Sites estáticos ou dinâmicos: qual escolher?
Publicados: 2023-01-03Desde o início da Internet, basicamente qualquer pessoa pode criar um site. Desde o pequeno Jimmy na rua até governos inteiros, qualquer um tinha a capacidade de estabelecer suas próprias páginas na Internet.
No entanto, nem todos os sites são criados igualmente. Alguns devem estar lá apenas para fornecer informações ou possivelmente entretenimento.
Enquanto outros são muito mais complexos e importantes, pois centenas de milhares de dólares são transmitidos por diversos sites, como o Wells Fargo, diariamente.
Embora existam possibilidades basicamente ilimitadas com um site, existem dois tipos básicos de sites: estáticos e dinâmicos.
Na verdade, essas definições são bastante autoexplicativas, pois os sites estáticos são essencialmente os mesmos para todos os visualizadores do site, enquanto os sites dinâmicos são aqueles que podem mudar com base no usuário que visualiza o site.
Por exemplo, digamos que haja um site chamado redrectangle.com (que na verdade não existe). Ir para este site exibe apenas um retângulo vermelho para cada pessoa que o visualiza.

Sites estáticos x dinâmicos: qual a diferença?
Esteja o usuário nos Estados Unidos ou na Coreia do Norte, o presidente com privilégios administrativos ou alguém que visita aleatoriamente o site, o site é exatamente o mesmo e exibe as mesmas informações.
Este seria um site estático. Mas, digamos que haja outro site hipotético chamado changecircle.com. Este site é programado de forma que o círculo mude de cor com base no fuso horário em que você está.
Portanto, alguém que mora no Reino Unido pode ver o círculo verde, enquanto alguém na costa oeste dos EUA pode ver um círculo roxo, mesmo que ambos estejam no site ao mesmo tempo.
Este site seria considerado dinâmico, porque muda com base no tipo de usuário que está visualizando o site.
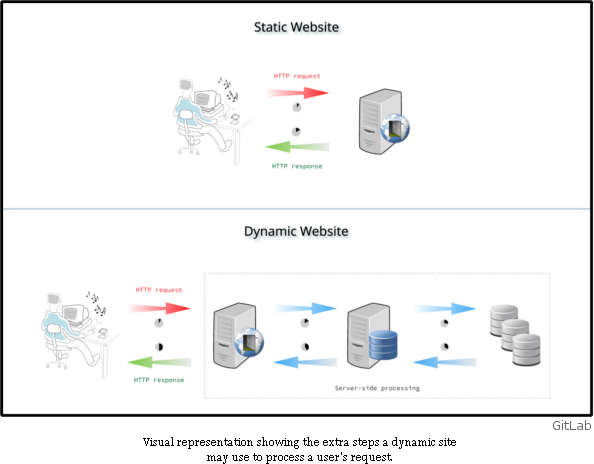
Potencialmente, a maior diferença entre sites estáticos e dinâmicos é o uso de processamento do lado do servidor. Sites dinâmicos normalmente usam esse tipo de processamento, tornando seus sites mais complicados, mas capazes de fazer mais coisas.
Essencialmente, há mais etapas entre um usuário solicitando informações de um site e o site realmente entregando as informações para o usuário ver.
Em vez de haver apenas uma solicitação HTTP simples que é processada e recebida por um usuário, também pode haver solicitações feitas a outros servidores e bancos de dados externos.
Para o changecircle.com, o site deve, de alguma forma, ser capaz de determinar em que fuso horário o usuário está, e provavelmente o faz descobrindo seu endereço IP.
Também é provável que qualquer site que faça você se inscrever para uma conta também seja dinâmico, pois pode exibir uma página pessoal com base em qual usuário está conectado em um determinado computador.
Um problema importante com sites dinâmicos é que, embora haja mais coisas que você pode realizar com eles, há muito menos opções de design e formatação.
Veja, para um site dinâmico, os dados exibidos no site provavelmente mudarão com base no tipo de usuário presente no site.
É imperativo que não importa quão diferentes sejam os dados de um usuário para outro, o site ainda deve ser esteticamente agradável e nunca quebrar.
Essencialmente, o site dinâmico possui um modelo que permanece estático para cada usuário, mas há dados diferentes para cada usuário, e todas as diferentes possibilidades de dados devem ser capazes de se encaixar adequadamente nesse modelo estático.
Isso limita as opções de design e formatação dos desenvolvedores da Web, pois apenas alguns modelos de design podem representar adequadamente todas as combinações possíveis de dados.

Se você deseja criar seu próprio site, é provável que procure criar um estático, pois eles são mais simples de criar, há mais flexibilidade de design e geralmente são mais baratos que os sites dinâmicos. Esta maneira de explicar melhor sobre sites estáticos e dinâmicos.
No entanto, sites dinâmicos são ótimos se um site for atualizado muito ou se for necessário ter um banco de dados associado ao site.
Historicamente, havia linguagens de programação específicas para site estático versus site dinâmico. Por exemplo, muitos sites de gerenciamento de conteúdo como WordPress ou Joomla são dinâmicos e escritos em PHP. Por outro lado, muitos sites estáticos usavam apenas HTML, CSS e JavaScript.
Recentemente, estamos experimentando a convergência da linguagem de codificação estática para dinâmica via JavaScript, que é capaz de projetar sites dinâmicos muito avançados graças à sua popularidade e suas estruturas completas como Angular ou React.
Além disso, usando o poder do JavaScript, algumas das tarefas que eram tradicionalmente tratadas por meio de linguagens do lado do servidor, como PHP, agora são gerenciadas por JavaScript e HTML5. Por exemplo, sites dinâmicos usam sessões PHP para transferir dados do usuário de uma página para outra.
O melhor exemplo é o cartão de compras em um site de comércio eletrônico onde os dados são armazenados em objetos PHP no servidor e transportados de uma página da web para outra. Para um site de alto tráfego, estava criando muita carga nos servidores, o que levou à falha do servidor.
No entanto, com o advento do armazenamento de dados HTML5, agora os sites estáticos podem usar o computador ou laptop de um usuário para armazenar dados e transportá-los de uma página para outra.
Da mesma forma, os desenvolvedores estão usando JavaScript Object Notation ou objetos JSON para lidar com tarefas que tradicionalmente deveriam ser feitas pelo PHP.
Essas transições não apenas aprimoraram as experiências do usuário (por exemplo, o conteúdo da página é atualizado silenciosamente sem a necessidade de o usuário atualizar a página), mas também reduziram a lacuna entre sites estáticos e dinâmicos.
Vale ressaltar que são muitos os empreendedores e empresários que usam WordPress ou Joomla como site estático por falta de conhecimento de codificação, conteúdo dinâmico ou orçamento.
De fato, um advogado pode apenas criar um site estático de 2 a 3 páginas usando o Bootstrap em vez de instalar um site Drupal ou WordPress pesado.
Sites estáticos simples e personalizados geralmente são mais rápidos de carregar e mais flexíveis para alterações. No entanto, sites CMS versus sites estáticos personalizados são muito mais baratos e fáceis de manter.
Existem muitos recursos on-line para aprender a codificar sites estáticos ou dinâmicos. Por exemplo, o instituto Coding Bootcamps oferece aulas MEAN Stack para alunos interessados em se tornar um desenvolvedor Full Stack.
Este curso aborda o design de banco de dados No-SQL usando MongoDB, juntamente com a cobertura das estruturas JavaScript mais populares, como Express.JS, Anualr.JS e Node.JS.
Os alunos do Full Stack adquirirão todas as habilidades e conhecimentos necessários para lidar com sites estáticos e dinâmicos. O artigo deve explicar sites estáticos versus dinâmicos.
sobre o autor
Matt Zand é programador, empresário, consultor de TI e escritor. É fundador e proprietário do Grupo WEG2G. Ele também é o fundador da DC Web Makers. Seus hobbies são caminhadas, ciclismo, atividades ao ar livre, viagens e alpinismo.
