Como adicionar Sticky Add To Cart no WooCommerce em 2023
Publicados: 2023-08-04Adicionar um botão adesivo adicionar ao carrinho às páginas de produtos WooCommerce é uma ótima maneira de garantir que seus clientes possam adicionar facilmente um produto ao carrinho de qualquer lugar da página. Também estimula os visitantes indecisos a comprar seus produtos.
Um botão fixo de adicionar ao carrinho pode, portanto, aumentar a satisfação do cliente e as taxas de conversão do seu site.
WooCommerce não oferece um recurso nativo de adição ao carrinho. No entanto, você pode usar um plugin, como o Botiga Pro, para fornecer a funcionalidade.
Neste tutorial, mostrarei como adicionar botões fixos de adicionar ao carrinho às páginas de produtos WooCommerce.
1. Instale e ative o tema Botiga WooCommerce
Botiga é um tema WooCommerce gratuito, enquanto Botiga Pro é um plugin premium que estende o tema com funcionalidades avançadas.
Você precisará do tema e do plug-in para adicionar botões WooCommerce de adição ao carrinho ao seu site.
Nosso tema Botiga é um dos temas WooCommerce gratuitos mais populares do mercado.
Você pode baixá-lo aqui ou encontrá-lo no repositório oficial de temas do WordPress.
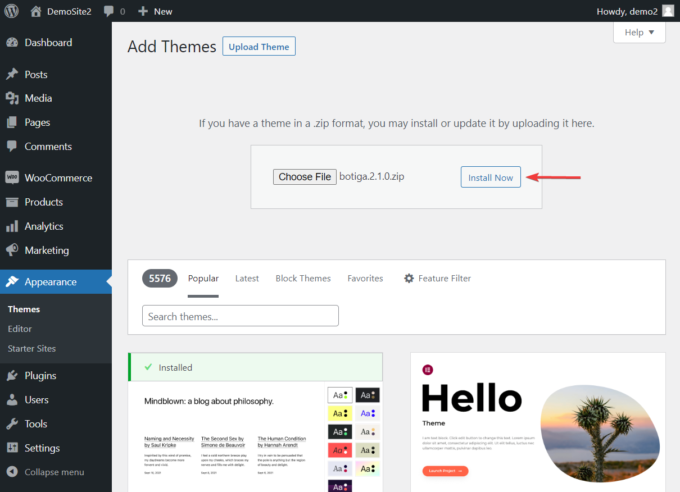
Em seguida, abra o painel do WordPress e vá para Aparência > Temas > Adicionar novo > Carregar tema .
Clique no botão Escolher arquivo para fazer upload do tema e, em seguida, clique no botão Instalar agora .
Assim que o tema estiver instalado, clique no botão Ativar :

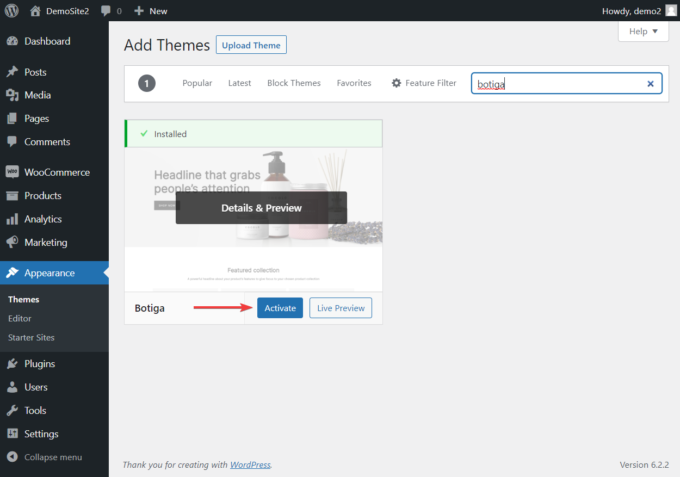
Alternativamente, você pode ir para Aparência > Temas > Adicionar Novo , digitar “ Botiga ” na barra de pesquisa e clicar em Instalar e depois nos botões Ativar :

2. Instale e ative o plugin Botiga Pro
Botiga Pro é um plugin WordPress premium que adiciona funcionalidades extras ao tema Botiga gratuito.
Dá acesso a muitos recursos impressionantes, incluindo tabelas de tamanhos, galerias de áudio e vídeo, mega menus, sites iniciais pré-projetados, botões fixos para adicionar ao carrinho e muito mais.
Como o Botiga Pro é um plugin premium, você precisará comprá-lo aqui antes de carregá-lo em seu site WordPress (o preço começa em US$ 69 por ano).
Depois de ter o plugin, vá para o painel do WordPress e navegue até Plugins > Adicionar Novo > Carregar Plugin .
Use a opção Escolher Arquivos para fazer upload do Botiga Pro e clique nos botões Instalar e Ativar para instalar o plugin em seu site.
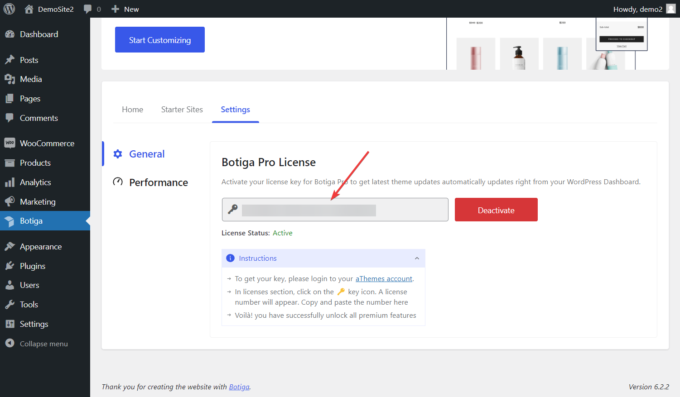
Em seguida, você precisará ativar sua licença. Copie a chave de licença da sua conta Botiga e vá para Botiga > Configurações > Geral . Insira a chave de licença e clique no botão Salvar alterações para ativar o plugin:

3. Importe um site inicial (opcional)
Os sites iniciais são sites prontos que você pode importar para sua loja WooCommerce. O Botiga Pro oferece vários sites iniciais poderosos e bem projetados para vários nichos de comércio eletrônico.
Embora a importação de um site inicial do Botiga seja opcional, e você também possa optar por começar a projetar sua loja do zero usando as opções de personalização do Botiga, recomendo que você vá em frente porque dará à sua loja WooCommerce uma aparência profissional (que você pode ainda mais customizar).
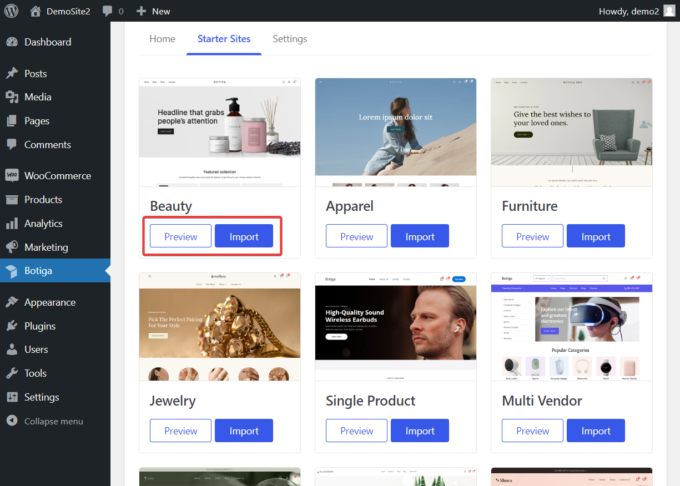
Você pode conferir os sites iniciais acessando Botiga > Sites iniciais e visualizar cada site usando o botão Visualizar .
Ao encontrar um site de que goste, clique no botão Importar :

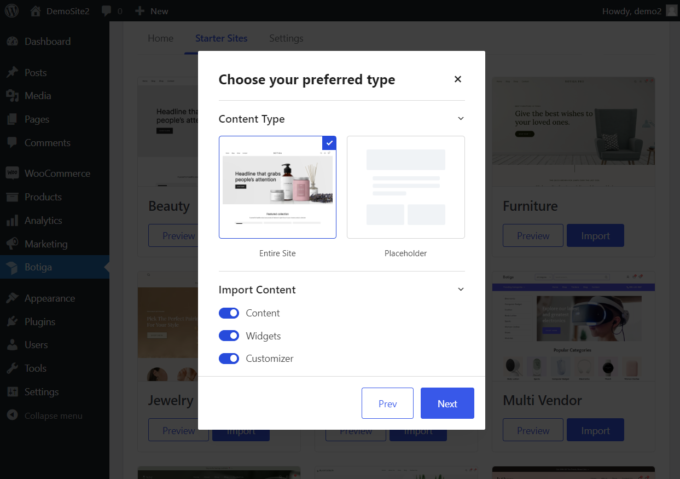
Assim que você fizer isso, um pop-up aparecerá mostrando os elementos (por exemplo, conteúdo, widgets, configurações do Personalizador, etc.) que o instalador de demonstração adicionará ao seu site.
Você tem a opção de desmarcar qualquer um dos elementos, mas recomendo manter todos eles.
Você também pode escolher entre importar todo o site inicial (incluindo conteúdo, imagens, etc.) ou apenas um espaço reservado (que se refere ao layout do site):

O instalador de demonstração levará alguns minutos para concluir o processo de importação.

4. Habilite o Módulo
Depois de instalar o plug-in e importar o site inicial, é hora de adicionar os botões fixos de adicionar ao carrinho às páginas de produtos WooCommerce.
O recurso Adicionar ao carrinho do produto está desabilitado por padrão e precisa ser habilitado manualmente.
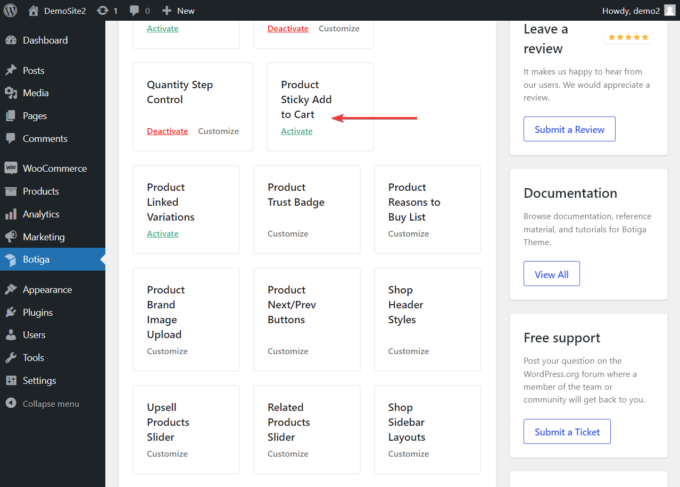
Na sua área de administração do WordPress, vá para Botiga > Home . Aqui, você encontrará o módulo Adicionar ao carrinho do produto na seção Faça mais com o Botiga Pro .
Ative o módulo clicando no botão Ativar :

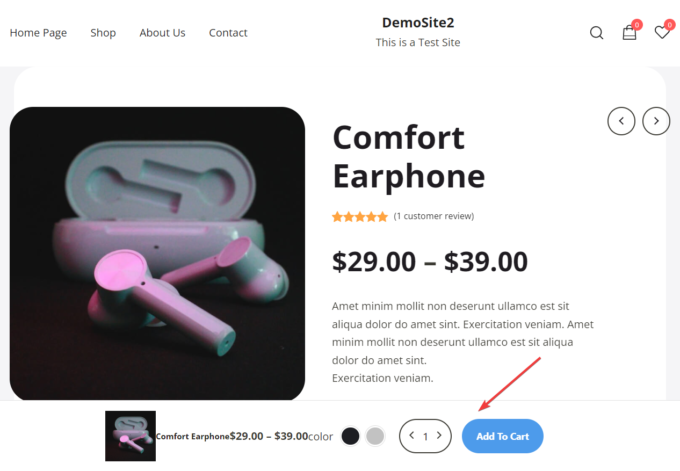
É isso. Agora, você deve conseguir ver um botão WooCommerce para adicionar ao carrinho em cada uma das páginas do seu produto.
O botão adicionar ao carrinho aparece na parte inferior da página do produto, ao lado de um breve resumo do produto, incluindo uma pequena imagem em miniatura, o preço, as cores disponíveis e o número de itens, dentro de um complemento de largura total. -barra do carrinho:

5. Configure a barra Adicionar ao carrinho
Você pode personalizar a aparência da barra de adicionar ao carrinho no WordPress Customizer.
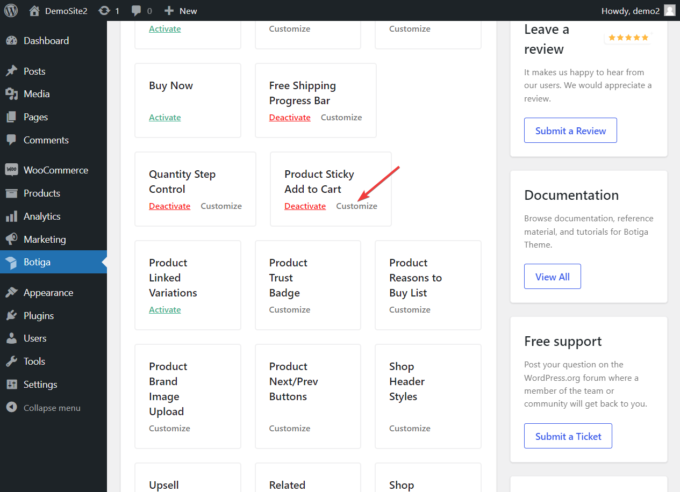
Você pode acessar as opções relevantes do Personalizador no módulo Adicionar ao carrinho do produto .
Clique no link Personalizar na caixa do módulo na página Botiga > Home admin para abrir as configurações do módulo:

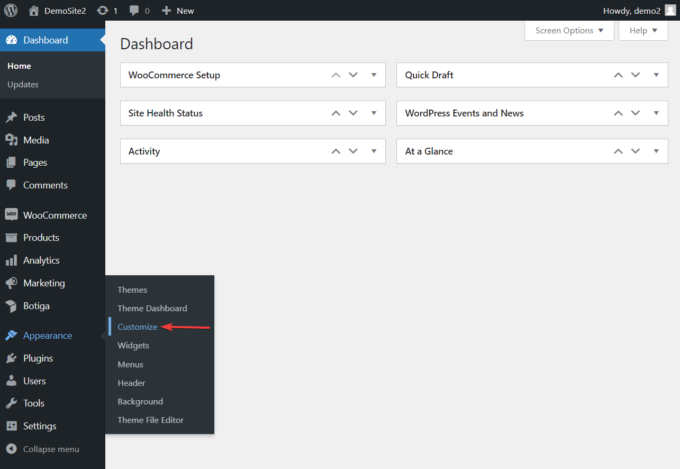
Alternativamente, você pode acessar o Personalizador da maneira normal, no menu Aparência > Personalizar :

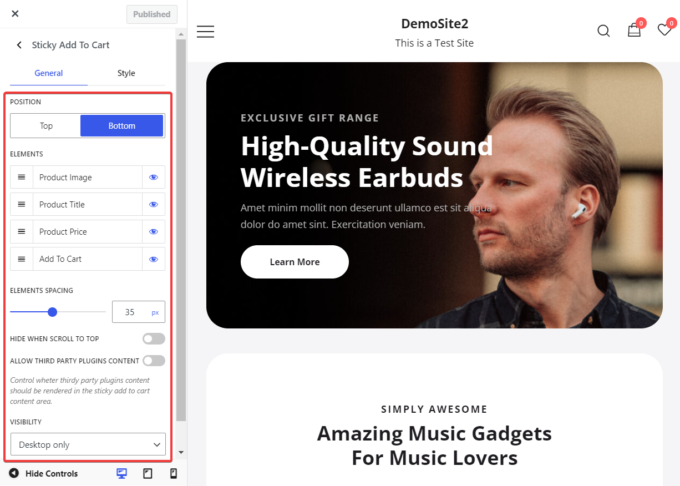
Quando o Personalizador abrir, vá para a seção WooCommerce > Produto Único > Adicionar Fixo ao Carrinho , onde você pode modificar a barra de adicionar ao carrinho usando as opções de design e layout disponíveis:

Você tem acesso às seguintes opções:
eu. Posição: Por padrão, a barra de adicionar ao carrinho aparece na parte inferior da tela, mas você pode alterar sua posição para o topo usando esta opção.
ii. Elementos: conforme mencionado acima, o botão adicionar ao carrinho aparece junto com vários outros elementos, como a imagem em miniatura do produto, preço, cor e um contador de produtos. Para excluir qualquer um desses elementos, clique no ícone de olho próximo ao elemento que deseja remover.
iii. Espaçamento dos Elementos: Aqui você pode definir o espaçamento horizontal entre os elementos dentro da barra de adicionar ao carrinho.
4. Ocultar ao rolar para o topo: esta opção permite ocultar a barra de adicionar ao carrinho quando o visitante visualiza a parte superior da página do produto (pois há outro botão adicionar ao carrinho lá).
v. Permitir conteúdo de plug-ins de terceiros: aqui, você pode permitir que o Botiga mostre conteúdo de plug-ins de terceiros na barra de adicionar ao carrinho.
vi. Visibilidade: Esta opção permite mostrar o botão apenas em dispositivos desktop, apenas em dispositivos móveis ou em todos os dispositivos.
Conclusão
Adicionar um botão adicionar ao carrinho à sua loja WooCommerce não é uma tarefa difícil, desde que você tenha acesso às ferramentas certas.
Botiga é um excelente tema gratuito e, quando combinado com o poderoso plugin Botiga Pro, fornece muitos recursos avançados de comércio eletrônico, incluindo botões elegantes de adicionar ao carrinho para suas páginas de produtos.
Adicionar um botão WooCommerce de adicionar ao carrinho ao seu site com o Botiga Pro é tão fácil quanto clicar no botão Ativar.
Personalizar a barra de adicionar ao carrinho também é simples e pode ser feito no Personalizador ativo para que você possa ver as alterações que está fazendo em tempo real.
Você tem alguma dúvida sobre como adicionar um botão adicionar ao carrinho à sua loja WooCommerce? Deixe-nos saber na seção de comentários abaixo.
