Dicas simples de CSS para proprietários de sites DIY
Publicados: 2020-04-14Um dos maiores benefícios do WordPress é a capacidade de criar um site bonito e atraente com pouco ou nenhum conhecimento de codificação. Com centenas de temas profissionais e o editor de blocos flexível de arrastar e soltar, é uma excelente solução para proprietários de sites de bricolage.
Mas e se você quiser dar um passo adiante e fazer personalizações visuais mais detalhadas? CSS é uma das maneiras mais rápidas de mudar a aparência do seu site.
O que é CSS?
CSS (Cascading Style Sheets) dita o layout e o visual do seu site — cores, fontes, margens, tamanhos, etc. Com algumas noções básicas de CSS, você pode alterar a aparência de todas as suas páginas e postagens ou aprimorar partes individuais e fazer alterações pontuais.
A sintaxe CSS básica se parece com isso:
| seletor { propriedade: valor; } |
O seletor é o elemento que você deseja estilizar: um título, um parágrafo, uma página, uma imagem, um link etc.
A propriedade é a categoria que você deseja alterar: por exemplo, cor da fonte, tamanho, borda ou plano de fundo. Você pode aplicar várias propriedades a cada seletor.
O valor define a propriedade: a cor específica, tamanho de fonte específico, tamanho exato da largura da borda, etc.
Observe o formato: a propriedade e o valor são separados por dois pontos e contidos entre chaves. Cada valor é seguido por um ponto e vírgula.

Na prática, para mudar a cor do título acima, que é uma tag <h1>, de preto para laranja, você usaria:
- Seletor: h1
- Propriedade: cor
- Valor: laranja
| h1 { cor: laranja; } |

Como aplicar CSS ao seu site
Se você não tem muita (ou nenhuma) experiência em CSS, tudo bem! Você pode realizar muito com uma compreensão básica dos fundamentos. E com o recurso CSS personalizado do Jetpack, você não precisa se preocupar em modificar arquivos de tema ou quebrar seu site.
Para ativar o CSS personalizado, navegue até Jetpack → Configurações → Escrevendo no painel do seu site. Role para baixo até a seção Aprimoramentos de tema e ative a opção Aprimorar painel de personalização CSS .
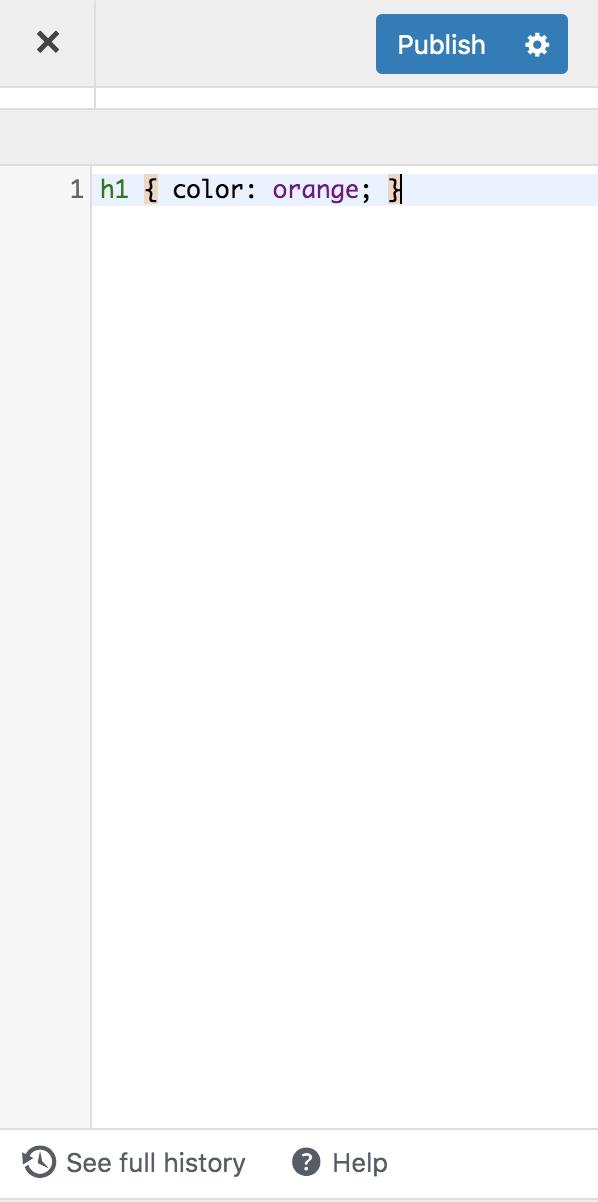
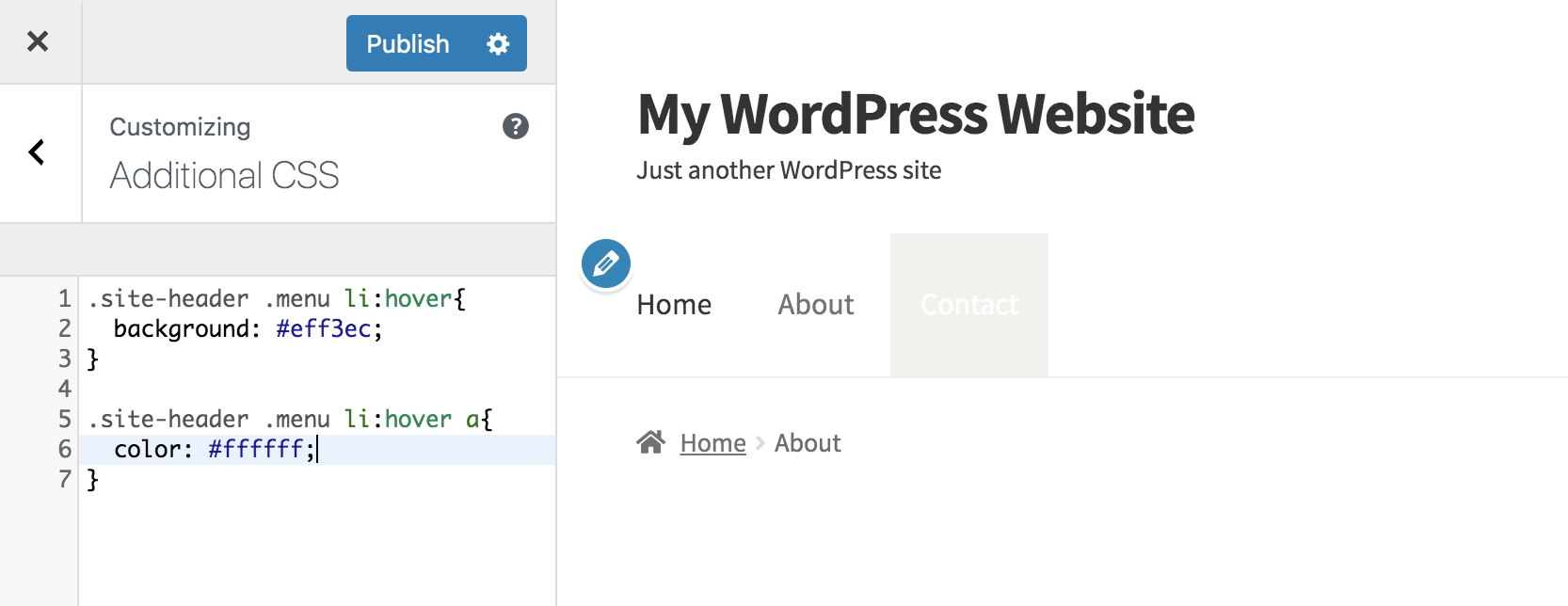
Para adicionar CSS, vá para Aparência → Personalizar → CSS Adicional . Aqui é onde você digitará o CSS real que deseja adicionar. Para ajudar, o editor de CSS do Jetpack usa cores para facilitar a diferenciação de seletores, propriedades e valores.

Ao adicionar ou editar CSS, você pode visualizar as alterações antes de salvar, para saber exatamente como elas ficarão antes de aplicá-las ao seu site ativo. E o Jetpack armazena as últimas 25 revisões de CSS, para que você possa reverter para um design anterior se não gostar do novo visual. Saiba mais sobre como usar CSS personalizado.
Cinco maneiras de personalizar seu site com CSS
Cada item em seu site tem um seletor, então você pode usar CSS para alterar praticamente qualquer coisa. Se você quiser aprender como encontrar seletores, este é um ótimo tutorial — mas aqui estão cinco mudanças que você pode fazer agora, com o CSS já fornecido.
Tipografia
Um dos usos mais comuns do CSS é para estilizar a tipografia do seu site, ou fontes. Para alterar a cor e o tamanho dos títulos (Título 1, Título 2 etc.) em seu site, use este código e modifique os valores conforme desejado:
| h1 { cor: #FF5733; tamanho da fonte: 36px; } |
O exemplo acima apenas modifica o Título 1. Se você quiser alterar a cor e o tamanho da fonte de um título diferente, como o Título 3, troque o seletor h1 por h3 e faça os ajustes apropriados no tamanho e na cor:
| h3 { cor: #FF5733; tamanho da fonte: 25px; } |
Para alterar a cor de vários títulos, separe os seletores com vírgulas:
| h1, h2, h3, h4, h5, h6 { cor: #FF5733; } |
E para deixar todos os seus títulos em maiúsculas, para maior impacto, use isto:
| h1, h2, h3, h4, h5, h6 { transformação de texto: maiúsculas; } |
Links
Os hiperlinks devem se destacar do texto normal para que os visitantes do site saibam imediatamente qual texto é clicável. Faça seus links se destacarem editando sua cor e adicionando um sublinhado:
(Não quer sublinhar seus links? Basta excluir "text-decoration: underline;" abaixo.)
| uma { cor: #63B892; decoração de texto: sublinhado; } |
Se você quiser que seu link mude de cor quando alguém passar o mouse sobre ele, adicione “:hover” ao seletor:
| a: pairar { cor: #FF5733; } |
Listas
Se você usa muitas listas com marcadores em suas postagens e páginas de blog, experimente um pouco de CSS para destacá-las ainda mais do resto do seu conteúdo.


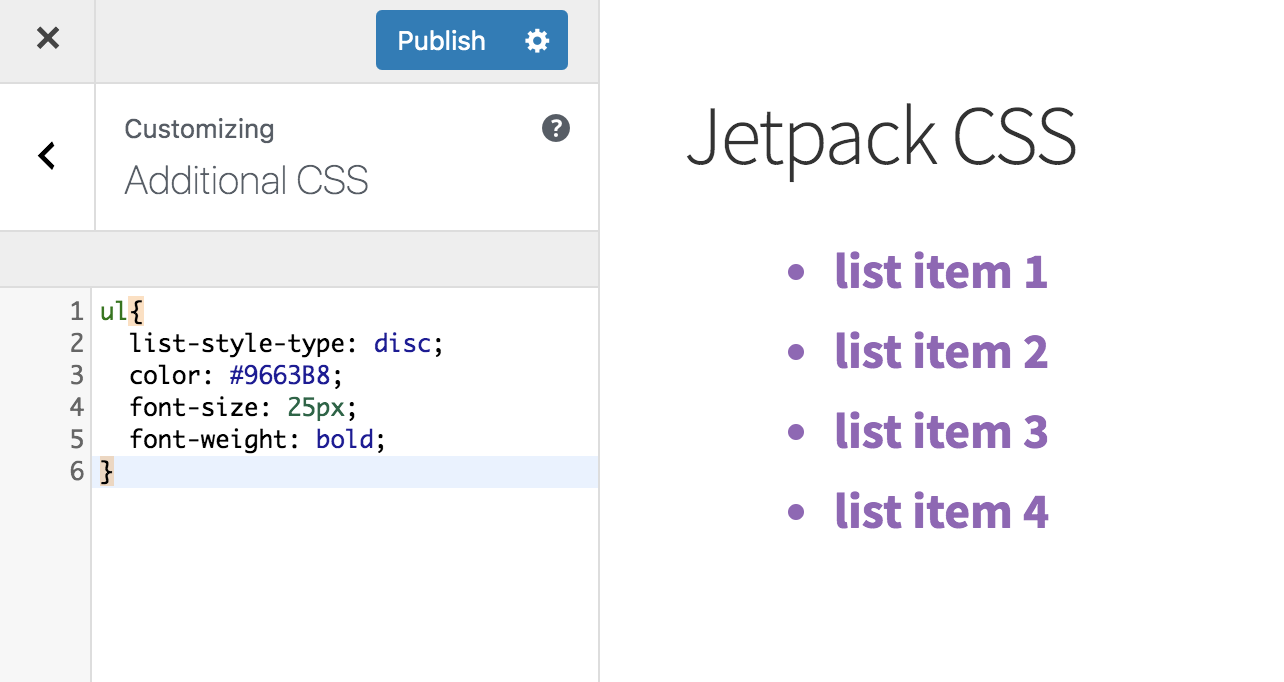
Para transformar o marcador em um círculo e alterar a espessura, a cor e o tamanho da fonte, use este código:
| ul { tipo de estilo de lista: disco; cor: #9663B8 ; tamanho da fonte: 25px; intensidade da fonte: Negrito; } |
Se você deseja alterar apenas uma dessas propriedades, inclua apenas a linha relacionada ao que deseja modificar.
Quer ainda mais opções? CSS-Tricks.com descreve todas as opções de estilo para listas (como usar quadrados ou imagens para os marcadores), juntamente com dicas e atalhos extras.
Itens do menu
Muitos temas oferecem várias opções de menu principal, para que você possa escolher o que melhor se adapta ao seu site. Mas e se você quiser personalizar ainda mais o estilo do seu menu?

No exemplo acima, usamos CSS para adicionar um plano de fundo verde personalizado aos itens de menu e alterar a cor do texto quando um usuário passa o mouse sobre cada um:
| .site-header .menu li:hover { fundo: #eff3ec; } .site-header .menu li:hover a { cor: #ff; } |
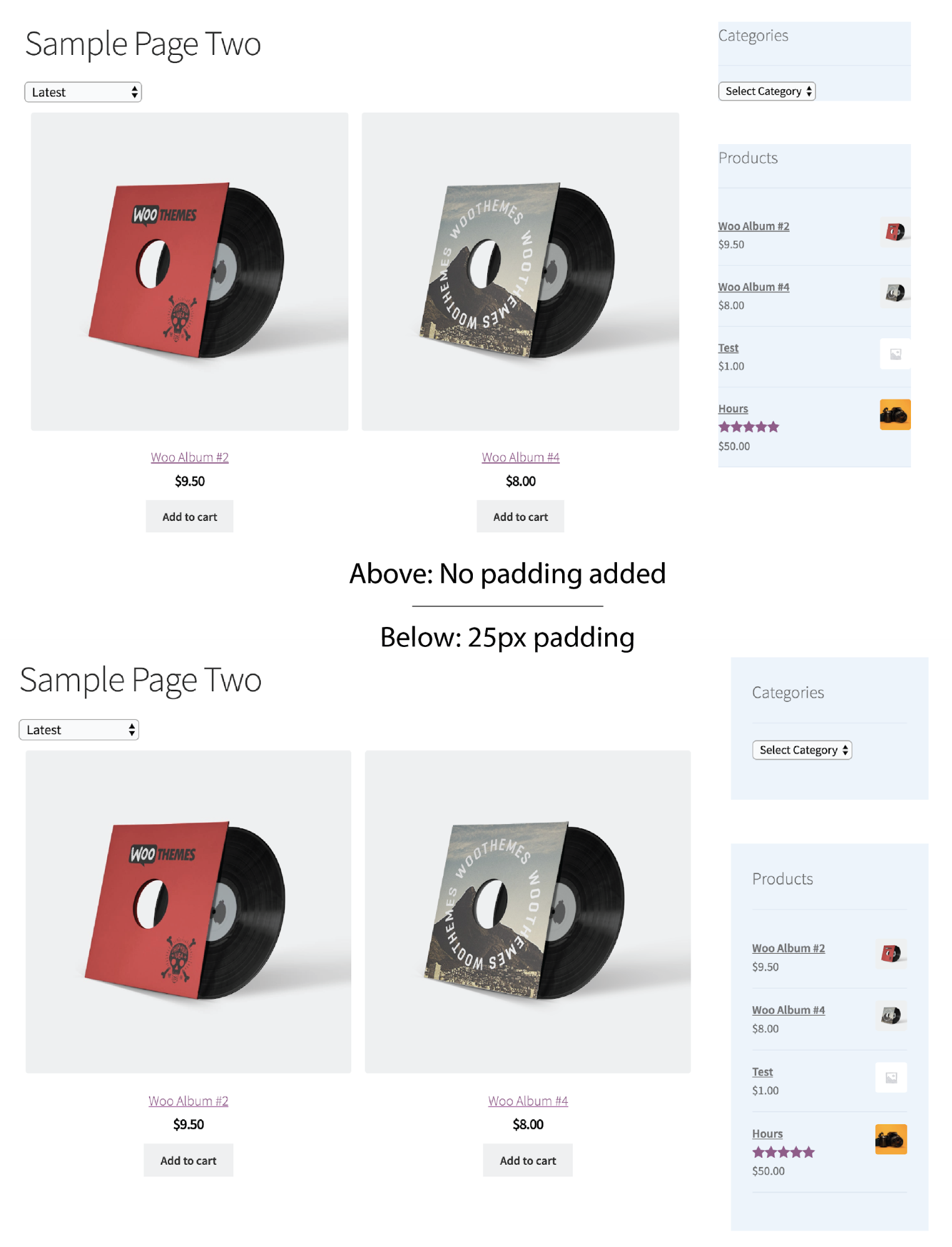
Widgets da barra lateral
Os widgets da barra lateral são uma ótima maneira de mostrar conteúdo útil, então você pode querer que eles se destaquem do resto do seu site. Use o código a seguir para adicionar um plano de fundo atrás dos widgets da barra lateral e preenchimento (espaço extra) ao redor do texto:
| .ferramenta { fundo: #e8f2fd; preenchimento: 25px; } |

Aplique CSS a páginas específicas em vez de todo o site:
Todos os snippets de CSS acima se aplicam a todo o site — eles modificam esses itens em todas as páginas e em todos os locais em que aparecem. E se você quiser aplicar CSS apenas a uma página ou postagem específica?
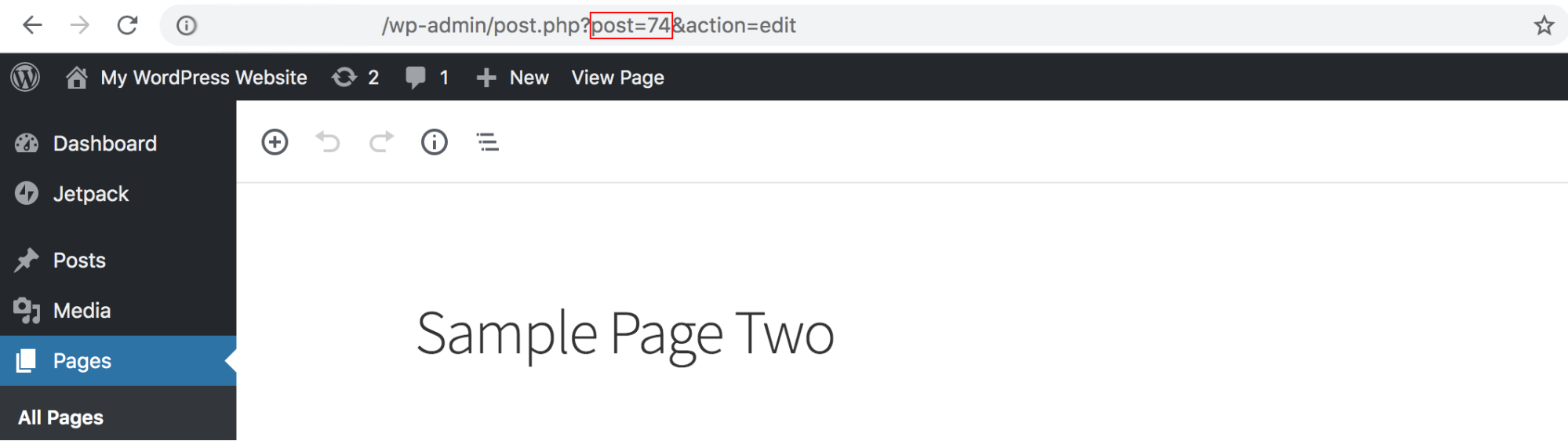
O WordPress atribui a cada página e publica um ID exclusivo, que você pode encontrar em seu painel do WordPress:
- Navegue até a página ou postagem que deseja personalizar e clique em Editar página na barra preta na parte superior do painel.
- Na barra de URL, encontre algo parecido com “?post=74”. O número
“74”, no entanto, será alterado, pois é específico para sua postagem ou ID de página.

Para aplicar CSS à página ou postagem específica, adicione o número ao seu CSS junto com “.page-id-”. Para alterar a cor da fonte do Cabeçalho 1 apenas nesta página, você usaria o seguinte:
| .page-id-74 h1 { cor: #FF5733; tamanho da fonte: 36px; } |
Lembre-se: a visualização é sua amiga!
Se você não tem muita experiência com CSS, pode ficar nervoso em fazer alterações que podem atrapalhar seu site. Não se preocupe! Uma visualização das alterações aparecerá em tempo real, conforme você edita.
Brinque com o código e faça as edições que desejar. Clique em Salvar e Publicar quando estiver satisfeito com a aparência do seu CSS atualizado!
Há também um recurso de histórico de CSS que registra toda vez que você salva as alterações. Isso significa que, se você mudar de ideia, poderá voltar rapidamente. Para fazer isso, clique em Ver histórico completo na parte inferior do Personalizador. Escolha a data e a hora para a qual deseja reverter e clique no botão Restaurar esta revisão .
Recursos CSS adicionais
- Um código hexadecimal especifica a cor que você deseja usar ao modificar fontes ou planos de fundo. Se você não tiver certeza de qual usar, os códigos de cores HTML fornecem uma ótima solução. Explore o seletor de cores para encontrar o tom perfeito e, em seguida, copie e cole o código hexadecimal gerado.
- CSS-Tricks.com oferece trechos de código CSS que variam em dificuldade de iniciante a especialista. Você também pode encontrar tutoriais, vídeos e guias para aprender ainda mais.
- W3Schools é um recurso útil para exemplos de CSS e orientações.
- O WordPress.com fornece informações sobre noções básicas de CSS e como usar consultas de mídia para definir CSS com base em dispositivos específicos.
- Upwork.com é um parceiro WordPress, oferecendo especialistas freelancers que podem ajudar com projetos CSS.
Comece a personalizar seu site WordPress
A melhor maneira de aprender CSS básico é começar a experimentar. Todo o código listado acima pode ser personalizado ou ajustado para atender às suas necessidades - use-o como base e comece a alternar cores, alterar tamanhos de fonte ou fazer outras modificações que desejar!
Com o Editor CSS personalizado do Jetpack, você pode mergulhar de cabeça na personalização sem se preocupar em quebrar seu site, graças às ferramentas de visualização e recursos de reversão. Para proteção extra, ative o Jetpack Backup, que faz backup automático do seu trabalho em tempo real e inclui restaurações com um clique.
Saiba mais sobre outros recursos de design do Jetpack e comece a usar o CSS personalizado do Jetpack.
