Como acelerar seu controle deslizante
Publicados: 2021-04-13Ter um site rápido é crucial quando você deseja manter seus visitantes. Aliás, ninguém quer esperar mais do que alguns segundos para carregar uma página. Por causa disso, todo mundo quer que seu site carregue rapidamente . Mas fazer um site carregar rápido pode ser um desafio, devido ao uso de rich media (imagens e vídeos). Tanto as imagens quanto os vídeos carregam mais lentamente que os textos, portanto, eles precisam ser otimizados para a web.
Smart Slider 3 é um plugin de slider WordPress e Joomla e é uma ótima opção para adicionar mídia avançada ao seu site. Você pode criar um controle deslizante de imagem, um controle deslizante de vídeo e até uma página de destino inteira com este plug-in. Neste artigo, mostrarei como verificar a velocidade do seu site e como acelerar seus controles deslizantes .
O que pode tornar um site lento?
A resposta rápida: qualquer coisa. Até mesmo textos podem desacelerar a página se forem muito longos. Na maioria dos casos, o problema se origina da mídia avançada usada. Ou pode ser o fato de o servidor não ser rápido o suficiente para retornar o conteúdo solicitado em tempo hábil.
Gostaria de saber a velocidade do seu site? Use o Google PageSpeed Insights para medir a velocidade do seu site. Ele verifica a velocidade de carregamento do seu site e fornece dicas sobre onde melhorá-lo. O Google PageSpeed Insights é uma ferramenta incrível. Por esse motivo, eles o construíram no navegador Chrome, onde é chamado de Lighthouse.
As métricas de velocidade
O Lighthouse tem várias métricas diferentes que podem descrever a velocidade do seu site. Todos eles são importantes para entender como melhorar seu site, então vou explicá-los em poucas palavras.
- First Contentful Paint (FCP) , que mede quando o navegador renderiza o primeiro bit do conteúdo. É o primeiro feedback ao usuário de que a página está realmente carregando.
- Índice de velocidade (SI) mostra a rapidez com que o conteúdo de uma página é visivelmente preenchido.
- A maior pintura de conteúdo (LCP) fornece detalhes sobre a maior pintura de imagem ou texto antes da entrada do usuário.
- Tempo para Interativo (TTI) . É o momento em que a última Tarefa Longa terminou.
- Total Blocking Time (TBT) : mede a quantidade total de tempo entre FCP e TTI
- A mudança de layout cumulativa (CLS) é uma métrica centrada no usuário para medir a estabilidade visual
Os valores dessas métricas fornecem dicas de onde você pode melhorar seu site. Infelizmente, geralmente, não é tão simples por onde começar. Isso é especialmente verdade se você é novo no desenvolvimento web.
Qual é a melhor maneira de otimizar seu site?
Com base em nossa experiência, a melhor maneira de otimizar seu site é seguir esta lista de verificação:
- Use um provedor de hospedagem confiável. Um servidor web limitado pode destruir todas as suas conquistas.
- Execute a versão mais recente do software do servidor
- Use PHP com opcache habilitado
- Use a Cloudflare como middleware e configure as políticas de cache corretamente
- Sempre use o WordPress mais recente disponível
- Teste seu tema em uma instalação vazia do WordPress e otimize-o até chegar a 100/100 em uma página vazia.
- Você pode tentar otimizar os plugins para ver qual dá os melhores resultados com o seu tema.
- Prepare seu cabeçalho “Link” para dar uma dica ao navegador sobre o que pré-carregar. Este pode ser o style.css, uma família de fontes e todos os recursos de bloqueio de renderização.
- Tente se livrar do maior número possível de recursos de bloqueio de renderização.
- Use apenas uma família de fontes externas e certifique-se de que seja uma fonte variável hospedada localmente.
- Reduza o uso de JavaScript e elimine jQuery se puder
- Use plugins otimizados para o Lighthouse. Você não poderá consertar um plug-in de terceiros sem interromper suas atualizações.
- Prepare seu conteúdo para boas pontuações. Por exemplo, use menos imagens e vídeos acima da dobra. Além disso, certifique-se de que suas imagens e vídeos estejam o mais otimizados possível.
Qual o impacto dos plugins no desempenho do meu site?
Cada plug-in que você instalar em seu site acabará por afetar o desempenho do seu site. Eles diminuirão a pontuação de velocidade da sua página e tornarão seu site mais lento. As únicas exceções são os plugins de otimização, pois seu objetivo é melhorar a velocidade. O que você deve considerar é quanto impacto cada plugin tem no desempenho do seu site. Além disso, se a funcionalidade que o plug-in oferece vale o preço do desempenho.

Se você deseja comprar um plug-in, pergunte aos desenvolvedores como eles otimizaram seu plug-in para o Lighthouse. Além disso, teste o site (demo) do plug-in com o Lighthouse para ver o desempenho dele. Se o desempenho do site de demonstração for ruim, você também não pode esperar bons resultados em seu próprio site . Afinal, se os desenvolvedores não conseguiram fazer seu próprio site ter um bom desempenho, como você poderia?
Na verdade, estamos convencidos de que o conteúdo que você cria com o Smart Slider 3 é importante. Ele ajuda você a oferecer aos seus usuários uma experiência incrível e memorável com seu site. Por esse motivo, fizemos todos os esforços para otimizar o Smart Slider 3.5 . Como resultado, nossa página inicial, que criamos usando apenas controles deslizantes (exceto o cabeçalho e o rodapé) obteve uma pontuação de 100/100. Não é incrível?
Área de Trabalho
Móvel
Por que meu controle deslizante está carregando lentamente?
Em primeiro lugar, certifique-se de que seu controle deslizante está carregando lentamente em seu site e nada mais. Pode parecer que o Smart Slider 3 carrega devagar, mas na verdade todo o site é lento. Se seu site não for rápido, seu controle deslizante também não poderá carregar rapidamente.
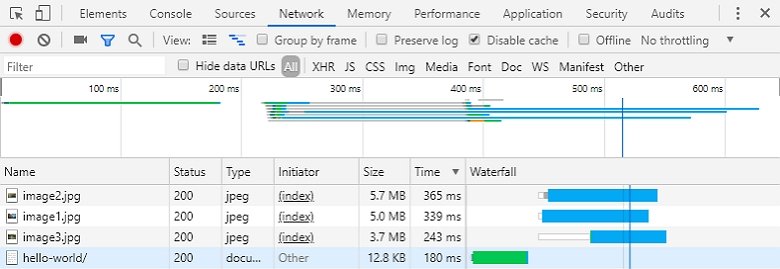
Você pode ver o que carrega em seu site por quanto tempo, se você usar um teste de velocidade do site. Ou você pode usar os navegadores Chrome ou Firefox. Nesse caso, pressione F12 → clique na guia “Rede” e atualize a página com atualização forçada. Aqui você verá todos os elementos da sua página e também poderá ordená-los de acordo com o tempo de carregamento.

Para criar um slider de carregamento rápido e otimizado , é importante prestar atenção na qualidade e tamanho das imagens. Uma imagem grande pode retardar seu controle deslizante e pode ser perturbador para o visitante. Você deve prestar atenção que uma imagem pequena também pode ter um tamanho grande se sua qualidade for muito boa. Acima de um determinado nível de qualidade, os olhos das pessoas não podem ver a diferença, portanto, não use imagens com qualidade muito alta.
