Como adicionar um botão Stripe Donate no WordPress para sua campanha de arrecadação de fundos
Publicados: 2022-11-22Deseja adicionar um botão de doação do Stripe no WordPress para suas campanhas de arrecadação de fundos? Este guia irá mostrar-lhe como fazê-lo em alguns passos simples!

Tempo aproximado de leitura: 5,5 minutos
Stripe é um dos gateways de pagamento mais populares do WordPress para aceitar doações.
E obter um botão de doação do Stripe funcional em seu site tornará muito mais fácil para os visitantes ajudarem sua campanha de arrecadação de fundos, organização sem fins lucrativos ou qualquer outra doação que você tenha.
Portanto, neste guia, mostraremos como criar um botão de doação Stripe com o Formidable Forms, um dos melhores criadores de formulários e plugins de pagamento Stripe.
Vamos começar.
Como criar um botão de doação Stripe para o seu site WordPress
A primeira coisa que você precisa para aceitar doações é um formulário de doação.
É por isso que recomendamos Formidable Forms.
Com seu construtor simples de arrastar e soltar, você pode criar um formulário de doação Stripe simples em alguns minutos. Além disso, com alguns de seus recursos avançados, você pode criar um botão de doação Stripe e formar esse brilho.
Mas vamos chegar a isso daqui a pouco.
A primeira coisa que você precisa fazer é acessar nossa página de preços e escolher nosso plano de negócios. Com ele, você obtém todos os recursos necessários para criar seu botão e formulário de doação Stripe.
Obtenha formulários formidáveis agora!
Depois de instalar e ativar, começaremos com quatro etapas fáceis:
- Conecte sua conta Stripe ao Formidable
- Crie seu formulário de doação
- Crie seu botão de doação Stripe
- Exiba seu botão e formulário
Passo 1: Conecte sua conta Stripe ao Formidable
Para começar, vá para o painel do WordPress e vá para Formidável → Complementos.
Encontre o complemento Stripe e clique em Instalar . Assim que terminar, clique em Global Settings na barra lateral do Formidable e clique em Stripe .
Você pode personalizar suas configurações de pagamento para quando quiser processar o pagamento Stripe. Em seguida, você pode clicar no botão Conectar ao Stripe em LIVE .
Siga as instruções do Stripe para conectar sua conta e suas chaves API Stripe configuradas. Stripe irá guiá-lo através do processo sem se preocupar com uma configuração complicada.
Quando tudo estiver pronto, você estará pronto para criar seu formulário!
Etapa 2: crie seu formulário de doação
Vá para o painel de administração do WordPress e vá para Formidável → Formulários .
Na parte superior da página, selecione Adicionar novo . Você pode criar um formulário em branco e começar do zero ou escolher um dos nossos mais de 150 modelos pré-fabricados. O Formidable possui modelos de doação com o Stripe embutido, se você quiser facilitar as coisas.
Para o nosso exemplo, usaremos um formulário em branco para que você possa ver o processo desde o início. Depois de escolher seu formulário, dê um nome a ele e clique em Criar .
Isso o levará ao nosso criador de formulários de arrastar e soltar para começar a criar seu formulário.
Escolha os campos que desejar e simplesmente arraste-os para o seu formulário e, em seguida, personalize o título e a descrição.
Agora que seu formulário foi criado, queremos garantir que ele esteja configurado para processar corretamente os cartões de crédito com o Stripe.
Portanto, clique em Atualizar para salvar suas alterações e clique em Configurações .
Na guia Actions & Notifications , clique no botão Collect a Payment para adicionar sua ação Stripe.
Você pode alterar o tipo de pagamento (doações únicas ou recorrentes), a moeda, quando processar o pagamento ou definir um valor fixo de doação.
Sinta-se à vontade para personalizar essas configurações com base em suas necessidades. Para o nosso exemplo, as opções padrão são boas.
Clique em Atualizar para salvar suas alterações.
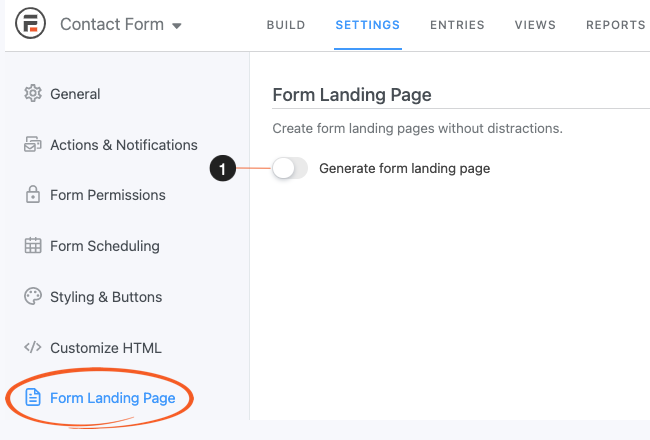
Adicionar uma página inicial de formulário (opcional)
Você também pode adicionar uma página de destino ao seu formulário.
Assim, quando os visitantes clicarem em seu botão, eles irão direto para a página inicial do seu formulário.
Para adicionar isso, clique em Form Landing Page e Generate Landing Page .

O plug-in criará um URL com base no nome do seu formulário, mas você pode personalizá-lo como quiser.
Mantenha este URL à mão para quando precisar dele mais tarde.
Etapa 3: crie seu botão de doação Stripe
Você tem duas opções para esta etapa.
Você pode adicionar um botão simples em sua postagem ou página e vincular à página de destino do seu formulário. Ou você pode criar seu botão personalizado no Views.
Mostraremos como fazer as duas coisas.
Crie um botão de doação WordPress simples
Vá para sua postagem/página do WordPress onde você deseja mostrar seu botão.

Adicione um novo bloco WordPress e pesquise Button .
Clique no bloco Button e escolha a opção Link . Cole a página inicial do seu formulário ou o URL para o qual você deseja direcionar seus visitantes neste campo.
Pressione enter, personalize o texto do botão, se quiser, e pronto!
Basta atualizar a página e seu botão está pronto.
Agora, se você quer algo mais avançado, confira Formidable Views
Crie um botão de doação personalizado com Formidable Views
O Formidable Views é onde o Formidable se diferencia de outros plugins de doação.
Usando o Formidable Views, você pode criar facilmente um botão em seu site no qual as pessoas podem clicar e, em seguida, verão seu formulário de doação Stripe.
Para fazer isso, clique na guia Exibições na parte superior da página.
Nesse menu, selecione Adicionar novo na parte superior da página. Ele oferece a opção de qual tipo de exibição você gostaria de criar com alguns modelos pré-construídos.
Para o seu botão, você pode selecionar Grade para simplificar as coisas. Dê um nome à sua visualização e clique em Criar uma visualização .
Agora você está em nosso View Builder . Mas não fique sobrecarregado. É mais direto do que parece.
Para começar, clique no link Comece a adicionar conteúdo para começar abaixo do botão azul.
Isso o levará para onde você pode começar a personalizar sua exibição. Então, clique no espaço vazio superior abaixo do botão + , e ele o levará ao nosso Visual/Text Editor .
Você pode ser criativo aqui se souber um pouco de HTML, CSS ou Javascript.
Por exemplo, temos uma instituição de caridade que amamos chamada Save the Children . Então, por que não arrecadar algum dinheiro para eles?
Indo para o nosso construtor Views, inserimos o seguinte código:
Não se preocupe se você não entender este código. Você não precisa saber codificar para criar algo extraordinário em Views.
Agora, toda vez que alguém doa para o formulário, ele é atualizado automaticamente para mostrar o total atual e uma barra de progresso em direção à meta!
E tudo o que os doadores precisam fazer é clicar no botão doar para ir para a página de destino do seu formulário para pagar!
Este é apenas um pequeno exemplo do que você pode fazer.
Formidable Forms é muito mais do que um simples construtor de formulários. É também um excelente construtor de aplicativos.
Etapa 4: Exiba seu botão e formulário
Se você configurou um botão simples na etapa anterior, já está configurado.
Mas, se você quiser mostrar seu formulário sozinho ou a View que você construiu, você ainda precisa exibi-lo.
Então, vamos dividir isso em como exibir seu formulário e como exibir sua exibição.
Como exibir seu formulário
Vá para a postagem ou página em que deseja exibir seu formulário e adicione um novo bloco WordPress.
Em seguida, pesquise Formidable e escolha o bloco Formidable.
Aqui, você pode escolher seu formulário no menu suspenso. Agora, atualize sua página e seu formulário estará em sua página.
Como exibir sua Visualização
No editor onde você criou sua Visualização, copie o shortcode listado no canto superior esquerdo.
Em seguida, vá para a postagem ou página onde deseja exibir sua visualização e adicione um novo bloco WordPress. Em seguida, pesquise Shortcode e adicione o bloco.
Cole seu shortcode em seu bloco e atualize sua página; sua Visualização será mostrada em sua página!
Quais ideias de doação você criará com o Formidable Forms?
Como você pode ver, você pode simplificar ou usar sua imaginação e criar algo único!
A escolha é sua!
Existem muitos plugins do WordPress para escolher, mas nenhum oferece a flexibilidade do Formidable. E este guia passo a passo mostrou como adicionar um botão de doação Stripe ao seu site WordPress usando o Formidable.
Obtenha formulários formidáveis agora!
Então, não espere mais! Pegue Formidable Forms e comece com suas doações hoje!
E certifique-se de nos seguir no Facebook, Twitter e YouTube para mais dicas e truques de doação do WordPress!

 Como Criar um Formulário de Doação Stripe no WordPress [4 Passos!]
Como Criar um Formulário de Doação Stripe no WordPress [4 Passos!] Stripe vs PayPal para organizações sem fins lucrativos no WordPress
Stripe vs PayPal para organizações sem fins lucrativos no WordPress Escolhendo o melhor plug-in de pagamento com cartão de crédito para WordPress (4 opções)
Escolhendo o melhor plug-in de pagamento com cartão de crédito para WordPress (4 opções)