19 melhores sites de advogados do Squarespace 2024
Publicados: 2024-03-08Bem-vindo à nossa coleção dos melhores sites de advogados do Squarespace que combinam profissionalismo e criatividade para obter os resultados finais.
O Squarespace se tornou uma plataforma popular para profissionais jurídicos que buscam estabelecer uma forte presença online.
Nossa seleção destaca sites de advogados que se destacam por seu design elegante e navegação fácil de usar, tornando mais fácil para clientes em potencial encontrarem as informações de que precisam.
Quer você seja um advogado em busca de inspiração para criar ou renovar seu site, você terá uma surpresa.
Explore esses exemplos de habilidade digital, cada um mostrando como os advogados podem comunicar com eficácia seus conhecimentos e serviços on-line.
Esta postagem cobre :
- Melhores sites de advogados do Squarespace
- Como fazer um site de advogado com Squarespace
- Perguntas frequentes sobre sites de advogados do Squarespace
- Posso integrar o agendamento de consultas ao site do meu advogado do Squarespace?
- Posso personalizar meu site para refletir a marca do meu escritório de advocacia?
- Como posso otimizar meu site Squarespace para SEO?
- Posso adicionar um blog ao meu site do Squarespace para compartilhar informações jurídicas?
- O Squarespace é seguro o suficiente para um site de advogado?
Melhores sites de advogados do Squarespace
Cada exemplo abaixo serve como um símbolo de inspiração, demonstrando como os profissionais jurídicos podem apresentar sua prática com elegância ao mundo digital.
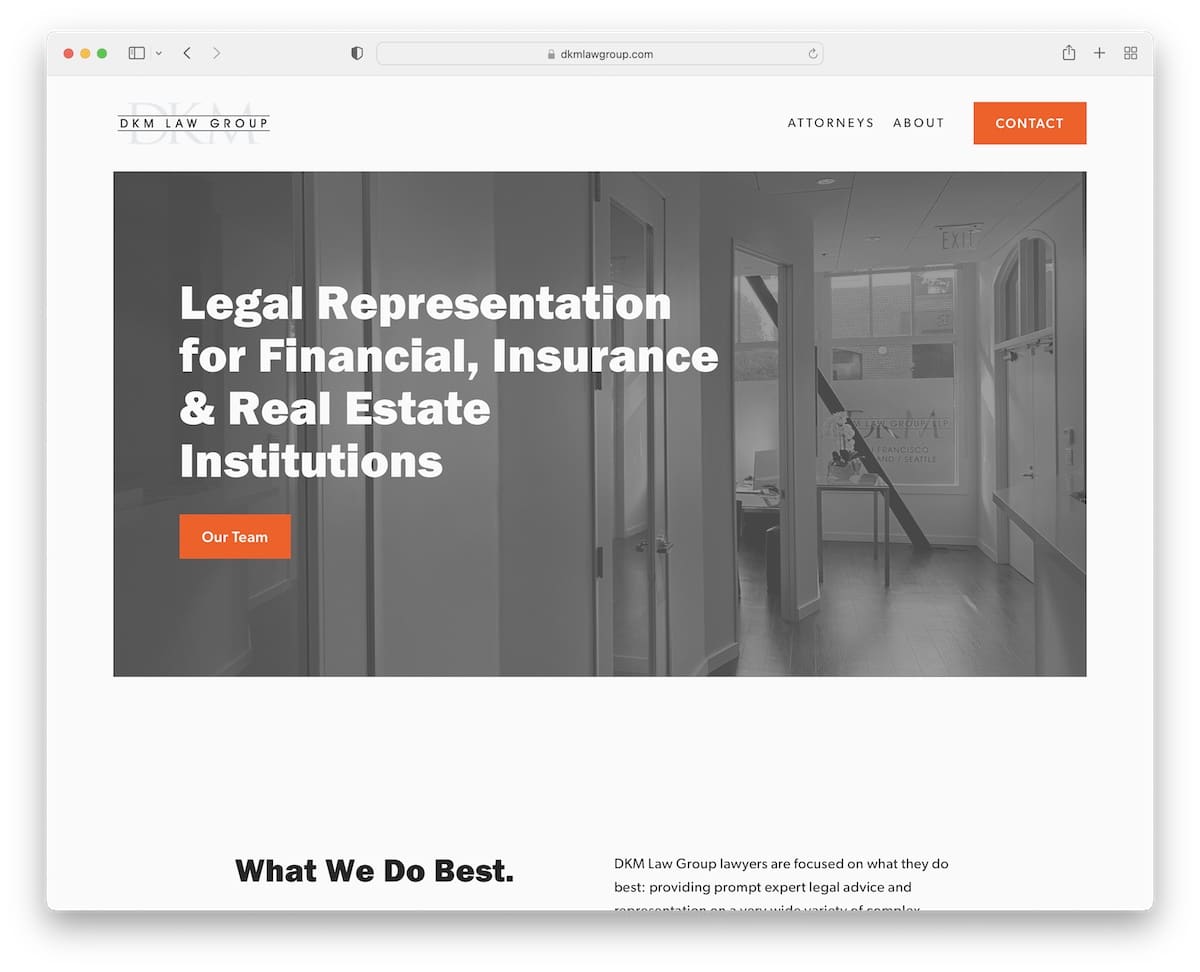
1. Grupo Jurídico DKM
Construído com: Squarespace

O site do DKM Law Group se destaca pelo design clean e minimalista, que garante uma experiência elegante ao usuário.
Seus botões CTA laranja contrastantes chamam a atenção, orientando os visitantes para as ações principais.
A consistência nas cores de fundo no cabeçalho, na base e no rodapé aumenta sua estética coesa.
Além disso, o site inclui páginas individuais de advogados, uma seção Sobre e uma página de Contato, optando pela comunicação direta por meio de número de telefone exibido e e-mail clicável.
Nota: Não complique o design do site; opte pela simplicidade e limpeza para que o conteúdo e as informações importantes apareçam mais.
Por que escolhemos : Pela clareza e design amigável, priorizando a comunicação direta e demonstrando o profissionalismo do escritório.
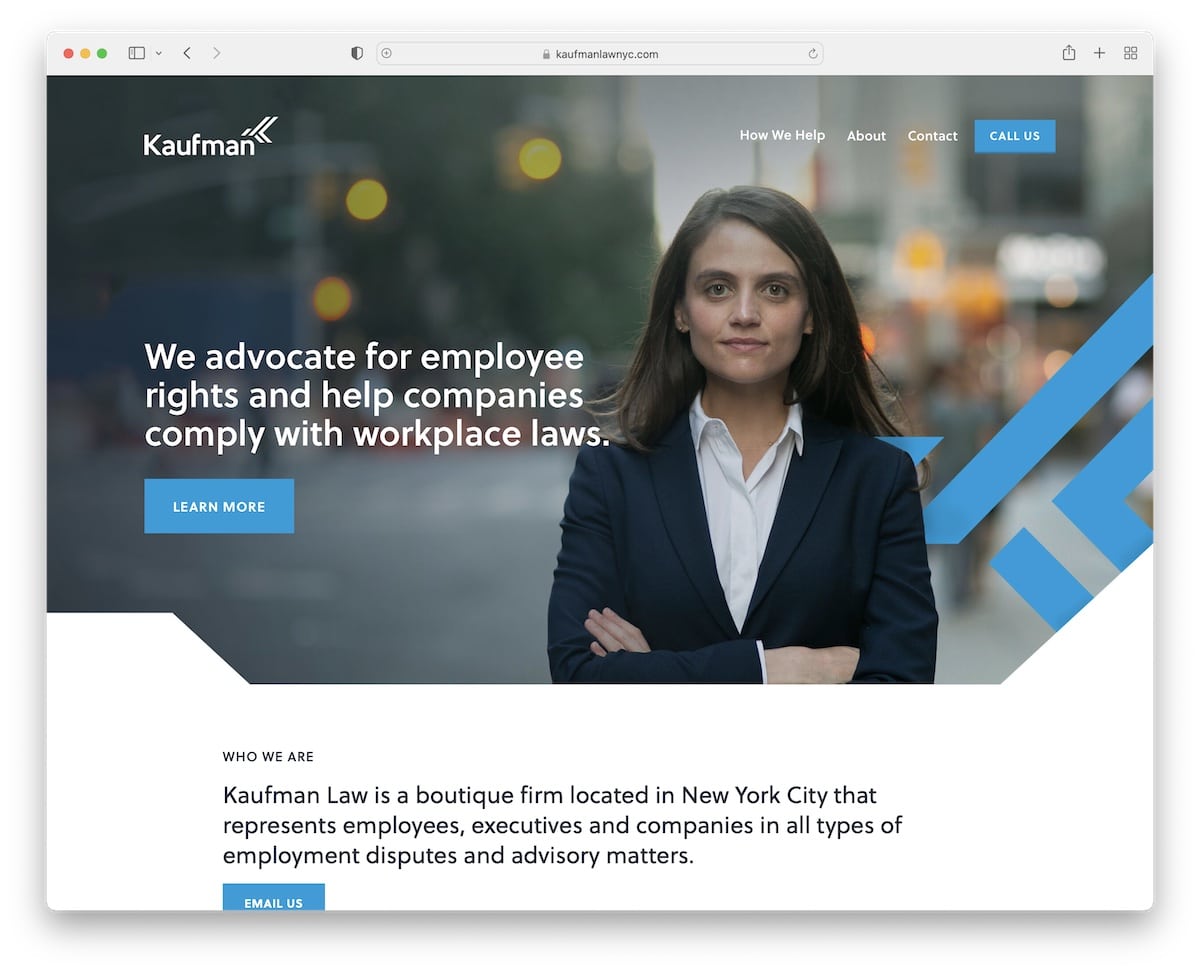
2. Lei Kaufman
Construído com: Squarespace

O site Squarespace de Kaufman Law cativa os visitantes com sua seção de herói de fundo de imagem, sobreposta por um cabeçalho transparente que combina estilo com navegação.
A presença de um botão CTA diretamente na barra de navegação incentiva a ação imediata, enquanto um menu suspenso simplifica a exploração do site.
O rodapé foi cuidadosamente projetado, apresentando número de telefone e e-mail clicáveis para facilitar o contato. Além disso, possui ícones sociais para um envolvimento mais amplo.
Um destaque é o modal de formulário de contato, que oferece aos potenciais clientes uma forma rápida de contatá-los sem sair da página.
Observação: o ideal é que, para aumentar as conversões, adicione um botão CTA (com fundo contrastante) no cabeçalho.
Por que escolhemos : Pelo seu design envolvente, que facilita a navegação e opções de contato imediato.
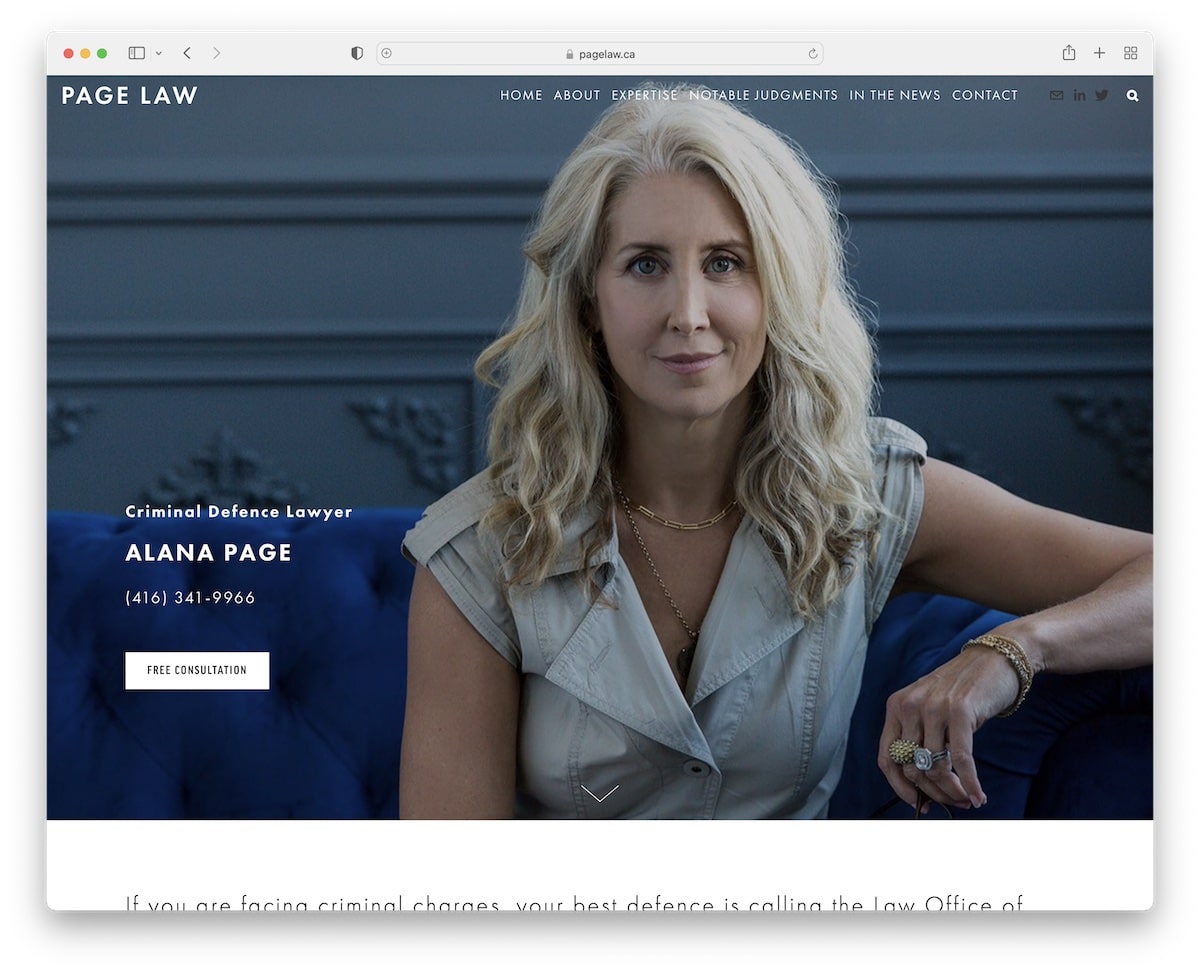
3. Lei da página
Construído com: Squarespace

O site Squarespace de Page Law chama a atenção com uma seção de herói personalizada apresentando uma imagem de Page, elevada por um efeito de paralaxe dinâmico.
O site emprega um design com muito texto, utilizando tipografia grande para melhor legibilidade e facilidade de navegação.
Apresenta orgulhosamente vários julgamentos notáveis, estabelecendo credibilidade e experiência.
A página de contato foi projetada de forma eficiente, incorporando uma localização do Google Maps para instruções diretas.
O site da Page Law é de fácil utilização para clientes que buscam assistência jurídica ou que desejam saber mais sobre as conquistas do escritório.
Observação: mostre sua localização integrando o Google Maps para que os clientes possam encontrá-lo facilmente.
Por que o escolhemos : por sua combinação eficaz de marca pessoal, comunicação clara e recursos práticos.
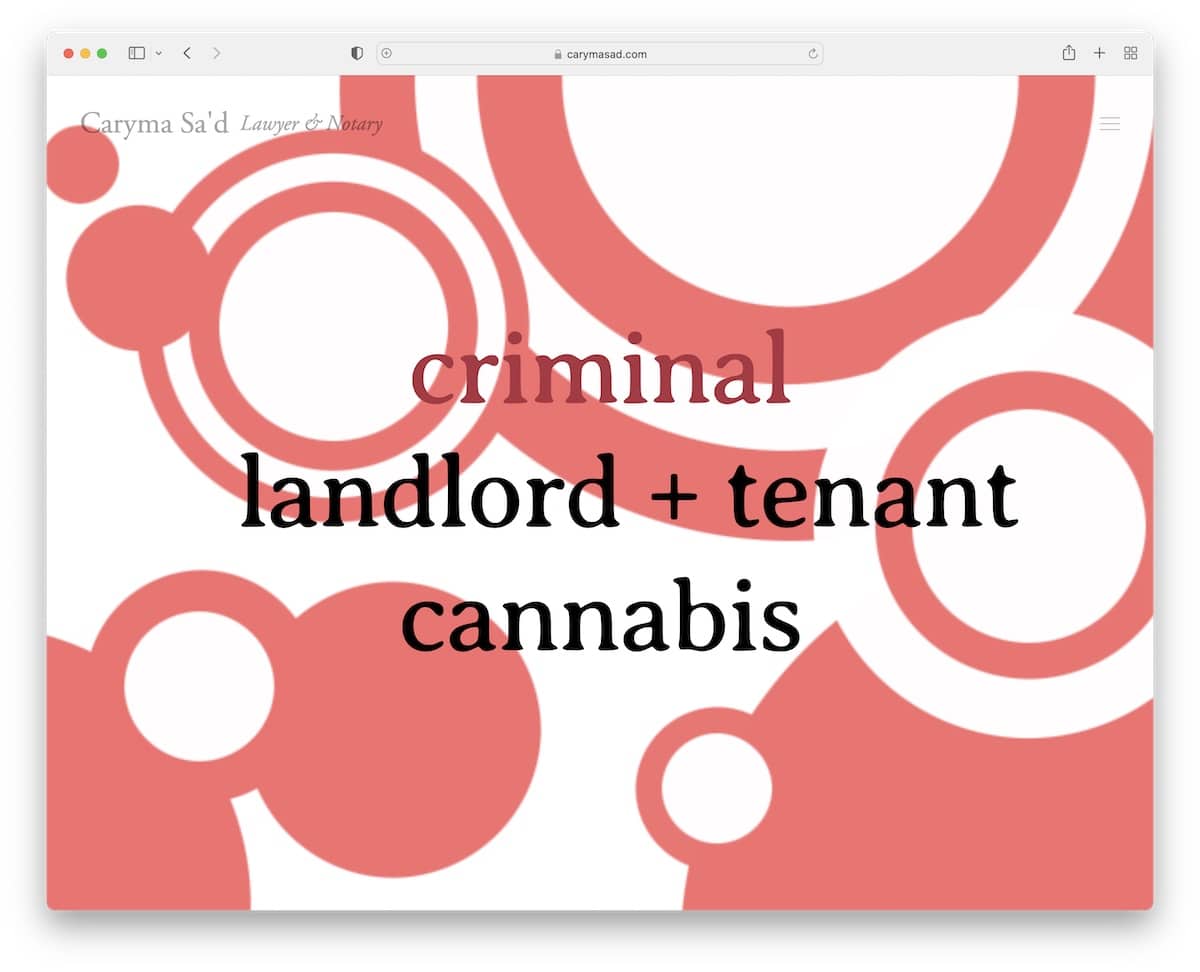
4. Caryma Sa'd
Construído com: Squarespace

O site do advogado Squarespace de Caryma Sa'd tem uma página inicial exclusiva com três áreas de especialização que reagem ao passar o mouse, incentivando a interação e a exploração.
O design minimalista do site é aprimorado com detalhes criativos, combinando simplicidade com interesse visual.
Um menu hambúrguer sobreposto em tela inteira oferece uma solução de navegação moderna, mantendo o layout do site limpo e focado. (Ele também flutua.)
A ausência do rodapé tradicional ressalta a abordagem inovadora do site, priorizando uma experiência de usuário modernizada e coerência estética.
Observação : mantenha a seção do cabeçalho limpa e simples, com o logotipo em uma extremidade e o ícone do menu de hambúrguer na outra.
Por que escolhemos : Pela sua abordagem interativa e minimalista, oferecendo uma UX única e envolvente.
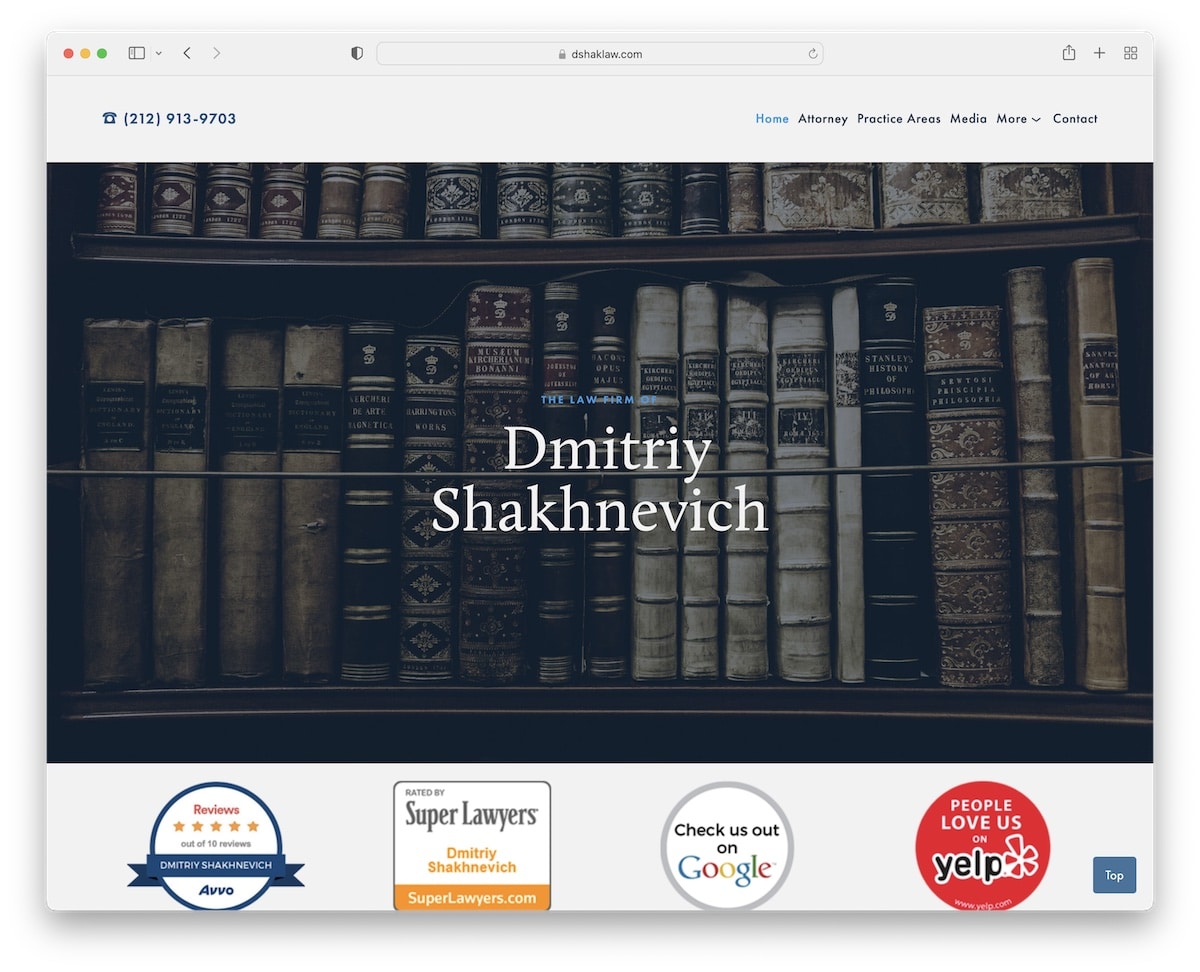
5. Dmitry Shakhnevich
Construído com: Squarespace

O site de Dmitriy Shakhnevich se destaca por sua página inicial rica em conteúdo que oferece um layout de página único, tornando as informações facilmente acessíveis.
Um cabeçalho simples leva a uma experiência envolvente, enquanto um rodapé rico em recursos oferece recursos adicionais e informações de contato.
Um prático botão voltar ao topo aprimora a navegação junto com uma seção da barra lateral detalhando a localização e detalhes do contato.
O site também apresenta uma página de galeria de vídeos com insights visuais de vários canais de mídia de notícias.
Além disso, uma página de áreas de prática é equipada com elementos sanfonados para apresentação de conteúdo detalhada, porém compacta.
Observação: crie uma página inicial rica em informações para que clientes em potencial possam aprender todos os detalhes em apenas alguns pergaminhos.
Por que o escolhemos : Por seu design abrangente e acessível, combinando conteúdo rico e navegação fácil.
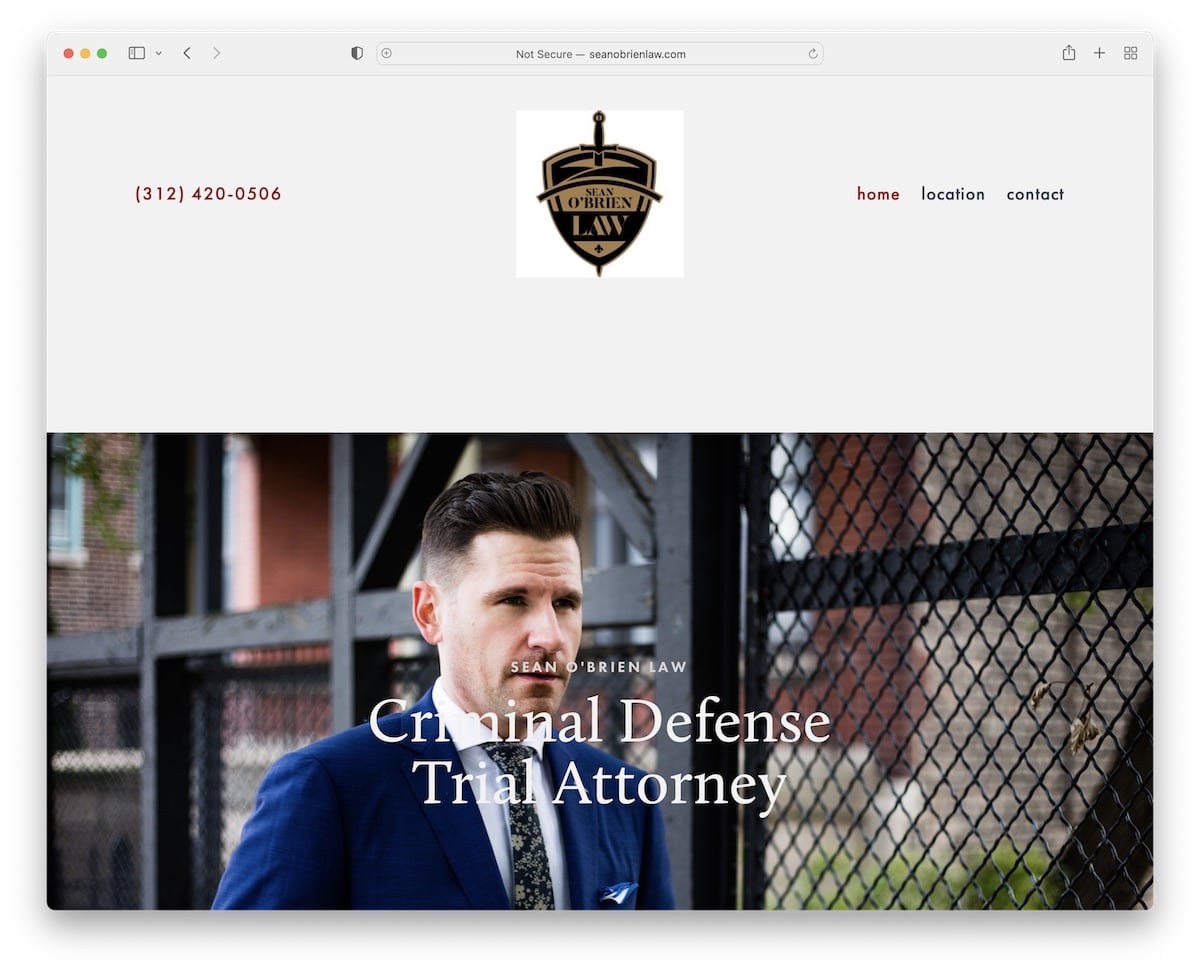
6. Lei Sean O'Brien
Construído com: Squarespace

O site de Sean O'Brien Law adota um design básico, mas eficaz, apresentando uma grande seção de cabeçalho que apresenta Sean aos visitantes com um toque pessoal por meio de sua imagem de herói.
A página inicial inclui cuidadosamente um formulário de contato na parte inferior, incentivando o envolvimento direto.
Um aspecto de destaque é a página de localização, apresentando um Google Maps personalizado para facilitar a navegação.
Incluir um número de telefone no cabeçalho acrescenta conveniência, embora torná-lo clicável melhoraria ainda mais a acessibilidade do usuário e a comunicação imediata.
Observação: mantenha-o pessoal com imagens suas ou da equipe do seu escritório de advocacia.
Por que o escolhemos : por seu design simples e recursos atenciosos, como o formulário de contato e o Google Maps personalizado.
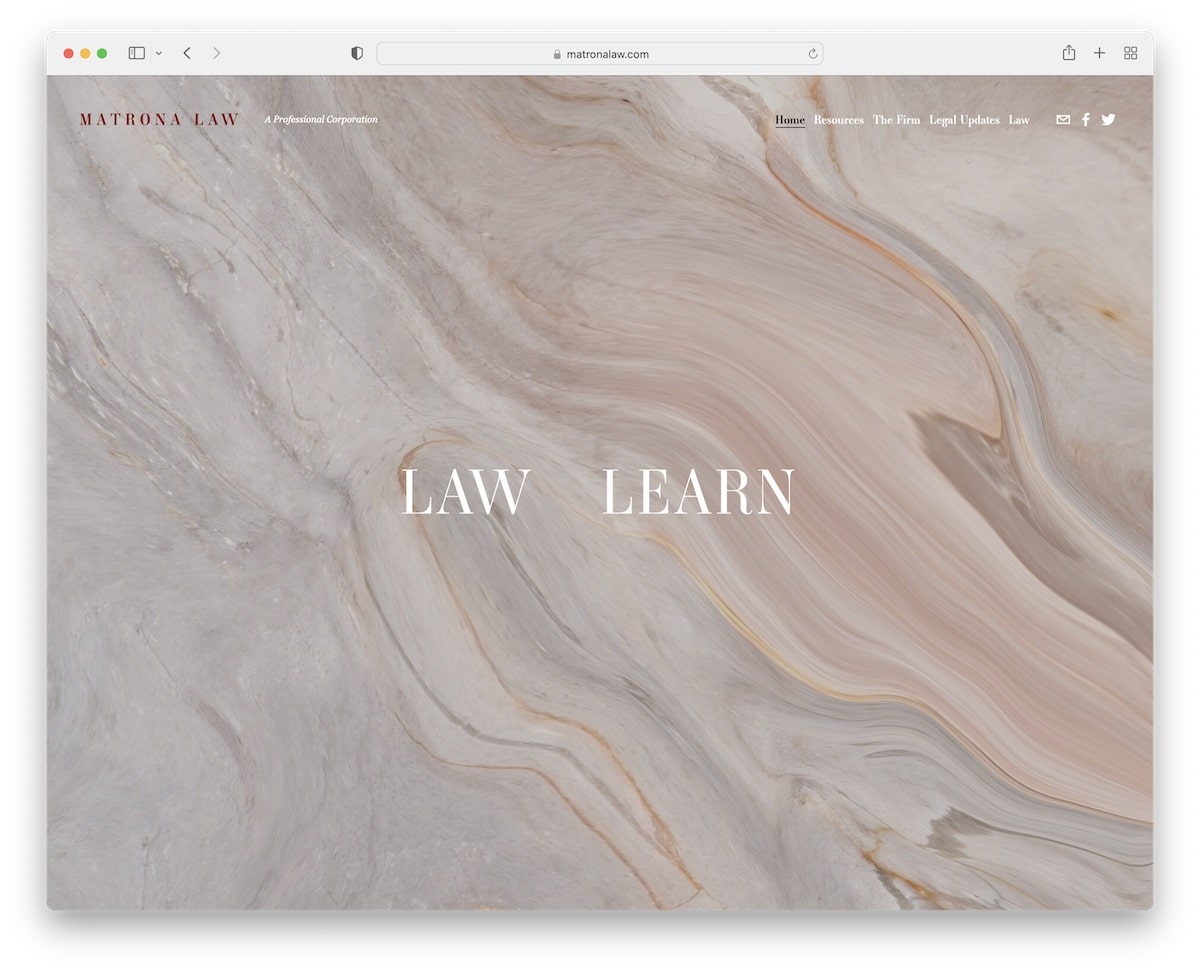
7. Lei Matrona
Construído com: Squarespace

O site Squarespace da Matrona Law cativa imediatamente com sua impressionante página inicial. O plano de fundo muda dinamicamente conforme você passa o mouse sobre “lei” ou “aprender”, convidando a uma experiência interativa.
Além desse interessante ponto de entrada, o site se torna um repositório de informações, rico em textos detalhando as práticas, atualizações e novidades do escritório, atendendo àqueles que buscam insights aprofundados.
A página de contato foi projetada de forma abrangente, mas simples, incluindo todas as informações essenciais, um formulário de contato fácil de usar e integração com o Google Maps para fácil conexão e localização.
Observação: um blog sobre legislação e outras atualizações relacionadas às suas práticas pode gerar mais negócios (além disso, é bom para SEO).
Por que o escolhemos : Pela interessante interação da página inicial e pela riqueza de informações detalhadas que oferece.
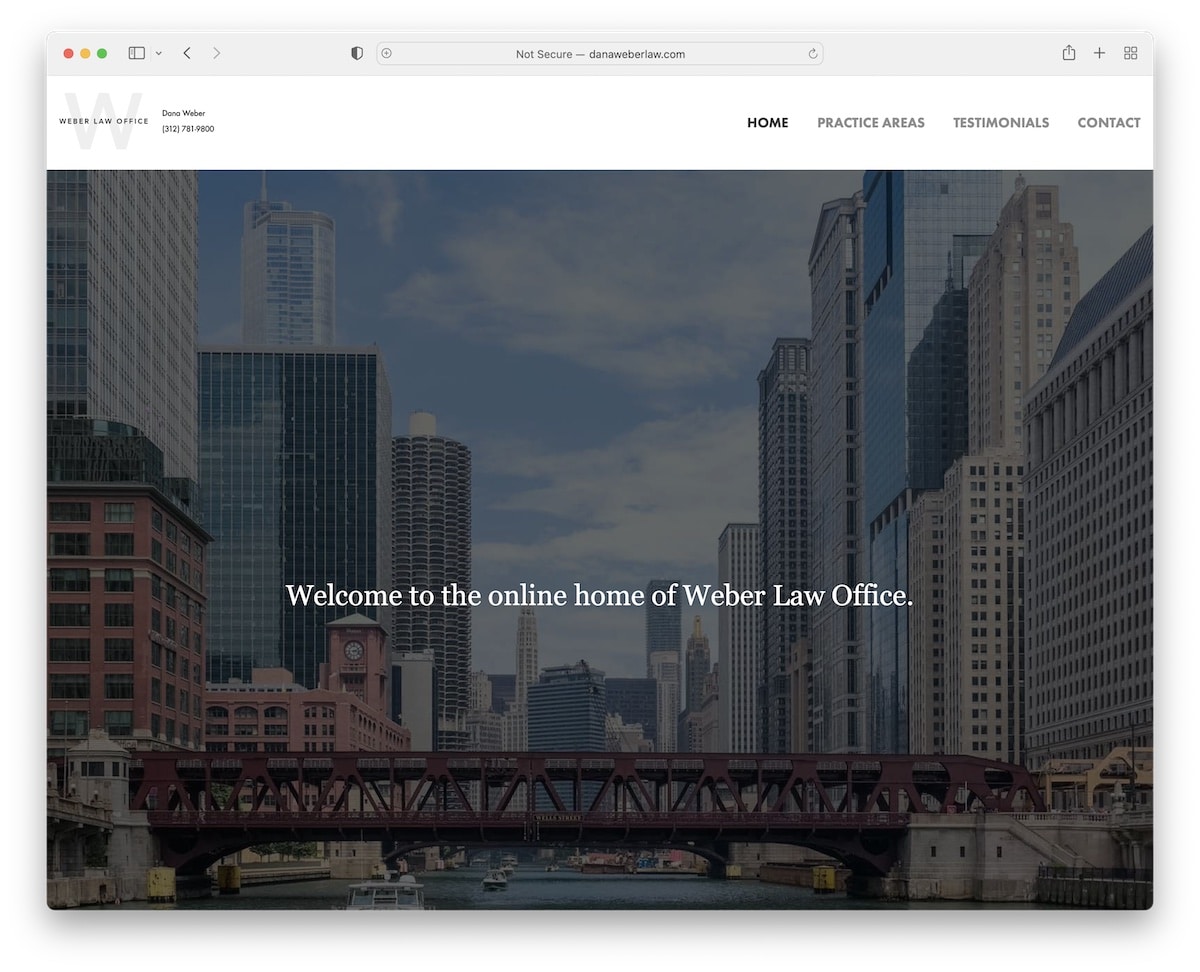
8. Lei Dana Weber
Construído com: Squarespace

O site Squarespace de Dana Weber Law apresenta um design minimalista, mas sólido.
Ele é ancorado por uma grande seção de imagens principais com um texto de boas-vindas que saúda imediatamente os visitantes. E a curta biografia e o vídeo promocional acrescentam um belo toque de profissionalismo.
O contraste entre o cabeçalho claro e o rodapé escuro, que inclui detalhes de localização e contato junto com uma captura de tela da localização do Google Maps, adiciona um toque refinado.
O site é ainda enriquecido com três páginas internas dedicadas às Áreas de Atuação, Depoimentos e Contatos.
Ele também fornece uma visão completa dos serviços da empresa, experiências dos clientes e maneiras fáceis de se conectar.
Nota: Se você tiver conteúdo de vídeo – não se esqueça de adicioná-lo ao seu site.
Por que o escolhemos : Pela sua simplicidade e organização eficaz.
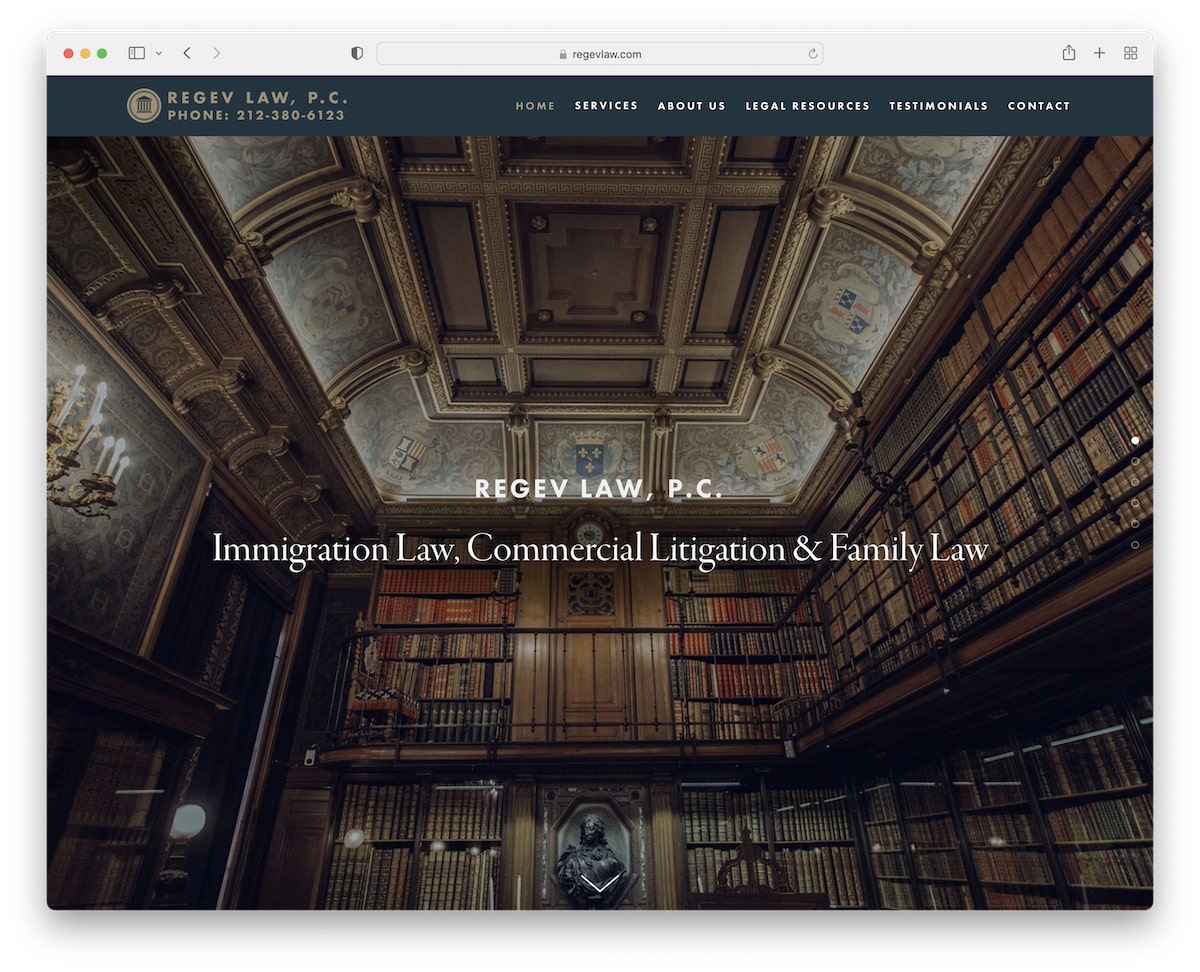
9. Lei Regev
Construído com: Squarespace

O site Squarespace da Regev Law chama a atenção com belas seções de imagens de paralaxe que dão vida aos seus serviços, começando com uma seção cativante de heróis em tela cheia.
O design geral da web permanece elegantemente simples, com foco na usabilidade e no apelo estético.
Uma página dedicada repleta de depoimentos convida os visitantes a compartilhar suas experiências junto com um formulário para facilitar essa interação.
O site também inclui páginas informativas de contato e sobre, enquanto o rodapé abriga ícones sociais e textos de direitos autorais, encapsulando funcionalidade e estilo.
Observação: Incremente sua presença online com a seção de paralaxe envolvente.
Por que o escolhemos : Por seus efeitos de paralaxe visualmente envolventes e design simples, porém prático.
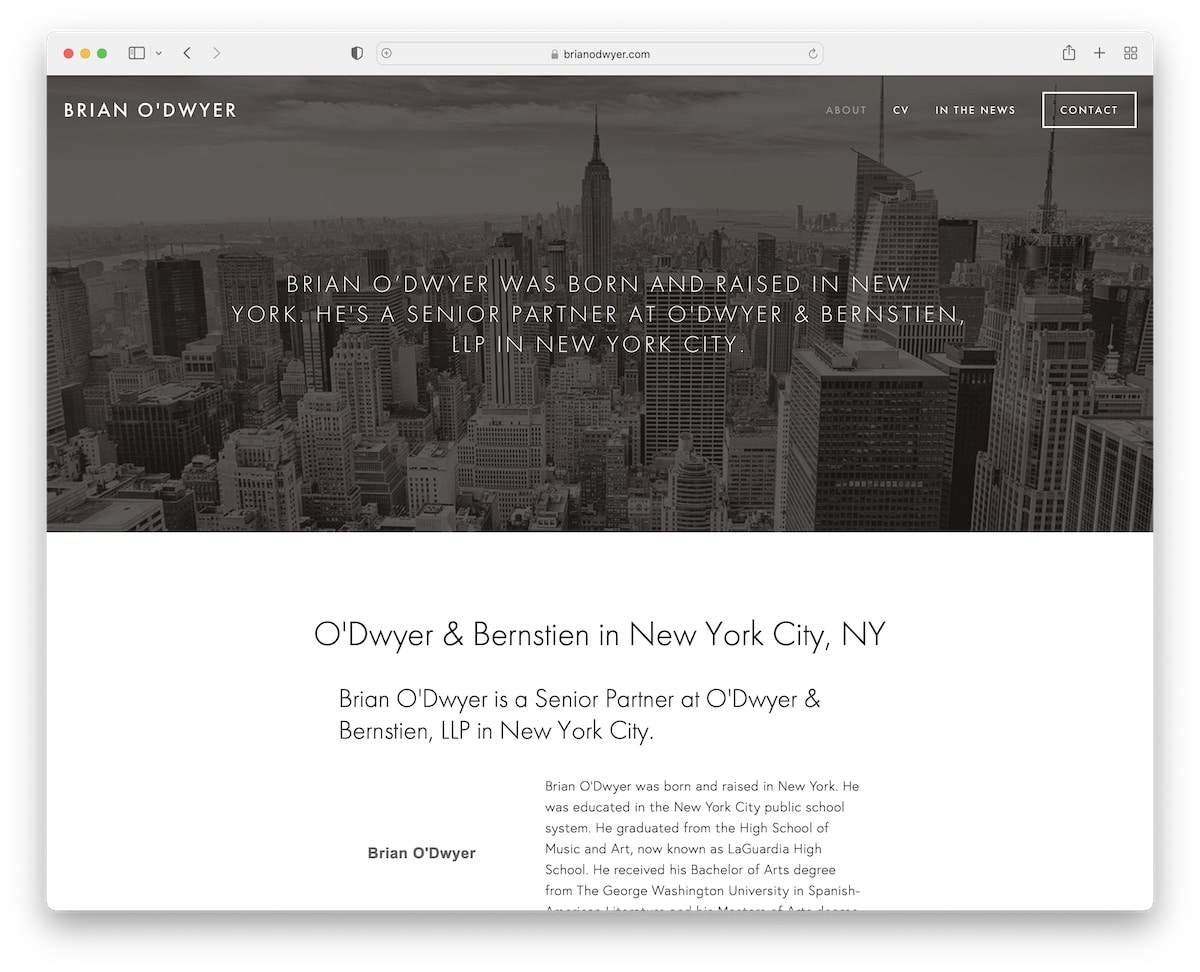
10. Brian O'Dwyer
Construído com: Squarespace

O site do advogado Squarespace de Brian O'Dwyer representa um design minimalista com seu layout limpo e em caixa e cabeçalho e rodapé de largura total.
Exclusiva do site há uma página de currículo, detalhando as credenciais e realizações de Brian, e uma página dedicada destacando menções nas notícias, mostrando seu reconhecimento e autoridade na área.
A página de contato foi cuidadosamente projetada com um formulário e integração com o Google Maps, facilitando a conexão dos clientes e a localização do local.
Obs: Tem notícias falando sobre você? Tenha orgulho das menções e divulgue-as no site do seu advogado.
Por que o escolhemos : Por seu design clássico e recursos práticos, demonstrando profissionalismo e garantindo fácil navegação e engajamento.
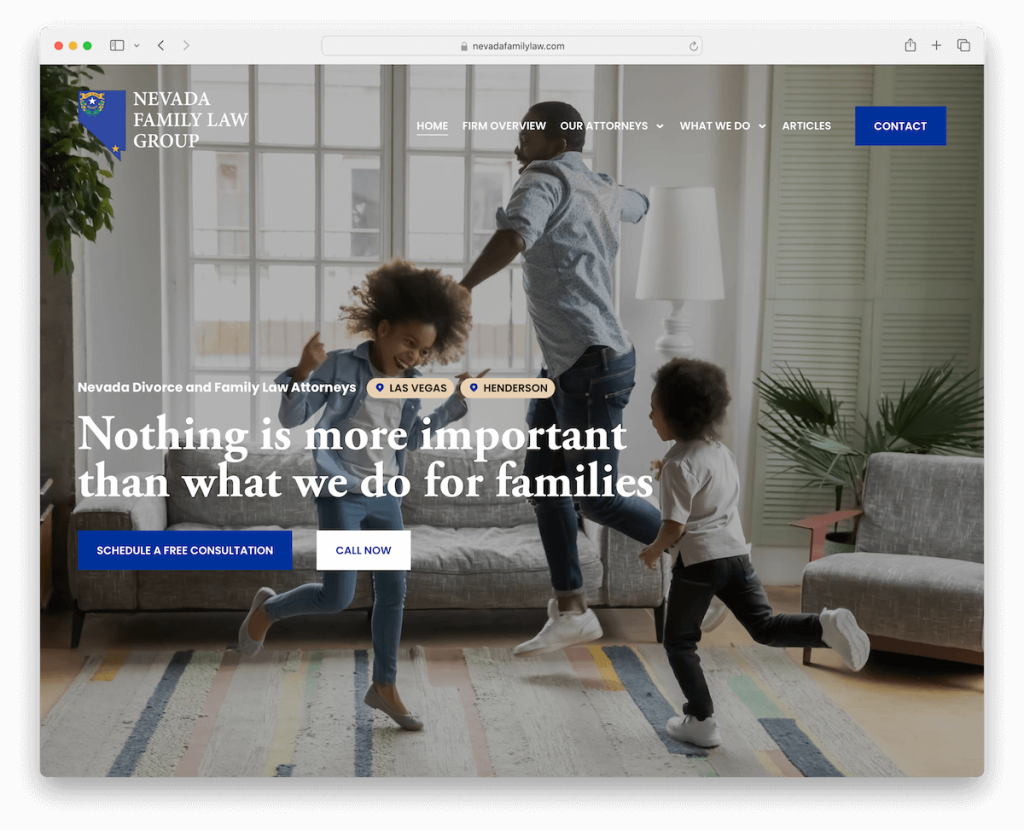
11. Grupo de Direito da Família de Nevada
Construído com: Squarespace

O site do Nevada Family Law Group impressiona com uma seção heróica em tela cheia com botões de CTA atraentes que convidam ao envolvimento imediato.
Um cabeçalho transparente, com um menu suspenso, garante uma navegação perfeita, mantendo a integridade visual do site.

Os visitantes são recebidos com um controle deslizante de depoimento, acrescentando um toque pessoal e credibilidade.
Um formulário de inscrição incentiva os usuários a se inscreverem para receber atualizações, e um formulário de contato avançado facilita consultas detalhadas.
O rodapé rico em recursos completa o site, oferecendo fácil acesso a informações e recursos essenciais.
Nota: Crie um formulário de contato com campos e caixas de seleção adicionais para conhecer melhor seus clientes potenciais.
Por que o escolhemos : Pelo seu layout profissional mas moderno que promove a confiança e a comunicação.
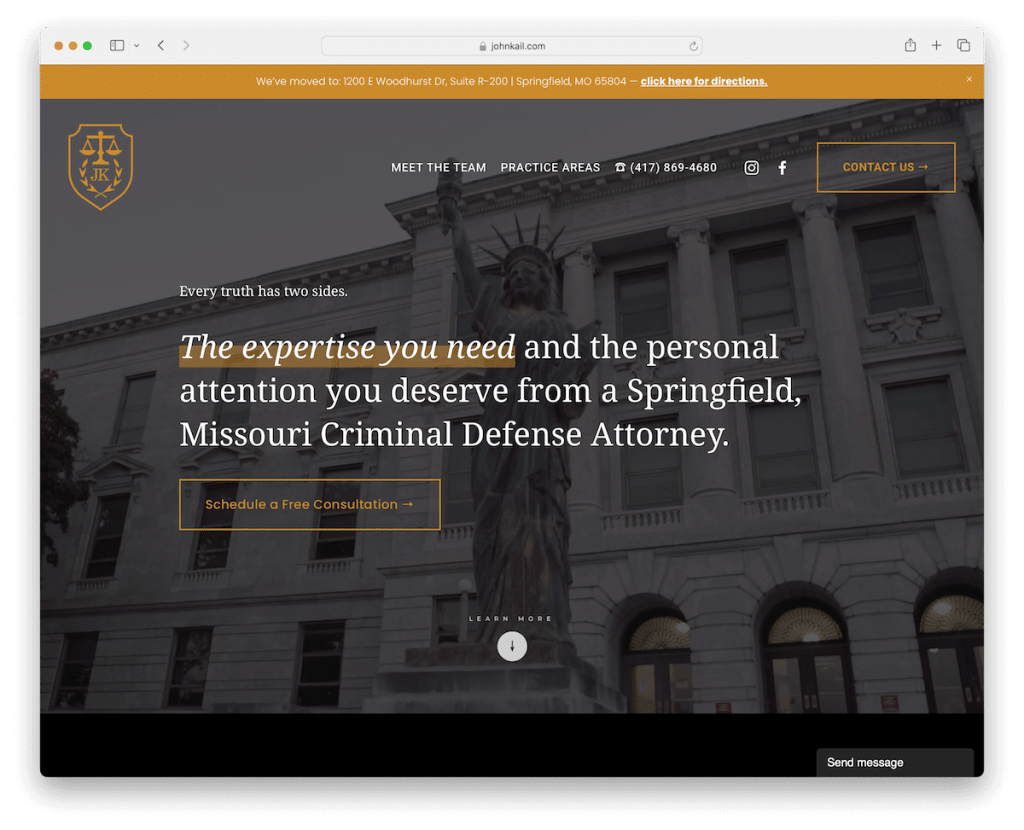
12. John Kail
Construído com: Squarespace

O site do advogado Squarespace de John Kail impacta com seu impressionante design escuro, acentuado por elegantes detalhes dourados que transmitem luxo e profissionalismo.
Uma notificação contrastante na barra superior chama imediatamente a atenção, fornecendo mensagens importantes rapidamente.
O cabeçalho inovador melhora a navegação, desaparecendo e reaparecendo com base na rolagem do usuário, criando uma experiência de navegação perfeita.
O conteúdo carregado na rolagem mantém o site envolvente, enquanto o rodapé minimalista exibe informações essenciais como localização, horário de funcionamento e detalhes de contato.
Observação: crie uma primeira impressão forte e duradoura com um design de site escuro/preto.
Por que o escolhemos : Por seu design arrojado e escuro e recursos de navegação dinâmicos.
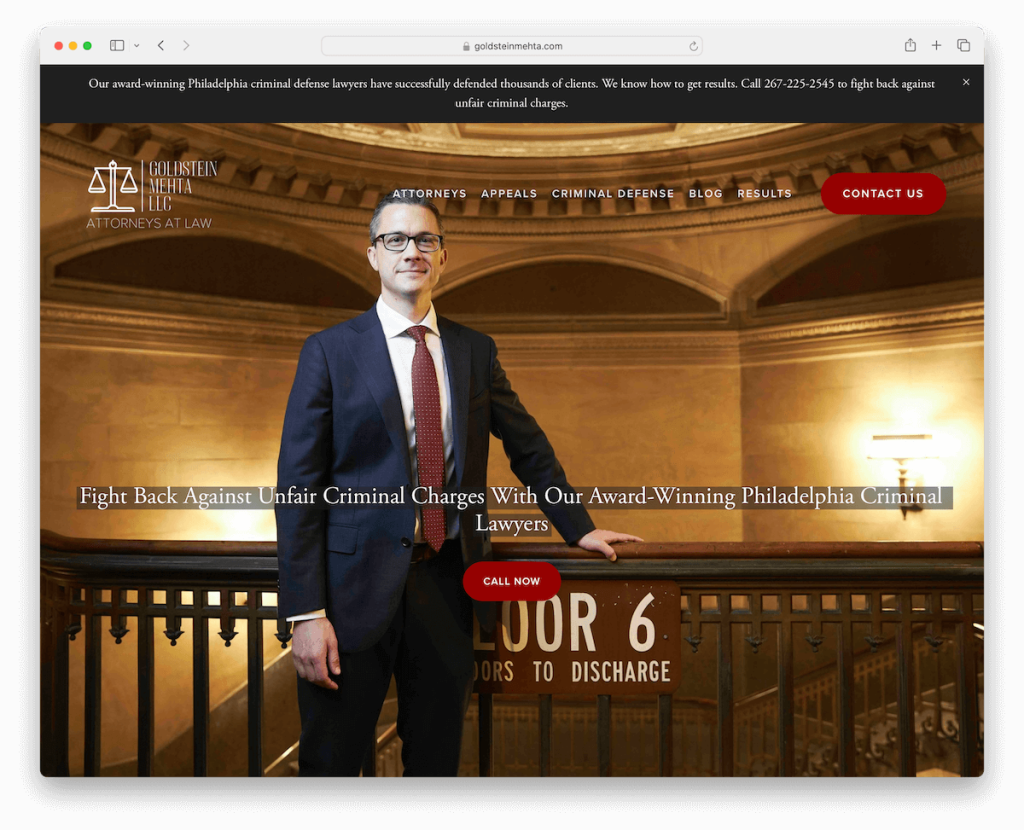
13. Goldstein Mehta LLC
Construído com: Squarespace

O site Goldstein Mehta LLC desperta interesse com sua seção herói, apresentando com destaque um botão CTA “ligue agora” para assistência jurídica urgente.
A página inicial básica e rica em texto comunica com eficiência os serviços e a ética da empresa.
Notavelmente, o site exibe certificados e crachás de credenciamento, construindo credibilidade.
Um controle deslizante de avaliações do Google apresenta aos clientes em potencial depoimentos positivos e avaliações com estrelas, aumentando a confiança.
Além disso, um blog jurídico atualizado regularmente e uma página detalhada de estudos de caso/resultados oferecem insights sobre a experiência do escritório e resultados bem-sucedidos.
Observação: além dos depoimentos, publique estudos de caso interessantes em seu site para aumentar a confiança.
Por que o escolhemos : Por sua combinação eficaz de elementos de construção de credibilidade e apelo direto à ação.
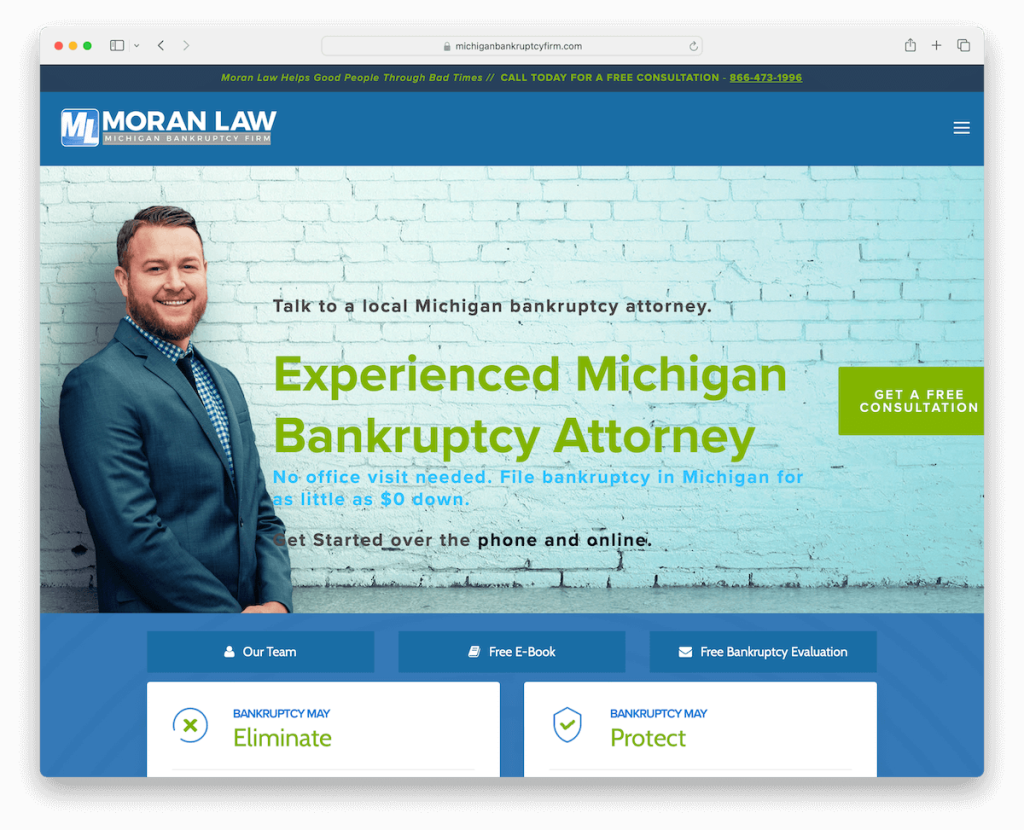
14. Lei Moran
Construído com: Squarespace

O site do advogado Squarespace da Moran Law é acessível e transparente. Começa com uma barra superior com um número de telefone clicável para contato instantâneo.
Um cabeçalho simples com um menu suspenso permite fácil navegação, enquanto os emblemas exibidos no site comprovam credibilidade e confiança.
O site descreve claramente o processo do escritório, desmistificando os procedimentos legais para os visitantes.
Um widget flutuante de agente ao vivo oferece assistência em tempo real e um formulário de contato convenientemente colocado na parte inferior da página inicial incentiva consultas.
Nota: Use um widget de chat ao vivo (até mesmo um bot) para uma melhor comunicação com clientes em potencial.
Por que escolhemos : Por seu design centrado no usuário, oferecendo navegação simples e recursos de suporte instantâneo.
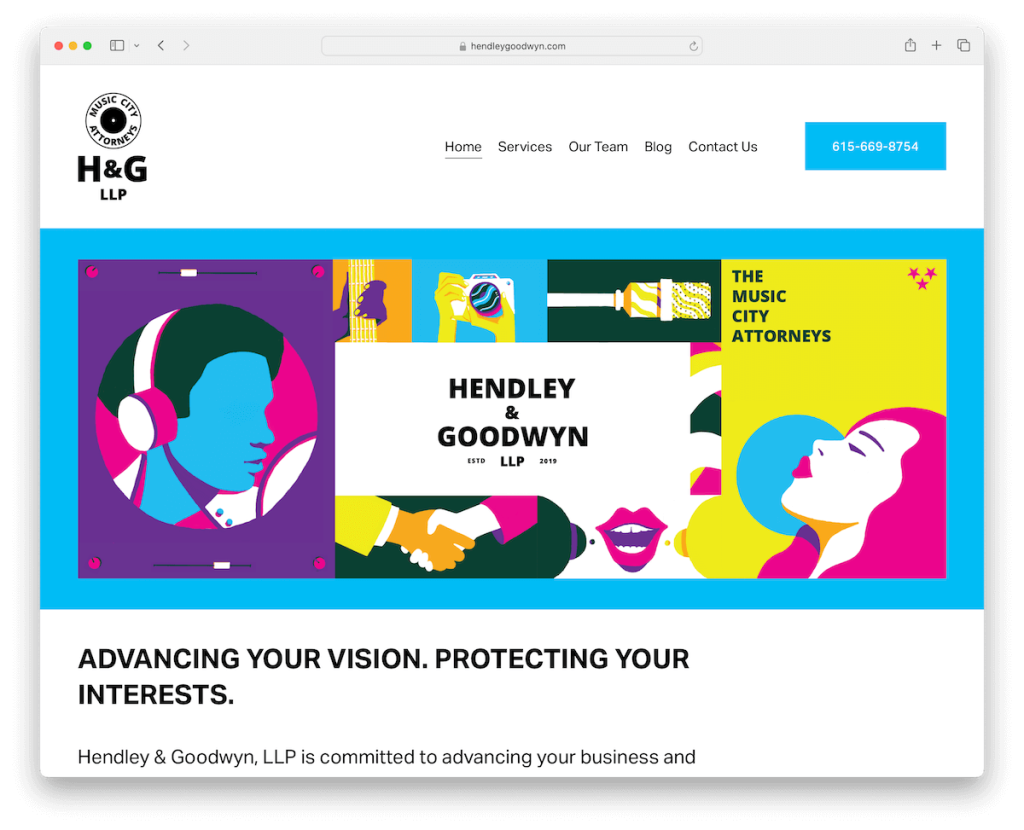
15. Hendley & Goodwyn LLP
Construído com: Squarespace

O site de advogados Squarespace da Hendley & Goodwyn LLP combina design minimalista com gráficos vibrantes, injetando energia e apelo visual na experiência online.
O site utiliza um layout de grade de duas colunas para apresentar seus serviços, facilitando a digestão das informações.
A página de contato apresenta um formulário junto com todas as informações necessárias, incluindo integração com o Google Maps, para impulsionar a comunicação e orientações. Isso equilibra efetivamente formalidade com criatividade.
Por fim, um rodapé animado adiciona um toque dinâmico, envolvendo sutilmente os visitantes enquanto eles exploram.
Observação: embora o setor jurídico seja geralmente “sério”, sinta-se à vontade para ir contra a corrente com um web design enérgico e animado.
Por que o escolhemos : por sua combinação de minimalismo e visual envolvente, oferecendo uma abordagem refrescante aos serviços jurídicos online.
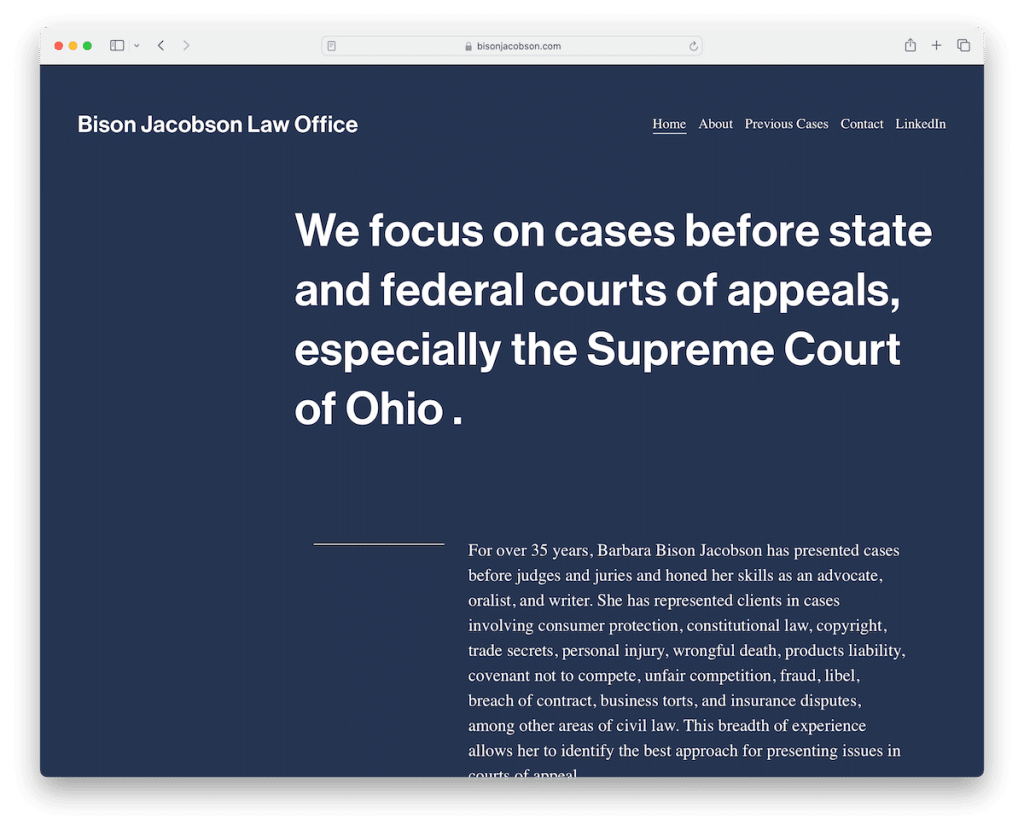
16. Escritório de advocacia Bison Jacobson
Construído com: Squarespace

O site do Bison Jacobson Law Office prioriza a simplicidade e a legibilidade, apresentando um design que enfatiza o texto com o mínimo de imagens.
O uso generoso de espaços em branco melhora a legibilidade, garantindo que o conteúdo seja fácil de digerir.
Uma cor de fundo consistente no cabeçalho, na base e no rodapé contribui para a aparência coesa do site.
Notavelmente, uma página dedicada a estudos de caso de clientes oferece informações sobre a experiência e os sucessos da empresa. Ele fornece aos clientes em potencial exemplos tangíveis de suas proezas jurídicas.
Observação: se você não quiser usar imagens em seu site jurídico, não o faça (apenas certifique-se de que o texto seja grande o suficiente para ser fácil de navegar e com muito espaço em branco).
Por que o escolhemos : por sua apresentação de conteúdo clara e focada e página de estudos de caso esclarecedores.
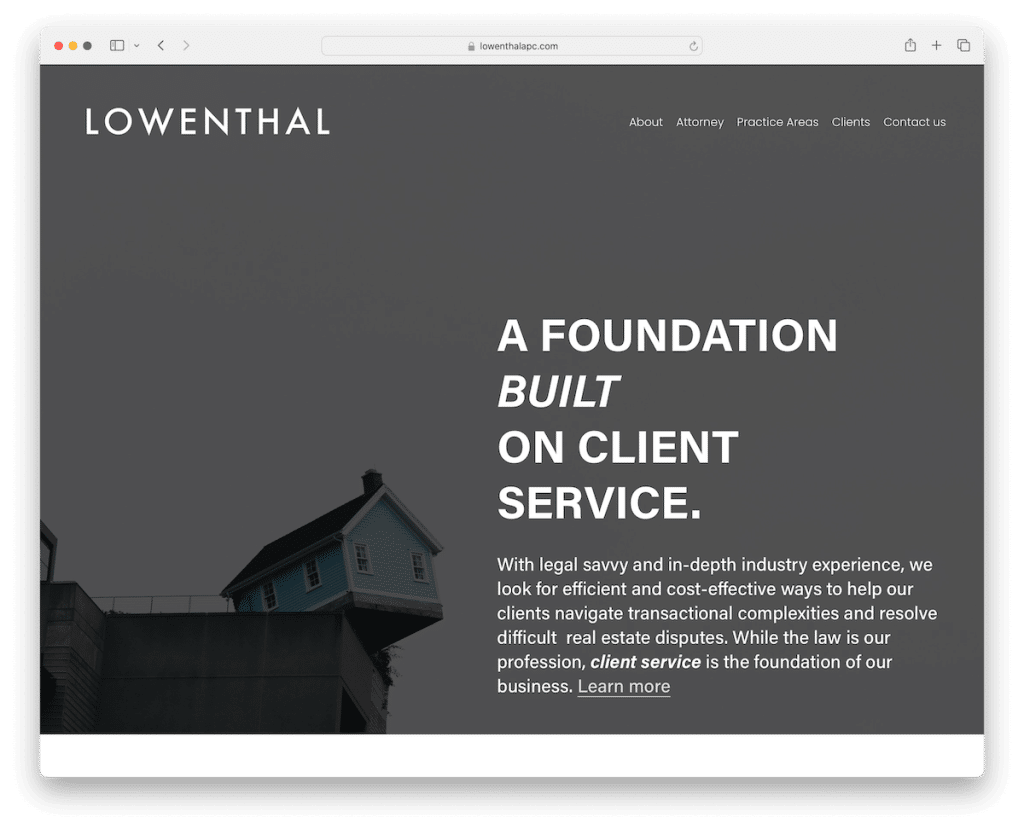
17. Lowenthal APC
Construído com: Squarespace

O site do advogado Squarespace da Lowenthal APC apresenta uma página inicial simples que dá as boas-vindas aos visitantes com uma imagem de fundo heróica sobreposta com texto abaixo de um cabeçalho transparente. Isso cria uma sensação imediata de profissionalismo.
O rodapé de várias colunas é rico em informações, incluindo detalhes de contato e localização, links rápidos e informações comerciais adicionais. Ele garante que tudo o que um visitante precisa esteja a apenas um clique de distância.
O site também inclui páginas dedicadas a advogados e áreas de atuação, formulário de contato e integração com Google Maps, tornando-o informativo e acessível.
Nota: Não negligencie o rodapé – use-o para links rápidos, detalhes de contato, etc.
Por que o escolhemos : Pelo layout estruturado e rodapé detalhado, que proporcionam uma navegação tranquila e informativa.
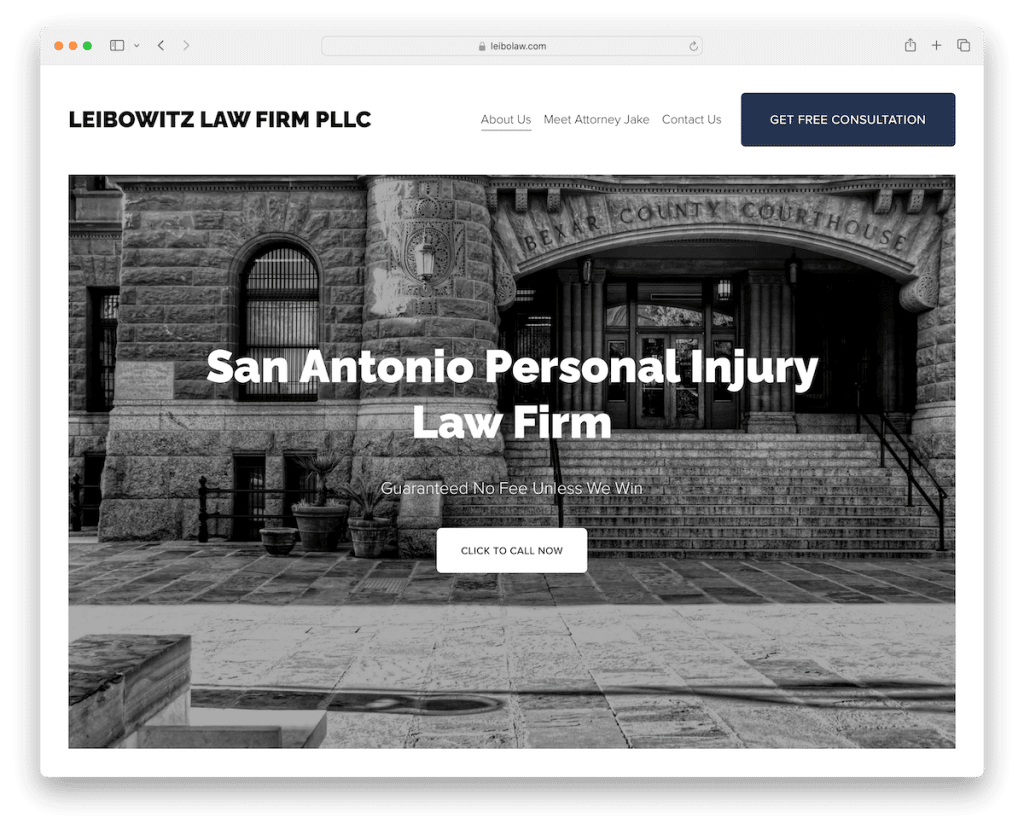
18. Leibowitz Law Firm
Construído com: Squarespace

O site do Leibowitz Law Firm PLLC apresenta um design leve e limpo, incorporando clareza e integridade.
Um botão CTA bem colocado na barra de navegação e de forma mais estratégica em todo o site garante que as principais ações estejam sempre ao seu alcance.
O rodapé é simples, mas informativo, contendo todos os detalhes comerciais necessários.
Uma página “Advogado Jake” dá um toque pessoal, enquanto a página de contato básica, com formulário e Google Maps, agiliza o processo de conexão.
Observação: crie páginas personalizadas de advogados com biografias e imagens, para que clientes em potencial percebam sua natureza atenciosa.
Por que o escolhemos : por seu design claro e limpo e posicionamento estratégico de botões CTA.
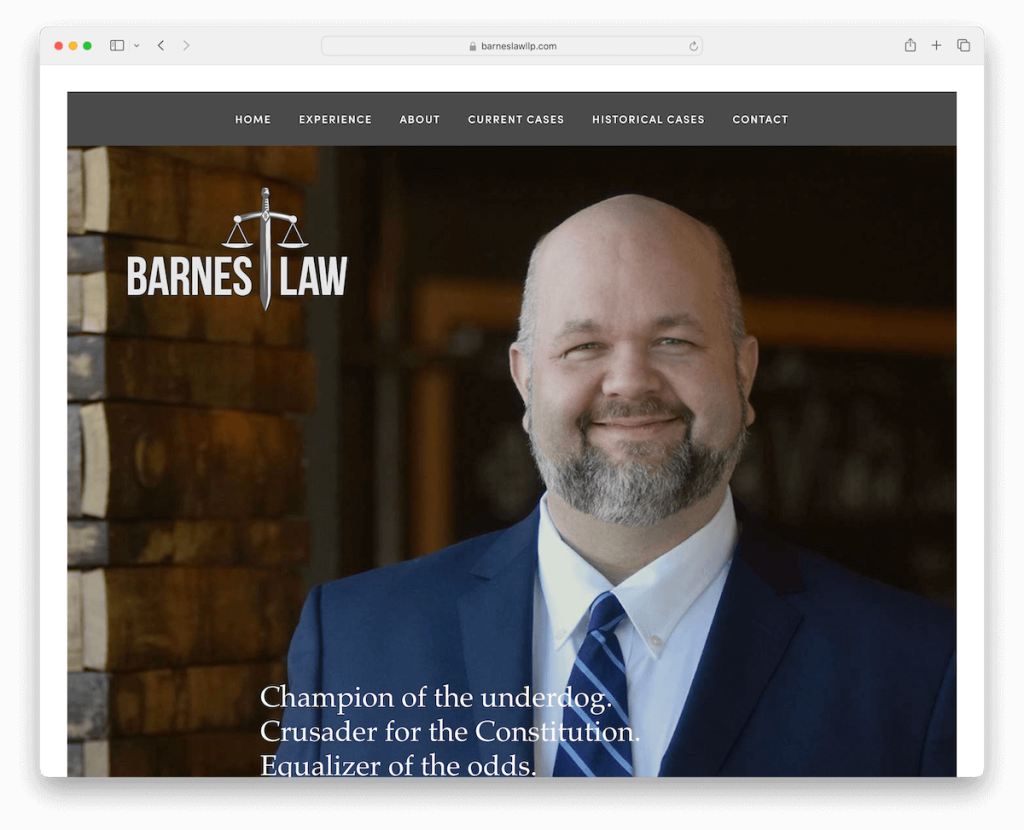
19. Lei Barnes
Construído com: Squarespace

O site Squarespace de Barnes Law tem um design emoldurado que lhe confere uma aparência estruturada e moderna. Efeitos de paralaxe envolventes complementam a experiência de rolagem dinâmica do site.
A navegação suspensa aprimora a interação do usuário, destacando cada link do menu ao passar o mouse, orientando os visitantes pelas ofertas do site.
Seu enorme rodapé é meticulosamente organizado com CTAs, detalhes comerciais e muito mais, garantindo que informações essenciais estejam acessíveis.
Notavelmente, estudos de caso aprofundados, incluindo alguns de alto perfil como Wesley Snipes, demonstram a experiência da empresa.
Uma página de contato tradicional completa a experiência do usuário, fornecendo canais de comunicação diretos.
Observação: você não precisa usar um design de site clássico – sinta-se à vontade para ir contra a corrente com algo único que fará seu site se destacar da multidão.
Por que o escolhemos : Por seu design atraente, porém simples, e conteúdo detalhado, mostrando de forma eficaz a experiência do escritório.
Como fazer um site de advogado com Squarespace
Siga estas seis etapas simples para colocar seu escritório jurídico online rapidamente:
- Inscreva-se no Squarespace: Visite Squarespace.com e crie uma conta. Escolha o plano que melhor se adapta às suas necessidades, com opções que vão desde recursos básicos até avançados adequados para diferentes escalas de práticas jurídicas.
- Escolha um modelo: o Squarespace oferece muitos modelos desenvolvidos para serviços profissionais. Selecione um modelo que se alinhe com a estética e a vibração da sua prática jurídica. (Lembre-se de que você pode personalizar quase todos os aspectos do modelo.)
- Personalize seu site: use o editor intuitivo de arrastar e soltar do Squarespace para personalizar seu modelo. Adicione o logotipo do seu escritório de advocacia, altere o esquema de cores para combinar com sua marca e ajuste o layout para se adequar ao seu conteúdo.
- Adicione páginas essenciais: Crie as páginas principais do seu site, incluindo uma página Sobre nós para apresentar sua equipe, uma página de Serviços para detalhar suas áreas de especialização e uma página de contato com a localização de sua empresa e como agendar consultas. Considere adicionar um blog ou seção de recursos para compartilhar informações e atualizações jurídicas, o que pode ajudar no SEO e estabelecer sua autoridade em sua área.
- Publique e promova seu site: quando estiver satisfeito com seu site, clique no botão publicar. Compartilhe seu novo site em seus perfis de mídia social e inclua seu URL em sua assinatura de e-mail para começar a direcionar tráfego para seu site. Atualize regularmente seu site com novos conteúdos e informações jurídicas para mantê-lo relevante e envolvente para os visitantes.
Perguntas frequentes sobre sites de advogados do Squarespace
Posso integrar o agendamento de consultas ao site do meu advogado do Squarespace?
Sim, o Squarespace permite integrar o agendamento de compromissos diretamente em seu site usando seus recursos integrados ou integrações de terceiros, como o Acuity Scheduling.
Posso personalizar meu site para refletir a marca do meu escritório de advocacia?
Sim. O Squarespace oferece amplas opções de personalização, incluindo fontes, esquemas de cores e ajustes de layout. Você também pode fazer upload do seu logotipo e usar CSS personalizado se precisar de elementos de marca mais específicos.
Como posso otimizar meu site Squarespace para SEO?
O Squarespace possui ferramentas de SEO integradas que ajudam você a otimizar seu site. Você pode adicionar metatítulos e descrições, personalizar URLs e usar estruturas de cabeçalho. Atualizar regularmente seu site com conteúdo de alta qualidade também melhora o desempenho de SEO.
Posso adicionar um blog ao meu site do Squarespace para compartilhar informações jurídicas?
Sim, o Squarespace facilita a adição de um blog ao seu site. Blogar é uma ótima maneira de compartilhar seus conhecimentos, fornecer informações valiosas aos seus clientes e melhorar o SEO do seu site.
O Squarespace é seguro o suficiente para um site de advogado?
Os sites do Squarespace vêm com certificados SSL gratuitos, garantindo que os dados entre o seu site e os visitantes sejam criptografados. Embora seja seguro para uso geral, considere sempre medidas de segurança adicionais para informações altamente confidenciais.
