Quais são as etapas do web design?
Publicados: 2024-12-26Um site bem projetado serve como a face online de uma marca, atraindo visitantes, gerando leads e impulsionando vendas. No entanto, criar um site profissional pode ser complexo e demorado. Felizmente, ferramentas poderosas como WordPress e Divi revolucionaram o web design, tornando-o acessível para iniciantes e desenvolvedores experientes.
Uma abordagem estruturada pode acelerar o processo de web design e alcançar resultados incríveis. Nesta postagem, exploraremos os principais estágios do web design, desde o briefing criativo inicial até o lançamento final, e como você pode utilizar WordPress e Divi para concluir a tarefa em uma fração do tempo.
Vamos começar.
- 1 Explicação das 7 etapas do web design
- 1.1 1. Configurando um resumo criativo
- 1.2 2. Analisando o Resumo Criativo
- 1.3 3. Planejando o site
- 1.4 4. Projetando o site
- 1.5 5. Criação de conteúdo da web
- 1.6 6. Desenvolvendo o site
- 1.7 7. Teste e lançamento do site
- 2 WordPress e Divi: peças cruciais nas etapas do web design
As 7 etapas do web design explicadas
Web design é um processo de várias etapas que envolve planejamento, criação e lançamento de um site. Aqui está uma análise dos principais estágios do web design:
1. Configurando um resumo criativo
Um briefing criativo é um documento que descreve os detalhes e objetivos de um projeto web. Serve como um roteiro para os criativos, garantindo que todos os envolvidos estejam na mesma página em relação aos objetivos do projeto. Ao definir claramente o propósito do projeto, o público-alvo, a mensagem e o estilo visual, um briefing criativo ajuda a agilizar o processo criativo para que você possa entregar resultados excepcionais. Embora um briefing criativo seja opcional, iniciar um projeto sem metas e resultados claramente definidos pode atrasar todo o projeto.
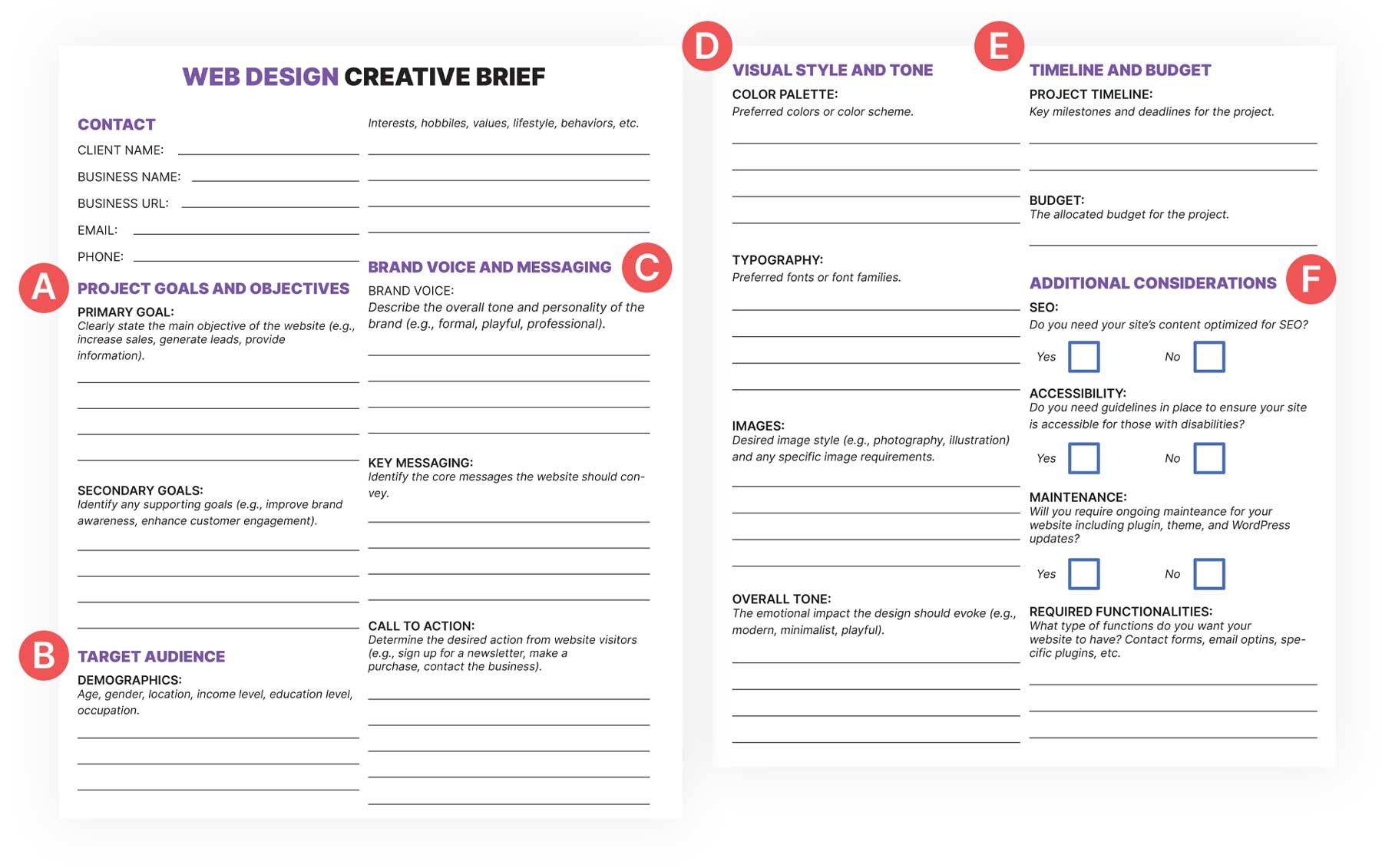
Elementos-chave de um resumo criativo
Um briefing criativo pode ajudar a definir o projeto, auxiliar na determinação de metas e ajudar a identificar as necessidades e desejos do cliente. Para que o briefing criativo seja bem-sucedido, certifique-se de incluir o seguinte:

A. Metas e objetivos do projeto:
Durante os estágios iniciais do web design, é fundamental definir os objetivos primários e secundários do projeto. Um briefing criativo ajuda a definir se o cliente deseja aumentar o conhecimento da marca, gerar leads ou impulsionar vendas. Considerações adicionais incluem melhorar o tráfego do site, aumentar o envolvimento do cliente ou aumentar o número de seguidores nas redes sociais.
B. Público-alvo:
Para que o seu projeto seja bem sucedido, é crucial reunir informações, como idade, sexo, localização, renda, escolaridade e ocupação, para ajudar a determinar o seu público-alvo. Algumas outras métricas úteis incluem interesses, hobbies, valores, estilo de vida e comportamentos. Ao determinar antecipadamente quem é seu cliente, você pode adaptar o conteúdo e a aparência do site para atrair as pessoas certas.
C. Voz e mensagens da marca:
A voz da marca é como uma marca fala com seu público. Embora uma voz formal possa ser apropriada para uma marca de luxo, uma voz bem-humorada pode ser mais adequada para uma startup de tecnologia. A mensagem envolve a identificação da mensagem principal que você deseja transmitir ao seu público-alvo. A redação deve ser clara, concisa e alinhada aos valores da marca. Usar o WordPress para construir sua marca lhe dá uma vantagem desde o início, mas aqui estão algumas dicas para ajudá-lo ao longo do caminho.
D. Estilo visual e tom:
Que tipo de estilo seu cliente procura? Estabelecer um estilo e tom visual é essencial, seja minimalista, moderno, vintage, caprichoso ou qualquer outra coisa.
E. Cronograma e Orçamento:
Estabeleça o cronograma do projeto, incluindo os principais marcos e prazos. Estabeleça o orçamento do projeto para que ambas as partes também estejam na mesma página.
F. Considerações Adicionais:
Determine quais funcionalidades são necessárias para o projeto. O cliente exige formulários de contato, formulários de inscrição em newsletters ou plugins específicos? Além disso, decida se você será ou não responsável pela otimização do mecanismo de pesquisa (SEO), pela manutenção mensal ou por garantir que o site seja acessível para pessoas com deficiência.
2. Analisando o Resumo Criativo
A próxima etapa para navegar com sucesso pelos estágios do web design é analisar as informações do briefing criativo. Comece detalhando os pontos-chave, como objetivos do projeto, público-alvo, marca e estilo visual desejado. A análise das informações lhe dará um melhor entendimento do escopo do projeto e como deixar o cliente satisfeito.
Análise Competitiva
Outro aspecto importante da análise do seu projeto é estudar um pouco da concorrência. A realização de uma análise da concorrência pode ajudá-lo a determinar seus pontos fortes, fracos e argumentos de venda. Preste atenção ao design, ao tom do conteúdo e à experiência geral do usuário. Procure maneiras de melhorar o que eles estão fazendo para dar ao seu cliente uma vantagem competitiva. Ao compreender o que seus concorrentes estão fazendo bem e onde ficam aquém, você pode identificar oportunidades para ajudar o site do seu cliente a se destacar.
Auditoria de site existente do cliente
Se o seu cliente já possui um site, fazer uma auditoria completa de seu design, desempenho e UI/UX é uma ótima ideia. Solicite acesso ao Google Analytics, o provedor de hospedagem atual do cliente, e outros serviços que ele assina.
Aqui está uma lista de itens que você deve verificar para ter uma ideia melhor de como melhorar o site do seu cliente:
- Tráfego do site: monitore quantos cliques/visitantes o site tem.
- Taxa de rejeição: determine a rapidez com que os usuários saem do site assim que chegam nele.
- Taxas de conversão: se aplicável, verifique o GA para determinar quantos visitantes se tornam clientes.
- Capacidade de resposta móvel: certifique-se de que o site do cliente seja adequado a dispositivos com tamanhos de tela variados.
- Velocidade da página: verifique a velocidade da página do Google para ver a rapidez ou lentidão do carregamento do site.
- Qualidade do conteúdo: se o cliente planeja usar o conteúdo existente, procure oportunidades para torná-lo mais envolvente e otimizado para SEO.
3. Planejando o site
Definir metas mensuráveis é importante antes de mergulhar nas fases de design e desenvolvimento. Esses objetivos devem estar alinhados com a visão do cliente para seu site. Uma maneira de atingir essas metas é aumentar o tráfego orgânico. Se você pretende atrair novos visitantes para o site por meio de pesquisa orgânica, mídia social ou outros canais de marketing, conduza uma pesquisa de palavras-chave para ajudá-lo a atingir esses objetivos. Além disso, certifique-se de que seu SEO na página esteja em dia. Algumas maneiras de fazer isso é garantir que títulos de página fortes, meta descrições, tags de cabeçalho e tags alt de imagem estejam em vigor.
Da mesma forma, se o seu cliente deseja taxas de conversão mais altas, otimize o conteúdo do site atual para incentivar os usuários a agirem. Considere otimizar a navegação do site, garantir que as imagens tenham o tamanho adequado e minimizar o código quando possível. Felizmente, usar um tema como o Divi para construir seu site é um ótimo lugar para começar. Com ferramentas de desempenho integradas para minimizar o código e a capacidade de criar cabeçalhos personalizados com o Theme Builder, você já tem as ferramentas para realizar o trabalho.
Por último, considere otimizar todos os formulários do site, mantendo o design compatível com dispositivos móveis e incluindo frases de chamariz (CTAs) atraentes.
Criando um mapa do site
Um mapa do site bem organizado é uma das etapas mais importantes no planejamento das etapas do web design. Ele representa visualmente a estrutura, hierarquia e navegação do site. Os usuários podem encontrar o que desejam com pouco esforço com um bom mapa do site. Nas etapas de planejamento da construção do mapa do site, considere os seguintes fatores:
- Organização Adequada: Determine a forma mais lógica de categorizar e organizar o conteúdo do site.
- Planeje o menu estrategicamente: elabore o menu para que os usuários possam acessar facilmente as páginas principais.
- Links internos: crie uma estrutura de links internos clara para ajudar os visitantes a navegar perfeitamente entre as páginas.
Escolhendo o tipo de site certo
Escolher o tipo certo de site para o seu cliente é tão importante quanto definir o objetivo do site e planejar um mapa do site. Por exemplo, pode haver melhores cursos de ação do que adicionar funcionalidade de comércio eletrônico a um site informativo. Determine qual é o nicho do seu cliente e cumpra-o. Quer se trate de um folheto, portfólio, blog, associação ou site de comércio eletrônico, escolher o estilo certo para o seu cliente é um dos aspectos mais importantes do planejamento de um site de sucesso.
Identificando Funcionalidades Necessárias
Depois de determinar o tipo de site que seu cliente precisa, identifique as funcionalidades necessárias para executá-lo. Isso pode incluir formulários de contato, um blog, recursos de comércio eletrônico, funcionalidade de pesquisa e muito mais. Na maioria dos casos, essas funcionalidades vêm na forma de plugins. WordPress funciona como Legos. A própria plataforma serve de base para sua criação. O resultado do seu site depende das outras peças necessárias para executá-lo.
Felizmente, o tema Divi oferece a maioria das peças para você, incluindo módulos de formulário de contato, a capacidade de criar um blog personalizado, arquivar e pesquisar modelos e recursos de comércio eletrônico. Divi ainda oferece uma maneira de mostrar plataformas de mídia social. Dito isso, pode haver algumas coisas que você precisará para juntar tudo, incluindo:
- Áreas de membros: a incorporação de um plug-in de membros permitirá que você forneça conteúdo ou serviços exclusivos aos membros por meio de um acesso pago. Ferramentas como MemberPress e Paid Memberships Pro integram-se perfeitamente ao Divi para criar um site de associação lucrativo para seu cliente.
- Funcionalidade de pesquisa: o WordPress possui uma pesquisa integrada, mas deixa a desejar. Felizmente, você pode encontrar ótimos plug-ins no Divi Marketplace que adicionarão uma ferramenta de pesquisa mais abrangente com Ajax para que você possa fornecer resultados de pesquisa de forma mais rápida e eficaz.
- Integração de mídia social: pode haver momentos em que você queira exibir postagens do Instagram, Facebook ou X. Muitos bons plug-ins de mídia social permitem que você apresente as informações de maneira bonita e, ao mesmo tempo, aumente o SEO do seu site.
- Ferramentas analíticas: para que seu site tenha sucesso, adicionar um plugin do Google Analytics é uma ótima ideia. Você pode monitorar o tráfego e as conversões do site e identificar oportunidades de melhoria.
4. Projetando o site
Na fase de design, a identidade visual e a experiência do usuário do seu site ganham vida. Um site bem projetado tem boa aparência e funciona perfeitamente, orientando os usuários nas ações desejadas.
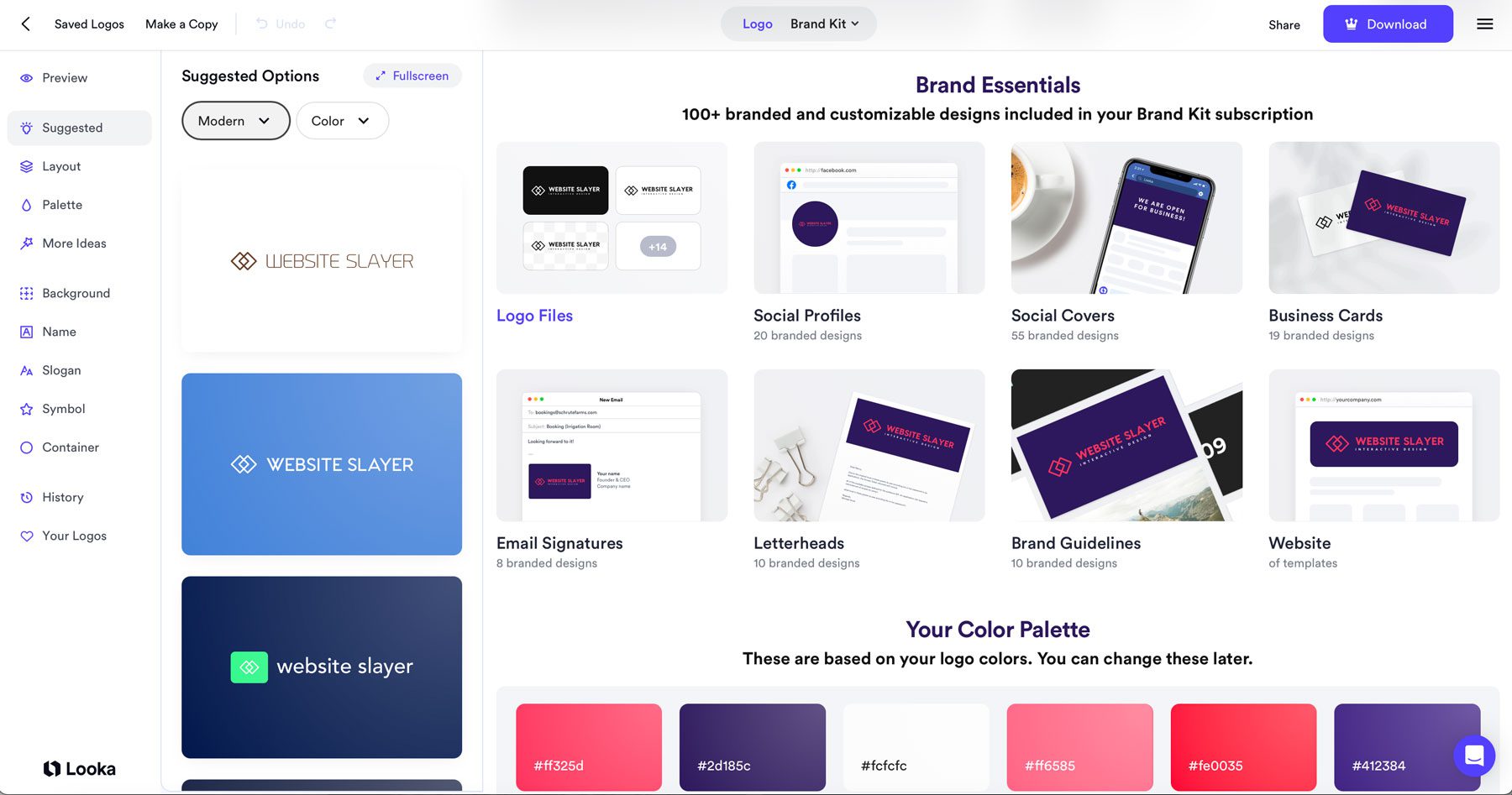
Estabelecendo a identidade da marca
Uma identidade de marca forte é crucial para criar uma marca reconhecível. Ao desenvolver uma identidade de marca para um cliente, concentre-se nestes elementos-chave: um logotipo simples e memorável, uma paleta de 5 a 6 cores que reflita a personalidade da marca e uma seleção limitada de fontes fáceis de ler que se alinhem com o tom da marca. . Ao aplicar consistentemente esses elementos em todo o site, materiais de marketing e plataformas de mídia social, você pode estabelecer uma identidade de marca forte que ressoe com seu público-alvo.

Aproveite ferramentas poderosas como Adobe Creative Cloud ou plataformas baseadas em IA como Looka para criar uma identidade de marca que realmente ressoe com seu cliente. Também é uma boa ideia ficar à frente da curva, acompanhando as últimas tendências de web design, garantindo que seu design incorpore princípios contemporâneos e cative seu público.
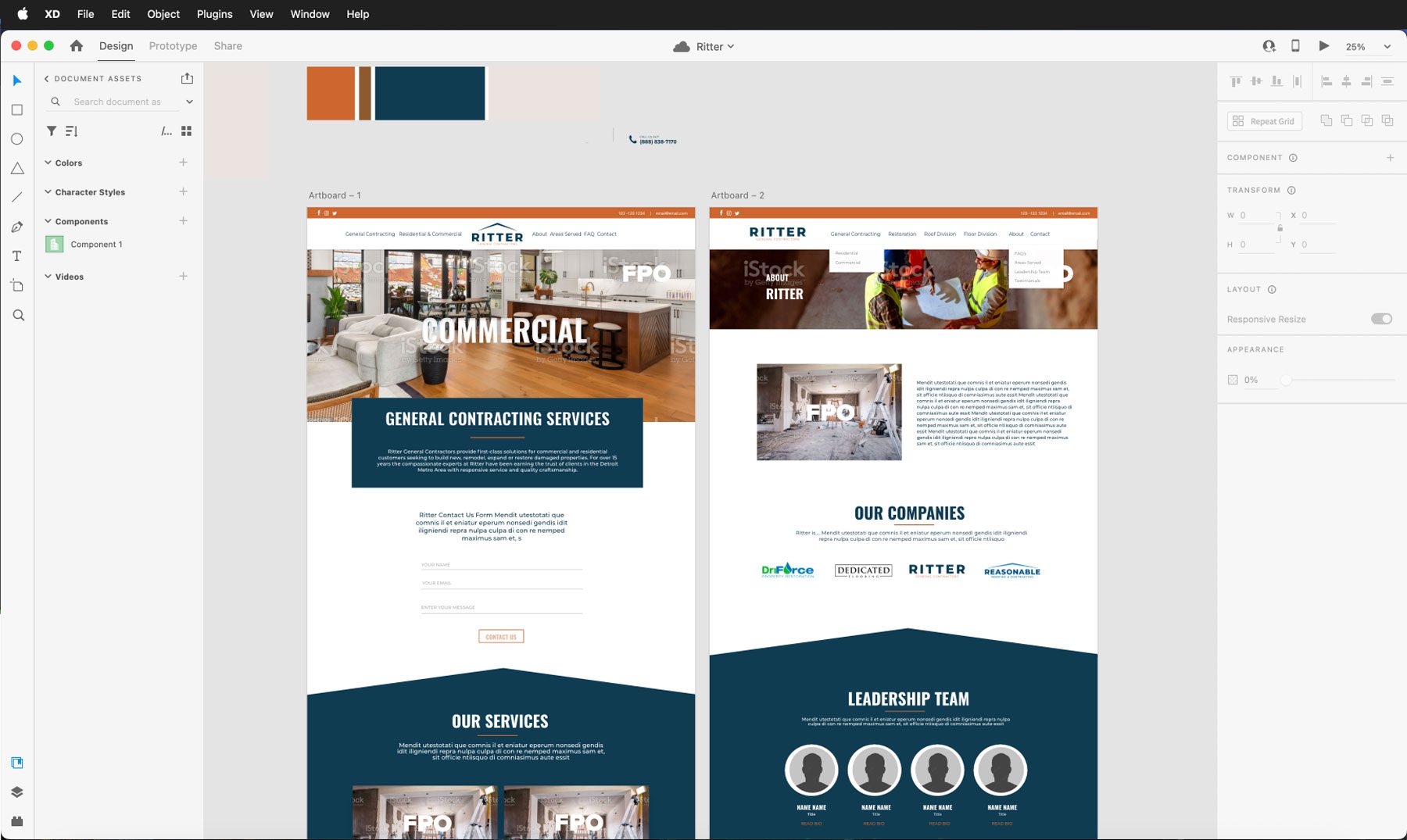
Criação de wireframes e modelos
Para a maioria dos clientes, visualizar seu site antes do início do desenvolvimento é crucial. Isso permite que o cliente e o designer colaborem de forma eficaz e refinem o design. Começar com um simples esboço em preto e branco ou utilizar uma ferramenta de design profissional como Figma ou Adobe XD para criar wireframes detalhados pode ser benéfico. Esses wireframes podem incorporar tipografia, cores e imagens básicas, representando claramente o layout do site.

Ao compartilhar esses wireframes com o cliente, os designers podem obter feedback e fazer os ajustes necessários antes de mergulhar no desenvolvimento do WordPress, garantindo um processo mais tranquilo e eficiente. Com ferramentas como o Divi, você pode criar facilmente o wireframe dentro da própria página, usando o Visual Builder. Isso significa que você não precisa necessariamente usar uma ferramenta de design separada com antecedência, mas em muitos casos, ela pode ser preferida.
5. Criação de conteúdo da web
O conteúdo de um site é o coração e a alma de sua presença online. É o que atrai visitantes, envolve-os e, por fim, converte-os em clientes. Para criar conteúdo de site eficaz, você deve considerar vários fatores, incluindo pesquisa de palavras-chave, seleção de mídia, criação de conteúdo e conformidade legal.
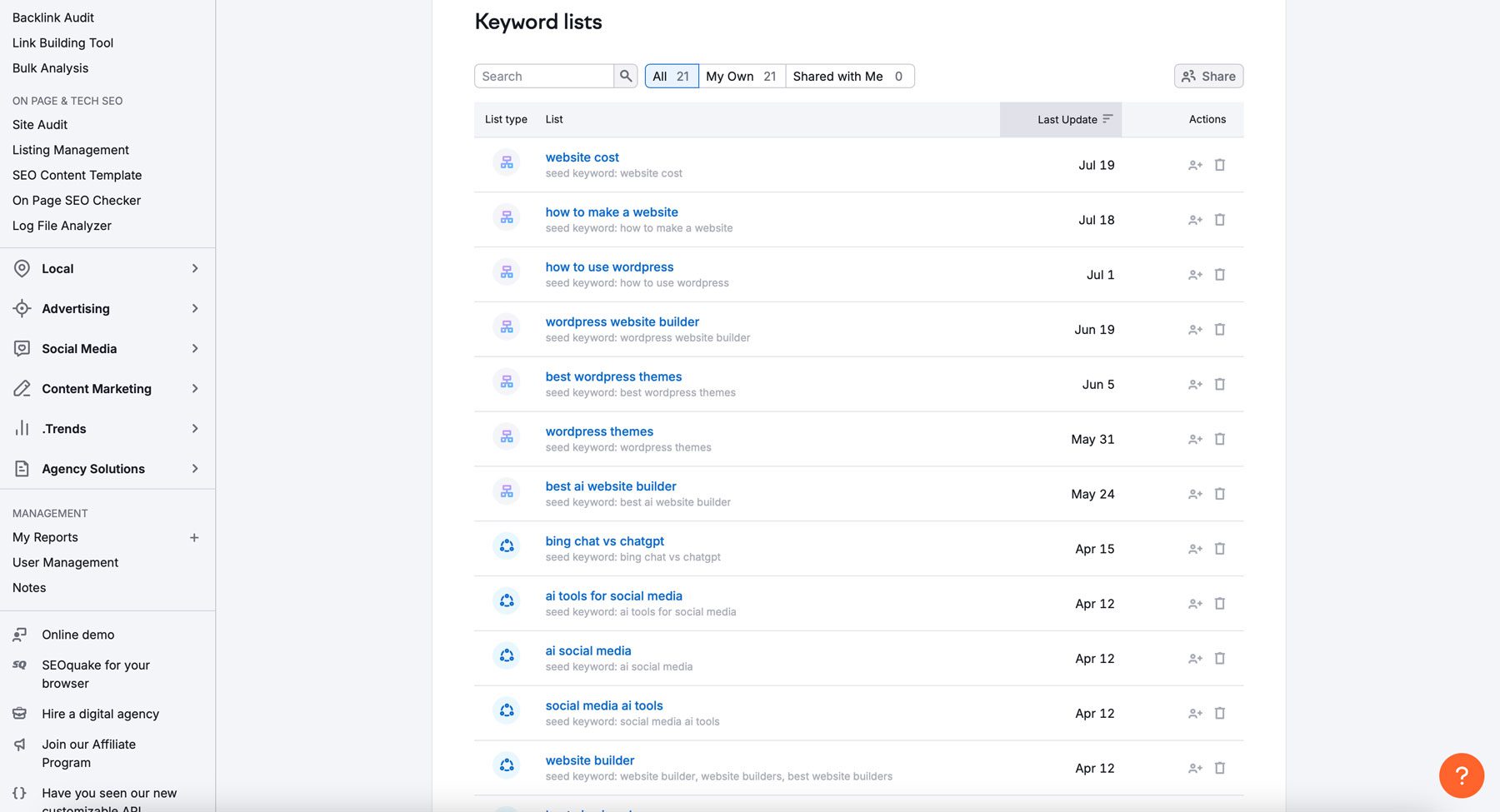
Pesquisa de palavras-chave
A pesquisa de palavras-chave é uma etapa crucial na otimização do seu site para os mecanismos de pesquisa. Você pode atrair tráfego orgânico e melhorar suas classificações nos mecanismos de pesquisa, identificando palavras-chave e frases relevantes.

Para conduzir uma pesquisa eficaz de palavras-chave, faça um brainstorming de palavras-chave relacionadas ao tópico do seu site. Em seguida, utilize ferramentas como SEMrush para descobrir palavras-chave populares e seu volume de pesquisa. Considere almejar palavras-chave de cauda longa, que são mais específicas e menos competitivas, ou palavras-chave exatas para atrair um público mais preciso. Ao incorporar estrategicamente essas palavras-chave no conteúdo do seu site, você pode aumentar sua visibilidade e gerar mais tráfego orgânico.
Reunindo mídia
Você precisará reunir imagens, vídeos e outros recursos de mídia de alta qualidade para criar um site visualmente atraente e envolvente. Você pode criar o seu próprio capturando fotos e vídeos originais que se alinhem com o estilo e a mensagem da marca do seu cliente, mas isso exige conhecimento e experiência que você talvez não tenha. Alternativamente, você pode contratar um profissional, mas isso acarreta custos adicionais que talvez você não consiga absorver. Outra opção é usar sites de fotos como Shutterstock ou Unsplash para encontrar imagens isentas de royalties, mas dependendo do assunto, isso também pode ser uma tarefa difícil.

Uma das melhores opções é usar o Divi AI para criar imagens para você. Com um prompt de texto, você pode descrever a imagem que deseja gerar e relaxar enquanto o Divi faz todo o trabalho duro para você. A melhor parte do Divi AI é que você pode usá-lo para criar imagens ilimitadas para o seu site. É muito mais barato do que a maioria dos sites de imagens de banco de imagens e é fácil de usar para iniciantes.

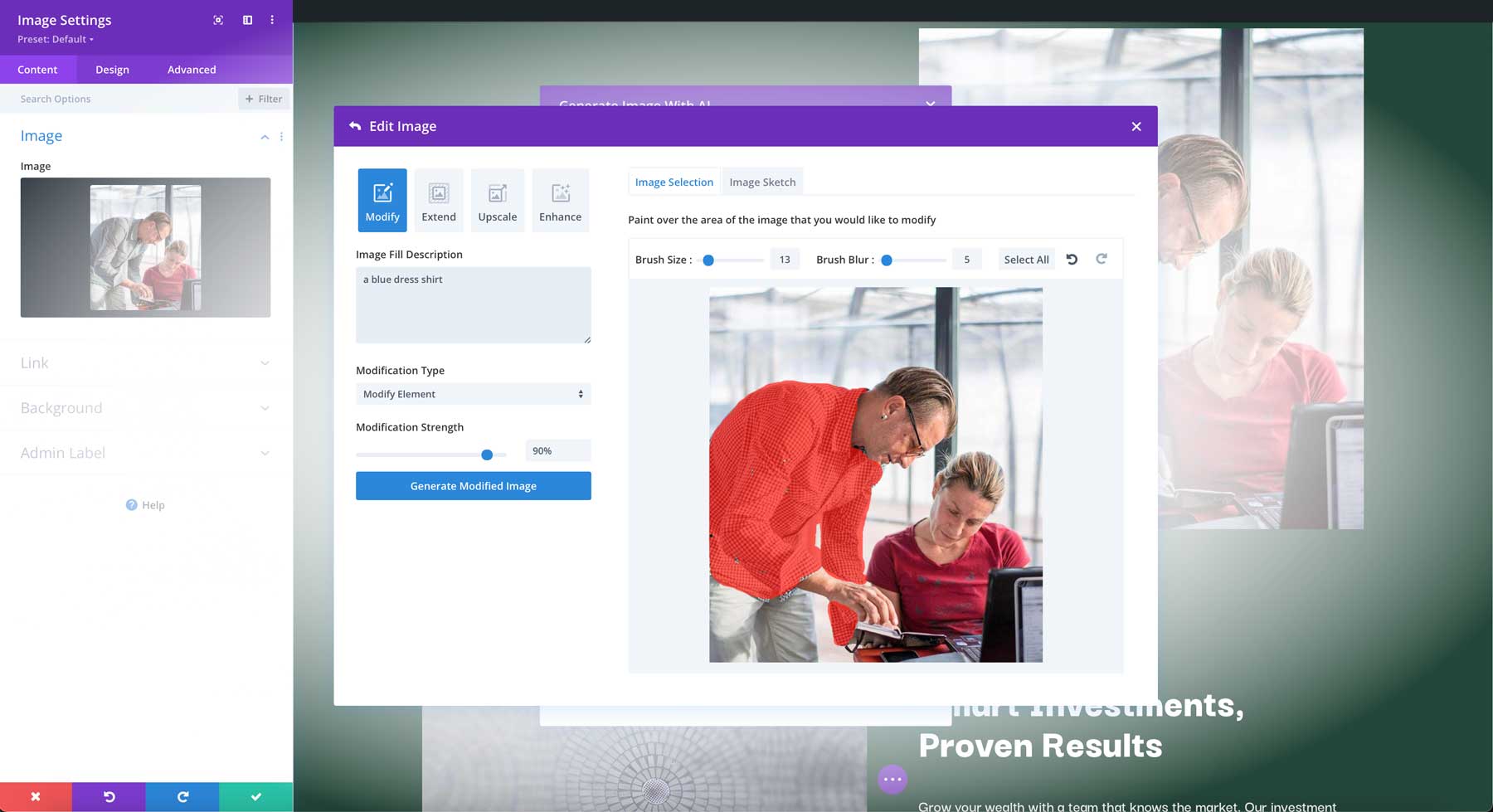
Além de gerar imagens com Divi AI, você pode alterar as existentes. Se você deseja expandir uma imagem além de suas bordas originais, aprimorá-la ou modificar um elemento, Divi AI é um editor de imagens baseado em WordPress que pode ajudá-lo a criar a imagem perfeita.
Criação de conteúdo com Divi AI

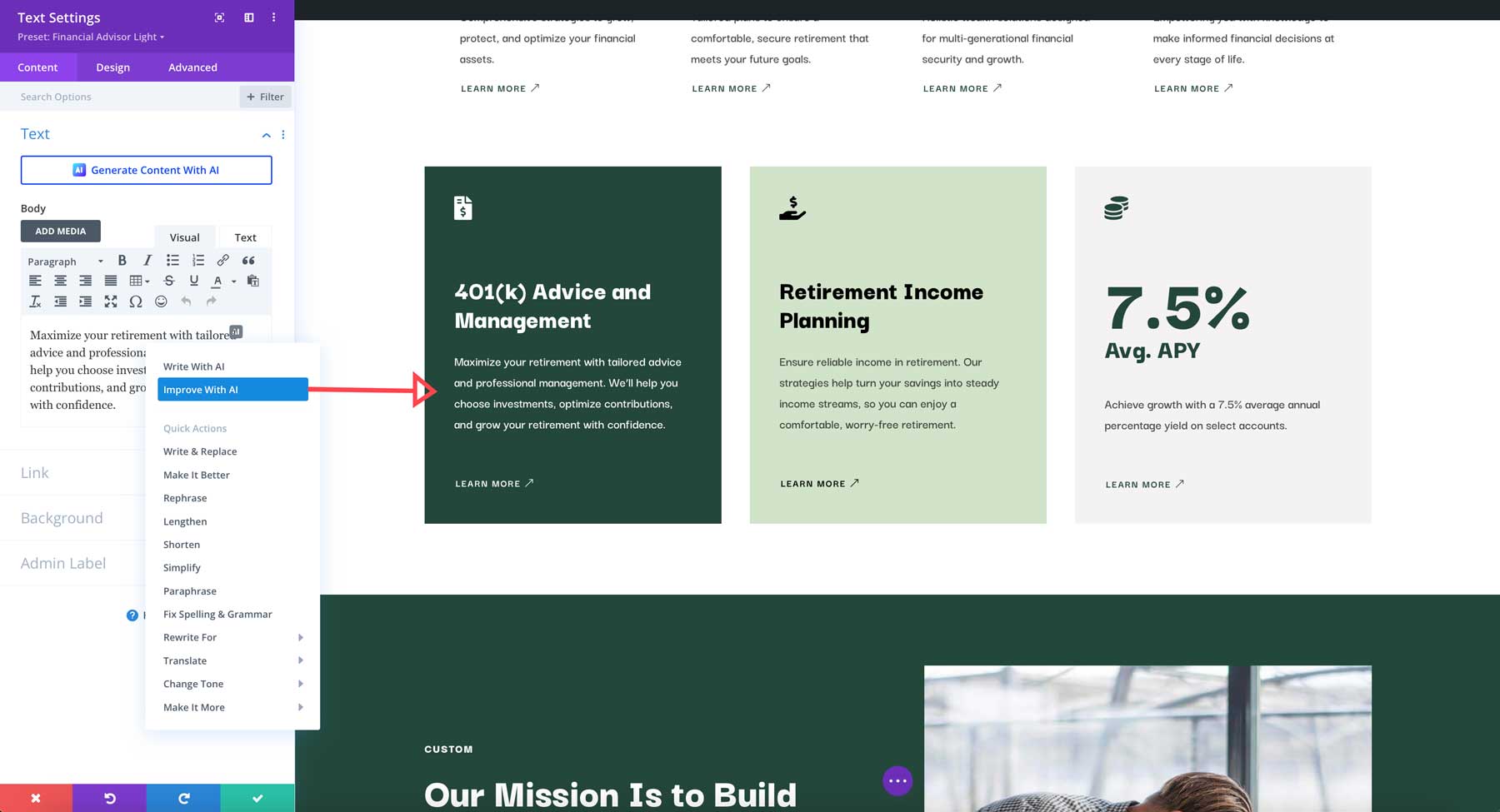
Além de criar imagens, o Divi AI pode ajudá-lo a criar conteúdo atraente. Ele pode gerar postagens de blog sobre diversos tópicos, desde tendências do setor até opiniões pessoais. Ele também pode escrever descrições de produtos, desenvolver textos de marketing, criar títulos e muito mais. Com Divi AI, você pode economizar tempo e esforço enquanto produz conteúdo de alta qualidade que atrai seu público.


Páginas jurídicas
Por último, mas não menos importante, ter uma política de privacidade, termos e condições e outras páginas legais é crucial na fase de conteúdo do web design. Essas páginas são importantes para garantir que seu site esteja em conformidade com as regulamentações legais. Essas páginas jurídicas ajudam a proteger sua empresa de possíveis problemas jurídicos, como leis de proteção de dados por meio do GDPR e CCPA. Se o seu site utiliza cookies, você deve ter uma política de cookies que explique o que são cookies, como você os utiliza e como os usuários podem gerenciá-los.
6. Desenvolvendo o site
Com o design e o conteúdo prontos, é hora de obter aprovação e dar vida ao seu site. Isso envolve configurar o WordPress, instalar o tema Divi e escolher plug-ins essenciais.
Aprovação do cliente
Depois de finalizar o design e o conteúdo, é melhor obter a aprovação do seu cliente antes de prosseguir com a fase de desenvolvimento. Apresente ao seu cliente uma maquete detalhada e um mapa do site ilustrando a estrutura do site e o fluxo de usuários. Considere oferecer algumas rodadas de revisões para identificar possíveis problemas ou alterações de design. Isso dará ao seu cliente uma sensação de propriedade sobre o projeto.
Também é uma boa ideia dar-lhes alguns dias para revisar sua proposta e aprová-la. Isso permitirá que eles revisem tudo minuciosamente sem causar atraso no cronograma do projeto.
Configuração de WordPress e Divi

Com a aprovação do cliente, você pode passar para a parte divertida. Para este tutorial, presumiremos que você já possui um provedor de hospedagem para seu site. Se fizer isso, você não precisa se preocupar em instalar manualmente o WordPress. Muitos provedores de hospedagem, incluindo SiteGround, Cloudways e Pressable, eliminam as suposições ao instalar o WordPress, fazendo isso por você. Você ainda precisa instalar o Divi (ou o tema WordPress escolhido).
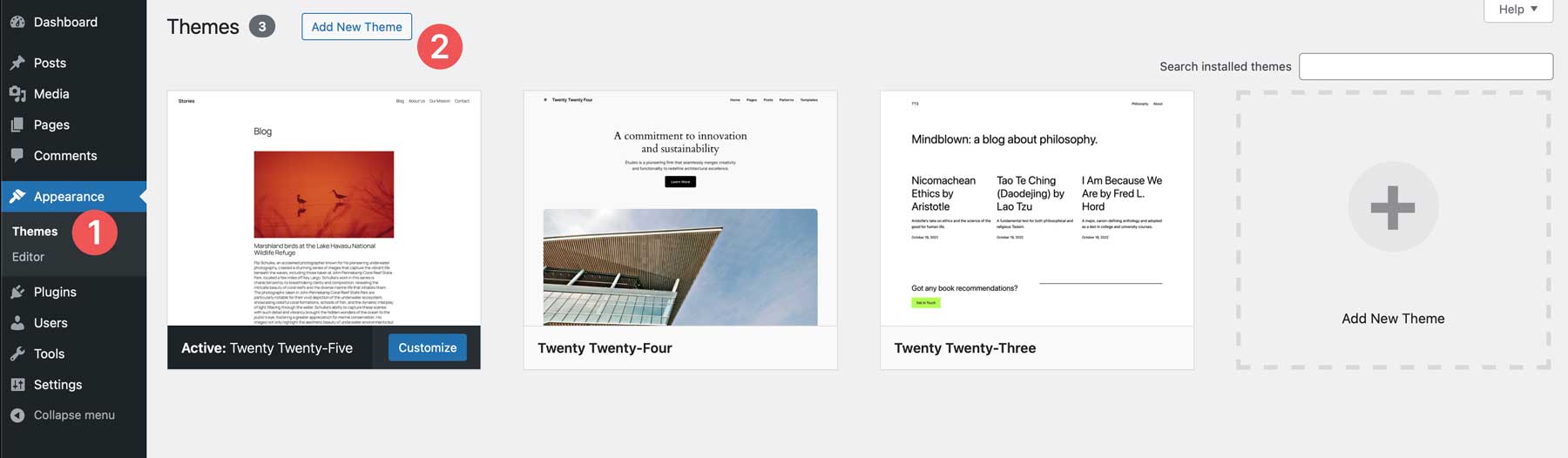
Comece acessando o back-end do seu site WordPress. Uma vez logado, vá para Aparência e Temas . Clique no botão Adicionar novo tema para adicionar Divi ao seu site.

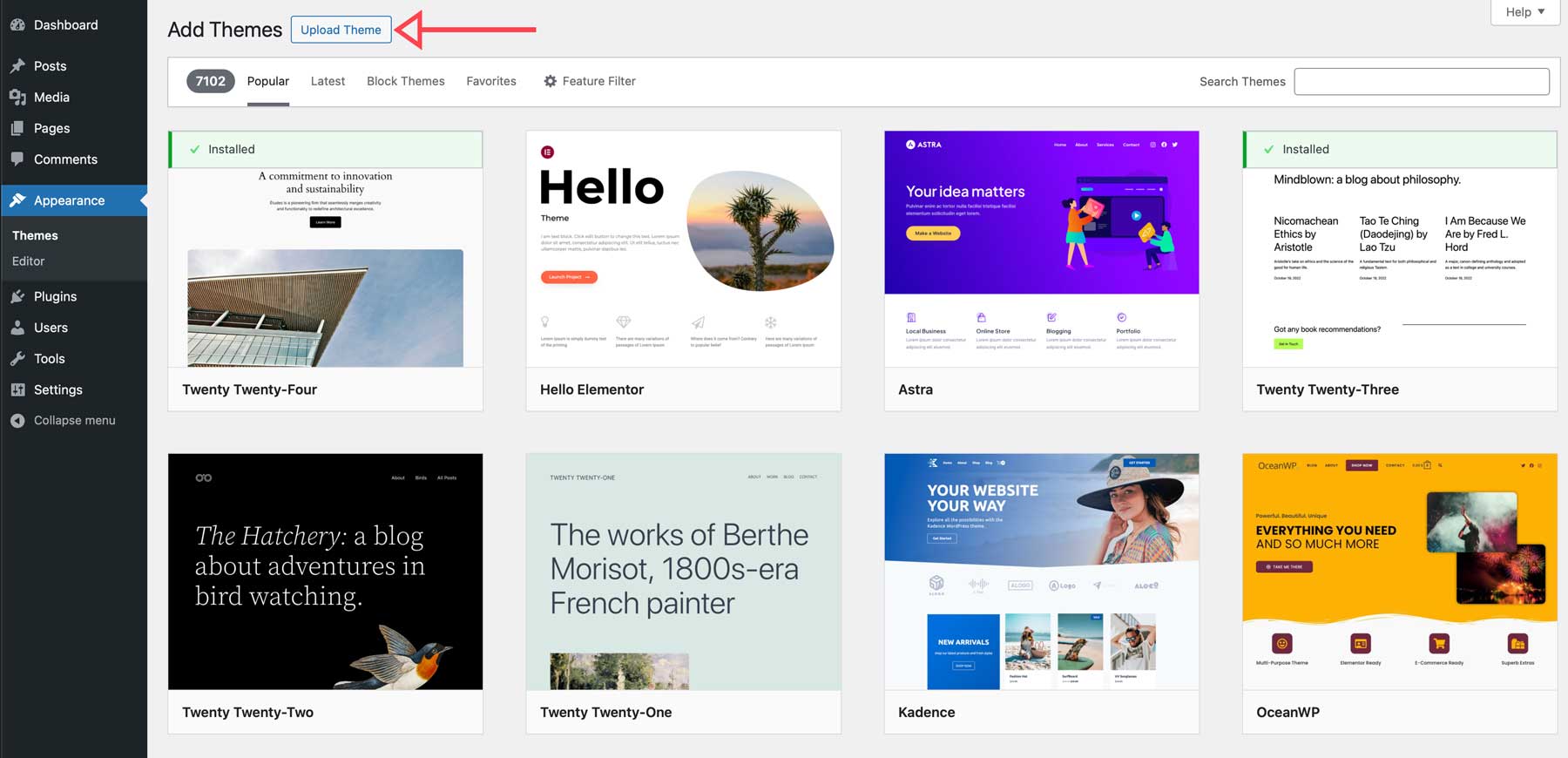
Você pode baixar o Divi da sua conta Elegant Themes na área de membros. Depois de baixado, clique no botão Carregar tema para carregar seu arquivo Divi compactado.

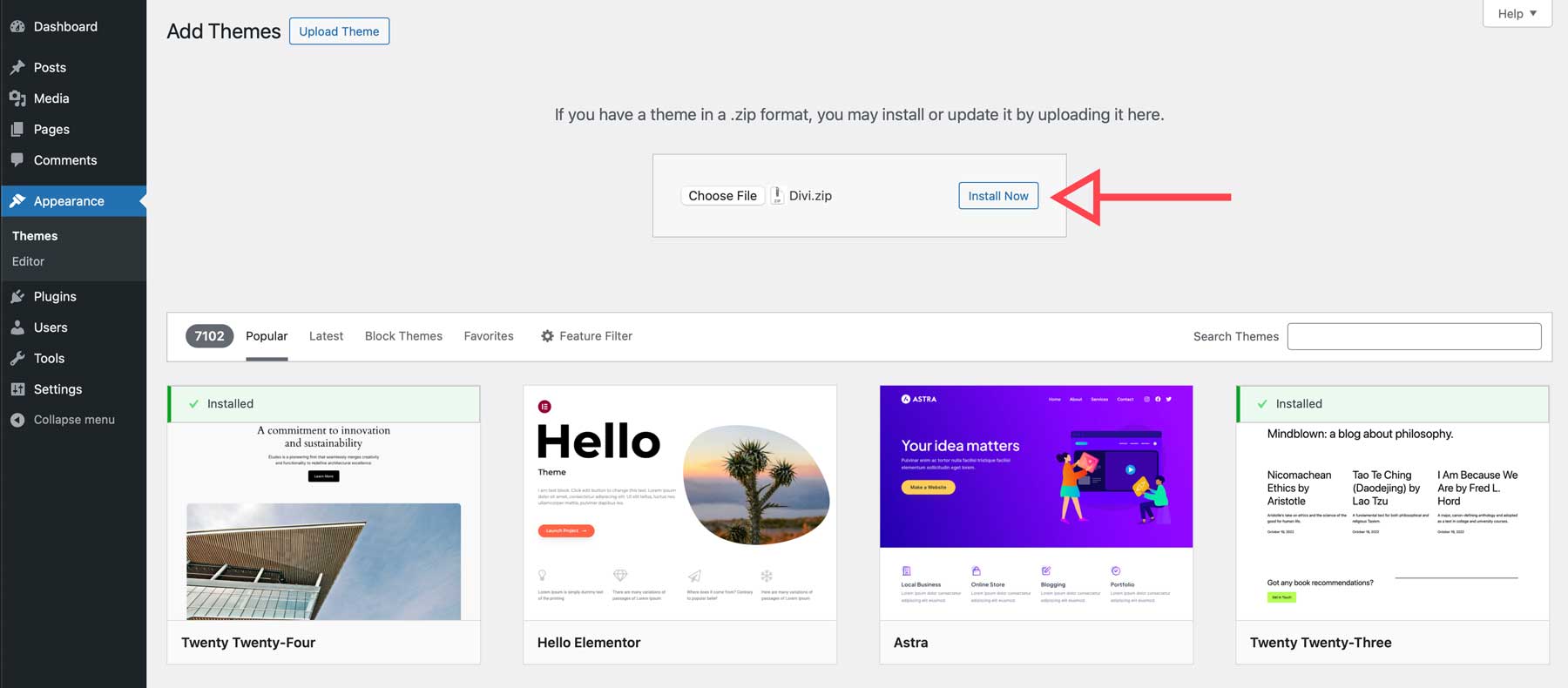
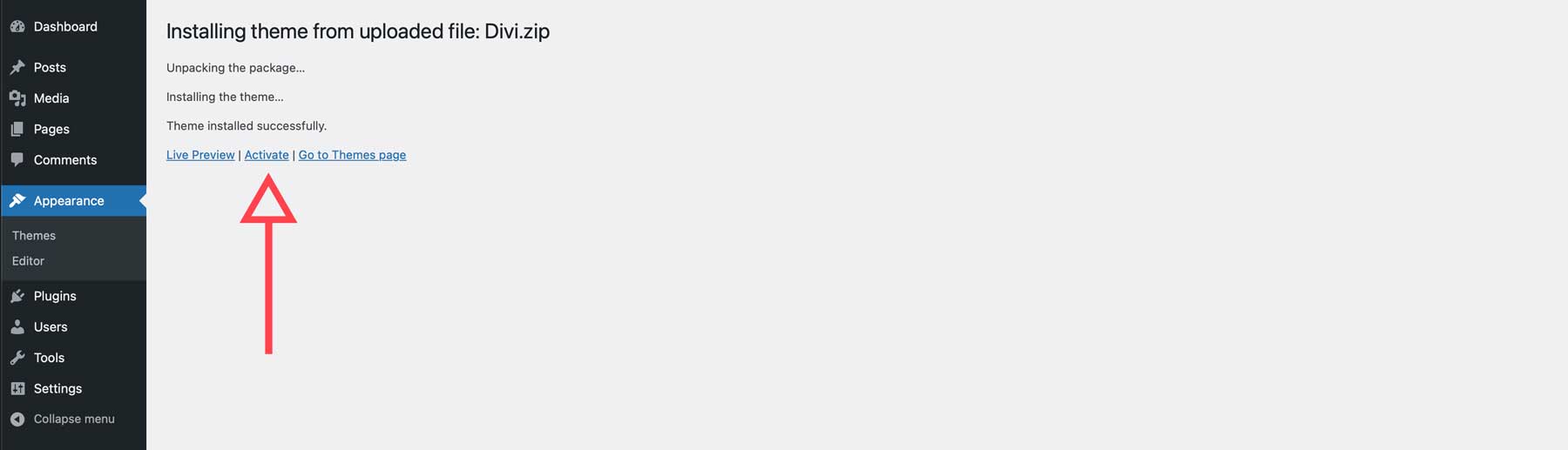
Clique em Instalar agora para prosseguir com o upload do arquivo.

Assim que o Divi estiver instalado, clique em Ativar para torná-lo o tema ativo em seu site WordPress.

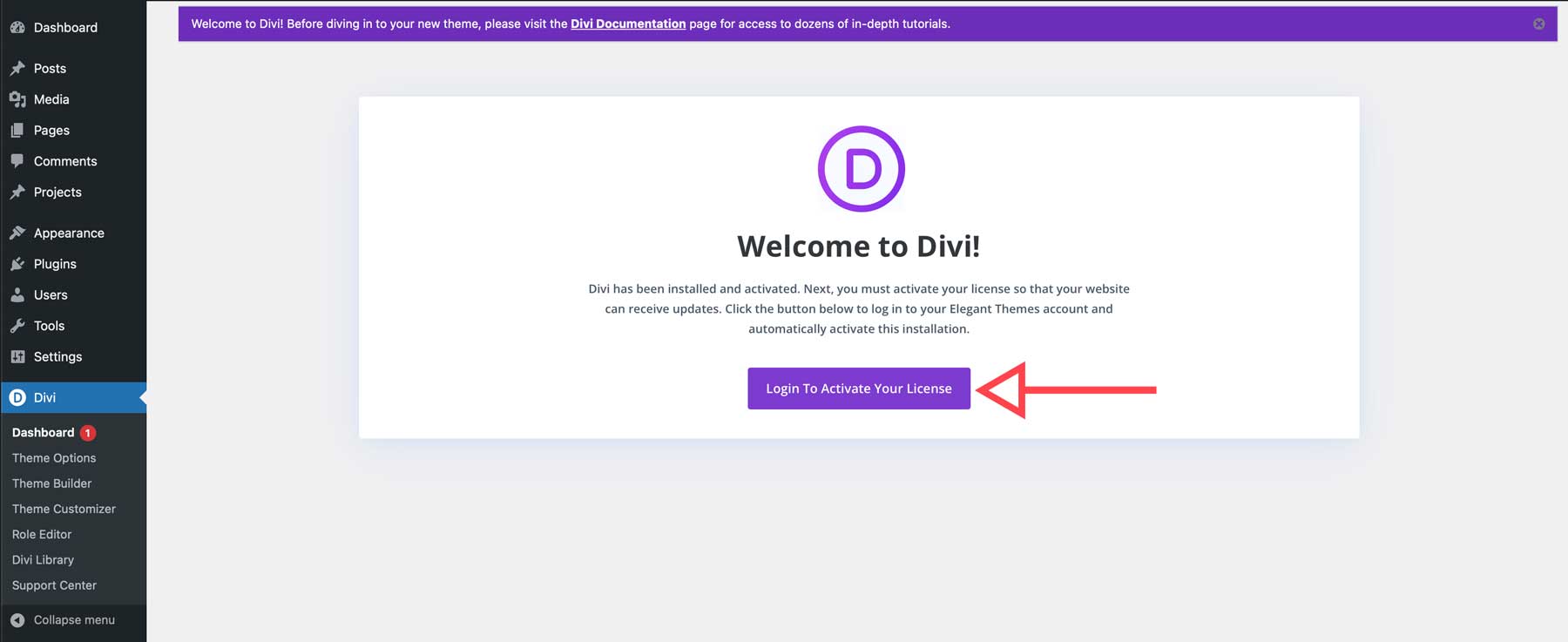
Quando a página for atualizada, você precisará fazer login em sua conta Elegant Themes para gerar uma chave de API exclusiva e conectar seu site à sua conta. Clique em Login para ativar sua licença.

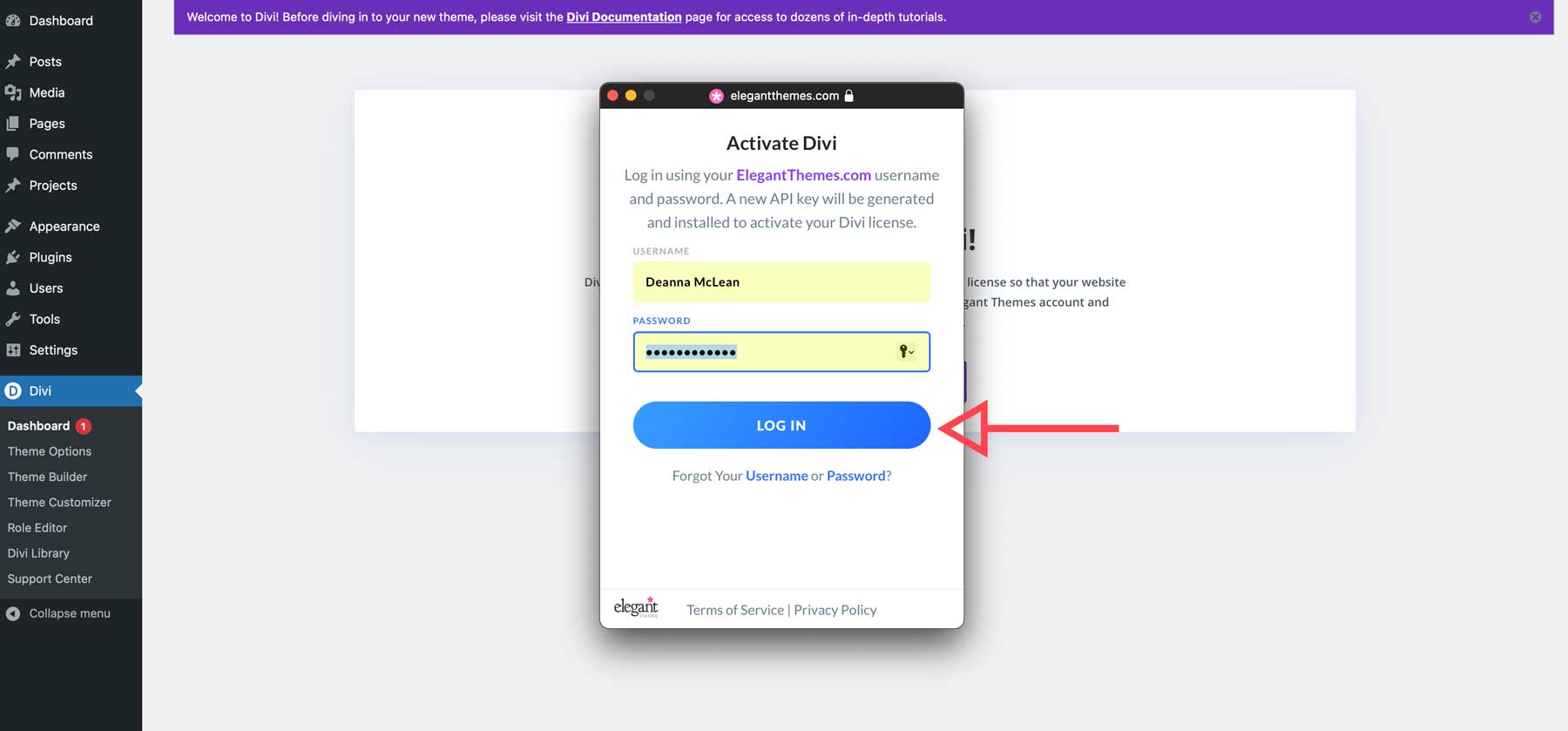
Uma caixa de diálogo aparecerá, solicitando que você insira seu nome de usuário e senha do Elegant Themes. Uma vez inserido, clique em Login .

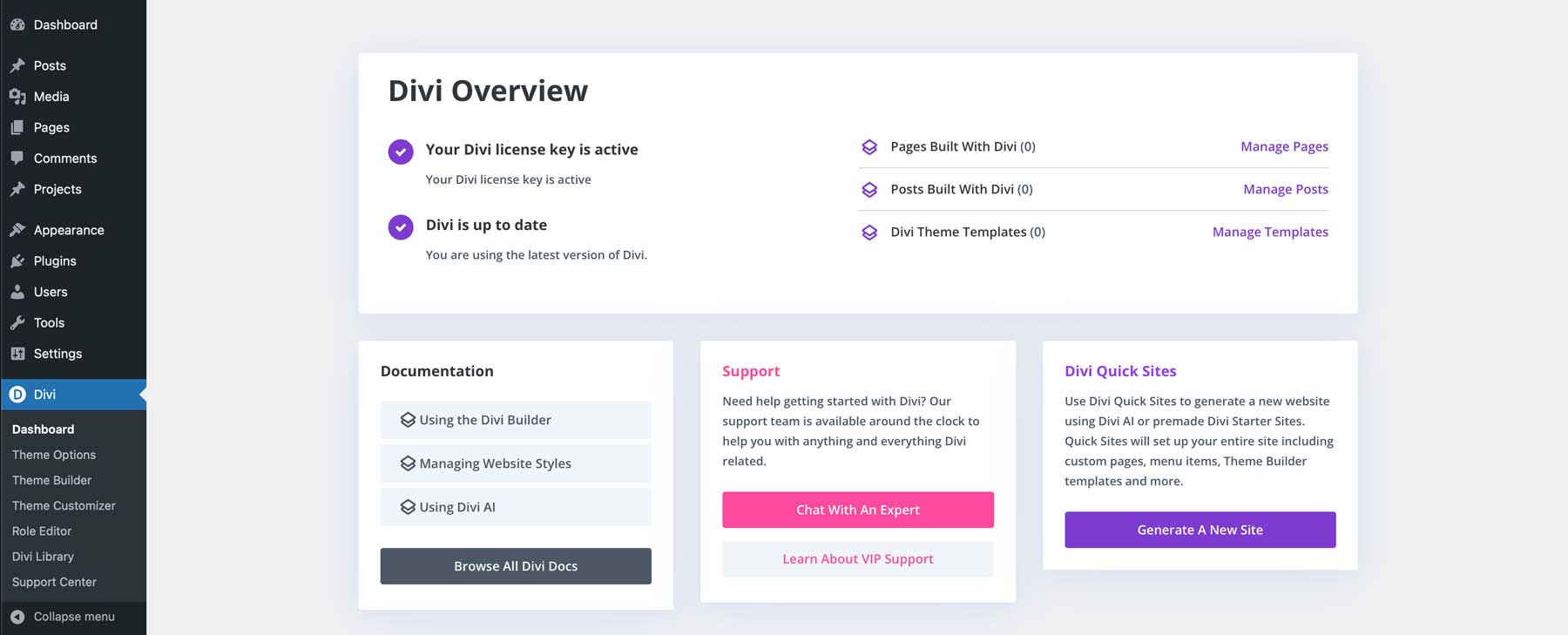
Uma vez conectado ao Elegant Themes, você será encaminhado para o painel do seu site, onde poderá acessar documentação útil, obter suporte, criar um novo site com Divi Quick Sites e gerenciar todas as páginas, postagens e modelos.

Criando um site com Divi
Com o Divi instalado, você pode começar a dar vida à sua visão. Com diversas maneiras de criar um site, Divi é o melhor amigo do web designer. Você pode começar com um dos layouts predefinidos do Divi, criar um site inteiro em minutos com o Divi Quick Sites, criar páginas e conteúdo com o Divi AI ou dar vida à sua maquete com o Visual Builder sem código do Divi. Independentemente de como você deseja criar seu site, a Divi tem capacidade para fazer isso.

Para quem está começando no Divi, temos um site de documentação completo dedicado a aprender como usá-lo. Lá você pode aprender como usar o Visual Builder, criar paletas de cores globais e obter dicas sobre como usar cada Módulo Divi incluído no tema.
Criando um site com Divi Quick Sites
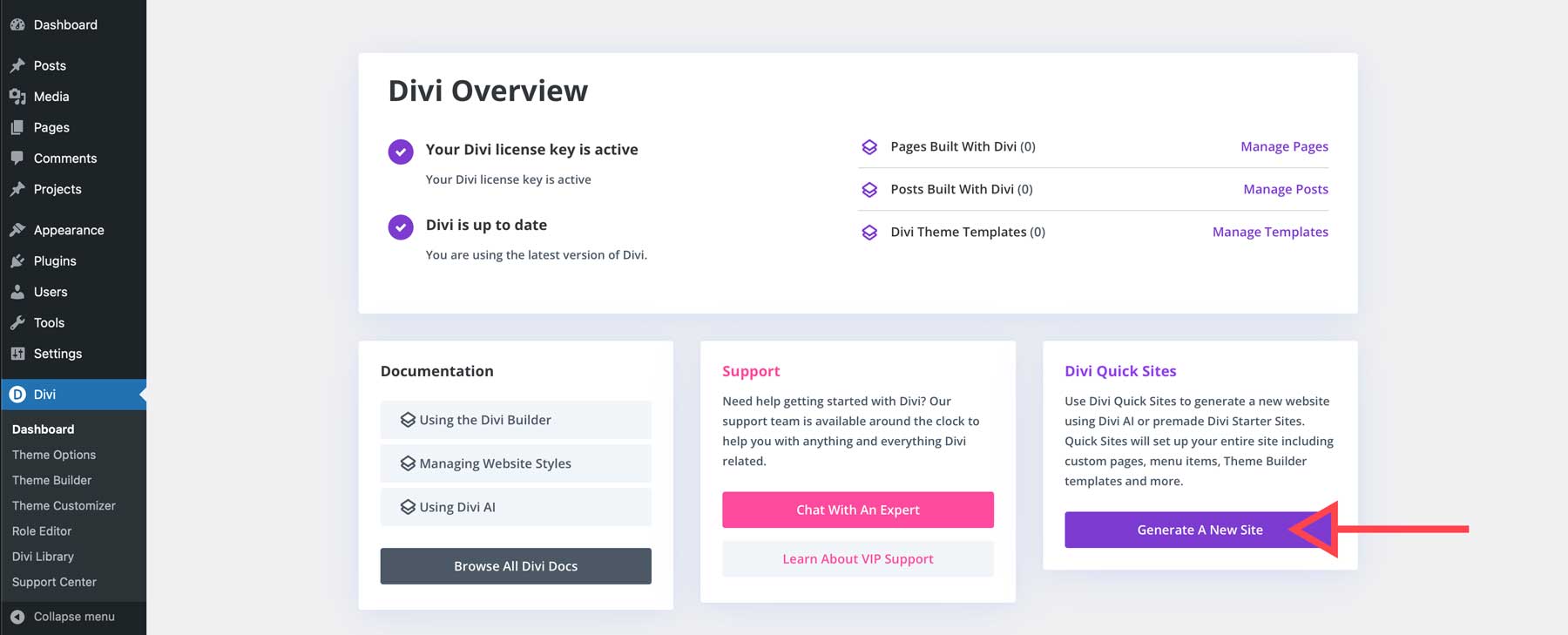
Existem algumas opções para quem deseja começar com um design pré-fabricado. Usando o Divi Quick Sites, você pode lançar um site completo em poucos minutos. Enquanto estiver no Divi Dashboard, clique em Gerar um novo site em Divi Quick Sites .

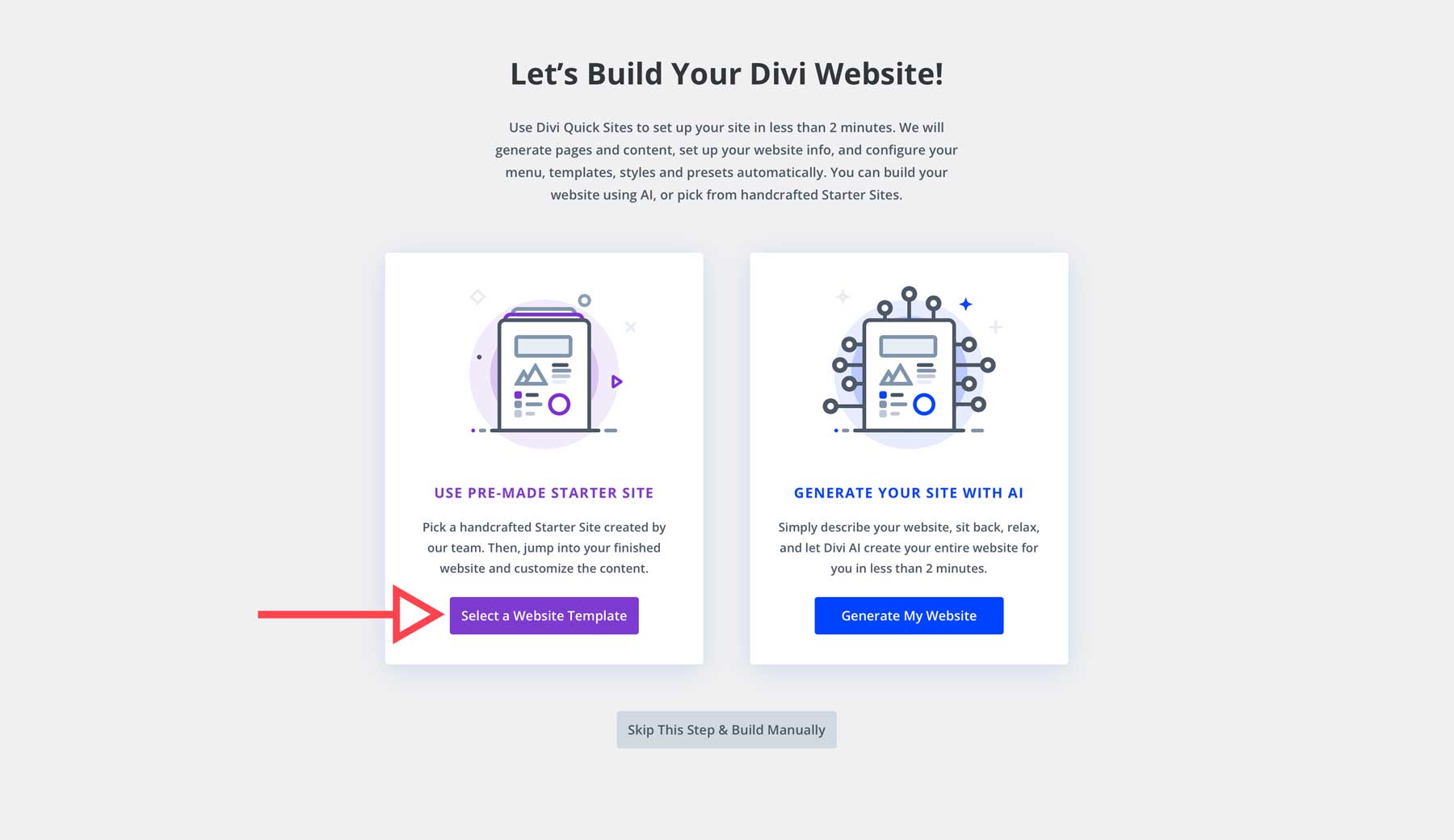
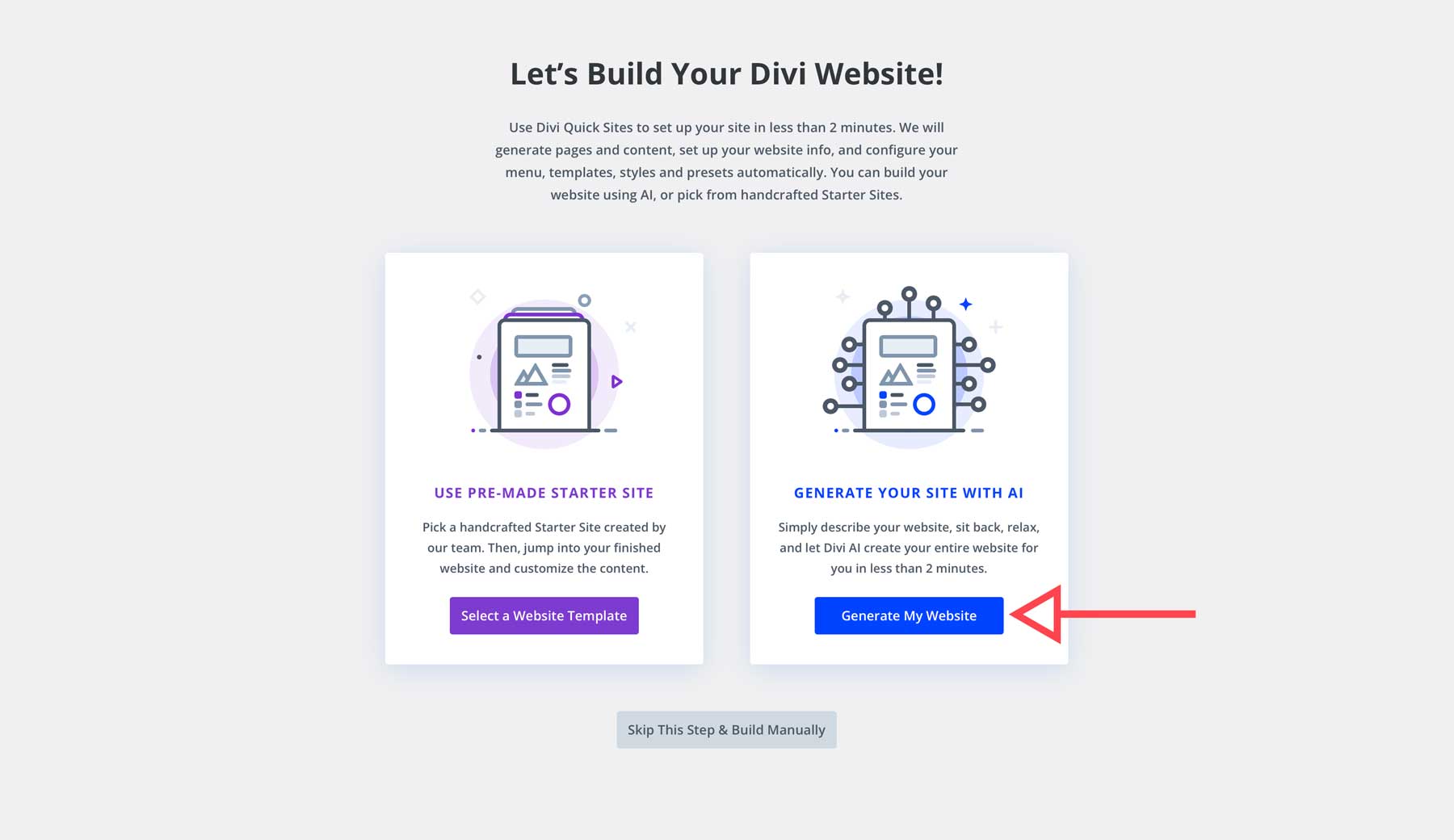
Quando a tela for atualizada, você pode selecionar duas opções: usar um site inicial pré-fabricado ou gerar um site com IA. Vamos examinar essas duas opções. Clique no botão Selecionar um modelo de site para começar com um modelo.

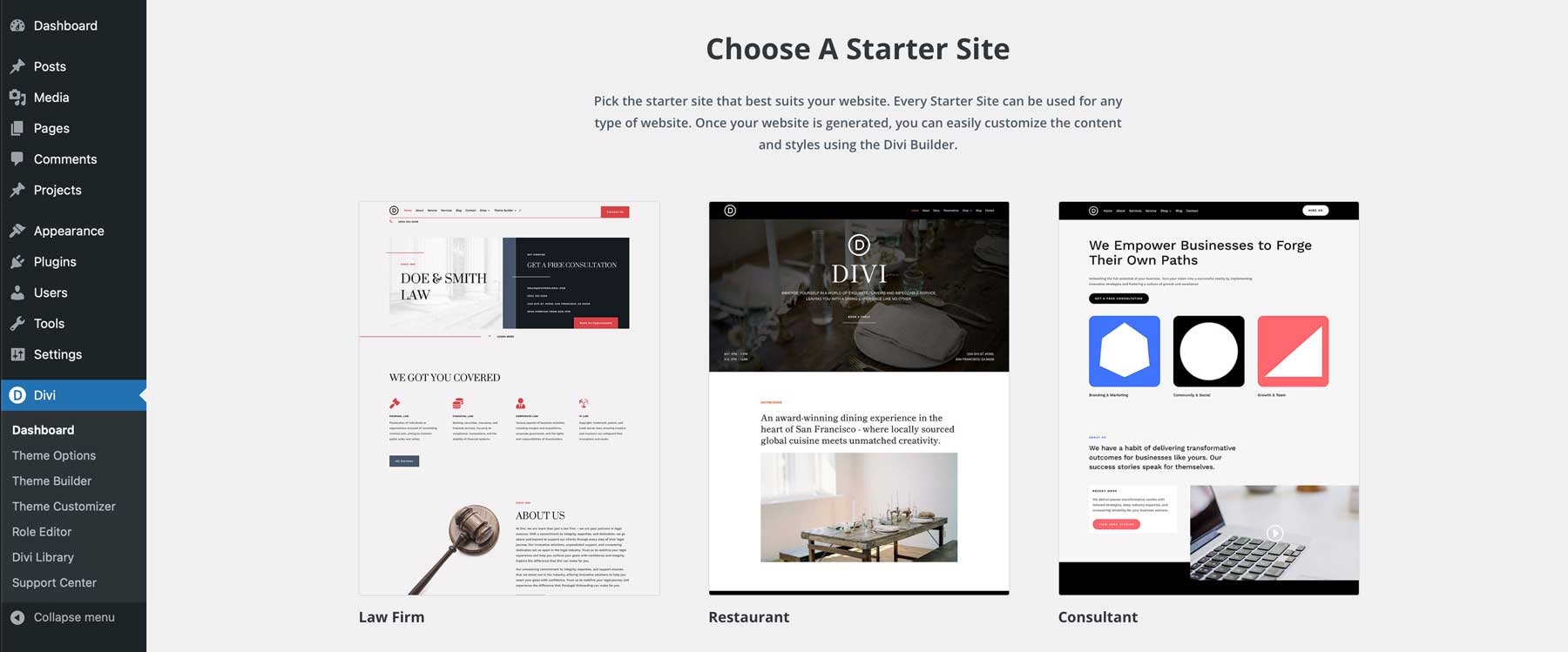
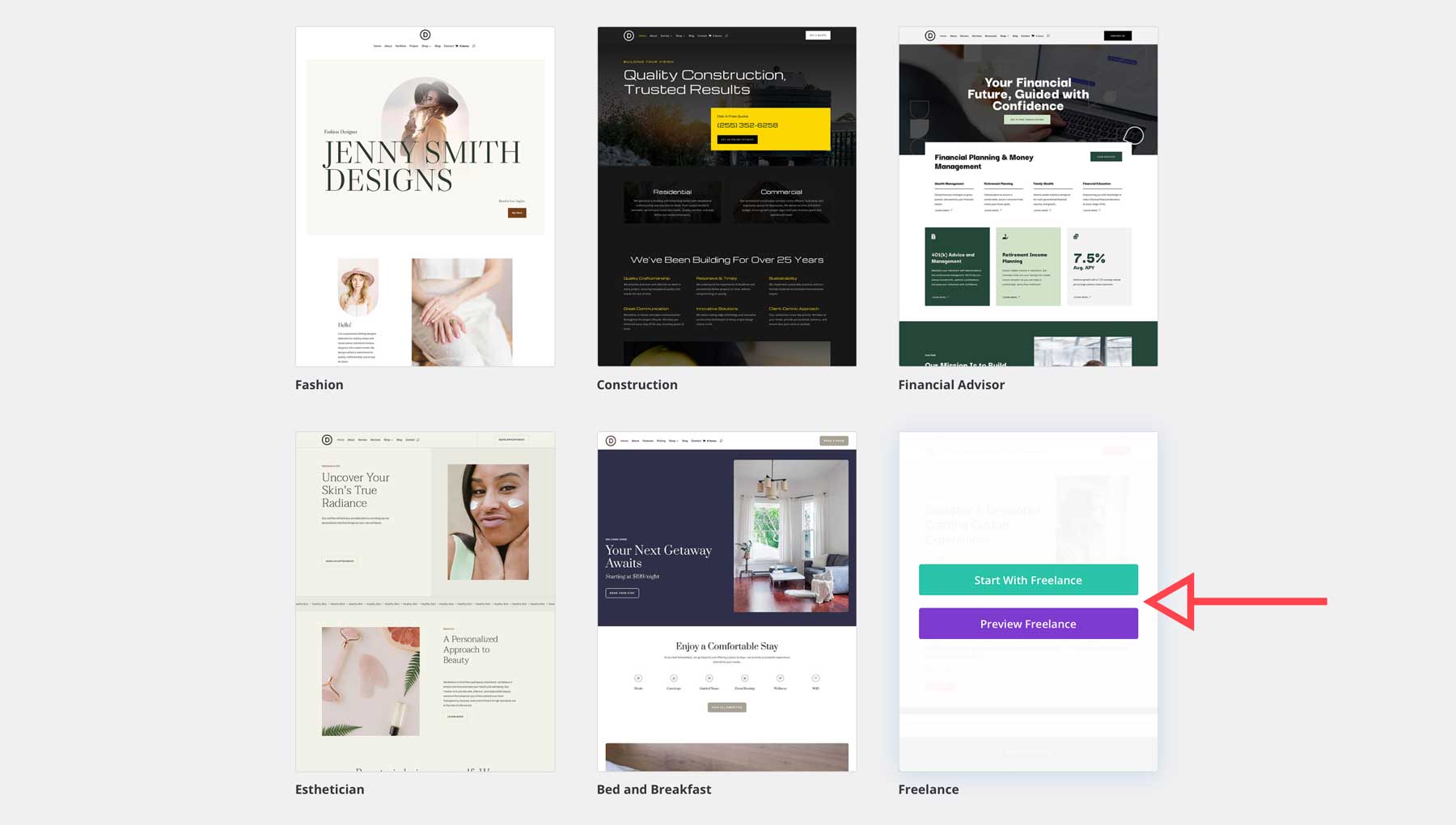
Na próxima página, selecione entre uma coleção de sites iniciais que abrangem vários setores.

Depois de encontrar um de sua preferência, clique nele para visualizar ou selecionar o layout.

Em seguida, você dará um nome ao seu site, fornecerá um slogan (slogan), fará upload de um logotipo e escolherá quais páginas deseja instalar. Você também pode personalizar suas fontes e cores para manter sua marca. Uma vez selecionado, clique em Gerar e publicar meu site .
Divi criará seu site com conteúdo, imagens de banco de imagens, estilos globais e todos os modelos do Theme Builder. Se você quiser uma visão mais aprofundada do processo, confira uma de nossas postagens para instalar e definir suas configurações.
Criando um site com Divi AI
Se preferir criar um site com IA, você também pode fazer isso! Divi AI pode gerar um site completo (semelhante a um site inicial pré-fabricado), mas em vez de escolher um modelo, você pode instruir a IA a criar um com base em seu prompt de texto. Selecione Gerar meu site em Gerar seu site com IA na página Divi Dashboard .

A próxima tela é semelhante à tela inicial do site pré-fabricada. No entanto, existem duas diferenças. Aqui, você pode fornecer ao Divi AI uma visão sobre o tipo de site que deseja criar e escolher entre imagens geradas por IA ou imagens de banco de imagens. A parte mais importante deste processo é acertar o prompt de texto. Para obter ajuda na criação do prompt perfeito, leia 5 exemplos perfeitos de sites gerados por Divi AI (e seus prompts).
Divi AI começará a criar seu site assim que você clicar em Gerar e publicar meu site . Seu site incluirá texto gerado por IA, estoque ou imagens de IA, todos os modelos do Theme Builder, estilos globais, todas as páginas e um menu. Divi AI irá até atribuir uma página inicial para você.
Assim que seu site estiver concluído, você poderá usar o Visual Builder para alterar fontes, imagens, cores ou designs. Com Divi, o céu é o limite.

Instalação do plug-in
Depois que seu site estiver configurado, é hora de instalar alguns plug-ins. Os plug-ins do WordPress podem melhorar o desempenho, a segurança, o SEO e a experiência do usuário do seu site. Esteja você procurando aumentar a velocidade da página do seu site ou melhorar o desempenho com cache, alguns plug-ins são essenciais para o sucesso do seu site. Aqui estão alguns plug-ins essenciais a serem considerados:
- Plug-ins de SEO: Esses plug-ins ajudam a otimizar seu site para mecanismos de pesquisa. As opções populares incluem Yoast SEO e All in One SEO.
- Plug-ins de segurança: proteja seu site contra hackers e ataques de malware com plug-ins como Wordfence Security e iThemes Security.
- Plug-ins de otimização de velocidade: melhore a velocidade de carregamento do seu site com plug-ins como WP Rocket e Hummingbird.
- Plug-ins de cache: melhore o desempenho do site armazenando conteúdo estático em cache. As opções populares incluem WP Super Cache ou W3 Total Cache.
- Plug-ins de formulário de contato: crie formulários personalizados para contato, pesquisas e outros fins usando plug-ins como Contact Form 7 e Gravity Forms.
- Plug-ins de backup: faça backup regularmente do seu site para protegê-lo contra perda de dados com plug-ins como UpdraftPlus e BackupBuddy.
Ao instalar plug-ins, esteja atento a algumas considerações. Primeiro, escolha plug-ins confiáveis e compatíveis com sua versão e tema do WordPress. Além disso, instale apenas alguns plug-ins, pois instalar muitos pode deixar seu site consideravelmente lento. Por fim, certifique-se de manter seus plug-ins atualizados usando uma ferramenta de gerenciamento de site como o Divi Dash. Dessa forma, você pode garantir que seu site esteja funcionando como deveria e não esteja exposto a vulnerabilidades de segurança que vêm com software desatualizado.
7. Testando e lançando o site
Realize testes completos antes de ir ao ar para garantir uma boa experiência do usuário. Isso inclui testes de funcionalidade, compatibilidade do navegador, acessibilidade, velocidade e SEO.
Testes completos
Antes de lançar seu site, é uma boa ideia realizar testes para garantir que tudo esteja pronto. Isso começa com testes funcionais. Isso envolve testar todos os formulários de contato, links, botões e outros elementos interativos para garantir que funcionem como deveriam. Você também deve verificar se o menu de navegação é intuitivo e fácil de usar. Se o seu site inclui recursos de comércio eletrônico, passe pelo processo de finalização da compra para ter certeza de que não há problemas.
Outra coisa a considerar durante os estágios de web design é a compatibilidade do navegador. Embora o WordPress e o Divi façam um trabalho incrível nisso naturalmente, alguns problemas persistentes podem surgir, especialmente se você usar código personalizado. Certifique-se de testar seu site em todos os principais navegadores (Chrome, Safari, Firefox e Edge) e nos principais sistemas operacionais, como Windows, MacOSX e Linux, para garantir um desempenho consistente.
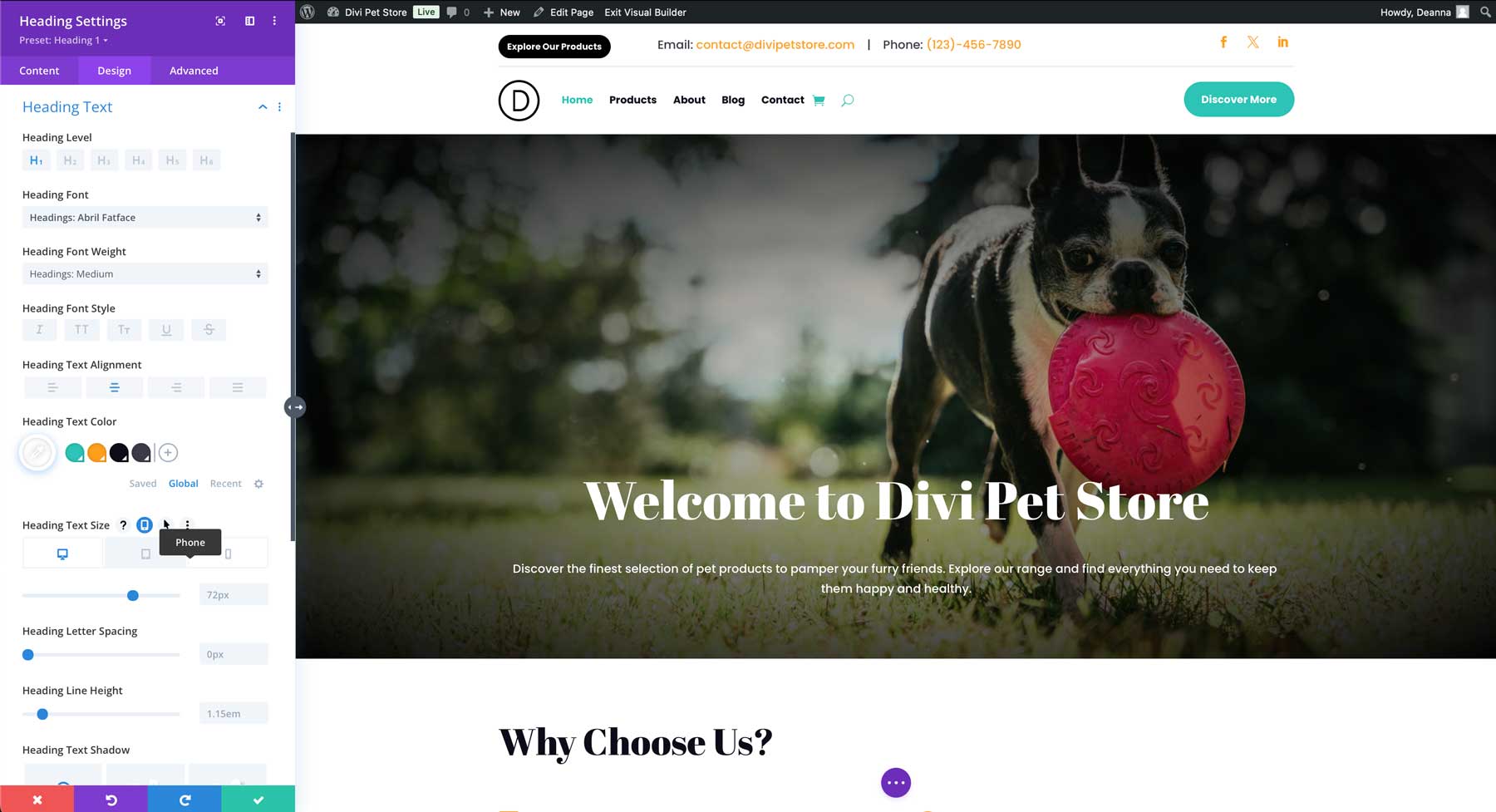
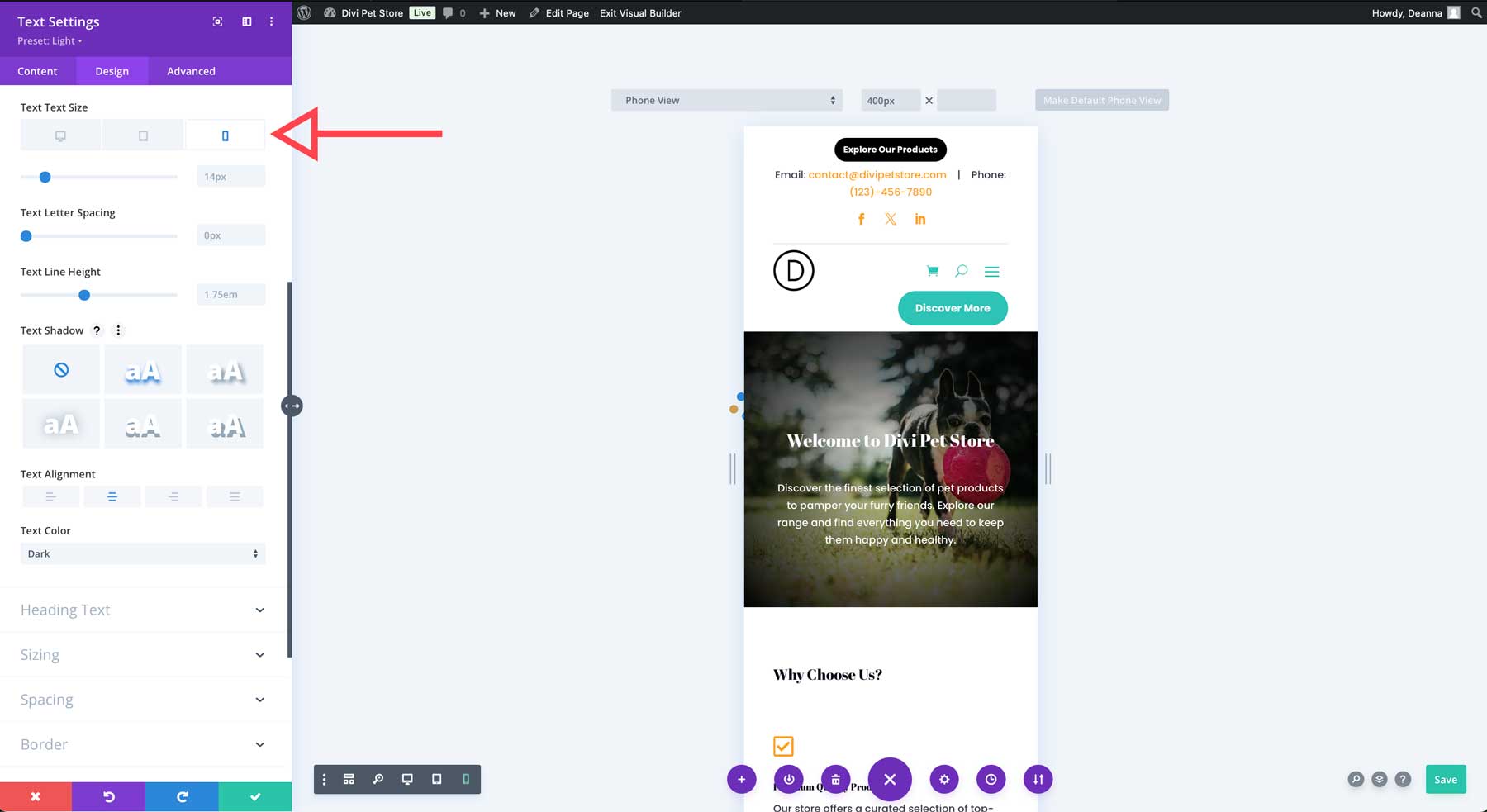
Você também deseja testar seu site em vários dispositivos (desktop, tablet e celular) para garantir que ele se adapte a diferentes tamanhos de tela e pontos de interrupção. Certifique-se de que o layout seja consistente, que sejam usados tamanhos de fonte apropriados e que as imagens sejam exibidas conforme pretendido. Como usuário Divi, graças aos incríveis controles responsivos do Visual Builder, você terá tudo sob controle. Você pode controlar a aparência do seu site em vários tamanhos de tela e ajustar os elementos de design.

Finalmente, testes de usabilidade devem ser realizados para identificar quaisquer pontos problemáticos ou áreas de confusão. Uma boa maneira de fazer isso é coletar feedback de usuários reais para melhorar a experiência geral do usuário. Você também deve considerar testes de acessibilidade para garantir que seu site esteja configurado corretamente para pessoas com deficiência. Considere implementar um plugin de acessibilidade com funcionalidades específicas, como leitores de tela, navegação por teclado, ajustes de tamanho de fonte e HTML semântico.
Google Analytics e Search Console
Considere configurar o Google Analytics e o Google Search Console para obter informações valiosas sobre o desempenho do seu site e otimizar sua estratégia de SEO. O Google Analytics permite rastrear o tráfego do site, o comportamento do usuário e as taxas de conversão. Ele ainda mostrará como os usuários acessam seu site (desktop, celular ou tablet) e ajudará você a entender de onde vem seu tráfego (dados demográficos).
O Google Search Console, por outro lado, fornece insights sobre como seu site é indexado e funciona na Pesquisa Google. Com o GSC, você pode rastrear as palavras-chave que as pessoas usam para encontrar seu site, enviar seu mapa do site XML e monitorar os principais sinais vitais da Web, como First Input Delay (FID), First Contentful Paint (FCP) e Time to First Byte.
Otimização da velocidade da página
A velocidade da página é um fator crítico na experiência do usuário e nas classificações dos mecanismos de pesquisa. Um site de carregamento lento pode levar a taxas de rejeição mais altas, taxas de conversão mais baixas e classificações mais baixas nos mecanismos de pesquisa. Para identificar possíveis problemas, use ferramentas como o Google PageSpeed Insights. Ele analisa o desempenho do seu site e fornece recomendações sobre como melhorá-lo. Alguns fatores que podem afetar seu site são otimização de imagem, redução de CSS, HTML e JavaScript, cache do navegador e redução de solicitações HTTP. A melhor maneira de combater isso é escolher um bom provedor de hospedagem que ofereça melhorias no servidor para manter seu site extremamente rápido. O Page Speed é uma consideração importante em todos os estágios do web design, desde o planejamento inicial até o lançamento final.
Configuração SEO
Já falamos brevemente sobre SEO em nossa postagem, mas vale a pena repetir: a otimização para SEO deve estar no topo da sua lista. SEO é crucial para melhorar a visibilidade do seu site nos motores de busca. Aqui estão alguns fatores a serem considerados:
SEO na página:
- Tags de título: crie tags de título exclusivas e descritivas para cada página. Inclua palavras-chave relevantes e mantenha-as concisas.
- Meta descrições: escreva meta descrições atraentes que resumam com precisão o conteúdo de cada página.
- Tags de cabeçalho (H1, H2, H3, etc.): Use tags de cabeçalho para estruturar seu conteúdo e destacar palavras-chave importantes.
- Texto alternativo da imagem: adicione texto alternativo descritivo às imagens para melhorar a acessibilidade e o SEO.
- Estrutura de URL: use URLs limpos e ricos em palavras-chave.
- Links internos: crie uma estrutura de links internos forte para ajudar os mecanismos de pesquisa a rastrear seu site.
SEO técnico:
- Sitemap XML: Crie um mapa do site XML para ajudar os mecanismos de pesquisa a descobrir e indexar as páginas do seu site.
- Robots.txt: use um arquivo robots.txt para instruir os rastreadores dos mecanismos de pesquisa sobre quais páginas indexar.
- Otimização para dispositivos móveis: certifique-se de que seu site seja compatível com dispositivos móveis para atender aos usuários móveis.
- Velocidade da página: otimize a velocidade de carregamento do seu site para melhorar a experiência do usuário e as classificações nos mecanismos de pesquisa.
Lembre-se de que esses são apenas alguns dos muitos estágios do web design. Desde o planejamento inicial e design até o desenvolvimento e lançamento, cada etapa é crucial para o sucesso do seu site.
WordPress e Divi: peças cruciais nas etapas do web design
Neste post, exploramos as etapas essenciais do web design, desde o planejamento inicial até o lançamento final. Você pode criar sites impressionantes e de alto desempenho seguindo estas etapas e aproveitando o poder do WordPress e do Divi . Lembre-se de que um site bem projetado é valioso para qualquer empresa ou indivíduo. Ao combinar essas duas ferramentas poderosas, os web designers podem navegar com eficiência pelos vários estágios do web design, desde o planejamento inicial e layout até a criação de conteúdo e lançamento final.
Obtenha Divi
