Tema WooCommerce Storefront Crie vários modelos de categoria
Publicados: 2020-10-12 É uma prática comum em muitas lojas online usar modelos diferentes para categorias, tags, tipos de postagem personalizados e taxonomias. Se você usar modelos diferentes para categorias, poderá adicionar recursos específicos nas páginas de categorias. Por exemplo, você pode adicionar imagens de categoria, mostrar a descrição da categoria, permitir que os usuários assinem categorias e escolher um layout diferente para cada categoria.
É uma prática comum em muitas lojas online usar modelos diferentes para categorias, tags, tipos de postagem personalizados e taxonomias. Se você usar modelos diferentes para categorias, poderá adicionar recursos específicos nas páginas de categorias. Por exemplo, você pode adicionar imagens de categoria, mostrar a descrição da categoria, permitir que os usuários assinem categorias e escolher um layout diferente para cada categoria.
Tema WooCommerce Storefront Crie vários modelos de categoria
Neste breve tutorial, mostrarei como criar modelos de categoria em sua loja WooCommerce.
A hierarquia de modelos para páginas de categoria
O WordPress possui um poderoso sistema de templates que permite criar temas usando diferentes templates para diferentes seções do site. Ao exibir qualquer página, o WordPress procura um modelo em uma ordem hierárquica pré-definida. Por exemplo, para exibir uma página de categoria, ele procura modelos na seguinte ordem:
category-slug.php > category-id.php > category.php > archive.php > index.php
O primeiro modelo que ele procurará é aquele específico para essa categoria específica usando o slug de categoria. O template category-design.php será usado para exibir a categoria 'Design'. No entanto, se não encontrar um modelo de slug de categoria, o WordPress procurará um modelo de ID de categoria.
Em seguida, ele procurará o modelo de categoria genérico, que geralmente é category.php. No entanto, se não houver um modelo de categoria genérico presente, o WordPress procurará um modelo de arquivo genérico.
Depois disso, ele usará o modelo index.php para exibir a categoria.
Como criar um modelo de categoria
O template category.php típico se parece com isso:
<?php
/**
* Um modelo de categoria simples
*/
get_header(); ?>
<section id="primary" class="site-content">
<div id="content" role="main">
<?php
// Verifica se há algum post para exibir
if ( have_posts() ): ?>
<header class="archive-header">
<h1 class="archive-title">Categoria: <?php single_cat_title( '', false ); ?></h1>
<?php
// Exibe a descrição da categoria opcional
if (categoria_descrição()): ?>
<div class="arquivo-meta"><?php echo category_description(); ?></div>
<?php endif; ?>
</header>
<?php
// O laço
while ( have_posts() ): the_post(); ?>
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Link permanente para <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<small><?php the_time('F jS, Y') ?> por <?php the_author_posts_link() ?></small>
<div class="entrada">
<?php the_content(); ?>
<p class="postmetadata"><?php
comments_popup_link( 'Nenhum comentário ainda', '1 comentário', '% comentários', 'comments-link', 'Comentários fechados');
?></p>
</div>
<?php endwhile;
mais: ?>
<p>Desculpe, nenhuma postagem correspondeu aos seus critérios.</p>
<?php endif; ?>
</div>
</section>
<?php get_sidebar(); ?>
<?php get_footer(); ?>Vamos supor que você tenha uma categoria chamada "Roupas Elegantes" com a categoria "classe" e deseja exibir essa categoria de maneira diferente das outras. Esse resultado pode ser alcançado criando um modelo para essa categoria específica.
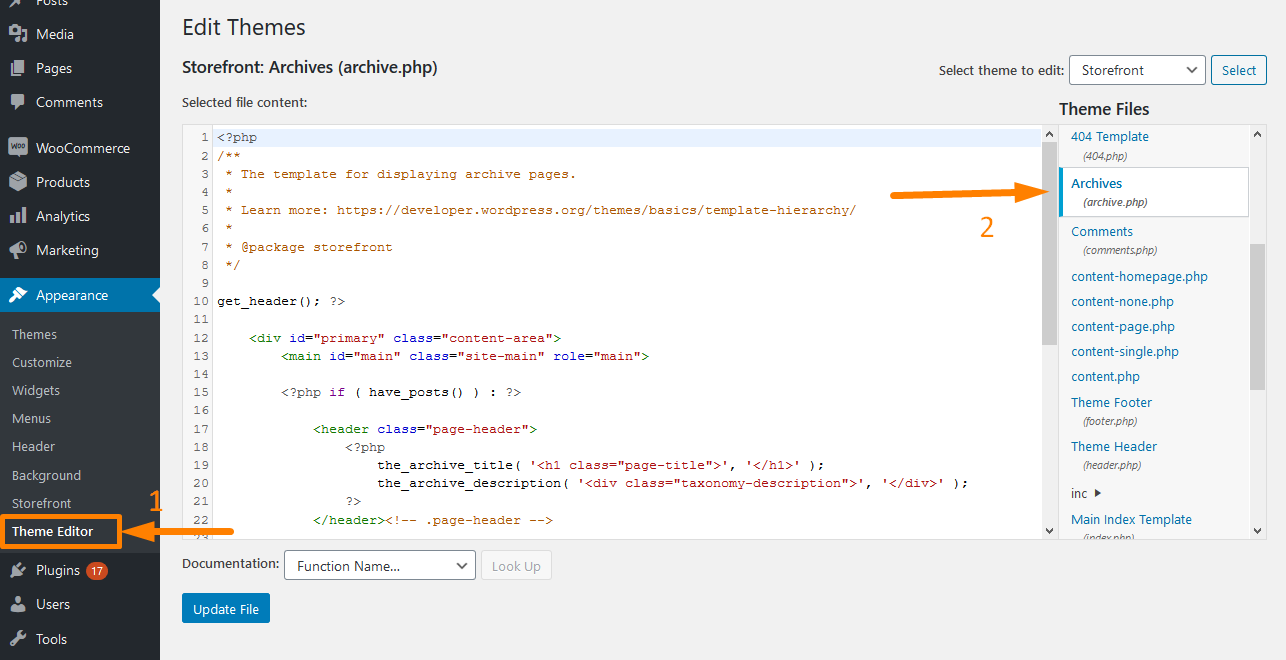
Para fazer isso, vá para Aparência > Editor. Você verá alguns arquivos de tema à sua direita. Clique em arquivo.php . Se não estiver lá, procure por category.php . No entanto, se você estiver usando o tema Storefront, encontrará archive.php . 
Copie todo o conteúdo do arquivo archive.php e cole-o em um editor de texto como o Bloco de Notas. Salve este arquivo como category-design.php.

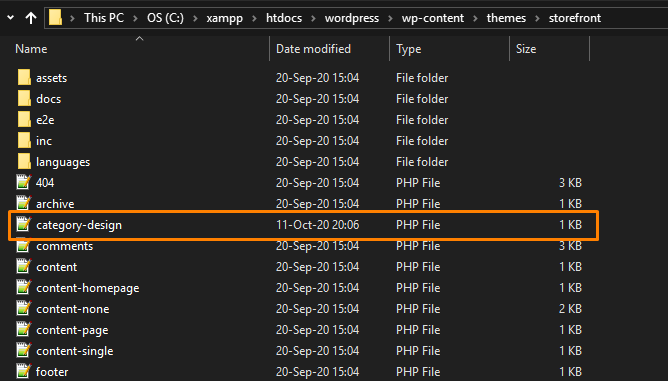
O próximo passo é ir para wp-content > Themes > Storefront theme . Carregue o arquivo category-design.php para o diretório do seu tema.

Vale a pena mencionar que quaisquer alterações feitas neste modelo aparecerão apenas na página de arquivo desta categoria específica. Você pode usar essa técnica para criar modelos para quantas categorias desejar. Você só precisa usar category-{category-slug}.php como o nome do arquivo. Os slugs de categoria são encontrados na seção de categorias na área de administração do WordPress.
Este é outro exemplo de um modelo category-slug.php. É o mesmo que o template category.php, com pequenas mudanças:
<?php
/**
* Um modelo de categoria simples
*/
get_header(); ?>
<section id="primary" class="site-content">
<div id="content" role="main">
<?php
// Verifica se há algum post para exibir
if ( have_posts() ): ?>
<header class="archive-header">
<?php
// Como este modelo será usado apenas para a categoria Design
// podemos adicionar título e descrição da categoria manualmente.
// ou até mesmo adicionar imagens ou alterar o layout
?>
<h1 class="archive-title">Artigos de design</h1>
<div class="arquivo-meta">
Artigos e tutoriais sobre design e web.
</div>
</header>
<?php
// O laço
while ( have_posts() ): the_post();
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Link permanente para <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<small><?php the_time('F jS, Y') ?> por <?php the_author_posts_link() ?></small>
<div class="entrada">
<?php the_excerpt(); ?>
<p class="postmetadata"><?php
comments_popup_link( 'Nenhum comentário ainda', '1 comentário', '% comentários', 'comments-link', 'Comentários fechados');
?></p>
</div>
<?php endwhile; // Fim do Loop
mais: ?>
<p>Desculpe, nenhuma postagem correspondeu aos seus critérios.</p>
<?php endif; ?>
</div>
</section>
<?php get_sidebar(); ?>
<?php get_footer(); ?>No entanto, se você não quiser usar o modelo category-slug, poderá usar o modelo category-id para criar um modelo para o ID de categoria específico
Como usar tags condicionais para uma categoria
Ao criar modelos para o seu tema, você precisa ter certeza se precisa de um modelo extra. Isso porque em alguns casos que você quer fazer não são muito complicados e podem ser conseguidos usando tags condicionais dentro de um template genérico.
O WordPress suporta muitas tags condicionais. Uma delas é a tag condicional is_category(). Você pode usá-lo para alterar seus modelos para exibir uma saída diferente se a condição for correspondida. Por exemplo, você pode querer mostrar algumas informações extras na página de arquivo de uma categoria. Para fazer isso, basta adicionar este código no arquivo category.php logo após <?php if ( have_posts() ) : ?>.
<header class="archive-header"> <?php if(is_category( 'Em destaque' )) : ?> <h1 class="archive-title">Artigos em destaque:</h1> <?php mais: ?> <h1 class="archive-title">Arquivo da categoria: <?php single_cat_title(); ?> </h1> <?php endif; ?> </header>
Conclusão
Neste post, destaquei que você pode usar diferentes modelos para categorias, tags, tipos de postagem personalizados e taxonomias. Além disso, compartilhei a hierarquia de modelos usada no WordPress para páginas de categoria.
Além disso, mostrei como você pode criar um modelo de categoria e como usar tags condicionais para uma categoria.
Artigos semelhantes
- Como adicionar tipos de postagem personalizados ao widget de painel do WordPress 'de relance'
- Como criar um tipo de postagem personalizado no WordPress sem plug-in
- Como adicionar conteúdo padrão ao editor de tipo de postagem personalizado
- Como adicionar conteúdo antes ou depois de the_content e em tipos de postagem personalizados
- Como remover ou ocultar comentários do tipo de postagem personalizado » Desativar comentários em tipos de postagem personalizados
- Como criar paginação do WordPress para tipos de postagem personalizados
- Como remover ou desativar o autop em postagens do WordPress e tipos de postagem personalizados
