Como personalizar o tema da vitrine usando o personalizador
Publicados: 2020-10-16 Com mais de 200.000 instalações ativas, o tema Storefront integra-se perfeitamente ao WooCommerce. O WooCommerce provou ser uma ótima ferramenta para configurar uma loja de comércio eletrônico com investimento mínimo. Além disso, ambos oferecem grande flexibilidade para que os proprietários de lojas modifiquem a aparência e a funcionalidade da loja à vontade.
Com mais de 200.000 instalações ativas, o tema Storefront integra-se perfeitamente ao WooCommerce. O WooCommerce provou ser uma ótima ferramenta para configurar uma loja de comércio eletrônico com investimento mínimo. Além disso, ambos oferecem grande flexibilidade para que os proprietários de lojas modifiquem a aparência e a funcionalidade da loja à vontade.
Personalização do tema WooCommerce Storefront usando o personalizador
O tema Storefront tem excelentes opções para aprimorar visualmente sua loja. Se você é um desenvolvedor WordPress, não há limite para a personalização da sua loja online.
No entanto, este não é o caso para os não tão experientes em tecnologia. Se for esse o caso, você pode usar o WooCommerce Customizer. Faz parte de WordPress > Personalizar e permite selecionar opções que se aplicam a todo o site para Aviso da loja, Catálogo de produtos e Imagens de produtos sem tocar em nenhum código.
Como encontrar o personalizador do WooCommerce
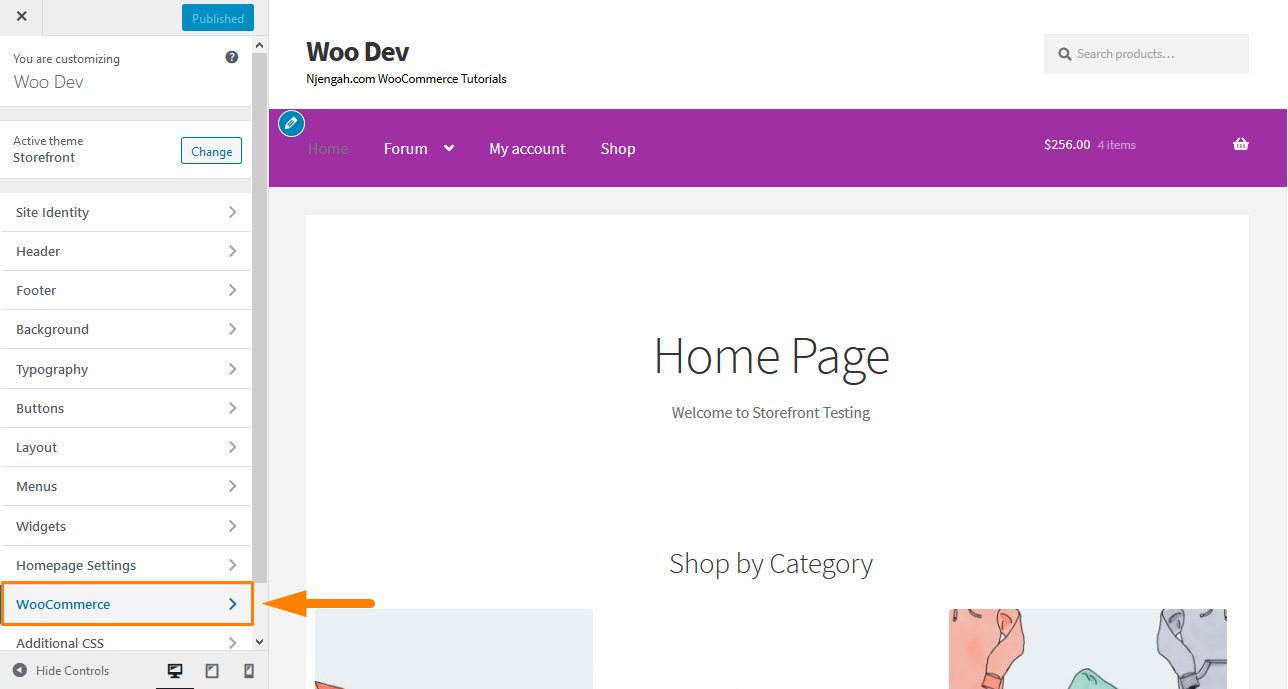
No painel do menu do WordPress, vá para Aparência > Personalizar . Isso abrirá o menu Personalizar . Selecione WooCommerce . 
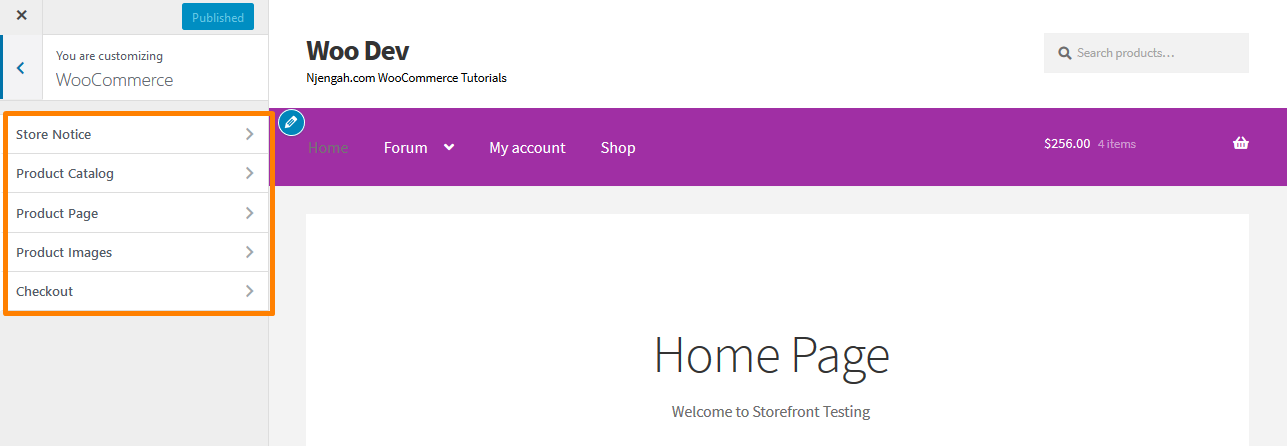
Nesta seção, há cinco opções:
- Aviso da loja
- Catálogo de produtos
- Página do produto
- Imagens do produto
- Confira

Aviso da loja
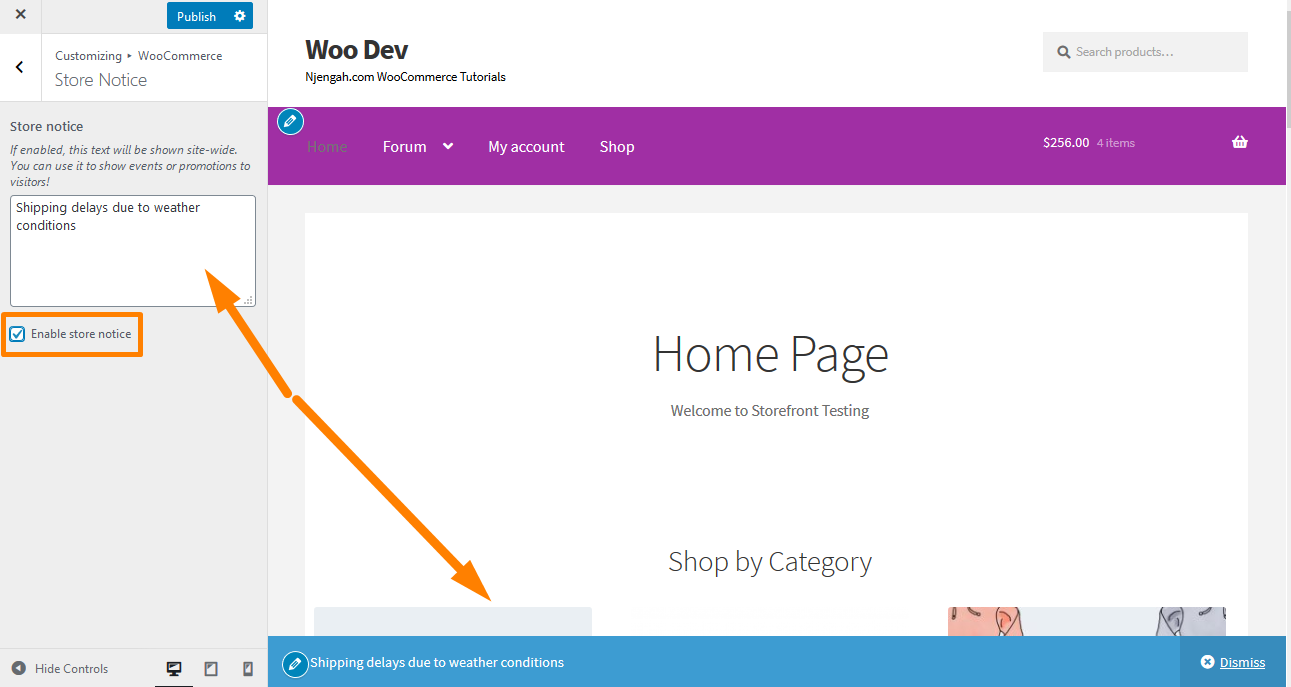
Esta seção permite que você insira uma mensagem em todo o site exibida para todos que visitam sua loja. Esta mensagem pode ser informativa ou promocional. Um exemplo de aviso informativo é uma nota informando aos clientes sobre atrasos no envio devido às condições climáticas. Um exemplo de aviso promocional é uma nota que anuncia um evento, um pacote, uma venda ou frete grátis.
No entanto, você precisa garantir que você habilite o aviso da loja, conforme mostrado na imagem. Se você desmarcar a caixa para Ativar aviso da loja, ele deixará de ser exibido para os visitantes. 
Se estiver satisfeito com as alterações, clique em Publicar.
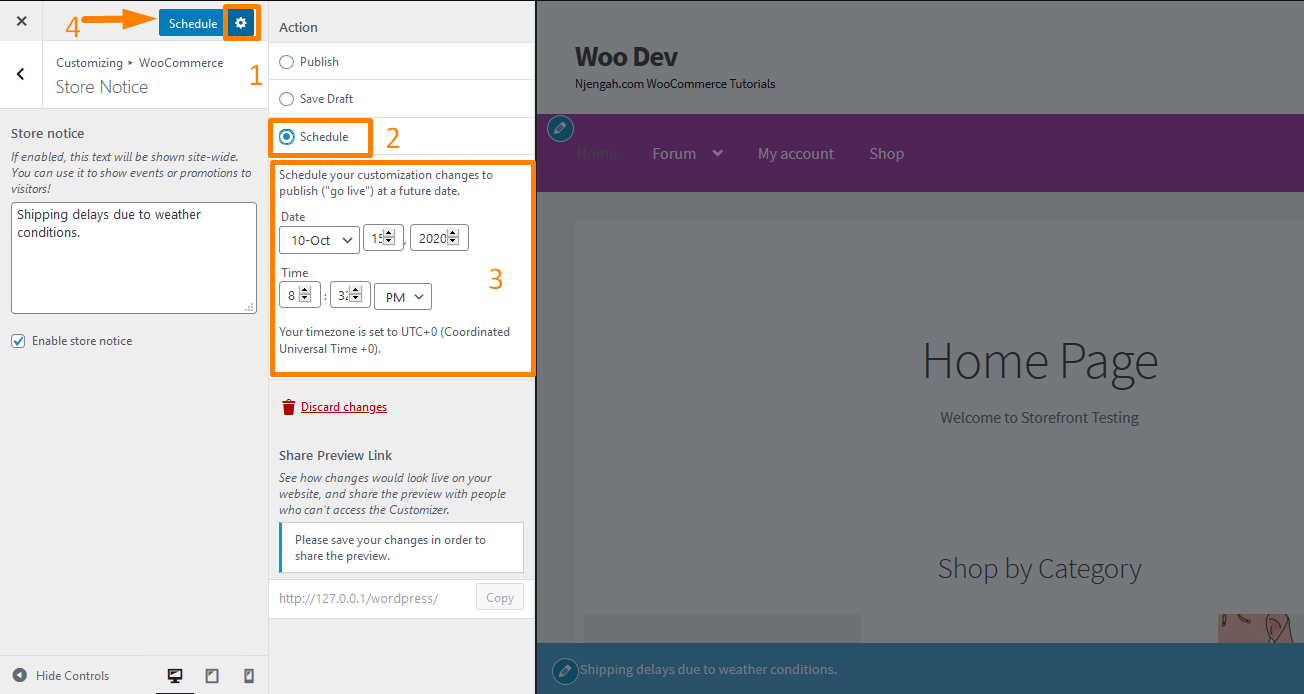
Além disso, você pode agendar um aviso de loja usando a opção Agendar. Essa opção ajuda a realizar promoções por tempo limitado ou encerrar um desconto à meia-noite em uma data específica. 
No entanto, é importante observar que a remoção do aviso não interrompe automaticamente a execução da promoção. Isso significa que você precisa desativar descontos de venda, códigos de cupom ou ofertas por tempo limitado.
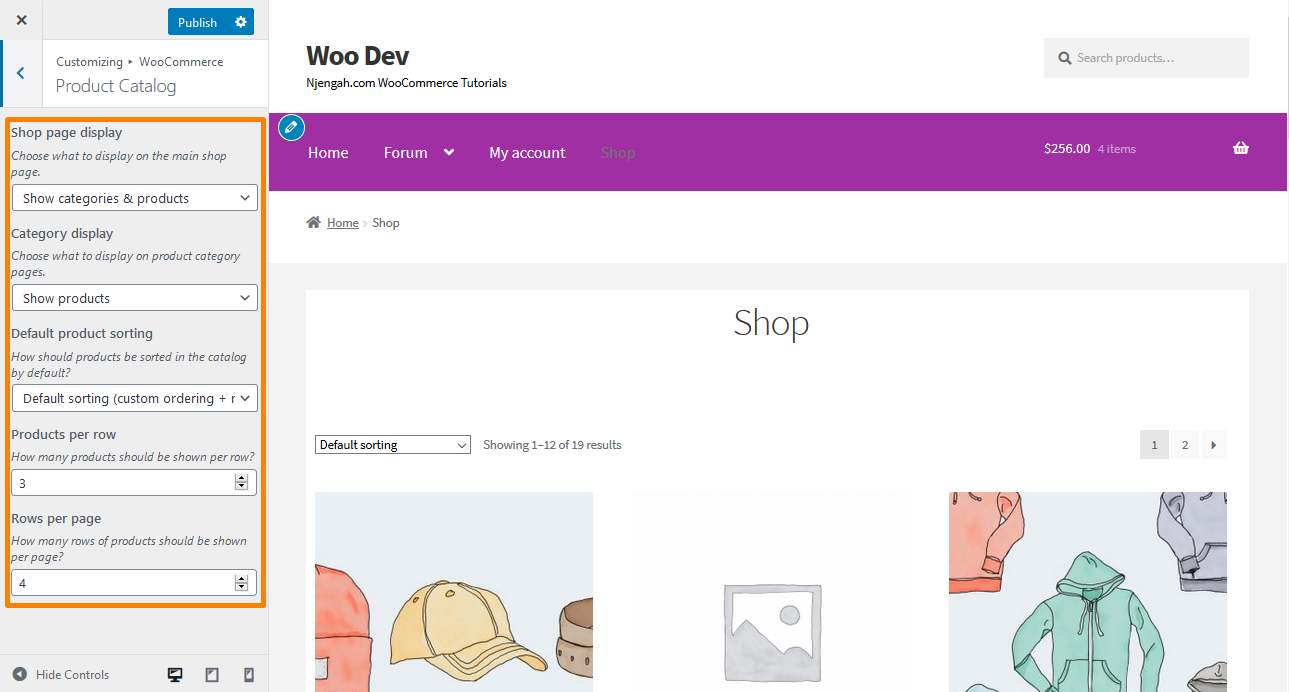
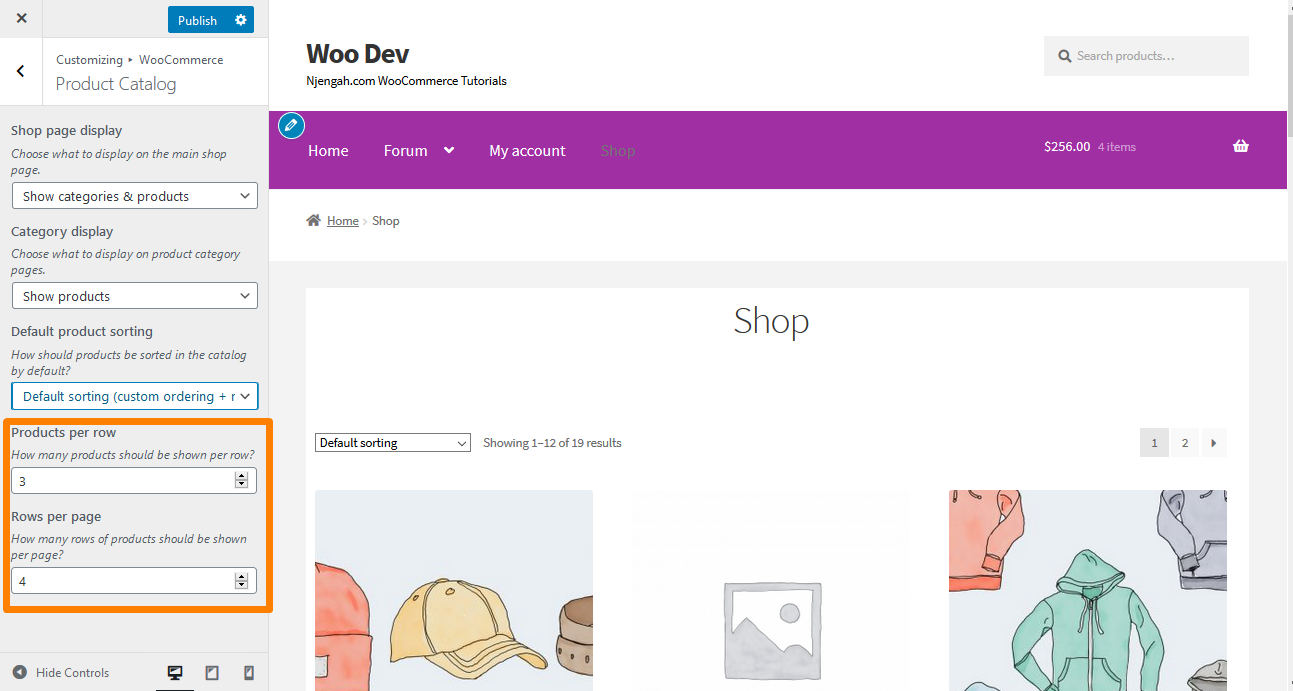
Catálogo de produtos
Esta seção permite que você escolha:
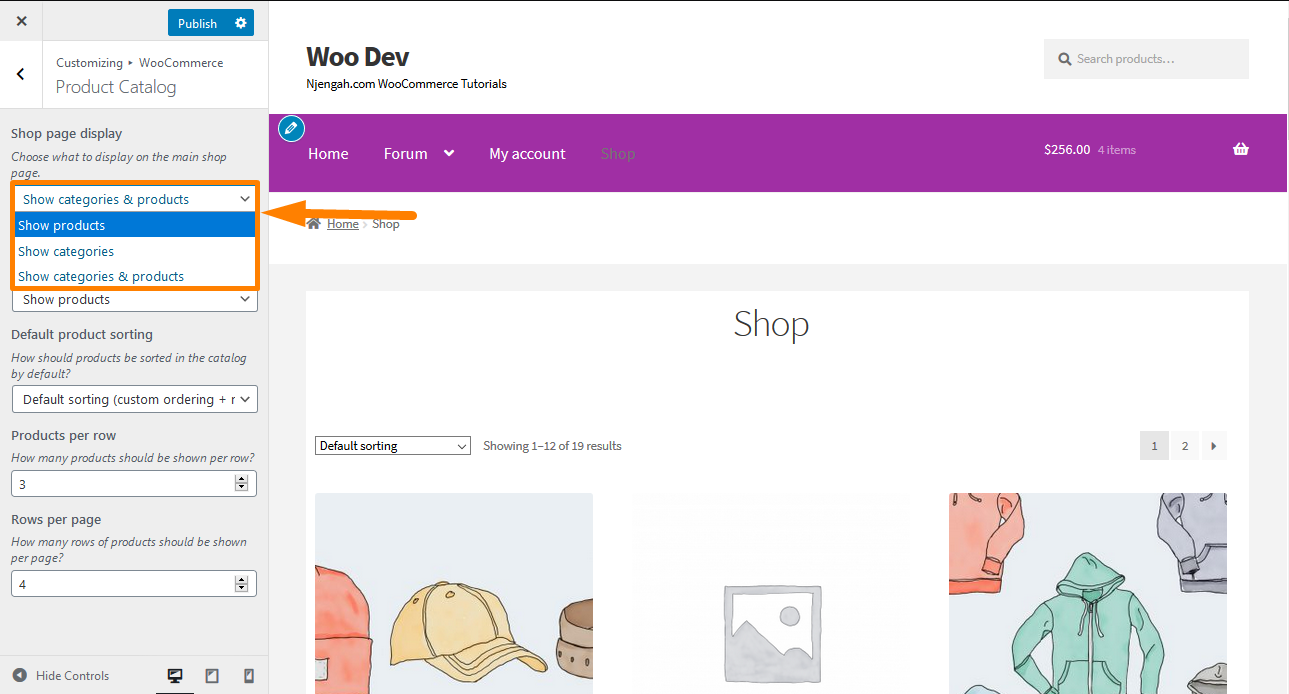
- O que exibir na página da Loja
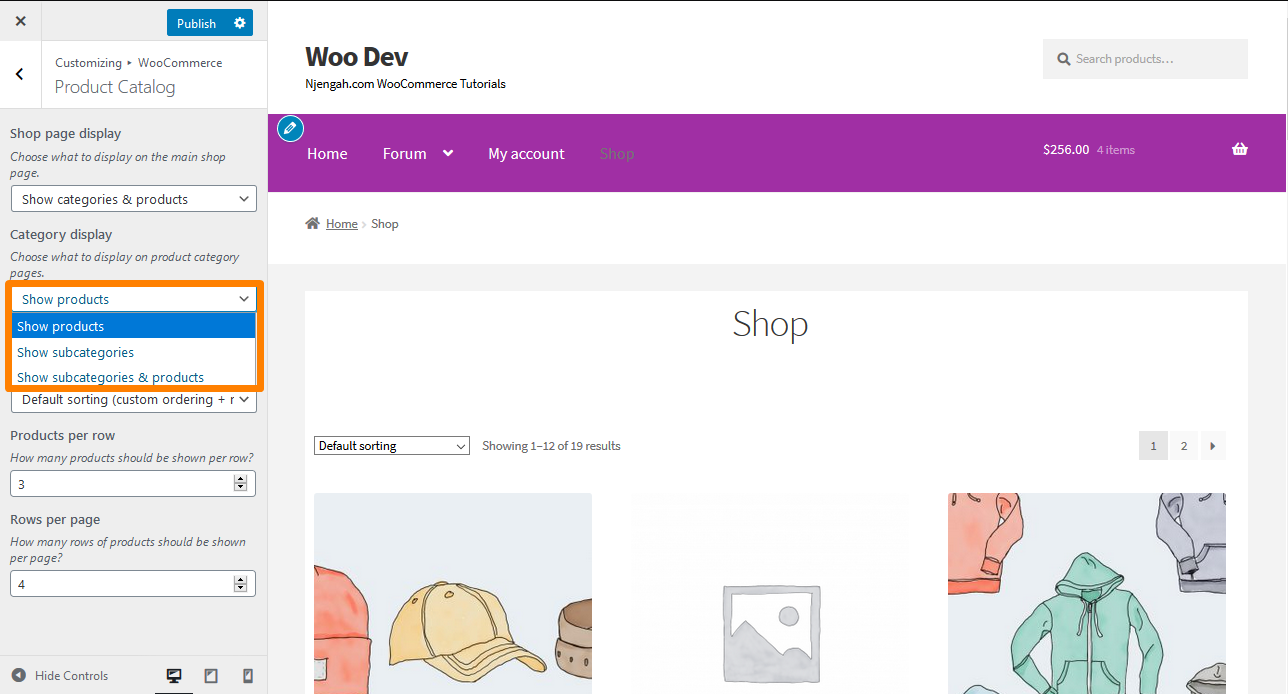
- O que exibir nas páginas de categoria
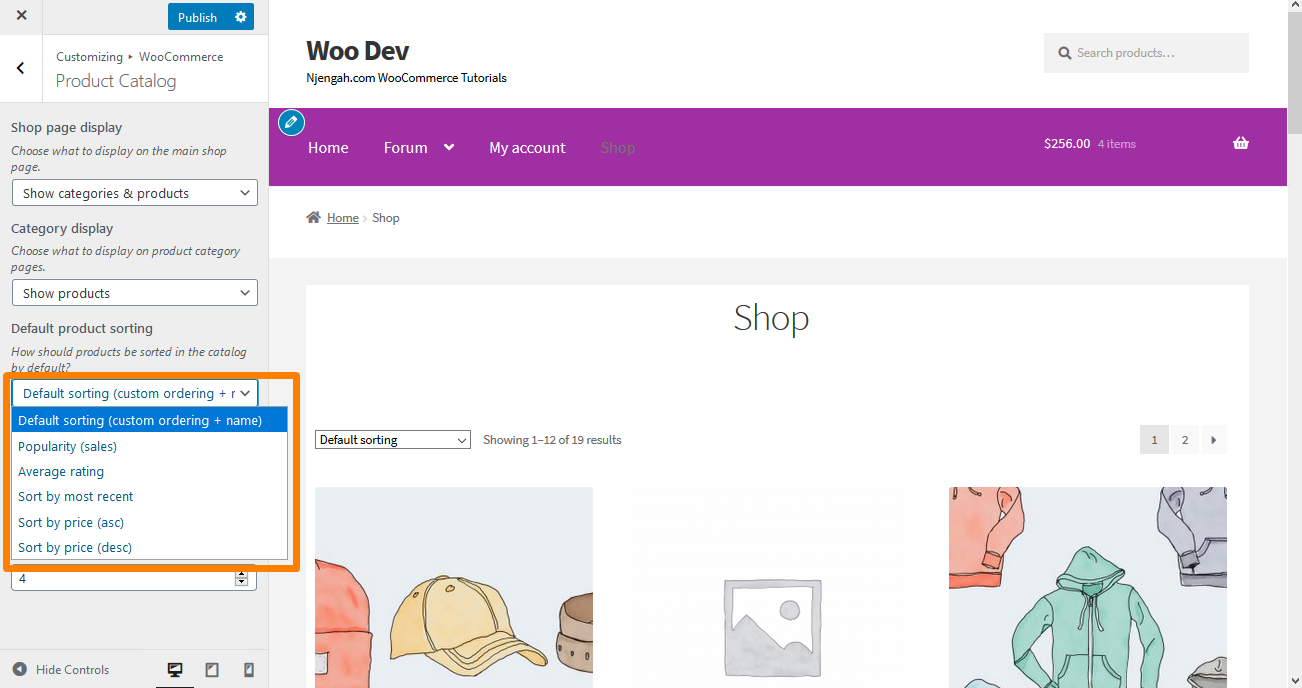
- Como classificar produtos em uma categoria
- Quantos produtos mostrar em uma única linha
- Quantas linhas de produtos exibir em uma página

A opção de exibição da página da loja permite exibir Produtos, Categorias ou ambos. No entanto, eu recomendo que você selecione um para uma aparência limpa. 
A opção de exibição de Categoria pode exibir Produtos ou Subcategorias dentro de uma Categoria, ou ambos. A seleção de um é recomendada. 
A opção de classificação de produtos padrão permite que você tenha controle sobre quais produtos são exibidos. Ele influencia como os produtos são visualizados por padrão nas páginas Loja e Categoria.
- Classificação padrão (pedido personalizado + nome) – exibe os produtos em ordem alfabética por nome.
- Ordenar por popularidade (vendas) – exibir produtos de acordo com as quantidades vendidas.
- Classificar por classificação média – exiba produtos com base nas classificações médias de comentários.
- Ordenar pelos mais recentes – exiba os produtos na ordem em que foram adicionados à loja.
- Ordenar por preço (asc ou desc) – ordene o produto pelo preço do menor para o maior (asc) ou do maior para o menor (desc).

A opção Produto por linha permite que você escolha o número de itens que aparecem em uma única linha nas páginas Loja e Categoria. Por outro lado, a opção Linhas por página permite escolher o número de linhas que aparecem nas páginas Loja e Categoria. No entanto, seria melhor ser sensível ao tamanho das imagens do produto e ao espaço deixado em um computador/laptop, tablet ou dispositivo móvel. 

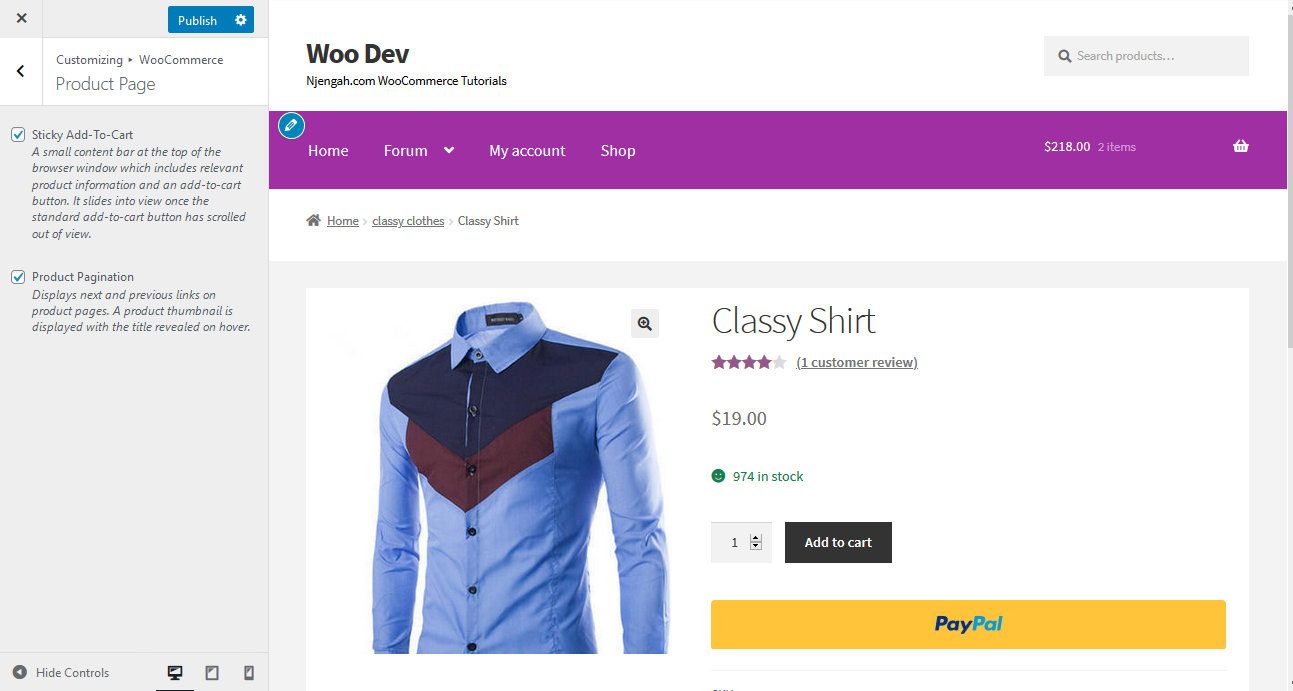
Página do produto
 Esta seção tem dois recursos:
Esta seção tem dois recursos:
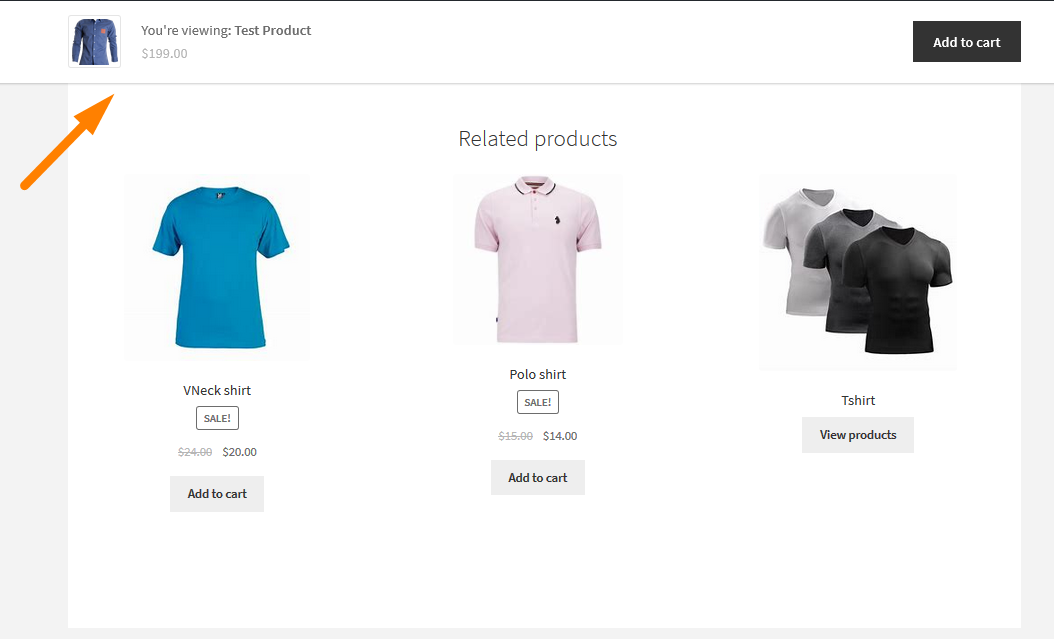
- Sticky Add-to-Cart – É uma barra de conteúdo na parte superior da janela do navegador. Esta barra inclui informações relevantes sobre o produto e um botão de adicionar ao carrinho.

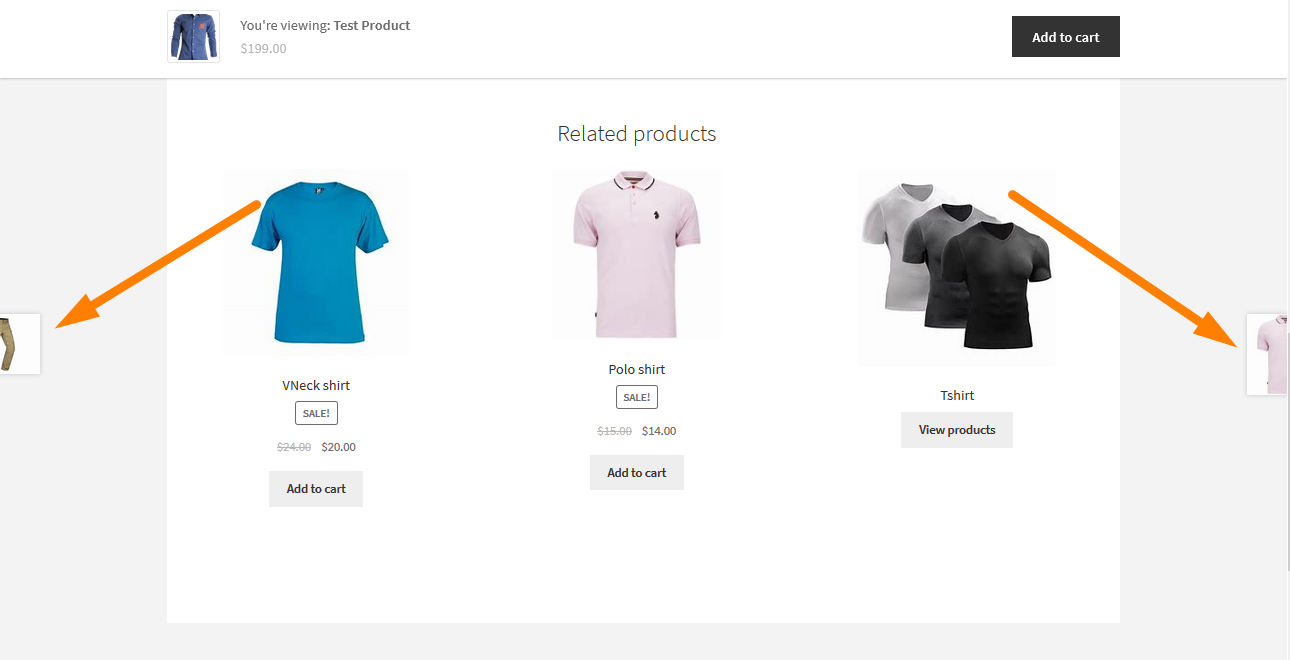
- Paginação do Produto – Exibe os links seguinte e anterior nas páginas do produto.

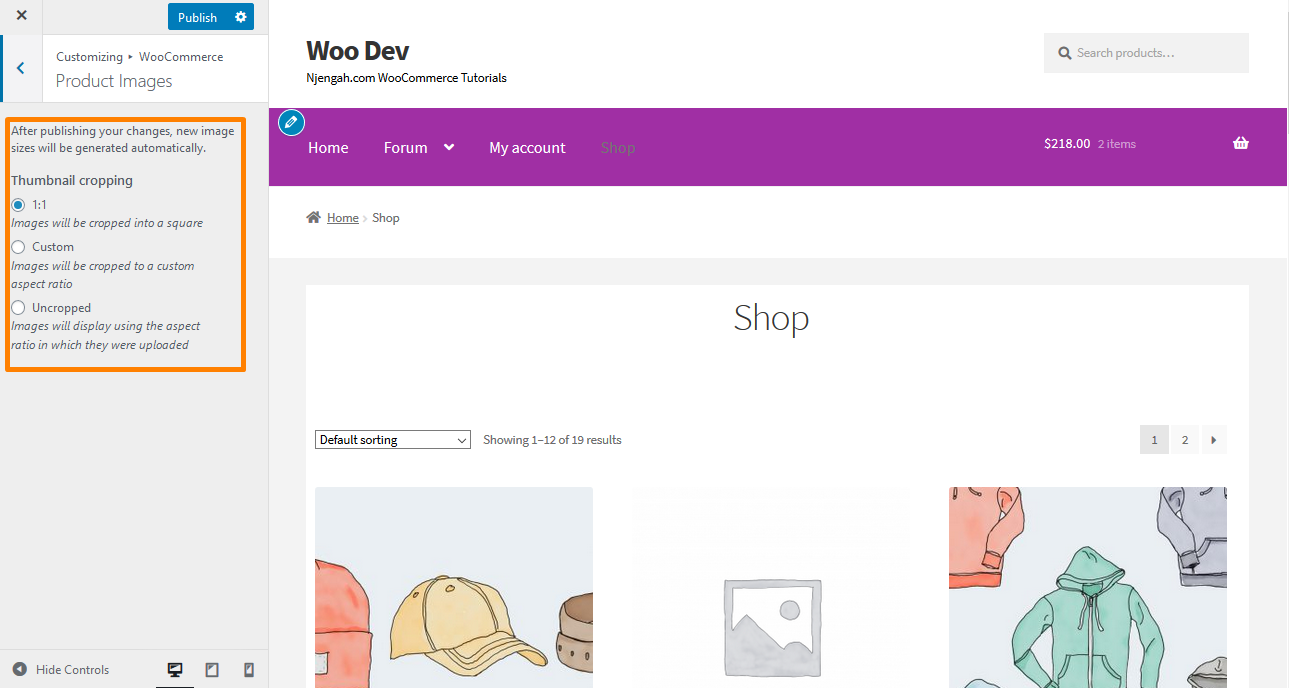
Imagens do produto
 Esta seção permite selecionar como as imagens do Catálogo e Miniatura são dimensionadas e cortadas. Além disso, você pode redimensionar as imagens de Catálogo e Miniatura em todo o site em sua loja quando uma alteração publicada é feita.
Esta seção permite selecionar como as imagens do Catálogo e Miniatura são dimensionadas e cortadas. Além disso, você pode redimensionar as imagens de Catálogo e Miniatura em todo o site em sua loja quando uma alteração publicada é feita.
Os tipos de imagem suportados por esta opção são:
- Imagens do catálogo
- Imagens em miniatura
- Imagens de um único produto
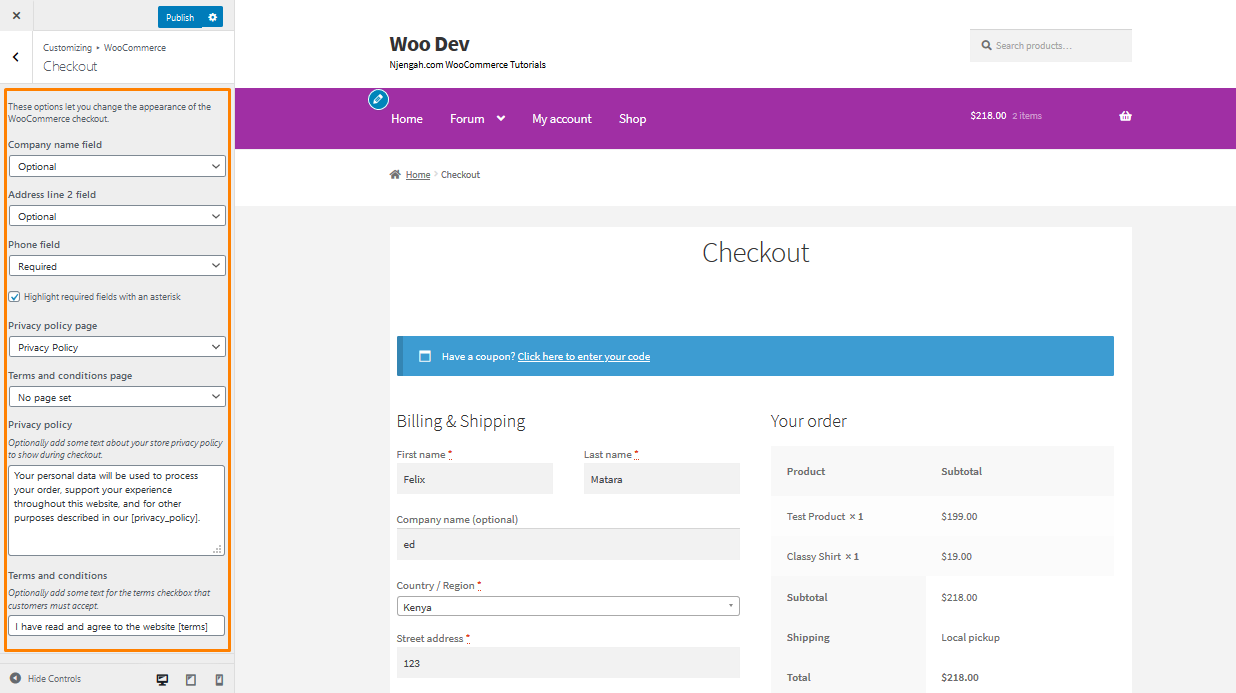
Confira
 Esta seção permite definir se determinados campos são obrigatórios ou opcionais, dependendo dos dados que você deseja coletar. Além disso, você pode optar por destacar os campos obrigatórios com um asterisco, que é o padrão.
Esta seção permite definir se determinados campos são obrigatórios ou opcionais, dependendo dos dados que você deseja coletar. Além disso, você pode optar por destacar os campos obrigatórios com um asterisco, que é o padrão.
Além disso, recomendo que você crie páginas de Política de Privacidade e Termos e Condições. O link “política de privacidade” abre a página em uma nova janela, enquanto o link “termos e condições” abre uma caixa na página mostrando o conteúdo da página de termos e condições.
Conclusão
Neste post, destaquei as opções encontradas no WooCommerce Customizer. Se você é iniciante no WordPress, não terá dificuldade em visualizar as alterações feitas em tempo real. No entanto, seria melhor se você lembrasse que seu design é importante. Além disso, influenciará a experiência do usuário em sua loja WooCommerce.
Artigos semelhantes
- WooCommerce Storefront Mostrar todas as categorias na página inicial
- Como exibir o nome da categoria no WordPress usando um exemplo prático
- Como adicionar texto antes do preço no WooCommerce » Adicionar texto antes do preço
- Como redimensionar imagens de produtos WooCommerce
- Como ocultar o botão Adicionar ao carrinho no WooCommerce
- Como adicionar texto após o preço no WooCommerce » Adicionar sufixo de preço
- Personalização da página inicial do tema WooCommerce Storefront [Guia definitivo]
- Como criar minha página de conta no WooCommerce
- Como exibir todos os produtos comprados pelo usuário – histórico de compras
- Como definir tamanhos de miniaturas da loja WooCommerce
- Revisão do tema WooCommerce Storefront
- Como ocultar variações de estoque no WooCommerce
- Como ajustar a altura do cabeçalho do WooCommerce Storefront
- Como adicionar produto após a configuração da vitrine [Guia para iniciantes]
- Como alterar os produtos por página WooCommerce Storefront Theme
- O que é o tema WooCommerce Storefront? [Respondidas]
- Como ocultar a primeira página do WooCommerce Storefront dos mais vendidos
- Como adicionar o campo de texto personalizado do Woocommerce na página do produto
