Estatísticas de velocidade do site (com que rapidez um site deve ser carregado?)
Publicados: 2022-10-24A velocidade do site é mais importante agora do que nunca.
Os sites que têm velocidades de site rápidas obtêm mais conversões, têm uma classificação mais alta nos mecanismos de pesquisa e oferecem melhores experiências aos visitantes.
Não é que seu site deva carregar rapidamente, é que ele precisa carregar rapidamente.
Mas quão rápido é rápido o suficiente? O que está deixando seu site lento? E quais passos você pode tomar para melhorar?
É isso que vamos descobrir hoje, pois revelamos as estatísticas de velocidade do site mais importantes deste ano.
Rastreamos a web para selecionar os dados mais úteis sobre a velocidade do site, o impacto que isso tem nos negócios e os fatores que o afetam para que você não precise fazer isso. Apenas continue a ler e nós o atualizaremos.
Vamos começar!
Estatísticas de velocidade do site (principais escolhas)
- Todas as páginas do site devem carregar em 3 segundos e as páginas de comércio eletrônico devem carregar em 2 segundos , de acordo com o Google.
- No entanto, a velocidade média de carregamento do site é, na verdade, mais próxima de 10 segundos no desktop e 27 segundos no celular (mas depende de qual conjunto de dados você analisa).
- O tempo médio para o primeiro byte (TTFB) é de 1,3 segundos no desktop e 2,6 segundos no celular.
- A China tem as velocidades de carregamento mais rápidas do mundo, e a Índia e o Brasil têm as mais lentas .
- Os três maiores fatores que afetam a velocidade do site são o peso total da página , o uso de CDN e as solicitações de HTML .
- O peso ideal da página é <500kb (este é o alvo se você estiver buscando velocidades de site rápidas)
- 70% dos clientes pesquisados dizem que a velocidade do site afeta a compra ou não de um varejista on-line
- Melhorar a velocidade do site para dispositivos móveis em 0,1 segundo pode aumentar as conversões de comércio eletrônico em 8,4% .
- As taxas de rejeição de comércio eletrônico aumentam de 6% para 38% quando o tempo de carregamento aumenta de 2 para 5 segundos .
- 73% dos profissionais de marketing acham que aumentar a velocidade do site é uma questão urgente .
Quão rápido um site deve carregar?
O consenso geral parece ser que os sites não devem demorar mais de 3 segundos para carregar. Esta é a 'melhor prática' quando se trata de Índice de velocidade, conforme recomendado pelo Google, mas deve ser tratado como mais um máximo do que um objetivo.
Em última análise, quanto mais rápido o seu site carregar, melhor. Portanto, você provavelmente deve procurar um Índice de velocidade muito menor do que isso, especialmente se estiver administrando uma loja de comércio eletrônico.
Na verdade, o webmaster do Google Maile Ohye disse que 2 segundos é o limite para um site de comércio eletrônico, mas isso foi em 2010. E mesmo naquela época, eles esclareceram que o Google visa menos de 0,5 segundo.
Também vale a pena notar que o Índice de velocidade é apenas uma das muitas métricas usadas para medir a velocidade de carregamento do site. Ele informa a rapidez com que a página exibe conteúdo visual para os usuários, mas há outros que são igualmente importantes.
O tempo até o primeiro byte é outra métrica de velocidade que representa a capacidade de resposta do servidor. O tempo recomendado para o primeiro byte é inferior a 1,3 segundos.
Por quanto tempo os usuários estão preparados para esperar o carregamento dos sites?
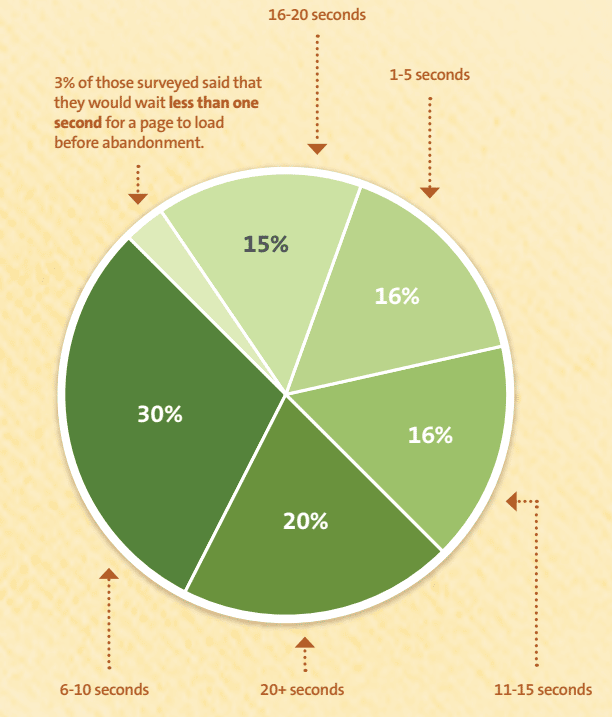
3 segundos pode ser o alvo recomendado pelo Google, mas uma pesquisa recente sugere que os consumidores estão dispostos a esperar pelo menos um pouco mais do que isso. A maioria dos entrevistados está disposta a esperar de 6 a 10 segundos para que uma página seja carregada antes de abandoná-la:

- 3% disseram que esperariam menos de 1 segundo
- 16% disseram que esperariam de 1 a 5 segundos
- 30% disseram que esperariam de 6 a 10 segundos
- 16% disseram que esperariam de 11 a 15 segundos
- 15% disseram que esperariam de 16 a 20 segundos
- 20% disseram que esperariam mais de 20 segundos
Fontes: Kissmetrics, YouTube, Think with Google 6
Qual é a velocidade média de carregamento do site?
A resposta para isso varia de acordo com o estudo que você analisa, mas os melhores dados que temos sugerem que a velocidade média de carregamento do site é de cerca de 10 segundos no desktop e cerca de 27 segundos no celular.
E sim, isso é muito menor do que as velocidades de carregamento recomendadas sobre as quais falamos acima.
Vamos nos aprofundar um pouco e explorar algumas estatísticas de velocidade média do site.
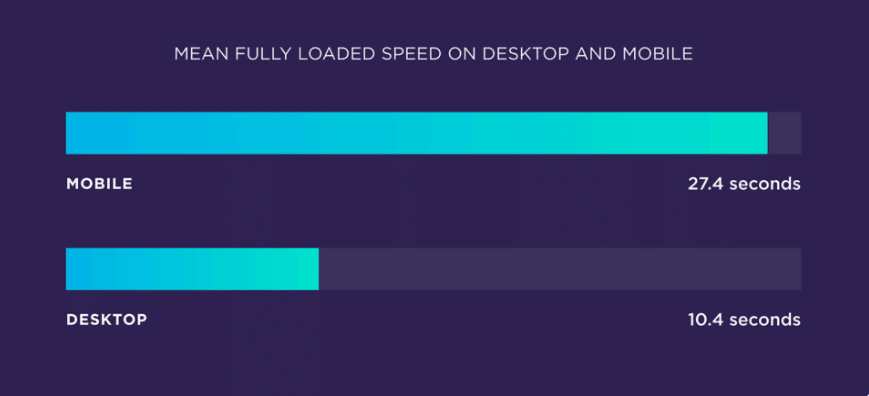
Velocidade média de carregamento do site completo
Como mencionamos, muitos estabelecimentos diferentes conduziram suas próprias pesquisas sobre a velocidade média do site e os resultados variam muito .
Dito isso, o estudo mais abrangente até hoje parece ser a análise da Backlinko de 5,2 milhões de páginas do site. De acordo com esse estudo:
- A página média do site é totalmente carregada em cerca de 10,4 segundos no desktop
- A página média do site é totalmente carregada em cerca de 27,4 segundos no celular

Curiosamente, isso é mais de três vezes mais lento do que a meta de melhor prática de 3 segundos e sugere que a maioria dos sites está ficando aquém quando se trata de velocidade do site.
Think with Google é um pouco mais otimista em relação às velocidades de carregamento de páginas para dispositivos móveis. De acordo com eles:
- A página da web móvel média leva 15,3 segundos para carregar
E a Portent tem a média ainda mais baixa. De acordo com sua análise:
- 82% das páginas do site B2b e 86% das páginas do site B2C medido pelo Portent carregado em 5 segundos ou menos.
Mas vale ressaltar que o tamanho da amostra de Portent foi muito menor. Eles analisaram apenas 20 sites, o que provavelmente não é grande o suficiente para tirar conclusões definitivas.
Tooltester também realizou sua própria pesquisa. Eles analisaram especificamente os 100 principais sites e descobriram que:
- Os tempos médios de carregamento foram de 2,5 segundos no desktop e 8,6 segundos no celular
Novamente, isso é muito mais rápido do que o Backlinko e o Think with Google. Nesse caso, a discrepância pode ser explicada pelo fato de a Tooltester focar exclusivamente nos maiores sites da internet. As empresas por trás desses sites, sem dúvida, têm mais dinheiro e recursos para investir para garantir o melhor desempenho possível do site.
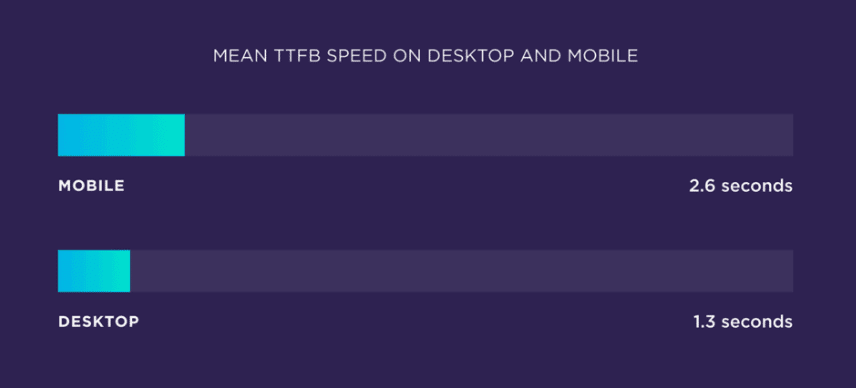
Tempo médio para o primeiro byte (TTFB)
Como mencionamos anteriormente, muitas métricas diferentes são usadas para medir a velocidade do site. Isso inclui Tempo para o primeiro byte, Primeira pintura de conteúdo, Tempo de carregamento visualmente pronto, Tempo para interação e Tempo de carregamento completo.
O tempo até o primeiro byte (TTFB) mede o tempo entre a solicitação HTTP e o byte da primeira página sendo entregue ao navegador do cliente. Naturalmente, os TTFBs médios tendem a ser muito menores do que os tempos médios totalmente carregados.

De acordo com a análise do Backlinko:
- O tempo médio para o primeiro byte (TTFB) é de cerca de 1,3 no desktop
- O tempo médio para o primeiro byte (TTFB) é de cerca de 2,6 em dispositivos móveis
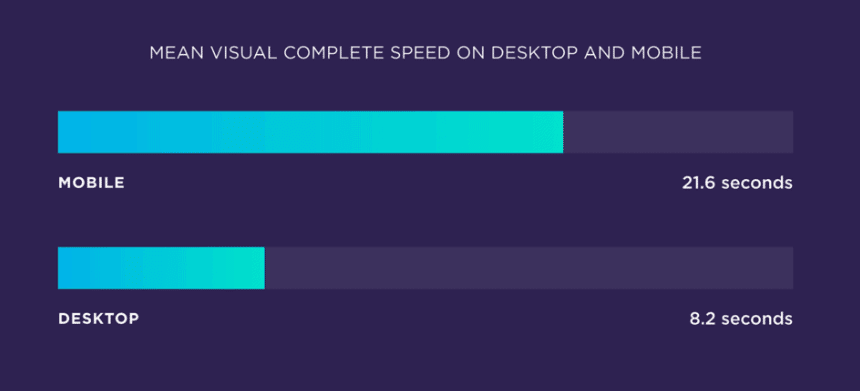
Velocidade média de carregamento visual completo
A velocidade de carregamento visual completo representa quanto tempo leva para a página renderizar totalmente todos os elementos visíveis. Em outras palavras, ele informa quantos segundos até parecer que está totalmente carregado para o usuário final, mesmo que ainda haja coisas acontecendo nos bastidores.

De acordo com Backlinko:
- A velocidade média completa visual é de cerca de 8,2 segundos no desktop
- A velocidade média completa visual é de cerca de 21,6 segundos no celular
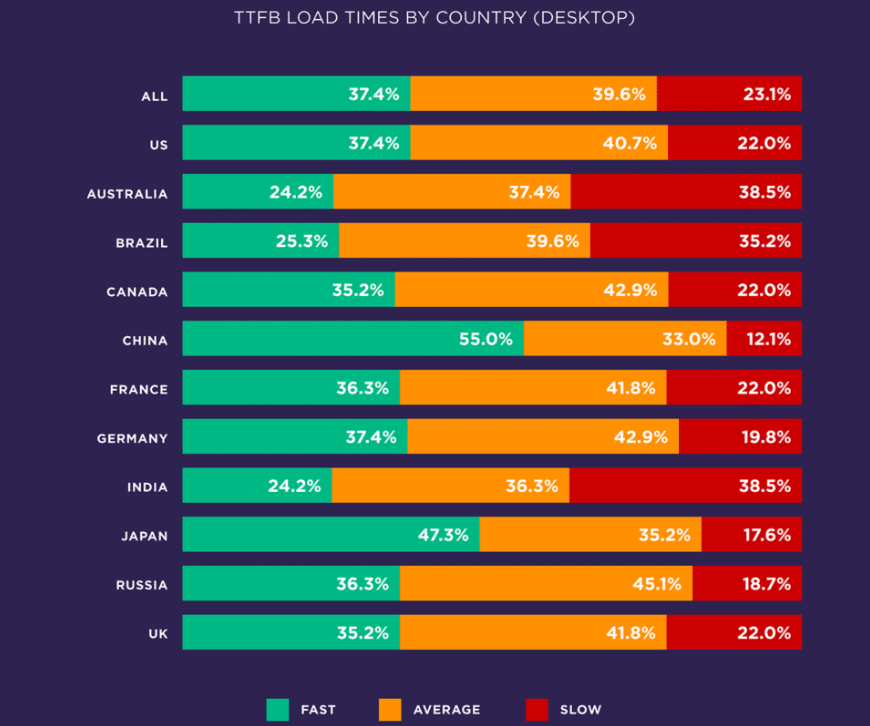
Velocidades médias do site em todo o mundo
As velocidades médias do site variam de lugar para lugar. De acordo com os dados, a China tem as velocidades de carregamento mais rápidas (TTFB), enquanto a Índia e o Brasil têm as velocidades de carregamento mais lentas (TTFB).

A pontuação média do PageSpeed dos sites classificados na primeira posição nas páginas de resultados de pesquisa do Google é 60 no computador e 40 no celular. A pontuação média do PageSpeed para editores é 31.
Velocidades de carregamento de dispositivos móveis vs desktops
Independentemente dos dados que você analisa, fica claro que as páginas para dispositivos móveis demoram mais para carregar do que as páginas para computador, mas quanto tempo mais? Bem, depende de quem você pergunta:
- De acordo com o Backlinko, as páginas da web para dispositivos móveis levam 87,84% mais tempo para carregar do que no desktop.
- De acordo com o Tooltester, as páginas da Web para dispositivos móveis levam 70,9% mais tempo para carregar do que no desktop.
Fonte: Backlinko 1 , Pense com o Google 5 , Eficiência Alfa, Portent, Unbounce, Testador de ferramentas, Pingdom
Quais fatores afetam a velocidade do site?
Os principais fatores que afetam a velocidade do site incluem o uso de CDN, o número de solicitações HTML e o peso total da página. Esses fatores têm o maior efeito sobre o tempo que leva para carregar as páginas.
Outros fatores no nível da página também afetam a velocidade do site, mas não tanto quanto os anteriores.
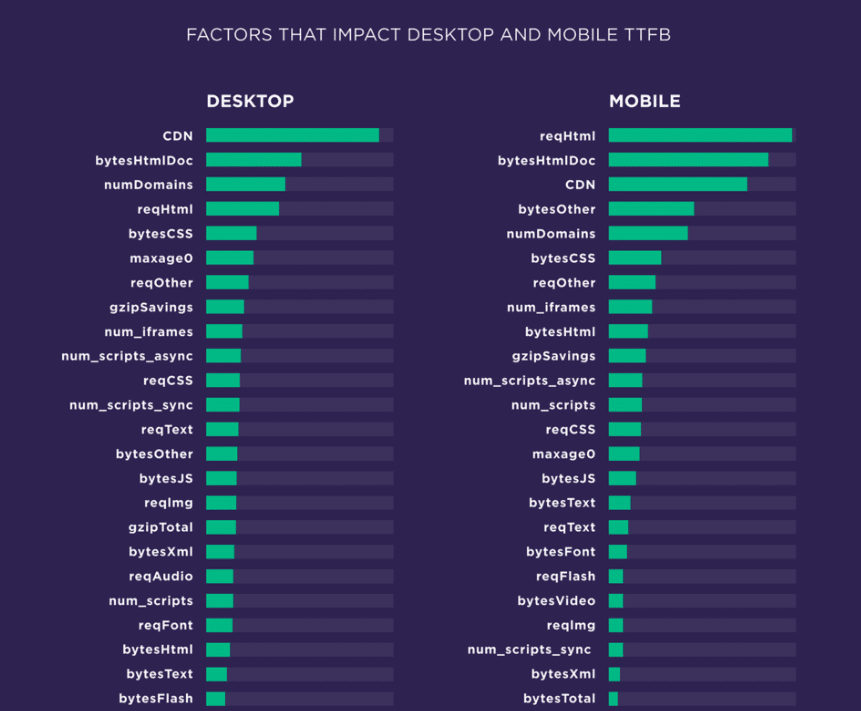
Fatores que afetam o tempo até o primeiro byte (TTFB):
De acordo com o estudo da Backlinko, as CDNs têm o maior impacto na velocidade do tempo até o primeiro byte em desktops.

Caso você ainda não saiba, CDN significa rede de entrega de conteúdo. Os CDNs são essencialmente redes de servidores proxy espalhados pelo mundo que ajudam a acelerar os tempos de carregamento, entregando o conteúdo da página aos visitantes a partir de um servidor geograficamente mais próximo deles.
O mesmo estudo descobriu que o número de solicitações HTML tem o maior impacto nas velocidades do tempo até o primeiro byte em dispositivos móveis. Em outras palavras, quanto mais conteúdo o navegador do visitante precisar buscar do seu servidor para preencher a página da Web, mais lento será o carregamento no celular.
Curiosamente, o Backlinko descobriu que os fatores de nível de página não têm um impacto tão grande no TTFB quanto qualquer um dos fatores relacionados ao servidor acima.
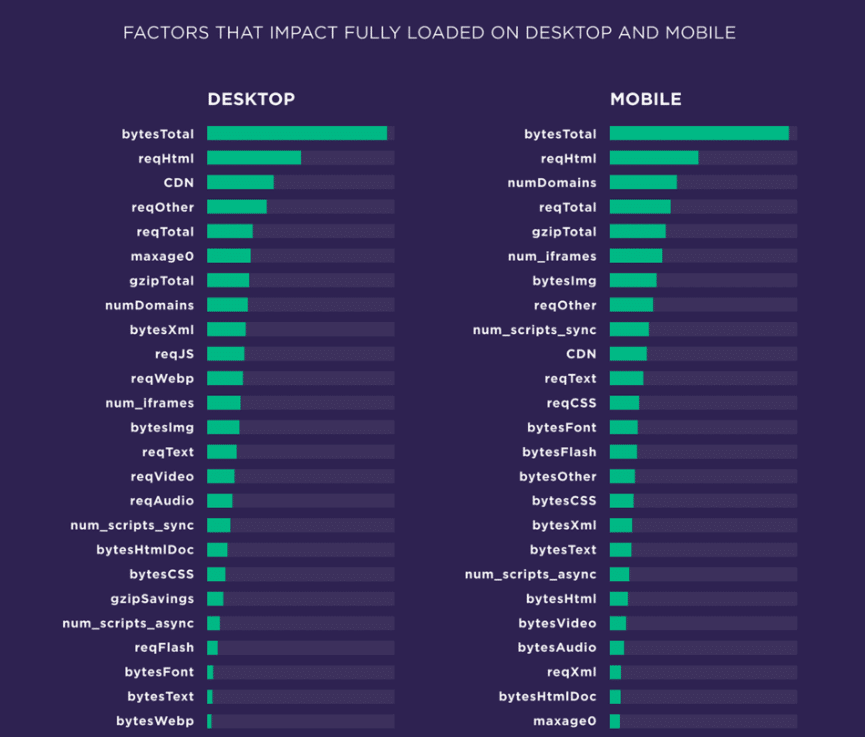
Fatores que afetam as velocidades das páginas totalmente carregadas
Quando se trata de velocidades de página totalmente carregadas, o uso de CDN e solicitações de HTML ainda são importantes, mas o peso total da página tem o maior impacto em dispositivos móveis e computadores – de longe.

Na verdade, páginas pequenas (aquelas com peso total de página leve) carregam 486% mais rápido do que páginas grandes (aquelas com peso total de página pesado).
O resultado: tomar medidas como compactação de imagem e armazenamento em cache só pode fazer muito. Em última análise, tudo se resume ao conteúdo da página. Quanto mais ativos um navegador tiver que carregar, mais tempo a página levará para carregar. É simples assim.
Portanto, se você quiser realmente reduzir suas velocidades de carregamento, concentre-se em reduzir o tamanho das páginas e minimizar os scripts, e não se prenda muito a todo o resto.
Fatores que afetam o First Contentful Paint (FCP)
Os scripts de terceiros têm um grande impacto no First Contentful Paint (FCP). Quanto mais scripts como o Google Analytics, hosts de vídeo etc. você executar, pior será o desempenho do seu site.
Na verdade, cada script de terceiros que você adiciona a uma página adiciona 34,1 milissegundos ao tempo de carregamento, em média.
Fonte: Backlinko 1
Como melhorar a velocidade do site
Seguindo o que foi dito acima, fica claro que a melhor coisa que você pode fazer para melhorar a velocidade do seu site é reduzir o peso da sua página. Mas que outros passos você pode tomar? Vamos dar uma olhada em mais algumas estatísticas de velocidade do site que respondem a essa pergunta.
A compactação de arquivos melhora a velocidade da página?
Depende. Os dados mostram que as páginas com níveis de compactação muito baixos e altos tendem a carregar mais rápido, mas as páginas que compactam uma quantidade moderada de seus arquivos (60-80%) tendem a ter o pior desempenho.
Isso ocorre porque baixos níveis de compactação reduzem o trabalho exigido pelo navegador e altos níveis de compactação fornecem uma carga útil menor, que supera o trabalho adicional. Mas no meio, você tem o pior dos dois mundos.
Qual é a melhor maneira de otimizar as imagens do site para velocidade?
O uso de imagens responsivas tem o maior impacto na velocidade do site de todas as táticas de otimização de imagem. Adiar imagens fora da tela tem o segundo maior impacto.
O uso de imagens otimizadas (por exemplo, compactação, CDN, etc.) teve o terceiro maior impacto, e o uso de formatos de imagem WebP teve o menor impacto de todas as táticas de otimização de imagem, mas ainda melhorou um pouco as velocidades.
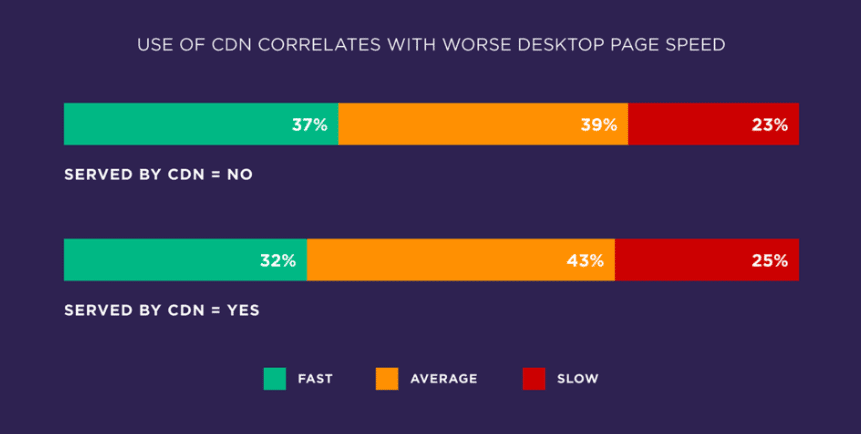
As CDNs melhoram a velocidade do site?
Acredita-se que as CDNs melhorem a velocidade do site, mas os dados do Backlinko realmente sugerem que elas podem ter um impacto negativo.
Em sua análise, 37% dos sites sem CDN tinham velocidades de carregamento de desktop rápidas, em comparação com apenas 32% daqueles com CDN.

Da mesma forma, 33% dos sites sem CDN tiveram uma velocidade de carregamento móvel rápida em comparação com 28% daqueles com um.
Isso provavelmente se deve a muitos sites que usam CDNs mal otimizadas. E, de fato, há uma enorme diferença no desempenho, dependendo de qual provedor de CDN você analisa.
Por exemplo, 60,5% dos sites atendidos por um CDN Cachefly (o CDN de melhor desempenho) tinham uma velocidade de carregamento rápida, enquanto apenas 16,5% dos atendidos pela Akamai tinham a mesma velocidade. Em outras palavras, a melhor CDN tem um desempenho 3,6x melhor que a pior.
Fonte: Backlinko 1
Como os consumidores se sentem em relação à velocidade do site?
Aqui estão algumas estatísticas de velocidade do site que revelam como os consumidores se sentem em relação aos tempos de carregamento da página.
Os consumidores se preocupam com a velocidade do site?
As estatísticas mostram que os consumidores certamente parecem se importar com a velocidade do site. De acordo com uma pesquisa da Unbounce com consumidores e profissionais de marketing em 2018:

- 70% dos consumidores pesquisados dizem que a velocidade da página afeta sua disposição de comprar de varejistas on-line
- 47% dos compradores online esperam que as páginas da web carreguem em 2 segundos ou menos
- 40% dos compradores online abandonam sites que demoram mais de 3 segundos para carregar
- 52% dos compradores on-line dizem que tempos de carregamento rápidos são importantes para sua fidelidade
- 79% dos compradores on-line que estão insatisfeitos com o desempenho da Web são menos propensos a comprar no mesmo site novamente.
- Um atraso de 1 segundo diminui a satisfação do cliente em aproximadamente 16%.
- 44% dos compradores online que têm uma experiência ruim online vão contar para seus amigos.
Como os visitantes reagem a sites que carregam lentamente?
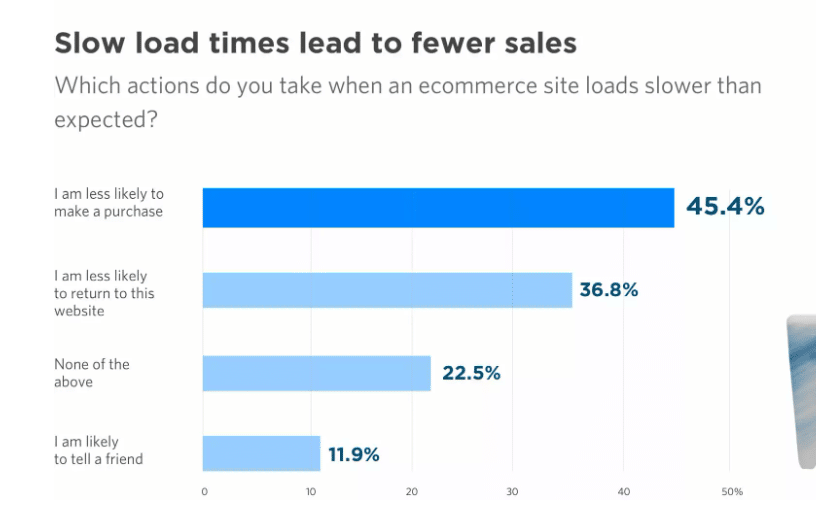
Está claro que os visitantes não gostam quando os sites carregam lentamente e podem se afastar da sua empresa se isso for algo que eles vivenciam:

- 45,4% dos consumidores pesquisados disseram que são menos propensos a comprar um produto/serviço quando um site de comércio eletrônico carrega mais devagar do que o esperado
- 36,8% dos consumidores pesquisados disseram que são menos propensos a retornar ao site
- 11,9% dos consumidores pesquisados disseram que são menos propensos a recomendar o site a um amigo
- 22,5% disseram que nenhuma das opções acima se aplica
O que os consumidores abririam para tempos de carregamento mais rápidos?
Gerenciar a velocidade de carregamento do seu site geralmente parece um ato de equilíbrio.
Por um lado, adicionar arquivos de mídia com muitos recursos, como vídeos e questionários interativos, pode melhorar a experiência do cliente. Mas, por outro lado, isso também pode aumentar o tamanho da página e, assim, diminuir o tempo de carregamento.
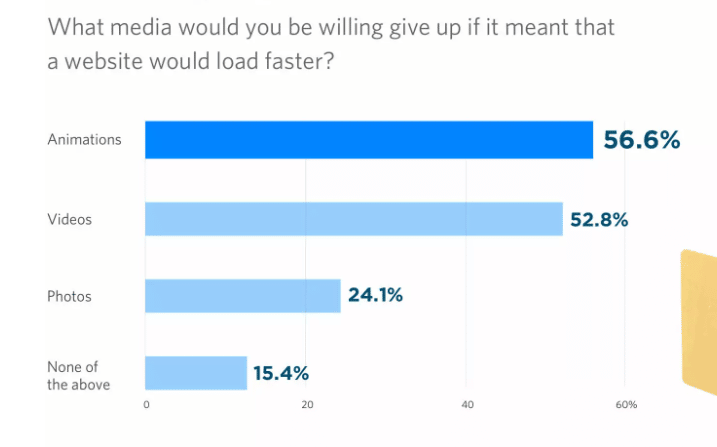
Então, o que os clientes acham que você deve fazer? Bem, as estatísticas mostram que a maioria desistiria de animações e vídeos se isso significasse que seu site carregaria mais rápido:

- 56,6% dos consumidores pesquisados desistiriam de animações para velocidades de carregamento mais rápidas
- 52,8% desistiriam de vídeos para velocidades de carregamento mais rápidas
- 24,1% desistiriam de fotos para velocidades de carregamento mais rápidas
- 15,4% não desistiria de nenhuma das opções acima
Por que os consumidores acham que os sites carregam lentamente?
Quando os sites carregam lentamente, 50,5% dos consumidores pesquisados acham que é por causa de sua própria conexão com a internet. Mas 34,2% acham que é culpa do site e 15,4% acham que é culpa da operadora de celular.
Fonte: Unbounce
Por que a velocidade do site é importante?
As estatísticas mostram que a velocidade do site pode ter um impacto dramático em tudo, desde suas taxas de conversão até suas posições no ranking de SEO.
Aqui estão algumas estatísticas de velocidade do site que nos dizem mais sobre por que é tão importante para as empresas on-line:
Como a velocidade do site afeta as taxas de conversão?
De acordo com a Portent, sites B2B que carregam em 1 segundo convertem 3x mais vezes do que sites que carregam em 5 segundos e 5x mais do que aqueles que carregam em 10 segundos. E sites B2C que carregam em 1 segundo têm uma taxa de conversão de comércio eletrônico 2,5 vezes maior do que aqueles que carregam em 5 segundos.
Além disso, as taxas de conversão de comércio eletrônico diminuem em média 0,3% para cada segundo adicional que um site leva para carregar.
Mesmo as menores alterações nas suas velocidades de carregamento podem ter um grande impacto nas suas conversões. De acordo com um relatório, apenas uma melhoria de 0,1 segundo na velocidade do site para celular pode aumentar as conversões de varejo em até 8,4% e as conversões de sites de viagens em 10,1%. Também tem um impacto notável em todas as fases da progressão do funil.
E não são apenas as taxas de conversão de comércio eletrônico; tempos de carregamento lentos também afetam substancialmente as taxas de conversão de metas, conforme mostrado na tabela abaixo.
Taxas médias de conversão de meta por tempo de carregamento:
- 1 segundo – 40% (+6%)
- 2 segundos – 34% (+5%)
- 3 segundos – 29% (+5%)
- 4 segundos – 24% (+2%)
- 5 segundos – 22% (+4%)
- 6 segundos – 18%
Como a velocidade do site afeta as taxas de rejeição?
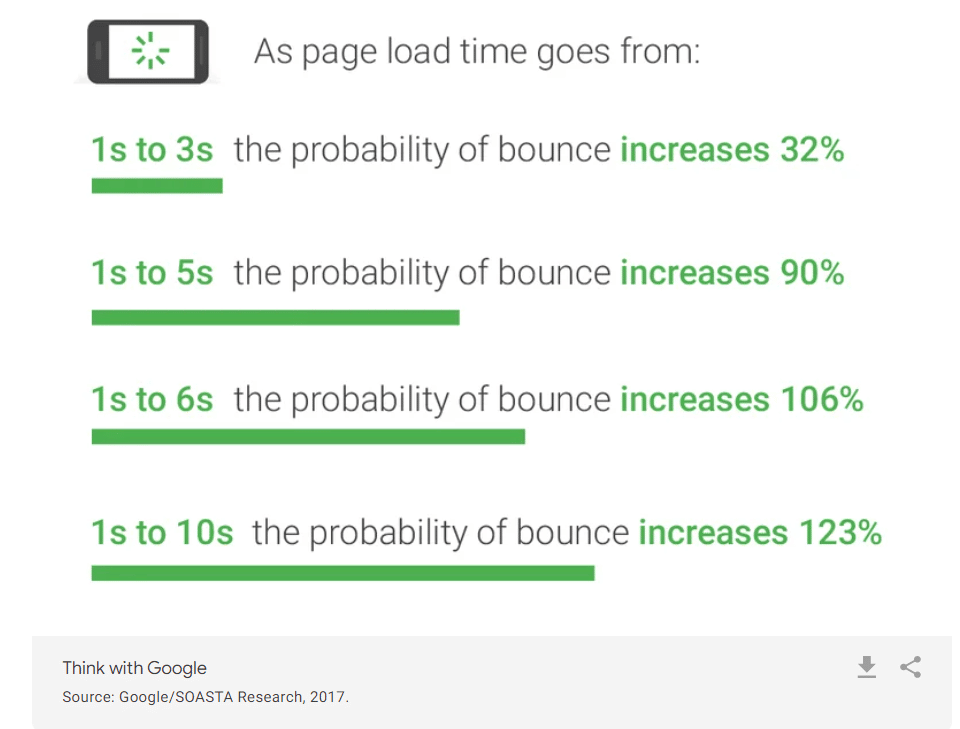
O tempo que uma página leva para carregar totalmente tem o maior impacto sobre a permanência dos usuários em sites para dispositivos móveis.
A probabilidade de rejeição de um visitante do site aumenta em 32% quando o tempo de carregamento da página aumenta de 1 a 3 segundos. E 53% das visitas a um site móvel são abandonadas se demorar mais de 3 segundos para carregar.

O tempo médio de carregamento do site para dispositivos móveis é 2,4 segundos mais lento nas sessões com rejeição (6,9 segundos) do que nas sessões sem rejeição. (4,5s)
Para sites de comércio eletrônico, a taxa média de rejeição é de 6% se a página for carregada em 2 segundos, mas isso aumenta para 38% quando o tempo de carregamento da página passa de 5 segundos.
Taxa de rejeição da página de comércio eletrônico por tempo de carregamento da página:
- 1 segundo – 7%
- 2 segundos – 6%
- 3 segundos – 11%
- 4 segundos – 24%
- 5 segundos – 38%
- 6 segundos – 46%
- 7 segundos – 53%
- 8 segundos – 59%
- 9 segundos – 61%
- 10 segundos – 65%
A velocidade do site é um fator de classificação?
Sim, a velocidade do site é um fator de classificação confirmado e tem sido há vários anos. Mas tornou-se ainda mais importante para o SEO após a Atualização de experiência de página do Google, que introduziu três novas métricas de classificação relacionadas à velocidade da página como Core Web Vitals.
Também sabemos que a velocidade média da página de um resultado de primeira página é de 1,65 segundos, de acordo com outra análise do Backlinko. Isso é significativamente maior do que a velocidade média da página em geral.
Fonte: Think with Google 1 , Think with Google 2 , Think with Google 3 , Think with Google 4 , Kissmetrics, Portent, Unbounce, Pingdom, Backlink 2
Qual é o CMS mais rápido?
Não existe um CMS mais rápido definitivo, pois depende dos dados que você analisa e de como você mede o desempenho da velocidade. Dito isto, Weebly e GoDaddy são dois candidatos ao primeiro lugar com base nos melhores dados que pudemos encontrar.
Qual é o construtor de sites mais rápido?
De acordo com Backlinko:
Weebly é o CMS mais rápido por desempenho de velocidade de página de desktop. 49,5% dos sites analisados do Weebly carregam rapidamente.
Joomla foi o CMS mais lento por desempenho de velocidade de página de desktop. Apenas 18,7% dos sites Joomla foram encontrados para carregar rapidamente.
Surpreendentemente, o WordPress também teve uma classificação baixa em termos de desempenho de velocidade, com apenas 25,3 $ de sites WP encontrados para carregar rapidamente. Isso ocorre apesar do fato de alimentar mais sites do que qualquer outro CMS.
A Tooltester também realizou um estudo para descobrir qual era o construtor de sites mais rápido, mas obteve resultados diferentes.
Os 10 principais criadores de sites por tempo médio de interação (desktop) de acordo com o Tooltester:
- Godaddy – 1,10s
- Jimdo – 1,51
- Volusão - 1,57
- Webnode – 2.01
- Weebly – 2.09
- BigCommerce – 2.10
- Shopify – 2.41
- Squarespace - 2,46
- Wix – 2,53
- WordPress – 2,57
Qual é o provedor de hospedagem na web mais rápido?
De acordo com o Backlinko, o Github é o provedor de hospedagem na web mais rápido. Ele teve o melhor desempenho de TTFB em desktop e mobile, com 50,6% dos sites hospedados no Github alcançando desempenho rápido em desktop e 48,4% em mobile.
Isso provavelmente se deve ao fato de que o GitHub Pages serve apenas recursos estáticos.
Wix, Siteground e Automatic foram os três provedores de hospedagem mais lentos em dispositivos móveis e desktops. No desktop, apenas 17,6% dos sites Siteground tiveram desempenho TTFB rápido.
ThemeIsle também realizou seus próprios testes nos provedores de hospedagem na web mais rápidos e teve resultados diferentes. Eles configuraram sites de teste idênticos nos hosts mais populares e executaram testes de velocidade em diferentes locais globais.
De acordo com os dados coletados, aqui estão os hosts da Web mais rápidos juntamente com seus tempos de carregamento (em segundos) em regiões selecionadas:
| Virgínia do Norte | Londres | Tóquio | Sidney | |
| Namecheap | 0,75 | 1.19 | 1.19 | 1,89 |
| Cloudways | 0,92 | 1,49 | 1,26 | 1,49 |
| Hostinger | 0,62 | 1.12 | 1,96 | 2,28 |
| Web líquida | 1,03 | 1,6 | 1,41 | 1,95 |
| Pressionável | 1,17 | 1,24 | 1,62 | 1,86 |
| IONOS | 0,95 | 1,45 | 2,85 | 2,74 |
| GreenGeeks | 1,73 | 1 | 3.02 | 3,57 |
| SiteGround | 1,97 | 1,25 | 3.2 | 3,23 |
Qual é o framework Javascript mais rápido?
De acordo com a análise do Backlinko, Gatsby e Wink são os frameworks Javascript mais rápidos, mas React é de longe o mais utilizado por sites.
Para páginas de tamanho médio, o Wink (o framework mais rápido) carregou 213% mais rápido que o Meteor (o framework mais lento).
Fonte: Backlinko 1 , Testador de ferramentas
Referências de velocidade de página para dispositivos móveis
Por fim, vejamos alguns benchmarks e práticas recomendadas relacionados à velocidade do site, conforme relatado pelo Think with Google. Veja como você se compara a outros sites do seu nicho usando os dados abaixo.
Contagens de solicitações
O número ideal de contagens de solicitações recomendado pelo Google é inferior a 50. No entanto, a maioria dos sites parece ter substancialmente mais do que isso, em todos os setores:
Contagens médias de solicitações por setor (nos EUA):
- Automotivo – 119
- Mercados empresariais e industriais - 83
- Classificados e locais – 78
- Finanças - 84
- Mídia e entretenimento – 95
- Varejo - 129
- Tecnologia – 140
- Viagem - 105
Peso da página
O peso ideal da página recomendado pelo Google é inferior a 500kb, mas a maioria das páginas do site tem 5x esse tamanho. O peso médio da página da Web em todos os setores é de cerca de 2,5 Mb
Pesos médios de página por setor (nos EUA)
- Automotivo – 2.1Mb
- Mercados empresariais e industriais – 1,6 Mb
- Classificados e locais – 1,6Mb
- Finanças – 1,3Mb
- Mídia e entretenimento – 1,9 Mb
- Varejo – 2,1Mb
- Tecnologia – 2,3Mb
- Viagem – 2Mb
Índice de velocidade
O índice de velocidade ideal recomendado pelo Google é inferior a 3 segundos. Mas, novamente, a maioria dos sites parece estar muito aquém da marca.
Índice de velocidade média por setor (nos EUA):
- Automotivo – 9,5s
- Mercados empresariais e industriais – 8,7s
- Classificados e locais – 7,9s
- Finanças - 8,3s
- Mídia e entretenimento – 9s
- Varejo – 9,8s
- Tecnologia - 11,3s
- Viagem - 10,1s
Tempo para o primeiro byte
O tempo ideal para o primeiro byte recomendado pelo Google é inferior a 1,3s. Veja como isso se compara à média que a maioria dos sites alcança na prática.
Tempo médio até o primeiro byte por setor (nos EUA):
- Automotivo – 2s
- Mercados empresariais e industriais - 2,7s
- Classificados e locais – 2,2s
- Finanças - 2,4s
- Mídia e entretenimento – 1,8s
- Varejo - 1,9s
- Tecnologia - 2.1s
- Viagem -2,2s
Fonte: Pense com o Google 6 , Pense com o Google 3
Velocidade e marketing do site
Finalmente, vamos dar uma olhada em algumas estatísticas de velocidade do site relacionadas ao marketing, conforme revelado pela primeira vez em uma pesquisa da Unbounce.
A importância da velocidade do site para os profissionais de marketing
A maioria dos profissionais de marketing parece reconhecer a importância da velocidade do site. 81% dos entrevistados relatam estar cientes de que a velocidade influencia as conversões e 73% acham que melhorar a velocidade das páginas é algo ou muito urgente.
No entanto, apenas 3% dos profissionais de marketing pesquisados dizem que melhorar a velocidade do site é sua principal prioridade. Além disso, 56% disseram estar satisfeitos com a velocidade que seus sites carregam atualmente no celular.
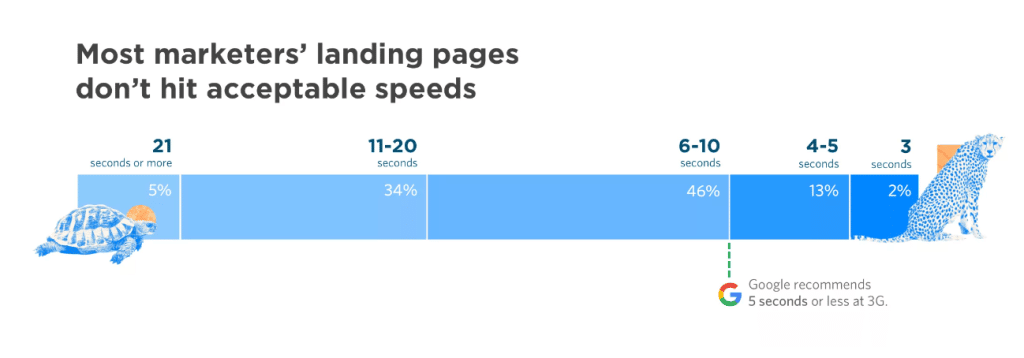
Velocidades de carregamento da página de destino
A Unbounce também testou as páginas de destino de alguns profissionais de marketing que participaram da pesquisa para ver a rapidez com que suas páginas de destino foram carregadas, com resultados interessantes:

- 5% das páginas de destino levaram mais de 21 segundos para carregar
- 34% levaram de 11 a 20 segundos para carregar
- 46% levaram de 6 a 10 segundos para carregar
- 13% levou de 4 a 5 segundos para carregar
- 2% levou 3 segundos
Preocupantemente, isso significa que 98% dos participantes tiveram páginas de destino que carregaram mais lentamente do que a recomendação do Google de 3 segundos ou menos e sugere que os profissionais de marketing têm um longo caminho para melhorar suas velocidades.
Como os profissionais de marketing melhoram a velocidade do site?
Quando perguntados sobre quais etapas eles tomaram para melhorar a velocidade do site:
- 57% dos profissionais de marketing pesquisados disseram que otimizaram mídias como imagens e vídeos
- 43% realizaram melhorias de back-end, como cache e hospedagem
- 39% executaram auditorias de velocidade usando ferramentas como o Google Lighthouse
- 38% minificaram ou reduziram seu código JavasScript e CSS
- 22% utilizaram AMPs (Accelerated Mobile Pages)
- 14% usaram uma CDN (Content Delivery Network)
Fontes: Unbounce
Pensamentos finais
Isso encerra nosso resumo das estatísticas e fatos de velocidade do site mais importantes. Esperamos que você tenha achado informativo.
Como mostram essas estatísticas de velocidade do site, a maioria dos sites está aquém do desempenho e não consegue alcançar as práticas recomendadas. Isso ocorre apesar do fato de que a velocidade do site tem um impacto claro nas taxas de conversão, taxas de rejeição e visibilidade da pesquisa.
Os administradores e proprietários da Web podem melhorar concentrando-se na redução do peso das páginas, utilizando uma boa CDN e seguindo práticas sólidas na página.
Boa sorte!
