Como mostrar categorias na página da loja WooCommerce
Publicados: 2021-12-16Uma parte essencial de ter um ótimo design de loja é ser capaz de categorizar seus produtos. Mostrar o que você vende da maneira certa pode fazer uma grande diferença nas suas vendas. Quanto mais acessíveis forem seus produtos, maiores serão as chances de seus clientes acabarem verificando-os e comprando-os .
Por que mostrar categorias na página da Loja?
Se você está vendendo muitos produtos com uma grande variedade de categorias, você quer garantir que os visitantes encontrem facilmente o que estão procurando. Isso requer uma organização cuidadosa. A exibição de todos os seus produtos de uma só vez pode sobrecarregar os compradores e pode ser uma maneira fácil de perder leads. Em vez disso, você deve considerar organizar sua página da loja de uma maneira que beneficie sua loja.
Uma das melhores maneiras de fazer isso é aproveitar ao máximo o layout da sua loja , mostrando suas categorias individualmente. Dessa forma, seus clientes podem se concentrar na categoria de produtos que desejam e podem fazer malabarismos entre todos os tipos de produtos nos quais estão interessados. Isso torna a navegação muito mais fácil, fazendo com que eles encontrem o que desejam rapidamente, o que leva a mais vendas.
Configurando categorias e categorias específicas
Por exemplo, se você vende produtos eletrônicos, deseja garantir que seus smartphones, PC de mesa, peças de PC e outros equipamentos sejam exibidos em categorias separadas. Dessa forma, se um cliente estiver interessado em peças de computador, ele poderá verificar essa categoria específica e encontrar o que deseja nela. Da mesma forma, se eles não tiverem certeza sobre em qual categoria seus produtos obrigatórios estão listados, a referência a outros produtos na mesma categoria pode ajudá-los a descobrir isso.
Alternativamente, você também pode mostrar apenas uma categoria específica de produtos em sua página da Loja para focar em um catálogo menor. Promova apenas produtos específicos na página da sua loja e ajude-os a se destacar se você estiver vendendo um pequeno número de produtos de qualidade.
A organização da página da sua loja é fundamental, pois um layout amigável ao cliente pode ter um grande impacto nas suas vendas. Com isso em mente, vamos dar uma olhada em alguns métodos para mostrar categorias na página WooCommerce Shop e como você pode personalizá-lo.
Como mostrar categorias na página da loja WooCommerce
Existem diferentes maneiras de exibir categorias na página Loja no WooCommerce:
- Com o Personalizador de Temas no painel
- Usando um código de acesso
- Programaticamente
Vamos dar uma olhada em cada método.
NOTA : Para esta demonstração, usaremos o tema Storefront, portanto, as opções do seu tema podem ser ligeiramente diferentes. No entanto, a maioria das opções será semelhante, portanto, você não deve ter problemas ao seguir este guia.
1) Exiba categorias com o painel WooCommerce
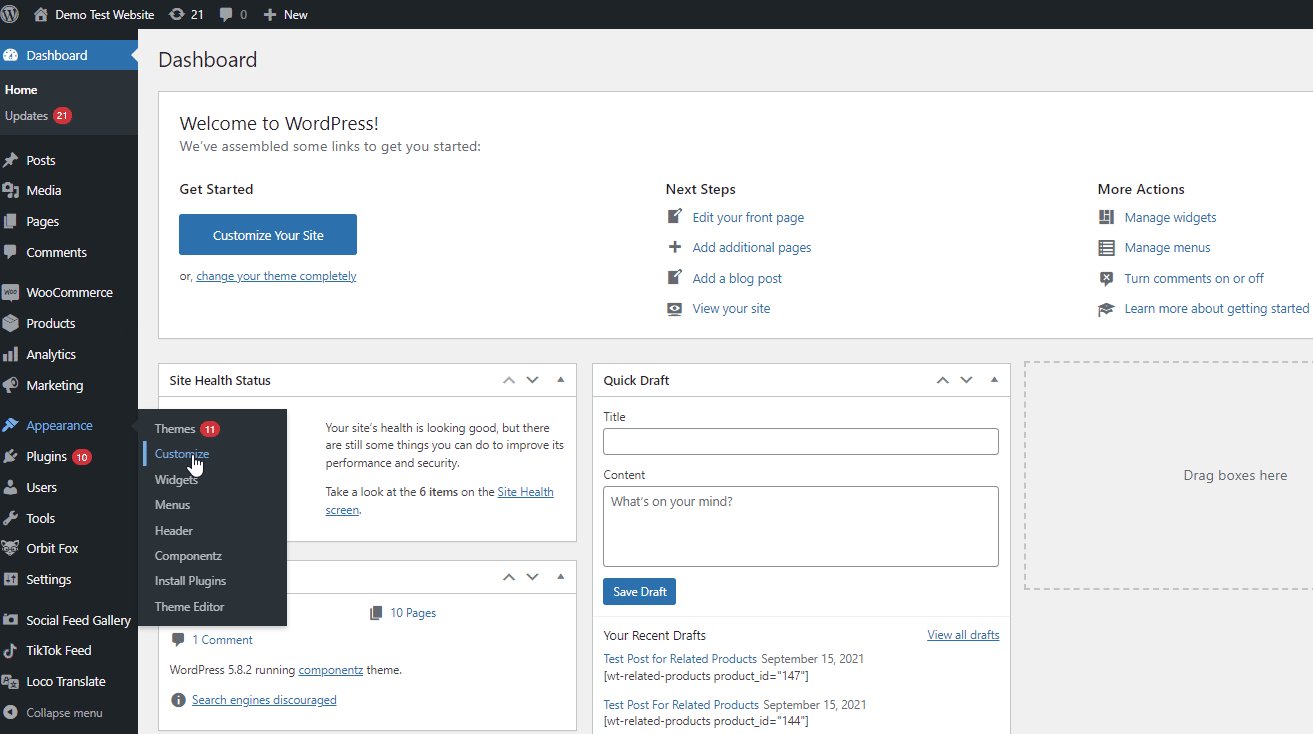
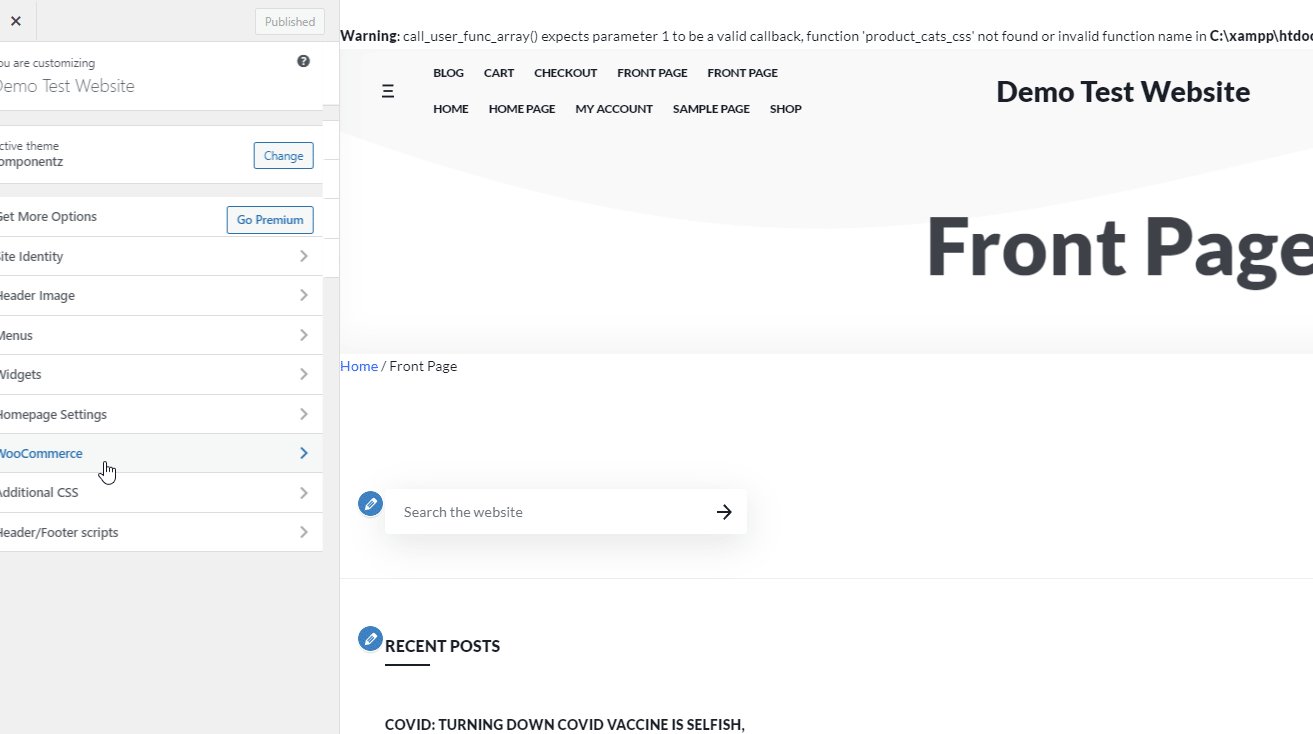
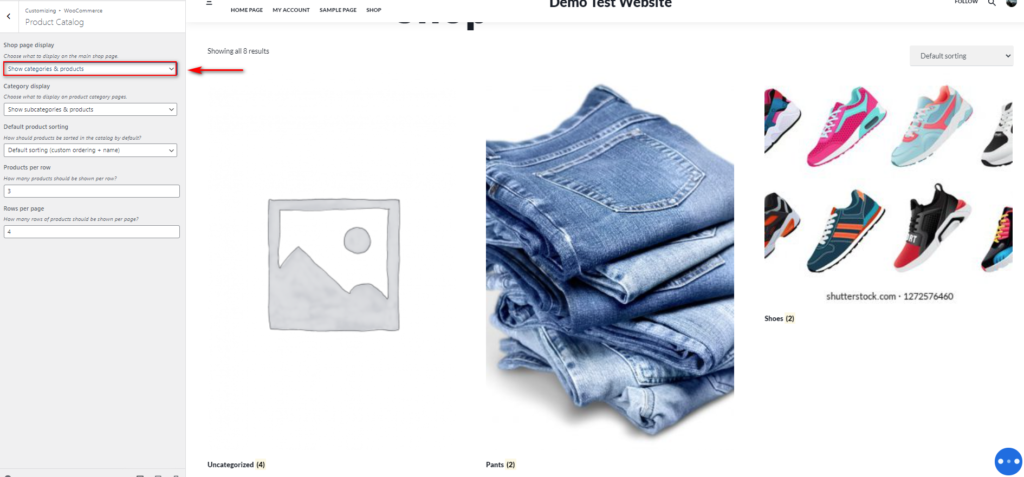
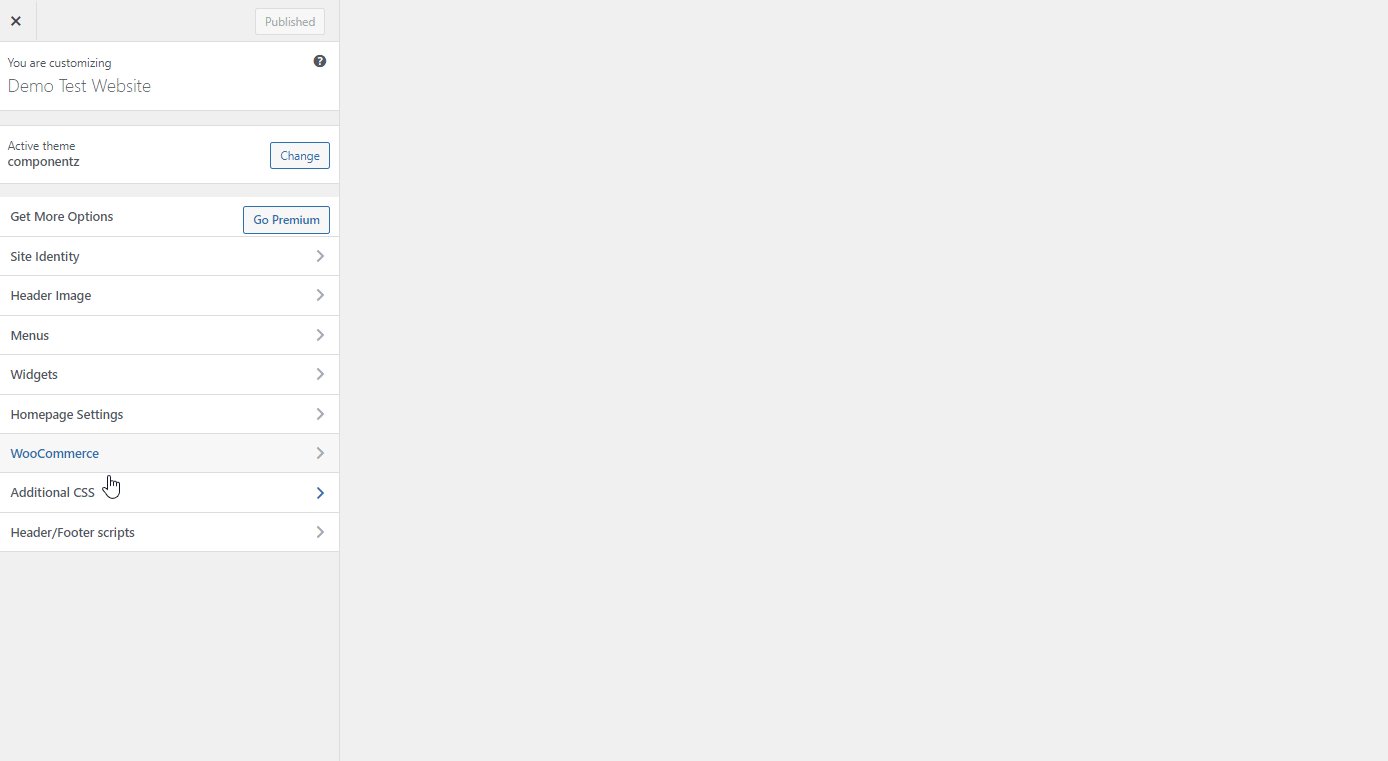
A maneira mais fácil de mostrar categorias em sua página da loja é usando as configurações do WooCommerce . Para isso, em seu painel, vá em Aparência > Personalizar e depois clique em WooCommerce > Catálogo de Produtos na barra lateral do Personalizador.

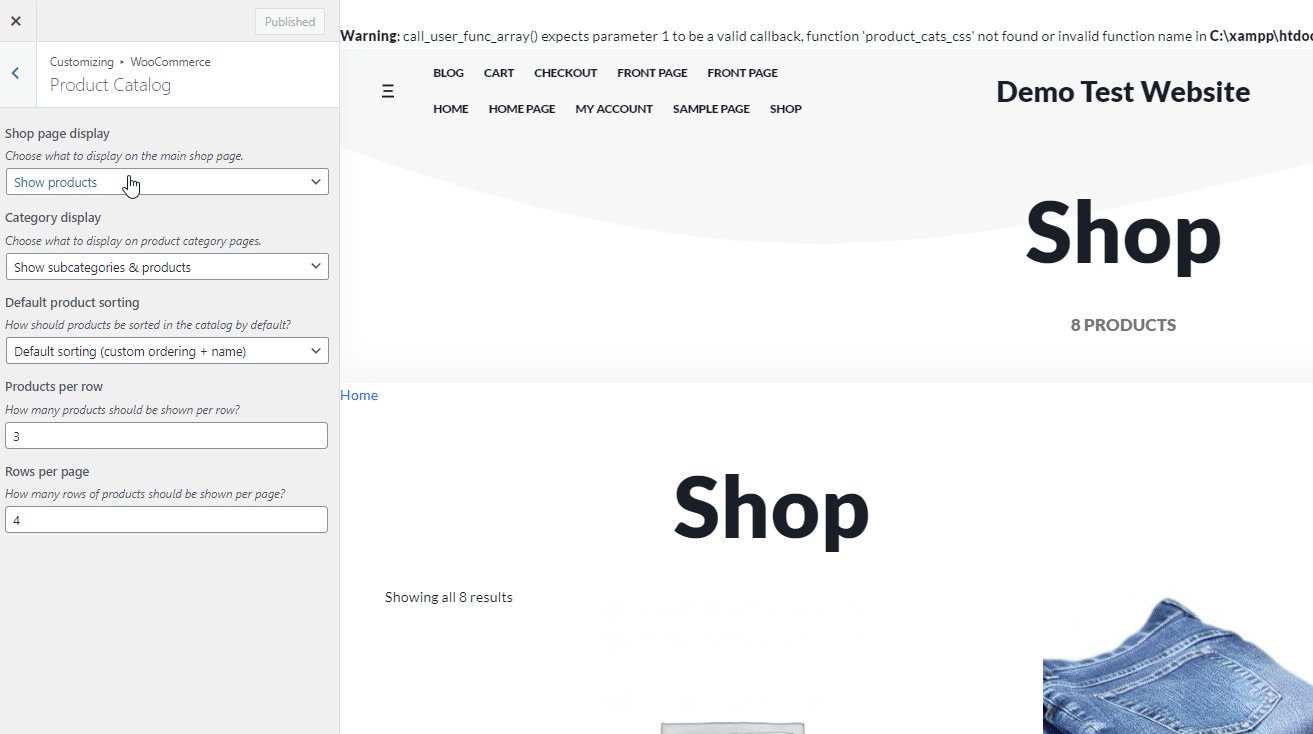
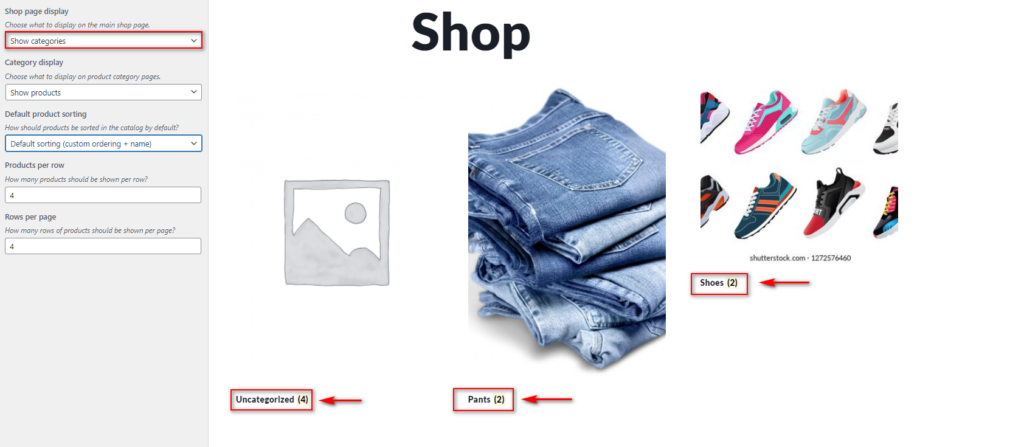
A partir daqui, você pode usar a Exibição da página da loja e optar por Mostrar categorias ou Mostrar categorias e produtos.

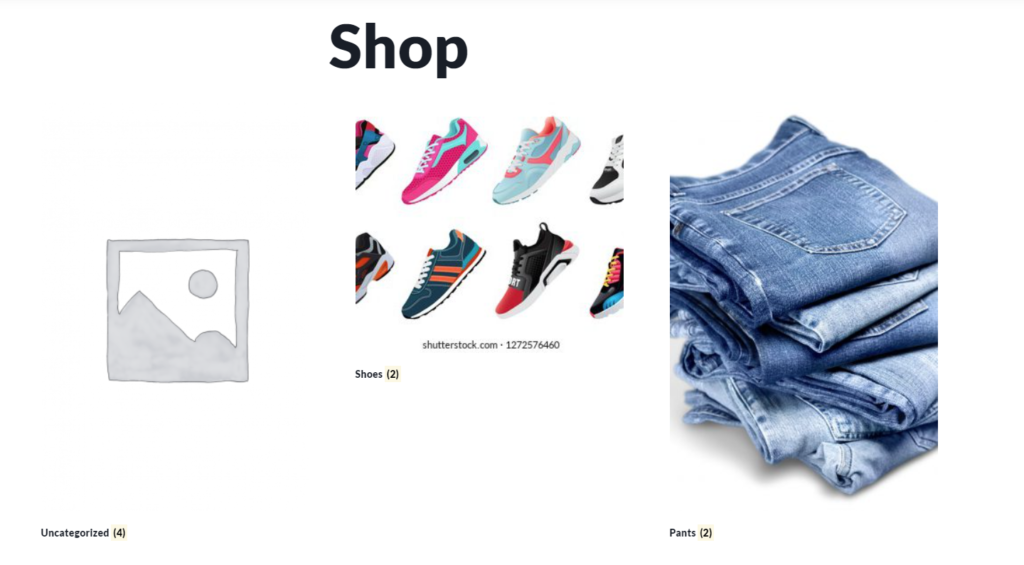
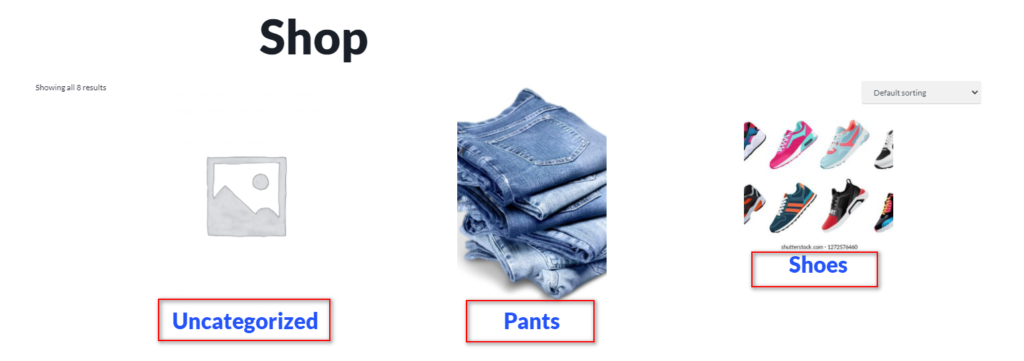
A primeira opção mostrará apenas suas categorias de produtos na página da sua loja, enquanto a segunda exibirá suas categorias de produtos, bem como o restante de seus produtos. Por exemplo, se você ativar Mostrar categorias em Exibição da página da loja, sua página da loja mostrará apenas as categorias de produtos, conforme mostrado abaixo:

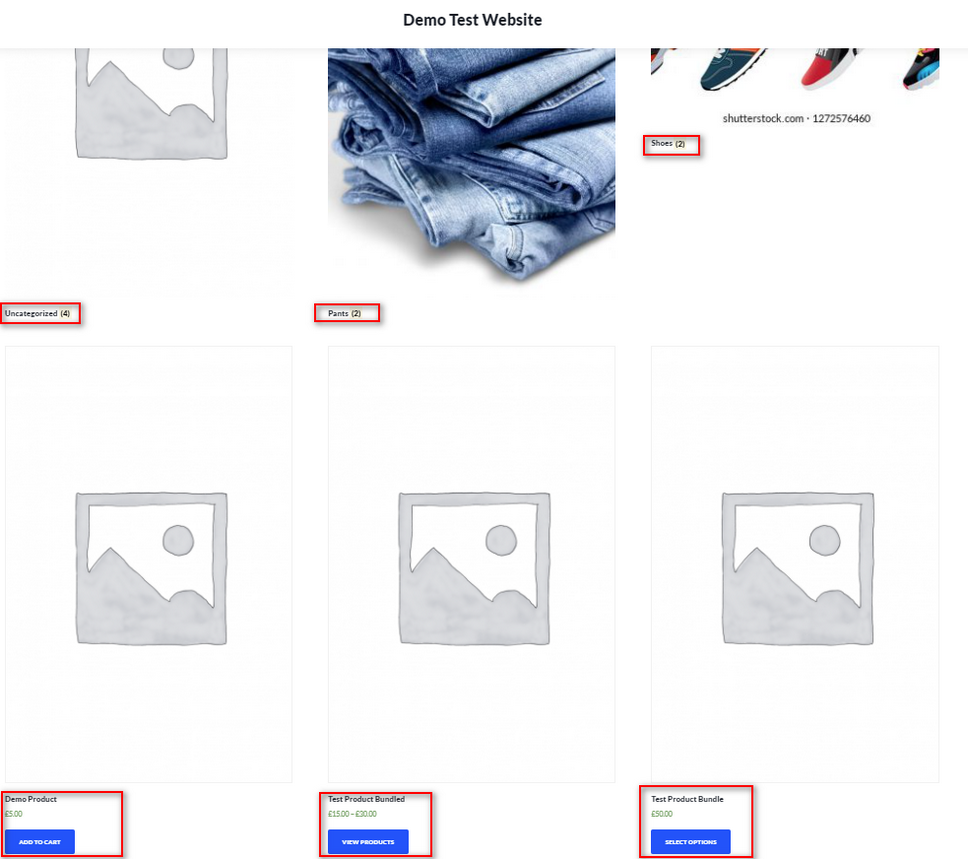
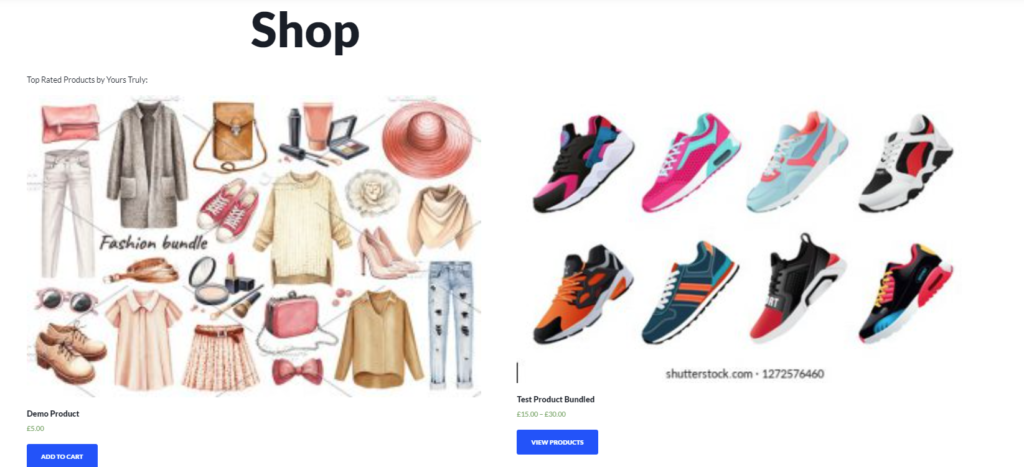
No entanto, se você escolher Categorias e Produtos , ele exibirá suas Categorias primeiro e depois o restante do seu catálogo de produtos:

Você também pode usar a opção Exibição de categoria abaixo indicada para mostrar/ocultar subcategorias de produtos e produtos em suas páginas de categorias de produtos.
Quando estiver satisfeito com sua personalização, lembre-se de clicar em Publicar para salvar as alterações.
Uma das coisas mais úteis sobre esse método é que você pode visualizar suas alterações em tempo real, o que facilita o uso. No entanto, não fornece muito controle, pois você só tem duas opções. Se você quiser mais flexibilidade, confira os próximos métodos.
2) Mostrar categorias usando códigos de acesso
Se você tiver uma configuração de página de loja personalizada usando construtores de página ou uma página de loja personalizada, poderá ativar um código de acesso do WooCommerce para exibir suas categorias de produtos. Isso fornece mais controle sobre o que mostrar e como exibir suas categorias de produtos do que usando o painel. Além disso, você pode usar esse método para mostrar suas categorias em qualquer página ou postagem do WordPress.
Para fazer isso, você precisa simplesmente adicionar o seguinte código de acesso à sua página da loja:
[ product_categories ]Isso exibirá suas categorias de produtos na página da sua loja. Mas isso não é tudo. Você pode usar atributos adicionais para personalizar o shortcode. Por exemplo, você pode alterar a ordem das categorias de produtos, exibir apenas categorias pai, ocultar categorias vazias, definir o número de categorias e muito mais.
Para saber mais sobre como usar códigos de acesso WooCommerce, recomendamos que você dê uma olhada neste post. E para mais informações sobre todos os atributos de categoria que você pode usar, confira este site.
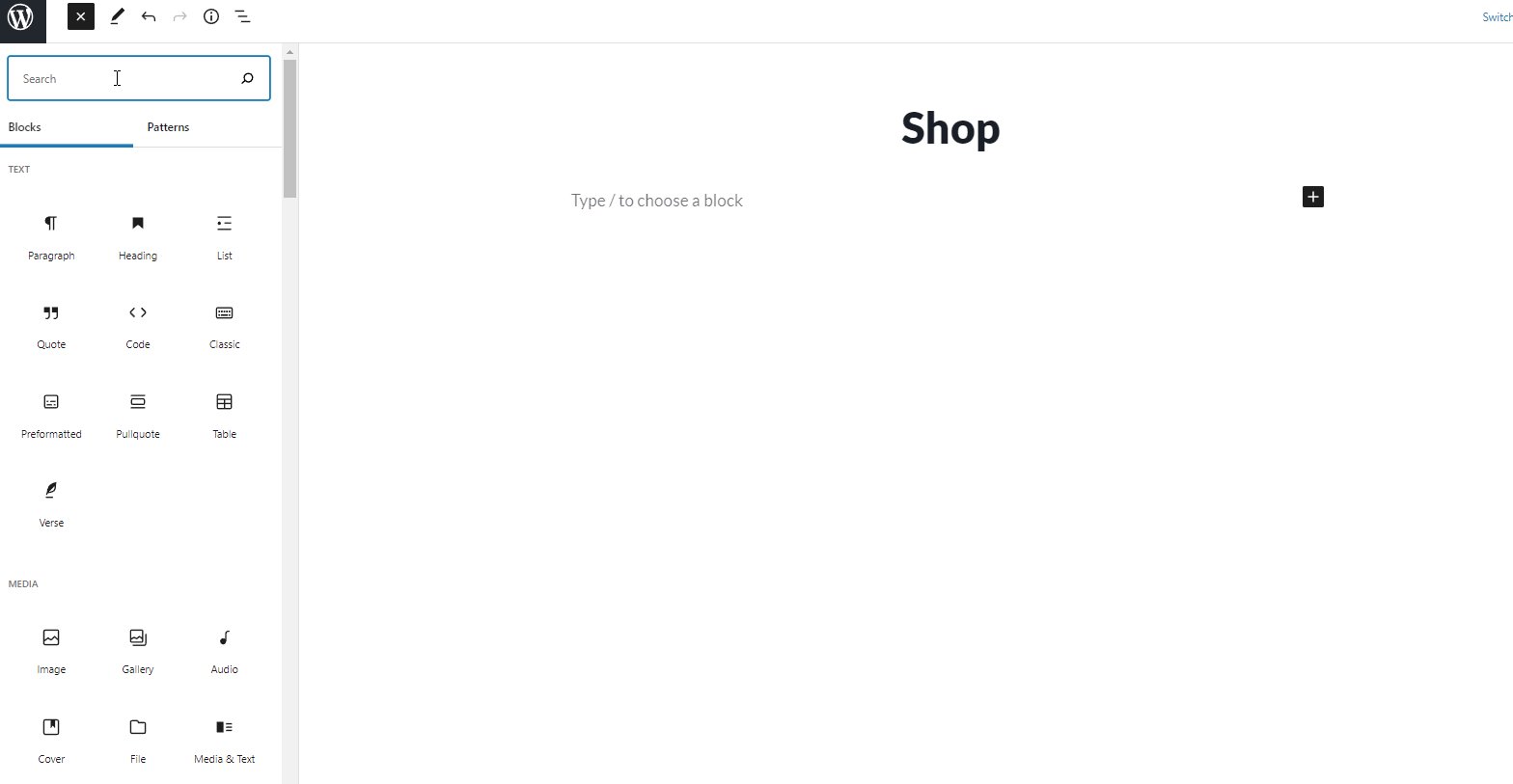
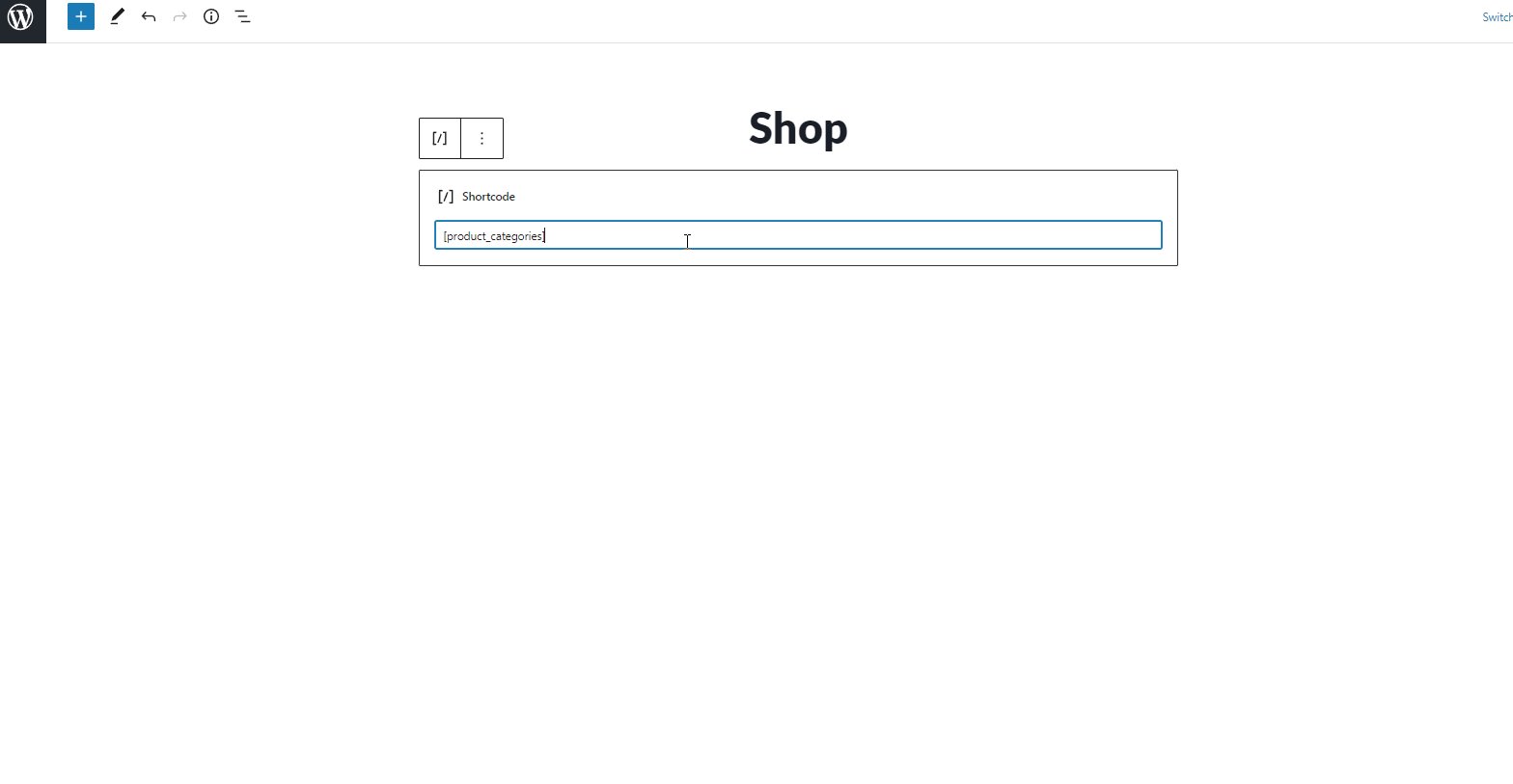
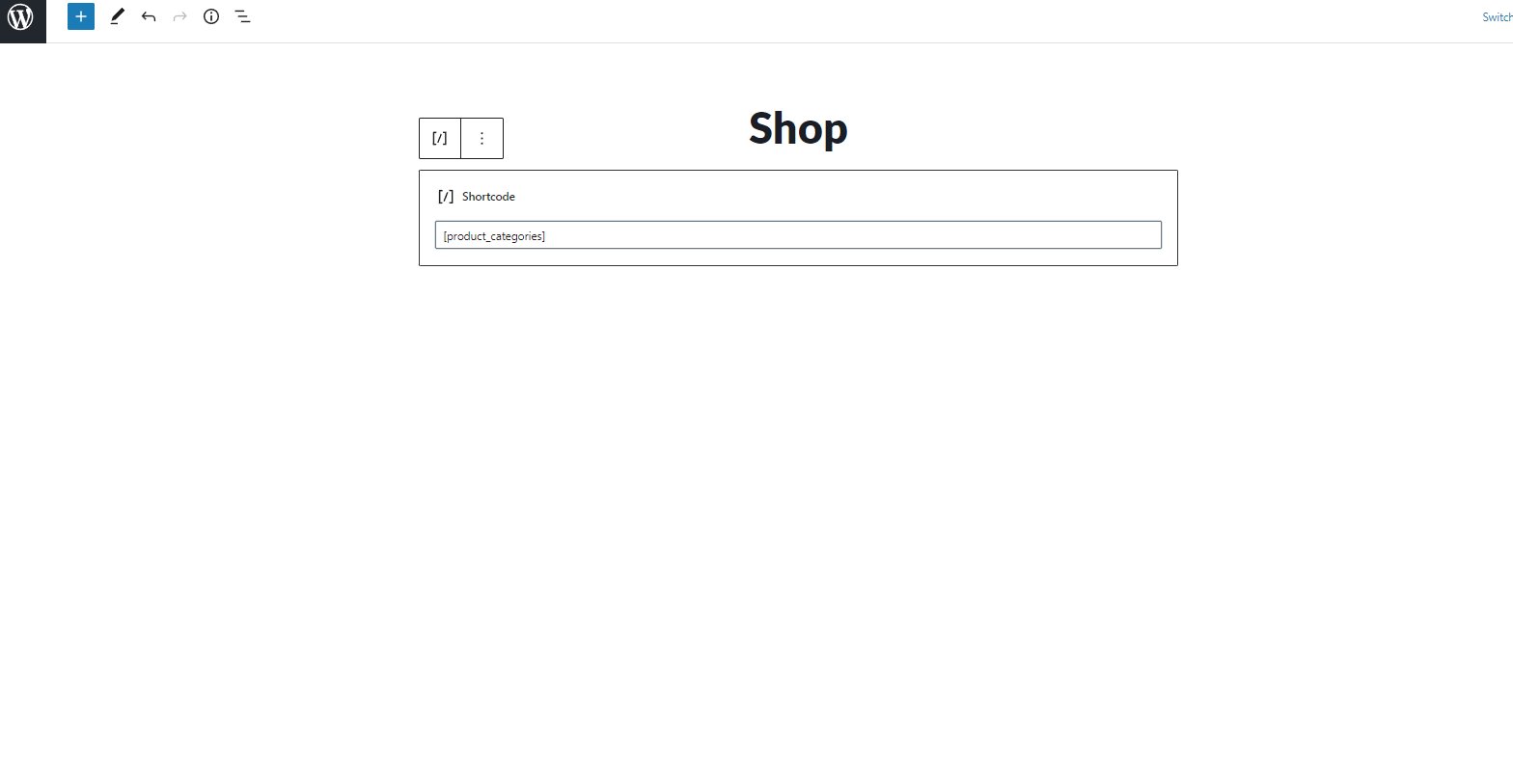
Se você estiver usando o Gutenberg, basta acessar a página da Loja, adicionar o bloco de código de acesso e colar o código de acesso [ product_categories ] .

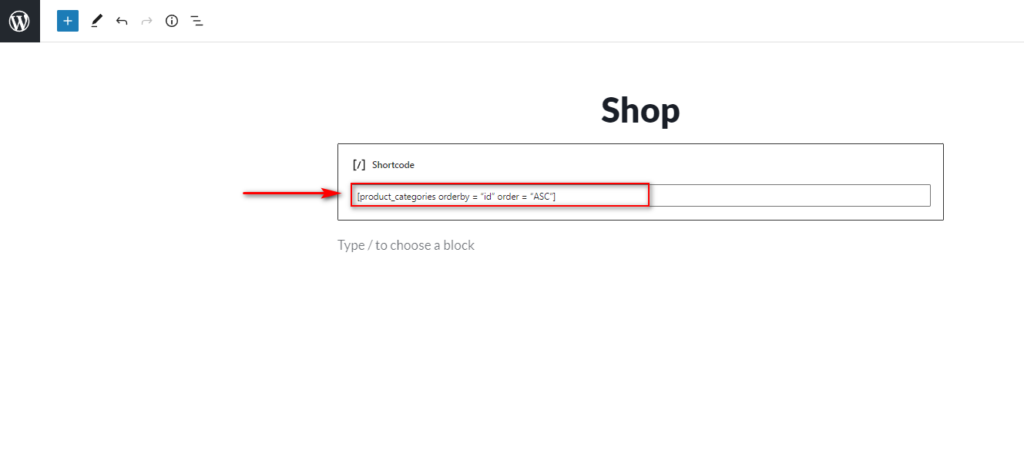
Agora vamos ver como usar o shortcode. Se você quiser mostrar categorias na página WooCommerce Shop, ordenadas por ID de categoria em ordem crescente, use o seguinte shortcode:
[ product_categories orderby = “id” order = “ASC” ] 
Isso aparecerá na sua página da loja assim:

Como mostrar uma categoria específica na página da loja WooCommerce
Você também pode usar o método shortcode para mostrar uma categoria de produto WooCommerce específica.
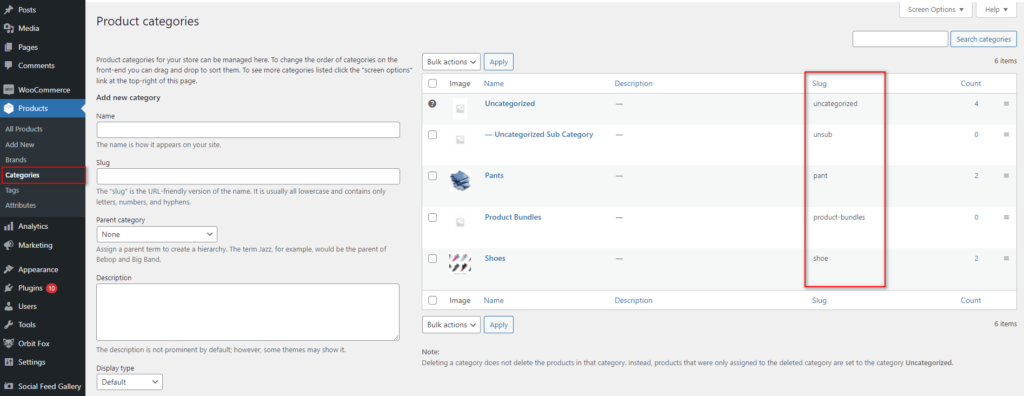
Para usá-lo, você precisa usar o slug de suas categorias de produtos. Você pode visualizar seus slugs de categoria em Produtos > Categorias .

Depois de conhecer o slug do seu produto específico, você pode usá-lo na sua página da loja da seguinte maneira:
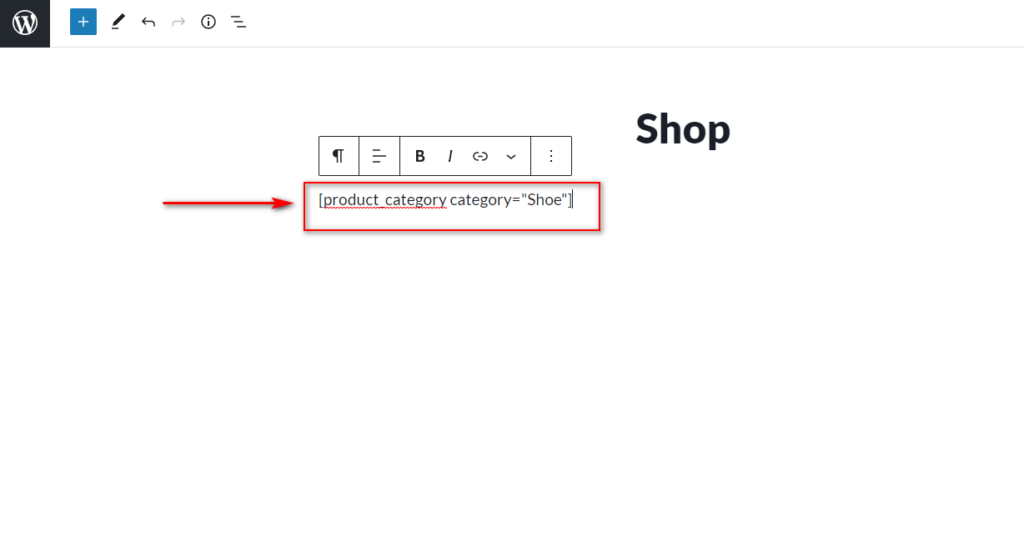
[ product category category=”slug” ]Basta substituir o texto do slug pelo seu slug de categoria correspondente. Por exemplo, se o slug for Show, o shortcode será:

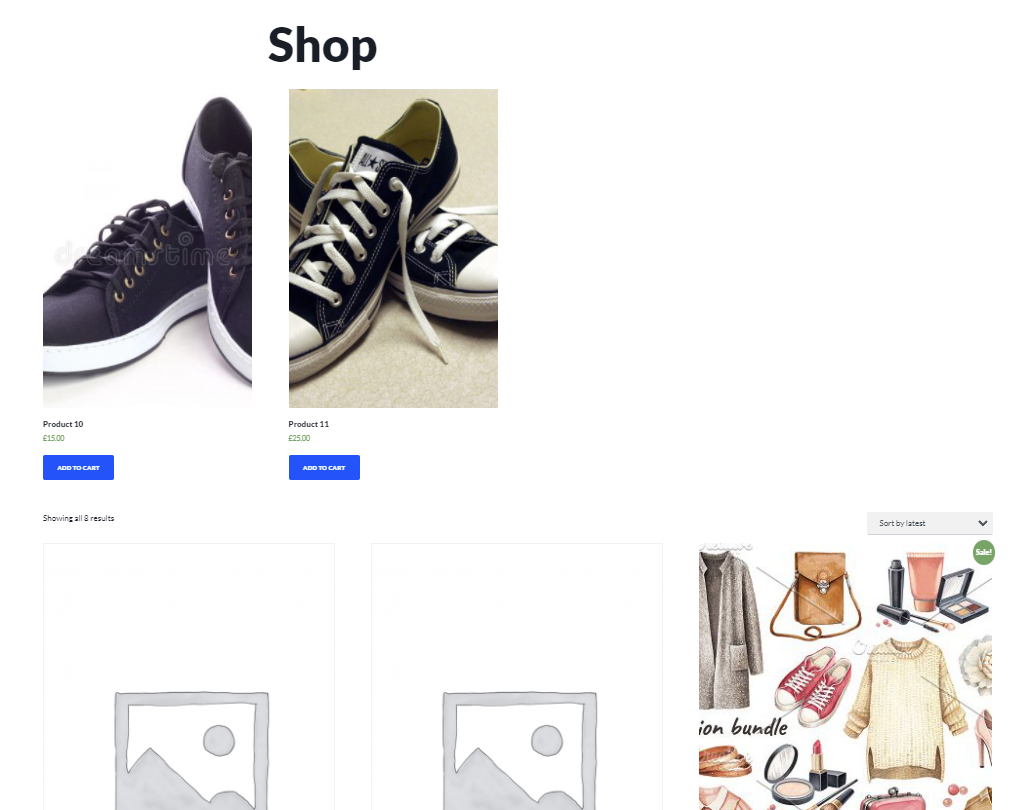
E no frontend, você verá algo assim:

Você também pode usar os mesmos atributos disponíveis para [ product categories ] para personalização adicional.
3) Exibir categorias de forma programática
Outra maneira de adicionar categorias à página da loja WooCommerce é usar um pouco de código. Este método é recomendado para usuários que possuem habilidades de codificação e são capazes de configurar seus arquivos de tema. Além do conhecimento de PHP, é recomendável que você também tenha um conhecimento básico de CSS. Se você não estiver familiarizado com esses idiomas, recomendamos que você siga os métodos acima.

Como editaremos alguns arquivos principais, antes de iniciar esse processo, recomendamos que você faça backup do seu site e crie um tema filho, caso ainda não tenha um. Se você não tem certeza de como fazer isso, dê uma olhada em alguns dos melhores plugins de temas filhos.
Agora sem mais delongas, vamos ver como mostrar categorias na página da loja WooCommerce.
Adicionando uma função para mostrar categorias na página da loja
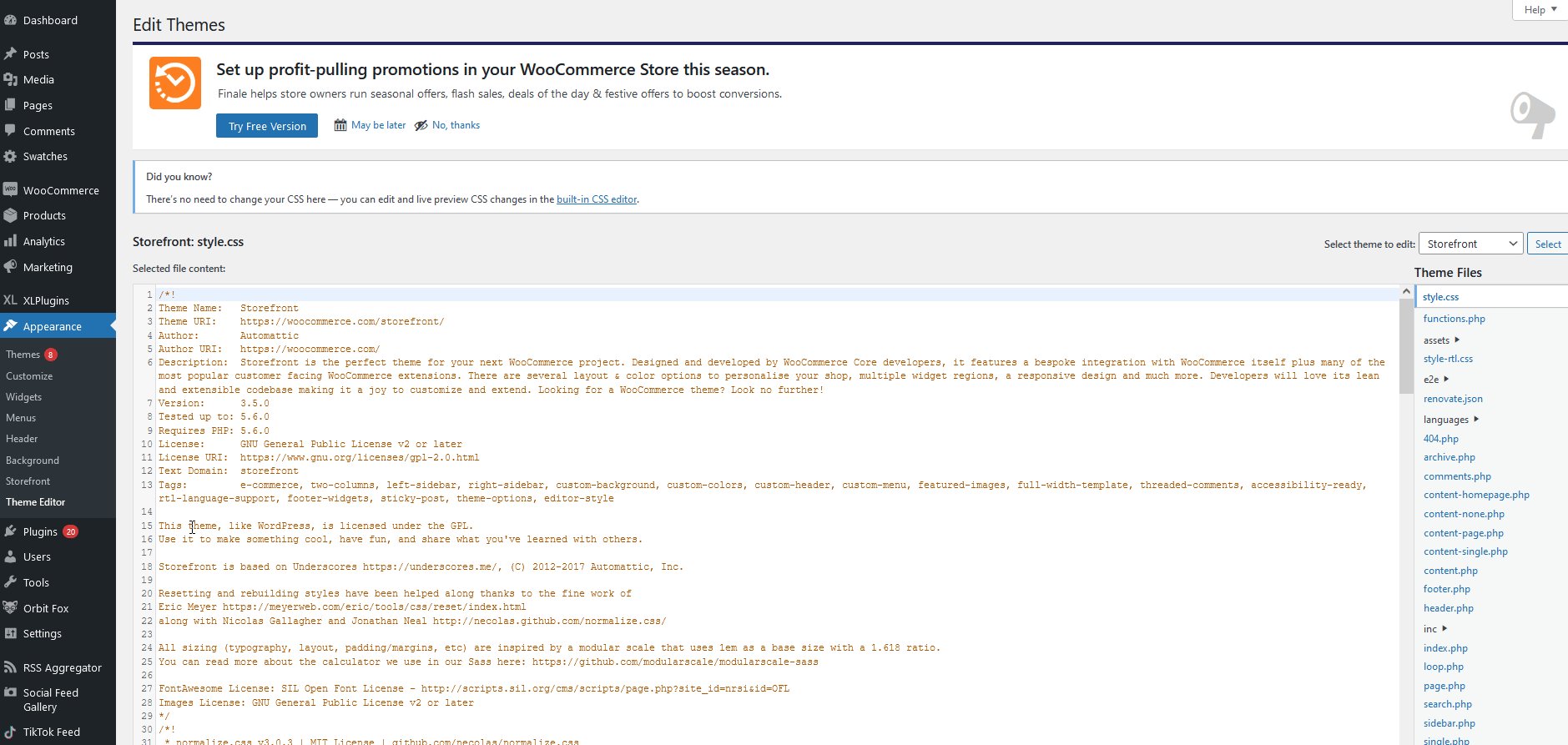
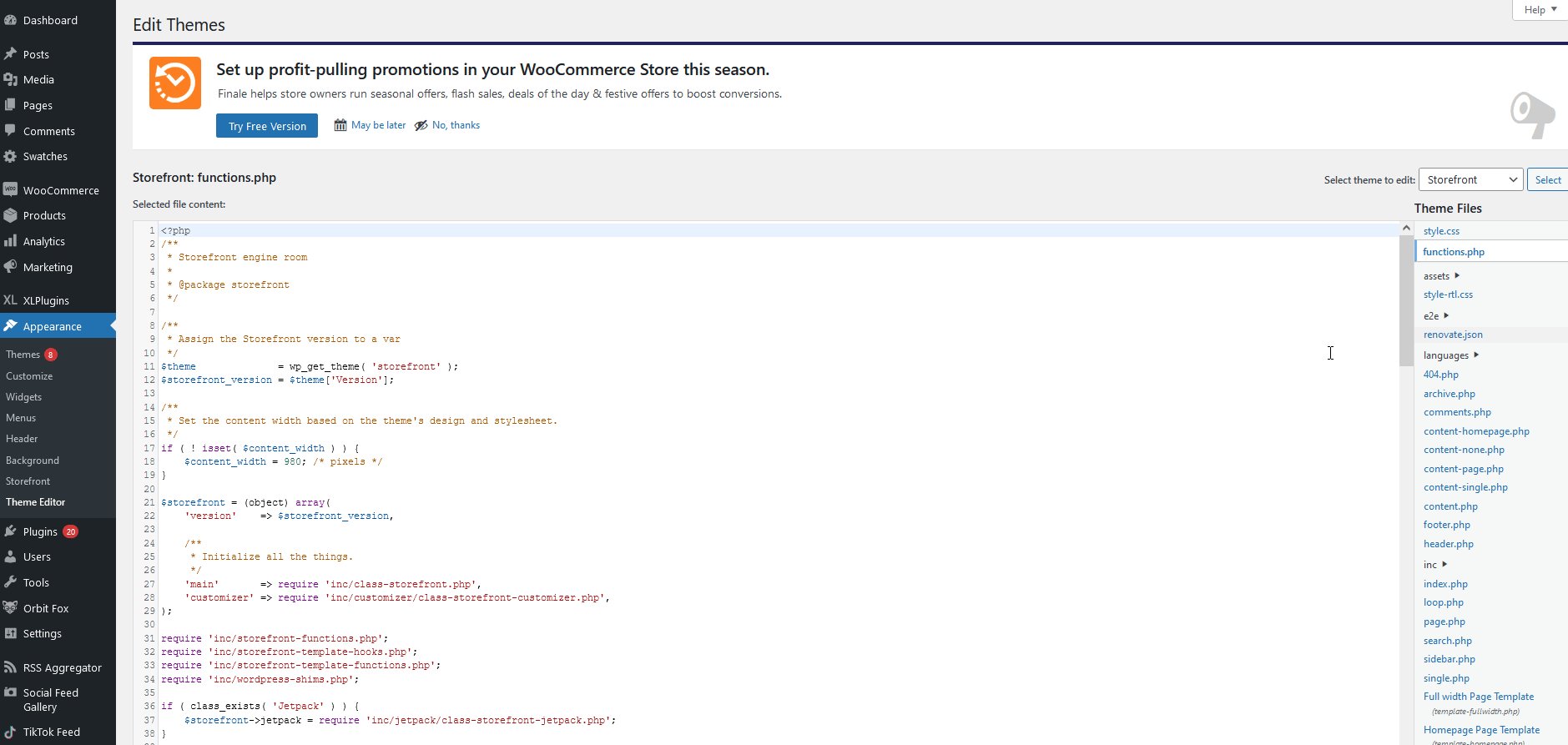
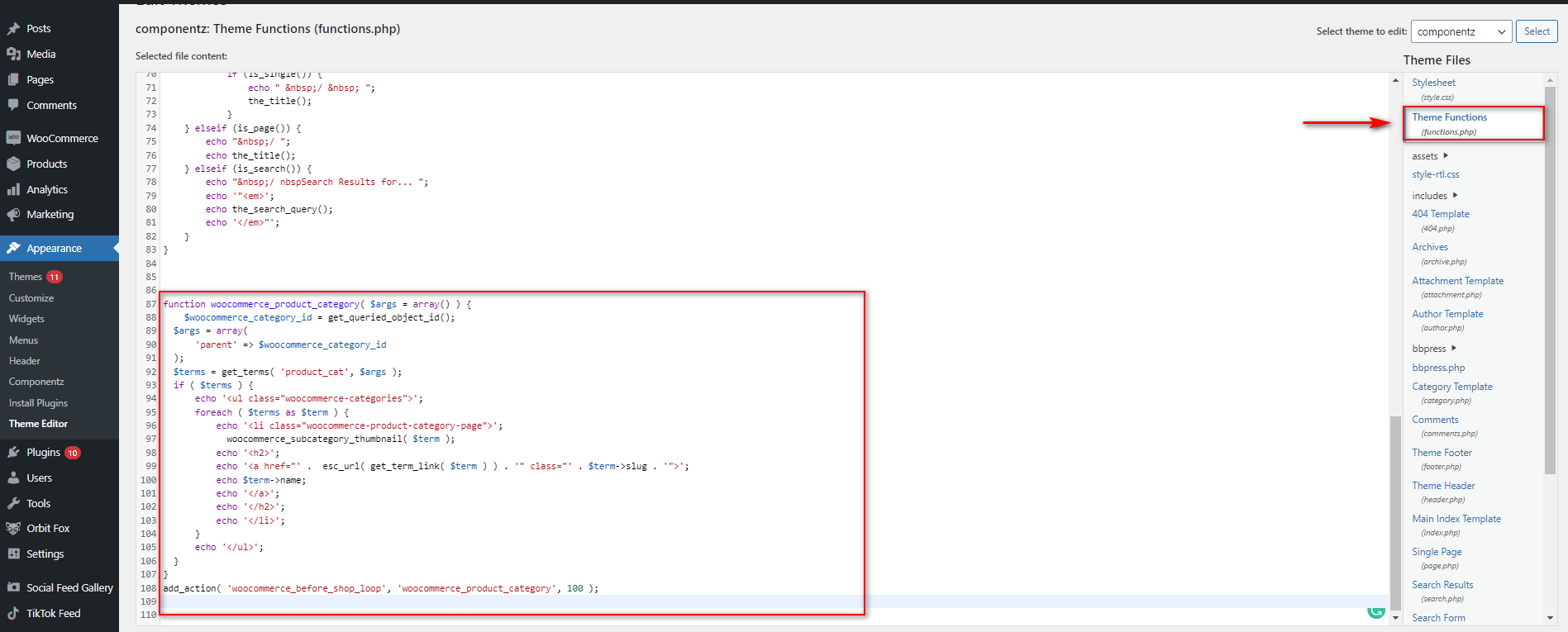
Uma vez que você tenha seu tema filho configurado, abra seu arquivo theme functions.php indo para Appearance > Theme Editor . Uma vez lá, clique no arquivo functions.php na barra lateral direita de Arquivos de Tema.

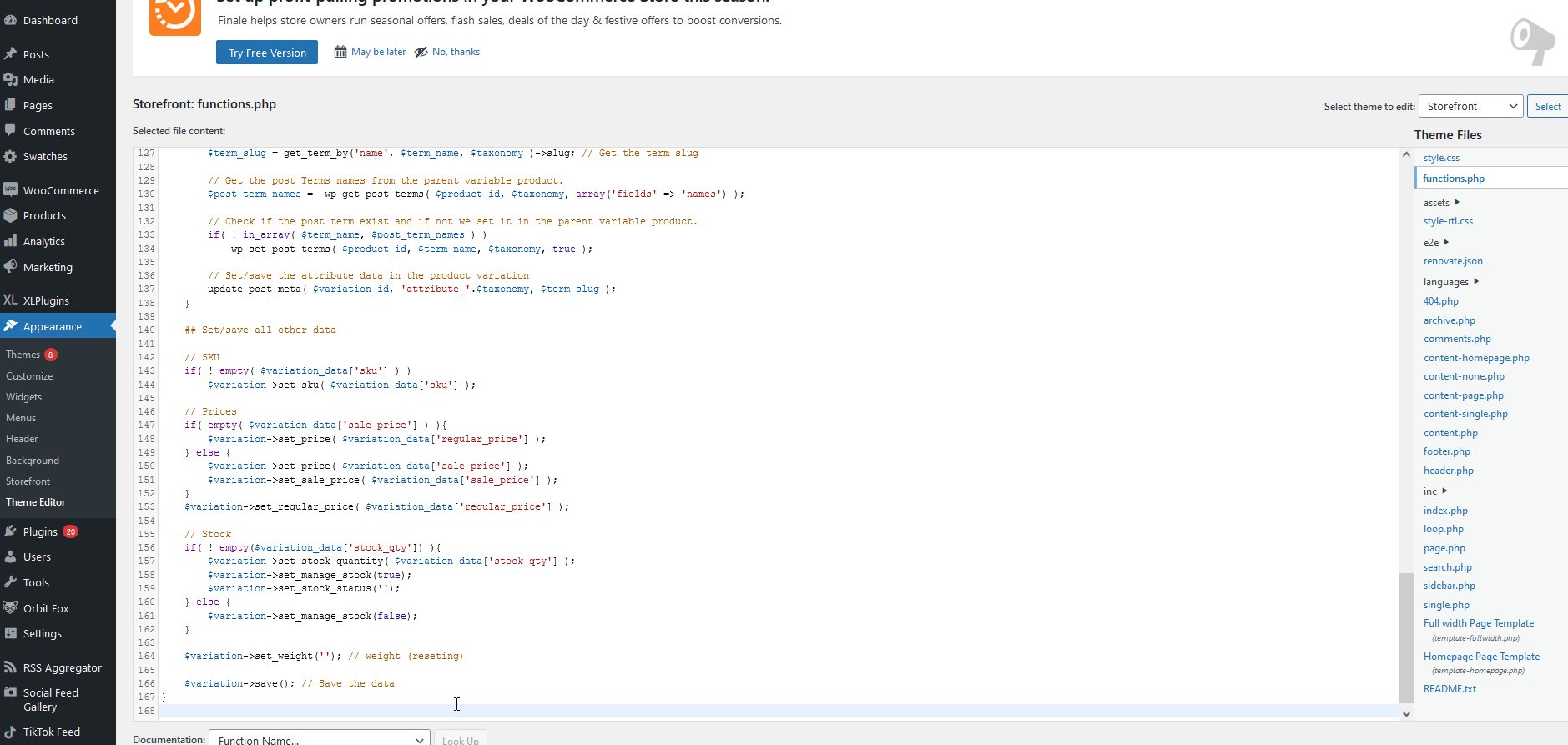
Agora você está pronto para colar os scripts a seguir no editor para adicionar suas funções personalizadas.
Esta função adiciona suas categorias de produtos antes de carregar o restante dos produtos da sua página de loja. Essa é uma ótima maneira de adicionar todos os itens de categorias de produtos antes de mostrar o restante do catálogo de produtos.
function product_subcategories( $args = array() ) {
$parentid = get_queried_object_id();
$args = array(
'pai' => $parentid
);
$terms = get_terms('product_cat', $args);
if ( $ termos ) {
echo '<ul class="produto-gatos">';
foreach ( $terms as $term ) {
echo '<li class="categoria">';
woocommerce_subcategory_thumbnail( $term);
echo '<h2>';
echo '<a href="' . esc_url( get_term_link( $term ) ) . '" class="' . $term->slug . '">';
echo $termo->nome;
echo '</a>';
echo '</h2>';
eco '</li>';
}
echo '</ul>';
}
}
add_action( 'woocommerce_before_shop_loop', 'product_subcategories', 50 ); 
Como mencionado acima, esta função adicionará sua seção Categorias à sua página WooCommerce Shop. No entanto, pode não ter a aparência desejada e pode não corresponder ao estilo do seu site. Isso ocorre porque você ainda precisa estilizar sua seção Categorias recém-criada.
Configurando o estilo para sua seção de categorias personalizadas
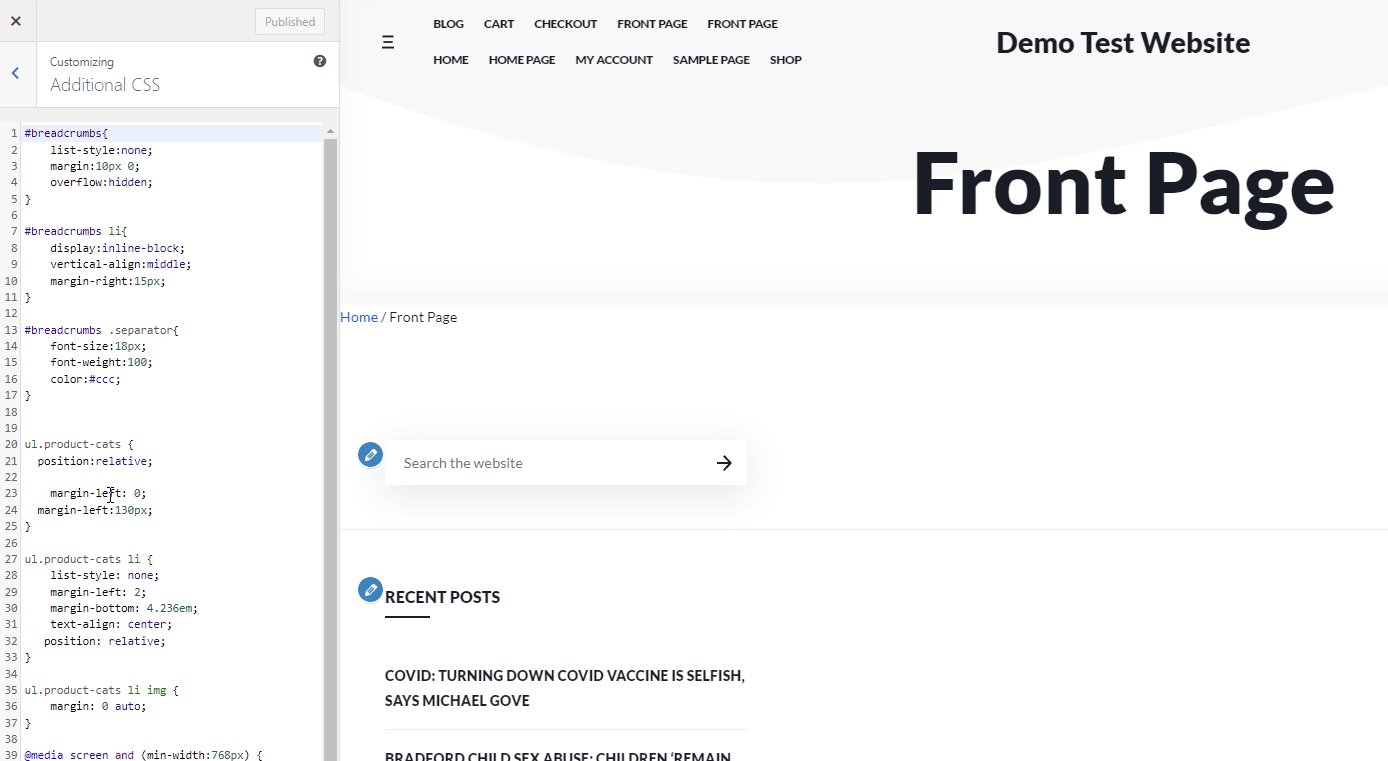
Agora vamos adicionar o CSS personalizável à seção CSS Adicional do seu personalizador de tema. No painel do WordPress, vá para Aparência > Personalizar para abrir o menu Personalizador do tema e clique em CSS Adicional.

Em seguida, cole os seguintes trechos de CSS na seção CSS adicional e personalize-o para que corresponda ao estilo do seu site.
Como você pode imaginar, você terá muito mais opções se tiver conhecimento de CSS. Se você não tem certeza de como adicionar código, dê uma olhada em nosso guia sobre como adicionar CSS ao WordPress.
Os snippets a seguir alterarão o tamanho das imagens e o texto sob as imagens. Este código é uma amostra, portanto, sinta-se à vontade para personalizá-los e dar a eles o estilo certo para o seu site configurar sua seção de categorias.
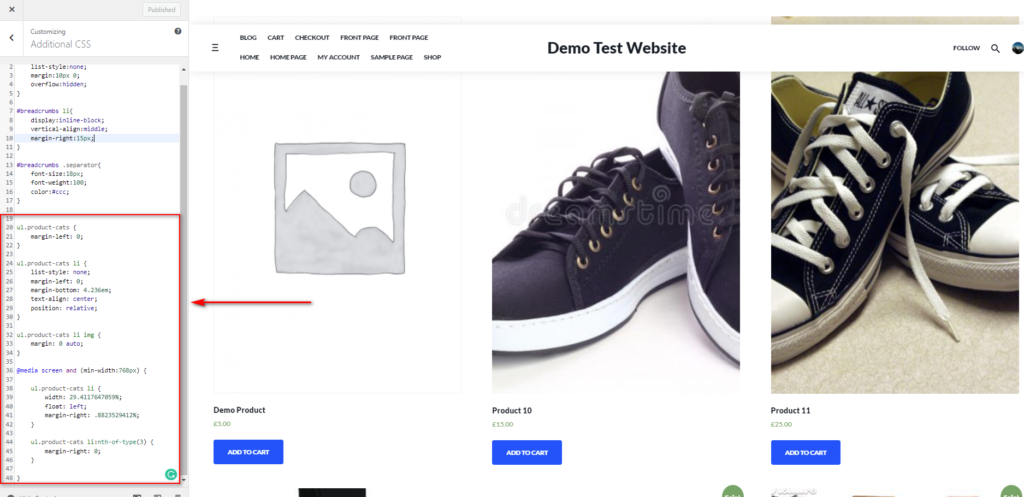
ul.product-cats {
margem esquerda: 0;
}
ul.product-cats li {
estilo de lista: nenhum;
margem esquerda: 0;
margem inferior: 4.236em;
alinhamento de texto: centro;
posição: relativa;
}
ul.product-cats li img {
margem: 0 automático;
}
@media screen e (min-width:768px) {
ul.product-cats li {
largura: 29,4117647059%;
flutuar: esquerda;
margem direita: .8823529412%;
}
ul.product-cats li:nth-of-type(3) {
margem direita: 0;
}
} 
Depois de concluir as alterações, atualize as configurações do Personalizador e sua página da Loja deverá ser atualizada com a seção de novas categorias.

Bônus: maneiras adicionais de melhorar sua página de loja
Existem outras alterações que você pode aplicar para garantir que sua Página da Loja seja o mais amigável possível para o cliente. Isso inclui gerenciar quantos produtos são exibidos, adicionar uma seção com os produtos mais votados e muito mais. A ideia é tornar seus produtos fáceis de encontrar e proporcionar aos seus clientes uma melhor experiência de compra. Vamos dar uma olhada em como você pode personalizar sua página de loja para aumentar suas vendas.
Primeiro, vamos ver como você pode adicionar a lista de produtos mais populares logo abaixo de suas categorias de produtos.
Como exibir os produtos mais populares na página da loja WooCommerce
Além de adicionar suas categorias de produtos, você também pode adicionar catálogos de produtos personalizados usando códigos de acesso. Isso inclui uma seção de produtos mais populares que você pode exibir usando este código de acesso:
[ products orderby="popularity" ]Como visto anteriormente, você pode adicionar atributos de código de acesso que podem ser encontrados aqui.
Para adicionar a seção de produtos mais populares à sua página da loja, basta adicionar o seguinte código de acesso. Nesse caso, estamos adicionando alguns atributos para exibir os produtos em duas colunas.
[ products orderby="popularity" class="m-popular" columns="2" limit="2" ] 
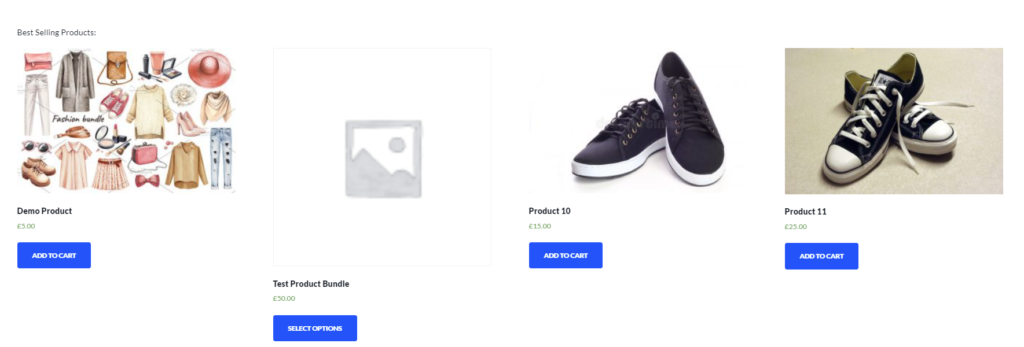
Além disso, você pode adicionar várias seções, como produtos à venda, mais vendidos, produtos mais bem avaliados e muito mais usando códigos de acesso:
- [
best_selling_products] - [
top_rated_products] - [
recent_products]

A melhor parte é que você pode usar esses códigos de acesso em diferentes partes da sua página da loja e personalizá-los adicionando atributos. Dessa forma, você pode controlar o fluxo da sua Página de Loja e aumentar suas vendas.
Estes são apenas alguns exemplos, mas há muito mais que você pode fazer para aproveitar ao máximo a página da sua loja. Para saber mais, confira nosso guia completo sobre como personalizar a página WooCommerce Shop .
Conclusão
Em resumo, a forma como você exibe seus produtos na página da loja pode ter um grande impacto nas suas vendas. É por isso que exibir categorias e organizar seus produtos de maneira inteligente é uma obrigação para todos os proprietários de lojas.
Neste tutorial, mostramos diferentes maneiras de mostrar categorias na página da loja WooCommerce:
- Com as configurações do WooCommerce em Personalizador de temas
- Como usar códigos de acesso
- Com uma função customizada e um pouco de CSS para customizá-lo
Se você deseja uma solução fácil, pode usar as opções do painel do WordPress. No entanto, esse método não oferece muitas opções de personalização. Outra opção é usar um shortcode que você pode personalizar. No entanto, se você quiser ainda mais flexibilidade e tiver habilidades de codificação, poderá exibir as categorias de produtos programaticamente. Tenha em mente que, para isso, você precisará de conhecimento de PHP e CSS.
Além disso, se você estiver procurando uma maneira de personalizar sua Página de loja usando um modelo em vez de começar do zero, também poderá optar por fazê-lo. Para isso, no entanto, você terá que configurar seus arquivos de modelo e modificar seus arquivos de tema. Temos nossos guias completos sobre como personalizar a página da loja programaticamente, bem como configurar seus modelos WooCommerce aqui:
- Como editar a página da loja WooCommerce programaticamente
- Como personalizar arquivos de modelo do WooCommerce
Você personalizou a página da sua loja e exibiu as categorias de produtos? Qual método você usou? Deixe-nos saber na seção de comentários abaixo!
Por fim, se você estiver procurando outras maneiras de melhorar a página da sua loja, dê uma olhada nos seguintes artigos:
- Editar página da loja WooCommerce programaticamente (CSS e PHP)
- Como personalizar a página da loja WooCommerce no Elementor
- Como corrigir a página da loja WooCommerce vazia
