21 Melhores Sites e Designs de Startups 2022
Publicados: 2022-11-23Não perca esses melhores sites de inicialização se estiver construindo o seu e precisar de uma dose de inspiração para começar.
Você encontrará tudo, desde páginas simples a mínimas a animadas e avançadas na coleção abaixo.
Às vezes, passamos horas e horas em um único design da web, tentando descobrir por que funciona e por que falha.
Assim, eliminamos todos os maus desempenhos e trouxemos apenas aqueles com os quais você pode aprender.
Com certeza!
Observação : também adicionamos a parte “Construído com:” a todos os sites incríveis, para que você saiba qual plataforma ele usa.
Lembre-se, você também pode criar o site dos seus sonhos com esses temas WordPress de inicialização.
Melhores sites de inicialização e inspiração de design
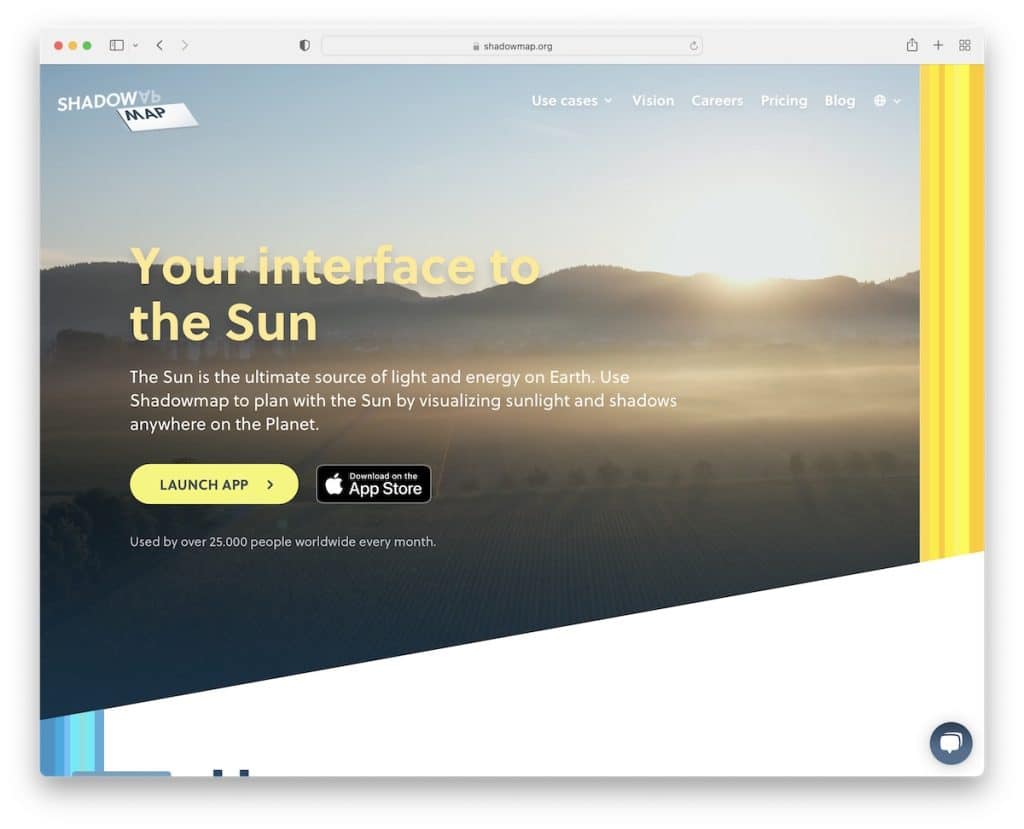
1. Mapa de Sombras
Construído com: Craft CMS

Deixe seu site se parecer com o que você tem a oferecer, e o Shadowmap faz isso extremamente bem. Ele permite que você visualize os recursos do aplicativo sem nem mesmo testá-lo.
Mas eles também incluíram botões de CTA, exemplos de casos de uso e recursos e benefícios para obter a essência disso rapidamente.
Nota : Use seu site como um embaixador da marca, criando a melhor apresentação para aumentar seu potencial e melhorar as taxas de conversão.
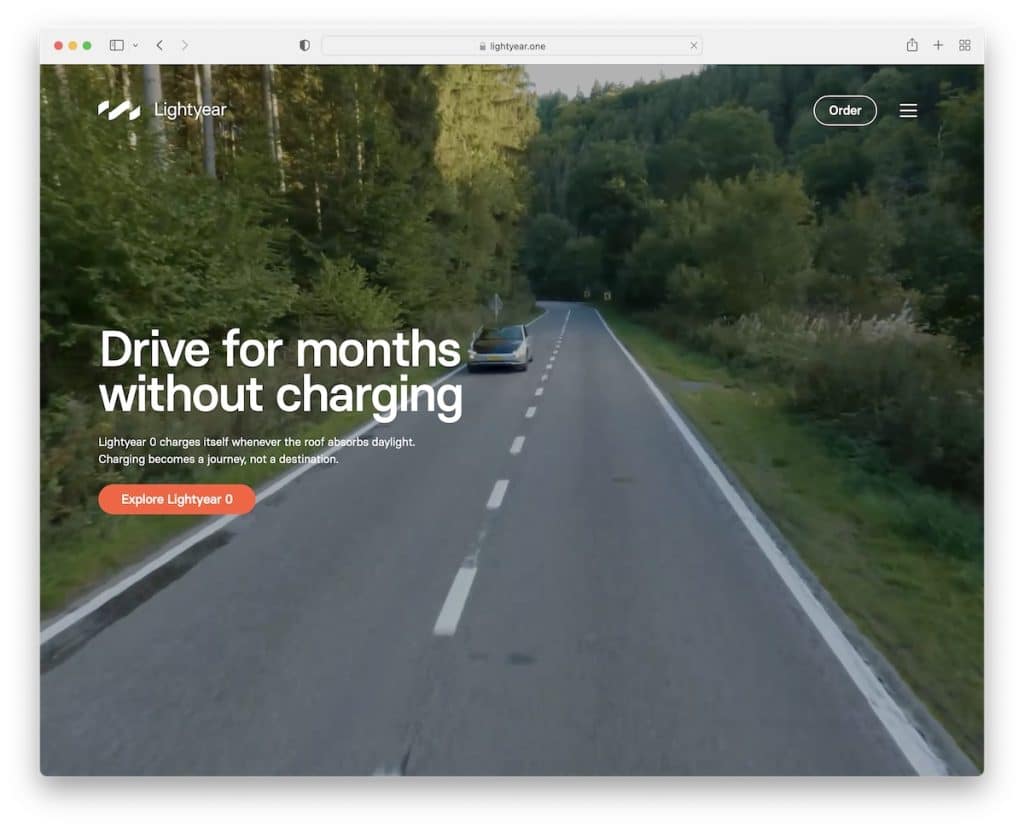
2. Ano-luz
Construído com: Webflow

O vídeo em tela cheia de Lightyear definitivamente chama a atenção, mantendo você curioso sobre o que está por vir. O pequeno texto e um botão de chamada para ação são excelentes para realizar ações rápidas.
Mas a experiência de navegação do Lightyear também é excelente, envolvente e MUITO envolvente. Parece avançado, mas você pode construí-lo facilmente com o Webflow.
Observação : mantenha o visitante envolvido com uma experiência de rolagem única, como fazem as pessoas da Lightyear.
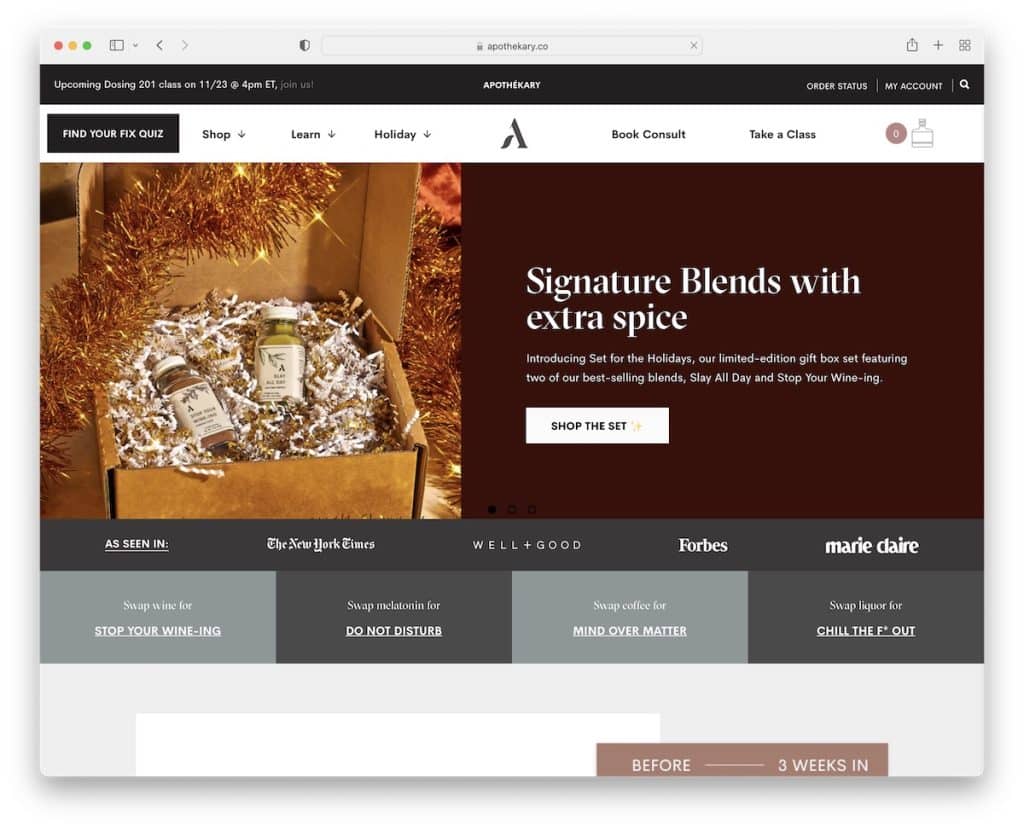
3. Boticário
Construído com: Shopify

Apothekary é um site de comércio eletrônico iniciante que promove produtos farmacêuticos de maneira cativante. O controle deslizante de largura total promove alguns de seus exclusivos com CTAs para compras rápidas.
Também gostamos muito da imagem antes e depois e dos depoimentos que fazem você sentir que é um produto confiável.
Nota : Permita que o visitante se familiarize com seus produtos apenas navegando em sua página inicial.
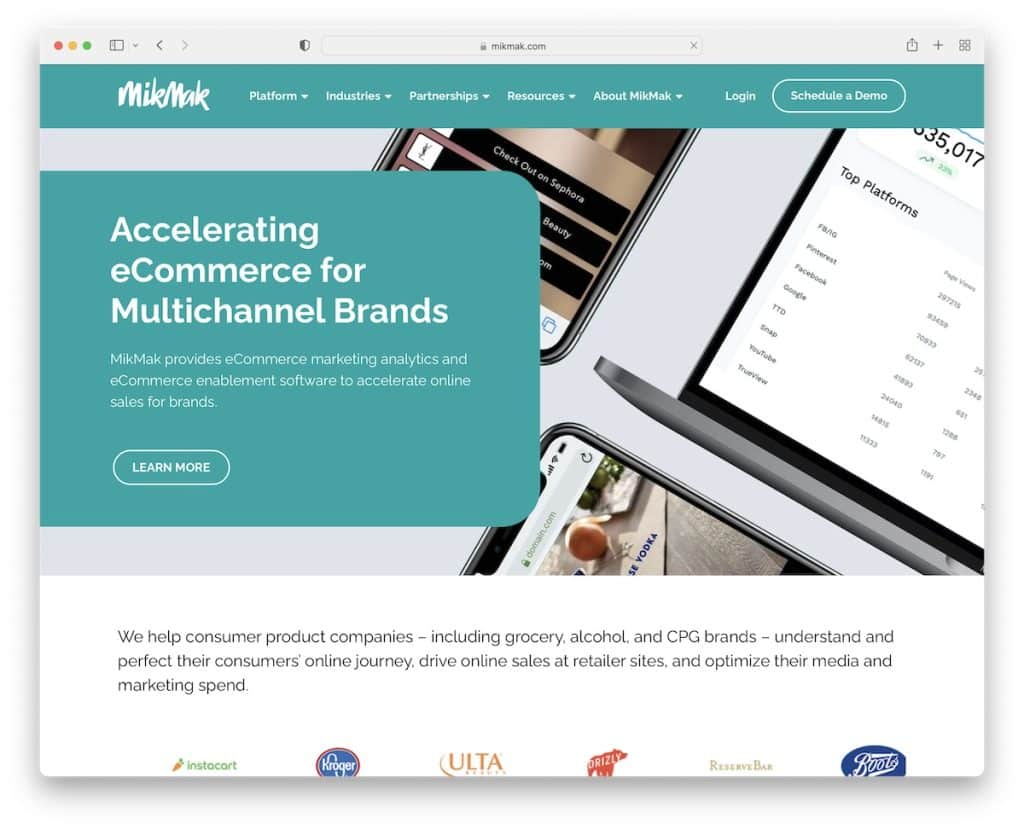
4. MikMak
Construído com: HubSpot

O site da MikMak é moderno e profissional, garantindo uma experiência de usuário de primeira. Eles usam uma grande imagem de fundo com um bloco de texto e uma frase de chamariz acima da dobra para todos que desejam aprender mais sobre a marca imediatamente.
Além disso, o controle deslizante do logotipo da marca faz com que essa inicialização pareça realmente PRO. É um site com uma primeira impressão forte, necessária para o sucesso do seu negócio.
Observação : use as marcas com as quais você trabalha (ed) como referência com um controle deslizante legal para todos verem.
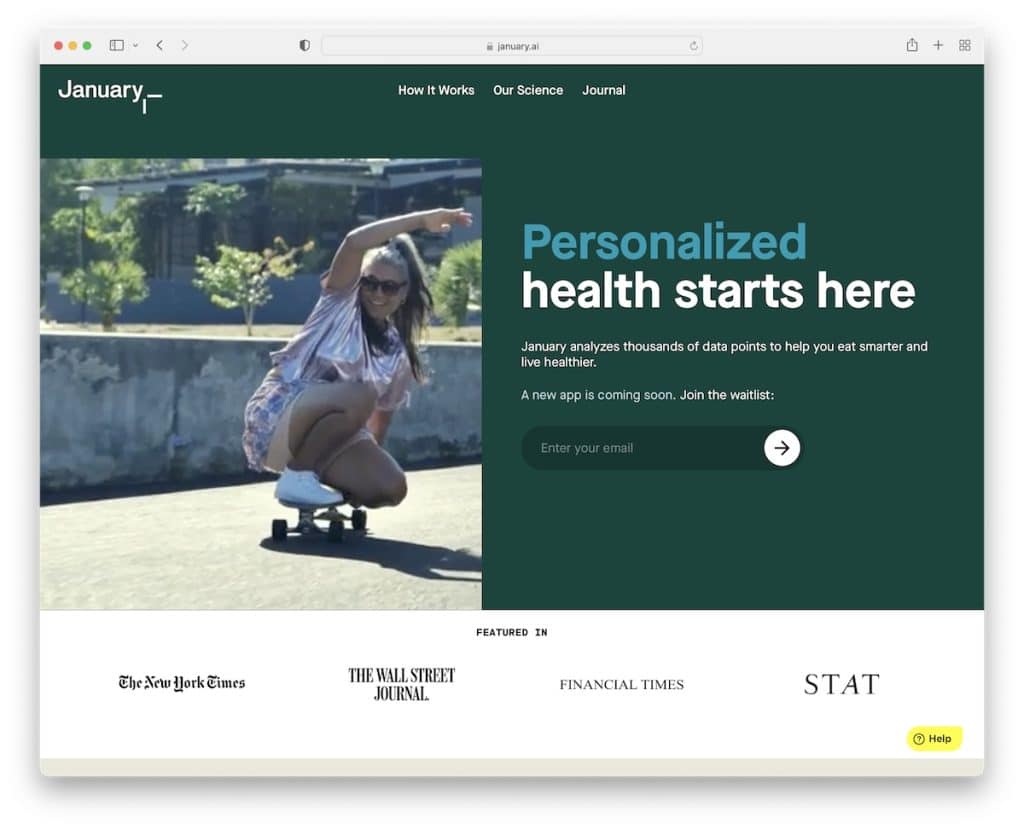
5. janeiro
Construído com: Netlify CMS

Em vez de usar uma imagem, um vídeo pode ser outra ótima maneira de promover seu aplicativo. Janeiro faz as coisas estrategicamente com um layout de tela dividida, usando vídeo de um lado e formulário de inscrição do outro (no desktop).
A abordagem de rolagem reveladora de conteúdo cria uma ótima experiência, deixando o visitante ansioso para ver o que vem a seguir.
Observação : o uso de vídeos, capturas de tela do aplicativo e depoimentos de clientes são alguns dos principais recursos de um ótimo site de aplicativos.
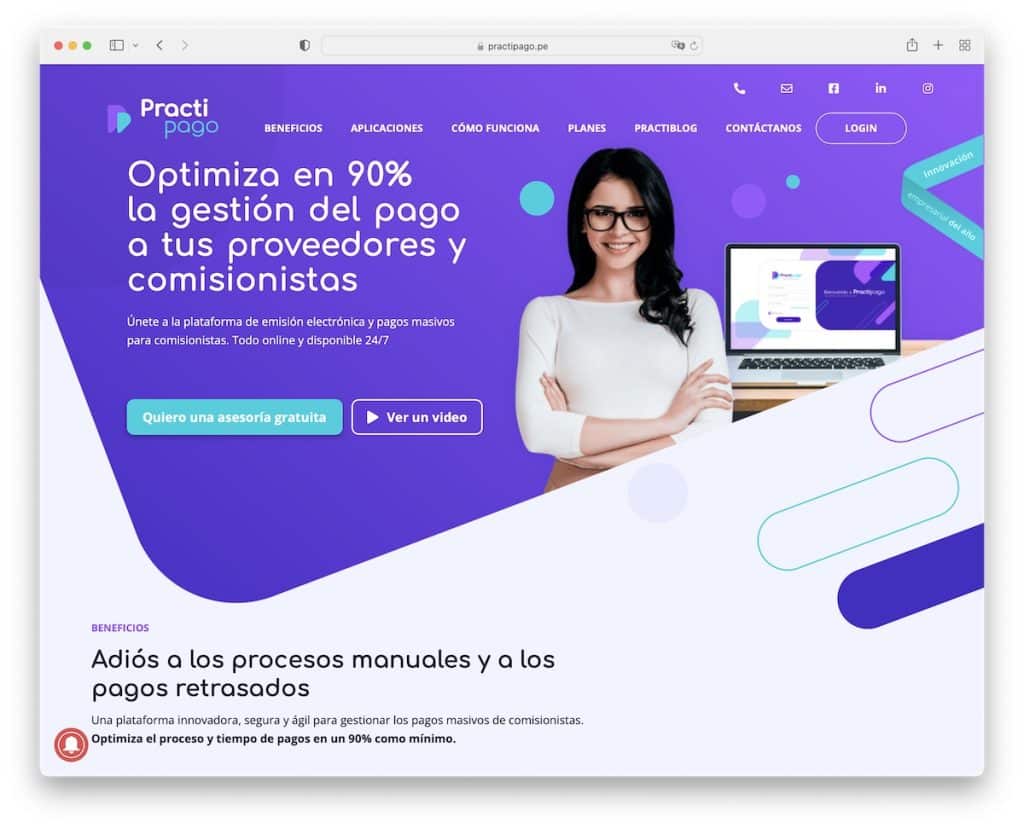
6. Practipago
Construído com: Elementor

O Practipago é um exemplo de site de inicialização vibrante com um design cativante. Vários elementos móveis (carrosséis e controles deslizantes) distribuem muitas informações úteis de maneira muito inteligente (leia sem distrações).
Além disso, a navegação flutuante só aparece quando você começa a rolar de volta para o topo, que você pode usar para pular de uma seção para outra.
Observação : Practipago é um ótimo exemplo de página de destino com muitas informações, mas feita de maneira inteligente para manter o usuário entretido.
Não se esqueça de ler nossa análise do Elementor se estiver interessado em criar um site WordPress.
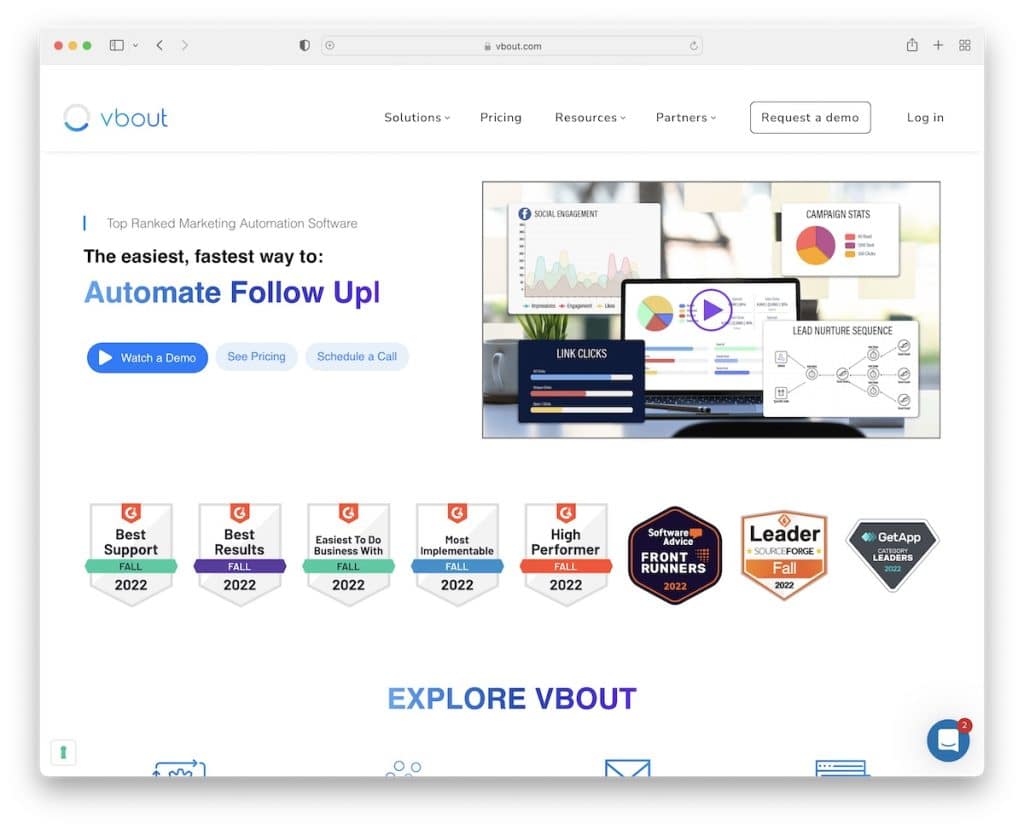
7. VBOUT
Construído com: Uncode

Enquanto o VBOUT mantém todos os elementos estáticos, o efeito simples da máquina de escrever é uma boa adição para capturar o interesse dos visitantes.
Eles mantêm o design simples com muito espaço em branco e um widget de bate-papo ao vivo fixo no canto inferior direito para entrar em contato rapidamente com eles.
Observação : mesmo que você ache que está em um setor chato, pense fora da caixa e apresente-se on-line de maneira envolvente.
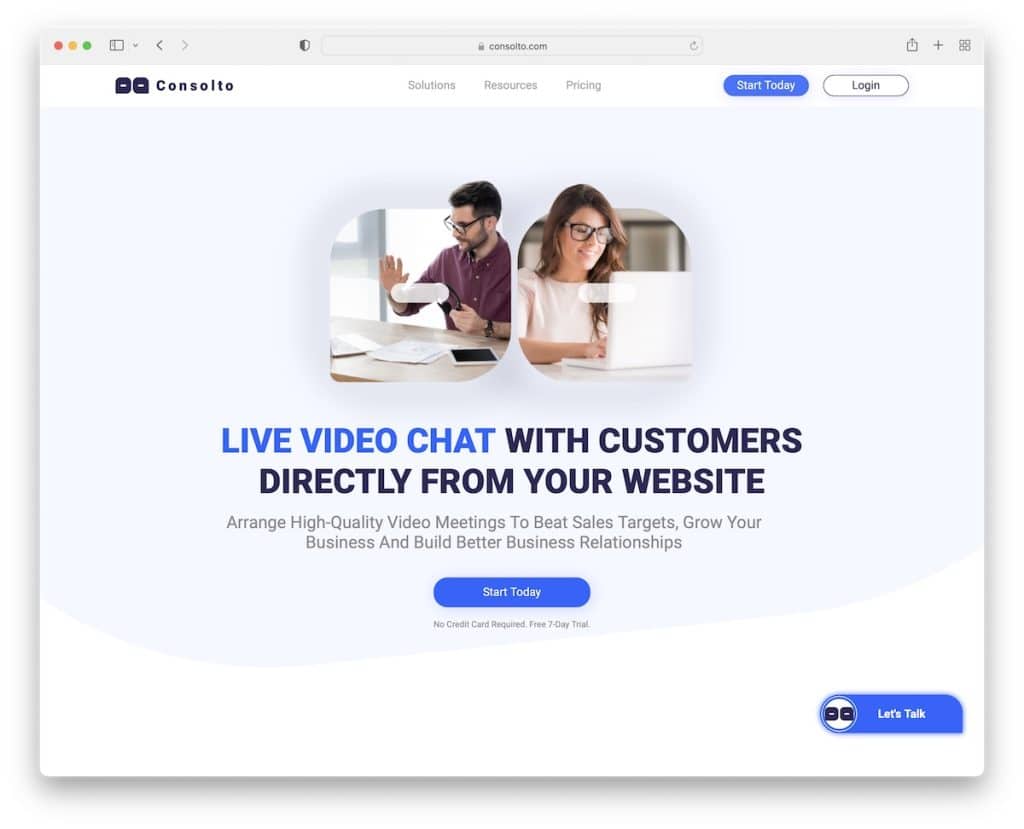
8. Consolo
Construído com: Webflow

Gostamos da abordagem de design moderno (estilo móvel) da Consolto com efeitos interessantes que apimentam as coisas.
A rolagem é enriquecida com animações, efeitos de foco e botões CTA, para que o usuário em potencial possa agir sem rolar para cima/baixo.
A barra de navegação fixa também está presente (na rolagem traseira) para visitar diferentes páginas, especialmente preços.
Nota : A Consolto usa o pré-carregador rápido de forma estratégica, informando sobre o que é o seu negócio. (Inclua algo mais informativo do que uma barra de porcentagem se você usar um pré-carregador.)
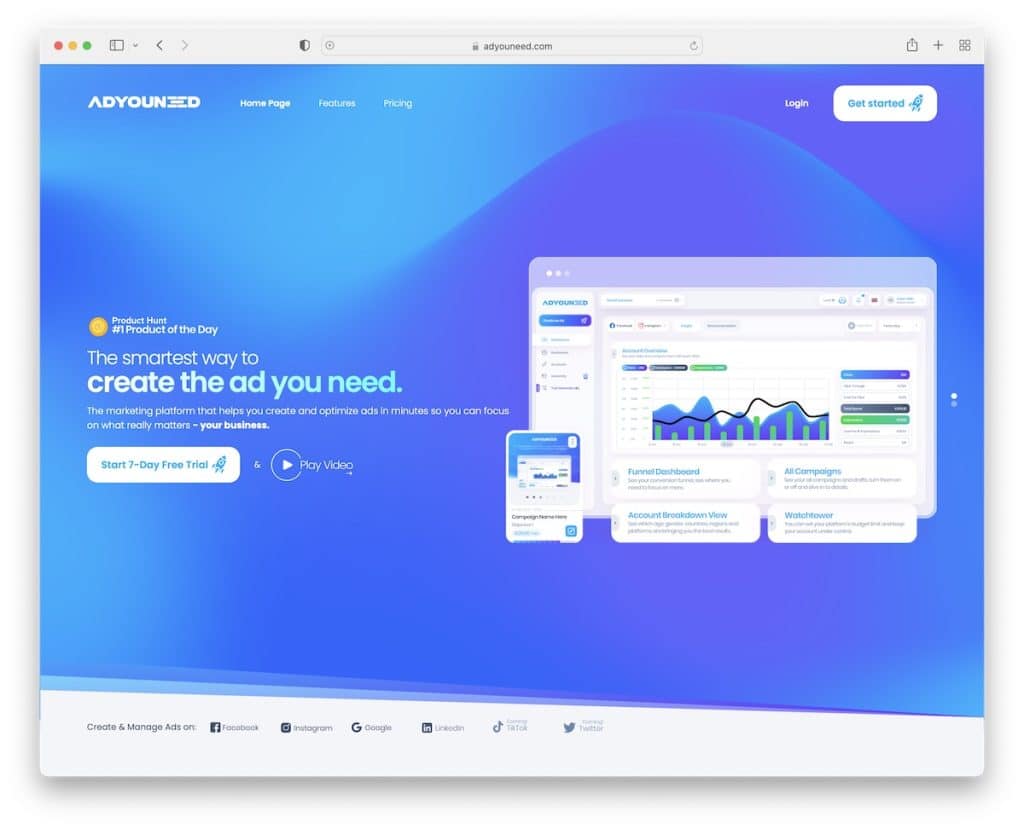
9. AdYouNeed
Construído com: Webflow

AdYouNeed tem um bom fluxo de imagens, textos e animações para manter os visitantes ocupados e animados para continuar rolando.
O legal também é que eles oferecem três planos de preços, mas mantêm o mais popular na frente do outro – destacou. Essa é uma ótima estratégia para ajudar os usuários a escolher a opção certa se não tiverem certeza.
Nota : Use o site da AdYouNeed como inspiração para apresentar seu software com a quantidade certa de animações e efeitos especiais.
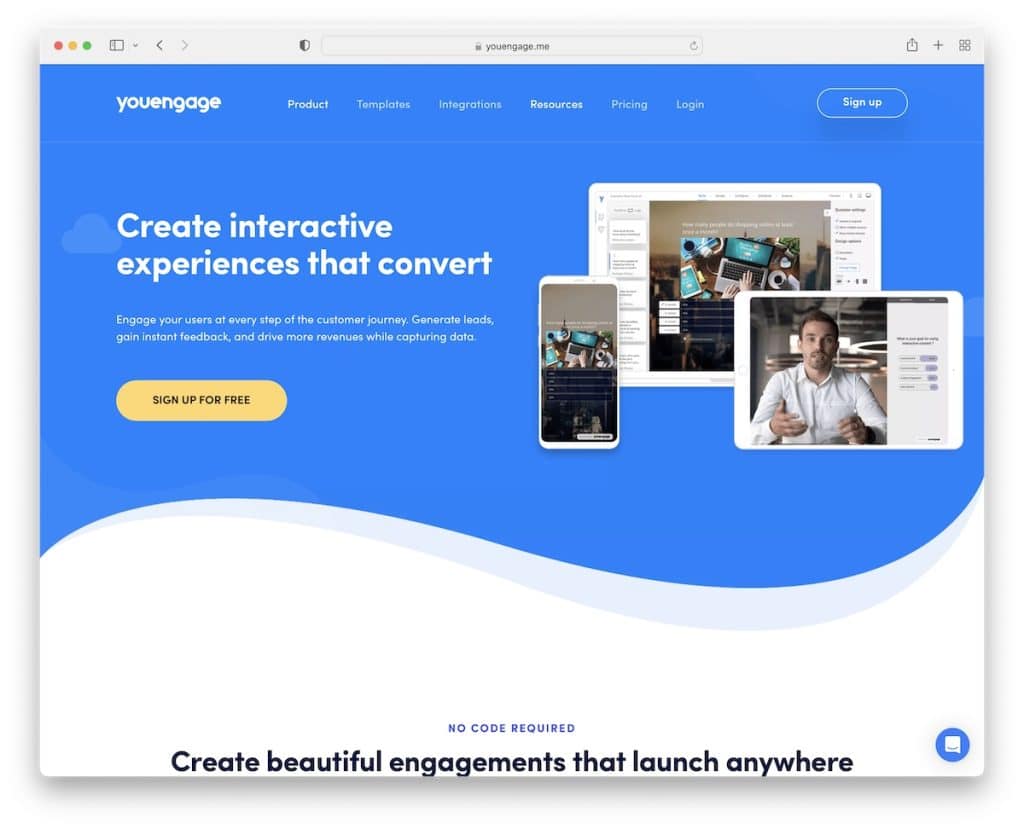
10. YouEngage
Construído com: Elementor

A página inicial do YouEngage permite que você saiba do que se trata a ferramenta sem rolar a tela. E todos os interessados podem agir instantaneamente pressionando o botão CTA.
O resto da página tem muitos elementos de aumento de engajamento para aprender tudo sobre a ferramenta.
Observação : se você tiver algo gratuito a oferecer, deixe-o bem visível, de preferência acima da dobra (principalmente no caso de um teste gratuito).
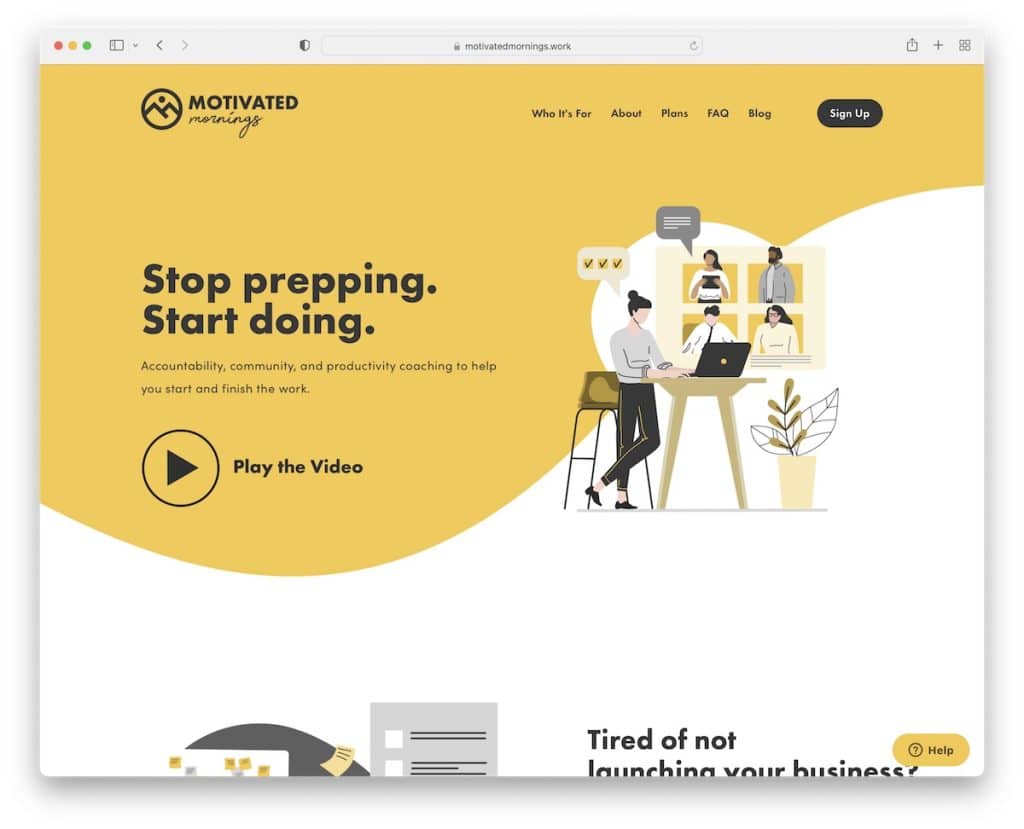
11. Manhãs Motivadas
Construído com: Squarespace

Motivated Mornings é um site inicial agradável que deseja que você assista ao vídeo promocional que definitivamente o manterá grudado na tela.

Outra coisa em que eles fazem um bom trabalho é o efeito de rolagem de texto, que continua fazendo perguntas, das quais, é claro, o Motivated Mornings cuida. (Uma forma inteligente de apresentar os benefícios.)
Observação : nem todos se inscreverão em seu serviço ou software na primeira visualização. Mas eles provavelmente preencherão o formulário para receber um brinde. O Motivated Mornings o incorpora na parte inferior do site (guia gratuito), o que aumenta a probabilidade de obter um lead.
Você também pode estar interessado em exemplos de sites mais épicos do Squarespace.
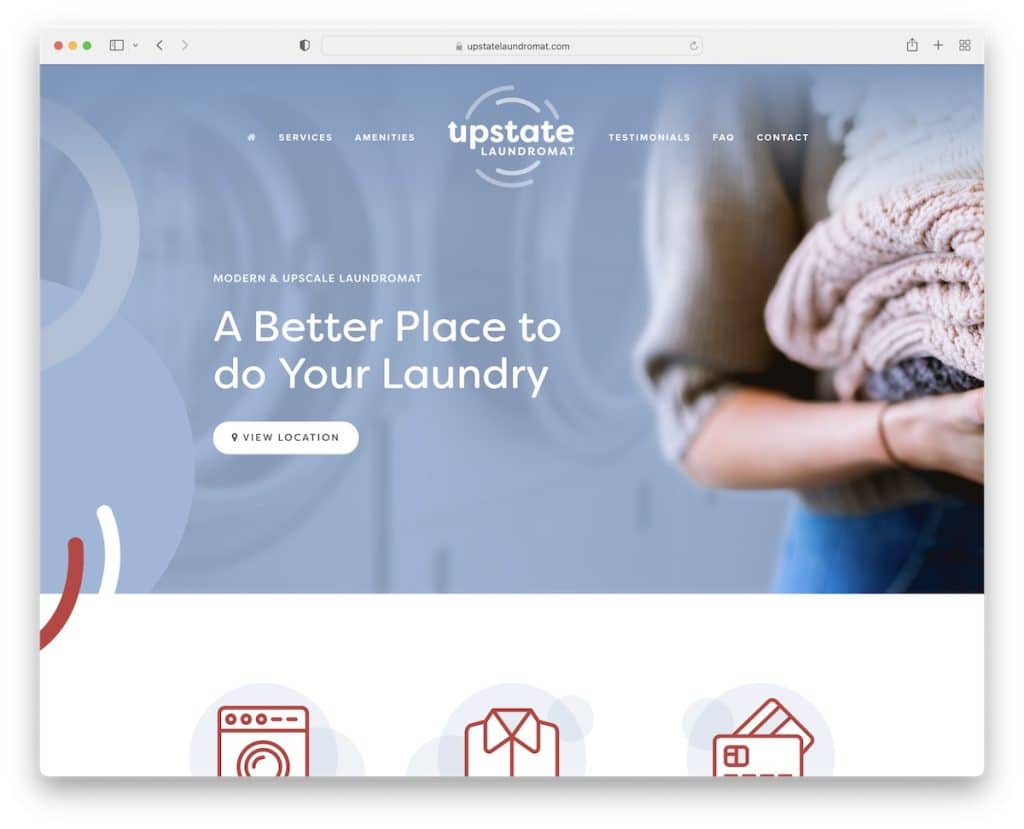
12. Lavanderia Upstate
Construído com: Squarespace

Upstate Laundromat é uma pequena empresa iniciante com um site de página de destino que revela tudo em alguns cliques ou rolagens.
A barra de navegação flutuante é ótima porque leva você à seção que deseja ver sem rolar. Eles também adicionaram detalhes de contato e integraram o Google Maps para mostrar o local.
Observação : Se você receber muitas perguntas em sua caixa de entrada, use seu site para exibir as perguntas mais frequentes. (Acordeões funcionam muito bem para isso porque mantêm o site mais limpo.)
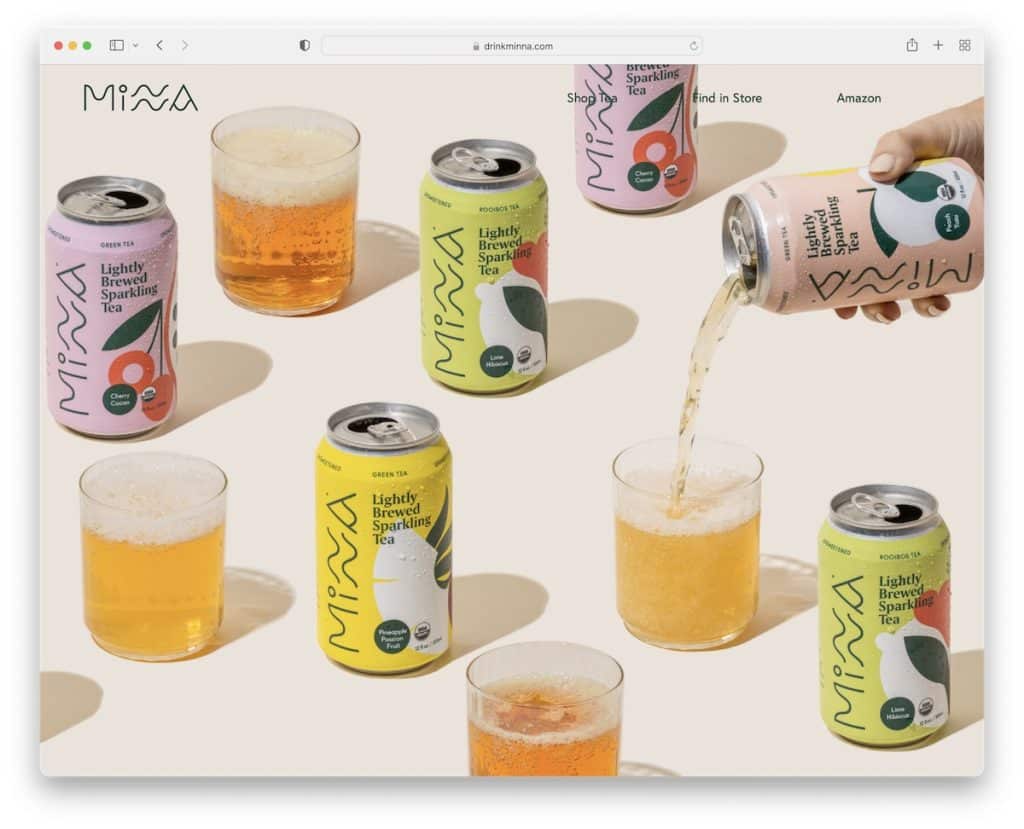
13. Minna
Construído com: Squarespace

Minna é um exemplo fantástico de loja online com um design criativo que não parece muito eCommerce.
A imagem do herói em tela cheia contém mais de 1.000 palavras, e o menu transparente faz com que pareça impecável.
Minna também usa o efeito de rolagem parallax, que cria uma experiência mais envolvente.
Observação : você pode testar sem texto e sem CTA acima da dobra, apenas uma imagem em tela cheia, como Minna.
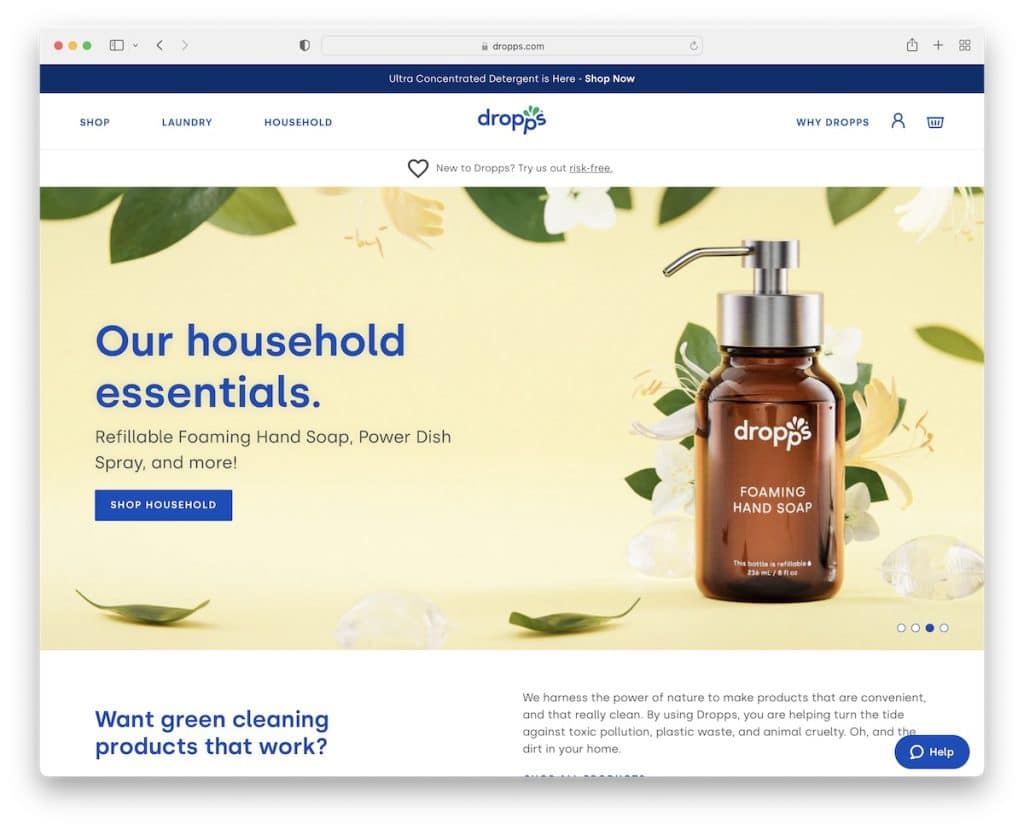
14. Gotas
Construído com: Shopify

Ao contrário da simplicidade do site Minna, o Dropps dá uma impressão instantânea de uma empresa iniciante de comércio eletrônico.
Um grande controle deslizante com textos e CTAs dá as boas-vindas a todos os visitantes do mundo de limpeza da Dropps.
Mas há outro controle deslizante fantástico no meio da rolagem, mostrando imagens antes/depois, demonstrando o quão bom é o produto deles.
Nota : Aplique a técnica de imagem antes/depois ao seu negócio e depoimentos que, juntos, criam confiança.
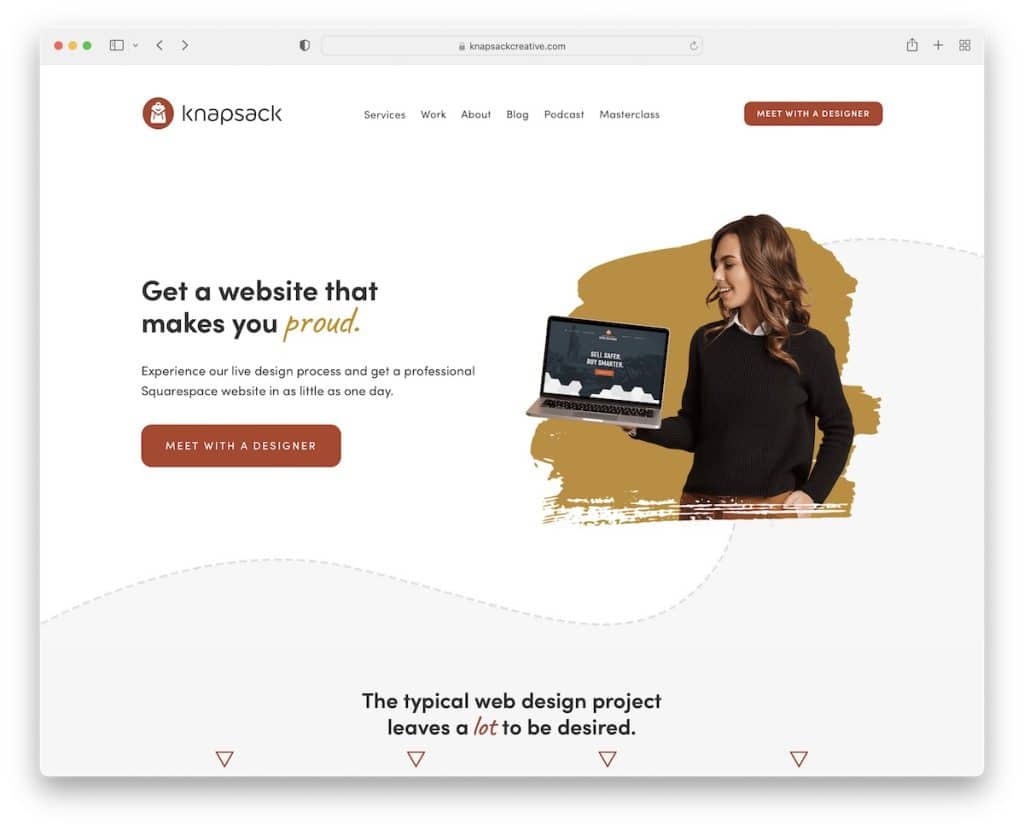
15. Mochila criativa
Construído com: Squarespace

O site de inicialização Knapsack Creative compartilha muitas vibrações modernas, promovendo seus serviços de forma criativa e envolvente.
O padrão de fundo cria uma impressão de uma estrada que o leva pelo caminho do que é o Knapsack Creative quando você rola. Chame de único!
Observação : Use sua página inicial para levar o visitante a uma viagem agradável, aprendendo mais sobre você e aquecendo-o para os negócios.
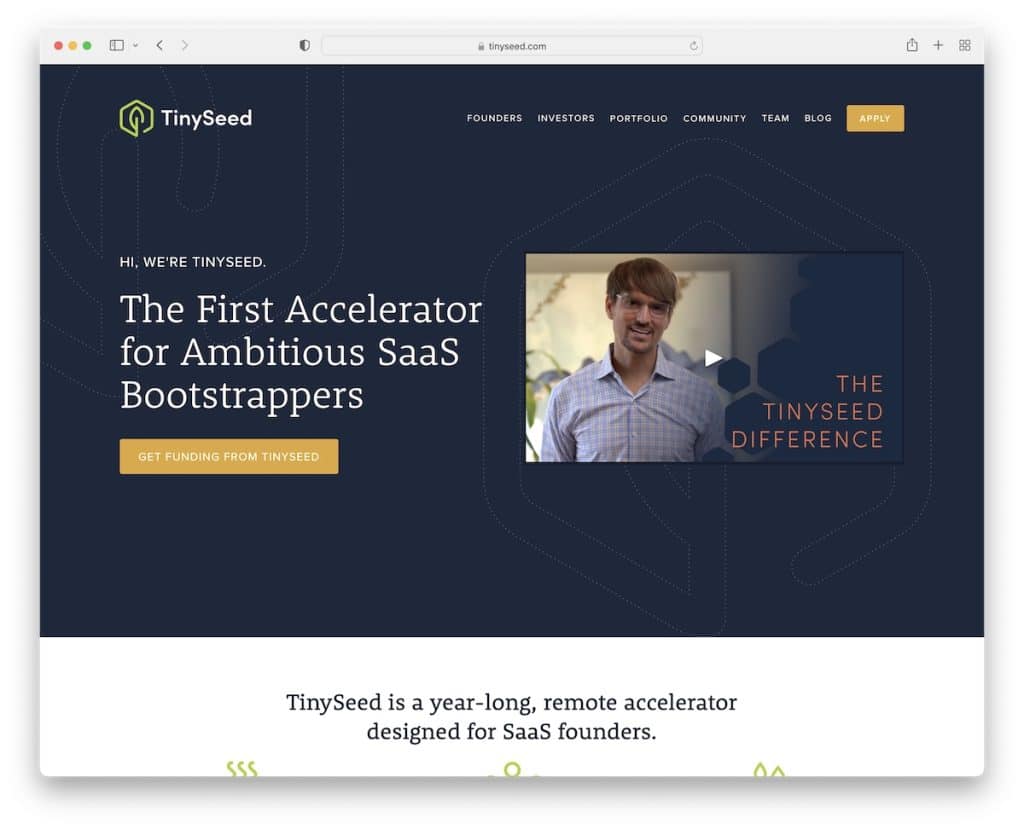
16. TinySeed
Construído com: Squarespace

TinySeed usa um vídeo acima da dobra com texto (breve explicação do que se trata) e um call-to-action.
O design responsivo geral da web é muito simples, dividido em diferentes seções, fornecendo mais informações. Você também encontrará um formulário de assinatura de boletim informativo no rodapé, com um menu secundário e ícones de mídia social.
Observação : o conteúdo do formulário de vídeo está se tornando cada vez mais popular, então vale a pena usá-lo.
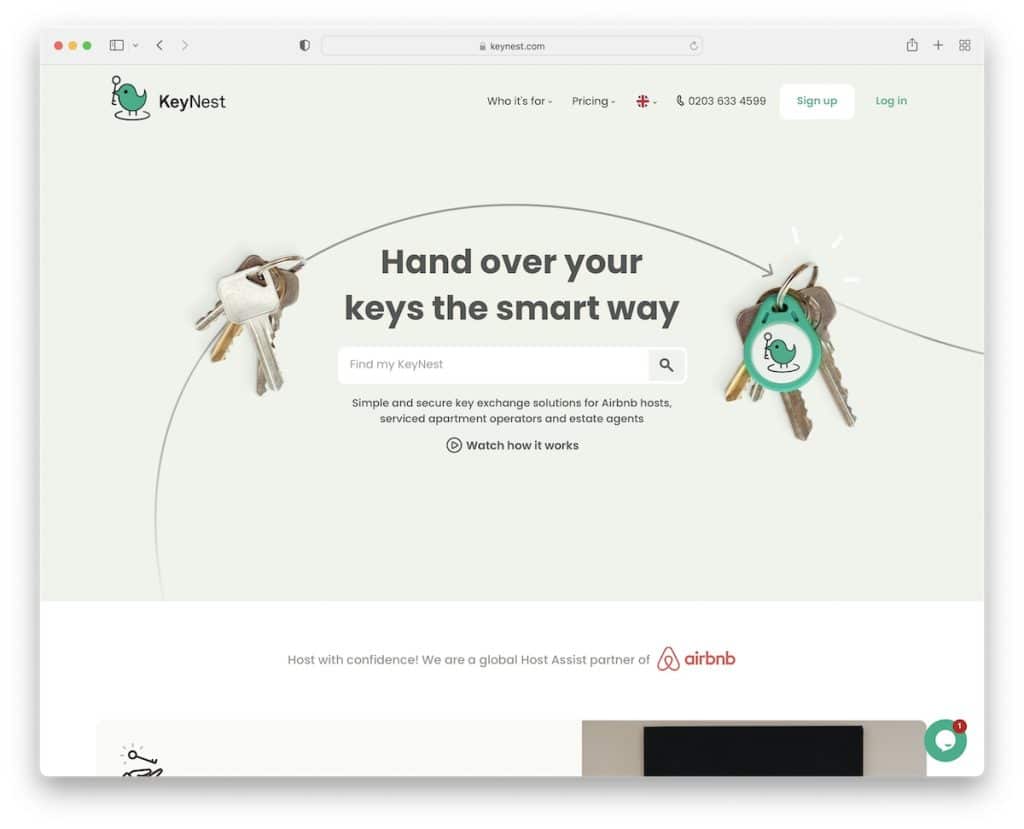
17. KeyNest
Construído com: Squarespace

Como o serviço do KeyNest (parceiro do Airbnb) gira em torno de encontrar um “keynest”, eles apresentam uma barra de pesquisa com resultados ao vivo para ação rápida na seção de heróis.
Mas eles também têm um botão de vídeo que abre uma caixa de luz para assistir ao vídeo promocional.
A página inicial parece uma página de destino, com depoimentos, outra barra de pesquisa, um formulário de contato e uma caixa de bate-papo ao vivo.
Observação : se você for sócio de alguma grande corporação, certifique-se de torná-la bem visível, pois isso aumentará seu potencial.
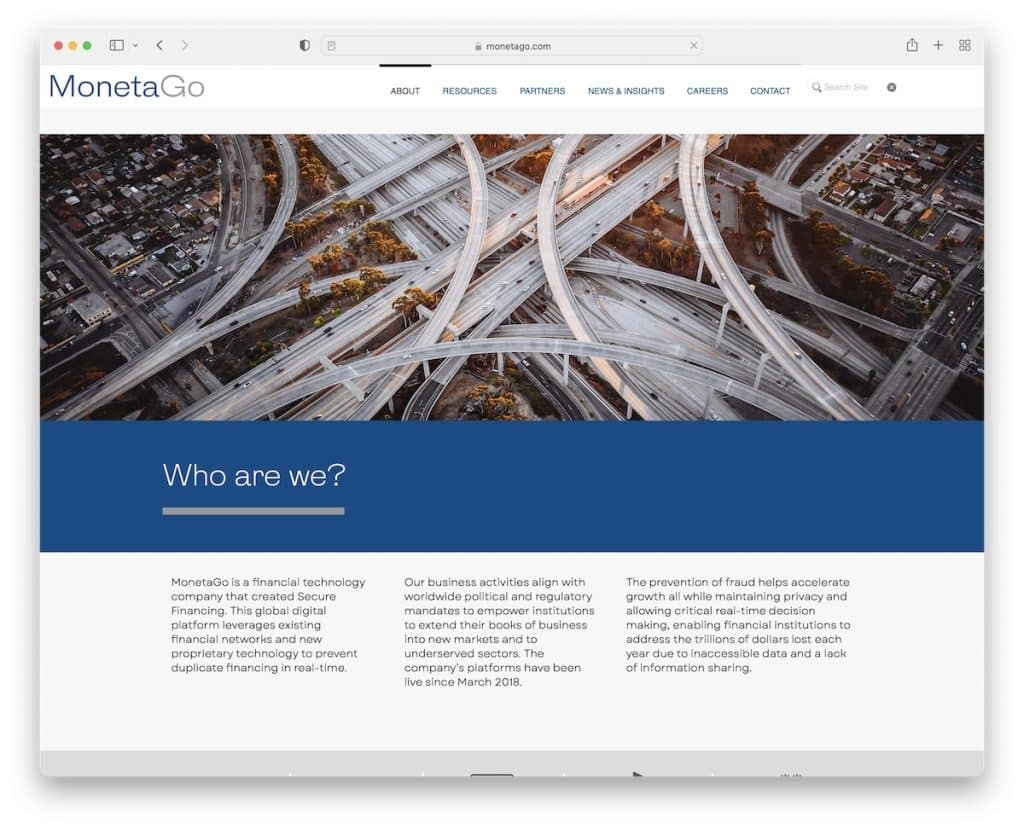
18. MonetaGo
Construído com: Wix

MonetaGo é um site de negócios estrito com um design profissional.
Eles apresentam três seções principais na página inicial, “Quem somos nós?”, “Como funciona” e “Tecnologia”, que é uma ótima maneira de mostrar ao visitante o que é o seu negócio.
Observação : independentemente de quão “sério” seja o seu negócio, mostre sua equipe com belas fotos e suas funções. Ele adiciona instantaneamente uma experiência mais pessoal.
Também temos uma coleção dos melhores sites criados na plataforma Wix para você.
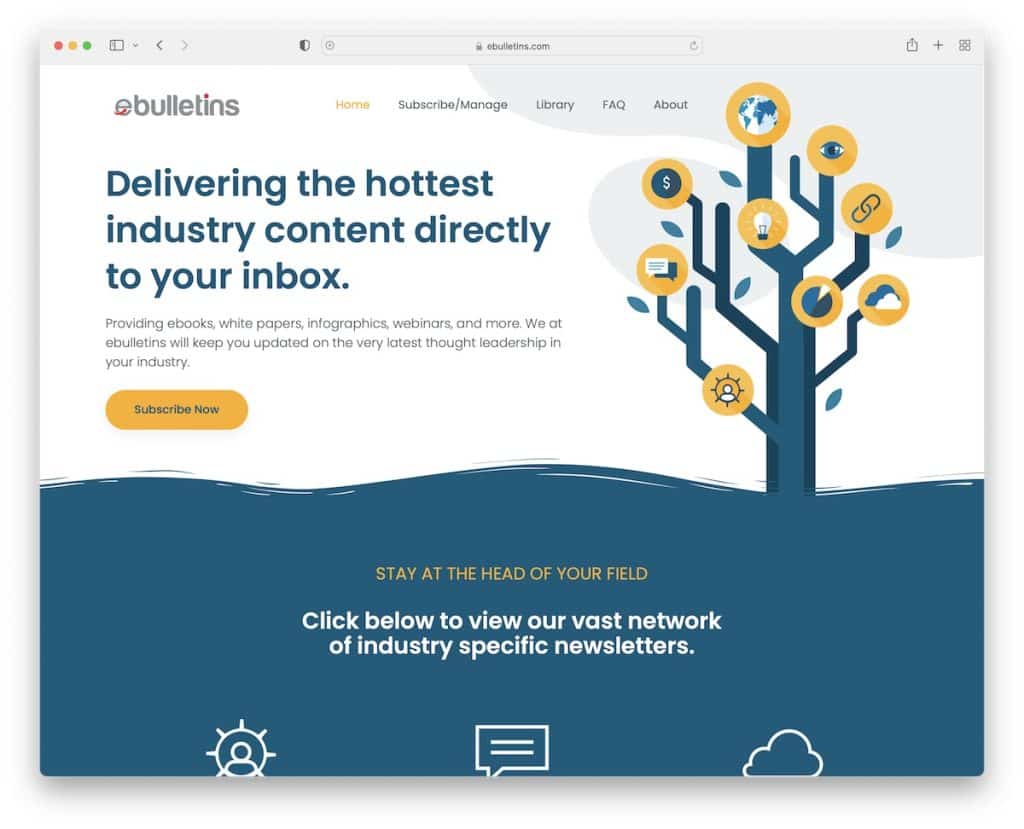
19. boletins
Construído com: Elementor

A ebulletins aproveitou a oportunidade e usou a seção acima da dobra para compartilhar muitas informações sobre seus negócios, acompanhadas por um gráfico atraente.
Com todas as informações, o usuário pode ir direto clicar no botão CTA sem a necessidade de saber mais.
Observação : use um botão CTA que permite que os visitantes pulem direto para o formulário de inscrição (sem necessidade de rolar).
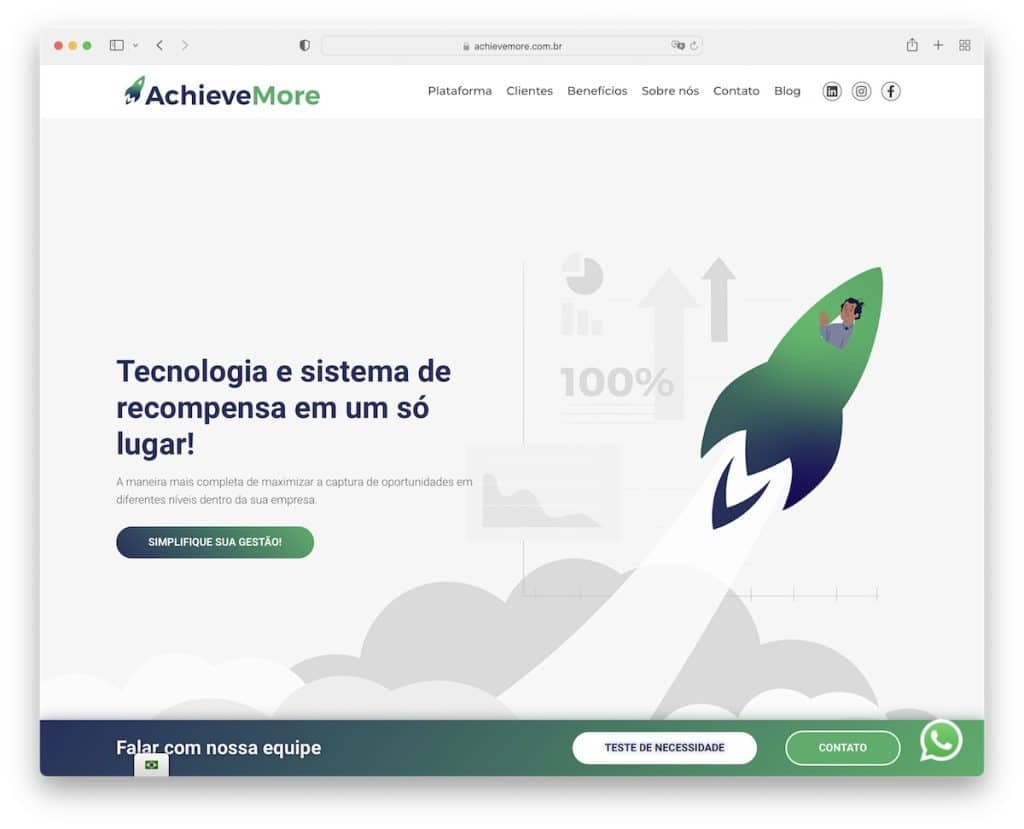
20. AlcanceMais
Construído com: Elementor

O site de inicialização AchieveMore é simples e ousado acima da dobra, mas tem muitas coisas acontecendo mais abaixo.
No entanto, eles executaram animações, efeitos e distribuição de conteúdo com sabedoria para uma rolagem agradável.
Observação : em vez de usar um cabeçalho flutuante, você também pode adicionar uma barra flutuante na parte inferior da tela com CTAs.
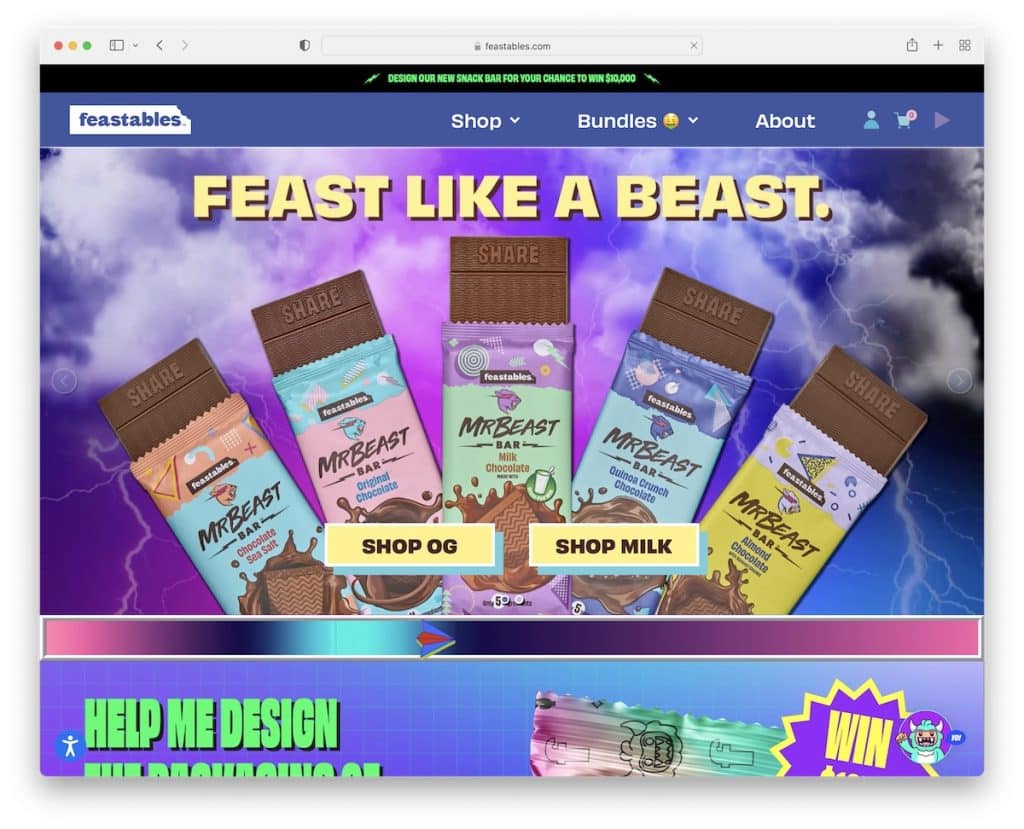
21. Festas
Construído com: Shopify

Se você deseja criar um site diferente de qualquer outro, o Feastables é um excelente exemplo para estudar mais. É super vibrante, com elementos em movimento e animações.
Também gostamos muito de como eles incluíram depoimentos, o que não é algo que você vê diariamente. E também há um botão de reprodução na barra de navegação que reproduz a música Feastables.
Nota : Não existem regras quando se trata de web design, então ouse ser diferente.
