Como acelerar seu site WooCommerce (Guia Ultimate 2022)
Publicados: 2021-08-03Você está enfrentando um site WooCommerce lento? Muitos fatores podem diminuir a velocidade do seu site WooCommerce, mas, felizmente, compartilhamos as melhores técnicas para acelerá-lo.
Primeiro fato: seu site WooCommerce precisa de velocidade para gerar lucros. Não só o tempo de carregamento mais rápido melhora a experiência do usuário, mas também se traduz em melhor SEO e vendas para o seu negócio. Você precisa de um site rápido ou pode perder clientes com curtos períodos de atenção, eles precisam escolher o que está disponível agora sem ter que esperar muito.

É simples: o que você faria como visitante se chegasse a um site de comércio eletrônico super lento? Você prefere ficar ou experimentar outro site com uma experiência de compra melhor? Todos nós sabemos esta resposta.
Este guia mostrará como aumentar facilmente a velocidade do seu site WooCommerce otimizando certos aspectos. Veremos as muitas razões pelas quais você deve otimizá-lo junto com as principais técnicas e ferramentas com as quais você pode trabalhar para obter um site rápido em todos os dispositivos.
Como um pequeno bônus, você também receberá nossa lista de verificação de desempenho para evitar erros, aproveitar ao máximo seu site WooCommerce e obter uma pontuação verde no Google PageSpeed Insights.
Por que você deve otimizar seu desempenho no WooCommerce?
A velocidade é importante para o seu site WooCommerce porque o tempo de carregamento da página é o principal fator de classificação – e sejamos realistas, você não venderá seus produtos se estiver na página 5 do Google.
Em um estudo realizado pela Hubspot, vemos que “a diminuição do tempo de carregamento da página aumentou as conversões de 3% para 17%”. O que isso significa em termos de dinheiro?
Fizemos as contas para você: se o seu site WooCommerce está ganhando US$ 1.000 por dia, um atraso de página de um segundo pode custar US$ 250.000 por ano! Pense em todos os investimentos que você poderia fazer com $ 250.000…
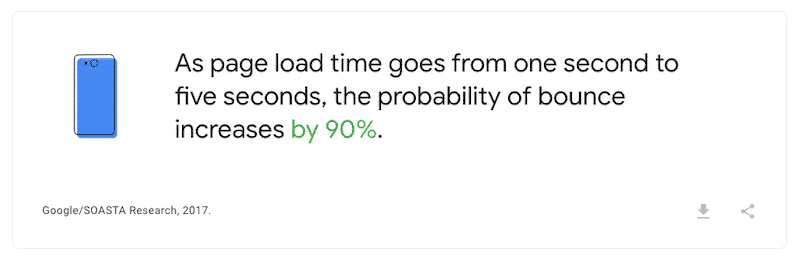
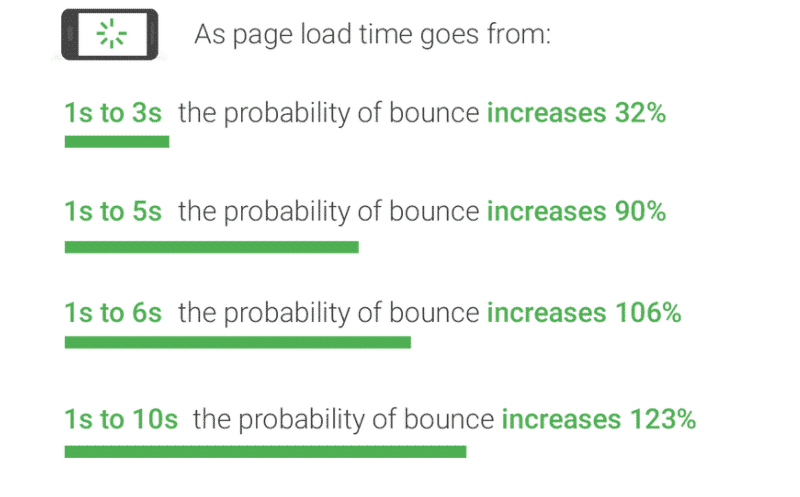
Além disso, veja o que encontramos no blog do Google.
1 em cada 2 visitantes (que são compradores em potencial) deixará sua loja se demorar mais de 3 segundos para carregar.

Otimizar a velocidade de um site de comércio eletrônico não é algo novo. Voltar Em 2010, o Google já incluiu um novo sinal em seus algoritmos de ranking de busca: a velocidade do site. Este novo KPI reflete a rapidez com que um site responde às solicitações da web.
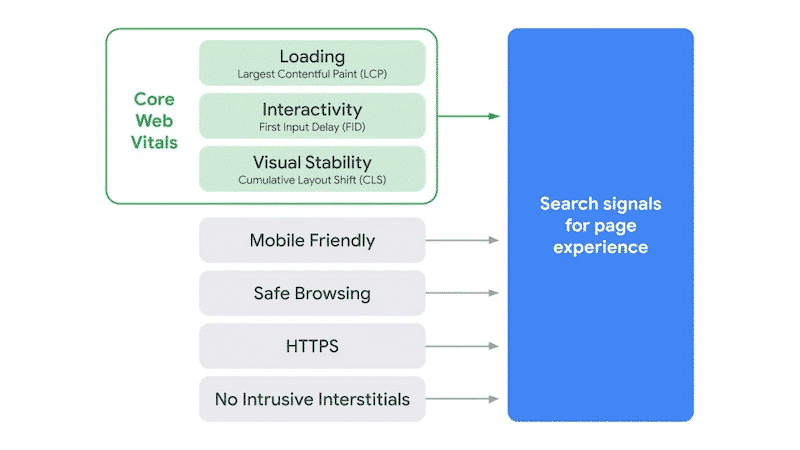
Onde estamos em 2022? O Google continua a tornar a web um lugar melhor (e mais rápido) com o recente lançamento do Core Web Vitals que também se tornou um fator de classificação. Esses novos sinais da web medem como os usuários percebem a experiência de interagir com sua página da web, o que influencia a posição do seu site WooCommerce no Google.
Se sua pontuação de desempenho for baixa, o Google não vai gostar. Se seus KPIs forem verdes, sua loja terá mais chances de estar na primeira página.

| Ao otimizar seus Core Web Vitals, você aumentará suas chances de subir nas classificações do mecanismo de pesquisa do Google e, portanto, atrair mais tráfego para sua loja online! Uma velocidade maior = uma conversão melhor = mais vendas |
Agora que vimos que uma velocidade maior aumenta as conversões, reduz a taxa de rejeição, obtém uma boa classificação nas SERPs e deixa seus visitantes felizes, vamos ver como garantir que seu O site WooCommerce é bem otimizado.
Isso nos leva à nossa próxima parte: como acelerar seu site WooCommerce.
Como acelerar um site WooCommerce: 11 dicas que funcionam
Aumentar a velocidade do seu site é um aspecto crucial de qualquer site WooCommerce.
As dicas abaixo são categorizadas de alto impacto a baixo impacto no desempenho. Alguns têm mais influência na sua pontuação final de desempenho, mas todos têm uma coisa em comum: você acelerará seu site WooCommerce abordando cada um deles.
Vamos ver algumas técnicas fáceis que você pode seguir para otimizar o desempenho e tornar seu WooCommerce mais rápido:
- Escolha um bom provedor de hospedagem
- Usar HTTP2
- Use um plug-in de cache
- Escolha um tema Fast WooCommerce
- Reduza o tempo de execução do JS
- Otimize suas imagens de produtos
- Otimização de CSS (Otimização de entrega de CSS e remoção de CSS não utilizado)
- Carga lenta para imagens e vídeos
- Otimização de código
- Use uma rede de entrega de conteúdo para fornecer recursos estáticos
- Otimização de banco de dados
Bônus: não se esqueça da otimização do Core Web Vitals!
Vamos começar com as técnicas que têm o maior impacto na otimização da velocidade da página WooCommerce.
1. Escolha um bom provedor de hospedagem
Prioridade: Alta
Vender produtos com WooCommerce geralmente implica conteúdo com imagens, texto, galerias de fotos, vídeos e pagamento online. Todos esses recursos precisam ser renderizados rapidamente em seu site em um ambiente seguro. Você colocaria os detalhes do seu cartão de crédito em um site lento que não inspira confiança? Eu não vou.
Primeiro, você precisa considerar o quão rápido é o serviço de hospedagem na web. Segundo, que tipo de suporte ao cliente esse provedor oferece? Terceiro e último, eles são seguros?
Algumas das táticas que você deve procurar são, a saber:
- Verifique a pontuação do tempo de atividade da hospedagem (imagine as vendas que você pode perder se sua hospedagem o decepcionar). Por exemplo, a plataforma de hospedagem de comércio eletrônico WP Engine ajuda a aumentar a velocidade do site em até 40% e as vendas médias em até 18%.
- Cache no nível do servidor (configurado para WooCommerce).
- Uma rede de entrega de conteúdo (CDN), especialmente se você tiver clientes internacionais.
- Vários data centers para que você possa escolher a localização de acordo com a localização de seus principais clientes.
- Largura de banda e armazenamento que eles disponibilizam para seus produtos
- Certificado SSL (você deseja que sua loja online seja segura).
- Backups automáticos (você pode querer reverter para uma versão mais antiga do seu site WordPress se uma atualização der errado, por exemplo.
- Sites de teste fáceis para testar seus novos produtos ou novos recursos antes de ir ao ar.
- Instalação automática do WooCommerce para você começar mais rápido (alguns hosts como o SiteGround pré-instalam o WooCommerce).
- Verifique o tipo de hospedagem que eles fornecem. Se você tem milhares de produtos com alto tráfego mensal, talvez queira um servidor dedicado. Escrevemos um artigo mostrando os prós e contras de cada tipo de hospedagem: compartilhada, dedicada, na nuvem, etc. Será útil fazer a sua escolha. Para obter mais informações sobre o serviço de hospedagem certo para escolher, consulte nosso guia dedicado sobre a melhor hospedagem WordPress para pequenas empresas.
- Certifique-se de que seu provedor de hospedagem oferece HTTP/2. Por quê?
Isso nos leva ao próximo ponto: a extrema importância do HTTP/2.
2. Usar HTTP/2
Prioridade: Alta
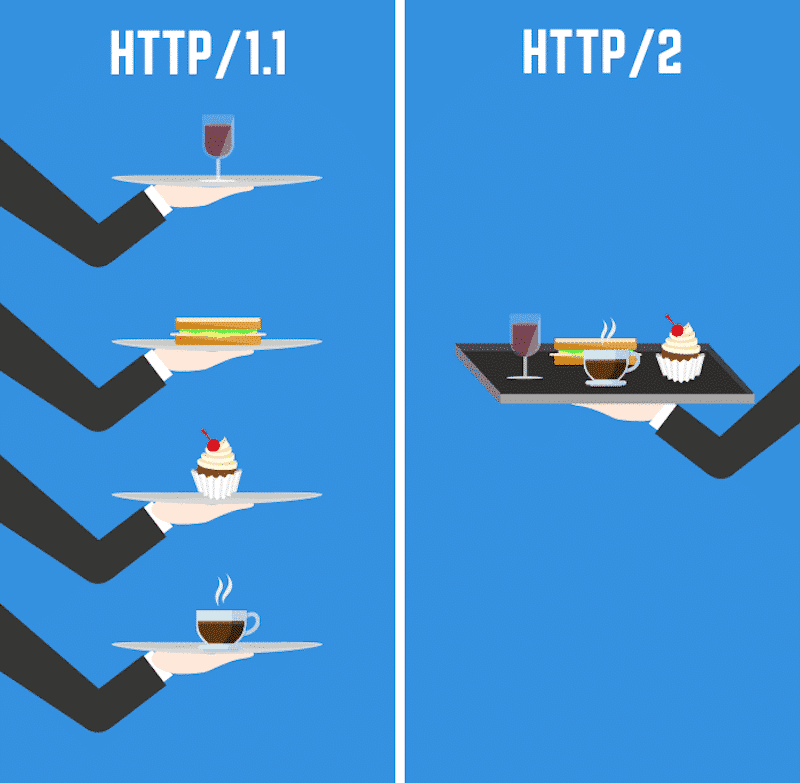
O HTTP/2 tem o potencial de aumentar a velocidade da página do seu site, permitindo que os navegadores processem várias solicitações em uma única conexão simultaneamente. Isso economiza largura de banda, permitindo tempos de carregamento de página mais rápidos.
Antes, seu navegador precisava voltar ao servidor para buscar todos os recursos. Agora, está pegando todos os recursos e transferindo-os ao mesmo tempo.
Os truques de CSS explicam muito bem a diferença entre ambos:

3. Use um plug-in de cache
Prioridade: Alta
O armazenamento em cache é uma ótima maneira de acelerar sua loja WooCommerce. É a única coisa que você precisa para um site de comércio eletrônico que funcione sem problemas e rapidamente, desde o tempo de carregamento da página de checkout até as páginas de detalhes do produto. O armazenamento em cache melhora o desempenho reduzindo processos demorados, como recuperar todas as informações armazenadas ou gerar novas cópias para cada visitante que solicita conteúdo.
Os melhores recursos que você deve procurar em um plug-in de cache são principalmente o pré-carregamento de cache, otimização de arquivos CSS e JS, carregamento lento para imagens e vídeos, compactação Gzip, a possibilidade de adiar o carregamento de JavaScript e otimizar suas fontes.
Se você está se perguntando qual é o melhor plugin de cache para WooCommerce, você deve dar uma olhada no WP Rocket. Ele tem todos os recursos obrigatórios e funciona muito bem com o WooCommerce. WP Rocket também está no site oficial do WooCommerce:

As configurações já devem estar ativadas, mas por precaução, certifique-se de excluir as seguintes páginas padrão do WooCommerce do cache:
- Carrinho
- Minha conta
- Confira
O WP Rocket é fácil de configurar e aplica 80% das melhores práticas de desempenho da web. Não acredite apenas em nossa palavra e role até nossos resultados de teste de velocidade para ver o impacto positivo do WP Rocket em um site WooCommerce.
4. Escolha um tema WooCommerce rápido
Prioridade: Alta
A velocidade do WooCommerce é fundamental para aumentar as taxas de conversão e gerar mais receita para o seu site. Os principais temas do WooCommerce podem fazer ou quebrar o sucesso de uma loja, com alguns tendo efeitos incríveis nos tempos de carregamento. Para ajudá-lo a encontrar o melhor para suas necessidades, analisamos os 10 temas mais rápidos do WooCommerce usando o Lighthouse; aqui estão quatro vencedores com desempenho rápido:
- Bloqueado
- A estrutura do construtor de páginas
- Neve
- Astra
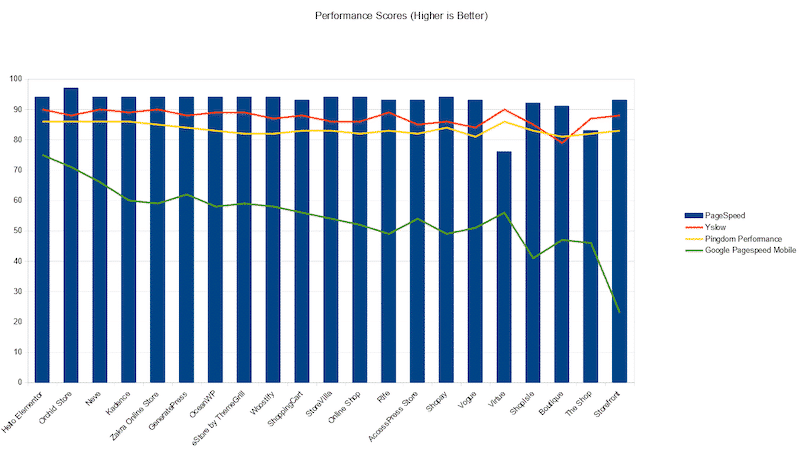
Kinsta também realizou uma auditoria para identificar a pontuação de desempenho para os temas mais populares do WordPress:

5. Reduza o tempo de execução do JS
Prioridade: Alta
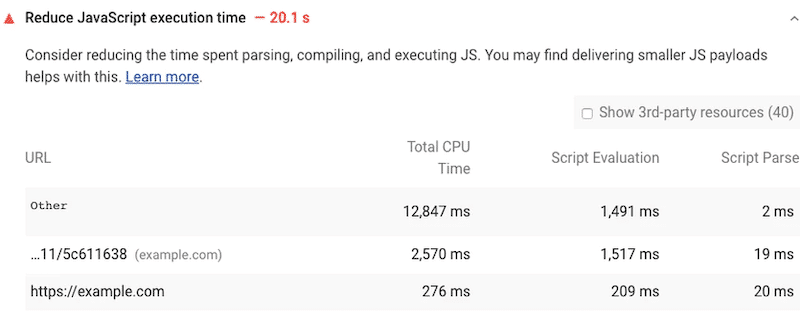
Se o seu JavaScript demorar muito para ser executado, ele diminuirá o desempenho da sua página. O Google Lighthouse considera o tempo de execução do JS ao medir sua nota de desempenho. Ele avisa se a execução do JavaScript demorar mais de dois segundos. Se exceder 3,5 s, você receberá uma bandeira vermelha:

Dica : Se você quiser aprender quatro maneiras de medir o tempo de execução do JS, recomendamos a leitura deste guia.
Para reduzir o tempo de execução do JS, o WebDev compartilha três dicas importantes:
- Minimize e comprima seu código.
- Remova o código JS não utilizado.
- Reduza as viagens de rede armazenando seu código em cache.
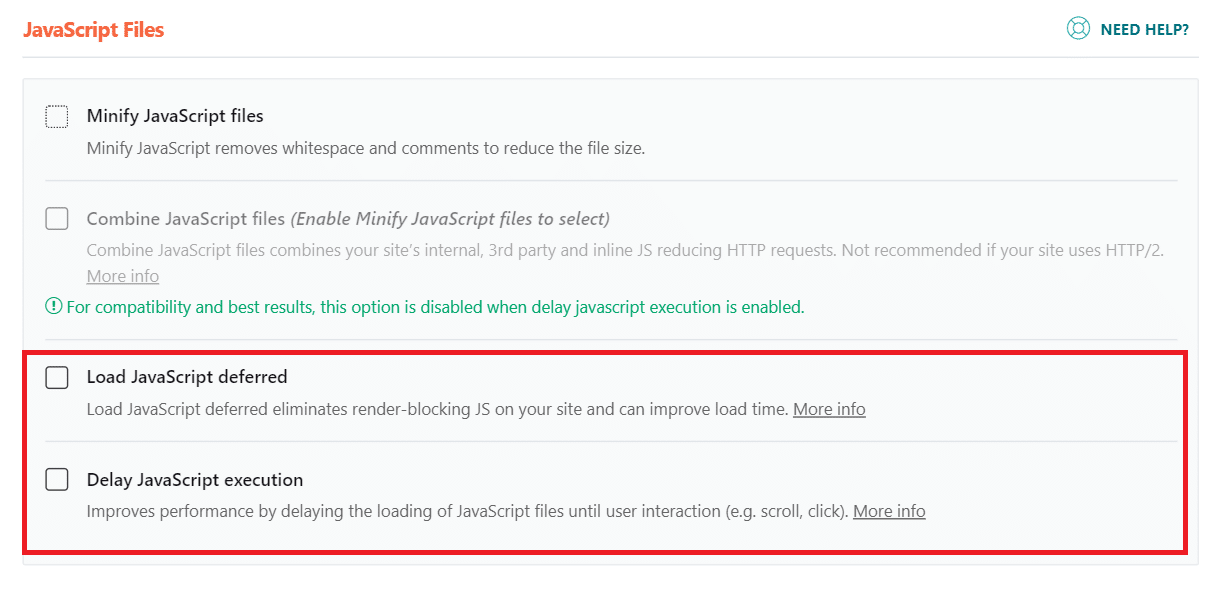
Essas recomendações fazem parte dos recursos do WP Rocket. O WP Rocket ajuda a otimizar seus arquivos JS de duas maneiras: atrasando os recursos JS (o que significa que os arquivos JS serão carregados apenas quando houver uma interação do usuário) e carregando o JS somente quando necessário.

6. Otimize as imagens do seu produto
Prioridade: Alta
Leve sempre a fotografia do seu produto a sério. As imagens são uma parte importante da construção de um site de comércio eletrônico de sucesso, pois você deseja convencer os visitantes a comprar seu produto. No entanto, você precisa encontrar o equilíbrio certo entre qualidade e tamanho. Uma imagem de 2 MB ficará boa, mas você verá sua pontuação de velocidade ser drasticamente afetada.
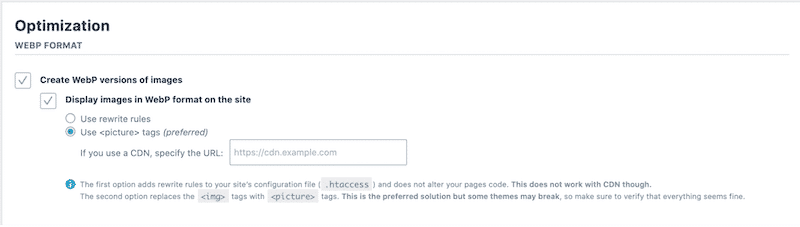
A melhor solução é otimizar as imagens de cada produto, principalmente se você tiver galerias, banners promocionais e todo tipo de mídia em sua loja virtual. Significa reduzir seu tamanho, compactar e convertê-los para o melhor formato sem comprometer muito a qualidade.
Existem duas maneiras de otimizar suas imagens de produtos para acelerar seu site WooCommerce:
- Manualmente, usando ferramentas como Adobe Photoshop, Gimp, Paint.NET ou Affinity photo. No entanto, alguns softwares de design podem ser caros ou vir com uma curva de aprendizado íngreme.
- Automaticamente, usando ferramentas online ou um plugin como Imagify, otimizador Ewww, TinyJPG | TinyPNG, etc. Dê uma olhada em nossa lista dos melhores plugins de otimização de imagem para WordPress.
Imagify é feito pela mesma equipe por trás do WP Rocket. Criamos um plugin muito intuitivo que comprime imagens automaticamente usando três níveis:
Normal, Agressivo e Ultra. O plugin é gratuito para 25 MB de imagens por mês e converte todas as suas fotos para WebP, um novo formato que agiliza seu site!

E se você já tiver carregado todas as imagens de seus produtos para o WordPress? Não se preocupe - o Imagify também pode otimizar suas imagens de produtos WooCommerce existentes .
Agora que vimos o que pode afetar mais a velocidade do seu site WooCommerce, vamos ver as próximas recomendações ( que ainda afetam o desempenho em um nível médio) .

7. Otimização de CSS (Otimização de entrega de CSS e remoção de CSS não utilizado)
Prioridade: Médio
Otimizar seu CSS aumenta a velocidade do seu site WooCommerce. Isso pode ser feito de duas maneiras:
- Removendo CSS não usado (para reduzir o tamanho da página e solicitações HTTP para melhor desempenho)
- Otimizando a entrega de seu CSS (para eliminar CSS de bloqueio de renderização em seu site para um tempo de carregamento percebido mais rápido)
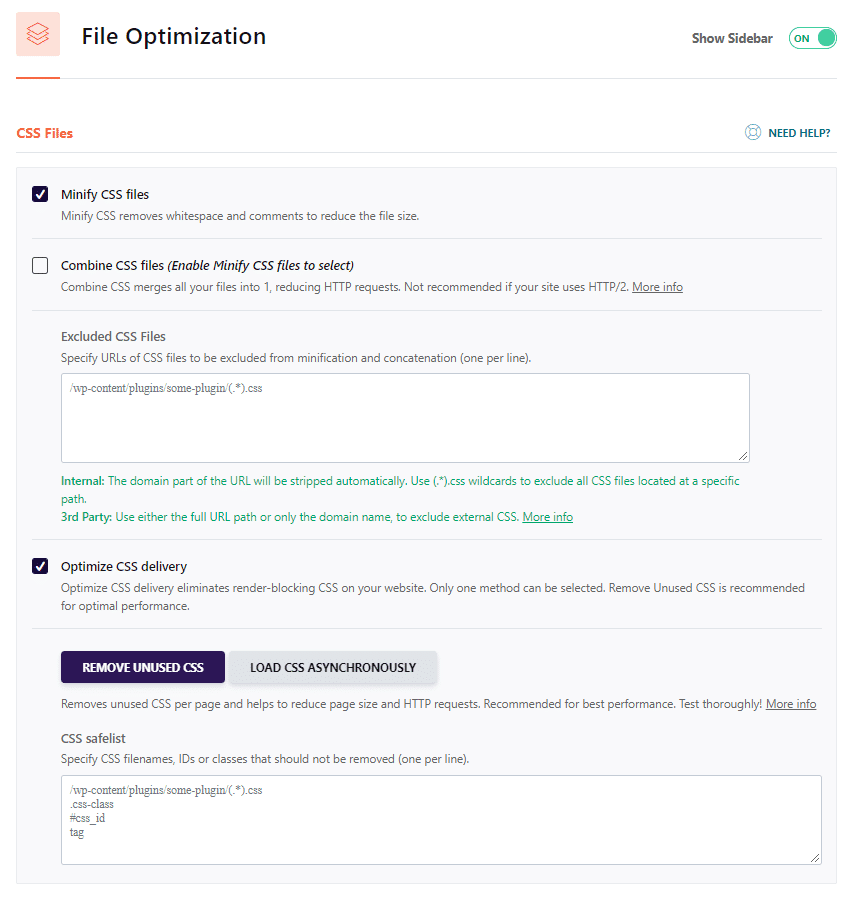
Como solução, o plugin WP Rocket oferece essas duas opções – você deve escolher uma delas. Recomendamos otimizar a entrega de CSS (Carregar CSS de forma assíncrona) caso o recurso Remover CSS não utilizado não esteja funcionando para você.
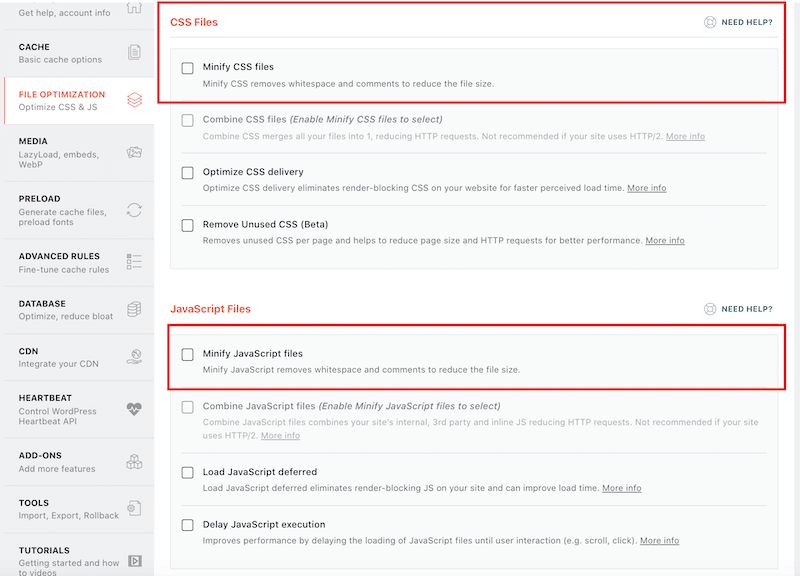
De qualquer forma, você pode ativar cada um deles simplesmente clicando na caixa de seleção abaixo:

8. Carga lenta para imagens e vídeos
Prioridade: Médio
Outra maneira de acelerar seu site WooCommerce é ativar o carregamento lento de imagens e vídeos. O carregamento lento é uma estratégia para identificar os recursos não bloqueantes (não críticos) e carregá-los somente quando necessário.
O conteúdo visível acima da dobra é exibido em prioridade, mas atrasa a renderização do conteúdo abaixo da dobra. Esta técnica de otimização permite exibir primeiro as imagens que estão sendo visualizadas pelos usuários.
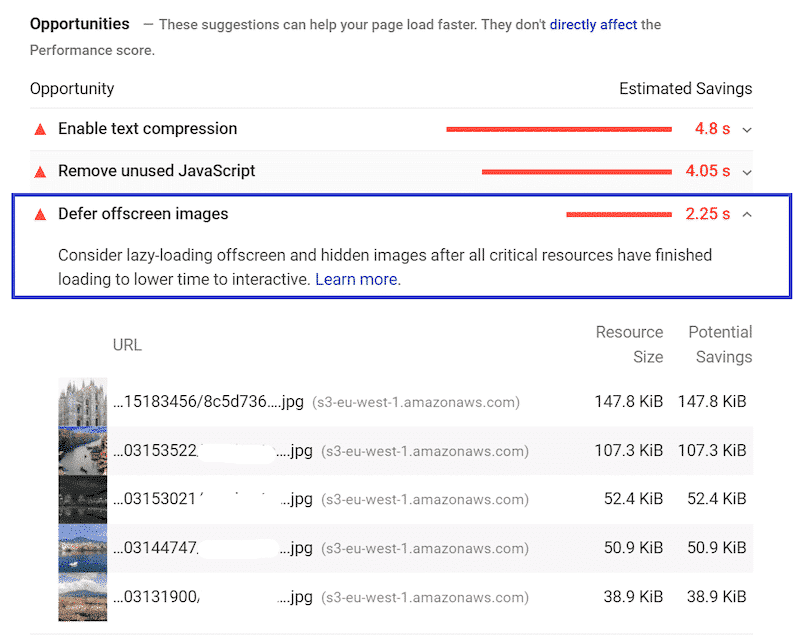
O próprio Google recomenda o uso de carregamento lento para “adiar imagens fora da tela”, conforme mostrado abaixo:

Para aplicar o script de carregamento lento em suas imagens e vídeos, você pode fazê-lo manualmente usando o atributo de carregamento:
<img src=”image.jpg” alt=”…” carregando=”lazy”>
<iframe src=”video-player.html” title=”…” loading=”lazy”></iframe>
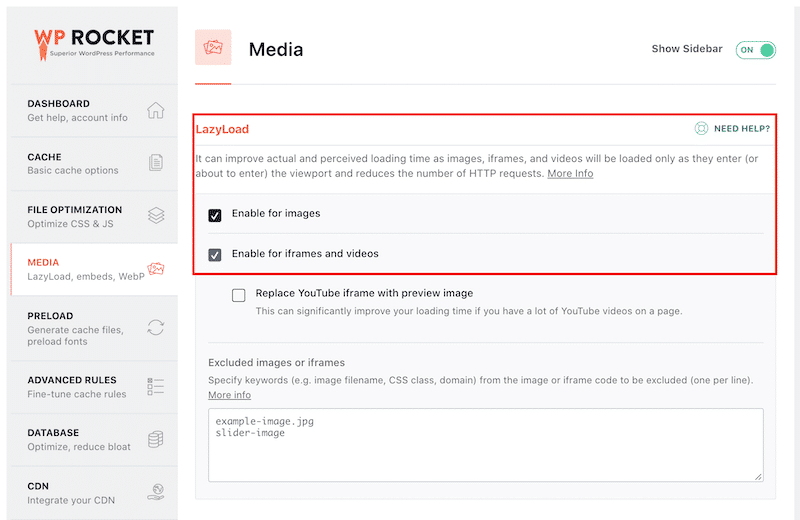
Se você não se sente confortável em adicionar a tag manualmente em cada imagem, por que não usa um plugin para fazer isso? Selecionamos os 7 melhores plugins WordPress de carregamento lento que você pode usar para acelerar seu site WooCommerce. Se você quiser evitar o uso de outro plugin, você pode usar o WP Rocket – ele oferece a opção Lazy Load:

9. Otimização de código
Prioridade: Médio
A otimização de código, como minificação de JavaScript e CSS e compactação de arquivos, acelerará seu site WooCommerce.
Um dos maiores problemas que os desenvolvedores enfrentam ao criar arquivos HTML, CSS e JS é manter o código legível. Eles tendem a usar espaçamento, comentários e variáveis bem nomeadas para facilitar o acompanhamento. No entanto, isso se torna um pouco problemático porque ocupa mais espaço, o que pode ser prejudicial durante os tempos de carregamento, onde cada milissegundo conta.
Como solução, listamos as melhores ferramentas de minificação de CSS e JS do mercado.
Se resumirmos o guia, descobriremos duas maneiras de compactar seus arquivos e reduzir seu código:
- Manualmente (mas tenha cuidado com este, se você minificar seu código usando um editor de texto, deletar um caractere útil pode quebrar seu site).
- Automaticamente com um plugin WordPress como o WP Rocket que minifica seu código CSS e JS com apenas alguns cliques:

10. Use uma rede de entrega de conteúdo para fornecer recursos estáticos
Prioridade: Médio
Uma CDN é útil para entregar rapidamente seu conteúdo em uma rede de servidores em todo o mundo. Ele acelerará seu site WooCommerce renderizando seus produtos e o conteúdo de sua loja quase imediatamente. Isso é crucial se você tiver visitantes em Miami, mas também em Bangkok, por exemplo.
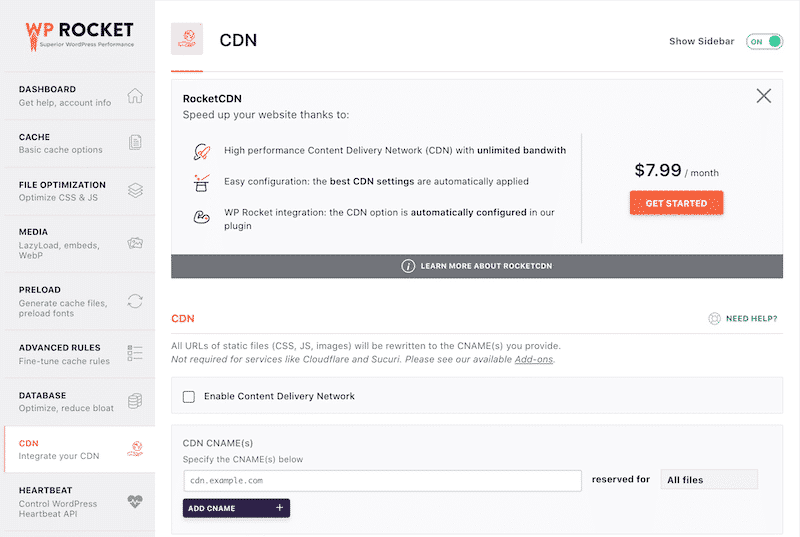
Uma solução pronta para uso é usar o RocketCDN, pois é totalmente integrado ao WP Rocket. Se você tem seu CDN, não se preocupe, você também pode adicionar o seu próprio:

11. Otimização de banco de dados
Prioridade: Baixa
A otimização de banco de dados não afetará tanto sua velocidade, mas ainda é recomendável mantê-la limpa e otimizada. Para aumentar a velocidade do seu site Woocommerce, você deve aproveitar todas as vantagens: pode ser necessário excluir algumas tabelas antigas deixadas por plugins antigos ou simplesmente reduzir o tempo de resposta do sistema de banco de dados.
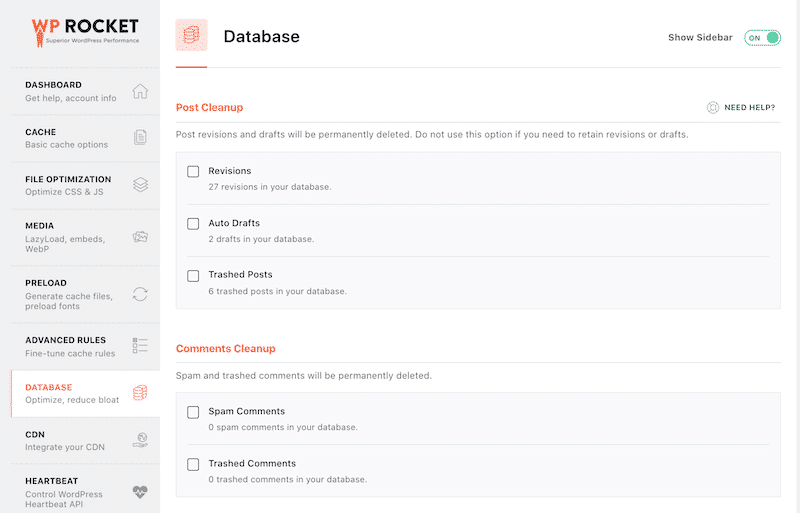
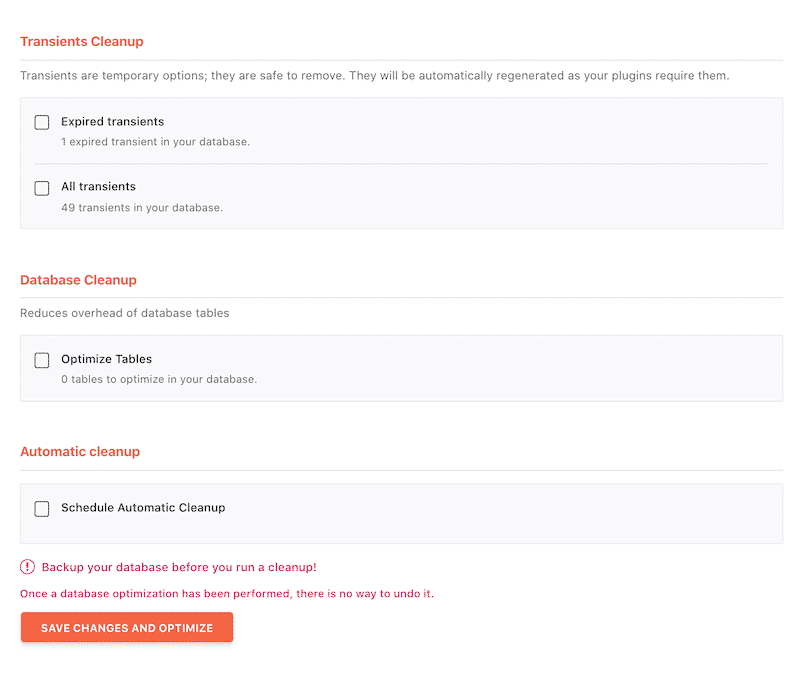
Normalmente, você pode executar essa otimização manualmente ou no painel PhpMyAdmin. Mas, novamente, se você preferir ficar no painel do WordPress e usar apenas um plug-in de desempenho, sugerimos que você use a opção de otimização de banco de dados WP Rocket:


Essas técnicas aplicáveis ao seu site WooCommerce são cruciais se você quiser acelerar seu site. Desde junho de 2021, alguns KPIs entraram no jogo de performance: os Core Web Vitals. Esses indicadores medem a pontuação de experiência de página do Google e afetarão seu desempenho de SEO. Vamos ver qual é a ligação entre desempenho e Core Web Vitals em nossa próxima parte.
Bônus: não se esqueça de otimizar sua otimização de principais Web Vitals
Você não pode realmente otimizar o desempenho sem melhorar as métricas do Core Web Vitals.
Quanto mais você oferecer uma ótima experiência ao usuário, melhor será sua pontuação. Sua loja também terá mais chances de ser classificada na primeira página dos resultados do Google!
Se você deseja obter uma pontuação de mais de 90 no PageSpeed Insights, deve otimizar o atraso da primeira entrada, a maior pintura de conteúdo e a mudança de layout cumulativa.

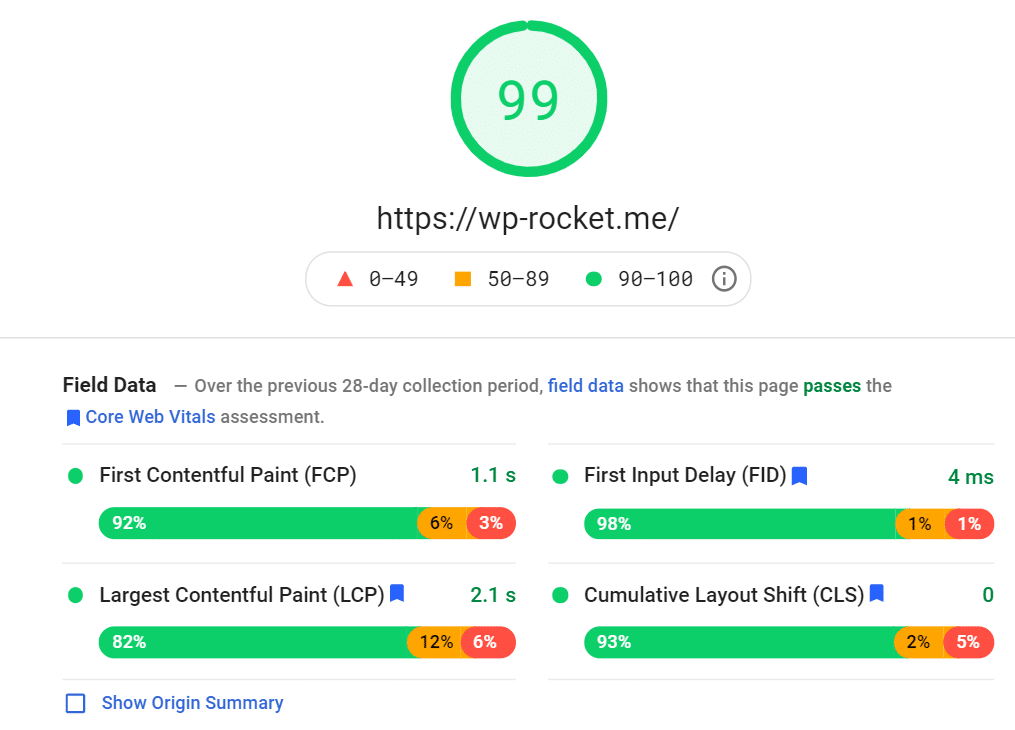
| Você quer uma pontuação verde (90+) no Google PageSpeed Insights, assim como o site oficial do WP Rocket? Comece a usar nosso plugin WP Rocket hoje mesmo! Ele aplica 80% das melhores práticas de desempenho da Web automaticamente. |
Como tornar seu WooCommerce mais rápido com o WP Rocket
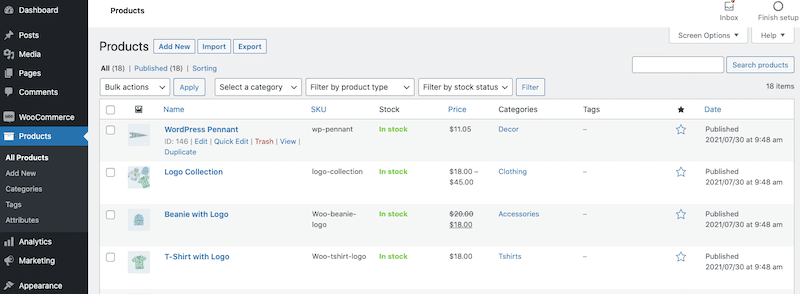
Nesta seção, você aprenderá como melhorar a pontuação de desempenho do Lighthouse usando o WP Rocket. Faremos um estudo de caso baseado em um site WooCommerce real (com produtos e gateway de pagamento). O tema usado é o StoreFront, o tema oficial gratuito do WooCommerce, e criamos um total de 16 produtos:

Faremos uma comparação de desempenho com e sem o WP Rocket. Usaremos o Google PageSpeed Insights para realizar o teste de velocidade.
| Você pode querer ler nosso guia que explica como testar primeiro o desempenho e a velocidade do WordPress. |
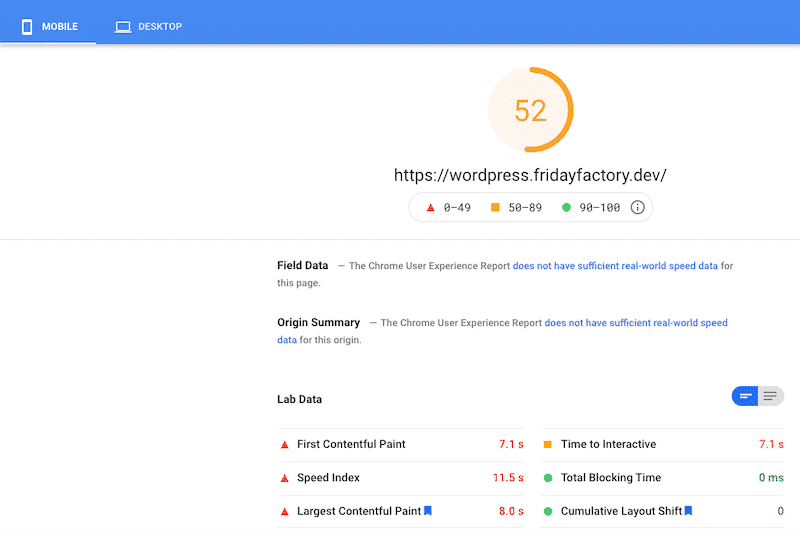
Cenário #1: Medindo a velocidade do meu site WooCommerce – sem WP Rocket
Vamos executar o teste de velocidade!
A nota do Lighthouse é 52/100, sem nenhuma otimização.

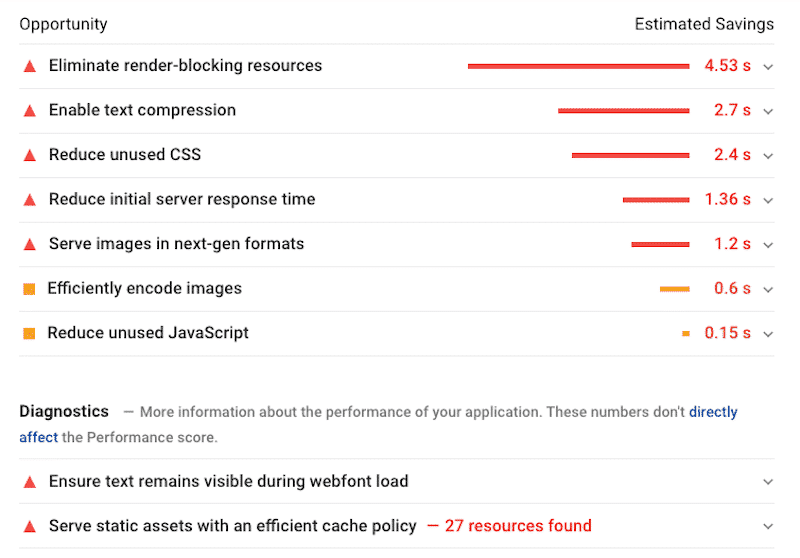
A maioria dos meus KPIs estão em laranja e vermelho. Quando você rola a página do relatório, vemos que o Lighthouse sinalizou alguns problemas:

Para acelerar seu site WooCommerce, o Lighthouse recomenda eliminar recursos de bloqueio de renderização, reduzir CSS e JS não utilizados, usar compactação Gzip para o texto e usar um cache. Isso soa um sino? Esses são exatamente os recursos do WP Rocket que mencionamos anteriormente neste guia.
Será interessante ver como o WP Rocket afeta a pontuação e a seção de auditoria: esse é precisamente o cenário 2.
Cenário #2: Medindo a velocidade do meu site WooCommerce – com WP Rocket
Agora vamos ativar o WP Rocket e verificar o efeito no desempenho. Ajustei algumas opções no painel do WP Rocket:
- Otimizei meu JS e CSS
- Eu ativei o carregamento lento em imagens
- O resto das técnicas (como compressão Gzip) são aplicadas automaticamente pelo WP Rocket
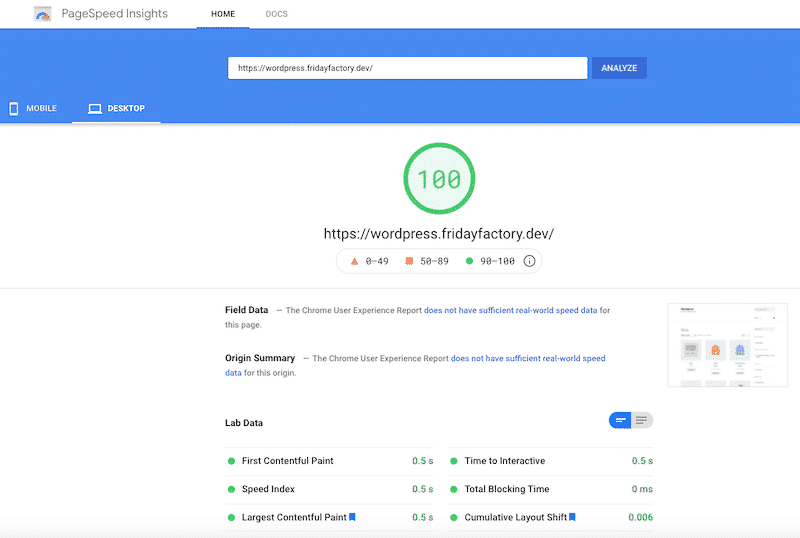
Aqui estão os resultados para dispositivos móveis – e eu quase quero renomear o artigo para “Como obter uma pontuação de 100 no PSI usando o WP Rocket!”
Minha pontuação foi de 52 para 99!

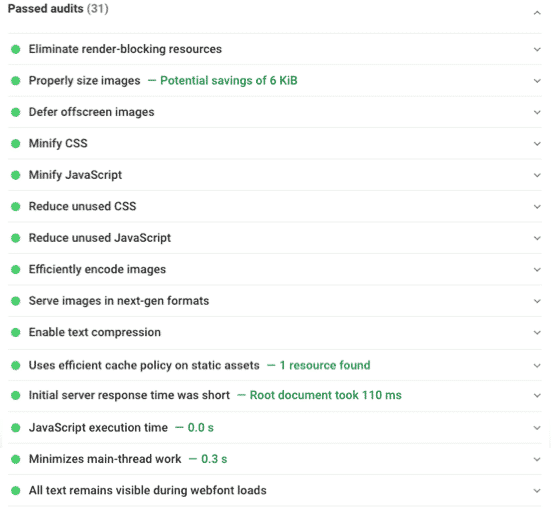
Vamos dar uma olhada em nossa seção de auditorias aprovadas. Todos os problemas sinalizados antes desapareceram graças ao WP Rocket:

Conclusão: Graças ao WP Rocket, acelerei meu site WooCommerce para 99/100 em menos de 2 minutos .
Espere um minuto! Você pode pensar: “E a nota do desktop?”. Bem, esse é o mesmo resultado. Basta observar a tabela abaixo:
| Pontuação sem WP Rocket (no desktop) | Pontuação com WP Rocket (no desktop) |
O que fazer se o seu site Woocommerce estiver lento? (Nossa lista de verificação)
Se o seu WooCommerce for lento, você deve primeiro testar seu site usando uma ferramenta como o PageSpeed Insights para identificar os principais problemas e resolvê-los de acordo, como fizemos no cenário #1.
Há também algumas coisas que você deve verificar imediatamente. Dê uma olhada em nossa lista de verificação de desempenho para corrigir facilmente o carregamento lento do WooCommerce:
Use um plug-in de cache como o WP Rocket e um CDN para ver seu conteúdo carregado e entregue mais rapidamente.
Remova – ou pelo menos limite o uso de – quaisquer controles deslizantes, pré-carregadores ou animações.
Confira plugins pesados e scripts e estilos WooCommerce. Além disso, lembre-se de usar um tema leve. (Plugins pesados também podem tornar seu administrador do WordPress muito lento)
Instale um plugin de otimização de imagem como o Imagify, você obterá arquivos de imagem mais leves sem comprometer a qualidade.
Implemente o Lazy Loading em suas imagens e vídeos para exibir apenas os visualizados pelo usuário.
Atualize sua hospedagem para uma mais rápida.
Você está usando a versão mais recente do PHP? Verifique seu painel de hospedagem.
Você ativou o HTTP2? Mesmo aqui. Verifique com seu suporte de hospedagem se você não conseguir encontrar essa informação.
Cuide de seus Core Web Vitals.
A maioria das dicas de desempenho são aplicáveis instantaneamente, especialmente se você decidir usar um plug-in para automatizar seu aumento de desempenho. Comece o quanto antes!
Empacotando
Seu site WooCommerce precisa de velocidade para gerar lucros. Também não importa que tipo de produto ou serviço você vende on-line - se os clientes virem uma página de carregamento lento, eles sairão sem olhar para trás. A experiência do usuário é tudo em 2022.
Felizmente, existem ótimas técnicas por aí que podem ajudar a se recuperar de um site WooCommerce lento. A maioria deles leva tempo para implementar manualmente. É por isso que você deve usar um plug-in de desempenho para atingir seus objetivos.
Por exemplo, o WP Rocket otimiza seu código, armazena seu conteúdo em cache, implementa carregamento lento em sua mídia e otimiza seu banco de dados em apenas alguns cliques. Também vimos que o plug-in pode ajudá-lo a obter uma pontuação verde no Google PageSpeed Insights:
| Pontuação 52/100 no celular sem WP Rocket | Marcando 99/100 no celular com WP Rocket (2 minutos depois!) |
Não arrisque perder clientes em potencial e comece a usar o WP Rocket hoje para acelerar sua loja WooCommerce!
