7 dicas comprovadas para acelerar o carregamento de imagens para um site WordPress mais rápido
Publicados: 2017-03-30Você sabia que as imagens representam 63% do tamanho médio de uma página da web? Isso significa que se você deseja tornar seu site mais rápido, uma das melhores coisas que você pode fazer é acelerar o carregamento das imagens.
Sites mais rápidos têm:
- Visitantes mais felizes porque os tempos de carregamento lentos frustram os usuários.
- Melhores classificações nos mecanismos de pesquisa porque a velocidade do site é um fator de classificação.
- Taxas de conversão mais altas, o que significa mais dinheiro no bolso.
Mas como você realmente acelera o carregamento de imagens e aproveita os benefícios de um site WordPress mais rápido? Bem, você segue as dicas que estou prestes a dar . Vamos cavar.
Antes de começar – obtenha uma referência para comparar
Não se preocupe – vou mostrar como agilizar seu site e suas imagens. Mas quero provar a você que isso realmente funciona. Então vou pedir que você me faça um favor antes de começarmos:
Descubra quanto tempo seu site leva para carregar agora. Além de servir como prova de que sei do que estou falando, isso fornece uma referência para comparação. Dessa forma, você não precisa adivinhar se uma mudança realmente acelerou seu site ou não. Você terá os dados para saber com certeza .
Mas como você testa quanto tempo leva para seu site carregar? Ok, você vai precisar de um cronômetro e um dedo rápido... espere, não. Isso não parece uma boa ideia. Que tal uma maneira automática de fazer isso?
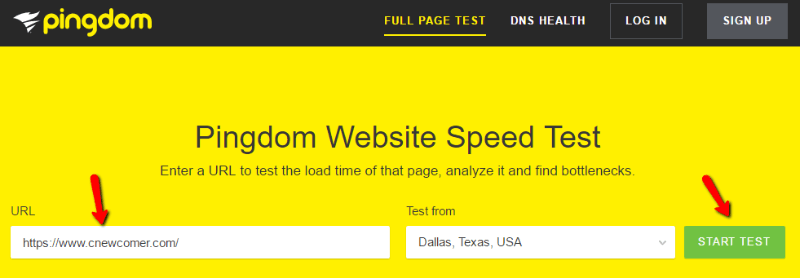
Em vez disso, tente isto - acesse Pingdom Tools, insira a URL do seu site e clique no botão Iniciar teste :

Então, o Pingdom informará exatamente quanto tempo seu site levou para carregar.
Qualquer número que você obtiver é o número que você deve esperar vencer depois de terminar de ler esta postagem!
Meu site de portfólio (o exemplo) já está muito bem otimizado – espero que você veja tempos de carregamento de página semelhantes depois de implementar essas dicas…
1. Redimensione as imagens antes de usá-las
Não importa qual tema WordPress você esteja usando, seu tema só poderá exibir imagens até uma determinada largura máxima. Isso significa que se você estiver enviando imagens com dimensões além da largura máxima, estará deixando seu site mais lento de duas maneiras:
- Você está aumentando o tamanho dos arquivos de suas imagens do que o necessário.
- Você está fazendo o navegador do visitante funcionar para redimensionar a imagem.
Nem é bom se você deseja acelerar o carregamento de imagens! Portanto, para corrigir o problema, sempre redimensione suas imagens antes de enviá-las.
Quais dimensões você deve usar? Bem, as dimensões exatas dependem do seu tema WordPress, então não posso dar uma resposta geral. Mas, como regra geral, algo na faixa de 700-800px de largura funciona para a maioria dos temas WordPress.
Como redimensionar imagens WordPress
Existem duas maneiras fáceis de redimensionar imagens do WordPress.
Primeiro, você pode instalar um plugin como o Imsanity, que redimensionará automaticamente as imagens que você carrega no seu site WordPress.
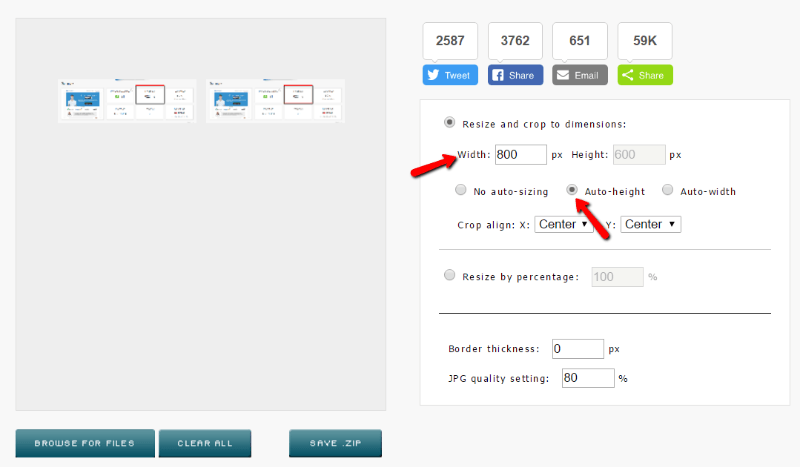
Em segundo lugar, se preferir uma solução sem plug-in, você pode usar o redimensionamento de imagens em lote facilitado para redimensionar imagens em massa com facilidade. Apenas certifique-se de escolher Altura automática para que a ferramenta não corte suas imagens durante o processo de redimensionamento:

Se estiver trabalhando em um site existente, você também deve voltar e redimensionar o máximo possível de imagens antigas. O plugin Imsanity pode ajudá-lo a redimensionar em massa imagens existentes do WordPress.
2. Compacte imagens para economizar ainda mais tamanho
Ok, redimensionar as dimensões das suas imagens é metade da batalha. Mas você pode ir ainda mais longe para reduzir o tamanho dos arquivos de suas imagens com algo chamado compactação. A compactação funciona para reduzir tamanhos de duas maneiras possíveis:
- Compressão sem perdas . Reduz o tamanho dos arquivos sem qualquer perda de qualidade.
- Compressão com perda . Oferece maior economia de tamanho, mas à custa de alguma qualidade.
Normalmente, recomendo compactação sem perdas para fotografias ou outras imagens onde a qualidade é de máximo desempenho. Mas para algo como capturas de tela de tutoriais (como as imagens neste artigo), eu recomendaria usar a compactação com perdas para obter maior economia de tamanho.
Como compactar imagens WordPress
Assim como acontece com o redimensionamento de imagens, você pode pegar um plugin para ajudá-lo ou usar uma ferramenta independente.
No que diz respeito aos plugins, Smush Image Compression and Optimization é uma ótima opção porque, em sua versão mais recente, pode compactar e redimensionar suas imagens.
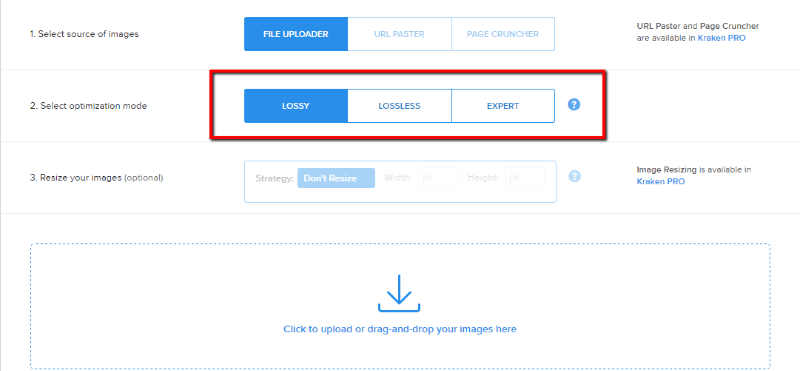
Se você deseja um site independente, Kraken é outra opção sólida que permite compactar imagens por meio de métodos sem e com perdas:

Eu sei que é chato, mas assim como acontece com o redimensionamento de imagens, você deve voltar e compactar o máximo possível de imagens antigas. Se você estiver usando o plugin Smush, ele pode compactar automaticamente imagens antigas e também novas.
3. Use um CDN para entregar suas imagens e outros conteúdos
Um CDN, abreviação de rede de entrega de conteúdo, acelera o carregamento do seu site e de imagens assim:
Normalmente, quando alguém visita seu site, ele precisa baixar todos os arquivos do seu data center de hospedagem. Se o seu data center estiver localizado em Dallas, TX e alguém da Califórnia visitar, tudo bem . Eles ainda estão bem próximos um do outro!

Mas e se alguém vier de Londres, Reino Unido? Agora, isso não é tão bom . Veja, por mais rápida que seja a Internet, as velocidades dos dados ainda são limitadas pela física. Ou seja, a distância física é importante, mesmo que apenas por uma fração de segundo.
As CDNs resolvem esse problema armazenando os arquivos do seu site em vários data centers ao redor do mundo. Assim, sempre que alguém visitar seu site, poderá baixar seus arquivos de qualquer data center global mais próximo.
Eles são uma ferramenta incrível para acelerar seu site. Mas quanto isso vai custar?
Não se preocupe! Na verdade, você pode encontrar CDNs gratuitos de qualidade. Duas dessas opções são:
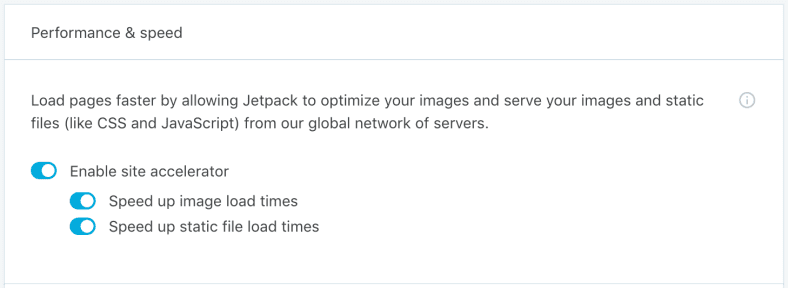
- Jetpack Site Accelerator – o módulo Photon do plug-in Jetpack atua como um CDN para suas imagens. Se você deseja apenas acelerar o carregamento das imagens, é uma boa opção.

- CloudFlare – uma opção popular que é fácil de configurar e entrega todos os seus arquivos estáticos, incluindo imagens e HTML.
4. Habilite o cache do navegador para o seu site
Se você já usou a ferramenta Google PageSpeed Insights, a frase “Aproveite o cache do navegador” provavelmente assombra seus sonhos. Ou seja, é uma sugestão comum para agilizar o seu site.
O cache do navegador basicamente diz ao navegador do visitante para armazenar determinados arquivos no PC local do visitante, em vez de baixar os arquivos todas as vezes. Assim, por exemplo, o seu visitante precisaria baixar a imagem do seu logotipo na primeira visita. Mas em cada visita subsequente, o visitante carregaria esse arquivo do cache local.
Isso significa tempos de carregamento mais rápidos porque o visitante não precisa obter tudo diretamente do seu servidor.
A maneira mais fácil de configurar o cache do navegador é simplesmente adicionar o seguinte código ao seu arquivo .htaccess:
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
## EXPIRES CACHING ##
Você pode encontrar seu arquivo .htaccess usando um programa FTP para conectar-se ao diretório raiz do seu servidor. Ou, se você não souber onde encontrar esse arquivo, o suporte do seu host pode ajudá-lo!
5. Certifique-se de usar um plug-in para cache de páginas também
O cache do navegador não é a única maneira de acelerar o seu site WordPress. Há também algo chamado cache de página, que torna mais fácil para o seu site fornecer conteúdo. O melhor de tudo é que o cache da página irá acelerar o carregamento das imagens e também o resto do seu site!
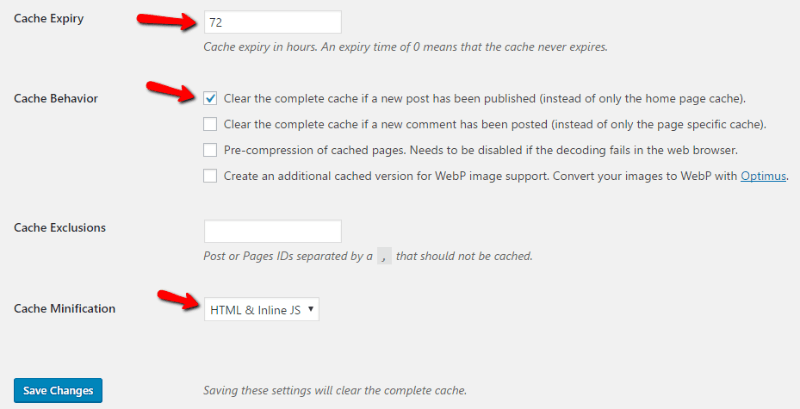
Para implementar o cache de páginas, recomendo um plugin chamado Cache Enabler porque é leve e fácil de configurar. Basta instalar e ativá-lo. Em seguida, vá para Configurações → Ativador de Cache e configure-o assim:

O melhor de tudo é que o Cache Enabler também reduzirá seu código, que é outra técnica para reduzir o tempo de carregamento da página.
6. Desative o hotlinking para suas imagens
Hotlinking é quando outros sites postam imagens hospedadas em seu servidor. Basicamente, faz com que seu servidor web use recursos para melhorar o site de outra pessoa . Isso não é bom!
É por isso que você deve considerar desabilitar o hotlinking. Dessa forma, seu servidor pode se concentrar exclusivamente em seu próprio site.
Para desativar o hotlinking, você pode usar o plug-in All In One WP Security & Firewall ou adicionar o seguinte código ao seu arquivo .htaccess (o mesmo arquivo ao qual você adicionou o cache do navegador):
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?yourdomain.com [NC]
RewriteRule .(jpg|jpeg|png|gif)$ – [NC,F,L]
Apenas certifique-se de substituir seudominio.com pelo seu nome de domínio real!
7. Todo o resto falha – escolha um host mais rápido
Tudo o que listei acima fará com que seu site e suas imagens carreguem mais rápido. Mas há algo que todas essas dicas não conseguem superar:
Hospedagem lenta .
Se você tem um host com tempos de resposta lentos, todas essas dicas são meros curativos. Ou seja, a velocidade do seu site sempre será prejudicada pelo desempenho do seu host.
Portanto, se você implementou tudo acima e ainda está decepcionado com o tempo de carregamento da página, talvez seja hora de se arriscar e mudar para um provedor de hospedagem premium.
Ou se você está procurando uma opção mais barata, mas ainda eficaz, sou um grande fã do SiteGround*. SiteGround é o que eu uso para meu site de portfólio pessoal que carrega em menos de 700 ms*.
Resumindo as coisas
Farei uma pausa rápida enquanto você volta ao Pingdom e testa seu site novamente.
As coisas são mais rápidas? Eles deveriam ser!
E com isso, você preparou seu site para o sucesso agora e no futuro. Porque à medida que a Internet móvel continua a crescer, os tempos de carregamento das páginas tornar-se-ão ainda mais importantes.
Quer dar seu feedback ou participar da conversa? Adicione seus comentários no Twitter.
Salvar Salvar
