Como acelerar o WooCommerce? 6 métodos simples que funcionam
Publicados: 2022-07-06Tempos de carregamento rápidos são essenciais para qualquer site. No entanto, eles são ainda mais críticos quando se trata de comércio eletrônico. Uma loja WooCommerce lenta pode assustar os visitantes e custar dinheiro em vendas perdidas. Portanto, aprender a acelerar o WooCommerce é de extrema importância para administrar uma loja de sucesso.
Existem muitas maneiras de acelerar sites WooCommerce e WordPress em geral. Quanto menor o tempo de carregamento, mais fácil será para os clientes navegarem em sua loja e encontrarem os produtos que desejam. Com a abordagem certa, sua loja deve carregar quase instantaneamente.
Neste artigo, abordaremos seis maneiras de acelerar o WooCommerce e mostraremos como implementar cada dica. Vamos lá!
Como acelerar o WooCommerce:
- Otimize as principais configurações do WooCommerce
- Use um tema WooCommerce otimizado para desempenho
- Otimize as imagens dos seus produtos
- Configurar uma rede de entrega de conteúdo (CDN)
- Use um plugin de cache do WordPress
- Use um host WordPress que suporte HTTP/2
1. Otimize as principais configurações do WooCommerce
Quando você configura uma loja WooCommerce, a primeira coisa que o plugin faz é ajudá-lo a configurá-lo usando um assistente. No entanto, o assistente de configuração se concentra principalmente nas configurações relacionadas a pagamentos, quais páginas você deseja que o plug-in configure e outras opções semelhantes.
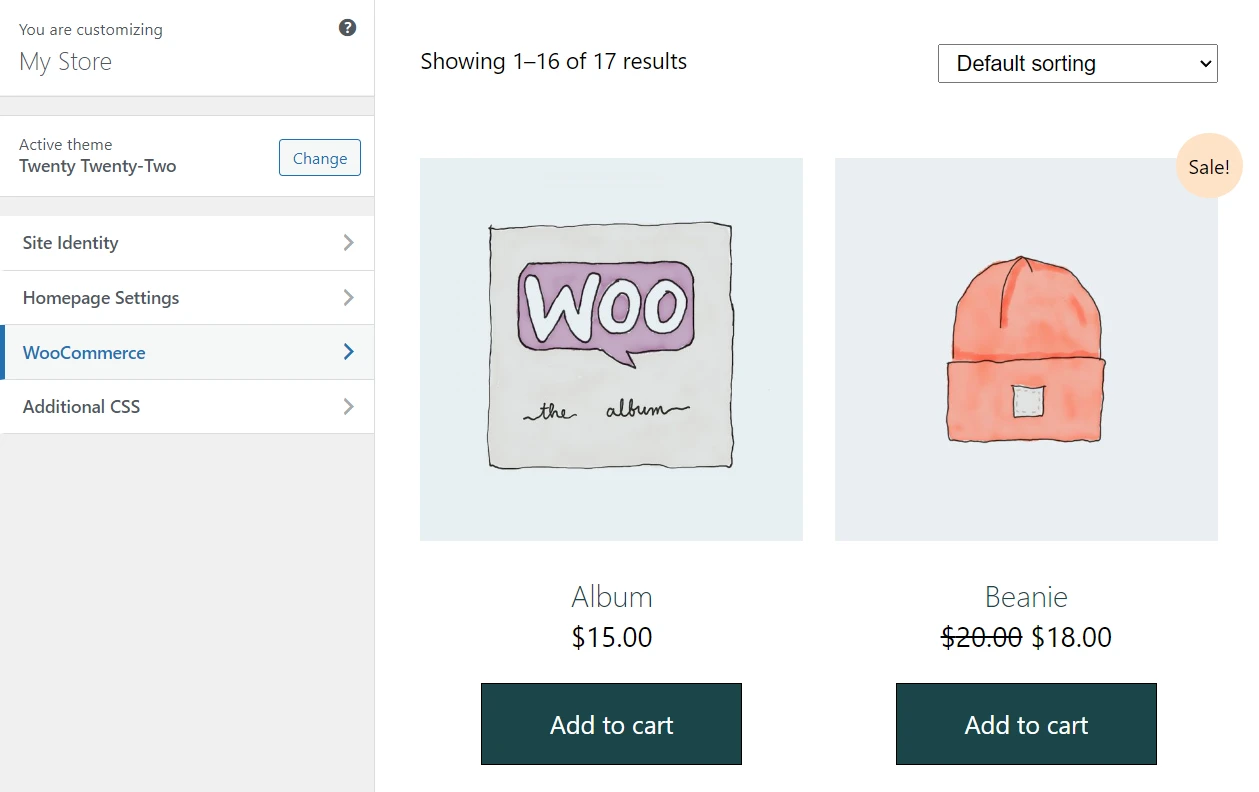
O assistente de configuração do WooCommerce não permite definir quantos produtos serão exibidos em uma página de loja. Se você mostrar muitos produtos em uma única página, naturalmente levará mais tempo para carregar.
Felizmente, você pode ajustar manualmente essa configuração. Para alterar quantos produtos o WooCommerce exibe na página da loja, vá para Aparência > Personalizar e selecione a opção WooCommerce no menu de configurações à esquerda:

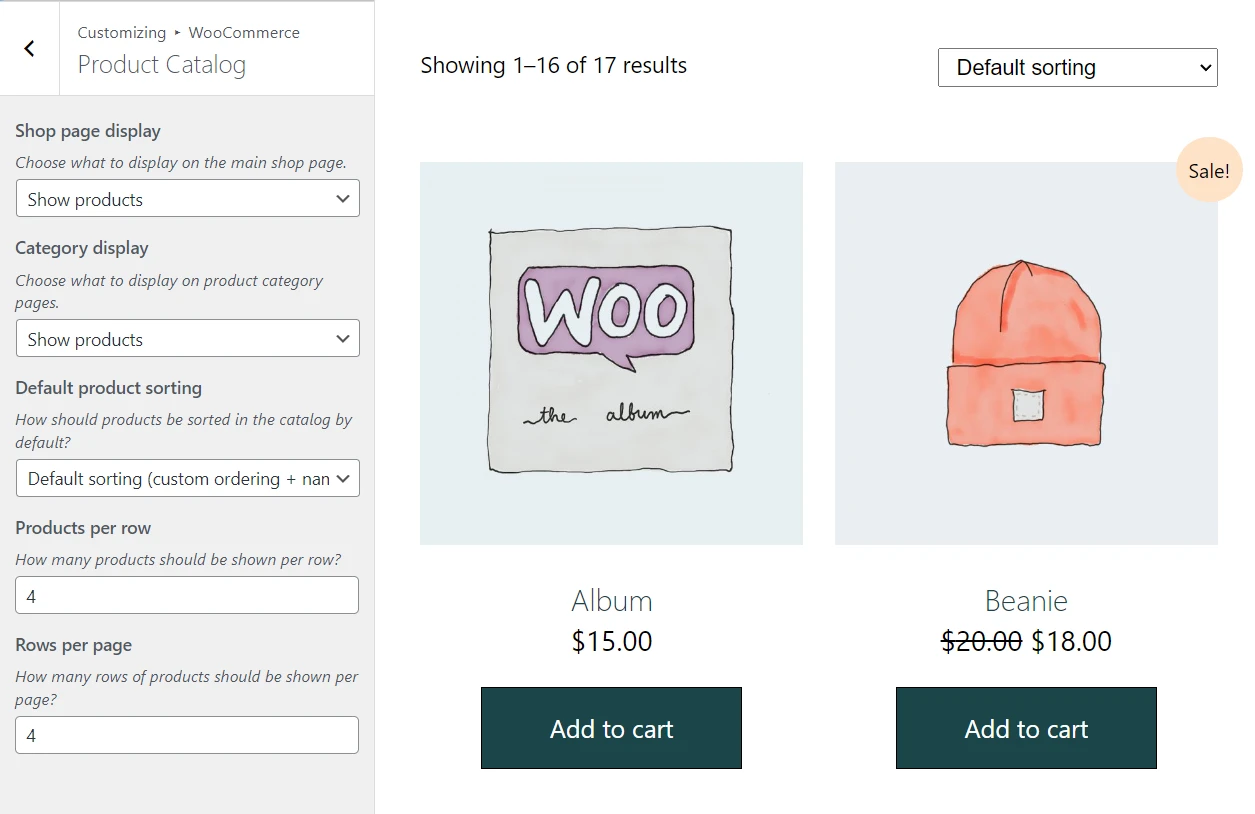
Depois que o novo menu for carregado, selecione a opção Catálogo de produtos . Dentro, você verá as configurações para configurar quantos produtos o WooCommerce exibe por linha e quantas linhas a página da loja incluirá:

Na maioria dos casos, recomendamos incluir pelo menos três linhas de produtos em cada página. Caso contrário, os clientes podem se sentir frustrados por ter que clicar ou rolar demais para ver mais itens. No entanto, se a página da sua loja estiver demorando muito para carregar, considere reduzir o número de linhas de produtos ou o número de itens por linha.
2. Use um tema WooCommerce otimizado para desempenho
Nem todos os temas funcionam bem com o WooCommerce visualmente. Muitas vezes, você encontrará temas que não foram projetados para exibir produtos, o que pode fazer com que sua loja pareça pouco profissional.
Você também pode encontrar temas que não são bem otimizados do ponto de vista do desenvolvimento. O baixo desempenho do tema pode não ser perceptível no início. Ainda assim, pode se tornar um problema sério à medida que sua loja cresce e você atrai mais tráfego.
Por esses motivos, você deve escolher um tema que ofereça uma base sólida de desempenho, bem como compatibilidade total com o WooCommerce.
Por exemplo, o tema Neve oferece uma abordagem leve com um tamanho de instalação padrão de apenas 28 KB. Mas, ao mesmo tempo, ainda está repleto de recursos para ajudá-lo a personalizar e otimizar sua loja WooCommerce.
Se você não tiver certeza de qual tema usar, recomendamos verificar nossa lista dos melhores temas gratuitos para WooCommerce. Também explicamos como escolher o tema WooCommerce certo para sua loja online.
No entanto, antes de trocar de tema, considere usar um site de teste para testá-los e ver a diferença no desempenho que eles fazem. Alguns testes de velocidade devem revelar se o novo tema melhora o desempenho ou o atrapalha.
3. Otimize as imagens dos seus produtos
Otimizar ou compactar imagens é uma das melhores maneiras de melhorar o desempenho geral do site. As imagens otimizadas devem manter uma qualidade quase idêntica à dos arquivos originais, mas pesarão muito menos. Esses tamanhos de arquivo menores significam que as páginas devem ser carregadas mais rapidamente.
Esse efeito só aumenta ao discutir páginas de lojas e produtos com várias fotos. As imagens dos produtos precisam ser de alta qualidade, portanto, o upload de muitas delas pode afetar o desempenho da sua loja.
Felizmente, não há necessidade de otimizar as imagens do produto manualmente – você pode encontrar ótimas ferramentas que fazem o trabalho automaticamente.
Para a solução mais fácil, você pode usar o Optimole.

O Optimole compactará e redimensionará dinamicamente as imagens de seus produtos para garantir a experiência ideal para cada visitante. Ao mesmo tempo, também fornecerá imagens de uma rede global de entrega de conteúdo (CDN) integrada, que garante tempos de carregamento rápidos para compradores em todo o mundo.
Ele otimiza automaticamente as novas imagens e quaisquer imagens existentes em seu site, o que significa que você pode adicioná-lo facilmente a uma loja existente e ainda se beneficiar de suas otimizações em todas as imagens de seus produtos.
Para algumas outras opções, você pode ler nosso post comparando os plugins de otimização de imagem do WordPress.
4. Configure uma rede de entrega de conteúdo (CDN)
Um CDN é um serviço que armazena em cache os arquivos estáticos do seu site em uma rede global de servidores de dados em locais estratégicos. Dessa forma, os visitantes podem baixar esses arquivos do local mais próximo deles, o que acelera o tempo de carregamento do seu site, não importa de onde o visitante esteja navegando.

Além disso, usar um CDN diminui a carga nos servidores do seu próprio site, tornando-o uma proposta vantajosa para todos.
Se você já usa o Optimole para otimização de imagens, já está se beneficiando de sua CDN para suas imagens, que conta com mais de 200 servidores em todo o mundo.
Enquanto o Optimole trata de servir suas imagens por meio de seu CDN, você também pode querer considerar servir outros arquivos estáticos por meio de um CDN se sua loja tiver um público global. Eles podem incluir CSS, JavaScript e arquivos de fonte.
Para saber mais sobre as opções para servir seus outros arquivos estáticos de uma CDN, confira nosso resumo dos melhores serviços de CDN do WordPress.
5. Use um plugin de cache do WordPress
Com o cache, você pode eliminar a necessidade de sua loja processar dinamicamente seu PHP em cada carregamento de página. Em vez disso, seu servidor pode salvar a saída HTML finalizada em seu cache e servi-la para futuros visitantes.
Isso não apenas acelera os tempos de carregamento de sua loja, mas também reduz a carga em seu servidor, o que pode ajudar sua loja a lidar com mais tráfego.
No entanto, o armazenamento em cache pode ser complicado para lojas WooCommerce porque você não poderá armazenar em cache todo o seu conteúdo. Por exemplo, você não pode armazenar em cache o carrinho do WooCommerce ou as páginas de checkout, porque essas páginas exigem a capacidade de carregar conteúdo dinamicamente.
Para a maneira mais simples de configurar o cache compatível com WooCommerce, você pode usar o plugin WP Rocket É um plugin de cache premium com licenças que começam em $ 49 por ano.

A vantagem do WP Rocket é que ele oferece compatibilidade automática com o WooCommerce. Não há necessidade de alterar manualmente nenhuma configuração - se o WP Rocket detectar que você está usando o WooCommerce, ele se configurará automaticamente da maneira ideal.
Para algumas outras opções, você pode ler nossa coleção completa dos melhores plugins de cache do WordPress.
No entanto, esteja ciente de que pode ser necessário excluir manualmente as principais páginas do WooCommerce se você usar um plug-in diferente.
6. Use um host WordPress que suporte HTTP/2
HTTP/2 é uma “nova” versão do protocolo que usamos para navegar na web. Dizemos “novo” porque o HTTP/2 já existe há algum tempo. No entanto, nem todos os servidores estão configurados para o protocolo atualizado.
Essa é uma oportunidade perdida, pois o HTTP/2 oferece um grande aumento no desempenho em relação ao HTTP1. Com o HTTP/2, os usuários podem carregar sites com mais eficiência porque o protocolo suporta várias solicitações simultâneas ao servidor. Além disso, o HTTP/2 permite que o servidor “envie” atualizações para os arquivos em cache dos visitantes, para que você não precise “rebentar” o cache ao fazer alterações no site.
Atualmente, apenas cerca de 45% de todos os sites usam HTTP/2 [1] . Se você não tem certeza se seu site está usando HTTP1 ou HTTP/2, você pode usar ferramentas como o Teste Geekflare HTTP/2:

Basta digitar o URL do seu site e o teste informará se ele está usando HTTP/2. O protocolo é configurado no nível do servidor, portanto, se o seu host não tiver feito a troca, pode valer a pena considerar a mudança para um novo provedor.
Muitos provedores de hospedagem não incluem informações sobre qual versão do HTTP eles estão usando. Recomendamos a leitura da documentação ou base de conhecimento para qualquer host que você esteja considerando para jogar pelo seguro.
Obviamente, o HTTP/2 não é o único recurso a ser procurado em um host WooCommerce otimizado para desempenho. Você também deve considerar os recursos alocados para sua loja, juntamente com as outras tecnologias que seu provedor de hospedagem está usando.
Para encontrar algumas opções de qualidade, você pode navegar em nossas coleções da melhor hospedagem WooCommerce ou a hospedagem WordPress mais rápida.
Acelere sua loja WooCommerce hoje
Otimizar sua loja WooCommerce para carregar o mais rápido possível exigirá várias alterações no seu site. No entanto, esses tempos de carregamento mais baixos se traduzem em uma melhor experiência do usuário, o que pode, por sua vez, levar a mais vendas.
Idealmente, você usará todos os métodos possíveis para acelerar o WooCommerce . No entanto, se você quiser dar um passo de cada vez, recomendamos começar garantindo que todas as imagens do produto sejam otimizadas. Além disso, usar um CDN e um plug-in de cache oferece à maioria dos sites os melhores retornos de desempenho.
Para outras maneiras de criar uma loja WooCommerce melhor, você pode navegar em nossa coleção de mais de 25 plugins WooCommerce obrigatórios.
Você tem alguma dúvida sobre como acelerar o WooCommerce? Vamos falar sobre eles na seção de comentários abaixo!
