Adicionando ícones de mídia social ao WordPress com sprites CSS
Publicados: 2015-05-12Embora existam muitos plugins por aí que podem ajudá-lo a adicionar ícones de mídia social ao seu site, nem todos eles são criados iguais. Alguns deles podem ser um dreno no seu servidor, para não mencionar menos personalizáveis também.
Felizmente, existe uma alternativa que pode ajudar a manter seu site super rápido: sprites CSS.
Normalmente, imagens separadas são adicionadas a um site para cada link de mídia social. Embora isso seja considerado codificação de som, isso significa solicitações adicionais do servidor para cada imagem quando um visitante carrega a página. E, claro, quanto mais solicitações do servidor uma página tiver, maior será o tempo de carregamento.
A beleza dos sprites CSS é que eles podem conter todas as imagens para seus ícones de mídia social enquanto ainda mapeiam todos os links correspondentes adequadamente. Isso se traduz em menos solicitações de servidor, economizando largura de banda e páginas de carregamento rápido. Uma situação ganha-ganha!
Neste tutorial, mostrarei como usar CSS para criar seus próprios ícones de mídia social totalmente personalizáveis para o seu site WordPress, incluindo código para economizar seu tempo e facilitar a conclusão deste projeto.
Continue lendo ou vá em frente usando estes links:
- Criando sua imagem
- Adicionando os links e a imagem ao seu site
- Adicione seus ícones e estilos
Criando sua imagem
O primeiro passo para criar seu próprio sprite CSS é criar uma imagem com os ícones de mídia social que você deseja usar. Deve ter duas camadas bem empilhadas:
- Camada Superior – Os ícones que ficarão visíveis na página
- Camada inferior – Os ícones que ficarão visíveis ao passar o mouse
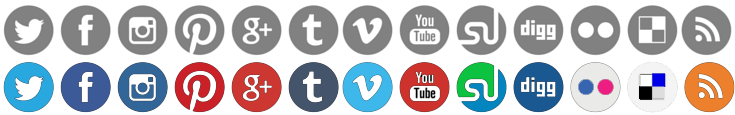
Aqui está um exemplo de como seus ícones devem ser:

Lembre-se de que não usei um plano de fundo transparente para esta imagem para exibi-las claramente para este tutorial. O plano de fundo da sua imagem deve ser transparente para que você possa usar os ícones mesmo se alterar os estilos e a cor do plano de fundo do seu tema.
Você também não precisa adicionar espaço entre cada imagem, pois ela pode ser adicionada com CSS posteriormente. Depende completamente de você.
Neste exemplo, os ícones aparecerão em cinza no site, mas quando o mouse passar sobre ele, suas versões coloridas serão exibidas.
Depois de criar seu próprio conjunto de ícones de mídia social, você estará pronto para passar para a próxima etapa.
Você precisará saber a largura e a altura de cada símbolo em pixels antes de prosseguir, portanto, tome nota disso. Um programa de edição de imagem pode ajudá-lo a identificar essa informação.
Adicionando os links e a imagem ao seu site
Carregue a imagem em seu site e anote onde a imagem está localizada para que você possa chamá-la em seu código mais tarde.
Em seguida, você precisa adicionar os links de mídia social ao seu site para que esses ícones façam seu trabalho. Você pode fazer isso com HTML:
Esta é a estrutura básica que você precisará para seus links. Adicione o nome real do site ao qual você deseja vincular substituindo as instâncias de socialSite e Name of Social Media Site no exemplo acima. Certifique-se também de substituir o URL também.
Repita a linha dois no código acima para cada ícone na linha superior da imagem que você criou, substituindo o texto fictício ao longo do caminho. Você também pode optar por alterar o nome do div id para algo mais adequado às suas necessidades.
O melhor lugar para colocar este código é diretamente nos arquivos do seu tema onde você gostaria que os ícones aparecessem. Por exemplo, você pode adicionar os links aos seus arquivos sidebar.php , footer.php , header.php ou modelo de página.
Não seja tímido, também. Sinta-se à vontade para adicionar texto de cabeçalho com um título descritivo ou qualquer outro código que desejar. Não se esqueça de salvar quando terminar.

Quando terminar, você não verá nenhuma diferença no seu site, mas tudo bem porque vamos adicionar as imagens a seguir. Você pode se preocupar com o estilo, preenchimento e espaçamento mais tarde também.

Adicionei títulos aos links no meu site de teste para mostrar onde os links estariam.
Adicione seus ícones e estilos
É hora de adicionar seus ícones com CSS. Você pode adicionar o código ao arquivo style.css do seu tema ou através de um plugin CSS personalizado, se desejar.
Aqui está o código que você precisa adicionar:
Substitua as classes pelas suas, junto com os caminhos da imagem. As hashtags podem ser substituídas pelos valores corretos com base no seu arquivo, mas não altere os zeros – eles precisam permanecer intactos para que os ícones sejam exibidos corretamente.
Você também pode copiar e colar a classe socialSiteTwo para cada ícone de mídia social adicional que deseja adicionar. Você também pode alterar a posição, margem, preenchimento e topo para atender às suas necessidades específicas de estilo.
Aqui está um detalhamento deste exemplo de CSS para referência rápida:
-
#social a.social {height:#px;}– Substitua a hashtag pela altura de cada ícone e não pela altura total da imagem. -
#social a.socialSiteOne {left:0px;}– É aqui que seu primeiro símbolo começa bem à esquerda da imagem. -
#social a.socialSiteOne {width:#px;}– Esta é a largura do seu primeiro ícone de mídia social. Esse número também deve ser o mesmo para todos os outros ícones. -
#social a.socialSiteOne {background:url('your-image.png') 0 0;}– A imagem é chamada e a posição é definida como zero pixels para as posições esquerda e superior. -
#social a.socialSiteTwo {left:#px;}– Substitua a hashtag pelo valor do pixel da posição em que seu segundo ícone começa na imagem. Se o seu primeiro ícone tiver 50 pixels de largura, esse valor será de 51 pixels. -
#social a.socialSiteTwo {background:url('your-image.png') -#px 0;}– Substitua a hashtag pelo número de pixels onde o segundo símbolo começa a contar da extremidade esquerda da imagem.
Se você incluiu espaçamento entre os ícones na imagem que você criou, os seletores de posição esquerda e de fundo serão os mesmos. Se você não adicionou espaçamento inicialmente, os seletores esquerdos devem ser maiores que os seletores de posição de fundo, pois você precisará considerar o espaçamento adicionado que deseja adicionar em pixels.
Agora você pode adicionar as imagens que serão exibidas ao passar o mouse. Você pode adicionar o seguinte código abaixo do exemplo acima, como fiz aqui para simplificar ou misturá-los:
Substitua as hashtags pelo valor correto, assim como fizemos no exemplo anterior. O primeiro valor é o número de pixels que o ícone está posicionado da esquerda e o segundo número conta a partir do topo.
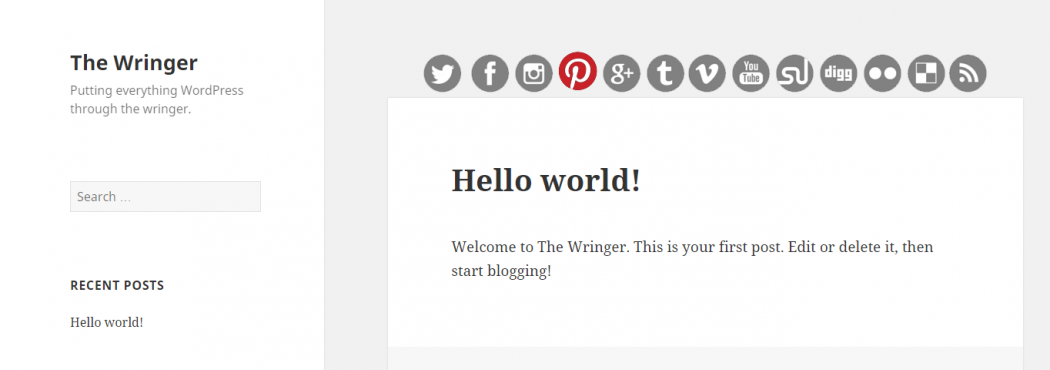
Quando terminar, salve o arquivo e veja seus resultados.

Conclusão
Você pode precisar fazer alguns ajustes extras em sua folha de estilo CSS para obter a aparência desejada, mas já começou muito bem com o código abordado aqui.
Se você quiser aprender mais sobre CSS para ajudar a estilizar seus ícones, confira um de nossos posts From WordPress Beginner to Pro: 200+ Career-Boosting Resources and 35+ Resources to Become a Kick Ass WordPress Developer.
Se você estiver interessado em aumentar o compartilhamento social do seu site ou rede, confira alguns de nossos outros posts: Aumente seus compartilhamentos com estes 5 plug-ins de mídia social gratuitos do WordPress, 50 melhores plug-ins de mídia social do WordPress (2020).
Nota do editor: Este post foi atualizado para precisão e relevância.
[Publicado originalmente: maio de 2015 / revisado: abril de 2022]
