Como ocultar os preços dos produtos com base na vitrine da função do usuário
Publicados: 2020-11-03 O preço é muito importante em qualquer loja de comércio eletrônico. Isso ocorre porque os preços são o foco de sua pesquisa, comparações de produtos e análises de tendências. Você pode querer ocultar os preços dos produtos com base em determinadas funções de usuário em sua loja WooCommerce como estratégia de marketing.
O preço é muito importante em qualquer loja de comércio eletrônico. Isso ocorre porque os preços são o foco de sua pesquisa, comparações de produtos e análises de tendências. Você pode querer ocultar os preços dos produtos com base em determinadas funções de usuário em sua loja WooCommerce como estratégia de marketing.
No entanto, o WooCommerce, por padrão, não possui a opção de ocultar preços. Esta postagem se concentra nos preços com base na função do usuário ou na falta dela (usuários convidados).
Vitrine Ocultar preços de produtos com base na função do usuário
O principal objetivo de fazer isso é incentivar os usuários a se inscrever para ver os preços. Se você quiser adicionar essa funcionalidade, fique até o final. A melhor parte é que eu vou te dar um guia passo a passo sobre como esconder os preços. No entanto, você precisa ter algum conhecimento técnico.
Por que ocultar o preço até o login?
Muitas lojas podem não querer que todos naveguem em sua loja online e visualizem seu catálogo de produtos. Aqui estão alguns exemplos de lojas que normalmente ocultam o preço:
- Lojas de atacado que não vendem diretamente ao público em geral
- Fabricantes que publicam detalhes de seus produtos, mas permitem que revendedores aprovados comprem deles.
- Lojas exclusivas para membros do WooCommerce
Etapas para ocultar preços para usuários convidados
A primeira coisa que você precisa fazer é ocultar os preços para todos os usuários que não estão logados. Aqui estão as etapas que você precisa seguir:
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Theme Editor Menu . Quando a página Theme Editor for aberta, procure o arquivo de funções do tema para ocultar os preços dos usuários convidados.
- Adicione o seguinte código ao arquivo functions. php do tema Storefront.
/**
* Ocultar o preço do produto com base na função do usuário.
*/
function njengah_hide_prices_guests( $price ) {
if (! is_user_logged_in()) {
Retorna ''; // Retorna uma string vazia para nenhuma exibição de preço.
}
retornar $ preço;
}
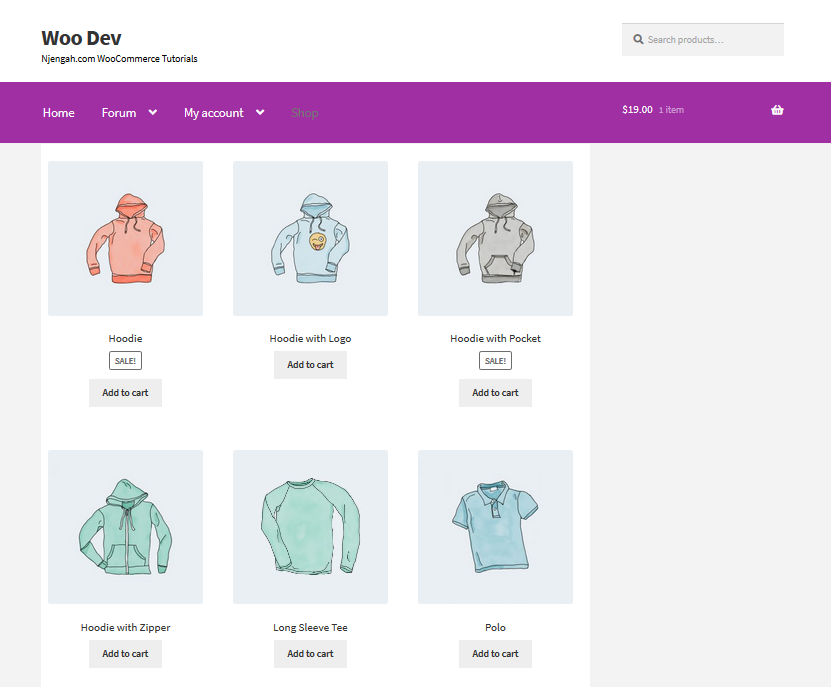
add_filter( 'woocommerce_get_price_html', 'njengah_hide_prices_guests' ); // Esconde o preço do produto- Este é o resultado:

Etapas para ocultar os preços e totais do carrinho e da finalização da compra para usuários convidados
O próximo passo é ocultar o carrinho e os preços e totais da finalização da compra. Adicione as seguintes linhas no arquivo functions.php. Aqui estão os passos que você precisa seguir:
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Theme Editor Menu . Quando a página Theme Editor for aberta, procure o arquivo de funções do tema para ocultar o carrinho e os preços e totais de checkout para usuários convidados.
- Adicione o seguinte código ao arquivo functions. php do tema Storefront.
// Carrinho add_filter( 'woocommerce_cart_item_price', 'njengah_hide_prices_guests' ); // Ocultar o preço do item do carrinho add_filter( 'woocommerce_cart_item_subtotal', 'njengah_hide_prices_guests' ); // Ocultar o preço total do carrinho

- Para remover os títulos das tabelas 'Preço' e 'Total', você pode usar um snippet CSS para ocultá-lo. Este snippet PHP só adicionará o CSS quando o usuário não estiver logado:
/**
* Ocultar títulos de tabela de preço/total com CSS.
*/
function njengah_hide_cart_checkout_price_headings_guests() {
if (! is_user_logged_in()) {
?><estilo>
.product-price, .product-subtotal, /* Carrinho */
.woocommerce-mini-cart__total, /* widget de carrinho */
.product-total, .cart-subtotal, .order-total /* Finalizar compra */
{ display: nenhum ! importante; }
</style><?php
}
}
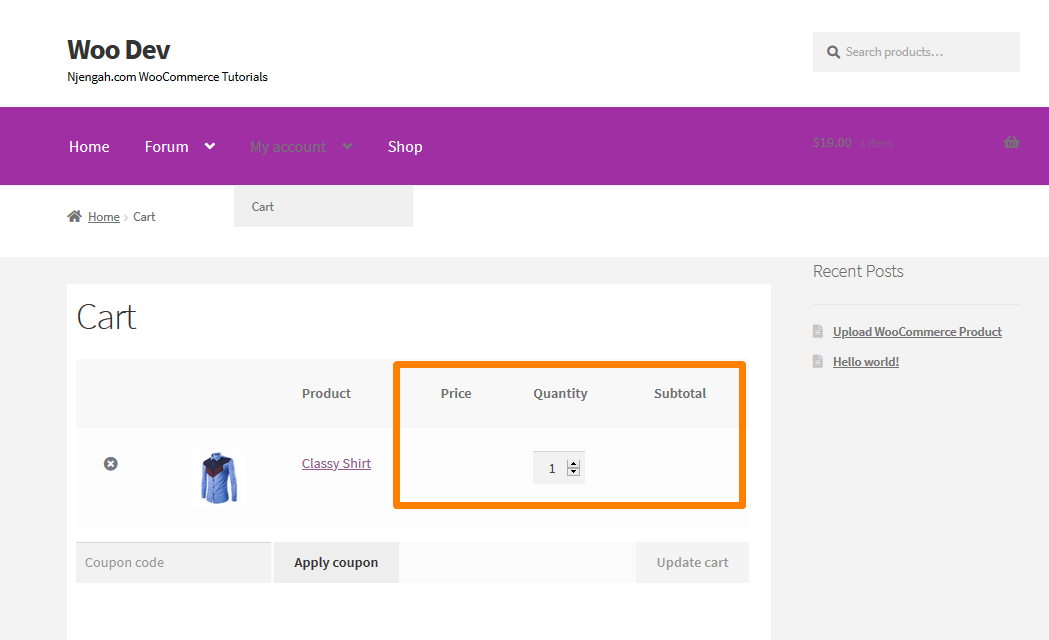
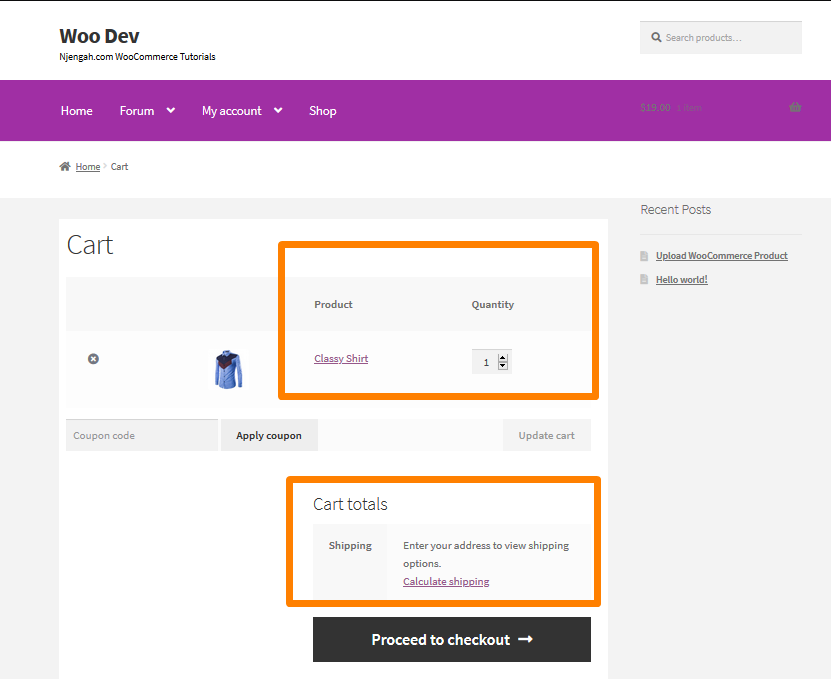
add_action( 'wp_head', 'njengah_hide_cart_checkout_price_headings_guests' );- Este é o resultado:

Se sua loja tiver uma função de usuário de atacado, você também poderá ocultar preços para usuários regulares ou convidados. O snippet de código a seguir mostrará apenas preços para clientes atacadistas. Deve ser adicionado no arquivo functions.php:

/**
* Esconder o preço do produto com base na função do usuário (ou falta dela).
*/
function njengah_hide_prices_user_role( $price ) {
$current_user = wp_get_current_user();
$allowed_roles = array( 'atacado', 'administrador' );
if (! array_intersect( $current_user->roles, $allowed_roles)) {
Retorna '';
}
retornar $ preço;
}
add_filter( 'woocommerce_get_price_html', 'njengah_hide_prices_user_role' ); // Esconde o preço do produto
// Carrinho
add_filter('woocommerce_cart_item_price', 'njengah_hide_prices_user_role'); // Ocultar o preço do item do carrinho
add_filter( 'woocommerce_cart_item_subtotal', 'njengah_hide_prices_user_role' ); // Ocultar o preço total do carrinho
//Totais de checkout
add_filter( 'woocommerce_cart_subtotal', 'njengah_hide_prices_user_role' ); // Ocultar o preço do subtotal do carrinho
add_filter( 'woocommerce_cart_total', 'njengah_hide_prices_user_role' ); // Ocultar o preço total do carrinho
/**
* Ocultar títulos de tabela de preço/total com CSS.
*/
function njengah_hide_cart_checkout_price_headings() {
$current_user = wp_get_current_user();
$allowed_roles = array( 'atacado', 'administrador' );
if (! array_intersect( $current_user->roles, $allowed_roles)) {
?><estilo>
.product-price, .product-subtotal, /* Carrinho */
.woocommerce-mini-cart__total, /* widget de carrinho */
.product-total, .cart-subtotal, .order-total /* Finalizar compra */
{ display: nenhum ! importante; }
</style><?php
}
}
add_action( 'wp_head', 'njengah_hide_cart_checkout_price_headings');Conclusão
Em resumo, compartilhei como você pode ocultar preços e mostrá-los aos atacadistas. No entanto, você pode modificar a função de usuário 'atacado' para o slug de função de usuário que deseja exibir os preços dos produtos. Além disso, também adicionei a função 'administrador', para que os administradores também vejam os preços. Além disso, você saberá como adicionar funções de usuário adicionais que verão os preços dos produtos.
Artigos semelhantes
- Como instalar o WooCommerce Storefront passo a passo [Guia Completo]
- Como configurar a página inicial no WooCommerce Storefront
- Como colocar o carrinho e o checkout do WooCommerce em uma página
- Como alterar os produtos por página WooCommerce Storefront Theme
- Revisão do tema WooCommerce Storefront
- Como alterar o número de produtos da vitrine por linha
- Como remover o tema WooCommerce Storefront da página do carrinho
- Como remover, renomear e adicionar opções de classificação de vitrine
- Como alterar a ordem dos produtos do tema da vitrine
- Como ocultar tags no tema da loja WooCommerce
- Como remover o tema WooCommerce Storefront de produtos relacionados
- Como desativar as próximas guias de produtos no WooCommerce Storefront
- Como ocultar o rodapé móvel do Storefront WooCommerce
- Como personalizar a página de checkout da vitrine
- Como alterar as cores das guias da página do produto do tema da vitrine
- Como remover ou renomear o crachá de venda WooCommerce Storefront
