Tamanhos padrão de página da Web (qual é o melhor?)
Publicados: 2024-01-26Bem-vindo ao nosso guia completo sobre tamanhos padrão de páginas da web, um tópico importante no espaço de desenvolvimento e design da web em constante evolução.
A importância de compreender e dominar as dimensões da página da web não pode ser exagerada. Quer você seja um web designer profissional ou um desenvolvedor em formação, você encontrou o ponto de partida perfeito.
Neste artigo, nos aprofundaremos nas dimensões padrão de páginas da web.
Exploraremos como eles variam entre diferentes dispositivos, desde os menores smartphones até os maiores monitores de desktop, e discutiremos a importância do design responsivo e adaptável na criação de uma experiência de usuário perfeita.
Ao final do artigo, você terá todo o conhecimento e insights para garantir que seus sites tenham uma ótima aparência e funcionem perfeitamente em todas as telas e dispositivos.
Torne-se versado na arte e na ciência do dimensionamento de páginas da web, sua habilidade essencial no kit de ferramentas digital atual.
Esta postagem cobre:
- Qual é o tamanho padrão da página da web?
- Por que o tamanho de uma página da Web é importante?
- Dimensões padrão do site
- Tamanho padrão de página da Web para telas de desktop
- Dimensões padrão de página da Web para telefones celulares
- Tamanho padrão de página da Web para tablets/iPads
- Coisas a considerar ao decidir o tamanho do seu site
- Tipo de conteúdo
- Frequência de adição de novo conteúdo
- Número de páginas
- A quantidade de informação
- O que é um web design responsivo?
- Por que usar Web Design Responsivo?
- Melhor usabilidade
- Melhor visibilidade nos mecanismos de pesquisa
- Menos trabalho técnico/de codificação
- Recomendado pelo Google
- Experiência de usuário consistente
- Menos manutenção
- Aumento de tráfego e conversão
- Conclusão
- Perguntas frequentes sobre tamanhos de página da web padrão
- Qual é o tamanho padrão de uma página da web para desktop?
- Como os tamanhos das páginas da web se adaptam aos dispositivos móveis?
- Quais são as resoluções de tela mais comuns para web design?
- Como o design responsivo afeta o tamanho da página da web?
- Como a proporção de um dispositivo afeta o tamanho e o design da página da web?
- Quais são as práticas recomendadas para garantir que as páginas da web carreguem rapidamente em todos os dispositivos?
Qual é o tamanho padrão da página da web?

O conceito de “tamanho padrão de página da web” é um pouco fluido e varia dependendo do contexto. No passado, os web designers geralmente buscavam tamanhos que ficassem bem nas resoluções de tela mais comuns (geralmente maiores).
No entanto, com o advento do web design responsivo , o foco mudou para a criação de páginas da web que se adaptam e ficam bem em qualquer dispositivo, independentemente do tamanho da tela.
Historicamente, um padrão comum para páginas da web para desktop era uma largura de cerca de 1.024 pixels, acomodando a outrora popular resolução de tela de 1.024 x 768.
Com o tempo, à medida que monitores maiores e mais largos se tornaram mais comuns, esse padrão mudou para larguras maiores, como 1.280 pixels e, agora o mais comum , 1.920 pixels ( 1.920 x 1.080 px ) para resolução Full HD. (Mas a largura máxima para desktops é de 1.440 pixels (cada vez mais usam 2.160 pixels para ultra HD).)
Pelo contrário, as páginas móveis mais comuns são frequentemente concebidas para a largura de 360 pixels – para a maioria dos smartphones.
A abordagem é diferente para dispositivos móveis devido à variedade de tamanhos de tela. As páginas da web para dispositivos móveis geralmente são projetadas para larguras de 360 pixels ( 360 x 800 px ) (padrão para muitos smartphones).
Hoje, os web designers normalmente usam uma combinação de layouts de grade fluidos, imagens flexíveis e consultas de mídia CSS para criar páginas da web que se adaptam ao dispositivo do visualizador, seja ele um pequeno telefone celular, um tablet, um laptop ou um grande monitor de desktop.
Por que o tamanho de uma página da Web é importante?

Do ponto de vista dimensional, o tamanho de uma página da web é crucial por vários motivos:
- Experiência do usuário (UX) em diferentes dispositivos: as páginas da Web devem ter boa aparência e funcionar em vários dispositivos com diferentes tamanhos e resoluções de tela, de smartphones a desktops. As dimensões de uma página da web determinam como o conteúdo é organizado e visualizado nessas telas. Por exemplo, uma página da web muito larga para uma tela de celular exigiria rolagem horizontal, o que é considerado uma experiência de usuário ruim.
- Legibilidade e navegação : as dimensões de uma página da web afetam a legibilidade do texto e a facilidade de navegação. Em uma tela muito larga, as linhas de texto podem ficar muito longas, dificultando a leitura (demasiada tela branca também pode ser um problema). Por outro lado, o texto em uma tela estreita pode ficar muito apertado ou exigir rolagem excessiva. Páginas da web de tamanho adequado garantem que o texto seja legível e a navegação acessível.
- Consistência de layout e design: as dimensões da página da Web são vitais para manter a consistência do layout e do design em todos os dispositivos. Essa consistência é essencial para a estética, a marca e o reconhecimento do usuário. Se uma página da web tiver aparência e funcionamento diferentes em dispositivos diferentes, isso pode confundir os usuários e diminuir a experiência da marca.
- Conteúdo de mídia otimizado: as dimensões de imagens, vídeos e outras mídias em uma página da web devem ser otimizadas para diferentes tamanhos de tela. Imagens grandes podem sobrecarregar uma tela pequena ou não carregar corretamente, enquanto imagens pequenas podem aparecer pixeladas em telas grandes.
- Adaptação às mudanças de orientação: Dispositivos como smartphones e tablets podem ser usados nas orientações retrato e paisagem. As dimensões de uma página web devem adaptar-se a estas mudanças de orientação para garantir que o conteúdo permanece acessível e legível sem a necessidade de ajuste manual por parte do utilizador.
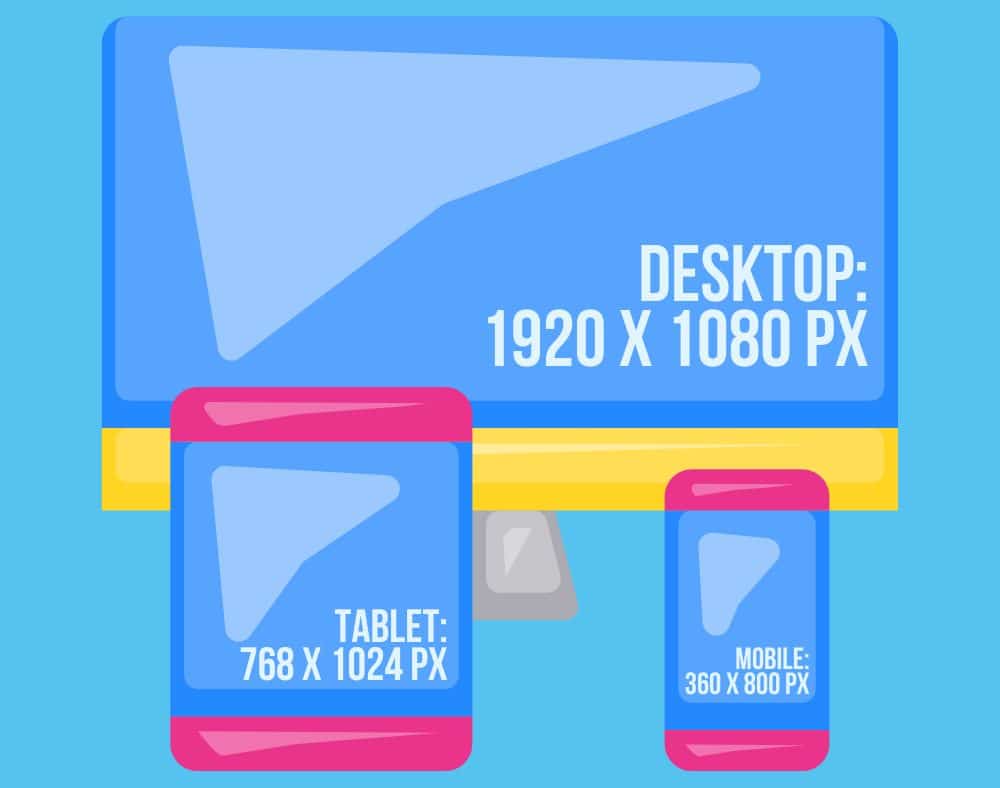
Dimensões padrão de site para desktops, celulares e tablets
Vamos agora detalhar ainda mais as coisas, verificando quais são os tamanhos padrão de páginas da web para telas de desktop, celulares e tablets.
Tamanho padrão de página da Web para telas de desktop

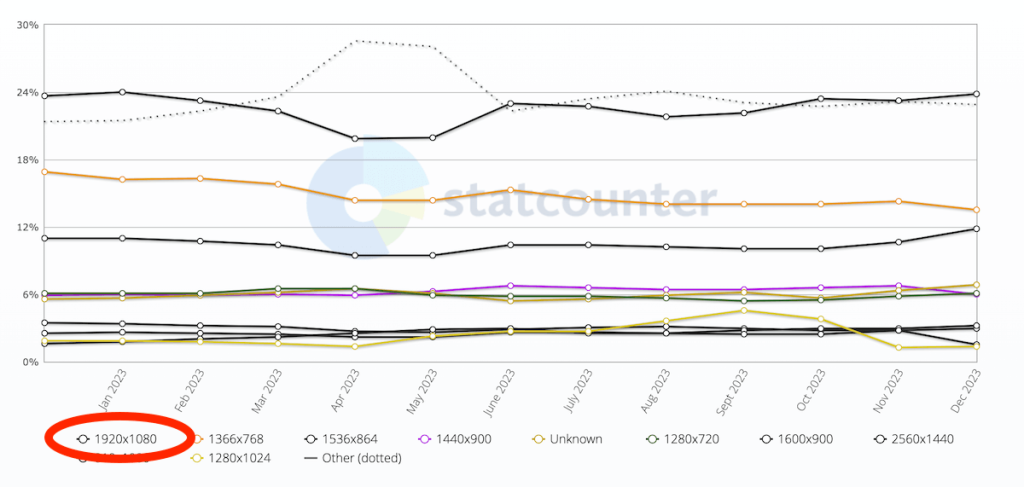
A dimensão de largura máxima típica para páginas da web padrão em telas de desktop é definida em 1.920 pixels (1.920 x 1.080 px).
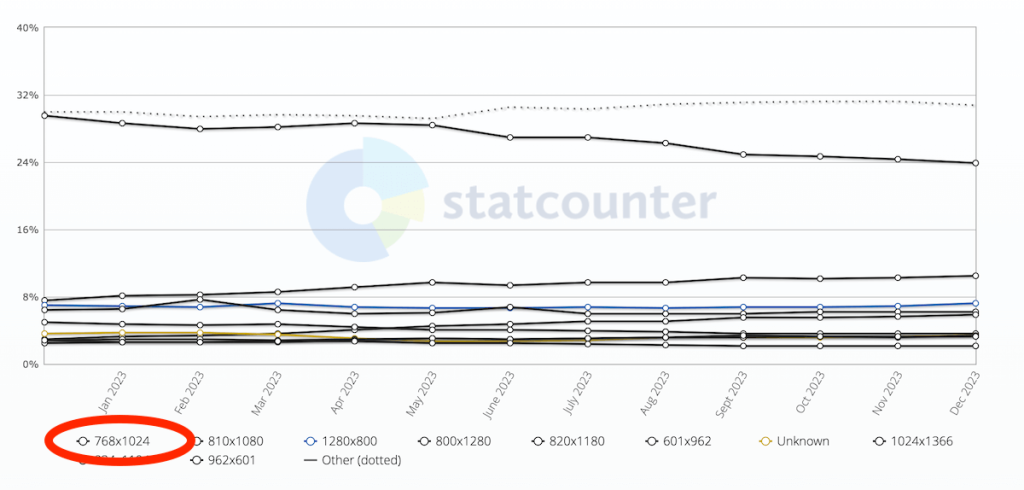
De acordo com o Statcounter, 24% dos desktops usam essa dimensão, seguida por 1366 x 768 pixels em cerca de 16%.
Devido às diversas dimensões e resoluções da tela, é melhor criar um site que não tenha uma largura máxima definida para evitar a inconveniência de um site com baixo desempenho.
Normalmente, está definido para 100%, por isso se adapta facilmente a telas menores e maiores. (Mas o conteúdo deve ser de alta qualidade para não parecer pixelado em grandes desktops.)
Dimensões padrão de página da Web para telefones celulares

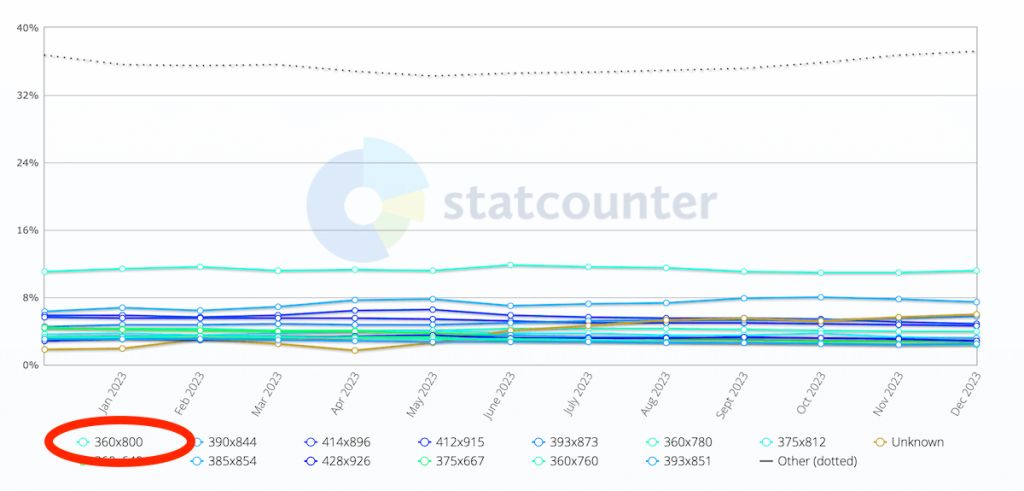
Em relação às telas de dispositivos móveis, a largura padrão mais comum da página da web é definida em 360 pixels (360 x 800 px), que é usada por 11% dos dispositivos.
A segunda resolução mais popular é 390 x 833 px com 7%.
Devido ao tamanho menor da tela, é extremamente vital que você crie uma página da web responsiva que garanta legibilidade e uso suaves.
Tamanho padrão de página da Web para tablets/iPads

O tamanho padrão da página da web para tablets e iPads é 768 x 1024 pixels – usado por impressionantes 23% dos dispositivos – o segundo mais popular é 810 x 1080 pixels com 10%.
Embora os tablets e iPads tenham mais espaço do que os smartphones, ainda é fundamental que o site se adapte ao tamanho da tela.
Rolar para a esquerda e para a direita ou apertar o site não exige uma melhoria na experiência do usuário – causa exatamente o oposto.
Felizmente, existem inúmeros temas WordPress responsivos disponíveis, permitindo que você crie um site de primeira linha que funciona perfeitamente em desktops, smartphones e tablets.
Além disso, você também pode usar um software construtor de sites e garantir um excelente desempenho do site desde o início.
Coisas a considerar ao decidir o tamanho do seu site

Decidir o tamanho do seu site em termos de dimensões é uma tarefa muito importante.

Não se trata apenas de sua aparência; trata-se de garantir que funcione bem para você e seus visitantes.
Vamos conversar sobre algumas coisas importantes que você deve considerar:
1. Tipo de conteúdo
O que você planeja mostrar em seu site?
Se houver muito conteúdo visual, como fotos ou vídeos, você pode querer um layout mais amplo para realmente destacar essas imagens.
Se for mais baseado em texto, como blogs ou artigos, você vai querer um design que torne a leitura fácil e agradável. (Ajuda mantê-lo minimalista com um pouco mais de espaço em branco.)
2. Frequência de adição de novo conteúdo
Planejando atualizar seu site frequentemente com novas postagens ou produtos?
Seu design deve facilitar a adição de novo conteúdo, sem tornar o site confuso ou sobrecarregado. Esse espaço extra geralmente é muito benéfico.
Pense em como seu conteúdo crescerá com o tempo.
3. Número de páginas
Você está optando por um site simples com apenas algumas páginas ou algo mais complexo com muitas seções?
Quanto mais páginas você tiver, mais precisará considerar a navegação e como os usuários se movimentarão em seu site.
Você deve sempre ter o seguinte em mente: deseja que todos em seu site se orientem facilmente, sem se sentirem perdidos.
Dica: um tamanho maior é melhor se você quiser um site de uma página.
4. A quantidade de informação
Quanta informação você planeja colocar em cada página?
Páginas repletas de texto, imagens e outros elementos podem parecer caóticas e tornar seu site lento.
Por outro lado, muito pouco conteúdo pode não envolver suficientemente os visitantes (é por isso que mencionei anteriormente que muito espaço em branco pode não ser uma boa ideia).
Encontrar esse ponto ideal é fundamental.
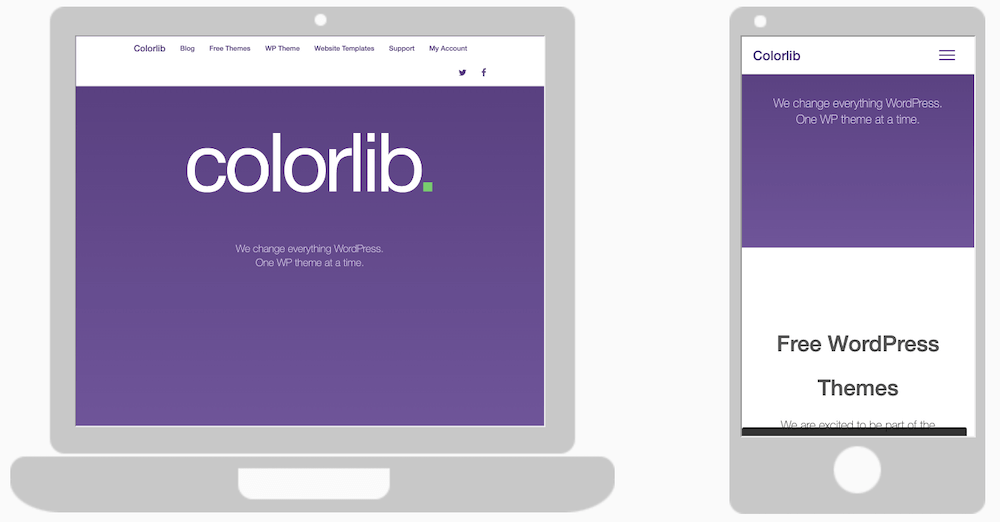
O que é um web design responsivo?
Web design responsivo é uma abordagem moderna de desenvolvimento web que garante que um site tenha uma boa aparência e funcione bem em qualquer dispositivo, independentemente do tamanho ou resolução da tela.
Veja como funciona:
- Grades flexíveis: O layout responsivo do site é baseado em uma grade fluida. Em vez de usar unidades fixas como pixels, o layout se adapta ao tamanho da tela usando unidades relativas como porcentagens. Portanto, uma coluna pode ser projetada para ocupar 50% da largura da tela, seja ela com 360 pixels de largura (como um smartphone) ou 1920 pixels de largura (como um desktop).
- Imagens flexíveis: Assim como o layout, as imagens e outras mídias em um site responsivo também são adaptáveis. Eles aumentam ou diminuem de tamanho para caber na tela em que estão sendo visualizados, garantindo que sempre tenham a aparência correta e não retardem o carregamento da página em dispositivos menores.
- Consultas de mídia: são uma parte fundamental do CSS que permite aos designers aplicar diferentes estilos com base nas características do dispositivo em que o site está sendo visualizado, mais comumente a largura do navegador.
Por que usar Web Design Responsivo?

Nos dias de hoje, todo site deve ser responsivo para desfrutar dos resultados finais que merece.
Sem uma base compatível com dispositivos móveis, você pode praticamente esquecer o sucesso que deseja alcançar.
Por que? Ok, aqui estão alguns dos motivos:
1. Melhor usabilidade
O design responsivo garante que seu site seja fácil de usar em qualquer dispositivo.
Essa adaptabilidade facilita a navegação, a compra e a leitura de conteúdo para seus visitantes, estejam eles em um dispositivo portátil ou desktop.
Com cada vez mais usuários móveis acessando a web, um site compatível com dispositivos móveis é absolutamente OBRIGATÓRIO.
2. Melhor visibilidade nos mecanismos de pesquisa
Os motores de busca favorecem sites que proporcionam uma boa experiência ao usuário, o que inclui serem compatíveis com dispositivos móveis.
Um site responsivo tem maior probabilidade de ter uma classificação mais elevada nos resultados de pesquisa, tornando mais fácil para visitantes em potencial encontrarem você.
Quem não quer ser mais visto?
3. Menos trabalho técnico/de codificação
Optar por um design responsivo significa que você está essencialmente construindo um único site que funciona perfeitamente em todos os dispositivos.
Essa abordagem reduz significativamente o esforço técnico e a codificação necessária em comparação com a manutenção de versões separadas do site para diferentes dispositivos.
4. Recomendado pelo Google
O Google recomenda explicitamente um design responsivo.
Seguir esta orientação é benéfico, pois o Google é um importante impulsionador do tráfego de pesquisa na Internet, e seguir suas recomendações pode impactar positivamente o desempenho de pesquisa do seu site.
E isso é especialmente importante se a maior parte do tráfego do seu site vier de dispositivos móveis.
5. Experiência de usuário consistente
Um site responsivo oferece uma experiência uniforme aos visitantes, independentemente do dispositivo que eles usam.
Essa consistência em design e funcionalidade ajuda a construir confiança e envolvimento com seu público.
Pareça o mais profissional possível em todos os canais.
6. Menos manutenção
Semelhante ao trabalho técnico/de codificação mencionado acima, com um único site responsivo a manutenção fica muito mais simples.
Você não precisará perder tempo atualizando e corrigindo várias versões do site, permitindo que você se concentre mais no conteúdo e na estratégia.
7. Aumento de tráfego e conversão
Um site responsivo e bem projetado normalmente apresenta aumento de tráfego e taxas de conversão mais altas.
Ao atender a uma gama mais ampla de dispositivos, você amplia seu público potencial e aprimora sua experiência no local, o que pode levar a mais engajamento e conversões.
Sejamos realistas: ninguém clicará no botão CTA se for difícil encontrá-lo em um dispositivo móvel. E é isso que um layout responsivo impede que aconteça.
Conclusão
A escolha do melhor tamanho para o seu site depende do seu público e do seu conteúdo.
A principal lição? Não existe uma resposta única para todos.
Ok, é: um design responsivo.
- Lembre-se de que o tamanho de tela de desktop mais comum é 1920 x 1080 pixels , o que proporciona uma tela ampla e adorável para web design.
- Para telefones celulares , um tamanho de 360 x 800 pixels é bastante padrão, oferecendo um espaço compacto, mas versátil, para visualização em qualquer lugar.
- E para tablets , 768 x 1024 pixels é um ponto ideal típico, equilibrando a portabilidade com um pouco mais de espaço na tela.
A beleza do web design hoje está na sua flexibilidade e capacidade de resposta .
Seu site deve ter uma aparência fantástica e funcionar perfeitamente em todos esses dispositivos (de qualquer forma, esse é o seu objetivo).
Deve fazer com que todos se sintam em casa, seja navegando em um desktop, tocando no telefone ou deslizando no tablet.
Perguntas frequentes sobre tamanhos de página da web padrão
Qual é o tamanho padrão de uma página da web para desktop?
Não existe um padrão único, mas uma prática comum é projetar para as larguras de tela mais comuns de 1080 pixels para desktops. No entanto, os designers costumam usar design responsivo para acomodar vários tamanhos, normalmente entre 1.024 px e 1.920 px de largura.
Como os tamanhos das páginas da web se adaptam aos dispositivos móveis?
Design responsivo, usa consultas de mídia CSS para ajustar o layout, tamanhos de fonte e outros elementos com base no tamanho da tela. A largura de tela móvel mais comum é 360 px, seguida por 390 px e 393 px.
Quais são as resoluções de tela mais comuns para web design?
As resoluções de tela populares incluem 1920 x 1080, 1366 x 768 e 1536 x 864 para desktops e 360 x 800, 390 x 844 e 393 x 873 para dispositivos móveis. Os designers costumam usar essas resoluções como pontos de referência.
Como o design responsivo afeta o tamanho da página da web?
O design responsivo permite que uma página da Web adapte dinamicamente seu layout e conteúdo com base no tamanho e na orientação da tela. Ele garante usabilidade e legibilidade em diferentes dispositivos sem a necessidade de várias versões do site.
Como a proporção de um dispositivo afeta o tamanho e o design da página da web?
A proporção de aspecto de um dispositivo afeta significativamente o design da página da web. Proporções comuns como 16:9 (widescreen) ou 4:3 (padrão) determinam como o conteúdo é apresentado e visualizado. Os designers criam layouts que se adaptam com fluidez a diferentes proporções para que o site tenha uma boa aparência e permaneça funcional em vários dispositivos.
Quais são as práticas recomendadas para garantir que as páginas da web carreguem rapidamente em todos os dispositivos?
Otimize imagens, use práticas de codificação eficientes, minimize o uso de scripts e estruturas grandes, aproveite o cache do navegador e considere o uso de redes de distribuição de conteúdo (CDNs). Busque simplicidade, minimalismo e eficiência no design e na codificação.
