Como acelerar o site Divi? 8 dicas eficazes para implementar
Publicados: 2023-07-12
Seu site Divi ficou mais lento, o que está afetando sua classificação no mecanismo de pesquisa, certo? É o pior pesadelo para qualquer proprietário de site; Eu também enfrentei um problema semelhante há alguns meses. Naquela época, a única dúvida em minha mente era: como acelerar o site Divi?
Como qualquer pessoa, a primeira coisa que fiz foi procurar a resposta no Google. Infelizmente, fiquei mais confuso, não porque não encontrei a solução, mas porque o Google oferece várias soluções, então qual seguir?
O bom é que o problema está resolvido agora, mas me deixa pensando, se uma pessoa como eu fica confusa, e quem está usando o Divi pela primeira vez? Essa é a razão por trás deste guia. Aqui, vou compartilhar apenas as dicas que funcionam. Então vamos conferir os detalhes!
Por que meu site Divi está tão lento? O Divi retarda o site?
Quero discutir a causa desse problema antes de entrar nos detalhes de tornar o Divi rápido. Lembre-se, há muitos motivos que afetam muito a velocidade do site. Por exemplo, a maioria das pessoas não sabe que o Divi não é o único motivo que torna o site lento.
Sim, você leu certo! Experimente todos os métodos para melhorar a velocidade do site Divi, que não funcionarão se o problema for com a hospedagem. Nesse cenário, você deve alterar o servidor de hospedagem; caso contrário, não há outra solução eficaz.
Eu me encontrei com várias pessoas que pensam que o próprio Divi torna o site mais lento, o que é apenas um equívoco. Divi não torna nosso site lento; em vez disso, cometemos erros. Por exemplo, alguns proprietários de sites usam muitos plug-ins ou não usam corretamente as configurações de otimização do Divi.
Além dos plug-ins, o tamanho do arquivo de imagem ou vídeo que carregamos no site também afeta a velocidade. Além disso, deve-se sempre limpar o banco de dados do WordPress periodicamente. Os dados desnecessários afetarão o desempenho do site se você não fizer isso.
É importante observar que diagnosticar e resolver problemas de desempenho pode ser complexo, principalmente se você for um novato. Portanto, você deve sempre seguir as instruções adequadas, que discutirei abaixo em detalhes, abordando os problemas individualmente.
Roteiro para acelerar o site Divi para classificações mais altas
Aqui está o roteiro para corrigir o problema de carregamento lento do Divi. Vou compartilhar oito dicas e abordar também a causa do problema, além de como você poderá resolvê-lo.
Antes de fazer qualquer alteração, anote a pontuação de velocidade do seu site. Use o Google PageSpeed Insights ou GTMetrix para verificar a velocidade do seu site.
Certifique-se de ler tudo; primeiro, verifique a dica número um; se funcionar bem, bom caso contrário, passe para o segundo.
1. Utilize as configurações de desempenho do Divi
Primeiro, utilize as configurações de desempenho do Divi em vez de remover os plug-ins ou fazer grandes alterações no site. O processo não é tão técnico e a velocidade do site aumenta rapidamente depois de usar o recurso de configuração corretamente.
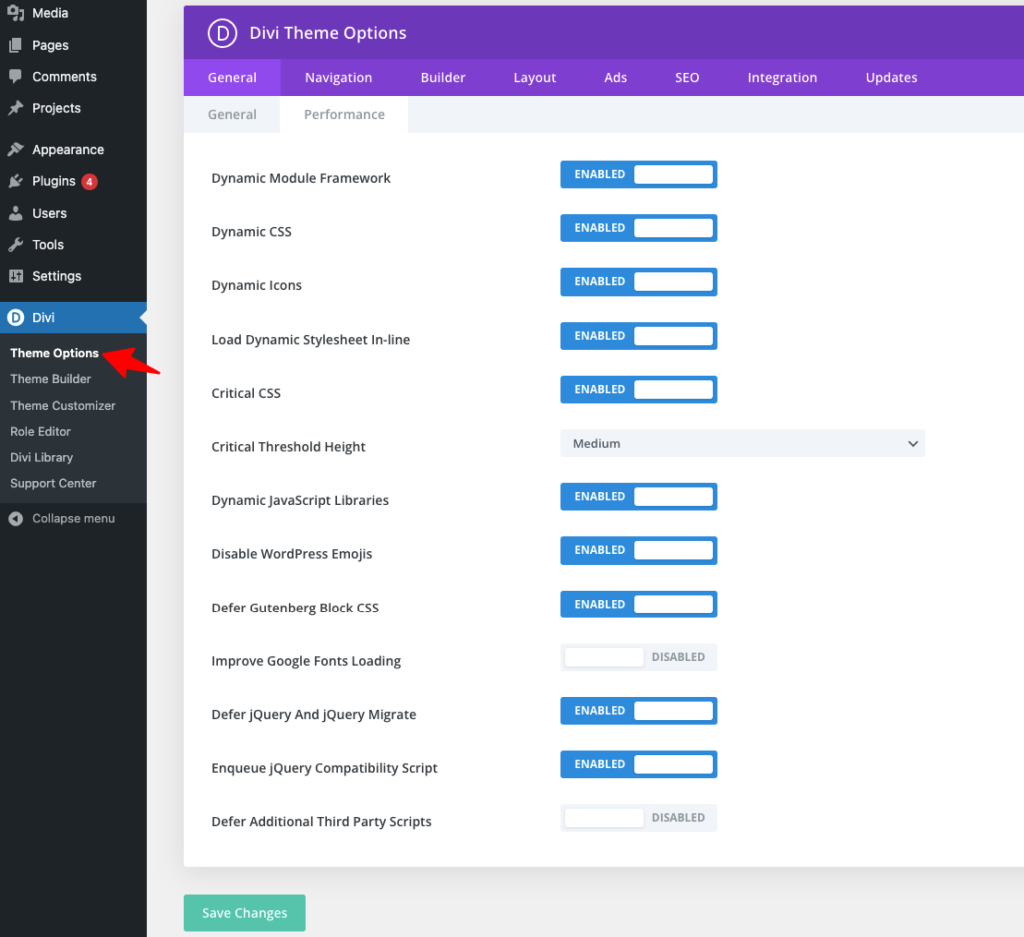
Você só precisa ir ao painel do seu site WordPress e clicar em “ Configurações do tema ” na opção Divi. Após clicar nele, você notará uma janela como a da imagem abaixo; selecione a opção “ desempenho ” aqui.
As configurações de desempenho podem não parecer importantes, mas podem tornar seu site extremamente rápido. Você só precisa entender o significado disso e habilitar as opções. Se você não tem ideia sobre as configurações, leia os recursos importantes das configurações de desempenho do Divi.

- Funções como “ Dynamic Module Framework e Dynamic Icons ” garantem que apenas as funções e ícones necessários sejam carregados na página. Além disso, a função “ Dynamic CSS ” reduz o arquivo CSS para aumentar a velocidade.
- Com as configurações de “ CSS crítico ”, você permitirá que o Divi carregue apenas os arquivos CSS críticos na primeira interação. O parâmetro “ Critical Threshold Height ” determina o “limite acima da dobra” para adiar estilos. Ao selecionar a altura Threshold, equilibre os tempos de carregamento.
- As opções “ Dynamic Java Script ” controlam quando as bibliotecas Javascript precisam ser carregadas. Você também pode ativar a opção “ Desativar WordPress Emojis ” para remover emojis nativos do WordPress.
- A opção “ Defer Gutenberg Block CSS ” atrasa o arquivo Gutenberg Block CSS, e o recurso “ Defer jQuery and jQuery Migrate ” reposiciona os scripts jQuery e jQuery Migrate para melhorar o carregamento do site.
- Ative as funções “ Melhorar o carregamento de fontes do Google ” e “ Limitar o suporte de fontes do Google para navegadores legados ” para otimizar o processo de carregamento de fontes do Google em um site e otimizar o tamanho e os tempos de carregamento das fontes do Google.
Não é importante ativar todas as funções nas configurações. Um plug-in de cache pode fazer a maioria das tarefas. Portanto, habilite apenas as funções essenciais para o seu site.
Sugiro que você habilite opções úteis como “ Dynamic Module Framework, Dynamic CSS, Dynamic Icons e JavaScript Libraries ” para acelerar seu site Divi.
2. Use Hospedagem de Alto Desempenho
Se a velocidade do seu blog ou site ainda for a mesma de antes, verifique seu serviço de hospedagem mesmo depois de usar as configurações de desempenho do Divi. Principalmente, o que cria o problema de velocidade é a hospedagem. É por isso que sempre recomendo verificar primeiro o serviço de hospedagem por teste.
A avaliação gratuita permite que você decida se vale a pena usar o serviço. Você também pode pedir sugestões aos seus amigos, e se você não tem amigos ou lê as avaliações dos usuários sobre o serviço de hospedagem, aqui fica minha sugestão!
Hospedagem que eu recomendo
O serviço de hospedagem em que confio totalmente é o Cloudways Hosting. Eu o uso há mais de quatro anos e também recomendo a todos os meus amigos. Isso torna minha vida livre de preocupações; o plano básico começa em apenas $ 14 por mês, no qual você obtém 1 GB de RAM, 1 TB de largura de banda e 25 GB de armazenamento.
O primeiro plano é para pessoas que não têm um grande orçamento. O plano que estou usando custa $ 54 mensais. Oferece 4 GB de RAM, 2 processadores Core, 80 GB de armazenamento e 4 TB de largura de banda. Os usuários também recebem suporte ao cliente 24 horas por dia, 7 dias por semana, SSL gratuito, migração gratuita, backups automatizados etc.
Você também deve saber sobre seus principais recursos, como
- SafeUpdates para atualizações automáticas do núcleo
- Servidores de nuvem com recuperação automática para evitar falhas no site
- Ambiente de preparação para testes
- Servidores prontos para PHP 7.4 e 8 para carregamento rápido do site
- Resposta Rápida ao Ticket do Suporte Premium
Não só eu! Até a equipe do Elegant Themes recomenda a hospedagem Cloudways para um desempenho mais rápido do site Divi. Basta comparar os planos de preços do Cloudways Premium Vs Standard e escolher o adequado!
3. Compre uma CDN (rede de entrega de conteúdo)
Não confie apenas em uma boa hospedagem; compre uma CDN (rede de entrega de conteúdo) para o seu site. Isso tornará seu site mais rápido e afetará as principais métricas de web vitals, um dos fatores mais importantes para a classificação no Google.
Os principais sinais vitais da web consistem em três métricas:
- LCP (Largest Contentful Paint) mede o tempo de um site para exibir o maior elemento de conteúdo.
- FID (First Input Delay): FID mede quanto tempo uma página da web responde à primeira interação.
- CLS (Cumulative Layout Shift) determina a frequência com que o layout da experiência do usuário da página da Web muda.
Agora você deve considerar a conexão entre o CDN e os principais sinais vitais da web. O CDN trata do armazenamento em cache dos arquivos do seu site, como imagens, vídeos etc., em vários locais em todo o mundo, em vez de em um servidor.
O benefício dessa ação será quando um usuário quiser acessar o conteúdo do seu site, o servidor mais próximo entregará o conteúdo. Por exemplo, se alguém estiver acessando um vídeo do seu site da Alemanha, o servidor europeu mais próximo fornecerá o conteúdo.
Dessa forma, o usuário pode obter o conteúdo instantaneamente. Como resultado dessa ação, a pontuação principal de sinais vitais da web do seu site WordPress aumentará porque é sobre quanto tempo um site leva para responder, exibir o conteúdo e a estabilidade dos recursos visuais.

Hospedagem Cloudways com CDN
Outra razão por trás do suporte à hospedagem Cloudways é que ele vem com o Cloudflare Enterprise CDN (rede de entrega de conteúdo). Sem a hospedagem do Cloudways, o serviço CDN custará cerca de US$ 4,99 por mês para até 5 domínios.
Aqui, você terá segurança estendida com proteção DDoS. Também é possível interromper ameaças potenciais por meio do firewall do aplicativo da web. Além disso, a Cloudways habilitou os recursos Edge Page Cache e Argo Smart para reduzir o TTFB e o LCP do seu site. Então, o que você está esperando?
4. Faça otimização de imagem
Você também acha que uma imagem não pode afetar a velocidade do seu site? Todo mundo tem o mesmo pensamento até enfrentar um problema de lentidão no site. Sim, uma imagem em uma página da web não é suficiente para diminuir a velocidade do site, mas pense em quantas imagens você postou no total.
Essas imagens não otimizadas aumentam o tempo de carregamento, deixam uma má impressão nos usuários e não são boas para otimização móvel e SEO. A solução para esse problema é otimizar as imagens antes de publicá-las no site e implementar o carregamento lento de imagens.
Use plugins como FlyingPress ou Perfmatters para as imagens de carregamento lento. Esses plug-ins são excelentes na detecção e carregamento lento de imagens para evitar imagens indesejadas.
Como eu otimizo imagens para o site?
- Eu sempre escolho o formato JPG, PNG ou principalmente WebP para a imagem.
- Se possível, primeiro converta a imagem em um formato como WebP por meio da ferramenta e, em seguida, carregue-a.
- Não carregue imagens de tamanho grande; redimensione-os e comprima o arquivo.
- Eu uso o plugin FlyingPress para fazer o lazyload das imagens.
- Por fim, adiciono texto Alt e descrições de imagens.
5. Remova plug-ins não utilizados
Outra dica eficaz para você é remover todos os plugins que você não usa. Eu sempre recomendo usar menos plugins; quanto mais você tiver em seu site, mais lento ele se tornará. Além disso, verifique se o plug-in que você baixou está atualizado.
Usar plug-ins desatualizados é como viver com uma ameaça de segurança sem precauções. Você nunca sabe o que vai acontecer no momento seguinte. É melhor usar plug-ins como o Jetpac Protect, que verificam os plug-ins e suas vulnerabilidades associadas.
6. Limpe seu banco de dados do WordPress
O banco de dados WordPress significa o conteúdo de seus sites, comentários, páginas, etc. Quando você inclui as extensões, tabelas e dados revisados são adicionados ao banco de dados. Se esses dados não essenciais se acumularem, a carga do servidor afetará o tempo de carregamento do site.
Então, como limpar o banco de dados no WordPress e corrigir o problema de carregamento lento do Divi? Como você sabe, a otimização manual levará tempo. Você pode confiar nos plugins de banco de dados como WP Clean Up Optimizer ou WP Sweep para fazer o trabalho.
Observação: é melhor fazer um backup do banco de dados antes de excluir qualquer coisa.
7. Limite o uso de controles deslizantes, animações e efeitos de movimento
Muitos proprietários de sites usam controles deslizantes, animações e efeitos de movimento para dar ao site uma aparência elegante ou sofisticada. Isso pode ser um requisito para alguns sites de negócios, mas se você tiver um site normal, essas coisas causarão mais danos.
Lembre-se, os usuários acessam seu blog ou site para encontrar a resposta para ler seu conteúdo. Os pontos que importam para ele são a qualidade do seu conteúdo, a rapidez com que a página carrega etc. Portanto, não perca tempo adicionando animações ou efeitos de movimento.
8. Use um plug-in de desempenho
Se você acha que o processo acima parece agitado e não tem muito tempo para fazer tudo sozinho, não se preocupe. Tiremos o chapéu para a tecnologia; você tem plugins de qualidade como Perfmatters e Flying Press que resolvem esses problemas!
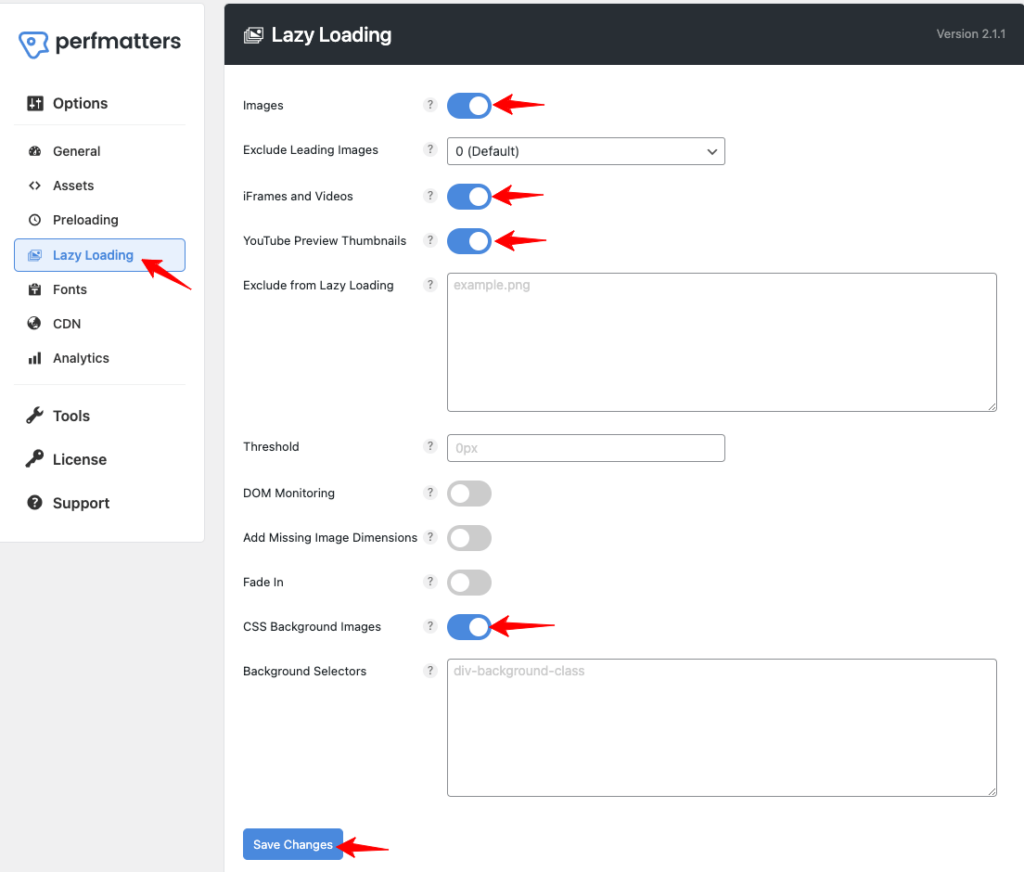
Divi, não carregue imagens de fundo com preguiça. Perfmatters permitem que os usuários carreguem vídeos, iFrames e imagens lentamente. Habilitar é um método simples; você verá “ iFrames e opções de vídeos ” abaixo da configuração “ imagens ”; Clique nisso. Para imagens de fundo, habilite a função “ CSS Background Images ”.

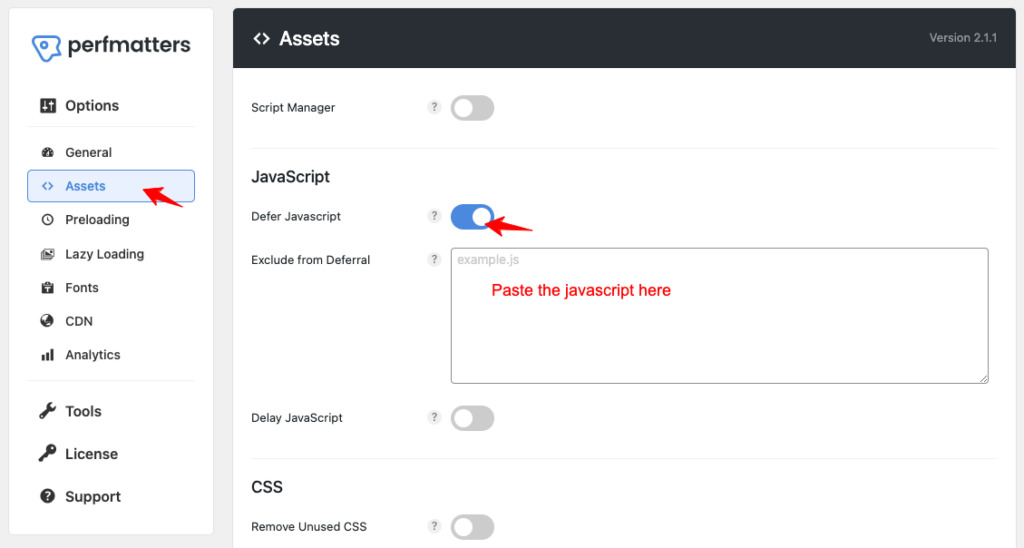
Perfmatter resolve o problema de atraso na animação. Você só precisa adicionar scripts na opção “ Excluído do atraso ” na guia de configuração “ Javascript ”. Aqui está o script que você precisa adicionar:
jquery.min.js jquery-migrate.min.js .dipi_preloader_wrapper_outer /Divi/js/scripts.min.js /Divi/js/custom.unified.js /js/magnific-popup.js et_pb_custom et_animation_data var DIVI elm.style.display easypiechart.js

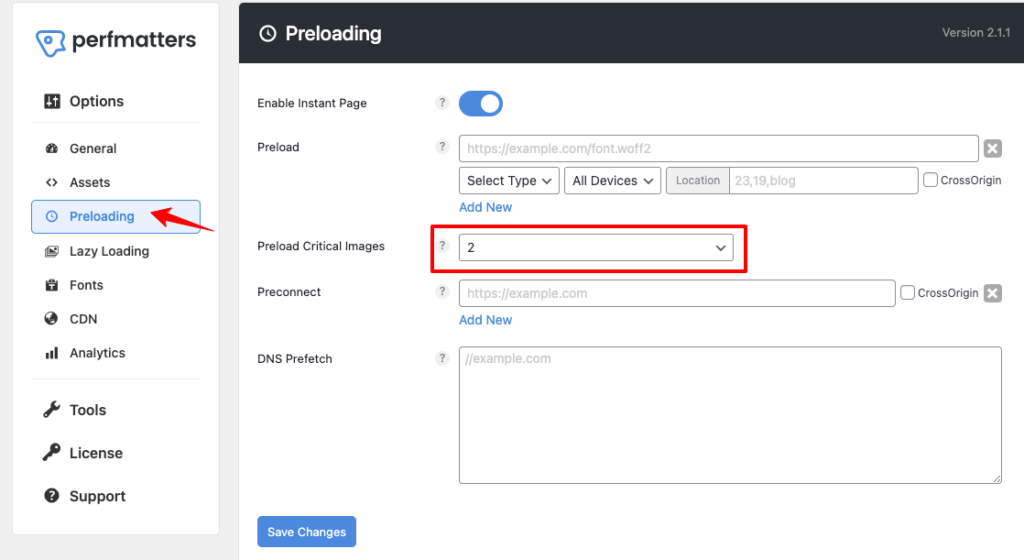
Ambos os plug-ins permitem que você selecione o número entre 0 – 5 (recomendo configurações de 2 ou 3 imagens) de imagens pré-carregadas nas configurações. Além disso, você pode facilmente remover CSS não utilizado usando Perfmatters ou FlyingPress.

Consolidando os usos do FlyingPress & Perfmatters , você pode instalar qualquer um dos plugins para
- Remover CSS não utilizado
- Lazy Load Images
- Melhore o TTFB por meio do CDN
- Hospedar fonte localmente
- Remover Inchaços
Acelere o Site Divi - Perguntas Frequentes
Como verificar a velocidade do Divi Site?
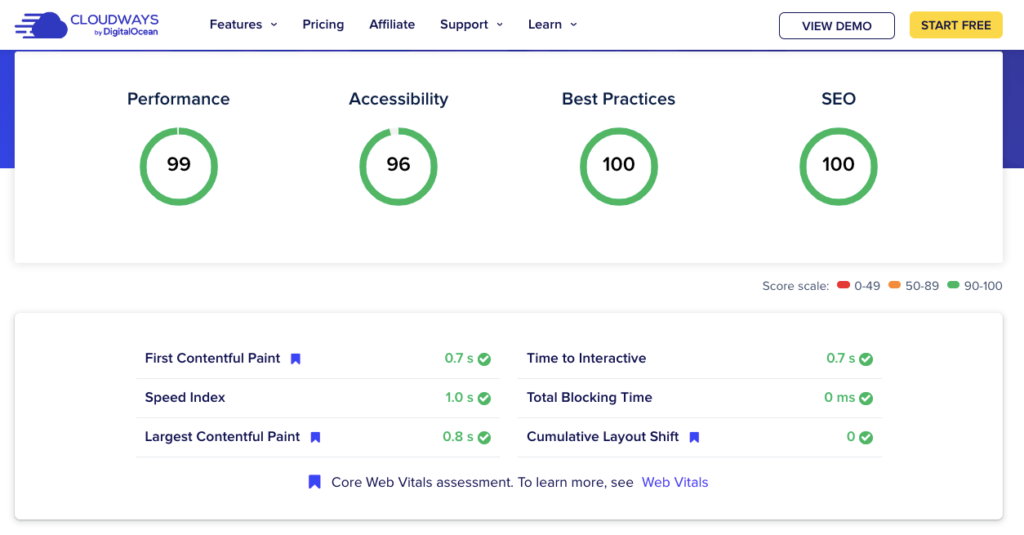
A melhor e mais fácil maneira de verificar a velocidade da página da Web de qualquer site é usar uma ferramenta de verificação de velocidade do site. Várias ferramentas, como o Cloudways Google Page Experience, estão disponíveis no mercado. Adicione o link do seu site; a ferramenta mostrará todos os detalhes.

Como faço para limpar meu cache Divi?
O processo de limpeza manual do Divi Cache é bastante simples. Visite o painel WordPress do seu site e encontre a opção “ Divi ”. Na guia Divi, selecione as funções “ Opções de tema ” e “ Construtor ” e, em seguida, escolha “ Limpar ” nas configurações “ Avançadas ”.
Divi é ruim para SEO?
Não, Divi não é ruim para SEO; em vez disso, é uma daquelas opções em que confiar completamente. No entanto, isso não significa que o impacto não possa ser ruim porque, no final das contas, tudo depende de como você utiliza o tema e otimiza seu site para os mecanismos de busca.
Concluindo as dicas para acelerar o site Divi WordPress
Fazer seu site carregar rápido é mais importante. Discuti as oito dicas consideradas a maneira mais eficaz de acelerar um site Divi lento. A princípio, minha recomendação será verificar as configurações de otimização de desempenho do Divi e habilitar funções importantes.
Se não funcionar, verifique sua hospedagem; isso pode criar problemas. Comece grátis com Cloudways. Tente comprar um CDN para o site do seu blog. Mais tarde, prossiga para fazer alterações, como remover plug-ins não utilizados ou limpar o banco de dados do WordPress.
Por último, mas não menos importante, neste guia de otimização de velocidade Divi, sempre otimize o conteúdo visual antes de fazer o upload. Imagens e vídeos não otimizados criam muitos problemas além de deixar o site lento. Fora isso, o Google também considera imagens e vídeos SEO durante a classificação.
Outros guias de velocidade do site
Como acelerar o Elementor?
Como acelerar o site WoCommerce?
Como acelerar o WordPress?
