Todas as 36 maneiras de acelerar seu site WordPress
Publicados: 2023-03-23Divulgação: esta postagem pode conter links de afiliados. A compra de um produto por meio de um desses links gera uma comissão para nós, sem nenhum custo adicional para você.
Este post foi publicado originalmente em 3 de dezembro de 2019 e foi atualizado para incluir ferramentas mais modernas.
A maioria das postagens de blog sobre como acelerar o WordPress é uma bagunça.
No topo da lista, eles incluem dicas que só vão acelerar o seu menu de administração em 0,01s ou literalmente não vão melhorar o desempenho.
Em seguida, na parte inferior, eles incluem algumas das técnicas de desempenho mais impactantes disponíveis.
Isso é loucura. Veja como este guia de desempenho é organizado…
Comece com as etapas de alto impacto .
Eu listei as 9 maneiras mais impactantes de acelerar seu site primeiro. Essas são, de longe, as etapas mais importantes que você pode seguir para que seu site carregue mais rapidamente.
Na verdade, se você não usar nenhuma tática além das 9 primeiras, você ficará bem.
Depois disso, você encontrará 27 maneiras adicionais de acelerar o WordPress. Cada uma dessas táticas tornará seu site um pouco mais rápido, aumentando os resultados que você já alcançou.
E há mais uma coisa que você deve saber.
Estas são as táticas exatas que eu uso
Não estou listando nenhuma tática aqui que não esteja usando agora.
Na verdade, antes de escrever este post, criei uma lista enorme de técnicas de performance, incluindo algumas coisas que nunca havia tentado antes, e testei todas elas.
Competethemes.com já estava carregando rapidamente, mas depois de usar todas as táticas de desempenho listadas abaixo, é incrivelmente rápido.
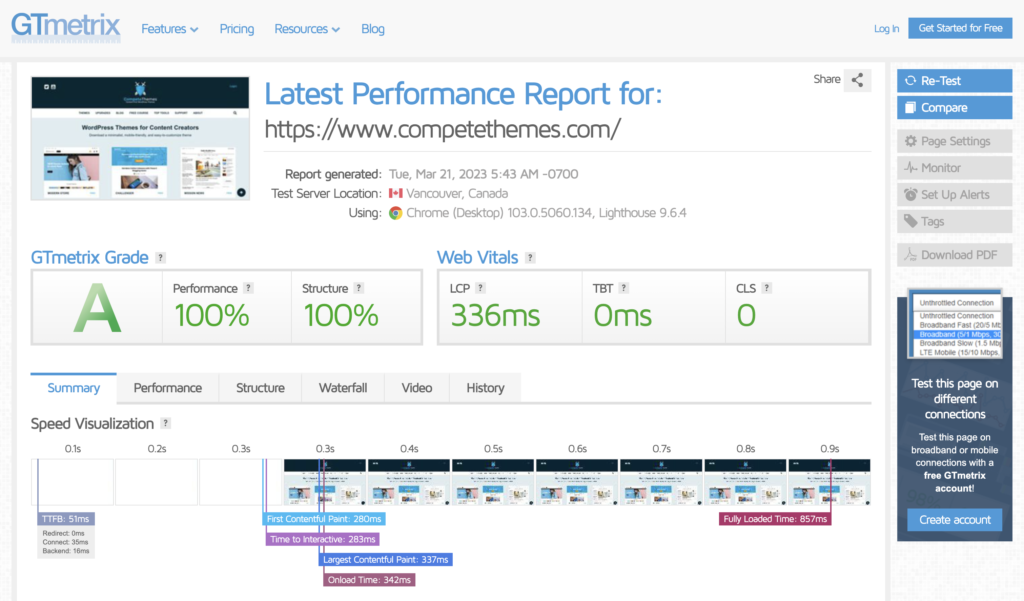
Aqui estão os resultados do GTMetrix:

Desde a primeira publicação deste post, as métricas de desempenho mudaram muito.
Antigamente, o tempo total de carregamento era considerado muito importante, mas agora não é uma grande preocupação. O mais importante é que seu site pareça rápido para o visitante .
O Google tentou quantificar essa ideia com o Core Web Vitals. Essas métricas de desempenho giram em torno da velocidade perceptível do seu site.
A verdade é que não importa se o seu site demora 5 segundos para carregar se tudo estiver visível e interativo em 1 segundo.
Mas há um problema.
Os Core Web Vitals são complicados!
Eles são muito mais difíceis de entender do que as métricas antigas e ainda mais difíceis de otimizar.
E aqui está a coisa.
Para acelerar seu site, você não precisa entendê-los completamente. As técnicas descritas aqui ajudarão independentemente de sua compreensão dos CWVs.
Então, aqui está a minha proposta…
Implemente as táticas aqui e veja onde você pousa. Muito provavelmente, você não terá que gastar tempo pesquisando essas métricas de desempenho porque seu site já carregará rápido o suficiente.
- Crie um antes e depois
- 1. Mude para um host mais rápido
- 2. Adicionar cache
- Como adicionar cache ao seu site
- Você TEM que usar estes próximos três passos
- 3. Compacte suas imagens
- 4. Redimensione suas imagens
- 5. Carregue suas imagens com preguiça
- Como adicionar carregamento lento
- 6. Minimize seus arquivos
- Como minificar arquivos
- 7. Concatene seus arquivos
- Como adicionar concatenação
- 8. Carregue arquivos com um CDN
- Como adicionar um CDN ao seu site
- 9. Escolha um tema rápido
- Otimizações adicionais
- 10. Pare de usar o Google Analytics
- 11. Adiar Javascript
- 12. Otimize a entrega de CSS
- 13. Desative o suporte a emojis do WordPress
- 14. Desative as incorporações do WordPress
- 15. Atualize sua versão do PHP
- 16. Reduza os plugins
- 17. Use imagens webP
- 18. Utilize a pré-busca de DNS
- 19. Limite postagens por página
- 20. Combine solicitações de fontes do Google
- 21. Otimize as solicitações do Gravatar
- 22. Preguiçoso carregue seus comentários
- 23. Carregamento lento de todos os vídeos
- 24. Reduza os redirecionamentos
- 25. Use menos fontes
- 26. Use menos pesos de fonte
- 27. Carregue apenas o conjunto de caracteres do seu idioma
- 28. Desative os recursos OpenType no Adobe Fonts
- 29. Substitua Font Awesome por Fontello
- Outras otimizações
- 30. Desative pingbacks e trackbacks
- 31. Desacelere a API Heartbeat
- 32. Desativar hotlinking
- 33. Otimize seu banco de dados
- 34. Desative ou limite as revisões de postagem
- 35. Remova as strings de consulta
- 36. Excluir plugins inativos
- Aproveite seu site mais rápido
Crie um antes e depois
Se você quiser seguir este guia, comece medindo o desempenho do seu site com o GTMetrix e a ferramenta Page Speed do Google.
Capture seus resultados e salve-os para mais tarde.
Em seguida, implemente as 9 primeiras táticas aqui e garanto que você verá um aumento significativo em suas pontuações. Se você quiser levar as coisas ainda mais longe, também pode tentar as 27 táticas a seguir.
Se você ainda não estiver satisfeito com seu desempenho, provavelmente desejará conversar com um desenvolvedor experiente que possa fazer as alterações finais que levarão seu site a uma pontuação de 100%.
1. Mude para um host mais rápido
A hospedagem é a potência do seu site.
Com uma hospedagem mais poderosa, todo o seu site será carregado mais rapidamente.
Você pode implementar todas as outras técnicas com grande efeito, mas todas funcionarão melhor com um host de alto desempenho. Além disso, mudar de host hoje em dia é muito fácil.
Eu usei muitas empresas de hospedagem na última década e finalmente encontrei meu par.
Eu uso o Rocket.net para hospedar este site e todos os meus sites, e eles são de longe o melhor host que já usei.

O suporte ao cliente é incrível, o painel é intuitivo e repleto de recursos, e o desempenho é excelente.
Como um host WP premium, há muitas vantagens dentro do painel, além do material de hospedagem padrão.
Por exemplo, cada site tem backups diários automatizados e backups manuais, há segurança integrada e proteção DDoS via Cloudflare Enterprise, e você obtém sites de teste com um clique.
E eles têm um teste matador de $ 1 no primeiro mês.
Saiba mais sobre Rocket.net
Se você deseja levar seu site para o próximo nível, não posso recomendá-los o suficiente.
2. Adicionar cache
Quanto é 9.027 dividido por 17?
Para responder a isso, você precisa pegar uma calculadora, digitar os números e, em seguida, pode dizer a resposta com segurança, que é 531.
Agora, se eu perguntar novamente, quanto é 9.027 dividido por 17?
Desta vez, você soube a resposta instantaneamente porque a guardou em sua memória.
É assim que o cache é.
Quando alguém visita seu site, vários processos são executados para gerar a página. Sem cache, isso acontece toda vez que alguém visita seu site. É como usar uma calculadora para obter a mesma resposta várias vezes.
Como você pode entender, isso é extremamente um desperdício.
Com o cache, seu site gera uma página uma vez e a salva da mesma forma que você salvou o número 531 em sua memória. Quando alguém visita seu site, a cópia em cache é veiculada imediatamente sem a necessidade de executar todos os processos originalmente usados para criar a página.
Faz sentido?
Agora vamos falar sobre como aproveitar essa tecnologia em seu site.
Como adicionar cache ao seu site
Em primeiro lugar, seu host pode fornecer cache integrado. Isso é verdade para Rocket.net e muitos outros hosts de alto desempenho.
Se o seu host não fornecer cache, há muitos plugins para escolher. Na minha opinião, a melhor opção é o WP Rocket.

O WP Rocket fornece cache ultrarrápido e várias outras otimizações de desempenho. Farei referência a esse plug-in mais uma centena de vezes ao longo deste post, para que você veja tudo o que ele pode fazer.
Embora Kinsta forneça cache, eu também uso o WP Rocket por causa das outras ferramentas de desempenho incluídas.
Você pode seguir meu tutorial de configuração do WP Rocket para começar:
Confira o WP Rocket →
Se você quiser uma alternativa gratuita, recomendo o WP Super Cache se quiser algo fácil de usar e o W3 Total Cache se quiser opções mais avançadas.
Hospedagem e cache de alto desempenho são definitivamente os recursos de velocidade mais importantes que seu site precisa. Dito isto…
Resta apenas uma coisa que pode atrapalhar completamente o seu desempenho.
Você TEM que usar estes próximos três passos
Depois de configurar o cache, volte sua atenção para as imagens do seu site.
Se você não otimizar suas imagens, seu site nunca atingirá tempos de carregamento de 2 a 3 segundos, você nunca obterá uma pontuação otimizada do PageSpeed.
As imagens podem ser um empecilho absolutamente enorme nos tempos de carregamento, então estou incluindo as três maneiras de otimizá-las aqui.
A primeira maneira de otimizar suas imagens é comprimi-las.
3. Compacte suas imagens
Algoritmos modernos de compressão de imagem são incríveis.
Eles podem reduzir o tamanho do arquivo de uma imagem em 70% sem afetar sua qualidade de forma perceptível. O que quero dizer é que você pode fazer com que todas as imagens do seu site carreguem muito mais rápido sem degradar sua qualidade. Não há desvantagem - sério!
Quando se trata de otimização de imagens, meu plugin favorito é o Optimole.

Você aprenderá mais sobre o Optimole nas próximas duas etapas, mas aqui está o que você precisa saber primeiro:
O Optimole usa um algoritmo de compactação muito eficaz para compactar suas imagens em uma fração do tamanho do arquivo anterior. O que é ainda melhor é que é tão fácil de usar.
Outros plugins de otimização de imagem editam as imagens em seu site e usam os recursos do seu servidor. O Optimole não altera seus originais – eles copiam suas imagens para o servidor e as otimizam lá. Isso mantém sua biblioteca de mídia organizada e seu site não ficará lento quando as imagens estiverem sendo compactadas.
Se você quiser aprender como configurar o Optimole em seu site, pode seguir meu vídeo passo a passo completo:
Uma excelente alternativa é o plugin ShortPixel. Dá um pouco mais de trabalho para configurar, mas ainda é fácil de usar.
Eu usei felizmente o ShortPixel neste site por anos e só mudei para o Optimole para esta próxima tática.
4. Redimensione suas imagens
Preste muita atenção porque os detalhes são críticos.
Aqui está a grande ideia:
Quanto maiores forem as dimensões de uma imagem, maior será o tamanho do arquivo.
Por exemplo, uma imagem com 3.000 px de largura pode ter 900 kb, mas quando redimensionada para 600 px de largura, ela tem apenas 60 kb. Isso é uma redução de 15x no tamanho do arquivo!
Aqui está porque é tão importante.
As imagens nesta postagem do blog exibirão apenas 600px de largura no máximo. Executando com o meu exemplo, esta imagem foi redimensionada para 600px de largura e tem apenas 60kb.

Se eu não redimensionasse a imagem e usasse a versão de 3.000 px, ela ainda apareceria com apenas 600 px de largura neste post . A imagem pareceria a mesma para você, mas demoraria 15x mais para carregar.
Em outras palavras, dimensionar suas imagens corretamente antes de inseri-las em suas postagens pode fazer uma enorme diferença na velocidade de carregamento do seu site.
Aqui está o problema.
Você provavelmente não sabe exatamente a largura que suas imagens aparecem em suas postagens. Além disso, os dispositivos móveis tornam esse caminho mais complicado. Quando se trata de tamanho de tela, se considerarmos todos os diferentes monitores e dispositivos móveis, existem literalmente milhares para contabilizar.
Se você deseja fornecer imagens com tamanho perfeito para seus visitantes, elas precisam ser dimensionadas dinamicamente e é por isso que comecei a usar o Optimole.
Optimole gera automaticamente versões de tamanho perfeito de suas imagens. Se alguém visitar seu site e a imagem exibir 400px de largura, o Optimole fornecerá a eles uma versão dessa imagem com 400px de largura.
Outro visitante pode acessar a página um segundo depois usando um tablet que exibe a imagem com 510px de largura, e o Optimole carregará uma cópia diferente da imagem com exatamente 510px de largura.
Os ganhos de desempenho que você obtém com isso são enormes, e a melhor parte é que você não precisa fazer nada além de instalar o plugin Optimole. Funciona no momento em que você o ativa, sem tocar em nenhuma configuração. É incrível!
Experimente o Optimole em seu site →
Há mais uma maneira de otimizar imagens em seu site que pode fazer uma enorme diferença.
5. Carregue suas imagens com preguiça
Este post do blog é muito longo e tem muitas imagens.
Se você leu até aqui, provavelmente já esteve nesta página por pelo menos um minuto. Sabendo disso, quão estúpido seria fazer você carregar todas as imagens em todo o post quando você carregou esta página pela primeira vez? Você ainda não alcançou muitas imagens, então não há necessidade de carregá-las ainda.
Com carregamento lento, apenas as imagens que aparecem na tela são carregadas. Então, conforme você rola a página, as imagens restantes são carregadas à medida que aparecem.
Fiz uma visualização neste vídeo que ilustra como isso funciona com mais clareza do que posso explicar por escrito:
Agora que você entende como funciona o carregamento lento, vamos falar sobre a implementação.
Como adicionar carregamento lento
Adicionar carregamento lento é muito fácil, então é uma tática obrigatória, na minha opinião.
Primeiro, se você instalou o Optimole, ele adiciona automaticamente o carregamento lento, então você já terminou com essa tática.
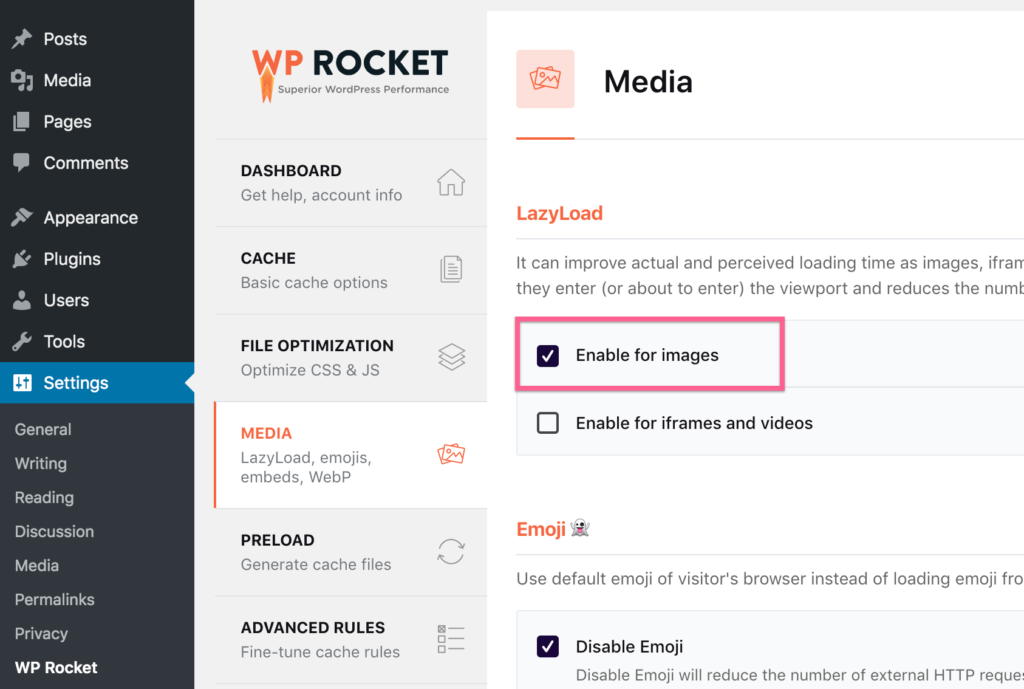
Em segundo lugar, se você não estiver usando o Optimole, mas decidiu usar o WP Rocket, marque esta caixa aqui nas configurações:

Por fim, o WordPress agora tem sua própria implementação de carregamento lento, então você não precisa usar nenhum desses plugins se não quiser.
Acho que esses plug-ins fazem um trabalho melhor porque têm recursos adicionais, como carregamento lento de vídeo e a capacidade de carregar primeiro um espaço reservado de baixa qualidade, mas tecnicamente você pode pular esta etapa completamente.
As próximas duas otimizações andam de mãos dadas e são especialmente importantes para sites WordPress.
6. Minimize seus arquivos
Você acabou de aprender que compactar suas imagens faz com que elas carreguem mais rápido porque as imagens compactadas têm um tamanho de arquivo menor.
Às vezes, nos referimos ao tamanho do arquivo como peso , portanto, compactar uma imagem reduz seu peso.
A grande ideia é que reduzir o peso do seu site faz com que ele carregue mais rápido . Isso significa que você deseja reduzir o tamanho de cada arquivo que seu site carrega.
Além das imagens, seu site carrega arquivos CSS, arquivos Javascript e arquivos de fonte, entre outros tipos de arquivo. Mantenha esse pensamento por um momento e vamos falar sobre minificação.
Minificação é um termo sofisticado de programação que basicamente significa compactação de arquivos baseados em texto. Você comprime imagens e reduz arquivos. Para nossos propósitos, não precisamos ser mais detalhados do que isso.
Assim como você comprimiu suas imagens, você pode minificar seus arquivos CSS e Javascript (e HTML) para torná-los menores e reduzir o peso da página.
Como minificar arquivos
Mais uma vez, adicionar minificação ao seu site é simples.
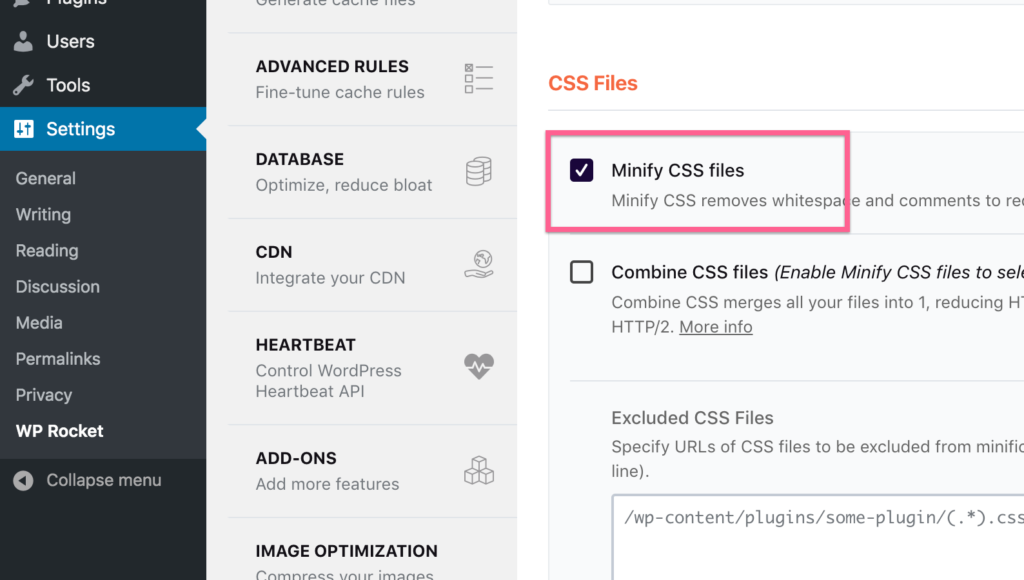
Com o WP Rocket, existem caixas de seleção para habilitar a minificação para CSS, JS e HTML.

Isso é tudo que você precisa fazer.
Minificar é muito importante para sites WordPress porque você provavelmente tem pelo menos seis plugins e um tema carregando arquivos em seu site. Muitas vezes, os próprios desenvolvedores não minimizam os arquivos, então o WP Rocket cuida disso para você.
Se você quiser uma alternativa gratuita para minificação, confira o plug-in Autoptimize.
7. Concatene seus arquivos
Concatenar é outro termo técnico que significa “combinar”.
Ao concatenar arquivos, você os combina.
Mais uma vez, como você tem todos esses plug-ins em seu site carregando arquivos, é importante usar um plug-in como o WP Rocket para combiná-los no menor número possível de arquivos. Aqui está o porquê…
Você aprendeu que diminuir o peso da sua página faz com que ela carregue mais rápido, mas há outro fator importante de desempenho para otimizar: solicitações HTTP.
Eu sei que este post está ficando bastante técnico, então vou manter isso o mais simples possível.
Cada arquivo carregado requer uma solicitação HTTP. Cada imagem, arquivo JS, arquivo CSS, etc – todos eles requerem uma solicitação HTTP.
Seu site tem um número fixo de solicitações HTTP que pode manipular de uma só vez, portanto, há um efeito de gargalo que ocorre ao carregar arquivos. Por esse motivo, quanto menos solicitações HTTP seu site fizer, mais rápido ele carregará.
Por exemplo, se o seu site tiver 5 arquivos CSS com 5 KB, ele será carregado mais rapidamente se você os combinar em um arquivo CSS com 25 KB.
Com a minificação, reduzimos o peso dos arquivos do seu site e, com a concatenação, os combinamos para reduzir as solicitações HTTP.
Como adicionar concatenação
Também podemos recorrer ao plug-in WP Rocket para essa otimização.
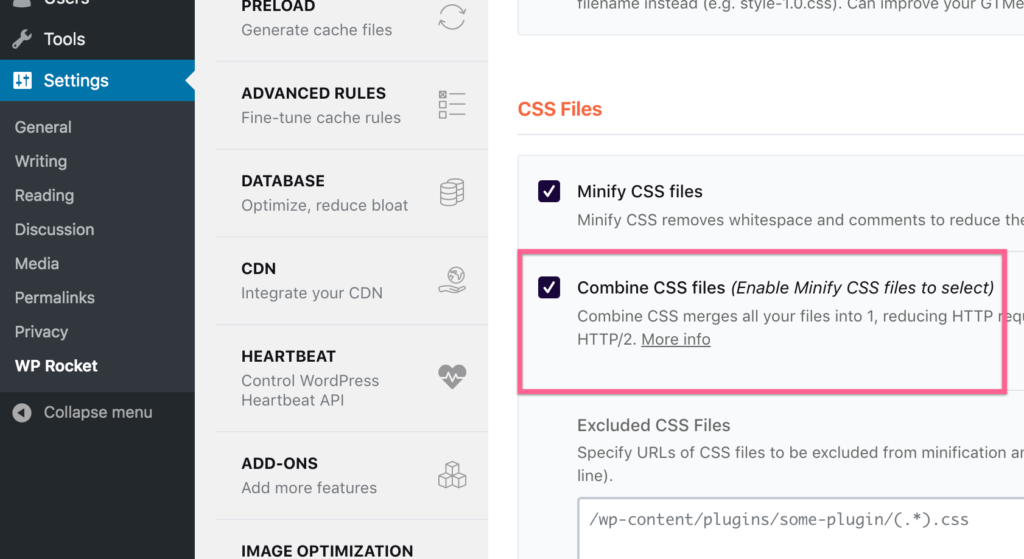
Existem caixas de seleção para concatenar arquivos CSS e arquivos JS.

Você só precisa marcar as duas caixas, salvar suas alterações e pronto.
Essas opções também estão disponíveis no plug-in Autoptimize.
Esta próxima dica pode surpreendê-lo, mas é outra otimização obrigatória na minha opinião.
8. Carregue arquivos com um CDN
A internet é mágica.
Certo?
Mas realmente, não, não é.
É uma rede de computadores, e as conexões nessa rede são todas físicas.
Pode parecer estranho pensar nisso, mas a distância entre o servidor onde o conteúdo do seu site está armazenado e a localização de um visitante é muito importante.
Se o seu servidor estiver em Nova York e alguém de Tóquio visitar seu site, levará mais tempo para os arquivos chegarem até eles do que se outra pessoa em Nova York o visitar.
Eu disse que era estranho pensar nisso.
E daí se você também armazenou uma cópia do seu site em um servidor em Tóquio? Não carregaria mais rápido para visitantes no Japão?
Sim!
E é exatamente isso que um CDN faz.
CDN significa rede de entrega de conteúdo e é essencialmente uma rede de servidores que armazenam cópias em cache do seu site em todo o mundo.
Dessa forma, não importa onde alguém esteja quando visitar, há um servidor próximo para entregar o conteúdo do seu site.
Quando você ativa um CDN pela primeira vez, pode parecer que não está ajudando se você mora perto do servidor de origem do seu host. O que é mais importante é a rapidez com que o site carrega para o resto do mundo.
Como adicionar um CDN ao seu site
Se você estiver usando o Rocket.net, já está pronto.
Eles executam seu site com Cloudflare Enterprise, então seu site já está sendo entregue de servidores próximos em todo o mundo.

Se você não usa o Rocket.net, recomendo se inscrever no nível gratuito do Cloudflare.
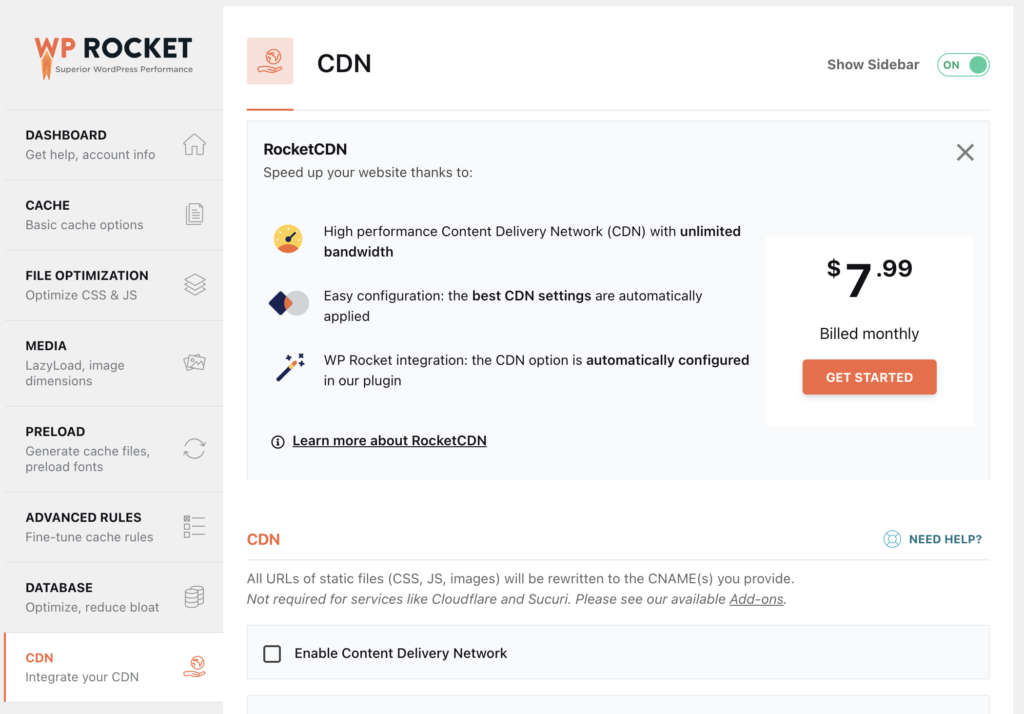
Mas, se você realmente não gosta de fazer nada técnico e não deseja fazer alterações de DNS em seu site, pode usar o RocketCDN, que é criado pela equipe do WP Rocket.

Ele é alimentado pelo CDN do Stackpath, portanto, há uma rede global estabelecida de servidores para entregar o conteúdo do seu site. Custa US$ 8/mês, mas é muito simples de integrar. Depois de se inscrever, tudo o que você precisa fazer é marcar a caixa para ativá-lo e pronto.
9. Escolha um tema rápido
Ok, tenho que admitir, esta última dica é um pouco diferente.
Muitos blogueiros do WP dirão para você escolher um tema que carregue rapidamente, mas como desenvolvedor de temas, deixe-me explicar como isso realmente funciona.
Um tema WordPress não vai acelerar o seu site. Em vez disso, você está procurando um que não deixe seu site lento . Dito isso, a menos que o tema seja mal feito, ele não deixará seu site muito lento se você estiver usando as táticas listadas acima. Eu vou explicar.
Com todos os meus temas, carrego o mínimo necessário enquanto ainda crio uma experiência de usuário elegante e moderna. Isso significa que os temas carregam apenas:
- Um arquivo CSS
- Um arquivo Javascript minificado
- Uma solicitação do Google Fonts
- A fonte do ícone Font Awesome (para ícones sociais)
Sem fazer sacrifícios de design (como usar uma fonte do sistema), isso é o mínimo que um tema pode obter.
Nem todos os temas são tão otimizados, mas não é uma grande preocupação na minha opinião. Isso porque mesmo que seu tema não esteja bem otimizado e carregue dois arquivos CSS e três arquivos Javascript, e nenhum deles seja minificado, um plugin como o WP Rocket ainda irá concatená-los e minificá-los para você, então o resultado final é semelhante.
Basicamente, é improvável que seu tema deixe seu site muito lento se você utilizar as estratégias de desempenho listadas acima.
Escolha um tema de um desenvolvedor respeitável e o desempenho do tema não será um problema.
Otimizações adicionais
Ufa!
Este post já é muito mais longo do que eu esperava, e se você chegou até aqui, espero que esteja empolgado para aprender ainda mais sobre otimização de desempenho.
No restante deste post, abordarei otimizações mais específicas e técnicas. Eu fiz essas dicas o mais amigável possível para iniciantes. Alguns deles são fáceis de implementar, mas, para ser honesto, alguns são muito avançados e é assim que deve ser.
Use o máximo que puder em seu site e lembre-se, se você implementou as 9 primeiras táticas e está seguindo as práticas recomendadas de desempenho, já obteve a maior parte dos resultados.
10. Pare de usar o Google Analytics
Mencionei o Google Analytics algumas vezes até agora porque é uma perda de desempenho inevitável.
Pelo menos, tem sido até recentemente.
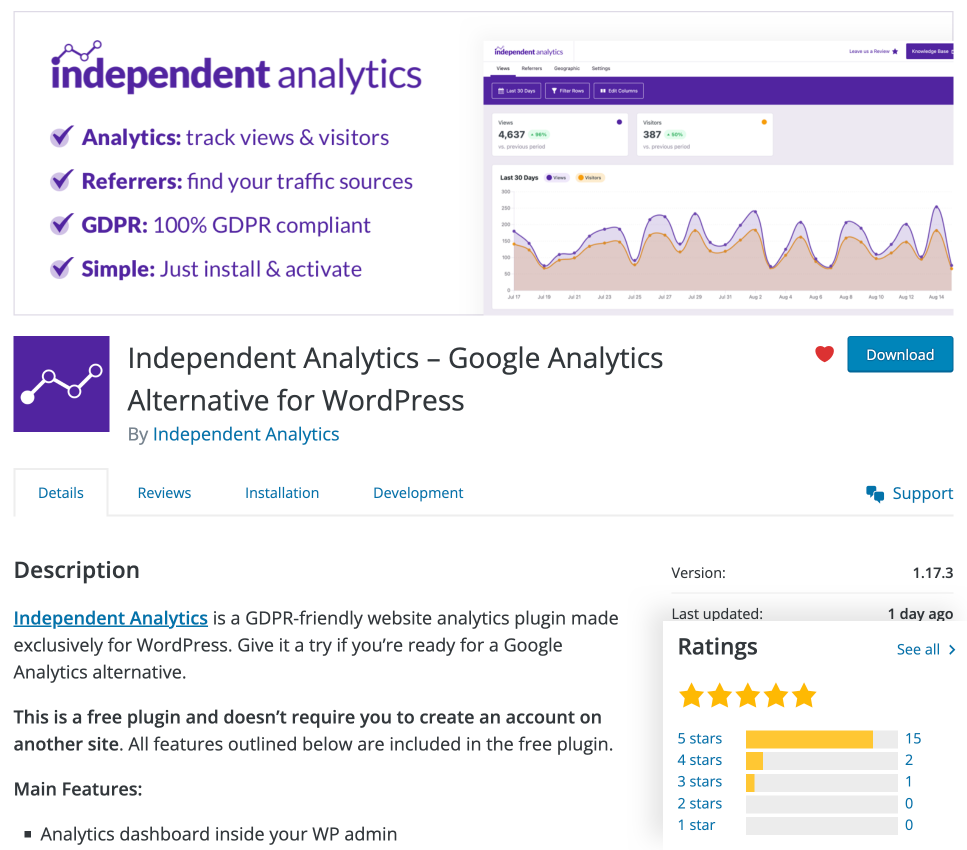
Agora existem opções muito melhores para usuários do WordPress, como o Independent Analytics.

Ao contrário do Google Analytics, o Independent Analytics não carrega nenhum arquivo externo. Na verdade, ele não carrega nenhum arquivo. Ele faz uma solicitação de API REST interna para seu próprio site e é isso.
Em outras palavras, tem impacto praticamente zero em seu site. Ao mudar para o Independent Analytics, você acelerará instantaneamente seu site, além de obter análises favoráveis à privacidade e um painel muito mais fácil de usar.
Saiba mais sobre Análise Independente.
11. Adiar Javascript
Se você usar apenas uma tática do restante desta lista, use esta.
Sem se perder nos detalhes técnicos, a ordem em que você carrega os arquivos em seu site é muito importante. Esse conceito é chamado de otimização do caminho de renderização .
A ideia é que o CSS do seu site seja carregado primeiro, porque seu site será uma tela branca em branco até que isso aconteça. Quanto aos arquivos Javascript, eles provavelmente são usados para coisas como análises que não precisam ser carregadas imediatamente.

Em vez de manter uma página em branco enquanto o JS carrega, você adia os arquivos JS até que todo o resto do seu site seja carregado. Dessa forma, seu site carrega na mesma quantidade de tempo, mas aparece visualmente mais cedo , o que o torna mais rápido.
O conceito é bastante avançado, mas, mais uma vez, não é tão difícil de implementar.
Como adiar Javascript
Você vai adorar isso.
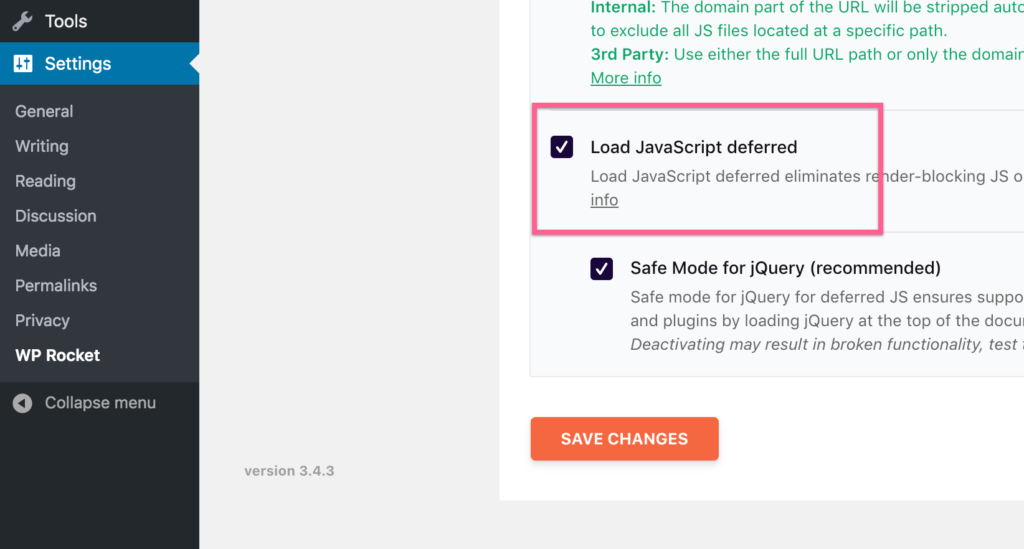
Por mais avançada que seja a tática, tudo o que você precisa fazer é marcar uma caixa nas configurações do WP Rocket.

A menos que você saiba o que está fazendo, eu recomendo deixar a opção “Modo de segurança” marcada também.
Também há uma maneira de otimizar seu CSS para o caminho de renderização.
12. Otimize a entrega de CSS
Assim como o Javascript, o CSS bloqueia a renderização, portanto, também podemos adiá-lo para melhorar o desempenho.
Agora eu sei o que você está pensando: nós não apenas adiamos o JS para que o CSS pudesse carregar, e agora estamos adiando o CSS também?
Aqui está o que está acontecendo…
Para remover o CSS de bloqueio de renderização, você inline o CSS crítico usado para estilizar as partes do seu site que aparecem imediatamente. Em seguida, o restante do CSS do seu site é carregado posteriormente. Mais uma vez, isso significa que seu site aparece visualmente ainda mais cedo.
Esta é uma tática muito avançada e com a qual eu nem me incomodaria se o WP Rocket não a tornasse tão fácil.
Como otimizar a entrega de CSS
Você provavelmente está se acostumando com isso agora…
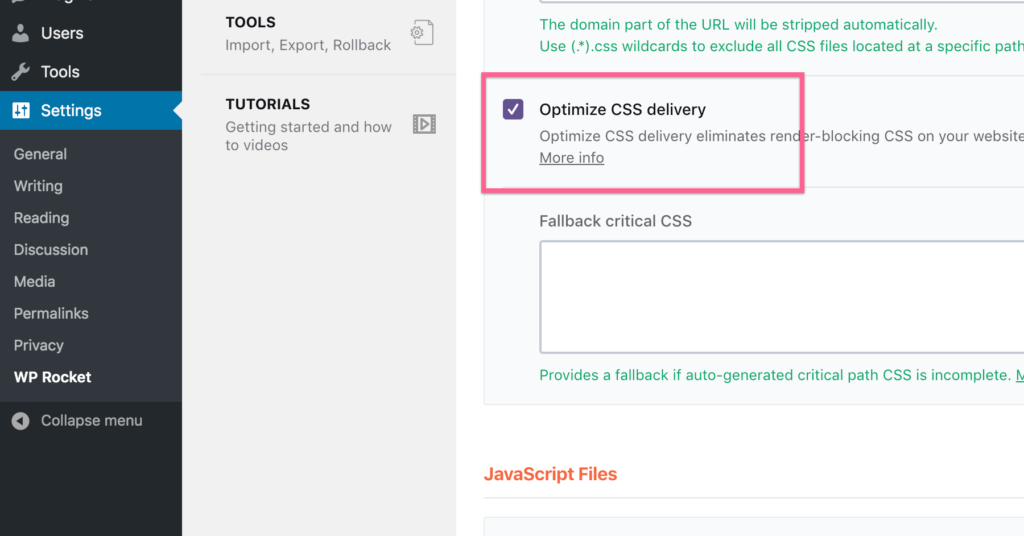
Tudo o que você precisa fazer para otimizar sua entrega de CSS com o WP Rocket é marcar esta caixa:

O WP Rocket gera o CSS crítico necessário para cada página e o insere no HTML. O restante do CSS é adiado.
Eu nunca tentaria fazer isso manualmente, então é uma ótima otimização ter automatizado dessa maneira.
Em seguida, tenho mais duas vitórias rápidas para acelerar seu site.
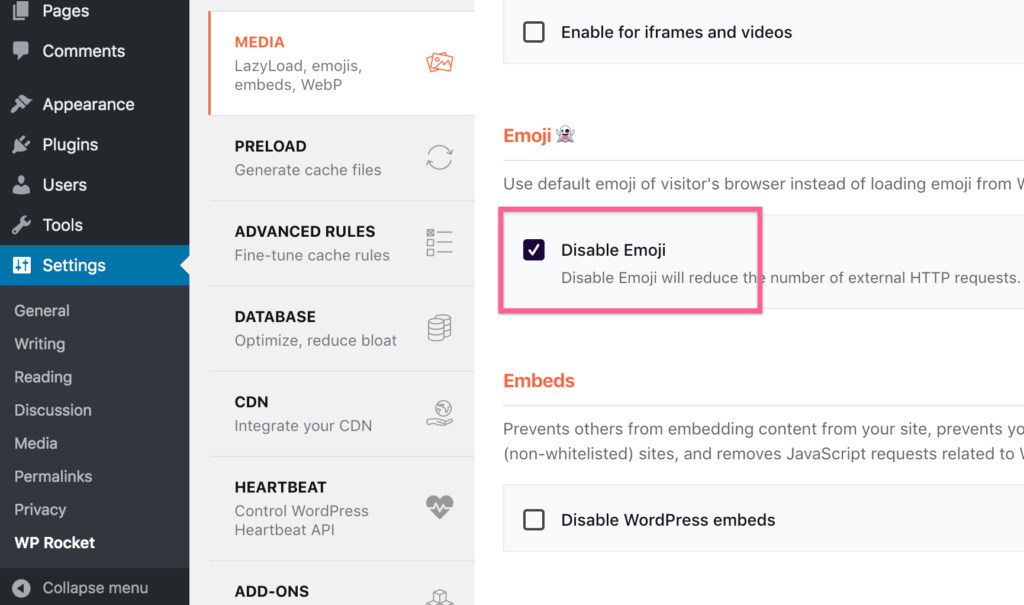
13. Desative o suporte a emojis do WordPress
O WordPress adicionou suporte a emojis na versão 4.2.
Para garantir que os emojis funcionem em seu site, o WordPress carrega um pequeno arquivo Javascript em todas as páginas do seu site. Aqui está a coisa…
Na verdade, não precisamos desse arquivo para suporte a emoji porque praticamente todos os dispositivos já possuem uma fonte de emoji instalada. Eu removi o suporte a emojis deste site, por exemplo, mas você ainda vê emojis porque seu dispositivo os instalou?
Ao remover o suporte a emojis, seu site não carregará mais o arquivo Javascript adicional, tornando-o um pouco mais rápido.
Você pode marcar esta caixa no WP Rocket para remover o suporte a emojis:

O plugin Disable Emojis é uma alternativa simples e gratuita.
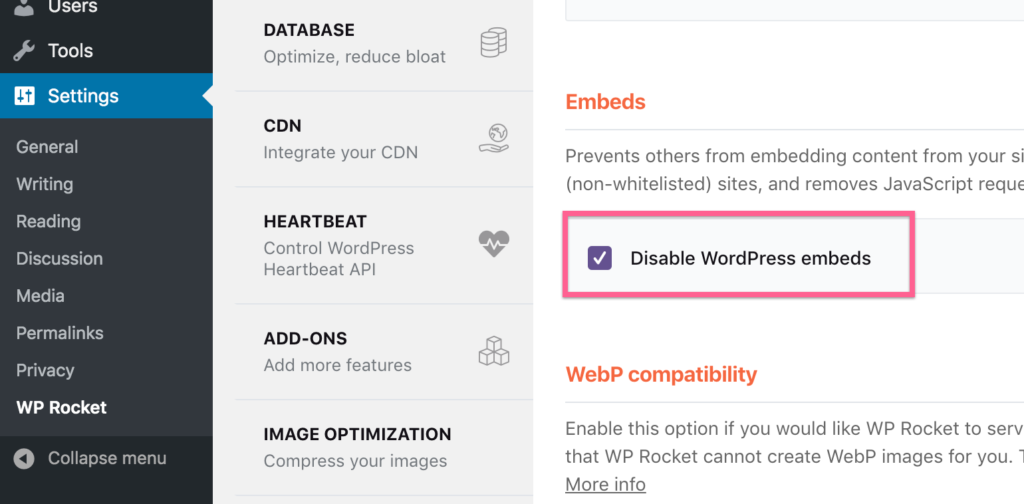
14. Desative as incorporações do WordPress
Quando você cola um link do Twitter em uma postagem, o WordPress cria automaticamente uma bela caixa de incorporação.
Isso é legal, mas o que me incomoda é que ele também faz isso ao colar links para sites WordPress como este. Eu nunca uso esse recurso, então prefiro desativá-lo.
Como o WordPress carrega um arquivo Javascript extra para esse recurso de incorporação, removê-lo reduz o peso da página e elimina outra solicitação HTTP.
O WP Rocket tem outra caixa de seleção para adicionar facilmente essa otimização ao seu site.

É uma pequena otimização, mas cada bit ajuda.
15. Atualize sua versão do PHP
As linguagens de codificação modernas são incrivelmente rápidas.
A maioria das táticas de desempenho não tem nada a ver com a rapidez com que o código do seu site é executado. Em vez disso, estamos otimizando a velocidade de entrega do conteúdo do seu site ao dispositivo do visitante. Essa é a parte que leva tempo.
Essa tática é diferente porque na verdade acelera a execução do código em seu site.
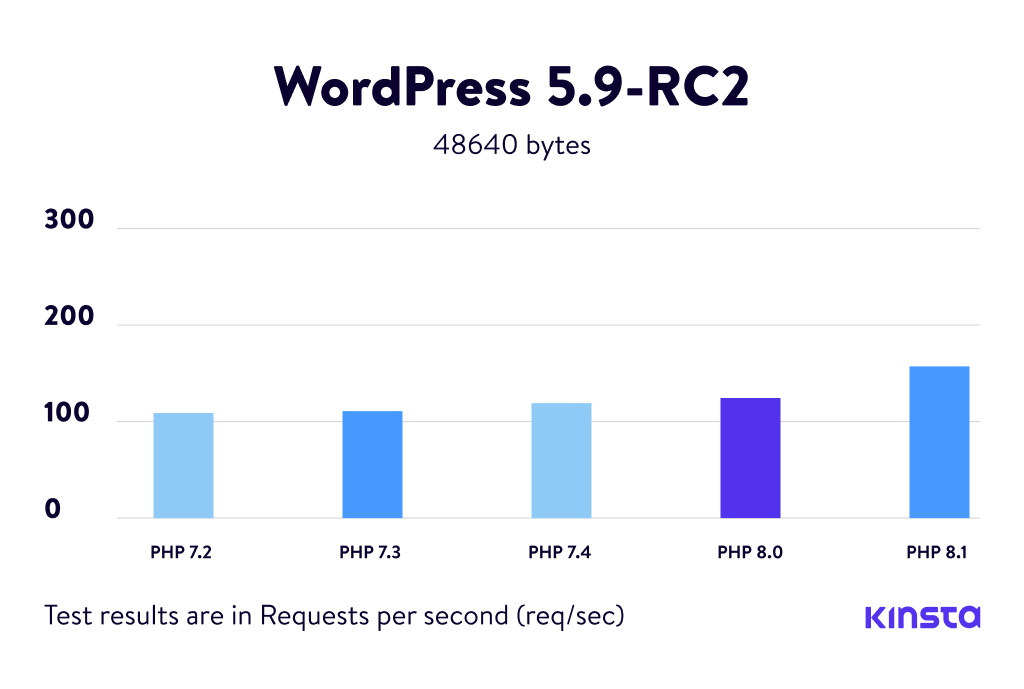
As versões mais recentes do PHP estão ficando mais rápidas, portanto, se você ainda estiver usando o PHP 5, verá grandes ganhos ao mudar para 7 ou 8.
Aqui está uma olhada em como o PHP 8 melhorou o desempenho em relação ao PHP 7, e os ganhos de 5 para 7 também foram enormes.

É importante entender que dobrar a velocidade do PHP do seu site não fará com que ele carregue duas vezes mais rápido. Isso apenas faz com que o código PHP seja executado duas vezes mais rápido, o que provavelmente é uma pequena parte do tempo de carregamento do seu site.
Dito isso, é potencialmente um ganho de desempenho muito fácil e também é melhor para segurança e compatibilidade de plugins.
Como atualizar sua versão do PHP
Aqui está algo que aprendi ao longo dos anos.
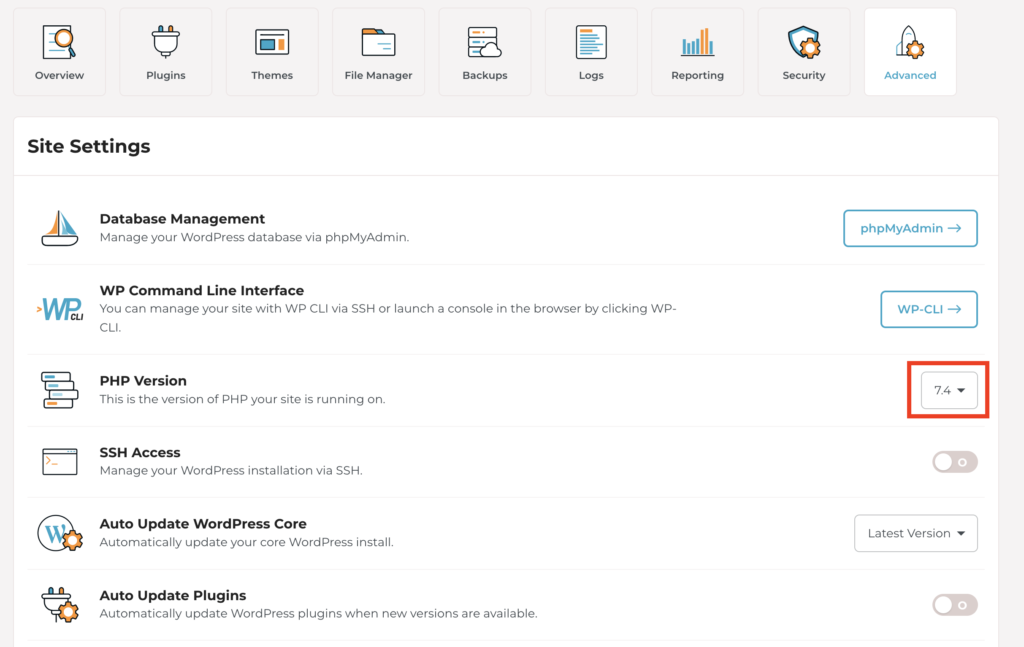
Praticamente todos os hosts da web incluem uma opção no painel onde você pode alternar a versão do PHP do seu site. Por exemplo, aqui está um menu suspenso no painel do Rocket.net onde você pode alterá-lo com alguns cliques.

A maioria dos hosts tem esse controle em algum lugar do painel, portanto, deve ser simples de atualizar.
Mas antes de fazer isso, certifique-se de fazer backup do seu site e esteja preparado para reverter para uma versão anterior. Se você atualizar para a versão mais recente do PHP, há uma chance de que pelo menos um plug-in em seu site não seja compatível, portanto, é uma boa ideia fazer esse tipo de alteração em um momento em que você esteja preparado para reverter o PHP versão ou faça as alterações necessárias.
16. Reduza os plugins
Os plugins deixam seu site lento?
Tipo de. É complicado. Vou dar alguns exemplos.
Alguns plugins podem carregar um ou dois arquivos em cada página do seu site, tornando-o mais lento.
Eu uso o plug-in WPForms para todos os meus formulários de contato, que são projetados com mais cuidado. O WPForms carrega um arquivo CSS e, dependendo de quais recursos você está usando, alguns arquivos JS também. No entanto, ele só carrega esses arquivos em páginas que possuem formulários de contato. Isso significa que não há impacto no desempenho do meu site , exceto na página de contato .
Por outro lado, também uso um plug-in chamado Format Media Titles para adicionar automaticamente títulos às minhas imagens com base no nome do arquivo. Este plug-in executa um pouco de PHP no painel de administração quando eu carrego imagens, e é isso. Tem impacto zero no desempenho do meu site.
Agora você pode ver porque dizer “plugins tornam seu site mais lento” não é verdade. Às vezes eles fazem, às vezes não, e às vezes eles fazem sob certas condições.
Como regra geral, se o plug-in alterar alguma coisa no front-end do seu site, isso afetará o desempenho. Por outro lado, se o plug-in afetar apenas o painel de administração, provavelmente não diminuirá a velocidade do seu site.
O “front-end” do seu site é o que os visitantes veem. O “back-end” é o seu painel de administração.
Dê uma olhada no menu de Plug-ins e escolha quaisquer plug-ins que façam alterações no front-end do seu site. Se você encontrar algum que esteja ativo, mas não esteja usando, provavelmente está deixando seu site lento, então desative-o.
17. Use imagens webP
Tenho certeza de que você está familiarizado com formatos de imagem como JPG e PNG.
Bem, o Google lançou um novo formato de imagem chamado webP que foi projetado para um ótimo desempenho. Quando você usa o formato webP, a imagem parece idêntica, mas carrega mais rápido.
Parece ótimo no começo, mas é aqui que fica complicado.
Nem todos os navegadores suportam imagens webP ainda. Isso significa que, se você usou webP para todas as suas imagens, elas podem não aparecer em navegadores como o Safari. Por enquanto, você precisa servir imagens webP e também ter uma versão JPG ou PNG de backup de cada imagem.
Obviamente, isso soa como mais trabalho do que vale a pena, mas, novamente, há uma solução muito simples.
Como usar imagens webP
Se você usa o plug-in Optimole, ele é totalmente gerenciado para você.
Na verdade, não há nem mesmo uma configuração para isso.
O Optimole cria automaticamente versões webP de suas imagens e as exibe aos visitantes se o navegador for compatível. Um pequeno arquivo Javascript com um polyfill é carregado para servir versões JPG/PNG das imagens quando o navegador do visitante não suporta webP.
18. Utilize a pré-busca de DNS
A pré-busca de DNS é super legal.
A maioria dos arquivos em seu site será carregada de seu domínio. Por exemplo, o arquivo CSS em seu tema que estiliza seu site é hospedado por seu site.
Se você usa o Google Analytics, seu site carregará os arquivos Javascript necessários dos servidores do Google em vez dos seus. Isso leva mais tempo do que carregar arquivos hospedados em seu domínio.
Basicamente, quando você usa a pré-busca de DNS, seu site inicia o processo de carregamento dos arquivos externos mais cedo. Na verdade, quando alguém digita seu domínio na barra de endereço, a pré-busca de DNS começa o trabalho de preparar os arquivos externos antes mesmo de visitar seu site.
Os detalhes são bastante técnicos, mas essa é a ideia por trás dessa tática.
Como usar a pré-busca de DNS
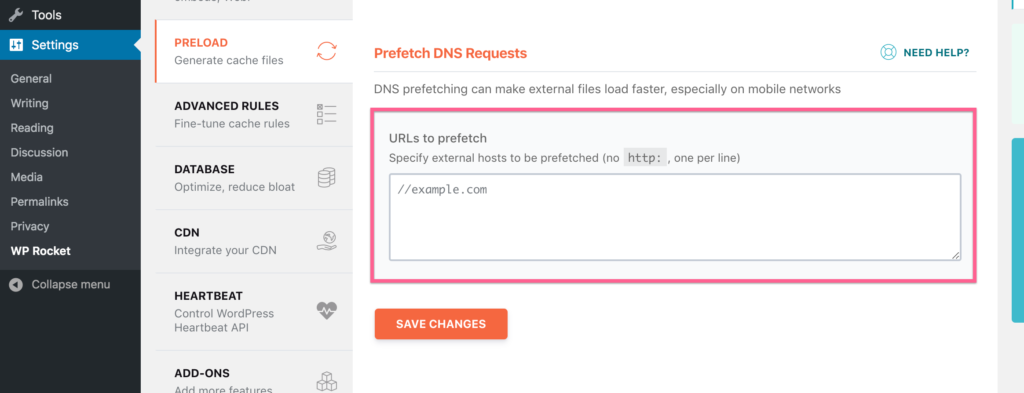
Há uma opção simples fornecida pelo WP Rocket para pré-busca.
No menu Pré-carregamento, você pode inserir URLs para todos os arquivos externos que seu site carrega.

Seu site provavelmente usa o Google Fonts, portanto, adicionar “//fonts.googleapis.com” permitiria a pré-busca desse nome de domínio.
19. Limite postagens por página
Se você tem um blog ativo, sua página principal de postagens é a página mais importante do seu site. Também pode ser um dos mais lentos.
Já vi blogueiros exibindo cada uma de suas postagens em sua página inicial. Quando você visita, o indicador de carregamento gira e gira, e a página nunca carrega totalmente. É uma experiência terrível para o usuário e, pior ainda, está custando uma quantidade enorme de largura de banda.
Em algum momento, a grande quantidade de HTML necessária para as postagens se torna um problema, mas o principal problema são todas as imagens. É por isso que é tão importante adicionar carregamento lento ao seu site.
Além disso, você deve definir um limite razoável para o número de postagens exibidas em cada página do seu blog.
Como limitar suas postagens por página
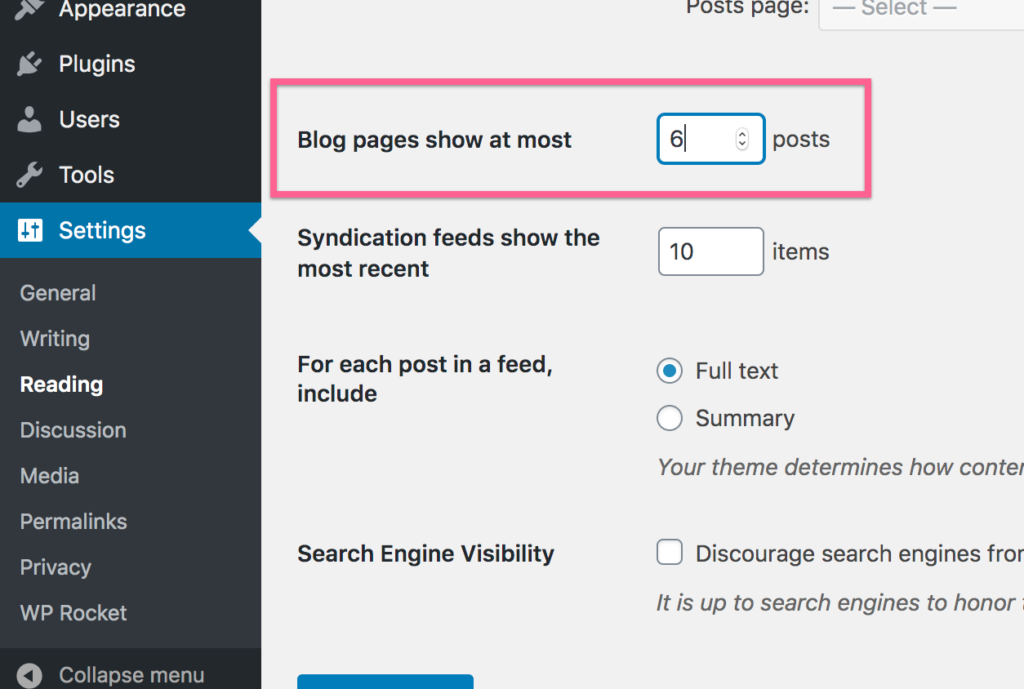
O WordPress possui uma opção integrada para controlar suas postagens por página no menu Configurações de leitura.

Contanto que você tenha o carregamento lento ativado, você pode exibir de 10 a 30 postagens por página sem problemas. Dito isso, 10 é provavelmente o número médio que os blogueiros usam, e eu não iria além de 10 sem usar o carregamento lento.
20. Combine solicitações de fontes do Google
Tenho cerca de 100% de certeza de que seu tema carrega o Google Fonts.
Se for um tema bem codificado, deve haver apenas uma solicitação do Google Fonts, portanto, não há problemas.
No entanto, há uma chance de que os plug-ins em seu site também estejam carregando fontes do Google ou você mesmo tenha adicionado mais fontes. Se for esse o caso, seu site está fazendo várias solicitações do Google Fonts, o que significa várias solicitações HTTP. Remember, the fewer HTTP requests, the better.
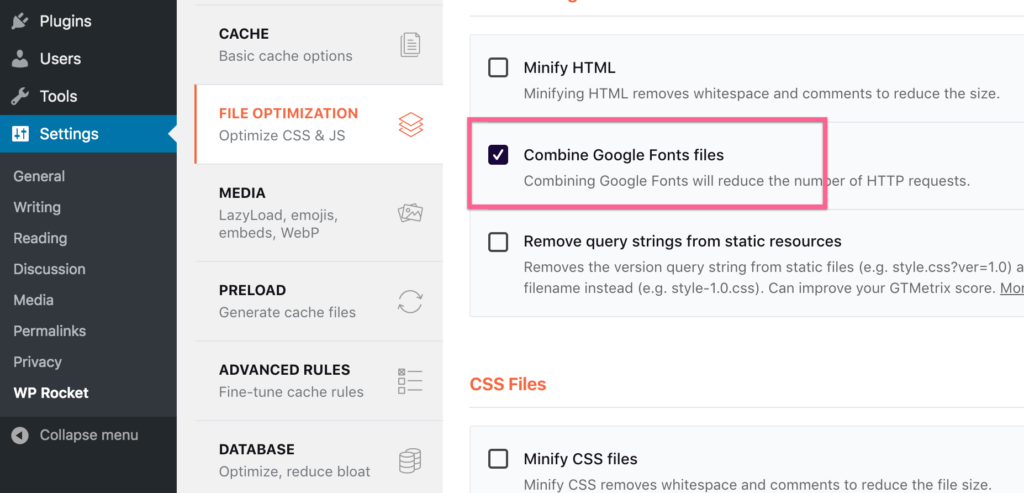
How to combine Google Fonts request
You're probably used to this by now…
To combine the Google Fonts requests on your site with WP Rocket, check this box:

If you're not sure if your site is making multiple Google Fonts requests, there's no harm in using this option, so I would recommend always turning it on.
21. Optimize Gravatar requests
When people leave comments on your site, their avatars show up automatically. That's because WordPress integrates with Gravatar to get the avatars.
Gravatar is a free service and all it does is associate an avatar with an email address. If you create an account and add an avatar, you'll see it show up on your site and all over the web automatically.

Here's the problem.
Every single one of those images makes another external request to the Gravatar servers. That means that if you get 10 comments on a post, your website is going to make up to 10 external HTTP requests – that's a lot!
There are three ways to optimize Gravatar, so it doesn't slow down your site.
How to optimize Gravatar avatars
The first option is very simple: lazy load Gravatar images.
Unfortunately, Optimole's lazy loading doesn't work with Gravatar images. In order to lazy load Gravatar images, you can use the free a3 Lazy Load plugin.
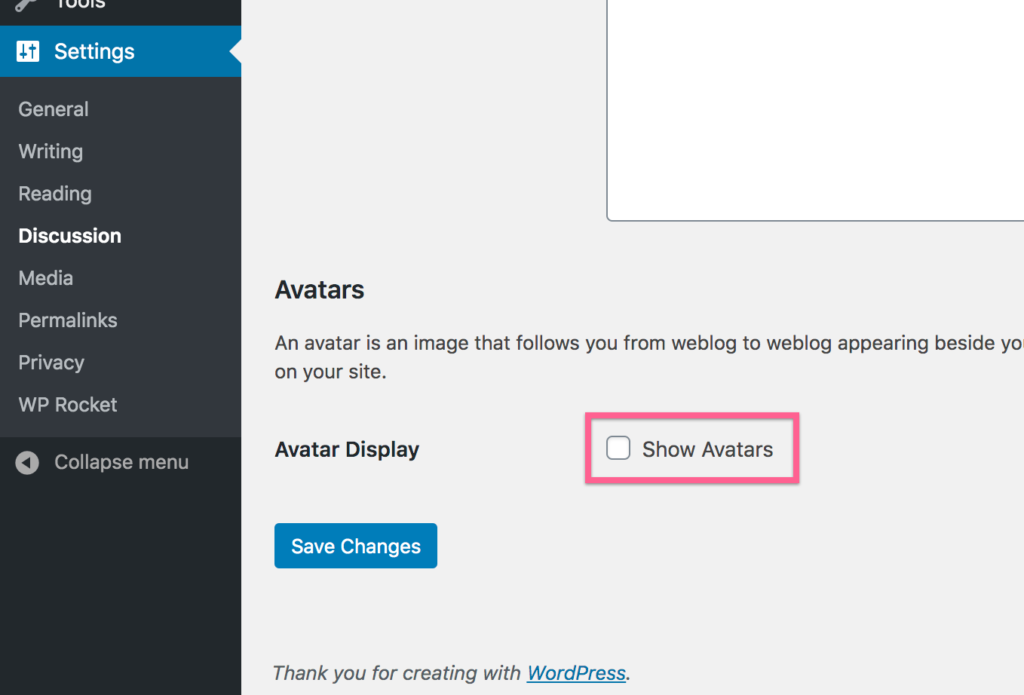
Alternatively, you can disable Gravatar entirely. In the Discussion settings, turn off avatars with this option:

As the setting implies, this disables avatars in the comments entirely. If you still want default avatars to show up, you can install the Disable User Gravatar plugin instead.
If commenters have their own accounts on your site, you can use the WP User Avatar plugin to let them upload their own avatars.
The third option is to cache the Gravatar images with a plugin like FV Gravatar Cache, but this plugin has been getting mixed user reviews.
While those three options are all viable, this next performance optimization is a fourth approach and the solution I use for this website.
22. Lazy load your comments
This is a really cool performance optimization I just started using.
Comments on your site don't show up until after all the post content, so why load them right away?
Since Optimole wasn't working to lazy load Gravatar images, I installed the Lazy Load for Comments plugin to lazy load the entire comments section. Problem solved!

Now when someone visits a post, none of the comments or Gravatar images are loaded until they scroll all the way down to the comments section. This removes all of the HTTP requests from Gravatar until well after the initial load.
While we're talking lazy loading , let's keep going with one more implementation.
23. Lazy load all videos
Do you embed Youtube videos in your posts?
Loading videos can be a major drag on performance, especially if you have more than one on the page.
Você pode carregar lentamente seus vídeos (e iframes) assim como as imagens.
Como carregar vídeos lentamente
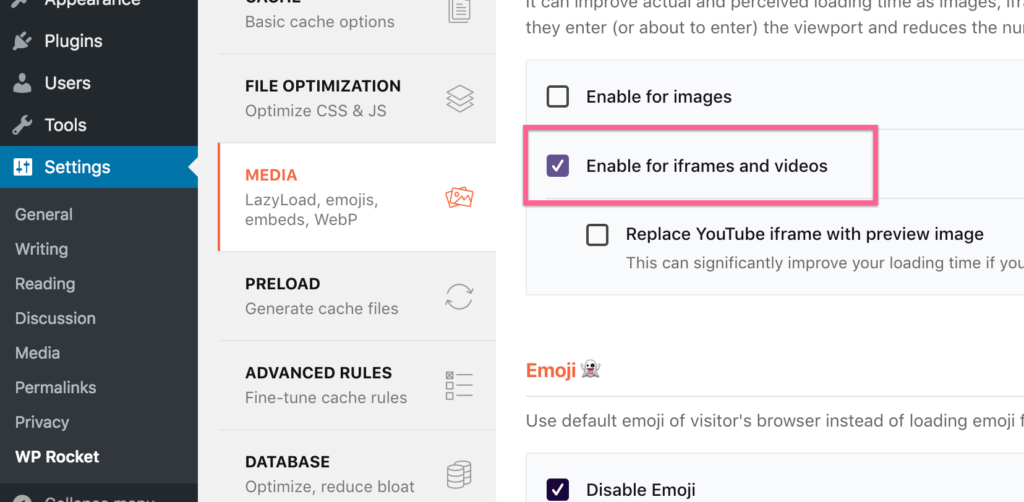
Eu uso o recurso de carregamento lento do Optimole para imagens, mas o WP Rocket tem uma opção específica para iframes e vídeos que você pode habilitar assim:

Também existe a opção de carregar uma miniatura no lugar do vídeo, mas, pessoalmente, não gosto dessa opção porque faz com que os visitantes cliquem no vídeo duas vezes, o que acho irritante.
24. Reduza os redirecionamentos
Se você visitar este site usando “http”, ele o redirecionará para a versão “https”.
Além disso, se você visitar sem o “www”, será redirecionado para a versão com o “www”.
Ambos os redirecionamentos são muito rápidos, mas ainda levam tempo e, quando se trata de desempenho, cada fração de segundo conta.
Ao criar um link para seu próprio site, seja internamente ou de outro site, certifique-se de sempre usar a URL final que os visitantes chegam. Eu sempre uso “https://www.competethemes.com/” para que não haja redirecionamentos.
Ao sempre vincular à versão correta do seu URL, você evita enviar visitantes por meio de redirecionamentos que tornam seu site mais lento.
25. Use menos fontes
Você já otimizou seu JS e CSS, então vamos levar a sério a otimização de fontes também.
Quando se trata de desempenho, as fontes são caras.
Se você ler meu post sobre como deixar seu site mais bonito, saberá que defendo o uso de uma ou duas fontes no máximo. Além de ser uma boa regra de design, também é uma boa regra de desempenho.
Cada fonte que você carrega tem um impacto no desempenho do seu site, então quanto menos você usar, melhor.
Agora vamos detalhar um pouco mais.
26. Use menos pesos de fonte
Cada peso de fonte multiplica o pedágio de desempenho de sua escolha de fonte.
Por exemplo, se você usar a fonte Roboto, carregará o peso padrão. Se você também deseja itálico e negrito, esses são conjuntos de caracteres completamente diferentes e isso significa que agora você está carregando três arquivos de fonte, todos aproximadamente do mesmo tamanho.
Se você também estiver usando a fonte Playfair Display e carregando uma versão em negrito e itálico, agora estará carregando seis arquivos de fonte que terão um grande impacto na velocidade do seu site.
Seu site pode ter uma ótima aparência e ser versátil com uma única fonte carregada em estilo padrão, itálico e negrito. Se você realmente deseja outra fonte, use-a para títulos, para que não precise ter vários pesos ou itálico.
27. Carregue apenas o conjunto de caracteres do seu idioma
Você acabou de aprender que carregar uma fonte em pesos diferentes multiplica o número de arquivos que seu site precisa carregar.
Seguindo o mesmo tópico, quanto mais caracteres na fonte, maior o arquivo. O ponto é que você só deseja carregar os caracteres de que precisa.
Certifique-se de carregar apenas o Google Fonts no idioma que você usa. Para usuários em inglês, você só precisa do conjunto de caracteres latinos e não do latim estendido, que geralmente é carregado por padrão.
Dependendo de como você adiciona o Google Fonts ao seu site, você pode ou não ter a capacidade de alterar isso, portanto, verifique as opções de tema ou plug-in disponíveis.
28. Desative os recursos OpenType no Adobe Fonts
Se você usar o Adobe Fonts (anteriormente TypeKit) para suas fontes, provavelmente terá acesso a alguns recursos do OpenType.
Embora os recursos do OpenType sejam ótimos para adicionar belas frações, versaletes e muitos outros recursos tipográficos, você provavelmente não precisa deles.
Como o OpenType inclui muitos novos glifos de caracteres, ele torna os arquivos de fonte maiores, resultando em tempos de carregamento mais longos.
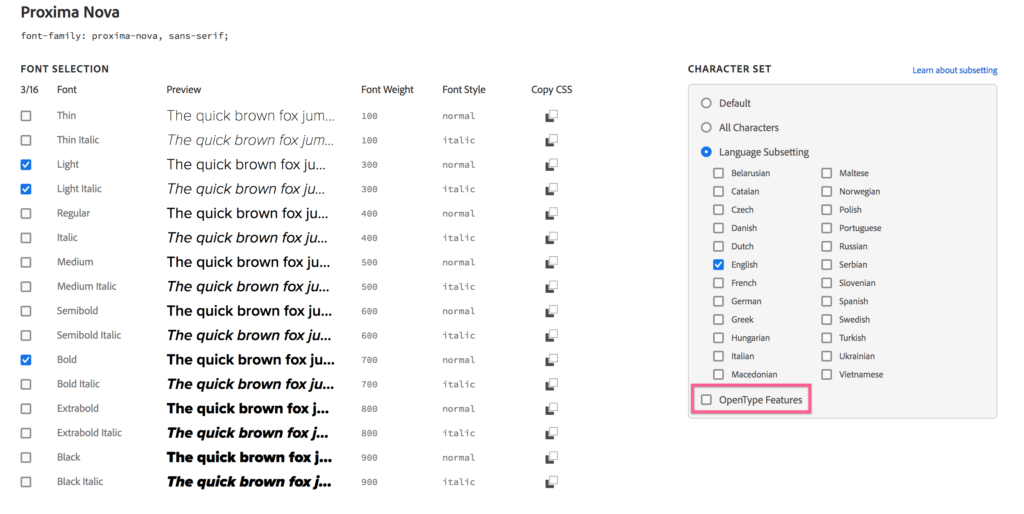
Ao editar seu projeto, desative os recursos OpenType aqui:

Como você pode ver no meu exemplo, estou carregando apenas os três pesos de fonte de que preciso e o subconjunto em inglês, conforme explicado nas táticas anteriores.
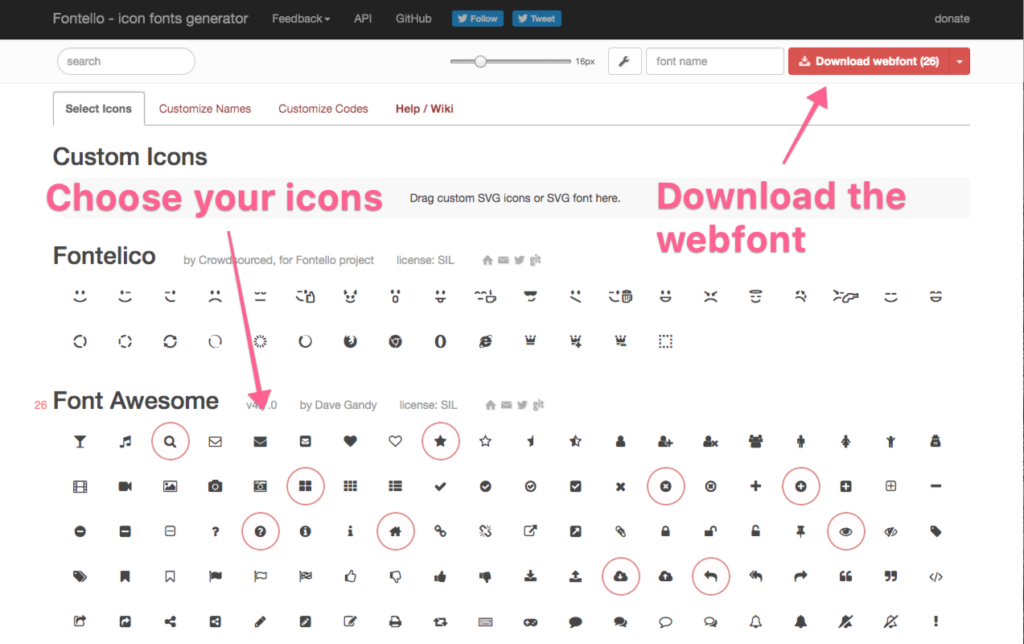
29. Substitua Font Awesome por Fontello
Essa tática é muito técnica, mas como me ajudou, estou incluindo-a para qualquer outra pessoa que se sinta confortável em escrever código.
Se você usar Font Awesome ou outra fonte de ícone para o seu site, provavelmente está carregando a fonte inteira, ou seja, está carregando centenas de ícones. Muito provavelmente, você está usando apenas um punhado de ícones em seu site.
Com o Fontello, você pode criar seu próprio pacote de fontes de ícones usando apenas os ícones Font Awesome que você está usando.

Como estou usando apenas 26 ícones diferentes neste site, consegui reduzir enormemente o tamanho do arquivo de fonte e sua folha de estilo (aproximadamente 100kb).
Se você tem controle técnico total sobre o seu site, remover o Font Awesome e substituí-lo por um pacote de fontes da web personalizado do Fontello é uma excelente maneira de melhorar ainda mais o desempenho do seu site.
Outras otimizações
Vejo outros sites recomendando as próximas dicas o tempo todo, mas é o seguinte…
Essas táticas finais não farão seu site carregar mais rápido. Eles otimizarão o desempenho do seu site, mas não exatamente de maneira a acelerá-lo.
Você reduzirá a quantidade de espaço em disco que seu site usa, potencialmente tornando seu site mais seguro e até mesmo reduzindo a largura de banda que você usa. Isso é o suficiente para fazer essas táticas valerem a pena aos meus olhos, e é por isso que as incluí no final deste post.
Aqui estão as últimas 7 táticas.
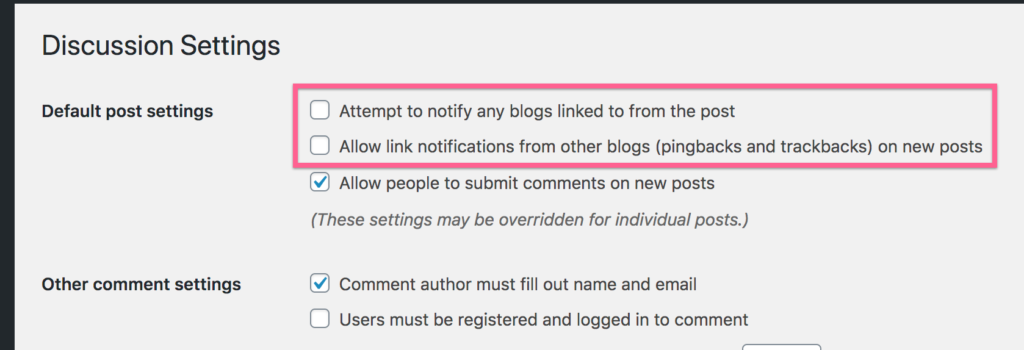
30. Desative pingbacks e trackbacks
Ninguém mais usa pingbacks ou trackbacks por motivos legítimos.
Antes das mídias sociais, quando as pessoas tinham blogs pessoais, os pingbacks eram como @-ing para alguém. Em outras palavras, eles avisariam quando outro blogueiro fizesse referência ao seu site.
Hoje em dia, eles são usados mais ou menos exclusivamente para spam e exploração de vulnerabilidades de segurança (como DDoSing). É melhor simplesmente desativá-los com essas duas opções nas configurações de discussão.

Não são necessários plugins.
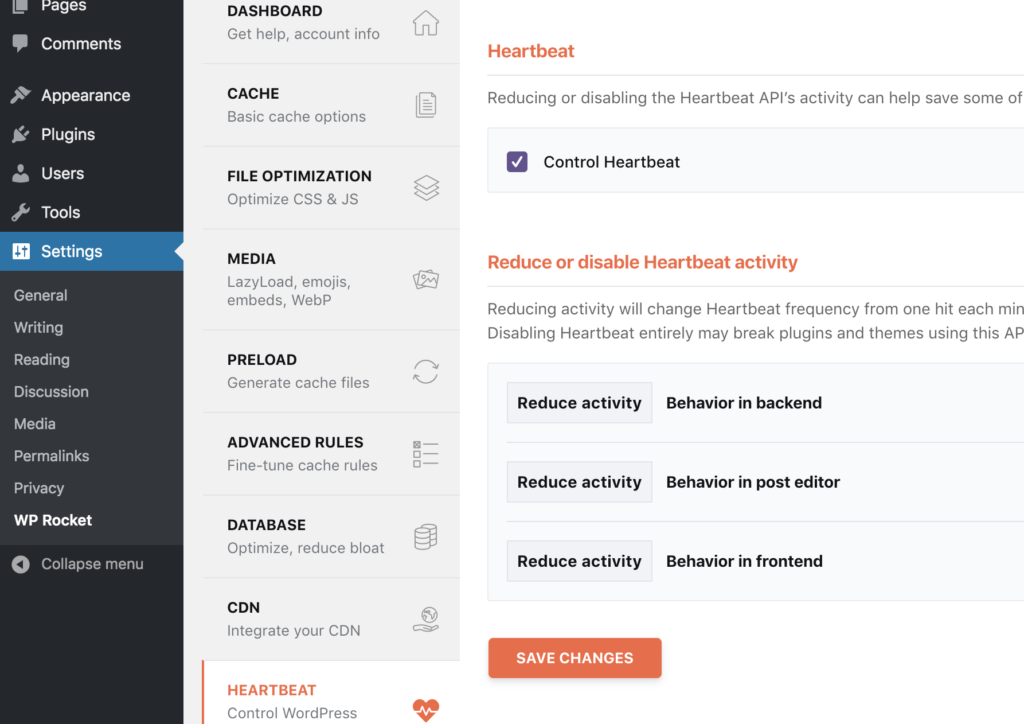
31. Desacelere a API Heartbeat
A API Heartbeat é executada no WordPress para manter certos recursos em execução no seu navegador. Por exemplo, o WordPress salva automaticamente suas postagens enquanto você trabalha nelas para evitar que você perca qualquer conteúdo em caso de erro ou engano.
Essa API normalmente é executada uma vez por minuto, e você pode achar que está um pouco mais lento enquanto trabalha em uma postagem ou usa outros recursos em seu administrador.
Embora não seja um grande problema para a maioria das pessoas, você também pode diminuir a velocidade com esta configuração no plug-in WP Rocket:

Reduzir a atividade simplesmente diz à API Heartbeat para executar uma vez a cada dois minutos, em vez de a cada minuto.
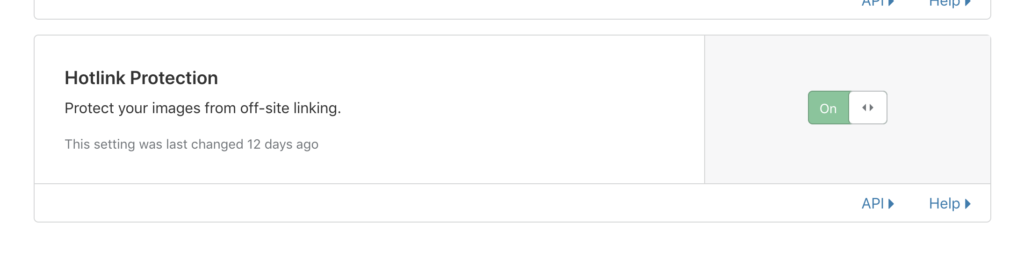
32. Desativar hotlinking
Hotlinking é quando alguém exibe uma imagem em seu site, mas usa um URL de imagem do seu site para veicular a imagem. O que acontece então é que toda vez que alguém visita seu site, a imagem é solicitada do seu servidor em vez do deles.
A linha inferior é quando alguém hotlinks uma de suas imagens, você paga pela largura de banda e não obtém nenhum dos benefícios. É roubar.
A Cloudflare inclui o serviço ScrapeShield no nível gratuito, que tem a opção de impedir que as pessoas criem links diretos para suas imagens.

Eu ativei isso recentemente e economizei uma tonelada de largura de banda. Acho que o hotlinking começou a aumentar para o meu domínio ao longo dos anos, e essa opção anulou instantaneamente essas solicitações.
33. Otimize seu banco de dados
Limpar seu banco de dados provavelmente não tornará seu site mais rápido, mas reduzirá a quantidade de espaço em disco que você usa.
Se você tiver muito inchaço em seu banco de dados, é mais provável que isso deixe seu painel de administração mais lento do que o front-end de seu site. Por exemplo, se você tiver dezenas de milhares de comentários de spam, o menu Comentários pode demorar mais para carregar devido ao grande volume de dados.
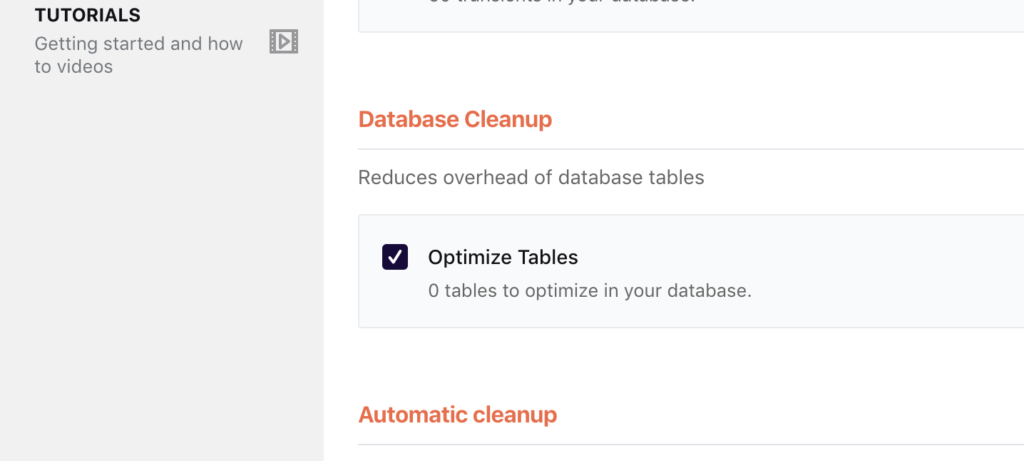
Existem muitos plugins disponíveis para otimizar seu banco de dados, mas isso é algo que eu também faço com o WP Rocket.

O menu Banco de dados nas configurações do WP Rocket inclui opções para excluir automaticamente comentários de spam e outros dados inúteis do seu banco de dados.
Melhor ainda, você pode agendar essa automação para ser executada todos os dias, semanas ou meses.
34. Desative ou limite as revisões de postagem
Você acabou de aprender que o WordPress usa a API Heartbeat para salvar rotineiramente rascunhos de suas postagens. Bem, o WordPress também salva revisões que você pode restaurar mais tarde, se necessário.
O problema de armazenar toneladas de revisões é que elas ocupam espaço em seu banco de dados. Um post com 19 revisões é como armazenar 20 posts em seu banco de dados. Embora você possa desativar as revisões com um plug-in ou limitá-las, também pode simplesmente excluí-las.
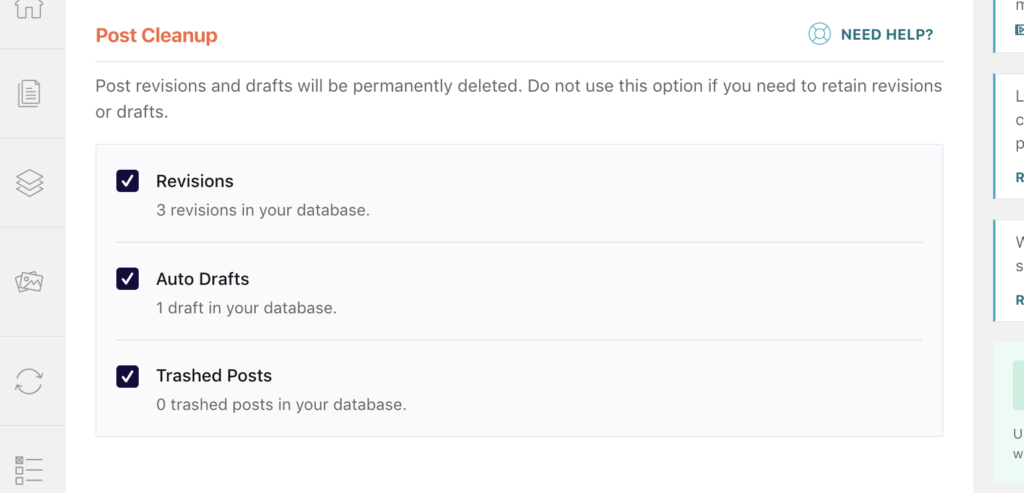
O menu Banco de dados no WP Rocket inclui uma opção para excluir revisões de postagens.

Você pode executar esta opção manualmente ou agendá-la.
E apenas um alerta, você deve sempre fazer backup de seu site antes de executar qualquer otimização de banco de dados.
Eu tenho o WP Rocket agendado para executar essa otimização todos os dias porque Kinsta também faz backup do meu site diariamente.
35. Remova as strings de consulta
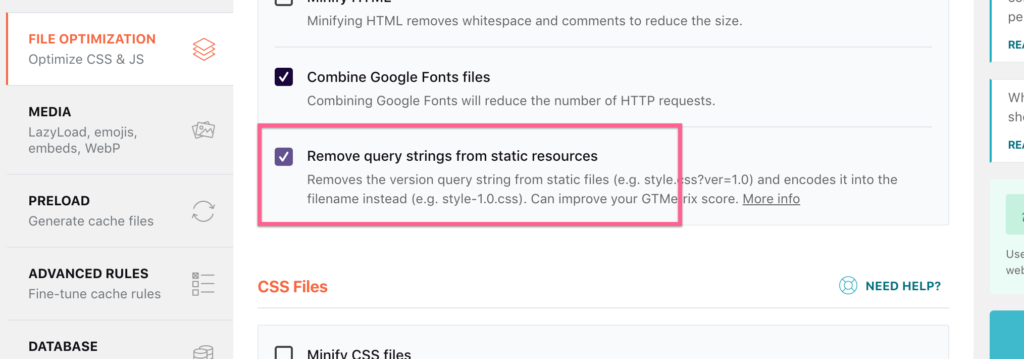
Há muito o que explicar aqui, mas como isso não vai acelerar o seu site, vou direto ao ponto principal.
As strings de consulta em URLs de arquivo podem impedir que sejam armazenadas em cache. Com a maioria dos plug-ins de cache, como o WP Rocket, esse não é o caso, portanto, a presença de strings de consulta não é um problema.
Além disso, as strings de consulta muitas vezes não devem ser removidas porque são necessárias para que os plug-ins funcionem corretamente.
Basta ativar esta opção no WP Rocket e pronto:

Eles otimizaram esse recurso para que ele não interrompa as coisas em seu site e você não veja avisos do GTMetrix e outras ferramentas de auditoria de desempenho necessárias para remover strings de consulta de recursos estáticos.
36. Excluir plugins inativos
Quando você desativa um plug-in, está simplesmente desativando-o. Você pode reativá-lo e suas configurações anteriores serão restauradas.
No entanto, se você excluir um plug-in, isso normalmente excluirá suas configurações e dados criados pelo plug-in. Isso ocorre porque a maioria dos plug-ins possui um processo de limpeza executado quando excluídos, para que não deixem uma bagunça em seu banco de dados.
Se você tiver plug-ins inativos que ainda não excluiu, excluí-los pode ajudar a otimizar seu banco de dados. Além disso, é apenas uma boa prática em geral
Aproveite seu site mais rápido
Com mais de 7.000 palavras, este é oficialmente o post de blog mais longo que já escrevi. Eu queria incluir tudo!
Só tem mais uma coisa que tenho para te dizer…
Quando se trata de otimização de desempenho, seu trabalho nunca está realmente concluído. Depois de implementar as táticas que deseja experimentar em seu site, volte aqui uma ou duas vezes por ano para percorrer a lista novamente e otimizar novamente seu site.
Acho que preciso reotimizar meu site pelo menos uma vez por ano para mantê-lo em boa forma.
Você também pode descobrir que na primeira vez que usou esta lista, algumas das táticas eram muito técnicas para descobrir. À medida que você se torna um profissional do WordPress, pode voltar a descobrir que essas táticas são muito mais simples de aplicar.
Se você tiver alguma dúvida, deixarei a seção de comentários aberta, então, por favor, poste abaixo!
