21 Melhores Sites Simples (Exemplos) 2022
Publicados: 2022-12-23Você é um minimalista procurando os melhores sites simples para se inspirar?
Foi bem desafiador fazer a curadoria de uma lista dos mais marcantes com tantas páginas lindas.
Mas aqui estamos; se você gosta de manter o design da web simples, esta é a coleção que você precisa verificar.
De comércio eletrônico e sites pessoais a portfólios online e sites de negócios, você encontrará todos eles e mais alguns.
Embora você também aprenda qual plataforma/construtor cada página usa, sabemos que muitos de vocês preferem o WordPress.
Por esse motivo, também criamos uma lista dos melhores temas simples do WordPress que não são apenas fáceis de usar, mas criam um site bonito e limpo.
Melhores sites simples para inspiração
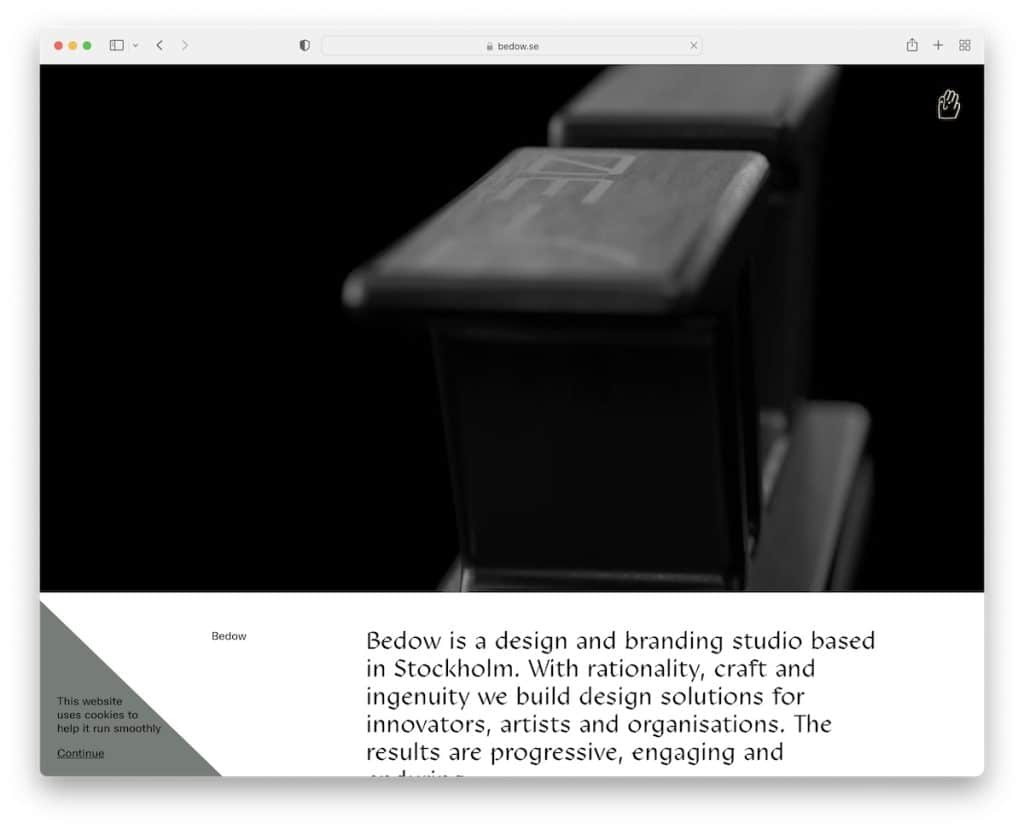
1. Abaixo
Construído com : Gatsby

Bedow é um exemplo de página simples com um vídeo muito envolvente na seção de heróis que mantém os olhos de todos ocupados.
O cabeçalho apresenta apenas uma mão pegajosa acenando que abre uma sobreposição de menu em tela cheia ao clicar. Mas o site usa um rodapé, que é minimalista com links, detalhes de contato e um widget de assinatura de boletim informativo.
Observação : adicione um vídeo envolvente acima da dobra para despertar o interesse dos visitantes.
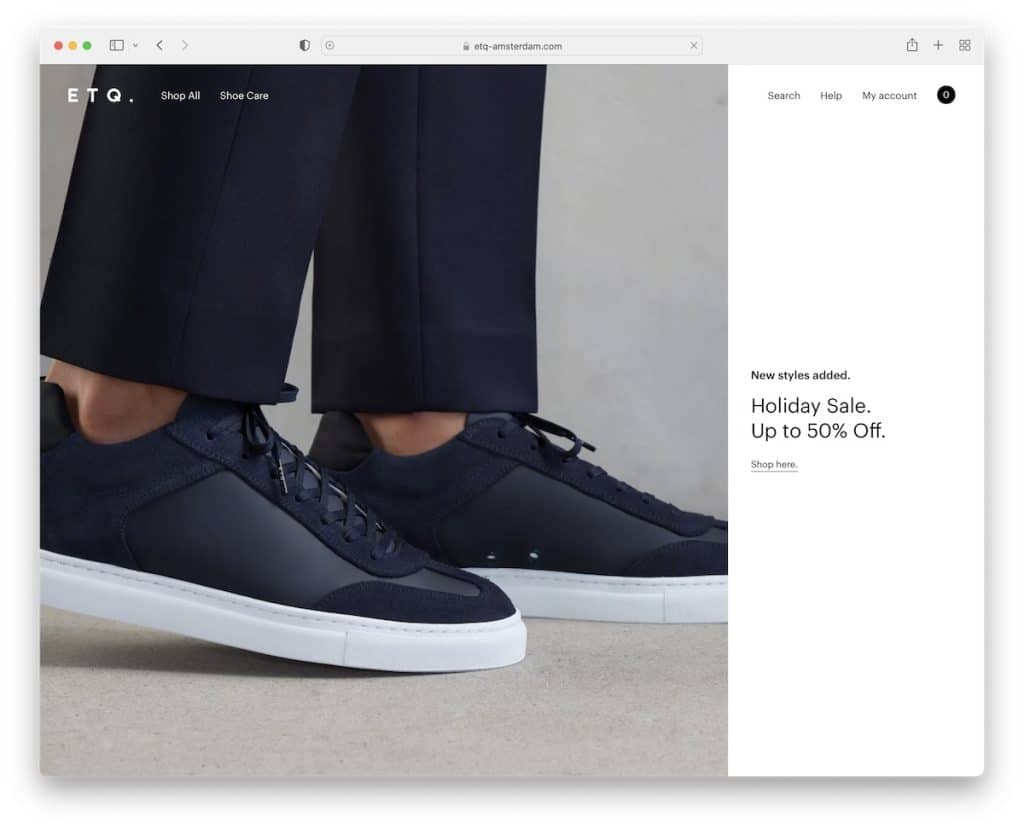
2. ETQ
Construído com : Shopify

ETQ é um exemplo de site de comércio eletrônico simples e minimalista com uma seção de tela cheia que apresenta 2/3 de imagem e 1/3 de texto e call-to-action (CTA).
O cabeçalho (com mega menu) desaparece na rolagem e reaparece quando você rola de volta ao topo.
Além disso, o rodapé é integrado ao design principal com fundo branco para manter o visual clean.
Observação : mantenha uma experiência de rolagem mais suave com um cabeçalho que desaparece/reaparece.
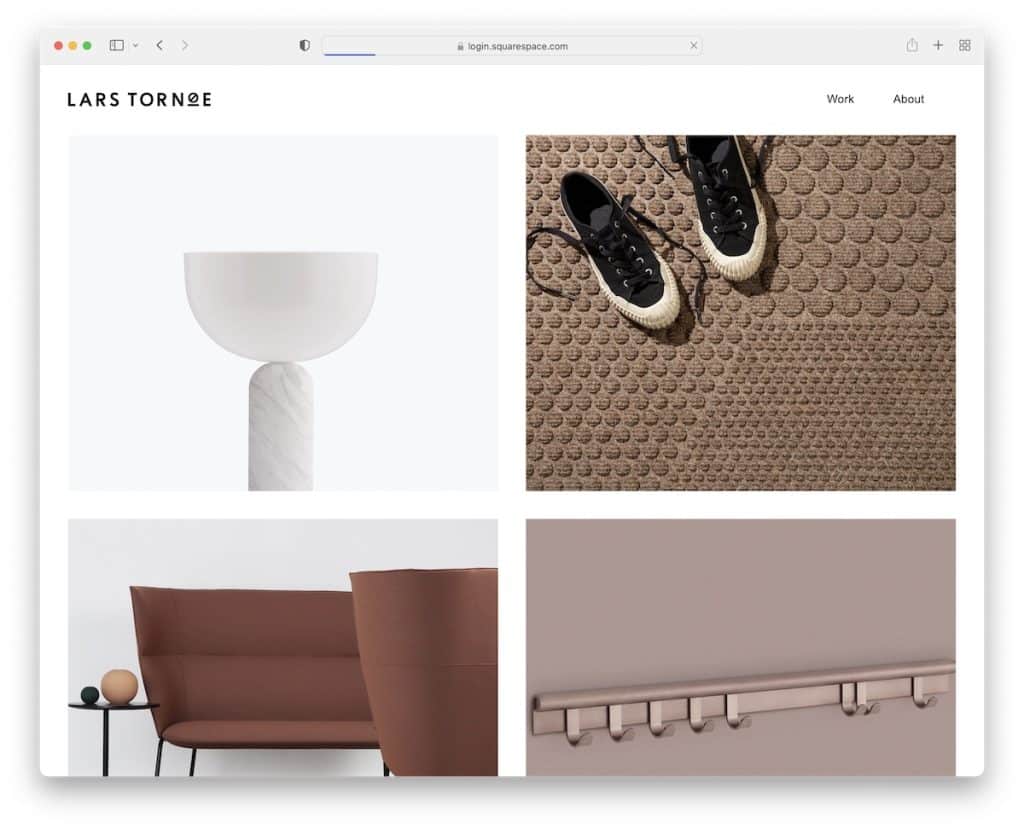
3. Lars Tornoe
Construído com : Squarespace

Lars Tornoe tem um layout de site emoldurado com um cabeçalho vanilla e nenhum rodapé na página inicial. A grade de duas colunas apresenta imagens grandes com um efeito de foco que leva você a páginas de projetos individuais quando você clica nelas.
Observação : não use um rodapé se quiser criar uma aparência de site mais limpa.
Além disso, não perca nossos exemplos de sites do Squarespace para mais ideias criativas.
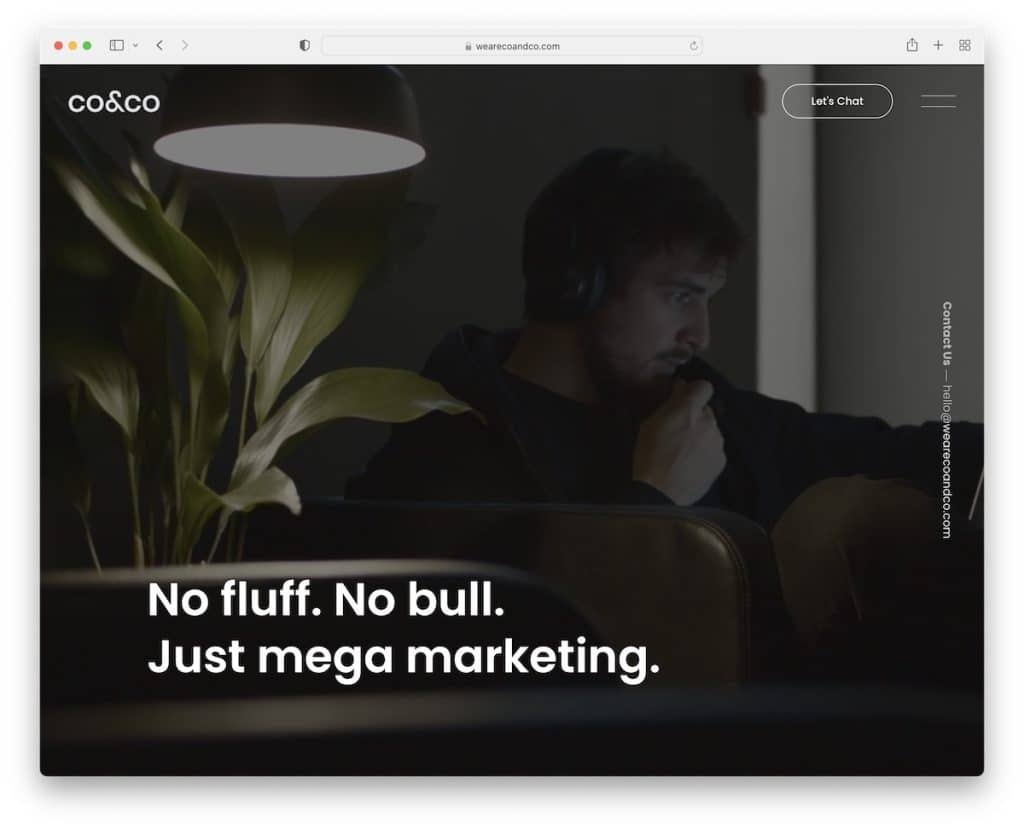
4. Companhia e Companhia
Construído com : Craft CMS

A Co & Co dá as boas-vindas a você em seu mundo com um fundo de vídeo em tela cheia, texto e informações de contato na barra lateral direita vertical.
Também gostamos dessa escolha de cor de fundo para as seções, alternando entre preto e branco. A escolha da fonte e o uso de espaços em branco tornam a página muito mais legível.
Além disso, usar o controle deslizante de depoimento com avatares, nomes e posições de clientes é muito impactante.
Nota : Depoimentos integrados em seu web design responsivo para prova social.
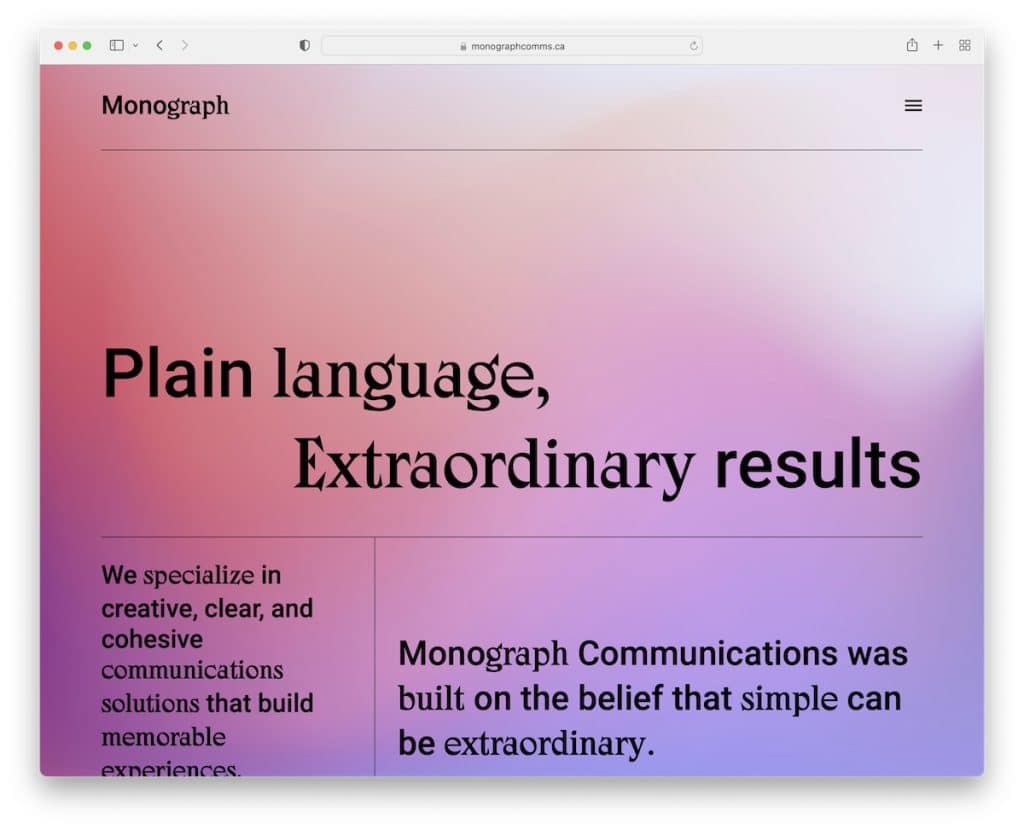
5. Monografia
Construído com : Webflow

Monograph é um site simples com fundo gradiente que apimenta a experiência do usuário.
O que é único no Monograph é que o site contém muito texto, sem usar nenhuma imagem. Por esse motivo, eles usam fontes maiores com espaços em branco e linhas que dividem o layout em várias seções.
Observação : não quer usar conteúdo visual em seu site? Não tem problema, faça um texto apenas!
Deseja verificar mais sites Webflow? Temos uma coleção inteira dedicada a eles.
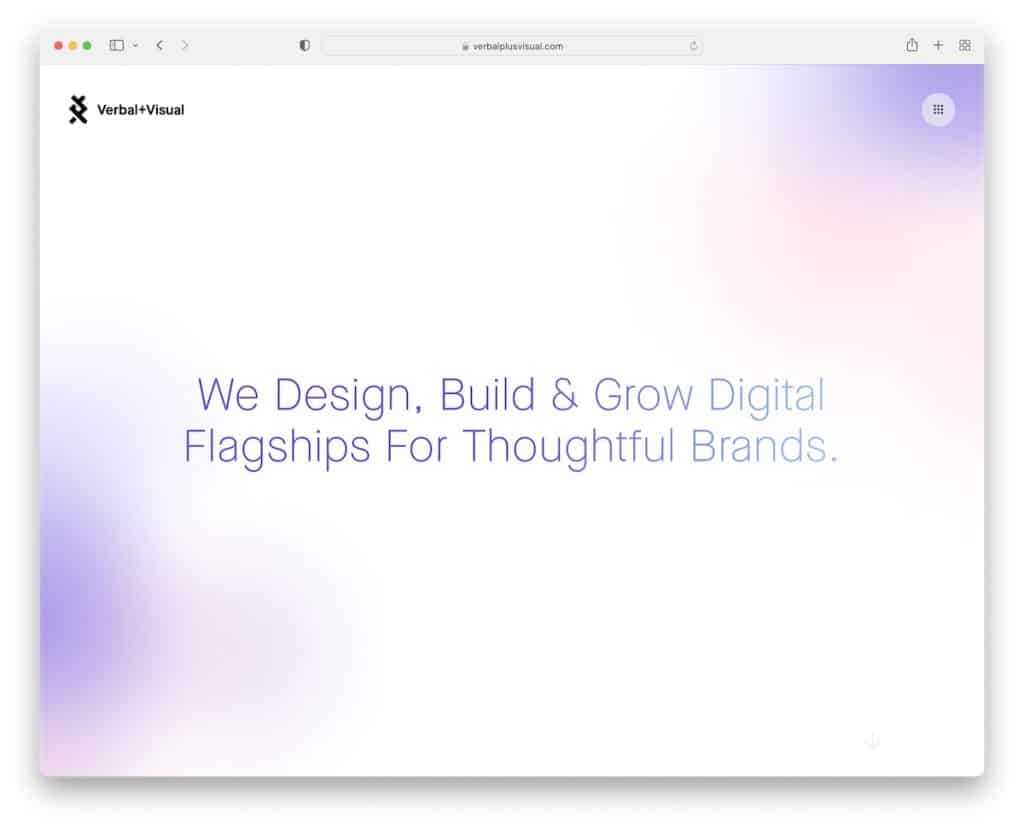
6. Verbal + Visual
Construído com : Conteúdo

A simplicidade de Verbal + Visual é muito séria, começando com um plano de fundo animado e uma seção de heróis somente de texto. O cabeçalho é minimalista, com um ícone que abre um menu em tela cheia.
A página inicial estilo portfólio apresenta apenas um item por coluna, que tem um efeito de foco legal que você precisa experimentar.
E antes do rodapé, a Verbal + Visual apresenta logotipos de alguns dos clientes com os quais trabalhou.
Observação : se você trabalhou com algumas marcas/empresas notáveis, mencione-as em seu site como referência.
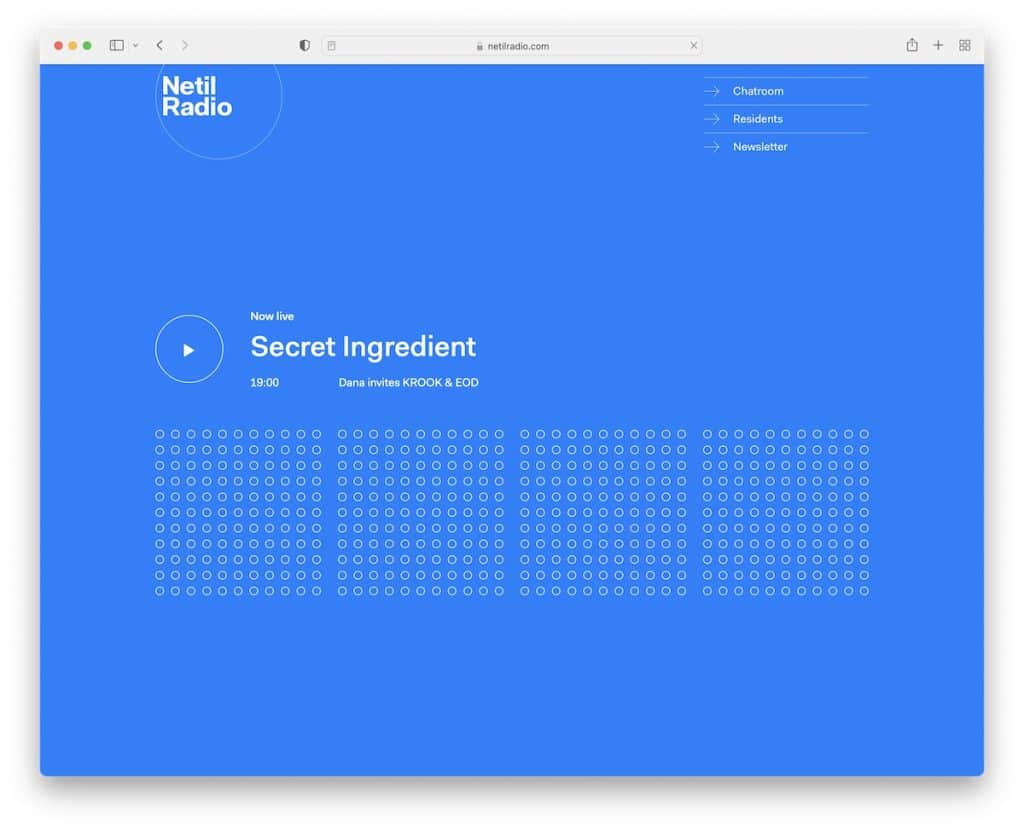
7. Rádio Netil
Construído com : Gatsby

O Netil Radio mantém o visual limpo e simples, usando a seção de heróis para promover o próximo programa. A seção seguinte apresenta os residentes e a terceira já é um rodapé com logotipo, texto e ícones de redes sociais.
O que é legal é que quando você pressiona o botão play, todos os pontos se ativam tornando-se sólidos.
Observação : mesmo se você planeja criar um site simples, ainda pode usar uma animação ou outro elemento criativo para dar vida a ele.
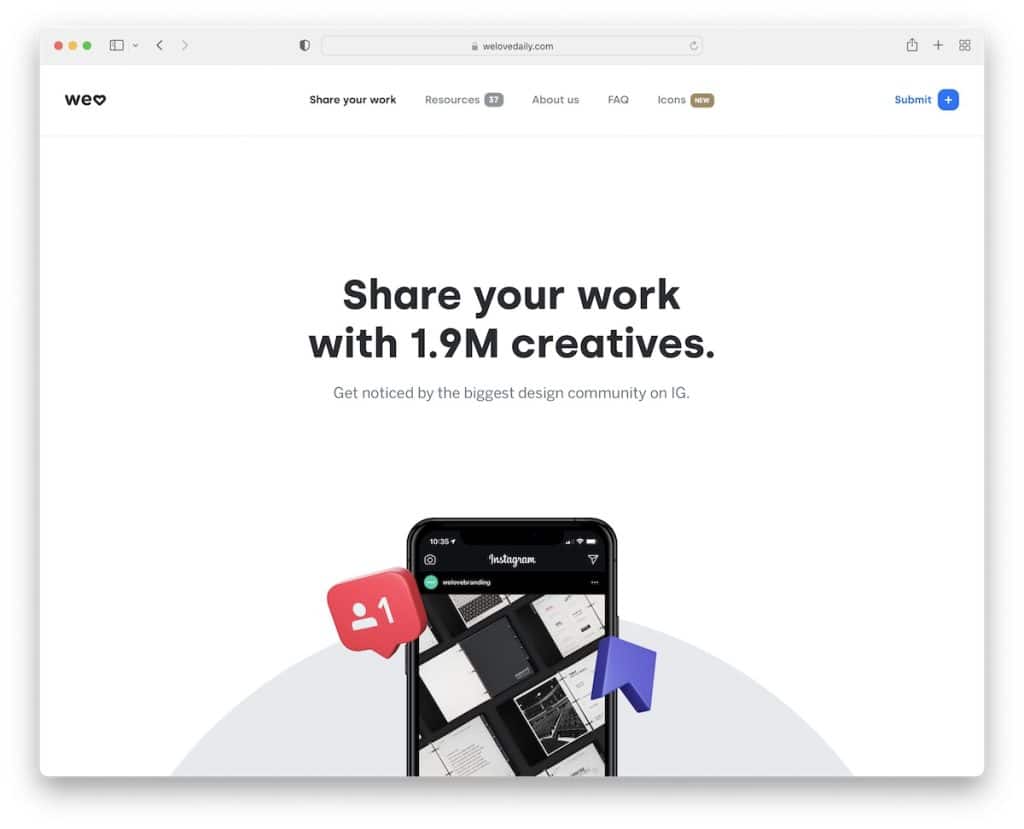
8. Amamos diariamente
Construído com : Kirby

A página do Welovedaily é livre de inchaço, mas usa alguns elementos animados para manter a rolagem do conteúdo mais envolvente.
O cabeçalho fica no topo da tela, para que você possa acessar outras informações a qualquer momento sem precisar rolar para o topo.
Você também encontrará um controle deslizante de feedback do usuário semelhante a um carrossel que aumenta a confiança do cliente.
Observação : um layout minimalista e animações cativantes combinam muito bem.
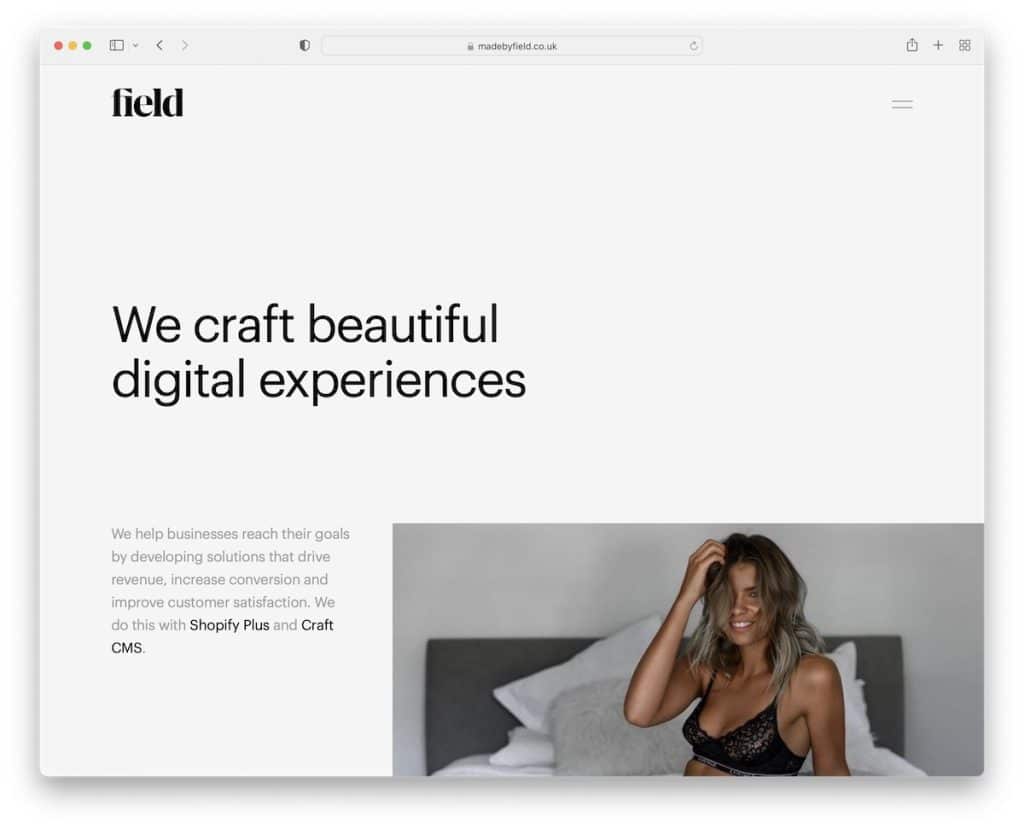
9. Campo
Construído com : Craft CMS

O Field tem uma experiência de rolagem de carregamento de conteúdo agradável com texto, imagens e espaço em branco suficiente para fazer tudo aparecer mais.
Gostamos que o cabeçalho, o rodapé e a base deste site simples usem o mesmo plano de fundo, o que contribui para a limpeza do design. Mas o ícone do menu de hambúrguer no cabeçalho abre uma sobreposição de tela inteira com fundo escuro.
Observação : uma maneira de simplificar o layout do site é manter a mesma cor de fundo em todas as seções (incluindo o cabeçalho e o rodapé).
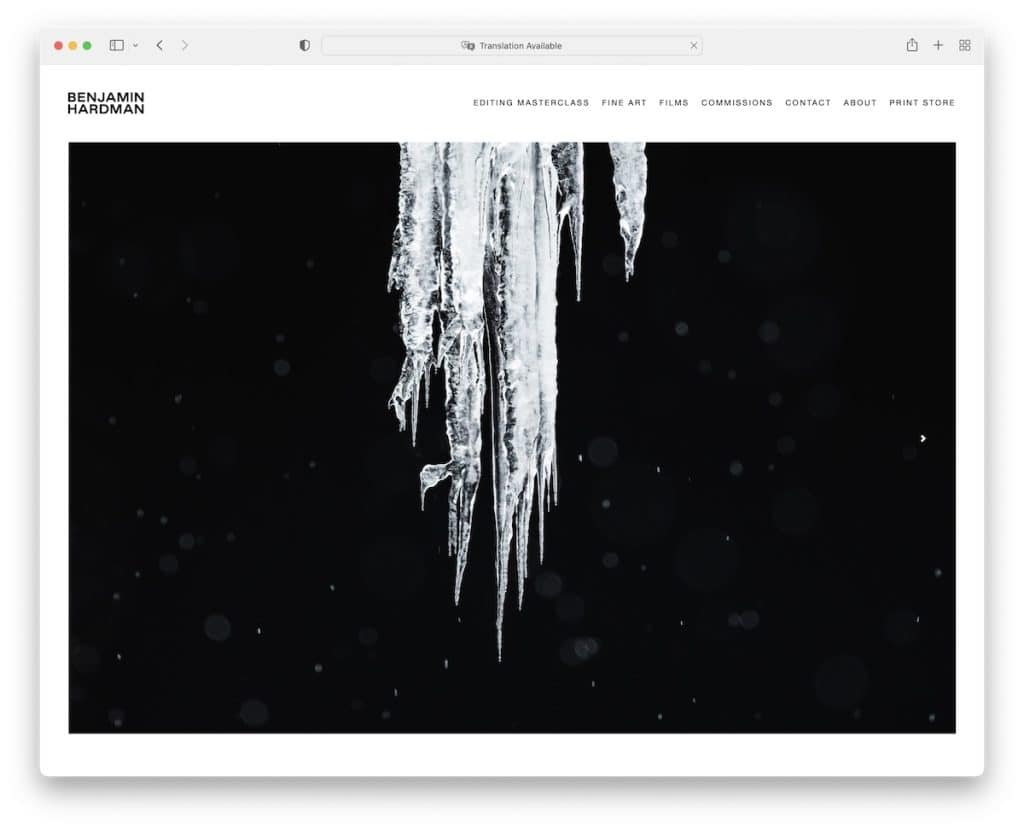
10. Benjamim Hardman
Construído com : Squarespace

Benjamin Hardman coloca todo o brilho em seus belos trabalhos fotográficos com um design de luz e um controle deslizante.
Ele usa apenas um cabeçalho com um menu suspenso para uma pesquisa mais refinada. E, claro, para conseguir uma aparência verdadeiramente minimalista.
Nota : Um design leve e simples é perfeito para realçar as suas fotografias.
Você também pode querer verificar mais alguns sites de fotografia para desfrutar de designs lindos.
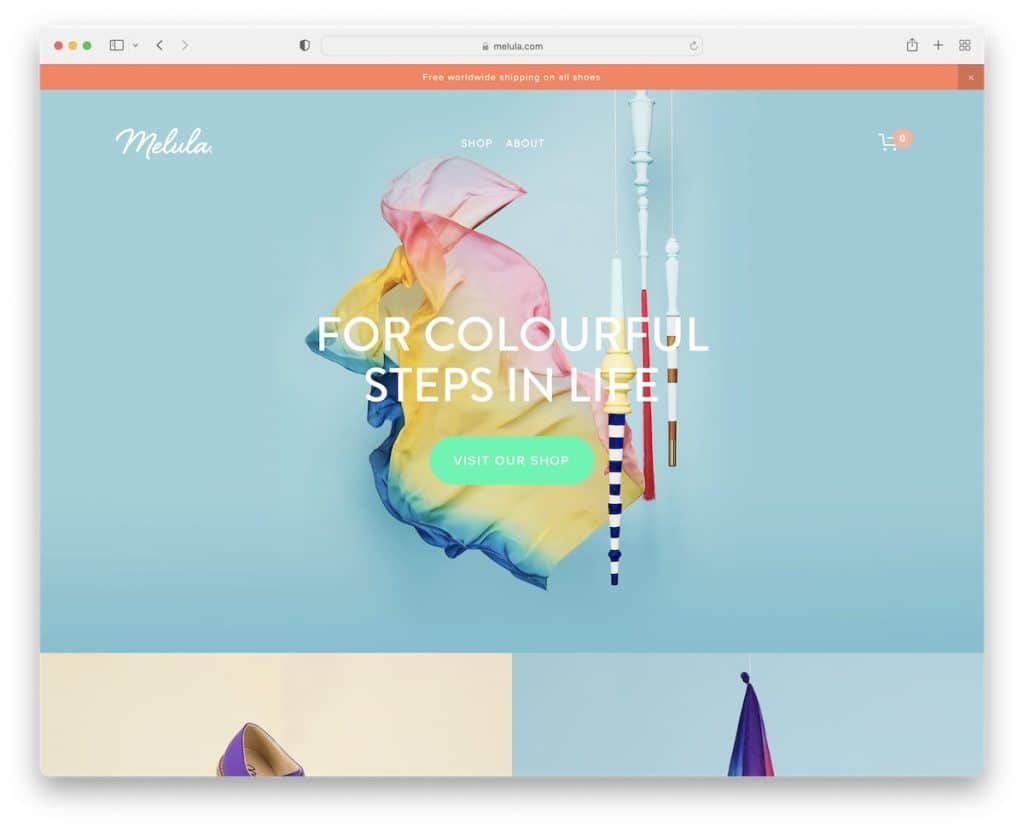
11. Melula
Construído com : Squarespace

Embora o site de Melula seja bastante simples, também é bastante colorido, o que combina muito bem com sua marca e mensagem.
Ele apresenta uma imagem de herói com efeito de paralaxe, um cabeçalho transparente e uma notificação na barra superior que você pode fechar pressionando o "x".

A seção “Eles falam sobre nós” contém alguns dos logotipos de autoridade que aumentam a popularidade da marca.
Observação : um layout de site simples não significa necessariamente o uso de cores simples. Vá colorido!
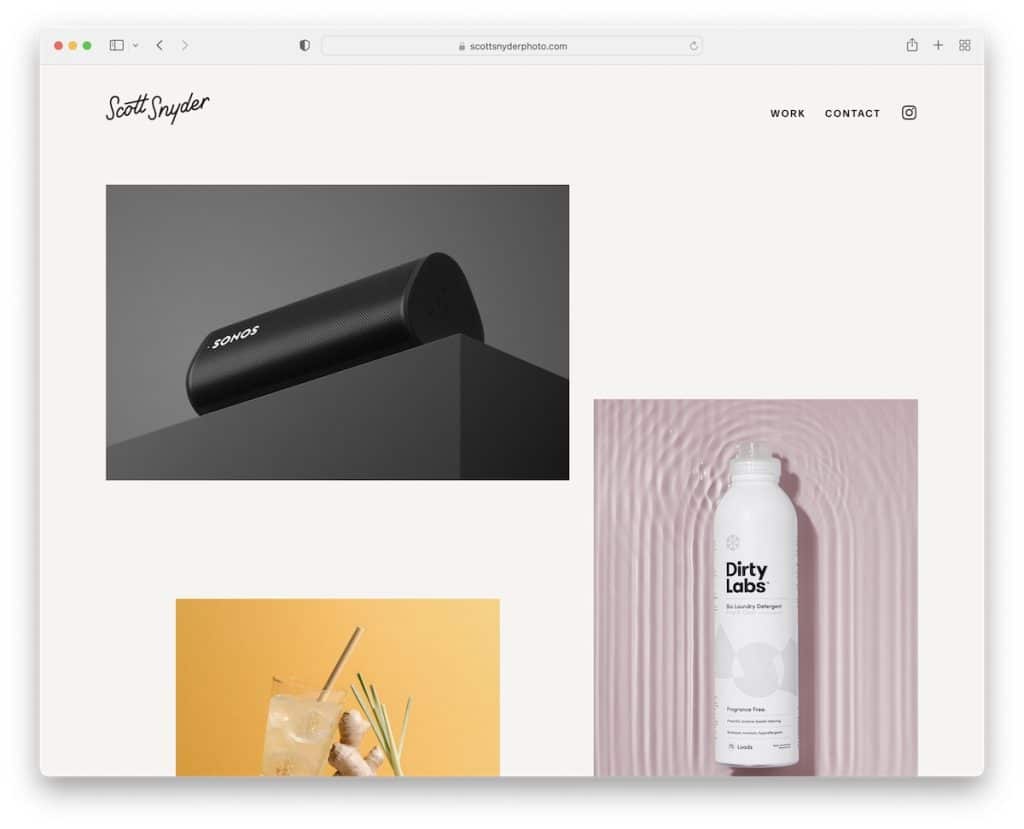
12. Scott Snyder
Construído com : Squarespace

Scott Snyder usa um layout de grade de portfólio exclusivo com imagens estáticas e animadas. Cada item do portfólio abre o projeto em uma página individual com imagens e texto adicionais.
Scott também mostra alguns dos clientes que mais gosta, dois depoimentos e um CTA que leva você ao formulário de contato.
O rodapé consiste em um logotipo clicável para a página inicial e texto de direitos autorais – é isso.
Observação : torne seu site de portfólio on-line mais atraente misturando elementos estáticos e animados.
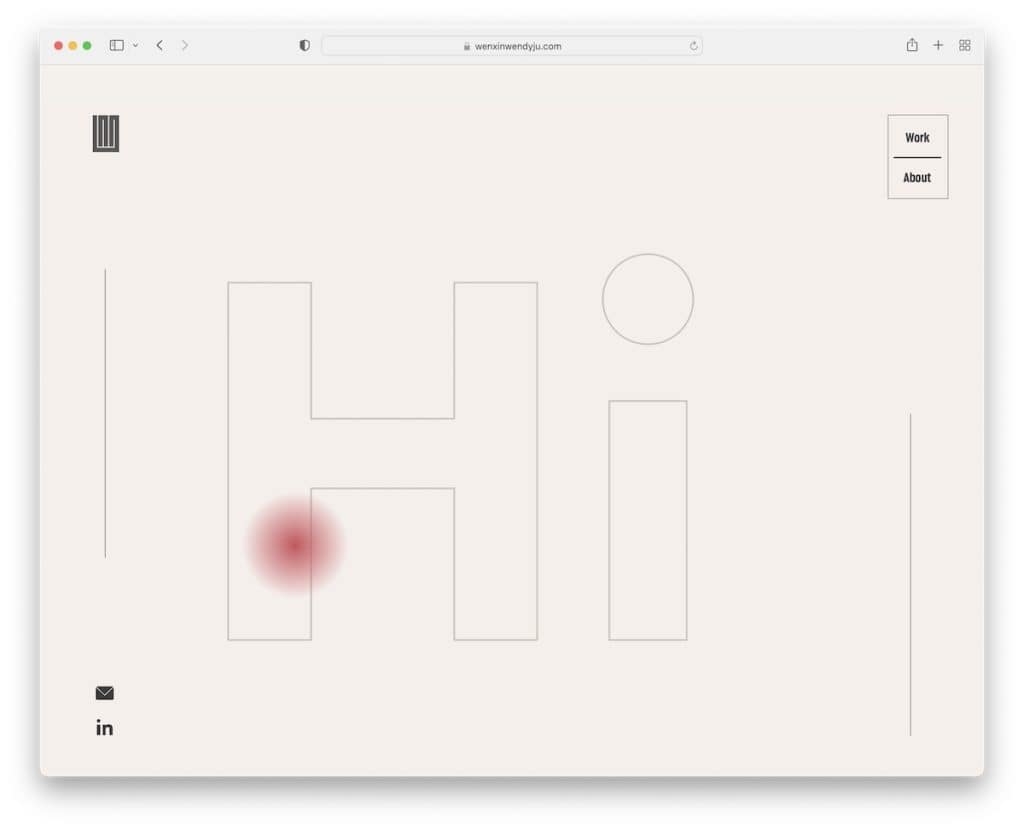
13. Wendy Ju
Construído com : Wix

A página de Wendy Ju combina bem a simplicidade com uma animação de texto legal acima da dobra. A página inicial apresenta um portfólio de grade de oito itens com elementos móveis e estáticos e efeitos de foco.
Este site de duas páginas tem um layout moderno com uma barra lateral fixa que contém ícones do LinkedIn e de e-mail.
Quase podemos dizer que o site realmente não tem cabeçalho ou rodapé, mas tem uma navegação de canto flutuante com apenas dois links.
Observação : Você pode usar várias maneiras de dar as boas-vindas aos visitantes do seu site pessoal, sendo um “olá” animado uma delas.
Mas aqui estão mais alguns sites construídos na plataforma Wix se você quiser ver o que mais é possível com este construtor.
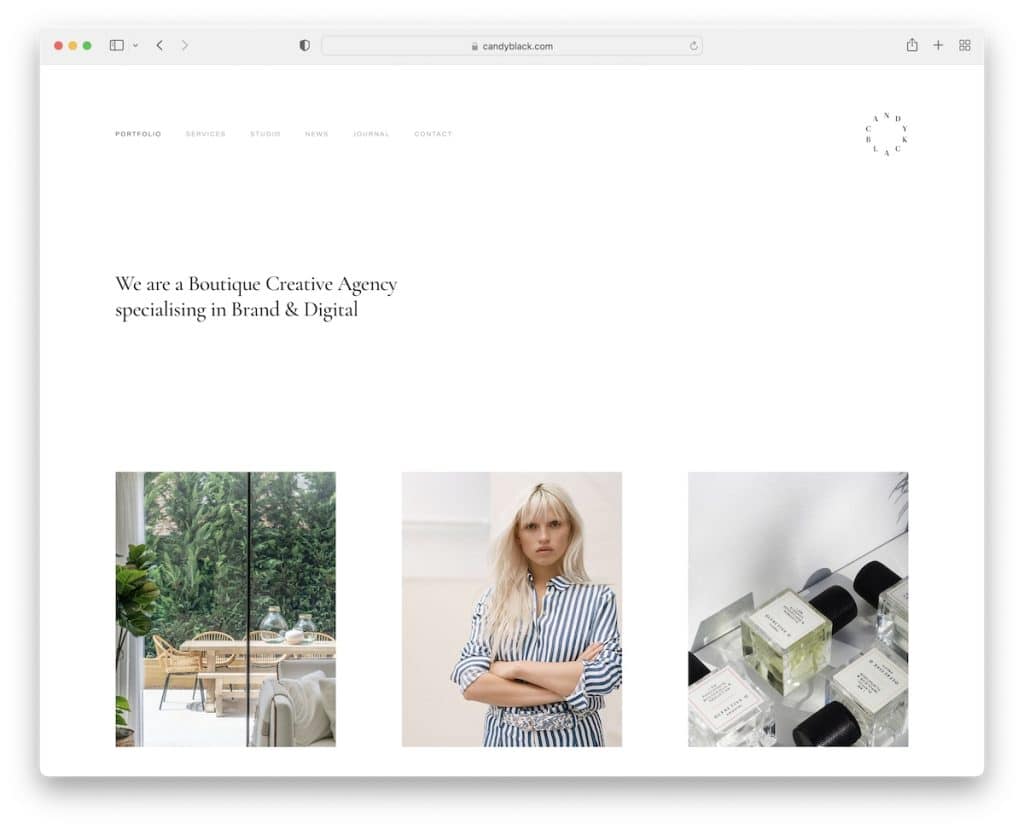
14. Doce Preto
Construído com : Squarespace

Candy Black é um site de agência limpo com um pequeno cabeçalho, texto que explica o que eles fazem e um longo portfólio de grade. Todos os elementos do portfólio pairam com o nome e a categoria do projeto.
Assim como o cabeçalho, o rodapé da Candy Black também é pequeno, com informações comerciais, contatos e links sociais.
Observação : use uma grade de portfólio com espaçamento extra para facilitar o foco em itens individuais.
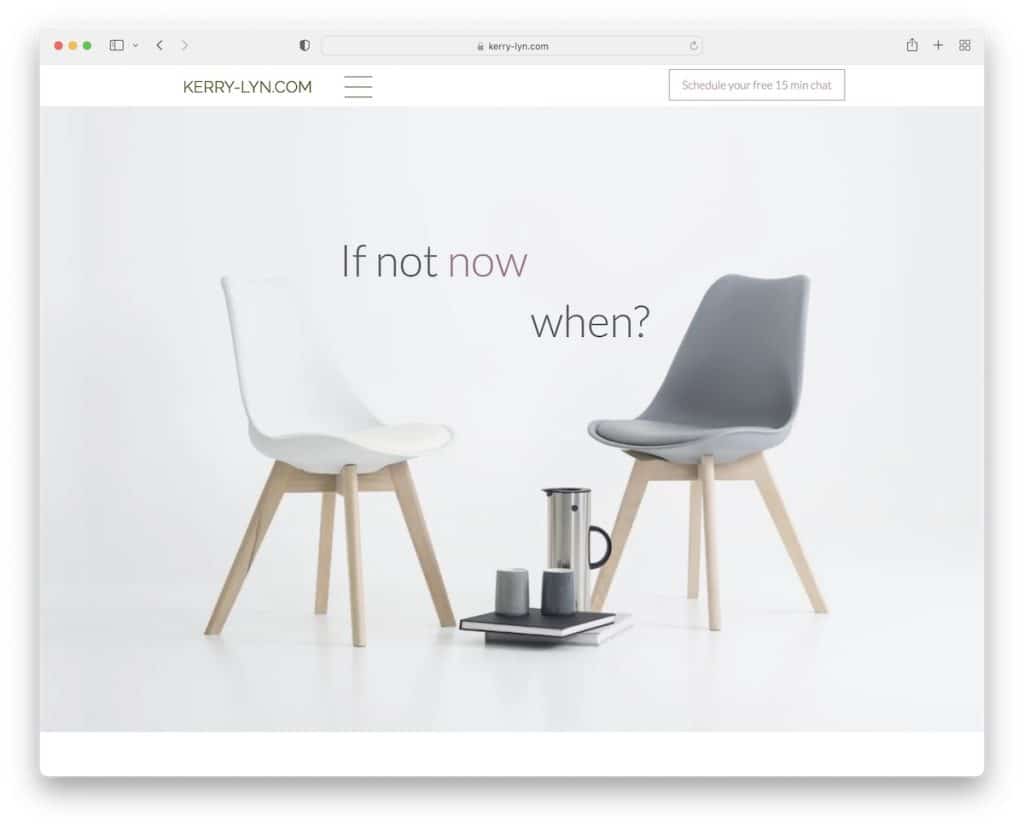
15. Kerry Lyn
Construído com : Wix

Kerry Lyn é um site simples com uma grande imagem de herói com texto e um cabeçalho com um ícone de menu de hambúrguer que abre a navegação no lado direito da tela.
A página tem várias seções com fundos de cores sólidas e uma sendo uma imagem parallax. O carrossel de vídeos inclui alguns dos outros praticantes recomendados por Kerry, o que é muito gentil da parte dela.
Observação : embora seus serviços sejam o mais importante, recomendar outras pessoas pode mostrar seu profissionalismo.
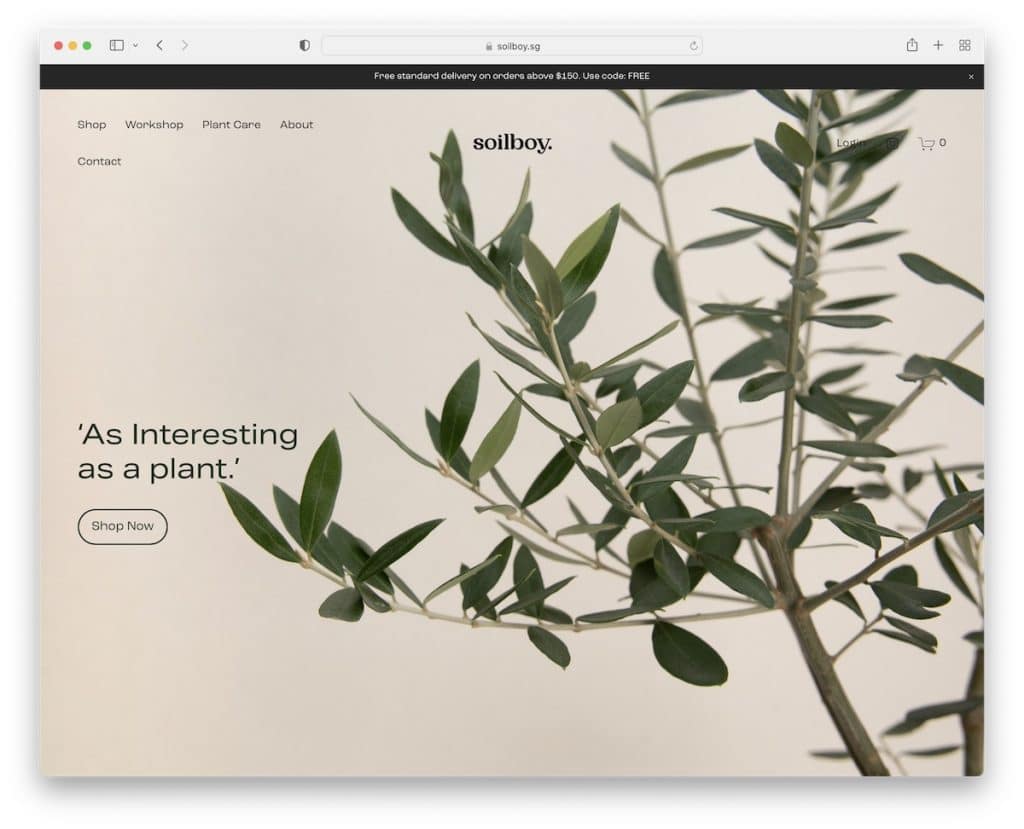
16. Garoto do Solo
Construído com : Squarespace

Se você está construindo um site sobre a venda de plantas e criando conteúdo sobre cuidados com as plantas, você deve verificar o Soilboy.
A escolha da imagem de fundo e as imagens combinam muito bem, criando uma atmosfera relaxante.
O cabeçalho básico do Soilboy desaparece quando você começa a rolar, então seu foco está no conteúdo e nos itens (mas ele reaparece na rolagem traseira).
Além disso, o feed do Instagram é um dos mais limpos que já vimos!
Observação : deseja adicionar mais conteúdo à sua página? Integre um feed IG.
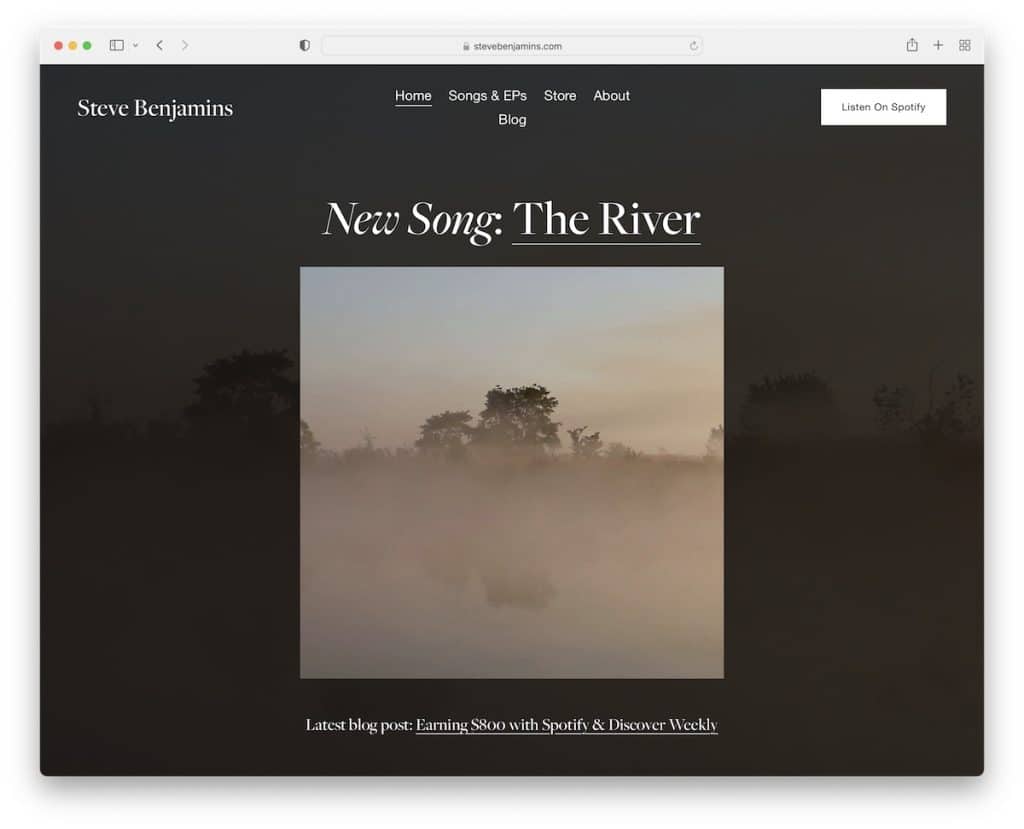
17. Steve Benjamins
Construído com : Squarespace

Steve Benjamins executa uma página simples com vibrações escuras que possui cabeçalho 100% transparente com links de menu e um botão CTA para o iTunes.
A base do site divulga sua nova música que abre em uma nova página com vídeo, letra e muito mais.
Por fim, Steve usa o rodapé para promover seu vinil, formulário de assinatura de boletim informativo e ícones de mídia social.
Nota : Use um botão CTA no cabeçalho, para que todos os interessados possam agir imediatamente.
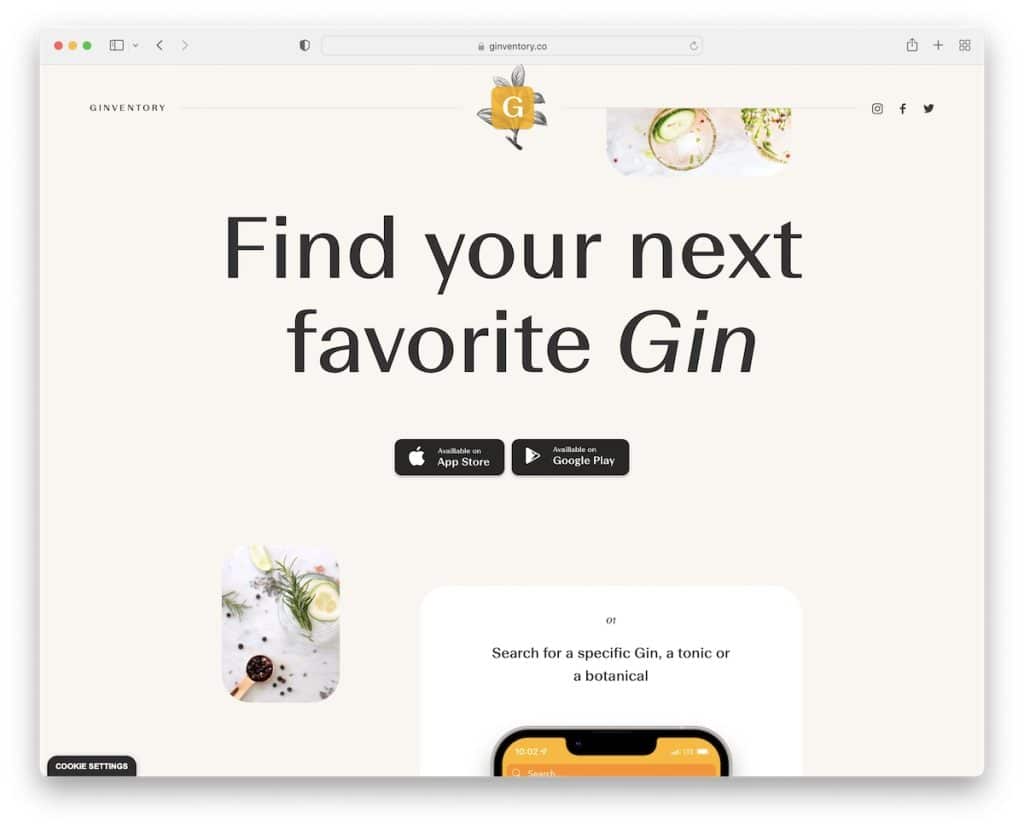
18. Ginventário
Construído com : Webflow

Ginventory é um exemplo de página de destino moderna com um design limpo apresentando um cabeçalho com ícones sociais e um rodapé com, novamente, ícones sociais e um botão de contato.
Os cantos arredondados lembram muito bem a experiência de um aplicativo móvel. E graças às capturas de tela do iPhone, você pode facilmente ter uma noção do que obter do aplicativo e como ele se parece.
Os botões CTA acima da dobra e na parte inferior (e entre o conteúdo) são essenciais para aumentar os downloads.
Observação : certifique-se de que os botões CTA estejam visíveis e clicáveis para direcionar mais usuários em potencial para a página de download.
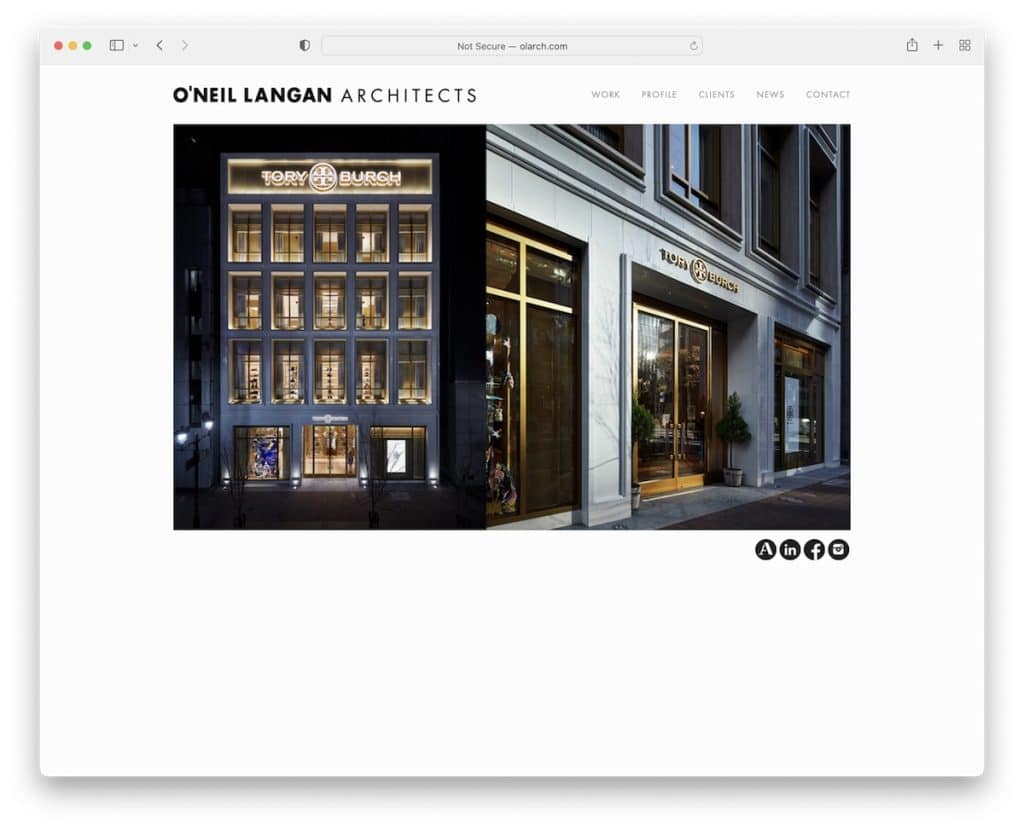
19. O'Neil Langan
Construído com : Squarespace

Como o site simples de Benjamin, O'Neil Langan também usa um cabeçalho organizado e um controle deslizante na página inicial.
Nenhuma página deste site possui rodapé, o que leva a simplicidade a um outro nível.
Para além dos dados e contactos da empresa, O'Neil Langan dispõe ainda do Google Maps com marcador de localização.
Observação : integre o Google Maps para mostrar a localização da sua empresa.
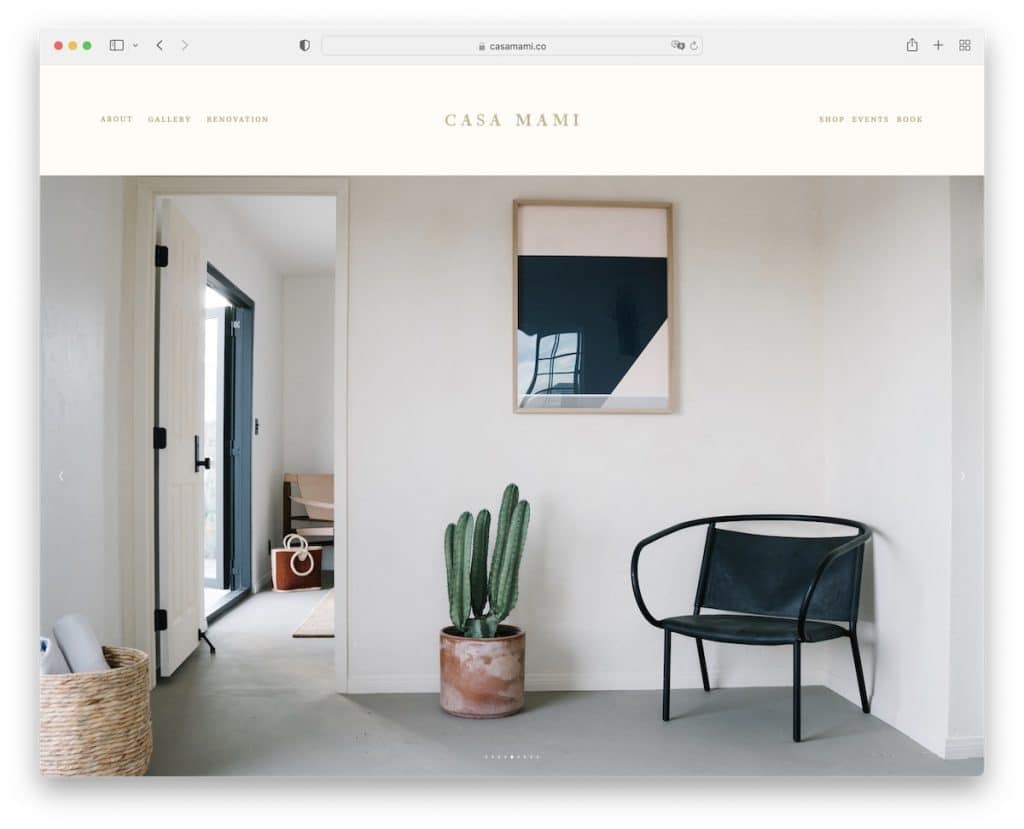
20. Casa Mami
Construído com : Squarespace

A Casa Mami tem um enorme controle deslizante apenas para imagens que mostra a bela localização, fazendo você se sentir como se estivesse lá.
Esta página tem muito espaço em branco, um efeito de imagem parallax e um botão CTA para reservas (redireciona você para o Airbnb).
Todo o texto do site da Casa Mami é minúsculo, o que dá mais destaque às imagens. E a página de renovação apresenta controles deslizantes antes/depois que mostram o processo.
Nota : Use os controles deslizantes antes/depois se você trabalhar em redesenhos, renovações, transformações corporais, etc.
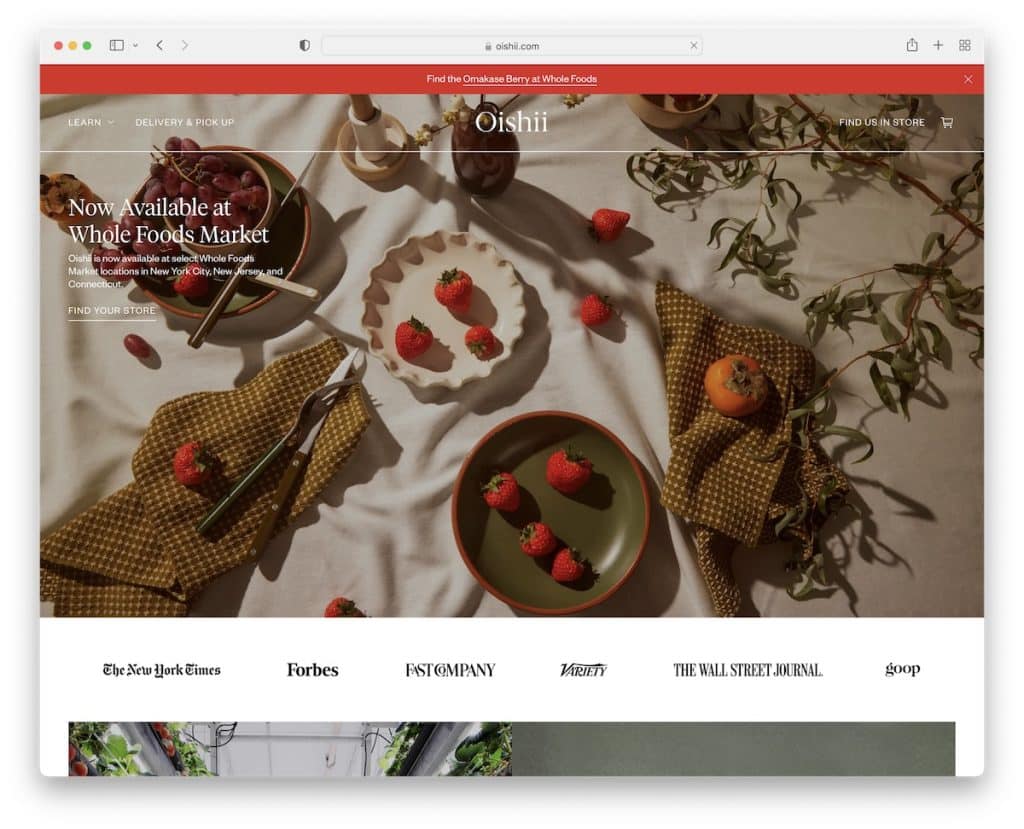
21. Oishii
Construído com : Shopify

Embora Oishii tenha mais alguns elementos em seu site, ainda achamos seu design geral simples e limpo.
A primeira coisa é uma notificação na barra superior (que você pode fechar) e a segunda é um cabeçalho transparente que flutua na rolagem.
Além disso, você encontrará um feed IG de largura total logo acima do rodapé que se abre como uma galeria lightbox. E o rodapé consiste em links e um formulário de inscrição.
Nota : Use uma notificação na barra superior para anúncios especiais.
