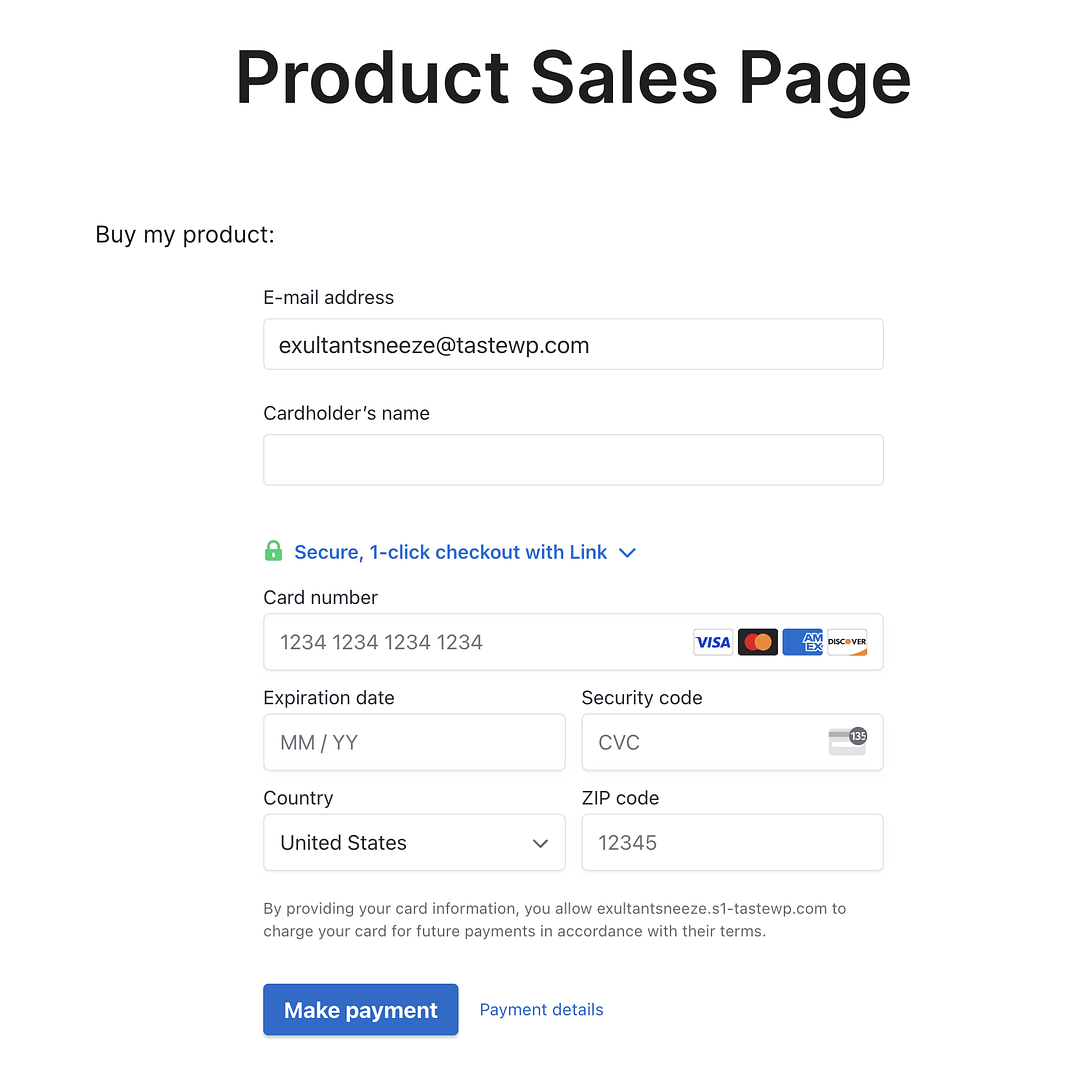
Como você pode ver, porque escolhi o estilo de layout de checkout anteriormente, a apresentação é bastante simples:

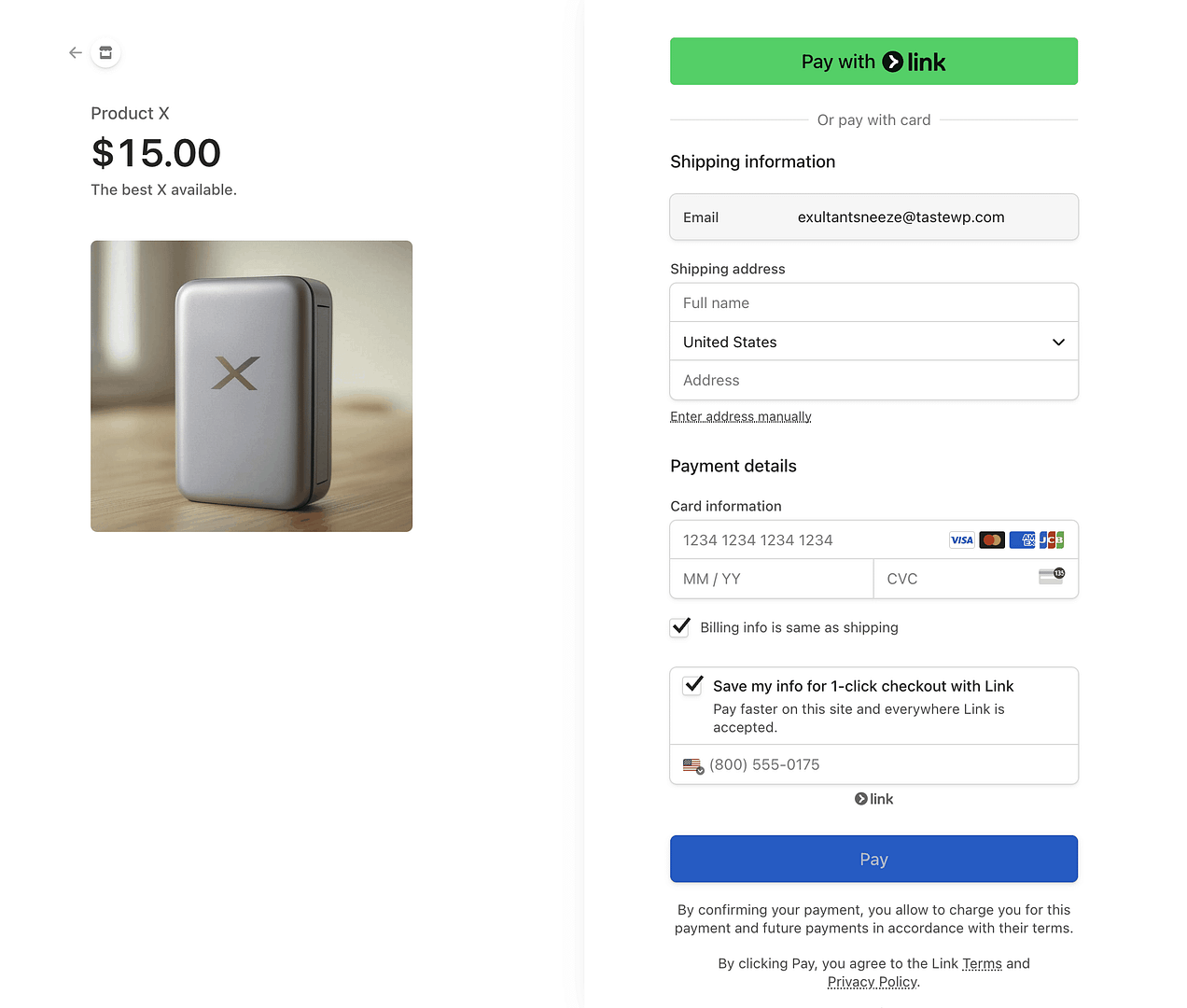
Clicando no botão de pagamento , redireciona você para Stripe, onde ocorre a compra e o pagamento reais:

Se você estiver curioso, se eu tivesse escolhido o estilo de layout em linha , o front -end ficaria assim: em vez disso:

Supondo que você esteja satisfeito com tudo, você pode voltar ao editor de blocos e clicar em Salvar no canto superior direito. Isso fará seu formulário de pagamento ao vivo e você poderá começar a vender seus produtos - sem woocommerce! 👏🏻
Pensamentos finais 💭
Isso não foi tão ruim, foi?
Um pouco trabalhoso, talvez, mas é importante ter em mente que a maior parte do "trabalho duro" é somente quando você está configurando tudo. Depois de ter as configurações do núcleo e sentir onde está tudo, quaisquer produtos adicionais que você precisa adicionar serão fáceis.
Sem mencionar que ainda é mais rápido e mais fácil de configurar do que o WooCommerce.
E, a menos que você tenha uma loja de comércio eletrônico muito extensa com centenas ou milhares de produtos, simplesmente não faz sentido instalar um motor V12 em um carro que viajará 48 quilômetros / 50 quilômetros por hora. É muito mais eficiente ir com uma alternativa como o WP Full Pay. Essa é apenas minha opinião, é claro, mas acho que você concorda que é razoável.
Você tem alguma dúvida sobre qualquer coisa que eu cobri aqui? Se você ficar preso em qualquer passo no processo, deixe um comentário abaixo e ficarei feliz em ajudá -lo.
