Spectra Plugin Review – a extensão perfeita para o Gutenberg Editor
Publicados: 2023-02-20Gutenberg, o editor visual do WordPress, esteve na raiz de um debate acalorado alguns anos atrás. Alguns membros da comunidade WordPress foram reticentes sobre seu papel. Hoje em dia, está claro que Gutenberg não é perfeito, mas melhorou a maneira de construir sites WordPress. É um passo além para uma melhor experiência para os webmasters.
Os desenvolvedores e agências do WordPress perceberam que o Gutenberg é perfectível e focado em trazer melhorias. O plug-in Spectra é uma das principais contribuições para uma experiência aprimorada para usuários do WordPress. Não é exagero considerar Spectra a extensão perfeita para o editor Gutenberg.
Confira cuidadosamente esta revisão se você for um usuário regular do WordPress que deseja melhorar seu fluxo de trabalho. Spectra pode ser o plugin que você não vai querer viver sem!
Quick Primer para o plug-in Spectra

Além de seus muitos recursos interessantes, o Spectra oferece mais de 40 blocos que agilizam a criação de sites. Os blocos se parecem com os blocos de Gutenberg e são eficazes na construção de sites modernos. Considerando o número, a qualidade e a utilidade dos blocos, você esperaria que o Spectra fosse um plug-in premium. Felizmente, este plugin é gratuito ! Você não perde dinheiro instalando-o em seu site.
A Brainstorm Force desenvolveu o plug-in Spectra. Talvez o nome da empresa não pareça familiar, mas é a mesma equipe por trás do tema Astra. Nesse contexto, o profissionalismo e a experiência dos desenvolvedores de plugins estão fora de questão.
Não se preocupe; O Spectra não é compatível apenas com o Astra; funciona com todos os temas do WordPress! Não há restrições para usar este plugin, então você tem todos os motivos para experimentá-lo!
Recursos dignos de menção
Spectra é um plug-in complexo que contém muitos recursos úteis. Apesar de sua complexidade, muitos usuários podem usá-lo à primeira vista. No entanto, é melhor você aprender mais sobre os seguintes recursos dignos de menção antes de instalar o plug-in.
Poderoso Construtor Visual
Não há necessidade de ser um codificador para usar todo o potencial do Spectra - você nem precisa escrever uma única linha de código. Você simplesmente arrasta e solta os blocos na tela e brinca com as configurações até ficar satisfeito com o resultado final. Alguns blocos são estruturas complexas, mas a maioria dos usuários não tem problemas para usá-los, graças à interface intuitiva.
Os usuários do WordPress têm muitos construtores de páginas visuais para criar sites sem codificação. Ao todo, Spectra é provavelmente o mais compatível com o editor Gutenberg. Com a integração nativa do WordPress, muitos usuários não percebem se estão usando Gutenberg ou Spectra. Além da compatibilidade natural, o Spectra impressiona por sua estabilidade e comportamento sem atrasos. Você não precisa esperar para ver como sua ação afeta o layout do site. Os usuários obtêm poder ilimitado para criar o layout desejado e a experiência de construção é ótima!
Centenas de opções de estilo
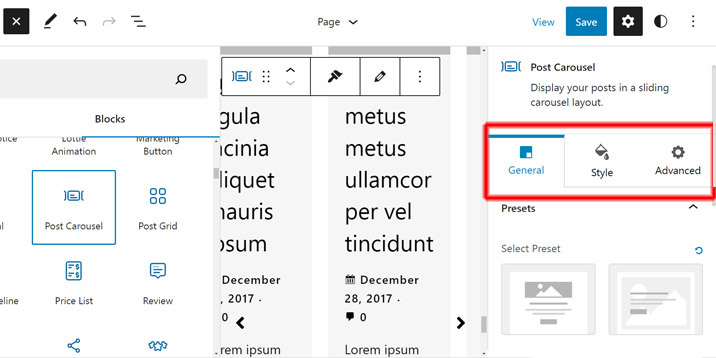
Usuários iniciantes e experientes do WordPress apreciam o plug-in Spectra. Isso é possível porque o uso deste plugin é simples, o que atrai usuários menos treinados. Ao mesmo tempo, vem com um grande conjunto de estilo que satisfaz os requisitos de usuários experientes. Com Spectra, você tem controle total sobre cada pixel de cada bloco adicionado a um layout. Cada bloco tem três seções (dependendo do tipo de bloco, pode ser um pouco diferente):
- Em geral
- Estilo
- Avançado .

Na seção Geral , você seleciona a orientação do layout, alinhamento, posição e predefinição de cada bloco. A seção Estilo é mais complexa; aqui, você escolhe as cores, fontes, tamanho, bordas, planos de fundo e margens. Tudo bem se você não tiver uma ideia clara das configurações de estilo exigidas pelo seu projeto. Selecionar as cores, margens, bordas e tamanho adequados é apenas deslizar o cursor para a esquerda e para a direita. Leva tempo para ajustar todas as configurações, mas o processo é fácil de usar e intuitivo. A seção Avançado é para criar melhores experiências móveis gerenciando as condições de exibição dos blocos. Além disso, você pode adicionar código CSS personalizado.
Layouts Flexíveis
O plug-in Spectra foi criado com os princípios de compatibilidade com dispositivos móveis em mente e ajudou a garantir uma ótima experiência do usuário, independentemente do dispositivo usado. O plug-in conta com contêineres flexíveis para que os sites sejam responsivos e simples de personalizar. A maioria dos blocos tem dimensões ajustáveis, então você não tem limitações se optar por um projeto de layout não conforme. Os elementos de espaçamento também são intuitivos. Nessas circunstâncias, você tem todo o arsenal necessário para criar um excelente design para o seu site.
Modelos Incríveis

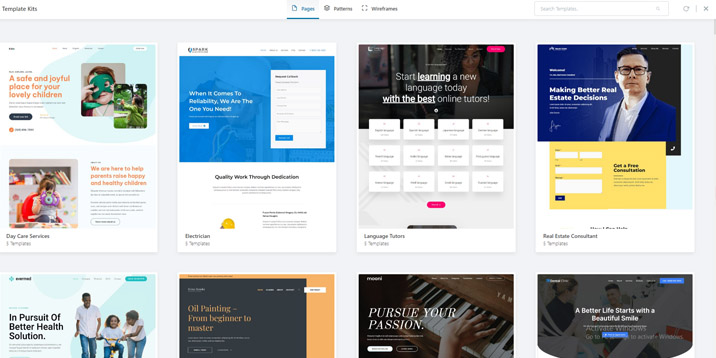
Spectra e Gutenberg são os combos perfeitos para criadores de sites. No entanto, começar do zero não é muito simples e leva muito tempo. O Spectra protege você - a biblioteca de modelos está repleta de modelos de primeira linha. Os modelos da biblioteca se enquadram em três categorias:
- Páginas
- padrões
- Estruturas de arame
As páginas são complexas e se encaixam em uma grande variedade de projetos, tanto sites gerais quanto de nicho. Há demonstrações para agências digitais, blogs, portfólios pessoais, academias de aprendizado online e restaurantes. Algumas demos são mais exóticas e adequadas para projetos de nicho, como organizadores de festas, caligrafistas, trabalhadores de manutenção de jardins ou instituições de caridade.
Os padrões são componentes completos do seu layout que precisam apenas de personalização básica. Por exemplo, você pode importar facilmente itens como botões de chamada para ação, seções de perguntas frequentes, formulários de inscrição, depoimentos e cabeçalhos. Em vez de criá-lo inteiramente do zero, você insere esse item e o personaliza.
Wireframes são o começo perfeito para usuários criativos do WordPress. Estas são a estrutura básica das páginas da web. Você não precisa começar do zero, mas as páginas da web não são complexas, então você tem muita liberdade para expressar seu estilo.

Desta forma, a Spectra satisfaz todos os tipos de usuários. As pessoas que não têm tempo ou são menos experientes podem gostar de páginas que fornecem sites completos. Você está procurando um componente do site, como uma seção de depoimentos ou um formulário bonito? Verifique os padrões. Você é habilidoso o suficiente para criar um site WordPress original? Wireframes podem ser o ponto de partida para o seu site legal.
Baixo impacto na velocidade de carregamento
Você esperaria que um plug-in tão complexo aumentasse o tamanho do arquivo do seu site, não é? Felizmente, Spectra tem um baixo impacto na velocidade de carregamento. Isso é possível graças aos seguintes aspectos:
- Sem uso de jQuery . Embora o jQuery seja uma biblioteca JavaScript poderosa, os temas e plug-ins modernos não o utilizam porque ele diminui a velocidade de carregamento.
- Código HTML, CSS e JavaScript otimizado e minificado . Menos linhas de código significam velocidade de carregamento mais rápida, o que é uma grande vantagem atualmente.
- Carregue as fontes do Google localmente. O navegador e os arquivos do site de hospedagem do servidor enviam e recebem solicitações para renderizar páginas da web. Enviar e receber solicitações leva alguns milissegundos, mas isso aumenta a velocidade geral de carregamento. Você pode reduzir o número de solicitações carregando as fontes localmente e seu site carregará mais rápido.
Compatível com mecanismos de pesquisa
O Spectra tem um baixo impacto na velocidade de carregamento de um site, o que afeta a classificação da pesquisa. A velocidade é um fator de classificação para os mecanismos de pesquisa, portanto, quanto mais rápido um site, melhores posições ele obtém. Juntamente com a velocidade, outros recursos do Spectra ajudam a tornar seu site amigável aos mecanismos de pesquisa, como:
- Código limpo e compatível com o padrão . Um plug-in bem codificado ajuda os spiders dos mecanismos de pesquisa a rastrear sites.
- Os blocos compatíveis com SEO do Spectra, como How-to e FAQ, são ideais para rich snippets. Estes são de importância crucial para sites de avaliação ou empresas locais.
- Concentre-se em UX . Não está claro se UX é um fator de classificação para o algoritmo do Google, mas é claramente um fator indireto. Um bom UX encanta os visitantes do site e eles permanecerão no seu site por mais tempo. O tempo de permanência (quanto tempo um visitante permanece em seu site depois de vir dos resultados do Google) é, provavelmente, um fator de classificação.
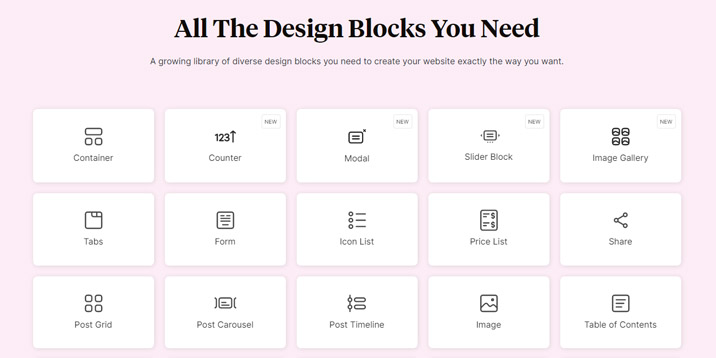
Blocos Úteis

É bastante lógico se perguntar se os blocos de Spectra são de necessidade genuína ou são apenas um bom conjunto de blocos que podem ajudá-lo. As preferências e expectativas do usuário variam, mas acreditamos que os bloqueios despertarão seu interesse. Claro, você mesmo pode testar os blocos instalando o plugin. Aqui estão alguns blocos notáveis que chamaram nossa atenção.
Linha do tempo do conteúdo

Deseja criar um roteiro visualmente atraente para o seu produto ou exibir o histórico da sua empresa? Você quer criar uma linha do tempo de conteúdo atraente? Este bloco é perfeito para esses propósitos. É simples de usar e cria um grande efeito nos visitantes do site.
Índice

Uma tabela de conteúdo é essencial para conteúdo de formato longo. Você precisará desse bloco se publicar postagens de blog detalhadas, trabalhos de pesquisa ou estudos de caso. O bloco é altamente configurável e permite:
- Escolher os cabeçalhos para gerar a tabela;
- Ocultação no celular e tablet;
- Personalizando o alinhamento e a posição;
- Seleção das cores e fontes.
Como esquematizar

Este bloco é ideal para estruturar dados em um formato conciso. Tem duas vantagens cruciais:
- Os dados estruturados estão de acordo com os requisitos do Google, portanto seu snippet será exibido nas buscas do Google;
- Cada pixel do esquema é ajustável, então você pode adicionar imagens, selecionar as cores e o espaçamento e determinar as condições de exibição.
A capacidade de atenção das pessoas está diminuindo constantemente. Portanto, um bloco de instruções é uma ótima ferramenta para fornecer muitas informações em um formato conciso e fácil de lembrar.
Controle deslizante

É difícil acreditar que você não precisa de um controle deslizante para o seu site. Claro, existem sites legais sem controles deslizantes, mas certamente é uma ótima ferramenta para exibir conteúdo e encantar os visitantes do site. Você pode usar qualquer um dos muitos plug-ins deslizantes ou o bloco Slider do Spectra. Ao escolher a última opção, você tem várias configurações para ajustar o controle deslizante e combinar com o estilo do seu site. Funciona para exibir várias imagens, mas também para apresentar produtos, serviços, descontos, as últimas notícias ou postagens de blog.
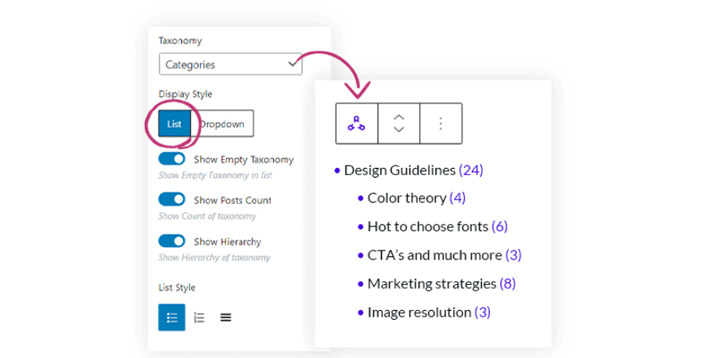
Lista de Taxonomia

Este bloco exibe pesquisas personalizáveis sem escrever sequências condicionais de código. Funciona muito bem para exibir taxonomias com base em categorias e tags. Lojas online, notícias de revistas e sites de resenhas são os principais beneficiários desse bloco. Você pode exibir a contagem de postagens, taxonomias vazias e ocultar no celular e/ou tablet. Além disso, o design do bloco também é personalizável.
Para você
Spectra é um ótimo plugin que expande as possibilidades do Gutenberg. Os blocos e modelos são semelhantes a um plug-in premium, mas o uso do Spectra (ainda) é gratuito. Nesta luz, é melhor você instalar e testar! Estamos ansiosos para saber sua impressão, então deixe um comentário com suas experiências.
