23 melhores exemplos de blogs do Squarespace (2023)
Publicados: 2023-03-17Você está procurando uma coleção dos melhores exemplos de blogs do Squarespace?
Sua pesquisa termina agora com nossa extensa lista de designs lindos com os quais você pode aprender antes de criar o seu.
Duas das características de todos esses blogs são a simplicidade e a criatividade. Todos eles garantem que o conteúdo apareça bem e ofereça excelente legibilidade.
Se você deseja iniciar um blog ou expandir seu site com um blog, faça anotações enquanto verifica e crie sua própria versão exclusiva.
Lembre-se, além de usar o Squarespace, você também pode usar outros criadores de sites para blogs ou um tema de blog WordPress para fazer isso acontecer.
Exemplos dos melhores blogs do Squarespace
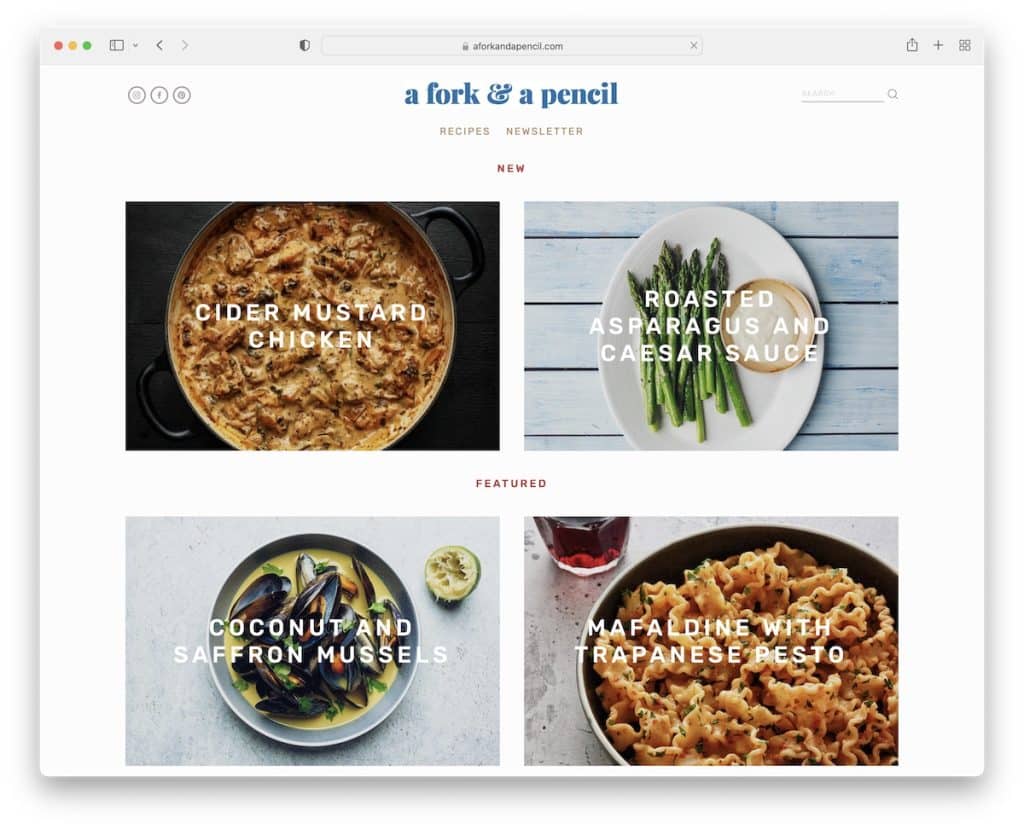
1. Um garfo e um lápis
Construído com: Squarespace

A Fork & A Pencil tem um layout de grade limpo com seções de paralaxe, tornando a rolagem mais envolvente e emocionante.
O cabeçalho e o rodapé são minimalistas, com o último oferecendo vários links rápidos. Além disso, você também encontrará um feed do Instagram e uma assinatura de newsletter integrada à página inicial para torná-la mais acionável.
Observação: exibir postagens em uma grade é uma prática comum para mostrar mais conteúdo em menos espaço.
Não se esqueça de verificar mais blogs de receitas incríveis se esse for o nicho em que você está interessado.
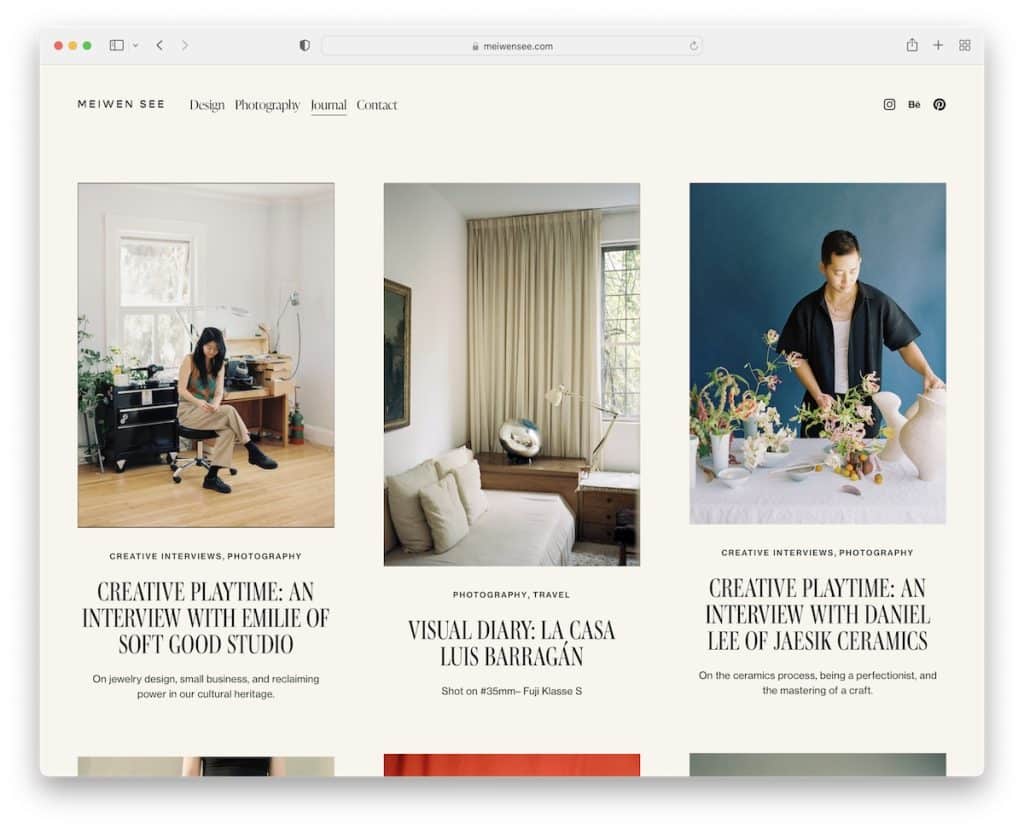
2. Ver Meiwen
Construído com : Squarespace

O Meiwen See tem um layout simples, com algumas miniaturas de postagens estáticas e outras animadas para interatividade.
Também gostamos do cabeçalho que desaparece quando você começa a rolar e fica visível ao retornar ao topo.
Enquanto o cabeçalho ocupa pouco espaço, o rodapé é enorme, mas apresenta muito espaço em branco.
Observação : crie uma experiência de usuário melhor com um cabeçalho que desaparece/reaparece (para que os leitores não precisem rolar até o topo para acessar os links do menu).
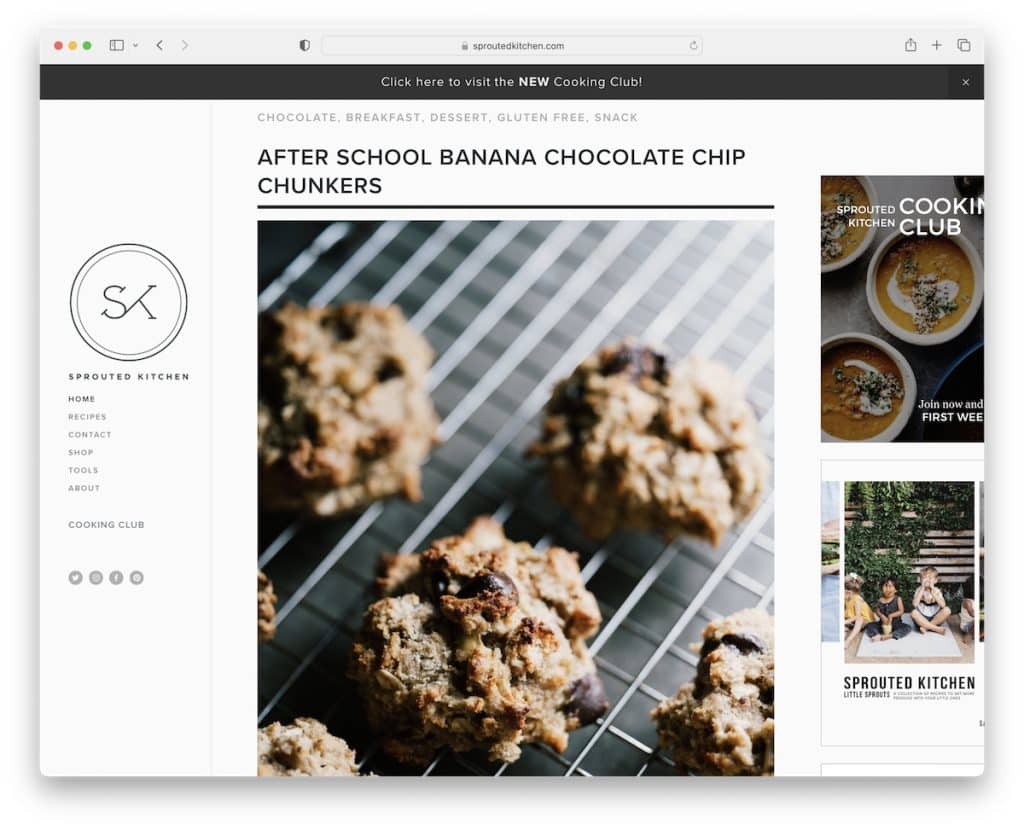
3. Cozinha Germinada
Construído com: Squarespace

Em vez de usar o cabeçalho de tela superior mais tradicional, o Sprouted Kitchen o apresenta na barra lateral esquerda. Além disso, ele flutua, então todos os links e ícones de mídia social estão sempre disponíveis.
Além disso, Sprouted Kitchen tem uma notificação na barra superior, que você pode fechar se não estiver interessado.
Mas há outro elemento pegajoso – anúncio em banner na barra lateral direita para melhorar as taxas de cliques.
Observação: crie elementos fixos se quiser destacar algo especial (ou até mesmo para uma melhor monetização do blog).
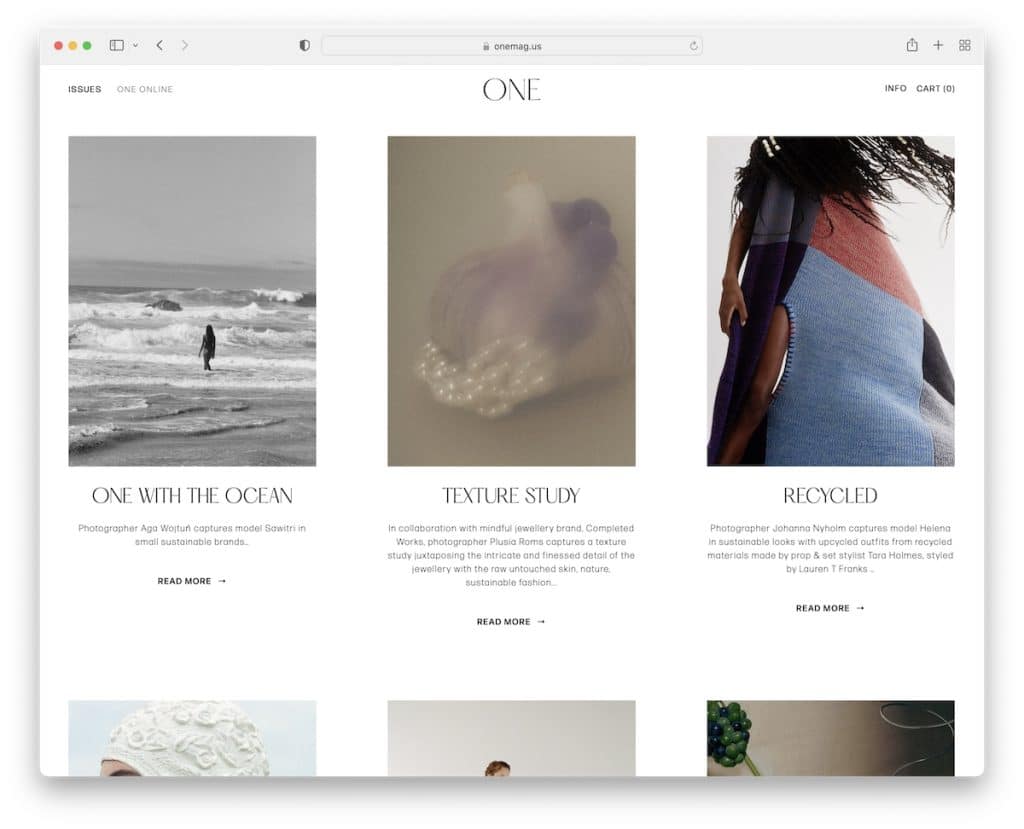
4. Uma revista
Construído com : Squarespace

One Mag tem um layout de grade minimalista com títulos, trechos e botões “leia mais”. Em vez de paginação na parte inferior, o One Mag usa links “mais recentes” e “mais antigos” para pesquisar nas postagens.
O que também torna esse design da Web responsivo mais organizado é a mesma cor de fundo, incluindo o cabeçalho e o rodapé.
Observação : criar um design de blog limpo e sem distrações é uma ótima maneira de fazer seu conteúdo brilhar mais.
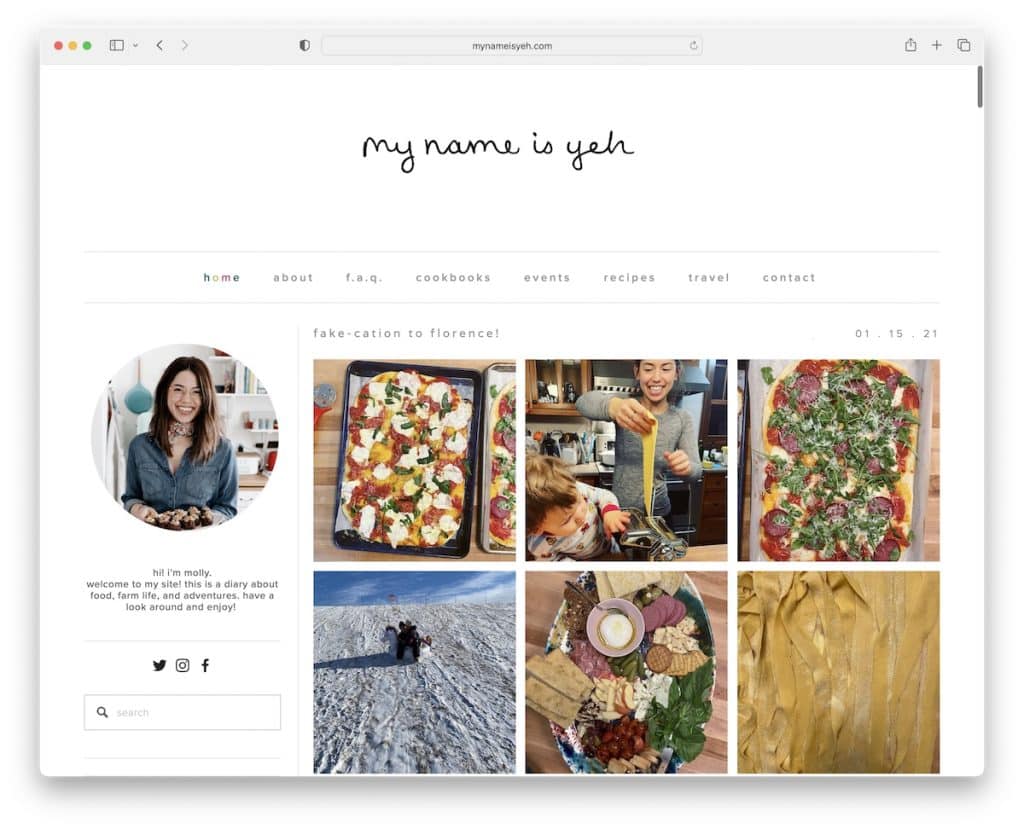
5. Meu nome é Yeh
Construído com: Squarespace

My Name Is Yeh é um excelente exemplo de blog do Squarespace com um cabeçalho grande, navegação com efeito de foco e uma barra lateral esquerda. A barra lateral apresenta vários widgets para “sobre mim”, pesquisa, ícones sociais, uma assinatura, receitas recentes, etc.
Além disso, em vez de usar trechos com um botão “leia mais”, My Name Is Yeh exibe postagens inteiras, para que você não precise abri-las em uma nova página.
Observação: use uma barra lateral para adicionar informações úteis, links rápidos, formulários, promover produtos e postagens e muito mais.
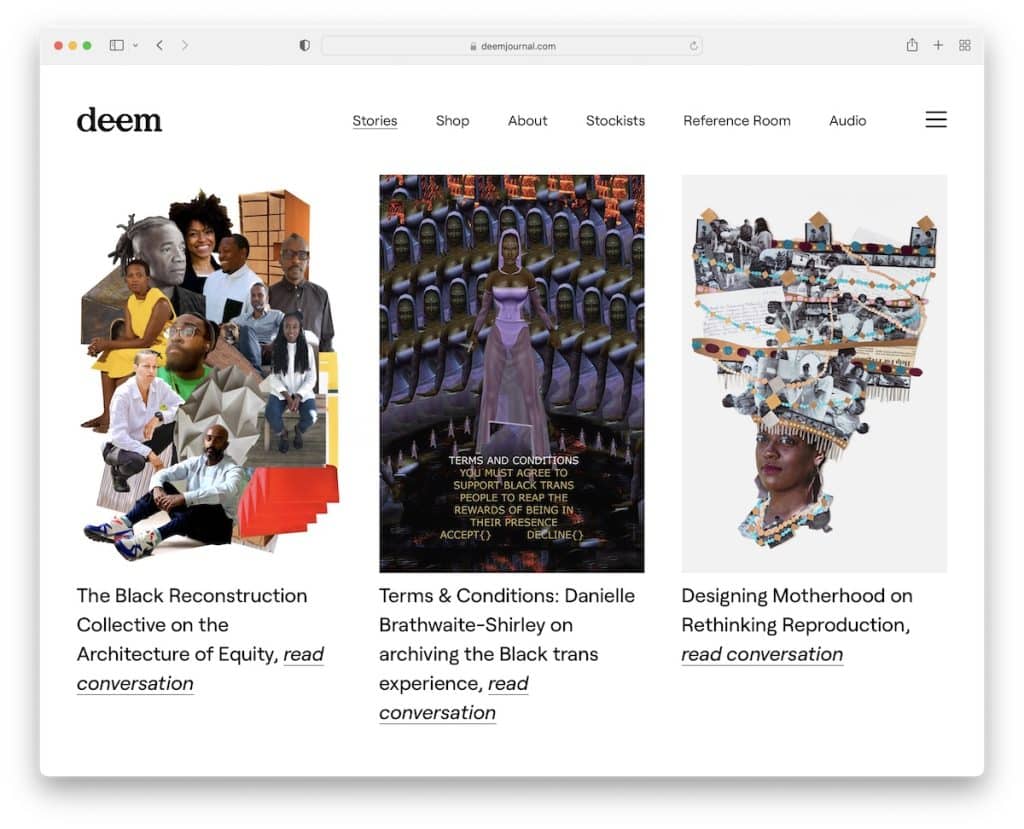
6. Diário de Julgamento
Construído com : Squarespace

O Deem Journal é outro blog com um cabeçalho que reage ao movimento de rolagem – desça e ele desaparece, suba e ele reaparece.
Ele também possui um ícone de menu de hambúrguer ao lado dos links principais que deslizam da direita. E se você clicar no ícone de pesquisa, ele se expandirá por toda a tela.
Finalmente, este blog não tem rodapé para uma visão mais limpa.
Nota : Use a funcionalidade de menu de hambúrguer para uma aparência mais fresca.
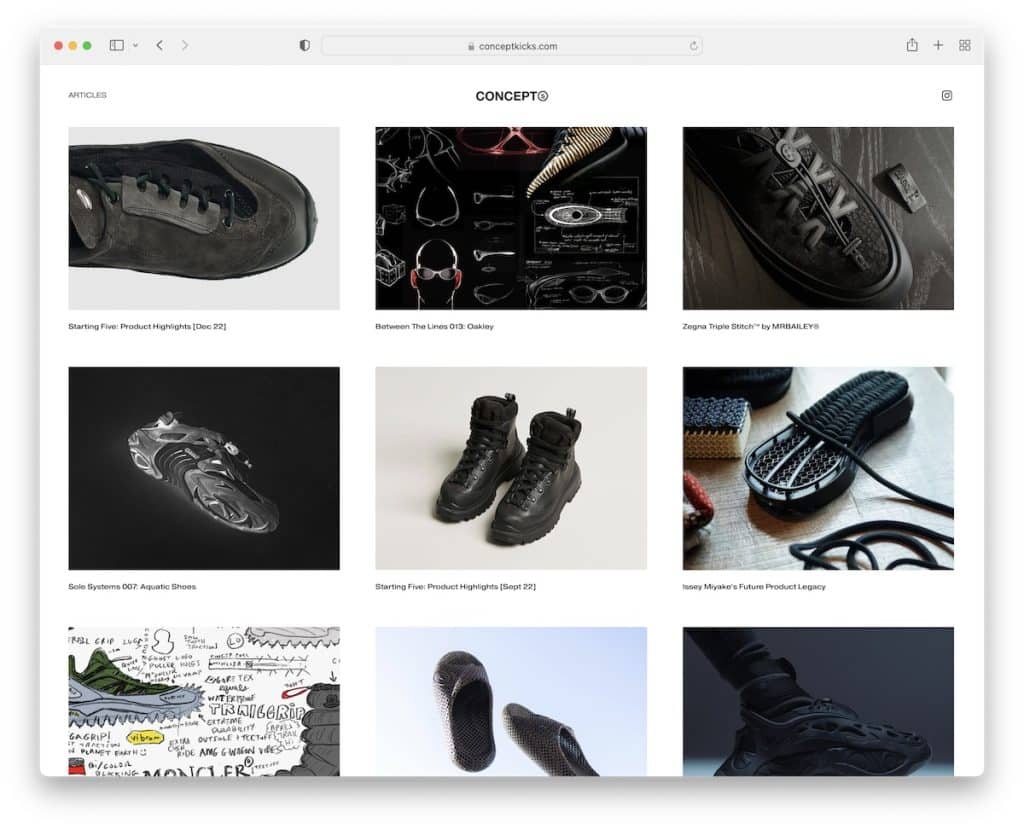
7. Pontapés conceituais
Construído com : Squarespace

A Concept Kicks criou o último blog minimalista do Squarespace para garantir uma excelente distribuição de conteúdo. Além disso, as postagens não têm barras laterais, portanto, é tudo uma questão de visual e texto.
O mesmo se aplica ao cabeçalho e rodapé, com o primeiro a ficar no topo da tela para melhor UX.
Nota : Não sabe como abordar o design do seu blog? Mantenha-o simples (você sempre pode adicionar novos elementos e recursos posteriormente).
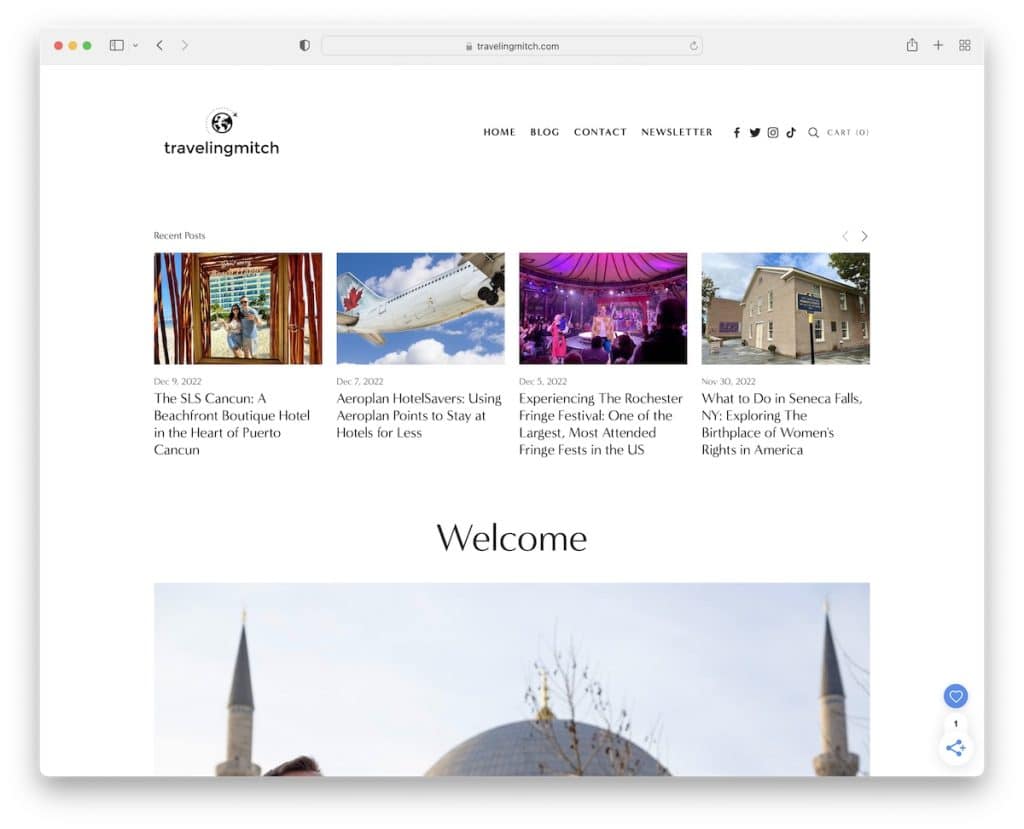
8. Mitch Viajante
Construído com : Squarespace

Traveling Mitch é um excelente exemplo de blog do Squarespace com uma seção de heróis apresentando um carrossel de postagem recente.
Mitch também exibe muitos crachás de vencedor/indicação e a seção “como visto em” com logotipos de várias autoridades notáveis.
Você também verá um pop-up de boletim informativo no canto inferior direito, que ele usa para promover novos conteúdos.
Nota : O marketing por e-mail não está morto. Use um formulário de inscrição para aumentar sua lista de e-mails e, consequentemente, seu blog.
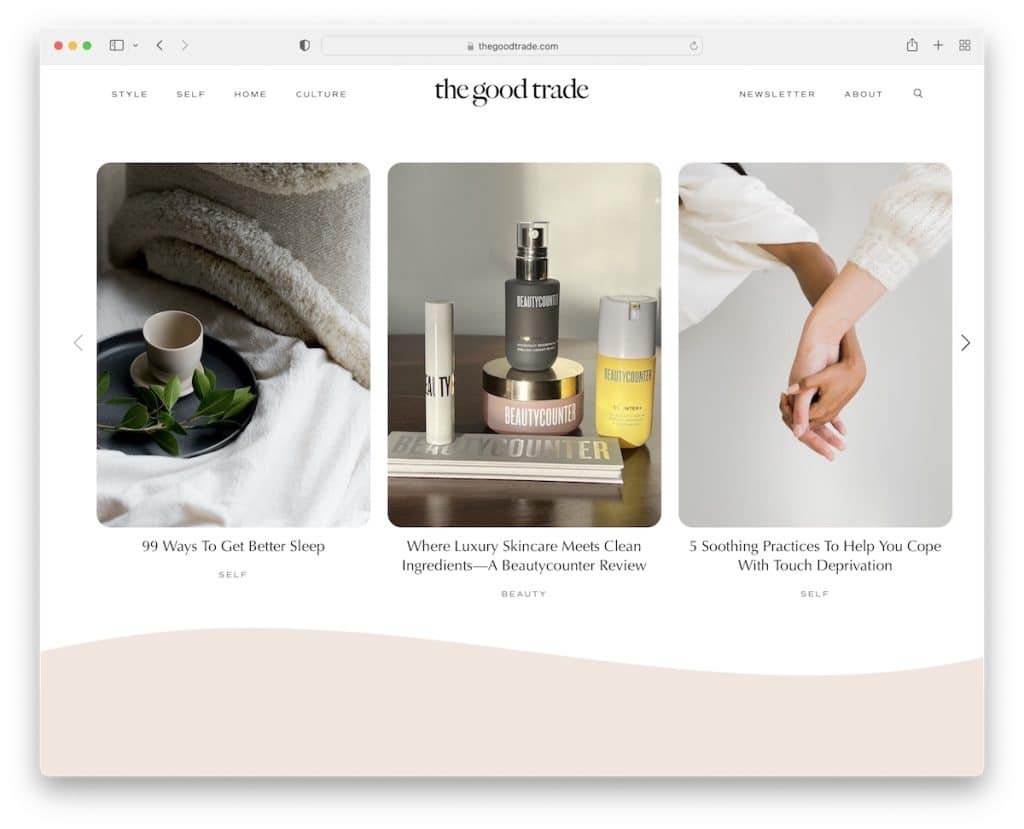
9. O Bom Comércio
Construído com : Squarespace

O ambiente moderno e meio móvel do Good Trade (por causa das bordas arredondadas) cria uma vibração agradável.
O blog usa um cabeçalho flutuante com um menu suspenso e um ícone de pesquisa que abre a barra em uma nova página.
The Good Trade usa efeitos de foco para interatividade e carrosséis para exibir mais posts e comentários sem perder muito espaço.
Observação : você pode querer ajustar o design se tiver principalmente visualizadores móveis, com algo como bordas arredondadas.
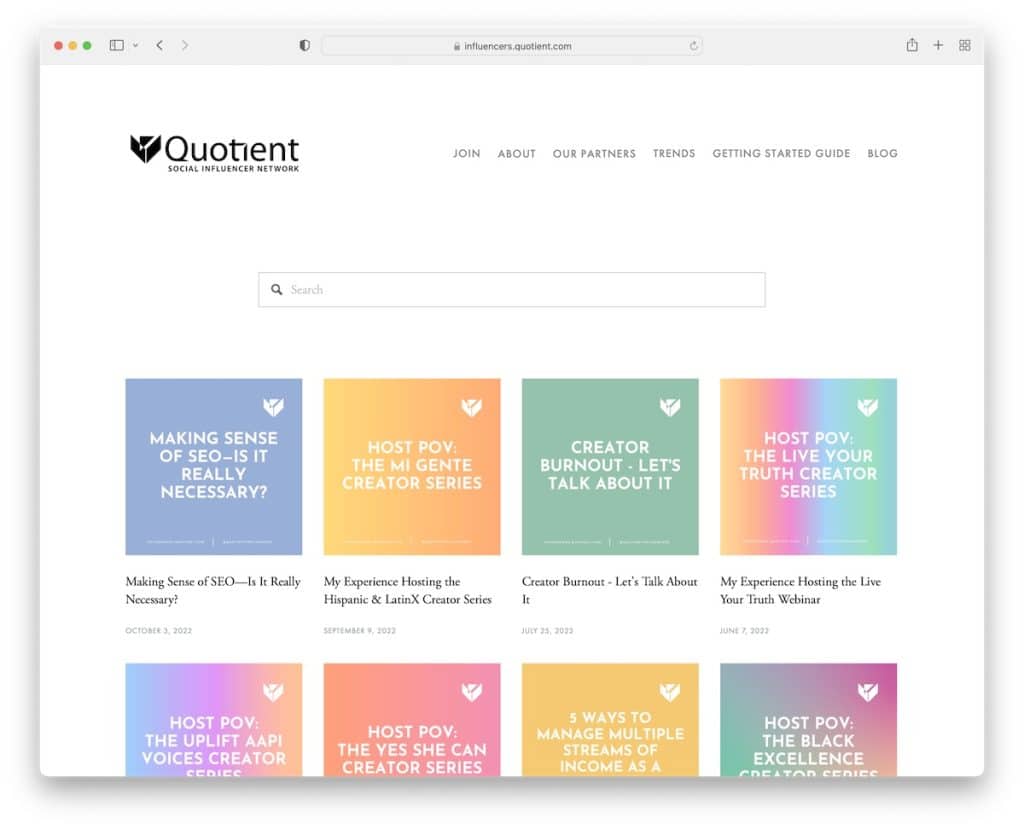
10. Quociente Rede de influenciadores sociais
Construído com : Squarespace

Embora o Quotient tenha tudo a ver com simplicidade, suas miniaturas de postagem dão uma sensação vibrante. O fundo claro está intacto em todo o layout, no cabeçalho, na base e no rodapé.
O que é útil é a barra de pesquisa abaixo do cabeçalho que possui uma função de recomendações ao vivo para encontrar o conteúdo certo mais rapidamente.
Observação : melhore sua barra de pesquisa com resultados/recomendações ao vivo para encontrar mais rapidamente. (Isso também contribui para um melhor UX.)
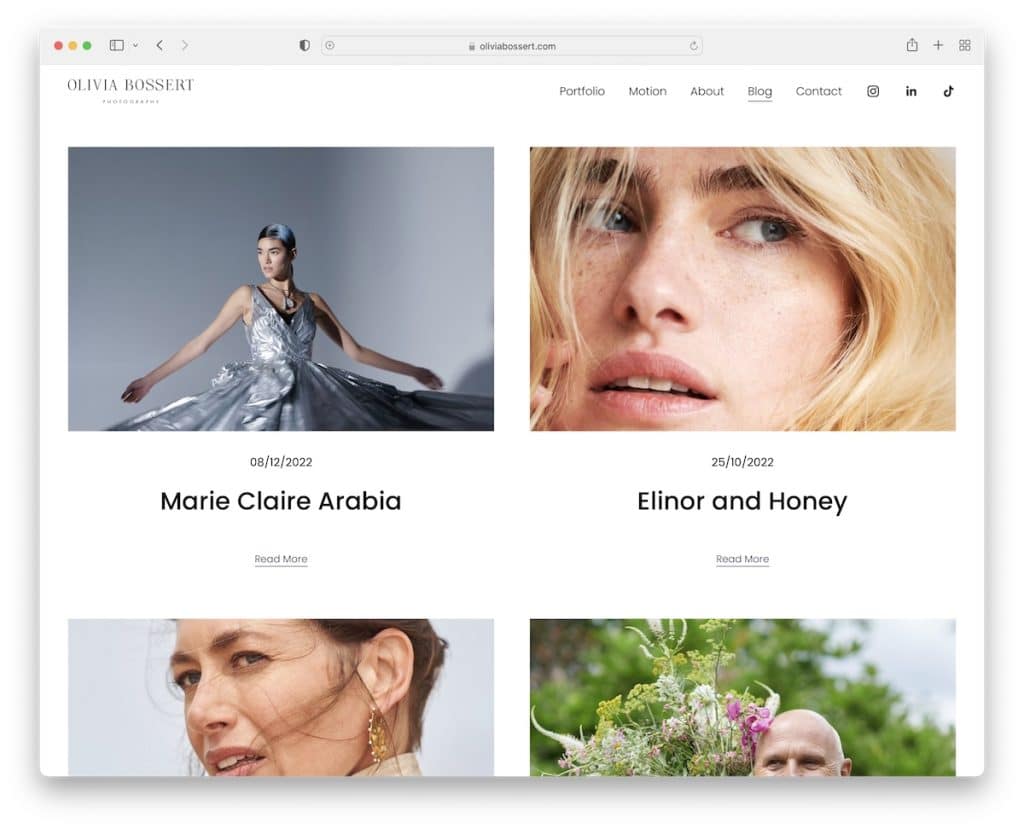
11. Olivia Bossert
Construído com : Squarespace

O blog de Olivia Bossert tem uma longa lista de postagens de blog em um layout de grade de duas colunas. Cada postagem tem uma miniatura, uma data, um título e um link “leia mais”. Além disso, todo o conteúdo carrega enquanto você rola, para que você fique focado (porque dá vontade de ver o que vai carregar a seguir).
Cada postagem tem um layout em caixa sem barras laterais e links para as postagens anteriores e posteriores na parte inferior.
Observação : crie um blog que carregue conteúdo com base na rolagem do usuário, para que o leitor não se distraia facilmente.
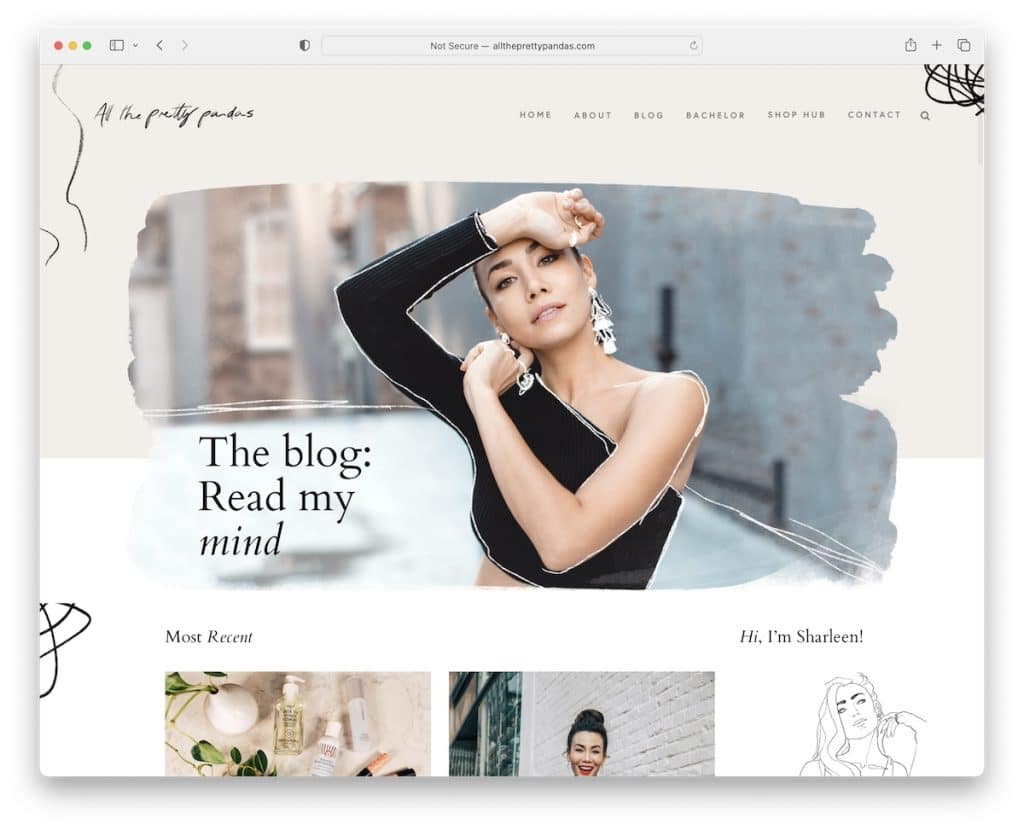
12. Todos os lindos pandas
Construído com: Squarespace


All The Pretty Pandas é um ótimo exemplo de blog Squarespace com um efeito de paralaxe de fundo para apimentar as coisas.
Você verá uma grade de duas colunas (miniatura, título e data de cada postagem) com uma barra lateral direita, uma seção sobre e um formulário de assinatura de newsletter.
Após as postagens, há um carrossel com as postagens mais populares e, em seguida, um feed do Instagram com um link para seguir o perfil.
Observação: uma maneira prática de adicionar mais conteúdo ao seu blog é integrando um feed do IG (e também pode ajudá-lo a aumentar sua conta).
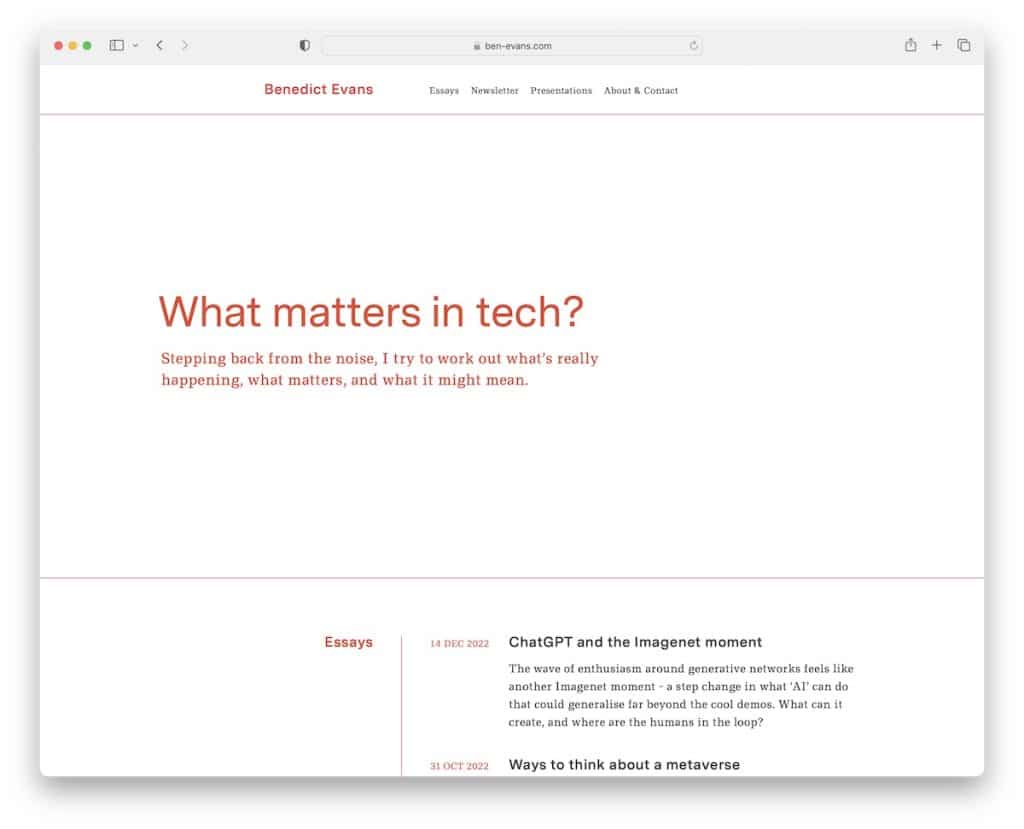
13. Benedict Evans
Construído com: Squarespace

Benedict Evans administra um blog com muitos textos que chama a atenção com uma pergunta e um texto acima da dobra – e muito espaço em branco.
A estrutura parece uma linha do tempo, uma abordagem única que torna a leitura das postagens muito mais rápida.
No entanto, tornaríamos as fontes um pouco maiores para torná-las mais legíveis. Ainda assim, é um blog de tecnologia, então os leitores estão acostumados com esse estilo.
Nota: Adapte seu blog ao seu nicho, o que significa que você pode confortavelmente ir contra as “regras de web design” gerais e fazer o que quiser.
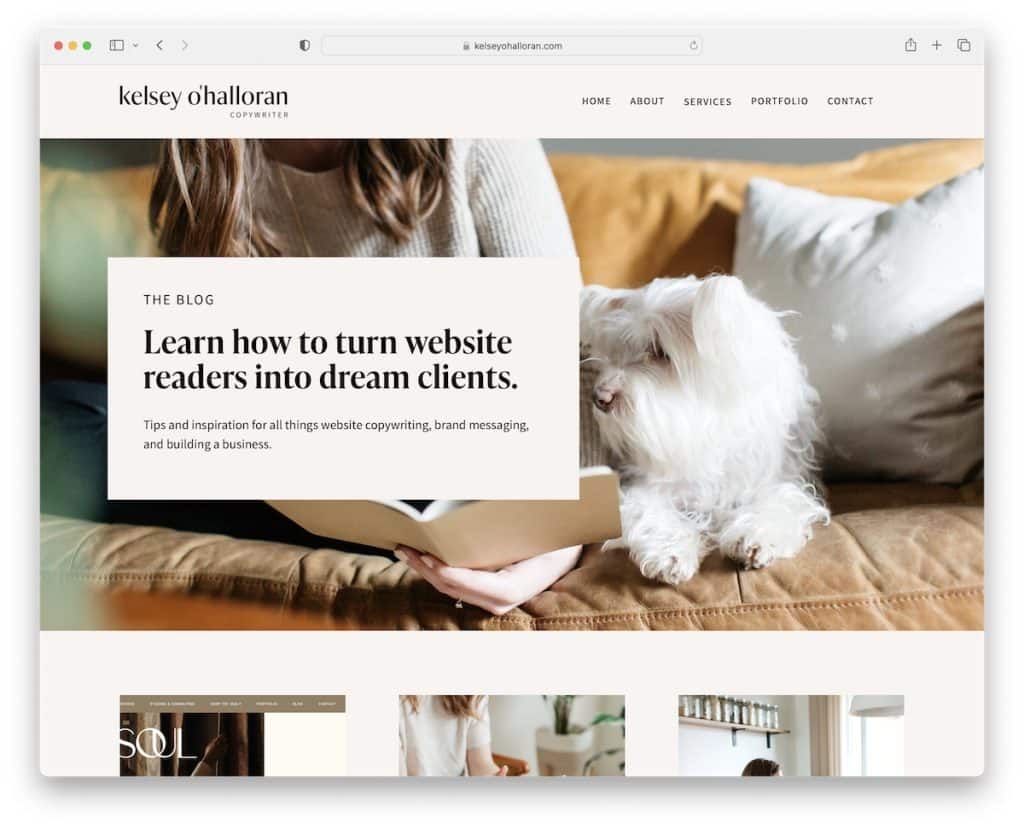
14. Kelsey O'Halloran
Construído com: Squarespace

Primeiro, Kelsey O'Halloran tem um ótimo esquema de cores de site que é muito atraente para os olhos, quase reconfortante.
Em segundo lugar, a imagem legal do banner com texto sobreposto leva você a uma ótima narrativa.
O layout da grade com espaço em branco extra destaca bem cada elemento (miniatura + título), para que você possa percorrer rapidamente todas as postagens.
Observação: use suas próprias imagens (suas e de seu animal de estimação) para criar instantaneamente uma vibração mais pessoal.
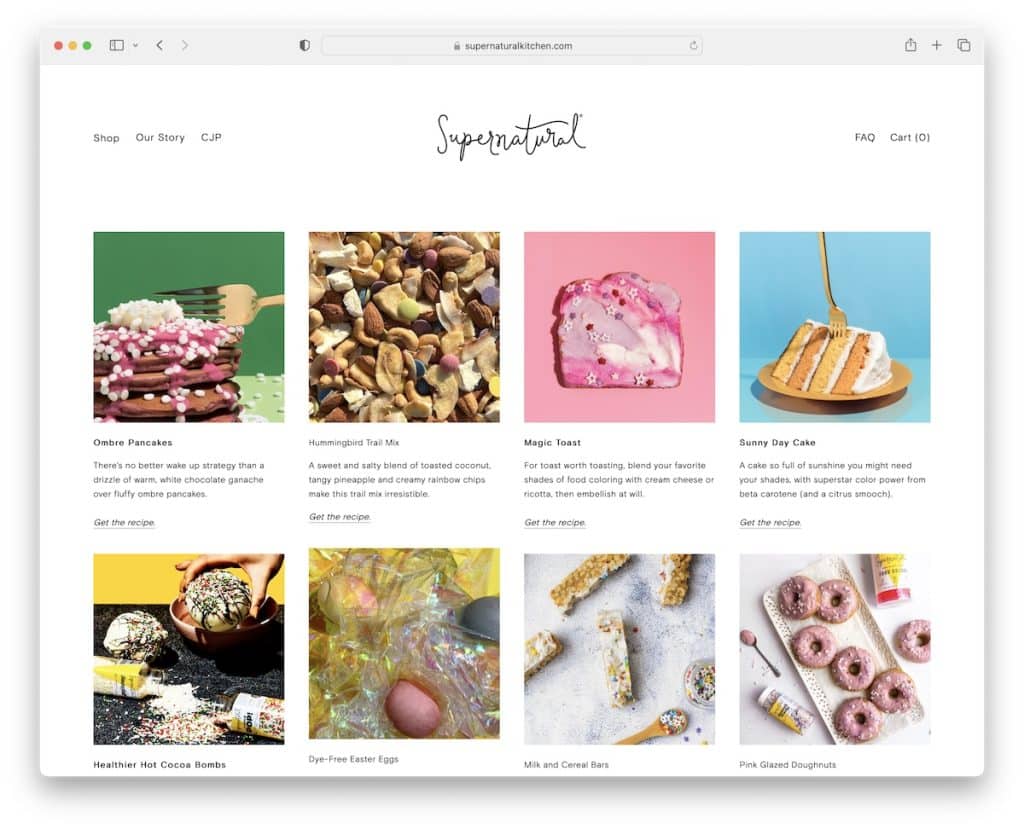
15. Sobrenatural
Construído com: Squarespace

Mesmo que Supernatural não tenha um blog tradicional propriamente dito, ele lista algumas receitas com lindas fotos.
O cabeçalho é branco, mas o rodapé é amarelo, expressando sua marca, para que você saiba que está visualizando/lendo o conteúdo de Supernatural.
Além disso, as imagens em destaque das postagens do blog têm um efeito de paralaxe para um início mais agradável da receita.
Observação: a rolagem parallax dá profundidade ao seu blog e cria uma melhor experiência do usuário.
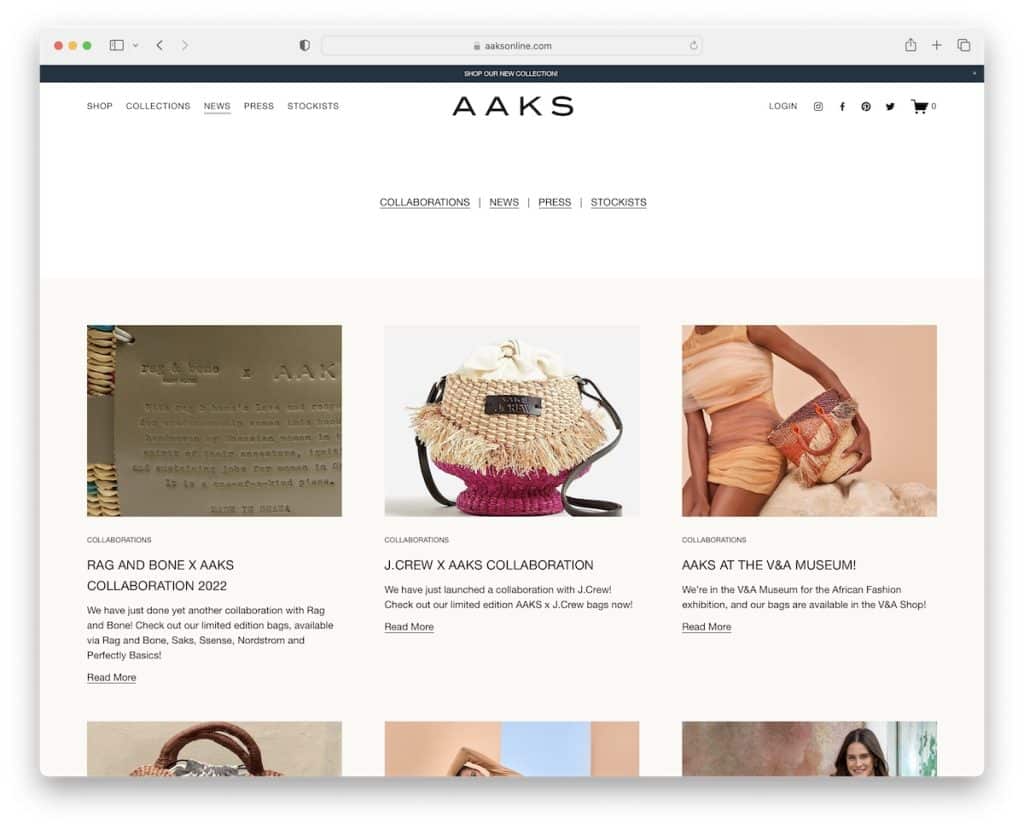
16. AAKS
Construído com: Squarespace

Além da navegação de cabeçalho, o AAKS possui links rápidos de categoria na seção de heróis para encontrar o conteúdo de notícias certo mais rapidamente.
Cada página de categoria de blog carrega postagens enquanto você rola com miniaturas, títulos, trechos e botões “leia mais”.
Além do mais, o artigo é uma postagem de blog completa sem barras laterais, mas com links de postagem anterior/seguinte.
Observação: certifique-se de que os links rápidos sejam facilmente acessíveis se o seu blog tiver várias categorias.
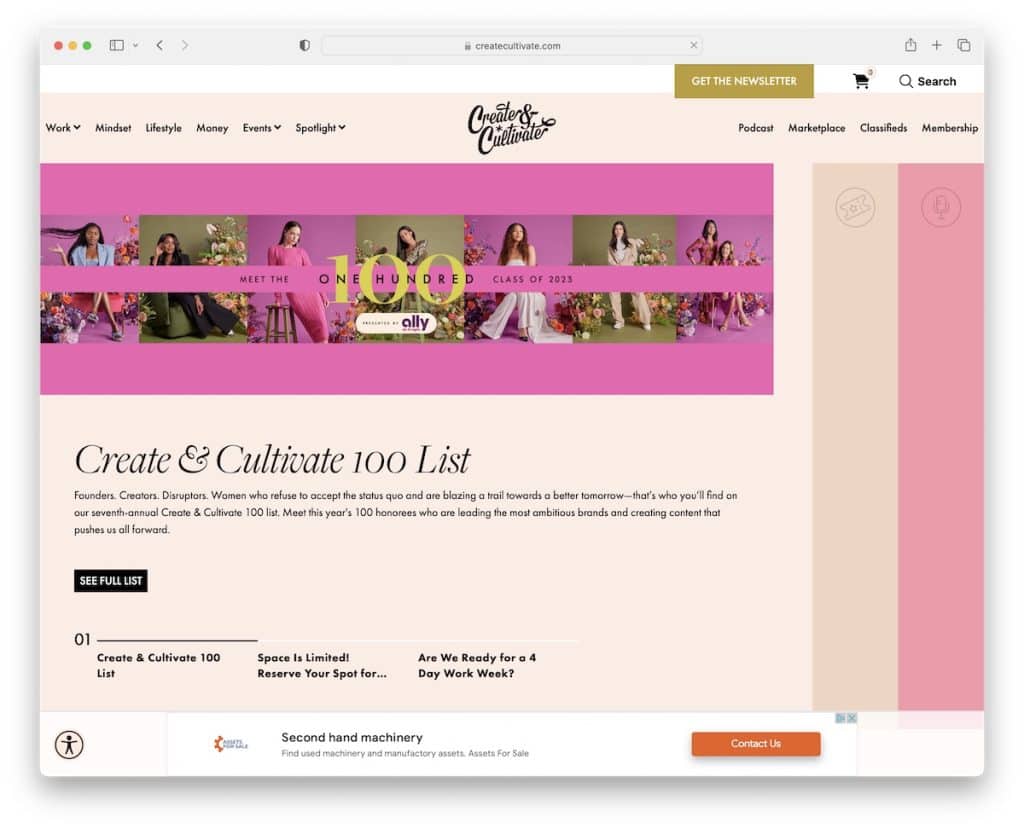
17. Crie e Cultive
Construído com: Squarespace

Create & Cultivate é um exemplo de blog moderno do Squarespace com um design original que garante que sua atenção esteja grudada na tela.
Além dos títulos em negrito, miniaturas e outros elementos criativos, o Create & Cultivate também apresenta seções com fundos de vídeo que o tornam mais envolvente.
Por fim, você também verá um ícone de menu de acessibilidade no canto inferior esquerdo, permitindo que os leitores personalizem como interagem com seu blog.
Observação: garanta que todos aproveitem ao máximo seu blog com o menu/configurador de acessibilidade.
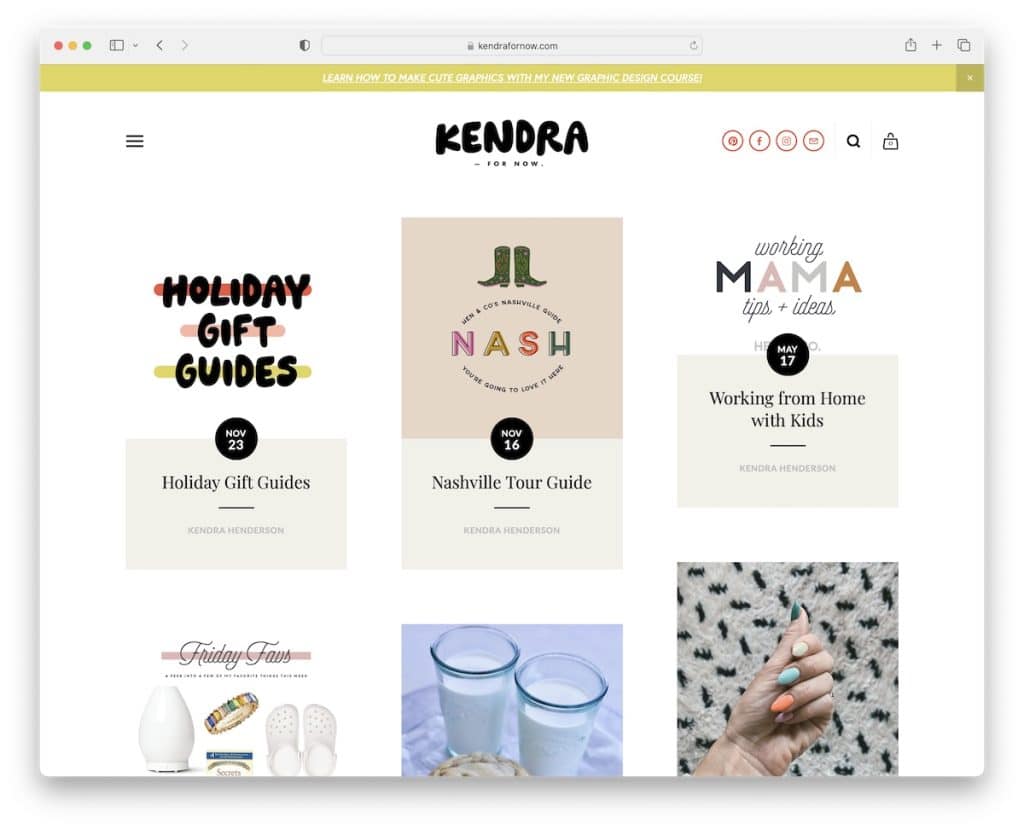
18. Kendra
Construído com: Squarespace

Independentemente de quanta rolagem você faça, você nunca precisará rolar de volta ao topo para alcançar o cabeçalho de Kendra porque ele fica no topo da tela. Um impulsionador UX, se você quiser.
O layout da grade de postagem do Kendra tem um botão “carregar mais” na parte inferior para aproveitar mais artigos sem sair da página atual.
Por último, este blog do Squarespace tem um feed IG e uma galeria lightbox de feed de loja com links de afiliados.
Nota: Faça um cabeçalho fixo, para que os leitores não precisem rolar para o início todas as vezes.
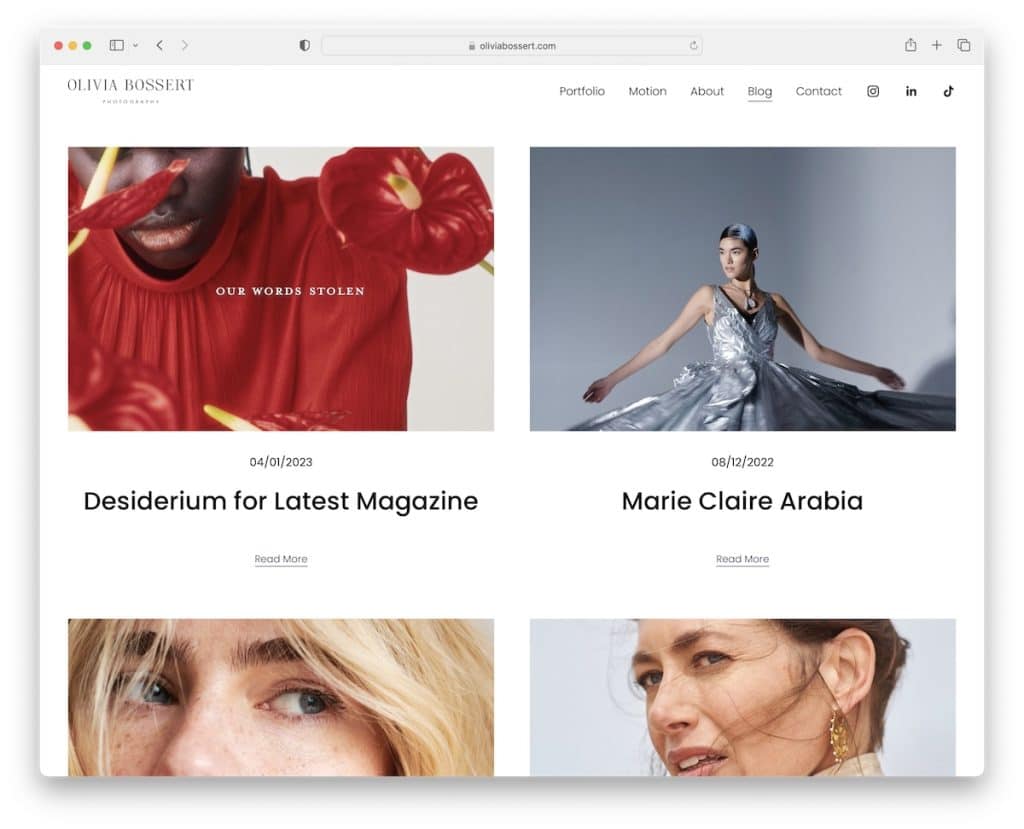
19. Olivia Bossert
Construído com: Squarespace

A simplicidade do blog de Olivia Bossert fala por si. É muito confortável para rolar, e o mesmo se aplica a postagens individuais, onde imagens e vídeos incorporados o animam.
O rodapé e o cabeçalho mantêm o mesmo visual minimalista com o mesmo fundo branco. Gostamos muito de ver um layout de blog simples que não separa o cabeçalho e o rodapé da base. Ele cria uma aparência mais elegante.
Observação: postagens de blog sem barras laterais exigem uma experiência de leitura melhor e sem distrações.
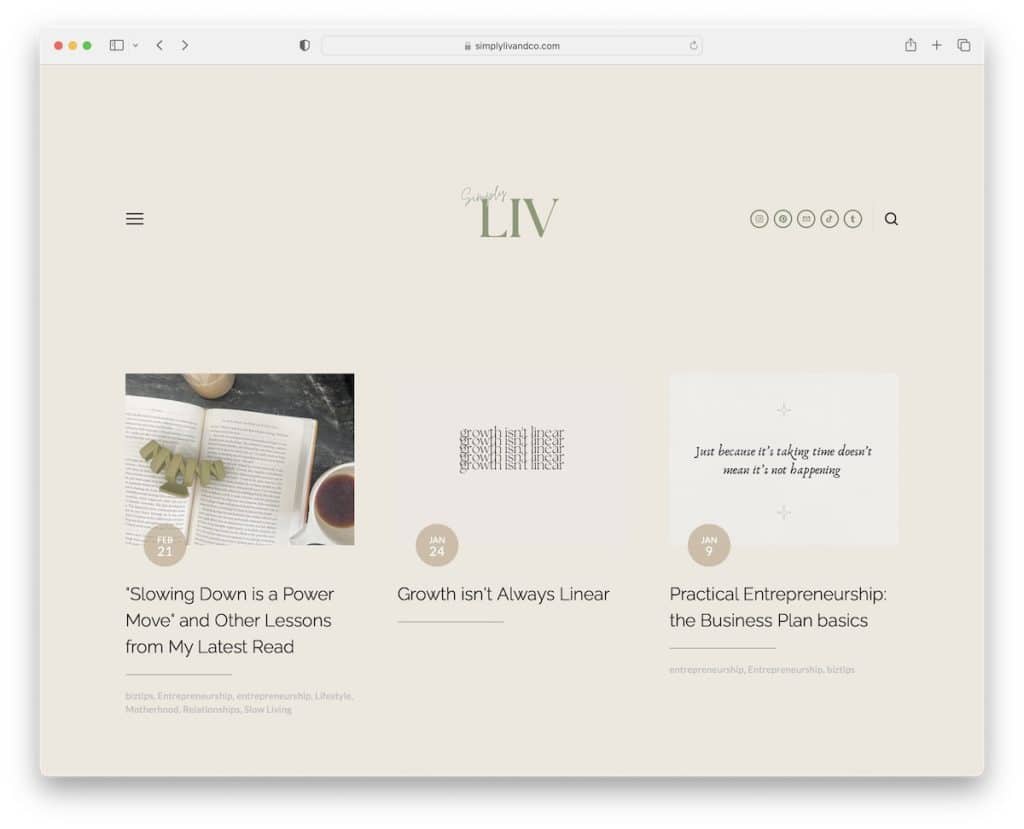
20. Vida
Construído com: Squarespace

Assim como o blog de Kendra, Liv também usa um botão carregar mais para curtir as postagens sem pular de página em página.
Um dos elementos mais interessantes é o cabeçalho flutuante 100% transparente com um ícone de menu de hambúrguer, botões sociais e um ícone de lupa que abre uma barra de pesquisa sobreposta.
Observação: você pode tornar a rolagem mais satisfatória criando um cabeçalho flutuante sem fundo (leia-se transparente).
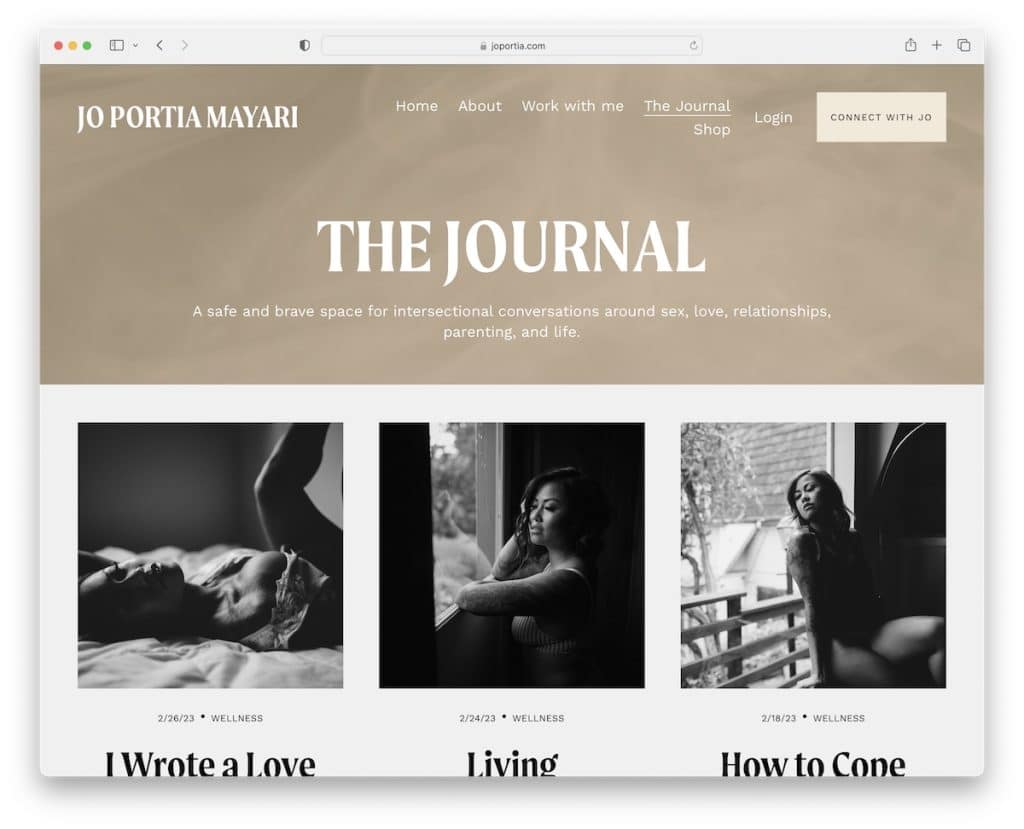
21. Jo Portia Mayari
Construído com: Squarespace

O herói animado e as seções de plano de fundo do rodapé tornam o blog de Jo Portia Mayari mais atraente.
O layout em grade possui títulos maiores com trechos semi-extensivos, assim você pode decidir se o post é para você ou não com mais facilidade.
Nota: Planos de fundo animados podem tornar o UX do seu blog mais atraente.
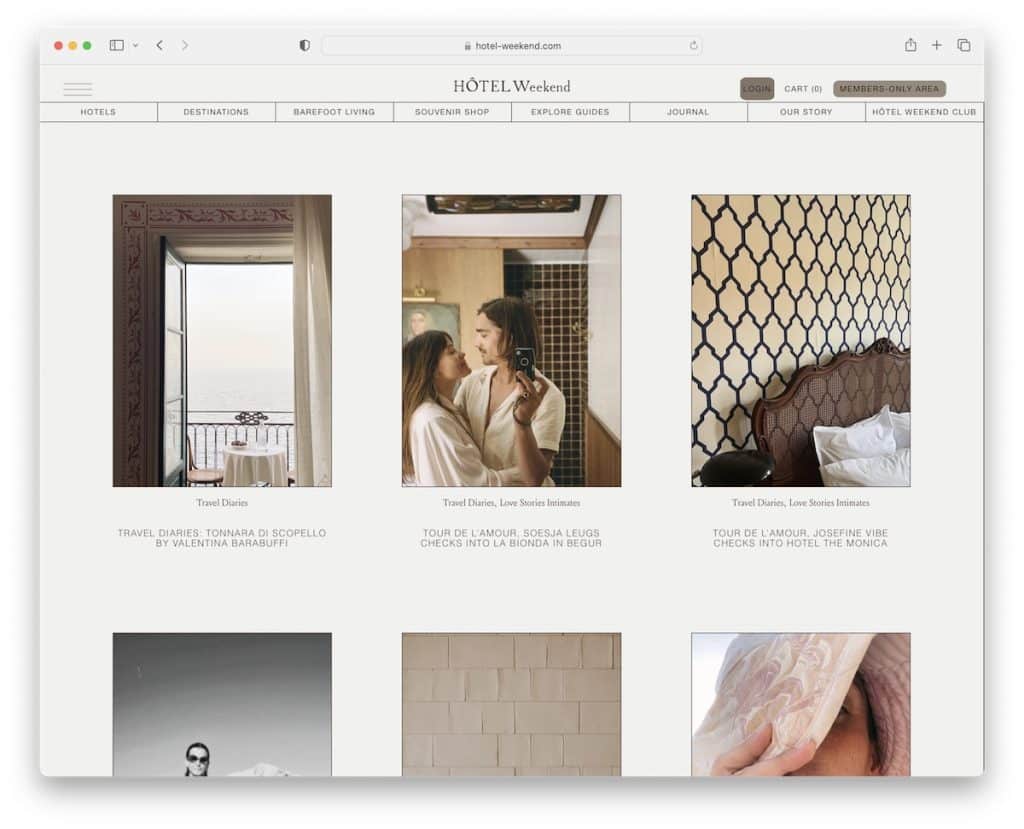
22. Fim de Semana Hoteleiro
Construído com: Squarespace

O design do Hotel Weekend é elegante e simples, perfeito para trazer seu conteúdo para o centro das atenções. Este exemplo de blog do Squarespace tem dois elementos flutuantes, o cabeçalho na parte superior e a barra de notificação (que você pode fechar) na parte inferior.
O rodapé parece dois em um para deixar os links rápidos e o formulário de inscrição mais organizado.
Observação: integre uma barra de notificação flutuante para atrair mais atenção para algo especial.
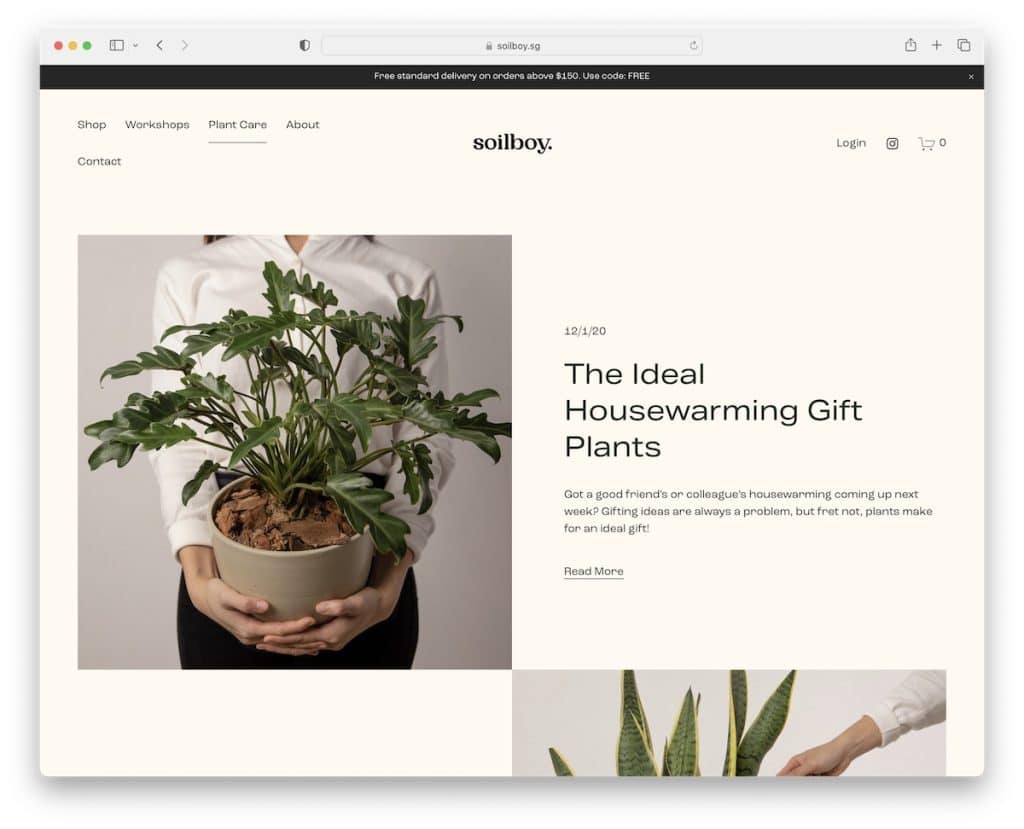
23. Garoto do Solo
Construído com: Squarespace

O Soilboy exibe imagens e breves detalhes da postagem de forma intercambiável e, ao mesmo tempo, carrega-os na rolagem.
A barra superior e o cabeçalho também desaparecem com o movimento de rolagem para baixo, mas voltam quando você rola para o topo. A escolha das cores dá ao Soilboy um toque terroso que combina bem com o nicho da planta.
Surpreendentemente, as postagens não têm imagens, mas a estrutura perfeita ainda as torna fáceis de ver.
Nota: Use uma paleta de cores que combine com seu nicho e indústria para um ambiente melhor.
