3 maneiras perfeitas de definir o vídeo do WordPress como imagem em destaque
Publicados: 2022-12-24Você sabia que pode usar um vídeo como imagem em destaque no WordPress?
Por padrão, o WordPress não suporta a adição de vídeos em destaque. Ele permite apenas que você defina imagens em destaque para suas páginas ou postagens. Bem, só porque algo é difícil não significa que seja impossível.
Neste artigo, mostraremos alguns truques para realizar essa tarefa. Mas primeiro, vamos entender os motivos pelos quais você precisa de miniaturas de vídeos em destaque.
- Benefícios dos vídeos em destaque do WordPress
- #1 Use plug-ins de vídeo em destaque
- #2 Incorporar vídeos usando URLs
- #3 Aplique códigos para definir vídeos como imagens em destaque
Benefícios dos vídeos em destaque do WordPress
Hoje em dia, quase todos os temas populares do WordPress permitem inserir imagens em destaque em suas postagens e produtos. Essas imagens primárias representam as ideias principais do seu conteúdo.
Uma boa imagem em destaque pode gerar muito engajamento do usuário. No entanto, você pode obter mais cliques, visualizações de página e vendas usando vídeos em destaque.
Substituir uma postagem ou imagem em destaque de um produto por um vídeo em destaque beneficia você de várias maneiras.
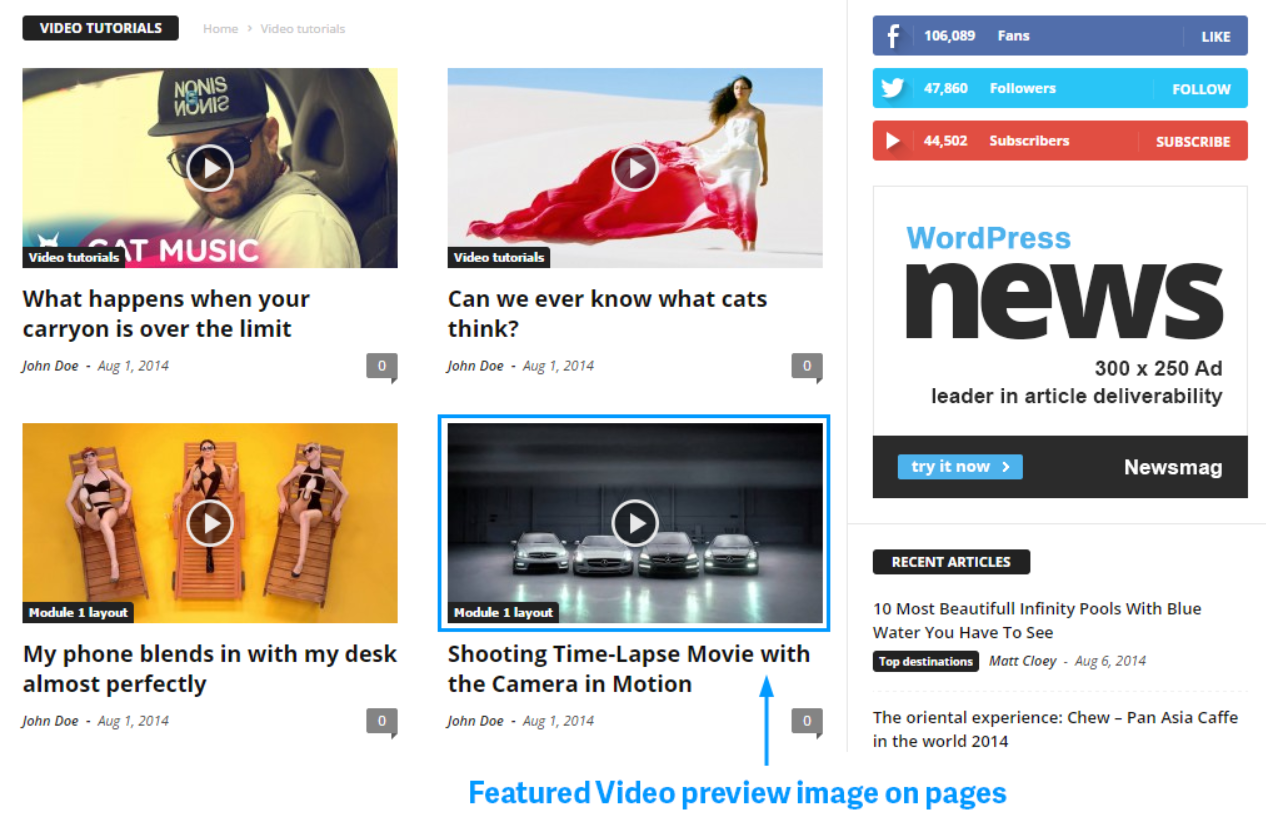
Os vídeos em destaque tornam seu site muito mais vibrante e dinâmico. Os visitantes podem ver esses vídeos de praticamente qualquer lugar, incluindo arquivos do blog, página inicial e páginas de produtos. Além disso, os vídeos ajudam você a transmitir a mensagem da sua marca melhor do que o texto e a manter as pessoas em seu site por mais tempo.
Você pode obter mais leads de qualidade. Se você possui uma loja online, exibir um vídeo na parte superior da página do produto é uma ótima jogada para atrair a atenção dos clientes. Isso os deixa curiosos para rolar e aprender mais sobre seus produtos. Como resultado, você tem uma chance maior de fazer uma venda.
Então, vamos ver como você pode definir um vídeo como uma imagem em destaque no WordPress.
#1 Use plug-ins de vídeo em destaque
Inúmeros plug-ins disponíveis no mercado permitem que você defina vídeos como imagens em destaque no WordPress. Seu trabalho é escolher o caminho certo e o plugin cuidará do resto.
Neste tutorial, orientaremos você na adição de vídeos em destaque usando o plug-in Featured Image from URL (FIFU). Você pode atribuir uma imagem externa, vídeo, áudio ou controle deslizante à mídia em destaque para sua postagem ou produto WooCommerce.
- Instale e ative o plug-in.

2. No painel de administração do WordPress, navegue até FIFU → Configurações .
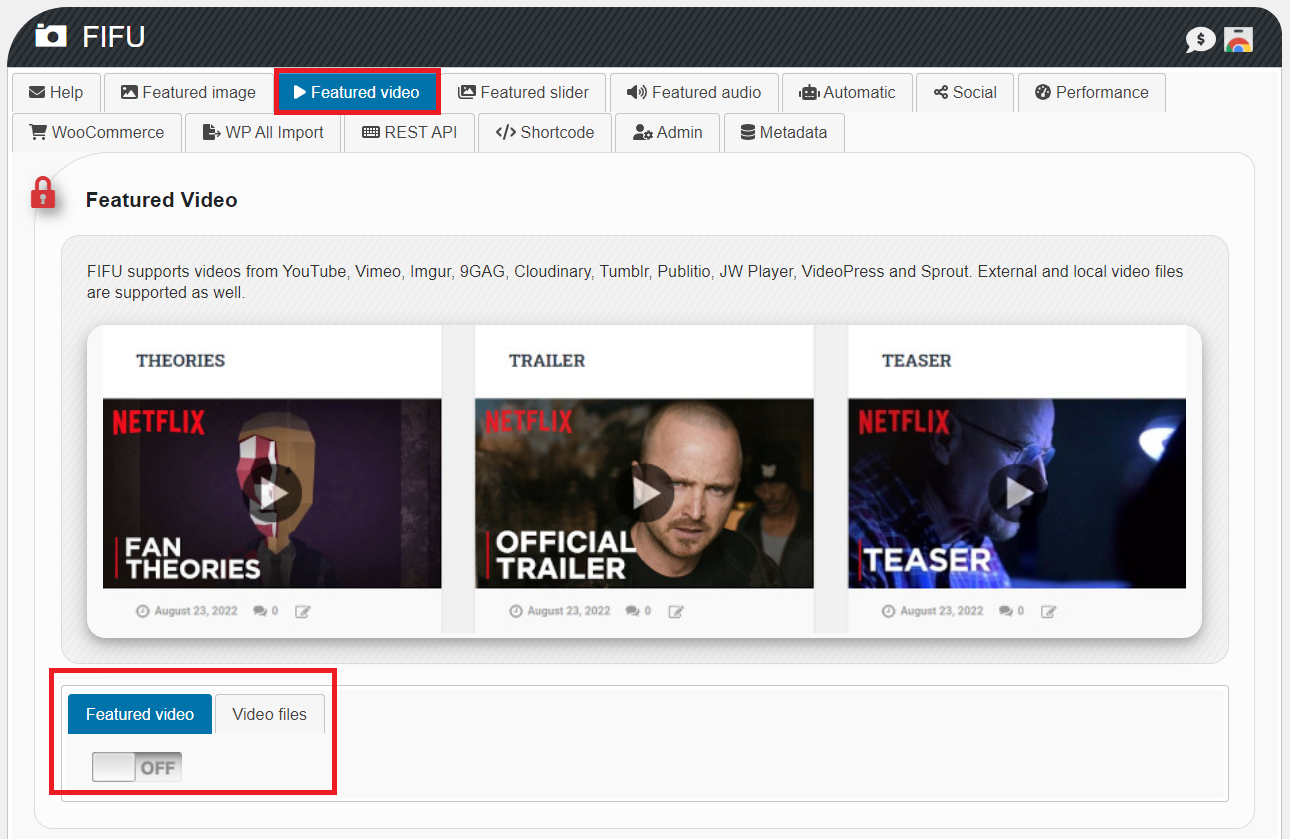
3. Na guia Vídeo em destaque , alterne o botão Vídeo em destaque para Ligado . Observe que você pode usar vídeos externos ou auto-hospedados como imagens em destaque.

4. Defina as configurações de vídeo, como miniatura de vídeo , botão de reprodução , largura , reprodução automática , mudo , ícone da galeria , etc.
5. Vá para a página ou post que você deseja adicionar um vídeo em destaque.
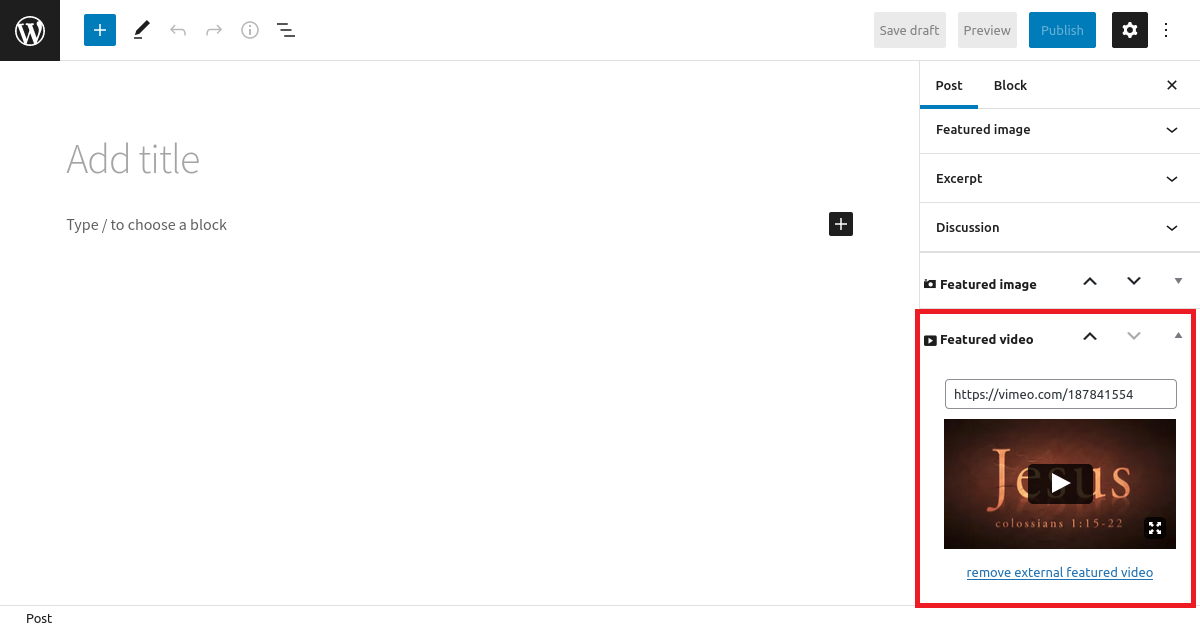
6. Copie e cole o URL do vídeo no campo Vídeo em destaque .

7. Clique no botão Publicar ou Atualizar e aproveite os resultados.
Outras opções
Descobrimos que o FIFU é um dos plug-ins de vídeo em destaque mais poderosos, com vários recursos avançados. No entanto, custa uma taxa extra para usar a função de vídeo em destaque.
Se você preferir um plug-in gratuito com funções básicas de vídeo em destaque, considere o plug-in Really Simple Featured Video.
Ele ajuda você a incorporar vídeos hospedados em plataformas de terceiros, como YouTube e Vimeo, e usá-los como vídeos em destaque. O plug-in também funciona perfeitamente com o WooCommerce para exibir vídeos em destaque na parte superior das páginas do produto.
- Instale e ative o plug-in.

2. Vá para Configurações → Vídeo em destaque realmente simples em seu painel de administração.
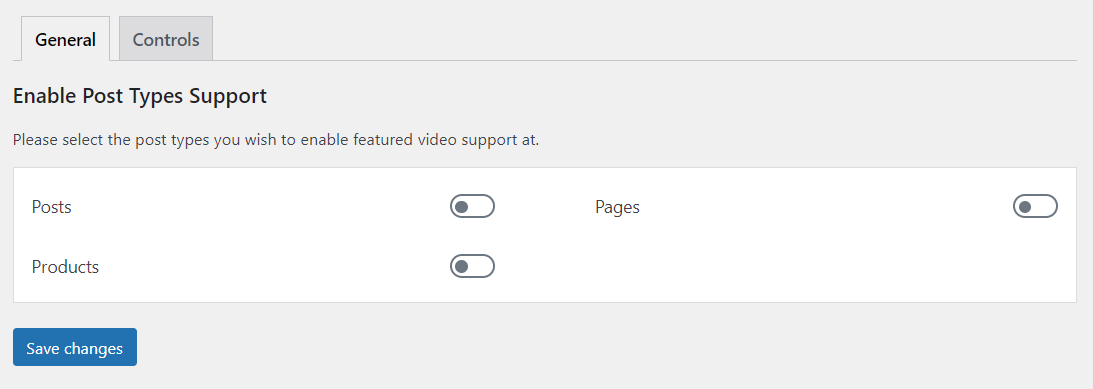
3. Determine o local onde deseja adicionar miniaturas de vídeo em destaque: Páginas , Postagens ou Produtos WooCommerce .

4. Pressione o botão Salvar alterações .
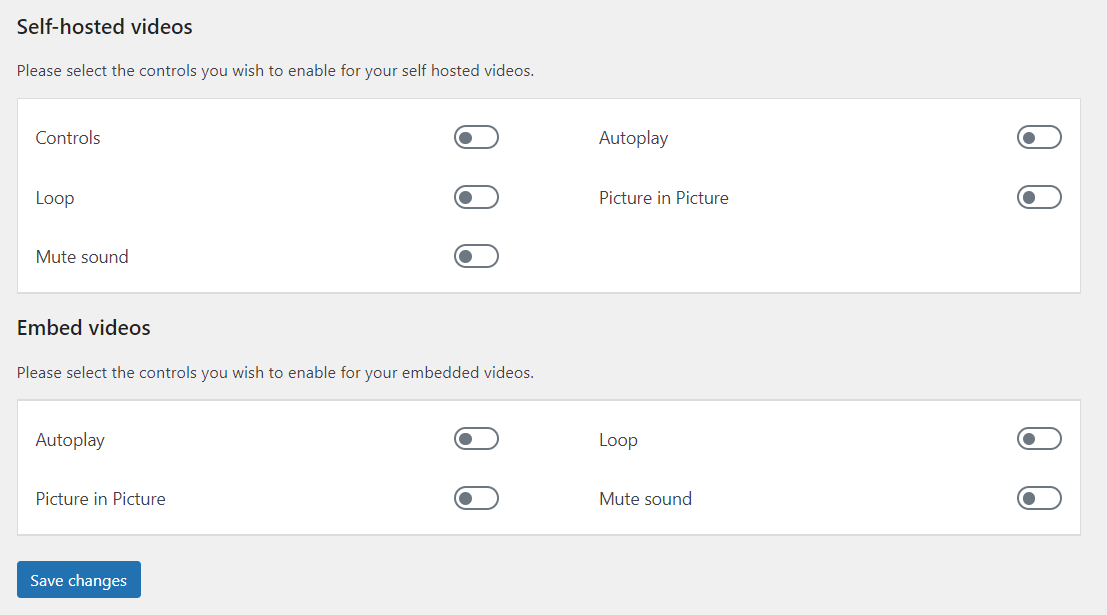
5. Navegue até a guia Controles . Aqui você pode definir as configurações para seus vídeos auto-hospedados e vídeos incorporados.

6. Pressione o botão Salvar alterações para concluir.
#2 Incorporar vídeos usando URLs
Fazer uso do URL do vídeo é uma ótima técnica se você pretende apresentar um vídeo para sua postagem. Dessa forma, as pessoas podem assistir ao vídeo em destaque em uma página de galeria de blog sem clicar no artigo. Lembre-se de que este método é compatível apenas com postagens do WordPress, não páginas.
- Vá para o post que você deseja adicionar um vídeo em destaque.
- Insira a URL de compartilhamento do vídeo na parte superior do conteúdo da postagem.
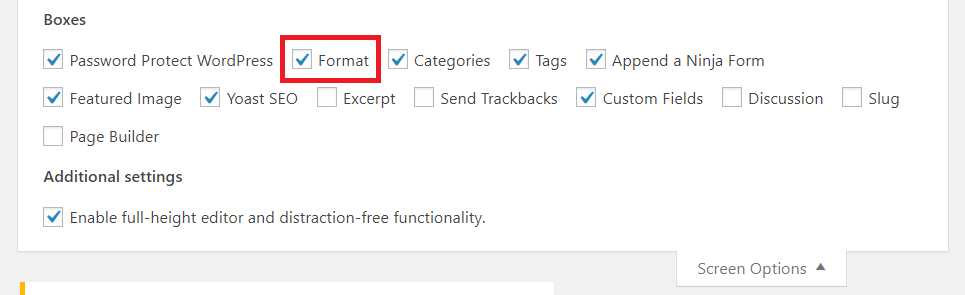
- Certifique-se de ativar a opção Formatar em Opções de tela .

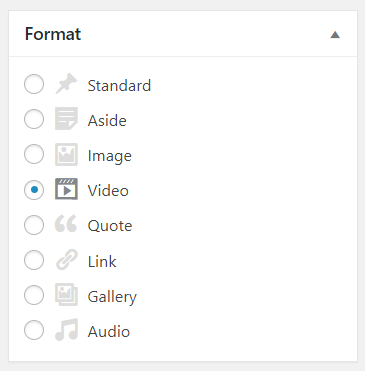
4. Selecione Vídeo no campo Formato .

5. Publique ou atualize sua postagem.
É isso! Agora, o vídeo será exibido como uma imagem em destaque na sua página de listagem de postagens. Os visitantes podem reproduzir o vídeo na miniatura sem precisar clicar na postagem.

#3 Aplique códigos para definir vídeos como imagens em destaque
Siga as etapas a seguir para criar uma miniatura de vídeo em destaque para sua postagem e página do WordPress usando códigos.
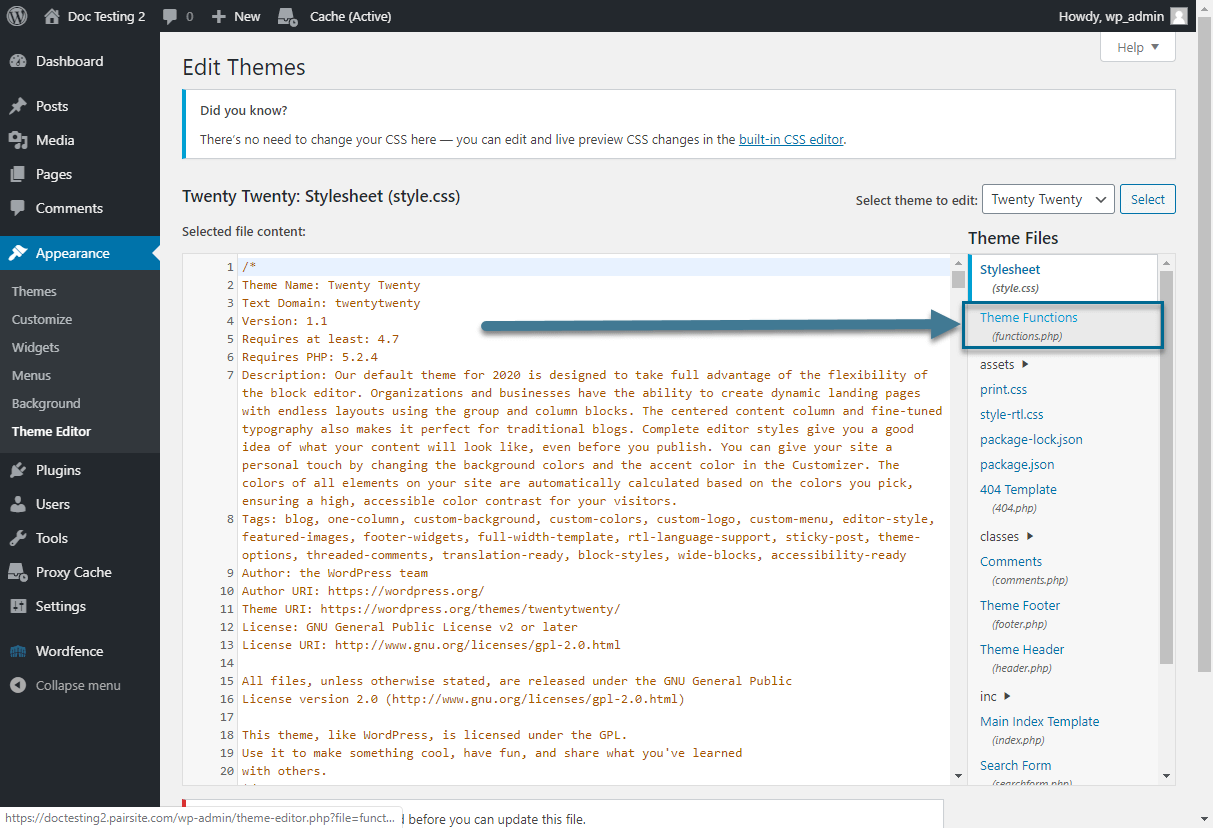
- No painel de administração do WordPress, vá para Aparência → Editor de tema .
- No menu Theme Files , abra o arquivo functions.php .

3. Cole o código abaixo no final do arquivo para adicionar um campo extra em sua página ou postagem:
<?php
// Adicionar a caixa meta da página
função codeless_add_custom_meta_box() {
add_meta_box(
'codeless_meta_box', // $id
'Opções de página sem código', // $title
'codeless_show_custom_meta_box', // $callback
'página', // $página
'normal', // $contexto
'Alto'); // $prioridade
}
add_action('add_meta_boxes', 'codeless_add_custom_meta_box');
// Adicionar a Meta Box do post
função codeless_add_custom_post_meta_box() {
add_meta_box(
'codeless_meta_box', // $id
'Opções de página sem código', // $title
'codeless_show_custom_post_meta_box', // $callback
'postagem', // $postagem
'normal', // $contexto
'Alto'); // $prioridade
}
add_action('add_meta_boxes', 'codeless_add_custom_post_meta_box');
$prefixo = 'sem código_';
// Campo Array (Páginas Meta)
$codeless_meta_fields = array();
// Field Array (Posts Meta)
$codeless_post_meta_fields = array(
variedade(
'label' => 'Código de incorporação de vídeo em destaque',
'desc' => 'Cole seu código de vídeo aqui para mostrar um vídeo em vez de uma imagem em destaque.',
'id' => $prefixo . 'vídeo_embed',
'tipo' => 'área de texto'
)
);
// A caixa meta Callback for page
função codeless_show_custom_meta_box() {
$codeless_meta_fields globais;
codeless_show_page_meta_box($codeless_meta_fields);
}
// O retorno de chamada para a caixa meta post
função codeless_show_custom_post_meta_box() {
$codeless_post_meta_fields globais;
codeless_show_page_meta_box($codeless_post_meta_fields);
}
// O retorno de chamada
function codeless_show_page_meta_box($meta_fields) {
$postagem global;
// Use nonce para verificação
echo '<input type="hidden" name="custom_meta_box_nonce" value="' . wp_create_nonce(basename(__FILE__)) . '" />';
// Inicia a tabela de campos e o loop
echo '<table class="form-table">';
foreach ($meta_fields como $field) {
// obtém o valor deste campo se ele existir para este post
$meta = get_post_meta($post->ID, $field['id'], true);
// começa uma linha da tabela com
echo '<tr>
<th><label for="' . $field['id'] . '">' . $campo['rótulo'] . '</label></th>
<td>';
switch ($campo['tipo']) {
// texto
caso 'texto':
echo '<input type="text" name="' . $field['id'] . '" value="' . $meta . '" />
<br /><span class="descrição">' . $campo['desc'] . '</span>';
pausa;
// área de texto
caso 'área de texto':
echo '<textarea rows="2" name="' . $field['id'] . '">' . $ meta . '</textarea>
<br /><span class="descrição">' . $campo['desc'] . '</span>';
pausa;
// caixa de seleção
caso 'caixa de seleção':
echo '<input type="checkbox" name="' . $field['id'] . '" ', $meta ? 'checked="checked"' : '', '/>
<label for="' . $field['id'] . '">' . $campo['desc'] . '</label>';
pausa;
// selecione
caso 'selecionar':
echo '<select name="' . $field['id'] . '">';
foreach ($campo['opções'] como $opção) {
echo '<opção', $meta == $opção['valor'] ? ' selected="selected"' : '', ' value="' . $option['value'] . '">' . $opção['rótulo'] . '</option>';
}
echo '</select><br /><span class="description">' . $campo['desc'] . '</span>';
pausa;
} //interruptor final
echo '</td></tr>';
} // fim do foreach
echo '</table>'; // mesa final
}
// Salva os dados
função codeless_save_custom_meta($post_id) {
$codeless_meta_fields globais;
$codeless_post_meta_fields globais;
// verifica o nonce
if (!wp_verify_nonce($_POST['custom_meta_box_nonce'], basename(__FILE__)))
retornar $post_id;
// verifica o salvamento automático
if (definido('DOING_AUTOSAVE') && DOING_AUTOSAVE)
retornar $post_id;
// verifica as permissões
if ('página' == $_POST['post_type']) {
if (!current_user_can('edit_page', $post_id))
retornar $post_id;
} elseif (!current_user_can('edit_post', $post_id)) {
retornar $post_id;
}
// campos de postagem ou página com os quais trabalharemos
$campos;
// Verifique as permissões (páginas ou posts)
if ('página' == $_POST['post_type']) {
$campos = $codeless_meta_fields;
} else if ('post' == $_POST['post_type']) {
$campos = $codeless_post_meta_fields;
}
// percorre os campos e salva os dados
foreach ($campos como $campo) {
$old = get_post_meta($post_id, $field['id'], true);
$novo = $_POST[$campo['id']];
if ($novo && $novo != $antigo) {
update_post_meta($post_id, $field['id'], $new);
} elseif ('' == $novo && $antigo) {
delete_post_meta($post_id, $field['id'], $old);
}
} // fim do foreach
}
add_action('save_post', 'codeless_save_custom_meta');
?>4. Encontre a função responsável pela imagem em destaque: the_post_thumbnail()

if ( has_post_thumbnail() && $post_format != 'galeria' && ( ! is_single() || is_single() ) ): get_template_part( 'template-parts/blog/parts/entry', 'thumbnail' ); fim se; ?>
5. Substitua-o pelo seguinte código:
if ( has_post_thumbnail() && $post_format != 'galeria' && ( ! is_single() || is_single() ) )
get_template_part( 'template-parts/blog/parts/entry', 'thumbnail' );
else if (get_post_meta(get_the_ID(), 'codeless_video_embed', true)) { ?>
<!-- mostrar o vídeo em destaque-->
<div class="videoWrapper">
<?php echo get_post_meta(get_the_ID(), 'codeless_video_embed', true); ?>
</div>
<?php } else { ?>
<!--se não houver imagem ou miniatura em destaque, faça algo...-->
<?php } ?>6. Pressione o botão Atualizar arquivo para salvar suas alterações.
Por fim, em sua postagem ou página, aparecerá um novo campo para adicionar o vídeo em destaque.
Faça pleno uso de suas miniaturas de vídeo em destaque
Demonstramos 3 maneiras de definir um vídeo como uma imagem em destaque no WordPress. Você pode escolher entre usar um plug-in, incorporar o URL de um vídeo com a função integrada ou escrever códigos.
Recomendamos enfaticamente o primeiro e o segundo métodos se você não conseguir encontrar a função de miniatura de postagem em seu arquivo de tema.
Caso tenha algum problema ao seguir nossas instruções, sinta-se à vontade para nos informar na seção de comentários abaixo. E o mais importante, não se esqueça de se inscrever em nosso site para obter mais tutoriais úteis.
