Configurando o Crisp Helpdesk: um guia passo a passo
Publicados: 2023-09-21O suporte multicanal ao cliente é indiscutivelmente essencial para as empresas modernas. Se você interage com sua base de clientes em sites de mídia social, deve estar pronto para agir. Se você puder encontrar seus usuários onde eles gostam de “passar um tempo” on-line, você será mais eficaz e capaz de resolver seus problemas. Implementar o Crisp em seu site é uma das melhores maneiras de oferecer suporte multicanal aos seus usuários.
Nesta postagem, veremos como implementar o Crisp em seu negócio por meio do WordPress. Abordaremos a integração do comércio eletrônico, a personalização da janela de bate-papo e muito mais.
Uma rápida visão geral do Crisp

Não precisamos gastar muito tempo falando sobre o que é o Crisp – damos uma análise completa em outro lugar do blog. No entanto, em poucas palavras, o aplicativo permite fornecer suporte multicanal usando uma caixa de entrada centralizada. Isso permite que você reúna todas as suas conversas em um só lugar.

Você tem muito mais a oferecer:
- Um dos principais recursos do Crisp é seu chatbox, que é rápido e fácil de integrar ao seu site.
- Crisp vem com um Gerenciador de Relacionamento com o Cliente (CRM) completo. Isso permite que você aprenda sobre seus clientes, personalize sua experiência e muito mais.
- Você pode conectar o Crisp ao WooCommerce, junto com muitos outros aplicativos e serviços de terceiros.
Encorajamos você a ler a análise completa do Crisp, pois ela lhe dará uma visão sobre suas possibilidades, preços e muito mais. Contudo, nenhum desses aspectos é o foco deste artigo. Em vez disso, mostraremos como é simples implementar o Crisp e veremos o que é possível com o aplicativo.
Implementando Crisp: um guia de configuração para sites WordPress
Para WordPress, o Crisp é uma instalação tão simples quanto você esperaria, mesmo para outras plataformas. O processo é o mesmo de quase todos os outros plugins do WordPress disponíveis. Embora o plugin em si seja gratuito, você precisará de um plano Crisp adequado para concluir a integração.
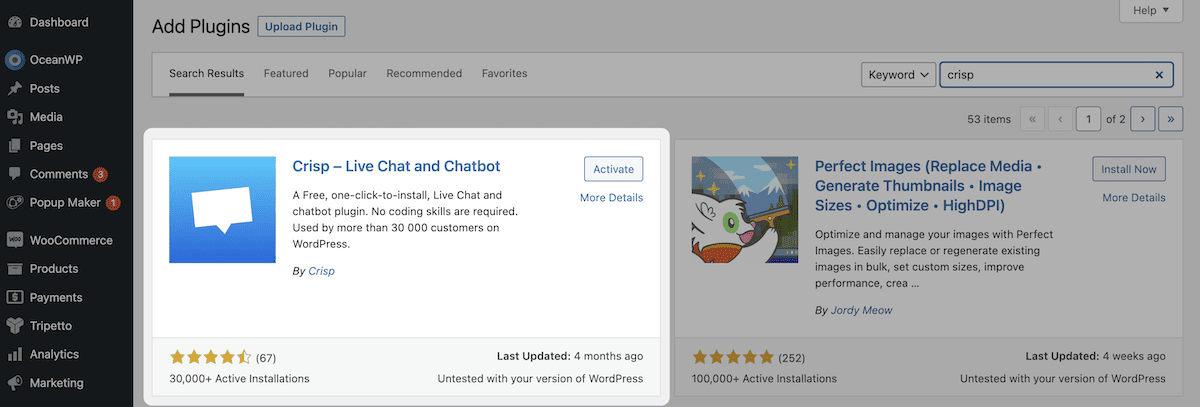
Para começar, vá para a página Plugins > Adicionar novo no WordPress e pesquise Crisp:

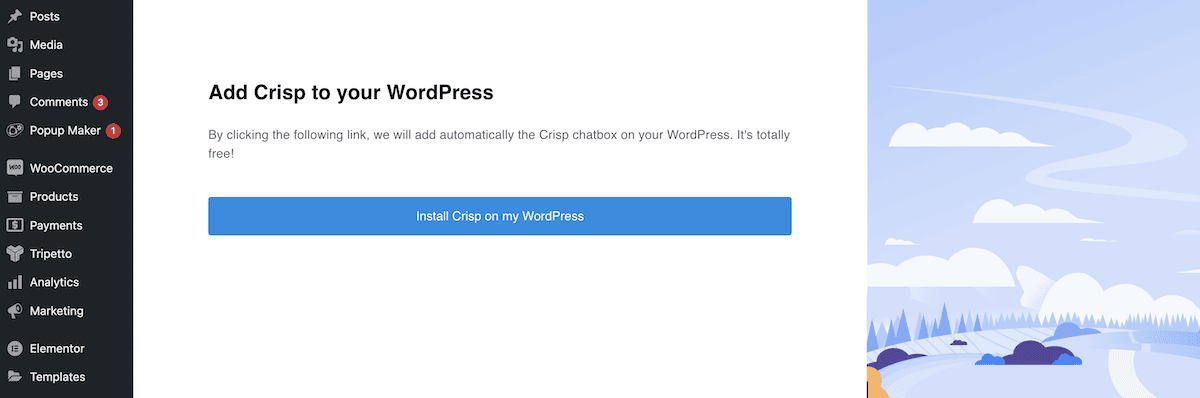
Em seguida, localize o cartão do plugin Crisp e clique no botão azul Instalar agora . Após alguns segundos, você verá um botão branco Ativar . Se você clicar aqui, o WordPress concluirá a instalação em seu site. Isso deve mostrar uma tela para ajudá-lo a conectar o WordPress ao Crisp:

Depois de clicar no link azul aqui, o Crisp instalará a caixa de chat ao vivo em seu site. Mais tarde, mostraremos como personalizar isso ao seu gosto. Na verdade, mostraremos vários aspectos diferentes do Crisp nas próximas seções.
Implementando o Crisp: como integrá-lo ao seu negócio em 3 etapas
No restante deste artigo, mostraremos como realizar algumas tarefas importantes com o Crisp. Embora os apresentemos em uma ordem lógica, você pode pular se houver um recurso específico que gostaria de implementar em seu próprio site.
No entanto, uma das implementações cruciais é a caixa de entrada centralizada – veremos isso primeiro.
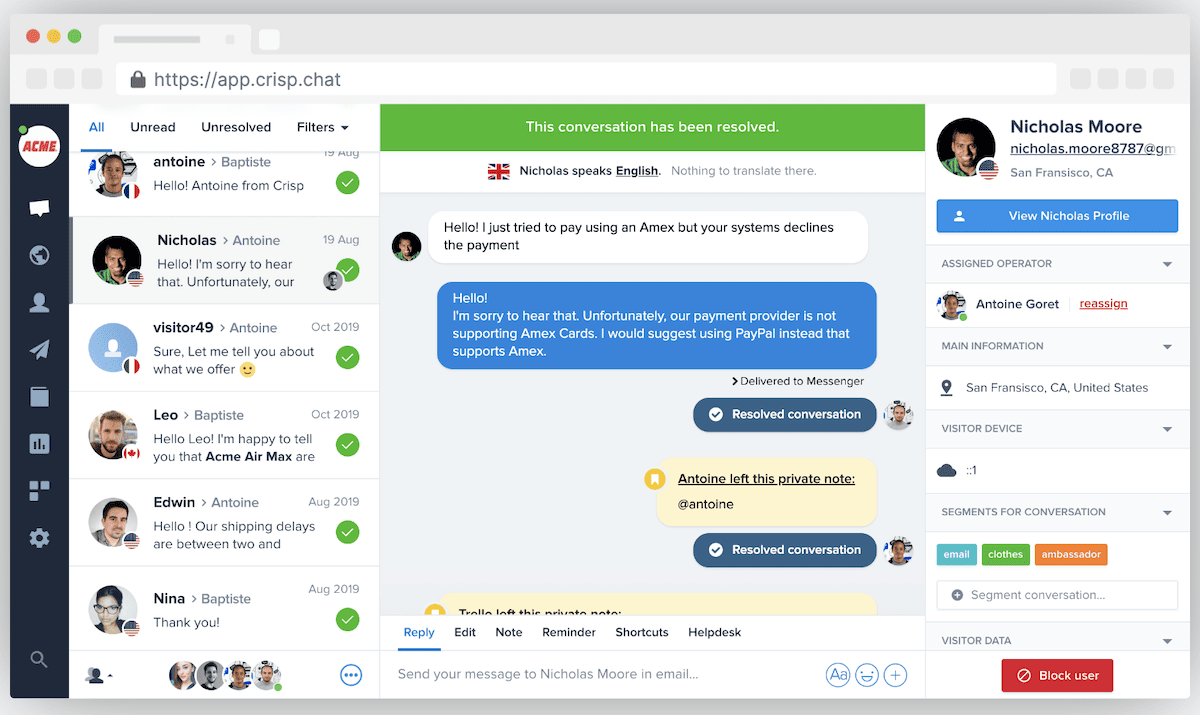
1. Configure a caixa de entrada centralizada
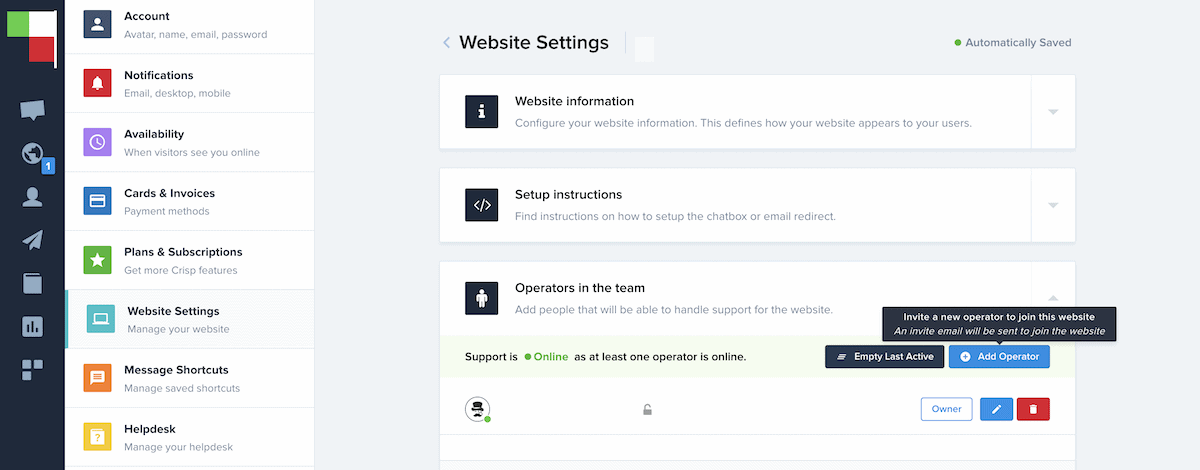
A caixa de entrada centralizada é onde você passará a maior parte do tempo. Como tal, você faz com que esta área de Crisp se sinta em casa. Uma de suas primeiras tarefas é adicionar membros da equipe. Você pode encontrar essas configurações na tela Configurações > Configurações do site e, em seguida, clicar no seu site.
Aqui, role para baixo até a seção Operadores em sua equipe e expanda a caixa:

O botão Adicionar operador permite selecionar uma função de usuário e inserir o endereço de e-mail do seu colega para convidá-lo. A partir daqui, sua equipe pode interagir com os clientes. No entanto, você também pode receber notificações por e-mail na caixa de entrada do plano Crisp Pro usando encaminhamento típico.
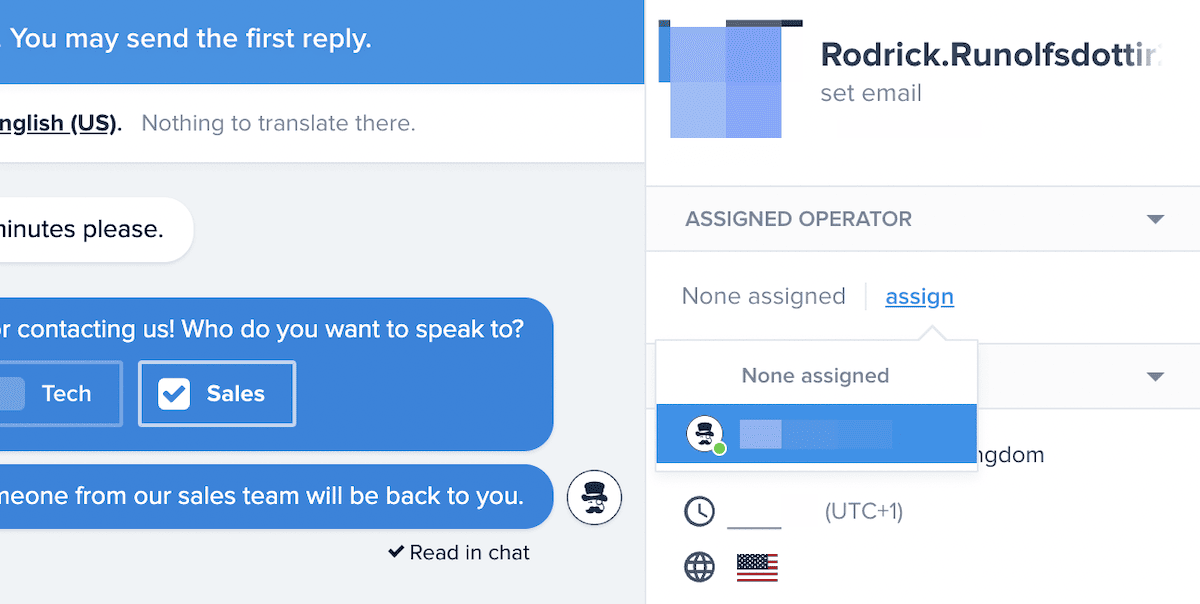
O plano Crisp Unlimited também permite encaminhar conversas para os membros certos da equipe. Esta é uma funcionalidade essencial, pois você pode atribuir ou cancelar a atribuição de conversas à sua equipe. Você pode atribuir um ‘operador’ na barra lateral direita para uma conversa:

No entanto, você pode configurar regras específicas para atribuir conversas automaticamente. Isso é algo que não abordaremos aqui, mas é uma maneira simples de tornar seu processo de suporte mais eficiente.
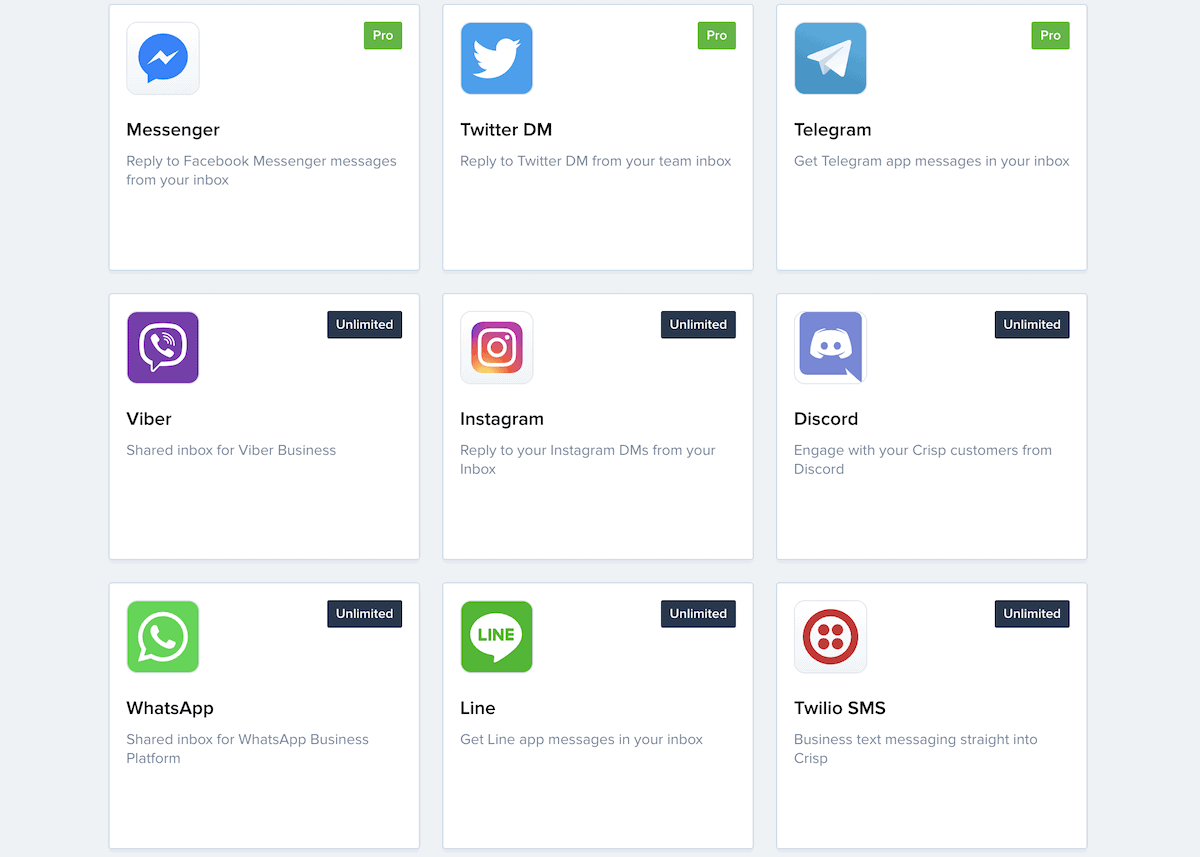
Por fim, você também pode acessar seus compromissos nas redes sociais na caixa de entrada compartilhada do Crisp. Existem muitas integrações para todos os principais canais sociais:

Cada site de mídia social terá seu próprio método de integração com o Crisp, embora o processo seja semelhante. Nós (é claro) não podemos cobrir todos eles aqui, mas a documentação do Crisp cobre as etapas para cada canal.
2. Personalize o widget de bate-papo e desenvolva um cenário de bate-papo
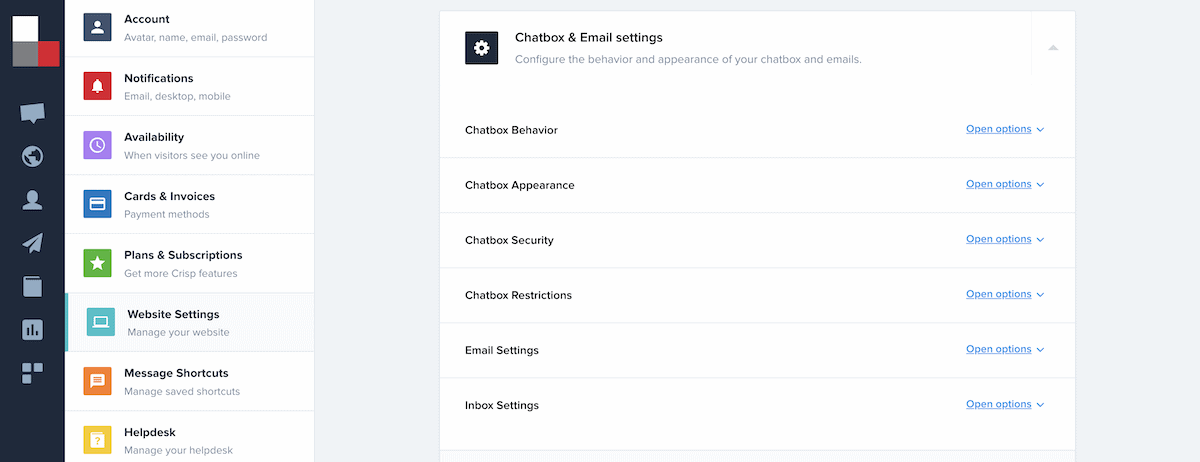
É justo dizer que a caixa de entrada compartilhada e o widget de bate-papo são os dois recursos de destaque do Crisp. Como tal, você desejará personalizar a janela de bate-papo assim que terminar de usar a caixa de entrada. Existem algumas opções simples disponíveis na tela Configurações > Configurações do site > Configurações de caixa de bate-papo e e-mail :


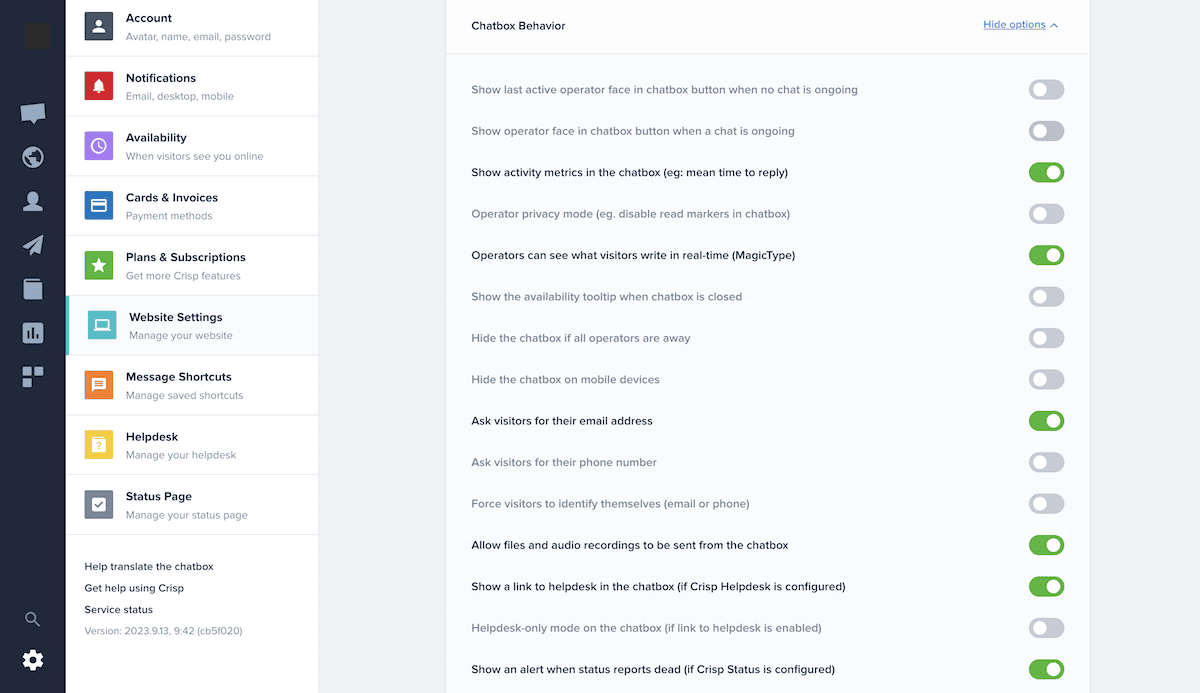
Aqui, você pode ajustar as configurações de cores, o idioma padrão em que o chatbot opera e muito mais. Há muitas opções aqui, mas as seções Comportamento da caixa de bate-papo e Restrições da caixa de bate-papo oferecem inúmeras maneiras de personalizar ainda mais o widget de bate-papo:

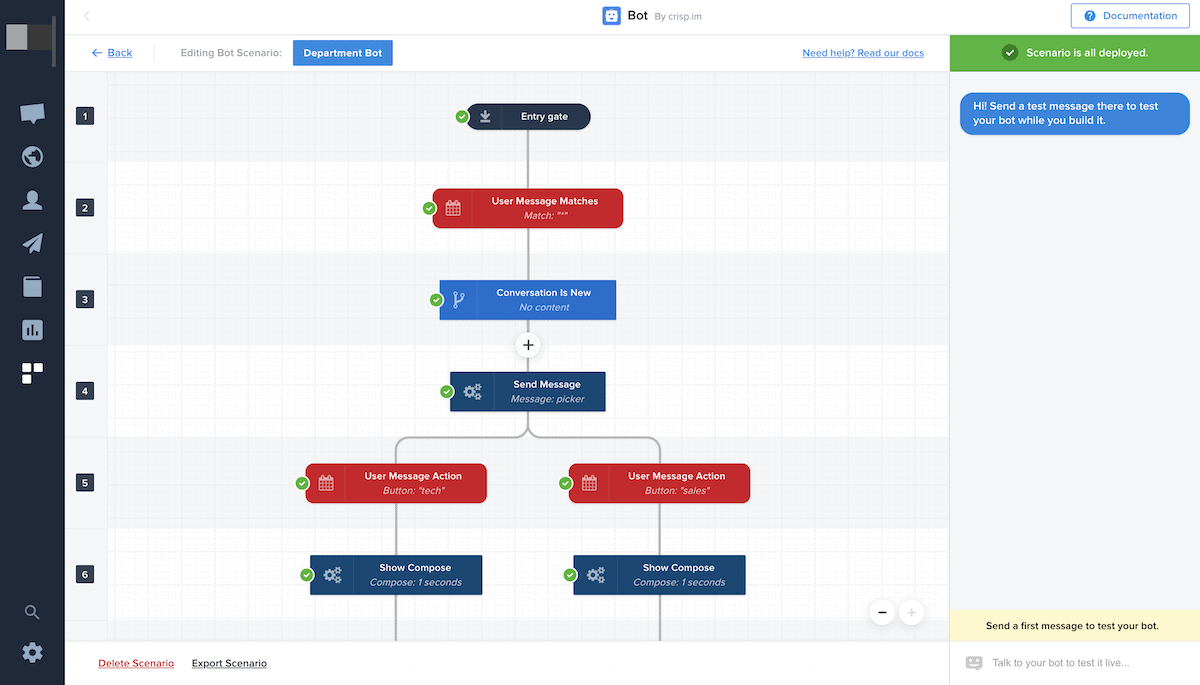
Em algum momento, você também deverá configurar seus 'cenários'. Em última análise, esses são os processos que um chatbot deve seguir ao interagir com um usuário. O Chatbot Builder é um editor de arrastar e soltar que ajuda você a criar seu cenário sem código.

Porém, é provável que você gaste muito tempo criando seus cenários – isso é necessário para a Experiência do Usuário (UX). Nosso conselho é que você reserve um tempo e considere como você se envolverá com o cliente, entenderá suas necessidades e as converterá.
O plugin Bot está disponível no plano Unlimited e inclui vários modelos para todos os tipos de casos de uso. Há também exemplos de cenários de chatbot no blog Crisp, que serão uma leitura essencial.
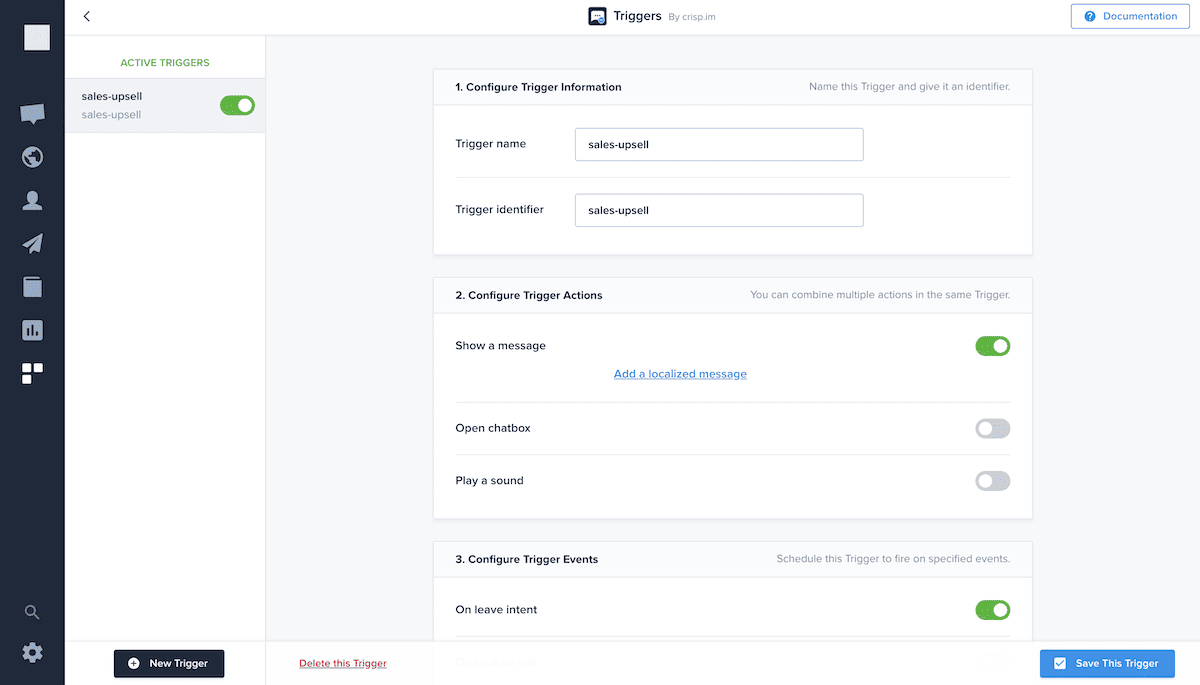
Depois de concluir a personalização, você desejará explorar conceitos como criação e gerenciamento de um helpdesk ou gatilhos. Este último oferece uma maneira de automatizar determinados eventos na janela de bate-papo. Por exemplo, você pode enviar uma mensagem automática referenciando a página atual em que o usuário está.

Este é um assunto extenso, e se você quiser ver um tutorial completo sobre como usar gatilhos no Crisp, informe-nos na seção de comentários no final do artigo!
3. Integre o Crisp ao WooCommerce
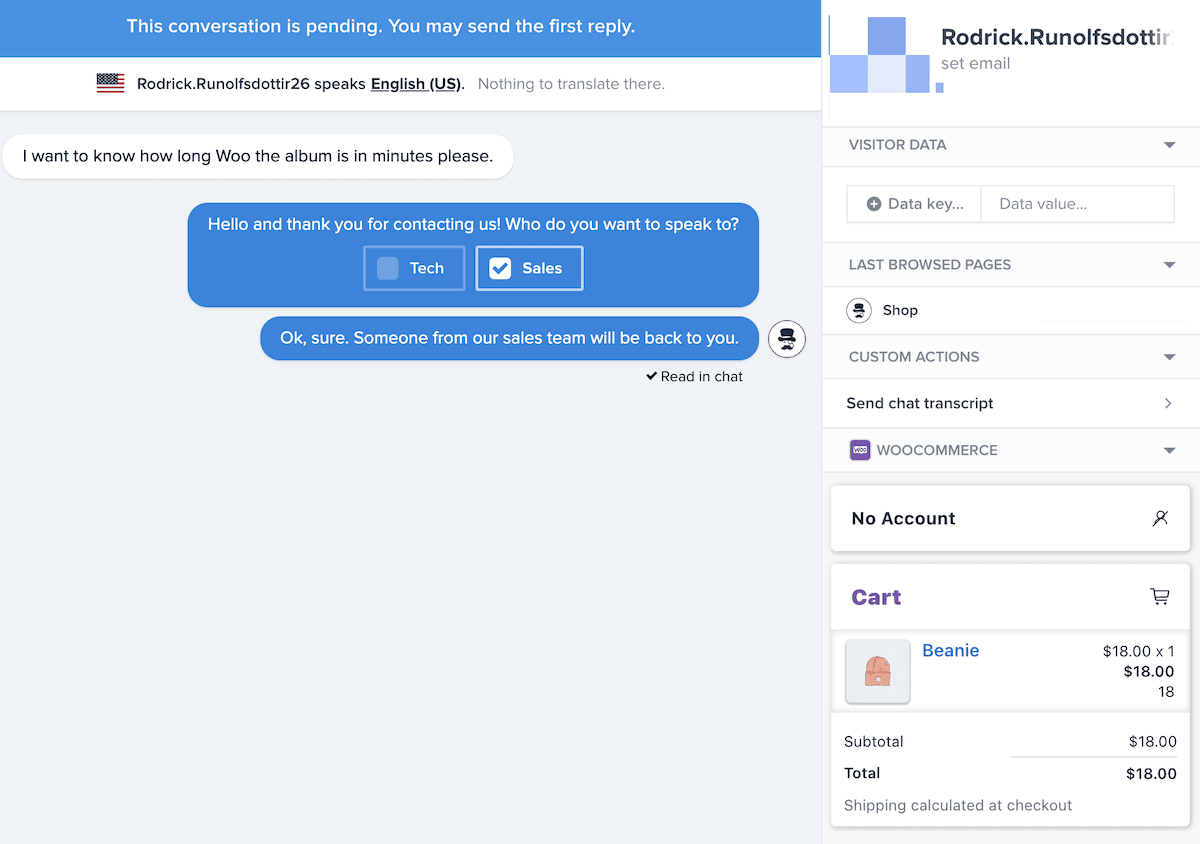
Os usuários do WordPress e WooCommerce também vão querer aproveitar ao máximo o que o Crisp tem a oferecer. A extensão oficial do WooCommerce permite integrar o chat ao vivo ao seu site, mas também acessar os dados do cliente no Crisp.
Isso é importante, pois o Crisp sincronizará históricos de pedidos de clientes, atualizações de pedidos e muito mais – todas as informações estarão visíveis no Crisp CRM e na caixa de entrada compartilhada. No entanto, você precisará instalá-lo no WordPress para utilizá-lo.
Depois de fazer a conexão, você poderá acessar os dados WooCommerce do seu cliente no Crisp. Isso inclui dados de pedidos, históricos de pedidos e quase tudo o mais relevante no WooCommerce:

Para lojas WooCommerce, a extensão é uma engrenagem vital quando se trata de oferecer suporte excelente. Juntamente com o chat ao vivo e a funcionalidade de engajamento do Crisp, você terá todo o poder ao seu alcance.
Perguntas frequentes (FAQ)
É hora de fazer algumas perguntas e respostas rápidas sobre os aspectos da implementação do Crisp em seu site. Lembre-se, se você tiver mais alguma dúvida que não abordamos aqui, pergunte-nos na seção de comentários no final do post!
Cada plano premium Crisp inclui a capacidade de conectar-se ao WordPress usando o plugin. Isso também inclui o nível gratuito, o que significa que você pode instalar o widget de bate-papo sem complicações em seu site.
O plugin Bot inclui vários modelos de chatbot que você pode importar para o Crisp. Além disso, o blog Crisp inclui muitos exemplos que você pode copiar, ajustar e usar de acordo com suas necessidades.
Vincular o Crisp ao Facebook Messenger só é possível para uma página por vez, como parte do seu plano. No entanto, se você quiser utilizar o Crisp em outra página do Facebook, ele custa US$ 20 além da sua assinatura.
Embora existam muitos caminhos potenciais que você pode seguir com Crisp for WooCommerce. Recomendamos que você instale o widget de bate-papo normalmente. A extensão WooCommerce é perfeita para comércio eletrônico WordPress. Isso oferece todas as funcionalidades do Crisp e também permite integrar seus dados WooCommerce – isso inclui históricos de pedidos na caixa de entrada centralizada.
Empacotando
Há uma boa razão pela qual amamos o Crisp no WP Mayor. Ele permite configurar facilmente o suporte multicanal e agrupar todas as atividades em uma caixa de entrada centralizada. Você pode configurar gatilhos para atribuir conversas aos membros certos da equipe a partir daí. Além do mais, você tem as ferramentas para implementar o Crisp em seu site WordPress, plataforma de comércio eletrônico, canais de mídia social e muito mais.
Há algum aspecto da implementação do Crisp no qual você ainda precisa de ajuda? Pergunte-nos na seção de comentários abaixo!
