Mostrando a etiqueta esgotada e a lista de produtos comprados recentemente na loja WooCommerce
Publicados: 2022-05-13O mundo do comércio eletrônico está ficando cada dia mais competitivo. Ter um conhecimento profundo sobre as demandas dos clientes e as tendências atuais do comércio eletrônico é vital para manter seu negócio funcionando.
Os comerciantes on-line estão continuamente integrando novos recursos e técnicas em seus negócios para tornar a jornada de seus clientes suave e significativa.
Se você usar o WooCommerce para operar seus negócios, obterá muitos recursos úteis instantaneamente com a instalação principal. E a personalização adicional também é fácil, mesmo para pessoas não técnicas.
Temos publicado uma série de blogs para adicionar/editar funcionalidades personalizadas às suas lojas. Confira alguns aqui-
- Como personalizar o botão do produto WooCommerce e a cor do preço
- Redirecione o usuário para uma página personalizada após o login no seu site WordPress
- Como adicionar novos campos no formulário de produto Dokan
- Como alterar o texto do assistente de configuração do fornecedor para o Dokan Marketplace
Hoje, vamos mostrar-lhe-
- Como mostrar a tag esgotada em sua loja WooCommerce
- Como mostrar a lista de produtos comprados recentemente
Vamos aos detalhes-
Adicionando a tag “Esgotado” na miniatura do produto

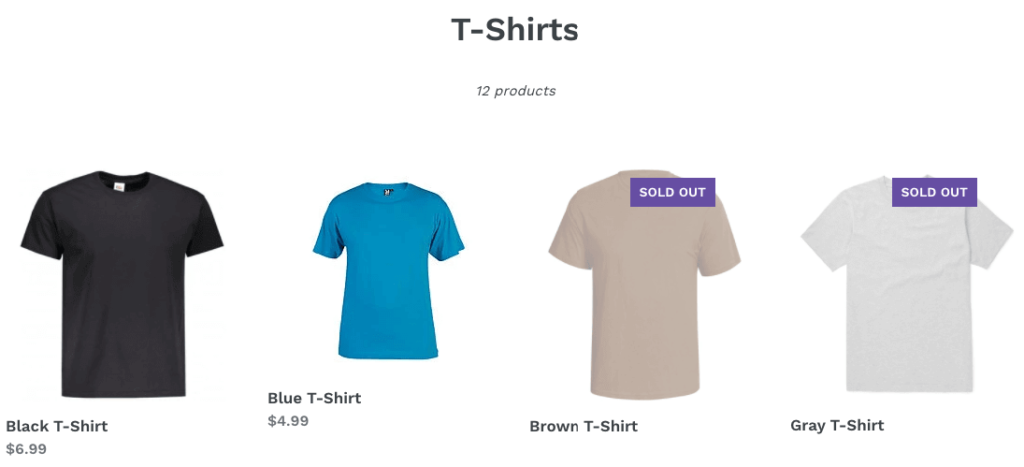
Quando um de seus produtos de comércio eletrônico estiver esgotado, você deve informar seus visitantes. A maneira mais fácil seria adicionar uma tag como "Esgotado"/"Fora de estoque"/"Indisponível" na imagem do produto.
Lembre-se, um produto esgotado sempre cria um pouco de decepção que você não pode evitar. Tudo o que você pode fazer é ser honesto com seus clientes e expor o problema com uma simples etiqueta. Caso contrário, um comprador pode adicionar o produto em seu carrinho. E depois disso, se eles soubessem da indisponibilidade, isso geraria maior insatisfação.
Para evitar esse problema, mostraremos como adicionar uma tag “Esgotado” na miniatura do produto quando esse produto não estiver disponível em estoque. Alguns temas do WordPress têm esse recurso por padrão. Se o seu tema não tiver esse recurso, não se preocupe, nós o ajudaremos.
Como marcar produtos com a etiqueta “Esgotado”
Você pode adicionar esta tag usando a ação “ woocommerce_before_shop_loop_item_title “.
Mas recomendamos que você crie um tema filho para implementar esse recurso em seu site. Nesse caso, você deve seguir as etapas abaixo-
- Etapa 1: criar um tema filho
- Passo 2: Copie o Código no Arquivo Function.php do Tema Filho
- Etapa 3: atualize seu site e verifique
Etapa 1: criar um tema filho
Primeiro, crie um tema filho. Você precisará desse tema filho para fazer ajustes no arquivo, pois esse aprimoramento está relacionado ao tema.

É uma tarefa simples criar um tema filho para o seu site. Se você enfrentar algum problema, siga este guia para criar um tema filho. Alternativamente, você pode usar plugins dentro do seu site WordPress para criar um tema filho.
Etapa 2: Copie o código no arquivo Function.php do tema filho
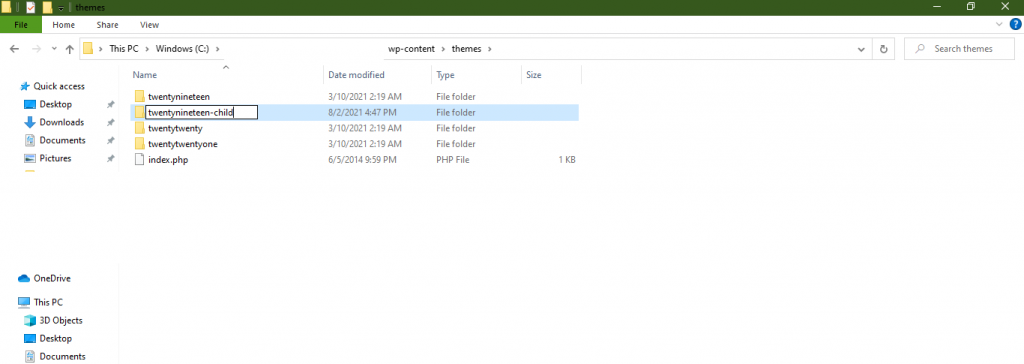
Em seguida, vá para o localizador ou pastas e navegue até WP-Content–> Themes–> Your Child Theme Name–>Open functions.php. Agora, copie o código abaixo-
add_action( 'woocommerce_before_shop_loop_item_title', function() { global $product; if ( !$product->is_in_stock()) ) { echo 'Sold Out'; }Salve todas as alterações antes de sair do seu editor.
Etapa 3: atualize seu site e verifique
Agora, atualize seu site. Por fim, você pode ver a tag “Esgotado” na miniatura do produto na página da sua loja.

Dicas avançadas para gerenciar produtos “esgotados”
Uma página “Fora de estoque” tem 3 grandes efeitos indiretos para o seu site. Como experiência ruim do usuário, SEO descendente e menos vendas. Evite esses problemas usando esses truques simples:
- Mantenha seus produtos esgotados até o final de suas coleções
- Mostre aos seus clientes alternativas em estoque
- Não esconda os produtos cancelando a publicação deles
Além disso, considerando sua política de negócios, você pode informá-los sobre o motivo da indisponibilidade e oferecer uma oportunidade de pré-encomenda. Isso ajuda você a evitar a perda de clientes, mesmo quando um produto está esgotado.
Você também pode conferir: Como alterar o título da página da loja no WooCommerce!
Mostrando produtos WooCommerce comprados anteriormente pelo usuário atual
Quando um cliente WooCommerce está logado, você pode querer exibir os produtos encomendados anteriormente por esse usuário. Assim, eles podem encontrar facilmente os produtos comprados anteriormente e encomendá-los novamente, se necessário.

Ao mostrar esta lista, você pode ajudar seus usuários a-
- Lembre-se dos produtos que comprou antes
- Veja suas escolhas favoritas em um só lugar
- Encontre rapidamente produtos para reordenar
Em suma, se você tiver uma base de clientes recorrentes, a lista comprada anteriormente é vital para o seu comércio eletrônico. Como os clientes recorrentes têm produtos específicos que pretendem comprar em sua loja. Portanto, a lista de compras facilita a localização e a recompra de seus produtos favoritos.
Como exibir a lista de produtos comprados recentemente
Dentro do WordPress, você pode mostrar facilmente a seus usuários a lista de produtos que eles compraram anteriormente. Basta seguir os passos abaixo-
- Etapa 1: Copie o código no arquivo Function.php do tema filho
- Etapa 2: inclua o código curto em sua página
- Etapa 3: atualize seu site e verifique
Etapa 1: Copie o código no arquivo Function.php do tema filho
Primeiramente, crie um tema filho como mostramos acima.
Em seguida, use o código personalizado abaixo para obter o recurso necessário. Adicione este código ao arquivo function.php do seu tema filho.
/** * @snippet Display All Products Purchased by User via Shortcode - WooCommerce * @how-to Get CustomizeWoo.com FREE * @author Rodolfo Melogli * @compatible WooCommerce 5 * @donate $9 https://businessbloomer.com/bloomer-armada/ */ add_shortcode( 'my_purchased_products', 'bbloomer_products_bought_by_curr_user' ); function bbloomer_products_bought_by_curr_user() { // GET CURR USER $current_user = wp_get_current_user(); if ( 0 == $current_user->ID ) return; // GET USER ORDERS (COMPLETED + PROCESSING) $customer_orders = get_posts( array( 'numberposts' => -1, 'meta_key' => '_customer_user', 'meta_value' => $current_user->ID, 'post_type' => wc_get_order_types(), 'post_status' => array_keys( wc_get_is_paid_statuses() ), ) ); // LOOP THROUGH ORDERS AND GET PRODUCT IDS if ( ! $customer_orders ) return; $product_ids = array(); foreach ( $customer_orders as $customer_order ) { $order = wc_get_order( $customer_order->ID ); $items = $order->get_items(); foreach ( $items as $item ) { $product_id = $item->get_product_id(); $product_ids[] = $product_id; } } $product_ids = array_unique( $product_ids ); $product_ids_str = implode( ",", $product_ids ); // PASS PRODUCT IDS TO PRODUCTS SHORTCODE return do_shortcode("[products ids='$product_ids_str']"); }Código
Etapa 2: inclua o código curto em sua página
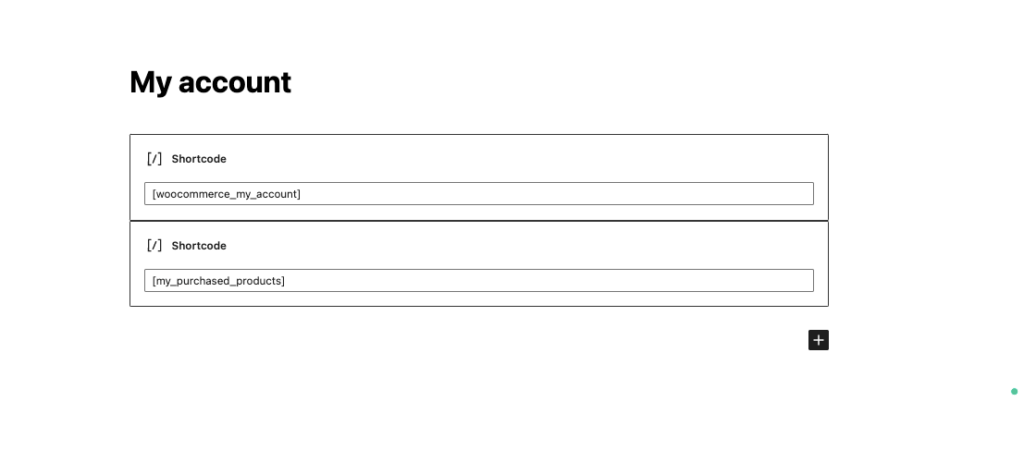
Agora, depois de fazer o upload do código, você precisa usar o shortcode [my_purchased_products] na página que deseja mostrar. Preferimos que você o use na página My_Account.

Etapa 3: atualize seu site e verifique
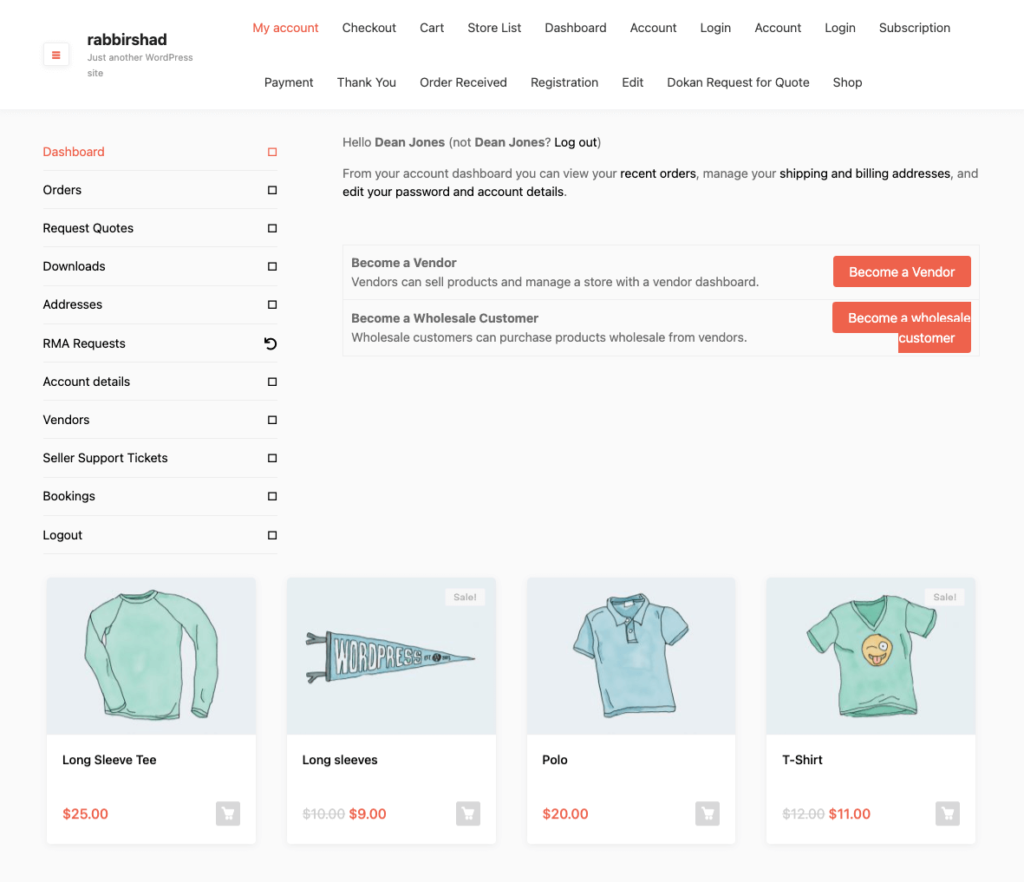
Agora, quando os clientes fizerem login em sua conta, eles poderão ver seus produtos comprados recentemente-

Eleve a experiência do cliente integrando os recursos necessários: etiqueta esgotada, lista de produtos comprados, etc.
Uma experiência de cliente agradável leva a clientes mais satisfeitos, o que resulta em melhores receitas. Na verdade, o estudo mostra que os compradores priorizam uma experiência excelente em vez de descontos e preços baratos. Cerca de 86% dos compradores estão dispostos a pagar mais por uma boa experiência do cliente.
No entanto, o avanço tecnológico torna mais fácil configurar seu próprio negócio de comércio eletrônico dentro de um orçamento limitado e esforço mínimo. Mas você tem que trabalhar duro para sobreviver nesta arena competitiva. São milhares de funcionalidades para deixar seus clientes mais felizes. Embora todos os recursos não sejam adequados para todos os setores.
Hoje, mostramos a você dois recursos básicos do comércio eletrônico:
- Mostrar tag de Esgotado
- Exibir lista de produtos comprados recentemente
Esses recursos geralmente acompanham todos os nichos. Portanto, você pode implementá-los facilmente em seus negócios para tornar a jornada do cliente notável. Se, no caso, você planeja expandir seu negócio de comércio eletrônico e torná-lo um mercado, o Dokan pode ser uma boa escolha para transformar instantaneamente sua única loja WooCommerce em um mercado de vários fornecedores.
Use nossa caixa de comentários se tiver mais dúvidas sobre a tag de esgotados WooCommerce ou qualquer outra personalização.
