Como criar o cabeçalho pegajoso perfeito para o seu site com o WordPress
Publicados: 2022-06-22A navegação é uma faceta essencial de um bom site WordPress com ótimo design. Como tal, vale a pena dedicar algum tempo para pensar em como os visitantes do seu site interagem com suas páginas por meio de sua navegação. Uma maneira de fazer isso é usando um cabeçalho fixo.
É aqui que a seção de cabeçalho do seu site fica no topo da tela à medida que o usuário rola. Isso oferece inúmeros benefícios, mas um dos principais pontos positivos é que seus elementos de navegação permanecem dentro da visão do usuário, independentemente de onde eles estejam na página. Por esse motivo, um cabeçalho fixo é um elemento de interface do usuário (UI) bem-vindo.
Neste tutorial, mostraremos como criar um cabeçalho fixo no WordPress. Ele cobrirá muitos aspectos, como exemplos na web, plugins do WordPress que podem ajudá-lo e um guia sobre como desenvolver seu próprio cabeçalho fixo. Primeiro, porém, vamos discutir o que é um cabeçalho fixo com mais detalhes.
O que é um cabeçalho fixo

A parte do cabeçalho do seu site é como o balcão de informações do seu site. Será algo que a maioria dos usuários identificará primeiro e sempre estará em algum lugar que eles verificarão para descobrir algumas informações importantes e executar determinadas ações:
- Por exemplo, seu logotipo ou nome do site estará aqui, o que serve como ponto de partida para seus usuários. Eles poderão voltar à página inicial clicando no logotipo na maioria dos casos.
- Se você executar contas de usuário em seu site, o cabeçalho geralmente oferecerá um link para fazer login nessas páginas de conta e perfil.
- Pode haver uma funcionalidade de pesquisa aqui, especialmente se você tiver um site grande com muito conteúdo em diferentes áreas.
- Claro, a navegação do seu site também é parte integrante do cabeçalho.
No geral, seu cabeçalho é um ponto de contato para os usuários. Você descobrirá que geralmente é a 'barra' para padrões de leitura em forma de F, por isso chama a atenção de seus usuários em um nível intuitivo.
Você provavelmente já sabe o que é um cabeçalho fixo, mesmo em um sentido intuitivo. É onde a seção de cabeçalho do seu site 'gruda' na parte superior da tela enquanto você rola. Em contraste com um cabeçalho estático, que permanece no lugar e desaparece à medida que você rola, o cabeçalho fixo é um elemento sempre visível.
Embora a abordagem típica para um cabeçalho fixo seja colocar uma versão estática dele na parte superior da tela, existem algumas maneiras diferentes de torná-lo mais útil, eficiente e dinâmico. A seguir, veremos alguns exemplos do mundo real.
Exemplos de cabeçalhos fixos na Web
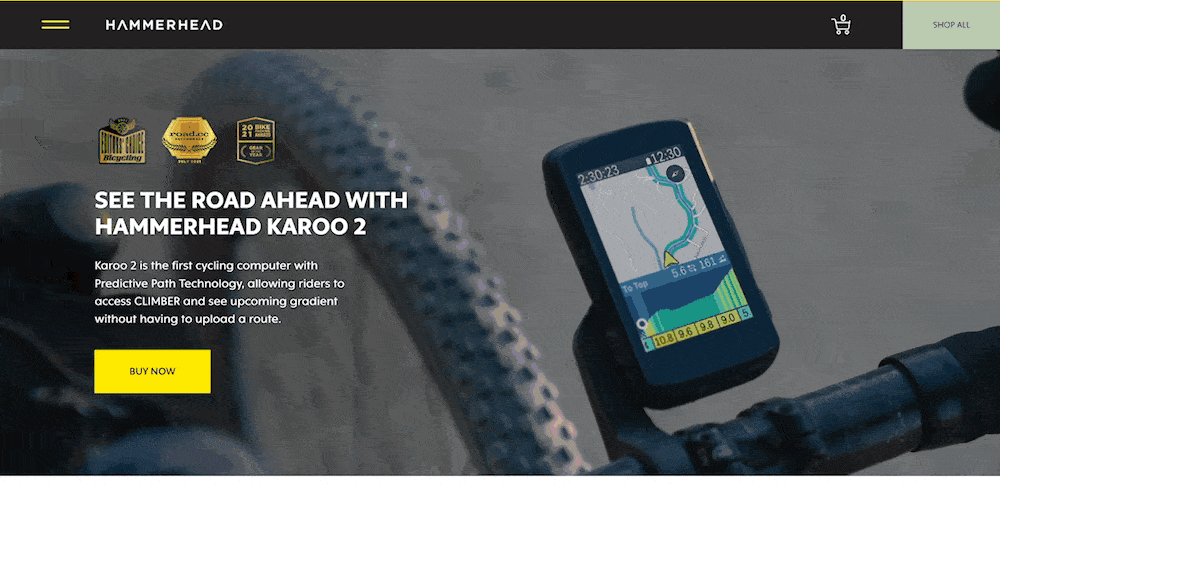
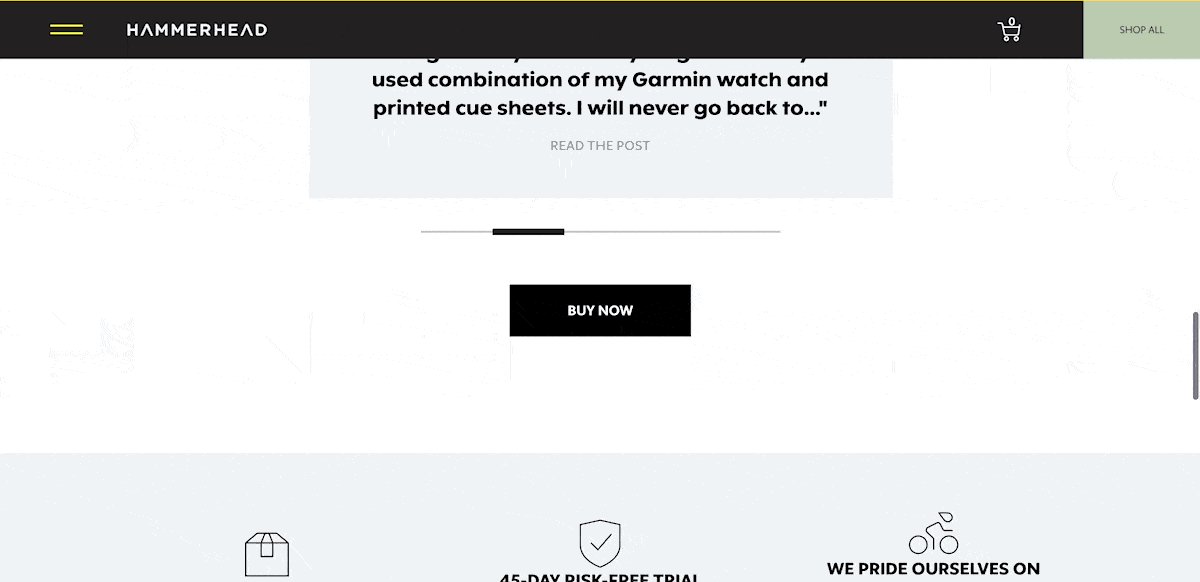
Você encontrará cabeçalhos fixos em toda a web, e é uma boa ideia verificar alguns para ver o escopo do que você pode alcançar. Um dos exemplos mais básicos ao redor é de Hammerhead. Este site usa um 'menu desdobrável' e um cabeçalho fixo, e é simples: está comprometido em ficar no topo da página em seu layout estático:

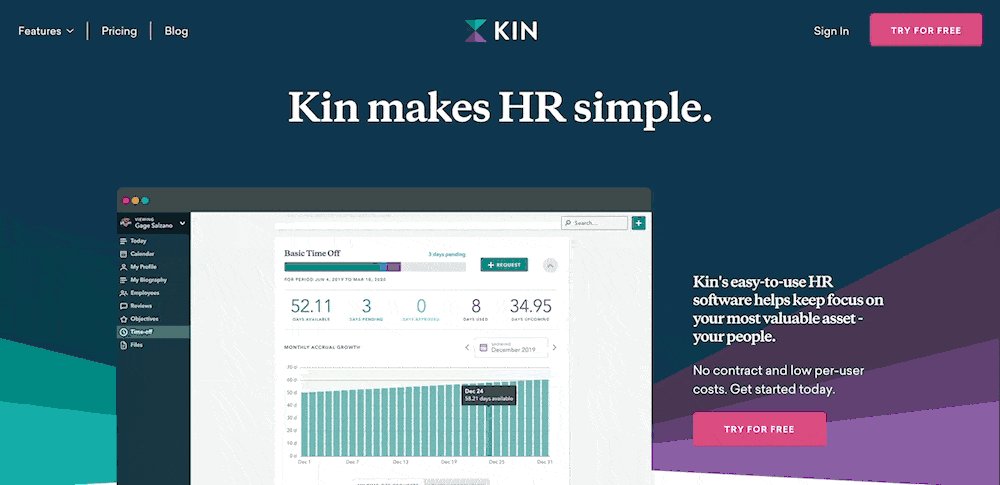
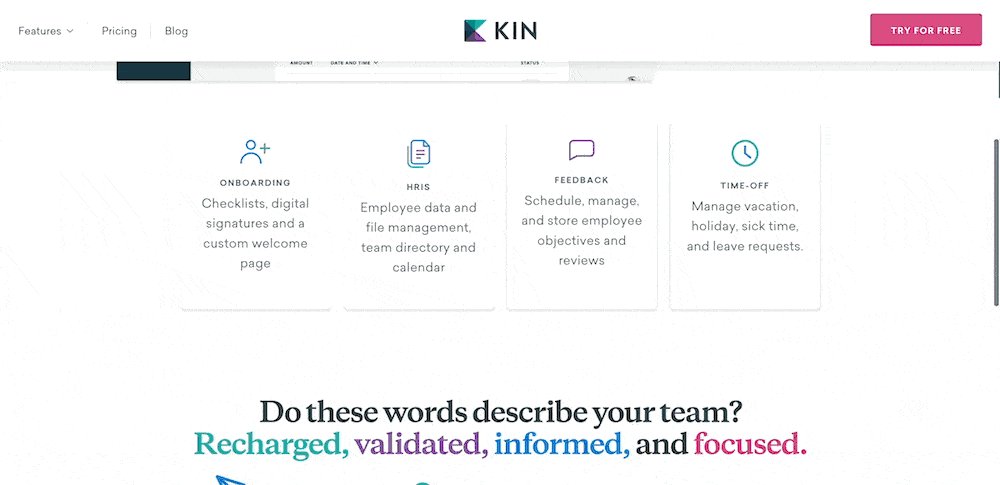
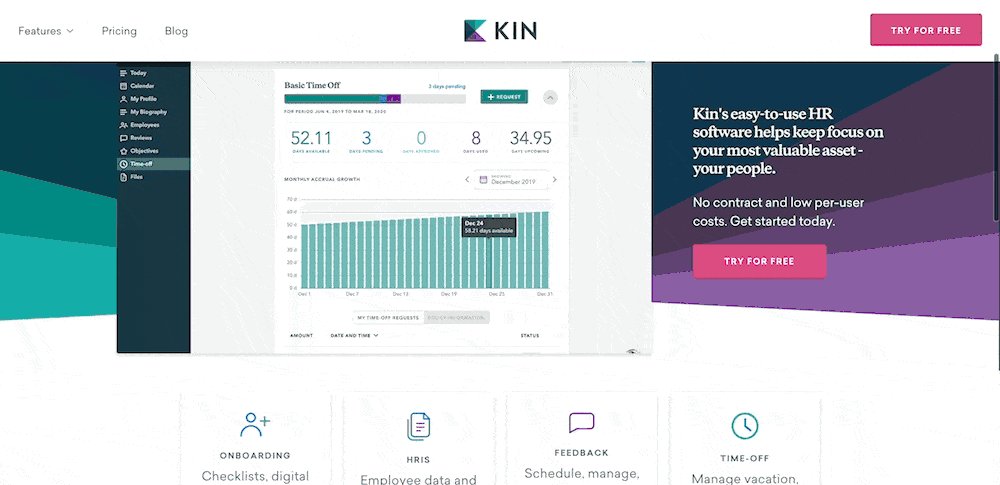
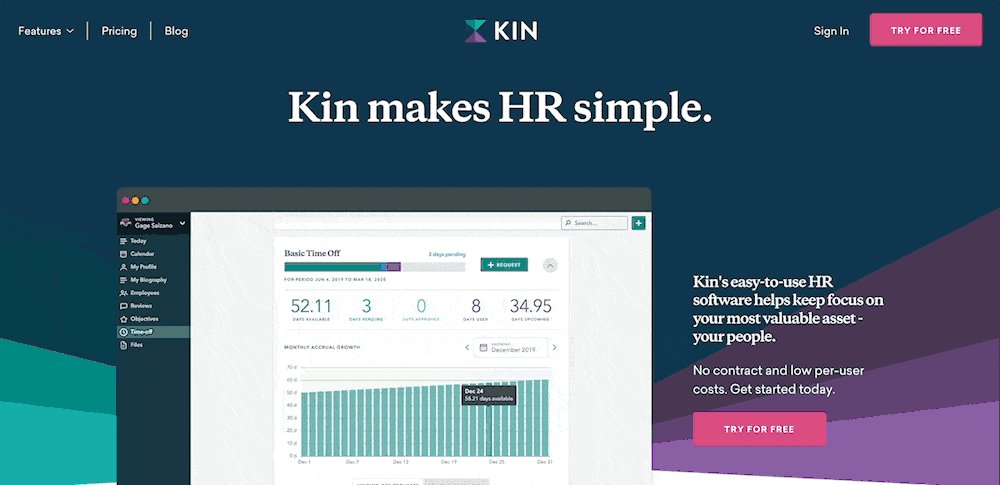
Outra implementação simples é da Kin. Isso usa um cabeçalho pegajoso típico, mas desta vez com alguns elementos de design interessantes.
Você notará que o contraste muda com base na parte do site que você percorre, e também existem alguns efeitos de transição interessantes:

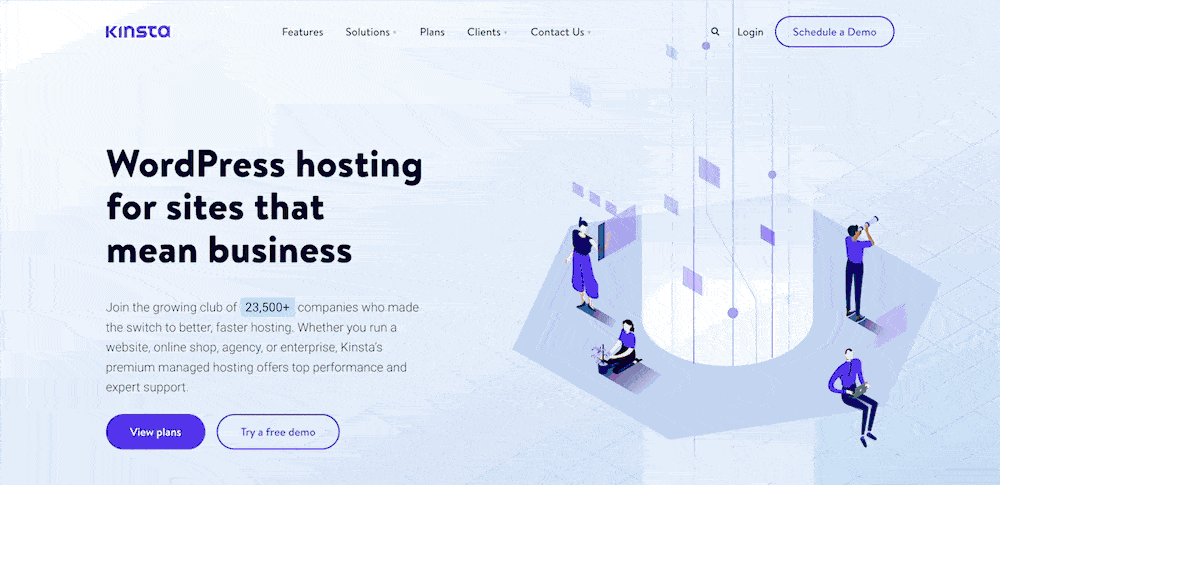
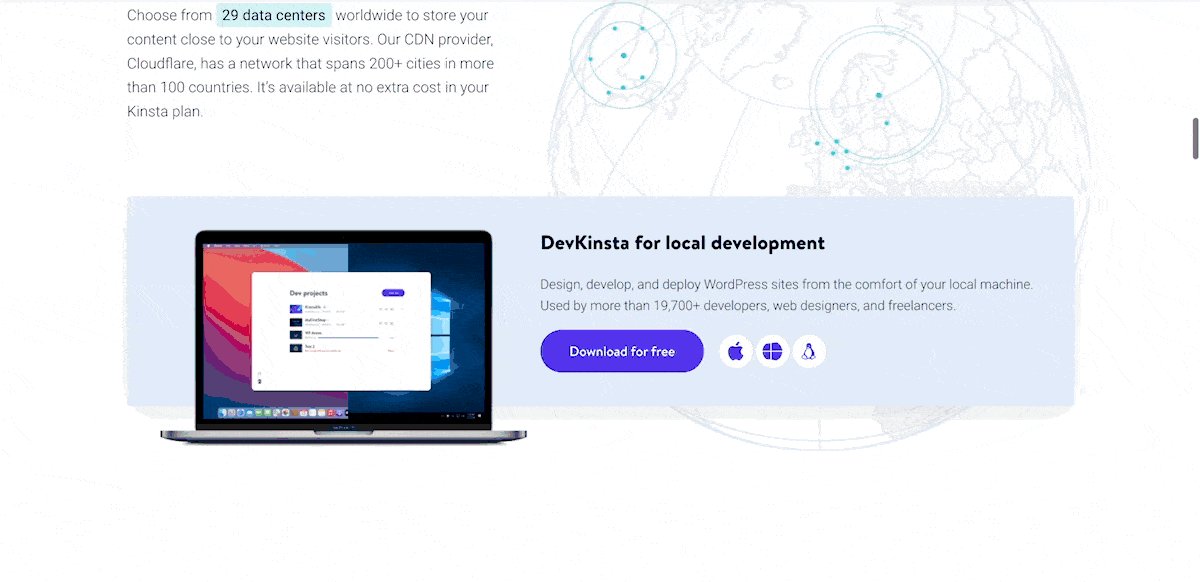
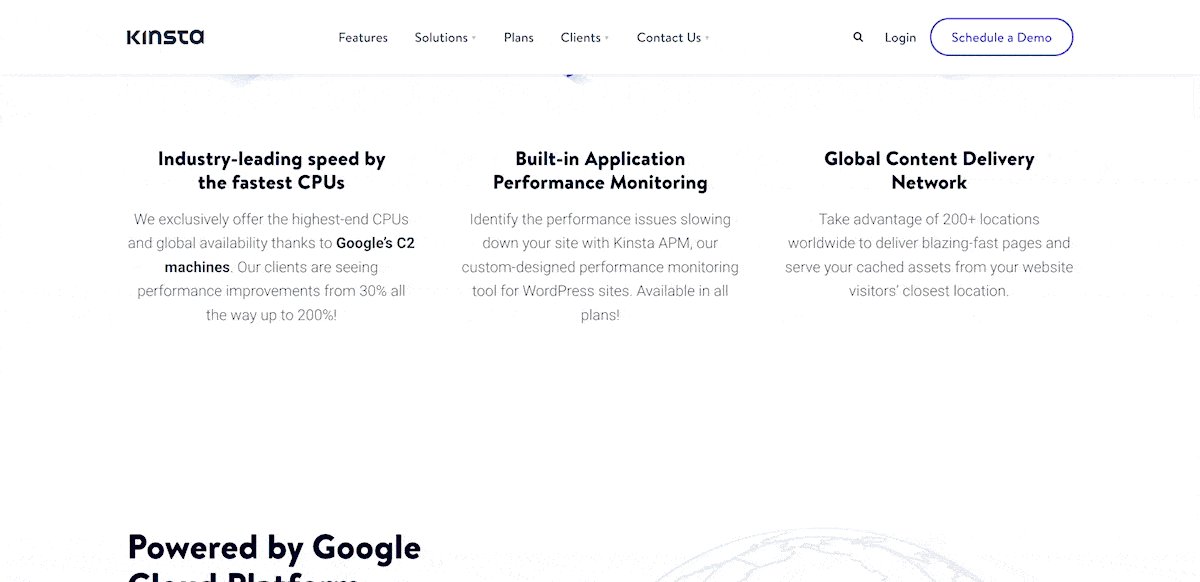
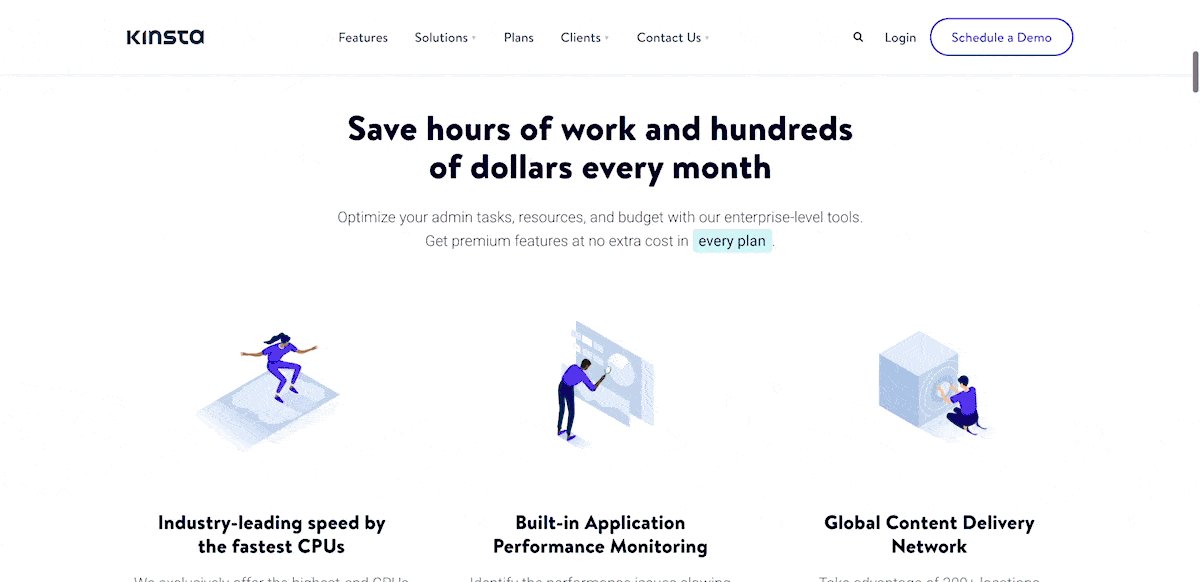
Não podemos terminar esta seção sem mencionar o cabeçalho fixo Kinsta. Isso também mantém as coisas simples em relação aos elementos do cabeçalho, mas inclui um toque de usabilidade elegante que oferece valor ao visitante:

Desta vez, você verá o cabeçalho desaparecer quando rolar a página para baixo. No entanto, ele reaparecerá quando você rolar para cima – você pode se referir a ele como um 'cabeçalho parcialmente persistente'.
A premissa aqui é que rolar para baixo significa que você está investindo seu tempo na própria página, então provavelmente não precisará de navegação, páginas de login ou ir para outro lugar. No entanto, no momento em que você rola para cima, é mais provável que você queira ir para outra página do site. Aqui, o cabeçalho adesivo aparecerá para salvar o dia.
São esses pequenos toques de experiência do usuário (UX) que fazem com que os visitantes do site queiram voltar. Para seus próprios designs de cabeçalho fixo, você deve considerar o que pode fazer para criar um UX e UI que se concentre nas necessidades do visitante.
Por que você deve usar um cabeçalho fixo para o seu site
Muitos sites usam cabeçalhos fixos e há muitas boas razões para isso. Eles podem ser partes cruciais da experiência geral do seu site e ter muita influência sobre sua UX e UI.
Dado que os elementos que você incluirá em um cabeçalho são aqueles que o usuário sempre desejará acessar, faz sentido tê-los sempre em exibição. Isso é especialmente verdadeiro para dispositivos e formatos de tela menor.
Embora possa parecer contra-intuitivo ter um cabeçalho 'sempre ativo' quando o espaço da janela de visualização é escasso, isso é apenas um pequeno sacrifício. O benefício real é dar a um usuário móvel menos motivos para rolar – uma necessidade em dispositivos menores. Se você puder fornecer a navegação do seu site sem a necessidade de rolagem, o usuário poderá se movimentar pelo site com mais facilidade.
Os prós e contras dos cabeçalhos fixos
Cobrimos alguns dos pontos positivos para cabeçalhos fixos, então vamos resumi-los rapidamente:
- Você pode oferecer uma navegação que o usuário sempre pode acessar, o que ajuda a preservar o padrão natural de leitura em seu site.
- Você pode adaptar o cabeçalho a diferentes necessidades, como contrastes, esquemas de cores ou até mesmo a intenção do usuário.
- Há a oportunidade de oferecer valor ao usuário, tanto para desktop quanto para telas menores.
No entanto, um cabeçalho fixo não é uma panacéia para aumentar o UX, e existem algumas desvantagens em usá-los:
- Cobrimos isso resumidamente, mas para telas de todos os tamanhos, você precisará alocar espaço para seu cabeçalho.
- Um cabeçalho fixo irá naturalmente tirar o resto do seu conteúdo porque seus próprios elementos irão desviar a atenção do corpo da página.
- Há mais trabalho de desenvolvimento que entra em um bom cabeçalho fixo porque você precisa implementá-lo, certificar-se de que funciona em diferentes navegadores e verificar se há bugs em telas menores.
No entanto, se você pensar em suas escolhas de design, necessidades do usuário e objetivos do site, poderá mitigar ou remover todas essas desvantagens, mantendo os pontos positivos. Uma maneira de fazer isso é através de plugins do WordPress.
3 plugins para ajudá-lo a criar cabeçalhos fixos
Nas próximas seções, mostraremos alguns dos principais plugins de cabeçalho fixo para WordPress. Mais tarde, falaremos se esse tipo de solução é ideal para você. Independentemente disso, um plug-in pode ajudá-lo a implementar a funcionalidade sem a necessidade de código, o que é valioso se o seu tema não o incluir.
Além disso, você pode aproveitar a experiência de design e desenvolvimento de um especialista por meio do plug-in. Os desenvolvedores farão algumas das escolhas técnicas mais importantes para você e as envolverão em uma interface de usuário intuitiva e fácil de usar.
1. Menu Fixo e Cabeçalho Fixo
O plugin Sticky Menu & Sticky Header da Webfactory é uma boa primeira escolha, devido à sua riqueza de recursos, flexibilidade útil e preço acessível.

O atrativo aqui é que você pode fazer com que qualquer elemento do seu site fique na tela. Isso pode ser útil de várias maneiras, mas significa que implementar um cabeçalho fixo é uma bobagem.
O plug-in também vem com uma variedade de opções poderosas para ajudá-lo a implementar um cabeçalho fixo:
- Você pode definir o nível desejado de posicionamento 'top'. Isso significa que você pode adicionar espaço à área acima do cabeçalho para atender às suas metas de design.
- Há também outras opções de posicionamento, como usar a propriedade CSS z-index para projetar seu site 'de frente para trás'.
- Você pode ativar o cabeçalho fixo apenas nas páginas selecionadas, o que pode ser útil se você tiver páginas de destino ou outro conteúdo inadequado.
Sticky Menu & Sticky Header também inclui um modo de depuração, para ajudá-lo a corrigir quaisquer elementos 'não adesivos'. O Modo Dinâmico também ajudará a resolver problemas com designs responsivos.
A melhor notícia é que o Sticky Menu & Sticky Header é gratuito para baixar e usar. Além disso, há uma versão premium que tira mais conhecimento técnico de que você precisa.
Com a versão gratuita do plugin, você precisará conhecer o seletor do elemento para especificá-lo nas opções. No entanto, a versão premium (US $ 49–199 por ano) oferece um seletor de elementos visuais para contornar isso.
2. Opções para vinte e um
Embora não recomendemos um tema padrão do WordPress para a maioria dos sites com foco no cliente, eles têm o suficiente para blogs e tipos semelhantes de sites.
Twenty Twenty-One é um dos temas padrão de destaque em nossa opinião, mas carece de funcionalidade de cabeçalho fixo. Se você deseja adicionar esse recurso, o plugin Options for Twenty Twenty-One pode alcançar o que você precisa.

Esta edição do plugin é uma das muitas. Cada tema padrão recente tem uma versão, mas ainda não há uma para Twenty Twenty-Two. Independentemente disso, a funcionalidade principal do plug-in oferece muitos extras:
- Há uma ferramenta Full Site Editing (FSE), pronta para seu lançamento completo.
- Você pode alterar o tamanho da fonte do corpo, remover sublinhados de hiperlink e outras personalizações simples.
- Você pode trabalhar com as larguras máximas de contêineres e elementos, sem a necessidade de código.
Existem muitas outras opções para sua navegação, conteúdo, rodapé e cabeçalho. Para o último, você pode ocultá-lo da visualização, torná-lo largura total, adicionar uma imagem e cor de fundo e muitas outras alterações.
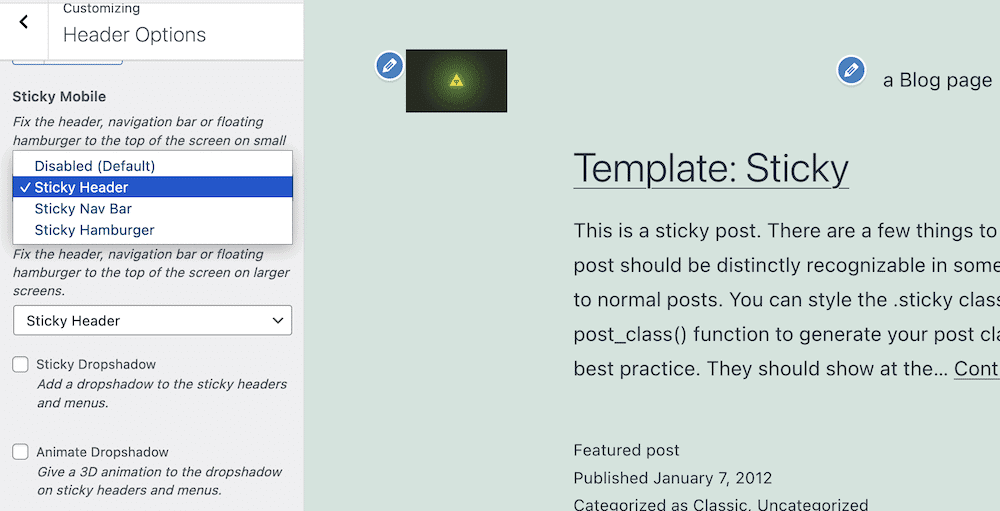
Embora o plug-in principal seja gratuito, você precisa de uma atualização premium (US $ 25 a 50) para acessar as opções de cabeçalho fixo. Isso permite que você ajuste as configurações para cabeçalhos móveis e de desktop do WordPress Customizer:

Dado o nome, você não deve esperar que este plugin funcione com qualquer outro tema além do Twenty Twenty-One (ou qualquer 'sabor' que você escolher). No entanto, se você usar este tema padrão e não quiser codificar, ele será ideal para ajudá-lo a adicionar um cabeçalho fixo ao seu site.
3. Barra de notificação flutuante, menu fixo na rolagem e cabeçalho fixo para qualquer tema – myStickymenu
Aqui está um plugin que coloca suas cartas na mesa. O plug-in myStickymenu do Premio oferece quase tudo o que você deseja incluir em seu próprio cabeçalho fixo e inclui uma grande quantidade de funcionalidades.

Tem um número impressionante de avaliações positivas no WordPress Plugin Directory – 799 avaliações de cinco estrelas para uma média de 4,9. Parte disso se deve ao conjunto abrangente de recursos à sua disposição:
- Oferece flexibilidade de uso. Por exemplo, você pode criar uma barra de boas-vindas, bem como um menu fixo e um cabeçalho.
- O plug-in se adapta à capacidade de resposta do seu site. Isso significa que você não precisará implementar mais nenhuma funcionalidade usando código.
- Na verdade, o plugin não precisa que você saiba codificar para usá-lo ao máximo.
- O plug-in myStickymenu tem compatibilidade com vários plug-ins de construtores de páginas líderes, como Elementor, Beaver Builder, o Block Editor nativo, o Divi Builder e muitos mais.
Você também tem várias opções de personalização para fazer com que seu cabeçalho adesivo funcione como você gostaria. Por exemplo, você pode optar por criar um cabeçalho parcialmente persistente, alterar aspectos simples, como cores de fundo, opções de tipografia e muito mais.

Além disso, devido às diferentes maneiras de apresentar seu cabeçalho fixo (como o menu e as opções da barra de boas-vindas), você pode escolher como eles serão exibidos e onde em seu site.
Embora a versão gratuita do myStickymenu possa ser suficiente para suas necessidades, há também uma versão premium (US $ 25 a 99 por ano). , e mais algumas opções de personalização.
Como criar um cabeçalho pegajoso no WordPress
No restante deste tutorial, mostraremos como criar um cabeçalho fixo no WordPress. Existem algumas abordagens que você pode adotar aqui, e nós cobriremos ambas. No entanto, nosso primeiro passo o ajudará a tomar essa decisão.
A partir daí, você trabalhará em seu próprio cabeçalho fixo usando seu método preferido e, em seguida, aplicará algumas de nossas dicas para tornar o seu mais eficiente e utilizável no futuro.
1. Decida como você criará seu cabeçalho fixo
Uma razão pela qual o WordPress é tão flexível para todos os tipos de usuários é devido ao seu ecossistema de plugins e extensibilidade de código aberto. Como tal, você pode escolher uma solução pronta para uso ou 'fazer a sua própria'.
Sua primeira tarefa é decidir se você deseja usar um plug-in ou se aprofundar no código para implementar seu cabeçalho fixo. Vamos dividir as duas soluções:
- Plug-ins. Este será um método aprovado pelo WordPress, especialmente se você não tiver o conhecimento técnico disponível. Ele oferecerá flexibilidade, mas você estará à mercê do que o desenvolvedor acha importante e de sua capacidade de codificar.
- Codificação. Se você tiver uma visão clara em mente, talvez queira codificar um cabeçalho fixo para o seu site. Claro, você precisará de conhecimento técnico para fazer isso (principalmente CSS), mas os resultados serão exatamente o que você deseja. No entanto, você terá mais manutenção potencial para realizar, e seu sucesso dependerá de suas próprias habilidades para codificar.
Diríamos que para a maioria dos usuários do WordPress, um plugin será a solução ideal para criar um cabeçalho fixo. Vai funcionar bem com a plataforma e é mais fácil solucionar problemas se você tiver problemas. No entanto, em etapas futuras, abordaremos uma solução de codificação, bem como a opção de plug-in.
2. Escolha se você modificará seu tema atual ou selecionará um dedicado
O próximo aspecto que você deve considerar é se você modifica seu tema atual ou escolhe um que já tenha a funcionalidade de cabeçalho fixo em seu conjunto de recursos. Isso será importante se o seu tema não tiver a funcionalidade de lidar com um cabeçalho fixo.
Muitos temas e plugins de construtor de páginas incluirão uma opção de cabeçalho fixo, devido aos benefícios e para oferecer flexibilidade de design. Você descobrirá que alguns dos temas e plugins maiores e de uso geral fornecem isso como padrão, como Elementor, Astra, Divi, Avada e inúmeros outros.

Para tomar essa decisão, considere algumas coisas sobre seu tema e site atuais:
- Seu site já está do jeito que você quer ou precisa de uma atualização?
- Seu tema atual é fácil de personalizar sob o capô? A documentação do desenvolvedor deve informar isso.
- Você quer uma implementação de cabeçalho fixo preferida complexa ou uma que seja mais direta?
Com base nas respostas que você der aqui, você escolherá uma ou outra. Se você precisar de um novo tema, também pode escolher um que ofereça implementação de cabeçalho fixo. No entanto, se você quiser ficar com o seu tema atual e ele ainda não tiver a funcionalidade de cabeçalho fixo, você vai querer arregaçar as mangas e seguir uma das seguintes subetapas.
2a. Use um plugin com um tema específico
Se você não tiver experiência em desenvolvimento, recomendamos que você escolha um plug-in para adicionar a funcionalidade de cabeçalho fixo ao seu site. Há muitas variáveis que você precisa considerar, construir e manter. Em contraste, um plugin já terá uma base de código que dá um aceno a esses elementos, então oferecerá uma opção quase ideal para a maioria das circunstâncias.
Para esta parte do tutorial, usaremos o plugin myStickymenu, pois ele oferece um conjunto de recursos completo e rico para a maioria dos casos de uso. No entanto, o uso geral será o mesmo para a maioria dos plugins que você usará.
Depois de instalar e ativar seu plug-in, você precisará ir para onde estão as opções do tema. Para alguns plugins, isso estará dentro do WordPress Customizer; para outros, um painel de administração dedicado. Aqui, você usará um painel de administração personalizado em myStickymenu > Dashboard no WordPress:

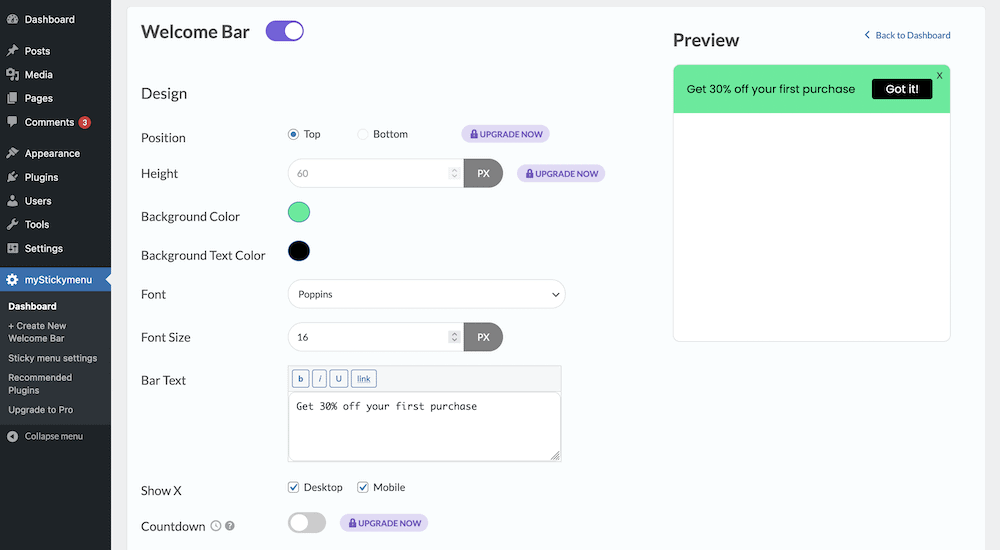
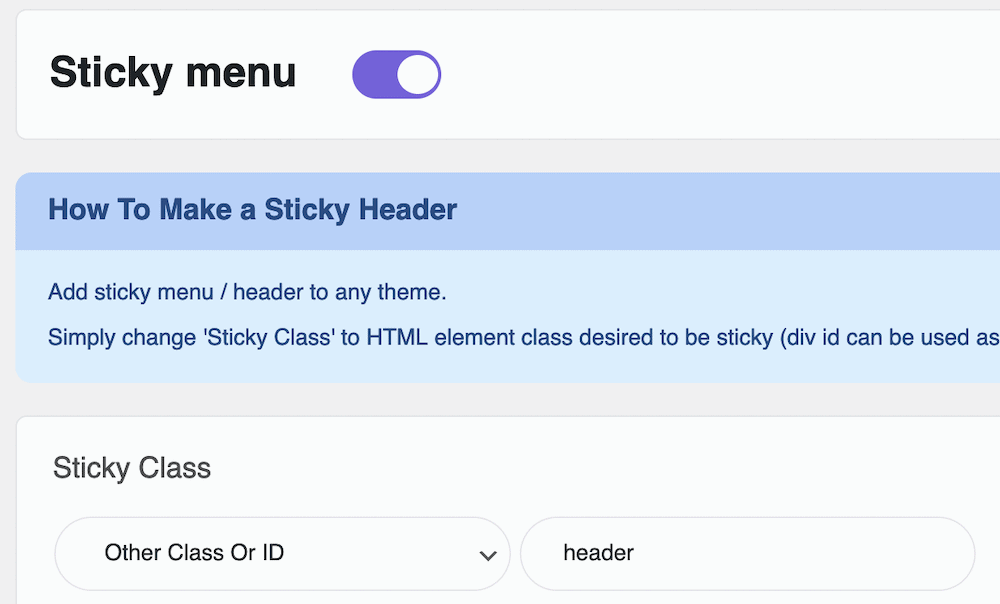
No entanto, a tela padrão mostra as configurações da barra de boas-vindas, o que para este tutorial não queremos. Como tal, clique no botão de alternância para desligar a barra e clique na tela de configurações do menu Sticky :

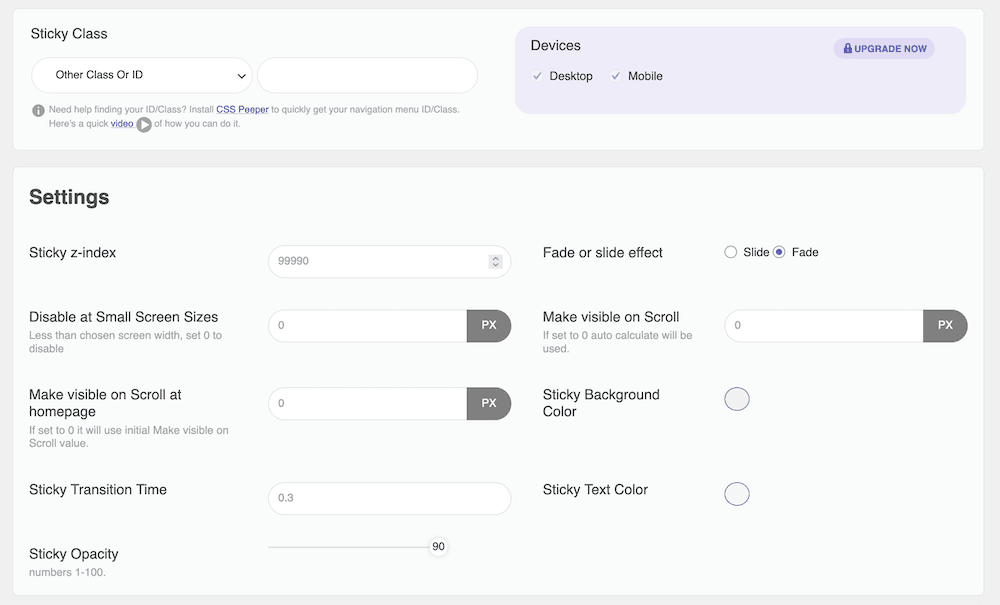
Embora existam muitas opções aqui, você só precisa do painel Sticky Class . Depois de alternar o cabeçalho fixo para "Ativado", insira a tag HTML relevante para seu cabeçalho no campo relevante que coincide com o menu suspenso Outra classe ou ID :

Depois de salvar suas alterações, isso será aplicado ao seu site. A partir daí, você pode ver algumas das funcionalidades de estilo. Por exemplo, você define um efeito de transição de fade ou slide, define o z-index , trabalha com opacidades, cores e tempos de transição – junto com uma série de outras opções.
2b. Escreva o código para criar seu cabeçalho fixo
É quase desnecessário dizer que esta seção é para aqueles com experiência em desenvolvimento. Você verá mais tarde que o código em si é tão simples que é difícil de acreditar. No entanto, considerando o trabalho adicional, a manutenção e a manutenção geral para criar um cabeçalho personalizado, você também precisará aproveitar outros aspectos de sua experiência.
No entanto, antes de começar, você precisará do seguinte:
- Um editor de código decente, embora neste caso (e dependendo da implementação) você possa usar um editor de texto padrão do sistema operacional (SO).
- Você precisará acessar os arquivos do seu site, dos quais deve fazer backup, e depois fazer o download para um ambiente de desenvolvimento local do WordPress.
Vale a pena repetir que você não quer trabalhar nos arquivos do seu site ao vivo. Em vez disso, trabalhe em um ambiente de teste ou configuração local e, em seguida, faça upload dos arquivos de volta para o servidor ativo depois de testar as coisas.
Você também desejará usar um tema filho para isso, pois está fazendo alterações personalizadas em seu tema pai. Isso ajuda você a organizar seu código e garantir que quaisquer alterações (literalmente) permaneçam se o tema receber uma atualização.
Implementando um cabeçalho fixo usando código: encontrando as tags de cabeçalho corretas
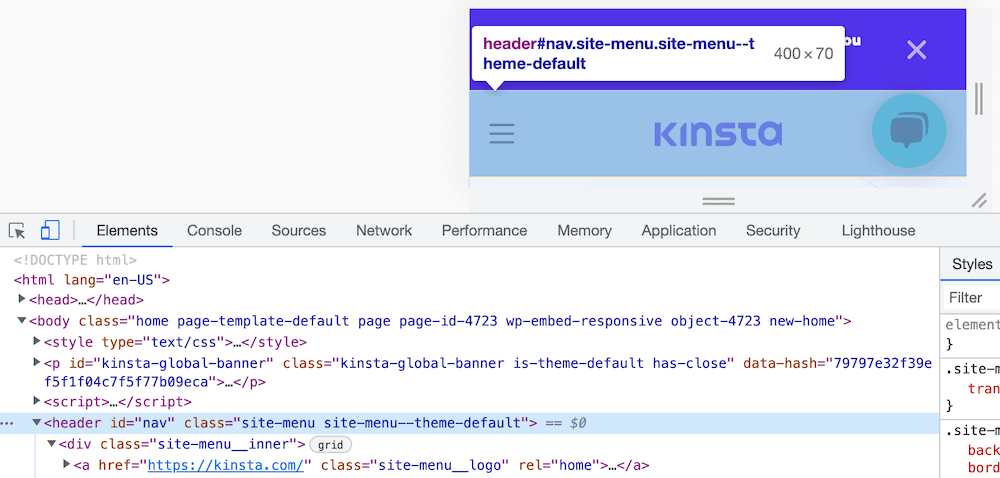
Com tudo isso em mente, você pode começar. O primeiro trabalho é descobrir as tags HTML certas para sua navegação. O resultado aqui dependerá de qual tema você usa, embora a tag de cabeçalho seja uma aposta segura para a maioria dos casos. A melhor maneira de descobrir é usar as ferramentas de desenvolvimento do seu navegador e selecionar o cabeçalho:

Você provavelmente descobrirá que não é tão simples quanto uma tag, então sugerimos que você dê uma olhada na documentação do seu tema (ou fale diretamente com o desenvolvedor) para descobrir as tags que você precisa se tiver dificuldades.
Implementando um cabeçalho fixo usando código: trabalhando com suas folhas de estilo
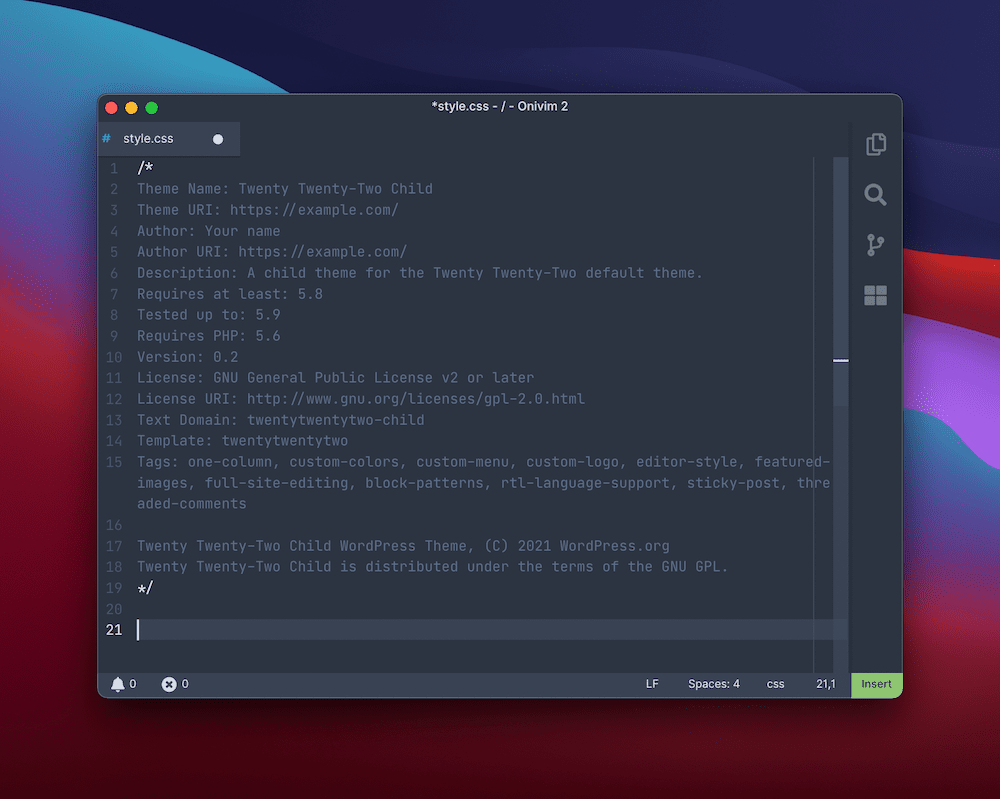
Em seguida, você deve criar ou abrir um arquivo style.css dentro do diretório do seu tema filho. Isso anexará seu CSS ao da instalação principal e, onde as tags forem repetidas, o substituirá.
Dentro deste arquivo, adicione os metadados típicos necessários para registrar o tema filho:

Em seguida, você desejará adicionar código para habilitar seu cabeçalho fixo. Isso exigirá algum conhecimento de herança CSS e, dependendo do tema que você usa, pode ser uma experiência irritante.
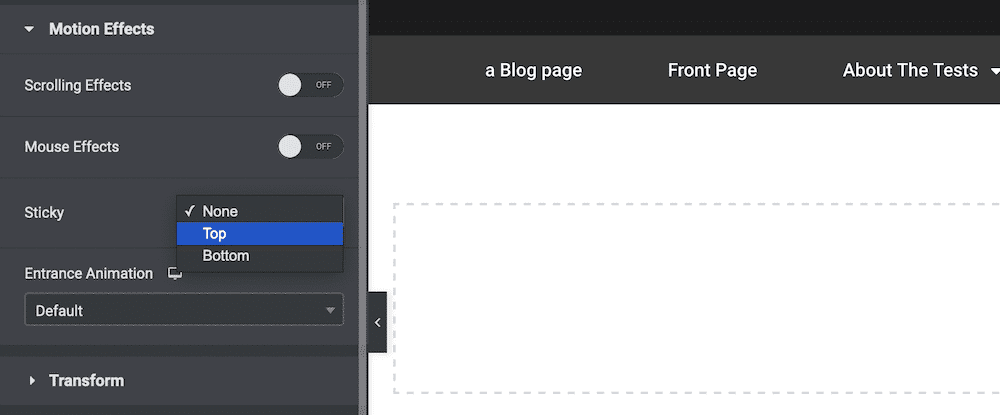
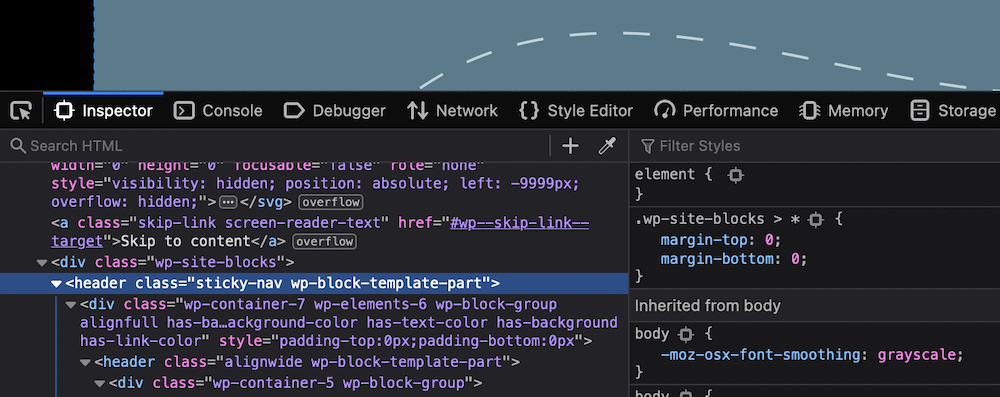
Por exemplo, o tema Twenty Twenty-Two usa duas tags de cabeçalho e pode ser difícil encontrar a combinação certa de CSS para fazer seu código funcionar no elemento certo. Isso ocorre mesmo com a caixa de diálogo de classe de modelo no Editor de bloco (se você usar a funcionalidade FSE):

Independentemente disso, o código que você precisa será o mesmo:
Akhil Arjun oferece uma solução de duas linhas para isso:
header { position: sticky; top: 0; }No entanto, você também pode considerar usar a propriedade position: fixed , que usa mais algumas linhas de código:
header { position: fixed; z-index: 99; right: 0; left: 0; }Isso usa o z-index para trazer o cabeçalho para a frente da pilha e, em seguida, um atributo fixo para mantê-lo no topo da tela.
Observe que você pode precisar adicionar uma nova classe aqui, para aplicar o cabeçalho fixo. De qualquer forma, isso deve implementar os ossos do seu cabeçalho fixo. Depois de resolver isso, você vai querer trabalhar mais no design para fazê-lo funcionar com o resto do seu site.
Dicas para tornar seus cabeçalhos fixos mais eficazes
Depois de ter um método para criar um cabeçalho fixo, você vai querer descobrir como pode aperfeiçoá-lo. Há muitas maneiras de melhorar o design básico e garantir que ele atenda às necessidades dos visitantes do seu site.
Uma boa analogia para o seu próprio cabeçalho fixo é certificar-se de que é como um bom árbitro esportivo. Na maioria das vezes, você não saberá que eles estão lá. No entanto, quando um jogador ou treinador precisar deles, eles farão uma ligação e estarão presentes.
Seu cabeçalho fixo deve fazer o mesmo – fique nas sombras ou fora da mente até que o usuário precise. Você pode conseguir isso com algumas regras práticas que (como sempre) você pode optar por quebrar se o design exigir:
- Mantenha-o compacto. O espaço na tela será um prêmio, então procure manter o cabeçalho pequeno. Você pode implementar uma solução em que seu cabeçalho seja dimensionado de maneira dinâmica, com base na área do site em que ele é apresentado.
- Use cabeçalhos e menus ocultos em telas pequenas. Por extensão, você pode optar por ocultar um menu, bem como o exemplo anterior do Hammerhead. Isso ajuda a manter o cabeçalho compacto e se encaixa no próximo ponto.
- Certifique-se de não introduzir distrações. Quanto maior o número de elementos na tela, mais eles disputam a atenção. Se o cabeçalho fixo não precisar mostrar um elemento, remova-o – seu conteúdo corporal irá apreciá-lo, assim como suas métricas.
- Oferece contraste. Este é um truque do manual de call to action (CTA). Se você usar contraste para o cabeçalho adesivo como um todo e seus elementos individuais, poderá chamar a atenção para onde precisa – ou empurrá-lo para outro lugar.
No geral, seu cabeçalho adesivo fará apenas o que você precisa e nada mais. Às vezes, você precisará manter as coisas mínimas, outras vezes, incluirá links, logotipos e formulários de inscrição. De qualquer forma, se você mantiver o UX e a interface do usuário em mente, sempre tomará uma decisão focada no usuário.
Resumo
A usabilidade e o UX do seu site são tão importantes que devem ser a primeira, a segunda e a terceira coisas que você precisa quando projeta e cria. A navegação do seu site é apenas um aspecto disso, mas você precisa descobrir a melhor maneira de fazer com que um usuário se mova pelo seu site sem problemas. Um cabeçalho pegajoso é uma boa maneira de alcançá-lo.
Se você fixar o cabeçalho na parte superior da tela, o usuário sempre terá elementos de navegação à mão. Isso é especialmente útil em dispositivos que exigem rolagem para mover o conteúdo do corpo, mas oferece benefícios independentemente do formato. Se você é um usuário do WordPress, pode escolher um plugin ou código para implementar um cabeçalho fixo. No entanto, você pode identificar a funcionalidade em seu tema favorito, nesse caso, você pode usar isso e ter um impacto na flexibilidade.
Você acha que um cabeçalho fixo é um elemento essencial de UX e UI de um site e, se não, o que é? Deixe-nos saber na seção de comentários abaixo!
