20 melhores ideias de design para sites de calçados 2022
Publicados: 2022-12-22Deseja verificar os melhores exemplos de design de sites de calçados antes de criar sua página de calçados?
Bem-vindo à nossa coleção de exemplos fantásticos de sites de comércio eletrônico que variam de sites de marcas a lojas de calçados on-line em geral.
Todos esses sites têm um layout responsivo com ótima navegação para uma fantástica experiência de compra online em computadores e dispositivos móveis.
Mas você sabe o que é melhor?
Você pode criar uma página semelhante com facilidade e rapidez usando um dos melhores criadores de sites de comércio eletrônico ou um tema de sapato WordPress. (Não são necessárias habilidades de codificação e design!)
Vamos.
Melhores ideias de design de sites de calçados para inspiração
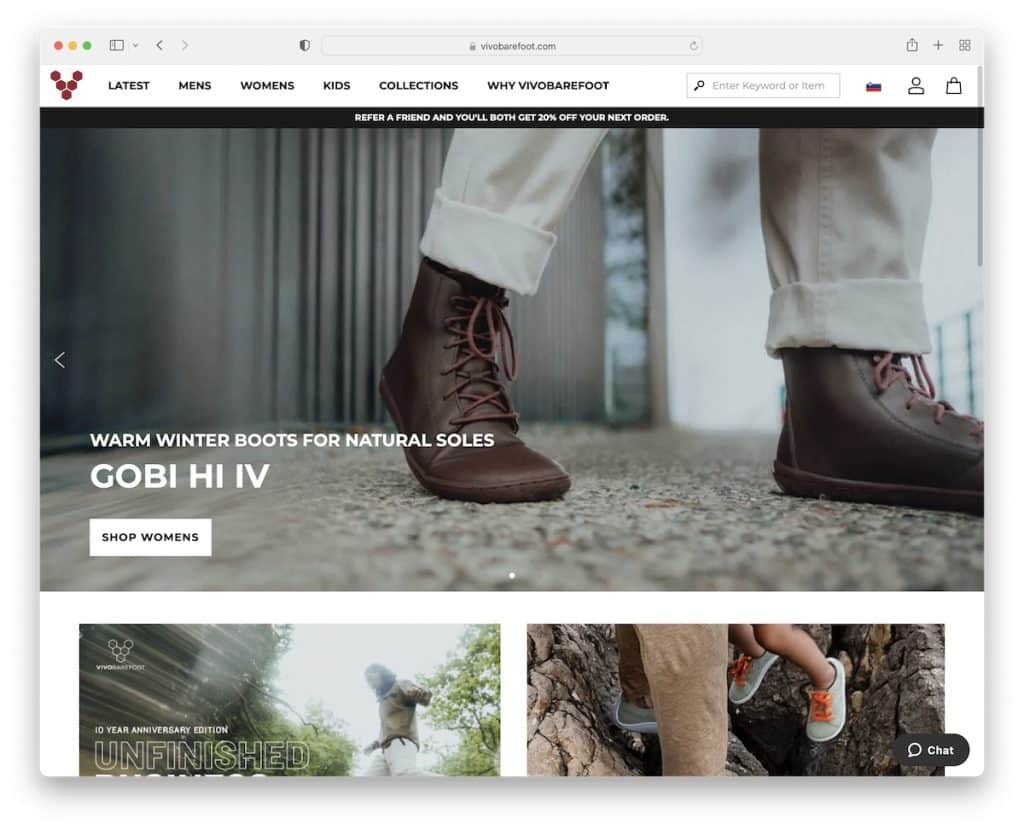
1. Vivo descalço
Construído com : Magento/Adobe Commerce

Vivobarefoot tem um cabeçalho fixo com um mega menu, barra de pesquisa, seletor de moeda/idioma, ícones de perfil e carrinho e uma barra de notificação.
Ele também possui um controle deslizante com botões de chamada para ação (CTA), um formulário de assinatura de boletim informativo e um carrossel prático que mostra seus sapatos em uso (com links para categorias individuais).
Nota : Vivobarefoot tem uma forte presença online com grande storytelling que contribuiu para as vendas.
Você também não pode perder nossa lista dedicada dos melhores sites Magento.
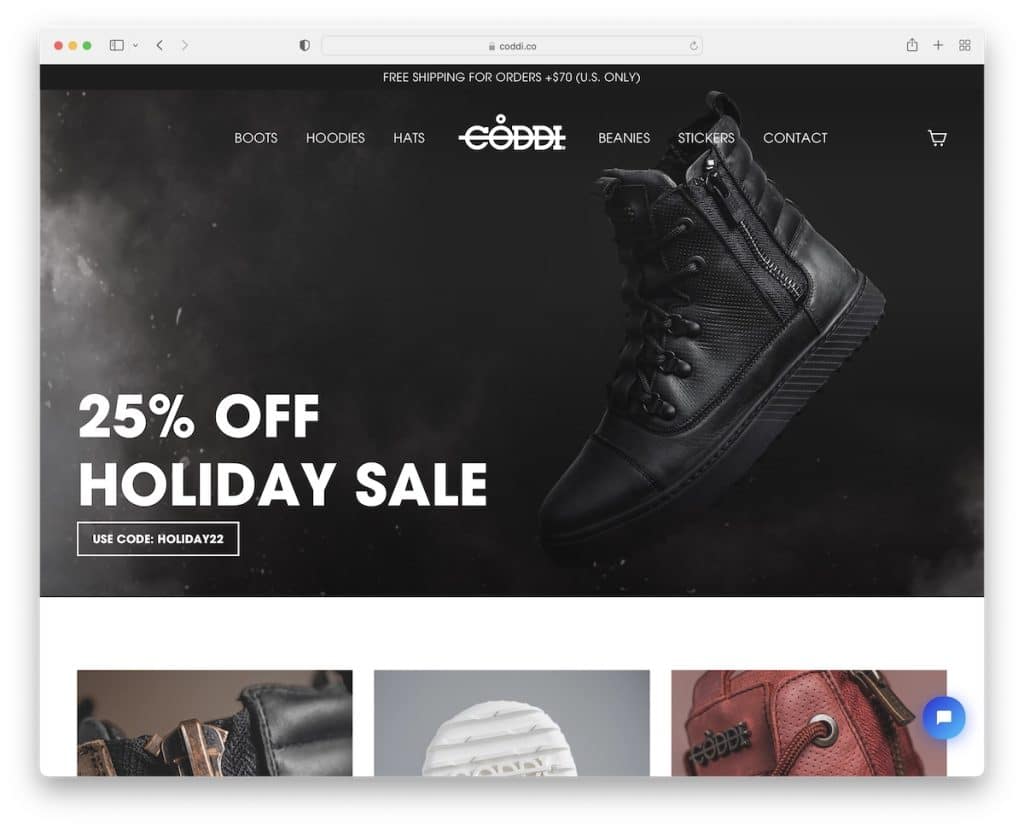
2. Coddi
Construído com : Shopify

Coddi tem uma grande imagem de herói com um cabeçalho transparente para uma aparência mais suave. Há também uma notificação na barra superior para frete grátis e um widget de bate-papo ao vivo no canto inferior direito.
O interessante é que Coddi não usa rodapé. A última coisa neste site limpo é um formulário de assinatura de boletim informativo.
Nota : Integre uma função de chat ao vivo e use-a para ajudar os usuários e consequentemente aumentar as vendas.
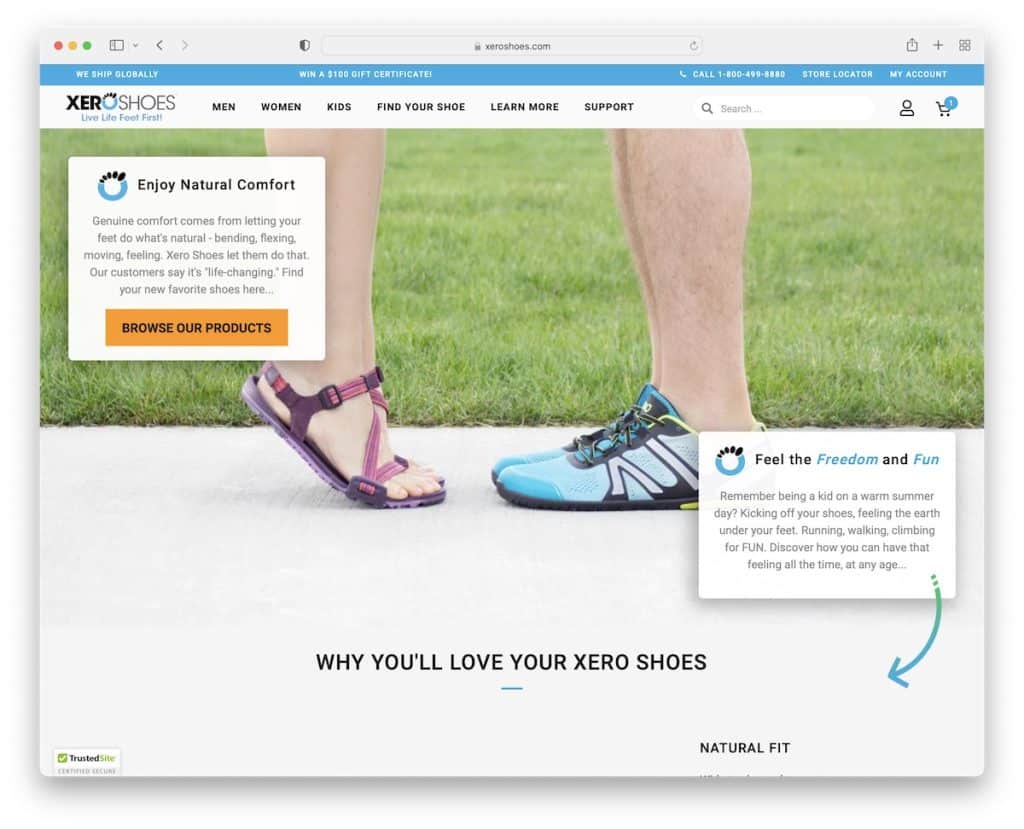
3. Sapatos Xero
Construído com : Elementor

O site da Xero Shoes começa com um pop-up que solicita que você selecione sua região. Como o Vivobarefoot, o Xero Shoes também possui um cabeçalho flutuante, para que você sempre tenha acesso ao menu, à barra de pesquisa e muito mais.
Gostamos muito do uso de uma seta apontando para baixo na seção do herói, fazendo com que você queira rolar para ver para onde ela está apontando.
Nota : Use uma seleção de país pop-up se você tiver lojas em locais diferentes.
Confira nossa extensa revisão do Elementor se quiser criar seu site de calçados com o WordPress.
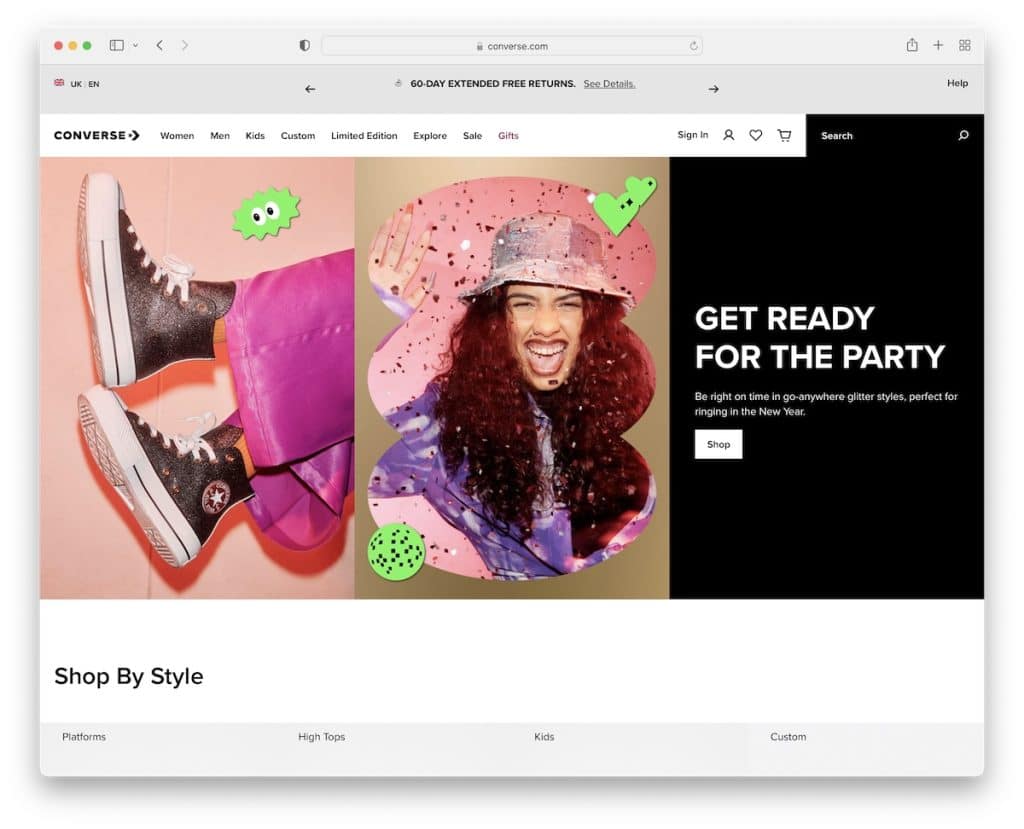
4. Converse
Construído com : Salesforce Commerce

A Converse começa com um seletor de idioma, que abre o site local para uma melhor experiência do usuário.
Este site de calçados tem um design limpo com imagens grandes, efeitos de foco e botões CTA. Há também uma animação legal de sapato que apimenta as coisas.
Além disso, o rodapé apresenta quatro colunas com vários widgets, como newsletter, social, etc.
Observação : use um seletor de idioma para oferecer uma experiência localizada.
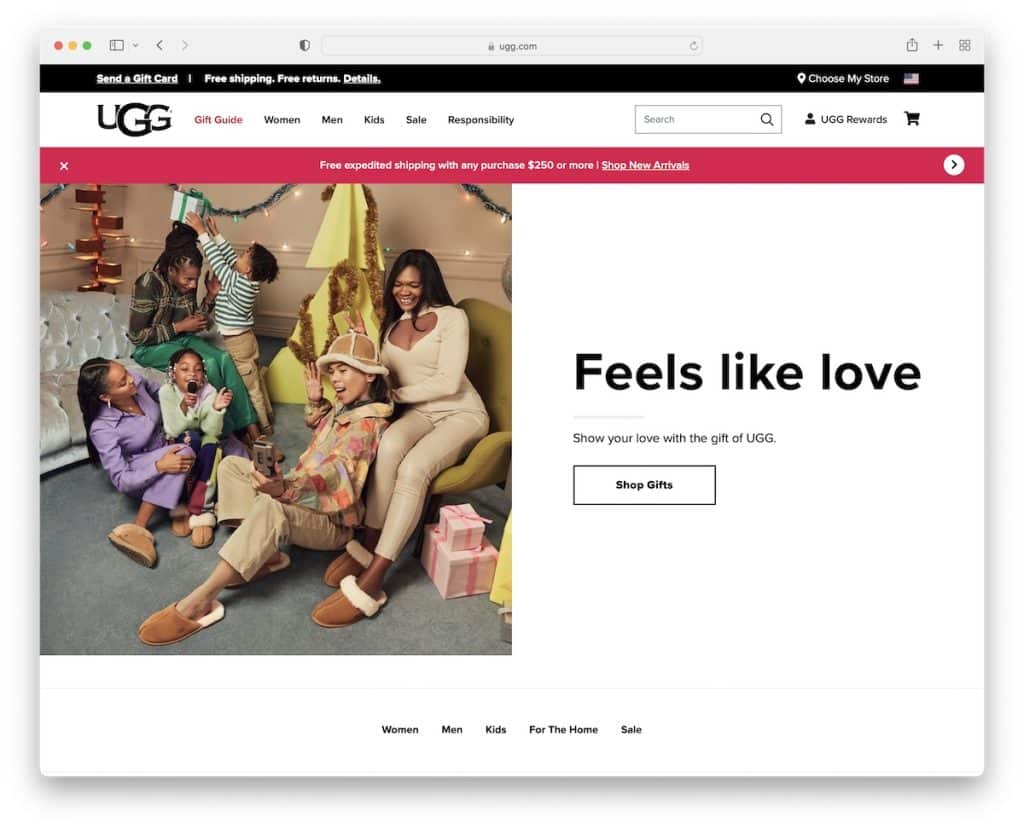
5. UGG
Construído com : Salesforce Commerce

O UGG tem um design atraente de herói em tela dividida com uma imagem à esquerda e texto e CTA à direita.
A página tem uma barra superior, uma barra de navegação e uma barra de notificação deslizante (que você pode fechar), mas apenas o menu é flutuante.
A sensação minimalista cria uma experiência de compra agradável e visualização de produtos com pouca ou nenhuma distração.
Nota : Use uma barra de notificação para frete grátis, ofertas especiais, vendas, etc.
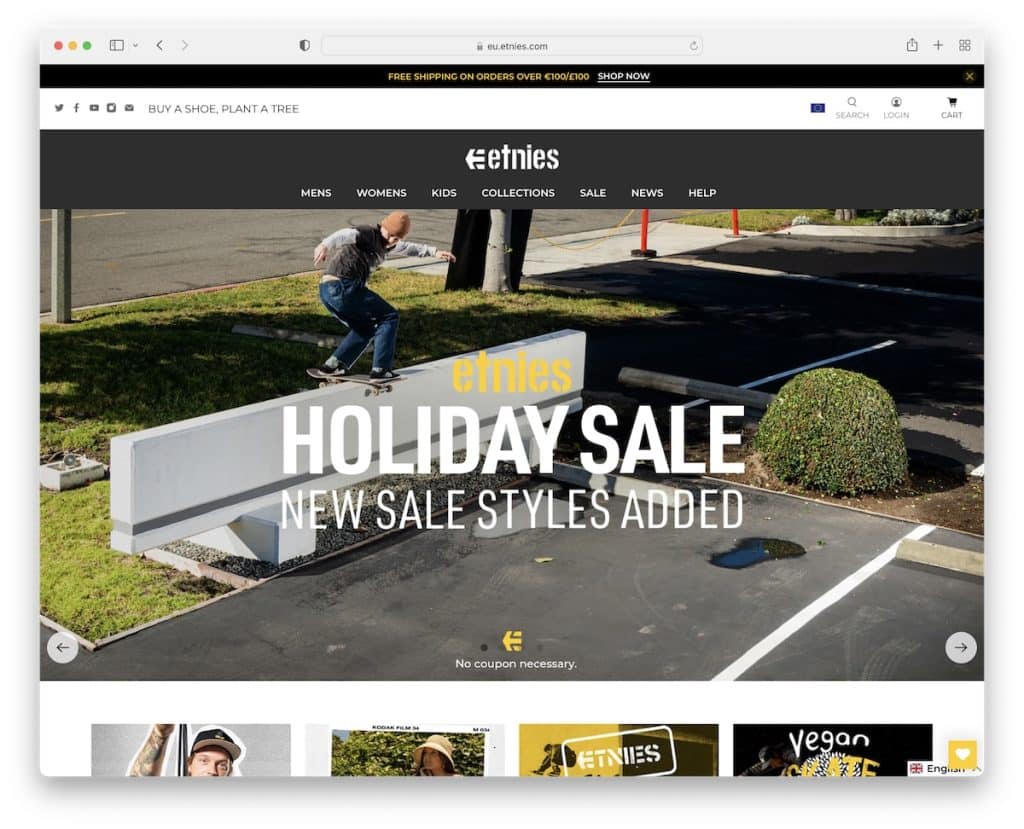
6. Etnia
Construído com : Shopify

A Etnies visa capturar mais leads com um pop-up promocional, que você pode fechar pressionando o botão “x”.
Este site de calçados tem um grande controle deslizante para anunciar ofertas, lançamentos de novos produtos e muito mais. A barra de notificação fixa e a navegação estão sempre presentes para mantê-lo navegando pelo site com muito mais facilidade.
Por fim, o Etnies também inclui um vídeo incorporado que apresenta seu projeto mais recente.
Nota : Se você tem uma equipe que produz vídeos para você, certifique-se de incluí-los em sua página.
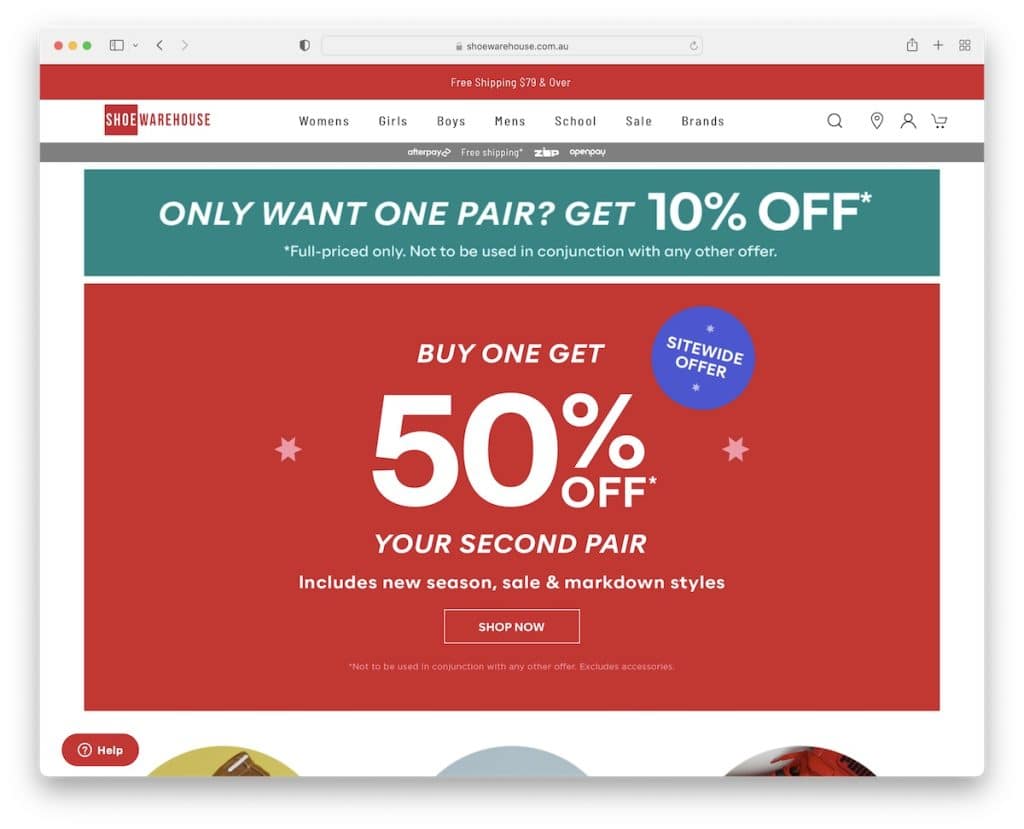
7. Armazém de Calçados
Construído com : BigCommerce

A Shoe Warehouse é uma loja de calçados online mais tradicional que carrega várias marcas. A página tem um grande banner com texto e um CTA promovendo uma oferta sazonal (mas eles também o usam para outras ofertas ao longo do ano).
A Shoe Warehouse também possui miniaturas circulares promovendo as categorias mais populares e uma seção de grade com suas principais marcas.
Nota : Divulgue suas ofertas especiais, lançamentos de novos produtos ou qualquer outra coisa que esteja acontecendo com um banner grande acima da dobra.
Você precisa de mais ideias? Em seguida, dê uma olhada nesses sites BigCommerce definitivos.
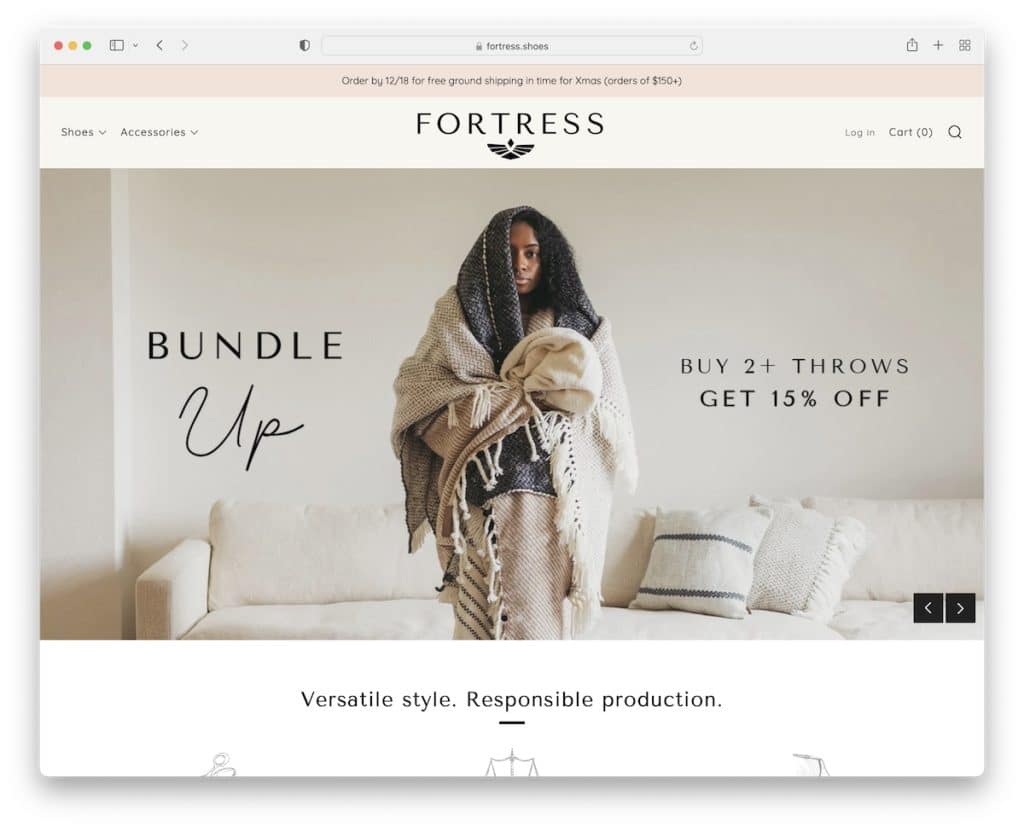
8. Fortaleza
Construído com : Shopify

Fortress é um site de calçados bonito e moderno com uma experiência de navegação elegante. Seu controle deslizante não inclui botões CTA, mas cada slide ainda pode ser clicado.
O cabeçalho é bem minimalista, com um mega menu e um ícone de busca que abre um popup com a barra de busca e menu principal.
Gostamos muito da seção de introdução ao sapateiro, que dá uma impressão instantânea de qualidade.
Nota : Não tenha medo de mostrar a equipe por trás da marca.
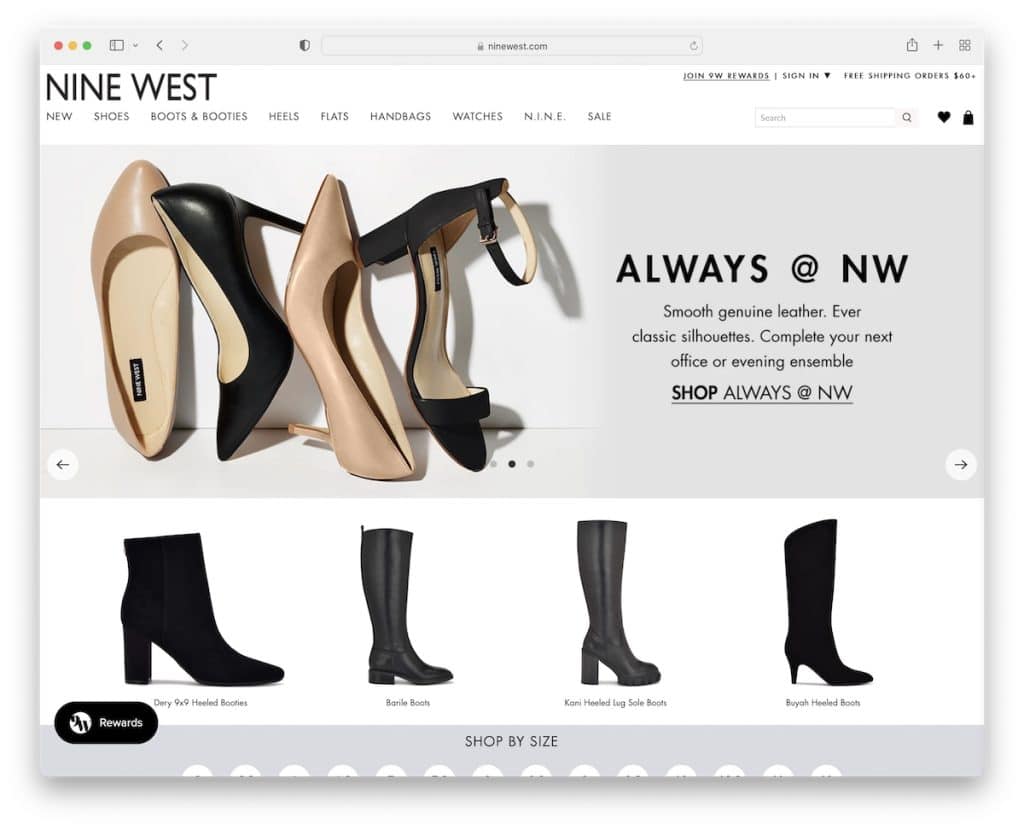
9. Nove Oeste
Construído com : Shopify

Nine West coleta e-mails com um grande pop-up que oferece um desconto instantâneo em troca de um e-mail.
A página usa uma barra de notificação bem grande que é impossível perder. E embora existam várias seções, com e sem animações, a navegação é agradável e não intrusiva.
Um recurso útil é "Comprar por tamanho" para encontrar todos os sapatos disponíveis em um tamanho específico com um clique.
Nota : Faça a barra de notificação (para uma oferta especial) grande o suficiente para ser facilmente localizável (mas não muito grande).
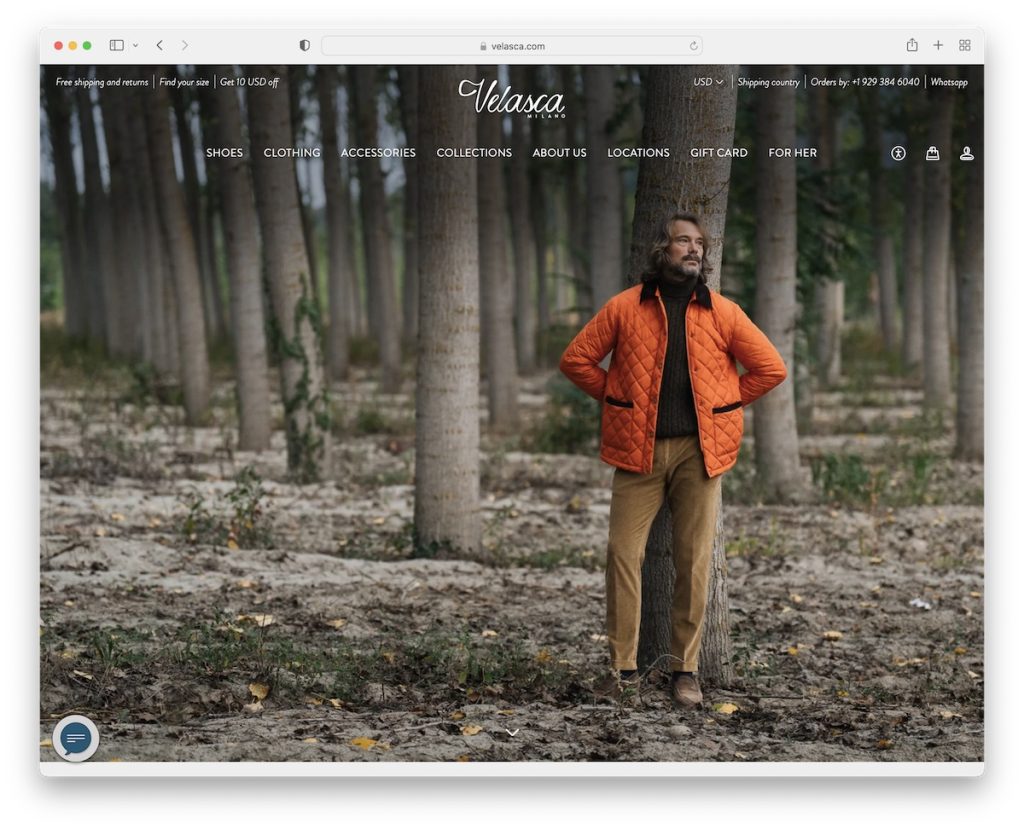
10. Velasca
Construído com : Shopify

Velasca tem elegância espalhada por todo o seu web design responsivo. É um site de calçados minimalista com uma imagem de fundo em tela cheia acima da dobra – sem texto ou CTA. O cabeçalho é 100% transparente para criar uma primeira impressão mais agradável.
Velasca também faz um ótimo trabalho ao integrar um feed do Instagram com suas postagens mais recentes.
Observação : mantenha as coisas elegantes e elegantes com uma imagem em tela cheia (somente) para a seção de heróis.

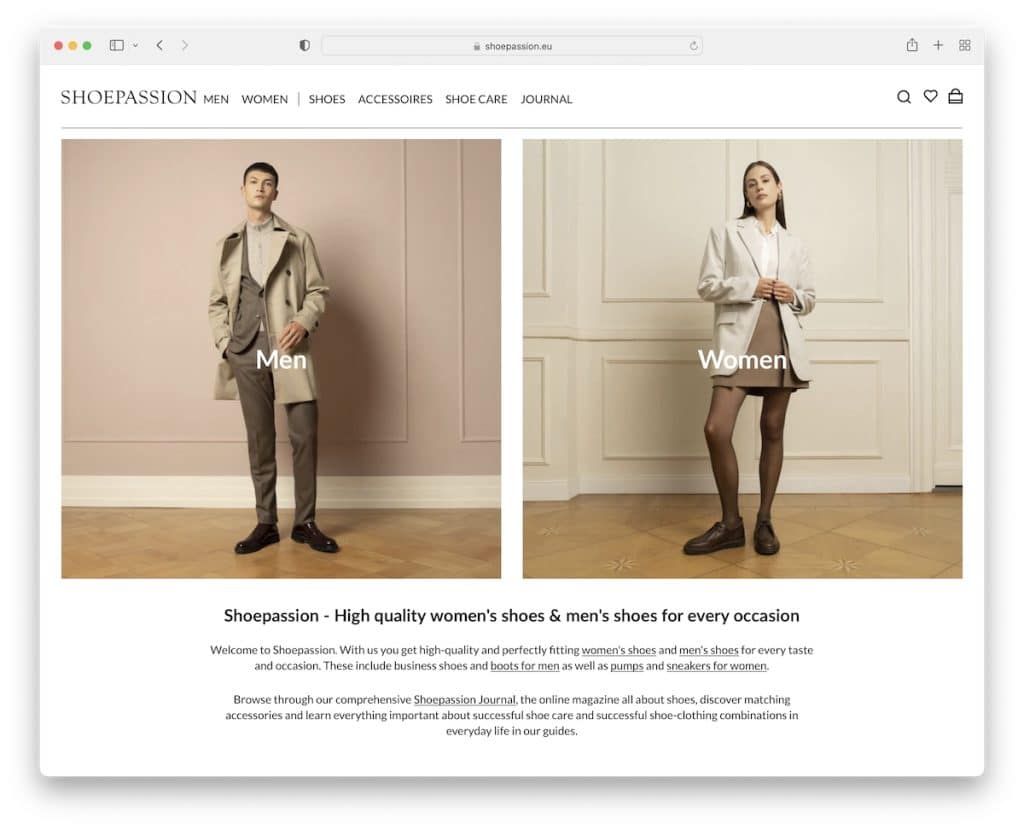
11. Paixão por sapatos
Construído com : Shopify

A página inicial da Shoepassion é bem simples, com cabeçalho clean, dois banners de calçados masculinos e femininos lado a lado e sanfonas com mais informações.
O rodapé apresenta várias colunas com links adicionais, assinatura de boletim informativo, ícones sociais e um seletor de moeda.
Observação : Permita que clientes masculinos e femininos encontrem a seção correta por meio de banners autoexplicativos.
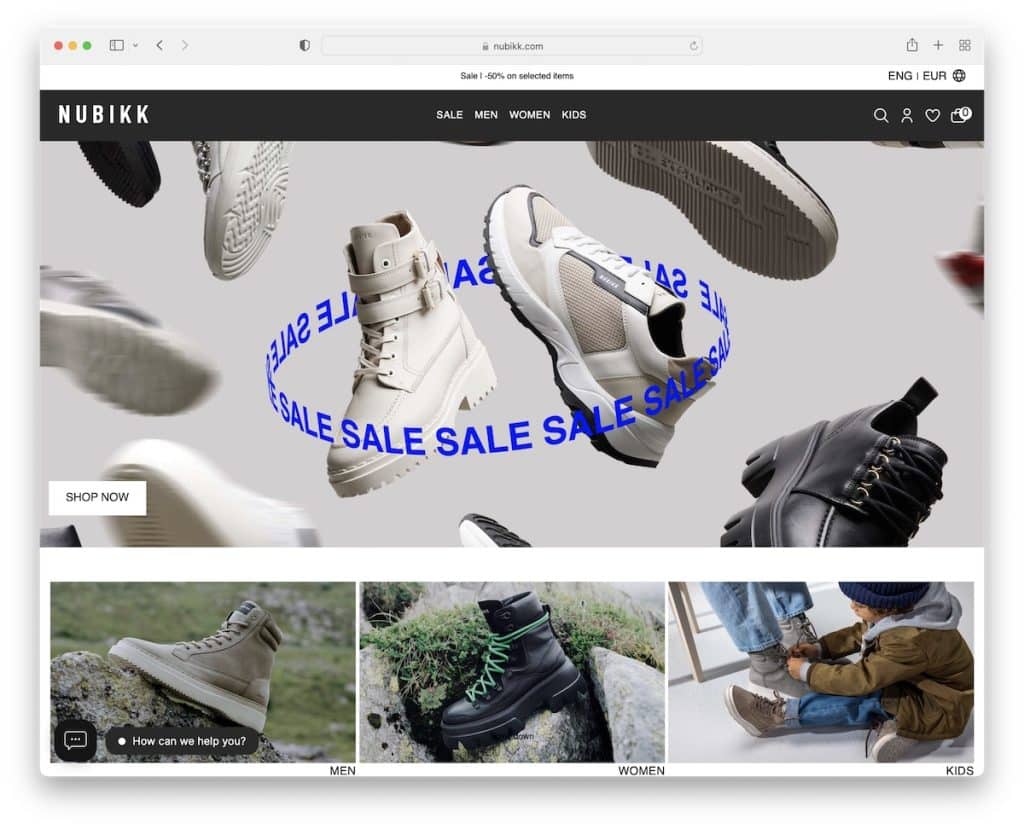
12. Nubikk
Construído com : Shopware

A Nubikk tem um design trendy, com um grande banner acima da dobra e três imagens abaixo do banner que levam o usuário a calçados masculinos, femininos e infantis.
A notificação deslizante da barra superior também possui seletores de idioma e moeda para compras online mais agradáveis.
Mas o Nubikk tem outro banner de notificação sobre entrega, remessa e devoluções gratuitas que separa a metade superior e inferior do site.
Nota : Informe os clientes em potencial sobre frete grátis e entrega rápida.
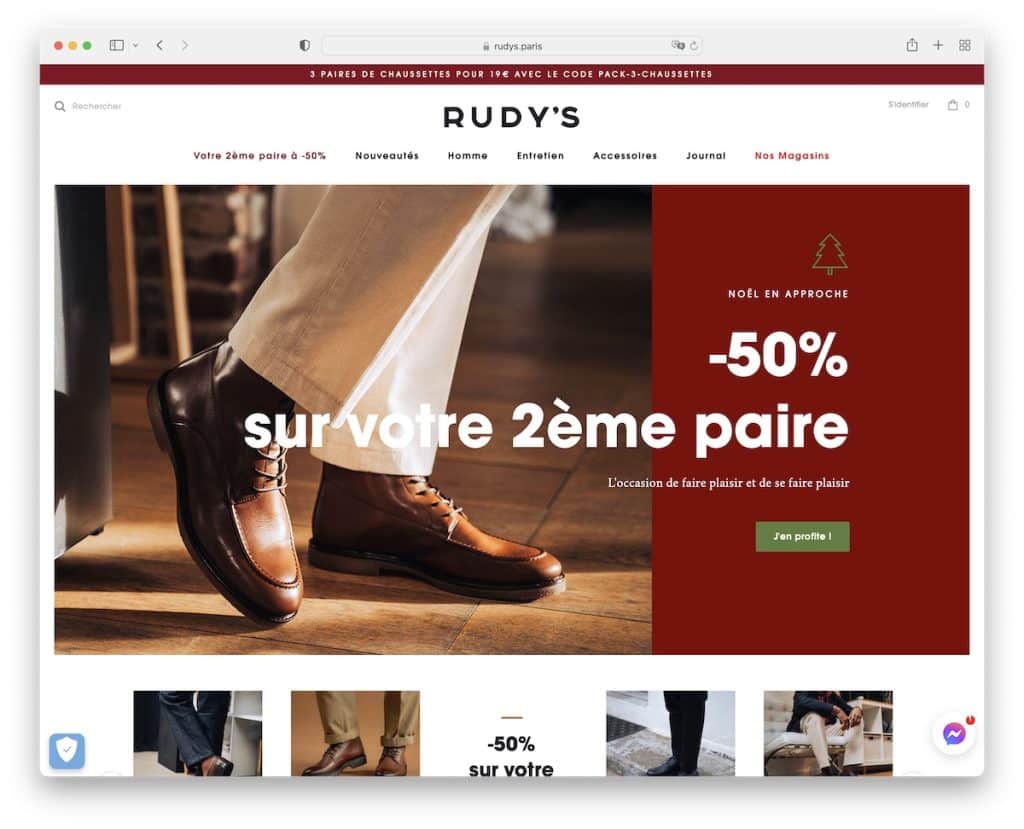
13. Rudy's
Construído com : Shopify

O site de calçados de Rudy mantém o design limpo e simples, com o texto deslizante da barra superior sendo o único elemento móvel. (Ok, há mais uma coisa - as imagens maiores começam a aumentar o zoom ao passar o mouse.)
O cabeçalho flutuante é minimalista, mas seu mega menu acessível é muito prático.
O Rudy's também possui um botão do Facebook Messenger para um bate-papo rápido.
Observação : o Facebook Messenger (todos nós não o usamos?) é uma ótima maneira de permitir que os usuários entrem em contato com você.
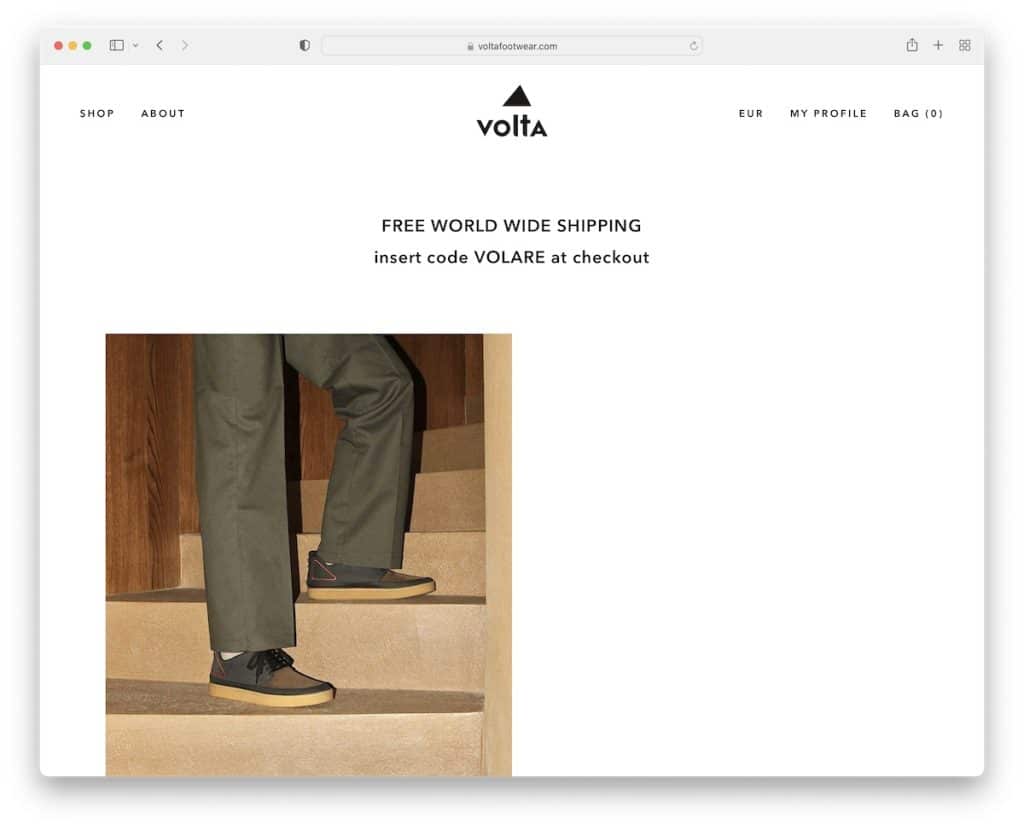
14. Volta
Construído com : Sage Starter Theme

Uma das principais características de Volta é que eles não parecem estar tentando vender nada. Eles estão mantendo tudo muito discreto.
O cabeçalho também é um dos mais limpos, assim como o resto do site. Além disso, o rodapé quase não se parece com um rodapé tradicional.
Além disso, é difícil perder o grande, arrojado e fixo banner de assinatura do boletim informativo na tela inferior.
Observação : quando você busca uma aparência minimalista, aplique-a ao uso do conteúdo, cabeçalho e rodapé.
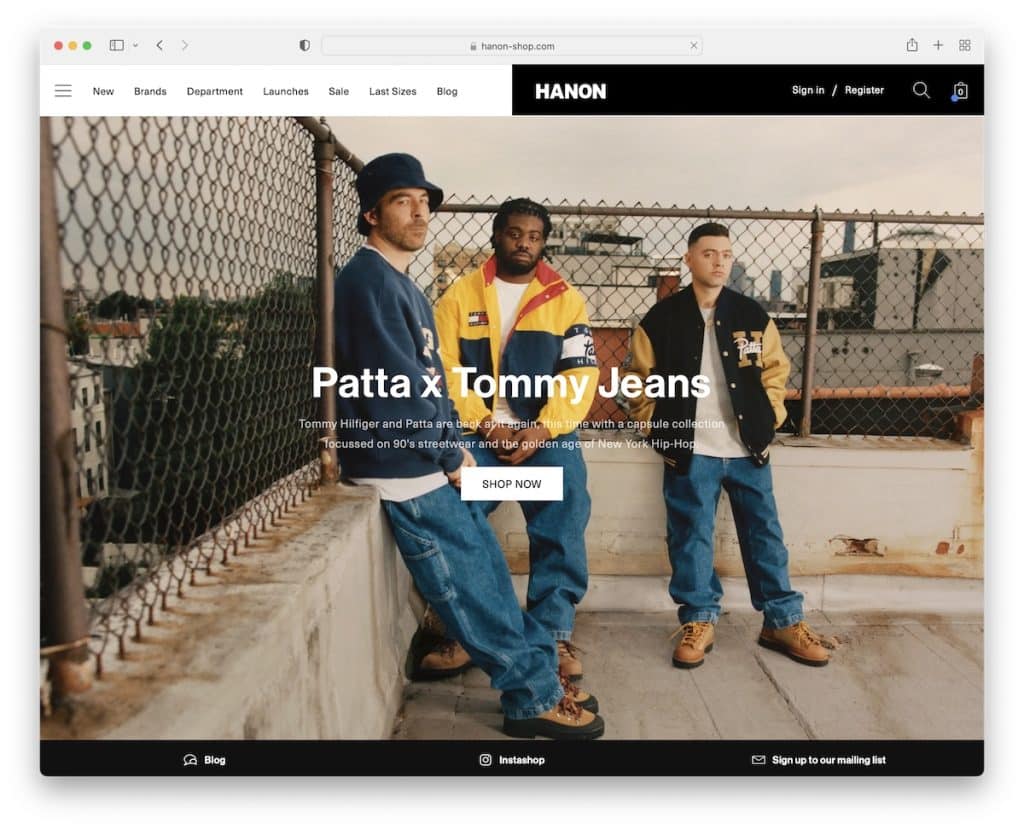
15. Hanon
Construído com : Shopify

Hanon é um site incrível de tênis, sapatos e roupas com um dos melhores cabeçalhos que já vimos. O layout meio branco, meio preto parece radical e gruda.
Hanon então usa uma grande imagem de herói para promover lançamentos de novos produtos com texto e um CTA.
Além disso, eles também têm outro elemento/barra flutuante na parte inferior da tela, promovendo seu blog, loja IG e formulário de inscrição.
Observação : tente adicionar outra barra adesiva na parte inferior da tela (mas torne-a o mais minimalista possível).
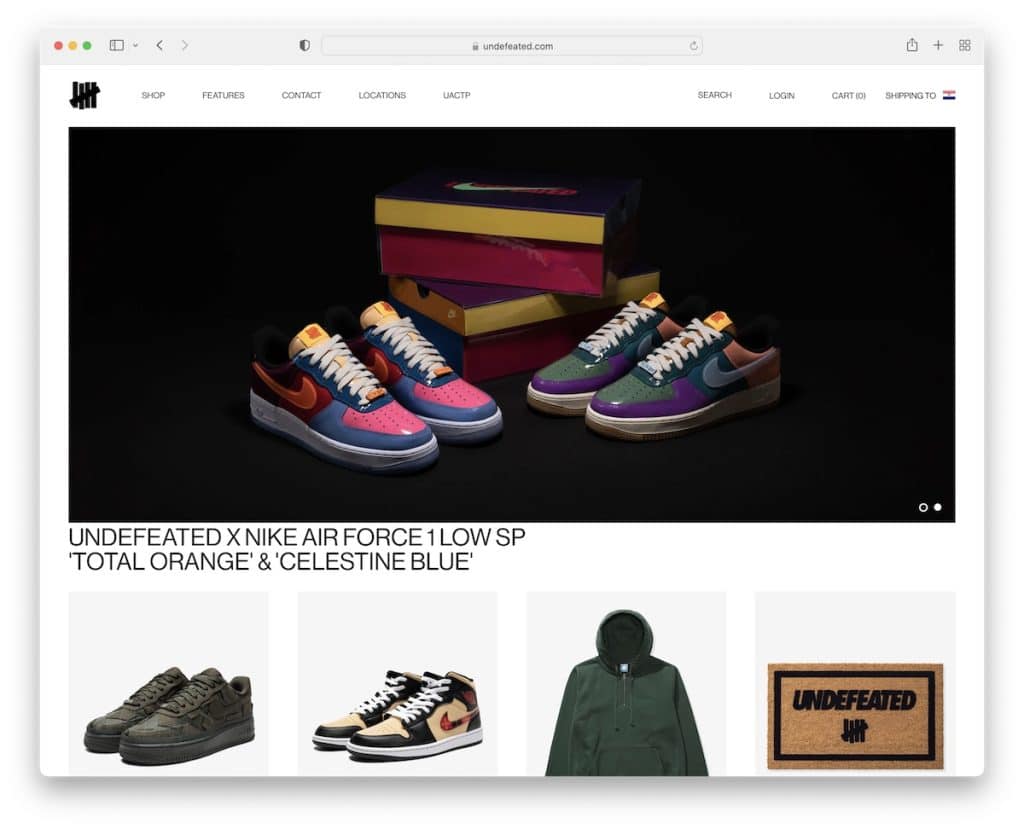
16. Invicto
Construído com : Shopify

Undefeated balança uma das páginas iniciais mais simples que encontramos. Ele tem um cabeçalho limpo, um controle deslizante, quatro banners para quatro produtos e um rodapé tão limpo quanto o cabeçalho.
Além disso, Undefeated optou por um layout em caixa, que só chega a ser exibido em telas maiores.
Observação : mantenha sua página inicial descomplicada, mas com os links necessários para ajudar os visitantes a encontrar o que precisam rapidamente.
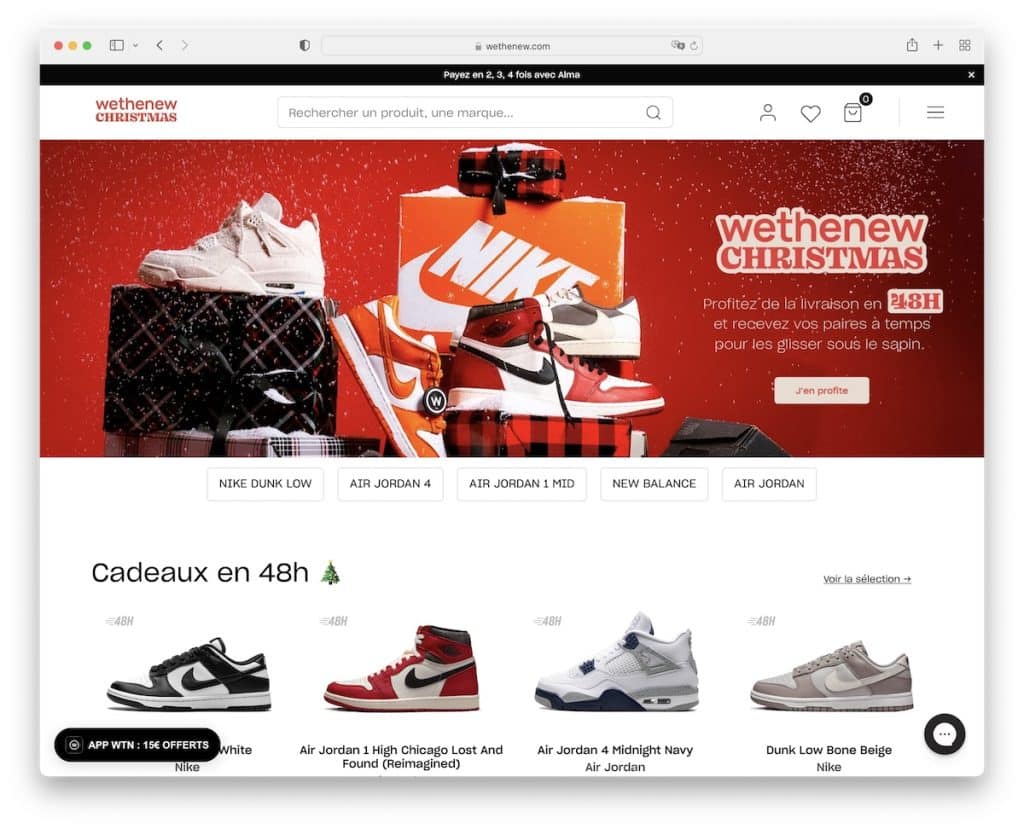
17. Nós somos novos
Construído com : Shopify

Wethenew oferece muitos tênis para folhear, com três carrosséis na página inicial. Felizmente, eles usam espaço em branco suficiente para manter a experiência agradável.
O cabeçalho é simples, com um ícone de menu de hambúrguer e uma grande barra de pesquisa. Mas o rodapé é rico em widgets, incluindo avaliações do Trustpilot, assinatura de boletim informativo, ícones sociais e vários links.
Observação : mantenha o cabeçalho mais limpo com um ícone de menu de hambúrguer.
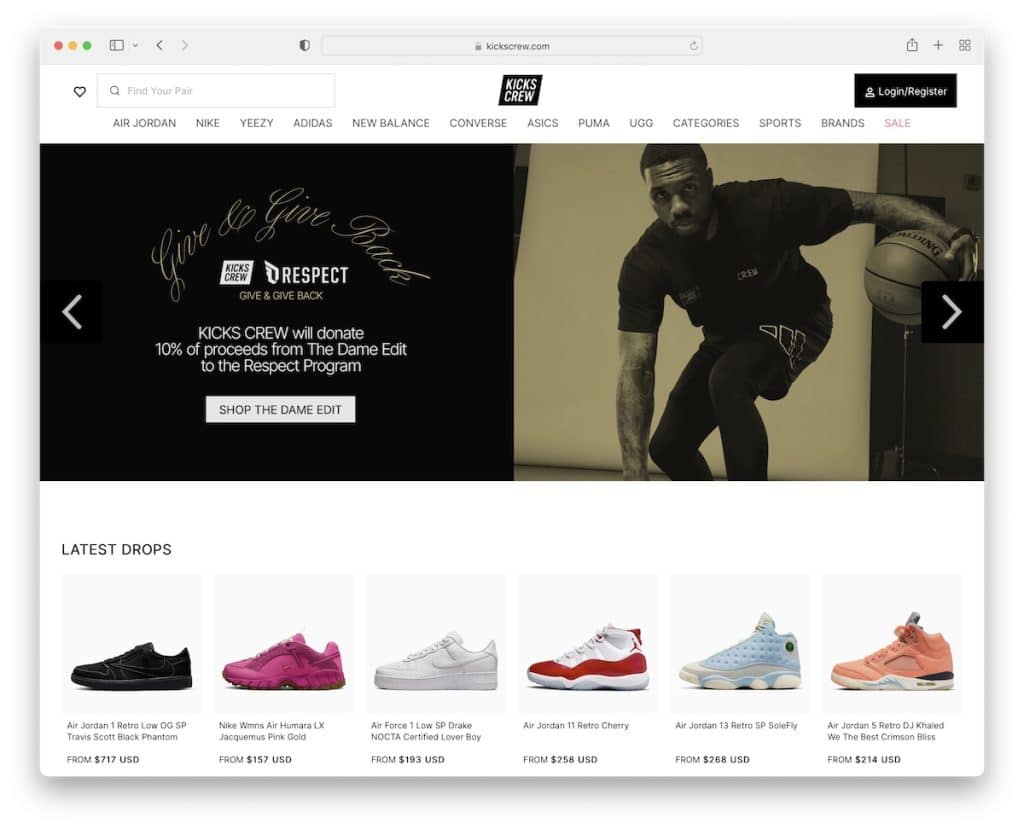
18. Parafuso
Construído com : Shopify

Mesmo que o Kikscrew seja um site de calçados com MUITOS itens na página inicial, eles mantêm o design leve para um ótimo encontro de rolagem e visualização.
Isso permite que o visitante espie rapidamente as últimas quedas e itens de venda sem fazer pesquisas extras.
Obviamente, o cabeçalho flutuante está sempre disponível para encontrar algo mais específico por meio da navegação suspensa ou da barra de pesquisa.
Nota : Garanta espaço em branco suficiente se você adicionar muitos produtos em uma única página.
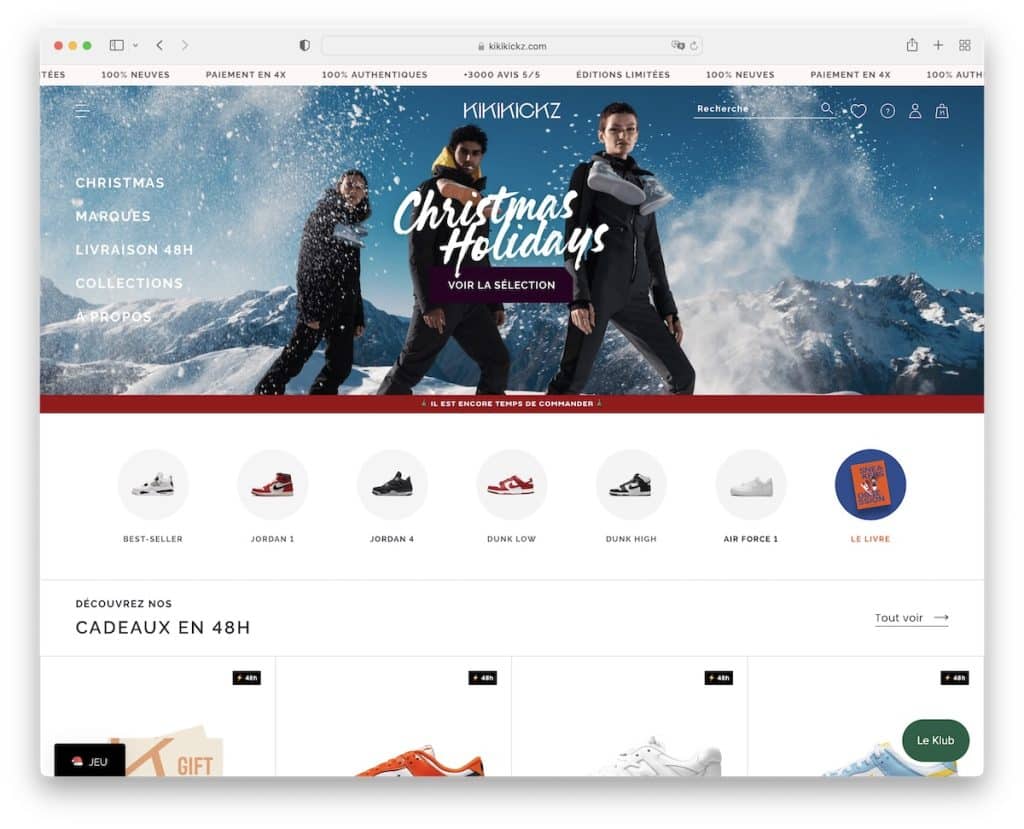
19. Kikikickz
Construído com : Shopify

Kikikickz tem uma das abordagens mais interessantes para cabeçalho e navegação no site. O menu não está no cabeçalho, mas na barra lateral, e é transparente. Além disso, ele se expande imediatamente depois que você passa o mouse sobre ele.
No entanto, o cabeçalho se torna mais tradicional quando você começa a rolar e flutua no topo da tela.
Também gostamos do carrossel que promove algumas coleções e da barra superior deslizante com notificações.
Nota : Imite a abordagem de navegação do Kikikickz e faça as coisas de maneira diferente.
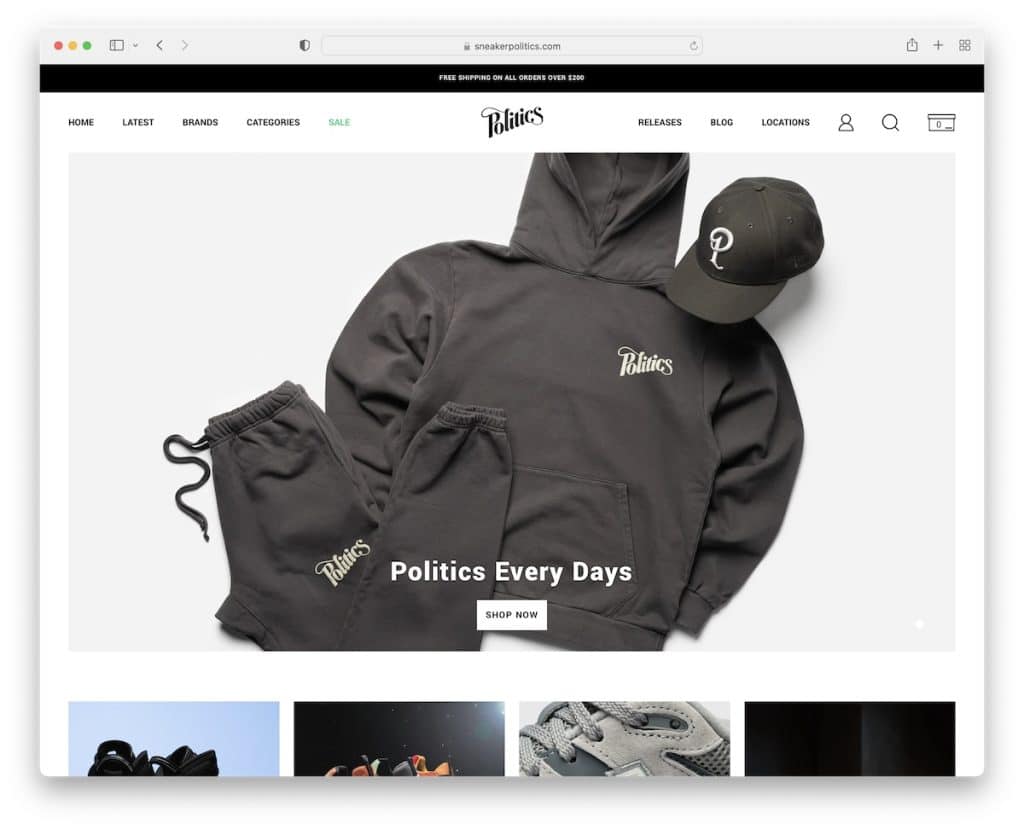
20. Política de tênis
Construído com : Shopify

A página inicial da Sneaker Politics não tem tanto conteúdo e produtos pesados quanto alguns outros sites de calçados, mas ainda apresenta um grande controle deslizante, um carrossel de suas últimas quedas e blogs em destaque, para citar alguns.
A barra superior possui uma notificação de frete grátis e o cabeçalho possui navegação simples com ícones de perfil, pesquisa e carrinho.
Você também notará um pequeno (adesivo) “clube VIP de política” no canto inferior esquerdo que abre um formulário de assinatura de boletim informativo ao clicar.
Observação : permita que os usuários acessem seus perfis facilmente por meio do ícone clicável no cabeçalho.
