24 melhores sites da Shopify (exemplos) 2023
Publicados: 2023-01-20Deseja examinar os melhores sites da Shopify porque está construindo um site de comércio eletrônico épico?
Analisamos centenas de lojas on-line, o que nos permitiu criar esta coleção do melhor absoluto para o seu prazer visual.
Não apenas isso, mas você também aprenderá coisas novas, terá novas ideias e até encontrará o que achou que seria legal, mas acaba não sendo como você imaginou ao investigar essas páginas construídas no Shopify.
Por fim, a grande questão: “Como construir um site semelhante a estes?”
Recomendamos o uso de qualquer um desses temas simples do Shopify porque você economizará muito tempo.
Melhores sites da Shopify com os quais você pode aprender
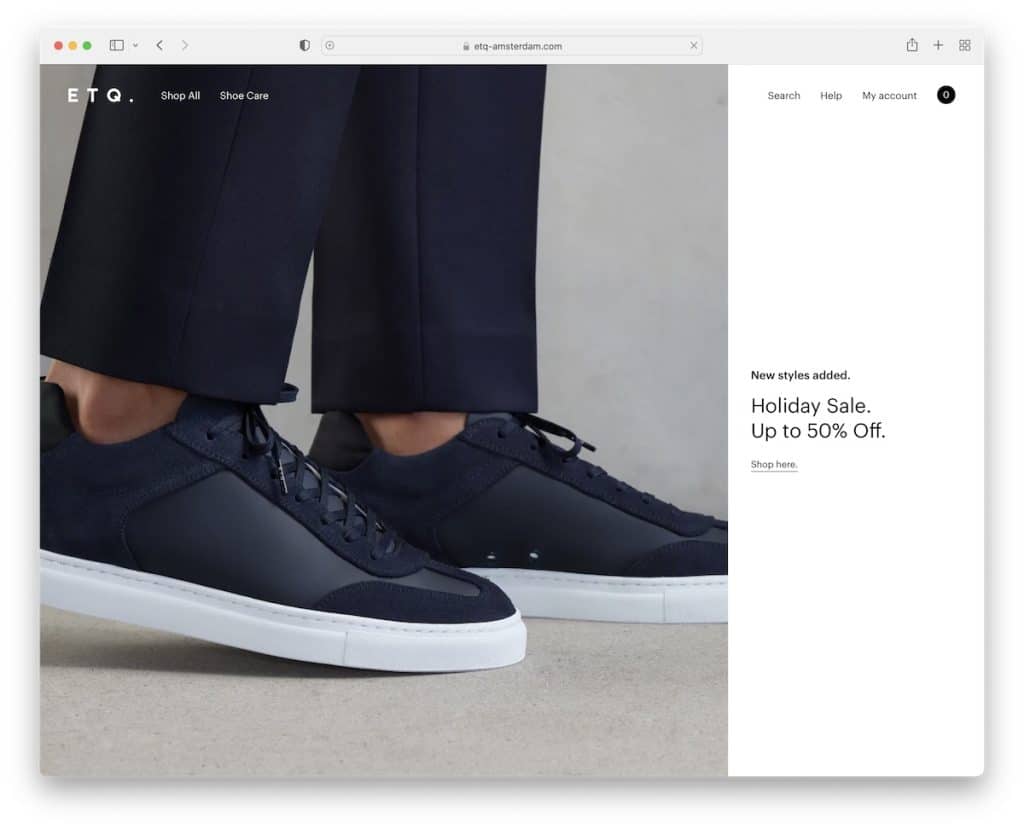
1. ETQ

ETQ é um site de calçados minimalista com uma seção de heróis em tela cheia com um design dividido, com uma imagem de um lado e texto e link do outro.
Ele tem um cabeçalho que desaparece na rolagem e reaparece quando você rola de volta ao topo para melhorar a experiência do usuário. Além disso, o rodapé possui várias colunas com informações comerciais adicionais, links de mídia social e navegação.
Você também é atingido por um pop-up promovendo um desconto em troca de seu e-mail.
Nota : Use um formulário de assinatura de boletim informativo para aumentar sua lista de e-mails e desenvolver seus negócios.
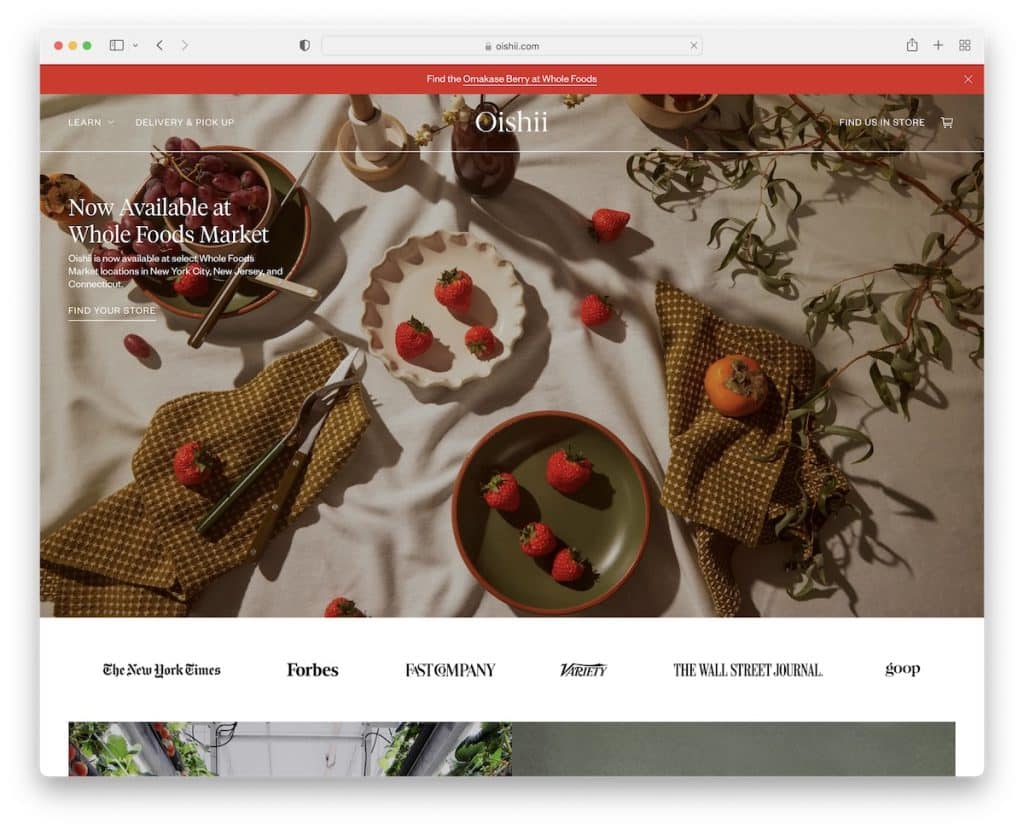
2. Oishii

Oishii é um exemplo de site da Shopify com um banner de imagem com texto e um link acima da dobra. Além disso, o cabeçalho transparente fica no topo da tela para manter a navegação sempre disponível.
O Oishii também possui uma notificação na barra superior, que você pode fechar pressionando “x”. Antes do rodapé rico em informações, há um feed do Instagram de largura total que abre postagens em um controle deslizante lightbox.
Observação : você pode adicionar facilmente mais conteúdo ao seu site de comércio eletrônico com um feed IG (que também ajudará você a aumentar seu perfil).
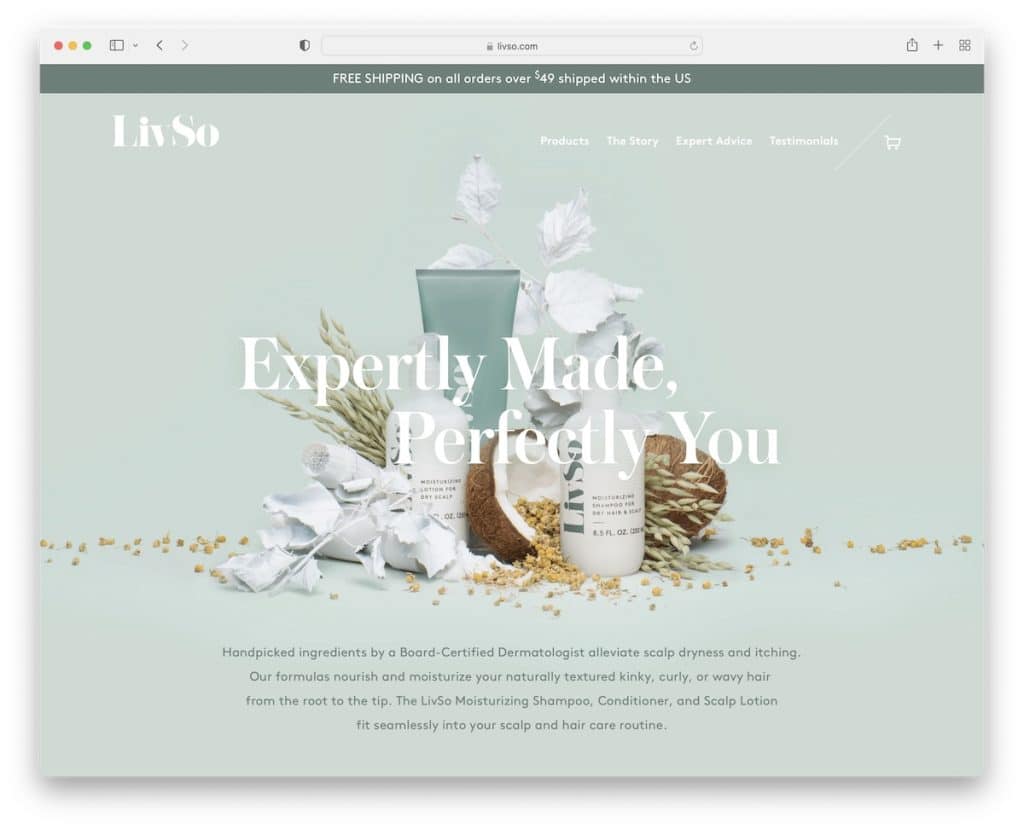
3. LivSo

LivSo tem um web design limpo e responsivo que enfatiza seus produtos lindamente. O uso de espaço em branco extra melhora a legibilidade, enquanto a barra de navegação flutuante transparente leva você a outras páginas sem a necessidade de rolar de volta ao topo.
O LivSo também possui uma notificação fixa na barra superior para informar os clientes sobre o frete grátis. Também gostamos da seção “na imprensa” que apresenta um controle deslizante de logotipo com links para artigos completos.
Observação: usar menos conteúdo e mais espaço em branco pode melhorar significativamente a experiência do usuário do seu site da Shopify.
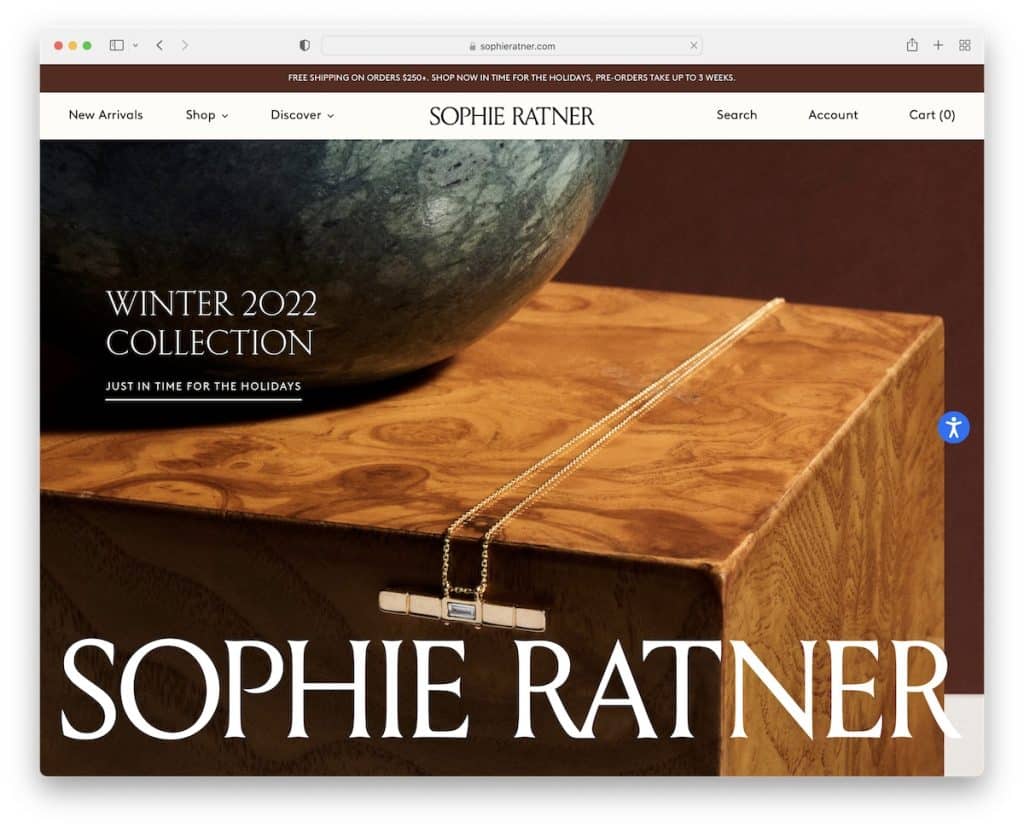
4. Sophie Ratner

Sophie Ratner tem uma enorme apresentação de slides apresentando seus produtos “em uso” com títulos e links.
Você notará um botão de acessibilidade fixo que permite aos usuários personalizar sua experiência no site. Além disso, há também um seletor de país fixo no canto inferior direito.
Além disso, a navegação possui um mega menu com links e imagens para encontrar categorias e produtos com muito mais facilidade.
Nota: Permita que todos desfrutem totalmente da sua loja online com os ajustes de acessibilidade.
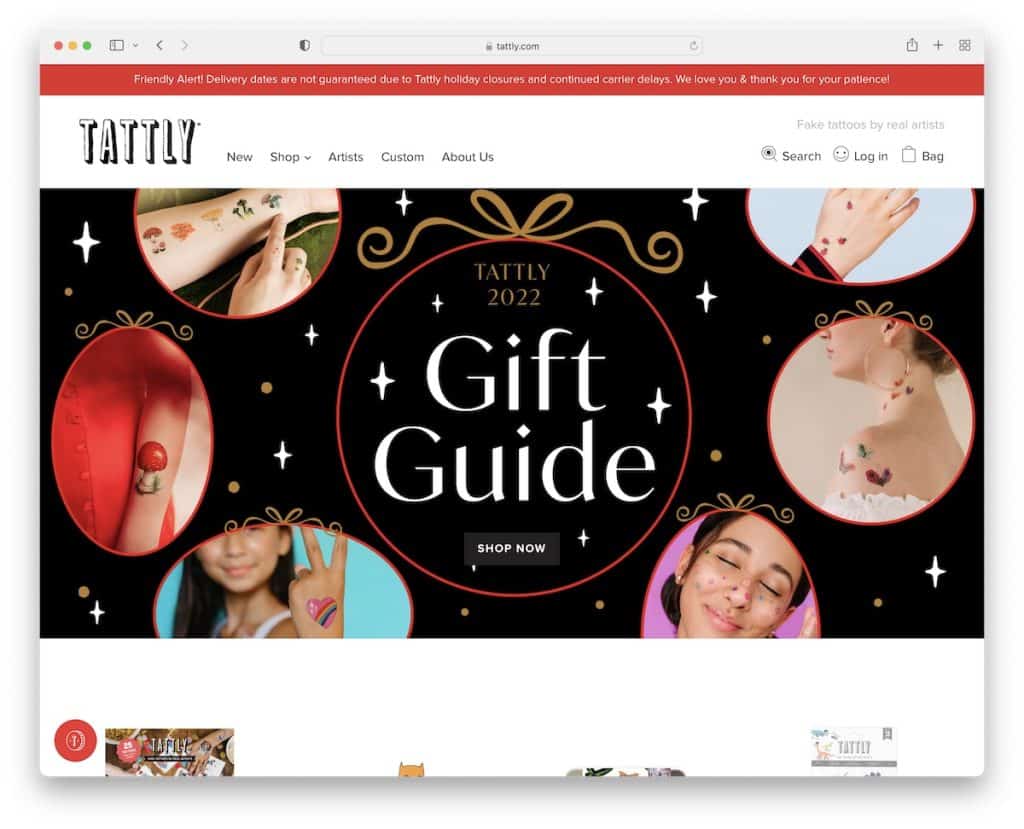
5. Tattly

Tattly começa com uma notificação na barra superior com um fundo contrastante para destacá-la mais. Em seguida, há um cabeçalho minimalista com um mega menu e, em seguida, uma grade em negrito com links para categorias.
Este site da Shopify tem um layout simples com detalhes criativos para aprimorar a experiência de compra online.
Nota: Misturar minimalismo com criatividade contribui significativamente para uma melhor experiência de visualização. (Torne-o divertido!)
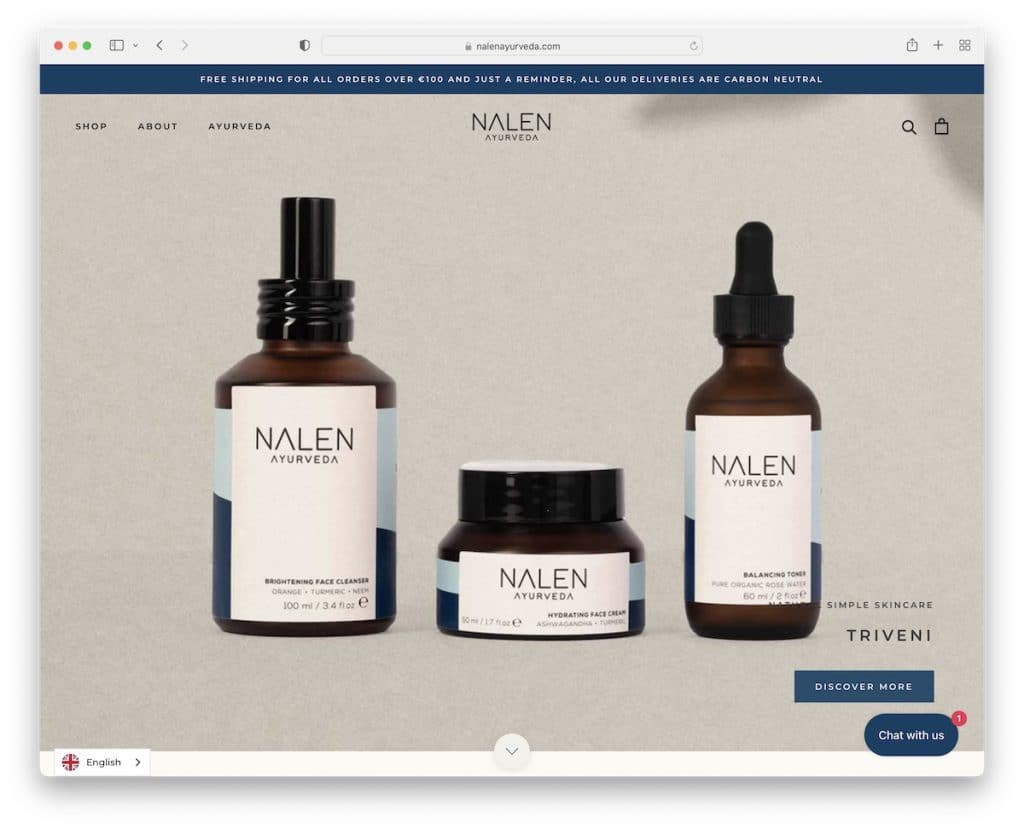
6. Nalen Ayurveda

Nalen Ayurveda envolve você em seus produtos com um design da web suave, começando com uma grande apresentação de slides que enfatiza o produto mais do que o elemento de vendas real (o texto e o CTA não são muito perturbadores).
O botão de bate-papo ao vivo flutua no canto inferior direito, para que você não precise procurar detalhes de contato.
O legal é o slider que apresenta imagens com pontos de acesso que mostram o produto com nome, preço e um botão CTA (tudo dentro da apresentação de slides).
Observação: use um controle deslizante para promover seus produtos por meio de belas imagens, mas mantenha a parte de vendas simplista.
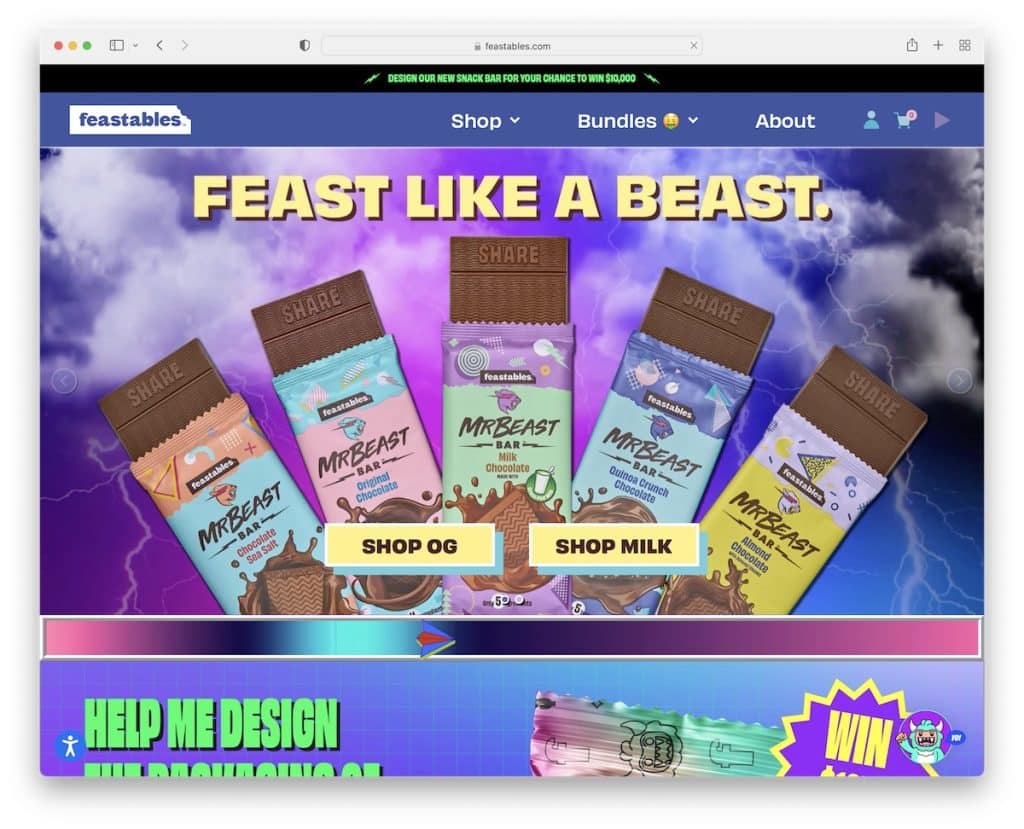
7. Festas

Feastables não é o seu site Shopify comum por causa de seu design vibrante, legal e cativante que vai completamente contra a corrente.
Ele apresenta vários elementos animados, botões CTA que parecem que você está pressionando um botão real e barra superior e cabeçalho flutuantes.
Há também uma seção de revisão exclusiva e um controle deslizante com imagens de fãs com produtos Feastables.
Observação : envolva seus clientes compartilhando seus comentários e modelando seus produtos, que você pode coletar usando uma hashtag exclusiva no IG.
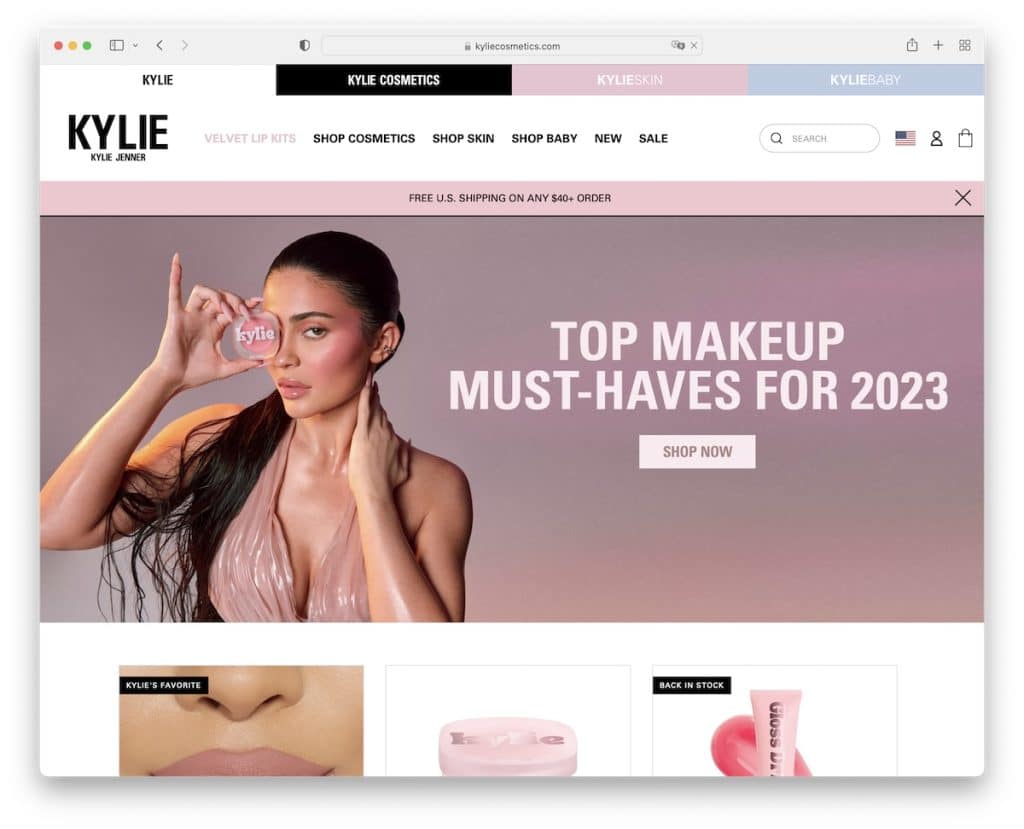
8. Cosméticos Kylie

O site Shopify da Kylie Cosmetics tem uma seção de cabeçalho de três partes com uma barra superior, navegação com uma barra de pesquisa e seletor de país e uma barra de notificação (que você pode fechar). Além disso, todos os três ficam na parte superior da tela.
Da mesma forma, o rodapé também ocupa uma grande parte do espaço da web, onde você pode encontrar ícones de mídia social, links adicionais e muito mais.
Observação: um cabeçalho com várias partes pode funcionar muito bem, mas mantenha a simplicidade e não o encha demais.
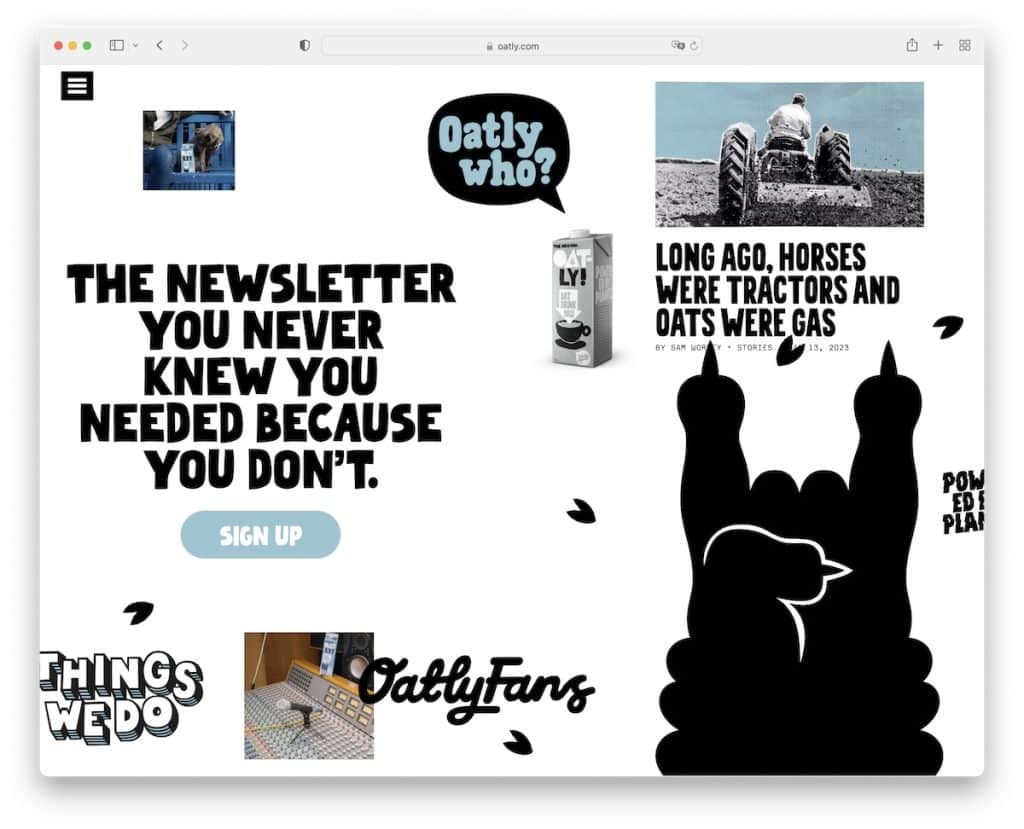
9. Oatly

Poderíamos dizer que Oatly se aproxima muito do site Feastables por causa de sua singularidade.
Em vez de rolar verticalmente, você rola este site da Shopify horizontalmente. E mesmo que o design pareça muito lotado, torna a verificação do conteúdo divertida porque quase parece um “você pode encontrá-lo?” jogos.
No entanto, Oatly ainda tem um ícone de hambúrguer pegajoso no canto superior esquerdo que abre uma sobreposição de menu em tela cheia que o levará ao conteúdo e informações necessários.
Nota: Atreva-se a fazer algo diferente? Faça uma página inicial que role horizontalmente em vez de verticalmente.
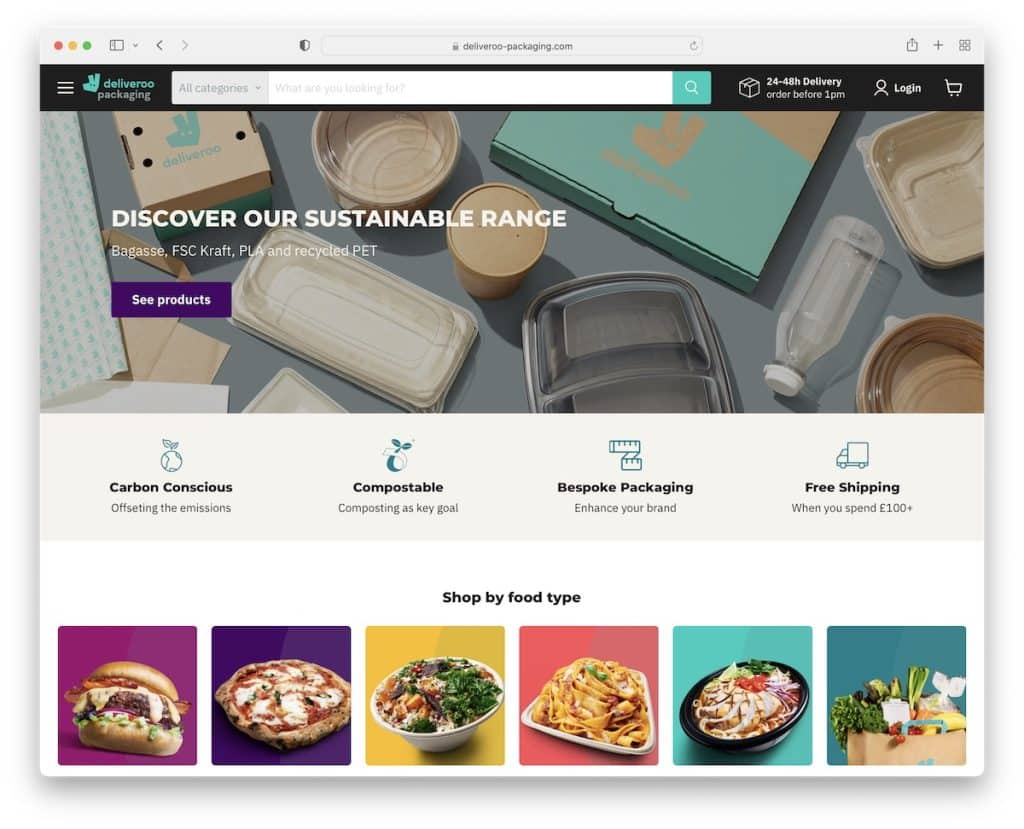
10. Embalagem de entrega

Enquanto os sites comerciais costumam ter uma pequena barra de pesquisa ou apenas um ícone, a Deliveroo Packaging faz com que boa parte de seu cabeçalho flutuante seja uma barra de pesquisa com opção de pesquisar por categoria. Muito conveniente.
Mas eles também usam um mega menu e uma opção de compra por tipo de comida para facilitar e agilizar a localização do produto certo.
Observação: certifique-se de que todos cheguem ao conteúdo certo facilmente com uma ótima navegação e uma barra de pesquisa.
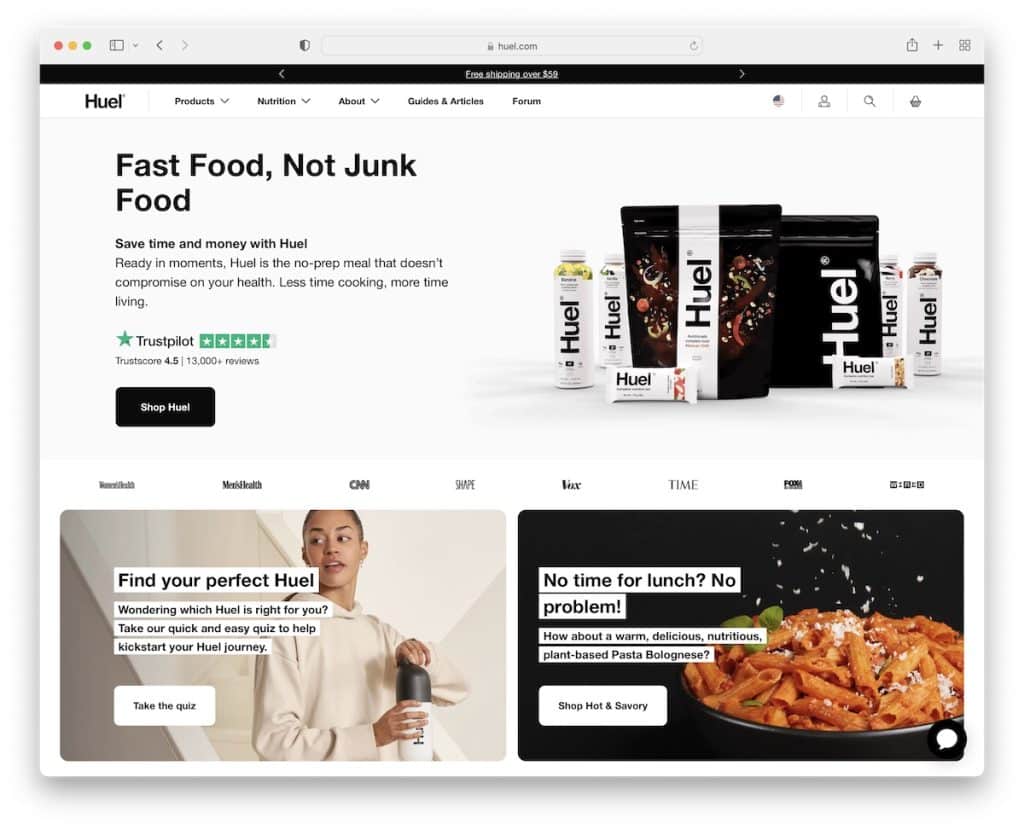
11. Huel

Huel garante que você primeiro escolha o local certo, para ajustar o site ao seu país. A página possui uma barra superior com várias notificações e um cabeçalho simples que abre um mega menu para encontrar categorias e produtos rapidamente.
Há também uma seção especial abaixo do banner do herói dedicada a vários logotipos de autoridade, que são menções à imprensa.
Falando no banner, ele apresenta um título, texto, um botão CTA e um selo Trustpilot.
Observação: você está usando um sistema de classificação de terceiros? Exiba a pontuação geral em sua página inicial (se for alta).
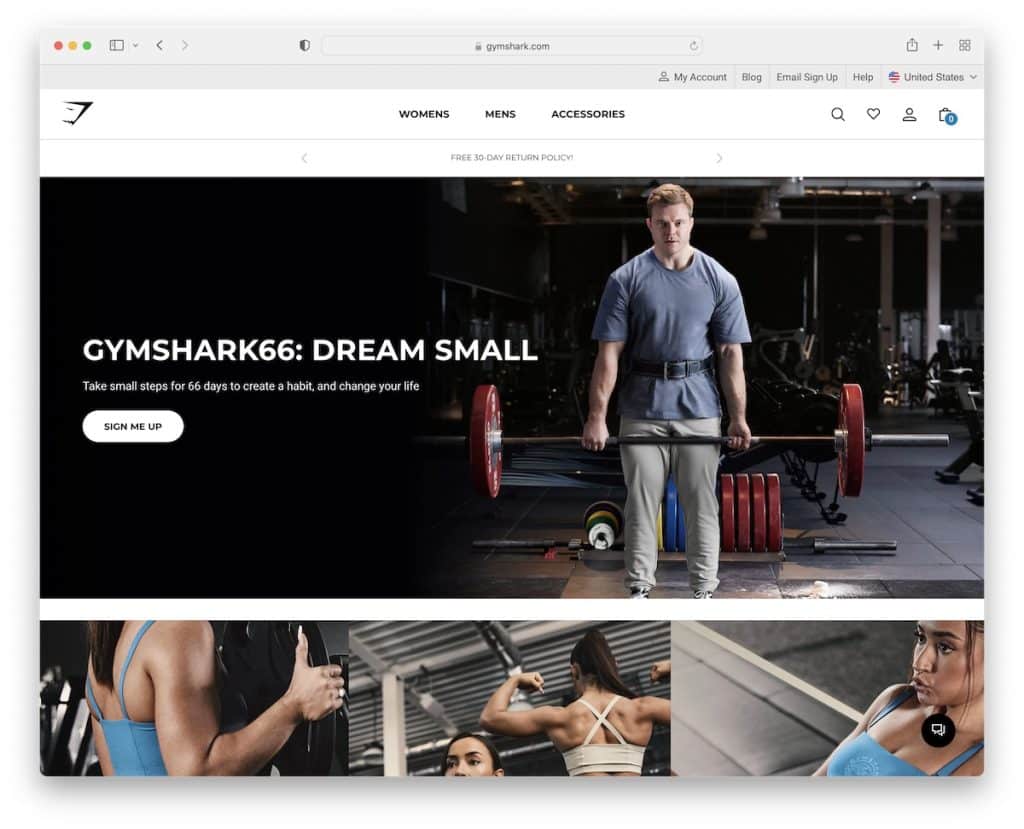
12. Gymshark

A página inicial do Gymshark é fortemente orientada para a promoção de produtos, mas ainda com um excelente UX em mente para garantir que os visitantes permaneçam no site e não saiam antes.
Este site da Shopify possui um widget de chat ao vivo com perguntas frequentes, mas também há uma opção para enviar uma mensagem direta.
A barra de navegação inclui apenas três categorias principais que abrem um mega menu com vários links. Mas há mais links no rodapé com ícones de mídia social e crachás de gateway de pagamento.
Observação: você pode manter a barra de navegação muito mais simples ao usar um mega menu.
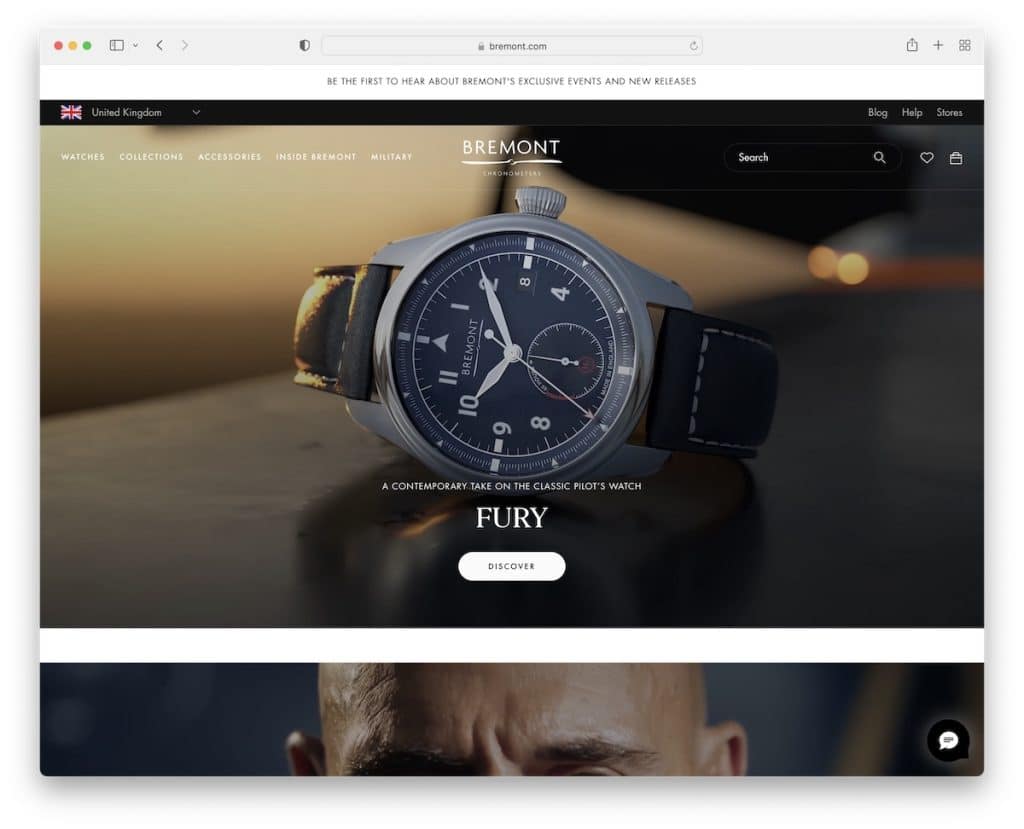
13. Bremont

Bremont tem várias seções, exibindo imagens, vídeos, um carrossel de produtos e links para artigos.

Uma seção também promove um formulário de assinatura de boletim informativo com informações sobre que tipo de e-mails você pode esperar.
O cabeçalho desaparece/reaparece dependendo do movimento de rolagem para melhorar o UX. Além disso, você também encontrará um seletor de moeda/localização para personalizar a experiência de compra.
Observação: se você tiver clientes de todo o mundo, use pelo menos um conversor de moeda (se ainda não quiser traduzir o site inteiro).
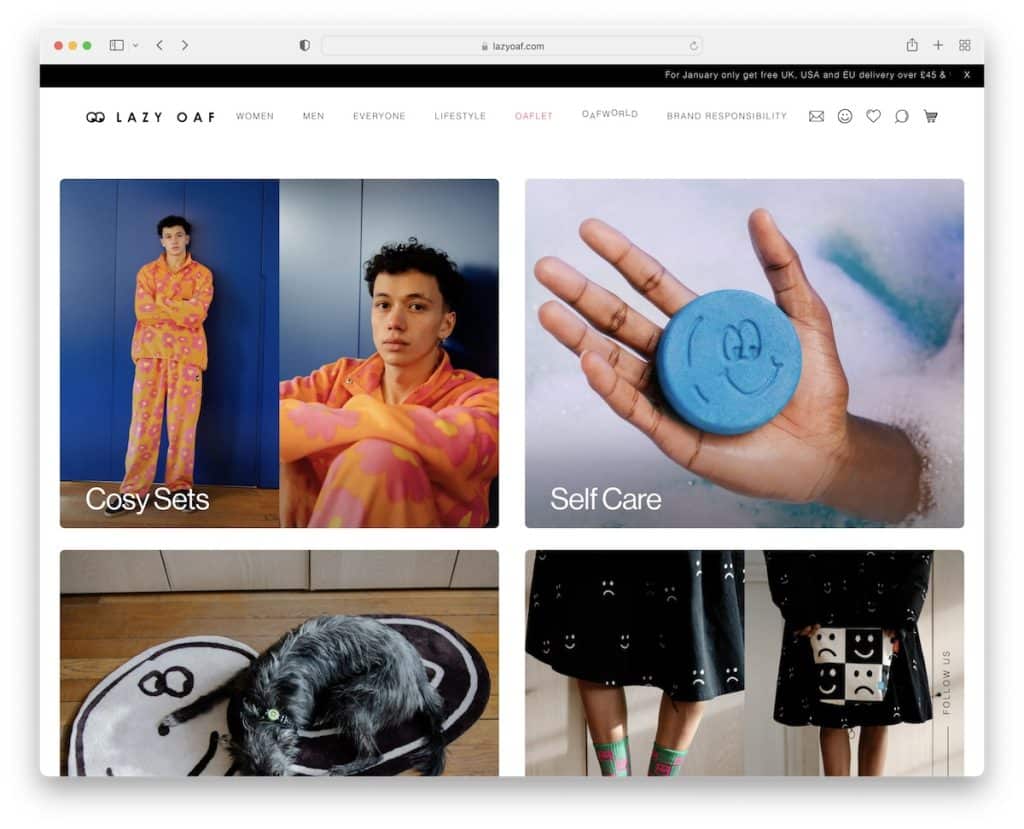
14. Idiota Preguiçoso

O Lazy Oaf tem uma notificação na barra superior que promove seu aplicativo, um botão fixo na barra lateral que oferece um desconto para e-mail e um widget de bate-papo ao vivo no canto inferior esquerdo para ajudar os usuários com respostas rápidas.
Este site da Shopify também é muito inteligente quando se trata de pequenos detalhes que tornam as compras muito mais prazerosas.
Eles também têm um cabeçalho que desaparece/reaparece e um feed do Instagram que abre postagens como uma apresentação de slides lightbox.
Observação: use uma notificação na barra superior para promover uma venda, um lançamento especial, um aplicativo etc.
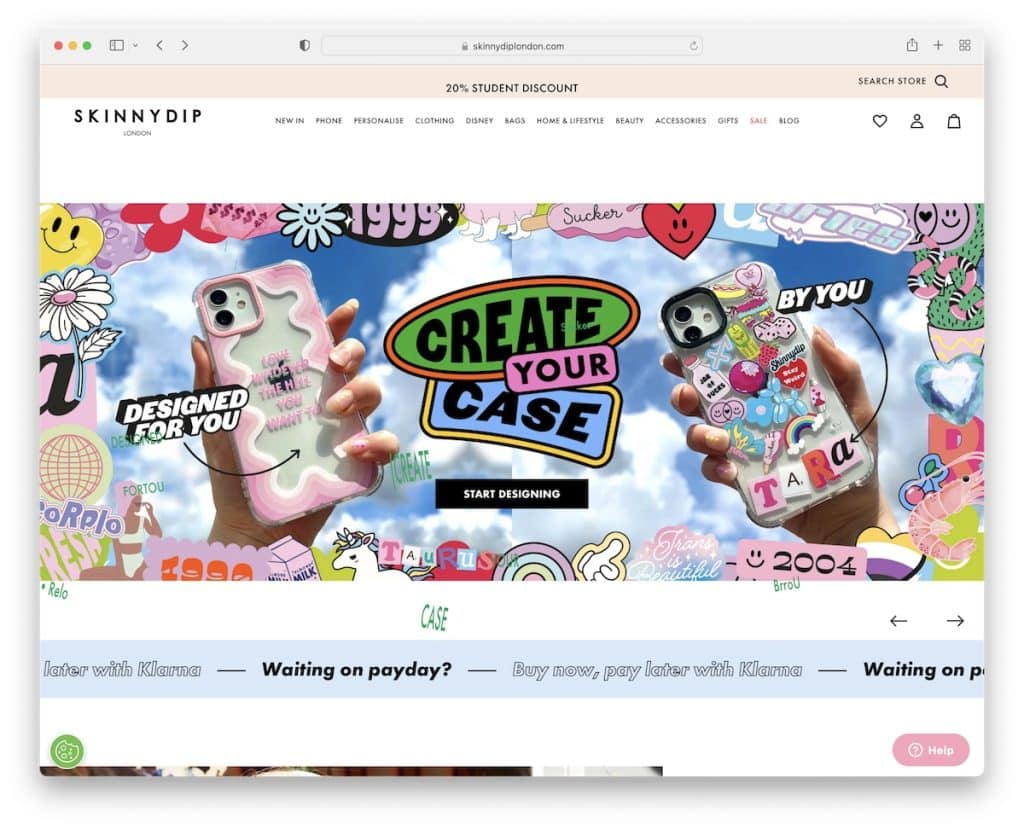
15. Magrelo

Skinnydip quer chamar sua atenção com um pop-up de desconto, que você pode passar ou preencher. Este formulário é útil porque permite que você escolha seu dispositivo, para que você receba apenas o conteúdo relacionado a ele, tornando os e-mails mais úteis.
E há um lembrete na parte superior da tela sobre o desconto que flutua, assim como a notificação secundária e o cabeçalho.
Skinnydip constrói confiança com um controle deslizante de feedback do cliente e uma loja do Instagram que também apresenta os clientes reais, não apenas os modelos da Skinnydip.
Observação: permita que os assinantes escolham o “tópico” em que estão mais interessados ao enviar a você seu e-mail para receber boletins informativos mais personalizados.
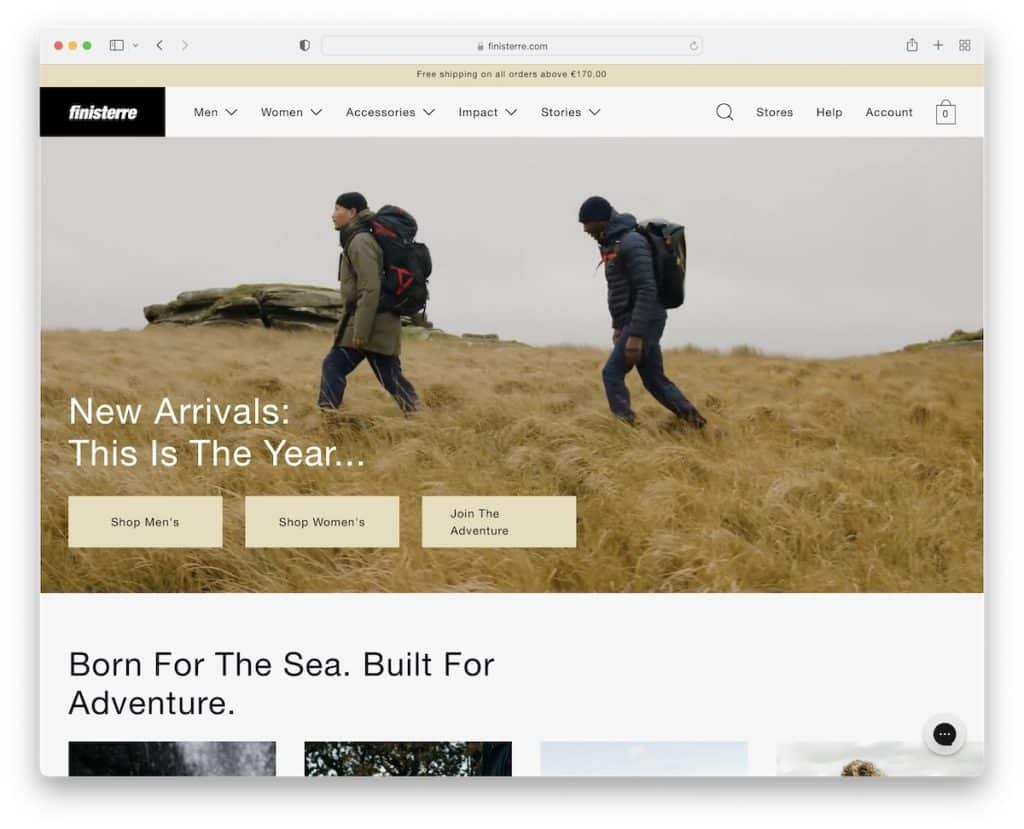
16. Finisterra

Em vez de uma imagem ou um controle deslizante acima da dobra, Finisterre usa um vídeo muito envolvente com sobreposição de texto e três botões CTA.
Finisterre garante que encontrar itens seja fácil com o mega menu e a barra de pesquisa. Lembre-se, o cabeçalho desaparece quando você começa a rolar e reaparece em uma rolagem para trás.
Finisterre é um bom exemplo de como misturar produtos, conteúdo e feed IG de forma a mergulhar facilmente no que você vê, graças à sensação minimalista e espaço em branco extra.
Observação: use um vídeo promocional, de demonstração de produto para um novo lançamento ou qualquer outro vídeo acima da dobra.
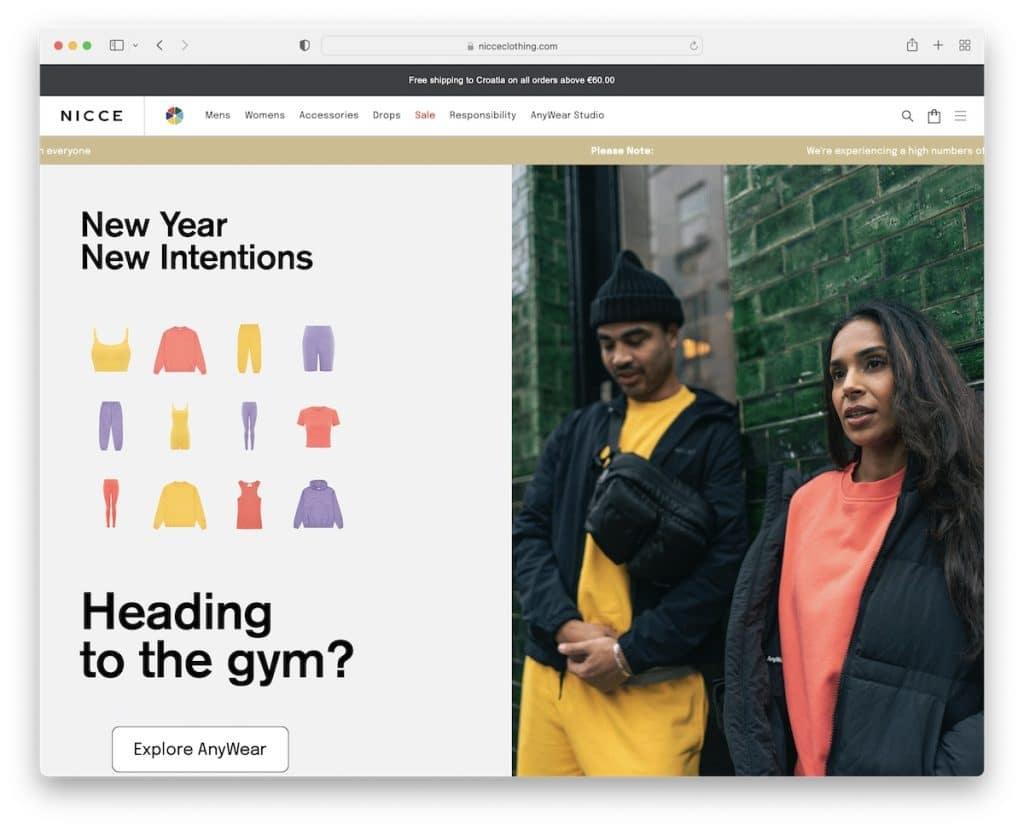
17. Nice

A Nicce permite que você vislumbre alguns de seus produtos e ofertas por meio do grande controle deslizante acima da dobra. Este site da Shopify tem itens de tendências logo abaixo da apresentação de slides, seguidos por outras seções que revelam mais coisas boas.
Eles também usam um pop-up de formulário de inscrição bastante avançado e um rodapé de quatro colunas com muitos links adicionais, localizações de lojas e mídias sociais.
Observação: você pode criar newsletters mais personalizadas solicitando mais informações do usuário.
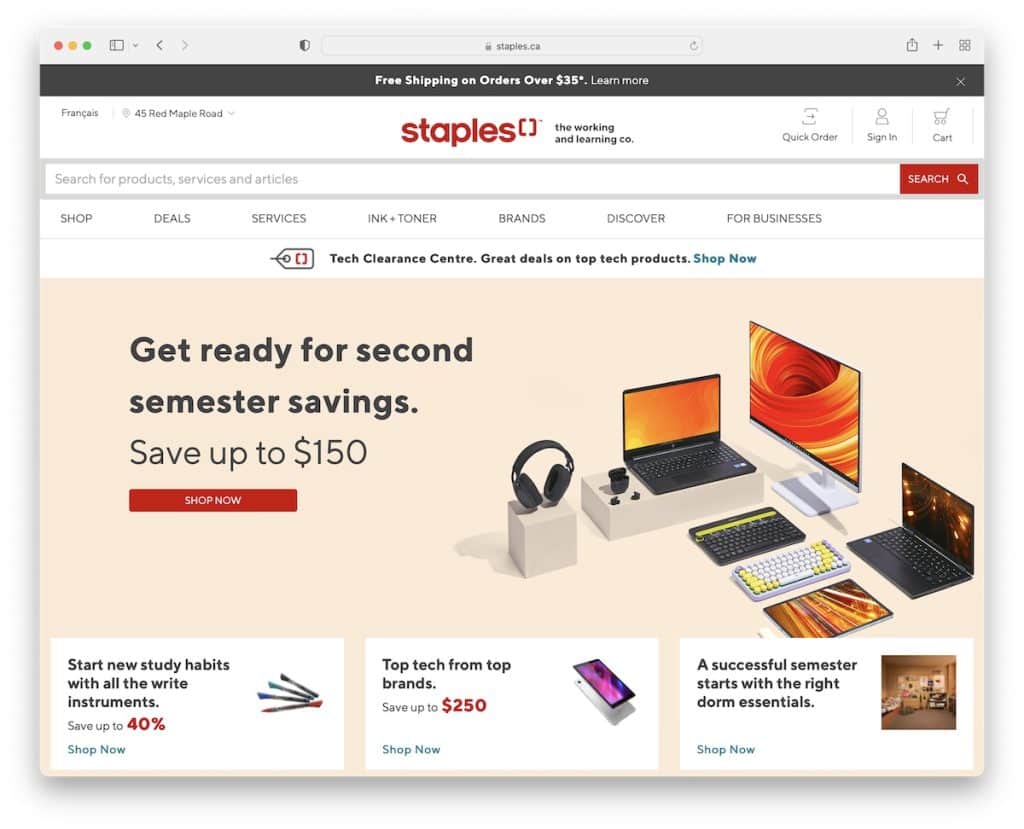
18. Grampos

Staples é um site geral do Shopify com um design mais limpo para garantir que todo o conteúdo apareça mais. Eles usam um mega menu de navegação e uma grande barra de pesquisa para encontrar itens com mais facilidade.
E para evitar rolar de volta ao topo, você encontrará um botão de voltar ao topo no canto inferior direito (melhora a experiência do usuário).
Além disso, a função de localização da loja na área do cabeçalho permite que você pesquise lojas para encontrar uma próxima, seu horário de funcionamento e detalhes comerciais.
Nota: Use um localizador de lojas se você tiver vários locais para que um cliente possa encontrar o local ideal.
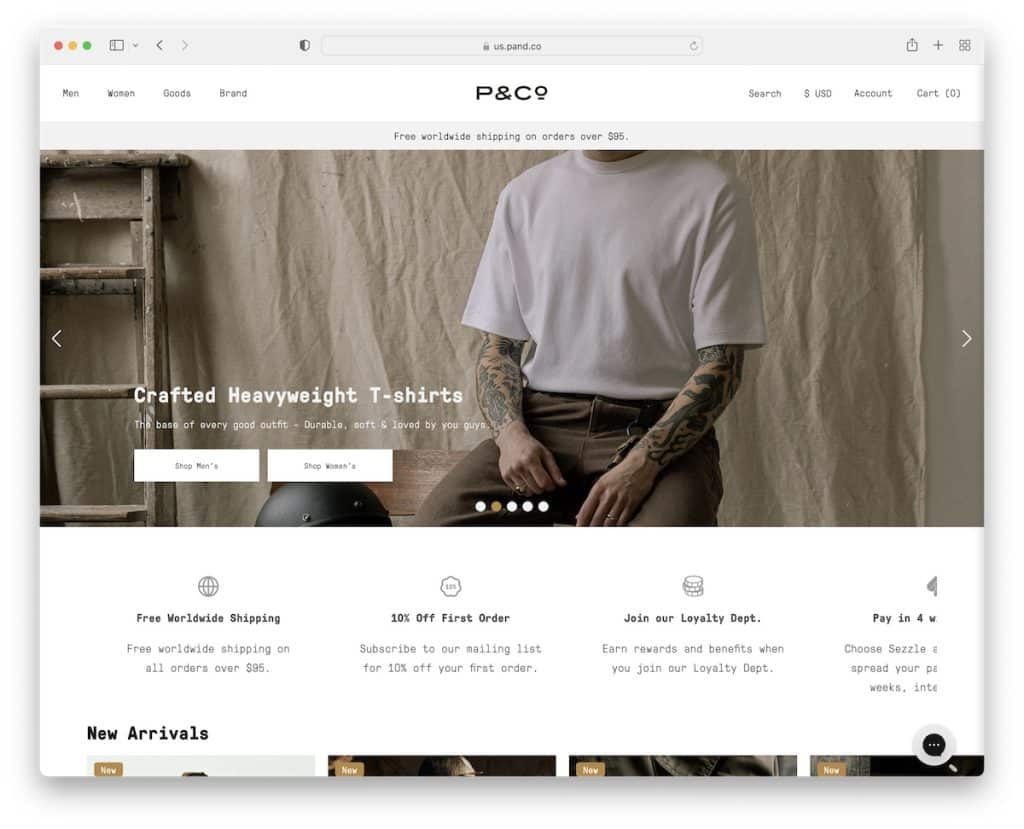
19. P&Co

A P&Co usa um controle deslizante mais estreito, então sobra espaço para incluir um controle deslizante informativo adicional acima da dobra.
O cabeçalho e a barra de notificação flutuam no topo da tela, enquanto o rodapé fornece um formulário de inscrição, detalhes de compras e links para outras seções da página e mídias sociais.
O que também é útil são os dois carrosséis de produtos diferentes para novidades e produtos em destaque, para que você possa percorrê-los rapidamente.
Observação: economize espaço no site com carrossel(s) de produtos.
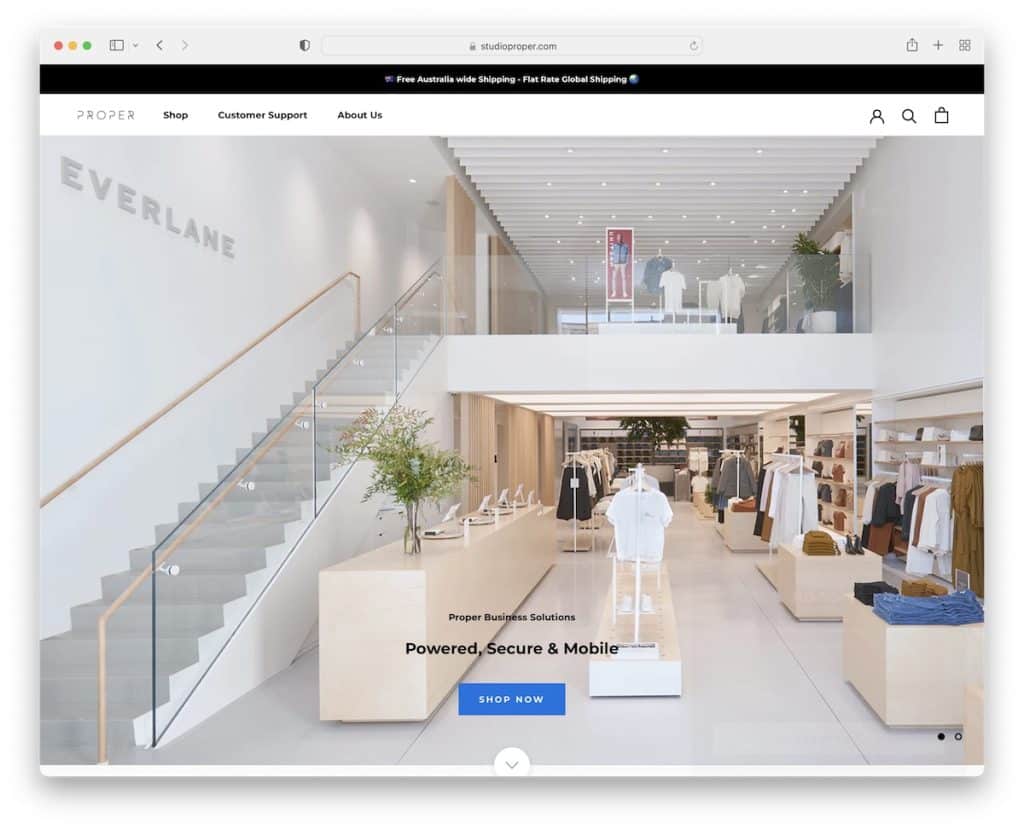
20. Adequado

A Proper é outra loja online que dá as boas-vindas aos visitantes com um enorme controle deslizante (com texto e CTAs menores).
A barra de navegação é básica à primeira vista, mas abre um mega menu que o guia por todo o site.
O layout geral do Proper é simplista, de modo que o foco nos produtos e no conteúdo não é distraído por efeitos especiais sofisticados.
Eles também usam uma grade de feed do Instagram e um controle deslizante de avaliação do cliente para criar provas sociais.
Nota: Seus produtos vão brilhar mais com uma aparência minimalista e simples do site.
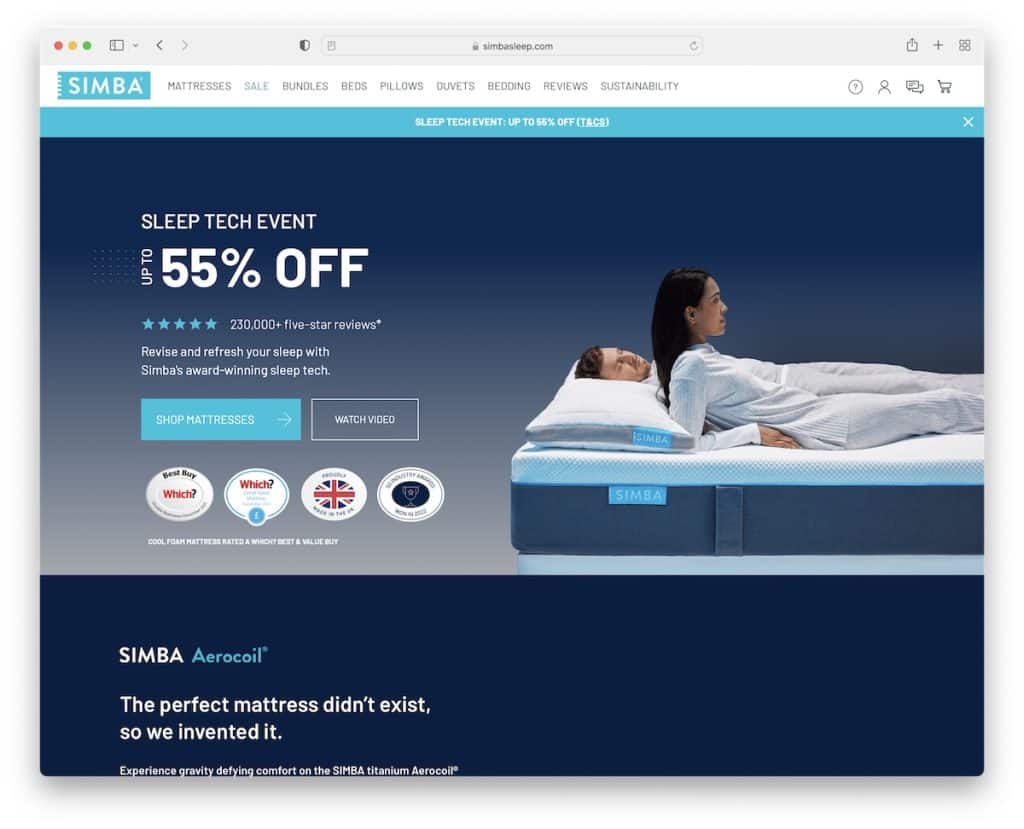
21. Simba

A Simba tem todos os tipos de informações úteis em seu site da Shopify, além de seus produtos, para educar clientes em potencial e mostrar que são verdadeiros profissionais nisso.
O cabeçalho possui uma barra de navegação limpa com um mega menu e uma barra de notificação abaixo dela (que você pode fechar).
Por outro lado, o rodapé ocupa muito mais espaço com várias colunas, links, ícones sociais, seletor de país etc.
O que também é útil são os dois botões CTA acima da dobra, um dos quais abre um vídeo lightbox promocional.
Observação: use selos de confiança, avaliações com estrelas e depoimentos para criar confiança na empresa.
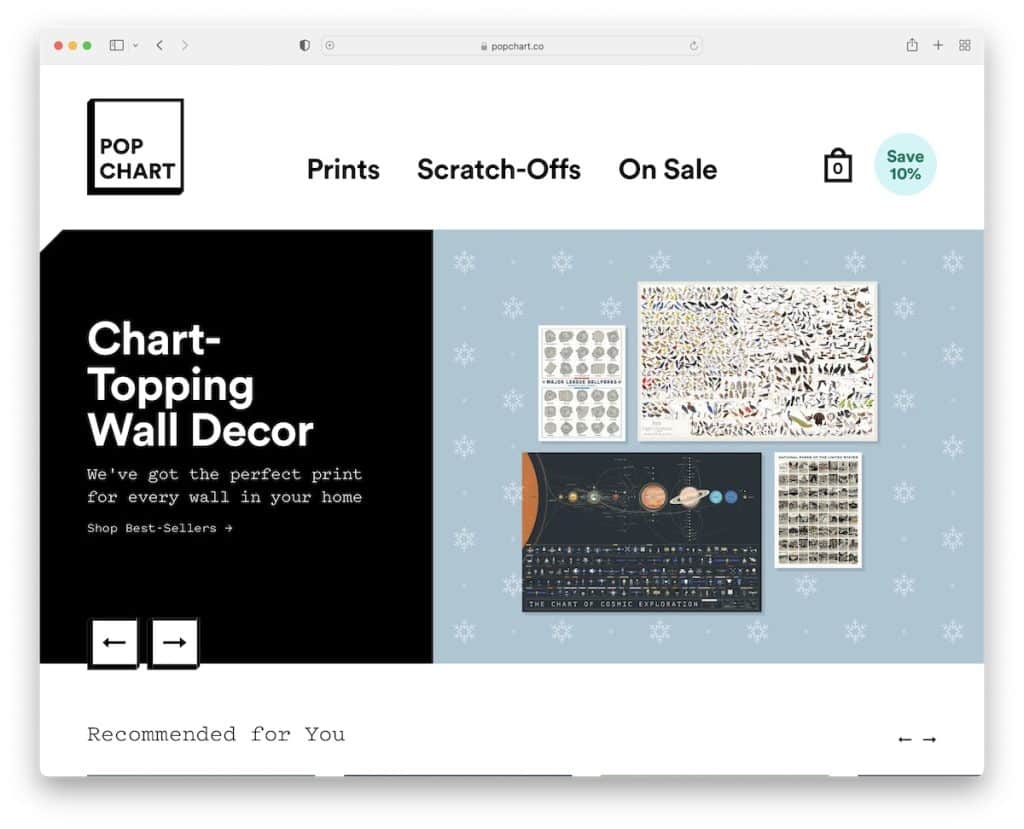
22. Pop Chart

O Pop Chart tenta coletar seu e-mail logo de cara com um pop-up cativante informando sobre seus e-mails anti-spam.
Além disso, eles usam vários carrosséis de produtos com efeitos interessantes de foco para tornar a visualização do conteúdo mais atraente.
Outra parte valiosa do Pop Chart são as menções de relações públicas, que incluem alguns nomes de grande autoridade.
Nós realmente gostamos da atenção do Pop Chart aos detalhes que estão bem espalhados em seu site limpo.
Nota: Mesmo que você planeje criar um web design minimalista, você ainda pode adicionar elementos/detalhes criativos para torná-lo uma experiência mais alegre.
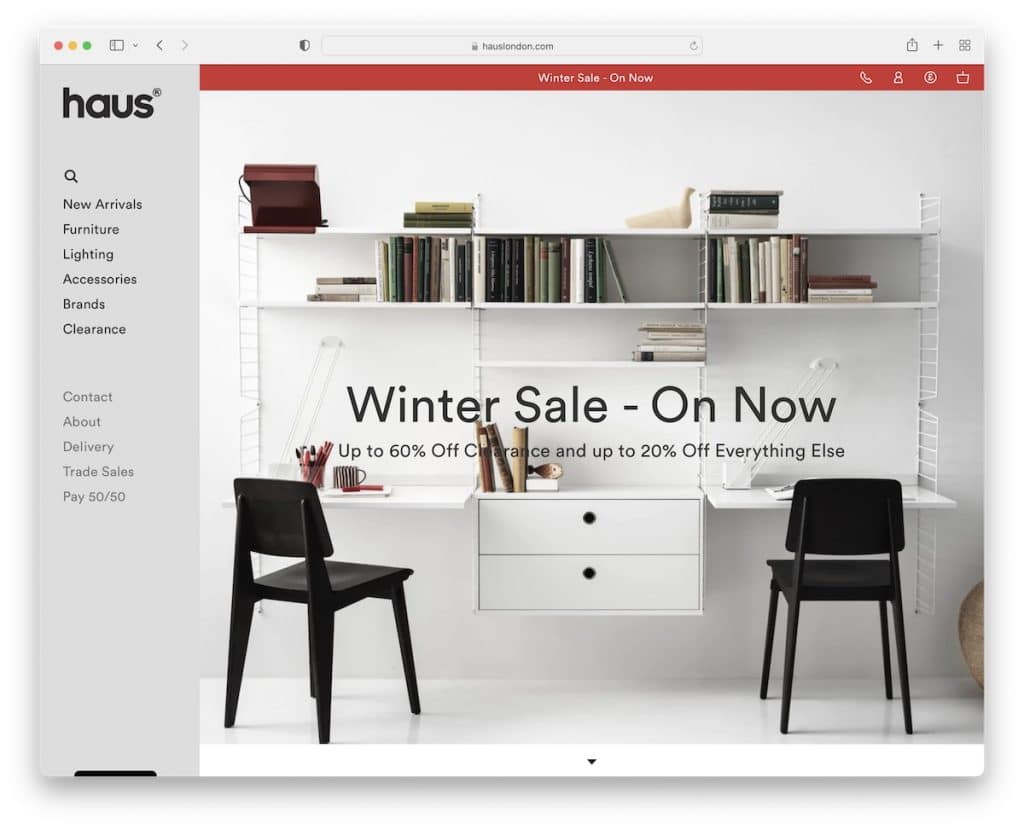
23. Casa

Não foi possível encontrar muitos sites da Shopify com cabeçalho/menu de barra lateral de alta qualidade. Mas encontramos Haus!
Além da navegação na barra lateral, o Haus também possui uma notificação na barra superior, com links adicionais e seletor de moeda, além de um rodapé com várias colunas.
Observação: tente algo diferente criando um cabeçalho/menu da barra lateral.
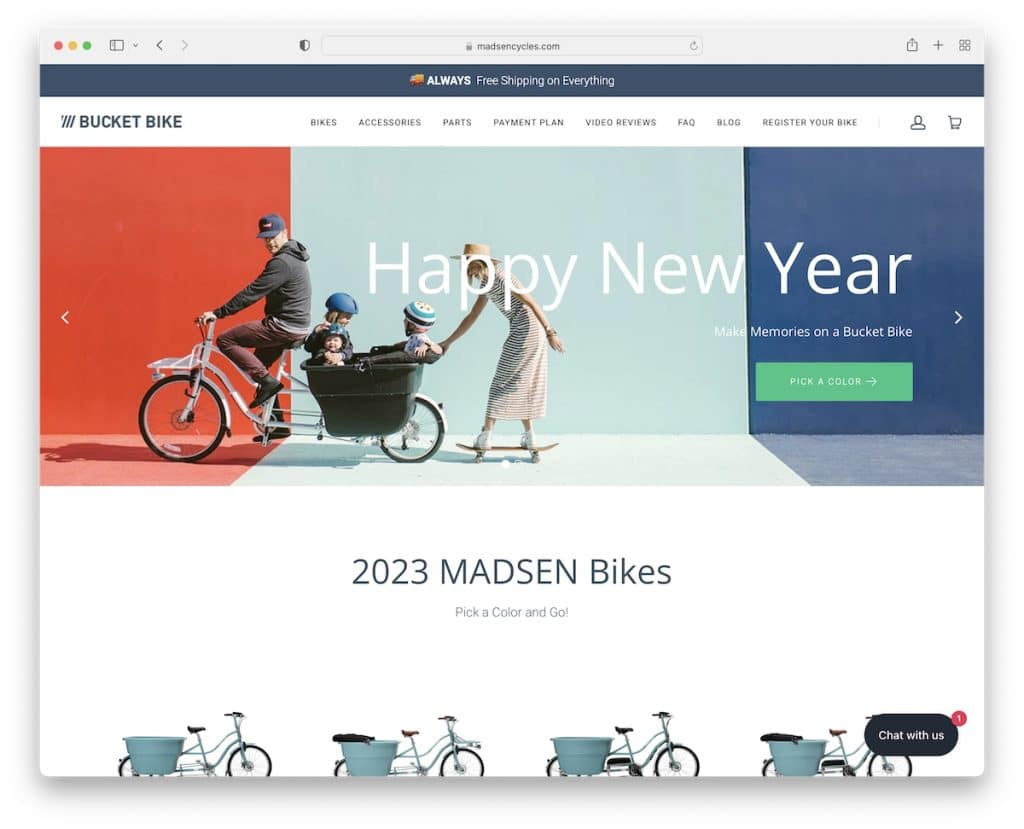
24. Ciclos Madsen

Madsen Cycles recebe você com um controle deslizante, uma barra de notificação para frete grátis e uma barra de navegação limpa.
Você encontrará um botão de desconto no lado esquerdo (se você fechar o pop-up), que é um lembrete constante. Outro elemento flutuante é a função de chat ao vivo no canto inferior direito.
A Madsen Cycles também tem uma das melhores apresentações de produtos na página inicial, onde exibem todos os seus produtos em todas as cores disponíveis, mas sem nenhum texto – mantendo-o minimalista, mas legal.
Nota: Adicione um botão para lembrar o visitante de uma oferta/venda/desconto especial, mesmo para uma assinatura de newsletter direta.
