21 melhores exemplos de fotografia do Squarespace (em 2023)
Publicados: 2023-03-17Bem-vindo à nossa lista abrangente dos exemplos de fotografia mais destacados do Squarespace.
Incluímos vários designs da web, desde simples e mínimos até mais criativos, então há algo para todos.
E o melhor, você pode facilmente criar um similar com o Squarespace.
No entanto, você também pode seguir o caminho alternativo e escolher um tema WordPress de fotografia ou até mesmo começar com um construtor de sites de fotografia gratuito.
Mas primeiro, vamos juntos aproveitar esses impressionantes sites de fotografia.
Os melhores exemplos de fotografia do Squarespace
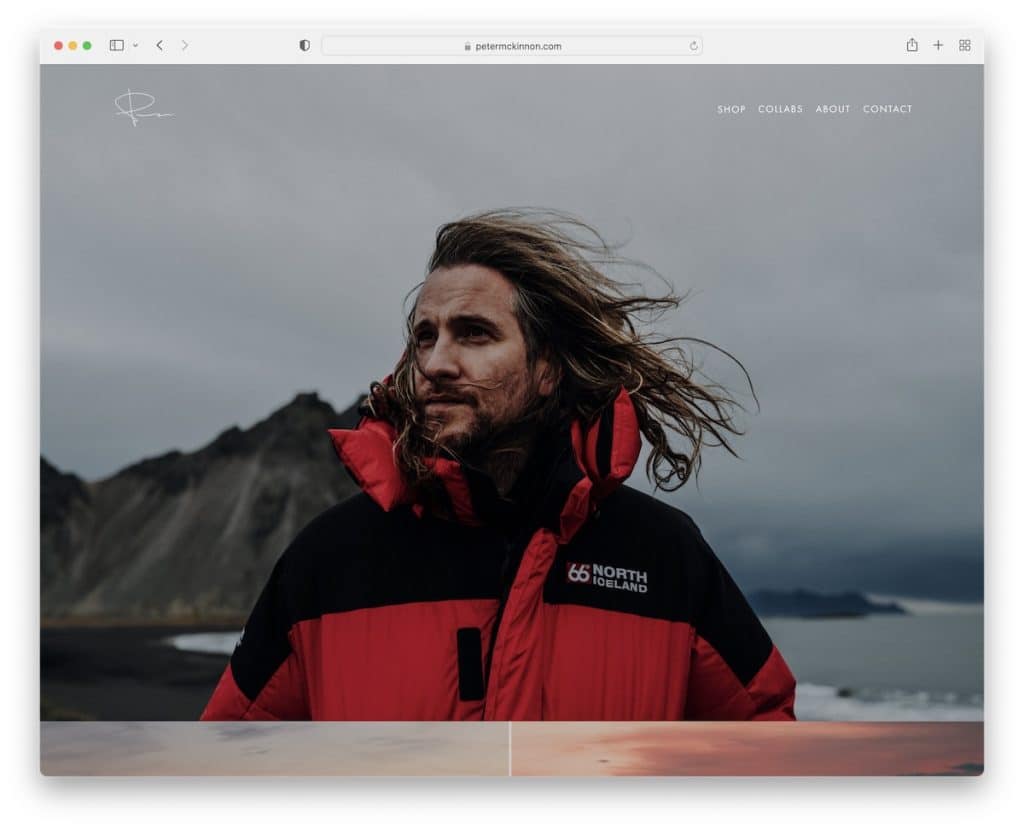
1. Peter McKinnon
Construído com : Squarespace

Peter McKinnon tem um belo site de fotografia em tela cheia com imagens grandes, algumas das quais apresentam o cativante efeito de paralaxe.
O cabeçalho (com um menu suspenso) e o rodapé são limpos e básicos, com os links e ícones sociais necessários.
Observação : crie uma primeira impressão ousada e forte com um design da web responsivo em tela cheia.
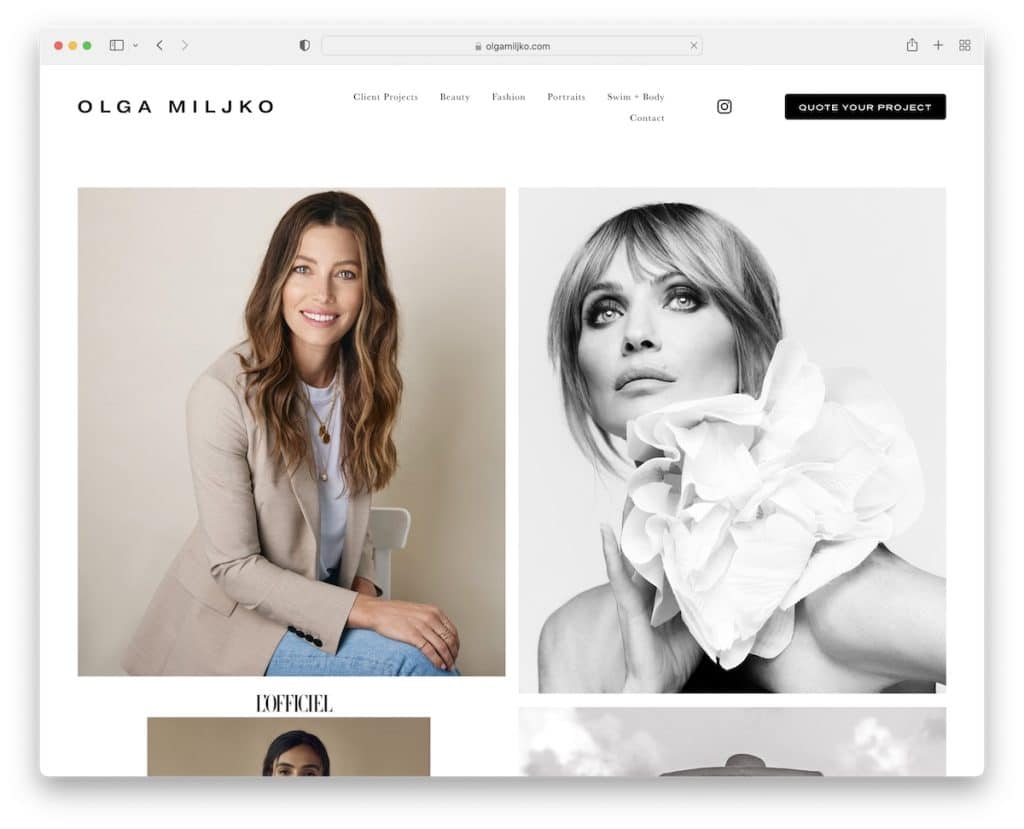
2. Olga Miljko
Construído com: Squarespace

Olga Miljko administra um site minimalista, então todos os seus trabalhos e projetos fotográficos se destacam mais. O cabeçalho desaparece quando você começa a rolar, mas reaparece assim que você retorna ao topo.
Além disso, a longa página inicial em grade de duas colunas carrega imagens durante a rolagem para tornar a experiência mais envolvente.
O que também é prático é o uso de um botão de chamada para ação (CTA) no cabeçalho, para que todos os interessados possam acessar o formulário de cotação mais rapidamente. (Além disso, a página de contato contém o Google Maps, mostrando a localização da empresa de Olga.)
Observação : criar um cabeçalho que desaparece/reaparece exige uma atmosfera de rolagem agradável, mas, ao mesmo tempo, melhora a experiência do usuário.
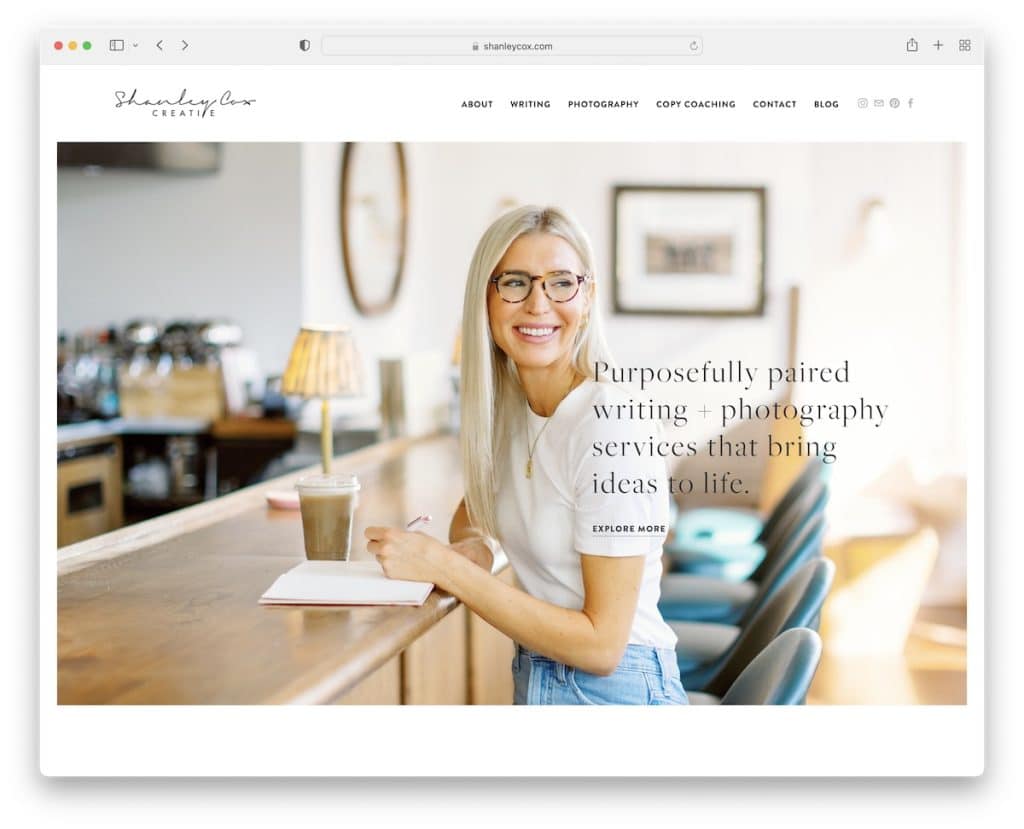
3. Shanley Cox
Construído com: Squarespace

Você tem essa sensação pessoal imediatamente depois de acessar o site de fotografia Squarespace de Shanley Cox. Tem um visual limpo e criativo, com bastante espaço em branco para garantir melhor legibilidade.
Shanley também apresenta um controle deslizante de depoimentos na página inicial para prova social. E você verá um feed do Instagram antes do rodapé, que abre as postagens em uma nova guia.
Observação : crie confiança em seus excelentes serviços integrando depoimentos de clientes.
Dê uma olhada nesses sites simples se não quiser complicar o design da web e ainda assim obter uma excelente presença online.
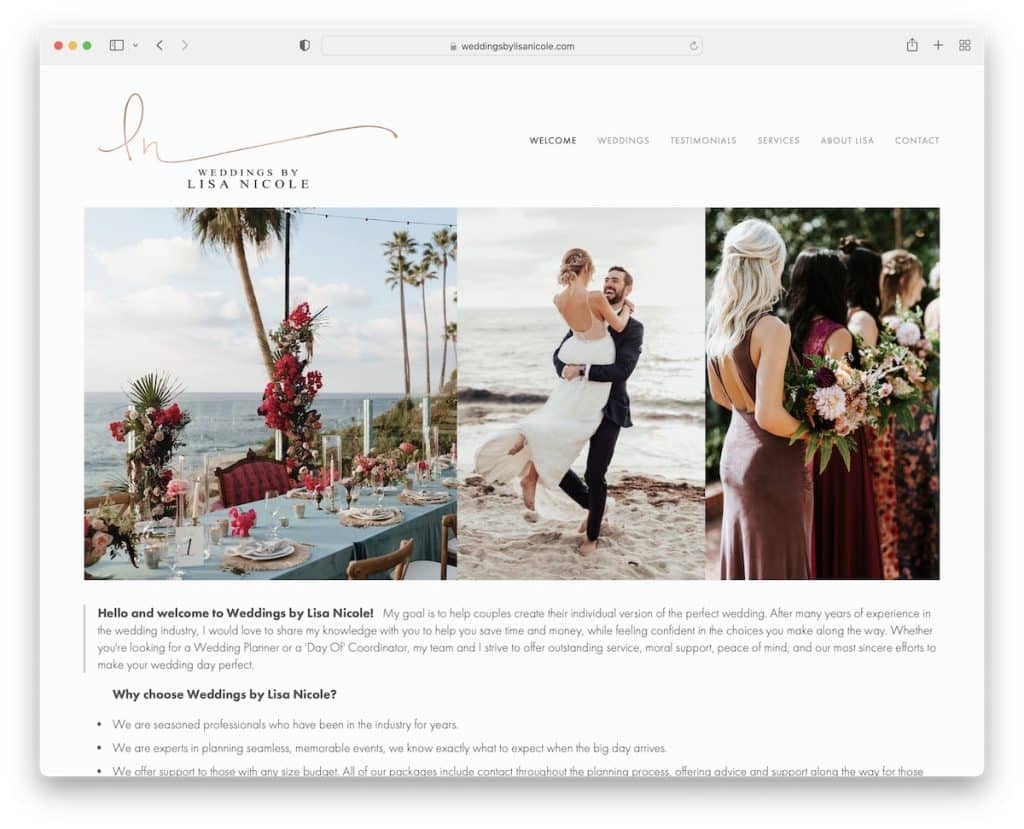
4. Casamentos por Lisa Nicole
Construído com: Squarespace

A página de Casamentos de Lisa Nicole tem uma vibração elegante, contendo controles deslizantes de imagens para exibir alguns dos melhores trabalhos por meio de recursos visuais atraentes.
Este exemplo de fotografia do Squarespace tem apenas um cabeçalho, mas nenhum rodapé (ele apenas diz, “powered by Squarespace”).
Além disso, você também encontrará uma página dedicada apenas para depoimentos, todos bastante detalhados.
Observação : se você não quiser usar um rodapé, não o faça. Mas recomendamos fazer isso apenas se você tiver um site mais básico sem muitas páginas.
Você também vai gostar desses ótimos sites de fotografia de casamento que selecionamos cuidadosamente.
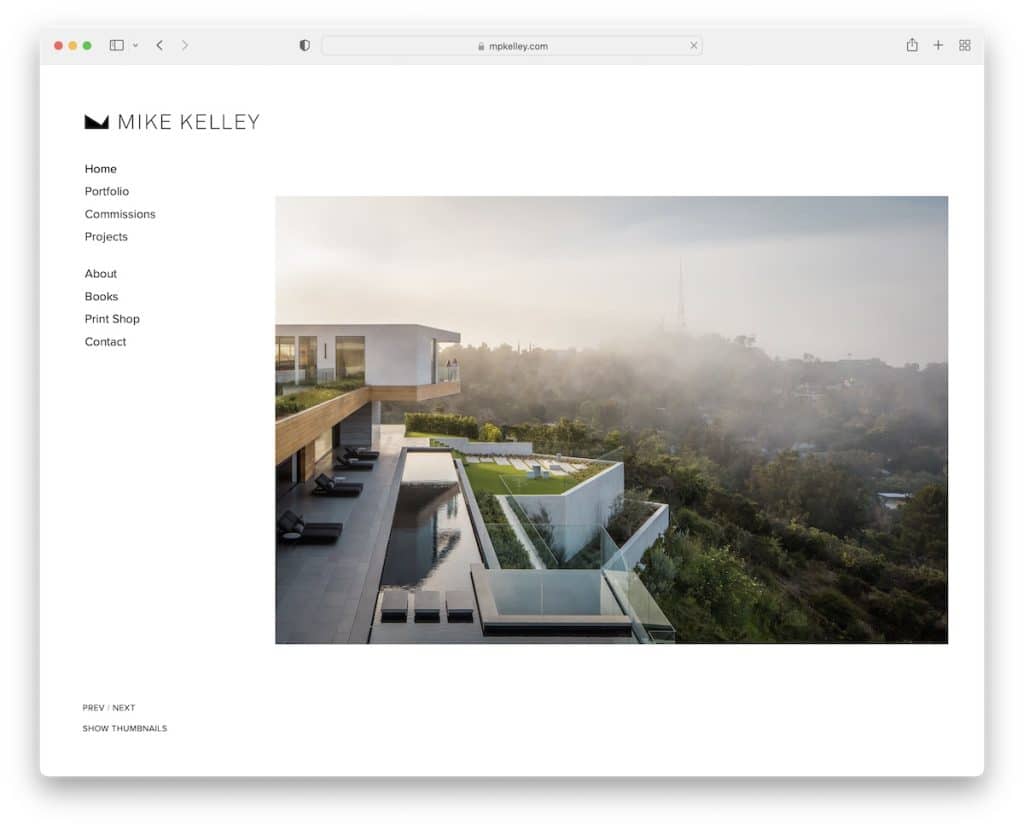
5. Mike Kelley
Construído com: Squarespace

O recurso de destaque de Mike Kelley é o cabeçalho/menu fixo da barra lateral. Está sempre presente, então você não precisa rolar até o topo para acessar os links de navegação.
Além disso, a base e o cabeçalho da barra lateral têm o mesmo fundo branco, o que dá a este site de fotografia uma aparência mais organizada. Além disso, não há rodapé para uma aparência ainda mais organizada.
Observação: você pode diferenciar facilmente sua presença online do restante movendo a seção do cabeçalho para a barra lateral (esquerda).
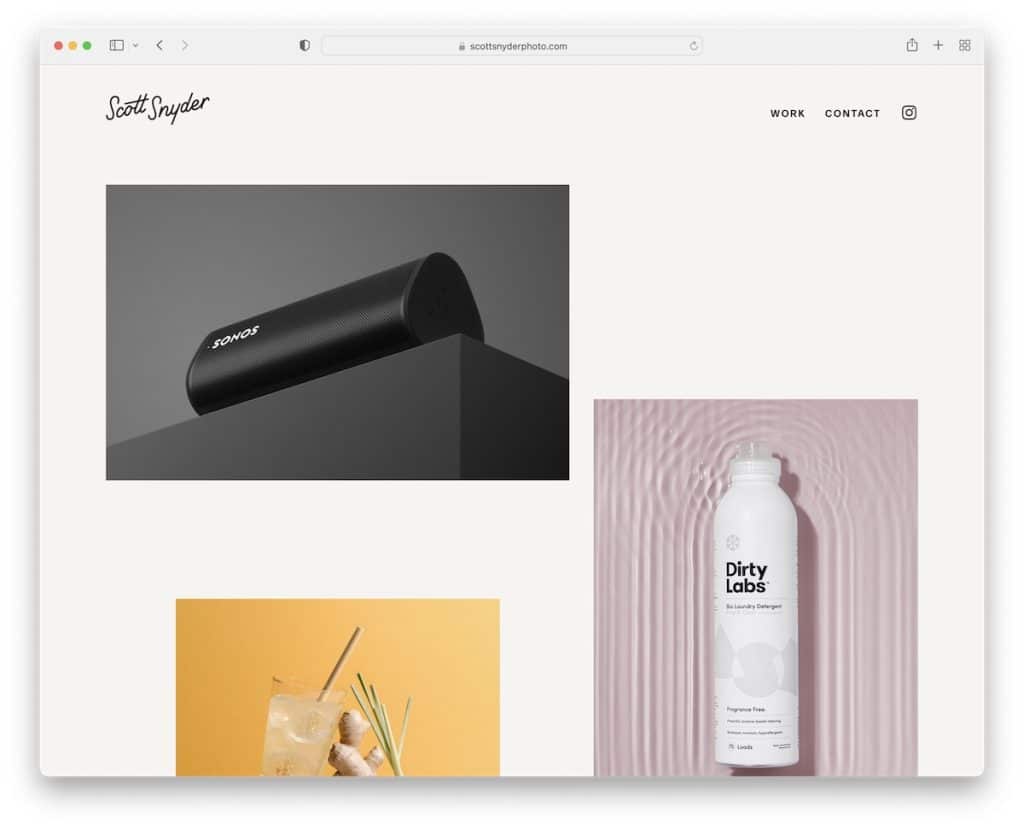
6. Scott Snyder
Construído com: Squarespace

Scott Snyder desperta a curiosidade com um layout de grade exclusivo, onde algumas miniaturas são animadas e outras estáticas. E se você clicar na miniatura, abre uma página completa do projeto com mais informações escritas e visuais.
Este exemplo de site do Squarespace mantém a mesma cor de fundo em toda a página, incluindo o cabeçalho e o rodapé. Além disso, você não precisa rolar para o topo para acessar os links do menu porque o cabeçalho reaparece quando você começa a rolar para trás.
Observação: misture miniaturas estáticas e animadas para atrair mais o visitante.
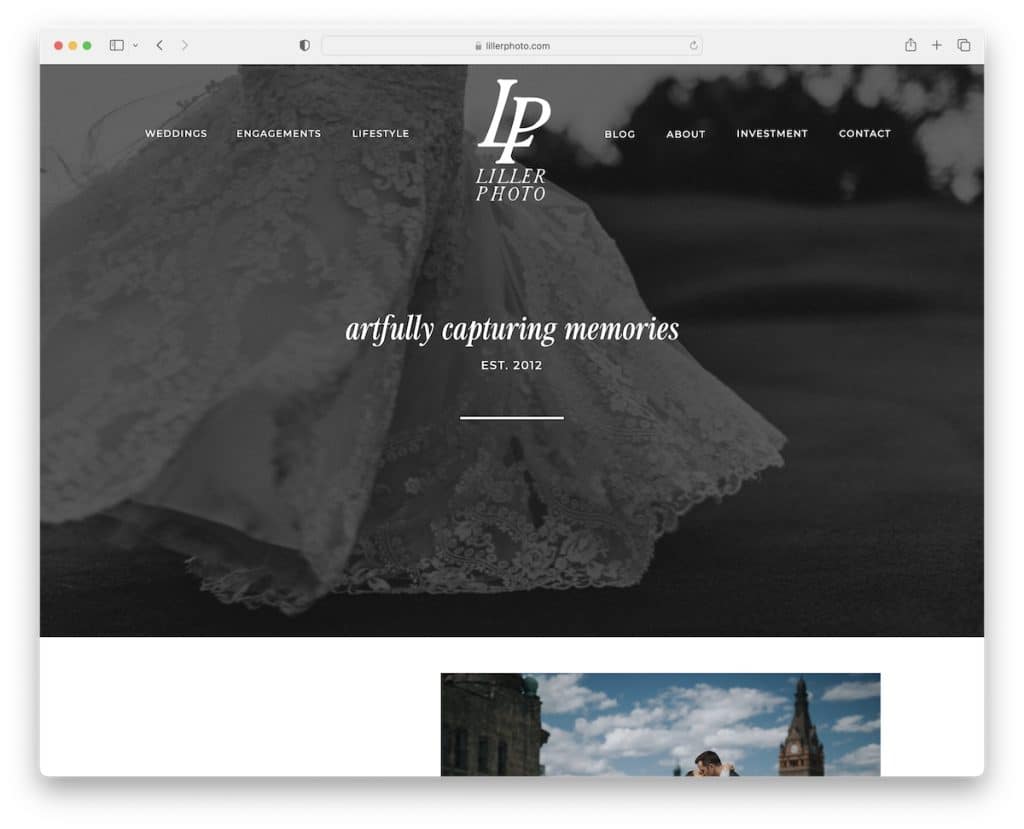
7. Foto Liller
Construído com: Squarespace

O site da Liller Photo tem um layout distinto com seções emocionantes que o entusiasmam com o conteúdo.
O cabeçalho vai da transparência total à “nebulosidade” quando fica no topo da tela, o que cria detalhes impressionantes. Mas o rodapé tem um fundo preto, então as informações e links adicionais aparecem mais.
Há também um botão voltar ao topo (mas você quase não precisa dele) e um controle deslizante de depoimento legal com imagens de noivas e noivos.
Observação: um botão voltar ao topo é especialmente útil se você não usar um cabeçalho flutuante – ele aumentará a experiência do usuário do seu site.
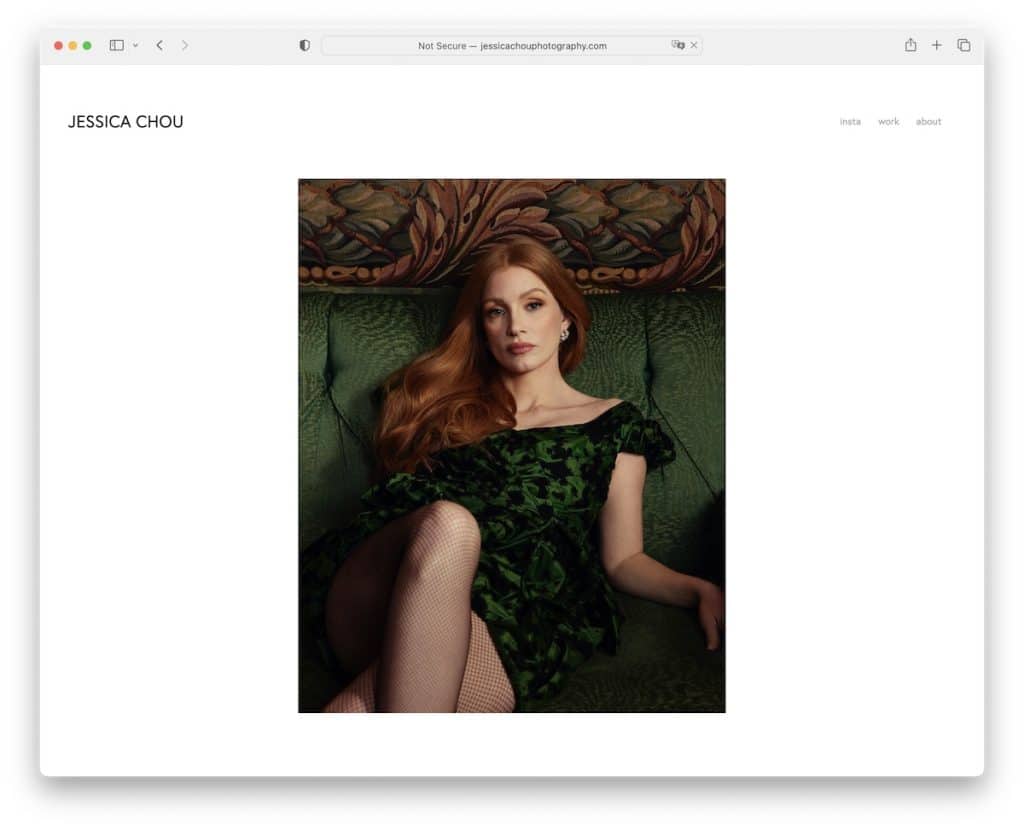
8. Jessica Chou
Construído com: Squarespace

Jessica Chou é um excelente exemplo de um site de fotografia Squarespace (extremamente) minimalista. Embora haja muito pouco conteúdo de texto e a barra de navegação seja super simples, Jessica adicionou MUITAS imagens para fazer toda a conversa.
A página inicial é longa, mas carregar o conteúdo na rolagem mantém você no foco, esquecendo o tempo. A única desvantagem é que não há rodapé nem botão de voltar ao topo, então rolar para trás pode ser um pouco chato.
Nota: você é um fotógrafo, então deixe suas fotos falarem (você não precisa necessariamente de uma tonelada de texto, e o site de Jessica Chou é uma ótima ilustração disso).
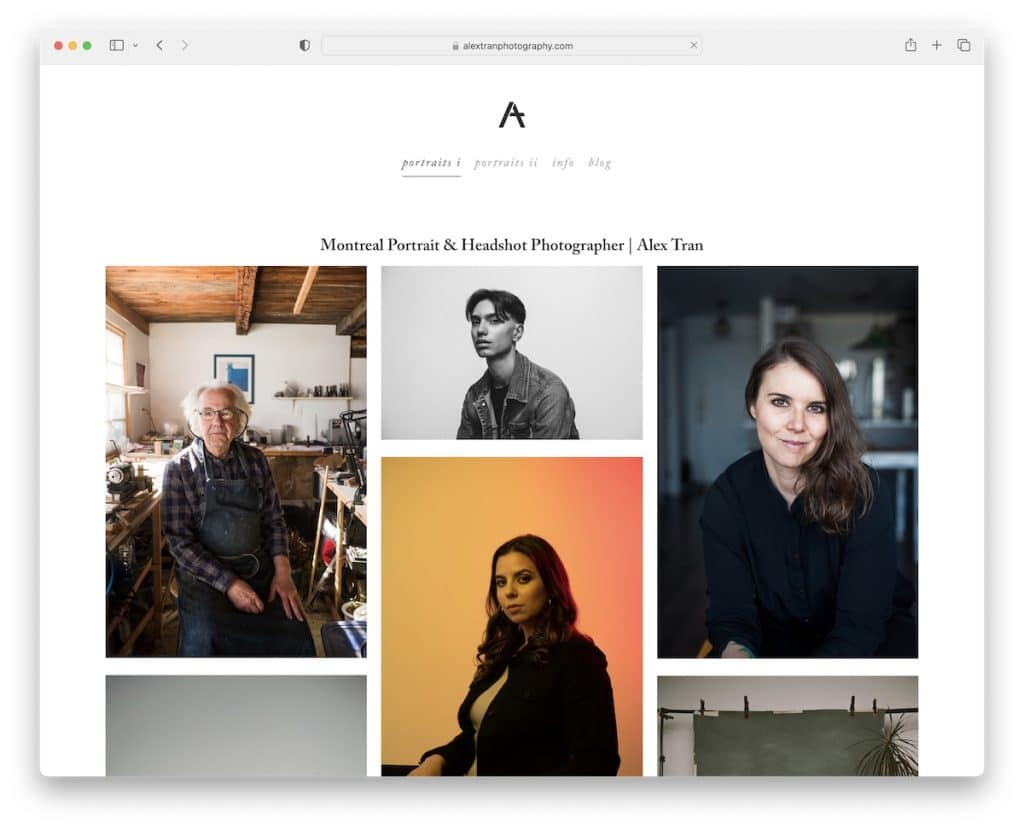
9. Alex Tran
Construído com: Squarespace

Uma das coisas mais interessantes sobre o site de Alex Tran é que ele exibe uma biografia no rodapé de algumas páginas.
Além das páginas do portfólio e de uma página de informações/sobre mim, Alex Tran também tem um blog onde ele conversa sobre vários tópicos que priorizam as fotos.
Observação: uma das maneiras de melhorar seu site de fotografia Squarespace é iniciar um blog. (Basta atualizá-lo regularmente.)
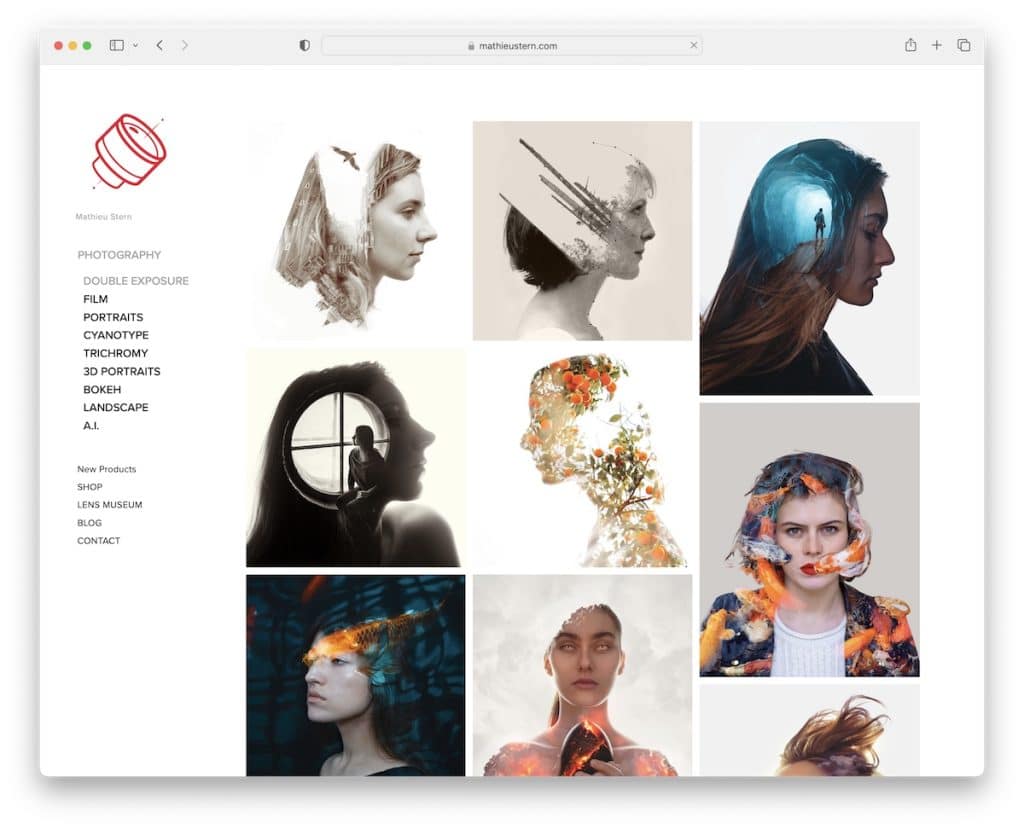
10. Mathieu Stern
Construído com: Squarespace

Mathieu Stern é mais um exemplo fantástico de um site limpo com navegação lateral flutuante e um menu suspenso. Isso permite que você navegue pelo site rapidamente, com links à esquerda e conteúdo à direita.
A página de Mathieu também não tem rodapé para simplificar ainda mais sua presença online.
Quando em qualquer uma das categorias do portfólio, e depois de clicar na miniatura, uma imagem maior é aberta em uma nova página, mas você pode deslizar pelo restante sem precisar retornar. (Você também pode clicar em “mostrar miniaturas” no canto inferior esquerdo para ver o álbum inteiro.)
Observação: transforme seu portfólio on-line em uma apresentação de slides para que os espectadores possam apreciar seus trabalhos em resolução mais alta.
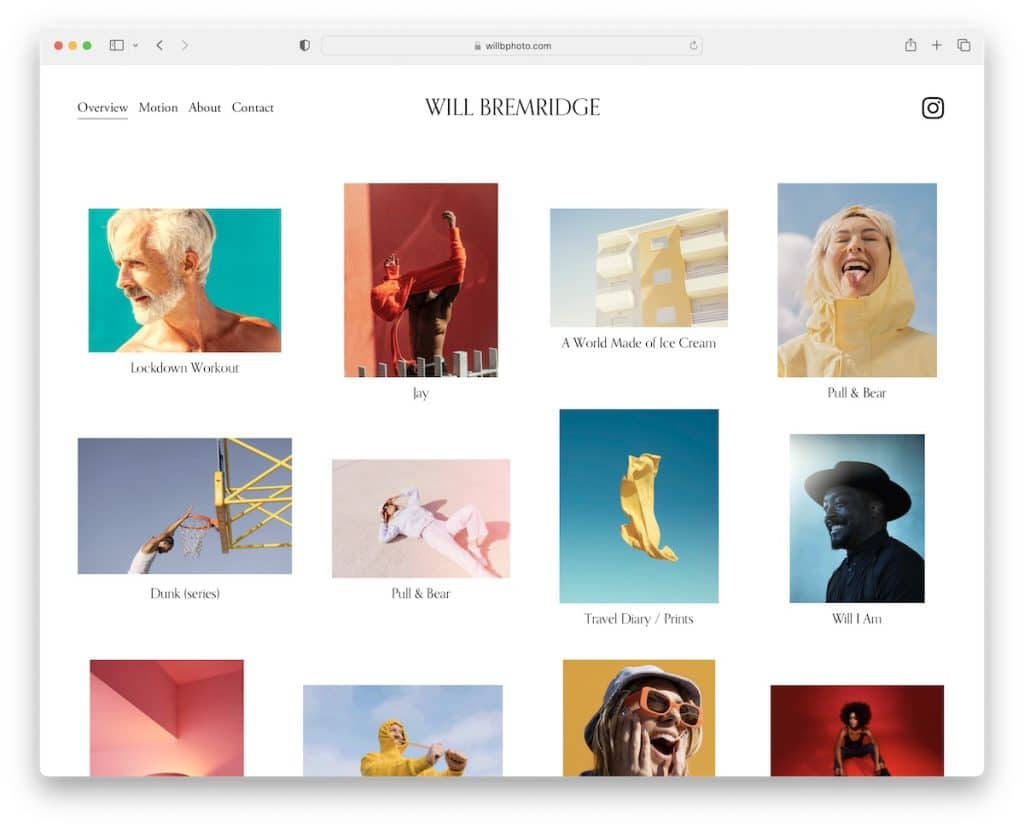
11.Will Bremridge
Construído com: Squarespace


O uso de animações e GIFs em seu site de fotografia pode dar mais vida e tornar o encontro com o conteúdo mais emocionante. E Will Bremridge definitivamente sabe disso.
Seu portfólio online segue a simplicidade, focando em dar todo o brilho extra aos projetos.
O cabeçalho contém apenas os links essenciais e um ícone do Instagram, e os detalhes de contato no rodapé – é isso. A base é um grande conteúdo visual ou uma pequena biografia.
Observação: simplificar sua presença online significa eliminar todas as distrações para que o centro das atenções seja o seu trabalho.
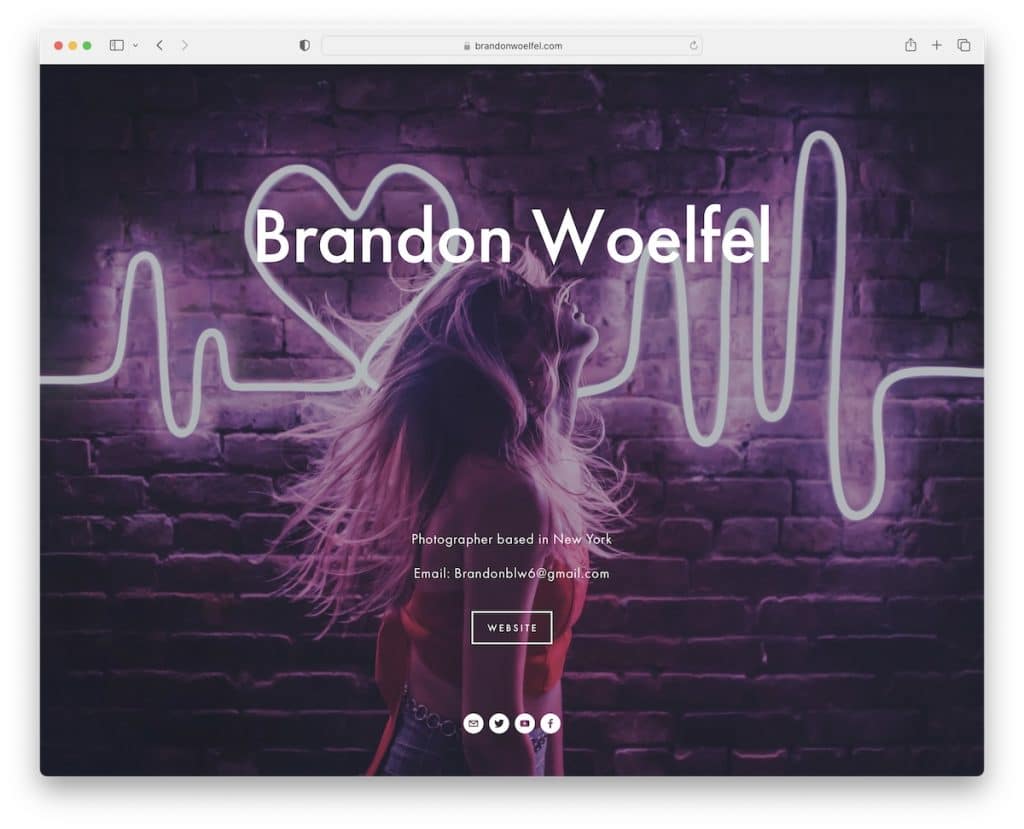
12. Brandon Woelfel
Construído com: Squarespace

Não conseguimos encontrar muitos exemplos de fotografia do Squarespace com uma página inicial separada, mas vale a pena examinar o de Brandon Woelfel (e mais três abaixo).
A primeira página tem informações breves, um botão “entrar no site” e ícones de e-mail e redes sociais na parte inferior. Depois, há a parte interna com um cabeçalho enorme, um rodapé minúsculo e uma função de galeria/portfólio lightbox.
Observação: um lightbox é ótimo para visualizar um conteúdo maior sem sair da página atual.
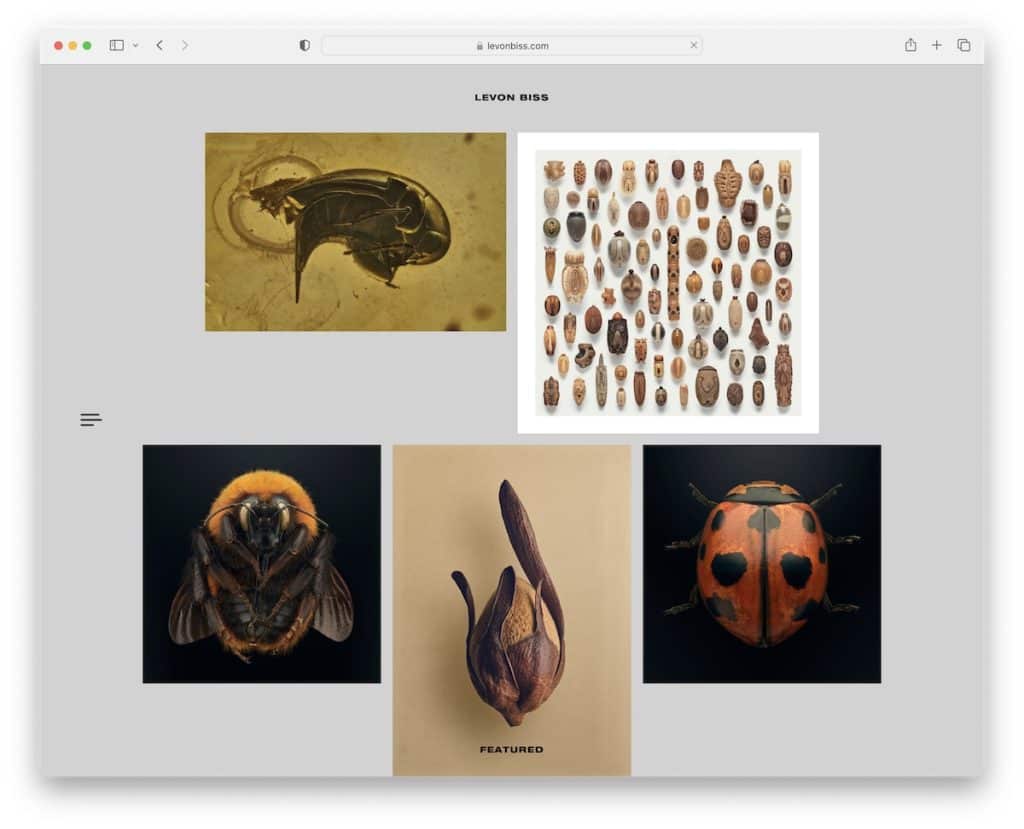
13. Levon Biss
Construído com: Squarespace

Vimos vários sites minimalistas, mas Levon Biss está levando isso para o próximo nível. O “cabeçalho”, o “rodapé” e o ícone do menu de hambúrguer na barra lateral estão todos em um fundo transparente e grudam na tela.
Este último revela a navegação em tela cheia para visitar outras páginas enquanto visualiza o portfólio também possui uma função deslizante com um ícone de miniatura no canto inferior direito para ver todos os trabalhos da categoria específica em uma única página.
Nota: Crie uma barra de navegação muito mais limpa com um simples ícone de menu de hambúrguer.
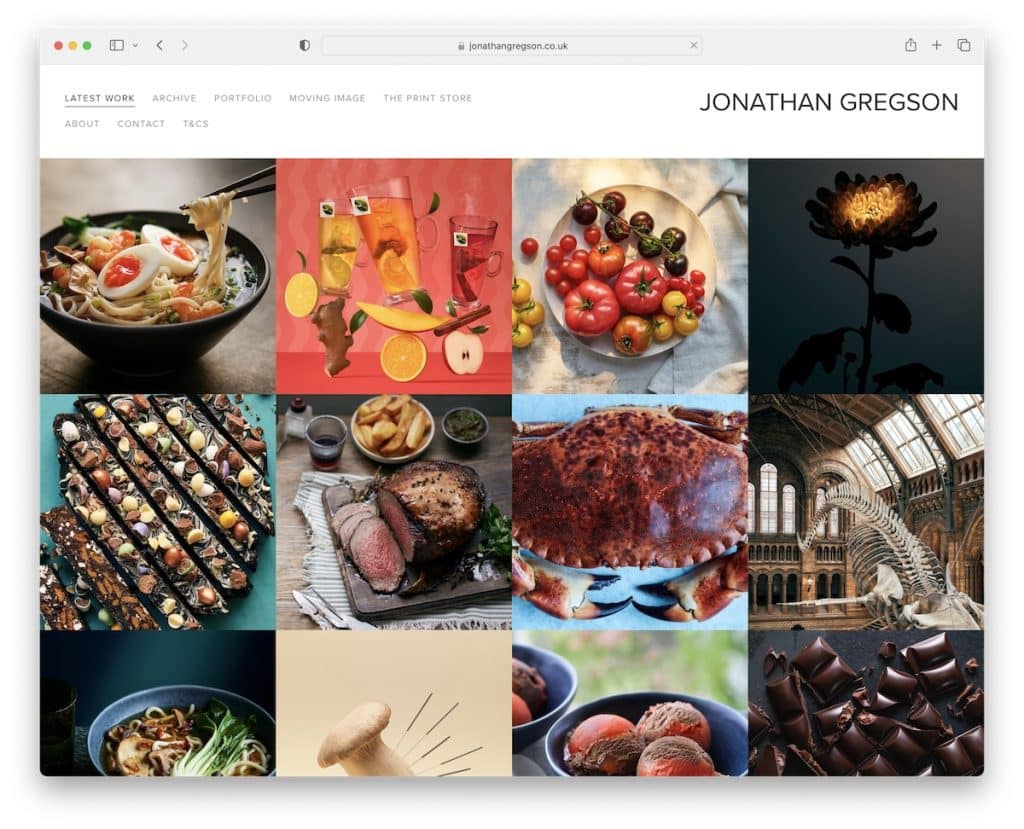
14. Jonathan Gregson
Construído com: Squarespace

Jonathan Gregson tem um layout de grade de portfólio de várias colunas sem espaçamento, mas com um efeito de foco que exibe o título do projeto.
Este exemplo de fotografia do Squarespace não possui rodapé, mas o cabeçalho flutuante sempre tem os links do menu à sua disposição, tornando a navegação pela página muito mais confortável.
Observação: crie uma grade limpa de imagens, mas use o efeito de foco para mostrar mais informações, com um link para a página do projeto.
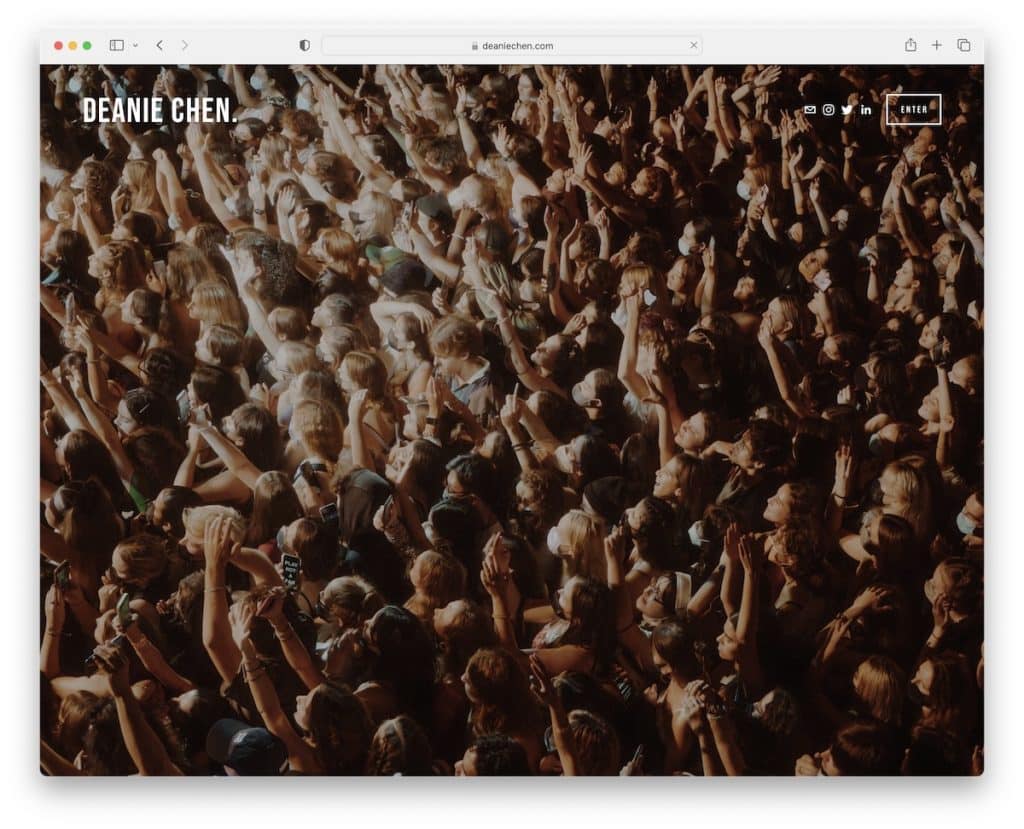
15. Deanie Chen
Construído com: Squarespace

Se Brandon usou apenas uma imagem de fundo na página inicial, Deanie Chen tem um controle deslizante de tela inteira que facilmente chama a atenção.
Depois de entrar nesta página de fotografia, você é atingido por uma LONGA grade de alvenaria de imagens com a prática caixa de luz.
A navegação possui links para várias categorias, para que todos possam encontrar o que gostam mais rapidamente. Por outro lado, o rodapé possui apenas ícones de redes sociais.
Observação: capture o interesse de seus visitantes com um controle deslizante de imagem em tela cheia.
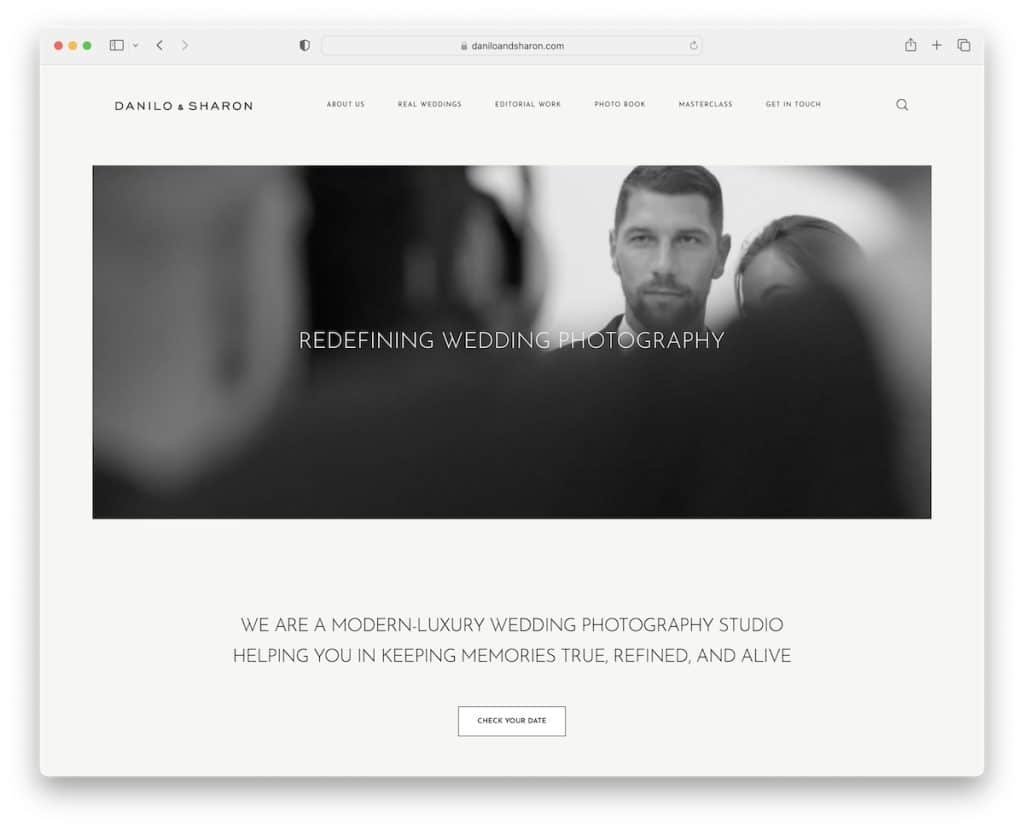
16. Danilo & Sharon
Construído com: Squarespace

A especialidade do site de Danilo & Sharon é o vídeo do herói, o que torna este portfólio de fotografia online muito atraente desde o início.
Embora a estrutura esteja no lado minimalista, a página ainda possui elementos cativantes para mantê-lo focado (como carregar o conteúdo em um pergaminho).
Além disso, você encontrará um feed do Instagram e um botão “agendar um horário” na parte inferior, antes do simples rodapé.
Nota: um feed IG pode ser um ótimo complemento para o seu site de fotografia Squarespace para conteúdo adicional (e para aumentar seu perfil).
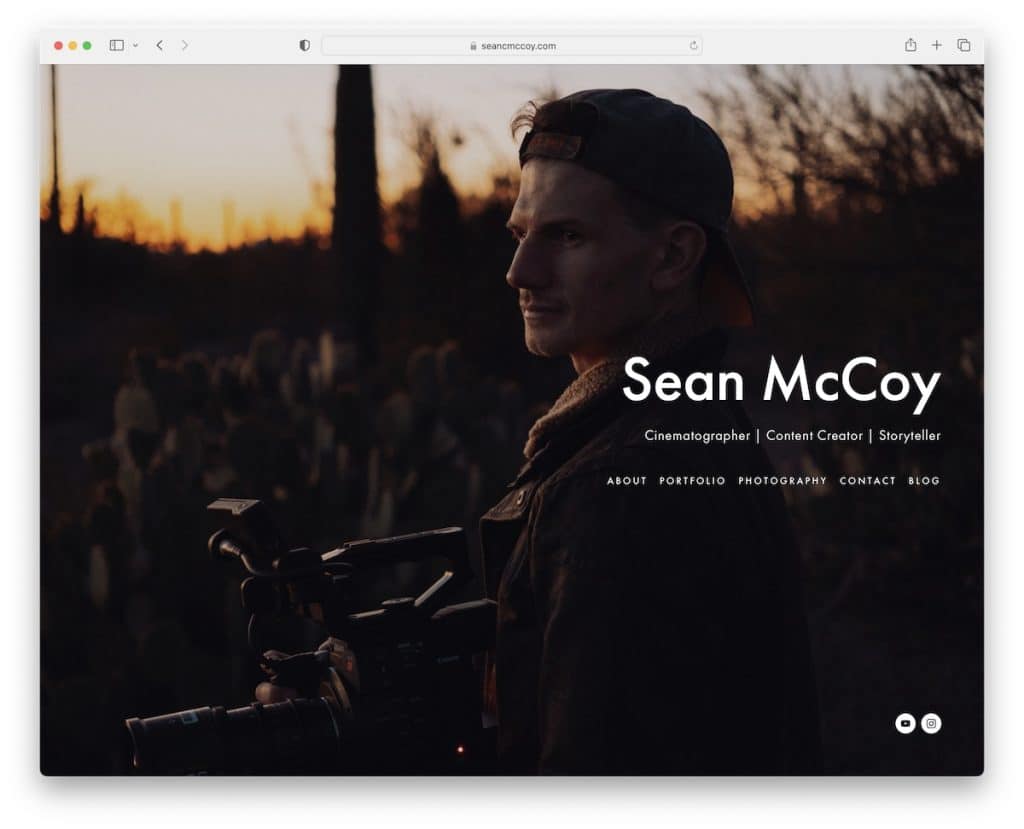
17. Sean McCoy
Construído com: Squarespace

Sean McCoy cria uma vibe mais pessoal com uma imagem de si mesmo em tela cheia na página inicial, onde você pode encontrar todos os links e mídias sociais.
O legal dessa página é a notificação na barra superior, que Sean usa para anunciar reservas. Além disso, as miniaturas do portfólio também têm um botão do Pinterest, o que facilita o compartilhamento.
Observação: use uma barra superior se tiver algo importante para compartilhar ou anunciar.
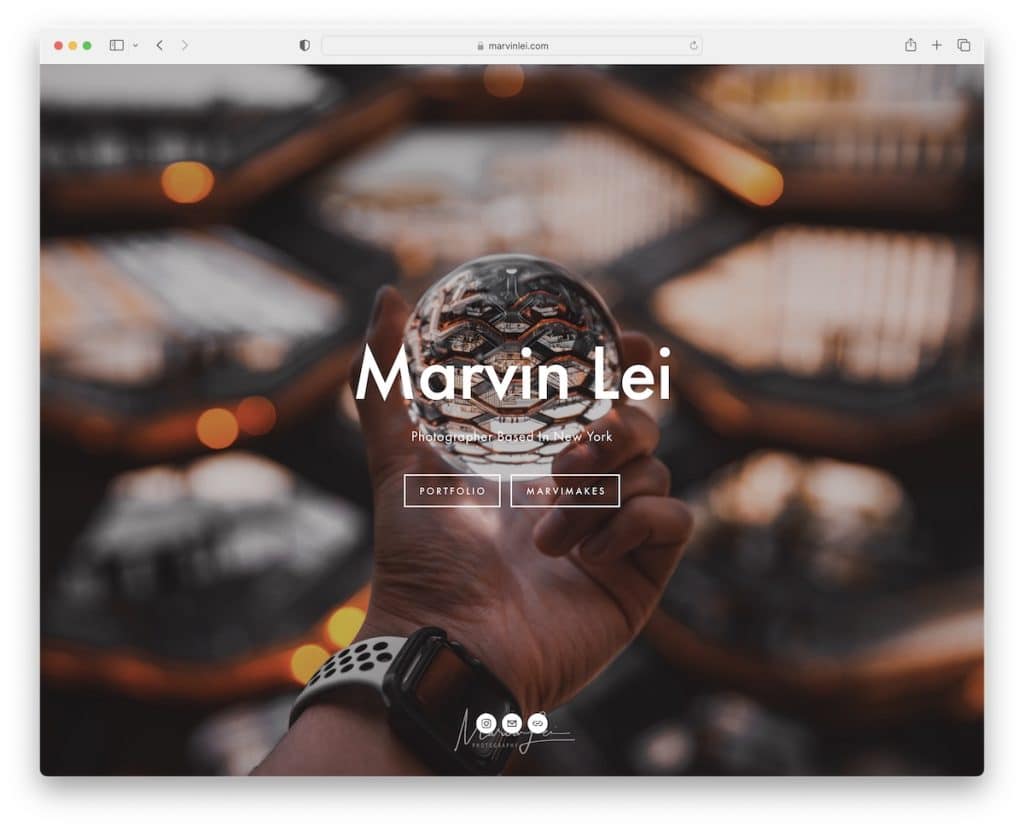
18. Marvin Lei
Construído com: Squarespace

Como Deanie, Marvin Lei também tem uma apresentação de slides de fundo em tela cheia para criar uma forte impressão no visitante.
Você pode usar a barra de navegação para percorrer os diferentes estilos de fotografia em que Marvin está, verificar o equipamento etc. Além disso, usar uma caixa de luz também é útil para percorrer as imagens de alta resolução sem distrações.
Observação: crie um menu simples para que os visitantes possam navegar em seu site com rapidez e facilidade.
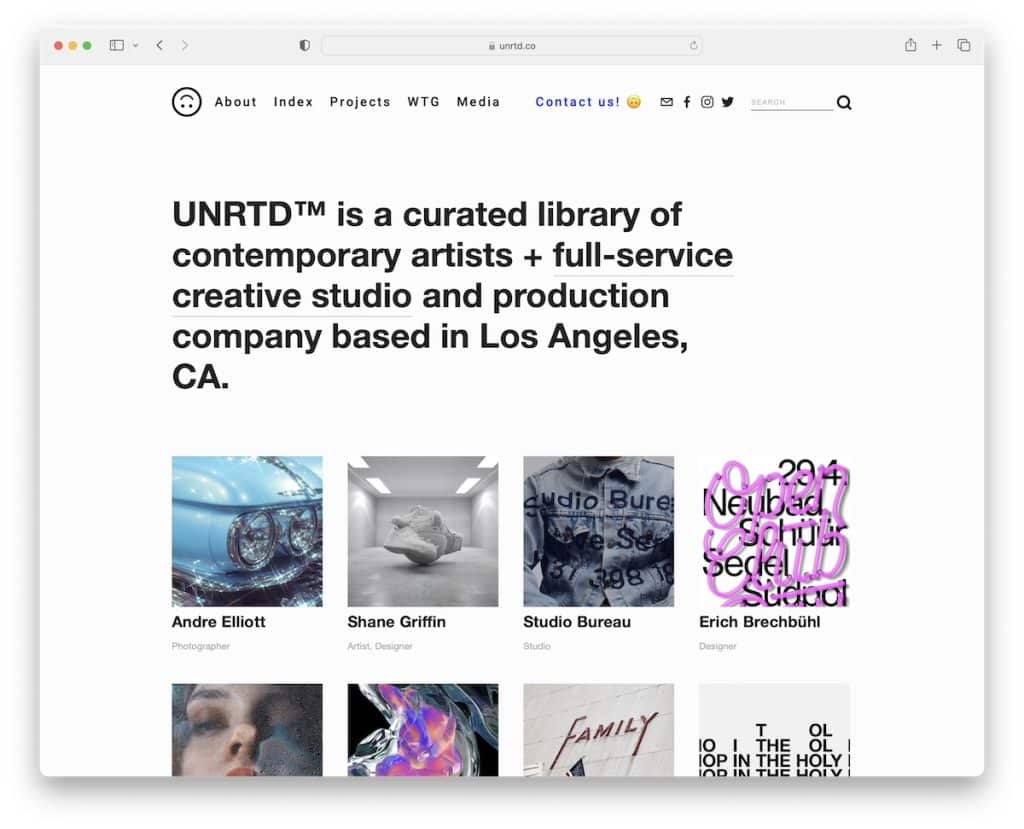
19. UNRTD
Construído com: Squarespace

O UNRTD habilmente inicia seu site com um texto, que é uma breve explicação do que eles tratam. Um pop-up de assinatura também será aberto antecipadamente para coletar leads para “promoções na caixa de entrada”.
Outro elemento divertido que quase ninguém usa em seus sites são os emojis, e o UNRTD tem um sorridente de cabeça para baixo no cabeçalho para chamar sua atenção.
Observação: crie sua lista de e-mail por meio de um pop-up de assinatura de boletim informativo e expanda seus negócios por meio do marketing por e-mail.
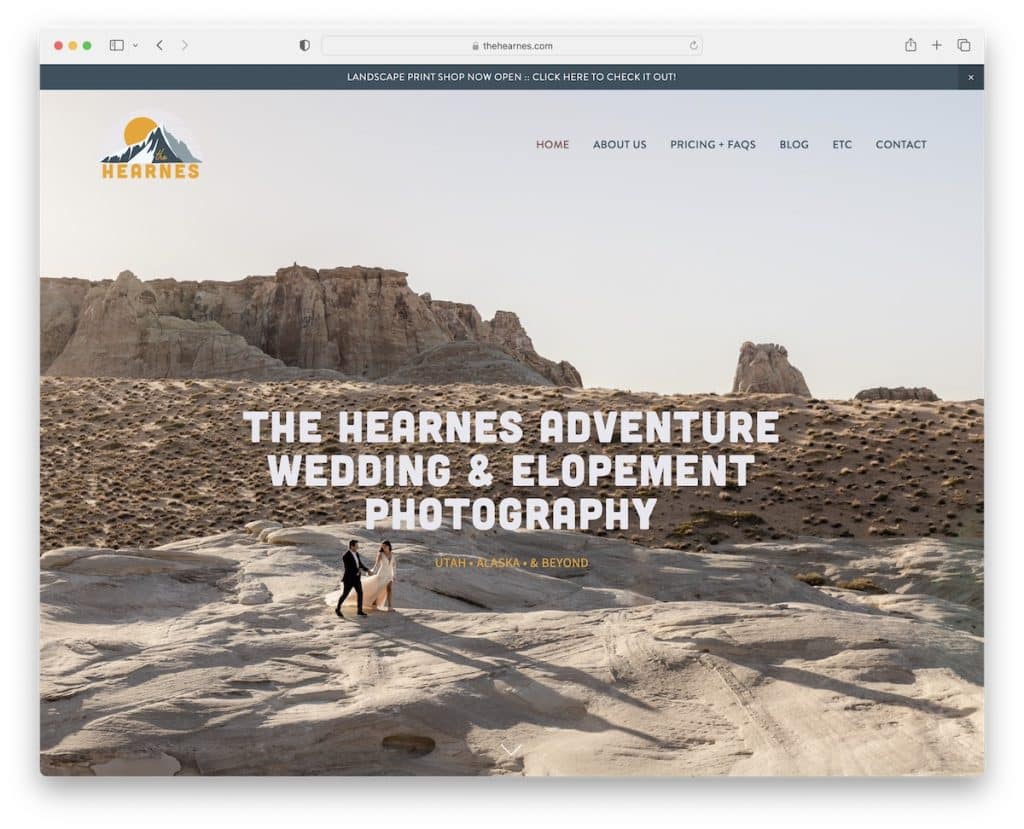
20. Os Hearnes
Construído com: Squarespace

O Hearnes é um excelente exemplo de fotografia Squarespace com uma imagem de herói em tela cheia com um efeito de paralaxe. Ele tem uma notificação na barra superior e um cabeçalho 100% transparente, para não atrapalhar o lindo plano de fundo.
A página tem uma base limpa, misturando naturalmente texto e imagens para a melhor exposição do conteúdo.
O que é atípico é usar uma barra de pesquisa no rodapé, não no cabeçalho. Além disso, a página especial de “pacotes” é muito transparente com preços e muitas perguntas frequentes, para que o cliente em potencial saiba exatamente o que recebe.
Observação: seja o mais transparente possível ao promover seus serviços (e não se esqueça de adicionar preços).
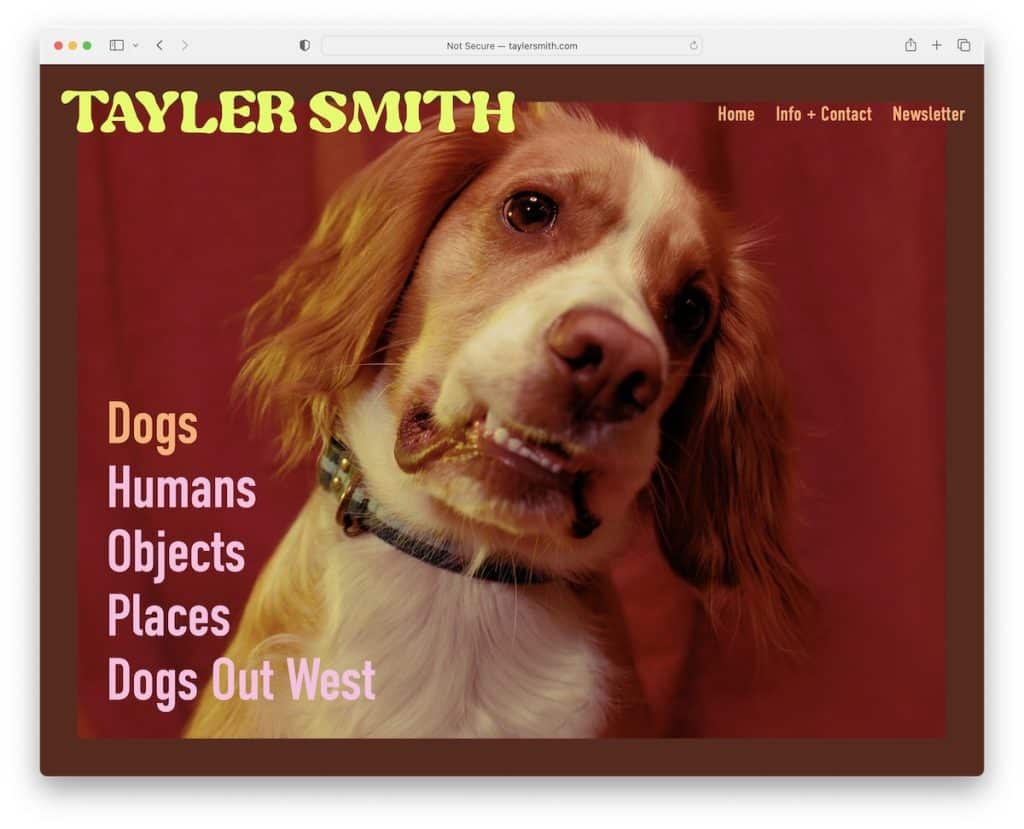
21. Taylor Smith
Construído com: Squarespace

Tayler Smith tem um dos efeitos de foco mais envolventes que vimos ao coletar os melhores exemplos de fotografia do Squarespace. Depois de passar o mouse sobre o texto, toda a imagem muda, o que definitivamente fará você pensar: "Oh, isso é brilhante".
Mais uma coisa: quando você visualiza o portfólio de, digamos, humanos, em vez de chegar ao rodapé depois de rolar até o fim, a página inicial reaparece. E isso é algo que nunca vimos antes.
Observação: embora seu site possa parecer simples à primeira vista, ele ainda pode ter vários elementos exclusivos que o tornam mais interativo. Veja Tayler Smith's!
