Como definir e mostrar produtos em destaque no WooCommerce
Publicados: 2021-06-17Você está procurando maneiras de adicionar produtos em destaque à sua loja? Você veio ao lugar certo. Neste guia, mostraremos diferentes métodos para definir e exibir produtos em destaque no WooCommerce .
Produtos em destaque são itens que você deseja exibir em sua loja online. Normalmente, a maioria das lojas apresenta determinados itens porque são os mais populares, suas margens são melhores e assim por diante. Independentemente dos motivos pelos quais você deseja destacar determinados itens, o WooCommerce permite exibir facilmente os produtos em destaque.
Mas antes de vermos como fazer isso, vamos entender melhor por que você deve exibir esses produtos primeiro.
Por que você deve mostrar produtos em destaque?
Os produtos em destaque incluem qualquer tipo de bem ou serviço que você deseja destacar em sua loja WooCommerce. Eles podem ser populares, tendências, novos produtos ou alguns produtos patrocinados que você deseja exibir. Além disso, eles podem ser itens sazonais, então você deseja aproveitar ao máximo o curto período de tempo em que a demanda aumentará. Por exemplo, se você tem uma loja de esportes, logo antes do Super Bowl, você pode destacar camisetas, bonés e mercadorias dos times que jogarão, pois a demanda provavelmente aumentará.
Além disso, você pode anunciar produtos em destaque em qualquer lugar do seu site. Você pode adicioná-los a postagens, blogs, página inicial, páginas de loja ou até mesmo às barras laterais como um widget. Ao apresentar esses produtos, você ajuda a aumentar sua exposição e aumentar suas vendas.
Como você pode imaginar, definir produtos em destaque no WooCommerce pode ser uma ótima estratégia de marketing para aumentar sua receita. Mas, antes de exibi-los, você precisa defini-los como produtos em destaque em sua loja WooCommerce.
Como definir produtos em destaque no WooCommerce
Existem diferentes maneiras de definir facilmente produtos em destaque no painel do WooCommerce:
- Painel WooCommerce
- Editar a página do produto
- Edição rápida
- Página de todos os produtos
Vamos dar uma olhada em cada método.
Antes de começarmos, verifique se você configurou corretamente o WooCommerce.
1. Edite a página do produto
A maneira mais conveniente de adicionar produtos em destaque é editar a página do produto. Você também pode criar um novo produto e defini-lo como em destaque.
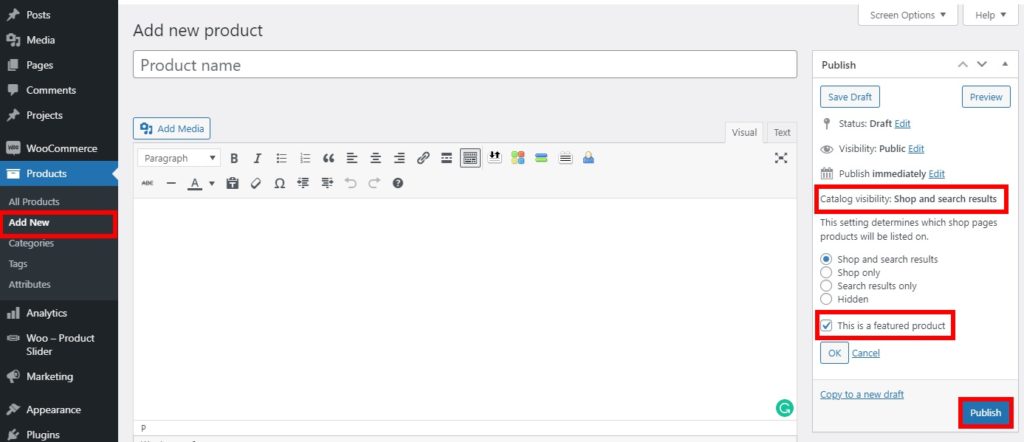
Para adicionar um novo produto, primeiro vá para Produtos > Adicionar Novo no painel do WooCommerce. Como alternativa, se você for atualizar um produto atual, vá para Produtos > Todos os produtos . Em seguida, abra o produto que deseja definir como destaque e clique em Editar . Você também pode pesquisar um produto específico usando a barra de pesquisa no canto superior direito da tela.
Você será redirecionado para a página de edição do produto, onde verá a opção de visibilidade do catálogo de produtos na barra lateral direita. Pressione Editar para alterar as opções de visibilidade. Em seguida, basta marcar a opção “ Este é um produto em destaque ” e clicar em OK . Se for um produto novo, lembre-se de adicionar todos os detalhes necessários e depois publicá -lo.

Se for um produto existente, basta clicar em Atualizar . É isso! A partir de agora, esse produto será apresentado em seu site.
Se você não tem certeza de como criar produtos, confira nosso tutorial sobre como adicionar produtos WooCommerce.
2. Edição rápida
Você também pode definir produtos em destaque no WooCommerce usando as opções de edição rápida . Este é um processo ainda mais rápido que pode ser muito útil quando você deseja editar algumas informações básicas sobre um produto existente.
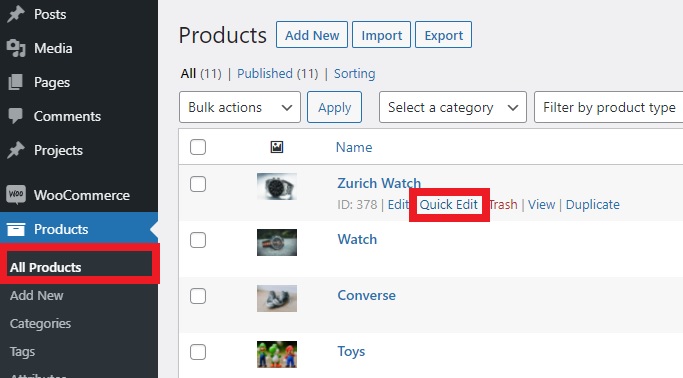
Tudo o que você precisa fazer é acessar Produtos > Todos os produtos, encontrar o produto que deseja definir como destaque e pressionar Edição rápida .

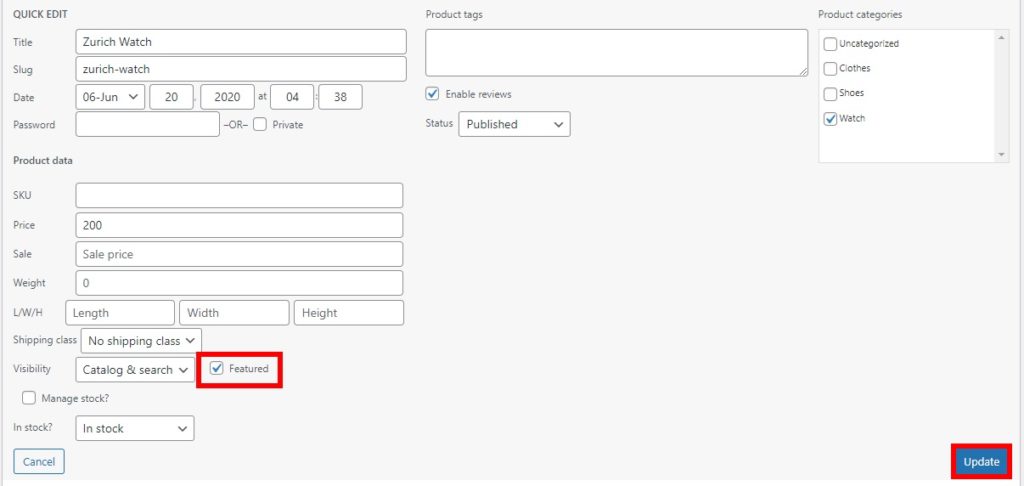
Você verá todas as informações básicas e opções que podem ser alteradas. Basta marcar a opção Em destaque e pressionar Atualizar .

É isso! Curto e doce, não foi?
3. Página de Todos os Produtos
Você também pode definir produtos na página Todos os produtos. Este é o método mais rápido se você deseja apenas adicionar um produto existente como apresentado sem alterar mais nada.
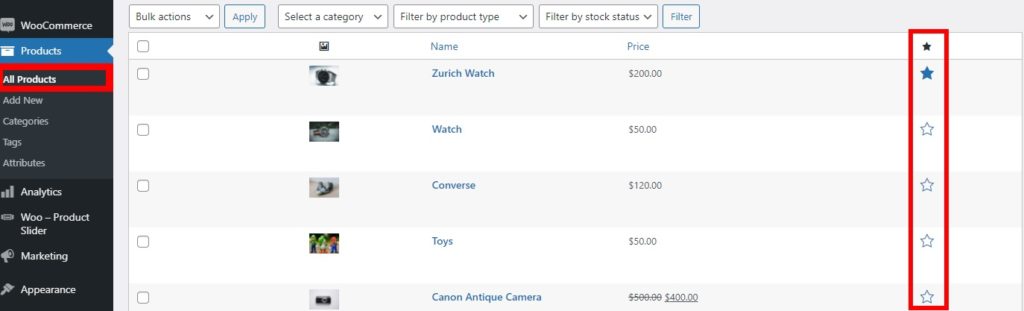
Tudo o que você precisa fazer é acessar Produtos > Todos os produtos, encontrar o produto que deseja definir como destaque e selecionar o ícone de estrela .

A estrela representa a opção de destacar produtos, portanto, quando o ícone é destacado, esse produto específico é apresentado.
Se você quiser removê-lo como um produto em destaque, clique no ícone novamente.
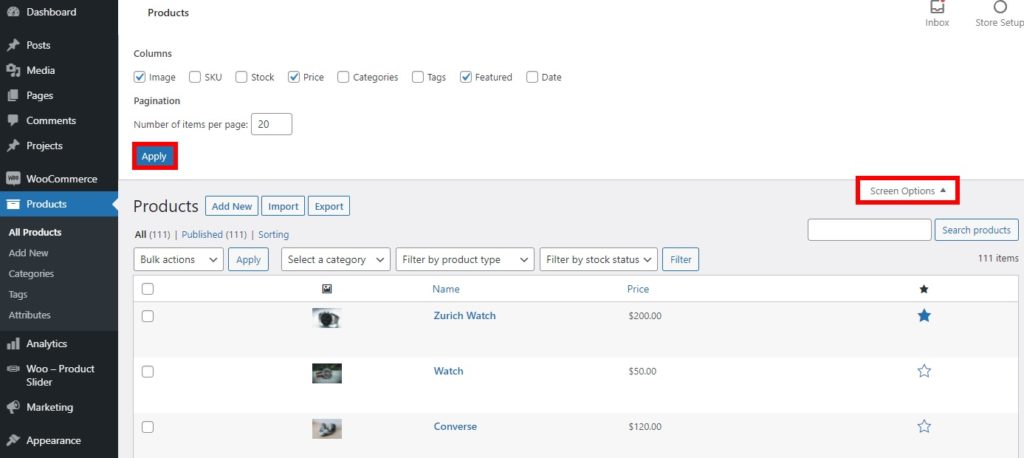
Observação: se você não vir a coluna em destaque na página Todos os produtos , certifique-se de ter ativado a opção de mostrá-la. Você pode verificar isso clicando em Opções de tela no canto superior direito da tela.
Em seguida, verifique a coluna Em destaque . Você também pode habilitar as colunas que deseja exibir ou ocultar e aumentar o número de itens a serem exibidos por página. Por fim, depois de fazer todas as alterações, pressione Aplicar .

Agora que você sabe como definir produtos em destaque no WooCommerce, vamos ver como exibi-los em sua loja.
Como mostrar produtos em destaque do WooCommerce
Depois de definir os produtos em destaque, você precisa exibi-los. Há muitas maneiras de exibir produtos em destaque. Os mais eficazes são:
- Em um widget
- Como usar códigos de acesso
- Com o bloco Produto em destaque
- Com plug-ins
Para este tutorial, usaremos o tema Divi. Se você estiver usando um tema diferente, algumas das opções podem ser um pouco diferentes, mas você poderá seguir o guia sem problemas.
1. Exiba produtos em destaque em um widget
Você pode exibir seus produtos em destaque como um widget em sua loja. Você pode usar o widget de produto padrão que o WooCommerce oferece para exibir os produtos em qualquer área de widget do seu site.
Depois de definir os produtos em destaque em sua loja WooCommerce, tudo o que você precisa fazer é acessar Aparência > Personalizar . Você será redirecionado para o Personalizador de Temas.

Como alternativa, você também pode acessar Aparência > Widgets para adicionar produtos em destaque como um widget, mas recomendamos usar o personalizador porque ele tem uma visualização ao vivo.
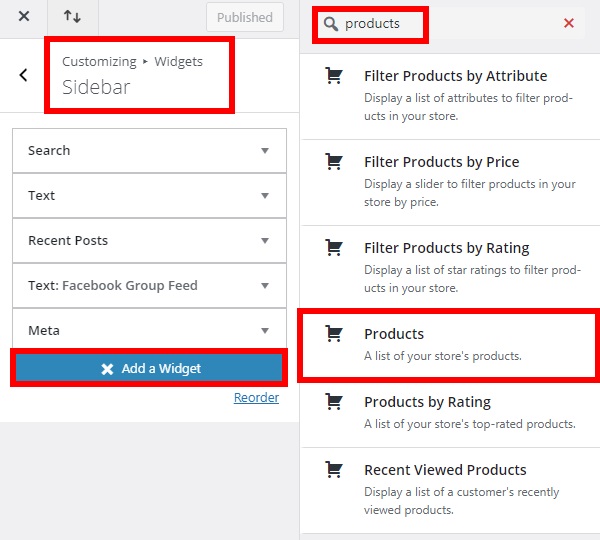
Quando estiver no Personalizador, abra a guia Widgets e você verá todas as áreas de widgets disponíveis para sua loja. Selecione a área do widget onde deseja exibir os produtos em destaque e clique em Adicionar um widget . Para este tutorial, adicionaremos os produtos em destaque à barra lateral, mas você pode usar qualquer área de widget que desejar.
Em seguida, procure o widget “ Produtos ” e adicione-o aqui.

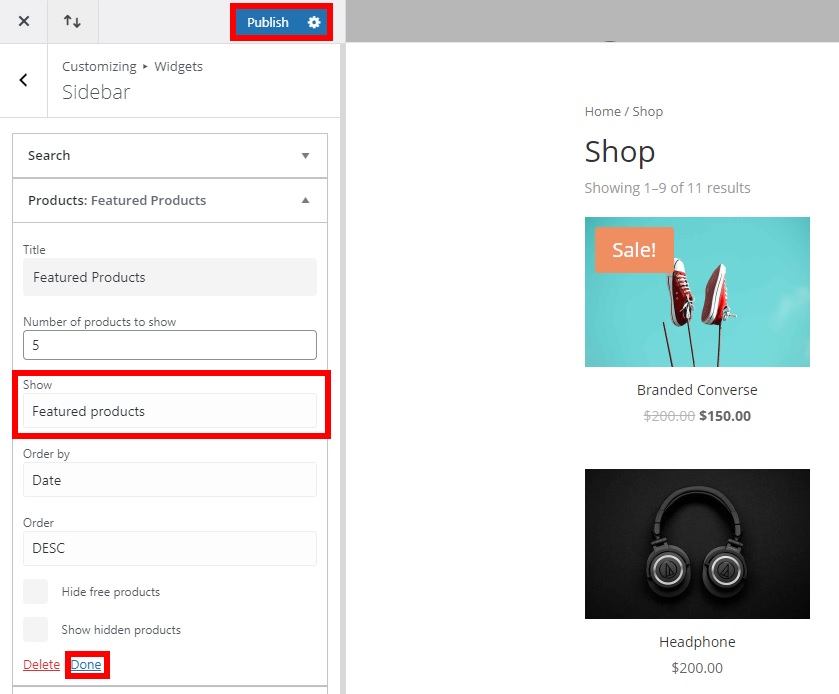
No widget Produto, você tem várias opções para exibir seus produtos. Selecione Produtos em destaque para a opção Mostrar .
Você também pode definir o número de produtos em destaque a serem exibidos junto com o pedido. Defina as opções para eles também e pressione Concluído . Por fim, clique em Publicar para aplicar as alterações.

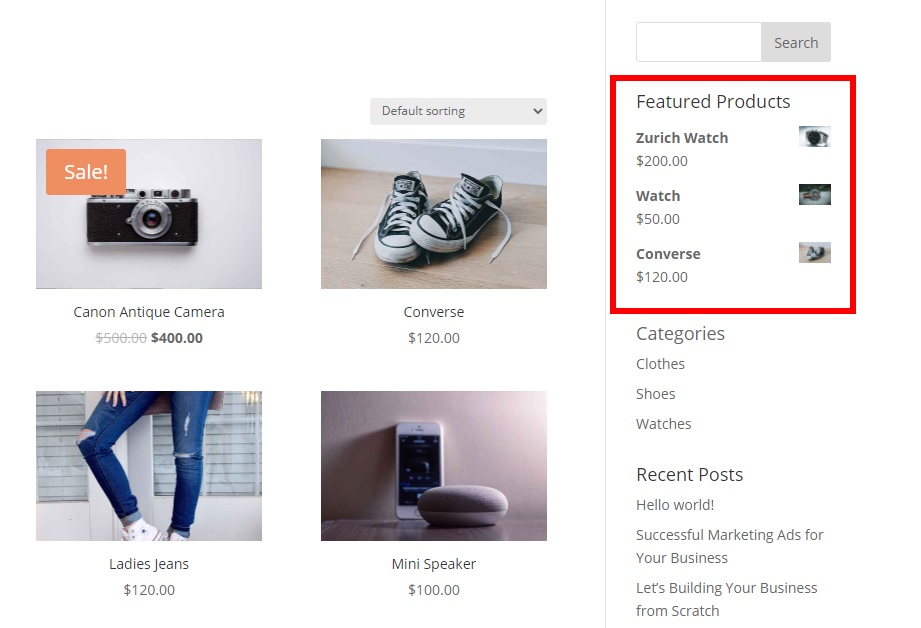
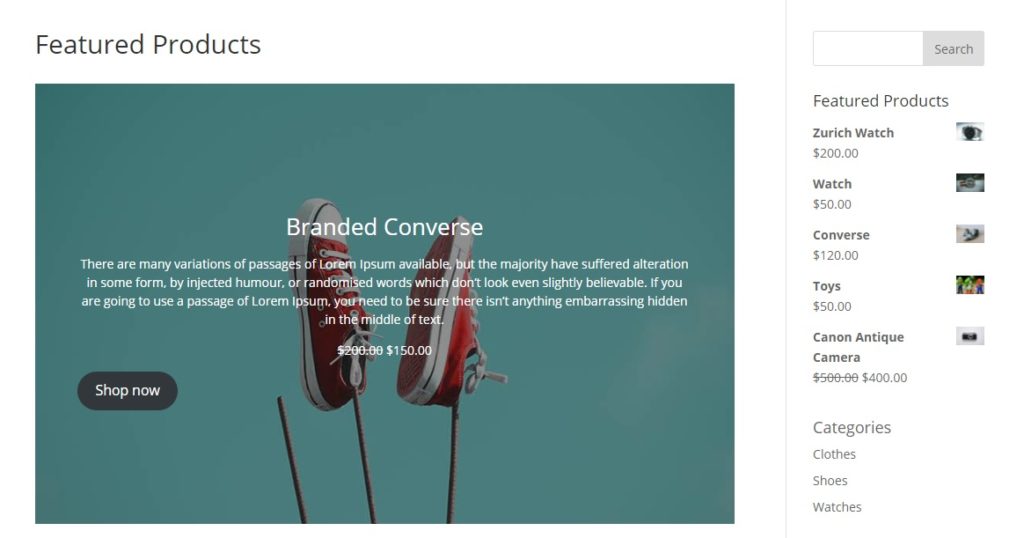
Em seguida, verifique sua loja no front-end e você verá como os produtos em destaque são exibidos na área de widgets desejada do seu site. Observe que eles aparecerão em todas as páginas da sua loja que incluem a área de widgets.


2. Exiba produtos em destaque usando códigos de acesso
O WooCommerce fornece uma ampla variedade de códigos de acesso que você pode usar para exibir produtos em destaque em sua loja. Se você não estiver familiarizado com códigos de acesso, confira este guia para saber o que são e como usá-los.
Você pode usar o seguinte código de acesso para exibir os produtos em destaque em qualquer lugar do seu site.
[ featured_products ]Além disso, você pode personalizá-lo para exibir os produtos em destaque de diferentes maneiras, dependendo de suas necessidades. Por exemplo, vamos dar uma olhada no seguinte shortcode:
[ featured_products per_page=”6” columns=”3” ] 
Este código de acesso exibirá 6 produtos em destaque por página em um layout de 3 colunas.
Além disso, você pode adicionar mais atributos a ele para mostrar seus produtos em destaque em mais variações. Por exemplo, para exibir 3 produtos em destaque em uma página com formato de 3 colunas em ordem decrescente de acordo com a data, usamos este shortcode.
[ featured_products per_page=”3” columns=”3” orderby=”date” order=”desc” ]Estes são apenas alguns exemplos, mas há muito mais que você pode fazer para personalizar o shortcode. Para aproveitar ao máximo, recomendamos que você dê uma olhada neste post e aprenda tudo o que pode fazer com códigos de acesso.
3. Mostrar o produto em destaque em uma postagem ou página com blocos Gutenberg
Outra alternativa interessante é exibir os produtos em destaque em um post ou página. E a boa notícia é que você não precisa de plugins ou códigos de acesso. O WooCommerce fornece essa opção por padrão se você usar o Gutenberg.
Depois de definir os produtos em destaque no WooCommerce, vá para Páginas > Todas as páginas no painel do WordPress para adicioná-los a uma página. Como alternativa, se você quiser adicionar os produtos em destaque a uma postagem, vá para Publicar > Todas as postagens . Em seguida, clique em Editar na página ou na postagem que deseja editar.
Se você quiser adicionar produtos em destaque a uma nova página ou uma nova postagem, vá para Páginas > Adicionar novo ou Postagens > Adicionar novo , respectivamente.
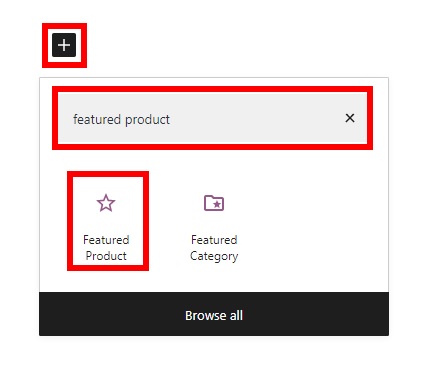
Agora tudo que você precisa fazer é clicar no ícone “ + ” para adicionar um bloco. Em seguida, procure o bloco “ Produto em destaque ” e adicione-o à página ou postagem.

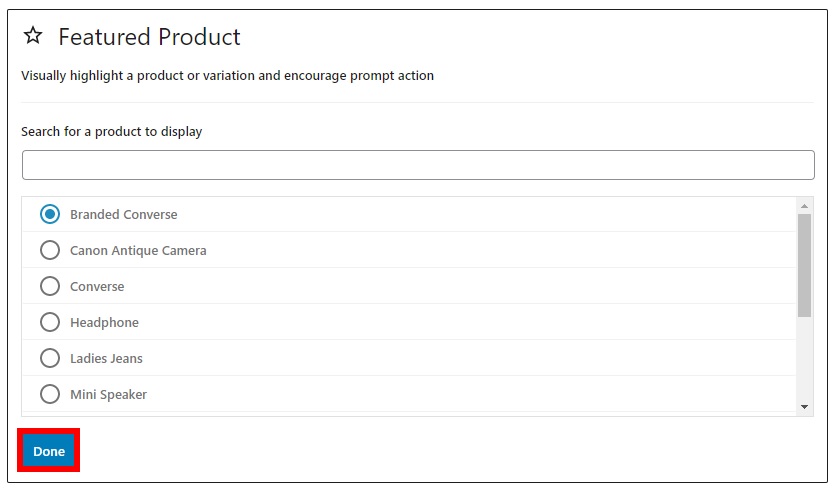
Encontre e selecione o produto em destaque que deseja exibir e pressione Concluído .

Observe que você só pode exibir um produto em destaque por vez, portanto, é necessário adicionar tantos blocos quantos os produtos que deseja adicionar.
Depois de adicionar ou atualizar todas as informações necessárias para a página ou postagens, clique em Atualizar (ou Publicar se estiver adicionando uma nova página ou postagem).
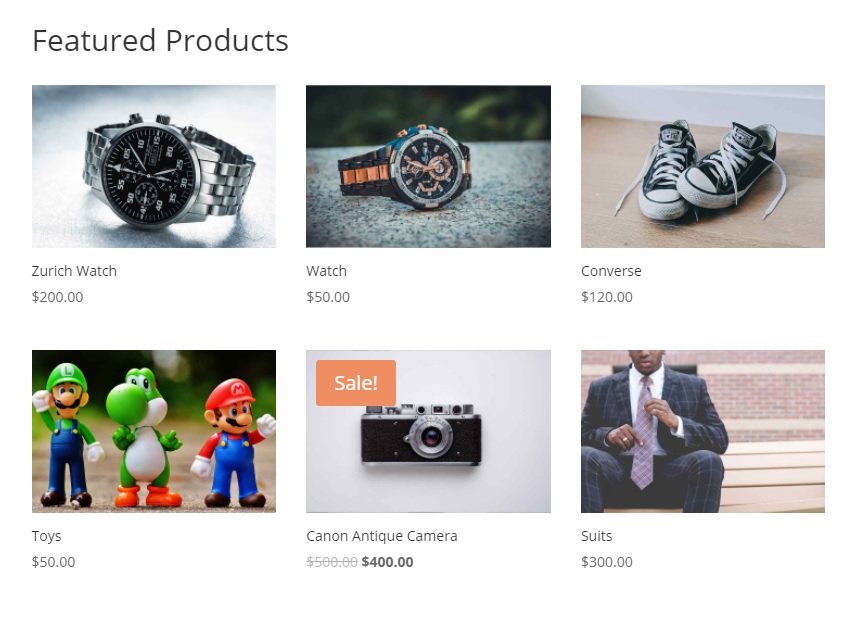
Verifique seu site a partir do front-end e você poderá ver os produtos em destaque em sua página ou postagem, conforme mostrado abaixo.

4. Exiba produtos em destaque usando plug-ins
Se todas as opções acima forem muito limitadas para suas necessidades, você poderá exibir produtos em destaque usando um plug-in dedicado. Existem várias ferramentas disponíveis, mas para este tutorial, usaremos o plug-in Product Slider e Carousel with Category . É um plugin gratuito que permite usar alguns códigos de acesso para exibir seus produtos em destaque. Além disso, você pode usar esses códigos de acesso para criar controles deslizantes de produtos em destaque para sua loja WooCommerce.
Instalar e ativar o plug-in
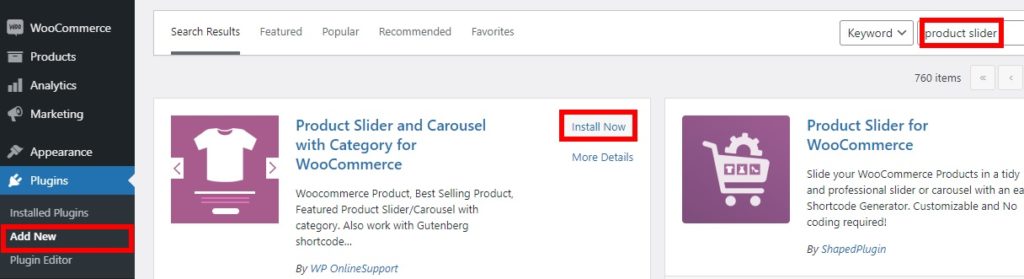
Para usar o plugin, você precisa instalá-lo e ativá-lo primeiro. No seu painel do WordPress, vá para Plugins > Adicionar Novo e procure o plugin. Clique em Instalar agora e ative-o.

Se você tiver algum problema com a instalação, consulte nosso guia sobre como instalar um plugin do WordPress manualmente.
Adicionar códigos de acesso para exibir produtos em destaque
Como mencionado anteriormente, este plug-in fornece opções de código de acesso para exibir seus produtos em destaque. Uma das melhores maneiras de usar esses códigos de acesso é exibir os produtos em destaque em um controle deslizante.
Depois de definir os produtos em destaque, selecione a página ou postagem da sua loja WooCommerce onde deseja exibir o controle deslizante. Em seguida, adicione o código de acesso à página ou postagem específica. Por exemplo, seu shortcode pode ser algo assim:
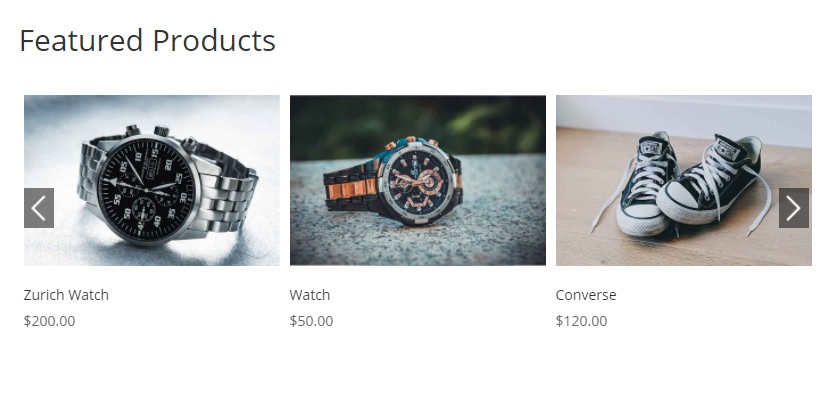
[ wcpscwc_pdt_slider type="featured" slide_to_show="3" dots="false" ]Você pode encontrar mais variações e atributos na página de demonstração do plugin. Depois de adicionar o código de acesso, publique ou atualize a página ou postagem para ver as alterações em seu site.

Como alternativa, para exibir seus produtos em destaque como um carrossel, use este código de acesso e substitua o ID da categoria pelo ID da categoria .
[wcpscwc_pdt_slider type="featured" cats="CATEGORY-ID"]
Bônus: Como obter produtos em destaque no WooCommerce
Se você estiver com problemas para exibir produtos em destaque no seu tema, temos algo para você. Nesta seção, mostraremos uma maneira fácil de obter os produtos em destaque.
Como você provavelmente sabe, desde o lançamento do WooCommerce 3 em 2017, você precisa usar uma Consulta de impostos para obter os produtos em destaque, pois eles são tratados pela taxonomia personalizada product_visibility . Além disso, tenha em mente que o shortcode WooCommerce
foi substituído por .Para obter os produtos em destaque, você pode usar o seguinte script:
// Consulta de impostos $tax_query[] = array(
'taxonomia' => 'visibilidade_produto',
'campo' => 'nome',
'termos' => 'destaque',
'operator' => 'IN', // ou 'NOT IN' para excluir produtos em destaque
);
// Inquerir
$consulta = new WP_Query( array(
'post_type' => 'produto',
'post_status' => 'publicar',
'ignore_sticky_posts' => 1,
'posts_per_page' => $produtos,
'pedido por' => $pedido por,
'pedido' => $pedido == 'asc' ? 'asc': 'desc',
'tax_query' => $tax_query // <===
));Para mais informações, confira esta documentação ou dê uma olhada neste link.
Conclusão
Em suma, escolher os produtos em destaque certos pode ajudá-lo a aumentar suas vendas e aumentar sua receita. Neste guia, vimos como definir e exibir produtos em destaque em sua loja WooCommerce.
Discutimos as principais maneiras de definir produtos em destaque no painel do WordPress:
- Editar página do produto
- Edição rápida
- Página de todos os produtos
Depois de definir os produtos em destaque, você deve exibi-los. Existem diferentes opções para isso também:
- Exibir produtos em destaque em um widget
- Como usar códigos de acesso
- Bloco de produtos em destaque do Gutenberg
- Com plug-ins
Além disso, quando os clientes clicarem no produto em destaque, eles serão redirecionados para a página do produto. É por isso que você deve ter uma página de produto de alto nível. Recomendamos que você dê uma olhada em nosso guia para personalizar a página do produto WooCommerce. Você também deve conferir nossos tutoriais para personalizar a página do produto com Divi e Elementor, e até programaticamente.
Se você achou este tutorial útil, aqui estão alguns de nossos outros artigos que você pode achar interessantes também:
- Como adicionar atributos de produtos WooCommerce com variações
- Como adicionar um botão de compra rápida no WooCommerce
- Como exportar produtos WooCommerce
