Blocos Temáticos Stax
Publicados: 2022-03-18Visão geral
Desde a introdução do WordPress 5.0, o WordPress possui um novo editor conhecido como Gutenberg. Este é agora o editor padrão que o WordPress usa.
Abaixo está uma amostra de visualização de uma nova página ao usar o editor padrão:

Este editor contém uma coleção de blocos e padrões para auxiliar na edição de suas páginas.
navegação rápida
Usando blocos dentro de postagens e páginas
- Como adicionar blocos
- Como adicionar padrões
Blocos temáticos
- Navegação
- Logotipo do site
- titulo do site
- Slogan do site
- Ciclo de consulta
- Lista de postagens
- Título da postagem
- Postar Trecho
- Postar imagem em destaque
- Publicar conteúdo
- Autor da postagem
- Data de postagem
- Categorias de postagem
- Postar tags
- Blocos Próximo e Anterior
- Postar comentários
- Deslogar
- Descrição do Termo
- Título do arquivo
Conclusão
Usando blocos dentro de postagens e páginas
Blocos e padrões podem ser encontrados clicando no ícone de inserção de bloco dentro de uma página ou post como pode ser visto abaixo:

Depois de identificar um bloco/padrão que deseja adicionar, clicar nele o exibirá na página/post.
Abaixo estão alguns screencasts que ilustram como você pode adicionar blocos e padrões à sua página/post:
Como adicionar blocos
Como adicionar padrões
Blocos temáticos
O tema Stax foi projetado para oferecer suporte total ao Editor Gutenberg. Você pode, portanto, optar por usar o Gutenberg para projetar suas postagens e páginas. O tema adiciona uma coleção de blocos ao editor, para adicionar o que o WordPress já oferece.
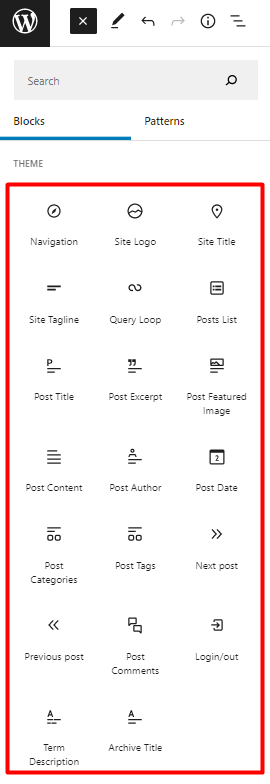
Esses blocos incluem:
- Navegação
- Logotipo do site
- titulo do site
- Slogan do site
- Ciclo de consulta
- Lista de postagens
- Título da postagem
- Postar Trecho
- Postar imagem em destaque
- Publicar conteúdo
- Autor da postagem
- Data de postagem
- Categorias de postagem
- Postar tags
- Próxima postagem
- Postagem anterior
- Postar comentários
- Deslogar
- Descrição do Termo
- Título do arquivo

Dentro deste segmento de documentos, veremos cada um desses blocos e como usá-los no editor.
Navegação
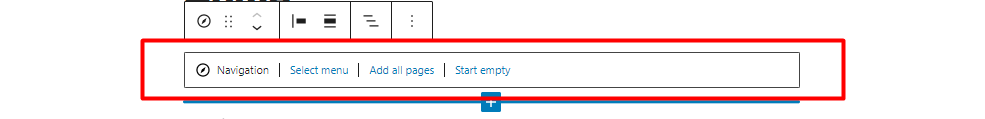
Quando adicionado a uma página, a exibição é conforme ilustrado abaixo:

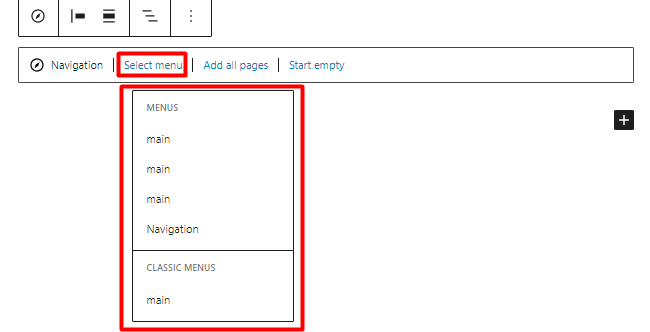
Dentro do bloco, isso permite que você execute várias ações:
1. Selecione o menu

Permite que você selecione um menu dos menus já criados em seu site.
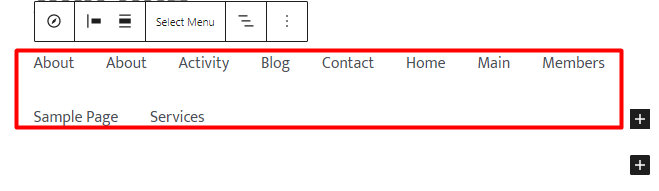
2. Adicione todas as páginas
Quando clicado, ele adiciona um bloco de lista de páginas ou todas as páginas do seu site à navegação.

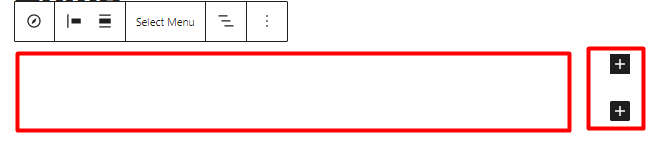
3. Iniciar Vazio
Uma vez selecionado, ele renderiza uma navegação sem itens de menu e oferece opções para adicionar links personalizados à navegação.

Adicionando um submenu a um item de navegação de menu
Para adicionar submenus a um item do menu de navegação, você precisará realizar o seguinte:
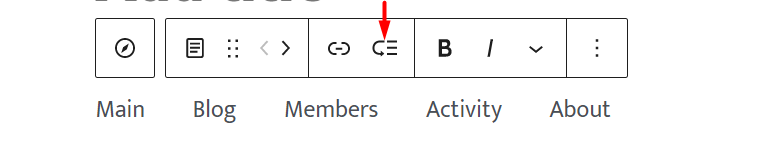
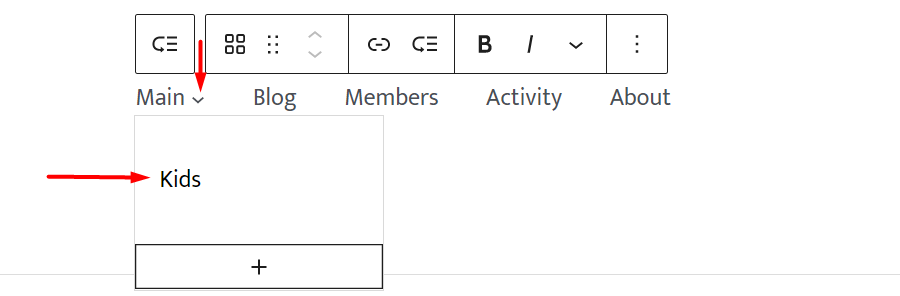
1. Selecione um item de menu ao qual deseja adicionar o submenu. No nosso caso aqui, vamos clicar em “principal”.

2. Clique no módulo "adicionar submenu" na navegação

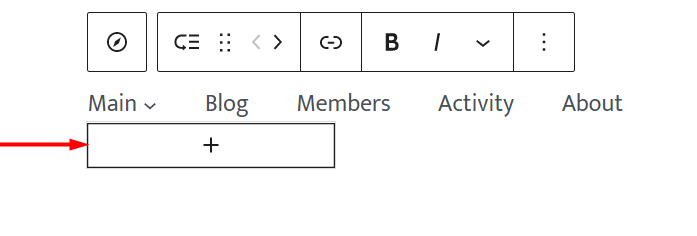
3. Feito isso, você receberá uma caixa suspensa de submenu

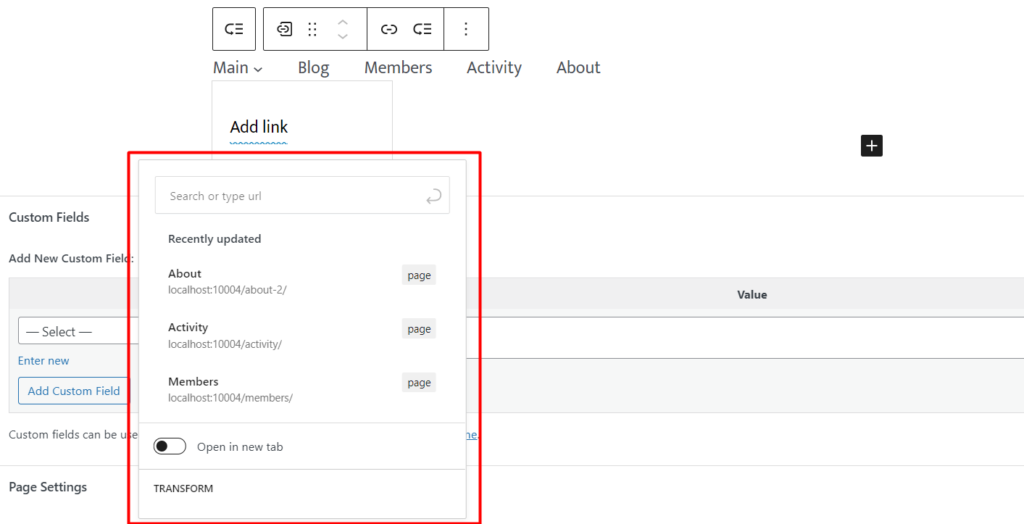
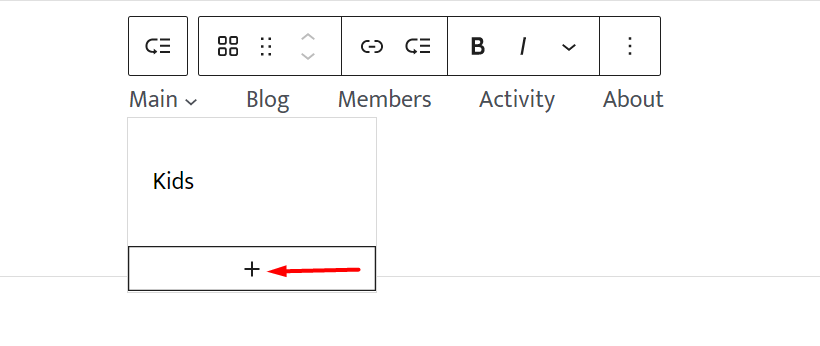
4. Clique no ícone “mais” dentro da caixa e você verá um pop-up

Aqui você pode pesquisar um tipo de postagem, categoria, tag ou qualquer outro item de menu compatível e adicioná-lo como seu submenu. Você também pode definir um link personalizado aqui ou criar uma página de rascunho.
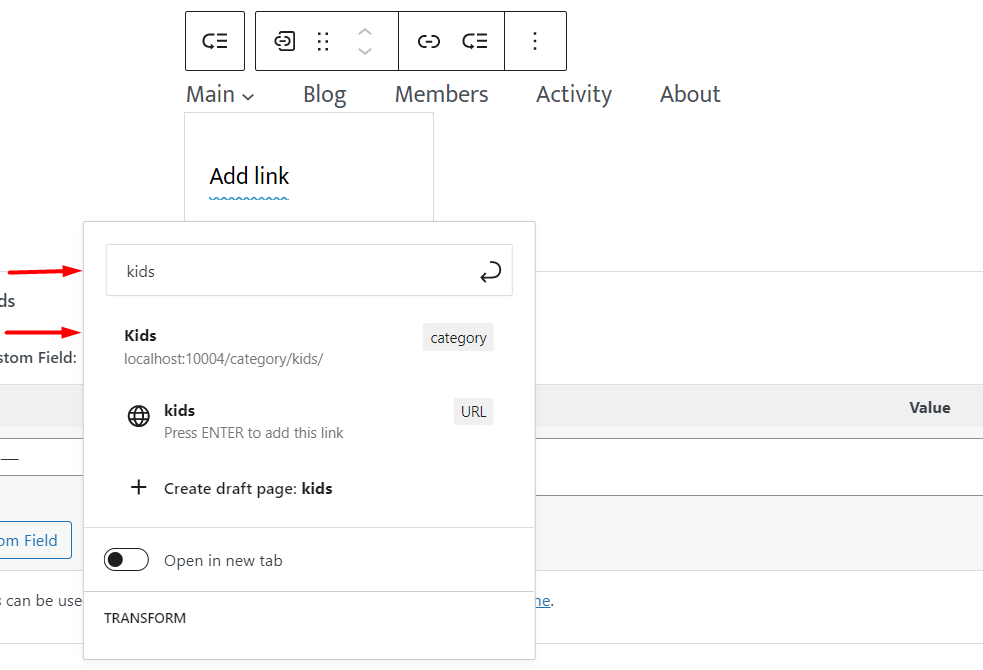
Dentro desta ilustração, procuraremos por “crianças” que é uma categoria de postagem e a adicionaremos:

5. Uma vez feito, você terá agora uma visualização da exibição do submenu e um ícone de menu suspenso próximo ao item de menu, conforme ilustrado abaixo:

Você pode adicionar muitos outros itens de submenu clicando no ícone “mais” no menu suspenso.

Logotipo do site

O bloco de logotipo do site permite adicionar uma imagem de logotipo que representa seu site.
Quando o bloco é adicionado a uma página, há várias configurações de bloco em vigor, sendo uma delas a opção de substituir ou redefinir o logotipo padrão do site dentro do bloco.

Esta opção ajuda na adição do logotipo ao bloco.
O bloco também contém estilos e configurações adicionais, conforme descrito abaixo.
Estilos

Padrão: renderiza o logotipo como originalmente carregado
Arredondado: Adiciona bordas arredondadas ao logotipo, resultando na exibição de um logotipo circular
Definições

Largura da imagem: ajuda a ajustar o tamanho do logotipo, em termos de largura
Link Image to Home: Quando ativado, o logotipo é vinculado à página inicial
Abrir em nova guia: esta configuração está disponível quando a configuração "Vincular imagem à página inicial" está ativada. Uma vez que a opção “Abrir em uma nova guia” também esteja habilitada, clicar no logotipo do site abrirá a página inicial em uma nova guia.
Usar como ícone do site: essa configuração renderiza o logotipo como um ícone do site dentro do site.
Também é importante observar que o logotipo do site adicionado e as configurações aplicadas a ele serão observadas em todo o site.
titulo do site

O título do site renderiza o título que você adicionou em Aparência > Personalizar > Cabeçalho > Alterar logotipo > Título do site.
O bloco também permite que você especifique um título de site de sua preferência. Fazer isso também afetará todo o seu site.
O bloco fornece uma série de configurações que podem ser aplicadas a ele. Esses incluem:
Cor

Texto: permite definir a cor do texto do título do site
Plano de fundo: permite definir a cor de plano de fundo do título do site
Configurações de links
Fazer o link do título para a página inicial: Uma vez que esta opção esteja habilitada, o título do site irá redirecionar para a página inicial quando clicado.
Abrir em nova aba: Esta opção só é exibida se a opção “Make title link to home” estiver habilitada. Essa opção ajudará a garantir que a página inicial seja aberta em uma nova guia assim que o título do site for clicado.
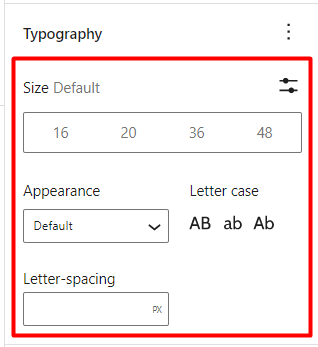
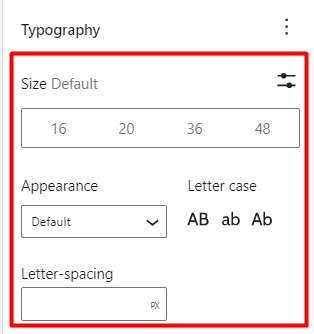
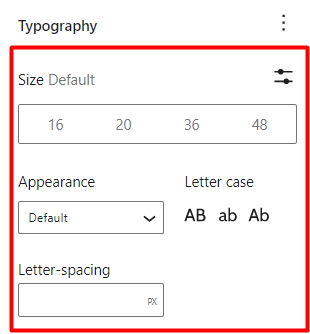
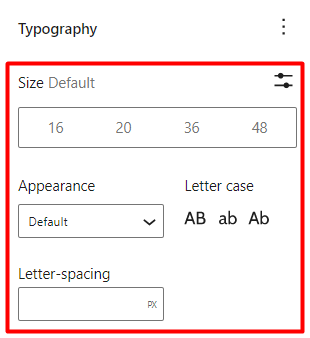
Tipografia

Tamanho padrão: ajuda a ajustar e definir o tamanho da fonte do título do site
Aparência: Permite definir um estilo de fonte para o título do site
Espaçamento entre letras: Aqui você pode definir um valor que ajuda a aumentar ou diminuir o espaçamento entre os caracteres no título do site
Letra maiúscula: ajuda a determinar a capitalização do título do site
Slogan do site

O bloco Slogan do Site exibe o Slogan que você adicionou à seção Aparência > Personalizar > Cabeçalho > Alterar logotipo > Slogan.
Este bloco também permite que você defina um slogan do site ou então uma descrição do site de sua preferência. Fazer isso também afetará todo o seu site.
O bloco também fornece uma série de configurações que podem ser aplicadas a ele. Esses incluem:
Cor

Texto: Permite definir uma cor para o slogan/descrição do site
Plano de fundo: Ajuda a definir uma cor de plano de fundo para o Slogan/descrição do site
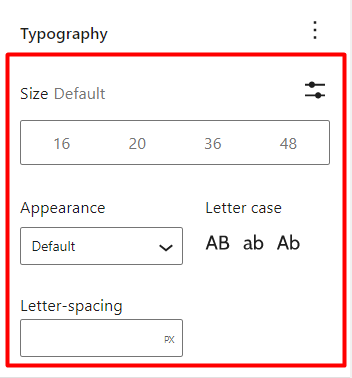
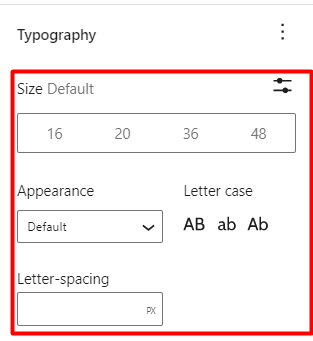
Tipografia

As configurações de Tipografia contêm várias opções, entre elas:
Tamanho: Ajuda a definir o tamanho do texto do slogan
Aparência: determina o estilo da fonte do slogan
Espaçamento entre letras: permite adicionar algum espaçamento entre os caracteres do slogan
Letter Case: Ajuda a definir a capitalização para o slogan do site
Ciclo de consulta

O bloco de loop Query ajuda a exibir postagens de um tipo de postagem específico com base na consulta definida.
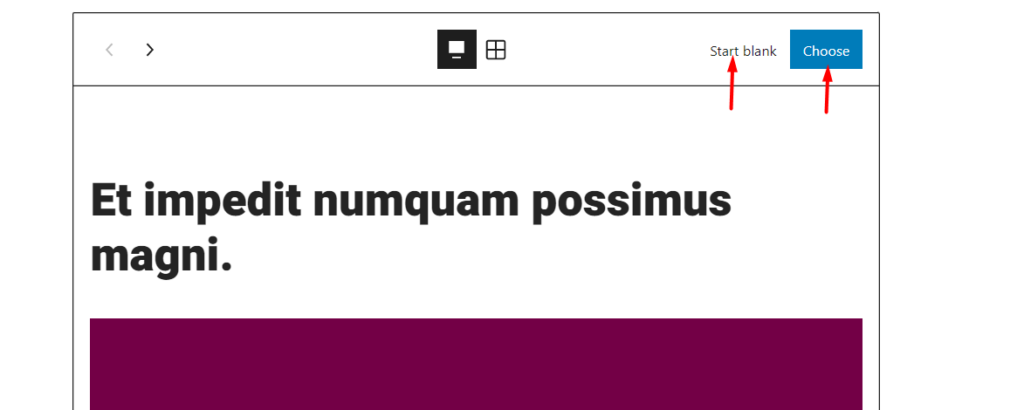
Quando adicionado a uma página, o bloco permite que você selecione um tipo de postagem para iniciar uma nova configuração de consulta ou selecione suas configurações de loop de consulta para preencher sua consulta conforme mostrado abaixo:

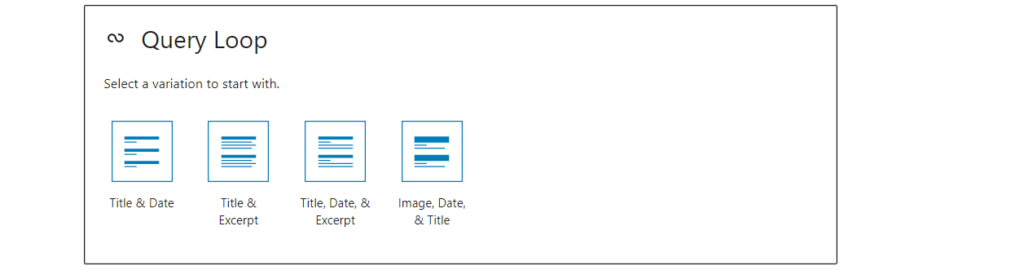
Iniciar em branco

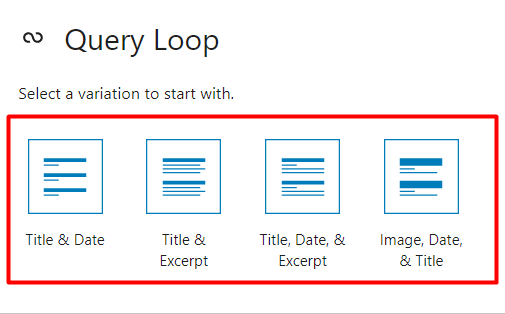
Depois que a opção “Iniciar em branco” for selecionada, várias variações de exibição de layout são fornecidas para os resultados da postagem. Estes são:
Título e data: Quando selecionado, as postagens renderizadas exibem apenas o título e a data da postagem
Título e Trecho: Após a seleção, as postagens conterão apenas um título e um trecho da(s) postagem(ões)
Título, data e trecho: A exibição nas postagens incluirá o título, a data e o trecho
Imagem, data e título: Após a seleção, as postagens conterão a imagem em destaque, a data e o título da postagem
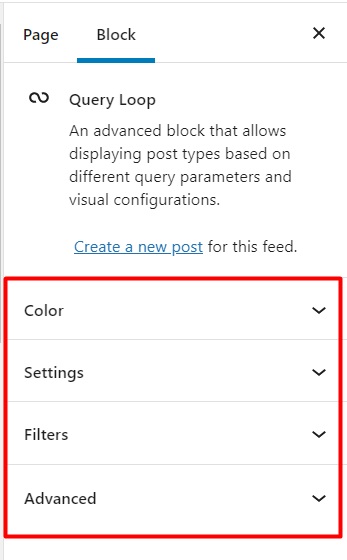
Depois que uma das variações acima for selecionada, você verá um painel de opções para personalizar sua consulta, conforme mostrado abaixo:

Cor

Texto:-Permite que você defina a cor para a data e o trecho para as postagens dentro da consulta
Background: – Aqui você pode definir a cor de fundo para o loop de consulta
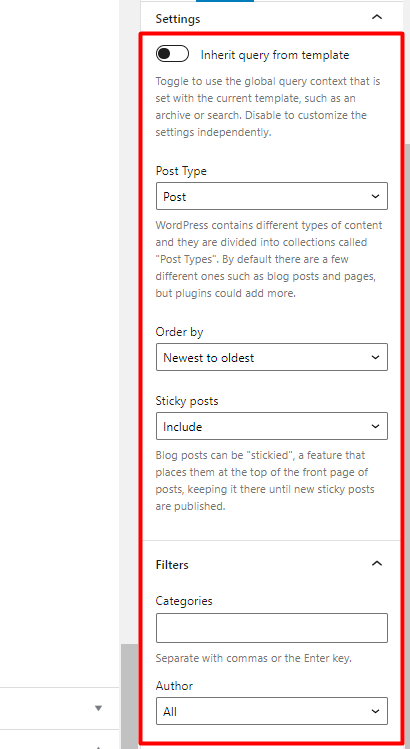
Definições

Herdar consulta do modelo: quando habilitada, a consulta é configurada para executar a consulta global do modelo atual.
Tipo de postagem: permite que você selecione o tipo de postagem de destino, a partir dos tipos de postagem disponíveis em seu site.
Ordenar por: Ajuda sin especificando o arranjo específico usado para exibir postagens dentro do loop de consulta.
Postagens fixas: o tema Stax oferece uma opção para definir postagens de blog fixas, referenciadas como “Fique no topo do blog”. A opção Postagens Fixas no loop de Consulta ajuda a determinar se essas postagens estão incluídas nos resultados da consulta ou não. Essa opção também pode ajudar a ter apenas as postagens do blog fixas renderizadas nos resultados da consulta.
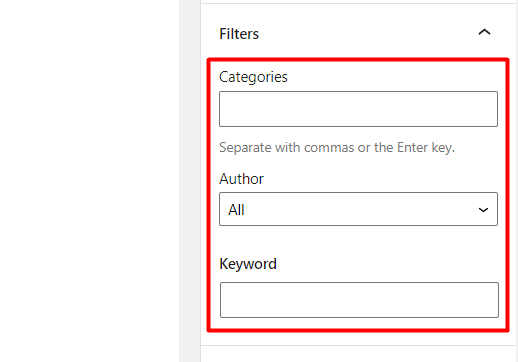
Filtros

Categorias: Ajuda a limitar as postagens renderizadas no loop de consulta, com base nas categorias especificadas.
Autor: Limita as postagens retornadas no loop de consulta com base no autor selecionado.
Palavra-chave: define a consulta dentro do Loop de Consulta a ser determinada por um filtro de palavra-chave.
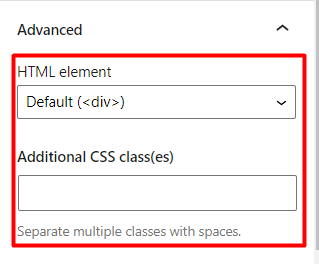
Avançado

Elemento HTML: permite especificar um wrapper para as postagens retornadas no loop de consulta.
Classes CSS adicionais: Esta seção pode ser usada para adicionar classes que podem ser usadas para direcionar o bloco de loop de consulta.
Escolher
Com a opção “Escolher” selecionada, os resultados da consulta padrão com base na postagem são renderizados dentro do bloco Consulta.
Semelhante à opção “Iniciar em branco”, um painel com várias configurações é renderizado à esquerda, para permitir que você personalize a consulta de acordo com sua preferência.
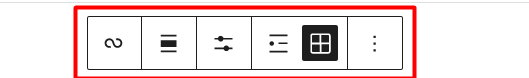
Dentro do loop Query, também há várias opções, conforme ilustrado abaixo:

Essas opções ajudarão no ajuste:
- O alinhamento dos resultados do bloco de loop de consulta em uma página
- A exibição de postagens nos resultados do bloco Query Loop
- Como as postagens são renderizadas (como uma lista ou grade)
Também vale a pena notar que você também pode personalizar os blocos internos dentro do bloco Query Loop. Esses blocos incluem: Post Excerpt, Post Featured Image e Post Date.
Lista de postagens
Este é um bloco semelhante ao bloco “Query Loop”, mas é usado para renderizar os posts mais recentes, com exclusão dos posts fixos.
Título da postagem

O bloco "Título do Post" renderiza o título de um post ou página onde o bloco é adicionado.
Ele contém algumas configurações que incluem:
Cor

Texto: permite definir uma cor para o título do post/página
Plano de fundo: Ajuda a definir uma cor de plano de fundo para o título do post/página
Configurações de links

Quando a opção “Fazer do título um link” é selecionada, ela permite um recurso de link para o título do post/página.
Nas configurações do link, você também pode especificar o recurso vinculado ao título da postagem/página, bem como abrir ou não o link do título da postagem/página em uma nova guia.


Tipografia

Este segmento contém várias opções de tipografia que você pode utilizar, que são:
Tamanho: define o tamanho da fonte do título do post/página
Aparência: especifica o estilo da fonte para o título do post/página
Letra maiúscula: define a capitalização do título do post/página
Espaçamento entre letras: permite definir algum espaçamento entre os caracteres do título do post
Postar Trecho

O bloco Post Excerpt ajuda a exibir trechos do post no qual o bloco é adicionado ou como um componente em outros blocos temáticos, como o bloco Query.
Quando adicionado a uma postagem, o bloco exibe várias configurações que podem ser usadas para ajustar o estilo do trecho. Esses incluem:
Cor

Texto: permite que você especifique a cor do texto para o trecho da postagem
Plano de fundo: permite especificar uma cor de plano de fundo ou gradiente para o trecho da postagem
Configurações de pós-trecho

Quando a opção “Mostrar link em nova linha” está habilitada, o link “leia mais” é renderizado em um novo link. Por outro lado, se esta opção não estiver habilitada, o link será exibido em linha para o trecho do post.
Tipografia

Essa configuração determina o estilo dos trechos. Várias opções estão disponíveis aqui, que incluem:
Tamanho padrão: Ajuda na definição do tamanho da fonte para o trecho
Aparência: determina o estilo da fonte do trecho
Letra maiúscula: define a capitalização usada no trecho
Espaçamento entre letras: permite que você defina algum espaçamento entre os caracteres do trecho de postagem
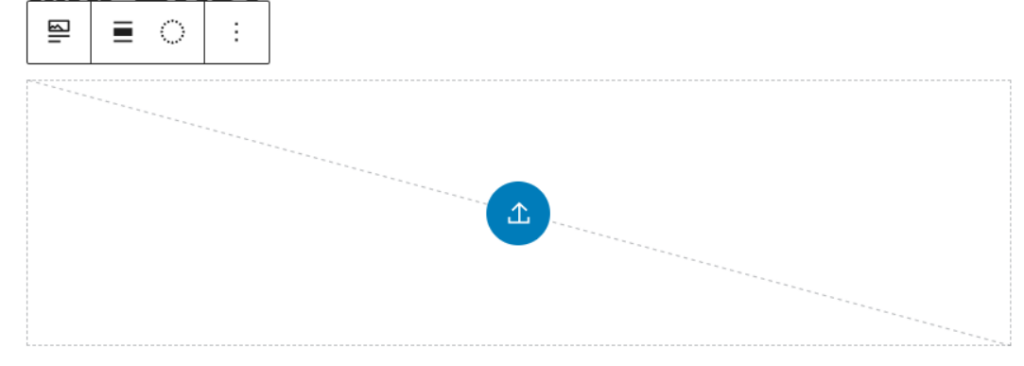
Postar imagem em destaque

O bloco “Post Featured Image” quando adicionado a um post/página ajuda a renderizar a imagem em destaque para o post/página.
O bloco também é um componente de outros blocos temáticos, como Query loop, e também é editável dentro do bloco.
Algumas configurações também estão disponíveis neste bloco. Esses incluem:
Configurações de links

Quando a configuração "Link para postagem" estiver ativada, clicar na imagem em destaque redirecionará para o URL da postagem/página que contém a imagem em destaque.
Dimensões

Essa configuração permite especificar os valores de largura e altura da imagem em destaque.
Ao especificar os valores, o bloco oferece algumas opções extras de como você pode dimensionar a imagem em destaque. Esses incluem:
- Capa: A imagem será recortada para preencher todo o container (espaço definido pelos valores de altura e largura definidos), sem qualquer distorção na imagem.
- Preenchimento: A imagem aqui será redimensionada e esticada para preencher todo o container. Haverá distorção perceptível na imagem neste caso.
- Conter: A imagem aqui será redimensionada para se ajustar à proporção de seu contêiner, sem nenhum corte ou distorção na imagem.
Publicar conteúdo
Este é o bloco de edição padrão dentro de suas páginas/posts, e é responsável por exibir o conteúdo do post/página.
Você não precisa necessariamente usá-lo em suas postagens/páginas, pois está presente por padrão.
Autor da postagem

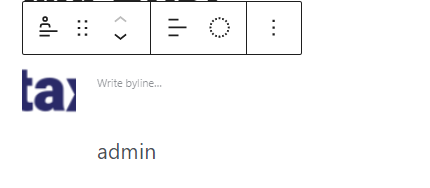
O bloco Post Author renderiza o autor para o post/página onde o bloco é adicionado, bem como outras propriedades do autor, como o avatar e a assinatura.
Quando adicionado a um post/página, o bloco apresenta várias configurações, dentre as quais:
Cor

Texto: Permite definir a cor do nome do autor e da assinatura.
Background: Ajuda na definição da cor/gradiente de fundo para o bloco post author.
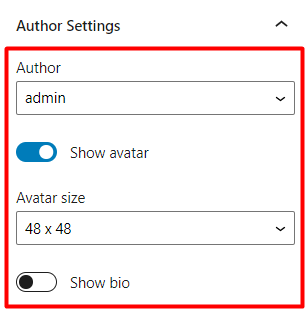
Configurações do autor

Autor: Exibe o nome do autor do post/página onde o bloco é adicionado
Mostrar Avatar: Quando habilitado, o avatar do autor é exibido dentro do bloco
Tamanho do avatar: Ajuda a definir o tamanho do avatar do autor com base nos tamanhos predefinidos no menu suspenso, se a exibição do avatar estiver ativada
Mostrar biografia: exibe as informações da biografia dos autores se um usuário tiver uma biografia definida
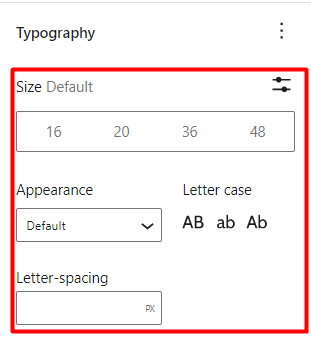
Tipografia

Tamanho: Define um tamanho de fonte uniforme para o nome do autor, assinatura e informações bio.
Aparência: Permite ajustar o estilo da fonte ao nome do autor, biografia e informações de assinatura.
Letter Case: Determina a capitalização do nome do autor, biografia e informações de assinatura.
Espaçamento entre letras: Ajuda a definir o espaçamento entre os caracteres no nome do autor, biografia e informações de assinatura.
Data de postagem

O bloco Post Date ajuda na exibição da data/hora em que o post/página onde o bloco foi adicionado, foi publicado.
O bloco Post Date também serve como um componente de outros blocos, como o bloco Query Loop.
Várias configurações estão disponíveis no bloco Post Date. Esses incluem:
Cor

Texto: Ajuda na definição da cor para a data de publicação
Plano de fundo: Ajuda a definir a cor/gradiente do plano de fundo para o bloco de data de postagem
Configurações de formato

As “Configurações de formato” ajudam a definir o formato da data renderizada.
Dentro dele, você pode definir o bloco para renderizar a hora em que uma postagem foi publicada, data ou data e hora.
Configurações de links

Quando a opção “Link to post” estiver habilitada, clicar na data redirecionará para a postagem/página onde o bloco Post Date está adicionado.
Tipografia

Tamanho: Determina o tamanho da fonte da data/hora
Aparência: Ajuda na definição do estilo da fonte da data/hora
Letter Case: Permite definir a capitalização desejada da data/hora
Espaçamento entre letras: Ajuda a definir o espaçamento entre caracteres da data/hora
Categorias de postagem
O bloco de categorias de postagem ajuda a renderizar a categoria atribuída a uma postagem, na qual o bloco é adicionado.
Várias configurações estão presentes neste bloco. Esses incluem:
Cor

Texto: Permite especificar a cor da categoria de postagem
Plano de fundo: Ajuda a definir a cor/gradiente de plano de fundo para o bloco de categoria de postagem
Tipografia

Tamanho: define o tamanho da fonte para as categorias retornadas no bloco Categorias de postagem
Aparência: Ajuda a determinar o estilo da fonte para as categorias de postagem
Espaçamento entre letras: determina o espaço entre os caracteres do texto da categoria
Letter Case: Ajuda a definir a capitalização desejada das categorias de postagem
Postar tags
O bloco Post Tags quando adicionado a um post exibe as tags que são atribuídas ao post específico onde o bloco é adicionado.
O bloco contém uma série de configurações que incluem:
Cor

Texto: Permite especificar a cor da(s) marca(s) exibida(s)
Background: Ajuda é definir uma cor de fundo ou gradiente para o bloco Post Tags
Tipografia

Tamanho: Ajuda a definir o tamanho da fonte das tags de postagem exibidas
Aparência: Ajuda a definir o estilo da fonte da(s) tag(s) de postagem
Letter Case: Determina a capitalização da(s) tag(s) de postagem
Espaçamento entre letras: ajuda a definir um espaçamento para os caracteres nas tags de postagem
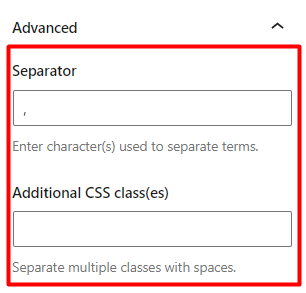
Avançado

Separador: Fornece um campo para definir o caractere ou símbolo a ser usado como separador para as tags
Classes CSS Adicionais: Este é um campo opcional onde você pode adicionar classes CSS personalizadas a serem usadas para direcionar o bloco de tags de postagem.
Blocos Próximo e Anterior
Os blocos “Próximo” e “Anterior” são dois blocos diferentes que ajudam na navegação das postagens.
Próximo: Ajuda na exibição da postagem que segue a postagem atual.
Anterior: Ajuda na exibição da postagem que antecede a postagem atual.
Esses blocos contêm configurações semelhantes que são:
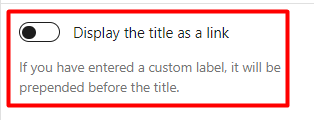
Exibir o título como um link

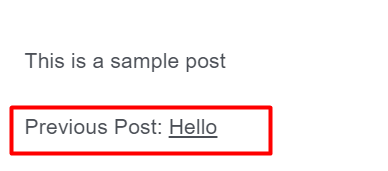
Quando ativado, o título do post será exibido como um link dentro do bloco. Abaixo está um exemplo de comparação quando a opção não está habilitada e quando habilitada:
Opção ativada

Opção desativada

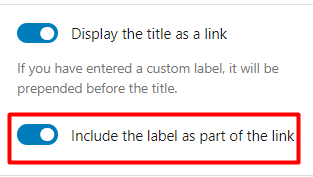
Quando a opção “Exibir o título como link”, também fornece uma configuração adicional “Incluir o rótulo como parte do link” conforme visto abaixo:

Quando a opção “Incluir o rótulo como parte do link” está habilitada, o rótulo adicionado aos blocos também faz parte do link do título do post. Abaixo está uma ilustração de exemplo sobre isso:

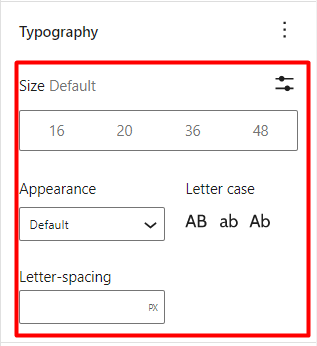
Tipografia

Tamanho: Permite definir o tamanho da fonte do conteúdo para os blocos de navegação de postagem seguinte e anterior
Aparência: Ajuda a definir o estilo da fonte para o conteúdo dos blocos de navegação de postagem seguinte e anterior
Espaçamento entre letras: permite definir o espaçamento entre os caracteres nos blocos de navegação seguinte e anterior
Letter Case: Ajuda a especificar a capitalização do conteúdo para os próximos e anteriores blocos de navegação
Postar comentários
O bloco de comentários de postagem exibe os comentários em uma postagem ou página onde o bloco é adicionado.
O bloco contém algumas configurações. Esses incluem:
Cor

Texto: Permite especificar a cor dos comentários
Plano de fundo: ajuda a definir a cor de fundo ou gradiente para os comentários da postagem
Tipografia

Tamanho: permite especificar o tamanho da fonte para os comentários
Aparência: Usado para especificar o estilo da fonte para os comentários
Espaçamento entre letras: ajuda a adicionar algum espaçamento aos caracteres de comentário
Letter Case: Usado para definir a capitalização dos comentários
Deslogar
O bloco de login/out renderiza um link ou formulário de login se um convidado visitar a página ou seção onde o bloco foi adicionado. Por outro lado, se um usuário logado visitar a página ou seção onde o bloco foi adicionado, um link de logout será renderizado.
O bloco fornece uma série de configurações. Esses incluem:
Configurações de logon/saída

Exibir login como formulário : Quando habilitado o login é exibido como formulário e quando desabilitado, o login é exibido como um link
Redirecionar para a URL atual : Quando habilitado, após um login bem-sucedido, o usuário é redirecionado para a URL atual ou então a URL de onde a ação de login foi acionada.
Descrição do Termo
O bloco Term Description exibe as descrições dos arquivos como categorias, tags e taxonomias personalizadas ao visualizá-los.
Este bloco pode, por exemplo, ser adicionado a uma barra lateral que você está usando para seus arquivos.
Existem algumas configurações presentes dentro do bloco. Esses incluem:
Cor

Texto: Ajuda na definição da cor do conteúdo da descrição
Background: Ajuda na definição da cor de fundo ou gradiente para o conteúdo da descrição
Tipografia

Tamanho: permite que você defina o tamanho de fonte desejado para o conteúdo da descrição
Título do arquivo
O bloco Archive Title é um bloco embutido que exibe o título de um objeto consultado.
Existem algumas configurações disponíveis dentro do bloco. Esses incluem:
Cor

Texto: Permite definir a cor do arquivo Título
Plano de fundo: permite definir uma cor de plano de fundo ou gradiente para o título do arquivo
Tipografia

Tamanho: Ajuda é definir o tamanho da fonte para o título do arquivo
Aparência: Ajuda a determinar o estilo da fonte para o título do arquivo
Espaçamento entre letras: permite definir algum espaçamento para os caracteres no título do arquivo
Letter Case: Ajuda na definição da capitalização do título do arquivo
Conclusão
O tema Stax contém mais de 20 blocos temáticos integrados. Isso se estende ao número de blocos padrão que o WordPress fornece por padrão. É importante aprender a utilizar os blocos Gutenberg em seu site, pois este é o editor padrão do WordPress e o suporte oficial do editor clássico pode não existir por muito tempo.
