7 dicas acionáveis para acelerar seu site WordPress
Publicados: 2022-10-13Os primeiros segundos que um visitante passa navegando em um site geralmente são os mais importantes. Se um site for lento, os usuários podem sair em busca de um site melhor.
Você sabia?
- Mais de 4 segundos de atraso no carregamento de um site faz com que 1 em cada 4 visitantes o abandonem.
- Quase 46% dos visitantes não retornarão a um site se demorar muito para carregar.
Neste post, compartilhamos algumas dicas para garantir que seu site WordPress esteja funcionando com velocidade e desempenho máximos. Mas primeiro, é importante entender como a velocidade pode afetar o sucesso de um site.
Como a velocidade pode afetar o sucesso do seu site WordPress?
A velocidade do site tem um impacto em tudo, desde as vendas até as classificações dos mecanismos de pesquisa, o que significa que sites lentos pagarão o preço pelos atrasos. A maioria dos usuários afirmou que é menos provável que visite um site novamente se demorar muito para carregar.
- O atraso de 1 segundo no carregamento da página resulta em 11% menos visualizações.
- Se você tivesse um negócio de US$ 100.000 por dia, um atraso de página de um segundo pode custar US$ 2,5 milhões em vendas perdidas por ano.
- Um atraso de um segundo diminui a satisfação do cliente em 16% e a perda de conversões em 7%.
Em suma, a velocidade é o fator mais importante para qualquer site. Então, vamos testar a velocidade do seu site WordPress.
Você também pode gostar: 10 dicas comprovadas para evitar que seu site WordPress seja hackeado
Quão rápido é o seu site WordPress?
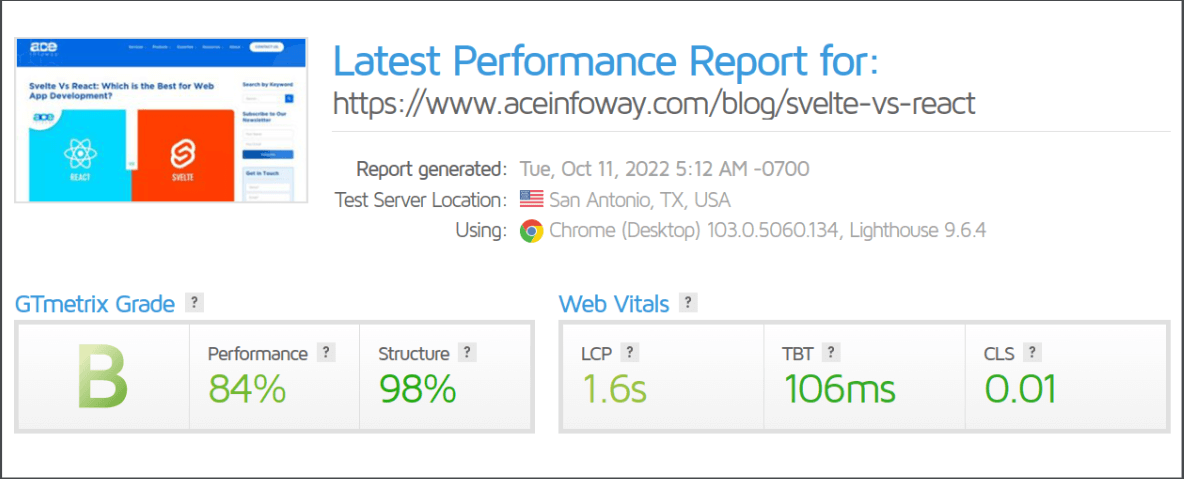
Com a ajuda de várias ferramentas conhecidas, incluindo Google PageSpeed Insights, GTmetrix, Pingdom Tools, etc. você pode avaliar a velocidade de um site WordPress. Deve-se notar que, se você utilizar várias ferramentas, os resultados podem diferir devido às metodologias de teste subjacentes.

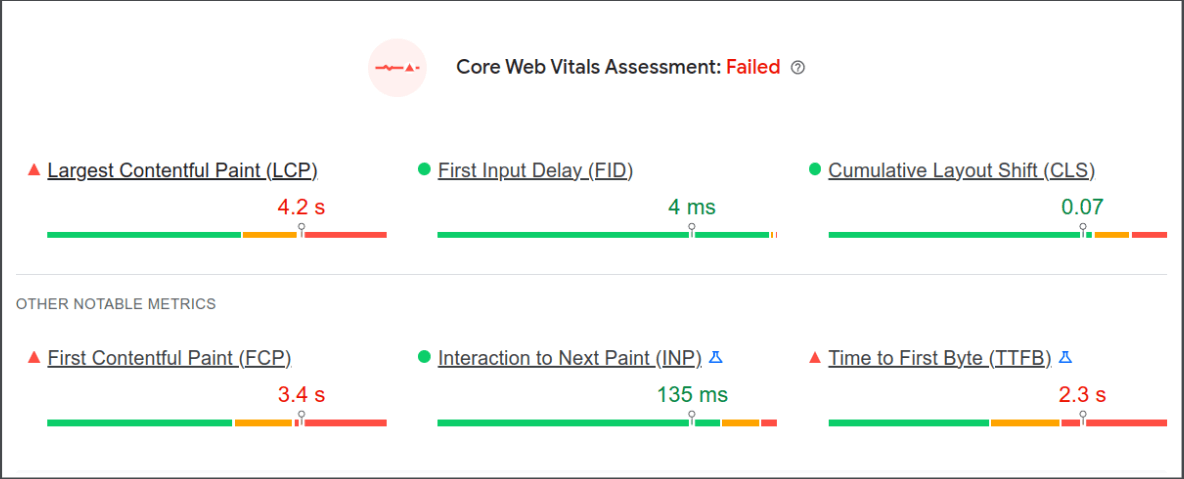
Seu site WordPress passa os principais pontos vitais da Web?
Em junho de 2021, o Google mudou oficialmente seu algoritmo de classificação para incluir Core Web Vitals.
As principais métricas do Web Vitals incluem –

LCP : essa métrica avalia a velocidade de sua página em proporção ao maior elemento que está em seu site, seja uma imagem, um vídeo, uma animação ou um texto.
Uma pontuação LCP favorável será inferior a 2,5 segundos quando a página começar a carregar.
Um LCP ruim geralmente é causado pelo tempo de resposta do servidor, tempos lentos de carregamento de recursos, renderização do lado do cliente e bloqueio de CSS e JavaScript.
FID : o FID mede a rapidez com que os usuários interagem com sua página na primeira impressão ou quando visitam seu site pela primeira vez.
O Atraso da Primeira Entrada não deve exceder 100 milissegundos.
O FID ruim geralmente é causado pela execução pesada de JavaScript. Outros fatores incluem recursos redundantes de CSS e HTML e JS de bloqueio de renderização, que interrompe o thread principal e deixa o usuário olhando para uma tela sem resposta.
CLS : CLS mede a estabilidade visual de um site. Procura qualquer publicidade sem dimensões, animações indefinidas ou imagens. Além disso, o CLS avalia a velocidade com que as fontes da Web são carregadas e quanto a parte visível do layout de uma página da Web muda.
A pontuação CLS deve ser inferior a 0,1
O CLS ruim geralmente é causado por imagens, anúncios, iFrames sem dimensões e fontes personalizadas que podem danificar a interface do usuário.
Quer renovar seu site? Obtenha os melhores talentos para o seu projeto com nossos Serviços de Desenvolvimento Web Personalizados.
Como acelerar seu site WordPress: 7 dicas e plugins
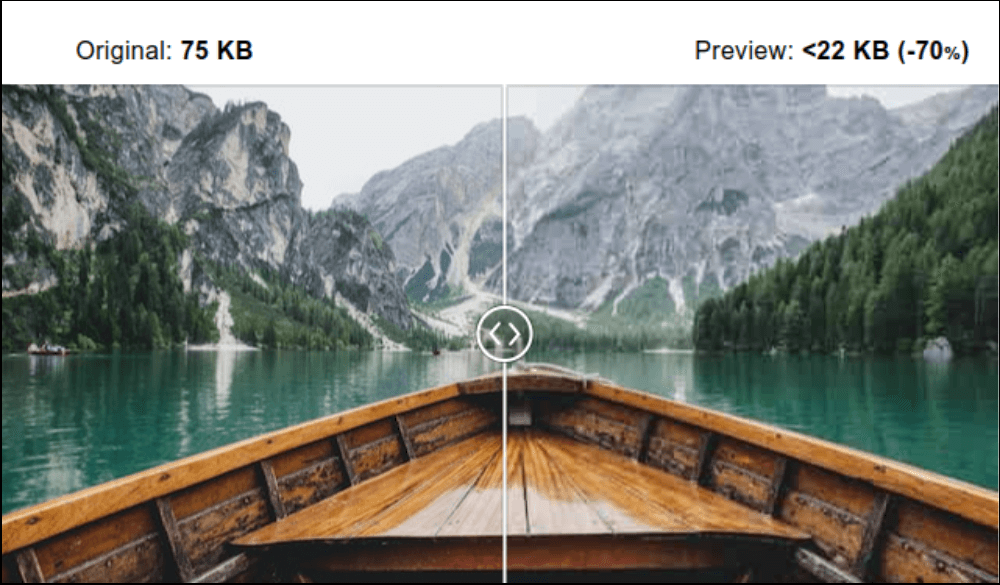
1. Reduza o tamanho da imagem
As imagens dão vida ao seu conteúdo e geram engajamento. De acordo com a pesquisa, o uso de imagens coloridas aumenta em 80% a probabilidade de as pessoas lerem seu conteúdo.
Mas se suas imagens não forem otimizadas, isso pode prejudicar em vez de ajudar. Na verdade, imagens não otimizadas são um dos problemas de velocidade mais comuns observados em sites WordPress.
A otimização de imagem tem tudo a ver com encontrar o equilíbrio certo entre reduzir o tamanho dos arquivos de imagem e preservar um nível aceitável de qualidade.
PNG e JPEG/JPG são os dois formatos de arquivo de imagem mais usados para sites. De acordo com a W3techs, mais de 70% dos sites utilizam esses tipos de arquivos e cerca de 52,8% usam SVG e 21,8% usam GIF.
O WordPress permite formatos de imagem comuns como WebP (versão 5.8+), JPG/JPEG, PNG, GIF e ICO por padrão. O formato ICO é usado para favicons.
Usando WebP como um formato de imagem, as imagens na web são mais sem perdas e com perdas do que com outros formatos de imagem. Um webmaster ou desenvolvedor web pode criar imagens pequenas e ricas com WebP para tornar a web carregar mais rápido. As imagens WebP sem perdas são 26% menores que as imagens PNG.

Existem várias ferramentas e plugins da web (por exemplo, Optimizilla) disponíveis online que você pode usar para compactar suas imagens existentes sem perder sua clareza.
2. Configure um cache de site
A implementação de um cache de site é outra boa jogada para fazer seu site carregar mais rápido. Todos os arquivos solicitados são salvos quando um site é acessado pela primeira vez. Quando o mesmo site é acessado novamente, esses arquivos em cache são mostrados.
Uma CDN (Content Delivery Network) armazena em cache o conteúdo em um servidor proxy situado mais próximo dos usuários finais do que dos servidores de origem. Uma CDN pode entregar conteúdo mais rapidamente, pois os servidores estão localizados mais próximos do usuário que faz a solicitação.
Isso garante que os arquivos em seu site não precisem ser recuperados e carregados diretamente do servidor sempre que um usuário o acessar. O armazenamento em cache reduz bastante o número de recursos necessários para executar seu site, o que pode acelerar significativamente seu site.
W3 Total Cache e WP Super Cache são os dois plugins mais populares do WordPress Cache.
O W3 Total Cache melhora o SEO, os principais elementos vitais da web e a experiência geral do usuário, aumentando o desempenho do site e diminuindo os tempos de carregamento, utilizando recursos como integração de rede de entrega de conteúdo (CDN).
WP Super Cache , este plugin transforma seu blog WordPress dinâmico em arquivos HTML estáticos. Depois que um arquivo HTML é gerado, seu servidor web servirá esse arquivo em vez de executar os scripts PHP do WordPress relativamente mais volumosos e mais caros.
Além disso, pode-se usar o Cloudflare, ele ajuda a acelerar seu site WordPress em até 300% com o plug-in Automatic Platform Optimization (APO) da Cloudflare.
3. Minimize CSS, JavaScript e HTML
Os arquivos CSS, HTML e JavaScript do seu site podem ser reduzidos para acelerar o tempo de carregamento da página.
O termo “Minify” é um jargão de programação para o processo de eliminação de caracteres desnecessários do código-fonte. Esses caracteres, que são importantes para as pessoas, mas não para os computadores, incluem espaços em branco, quebras de linha, comentários e delimitadores de bloco. Reduza os arquivos de sites que contêm código HTML, CSS e JavaScript para que seu navegador da Web possa lê-los mais rapidamente.

É mais simples combinar arquivos se seus tamanhos forem menores. Mas, combinar cada linha de código para cada um dos arquivos do seu site não é exatamente eficiente.
Em vez disso, use o plugin WordPress Autoptimize para reduzir seu HTML, JavaScript e CSS. Este plugin popular simplifica a agregação e redução automática de seus scripts e estilos.
Você também pode gostar: 4 maneiras de baixar a biblioteca de mídia do WordPress
4. Reduza o número de fontes da web
O uso de mais fontes da web frequentemente causa redução de desempenho e velocidade para os proprietários de sites. Para o resgate vem a otimização de fontes da web.
Cada fonte que você usa aumenta o tempo que leva para um site carregar. Portanto, você deve otimizar cada fonte usada. Além de aumentar a velocidade da página, a otimização de fontes da web também reduz o tamanho geral da página e melhora os principais elementos vitais da web, principalmente a métrica CLS.

Se você usa fontes da Web em seu site, deve tomar todas as precauções mencionadas abaixo para garantir que elas sejam entregues às suas páginas o mais rápido possível e que sua hospedagem externa não atrapalhe as coisas.
- Use um provedor de fontes da Web que envie fontes por meio de uma CDN ou rede de entrega de conteúdo. É isso que o Google Fonts faz e acelera a entrega de fontes.
- Use fontes que você realmente precisa. Não inclua pesos de fonte ou variações de estilo em seu CSS que você não usará. Você sempre pode adicioná-los se decidir que precisa deles no futuro.
- Se estiver usando fontes da Web, certifique-se de enfileirar corretamente.
- Em vez de hospedar suas próprias fontes em seu próprio servidor, considere usar um CDN.
- Coloque na fila apenas os caracteres necessários em vez de toda a biblioteca de fontes se estiver usando uma fonte diferente para o título do site.
5. Reduzir o número de redirecionamentos para usuários
Usuários e mecanismos de pesquisa podem usar redirecionamentos para acessar páginas da Web com URLs diferentes do que eles solicitaram originalmente. Às vezes, uma página é removida ou seu URL é alterado.
Siga as etapas abaixo ao configurar redirecionamentos em seu site para garantir que eles não tenham um impacto negativo na experiência do usuário:
- Evite Redirecionamentos Redundantes : É aconselhável evitar redirecionamentos sempre que possível e usar esse método somente quando necessário. Isso reduzirá a sobrecarga desnecessária e melhorará o desempenho percebido da página.
- Redirecionamentos em cadeia : um redirecionamento em cadeia ocorre quando um URL está vinculado a outro. A página fica mais lenta à medida que mais URLs são adicionados à cadeia. Redirecionamentos encadeados são ruins tanto para a velocidade da página quanto para o SEO.
- Redirecionamentos de limpeza : seu site pode incluir centenas de redirecionamentos, o que pode ser um dos principais problemas que afetam a velocidade da página. Redirecionamentos antigos podem não funcionar com novos URLs e backlinks podem resultar em erros de página estranhos. É aconselhável que você verifique cada redirecionamento que você configurou e exclua os que não são mais necessários. Mantenha os links mais antigos que recebem muito tráfego de referência; exclua as conexões que recebem muito pouco tráfego. A prática aumentará consideravelmente a velocidade da página.
6. Escolha um host de qualidade
O provedor de hospedagem que você selecionar tem um impacto na velocidade e no desempenho do seu site, então escolha um host de qualidade.
Você deve levar em consideração vários fatores importantes ao selecionar sua hospedagem WordPress, incluindo velocidade, segurança e confiabilidade. O elemento mais importante que você deve levar em consideração é “Suas necessidades”. Você pode economizar centenas de dólares analisando seus requisitos antes de investir em hospedagem WordPress.
Existem diferentes tipos de serviços de hospedagem na web disponíveis, você pode selecionar aquele que se adapta às suas necessidades e requisitos:
- Hospedagem gratuita do WordPress.com
- Hospedagem compartilhada do WordPress
- Hospedagem VPS WordPress
- Hospedagem de servidor dedicado WordPress
- Hospedagem WordPress gerenciada

Agora, depois de selecionar o tipo de serviço de hospedagem, você deve estar se perguntando quais provedores de hospedagem WordPress são os melhores:
- Bluehost : Com mais de 2 milhões de sites em todo o mundo, a Bluehost é líder de mercado em hospedagem na web, principalmente para sites WordPress. Na verdade, é um dos poucos provedores de hospedagem na web que é oficialmente recomendado pelo WordPress.
Com o Bluehost, você não precisa se preocupar com a lentidão do seu site, mesmo quando há muito tráfego.
- DreamHost : Mais de 1,5 milhão de blogs e sites WordPress são desenvolvidos pela DreamHost. Além disso, eles são um provedor de hospedagem WordPress autorizado.
Você recebe um painel personalizado, instalação do WordPress com um clique, atualizações automáticas do WordPress, espaço ilimitado, largura de banda ilimitada e SSDs gratuitos com o DreamHost, o que torna o carregamento do seu site mais rápido.
7. Experimente estes plugins do WordPress
Você pode experimentar os plugins abaixo do WordPress para aumentar a velocidade do seu site WordPress.
- NitroPack [Freemium] : NitroPack tem uma solução de otimização de velocidade tudo-em-um. Ele integra todos os elementos necessários para um site extremamente rápido. O NitroPack inclui tudo o que você precisa, incluindo otimização de imagem, minificação de código, armazenamento em cache, CDN e carregamento lento.
Todas as otimizações são realizadas pelo NitroPack na nuvem. Em comparação com os plugins de cache padrão, isso o torna uma solução muito leve.
Nitropack afirma que seus usuários obtêm um aumento médio de 69% na pontuação de velocidade da página após a instalação do NitroPack.
- WP Rocket [Premium] : WP Rocket é um plugin de cache premium que oferece vários recursos. Além dos recursos de pré-carregamento de cache e compactação GZIP, ele oferece a redução e combinação de arquivos CSS e JS, carregamento lento de imagens, eliminação de recursos JavaScript que bloqueiam a renderização, remoção de CSS não utilizado e agendamento de limpezas automáticas de banco de dados.
É a solução ideal para melhorar suas pontuações no Core Web Vitals e acelerar rapidamente seu site.
- WP Fastest Cache [Free] : O plugin de cache mais bem avaliado no diretório oficial do WordPress é o WP Fastest Cache. A edição gratuita do WP Fastest Cache vem com vários recursos avançados.
Com este plug-in, os administradores do site podem excluir todos os arquivos em cache ou agendá-los para serem excluídos em um horário específico, bem como arquivos CSS e JS reduzidos. Eles também podem optar por habilitar ou desabilitar a opção de cache para usuários conectados e dispositivos móveis.
O plug-in WP Fastest Cache não apenas reduz os arquivos HTML e CSS - ele os combina para tornar seu código mais claro e as páginas da web mais enxutas.
Embrulhar
Vá em frente e experimente essas dicas e plugins acionáveis para acelerar seu site WordPress. Não se esqueça de testar a velocidade do seu site antes e depois de implementar essas dicas e ferramentas. Você ficará surpreso ao ver os resultados!
