Como fazer um site WordPress estático e hospedá-lo gratuitamente: guia completo
Publicados: 2024-06-24Interessado em criar um site WordPress estático e hospedá-lo em algum lugar totalmente gratuito? É mesmo possível?! Ou não tem certeza do que diabos é um site WordPress estático?
Não importa de onde você esteja começando, esta postagem está aqui para ajudá-lo a começar a trabalhar!
Começarei com uma breve introdução sobre como funcionam os sites estáticos do WordPress e seus prós e contras. A seguir, você aprenderá passo a passo como fazer um, começando do zero e indo até ter seu próprio site estático na hospedagem gratuita do Cloudflare Pages .
Principais conclusões
- Este post mostrará passo a passo como criar um site WordPress estático sem a necessidade de nenhum conhecimento técnico especial.
- Você pode criar um site estático a partir do WordPress 100% gratuito, incluindo hospedagem gratuita que ainda carrega rápido .
- Há prós e contras em pegar um site WordPress e torná-lo estático, por isso é importante pensar em ambos os lados antes de seguir o caminho estático.
O que é um site WordPress estático?
Um site estático é um site feito de arquivos HTML estáticos que não estão conectados aos processos dinâmicos normais de um site WordPress (PHP, banco de dados, etc.).
Para entender o que é isso, você precisa entender como funciona um site WordPress normal. Aqui está uma simplificação do processo básico:
- Um visitante navega até seu site.
- Seu servidor web executa PHP e consulta o banco de dados do seu site WordPress para gerar o HTML da página finalizada.
- Seu servidor web envia esse HTML finalizado para o navegador do visitante.
Com um site estático, basta fazer upload dos arquivos HTML estáticos já gerados para o seu servidor. Dessa forma, não há nenhum banco de dados envolvido, nenhum processamento do lado do servidor envolvido e assim por diante.
No tutorial, você aprenderá exatamente como isso funciona. A ideia básica é que você crie um site WordPress “normal” em algum tipo de ambiente privado e, em seguida, use um plugin de site estático para gerar os arquivos HTML estáticos que você pode enviar para sua hospedagem.
Prós e contras de tornar um site WordPress estático
Prós
- Hospedagem gratuita de sites estáticos . Você pode encontrar hosts gratuitos de qualidade para sites estáticos, como Cloudflare Pages e Netlify. Normalmente, eu não recomendo hospedagem gratuita para sites WordPress “regulares”. Mas para sites WordPress estáticos, a hospedagem gratuita ainda funciona muito bem.
- Desempenho rápido . Como você está eliminando o processamento dinâmico, seu site carregará super rápido, mesmo em hospedagem gratuita.
- Desempenho escalável . Ainda é fácil fazer com que seu site tenha um bom desempenho, mesmo em situações de tráfego muito alto.
- Segurança à prova de balas . Como não existem “partes móveis”, sites estáticos são praticamente impossíveis de hackear.
- A maioria dos principais recursos do WordPress funcionam normalmente . Você ainda pode usar temas do WordPress e muitos (mas não todos ) plug-ins do WordPress.
Contras
- Alguns plug-ins não funcionarão . Isto é especialmente verdadeiro para plug-ins de formulário, embora se aplique a outros plug-ins. Você pode corrigir isso com criadores de formulários de terceiros, como Jotform ou Typeform.
- Comentários nativos do WordPress não funcionarão . Você pode corrigir isso com ferramentas de comentários de terceiros, como o Disqus.
- A pesquisa de site nativo não funcionará . Você pode corrigir isso usando o Google Site Search ou ferramentas de pesquisa de sites hospedados por terceiros, como Algolia.
- É necessário trabalho extra para atualizar/alterar seu site . Sempre que você mudar alguma coisa, você precisará “reimplantar” os arquivos estáticos do seu site. Você pode automatizar isso, mas é um pouco mais complicado.
- Sem personalização/contas de usuário . É muito mais difícil autenticar usuários e/ou personalizar o conteúdo do seu site ( por exemplo, um site de membros onde os usuários logados veem conteúdo diferente dos usuários convidados ).
Quando um site WordPress estático faz sentido?
Em geral, a abordagem estática pode funcionar bem para estes tipos de sites:
- Sites de portfólio
- Sites de brochuras comerciais
- Blogs simples ( especialmente se você não publica novas postagens com frequência )
No entanto, a abordagem estática geralmente não é uma boa ideia para estes tipos de sites:
- Blogs mais complexos ( especialmente se você publica muito conteúdo )
- Lojas de comércio eletrônico
- Sites de membros
- Qualquer tipo de site que exija registro de usuário
- Sites onde você faz muitas alterações
- Sites onde você deseja personalizar o conteúdo
Como fazer um site estático no WordPress em cinco passos
Agora vou mostrar passo a passo como fazer isso:
- Configure seu ambiente WordPress dinâmico
- Construa seu site WordPress
- Exporte seu site WordPress como arquivos HTML estáticos
- Faça upload dos arquivos do seu site para um serviço de hospedagem de sites estáticos
- Reimplante seu site sempre que fizer alterações
Vou começar do início e presumir que você ainda não tem nenhum tipo de site WordPress. No entanto, se você já possui um site WordPress “dinâmico” que deseja transformar em um site WordPress estático, pode pular para a etapa 3.
1. Configure seu ambiente WordPress dinâmico
Para controlar o conteúdo do seu site WordPress estático, você ainda precisa ter um site WordPress “normal” em algum lugar .
Esta não será a versão do seu site que estará disponível publicamente na Internet. Em vez disso, é apenas onde você projetará seu site e adicionará seu conteúdo.
Depois de construir seu site neste ambiente, você gerará arquivos HTML estáticos a partir de seu site e os hospedará em algum lugar, com os quais seus visitantes irão realmente interagir.
Ok – então onde você deve colocar esse ambiente WordPress dinâmico?
Aqui estão as duas abordagens principais a serem consideradas:
- Ambiente WordPress local – você pode criar um ambiente WordPress local em seu próprio computador para construir seu site. A única desvantagem é que isso significa que você só pode trabalhar no site a partir do computador.
- Ambiente de hospedagem/teste privado – você pode criar seu site WordPress dinâmico em algum tipo de hospedagem privada ou ambiente de teste. Essa abordagem é boa porque você pode acessar seu site de qualquer lugar – apenas certifique-se de que esta versão do site seja privada para que as pessoas não possam encontrá-la acidentalmente.
Se você deseja criar um ambiente WordPress local, recomendo ferramentas gratuitas como Local ou DevKinsta. Temos muitos posts sobre como construir um ambiente WordPress local:
- Tutorial local
- Tutorial do Docker
- Tutorial XAMPP
Se você quiser hospedá-lo em uma área privada, recomendo algo como o InstaWP como uma solução fácil e gratuita. Ou você pode hospedá-lo em uma hospedagem WordPress “real” – apenas certifique-se de que o site seja privado. Por exemplo, você pode exigir uma senha para acessar o site no nível do servidor usando o arquivo .htaccess.
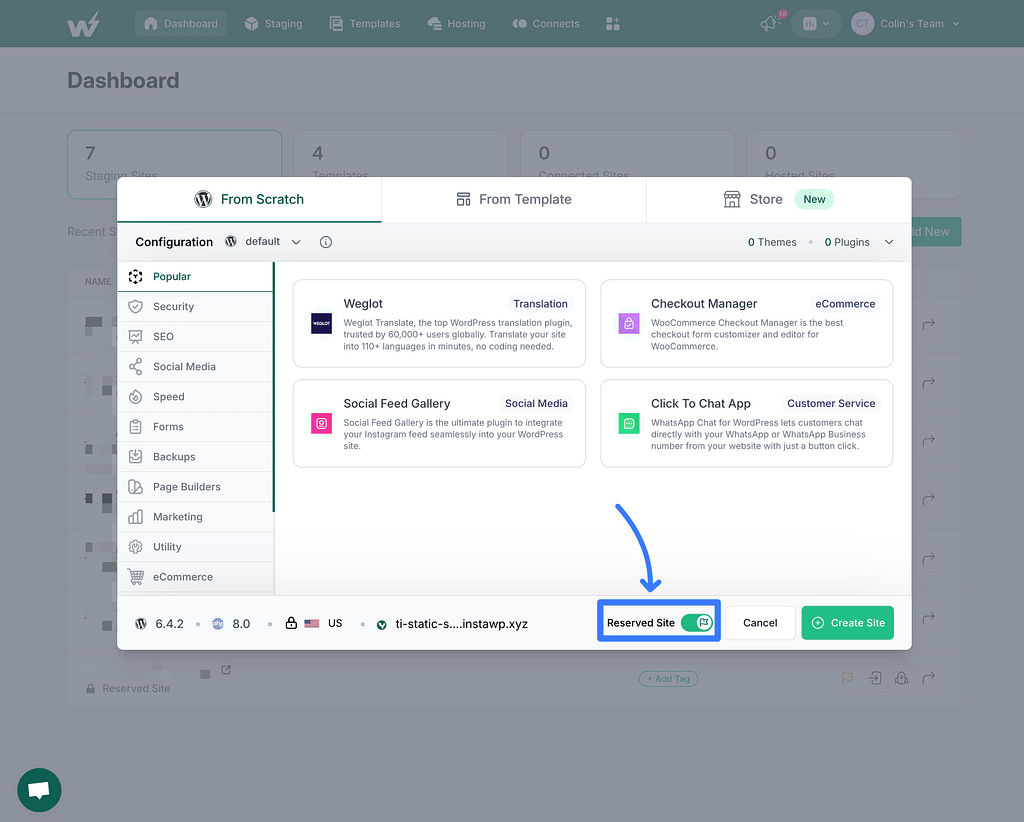
Para este guia, estou usando o InstaWP. Se quiser fazer o mesmo, basta “reservar” o site para que o InstaWP não o exclua após sete dias.

2. Construa seu site WordPress
Agora, você pode construir seu site WordPress como faria com um site normal.
Você desejará projetar seu site, adicionar seu conteúdo e assim por diante. Basicamente, você deseja criar a versão final do seu site WordPress. Então, na próxima seção, você converterá seu site em arquivos HTML estáticos.
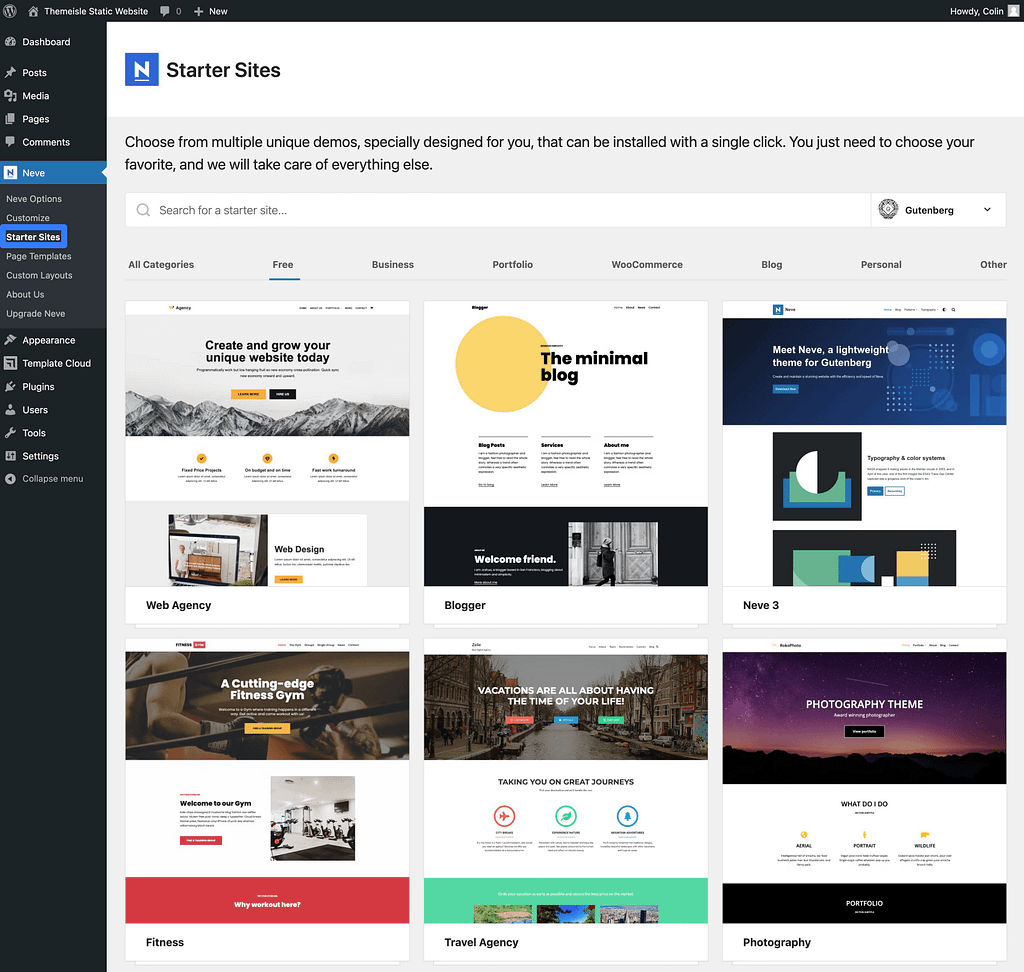
Se você não sabe por onde começar o design do seu site, o tema Neve gratuito é um excelente ponto de partida.
Você pode importar facilmente um entre dezenas de sites iniciais pré-fabricados e, em seguida, ajustar as coisas de acordo com suas necessidades usando inúmeras opções sem código.
O design de todos esses sites iniciais ainda funcionará quando você converter seu site em arquivos HTML estáticos.

Você também poderá usar muitos plug-ins do WordPress, especialmente aqueles que afetam principalmente o design do seu site.
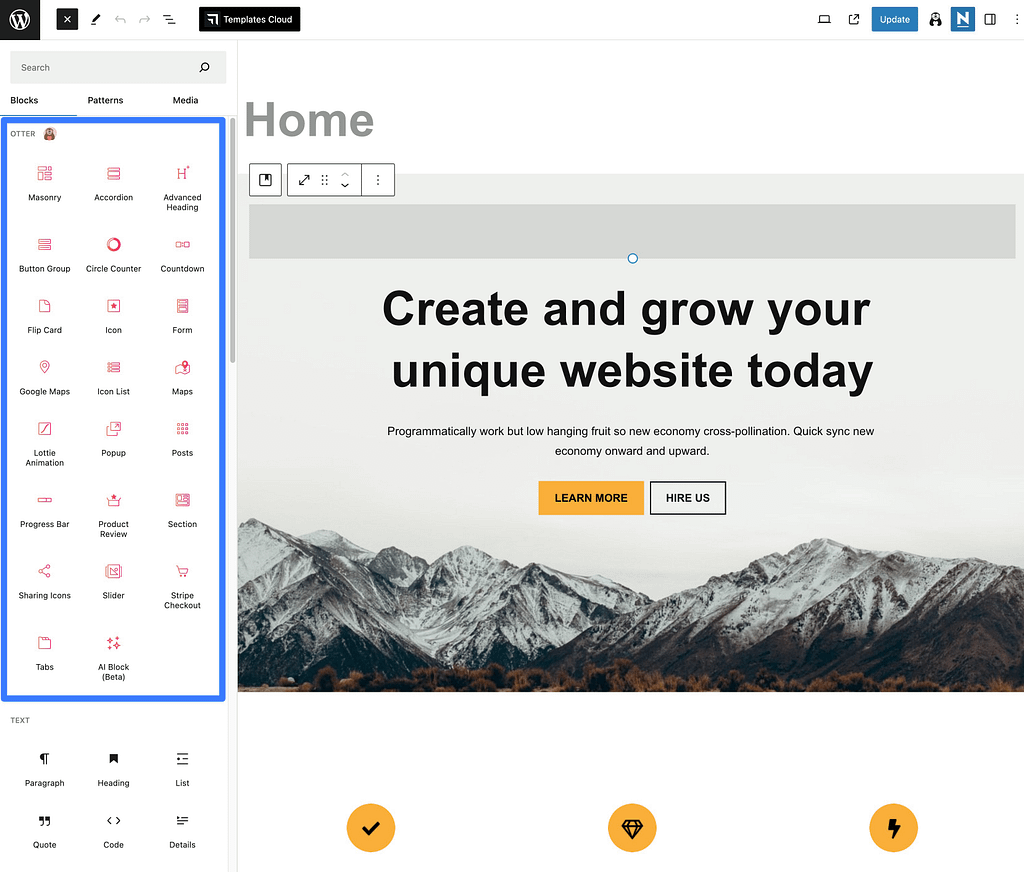
Por exemplo, se quiser mais controle ao criar conteúdo no editor de blocos, você pode usar o plugin gratuito Otter Blocks para acessar vários novos blocos e recursos.

Como mencionei anteriormente, existem algumas ressalvas quando se trata de usar plug-ins:
- Plug-ins de formulário – a maioria dos plug-ins de formulário irá parar de funcionar quando você transformar seu site em arquivos HTML estáticos, então considere usar um serviço de formulário de terceiros como Typeform, Jotform, Google Forms e assim por diante.
- Plug-in de comentários/comentários – sua seção de comentários irá parar de funcionar, então considere usar uma caixa de comentários de terceiros com JavaScript, como o Disqus.
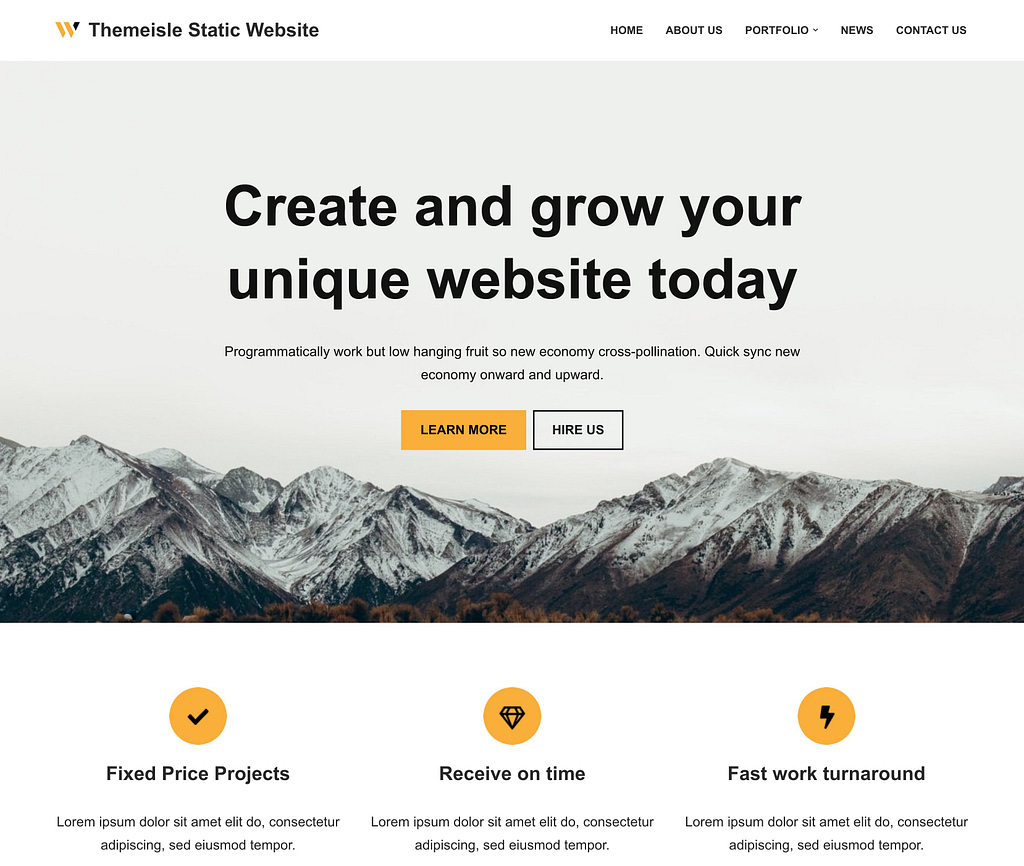
Esta é a aparência do meu site WordPress finalizado usando o tema Neve gratuito e o plugin Otter Blocks.

3. Exporte seu site WordPress como arquivos HTML estáticos
Depois de terminar de construir a versão privada “dinâmica” do seu site, você estará pronto para converter a instalação do WordPress em arquivos HTML estáticos com os quais os visitantes do seu site irão realmente interagir.
Para fazer isso, você pode usar o plugin WordPress Simply Static gratuito de Patrick Posner, que está disponível em WordPress.org.
Depois de instalar e ativar o plugin, vá em Simply Static → Generate para acessar a área do painel da ferramenta.
Se você estiver se sentindo aventureiro, você pode usar a configuração padrão no plugin Simply Static e gerar seu site dessa forma, mas pode valer a pena gastar alguns minutos lá e ajustar seu site final.
Por exemplo, Simply Static tem uma lista de plug-ins compatíveis (veja aqui) que você pode querer conferir. Se o seu plugin favorito não estiver nessa lista, é uma boa ideia encontrar uma alternativa para ele e usá-lo antes de gerar uma imagem estática.
O raciocínio é que certos plug-ins funcionam de uma maneira muito específica e, dessa forma, podem não funcionar bem quando convertidos em um site estático.
Para contextualizar, nem todos os plug-ins de SEO são totalmente suportados pelo Simply Static ainda. Algo mencionado anteriormente neste post, os plug-ins de formulário de contato também são problemáticos e geralmente não funcionam em sites estáticos, a menos que sejam feitos por meio de ferramentas baseadas em frontend. Ou, a menos que você queira atualizar para a versão premium do Simply Static, que oferece suporte para isso.

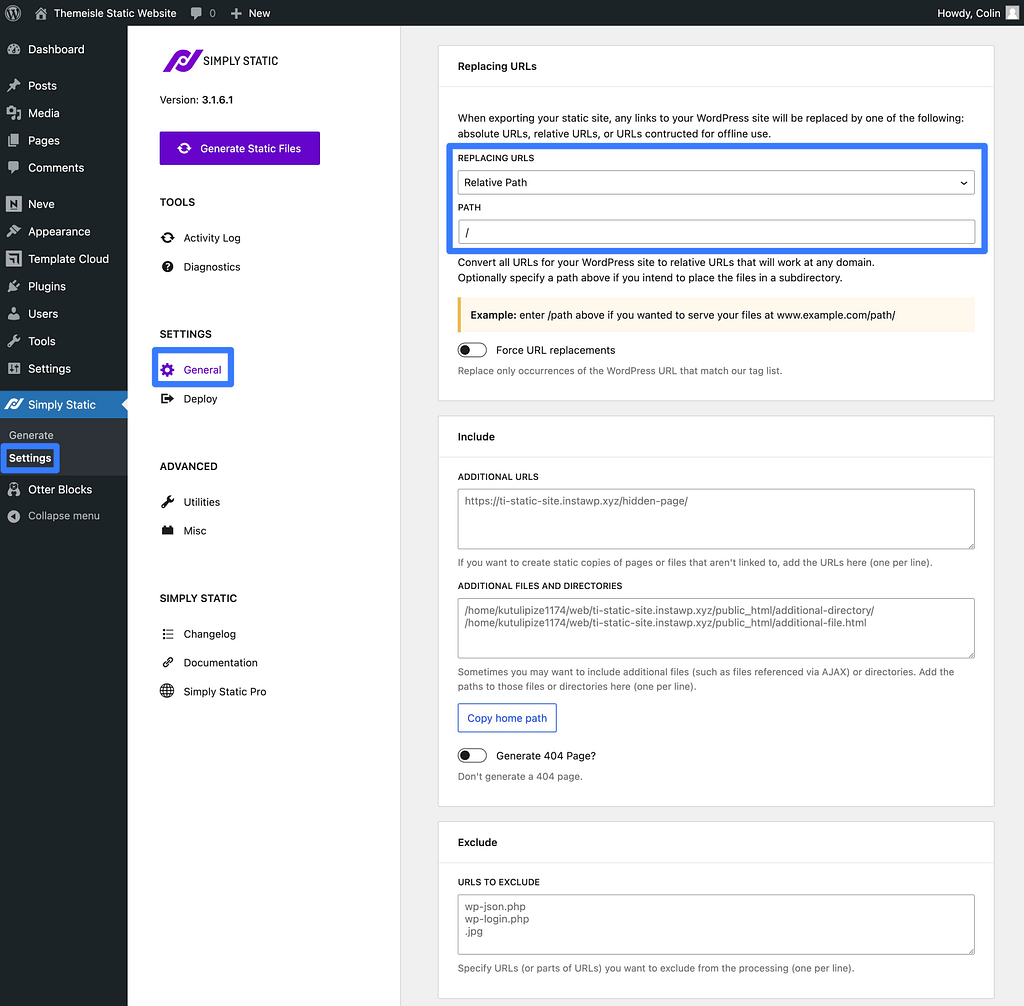
Se você quiser personalizar o funcionamento do processo de geração, vá para Simplesmente Estático → Configurações .
A primeira coisa a considerar são os URLs. Por padrão, o plug-in reescreverá todos os URLs do seu site para usar caminhos relativos, o que significa que funcionarão com qualquer domínio de nível superior.

Você também tem a opção de reescrever os URLs para usar URLs absolutos, o que seria importante se você deseja colocar seus arquivos estáticos em um subdiretório (em vez do nome de domínio principal ou subdomínio).
Para garantir uma transição tranquila e também garantir que todas as suas tags SEO permaneçam corretas, você deve colocar todo o seu nome de domínio de destino nos campos de URLs. Se você não fizer isso, seu site irá apagar várias tags no código-fonte HTML, como as tags canônicas, por exemplo, o que não é bom para SEO.
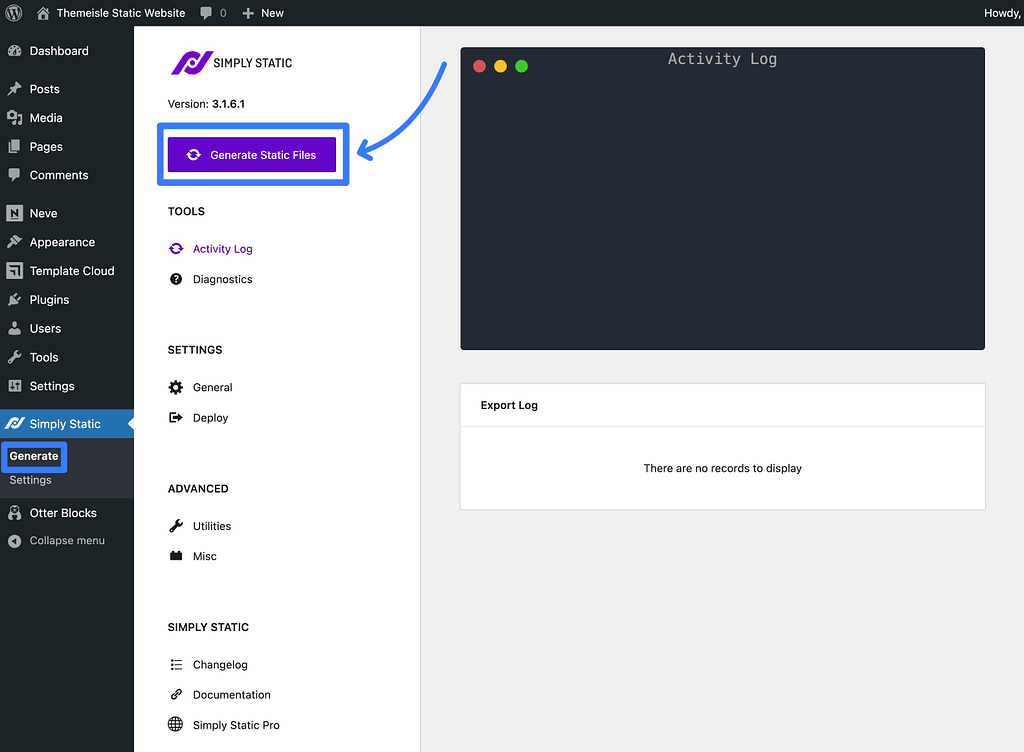
Quando estiver pronto para gerar os arquivos HTML estáticos do seu site, vá para Simply Static → Generate e clique no botão Generate Static Files .

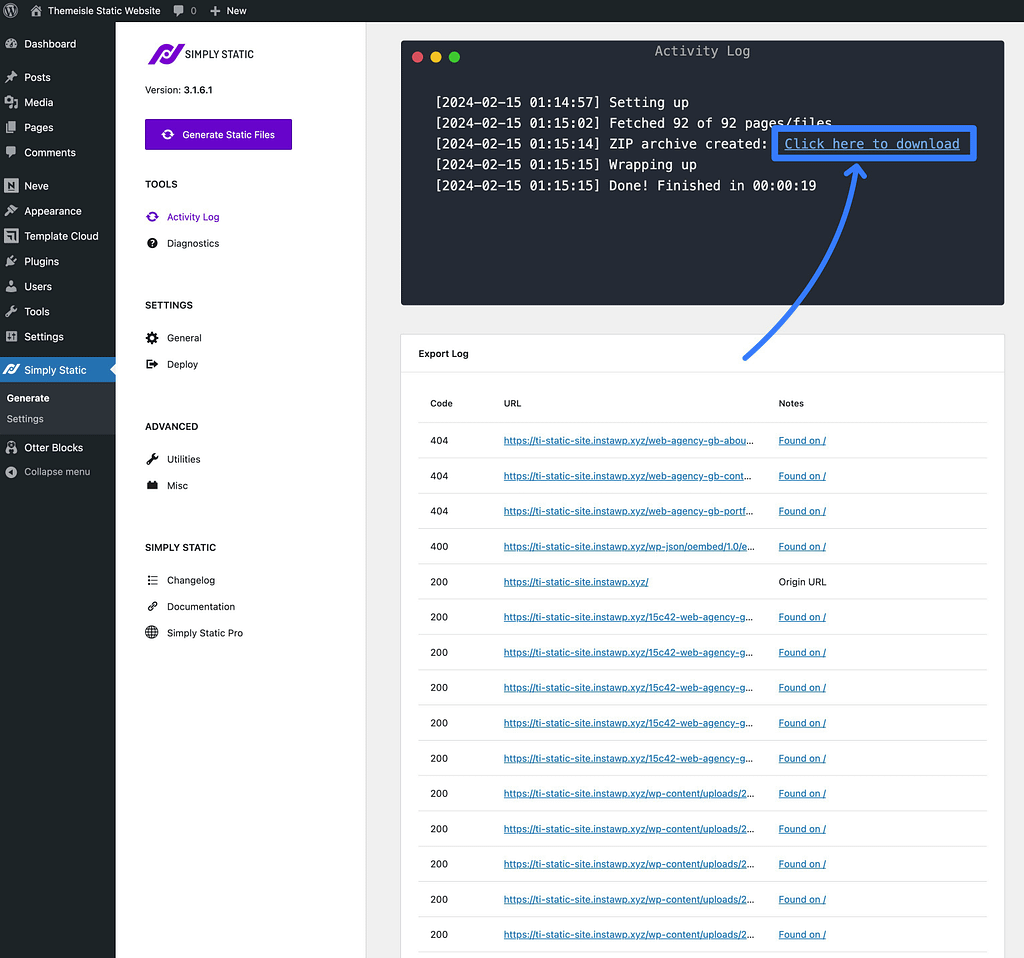
Quando o processo terminar, clique no link Clique aqui para fazer download no Log de atividades .

Isso fará o download de um arquivo Zip para o seu computador local que contém todos os arquivos estáticos do seu site.
4. Faça upload dos arquivos do seu site para um host estático (por exemplo, Cloudflare Pages)
Depois de ter o arquivo Zip dos arquivos estáticos do seu site, você precisa carregá-los no seu serviço de hospedagem para colocá-los no ar.
Embora você possa hospedar seu site estático em praticamente qualquer host , recomendo usar um serviço de hospedagem de site estático dedicado, como Cloudflare Pages ou Netlify, por alguns motivos:
- A maioria é gratuita – para a maioria dos sites WordPress estáticos, serviços como Cloudflare Pages e Netlify serão 100% gratuitos.
- Rede de entrega de conteúdo (CDN) integrada – esses serviços servirão automaticamente os arquivos estáticos do seu site a partir de uma CDN global, o que significa que seu site terá tempos de carregamento global mais rápidos.
- Opções fáceis de implantação – esses serviços oferecem ferramentas especiais para ajudá-lo a reimplantar seu site estático ao fazer alterações ( mais sobre isso a seguir ).
Para este tutorial, vou recomendar e usar o Cloudflare Pages, que permitirá que você hospede seu site estático gratuitamente e forneça automaticamente os arquivos estáticos da enorme rede global do Cloudflare.
Veja como começar:
- Faça login em sua conta Cloudflare (ou registre-se para obter uma conta Cloudflare gratuita, se ainda não tiver uma).
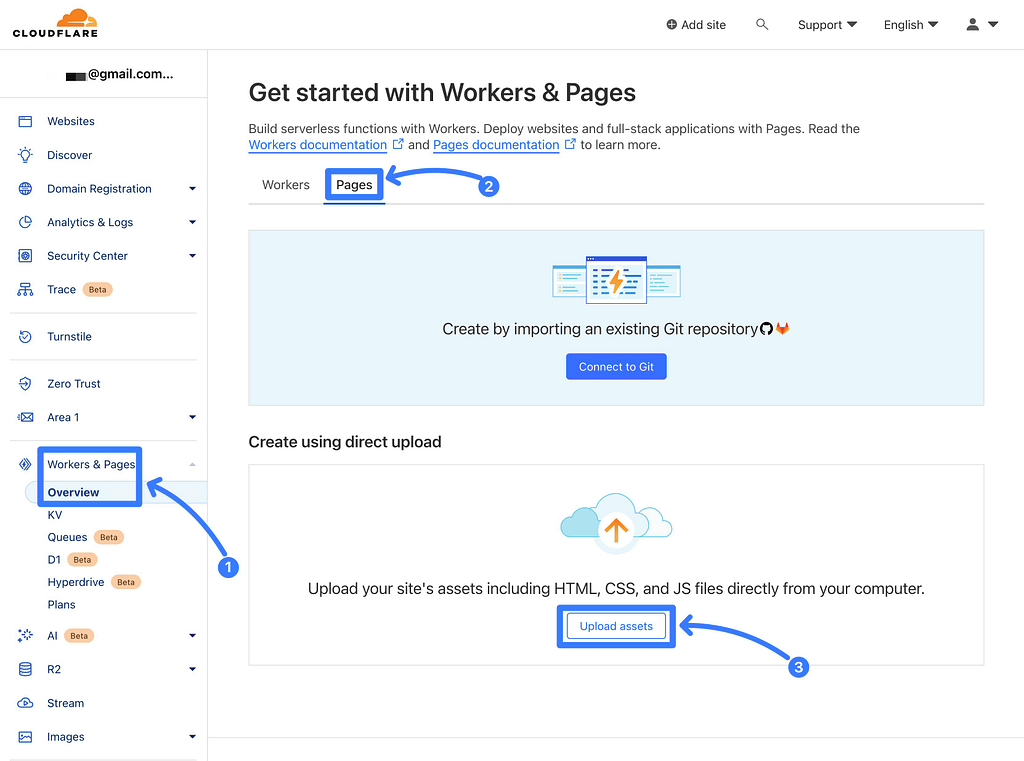
- Vá para Trabalhadores e páginas → Visão geral no painel da Cloudflare.
- Selecione a guia Páginas .
- Clique no botão Carregar ativos em Criar usando upload direto .

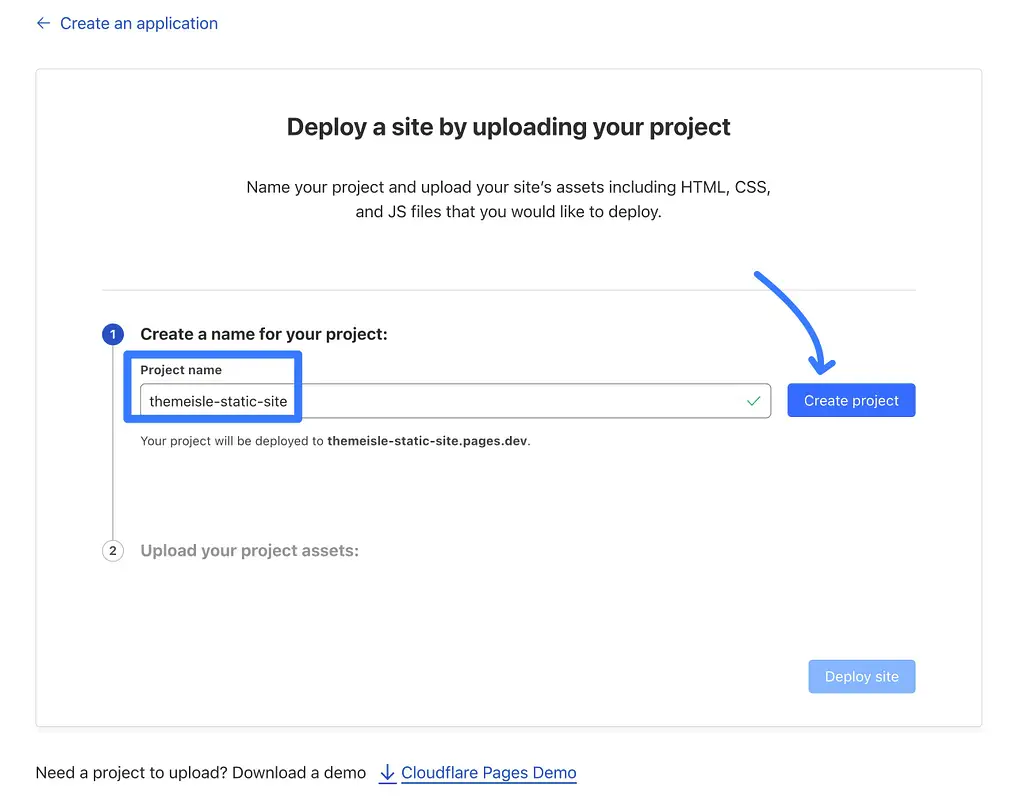
Na próxima tela, dê ao seu site estático um “Nome do projeto” e clique em Criar projeto .

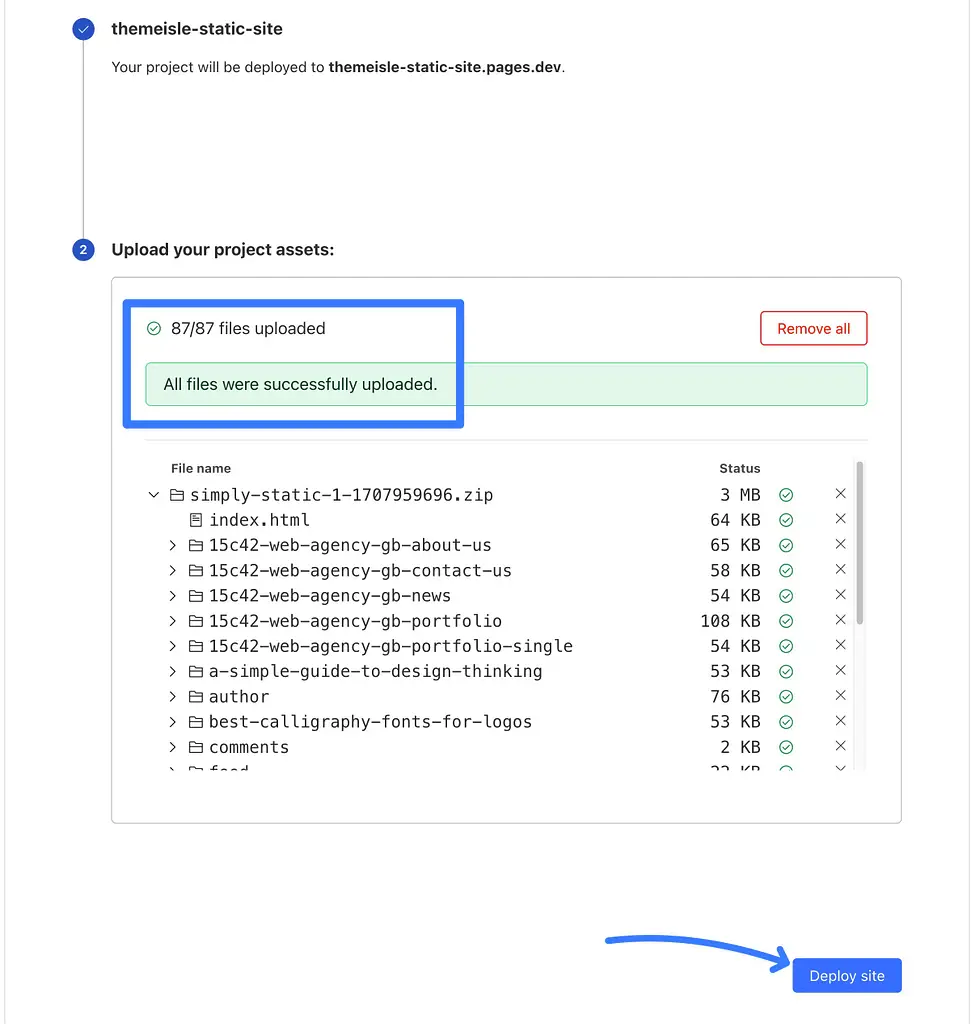
Em seguida, carregue o arquivo Zip obtido do plugin Simply Static na etapa anterior.
Assim que o upload terminar, clique em Implantar site .

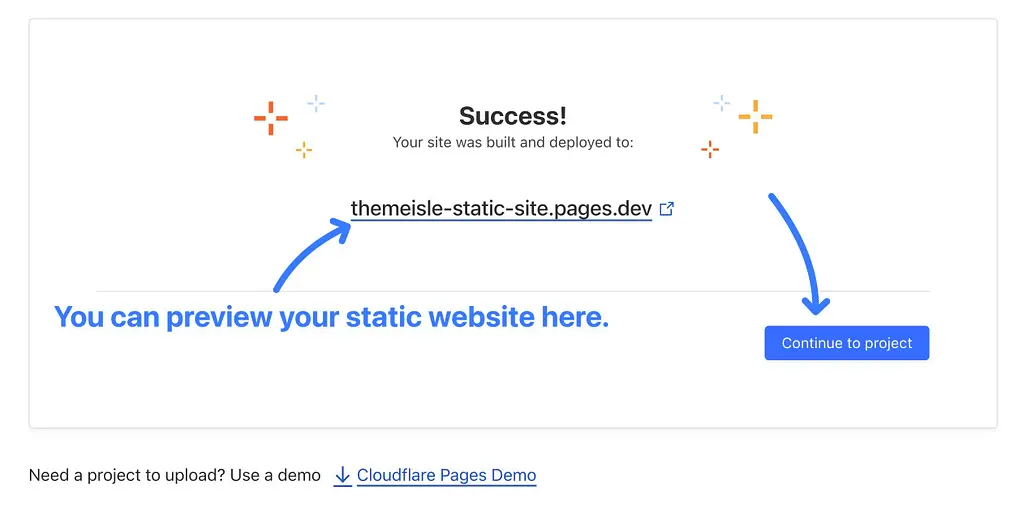
Agora, seu site estático estará ativo no subdomínio temporário pages.dev .
Para conectar seu nome de domínio real, clique no botão Continuar no projeto .

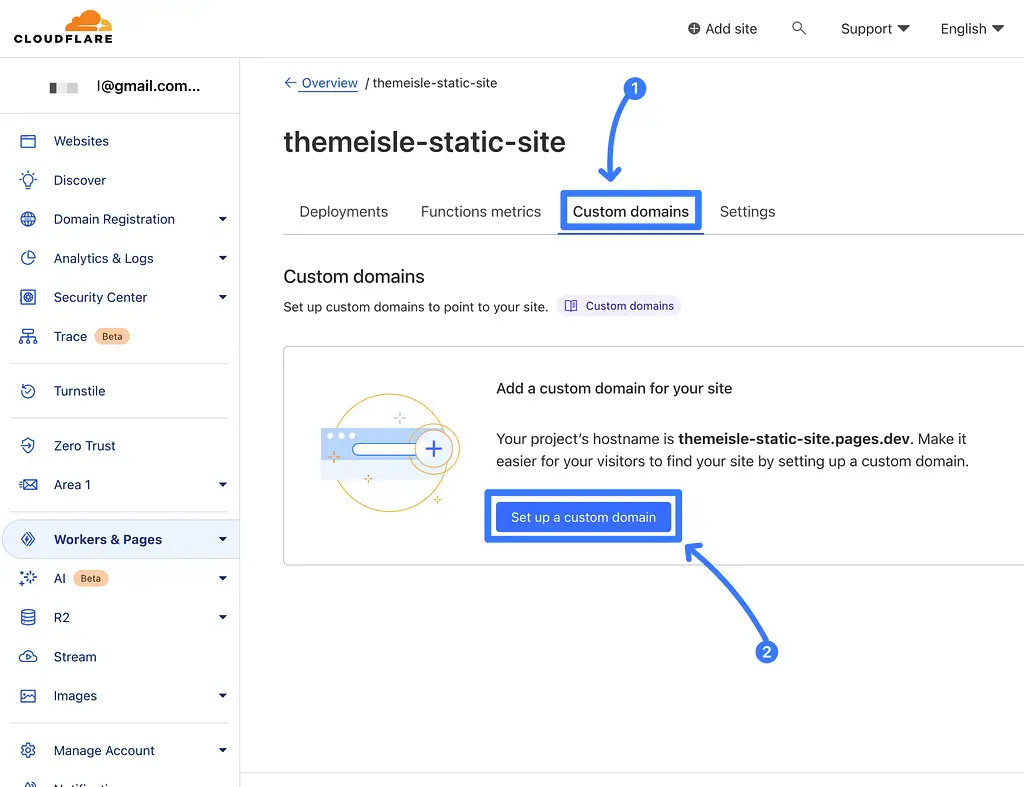
No painel do projeto, vá para a guia Domínios personalizados e clique no botão Configurar um domínio personalizado .

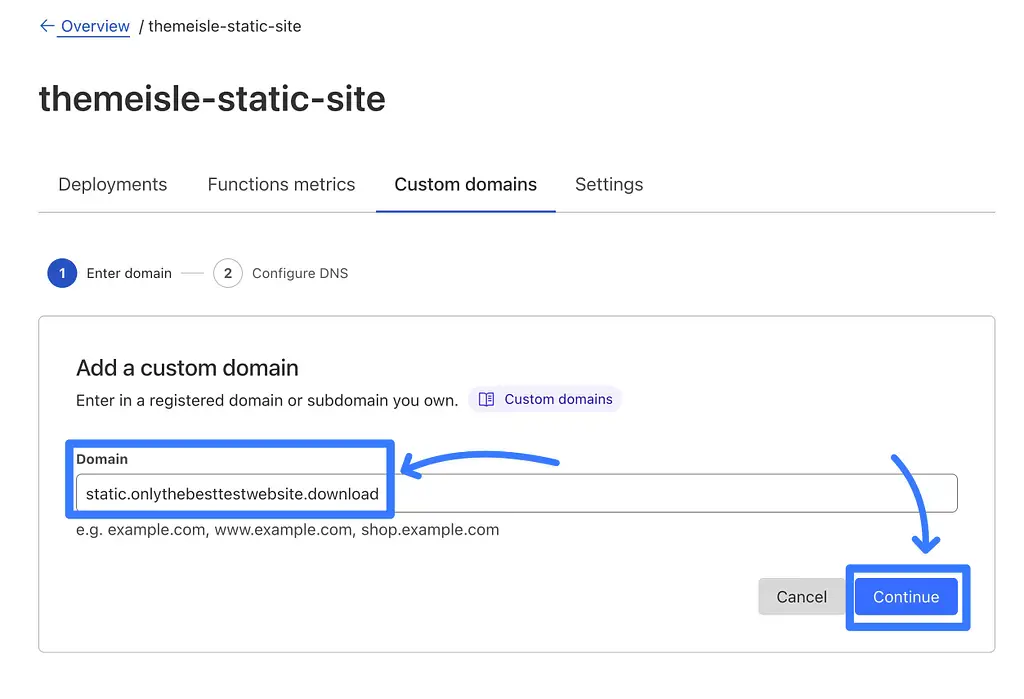
Adicione seu nome de domínio personalizado (ou subdomínio) e clique em Continuar .

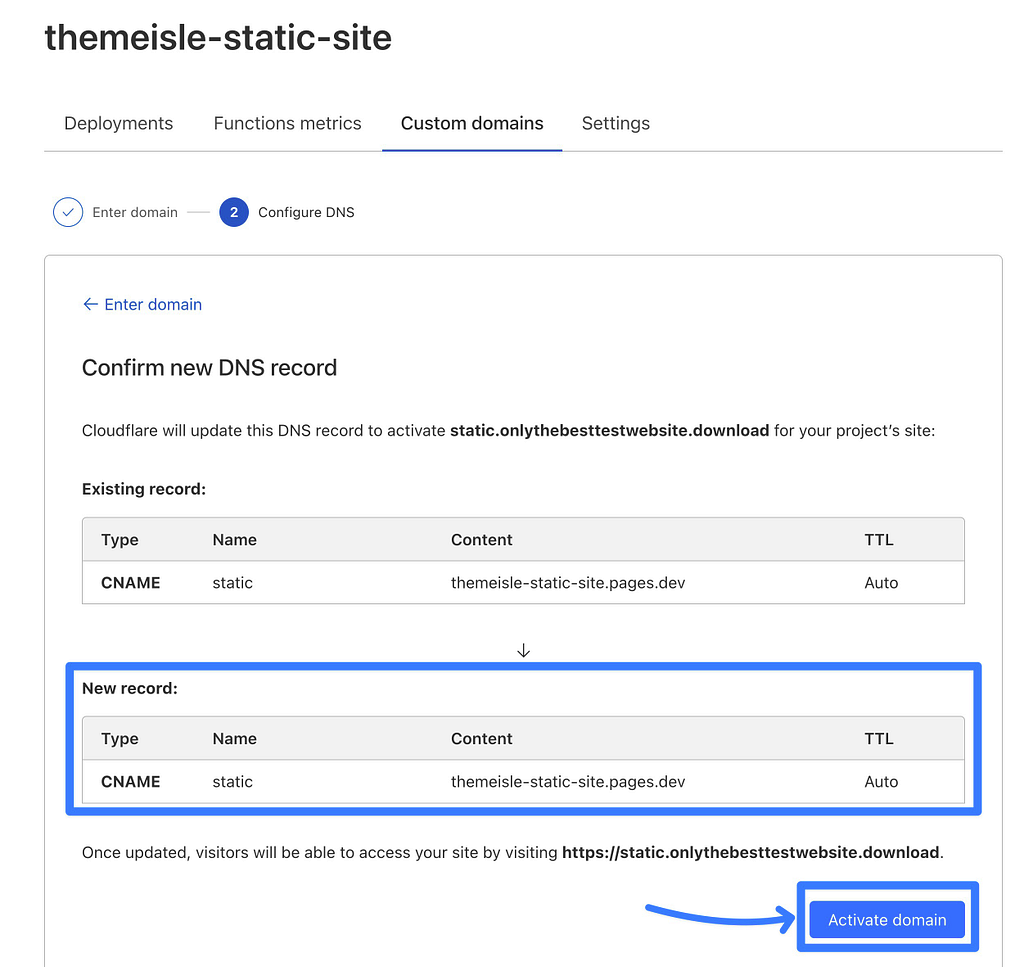
Em seguida, você será solicitado a adicionar um registro DNS CNAME, o que pode ser feito onde quer que você gerencie os registros DNS do seu nome de domínio ( normalmente no registrador de domínio ).
Se o seu nome de domínio já estiver conectado ao Cloudflare (como o meu), o Cloudflare pode até adicionar/atualizar o registro DNS para você.
Depois de adicionar os registros DNS, clique no botão Ativar domínio .

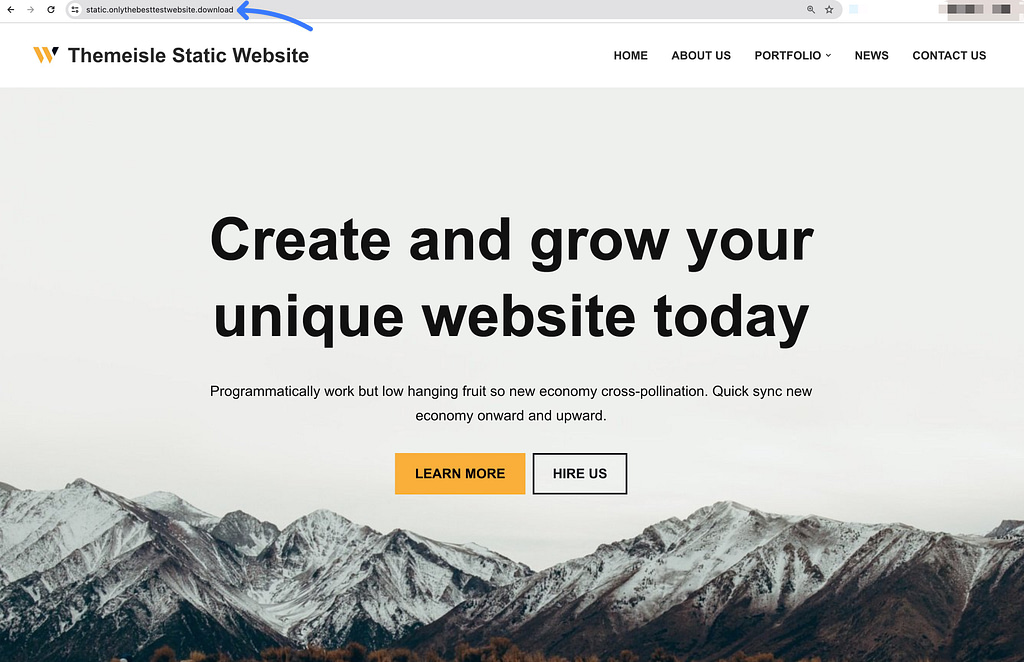
E é isso! Depois que os registros DNS forem atualizados (o que pode levar algumas horas), você poderá acessar seu site WordPress estático com seu nome de domínio personalizado.

5. Reimplante seu site WordPress estático ao fazer alterações
Depois de concluir a etapa anterior, você terá oficialmente um site estático funcional que começou como um site WordPress totalmente funcional!
Porém, e se você quiser mudar algo em seu site? Por exemplo, publicar uma nova postagem no blog, editar uma página, ajustar seu design e assim por diante.
Quando isso acontecer, você precisará fazer o seguinte:
- Faça a alteração em seu site WordPress “dinâmico” privado – ou seja, seu site WordPress local ou site de teste.
- “Reimplante” os arquivos estáticos do seu site em seu host ativo (por exemplo, Cloudflare Pages, como mostrei acima).
A maneira mais simples de fazer isso é usar o plugin Simply Static para gerar um novo arquivo Zip depois de fazer as alterações.
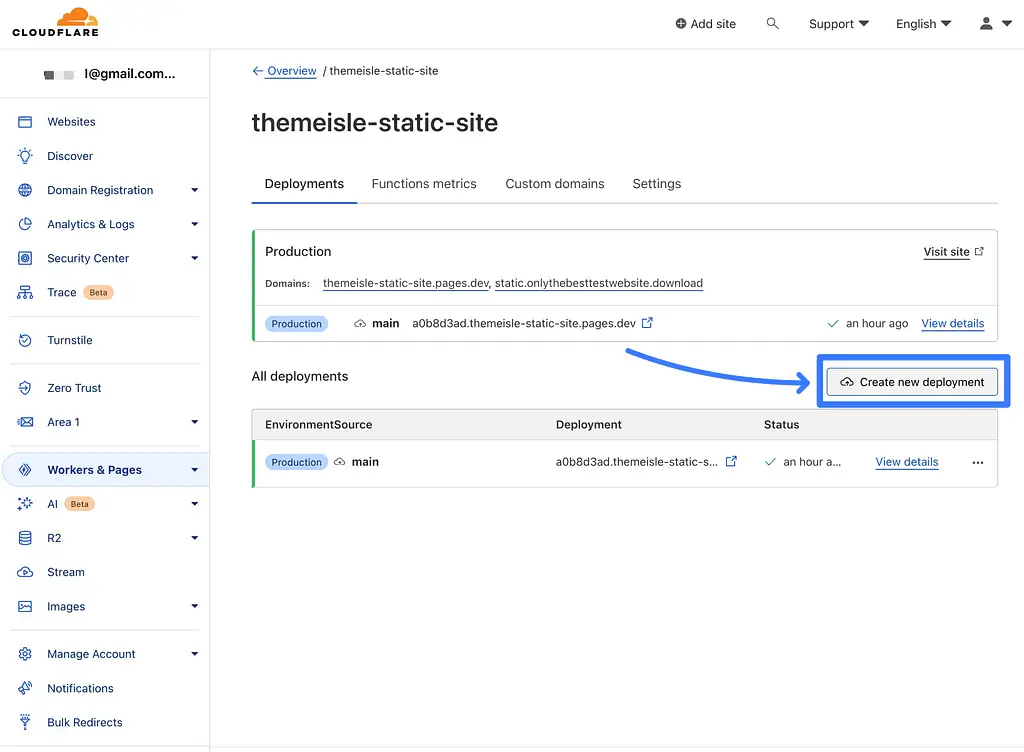
No Cloudflare Pages, você pode facilmente fazer upload desse novo arquivo Zip e fazer com que ele substitua sua versão existente clicando no botão Criar nova implantação .

Para usuários mais avançados, você também pode configurar vários tipos de soluções de implantação automática.
Por exemplo, a versão premium do plug-in Simply Static permite implantar diretamente no GitHub, que pode ser conectado diretamente ao Cloudflare Pages, Netlify e outros provedores.
Crie seu site WordPress estático hoje
Embora a criação de um site estático não seja adequada para todas as situações, pode ser uma ótima opção para muitos sites WordPress simples, especialmente sites de folhetos básicos ou portfólios que não requerem funcionalidade dinâmica.
Seu site carregará super rápido e se beneficiará de uma segurança à prova de balas.
O melhor de tudo é que você pode criar e hospedar seu site totalmente de graça seguindo o método deste tutorial.
Você ainda tem alguma dúvida sobre como pegar um site WordPress e convertê-lo em um site estático? Deixe-nos saber nos comentários!
