Como configurar o redirecionamento do WooCommerce após o checkout
Publicados: 2021-05-11 Deseja redirecionar os clientes para uma página de agradecimento personalizada? Quando os clientes concluem seus pedidos no WooCommerce, eles são redirecionados para a página Pedido recebido . Esta página tem um papel extremamente importante a desempenhar. Neste post, mostro como configurar o redirecionamento do WooCommerce após o checkout, passo a passo e personalizar a página do pedido recebido.
Deseja redirecionar os clientes para uma página de agradecimento personalizada? Quando os clientes concluem seus pedidos no WooCommerce, eles são redirecionados para a página Pedido recebido . Esta página tem um papel extremamente importante a desempenhar. Neste post, mostro como configurar o redirecionamento do WooCommerce após o checkout, passo a passo e personalizar a página do pedido recebido.
No entanto, a página realmente não entrega. Você pode redirecioná-los para uma página de agradecimento personalizada.
Personalizar a página de agradecimento cria uma experiência de compra única para seus clientes. É por isso que é importante ter uma página de agradecimento lindamente projetada e personalizada para seu produto específico.
Também ajuda muito a tornar sua loja única quando comparada aos seus concorrentes. Você também pode incluir o serviço pós-venda e gerenciar os detalhes de suporte nesta página.
Isso é essencial se você deseja que sua loja online gere mais vendas e aumente o tráfego!
Ao final deste breve tutorial, você poderá redirecionar os clientes para uma página personalizada de forma programática. Também compartilharemos alguns trechos de código para criar uma nova página de agradecimento e substituir a página existente.
O principal objetivo deste tutorial é ajudar os desenvolvedores a entender como é muito fácil personalizar páginas usando trechos de código ou sobrescrevendo modelos do WooCommerce.
O que você precisa para redirecionar os usuários para uma página de agradecimento personalizada?
Antes de prosseguir, você também deve criar um tema filho. Isso garantirá que suas alterações não sejam perdidas durante uma atualização.
É importante observar que usaremos trechos de código PHP personalizados neste tutorial. Explicamos todos os passos que você precisa seguir, o que facilitará o trabalho para você.
Este tutorial também pressupõe que você tenha uma instalação do WordPress em funcionamento, e o WooCommerce é adicionado em cima disso.
Vamos ver como você pode conseguir isso.
1. Redirecionando os clientes para uma página de agradecimento personalizada
Nesta seção, usaremos um snippet de código PHP personalizado para redirecionar os usuários para uma página de boas-vindas após a conclusão da compra.
As páginas de boas-vindas são ótimas maneiras de vender um produto, incluir referências ou educar os clientes sobre seu produto. Você também pode incluir descontos ou cupons nesta página para atrair clientes novos e fiéis.
a) Etapas para redirecionar clientes após o checkout no WooCommerce
Aqui estão as etapas que você precisa seguir para redirecionar os usuários para uma página personalizada:
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Theme Editor Menu . Quando a página Theme Editor for aberta, procure o arquivo de funções do tema onde adicionaremos a função que redirecionará os clientes após o checkout.
- Adicione o seguinte código ao arquivo php :
add_action( 'woocommerce_thankyou', 'njengah_redirectcustom');
function njengah_redirectcustom( $order_id ){
$order = wc_get_order( $order_id );
$url = 'https://yoursite.com/custom-url';
if ( ! $order->has_status( 'failed' ) ) {
wp_safe_redirect( $url );
exit;
}
}
- Este é o resultado:

Como o código funciona
O snippet de código redireciona o cliente para uma página personalizada depois que o usuário conclui uma compra.
Ele verifica se o usuário concluiu sua compra e o redireciona para a URL. Lembre-se de substituir o URL da página apropriada para que esse código funcione.
Sua página personalizada deve ser lindamente projetada para melhorar a experiência do usuário em seu site.
b) Substituindo os modelos do WooCommerce para configurar uma página de agradecimento do WooCommerce
Você pode configurar facilmente uma página de agradecimento personalizada substituindo os modelos do WooCommerce. Você precisa usar o gancho de redirecionamento de modelo e uma função de retorno de chamada com o URL de redirecionamento.
Aqui estão os passos simples que você precisa seguir:
- A primeira coisa é verificar se o usuário está na página de checkout, na página do pedido ou na página do pedido recebido antes de criarmos a página de redirecionamento personalizada. Usaremos a função template_redirect(). Depois disso, adicione o gancho de ação template_redirect conforme mostrado abaixo:
add_action('template_redirect', 'your_callback_function');- A próxima etapa é criar a função de retorno de chamada que você mencionou no gancho de redirecionamento de modelo acima. No entanto, é importante observar que o nome na função de retorno de chamada e o gancho devem corresponder.
- Para adicionar a página para onde você deseja que o usuário seja redirecionado após o checkout bem-sucedido, precisamos usar a função wp_redirect() na função de retorno de chamada. Recomendamos adicionar uma saída após a função wp_redirect. Isso ajudará a evitar problemas de redirecionamento.
- Para inserir o código, clique em Menu Aparência > Menu Editor de Temas . Quando a página Theme Editor for aberta, procure o arquivo de funções do tema onde adicionaremos a função.
- Salve as alterações ou atualize o seu tema functions.php ou o arquivo do plugin.
Isso é tudo que você precisa fazer. Agora você criou com sucesso o redirecionamento para sua página preferida depois que um usuário conclui a compra.
2. Personalizando a página de agradecimento do WooCommerce com filtros
Em vez de criar uma página de agradecimento personalizada, você pode personalizar a página existente. Para conseguir isso, seremos ganchos de filtro e ação.
Ganchos de ação permitem que você insira código personalizado em vários pontos. Os ganchos de filtro, por outro lado, permitem manipular e retornar uma variável, que ela passa.
Nesta seção, usaremos filtros para alterar o título, personalizar o título e alterar o texto antes das informações do pedido.
Também mostraremos como você pode coletar informações adicionais de seus clientes criando um formulário de pesquisa. Também mostraremos como você pode enviar e processar uma solicitação AJAX para o formulário.
a) Alterar o título da página de agradecimento
WooCommerce fornece a função is_order_received_page() no arquivo includes/wc-conditional-functions.php. Usaremos esta função para alterar o título da página
Aqui estão os passos que você precisa seguir:
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Theme Editor Menu . Quando a página Theme Editor for aberta, procure o arquivo de funções do tema onde adicionaremos a função que mudará o título da página de agradecimento.
- Adicione o seguinte código ao arquivo php :
add_filter( 'woocommerce_endpoint_order-received_title', 'njengah_thank_you_title' );
function njengah_thank_you_title( $old_title ){
return 'You\'re awesome!';
}
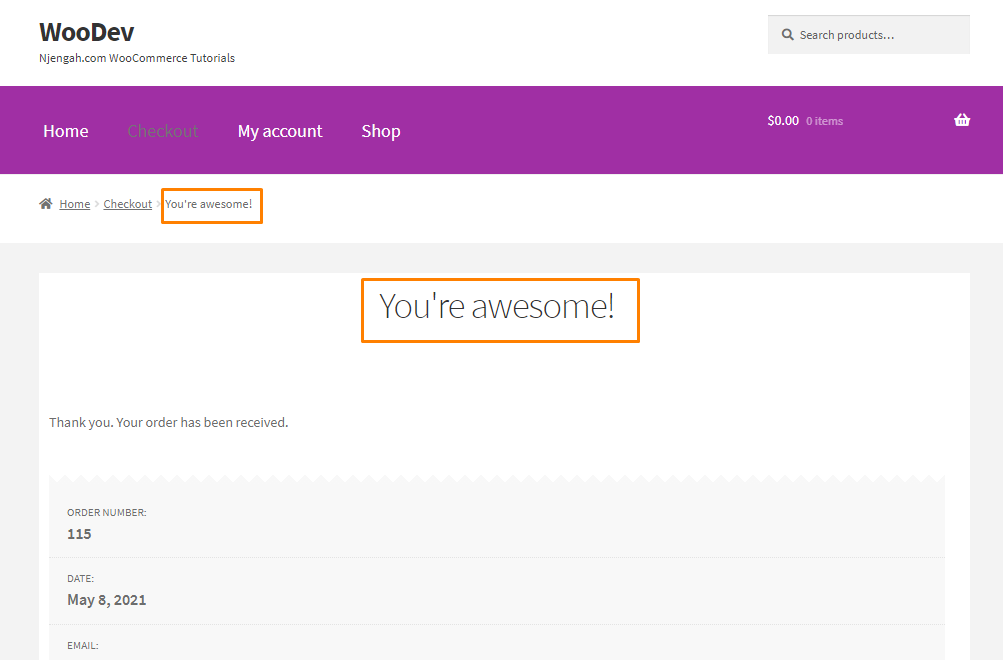
- Este é o resultado:

b) Personalizar o título
Você pode aprimorar o título da página 'Obrigado'. Você pode adicionar detalhes como o nome do cliente ou qualquer outra coisa.
Para conseguir isso, aqui estão os passos que você precisa seguir:
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Theme Editor Menu . Quando a página Theme Editor for aberta, procure o arquivo de funções do tema onde adicionaremos a função que personalizará o título da página de agradecimento.
- Adicione o seguinte código ao arquivo php :
add_filter( 'woocommerce_endpoint_order-received_title', 'njengah_personalize_order_received_title', 10, 2 );
function njengah_personalize_order_received_title( $title, $id ) {
if ( is_order_received_page() && get_the_ID() === $id ) {
global $wp;
// Get the order. Line 9 to 17 are present in order_received() in includes/shortcodes/class-wc-shortcode-checkout.php file
$order_id  = apply_filters( 'woocommerce_thankyou_order_id', absint( $wp->query_vars['order-received'] ) );
$order_key = apply_filters( 'woocommerce_thankyou_order_key', empty( $_GET['key'] ) ? '' : wc_clean( $_GET['key'] ) );
if ( $order_id > 0 ) {
$order = wc_get_order( $order_id );
if ( $order->get_order_key() != $order_key ) {
$order = false;
}
}
if ( isset ( $order ) ) {
//$title = sprintf( "You are awesome, %s!", esc_html( $order->billing_first_name ) ); // use this for WooCommerce versions older then v2.7
$title = sprintf( "You are awesome, %s!", esc_html( $order->get_billing_first_name() ) );
}
}
return $title;
}
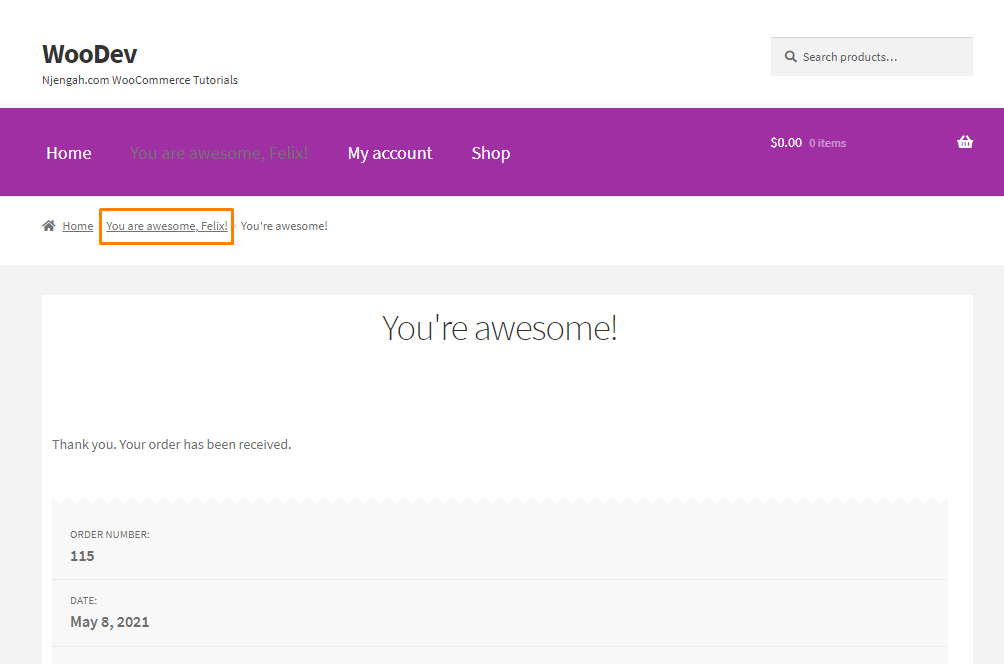
- Este é o resultado:

c) Alteração do texto antes das informações do pedido
Por padrão, o texto antes das informações do pedido é “Obrigado. Seu pedido foi recebido." texto é exibido na página de agradecimento. Ele vem do arquivo templates/checkout/thankyou.php.

Existem filtros disponíveis no WooCommerce que permitem alterar este texto: woocommerce_thankyou_order_received_text.
Para alterá-lo, aqui estão as etapas que você precisa seguir:
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Theme Editor Menu . Quando a página Theme Editor for aberta, procure o arquivo de funções do tema onde adicionaremos a função que personalizará o título da página de agradecimento.
- Adicione o seguinte código ao arquivo php :
add_filter('woocommerce_thankyou_order_received_text', 'njengah_change_order_received_text', 10, 2 );
function njengah_change_order_received_text( $str, $order ) {
$new_str = $str . ' We have emailed the purchase receipt to you.';
return $new_str;
}
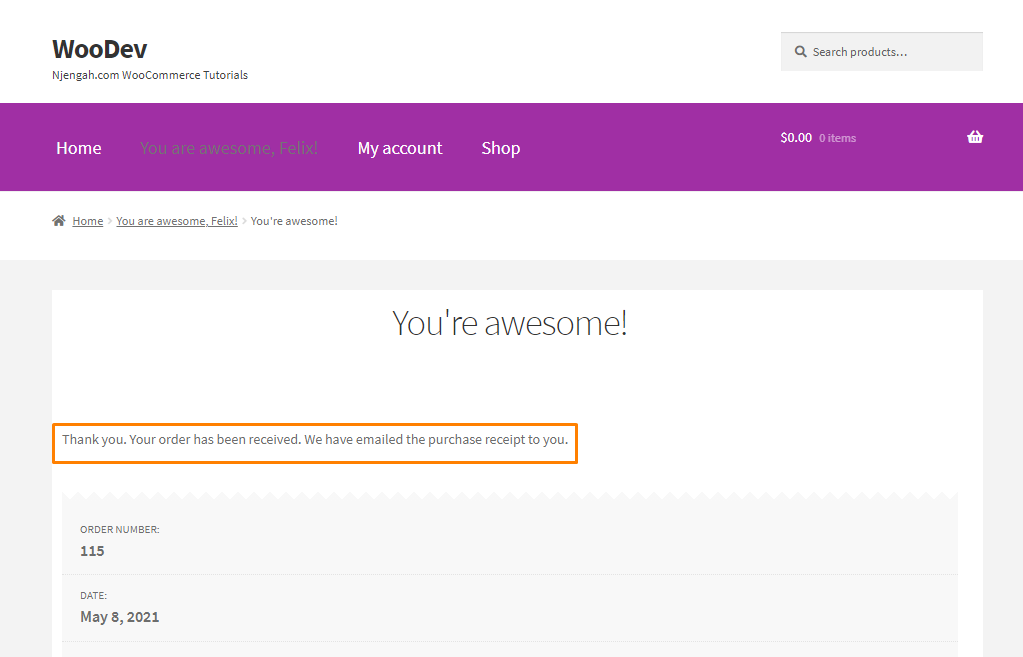
- Lembre-se que você pode adicionar seu próprio texto aqui. Este é o resultado:

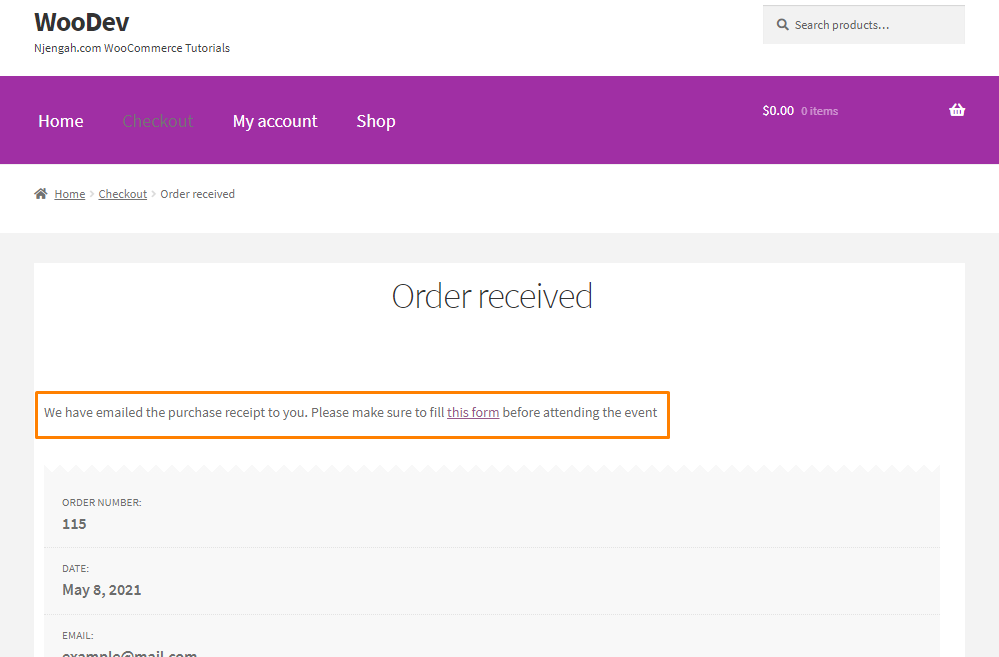
- Alternativamente, se você quiser que o cliente baixe um formulário, é quando as instruções podem ser adicionadas. Você pode fornecer a eles um link personalizado onde eles podem baixar o produto. Para fazer isso, adicione o seguinte código no arquivo functions.php:
add_filter('woocommerce_thankyou_order_received_text', 'njengah_change_order_received_text', 10, 2 );
function njengah_change_order_received_text( $str, $order ) {
$new_str = 'We have emailed the purchase receipt to you. Please make sure to fill <a href="http://example.com/some-form.pdf">this form</a> before attending the event';
return $new_str;
}
- Este é o resultado:

3. Colete detalhes adicionais
É possível coletar informações adicionais do usuário. Por exemplo, você pode pedir que classifiquem sua experiência de usuário.
Se você quiser conseguir isso, você precisa criar um formulário. Você também precisa enviar e processar uma solicitação AJAX para que ela seja registrada no back-end.
Vamos dar uma olhada nos passos que você precisa seguir:
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Theme Editor Menu . Quando a página Theme Editor for aberta, procure o arquivo de funções do tema/
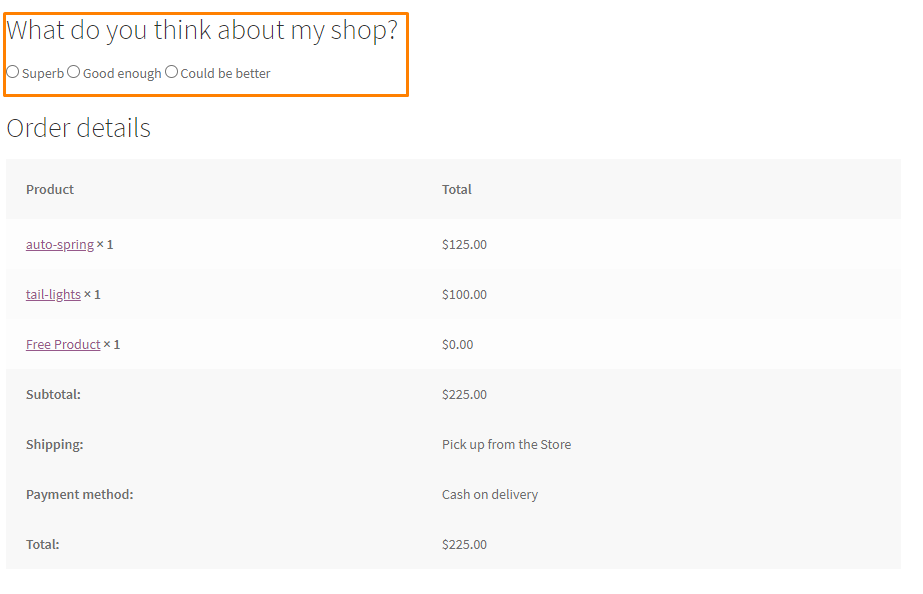
3. Em primeiro lugar, temos que adicionar um formulário. Se você quiser que ele apareça logo após o título, você precisa usar o gancho woocommerce_thankyou_order_received_text.
- Adicione o seguinte snippet de código para adicionar um formulário de pesquisa:
add_action( 'woocommerce_thankyou', 'njengah_poll_form', 4 );
function njengah_poll_form( $order_id ) {
echo '<h2>What do you think about my shop?</h2>;
<form id="thankyou_form">
<label><input type="radio" name="like" value="superb"> Superb</label>
<label><input type="radio" name="like" value="good enough"> Good enough</label>
<label><input type="radio" name="like" value="could be better"> Could be better</label>;
<input type="hidden" name="action" value="collect_feedback" />
<input type="hidden" name="order_id" value="' . $order_id . '" />
' . wp_nonce_field( 'thankyou'.$order_id, 'thankyou_nonce', true, false ) . '
</form>';
}
- A próxima etapa é enviar a solicitação AJAX. Para fazer isso, adicione o seguinte código ao mesmo arquivo:
add_action( 'wp_footer', 'njengah_send_thankyou_ajax' );
function njengah_send_thankyou_ajax(){
// exit if we are not on the Thank You page
if( !is_wc_endpoint_url( 'order-received' ) ) return;
echo "<script>
jQuery( function( $ ) {
$('input[type=radio][name=like]').change(function() {
$.ajax({
url: '" . admin_url('admin-ajax.php') . "',
type: 'POST',
data: $('#thankyou_form').serialize(),
beforeSend : function( xhr ){
$('#thankyou_form').html('Thank you! You feedback has been send!');
},
success : function( data ){
console.log( data );
}
});
});
});
</script>";
}
- Este é o resultado:

- Depois disso, precisamos processar a solicitação AJAX adicionando o seguinte código ao mesmo arquivo:
add_action( 'wp_ajax_collect_feedback', 'njengah_thankyou_ajax' ); // wp_ajax_{AÇÃO}
add_action( 'wp_ajax_nopriv_collect_feedback', 'njengah_thankyou_ajax' );
function njengah_thankyou_ajax(){
// verificação de segurança
check_ajax_referer( 'thankyou'.$_POST['order_id'], 'thankyou_nonce' );
if( $ pedido = wc_get_order( $_POST['order_id'] ) ) {
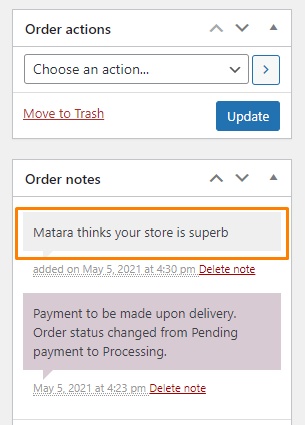
$note = $order->get_formatted_billing_full_name() . ' pensa que a loja é ' . $_POST['curtir'] . '.';
$order->add_order_note( $note, 0, true);
}
morrer();
}
- Este é o resultado no back-end:

Conclusão
Até agora, você deve conseguir redirecionar os clientes para uma página personalizada após o checkout. Também compartilhamos como você pode substituir o modelo para adicionar elementos diferentes na página de agradecimento.
Você precisa ser muito criativo ao editar esta página para fortalecer sua taxa de retenção.
No entanto, você deve sempre ter cuidado ao editar o arquivo functions.php. Se você cometer um erro, um erro será exibido.
Você também pode usar um plugin de construtor de páginas para personalizar sua página de agradecimento. Você deve mantê-lo relevante, talvez incluindo um vídeo do dono da loja recomendando um produto.
Isso envolverá seus clientes e eles serão motivados a comprar mais produtos de sua loja.
Esperamos que este tutorial tenha ajudado a resolver seu problema.
Artigos semelhantes
- Redirecionamento do WooCommerce após o checkout: Redirecionar para a página de agradecimento personalizada
- Mais de 100 dicas, truques e trechos Ultimate WooCommerce Hide Guide
- Como adicionar a página de checkout do WooCommerce da imagem do produto
- Guia de espaços reservados para imagens do WooCommerce
- Como ocultar o peso do produto no WooCommerce
- Como ocultar tags no tema da loja WooCommerce
- Como alterar o placeholder do código de cupom WooCommerce
- Como remover, renomear e adicionar opções de classificação de vitrine
- Como ocultar o SKU do produto no WooCommerce
- Como ocultar a categoria da página da loja WooCommerce
- Como ocultar o preço se zero no WooCommerce
- Como ocultar zeros à direita WooCommerce
- Como ocultar e renomear a guia de endereços Minha página de conta WooCommerce
- Como ocultar a contagem de produtos WooCommerce
- Como adicionar uma mensagem de checkout personalizada do WooCommerce
- Como exportar produtos no WooCommerce
- Como configurar a quantidade máxima ou mínima do pedido do WooCommerce
- Como ocultar SKU, Categoria, Tags Meta Product Page WooCommerce
- Como selecionar todos, exceto o último filho em CSS » CSS Not Last Child Example
- Como personalizar a página de checkout da vitrine
