Como definir tamanhos de miniaturas da loja WooCommerce
Publicados: 2020-09-26 Se você está executando uma loja WooCommerce, sabe que as imagens são uma das partes mais importantes da sua loja online. No entanto, o WooCommerce usa muitos tipos diferentes de tamanho de imagem de produto. Isso torna difícil descobrir onde você pode alterá-los para atender às suas necessidades específicas.
Se você está executando uma loja WooCommerce, sabe que as imagens são uma das partes mais importantes da sua loja online. No entanto, o WooCommerce usa muitos tipos diferentes de tamanho de imagem de produto. Isso torna difícil descobrir onde você pode alterá-los para atender às suas necessidades específicas.
Definir tamanhos de miniatura da vitrine do WooCommerce
Isso significa que a personalização de imagens do WooCommerce pode ficar um pouco complicada. É por isso que reuni este guia para analisar cada aspecto das imagens do WooCommerce, para que você possa pular para a parte que mais lhe convier. Além disso, vou usar o tema Storefront.
Quais são os benefícios de definir os tamanhos de imagem do seu produto?
Antes de entrarmos no 'como', você pode estar se perguntando o porquê? Aqui estão alguns dos benefícios:
- Evita o embaçamento da imagem. Imagens com o tamanho errado podem aparecer desfocadas, o que causará uma primeira impressão ruim para seus compradores.
- Otimiza a velocidade. Quando uma imagem é grande, leva mais tempo para carregar. Isso tornará seu site mais lento e resultará em menos receita e usuários insatisfeitos.
Etapas para redimensionar uma imagem de miniatura de produto
Por padrão, o WooCommerce permite redimensionar imagens de produtos. Tudo que você precisa fazer é seguir estes passos simples:
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Painel, clique em Menu Aparência > Personalizar.
- Clique em WooCommerce > Imagens de produtos.

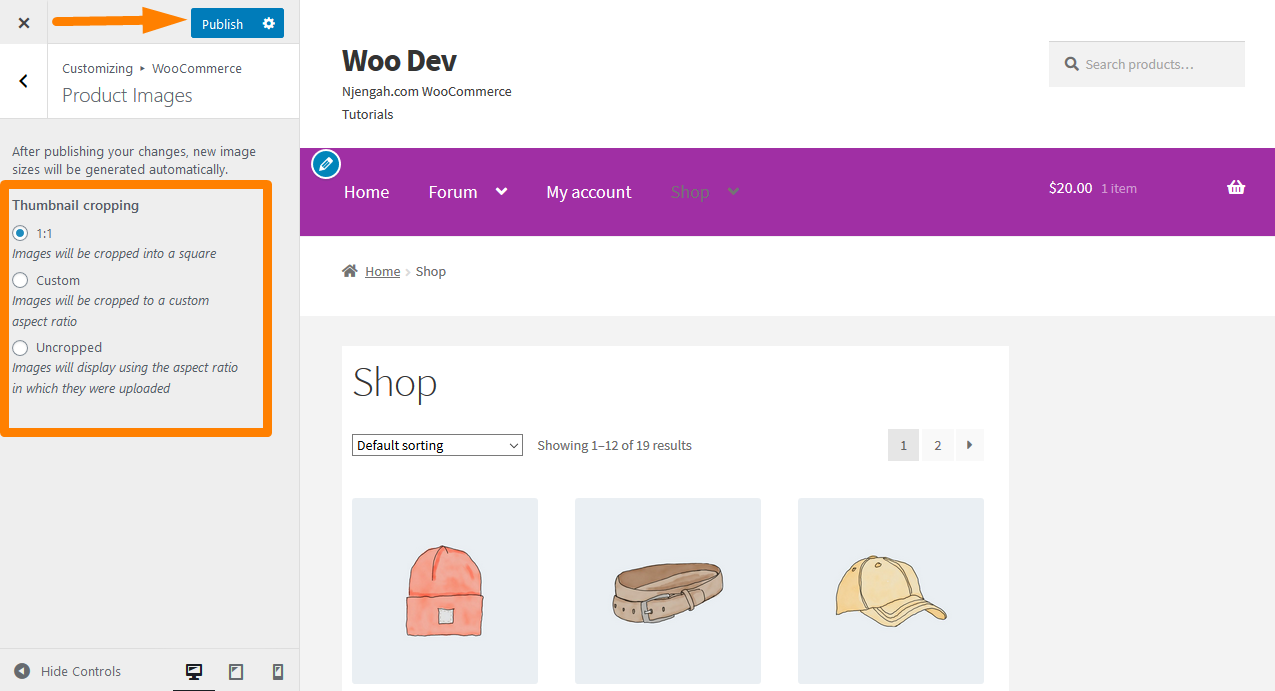
- No campo de recorte de miniaturas, você pode definir a altura das imagens.
- Clique em Publicar se estiver satisfeito com as alterações.
Guia definitivo para a altura das imagens de produtos da loja
No campo de miniaturas, são oferecidas 3 opções diferentes para definir a altura das imagens da loja ou do Catálogo:
- 1:1: Se você escolher 1:1, suas imagens serão cortadas em 360px de largura e 360px de altura. Isso funcionará, supondo que você tenha definido a largura da imagem 360px no campo Thumbnail Width.
- Personalizado: Aqui você pode selecionar a proporção da imagem. Estas são algumas das proporções populares (1:1, 5:4, 4:3, 3:2, 16:9 e 3:1).
- Uncropped: nesta opção, a altura da imagem ficará intocada. As imagens em sua loja serão exibidas usando a proporção em que foram carregadas.
perguntas frequentes
- Como posso alterar o tamanho da imagem se o desenvolvedor do tema o definir?
Existe uma solução simples para isso, removendo ou alterando as configurações de largura da imagem do seu arquivo functions.php de temas. No tema Storefront, não há configurações para a imagem principal ou para os campos de miniatura. Isso ocorre porque eles são declarados de antemão em storefront/inc/class-storefront.php
// Declara suporte ao WooCommerce. add_theme_support( 'woocommerce', apply_filters( 'storefront_woocommerce_args', array( 'single_image_width' => 416, 'thumbnail_image_width' => 324, 'product_grid' => array( 'default_columns' => 3, 'default_rows' => 4, 'min_columns' => 1, 'max_columns' => 6, 'min_rows' => 1 ) ) ) );
O tamanho da imagem do produto único foi definido para 416px de largura e a miniatura para 324px de largura. Isso significa que você pode remover essas duas linhas ou alterar o número da largura para a largura desejada. No entanto, você precisa ter certeza de que mudou depois de criar um tema filho. Isso ocorre porque ele reverterá para as configurações anteriores se você atualizar o tema.

- Como posso definir tamanhos de imagem de catálogo?
Para as imagens de produtos da loja e imagens de catálogo ou categoria, elas são redimensionadas com base nas configurações do campo Aparência > Personalizar > WooCommerce > Imagens do produto > Largura da miniatura .
- Por que as imagens do meu produto WooCommerce estão desfocadas?
Se este for o caso da sua loja WooCommerce, você pode verificar algumas coisas:
- Verifique a qualidade da imagem. Verifique se a qualidade é boa e se for de baixa qualidade quando adicionado à sua loja WooCommerce, não parecerá tão nítido e claro quanto você gostaria.
- Configurações de miniaturas. Verifique as configurações e, se as configurações estiverem procurando uma imagem de 500px para a página do seu produto e uma imagem de 160px na página do seu catálogo, mas você carrega apenas uma imagem de 160px, o WooCommerce aumentará automaticamente sua imagem, fazendo com que pareça desfocada.
- Qual é o melhor tamanho de imagem?
O melhor tamanho de imagem da sua loja online depende do tema que você está usando para sua loja. Um tamanho de imagem de 800 a 1000px de largura é adequado se você estiver vendendo um produto simples, como uma camisa.
No entanto, se você tiver uma imagem detalhada ou complicada, o upload de uma imagem maior permitirá que os clientes em potencial ampliem e vejam esses detalhes de perto. O tamanho recomendado é 2000px de largura, o que funcionará melhor
Também vale a pena mencionar que você nunca deve fazer upload de uma imagem grande. Uma imagem superdimensionada tornará seu site mais lento e, como resultado, provavelmente afetará as vendas.
Conclusão
Neste breve tutorial, você aprendeu como definir tamanhos de miniaturas do WooCommerce Storefront com apenas alguns cliques. Além disso, expliquei como você pode alterar os tamanhos de imagens de produtos e galerias e um guia definitivo para as configurações de miniaturas.
Além disso, você aprendeu os benefícios de definir os tamanhos de imagem do seu produto WooCommerce. Imagens superdimensionadas tornarão seu site mais lento e, como resultado, provavelmente afetarão as vendas. Além disso, adicionei uma seção de perguntas frequentes que inclui alguns problemas comuns que você pode encontrar.
As imagens são muito importantes quando se trata de fazer vendas na sua loja online. Certifique-se de seguir as diretrizes fornecidas neste tutorial e, se não tiver certeza das alterações, considere usar um plug-in como o WooThumbs for WooCommerce. Ele permitirá que você altere os tamanhos de imagem do seu produto WooCommerce sem problemas e melhore sua galeria de produtos WooCommerce.
Artigos semelhantes
- Como adicionar uma barra lateral ao Storefront WooCommerce
- Como criar um tema filho do WooCommerce Storefront [Guia Completo]
- Como redirecionar usuários após o registro por funções
- Como remover o efeito de zoom na imagem do produto WooCommerce
- Como ajustar a altura do cabeçalho do WooCommerce Storefront
- Como remover a barra lateral da página do produto em temas WooCommerce
- Como aprovar pedidos automaticamente no WooCommerce
- Como definir produtos relacionados personalizados no WooCommerce
- Como encontrar rapidamente o ID do seu produto no WooCommerce
- Como adicionar produtos Woocommerce a partir do frontend
- Como adicionar produto após a configuração da vitrine [Guia para iniciantes]
- Como ocultar variações de estoque no WooCommerce
- Como ocultar o botão Adicionar ao carrinho no WooCommerce
- Como ocultar o produto WooCommerce dos resultados da pesquisa
- Como corrigir TypeError não capturado: wp.template não é uma função
- Como usar os atributos do produto WooCommerce passo a passo [Guia Completo]
- Como exibir produtos WooCommerce por categoria
