Como criar um menu deslizante no Divi
Publicados: 2022-05-12O melhor dos menus de slides é que eles permitem que mais conteúdo esteja disponível sem ocupar espaço extra na tela e se encaixam na maioria dos layouts e são frequentemente encontrados nos aplicativos móveis, portanto, haverá uma sensação de familiaridade ao usá-los.
Vamos demonstrar duas maneiras de ter um menu deslizante em seu site Divi neste tutorial, a primeira é utilizando o personalizador de temas para o Divi Theme e a segunda é construir um cabeçalho global usando o construtor de temas Divi.
Como criar um menu deslizante no Divi Via Theme Customizer
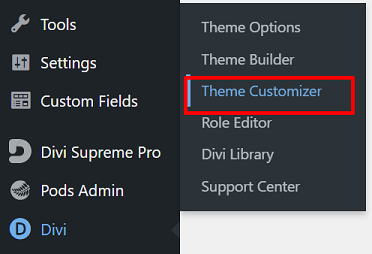
Primeiro, você precisa fazer login no WordPress como administrador para ter acesso ao personalizador de temas do site e precisa garantir que nenhum cabeçalho global ativo no criador de temas Divi. Em seguida, vá para Divi → Personalizador de temas .

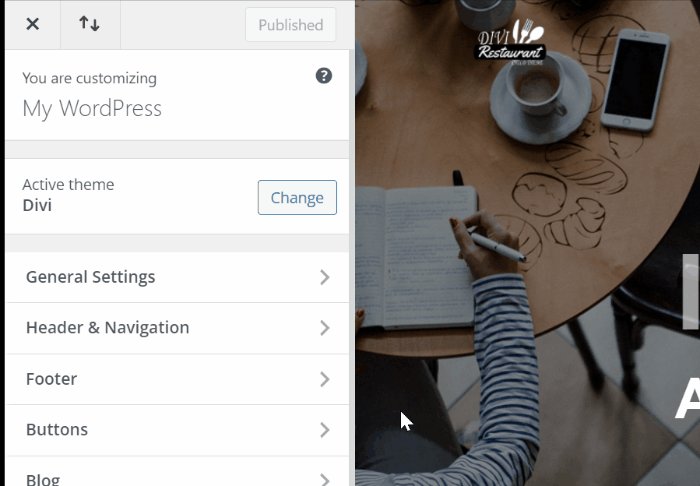
Você será levado para personalizar o tema para personalizar seu site. A partir daqui, você pode alterar o título e o slogan do seu site, adicionar widgets a uma barra lateral ou rodapé, criar menus, alterar as configurações de sua página inicial e muito mais.
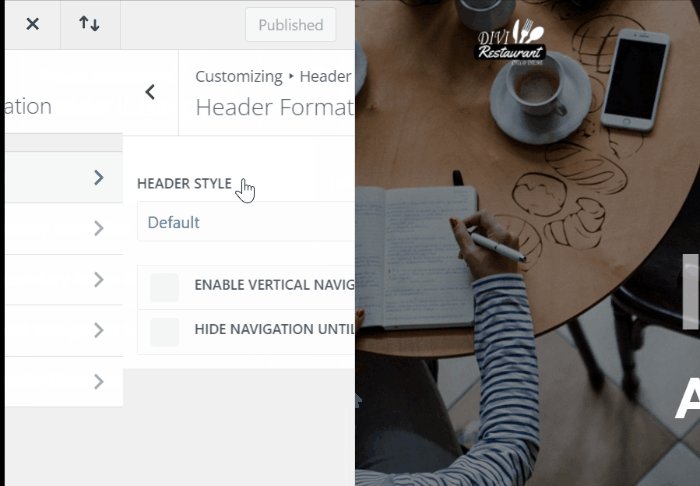
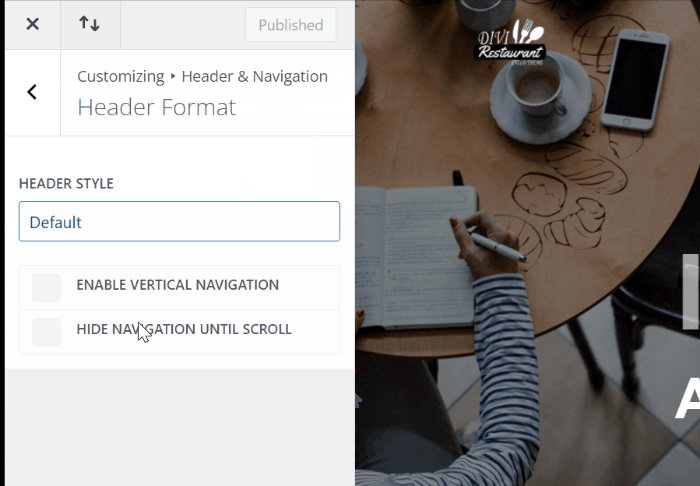
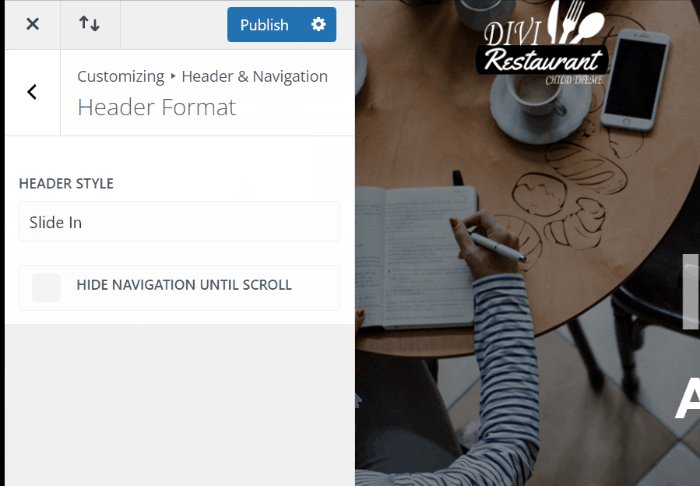
Continue clicando no bloco Cabeçalho e Navegação → Formato do Cabeçalho → Estilo do Cabeçalho e selecione a opção Slide in .

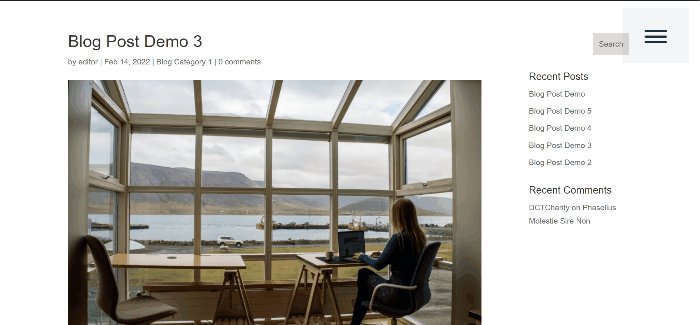
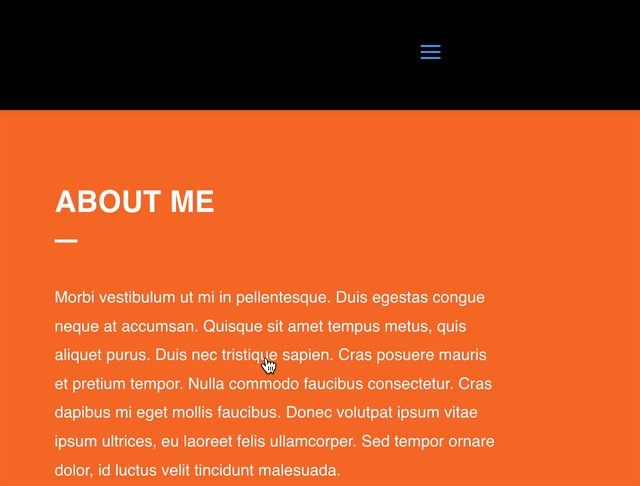
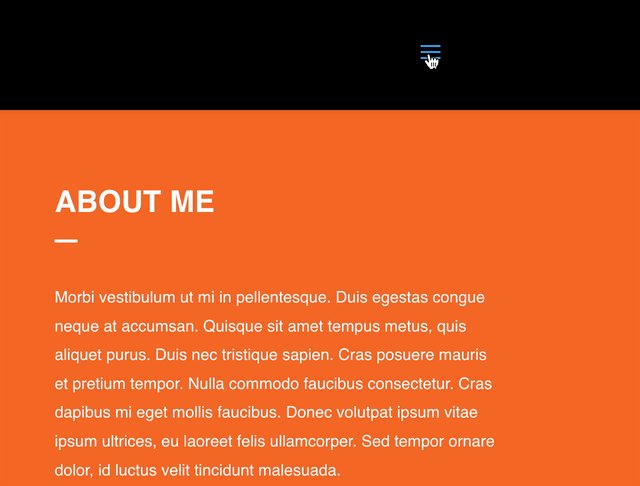
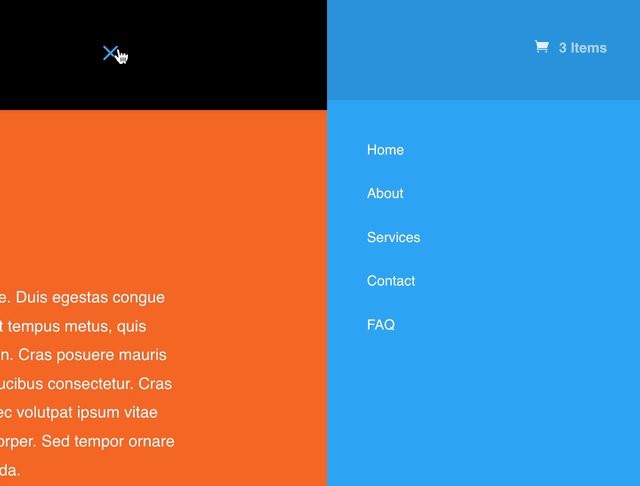
Viola assim, seu menu deslizante está pronto para a ação.

No entanto, se você quiser adicionar mais personalização, como alterar a largura do menu deslizante, a cor do plano de fundo, o tamanho do texto e muito mais, você pode acessar as Configurações de cabeçalho de slides e tela inteira no bloco Cabeçalho e navegação que aparecem depois de escolher o opção de menu slide-in ou tela cheia.
Como criar um menu deslizante no Divi Via Theme Builder
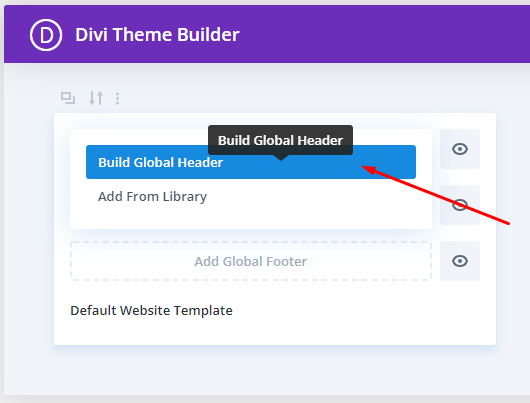
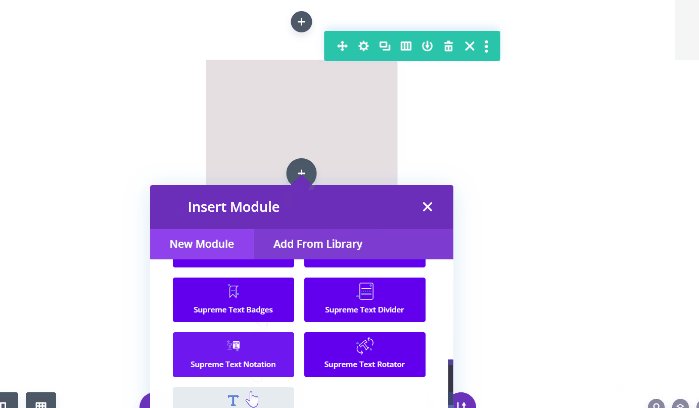
Desta vez, mostraremos como criar um menu deslizante no Divi usando o construtor de temas Divi criando um cabeçalho global. No menu Divi no painel do WordPress, escolha a opção Theme Builder e prossiga para criar um cabeçalho global.

A configuração da seção
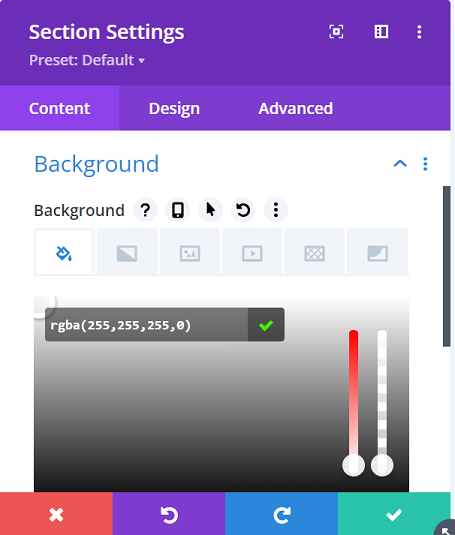
Você será levado ao editor Divi Builder, comece clicando no ícone de configurações da seção ![]() para alterar a configuração da primeira seção. Continue alterando a cor de fundo da seção para uma transparente:
para alterar a configuração da primeira seção. Continue alterando a cor de fundo da seção para uma transparente: rgba(255,255,255,0)

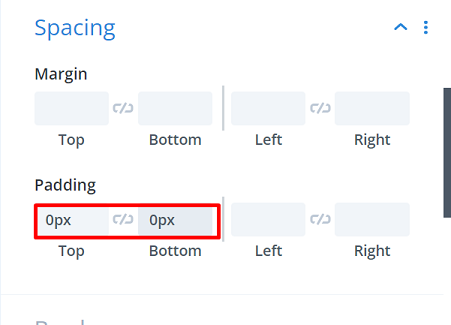
Vá para a guia Design → Espaçamento para remover o preenchimento padrão superior e inferior . Defina o valor como 0 para ambos.

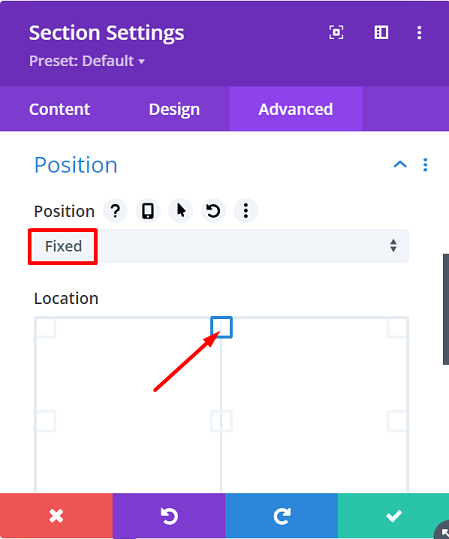
Vá para a guia Avançado → Posição , altere a opção Posição para Fixo e altere o Local para o centro superior.

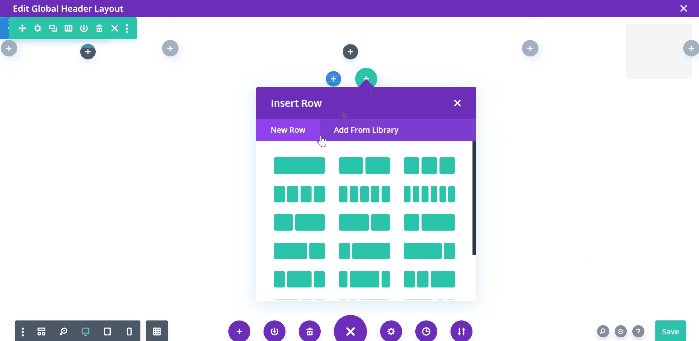
Configuração da primeira linha
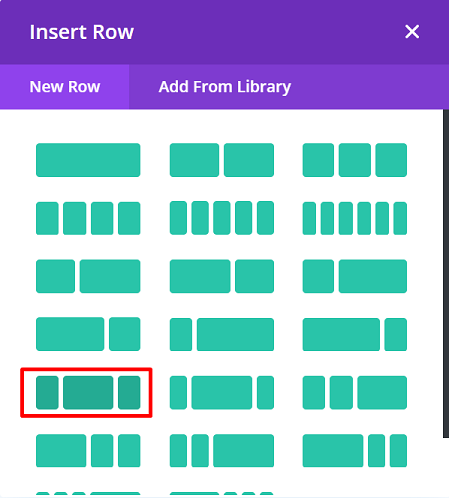
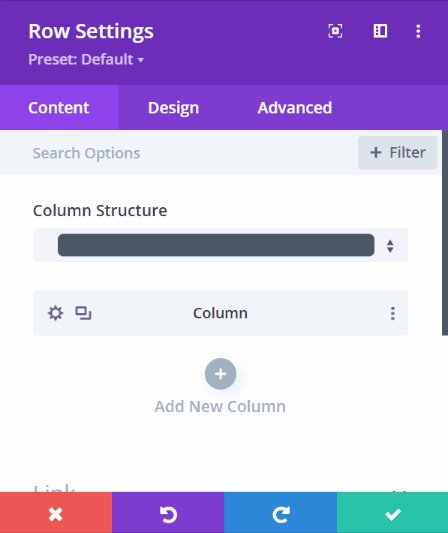
Continue adicionando uma nova linha à seção usando a seguinte estrutura de colunas:

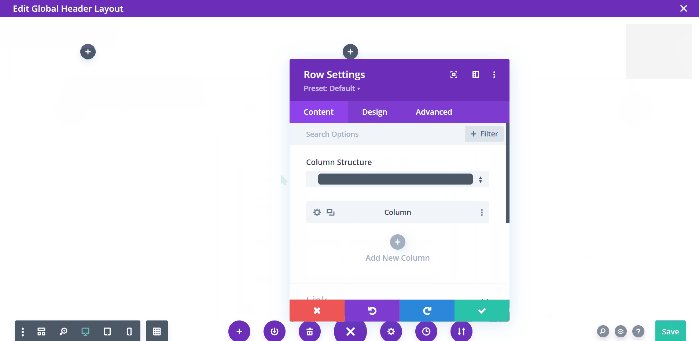
Antes de adicionar qualquer módulo, abra primeiro as Configurações de Linha e altere a opção Dimensionamento e Espaçamento na guia Design da seguinte maneira:
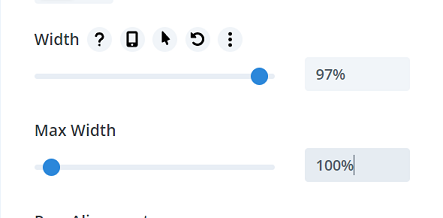
Dimensionamento :
- Largura : 97%
- Largura máxima : 100%

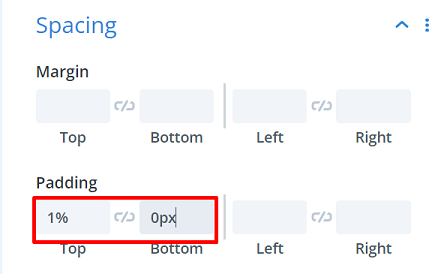
Espaçamento :
- Acolchoamento superior : 1%
- Preenchimento inferior : 0px

Em seguida, vá para a guia Avançado → CSS personalizado → Elemento principal e adicione os seguintes trechos lá:
exibição: flexível; alinhar-itens: centro;

Você pode colocar o logotipo do seu site na primeira coluna desta linha adicionando um módulo de imagem lá.
Criar ícone de hambúrguer interativo
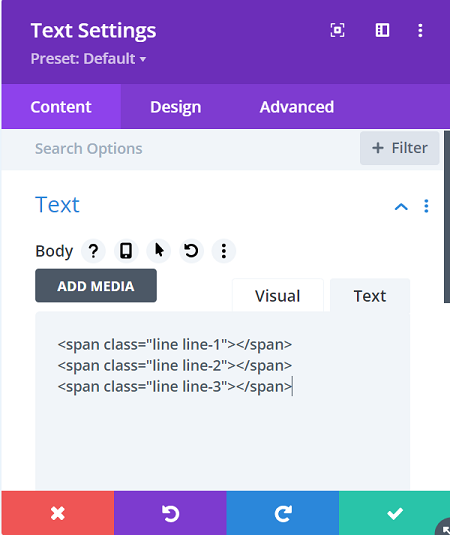
Vá para a terceira coluna ou coluna 3 e adicione um módulo de texto. Usaremos a guia de texto em vez de visual para adicionar três extensões de HTML com classes personalizadas para criar um ícone de hambúrguer interativo.
<span class="line line-1"></span> <span class="line line-2"></span> <span class="line line-3"></span>

Em seguida, altere a cor de fundo usando este valor: rgba(0,0,0,0.04)

Vá para a guia Design → Texto → Altura da linha de texto para remover a altura da linha de texto inserindo o valor 0em para ter controle total sobre os intervalos que adicionamos.

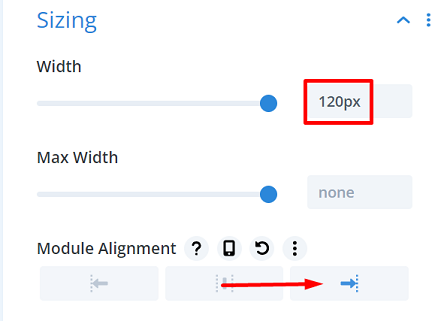
Vá para a configuração de dimensionamento e modifique o valor da seguinte forma:
- Largura : 120px
- Alinhamento do Módulo : Direito

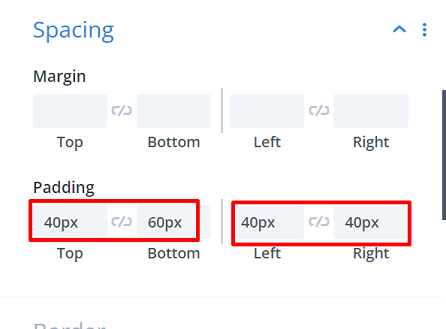
Vamos ajustar o módulo adicionando valores personalizados de preenchimento nas configurações de espaçamento , o valor da seguinte forma:

- Preenchimento superior : 40px
- Preenchimento inferior : 60px
- Preenchimento esquerdo : 40px
- Preenchimento direito : 40px

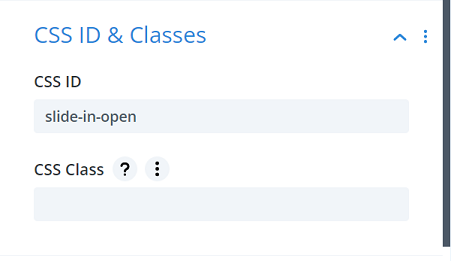
Em seguida, adicione um ID CSS personalizado para concluir o módulo. Usaremos esse ID CSS para criar uma função de clique em nosso código. Vá para a guia Avançado → CSS ID & Classes e insira o seguinte texto no campo CSS ID :
- ID CSS : slide-in-open

Configurações da segunda linha
Vamos continuar criando uma nova linha, a segunda linha. Sem adicionar nenhum módulo ainda, clique no ícone de configurações de linha para abrir suas configurações. Esta linha será o local para todo o nosso menu deslizante.

Vamos mudar a cor de fundo ao seu gosto, para o nosso menu escolhemos esta cor: #e7e0e2

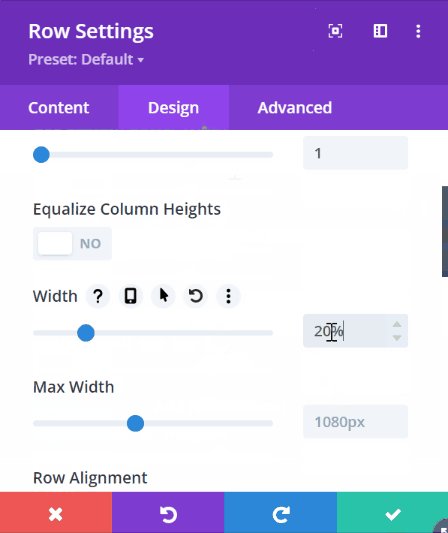
Continue movendo para a guia Design → Dimensionamento e modifique o valor da seguinte forma:
- Use a largura da calha personalizada : sim
- Largura da calha : 1
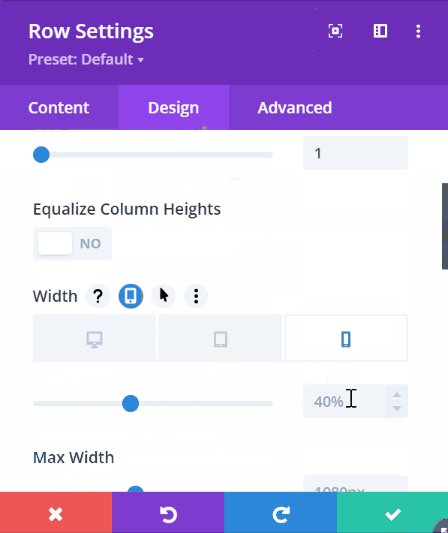
- Largura : 20% (computador), 40% (tablet), 60% (telefone)
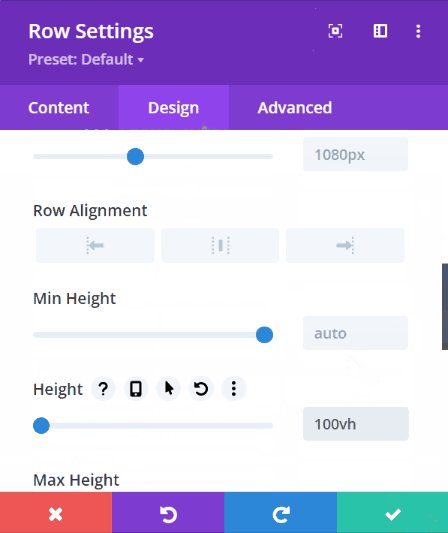
- Altura : 100vh

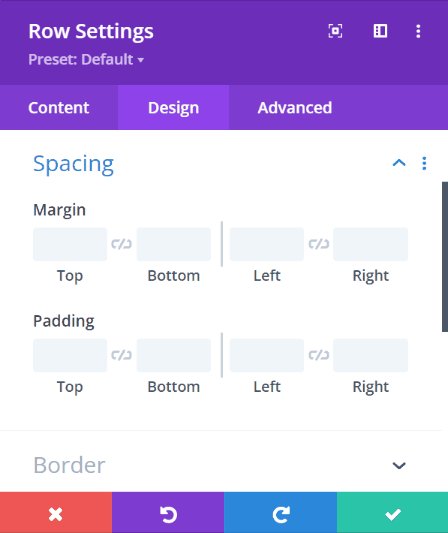
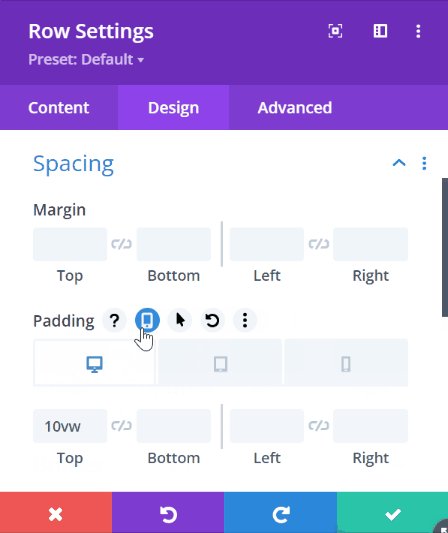
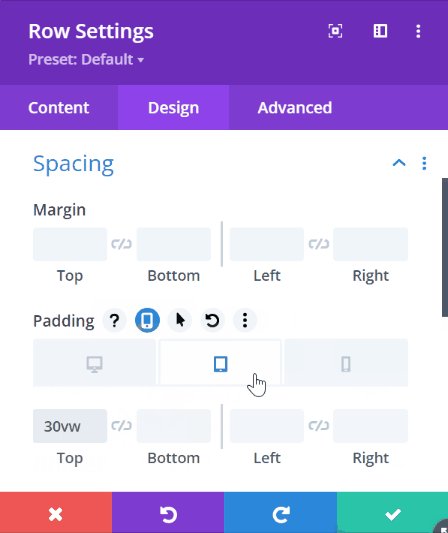
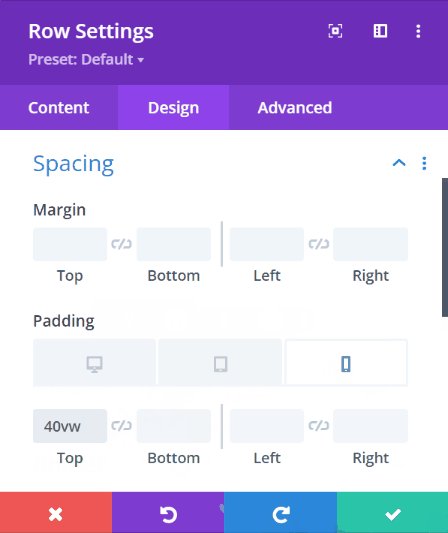
Em seguida, vá para as configurações de espaçamento e modifique o valor em diferentes dispositivos para preenchimento superior : 10vw (desktop), 30vw (tablet), 40vw (telefone).

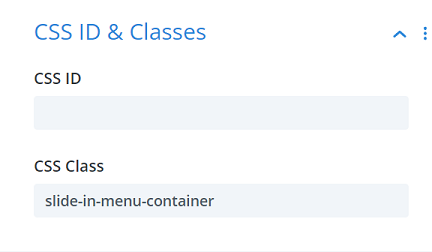
Continue adicionando uma classe CSS personalizada, precisamos dela para permitir que a linha deslize. Vá para a guia Avançado → ID e classes CSS e insira o seguinte texto no campo Classes CSS :
- Classe CSS : slide-in-menu-container

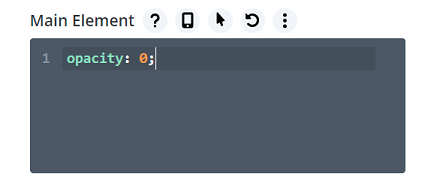
Em seguida, traga a opacidade da linha para 0 no estado padrão inserindo opacity: 0; em CSS personalizado → Elemento principal .

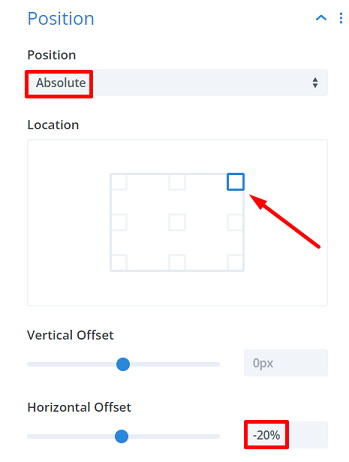
Para finalizar a configuração da segunda linha, modifique o posicionamento na configuração Posição para os seguintes valores:
- Posição : Absoluto
- Localização : Superior Direita
- Deslocamento horizontal : -20% (computador), -40% (tablet), -60% (telefone)

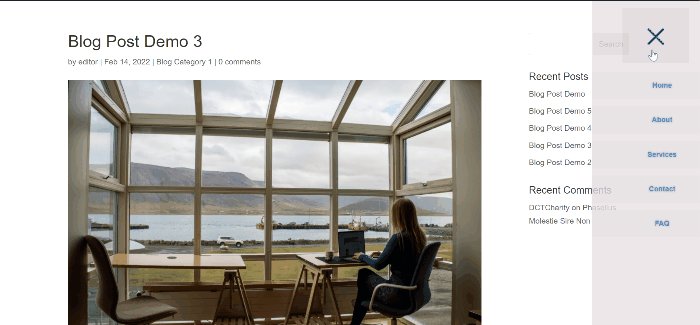
Adicionando o cardápio
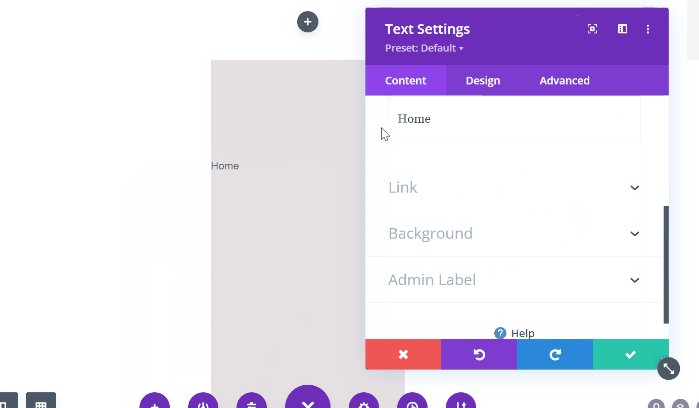
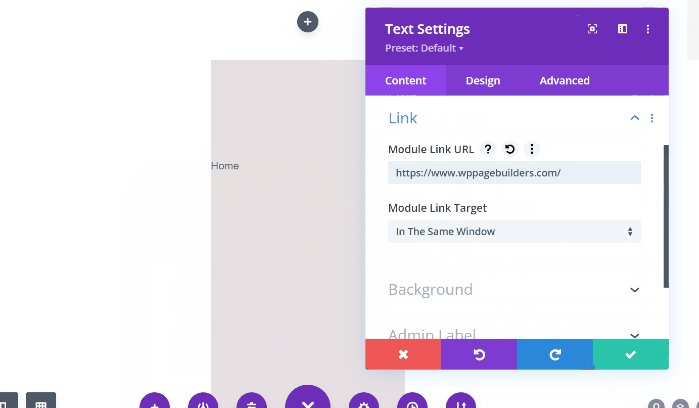
Vamos começar a adicionar o menu adicionando um módulo de texto e digitando o primeiro menu que você deseja mostrar, usamos a home para nosso primeiro menu. Em seguida, adicione um link relevante para ele.

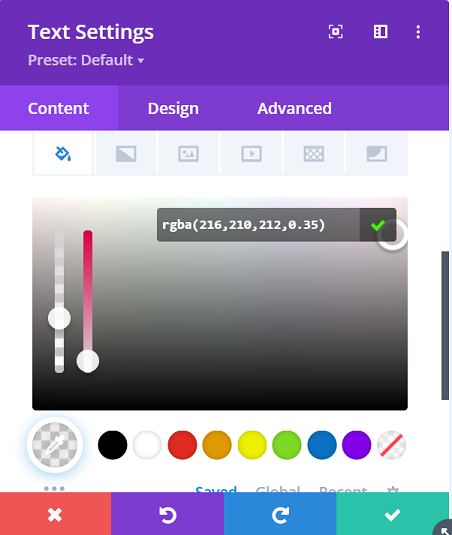
Continue alterando a cor de fundo para: rgba(216,210,212,0.35)

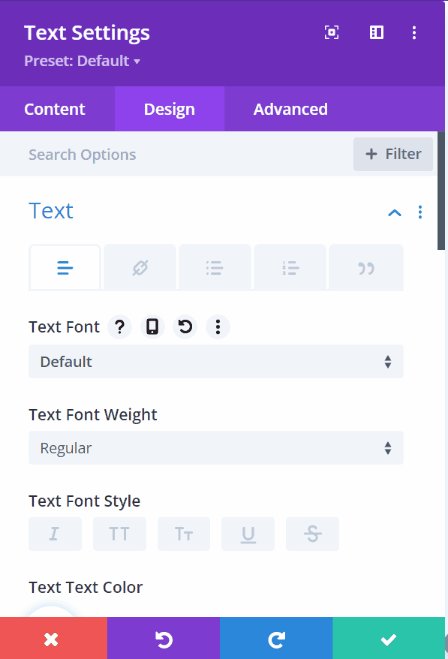
Vá para a guia Design e modifique as configurações de texto da seguinte maneira:
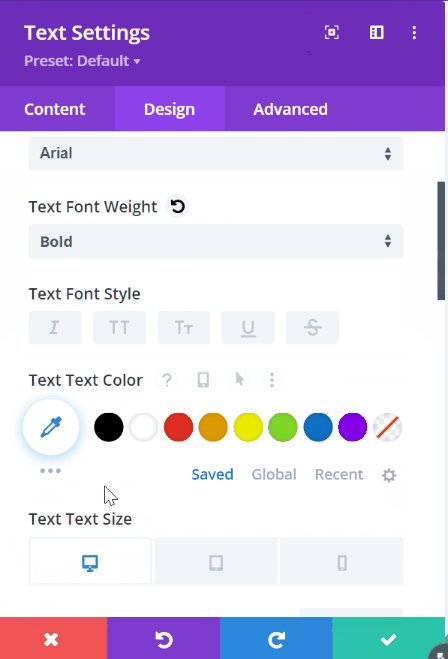
- Fonte do texto : Arial
- Peso da fonte do texto : Negrito
- Cor do texto : #0c71c3
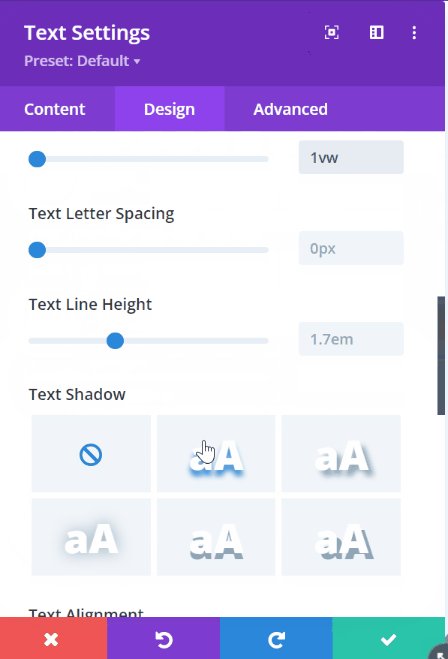
- Tamanho do texto : 1vw (desktop), 2vw (tablet), 3vw (telefone)
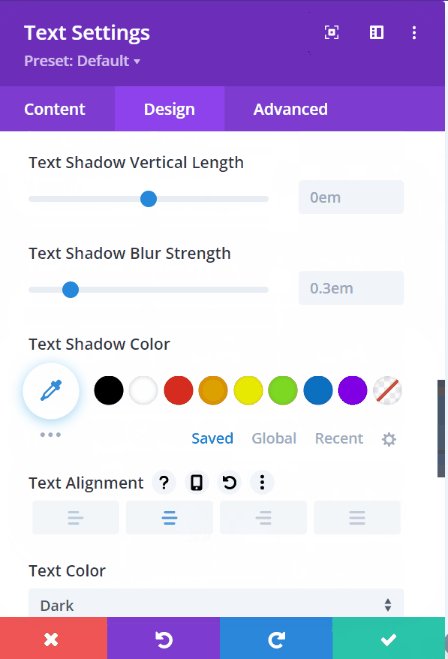
- Sombra de Texto : Efeito de Luz
- Alinhamento de Texto : Centro

Continue modificando os valores de Espaçamento em diferentes dispositivos. Os valores são os seguintes:
- Margem inferior : 1vw (desktop), 2vw (tablet), 3vw (telefone)
- Acolchoamento superior : 1vw
- Acolchoamento inferior : 1vw

O primeiro menu está completo, agora para o resto do menu, só precisamos clonar o primeiro menu clicando no ícone do módulo duplicado ![]() e, em seguida, altere o texto e o link como quisermos.
e, em seguida, altere o texto e o link como quisermos.

Adicionando a Função Slide-In
Vamos terminar o menu adicionando um módulo de código à segunda coluna da primeira linha e, em seguida, copie o código a seguir no módulo.
<estilo>
#slide-in-open{
cursor: ponteiro;
}
.linha{
exibição: bloco;
posição: absoluta;
altura: 4px;
largura: 100%;
fundo: #24394A;
raio da borda: 9px;
opacidade: 1;
-transição do webkit: facilidade de entrada e saída de .1s;
-moz-transição: .1s facilidade de entrada e saída;
-o-transição: .1s facilidade de entrada e saída;
transição: .1s facilidade de entrada;
}
.linha 2 {
topo: 10px;
}
.line-3 {
topo: 20px;
}
#slide-in-open.open .line-1 {
topo: 10px;
-webkit-transform: girar(135deg);
-moz-transform: girar (135 graus);
-o-transform: girar(135deg);
transform: girar(135deg);
}
#slide-in-open.open .line-2 {
Mostrar nenhum;
}
#slide-in-open.open .line-3 {
topo: 10px;
-webkit-transform: girar(-135deg);
-moz-transform: girar(-135deg);
-o-transform: girar(-135deg);
transform: girar(-135deg);
}
.slide-in-menu {
direita: 0 !importante;
opacidade: 1 !importante;
}
.slide-in-menu-container {
-transição do webkit: todos os 0.5s facilitam !importante;
-moz-transição: todos os 0.5s facilitam !importante;
-o-transição: todos os 0,5s facilitam !importante;
-ms-transição: todos os 0,5s facilitam !importante;
transição: todos os 0,5s facilitam !importante;
}
</style>
<script>
jQuery(função($){
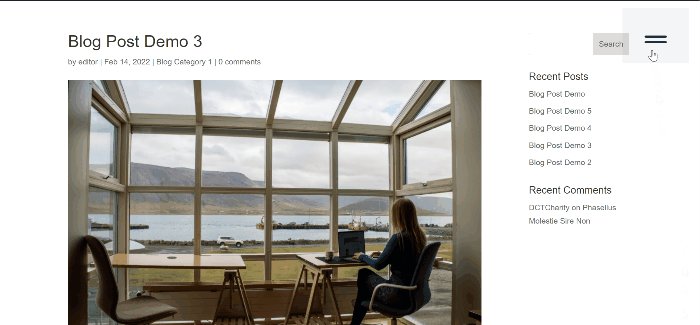
$('#slide-in-open').click(function(){
$(this).toggleClass('open');
$('.slide-in-menu-container').toggleClass('slide-in-menu');
});
});
</script>O código deve cuidar do efeito da função de clique e estilizar as extensões do ícone de hambúrguer e, em seguida, fazer o menu deslizar quando o ícone for clicado.
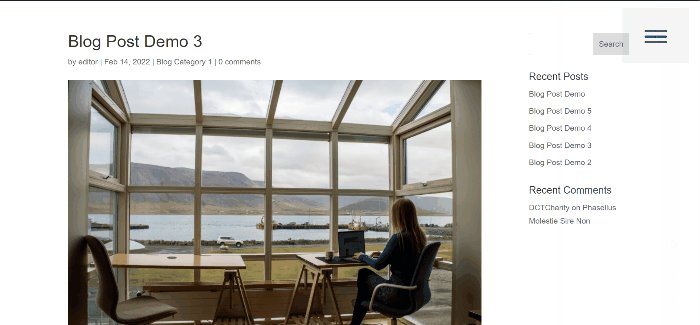
Quando o menu deslizante estiver completo, vamos salvar o projeto e aplicar as alterações clicando em salvar todas as alterações no construtor de temas Divi. Vamos dar uma olhada no cardápio em um post em nosso site.