Como alterar as cores das guias da página do produto do tema da vitrine
Publicados: 2020-10-29 WooCommerce tem mais de 5 milhões de instalações ativas no repositório WordPress. WooCommerce é uma solução de comércio eletrônico incrivelmente popular para WordPress. A maioria das pessoas está construindo suas lojas online com WooCommerce, principalmente por causa de sua flexibilidade e facilidade de personalização.
WooCommerce tem mais de 5 milhões de instalações ativas no repositório WordPress. WooCommerce é uma solução de comércio eletrônico incrivelmente popular para WordPress. A maioria das pessoas está construindo suas lojas online com WooCommerce, principalmente por causa de sua flexibilidade e facilidade de personalização.
O WooCommerce tem muitas extensões, que cobrem quase todos os recursos ou funcionalidades que você pode precisar. No entanto, alguns deles custam dinheiro, mas ainda fazem o trabalho. Você pode facilmente fazer alguma personalização sozinho usando ações.
Cores das guias da página do produto da vitrine
Neste tutorial, vou alterar a cor das guias da página do produto. Além disso, usarei para adicionar e editar as guias de produtos do WooCommerce.
Se você está familiarizado com o WooCommerce, sabe que o WooCommerce suporta três guias. Essas abas são:
- Descrição
- informação adicional
- Avaliações
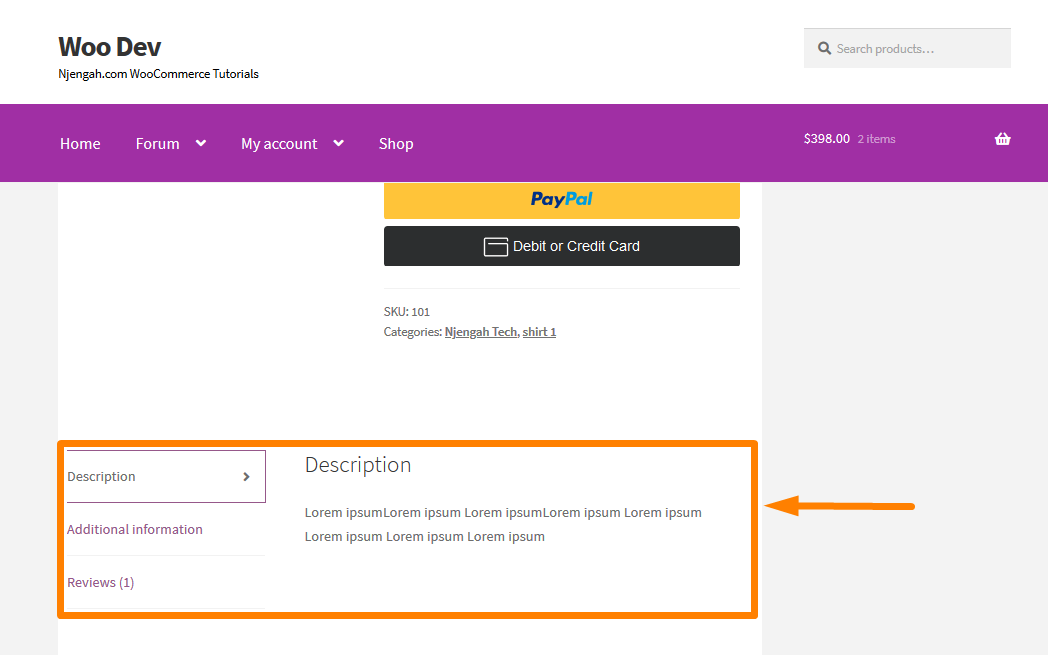
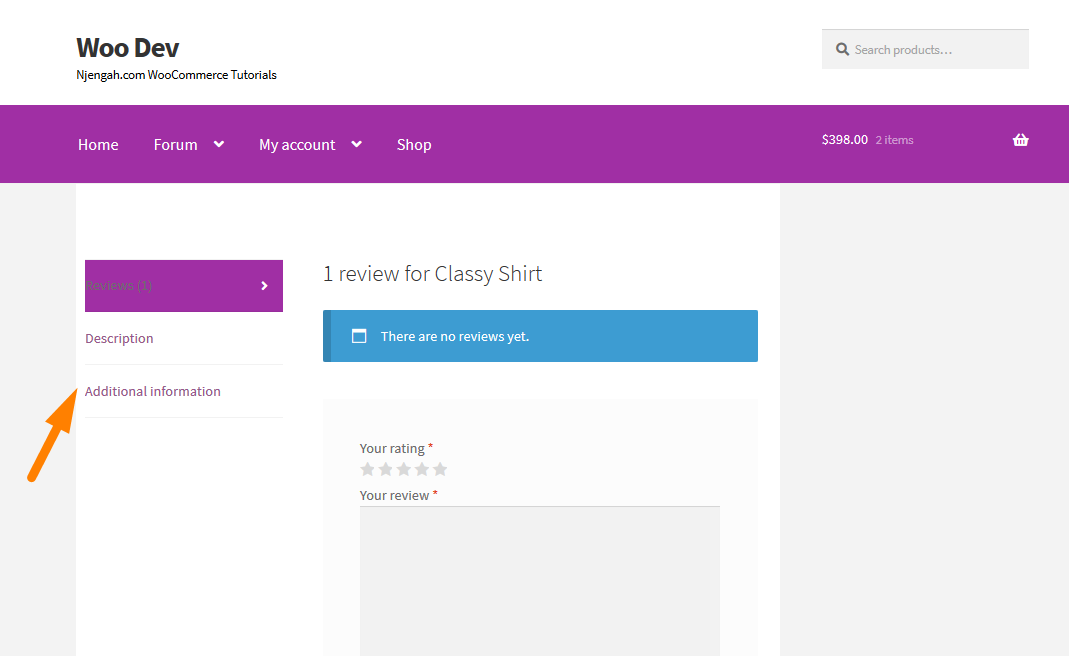
É assim que o tema Storefront os exibe: 
Etapas para alterar a cor das guias da página do produto WooCommerce
Aqui estão os passos que você precisa seguir:
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Customize .
- Navegue até CSS adicional na barra lateral esquerda que aparece.
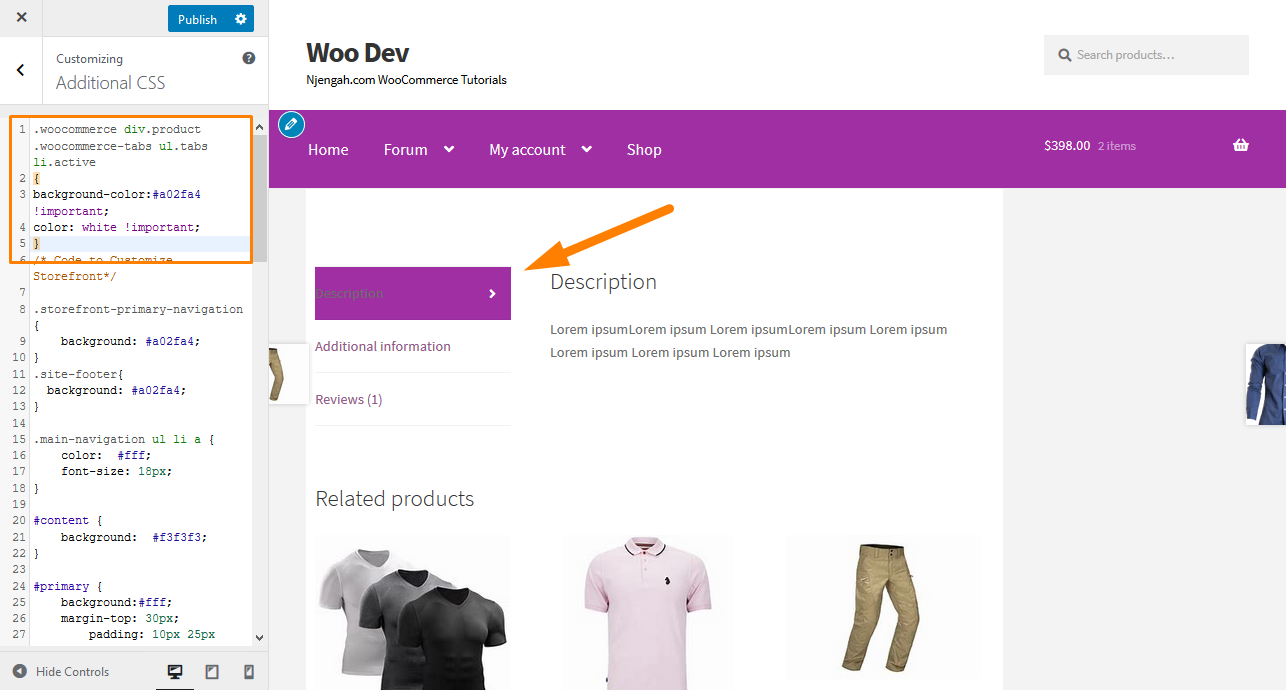
- Adicione a regra CSS.
.woocommerce div.product .woocommerce-tabs ul.tabs li.active
{
background-color:#a02fa4 !importante;
cor: branco !importante;
}- Este será o resultado:

Este código altera a cor da guia que está ativa.
Além disso, vou compartilhar alguns trechos para personalizar esta seção.
Etapas para adicionar guias de produtos de vitrine personalizadas do WooCommerce
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Theme Editor Menu . Quando a página Theme Editor for aberta, procure o arquivo de funções do tema para adicionar a função para adicionar uma guia de produto WooCommerce personalizada.
- Adicione o seguinte código ao arquivo functions.php:
add_filter('woocommerce_product_tabs', 'njengah_new_product_tab');
function njengah_new_product_tab( $tabs ) {
// Adiciona a nova aba
$tabs['test_tab'] = array(
'title' => __( 'Desconto', 'texto-domínio' ),
'prioridade' => 50,
'callback' => 'njengah_new_product_tab_content'
);
retornar $guias;
}
function njengah_new_product_tab_content() {
// O conteúdo da nova guia
echo 'Desconto';
echo 'Aqui está sua nova aba de produtos com desconto.';
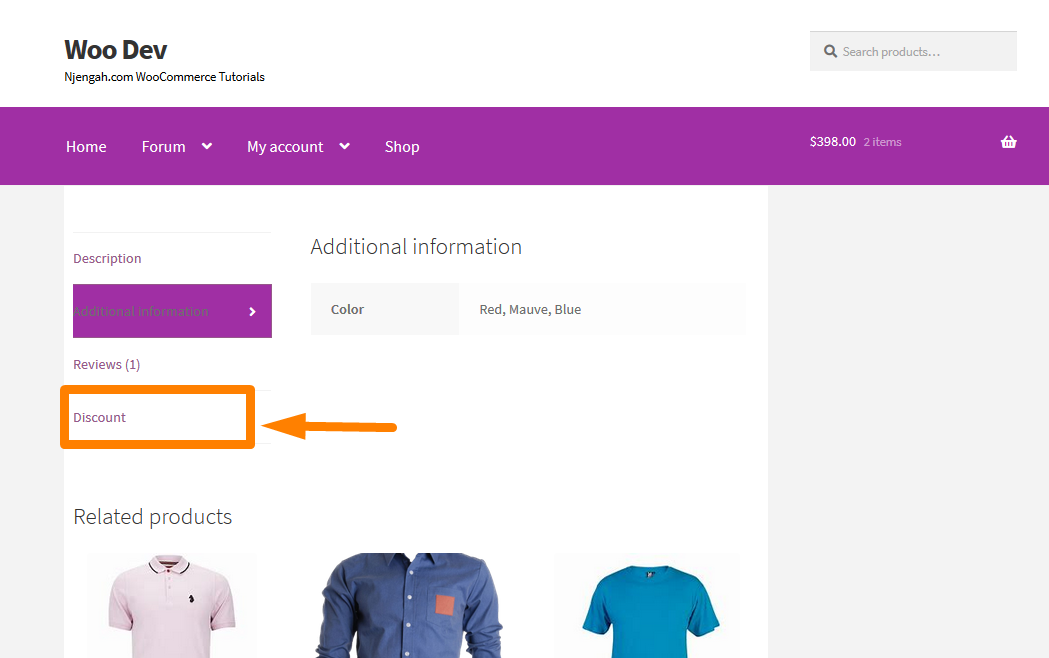
}- Este será o resultado:

Etapas para remover as guias de produtos do WooCommerce Storefront
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Theme Editor Menu . Quando a página Theme Editor for aberta, procure o arquivo de funções do tema para adicionar a função para remover as guias de produtos do WooCommerce Storefront.
- Adicione o seguinte código ao arquivo functions.php:
add_filter( 'woocommerce_product_tabs', 'njengah_remove_product_tabs', 98 );
function njengah_remove_product_tabs( $tabs) {
unset( $tabs['description'] ); //Remove a aba de descrição
unset( $tabs['reviews'] ); //Remove a aba de comentários
unset( $tabs['additional_information'] ); //Remove a aba de informações adicionais
unset( $tabs['test_tab'] ); //Remove a aba de desconto
retornar $guias;
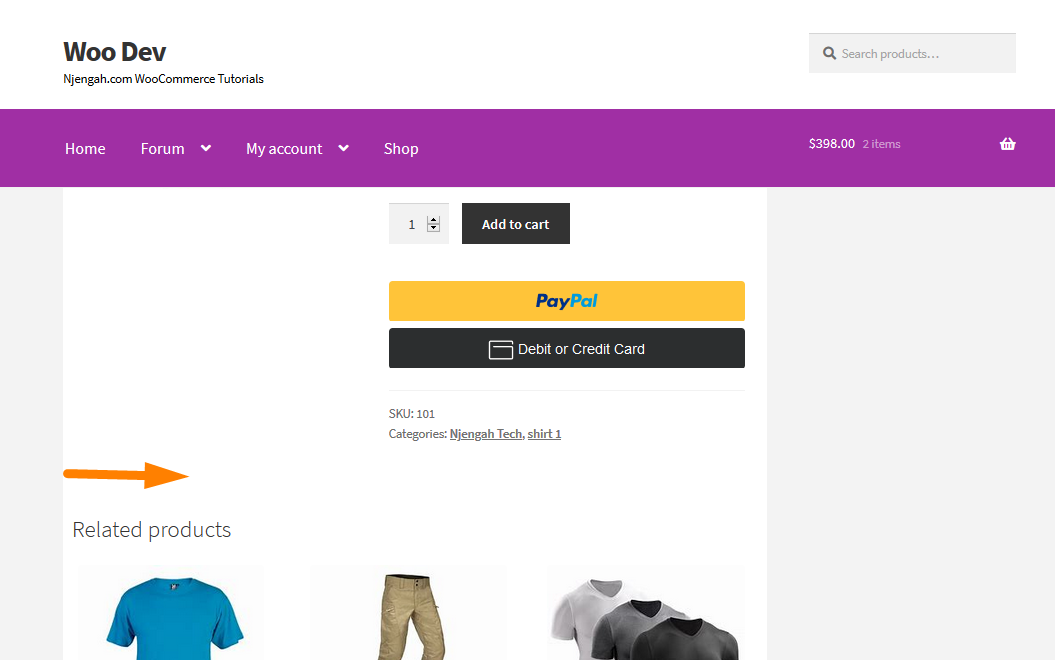
}- Este será o resultado:

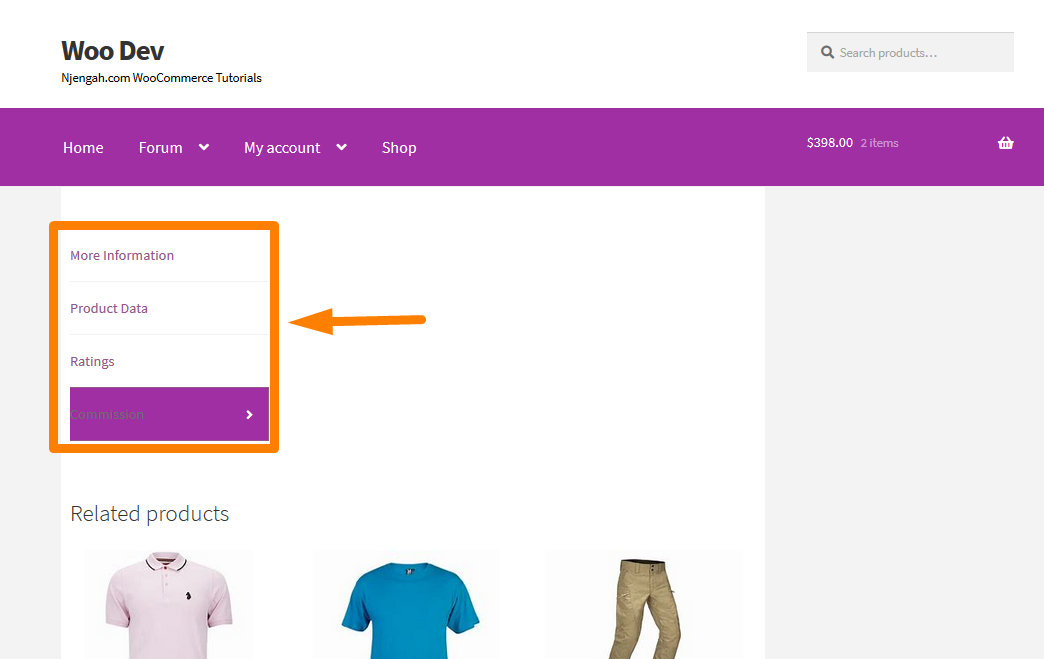
Etapas para renomear as guias de produtos do WooCommerce Storefront
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Theme Editor Menu . Quando a página Theme Editor for aberta, procure o arquivo de funções do tema para adicionar a função para renomear as guias de produtos do WooCommerce Storefront.
- Adicione o seguinte código ao arquivo functions.php:
add_filter( 'woocommerce_product_tabs', 'njengah_rename_tabs', 98 );
function njengah_rename_tabs( $tabs) {
$tabs['description']['title'] = __( 'Mais informações', 'text-domain' ); // Renomeia a aba de descrição
$tabs['reviews']['title'] = __( 'Classificações', 'texto-domínio' ); // Renomeia a aba de comentários
$tabs['additional_information']['title'] = __( 'Dados do produto', 'text-domain' ); // Renomeia a guia de informações adicionais
$tabs['test_tab']['title'] = __( 'Comissão', 'texto-domínio' ); // Renomeia a aba de desconto
retornar $guias;
}- Este será o resultado:

Etapas para reordenar as guias de produtos WooCommerce
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Theme Editor Menu . Quando a página Theme Editor for aberta, procure o arquivo de funções do tema para adicionar a função para reordenar as guias de produtos WooCommerce.
- Adicione o seguinte código ao arquivo functions.php:
add_filter( 'woocommerce_product_tabs', 'njengah_reorder_tabs', 98 );
function njengah_reorder_tabs( $tabs) {
$tabs['reviews']['priority'] = 5; // Revisões primeiro
$tabs['description']['priority'] = 15; //Descrição terceiro
$tabs['additional_information']['priority'] = 20; // Informações adicionais quarto
retornar $guias;
}- Este será o resultado:

Conclusão
Esta postagem compartilhou como alterar a cor das guias de produtos ativos na página de um único produto. Além disso, compartilhei alguns trechos de código que você pode usar para personalizar esta seção. Eu ilustrei como você pode adicionar ou remover guias de produtos. Além disso, demonstrei como renomear e reordenar as guias de produtos do WooCommerce Storefront.

Artigos semelhantes
- Como remover o tema da vitrine da caixa de pesquisa
- Como adicionar submenu ao menu de tipo de postagem personalizado no WordPress
- Como ocultar tags no tema da loja WooCommerce
- Ocultar ou remover o campo de quantidade da página do produto WooCommerce
- Como vender produtos digitais com WooCommerce
- Como adicionar status de pedido personalizado no WooCommerce
- Como ocultar o botão Adicionar ao carrinho no WooCommerce
- Como alterar o tema da vitrine da cor do botão
- Como alterar o tamanho da fonte WooCommerce Storefront Theme
- Como ocultar o rodapé móvel do Storefront WooCommerce
- Como ocultar a categoria WooCommerce Storefront Theme
- Como alterar o número de produtos da vitrine por linha
- Como desativar as próximas guias de produtos no WooCommerce Storefront
- Como remover o tema WooCommerce Storefront de produtos relacionados
- Como adicionar categorias aos produtos WooCommerce
- Como remover o carrinho do cabeçalho do tema Storefront
- Como renomear mensagens de status de pedidos no WooCommerce
- Como alterar os produtos por página WooCommerce Storefront Theme
- Como colocar o carrinho e o checkout do WooCommerce em uma página
- Como ocultar todos os produtos da página da loja no WooCommerce
