13 melhores modelos de uma página do Squarespace 2024
Publicados: 2024-02-16Bem-vindo à nossa lista selecionada dos melhores modelos de uma página do Squarespace que darão vida à sua presença online com simplicidade e estilo .
Quer você seja um freelancer, proprietário de uma pequena empresa ou alguém que deseja criar um portfólio pessoal, nós temos o que você precisa.
Nossa seleção é adaptada para ajudá-lo a encontrar o modelo perfeito que atenda às suas necessidades exclusivas e eleve seu conteúdo com seu design e funcionalidade.
Todos nós sabemos como os modelos do Squarespace são lindos, certo?
Descubra o cenário ideal para sua história, projeto ou negócio, tudo dentro da plataforma Squarespace integrada e fácil de usar.
Vamos tornar sua jornada on-line inesquecível com um modelo ideal para você!
Esta postagem cobre :
- Melhores modelos de uma página do Squarespace
- Como fazer um site de uma página com Squarespace
- Perguntas frequentes sobre modelos de uma página do Squarespace
- Posso usar o Squarespace para um site de uma página?
- Os modelos de uma página do Squarespace são compatíveis com dispositivos móveis?
- Como adiciono links âncora no Squarespace para navegação em uma página?
- Posso integrar o comércio eletrônico em um site de uma página do Squarespace?
- É possível adicionar uma seção de blog a um site de uma página do Squarespace?
- Como faço para otimizar meu site de uma página do Squarespace para SEO?
Melhores modelos de uma página do Squarespace
Essas seleções não tratam apenas da aparência; o objetivo é fornecer uma experiência de usuário perfeita, funcionalidade e a tela perfeita para seu conteúdo.
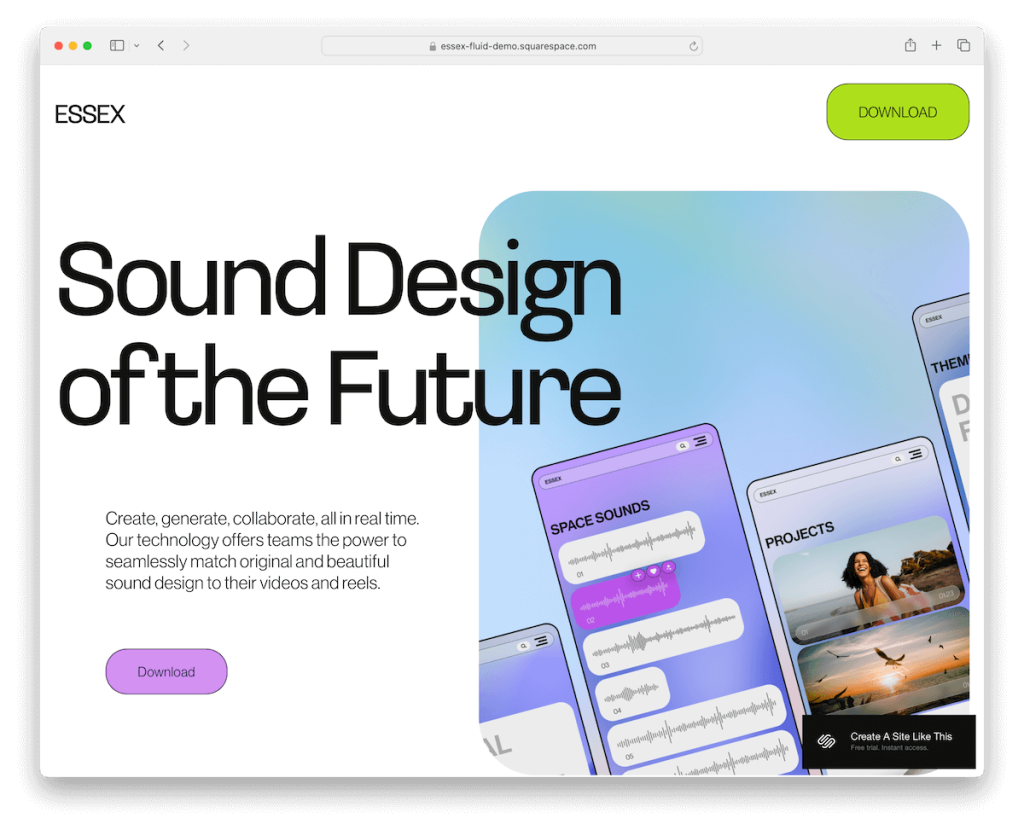
1. Essex

O modelo Essex Squarespace se destaca por seu design semelhante a um celular, com cantos arredondados que evocam uma sensação moderna de aplicativo.
Seus detalhes vibrantes e elegantes e seu esquema de cores claras criam uma presença on-line convidativa e profissional.
O modelo foi projetado para chamar a atenção, com um botão de download CTA em destaque no cabeçalho, incentivando o envolvimento imediato.
No rodapé, um formulário de inscrição oferece uma maneira perfeita para os visitantes permanecerem conectados, completando este modelo funcional e elegante.
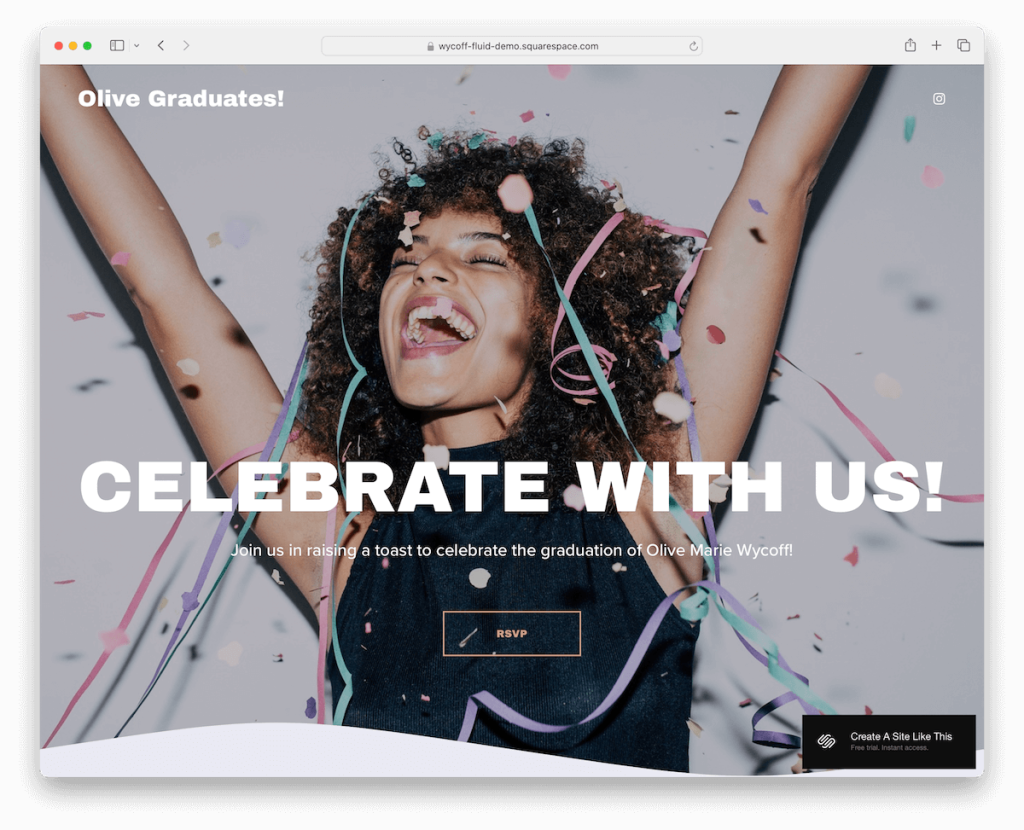
Mais informações / Baixar demonstração2. Wycoff

O modelo Squarespace de uma página da Wycoff cativa com seu cabeçalho transparente e impressionante fundo de imagem de página inteira. Ele define um tom visualmente envolvente desde o início.
Abraçando o minimalismo, ele utiliza bastante espaço em branco para garantir que o conteúdo respire e se destaque. (Você também pode estar interessado em verificar estes exemplos épicos de sites minimalistas.)
Recursos convenientes, como um botão do Instagram no cabeçalho e rodapé para fácil conectividade social, complementam a simplicidade do design.
Além disso, um botão RSVP, sutilmente integrado, abre um formulário detalhado em uma nova página, melhorando o envolvimento do usuário sem sobrecarregar o design.
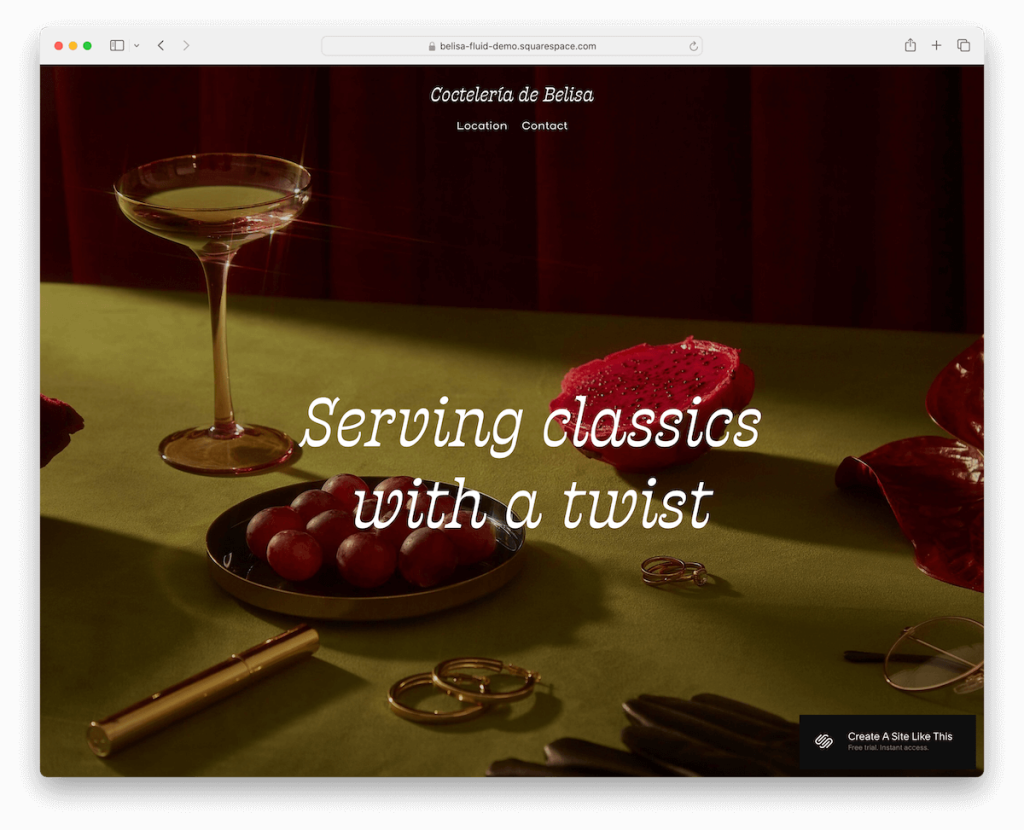
Mais informações / Baixar demonstração3. Belisa

O modelo Belisa Squarespace apresenta um belo design de largura total ancorado por uma imagem cativante em tela cheia acima da dobra com uma sobreposição de texto elegante, atraindo imediatamente os visitantes.
Ele também possui um cabeçalho transparente que torna a seção acima da dobra mais limpa, mas fica totalmente preta na rolagem.
Ele incorpora acordeões de forma inteligente para apresentar detalhes de localização e horário de funcionamento, mantendo a página limpa, mas informativa.
Belisa possui um formulário avançado de reserva de mesa, agilizando o processo de reserva para os usuários.
Além disso, um feed integrado do Instagram na parte inferior mantém o site dinâmico, apresentando os recursos visuais mais recentes e envolvendo o público.
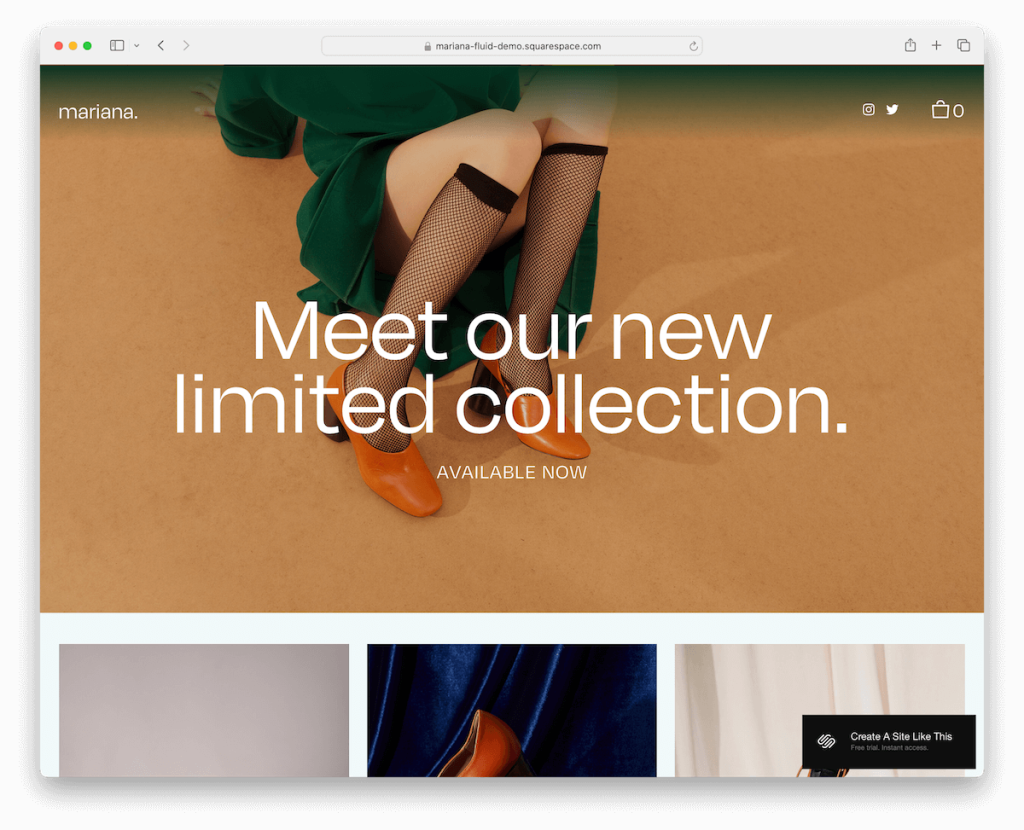
Mais informações / Baixar demonstração4. Mariana

O modelo Mariana apresenta um cabeçalho transparente flutuante exclusivo, com o logotipo elegantemente posicionado à esquerda e ícones de redes sociais e carrinho de compras à direita. Isso cria uma experiência de navegação elegante e moderna.
O design do site de uma página encanta com o carregamento de conteúdo na rolagem, adicionando um elemento interativo à medida que cada seção aparece perfeitamente.
A inclusão de uma seção de formulário de assinatura convida ao envolvimento e conectividade do usuário.
Notavelmente, Mariana opta por uma abordagem minimalista, dispensando o rodapé tradicional, mantendo uma apresentação limpa e focada.
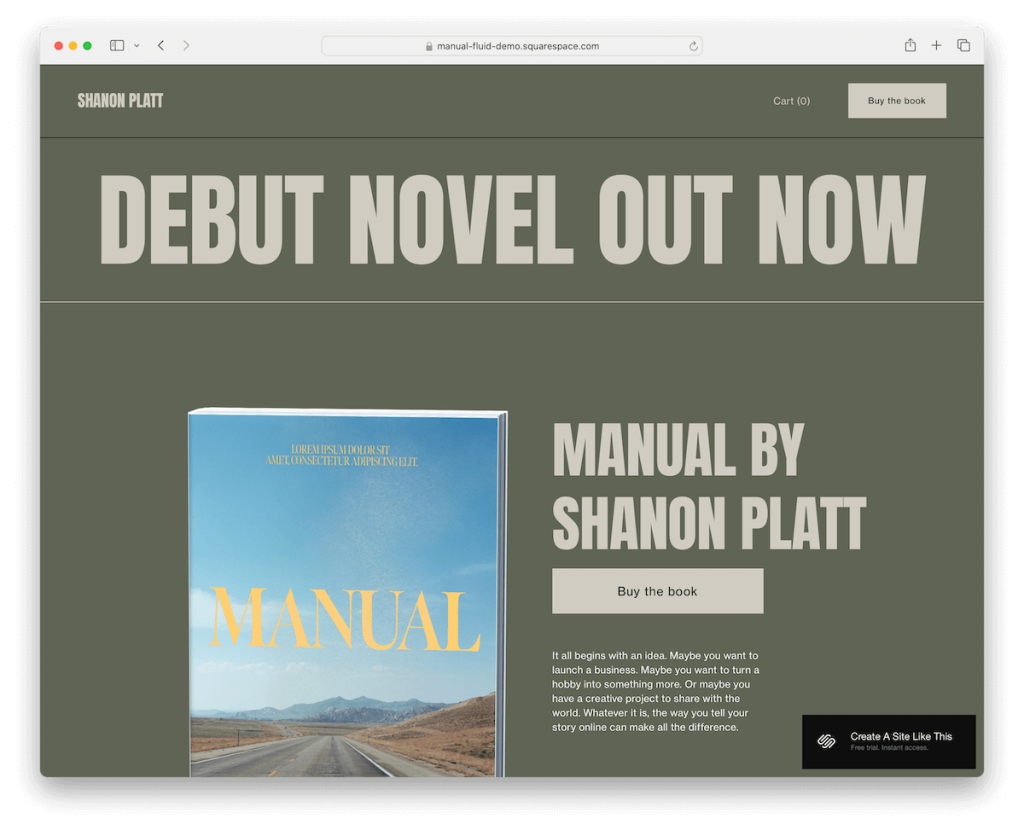
Mais informações / Baixar demonstração5. Manual

O modelo Manual Squarespace se destaca por seu layout clássico em caixa, criando uma experiência de usuário estruturada e focada.
Um link para o carrinho de compras e um botão “Compre o livro” aparecem em destaque no cabeçalho, incentivando a ação imediata do usuário.
Depoimentos e uma seção Sobre são cuidadosamente integrados para construir confiança e conectar-se com os visitantes.
Um formulário de inscrição no layout convida ao engajamento, e o rodapé é adornado com ícones sociais para Instagram, Facebook e X, garantindo amplo alcance social.
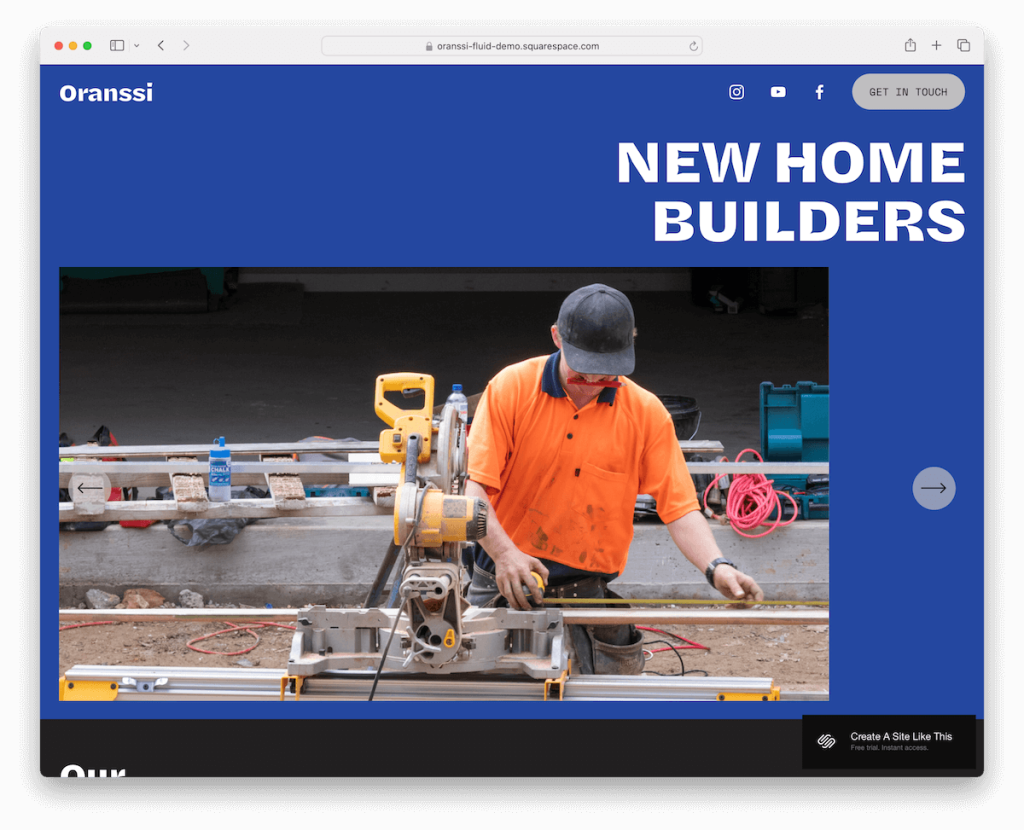
Mais informações / Baixar demonstração6. Oranssi

O modelo de uma página Oranssi Squarespace atrai com um controle deslizante somente de imagem acima da dobra, projetado para despertar a curiosidade instantaneamente.
Seu intrigante esquema de cores preto-azul-branco é interessante e adiciona um toque profissional distinto. (Uma vez me disseram que preto e azul não combinam – ah, que mentira!)
A barra de navegação aderente melhora a usabilidade, apresentando links sociais e um botão de contato para fácil acesso.
Um carrossel para apresentações de projetos e um controle deslizante de depoimento de clientes destacam o trabalho e o feedback de forma dinâmica.
O rodapé se destaca pelo seu design cativante, incorporando um fundo animado que adiciona um acabamento animado à página.
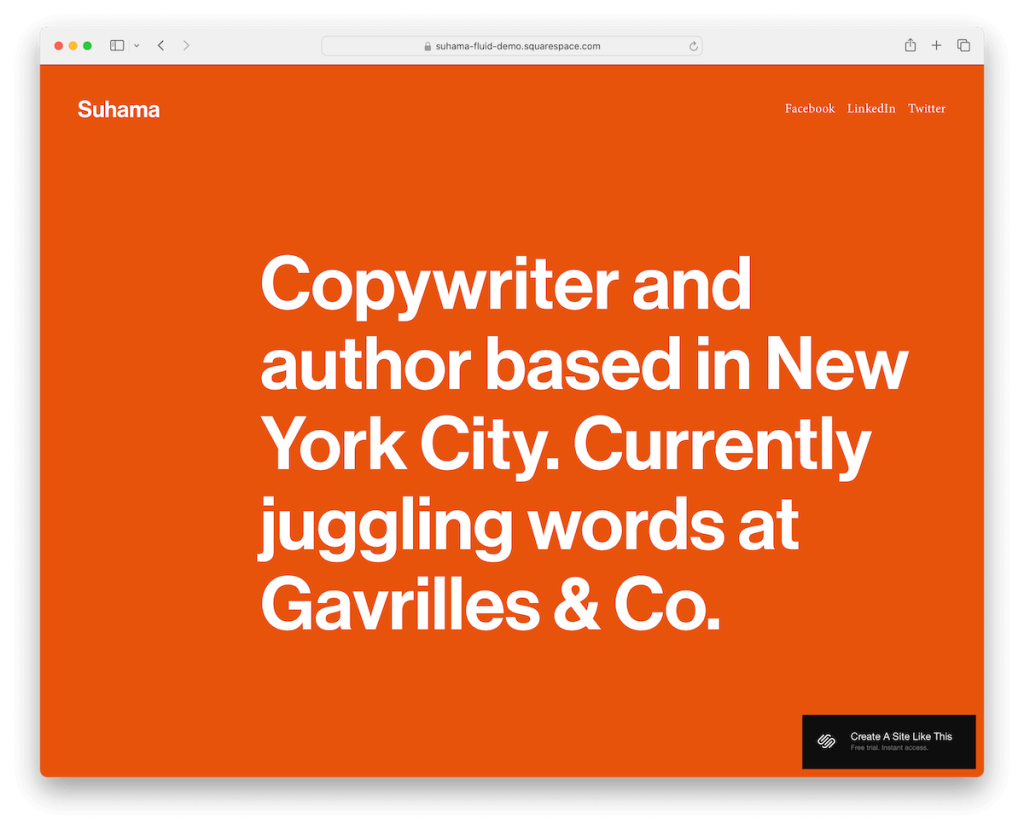
Mais informações / Baixar demonstração7. Suhama

Suhama faz uma declaração ousada com seu fundo laranja vibrante, estabelecendo um tom dinâmico e energético.
Seu layout somente texto e cabeçalho minimalista focam na clareza e facilidade de leitura, facilitando a experiência do usuário.
O rodapé de três colunas organiza com eficiência detalhes de contato e negócios, garantindo que informações essenciais sejam facilmente acessíveis.
O que também gostamos é o uso consistente da cor de fundo laranja no cabeçalho, na base e no rodapé. Ele cria um design coeso e visualmente marcante que aprimora a identidade da marca e captura a atenção do público.
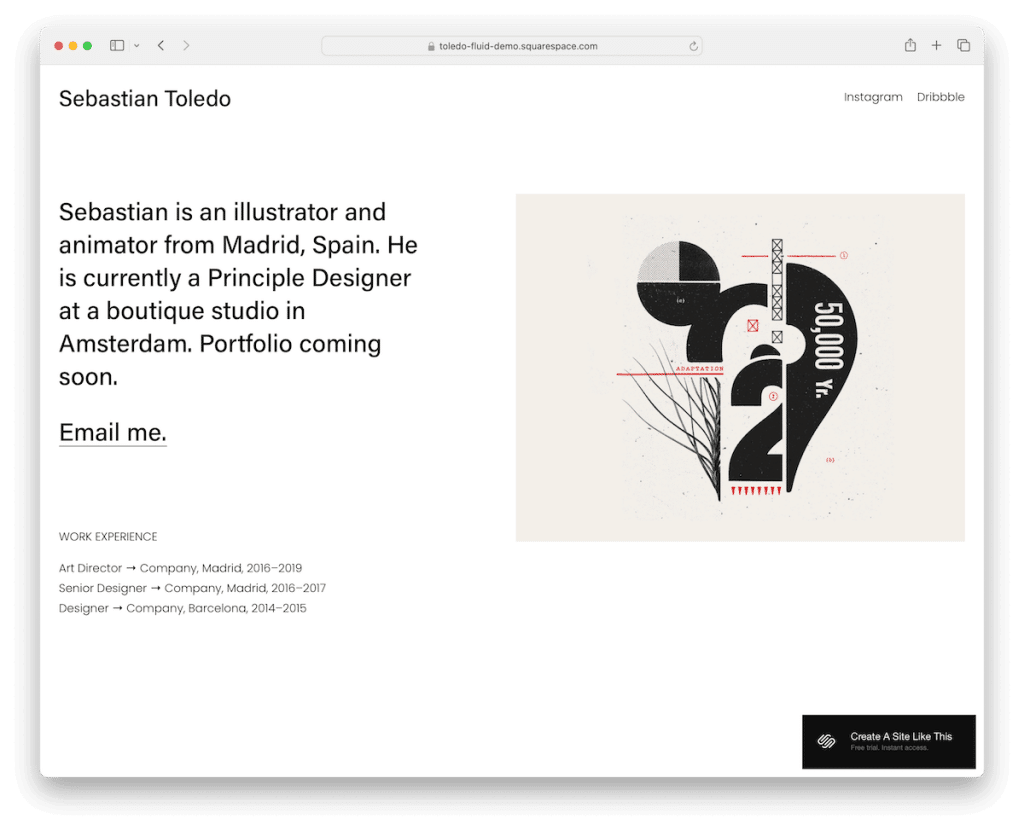
Mais informações / Baixar demonstração8. Toledo

Toledo é um modelo de uma página do Squarespace que oferece um formato puro e minimalista, apresentando uma seção “somente acima da dobra”.
Possui uma biografia concisa à esquerda e uma imagem complementar à direita, mesclando simplicidade com narrativa pessoal.
Um link direto por e-mail e um cronograma de experiência de trabalho visualmente envolvente fornecem uma visão geral direta, porém abrangente, dos marcos profissionais.

O cabeçalho está bem organizado com o nome/logotipo à esquerda e ícones de mídia social à direita, garantindo fácil navegação e conectividade.
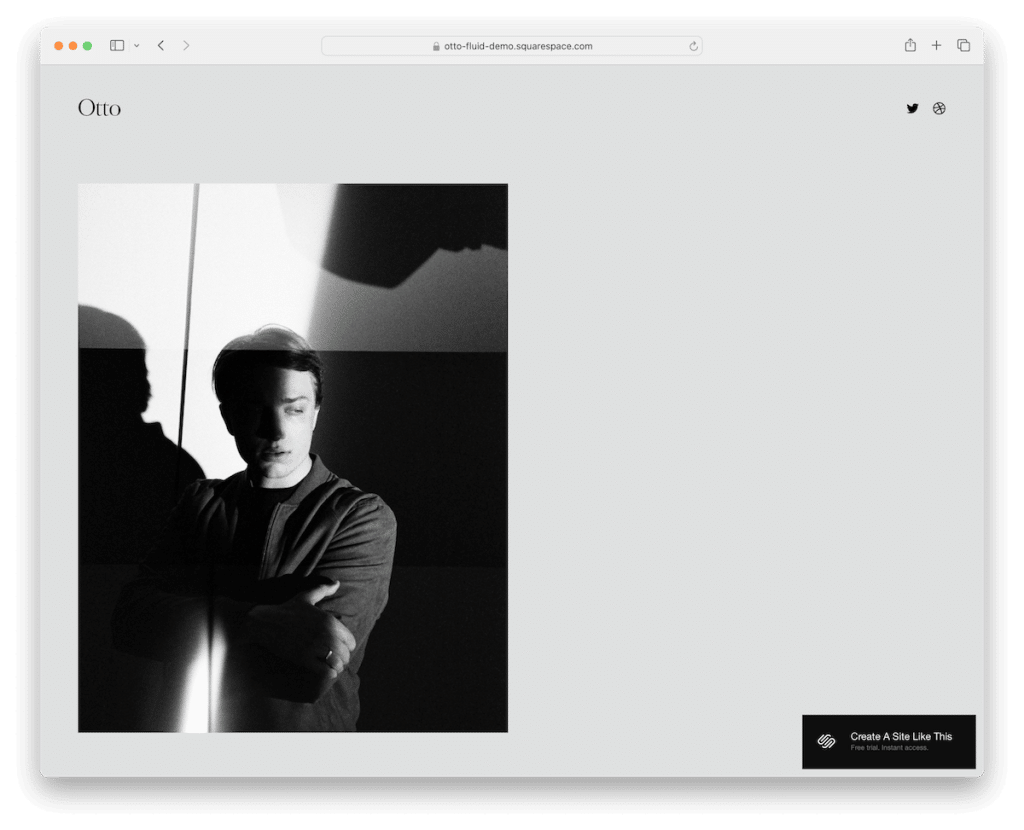
Mais informações / Baixar demonstração9. Otto

O modelo de uma página do Otto Squarespace brilha com sua aparência limpa e uma imagem deslocada acima da dobra que atrai instantaneamente o interesse, estabelecendo um tom atraente desde o início.
O design prioriza a clareza do conteúdo por meio de cabeçalho, rodapé e outras seções mínimas do site, permitindo que a tipografia forte e grande chame a atenção.
Um grande controle deslizante com efeitos de transição cativantes adiciona uma camada dinâmica à apresentação, enquanto as seções dedicadas “Experimentos” e “Contato” convidam ao envolvimento, combinando funcionalidade com uma abordagem de design elegante e moderna.
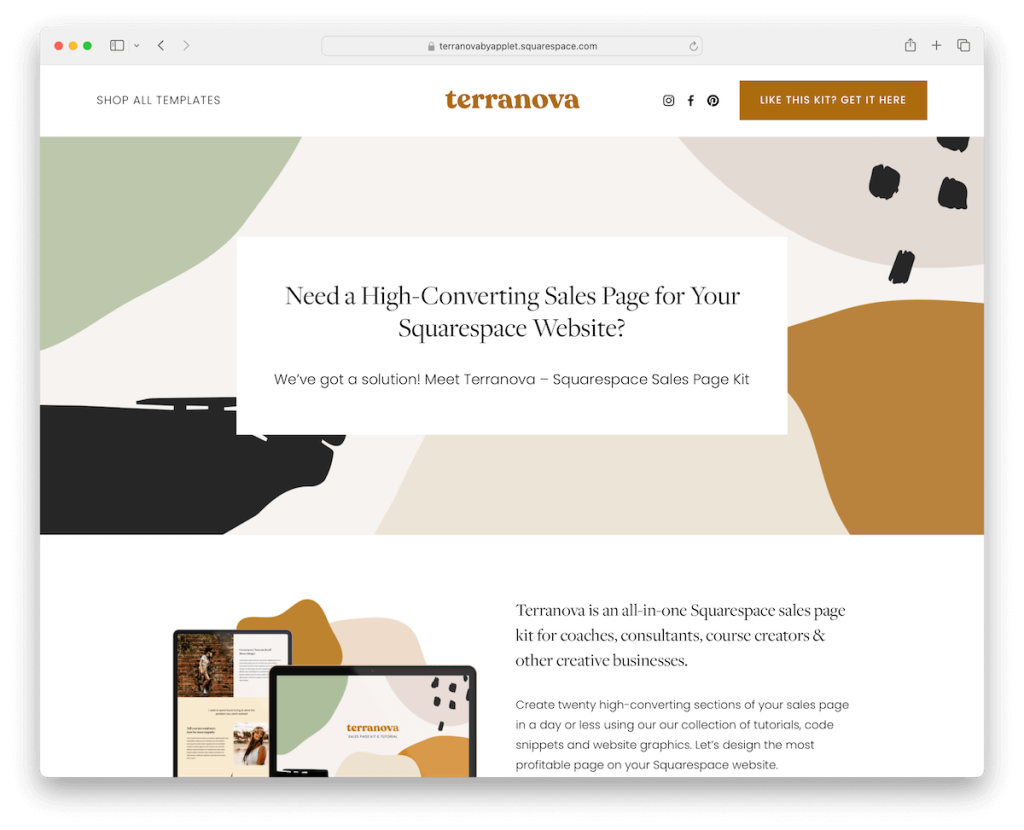
Mais informações / Baixar demonstração10. Terranova

Terranova é um modelo abrangente de uma página do Squarespace, com vinte seções de páginas distintas projetadas para atender a uma ampla variedade de necessidades de conteúdo.
Ele vem enriquecido com gráficos Canva, oferecendo elementos visualmente atraentes e prontos para personalização.
Depoimentos e planos de preços são estrategicamente posicionados para construir credibilidade e esclarecer ofertas. Além disso, os botões de CTA estão cuidadosamente espalhados pelo modelo, incentivando a interação do usuário.
Para consultas detalhadas, os acordeões para perguntas frequentes fornecem respostas concisas, e um rodapé escuro e contrastante adiciona uma forte âncora visual, melhorando a experiência geral do usuário.
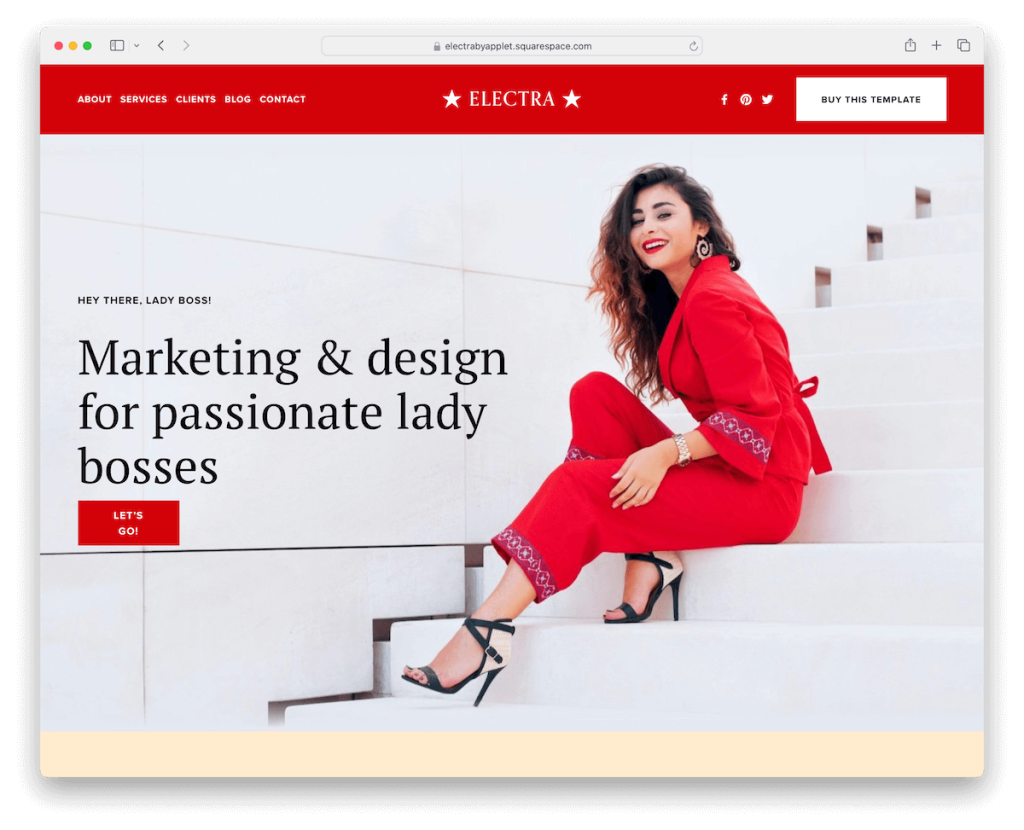
Mais informações / Baixar demonstração11. Eletra

Electra oferece flexibilidade fantástica com quatorze layouts distintos, facilitando a criação de um visual personalizado que se alinhe perfeitamente à sua marca. (Você pode criar um site de uma ou várias páginas com Electra.)
Sua estética de design minimalista garante uma UX limpa e focada, destacando o conteúdo sem distrações desnecessárias.
Uma seção “Como visto em” confere credibilidade, enquanto os pacotes de preços são exibidos claramente para orientar clientes em potencial.
Carrosséis envolventes para histórias de sucesso e depoimentos adicionam um elemento dinâmico. Além disso, um formulário de contato bem integrado convida a consultas, tornando o Electra uma combinação ideal de forma e função.
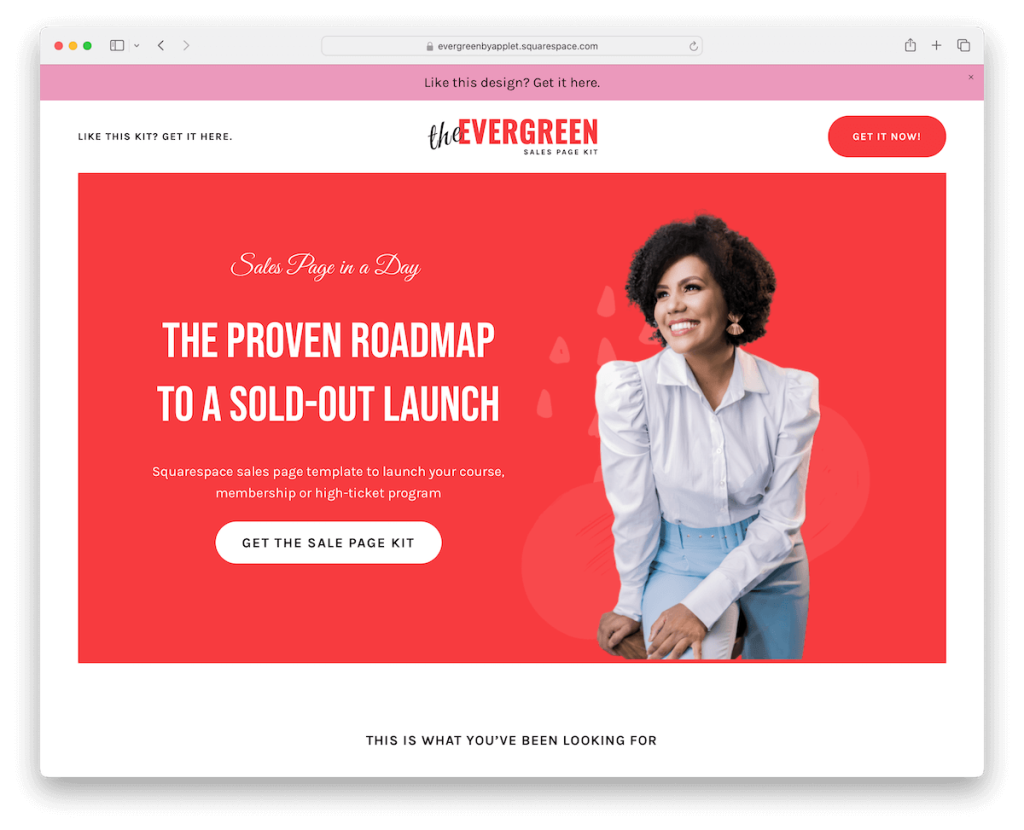
Mais informações / Baixar demonstração12. Sempre-viva

Evergreen foi projetado para exibir lindamente o conteúdo de vendas de longo prazo, apresentando mais de quinze seções de página versáteis.
Este modelo de uma página do Squarespace usa estrategicamente espaços em branco para melhorar a legibilidade, facilitando a absorção das informações pelos visitantes.
Os depoimentos são acompanhados de imagens dos clientes, agregando um toque pessoal que gera confiança. Além disso, a apresentação dos preços é simples, mas ousada, chamando a atenção para as principais ofertas.
Por último, mas não menos importante, os elementos sanfonados organizam com eficiência informações detalhadas, garantindo que a página permaneça organizada e, ao mesmo tempo, fornecendo profundidade de conteúdo valiosa.
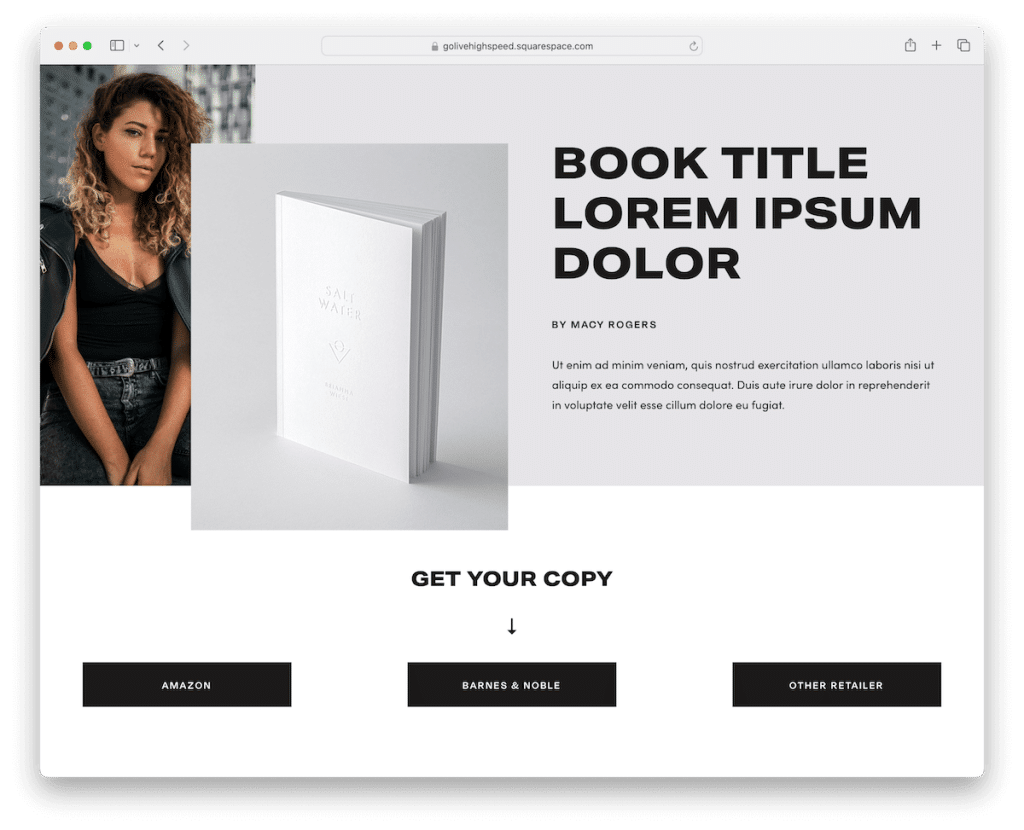
Mais informações / Baixar demonstração13. Página do livro

O modelo de uma página da página do livro do Squarespace atinge um equilíbrio harmonioso com sua combinação agradável de elementos de design claros e escuros, criando uma experiência visual envolvente.
Botões pretos de CTA em negrito se destacam, incentivando os visitantes a agir. Uma convidativa seção Sobre oferece informações sobre a história ou missão, enquanto uma seção de vídeo dedicada adiciona uma camada dinâmica e interativa.
Um formulário de inscrição perfeitamente integrado incentiva o envolvimento contínuo, e um controle deslizante de depoimento mostra feedback positivo, agregando credibilidade e confiança.
Mais informações / Baixar demonstraçãoComo fazer um site de uma página com Squarespace
Criar um site de uma página com o Squarespace não demorará muito. Bastam apenas alguns passos e você estará pronto para o rock and roll.
- Inscreva-se ou faça login : comece visitando Squarespace.com. Se você é novo, cadastre-se para uma conta; se você for um usuário recorrente, basta fazer login.
- Escolha um modelo : navegue na biblioteca do Squarespace e selecione um modelo de uma página que melhor atenda às suas necessidades. Dica: Escolha qualquer um da coleção acima e economize tempo.
- Personalize seu modelo : Depois de selecioná-lo, você poderá personalizá-lo ao seu gosto. Use o editor do Squarespace para adicionar e editar seções como Sobre, Serviços, Portfólio e Contato. Você pode ajustar fontes, cores e opções de layout para combinar com a identidade da sua marca.
- Adicione seu conteúdo : insira texto, imagens e outras mídias em cada seção da página. Garanta que seu conteúdo seja envolvente e informativo, agregando valor aos visitantes.
- Configure seu domínio : escolha um nome de domínio que reflita sua marca ou projeto. Você pode adquirir um novo domínio através do Squarespace ou conectar um já existente.
- Revise e publique : dê uma última olhada em seu site para garantir que tudo está como você deseja. Verifique a visualização móvel para garantir que ela seja responsiva e fácil de usar em todos os dispositivos. Quando estiver satisfeito, clique no botão “Publicar” para ativar seu site de uma página.
Precisa de inspiração? Então não perca nossa lista dos melhores exemplos de sites do Squarespace.
Perguntas frequentes sobre modelos de uma página do Squarespace
Posso usar o Squarespace para um site de uma página?
Sim, o Squarespace oferece suporte a sites de uma página. Você pode escolher um modelo de página única ou personalizar um modelo para caber todo o seu conteúdo em uma página usando links âncora para uma navegação tranquila.
Os modelos de uma página do Squarespace são compatíveis com dispositivos móveis?
Sim, todos os modelos do Squarespace são projetados para serem responsivos, garantindo que seu site de uma página tenha uma boa aparência e funcione bem em computadores e dispositivos móveis.
Como adiciono links âncora no Squarespace para navegação em uma página?
Para adicionar links âncora, você precisará usar o modo “Editar” para adicionar um bloco de “Texto” para onde deseja que seu link vá e, em seguida, atribuir um ID exclusivo. Em seguida, crie links de navegação para apontar para esses IDs usando o formato “#youruniqueid”.
Posso integrar o comércio eletrônico em um site de uma página do Squarespace?
Sim, você pode integrar elementos de comércio eletrônico em um site de uma página no Squarespace. Adicione blocos de produtos ou use a plataforma Commerce para vender produtos ou serviços diretamente de seu site de uma página.
É possível adicionar uma seção de blog a um site de uma página do Squarespace?
Embora um site de uma página normalmente se concentre em conteúdo conciso e direto, tecnicamente você pode adicionar uma seção de blog. No entanto, cada postagem do blog será uma página separada, fora da estrutura de uma página.
Como faço para otimizar meu site de uma página do Squarespace para SEO?
O Squarespace fornece ferramentas de SEO integradas para ajudar a otimizar seu site. Certifique-se de que sua página tenha um título e uma meta descrição claros, use títulos estruturados (H1, H2, etc.) em todo o seu conteúdo, adicione texto alternativo às imagens e use URLs limpos e recursos de otimização de velocidade do site do Squarespace.
